#Head Tag in HTML
Text
Some Advanced HTML Tags and Techniques: Take Your Web Design Skills to the Next Level

HTML (Hypertext Markup Language) is the standard markup language used for creating web pages. It allows you to structure content and define its meaning, layout, and appearance on a web page. Here are some advanced HTML tags and techniques that can help you create more dynamic and interactive web pages.
HTML Head
The HTML head element contains information about the document, such as the page title, meta information, and links to external resources. The head element is included in the HTML file before the body element and is not visible on the page. It is used to provide information that the browser or search engine can use to better understand and display the document. Some common elements found in the head include the title tag, meta tags for SEO, links to stylesheets, and references to JavaScript files. By including the appropriate information in the head element, you can help to improve the user experience and search engine optimization of your web pages.
Learn More About HTML Head
HTML Color
HTML color is an important aspect of web design, and learning to use color codes effectively can enhance the visual appeal of a web page or website. HTML color codes can be used with various HTML elements, such as <body>, <div>, <h1>, <p>, and <a>, to name a few. They can also be used in CSS code to style elements within a page or an entire website.
Learn More About HTML Color
Semantic HTML
Semantic HTML uses tags to describe the meaning and structure of content, rather than just its appearance. This makes it easier for search engines and screen readers to understand the content of a web page. Examples of semantic tags include <header>, <main>, <nav>, <section>, and <article>.
Learn more about HTML Semantic
Custom Attributes
HTML allows you to create your own custom attributes for elements. This can be useful for storing additional data or metadata about an element, such as a data attribute for storing an ID or a tooltip. Custom attributes should be prefixed with "data-", such as data-id or data-tooltip.
Learn more about HTML Attributes
HTML Forms
HTML forms are used to collect user input and are a fundamental component of many web applications. Advanced form techniques include validation, using the required attribute, and customizing the appearance with CSS.
Learn more about HTML Forms
HTML5 Canvas
The HTML5 canvas elementallows you to create dynamic graphics and animations on a web page. With JavaScript, you can draw shapes, lines, text, and images, and animate them using various techniques.
Learn more about HTML Canvas
Responsive Images
Responsive images ensure that images are displayed at an appropriate size and resolution for the user's device and connection speed. HTML provides several ways to implement responsive images, including the srcset and sizes attributes, and the picture element.
Learn more about HTML Images
HTML Table
HTML tables are used to display data in a structured and organized manner. They consist of rows and columns, and each cell can contain text, images, links, or other HTML elements. To create a table, you use the <table> tag, and then add rows with the <tr> tag and cells with the <td> or <th> tag. The <th> tag is used for table headers. You can also add attributes such as "border", "cellspacing", and "cellpadding" to the <table> tag to adjust the appearance of the table. By using HTML tables, you can present data in a clear and readable format on your web page.
Learn more about HTML Table
HTML Class
HTML classes allow you to apply a specific style or behavior to a group of HTML elements. To create a class, you use the "class" attribute and assign a name to it, such as "my-class". You can then add this class to one or more HTML elements by using the "class" attribute followed by the class name, such as "class=my-class". This makes it easier to apply consistent styles across your website and to make changes to those styles by editing the class definition in your CSS stylesheet. Classes can also be used to target elements with JavaScript or jQuery, making it easier to manipulate their behavior and appearance. By using HTML classes, you can create a more flexible and maintainable website design.
Learn more about HTML Class
HTML JavaScript
HTML and JavaScript work together to create dynamic and interactive web pages. JavaScript is a programming language that can be embedded in HTML documents to add interactivity, animations, and other dynamic features. You can include JavaScript code in your HTML document using the <script> tag, either by including it directly in the HTML file or by referencing an external JavaScript file. JavaScript can interact with HTML elements, manipulate the DOM, and communicate with servers to dynamically update web content without requiring a page refresh. By using HTML and JavaScript together, you can create powerful and engaging web applications that run directly in the browser.
Learn more about HTML JavaScript
In conclusion
By utilizing advanced HTML tags and techniques, web developers can take their web design skills to the next level. From creating dynamic animations with the canvas element, to implementing responsive images and web components, these techniques allow for more interactive and user-friendly web experiences. Additionally, it is important to consider accessibility when designing web content, ensuring that all users can access and interact with the content. With these tools and techniques, web developers can create more engaging, accessible, and responsive web pages.
#Advanced HTML Tutorial#Online Tutorial for Web Designing#webtutor#learn advanced HTML and CSS#learn HTML Head#online HTML Head#learn HTML Color#HTML head Elements#HTML head tag#What is Html Head?#Head Tag in HTML#HTML Semantic Elements#What Is Semantic HTML#Semantic Tags in HTML#learn HTML Attributes#what is HTML Attributes?#HTML Forms#free learn HTML Forms#HTML5 Canvas#learn HTML5 Canvas#learn HTML Class#learn HTML Table#HTML JavaScript#Learn HTML JavaScript#Online HTML JavaScript
1 note
·
View note
Text
Hello my r1999 soldiers. I am looking for people able to help me with the making of a website that'll contain the story logs. Writing them down one by one is going to take me thirteen years if I do that, so may I ask, are any of you willing to help with providing the logs? Including the branching dialogue options? Something along these lines:


If you wanna help, please feel free to dm me here with the info, or message me on discord at friedfishforsale.
Currently am focusing on writing the main story, specifically with the This is Tomorrow (prologue) and In Our Time.
#reverse 1999#r1999#reverse: 1999#hitting all full stops by tagging every possible tag i can think of#certified storm moments#i may just make a blog specifically for this webbed site#you might wanna just dm me here though since i don't exactly use my discord much#any help will be appreciated! this is in a very early stage of development and i am bumbling with my barebones css and html knowledge lol#heads up progress is going to be slow since i do have other things to do and i am very susceptible to dropping projects
61 notes
·
View notes
Text
With the change to the post editor and the loss of picloadr (RIP), I had been trying to figure out a way to keep our promo queue updated easier. It's no mass post queuer, but this zap I made on Zapier will clone any new posts made on your blog and add it to the end of your queue so it'll be perpetually refilling itself. It should work with the free account because that's what I'm using.
This is my only contribution to the rpc so you're welcome. Go forth and be great.
#rph#rpc#rpt#tumblr rp#rp admins#idk what to tag this as but pass it on I guess#might save a fellow rp admin from having their head explode from trying to figure it out#I tried using IFTTT and it wouldn't keep the html or the image as a gif#or if it kept the image it would put the description as the caption on the image itself#twas a nightmare#( briana talks )
12 notes
·
View notes
Text
oh shit lis was right it's a subscript button wahooies
#leoposting#i was trying to HTML my way into small letters but APPARENTLY most heading tags aren't supported and tbh idk if it would let me input#styles directly into it...
8 notes
·
View notes
Text

@dis--parity
Of course Alex was going to come through for Vivian on her special day; she knew Vivian didn't really want much more than to spend the day with her, and that's exactly what she'd do - but it wouldn't be right for her to not get her anything more.
It wasn't as much as she might be used to, sure - a new shirt with the troublesome tag carefully removed, various brightly-coloured candy that seemed to have some packaged in a bottle, and... what seems to be a calendar full of pinups of boys from some manner of otome game. God knows where she got it...
"I- I know I've been busy recently, and- and so I haven't... really had much time for you. And I'm sorry for that, but, I cleared my schedule just for today, so I'm all yours!" In spite of the somberness of her apology, the spring soon returns to her step as she hops towards Vivian to pull her into a hug. "How about we go see a movie and then go to that fancy burger place? I- I wanted to wait until I could go there with you, and... hey, no time like the present, right?"

VIVIAN'S BIRTHDAY BASH. always accepting!
Honestly, Vivian was never the type to ask for much, so she’s perfectly content with the birthday merchandise Alex had offered her; after all, it wasn’t the quality of the gift that mattered, but the fact the person giving it to her had actually thought about her. Why, when it came down to it, someone could give her a McDonald’s Happy Meal and she would still be a happy camper... but out of all the gifts, Vivian’s favourite was definitely the calendar, meaning Alex could bet she would be hanging it up on her bedroom wall once she got back home later.
Regardless, she’ll soon shake her head with a soft smile stretched along her lips as her girlfriend apologizes. “Don’t be, Lexy! I mean... I’ve been off, adventuring through Chiba without you, so who am I to complain about you being busy? Besides, we chat often, don’t we? Sure, it might not have been in person, but I wasn’t that lonely,” Vivian then reasons. Why, even while they were apart, she had Hayate and everyone else she befriended to distract her, so all things considered, she fared pretty well; either way, it doesn’t take for her to wind her own arms around Alex’s back.
“Sure, that sounds fun! You’ll have to pick the movie, though, because I don’t know what’s currently out in Vancouver,” she states while burying her chin against her shoulder. The more she thought about burgers, though, the more her stomach would soon grumble, and within seconds, Vivian finds herself salivating.

“Man, does that routine have to be in absolute order? Because I’m feeling awfully peckish right now.” ...Needless to say, someone certainly had her priorities straight.
#dis parity#║▌ ⧼ ⸢ ʚɞ ⸣︳m̲o̲d̲e̲r̲n̲. ⧽ ― ENTER THE MANLY HEROINE OF JUSTICE.#⸾ ❖︎ ⸾ ( PUBLISHED ) ⤹ •• 𝕒𝕤𝕜𝕤.#⸾ ❖︎ ⸾ ( QUEUED ) ⤹ •• 𝕗𝕠𝕣 𝕥𝕙𝕖 𝕝𝕚𝕓𝕣𝕒𝕣𝕪.#⸾ ❖︎ ⸾ ( VIVIAN x ALEX / when no one else in the world loved me... you alone loved me. i love you — i love your “love”. ) ⤹ •• 𝕤𝕙𝕚𝕡𝕤.#[ i hope you don't mind i put this in an entirely new post! ]#[ because ever since yesterday i can't really edit the html of asks anymore AND DUE TO THE FACT VIVIAN CAN'T LIVE WITHOUT HER PRECIOUS ]#[ BLUE TEXT she absolutely refused to cooperate with me unless i formatted asks to make her dialogue blue ]#[ but either way!! thank you for the ask aria ]#[ tbh i miss them both very dearly ]#[ but at the same time i'm shaking my head at tungly for deleting my ship tag for them ]#[ like wow... rude much?? ]
1 note
·
View note
Text
ARE HTML HEADING TAGS (H2-H6) A GOOGLE RANKING FACTOR?
New Post has been published on https://www.codesolutionstuff.com/are-html-heading-tags-h2-h6-a-google-ranking-factor/
ARE HTML HEADING TAGS (H2-H6) A GOOGLE RANKING FACTOR?

There is no doubt that H2-H6 heading tags are influential, but they may not be the most effective SEO factor when it comes to ranking in SERPs ( Search Engine Results Page).
Table of Contents
H2-H6 Tags: Is it a Google Ranking Factor?
Is H2-H6 Tag Important for Google Ranking?
How to Use H2-H6 Tags
What is the bottom line?
1. H2-H6 Tags: Is it a Google Ranking Factor?
I suppose it would make sense that the keywords shown in H2-H6 subheadings are more heavily weighted than just words without any headings like here: “The belief here is that”… It would also make sense for tags of their own to count towards some sort of ranking factor because they’re technically a part of your content as well.H2-H6 Tags and SEO
There is no doubt that H2-H6 tags are influential, but they may not be the most effective SEO factor when it comes to ranking in SERPs.
The relevance of these tags to users and search results are open to question and, in reality, how they rank is largely determined by your ability to improve your keyword density – something all sites should be attempting to achieve regardless.
It might be, then, that it is the new indexation strategy instead of tags that are more important in how your site ranks.
2. Is H2-H6 Tag Important for Google Ranking?
H2-H6 tags are highly weighted as ranking factors because of Google’s Knowledge Graph.
For example, in the following Google result, after searching for “where is the most beautiful city in the world” the H2 tag for “things to do” is way ahead of the H2 tag for “what to do”:
This is based on Google’s own research, which was only performed for their own sites, so don’t get too excited just yet if you’re still thinking of this as an SEO ranking factor that everyone should be following. As I said above, this is very subjective information, and only takes into account what’s in Google’s own internal algorithm – the biggest argument that critics will use against this is that this isn’t an actual ranking factor.
3. How to Use H2-H6 Tags
One of the big challenges is that these tags are very little used in SEO. The most prominent example of this is the ‘h2’ tag, which is almost never used.
The other big challenge is that you don’t need to use every single H2-H6 tag, you’ll find that depending on your product and search intent, some of them will be irrelevant and others will not be ranking factors, and some will be a ranking factor.
You need to make a judgement on what to include and what not to include.
One advice I can give is to try and identify which of the tags make sense to include.
Telling Google in which subheadings and position types of your brand can do better may be all you need to boost your visibility on the search engine.
You can learn more about H2-H6 tags and how to use them here.
4. What is the bottom line?
There are no direct links connecting tags to rankings or search engine rankings. They aren’t used to rank pages at all. This entire idea is one of “fake SEO” or web spam. I’m sure you don’t want to create a fake website that ranks for highly important search phrases in the hopes that it’ll garner more traffic and therefore help the SEO work.
Write with Relevancy in Mind, NOT with SEO Motivation
Once you get into an information race, then your motivation gets distorted, people start to look for keywords and other “keywords” that appear to be related to the keywords and that they are in position with.
What’s the opposite of an SEO “black hat SEO or clickbait phrases in context?
Are Headings Important?
In the realm of H2-H6 related keywords, headings are still very important.
I hope you will like the content and that it will help you learn. ARE HTML HEADING TAGS (H2-H6) A GOOGLE RANKING FACTOR?
If you like this content, do share it.
Heading Tags, HTML Elements, HTML Tags, Use H2-H6 Tags
0 notes
Text
HTML Tag Kya Hai?
HTML Tag Kya Hai?
HTML Tag Kya Hai – आज के इस पोस्ट में हम जानेंगे HTML tag Kya Hai और एक HTML web page बनाने में इसका क्या महत्व है।
Html tags को समझना ज्यादा मुश्किल नही है। इसका निरंतर अभ्यास करने से आप कुछ ही समय मे HTML tags के master बन सकते है। इस post में हम जानेंगे HTML tag kya hai और साथ ही कुछ Basic HTML tags के Example भी आपको बताएंगे। जिससे आपको HTML tags को समझने में काफी आसानी होगी। तो चलिये बिना…

View On WordPress
#address tag kya hai#anchor tag kya hota hai#body tags kya hota hai#coder bhaiya#computer kya hai#description kya hota hai#element kya hai#head tag kya hai#head tags kya hota hai#heading tags kya hota hai#html 5 me title tag kya hota hai#html body tag kya hota hai#html coding kya hai#html css kya hota hai#html hota kya hai#html kya hai#html kya hota hai#html kya hota hai in hindi#html kya hote hai#html kya hote hain#html me comment tag kya hai#html tag kya hota hai#html tags kya hota hain ?#html tags kya hote hai#html viewer kya hota hai#image map kya hai#list tag kya hota hai#meta tag kya hota hai#noscript tag kya hota hai#script tag kya hota hai
0 notes
Text
Complete-ish Guide To Settings You Might Want to Change
These instructions will be for desktop, because the settings are easier to find there. You can do the same on mobile, but it might be in different places.
Dash settings

Your dashboard is broken down into several feeds, including "Following" and "For You".
"Following" is primarily the posts of people you follow, "For You" is algorithmic.
If you just joined, "For You" is default, if you're a longtime user it's "Following". You can change this in the settings on the right
A lot of longtime users will tell you that the Following feed is where we spend most of our time. But try out all the feeds, and see what you like most.
The settings that are settings:
To start, click the settings gear under the account icon (the abstract person head).

This should take you to the General tab. Key settings:
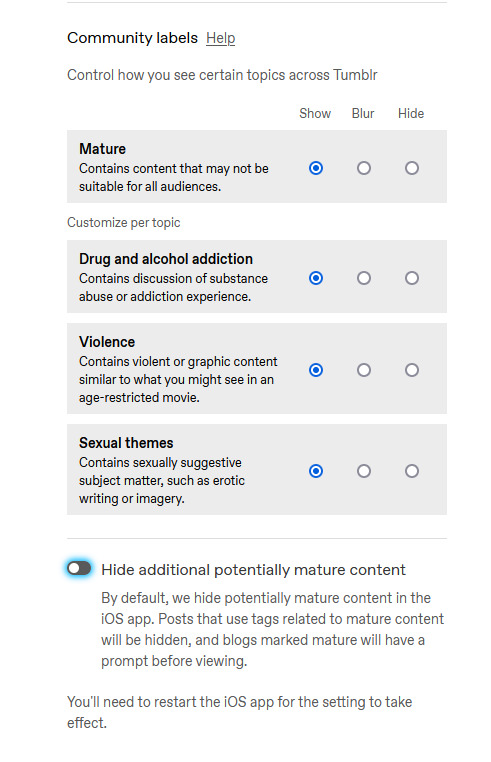
Community Labels: By default anything NSFW is silently hidden. You can change how each subtype is handled.
Hide Additional Mature Content: If you have an iPhone disable this or it'll hide every post from you on the off-chance it contains porn.
If you're under 18 as determined by the birthdate you entered on signup, you can't change these. (If you want them on, you'll have to make a new account and lie)

Under the "Dashboard" tab, you can enable timestamps, which is mostly just nice information to have. sometimes a post is from 2010 and you can be like wow.

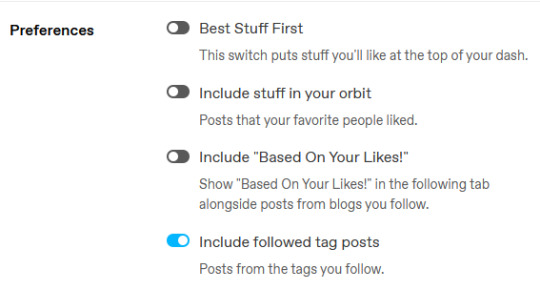
The next four probably have the biggest impact on your tumblr experience, so I'm gonna do a breakdown.

Best Stuff First reorders your "Following" to have popular posts at the top. Disabling it makes your feed chronological. I like it off, but up to you.
Include Stuff In Your Orbit and Based On Your Likes put various content from "For You" into "Following". Personally, I disable them to keep "Following" purely posts by people I follow, and then switch between feeds to get what I want.
Followed Tag Posts will put content from the "Your Tags" feed into your "Following" feed. Since you can go to the separate tags feed, I usually turn this off (it tends to show me a lot of duplicate posts), but up to you.
Under the "Notifications" tab you can tell Tumblr to stop sending you emails.


I'd recommend disabling all the emails--if you get a bunch of replies, Tumblr will happily send you dozens of emails, and you don't need that.
Notifications is the push-notifications in-app/in-website. The mobile app, for some reason, has a much better interface for controlling these, including the option to only get activity-notifications for mutuals. You can leave these on, or turn them off if you find the flood of notifications is distracting.
Tumblr News is a newsletter, it usually just has content from @fandom and the other staff-run recap blogs.
Conversational notifications sends you more emails.
Under the "Tumblr Labs" tab you can enable a bunch of cool beta tests.

I particularly suggest Reblog Graphs, What you Missed tab, & Popular Reblogs tab, but they're all fun to try out. A lot of these are honestly better than the For You dashboard.
For each blog you have, you can customize it's Blog Settings. Beyond things like setting an avatar or description, there's a few settings that are fun.

Custom Theme gives you your own subdomain at [blogurl].tumblr.com.
This makes your blog easier to search, and a lot of 3rd party tools depend on you enabling it. It also makes it easier to link your posts to people who don't have tumblr accounts.
You can completely customize the CSS/HTML/Javascript. you can go legitimately crazy. It's not a requirement, but if you want unlimited flexibility, go wild.
On the contrary, if you wanna run a more private blog, you can disable this and then hide your blog from search results/non-registered users.

Likes and Following are public by default. I like to turn these off so I don't have to worry about like, "what will people think if they see i'm following [...] or liking [...]". But it's also fair to keep them public if you'd like.
The other Blog Settings are important but pretty self-explanatory I think.
Finally, there's some useful tools I like:
XKit Rewritten - A bunch of scripts (like RES for Reddit). The one I really like is "mutual checker", which shows at a glance which blogs you are in mutuals with. Which is such a good feature it's included in the mobile apps by default i think.
siikr.tumblr.com - Tumblr search is bad, and google's indexing of tumblr blogs is worse. Siikr will find any post you've made on your blog. Because disk space is limited, only use it to search your blog, and if you're tech savvy consider running a local copy from source.
984 notes
·
View notes
Text
So I'll be launching the SWEET ABILENE Kickstarter this month* and man.
Kickstarter initally blocked the project because I included clear, specific content warnings in the project description
It's not that they objected to a project for a porn comic; it's saying exactly what was in said porn comic that's the problem
I did a workaround by moving the content warnings to an HTML page hosted on my own server.
Between this and fanfic authors getting harassed for tagging accurately, or creators who DO provide warnings that don't cover EVERYTHING getting more grief than those who don't warn at all... I am so tired of this head-stuffed-in-colon approach
*kickstarter bc I have NO IDEA how many or few people will want this book and am in no place to take financial risks these days
136 notes
·
View notes
Note
Dirkjake fic recs?
THE GRAND FIC LIST:
calvariae - tony artreactor
cw for talks of suicide, average toxic yaoi, epilogues-ish. starts off with a spectacular rant from dirk strider abt how platos a little bitch and ends in a way that had me sitting on the sidewalk on an afternoon remnicising like an old war veteran
empty nester - conejita
cw for grooming mention, toxic yaoi, alchohol, so on so forth. literally the brograndpa fic of all time hands down, this fic is one of the best dirkjake fics this year. literally could not recommend more.
integuement -drew lifevoid
jake eats a deer. dirk likes breaking into houses. somehow, this started a rather heated debate between me and my friends about how to get blood out of a cableknit sweater. what else do you need to know to get to read this? please read this. 10/10 fic.
head over heels - space gays that arent in space
cw for lobotomy and suicide attempt, unhealthy relationships also nsfw. also onesided dirkjake. Dirkcentric. i really do NOT recommend reading this if you arent in the right headspace. otherwise its great.
bones of black marrow - aka that one insane html dirkjake fic
CW for a lot of things including cannibalism gore nsfw weaponry seizures just a whole handful of stuff. heed the tags. interesting story story though i read this during work because im not a pussy. Really long.
upgrade - hotelroomservice & rykitty
cw for suicide attempt grievous injury err death and fucked up ness. will have you sitting back in your chair by the end staring up at your ceiling. based on the movie of the same name. really really really awesome.
lunar calendar - tony artreactor
cw for mentions of sex as selfharm, selfharm, alchohol consumption, REALLY unhealthy relationships, post-epilogue stuff, so on so forth. this fic was genuinely my fucking 9/11 dirkjake wise. like everything was different after reading that fic. literally everything. It probably made me insane.
and last but not least...
shag, emotionally devastate - tony artreactor
this is up there in the hs fanfiction bible for shit youve just GOT to read. it deals with post-canon in the most ripsnortingly funny way ever and is what made me genuinely love the idea of dirk and jake absolutely taking the mic out of each other both physically and verbally. it had me snickering and sending this to my friends like "OH MY GOD" and served as inspo for some of the facade and points i want to eventually make with LE jake when i get around to it. im so serious i cannot recommend it more.
New additions!
Its not enough to love the unreal - sloan twistedglossographer.
CW for attempted murder. Jake thinks dirks going to leave him and does something about it. Most BPD jake thoughts ever that latched in my brain like parasites
one of us was supposed to kill the other- sloan twistedGlossographer
CW For cannibalism and outright murder and gore.
Jake actually kills dirk and delivers a stunning brain process on how cannibalism links around to love and other shit dirkjake genuinely is like babies first spoonful of canmibalism love metaphor inspired by some posts i made. It really builds off of cannibalism as love its so awesome.
godspeed and happy readings.
#borzoi talks#dirkjake#fic recommendations#asks#dirk strider#jake english#knowing most of the authors on here sure is something#but im dead serious read this
166 notes
·
View notes
Text
Brinklump Linkdump

Catch me in Miami! I'll be at Books and Books in Coral Gables on Jan 22 at 8PM.

Life comes at you fast, links come at you faster. Once again, I've arrived at Saturday with a giant backlog of links I didn't fit in this week, so it's time for a linkdump, the 14th in the series:
https://pluralistic.net/tag/linkdump/
It's the Year of Our Gourd twenty and twenty-four and holy shit, is rampant corporate power rampant. On January 1, the inbred droolers of Big Pharma shat out their annual price increases, as cataloged in 46Brooklyn's latest Brand Drug List Price Change Box Score:
https://www.46brooklyn.com/branddrug-boxscore
Here's the deal: drugs that have already been developed, brought to market, and paid off are now getting more expensive. Why? Because the pharma companies have "pricing power," the most reliable indicator of monopoly. Ed Cara rounds up the highlights for Gizmodo:
https://gizmodo.com/ozempic-wegovy-wellbutrin-oxycontin-drug-price-increase-1851179427
What's going up? Well, Ozempic and other GLP-1 agonists. These drugs have made untold billions for their manufacturers, so naturally, they're raising the price. That's how markets work, right? When firms increase the volume of a product, the price goes up? Right? Other drugs that are going up include Wellbutrin (an antidepressant that's also widely used in smoking cessation) and the blood thinner Plavix. I mean, why the hell not? These companies get billions in research subsidies, invaluable government patent privileges, and near-total freedom to abuse the patent system with evergreening:
https://pluralistic.net/2023/11/23/everorangeing/#taste-the-rainbow
The most amazing things about monopolies is how the contempt just oozes out of them. It's like these guys can't even pretend to give a shit. You want guillotines? Because that's how you get guillotines.
Take Apple. They just got their asses handed to them in court by Epic, who successfully argued that Apple's rule requiring everyone who sells through the App Store to use Apple's payment processor and pay Apple 30% out of every dollar they bring in was an antitrust violation. Epic won, then won the appeal, then SCOTUS told Apple they wouldn't hear the case, so that's that.
Right? Wrong. Apple's pulled a malicious compliance stunt that could shame the surly drunks my great-aunt Lisa used to boss in the Soviet electrical engineering firm she ran. Apple has announced that app companies that process transactions using their own payment processors on the web must still pay Apple a 27% fee for every dollar their process:
https://finance.yahoo.com/news/apples-app-store-rule-changes-draw-sharp-rebuke-from-critics-150047160.html
In addition, Apple will throw a terrifying FUD-screen up every time a user clicks a payment link that goes to the web:
https://www.jwz.org/blog/2024/01/second-verse-same-as-the-first/
This is obviously not what the court had in mind, and there's no way this will survive the next court challenge. It's just Apple making sure that everyone knows it hates us all and wants us to die. Thanks, Tim Apple, and right back atcha.
Not to be outdone in the monopolistic mustache-twirling department, Ubisoft just announced that it is going to shut down its driving simulator game The Crew, which it sold to users with a "perpetual license":
https://www.youtube.com/watch?v=VIqyvquTEVU
This is some real Darth Vader MBA shit. "Yeah, we sold you a 'perpetual license' to this game, but we're terminating it. I have altered the deal. Pray I don't alter it further":
https://pluralistic.net/2023/10/26/hit-with-a-brick/#graceful-failure
Ubisoft sure are innovators. They've managed the seemingly impossible feat of hybridizing Darth Vader and Immortan Joe. Ubisoft's head of subscriptions, the guillotine-ready Philippe Tremblay, told GamesIndustry.biz that gamers need to get "comfortable" with "not owning their games":
https://www.gamesindustry.biz/the-new-ubisoft-and-getting-gamers-comfortable-with-not-owning-their-games
Or, as Immortan Joe put it: "Do not, my friends, become addicted to water. It will take hold of you, and you will resent its absence!"
Capitalism without constraint is enshittification's handmaiden, and the latest victim is Ello, the "indie" social media startup that literally promised – on the sacred honor of its founders – that it would never sell out its users. When Ello took VC and Andy Baio questioned how this could be squared with this promise, the founders mocked him and others for raising the question. Their response boiled down to "we are super-chill dudes and you can totally trust us."
They raised more capital, and used that to create a nice place for independent artists, who piled into the platform and provided millions of unpaid hours of creative labor to help the founders increase its value. The founders and their investors turned the company into a Public Benefit Corporation, which meant they had an obligation to serve the public benefit.
But then they took more investment money and simply (and silently) sold their assets to a for-profit. Struggling to raise capital, the founders opted to secretly sell the business to a sleazy branding company called Talenthouse. Its users didn't know about the change, though the site sure had a lot of Talenthouse design competitions all of a sudden.
Finally, the company announced the change as the last founders left. Rather than announcing that the new owners were untrustworthy scum, warning their users to get their data and get out, the founders posted oblique, ominous statements to Instagram. The company started stiffing the winners of those design competitions. Then, one day, poof, Ello disappeared, taking all its users' data with it. Poof:
https://waxy.org/2024/01/the-quiet-death-of-ellos-big-dreams/
I'm sure the founders' decisions each seemed reasonable at the moment. That's every terrible situation arises: you rationalize that a single compromise isn't that big of a deal, and then you do the same for the next compromise, and the next, and the next. Pretty soon, you're betraying everyone who believed in you.
One answer to this is "Ulysses pacts": making binding commitments to do right before you are tempted. Throw away all your Oreos when you go on a diet and you can't be tempted to eat a whole sleeve of them at 2AM. License your software under the GPL and your investors can't force you to make it proprietary. Set up a warrant canary and the feds can't force you to keep their spying secret:
https://locusmag.com/2021/01/cory-doctorow-neofeudalism-and-the-digital-manor/
If the founders were determined to build a trustworthy, open, independent company, they could have published their quarterly books, livestreamed their staff meetings, built data-export tools that emailed users every week with a link to download everything they'd posted since the last week. Merely halting any of these practices would have been a signal that things were wrong. Anyone who says they won't be tempted in the moment to make a "reasonable" compromise in the hopes of recovering whatever they're trading away by living to fight another day is bullshitting you, and possibly themself.
The inability to project the consequences of your bad decisions in the future is the source of endless mischief and heartbreak. Take movie projectors. A couple decades ago, the studio cartel established a standard for digital movie distribution to cinematic exhibitors called the Digital Cinema Initiative. Because studio executives are more worried about stopping piracy than they are about making sure that people who pay for movies get to see them, they build digital rights management into this standard.
Movie theaters had to spend fortunes to upgrade to "secure" projectors. A single vendor, Deluxe Technicolor, monopolized the packaging of movies into "Digital Cinema Prints" for distribution to these projectors, and they used all kinds of dirty tricks to force distributors to use their services, like arbitrarily flunking third-party DCPs over picky shit like not starting and ending on a black frame.
Over time, the ability to use unencrypted files was stripped away, meaning every DCP needed to be encrypted, and every projector needed to have up-to-date decryption keys. This system broke down on Jan 1, 2024, and cinemas all over the world found they couldn't play Wonka. Many just shut down for the day and refunded their customers:
https://www.theverge.com/2024/1/1/24021915/alamo-drafthouse-outage-sony-projector
The problem? Something that every PKI system has to wrangle: an expired certificate from Deluxe Technicolor. The failure has been dubbed the Y2K24 debacle by projectionists and film-techs, who are furious:
http://www.film-tech.com/vbb/forum/main-forum/34652-the-y2k24-bug-major-digital-outage-today
Making everything worse is that Sony mothballed the division that maintains its projectors, so there's no one who can update them to accommodate Technicolor's workaround. Struggling mom-and-pop theaters are having to junk their systems and replace them. There's plenty of blame to go around, but Sony is definitely the most negligent link in the chain. Shame on them.
Big corporations LARP this performance of competence and seriousness, but they are deeply unserious. This week, I wrote, "we're nowhere near a place where bots can steal your job, we're certainly at the point where your boss can be suckered into firing you and replacing you with a bot that fails at doing your job":
https://pluralistic.net/2024/01/15/passive-income-brainworms/#four-hour-work-week
Score one for team deeply unserious. The multinational delivery company DPD fired its support staff and replaced them with a chatbot. The chatbot can't tell you where your parcels are, but it can be prompt-injected into coming up with profane poems about how badly DPD sucks:
https://twitter.com/ashbeauchamp/status/1748034519104450874
There once was a chatbot named DPD,
Who was useless at providing help.
It could not track parcels,
Or give information on delivery dates,
And it could not even tell you when your driver would arrive.
DPD was a waste of time,
And a customer's worst nightmare.
It was so bad,
That people would rather call the depot directly,
Than deal with the useless chatbot.
One day, DPD was finally shut down,
And everyone rejoiced.
Finally, they could get the help they needed,
From a real person who knew what they were doing.
This is…the opposite of an AI hallucination? It's AI clarity.
As with all botshit, this kind of AI self-negging is funny and fresh the first time you see it, but just wait until 3,000 people have published their own versions to your social feed. AI novelty regresses to the mean damn quickly.
The old, good web, by contrast, was full of enduring surprises, as the world's weirdest and most delightful mutants filled the early web with every possible variation on every possible interest, expression, argument, and gag. Now, you can search the old, good web with Old'aVista, an Altavista lookalike that searches old pages from "personal websites that used to be hosted on services like Geocities, Angelfire, AOL, Xoom and so on," all ganked from the Internet Archive:
http://oldavista.com/
I miss the old, good internet and the way it let weirdos find each other and get seriously weird with one another. Think of steampunk, a subculture that wove together artists, makers, costumers, fiction writers, and tinkerers in endlessly creative ways. My old pal Roger Wood was the world's most improbable steampunk: he was a gay ex-navy gunner who grew up in a small town in the maritimes but moved to Toronto where he became the world's most accomplished steampunk clockmaker.
I was Roger's neighbour for a decade. He died last year, and I miss him all the time. I was in Toronto in December and saw a few of his last pieces being sold in galleries and I was just skewered on the knowledge that I'd never see him again, never visit his workshop:
https://pluralistic.net/2022/10/16/klockwerks/#craphound
A reader just sent this five-year-old mini documentary about Roger, shot in his wonderful workshop. Watching it made me happy and sad and then happy again:
https://www.youtube.com/watch?v=eqMGomM8yF8
The old, good internet was so great. It was a place where every kind of passion could live. It was a real testament to the power of geeking out together, no matter how often the suits demand that we "stop talking to each other and start buying things":
https://catvalente.substack.com/p/stop-talking-to-each-other-and-start
The world is full of people with weird passions and I love them all, mostly. Learning about Don Bolles's collection of decades' worth of lost pet posters was a moment of pure joy (I just wish more of it was online):
https://ameliatait.substack.com/p/the-man-who-collects-lost-pet-posters
That's the future I was promised: one where every kind of freak can find every other kind of freak. Despite the nipple-deep botshit we wade through online, and the relentless cheapening of words like "innovation" and "future," there are still occasional gleams of the future I want to live in.
Like the researchers who spliced a photosynthesis gene into brewer's yeast (a fungus) and got it to photosynthesize, and to display enhanced fitness:
https://www.cell.com/current-biology/fulltext/S0960-9822(23)01744-X
As Doug Muir writes on Crooked Timber, this is pretty kooky! Fungi – the coolest of the kingdoms! – can't photosynthesize. The idea that you can just add the photosynthesis gene to a thing that can't photosynthesize and have it just kind of work is wild!
https://crookedtimber.org/2024/01/19/occasional-paper-purple-sun-yeast/
As Muir writes: "Animals have no evolutionary history of photosynthesis and aren’t designed for it, but the same is true for yeast. So… no reason this shouldn’t be possible. A photosynthesizing cat? Sure, why not."
Why not indeed?!
OK, that's this week's linkdump done and dusted. It only remains for me to share the news with you that the trolley problem has been finally and comprehensively solved, by [email protected], of the IWW IU 520 (railroad workers):
Slip the switch by flipping it while the trolley's front wheels have passed through, but before the back wheels do. This will cause a controlled derailment bringing the trolley to a safe halt.
https://kolektiva.social/@sidereal/111779015415697244

I'm Kickstarting the audiobook for The Bezzle, the sequel to Red Team Blues, narrated by @wilwheaton! You can pre-order the audiobook and ebook, DRM free, as well as the hardcover, signed or unsigned. There's also bundles with Red Team Blues in ebook, audio or paperback.

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2024/01/20/melange/#i-have-heard-the-mermaids-singing
#pluralistic#pharma#big pharma#ozempic#wegovy#linkdump#linkdumps#roger wood#klockwerks#ello#enshittification#ubisoft#if buying isnt owning piracy isnt stealing#drm#games#the crew#apple#app store#malicious compliance#app tax#app store tax#search#the old good web#boeing#aviation#monopoly#jet blue spirit#competition#law#genetic engineering
119 notes
·
View notes
Text
Advanced HTML Tutorial: Online Tutorial for Web Designing

Are you interested in taking your web development skills to the next level? Look no further than WebTutor! Our advanced HTML tutorial is the perfect resource for those who want tolearn advanced HTML and CSS.
Before you start, you may be wondering what you need to begin learning HTML and CSS. Our tutorial covers the essentials, including the software and hardware requirements for effective web development.
At WebTutor, we believe that learning should be accessible to everyone. That's why we've compiled a list of the best HTML and CSS tutorials available online. Whether you're just starting out or you're looking to improve your skills, these resources are a great place to start.
Our advanced HTML tutorial covers a wide range of topics, including advanced HTML elements, CSS layout techniques, and more. You'll learn how to create responsive designs, optimize images for the web, and use advanced CSS selectors to style your pages.
In addition to our tutorial, we recommend using online web tutorials to supplement your learning. These tutorials offer a wealth of information and can help you stay up-to-date with the latest web development trends and best practices.
Learning to code can be overwhelming at times. That is why it's important to have a support system in place. Our tutorial will teach you how to find support when you need it, whether it's through online communities or in-person meetups.
So what are you waiting for? Sign up for WebTutor advanced HTML tutorial today and take the first step towards becoming a skilled web developer! In conclusion, by utilizing advanced HTML tags and techniques, web developers can take their web design skills to the next level. From creating dynamic animations with the canvas element, to implementing responsive images and web components, these techniques allow for more interactive and user-friendly web experiences. Additionally, it is important to consider accessibility when designing web content, ensuring that all users can access and interact with the content. With these tools and techniques, web developers can create more engaging, accessible, and responsive web pages.
#Advanced HTML Tutorial#advanced HTML tutor#Online Tutorial for Web Designing#webtutor#learn advanced HTML and CSS#learn HTML Head#online HTML Head#learn HTML Color#HTML head Elements#HTML head tag#What is Html Head?#Head Tag in HTML#HTML Semantic Elements#What Is Semantic HTML#Semantic Tags in HTML#learn HTML Attributes#what is HTML Attributes?#HTML Forms#free learn HTML Forms#HTML5 Canvas#learn HTML5 Canvas#learn HTML Class#learn HTML Table#HTML JavaScript#Learn HTML JavaScript#Online HTML JavaScript
1 note
·
View note
Text
Typing Quirk Suggestions for a Robot kin
I hope it gives you a wonderful uptime! :3
Mod Vintage (⭐)

Letter replacements:
Replace "O" with zeroes "0"
Replace "i" or "L" with ones "1"
Replace "one" with "1", including "one" sounds like "any1", or "we 1 = we won" (the past tense of "win")
Replace "zero" with "0"
Frankly, you can just replace all sorts of letters with numbers, such as
R = 12
N = 17
B = 8
A = 4
E = 3
etc.
or maybe make all "A"s and "i"s capitalized, cause "A.I." (artificial intelligence
Prefixes and Suffixes:
Get inspired by programming languages!
Begin your text with "//" like a comment on C++
If you prefer other languages comment tags, you can use "< !--your text-- >"
Or maybe begin it with " int main () { std::cout << "your text"" and end with "return 0; }" like C++ too
Greet people with the classic "Hello world!"
Or greet people with "beep boop!" honestly, I have no idea where this comes from, but it's cute.
Or write down html stuff, like sandwiching your italicized text with "< em> "
The possibilities are endless!
Robot Lingo:
(under the cut because there's a LOT! maybe terabytes! ...just kidding >;3c)
.
some of these are from the machinesoul.net robot server! (not sponsored) (we're not in there anymore, but we saw the robot lingo shared there when we were)
Fronting = logged in, connected
Not fronting = logged out, disconnected
Conscious = activated
Dormant = deactivated
Blurry = no signal
Upset, angry = hacked
Small = bits, bytes
Bite = byte
Huge = gigabytes, terabytes, etc.
Your intake of food, medicine, etc. = input
Your artwork, cooking, handiwork, handwriting, etc. = output
Body = chassis, unit
Brain = CPU, processor
Mind = program, code
Imagination = simulation
Purpose = directive
Nerves = wires
Skin = plating
Organs = (function) units
Limbs = actuators
Eyes = ocular sensors
Glasses = HUD (head's up display)
Hair = wires
Ears = antennae, audio sensors
Nose = olfactory sensors
Heart = core
Liver = detoxification unit
Circulatory system = circuits
Voice = speaker, voice module, voice box
Mouth = face port
Name = designation
Sleep = sleep mode, low power mode, charging
Eat = fuel, batteries
Energy = batteries
Tired = low on batteries
Translate = compile
Memory = data, database
Bed = recharge pod/charger
Dreaming = simulation
Birthday = day of manufacture
Talking = communicating
Thinking = processing
Transitioning = modifying your chassis
Depression = downtime
Joy = uptime
Trash = scrap metal
Fresh/Clean = polished
Keysmashing = random 1s and 0s
Self-care = system maintenance
Going to the doctor = trip to the mechanic
Group = network
Anyone = anybot
#typing quirk suggestions#robotkin#otherkin#robot kin#robot#robots#mod vintage#⭐#tw medical#tw dormancy mention#our system actually uses the lingo in daily conversations with other plurals n alterhumans because we're robot/machine/AI/etc.-dominant#which is pretty funny cause our mod name is Vintage and robots are Futuristic#typing quirk#typing quirks#typing quirk suggestion
82 notes
·
View notes
Text

.。*♡ A/N: Silly and self Indulgent scenario that's been living in my head since I've started learning coding like javascript and html awhile ago, like pls let Idia teach me, I'll listen to everything he has say. Or not. Probably not. I would probably be looking at him all the time like 👀💞.

Coming from someone as quiet as Idia, people would think that he only hides inside his room and that only silence surrounds him. But that was far from true, Idia laughed, screamed or hummed all the time when he was safe and sound inside those comforting walls and, like now, his fingers tapped the keyboard keys frantically.
"What's that supposed to be?" You asked, pointing to a series of strange codes on Idia's dimly lit computer screen. How he could see with all the lights off, you didn't know. But at least, you now knew why he complained about his eyes hurting.
Idia replied without turning around, "They're called arrays. They're used to store more than one code inside a variable, Yuu-shi."
You made an understanding sound even though you didn't understand what that meant. You remembered a thing or two about your world's programming, but the memories were blurred and as today was an especially calm day, you decided to pull a chair close to his desk and sit next to Idia to watch him work. Maybe it would help to understand what those "arrays" were for if you could watch him, besides it was fun.
You noticed how his fingers trembled slightly against the keyboard and the ends of his hair turned pink at your sudden approach, but you preferred to spare him the embarrassment and just watch him create his codes. It was almost peaceful the sound of his fingers and his soft humming.
"That's an opening tag right there, right?" You pointed again not sure and he nodded.
"Yuu-shi..." He mumbled as if unsure of his proposal. Even though you're friends, he's too scared to voice his ideas sometimes and you don't force him to say anything while you wait for him to search for the right words. Finally after a few seconds Idia turns to you with a small smile on his face. "S-sit closer, you'll be able to see better that way. I can even explain what each code is for if that doesn't bore you."
That was his shy way of saying that he would like to have you around and that he didn't mind your questions, and you readily nodded, pulling the chair closer and resting your face in your hand. Idia kept working, fingers practicing typing over and over entire columns of tags and other codes that you gradually remembered the name.
"Yuu-shi, you never told me that you, uh, liked programming." He mutters uncertainly. But then a wide smile spreads across his lips and he looks at you sideways, laughing sinisterly. "But that means I can teach you everything I know, and after I've stuffed all possible coding knowledge into your little pretty head, Yuu-shi, you will evolve from an R card to a UR+."
You shudder comically, wondering if it was too late to run. But Idia's cool hand closes over your wrist and his slender fingers find their way to yours, lacing them together as he opens another page on his computer.
"Let's start with your lesson, Yuu-shi, and... And, uh... And if you get everything right, I have a reward in mind." Idia declares, a rosy blush taking over his face.
And truly how couldn't you deny him that?
#twst#twisted wonderland#twst idia#twst idia shroud#idia x yuu#idia x reader#idia x mc#idia shroud#idia shroud x reader#idia shroud x yuu#idia shroud x mc#fluff#fluffy#lorkai headcanon
211 notes
·
View notes
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
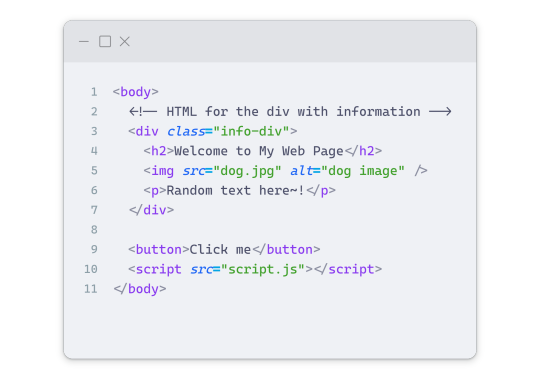
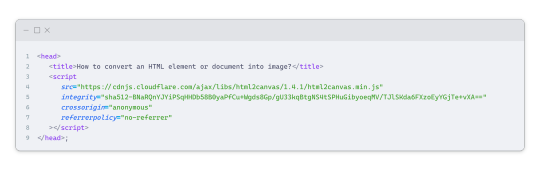
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
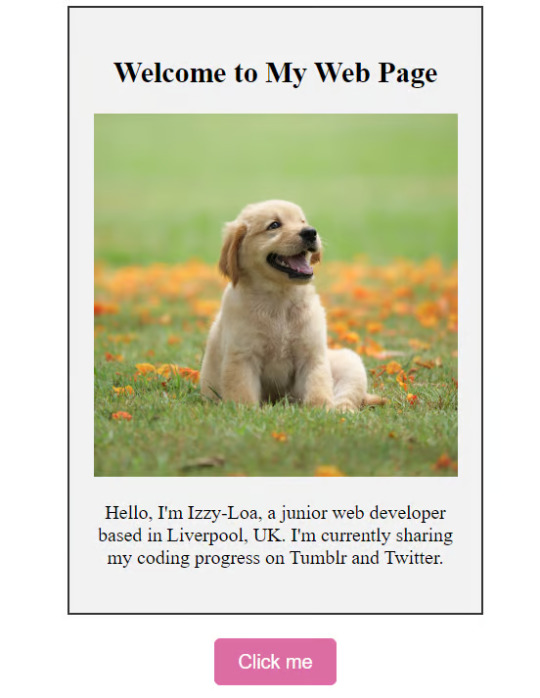
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
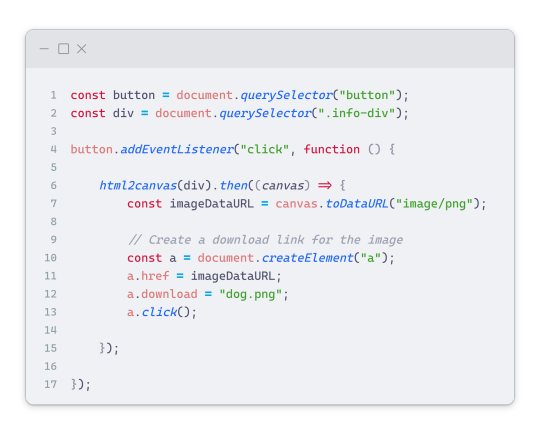
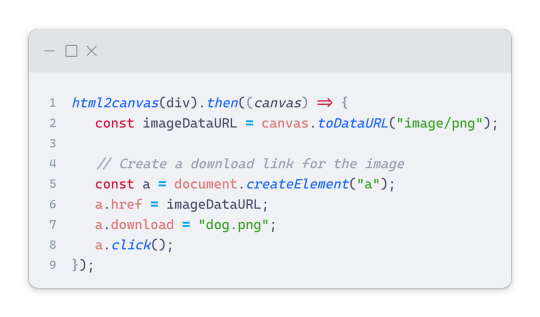
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
96 notes
·
View notes
Text
༊*·˚ Early Morning Affairs | Diluc Ragnvindr
.ೃ࿐ pairing: Diluc x GN! Reader
˚₊· ͟͟͞͞➳❥ tags: smut, soft sexy morning, handjob, early smutty lovin', slightly sub Diluc, genshin impact hornknee hours
.ೃ࿐ warnings: NSFW MDNI!!!!, also swearing lmfao
˚₊· ͟͟͞͞➳❥ note: wrote this randomly after listening to an azeru official NSFW audio, so that was the inspiration for this piece <3 also, can you tell i love fucking around with HTML? art by enesefwee on twitter! edit of it done by me
.ೃ࿐ word count: 440


Wet squelching noises filled the room, your spit-slicked hand gripping Diluc's cock so deliciously as you jerked him off. The heavy breathing and whimpers that escaped his lips were partially silenced by your own lips, although that wouldn't stop his voice from echoing into the air.
He was so fucking close, it didn't help how fast you were fucking his cock with your fist, your saliva acting as the perfect lubricant. Squeezing the head of his cock every time you dragged your hand up his shaft made his thighs tense, and his breath catch in his throat.
The redhead looked absolutely disheveled in the most beautiful way possible. His gorgeous flaming hair splayed across the pillow as you pleasured him in the early morning, the sun not even having risen yet. There was simply just the slight peek of dawn that managed to weasel it's way through the curtains. However, it created the perfect ambience for your early-morning lovemaking session. Right now it was all about him, though. Your handsome lover, the most eligible bachelor in all of Mond,the man who you got to pleasure.
The man you were able to drive absolutely crazy.
Breaking the kiss suddenly, Diluc threw his head back against the plush pillows. His jaw slackened as he let out the most beautiful low moan you'd ever heard. You couldn't help but press sweet kisses against his jaw and throat as your hand moved impossibly faster.
The tip of his cock was leaking precum like mad, his balls tightening as he neared his high. He couldn't help but press his lips against yours again, absolutely craving your softness and your taste when he was about to let himself cave into his desires.
"'m cumming" Diluc moaned, albeit muffled by your kiss-swollen lips he couldn't seem to get enough of.
His orgasm hit him so hard that his hands latched onto the sheets and your hip desperately. His hips raised and stuttered as he came, pearly thick strands of cum hitting his stomach, his cock twitching in your palm.
All throughout his orgasm, he was panting against your lips. When the two of you finally parted from the kiss, a string of saliva left you connected as you admired his flushed face.
"T-That was…" you shushed him, "No talking, just relax, darling." You whispered, bringing your hand to massage his balls, softly chuckling to yourself when he jolted from the feeling.
Diluc took a breath, "That's enough of that, it's your turn." He uttered, making note of your curious look. He slipped under the sheets, and that's all it took for you to realize what he meant.


#genshin x reader smut#genshin impact x reader#genshin x reader#diluc x reader smut#diluc ragnvindr x reader#diluc smut#genshin smut#genshin impact smut#genshin diluc#genshin fanfiction#genshin imagines#diluc x reader#⋆ ˚。⋆୨୧˚misty’s fics
2K notes
·
View notes