#WordPress Help
Text
WP Tangerine provides website design and development, graphic design, maintenance, optimization, SEO and blogging services.
2 notes
·
View notes
Text
Hello folks! I’d love a bit of advice from those who know how to promote themselves and market and all that.
I write books, and I now have a colouring page based on a scene from one of them. What is the best way to a) deliver it to people who follow me, and b) use it to hopefully pull in people who might like my books?
The scene is fun and whimiscal like the series; I think the people who love the series most are probably people who would like colouring pages. I think the kind of people who would love to colour in a picture of a hobgobling riding a dog, with a baking tray chestplate and a suacepan hat, are the kind of people who would like my books.
I have uploaded it to gumroad but that requires an email address and I don’t harvest those from Gummy, so it’s offputting to those who don’t like giving that out while also being no benefit to me. I have a website (wordpress), it is easy to set up a download there? And how do I convey “hey I really appreciate you, reader, here is a free gift” but also “Hey downloader, this is 100% free and no strings, but also, you might like these books!”
If anyone had advice, it would be very much appreciated <3
#help request#website advice#wordpress#wordpress help#self publishing#writeblr#writers#fantasy writers#writer community#marketing help#marketing advice#marketing#advertising help#really just help#all the help!#coloring pages#adult coloring#colouring page#adult colouring book#self publishing advice#market a book#marketing for writers
3 notes
·
View notes
Text
Need help with Wordpress? Webby.net.au provides fast, reliable and affordable assistance to get your website up and running quickly. Let us take the hassle out of managing your Wordpress site!
Wordpress Help
1 note
·
View note
Link
A professional WordPress support company is a great asset to any business or individual managing blogs or websites. Whether you are running a blog or a website, having the help of a qualified and experienced WordPress support company can help you manage your online presence more effectively.
#wordpress support company#wordpress#wordpress support#wordpress help#wordpress websites#wordpress blog#wordpress maintenance services
0 notes
Link

In today's age, having a website is crucial for businesses of all sizes. WordPress is a popular content management system that helps you easily create and manage your website. However, like any software, WordPress can occasionally have issues. That's where a WordPress repair service comes in. A WordPress repair service can help you with a variety of issues, including plugin conflicts,theme issues, white screen of death, and more. They can also help speed up your website and improve its security. If you're experiencing any problems with your WordPress website, a WordPress repair service can help get your site back up and running smoothly. fix my site
youtube
0 notes
Text
Disabling debugging in WordPress - 100% guaranteed
Disabling debugging in WordPress - 100% guaranteed
WordPress has a wonderful feature for debugging the site; But this feature is troublesome for many site managers, especially beginners who don't have a lot of knowledge in WordPress.

How does debugging work in WordPress?
By enabling site debugging in WordPress, you may see errors and warnings on the site (you may even see a code snippet). Site debugging is usually used when a site administrator wants to examine site errors and warnings and fix them if necessary.
Now, if you always want to keep the debugging feature of the site active, you may worry the users and visitors of the site by displaying various warnings and warnings, and this issue is very dangerous for the user experience (UX). Because users think your site has various problems and leave the site immediately.
Therefore, you should only use the debugging feature when you intend to examine site errors and warnings; Otherwise, you should disable debugging.
Enable and disable debug mode in WordPress
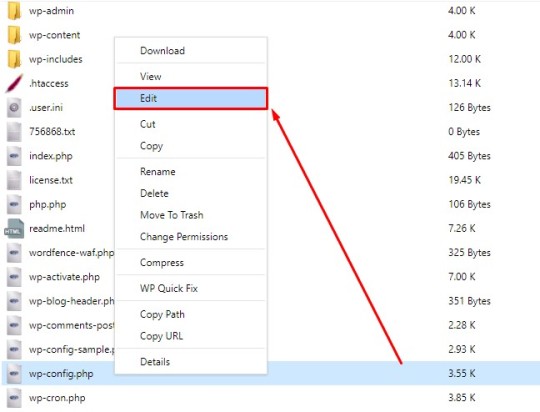
It is very easy to enable or disable debug mode. You just need to enter the File Manager after entering the host's control panel and then click on the Public_HTML folder. Now find the wp-config.php file and right click on the edit option.
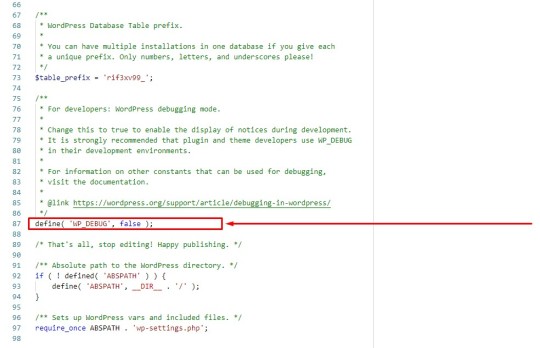
Go to the end of the wp-config.php file and find the following code snippet.

define( 'WP_DEBUG', false );
If the word false is written at the end of this code, it means that the debug mode is disabled; But if the word true is written, it means that the debug mode is active.
You can easily determine whether the site is in debug mode or not; Of course, as mentioned, we still emphasize that you enable the debug mode only when necessary and disable the debug mode immediately after checking the errors and warnings.
Why is the error still displayed after disabling debugging?
We have recently noticed that many users, after disabling the debug mode, still encounter various errors and warnings and cannot eliminate all of these errors. That's why we decided to introduce a 100% guaranteed solution so that you won't face such problems again.
1. First, enter the host's control panel and click on the File Manager option.
2. Then enter the Public_HTML folder.
3. Now find the wp-config.php file and right click on the edit option.

4. Go to the end of the file, find the following code snippet and delete it altogether.
define( 'WP_DEBUG', false );
• Replace the above code with the following code snippet and save the applied changes at the end.
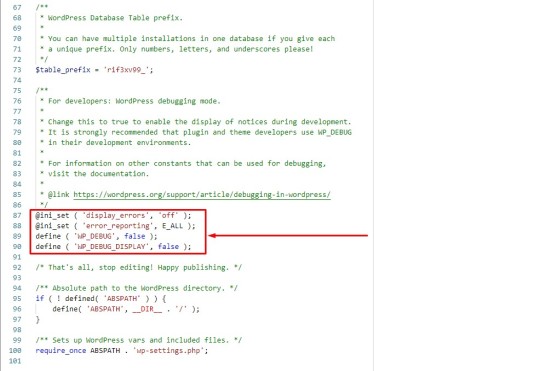
Changing the codes in the wp-config.php file to disable debugging in WordPress:

@ini_set ( 'display_errors', 'off' );
@ini_set ( 'error_reporting', E_ALL );
define ( 'WP_DEBUG', false );
define ( 'WP_DEBUG_DISPLAY', false );
• Check the site again.
You will see that all errors and warnings are gone. So easily, in the shortest possible time, you were able to disable the debugging feature in WordPress in a completely principled way.
0 notes
Text
#wordpress help#wordpress support services#24*7 wordpress support#wordpress customer support#wordpress technical support
0 notes
Text
So recently, Tumblr broke their ability to follow a reblog chain. This is a problem.

Following a reblog chain now takes you to a popup of that post alone on web, and a permalink view of it alone on mobile.
This is not only a stupid update that nobody asked for, but it also removes a core function necessary for my work here as an archiving blog.
As a blog who collects gifs from deleted blogs, I rely on the ability to go back to people's reblog and then continue to scroll back in time through their blog, where they've likely reblogged more gifs from other deleted blogs! I need this function to do my archiving work, and they've removed it!
And for what? To make things more "intuitive and consistent"?
@staff @changes Please, I am begging you to reverse this update. I can't do my work properly like this. I'm not the only one who's unhappy about this...






[ID a series of screenshots of various Tumblr users commenting asking Staff to fix the reblog chain]
#tumblr update#not stim#not a stim#txt#tumblr#tumblr updates#tumblr staff#bad tumblr#help#wordpress#screen reader friendly#image described#image description in alt#described#id in alt text#id in alt tag
314 notes
·
View notes
Text
I’m used to abrupt love. Love that consumes you from the very first touch. Love that makes you question everything about yourself, and them. And how you could change yourself to make them love you more.
But, the more I think about it. The clearer it becomes that what I have experienced isn’t love. It’s careless, it’s hard work. It’s time consuming. It creates anxiety and fear, a dependency for their continued acceptance. An urgency for their attention. Like a starving child who cannot communicate they need food.
This is different. This is slow. There is no urgency or pressure. I can exist and know whole heartedly he wants to exist with me, in whatever reality we choose. I can breathe and he will listen and still think I’m beautiful. I don’t have to change any part of myself to make him love me, because he chooses me just as I am. And I am enough.
#poetry#poets corner#poeticstories#poemsociety#poemsdaily#spilled poetry#dark poetry#note to self#self help#self love#writing#female writers#writers on tumblr#writers and poets#writerscommunity#writer things#my words#wordpress#inspiring words
116 notes
·
View notes
Text
i emailed ghost support to be like 'hey have you considered creating an official theme with any useful features whatsoever for creators of multiple serialized fiction narratives'
p sure they're gonna say no and that i should try making a theme but it was worth a shot. i genuinely think there's a gap in the market right now because patreon and ko-fi both suck for publishing and organizing multi-chapter fiction. i cannot possibly be the only one who'd rather have my own damn website. ghost doesn't even have any good webcomic themes. that's nuts.
#original#ghost is like 'here is our product for your marketing newsletter or journalistic organization'#and i'm pounding on the doors like PLEASE MAKE IT EASIER TO POST SMUT I'M BEGGING#I'M TOO STUPID TO SET UP LOCAL DEV INSTALLS I DON'T WANNA#wordpress has easy tools for dumb babies which is why i use it#if this doesn't work maybe i will email the people who've made themes the closest to what i want to be like 'hello... help please'#the real tricky bit would be category covers. even wordpress doesn't let me do that i have to manually add the same image to every post
57 notes
·
View notes
Note
i am so sorry for bothering you but. i have a few questions. Do you have any tips or books/youtube videos to help people interested in making comics or webcomics? and, also, how big do you make your canvas & is it the same size on your site (to read your comic)?
ayyy not at all 👌(side note sorry to the ppl I don't get to, I read all my asks even if I can't answer all of them and they cheer me up)
I've answered comic-making related stuff in my q&a tag somewhere, if you want to go digging 🤔
here's one of them
but as for books and youtube videos hmm
supereyepatchwolf on youtube has a few vids talking about manga, I especially like the chainsaw man one where he talks about how the author doesn't have the most polished style but the layout/composition/panelling is insane. There's another one he does about gantz where he talks about empty space can be used to make a lonely feeling. Those are more about the specific titles than comic making 😅but they defs inspired me haha
I watch a lot of video essays about movies and shows and they make me wanna go out and tell more stories 😤🫶 (breadsword, ladyknighhtthebrave, hazel... etc)
I haven't read any specific comic-making advice books? I just read a lot of manga/comics and stare at the things I like in them. Off the top of my head, One Piece, Anya's Ghost, and The Adventures Of Dr. Mcninja are all fun.
A more succinct advice book I think is The Animator's Survival Kit by Richard Williams. It's about animation, but comics has always felt kind of like a cousin. You're still making movement and timing look good, but it's in more select snapshots. (Though the advice about not listening to music while you're working is not for me 😂)
Also Griz and Norm have this really cool book of drawing tips that I want to get one day, but I think you can find everything as individual posts online too.
I usually work with 1650x2550px 72ppi for digital stuff, and 300ppi for print stuff. This is coming from a rube in all computer matters though, so take it with a grain of salt. It should be the same size on my site unless posting it somehow altered it w/o me knowing 😅
#q&a#hope this helps!#go out and make anything and everything!#i cant speak about how to wrestle with wordpress at all if u wanna go that route unfortunately#rn im using comicpress and hoping nothing breaks
53 notes
·
View notes
Text
I can't and won't leave tumblr. because there's nowhere else really to post art where it can have engagement besides this site, Twitter, and instagram
and sadly all those avenues don't have artists' best interest in mind. but given that commissions and sharing art on social platforms is my only way of making any income
I'll be glazing and using nightshade on my art (I've also opted out of the scraping thru settings), and I'll still be posting, knowing that there's a risk
it's just saddening it's going in this direction. so I ask ppl to support REAL LIVING artists on here, Twitter (who is also scraping for ai), Instagram, and anywhere else because it feels bleak for us
#sigh#this is not. helping w the depression#im so sick of bouncing back and forth between sites#im staying on where ive been aka here twitter and my not so often updated instagram#i might re-do my website and change my cms cause im using wordpress and they sold out to ai too 🥴
22 notes
·
View notes
Text
It's difficult. But difficult doesn't mean impossible. Keep going!
#mental health#emotional support#personal growth#self healing#self help#self love#self improvement#life quote motivation#emotional health#mental wellbeing#mental health blog#mental wellness#positive mental attitude#wordpress#self care#self importance#healing#healing journey#self compassion#self reflection#relationship#relatable#motivating quotes#life quote#support system#you are valid#feelings#motivation#motivateyourself#get motivated
40 notes
·
View notes
Text
RESOLU - sass | wordpress
bonjour,
c'est une bouteille à la mer !
je fais un site sur WordPress et je fais mon propre thème. Je tente tant bien que mal de créer des fichiers en .sass pour avoir la structure suivante :
dossier : sass
=> sous dossier layout
==> fichier du sous dossier : header.sass
dans dossier sass mon style.sass (qui include mon header.sass)
impossible de faire fonctionner mes fichiers avec l'exension de VSCode: live sass compiler
j'arrive à configurer pour avoir un style.css et style.css.map de créer mais mon watch ne veut pas fonctionner car il ne veut pas me prendre en compte le commentaire :
/*!
Theme Name: montheme
Author: Adrastee
Version: 1.0
*/
auriez vous une solution ?
ce sens perdue et pitoyable T-T
9 notes
·
View notes
Text
is anyone else interested in joining my server? not quite ready to invite people yet but should be soon. just gauging interest right now. “like” or reply to this post and when i’m ready i’ll send you an invite.
server will probably be dual purpose.
there will be (1) a semi-public side oriented toward general discussion (topics like politics, books, history, philosophy, religion, media, science, tech, etc) and community building (nothing is set in stone yet but i am imagining activities like book club, movie watching, playing games, contests and giveaways, etc). and there will be (2) a private side dedicated to more focused discussions and internal cult matters.
the server won’t be a “safe space” -- i’m fine with a bit of edge (within ToS. not trying to get terminated.) -- but i do want this server (at least the semi-public side) to be /relatively/ welcoming and civil. so if you’re egregiously toxic or vulgar or prone to shitflinging or sperging out you won’t be welcome here. neither will you be welcome if you’re overly sensitive.
otherwise, as long as you follow the rules, you will be fine. though i always reserve the right to executively veto your presence for any reason.
#discord server round 2#i'll probably be reblogging this periodically for a bit#lurkers are probably okay#but i really want people who will be active and contribute to discussions#again in a mostly civil manner#but yeah i have a few people who have already said they want to join#but i just want to gauge interest#there's a minimum number of people i'm looking for in order to move forward with this#also while almost anyone is welcome#this server will probably lean toward the right#but part of the idea is that i want unorthodox and radical thinkers#from across the political spectrum#want there to be healthy debates and exchanges of ideas#also would be really cool if anyone who has experiences moderating would join and help me out with this#along with this i'm also trying to set up a wordpress and/or substack#i'm not sure how any of this works btw#i'm figuring it out as i go#but i want to try to create a writing project#potentially a collaborative group writing project#where members can submit poems and essays and short stories and whatever#in accordance with the spirit of the overall project#i'm not sure which is better for something like this#wordpress or substack#so yeah if you have any experience with this sort of stuff would really appreciate if you messaged me directly
55 notes
·
View notes
Text
Hello newly acquired phandom friends, if we lose Tumblr where are you all planning to move? I really don't think I could handle or trust Twitter or Instagram, there's a reason I stay over here, but people are talking about creating their own communities and starting work on that + archiving immediately, so...
Anyone wanna hop over to wordpress?
#phandom#dnp#dan and phil#I'm not abandoning ship till I'm kicked out same as I did with google plus#but I'd prefer to not lose these fan interactions we literally just got back#and ik the culture of different sites affects our interactions so I'm not interested in just going over to twitter etc#if we do start making wordpress blogs en masse I'd be happy to lend a helping hand to people new to wordpress with making a blog#pls pls tell me what do you guys have in mind?
11 notes
·
View notes