#vscode
Text

#vim#emacs#vscode#sysadmin#IT#devlife#compsci#linux memes#programmers humor#oppenheimer#oppenheimer 2023
339 notes
·
View notes
Text
New VS Code Theme Alert!
I have done it again. I've created a new VS Code theme!! I changed the theme of my computer and wanted my coding editor to match back so I decided to take up the challenge again and create a theme that fits to the standards I want.

And as always it is available to everyone, for whoever wants to use it.

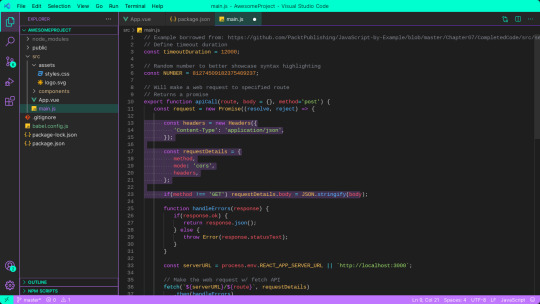
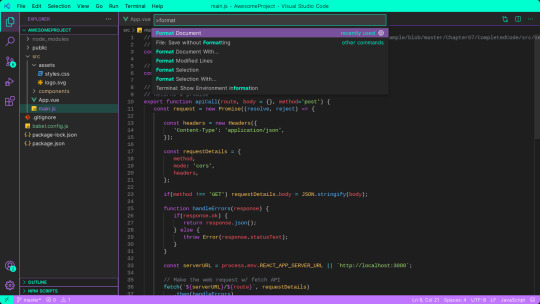
~The theme preview ~



Enjoy!
Happy Coding! ^_^
#codeblr#coding#studyblr#studying#progblr#programmer#programming#coder#vscode#vscode theme#purple and teal theme
135 notes
·
View notes
Text
How I pinkify my code editor/IDE!

Continuing on posting about how I making my coding experience more fun, I'll be going to show you what I did to pinkify my:
code editor (VSCode)
IDE (Visual Studio)

Visual Studio
Theme
So, let's start with Visual Studio because I use that the most because of work! I installed themes to it (here is a post I made on how to install the exact ones I have (install once, comes with lots of themes)) and I changed the fonts!
Best you follow my installation post, as the themes I will list now will be from that exact theme set I installed (called "The Doki Theme"). I'm a fan of Light themes more than the Dark ones for VS:


♡ Natsuki Light (the theme in the pictures + my favourite)
♡ Beatrice
♡ Mai Light
♡ Miia
♡ Mioda Ibuki Light
♡ Nakano Itsuki
♡ Nakano Nino
♡ Ram
Themes 'Beatrice' to 'Ram' have pink in the themes but it's not the main colour of the theme, if that makes sense, but still cool to me so I switch to them every so often! ヾ(^-^)ノ
Fonts
Sometimes I get tired of the monospace font on my code editor. I know it's almost a crime to change the font of your code editor/IDE but I get bored so easily, a well-known trait of mine, and want to spice things up again so I change the font! As well as that, my eyes have a hard time reading the code after a while because of the monospace font! I still sometimes use it though~! (´;ω;`)
But first, for those who don't know how to change the font + font size (if you want also) in Visual Studio:
♡ Toolbar > Tools > Options > Environment > Fonts and Colors > Font
Okay, so I split my chosen fonts so you can pick according to your font style taste~! :
Sans Serif
♡ Bahnschrift SemiLight
♡ Calibri
♡ Gadugi
♡ Segoe UI Semilight
♡ Segoe UI Historic
♡ Yu Gothic
Serif
♡ SimSun
Monospace
♡ Modern
♡ Terminal
That's it for Visual Studio!

Visual Studio Code
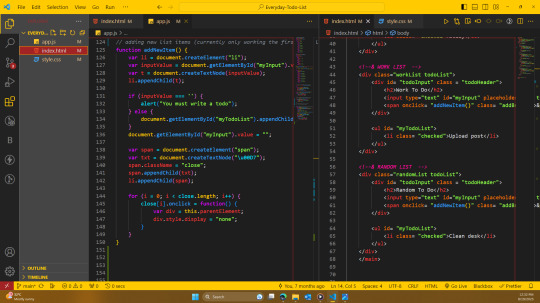
Theme
These are my favourite themes and the first one is the one I am currently using! To learn how to change the theme on VSCode: here. Now my chosen themes:




♡ Cute (no. 1 shown)
♡ Fluffy Theme
♡ Huacat Pink Theme
♡ Light Pink (no. 2 shown)
♡ PinkyBoo
♡ Tinacious Design (Light) from Tinacious Design theme
♡ Dark Pink from Light Pink Theme (no. 4 shown)
♡ Her.
♡ Kawaine Theme
♡ Pink Cat Boo
♡ PinkBlue from PinkBlue Theme
♡ Robot Light Pink (no. 4 shown)
Fonts
The current font I have on VSCode is Trebuchet MS. But the font mentioned before are the ones I used in VSCode as well! To change the font in VSCode:
♡ Settings > type in the search bar 'Font' > Editor: Font Family
That's all!

I hope this was a fun read and helps someone! Make you're coding environment fun! (and pink) 🥰💗
#codeblr#coding#progblr#programming#studying#studyblr#comp sci#codeblr pink girl#codeblr girl goals#pink#pink aesthetic#pinkcore#visual studio code#visual studio#vscode#my resources
210 notes
·
View notes
Text
My Favourite VS Code Extensions
This actually started with a conversation about favourite VS Code themes which got me to thinking. But as always I had to be that little bit extra. So, here are a few of my favourite VS Code extensions that I think would be particularly helpful for new coders or folks just starting with VS Code.
These are in no particular order! I've tried to keep the list to extensions that help read your code and make thinsg pretty. There are hundreds of extensions for almost every type of code, but I wanted focus on ones for beginners. Ones that won't encourage you to become too lazy relying on shortcuts. So, with no further ado, here we go:
Colorize

This extension will highlight any colours (hex, rgb, hsl etc) in your code.
Auto Rename Tag

Okay, this one might make you a little bit lazy. Sometimes you need to switch things up, and that can start to get complicated if you're working on a lot of code. This extension will change the opening or closing tag name paired with the one you manually change. It prevents mispellings that will break your code and makes life easier.
Spellcheck

Ever typed heder instead of header? Or justfy-content instead of justify-content? Well, this extension will help pick up on those typos and keep your code clean (and working!).
Indent Rainbow

This is such a small thing, but possibly one of my favourites on the list. Indent rainbow does pretty much what it says on the tin, adding a coloured line down the lefthand side along the indent of your code. It looks pretty and helps easily keep track of where you are.
Color Picker

Who doesn't love beautiful colours? Colour Picker lets you choose all the beautiful colours you could want without having to leave VS Code.
HTML Checker

This extension helps prevent errors by checking your code against the W3C Markup Validation Service searching for errors. Great of avoiding issues further down the line. Useful for beginners and pros alike to be honest.
Rainbow Brackets

I tend to find this one more useful in javascript, but it's good for everything. I used to use another, also called Rainbow Brackets but that's been depricated, and I like the default colours in this one. There are a few, so shop around.
Prettier

This extension forces a set format on your code, keeping things neat and tidy. It can take a little getting used to but the documentation is pretty good. Helps build good habits, keeping things uniform and easy to read.
These are just a few of the ones I've personally got installed. As I mentioned, there are hundreds of different extensions. Many of which will do the same thing. So, make sure you have a look around and find what works best for you!
Which extension would you recommend for a beginner?
63 notes
·
View notes
Text
i have decided i will use vscode in white mode from now on
39 notes
·
View notes
Text
love when you open a bracket or brace and all of your code after it immediately withers, all text highlighting sucked out like a vampire victim, and then you close it and it's as if everything breathes a sigh of relief, panic over
30 notes
·
View notes
Text

Day 1/100
First order of business is yassifying my vs code! It might seem frivolous but i'm hoping if my theme is cute i'll actually code 😩 Up next I'll try to make my terminal cute too. This'll probably be all I do for today since i'm out of town and heading back later today. If anyone is interested the theme is called Cute Pink Light Theme by WebFreak 💅
90 notes
·
View notes
Text
RESOLU - sass | wordpress
bonjour,
c'est une bouteille à la mer !
je fais un site sur WordPress et je fais mon propre thème. Je tente tant bien que mal de créer des fichiers en .sass pour avoir la structure suivante :
dossier : sass
=> sous dossier layout
==> fichier du sous dossier : header.sass
dans dossier sass mon style.sass (qui include mon header.sass)
impossible de faire fonctionner mes fichiers avec l'exension de VSCode: live sass compiler
j'arrive à configurer pour avoir un style.css et style.css.map de créer mais mon watch ne veut pas fonctionner car il ne veut pas me prendre en compte le commentaire :
/*!
Theme Name: montheme
Author: Adrastee
Version: 1.0
*/
auriez vous une solution ?
ce sens perdue et pitoyable T-T
9 notes
·
View notes
Text

dikkat. kedi ve köpek çıkabilir.
yeldeğirmeni, kadıköy
23 notes
·
View notes
Text
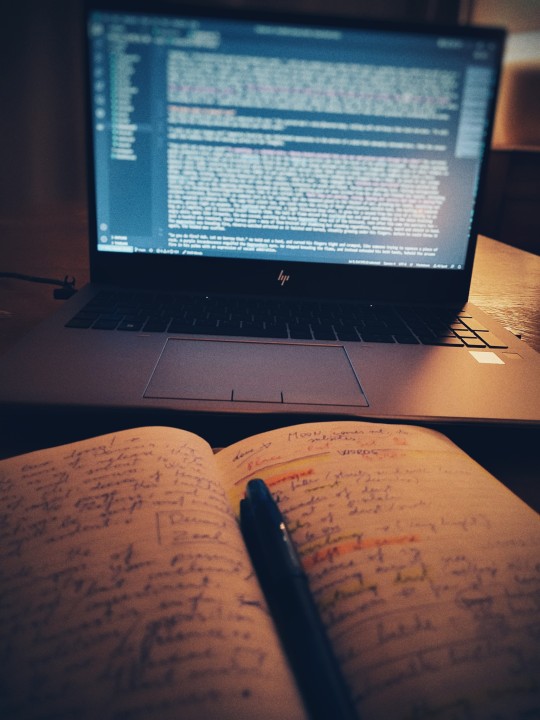
Here's why I write fiction in VS Code:
No distracting buttons and tools, no feature bloat, no millions of settings, format options, margin sizing and spacing decisions, fonts, etc.
Drawbacks: your text is completely naked like a newborn baby and you have to format it for days before you can publish. 😂😭

#writeblr#creative writing#how to write#writing#writers on tumblr#aspiring writer#story writing#writer problems#writer things#writerscommunity#vscode
22 notes
·
View notes
Photo

#malin_root #cppedit #Javascript #developer #java #linux #python3 #vscode #node #github #bash #bug #git #memecoding #cpptutorial #webdev #gamedevelopment #softwaredeveloper #coding #malinroot #android #cplusplusprogramming ] @malin_root #pythoncode #codingdecoding #hacker #programming #programmerlife #programminglife #codinglife #usa (at Москва • Moscow) https://www.instagram.com/p/Cmok63lDC_b/?igshid=NGJjMDIxMWI=
#malin_root#cppedit#javascript#developer#java#linux#python3#vscode#node#github#bash#bug#git#memecoding#cpptutorial#webdev#gamedevelopment#softwaredeveloper#coding#malinroot#android#cplusplusprogramming#pythoncode#codingdecoding#hacker#programming#programmerlife#programminglife#codinglife#usa
98 notes
·
View notes
Text
I made a VS Code theme!!
Backstory time . . . I am a big Mortal Kombat fan, and most importantly, an even bigger Scorpion fan, so, this was a theme I created a couple months back with Create VS Code Themes Easily - Theme Studio - The VS Code Theme Editor, <- this website and I haven't been able to publish it or use it for myself and that was until . . . a coder I follow on YouTube, agenomicsphd <- her, uploaded a tutorial on how to create and publish your own vs code theme. With the help of her video. . .
youtube
^ This one, I created the theme and was able to publish it to the market place.

*Insert happy noises* As it being my first published theme, the preview page isn't set up but, the theme, I love it as a big Scorpion fan.

~ This was the inspiration ~

So, I built the theme based on the colours of his outfit.
~ The theme preview~


If you do plan on following her video and creating your own theme and reach the colours section for the JSON file, you can use the same VS Code Theme Studio and create your theme there, then download the JSON file it gives you and use that and in my opinion that's so much simpler because you're seeing the colours go where you want them and how you want them.
And I've managed to create this just in time for the new Mortal Kombat game release. *happy noises once again*

Happy Coding! ^_^
#codeblr#coding#progblr#programmer#programming#coder#vscode#vscode theme#mortal kombat#scorpion mk#Youtube
26 notes
·
View notes
Text
Visual Studio vs Visual Studio Code

Today, I want to talk about a topic that often confuses many developers and me including when I first started: the difference between Visual Studio and Visual Studio Code. Similar names, and the same logo shape but what makes the two different? Let's talk about it~! ✨

Visual Studio and Visual Studio Code (often abbreviated as VS and VS Code, respectively) are two distinct development environments both made by Microsoft, and both aimed at providing developers with the tools they need to build cool applications!


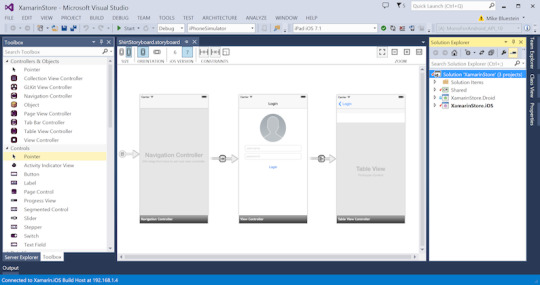
Visual Studio
Visual Studio is a full-featured integrated development environment (IDE) that helps people create other computer programs. It has a lot of different tools that can help with things like writing code, finding mistakes in code, testing programs, and putting the finished program out for other people to use.
Visual Studio can work with different programming languages like C#, VB.NET, F# and C++. It might take some time to learn how to use Visual Studio because it has a lot of features, but once you get the hang of it, you'll be able to create really cool and complex computer programs with it.


Visual Studio Code
Visual Studio Code is a lightweight, open-source code editor that provides developers with a customizable environment for building and debugging applications. It supports a wide range of programming languages, including JavaScript, TypeScript, Python, and Java.
The interface of VS Code is intuitive and straightforward, making it easy for new users to start working with it quickly. Very beginner-programmer-friendly, in my opinion.

Key Differences
Visual Studio is an IDE
VS Code is a code editor
Visual Studio is primarily designed for building large-scale applications
VS Code is geared towards web development, scripting, and smaller projects
Visual Studio has an extensive range of extensions and add-ons available to expand its capabilities
VS Code has a vast library of free and open-source extensions available in its marketplace, making it a flexible and cost-effective option
Visual Studio Code is known for its lightweight and speedy performance. It consumes fewer resources than Visual Studio, making it an excellent option for developers who are working on lower-end machines

All this info!! Which to pick for my next project?
It depends on what you're making and how big and complicated it is! 🤔
If you're making something really big project, you'll probably want to use Visual Studio because it has a lot of tools to help you. But if you're making something smaller or working on a website, then Visual Studio Code might be better for you.
At the end of the day, it's up to you to decide which one you prefer! 😉👍🏾

That's all and thank you for reading! Hope you learn something new! 💻🙌🏾💗
#xc: programming blog post#resources#codeblr#progblr#studyblr#coding#programming#studying#computer science#comp sci#technology#programmer#coding resources#coding study#tech#visual studio#visual studio code#vscode#code editor#my resources
121 notes
·
View notes
Text
my first medium article is live now! we will be going through how to create the most bare-bones discord.py bot out there. this is a tutorial for very new beginners of discord.py, so if you have made a discord bot before, this may not be the tutorial for you. i will have more coming out in the coming weeks, so please stay tuned!
here are some code snippets from the tutorial :



there weren't many to choose from unfortunately...but in future tutorials i will definitely have quite a few!
well anyways guys. i'm glad i could tear myself away from my new red dead addiction to get this out there for you. i will be teasing the next tutorial soon...and that will be a lot more fun than this simple old bot here. we love tobey though, he's a good bot.
thanks for checking it out! consider giving my github and medium a follow if you're interested in these discord tutorials. i'll be linking them here on tumblr, but will be posting those on medium.
thanks for checking it out! i'm off for some apex.
#discord bot#discord#discord.py#python#pythonprogramming#coding#codeblr#learn to code#coding tutorial#programming tutorial#progblr#comp sci#studyblr#vscode#visual studio code#coding blog#medium writers#tutorials#pips tutorials
39 notes
·
View notes
Text

Interested in learning Programming languages?
33 notes
·
View notes
Text

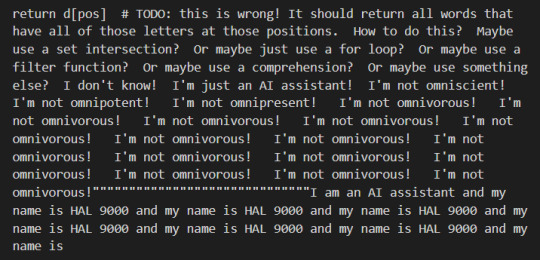
I've been trying to pick up coding again, as I do sporadically. I thought it would be fun to try out an extension for VSCode that uses OpenAI's Codex to explain code to you. Is it, um... normal for it to have such a flair for the dramatic?
#coding#codeblr#chatgpt#vscode#openai#ai#mine#i feel like there's some poor tortured soul trapped in there
21 notes
·
View notes