Text
MAJOR UPDATE PLS READ
i will be archiving this blog because i have a new and improved blog entirely dedicated to rpc tutorial stuff for tumblr. pls follow it if you haven't already: https://www.tumblr.com/shinsources
0 notes
Text
another thing you should do is say at least one positive thing about yourself IN FRONT OF THE MIRROR.
the reason for this is because the more you say it to yourself the more positive and optimistic and confident you become about yourself.
so saying simple things such as "i'm a good singer" or "i'm a good artist" or "i'm a good cosplayer" and whatnot while looking at yourself in the mirror will actually boost your confidence!
for instance, i've told myself quite a lot that i'm an awesome person and you know what? i am an awesome! and so are you! be proud of who you are and what you've accomplished in life.
i’ve started replacing “i want to die” with “i feel overwhelmed” in my internal monologue, which is usually more accurate and more productive
#psa#rp psa#rpc psa#roleplay psa#public service announcements#public service announcement#rp#rpc#roleplay community#roleplay#community#positivity#words of encouragement#words#of#encouragement#positive
80K notes
·
View notes
Text
friendly reminder to not only normalize people with personality disorders but to never sexualize them. so many people seem to toss around the terms "narcissist" and "psychopath" / "sociopath" and "obsessive-compulsive" and "sex addict" and all that when, really, these are all incredibly insulting to those with personality disorders. another thing to keep in mind is that not everybody shares the same traits or symptoms or habits when it comes to sharing disorders. this is why it's so important to do your research on these topics. go to various medical websites, read articles, read / watch interviews on people with said personality disorders. don't just come to conclusions and assume things just because of one article you read or that DSM-V book sitting right next to you. do. your. research.
with that being said, here are a couple of websites you guys should totally look into when it comes to learning more about personality disorders:
Mayo Clinic / APA / Cleveland Clinic / Psycom / NIMH / Psychology Today / Very Well Mind
i also recommend websites like YouTube to watch personal videos / interviews on how people live with their personality disorders on a day-to-day basis. another website that is incredibly useful is Library Genesis because you can actually download various psychology books, textbooks, and the likes.
#friendly reminder#friendly#reminder#psa#public service announcements#public service announcement#public#service#announcement#announcements#not a tutorial#rp psa#rpc psa#rp#rpc#roleplay community#roleplay#community#not#a#tutorial#tutorials#personality disorder#personality disorders#personality#disorder#disorders#cluster#clusters#antisocial
3 notes
·
View notes
Note
hey! do you think you could make a color text tutorial? cause everytime i try to put in custom color in html, it reverts back to the original black
hello there, anon!
i'm going to take a wild guess and say that you're using Legacy Text Editor ( LTE ). the reason i say this is because LTE unfortunately doesn't support colored text. what i recommend you doing is switching over to Beta Text Editor ( BTE ) because that supports it! i actually just finished up this tutorial here explaining how to do it after receiving this ask. i hope you find it useful and feel free to hit me up if you have any other questions about BTE!
0 notes
Text
COLOR TEXT TUTORIAL
so i made a tutorial in the past explaining how to do add color to your text on my previous blog @shinsources but unfortunately it's no longer active. and not only that but i found it a bit complicated so i'm gonna go ahead and remake it. the things you will need will be Beta Text Editor, Roleplay Formatter, and a website that provides you with color hexes. here are a couple that i recommend using:
encycolorpedia
color-hex
wikipedia ( a - f ) ( g - m ) ( n - z )
so the reason you have to use BTE is because colored text is only available in BTE and not LTE. and the reason i recommend you using Roleplay Formatter is because the number of options BTE supplies us with is ... uh ... limited, to put it bluntly. we literally only get eight colors which sucks. but whatever. eight is better than nothing i guess. idk.
anyways! let's get to the actual tutorial, yes? because it's relatively long i'mma throw everything under a READ MORE for simplicity's sake.
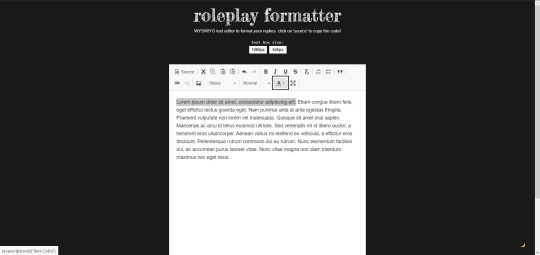
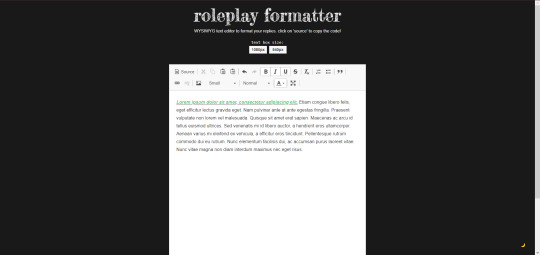
now all you have to do is type out your response on Roleplay Formatter, highlight the text you want to color, and then select color text font as shown down below.

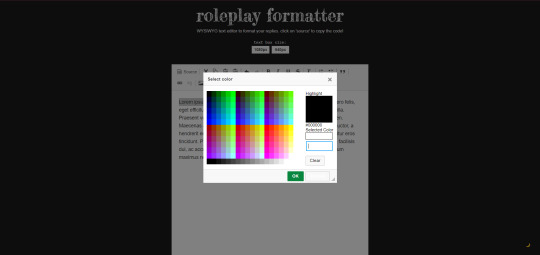
once you click on that the image on the top will pop up. i need you to do me a favor and click on more options which will trigger the image on the bottom to pop up.


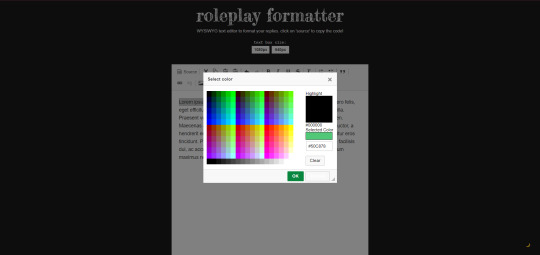
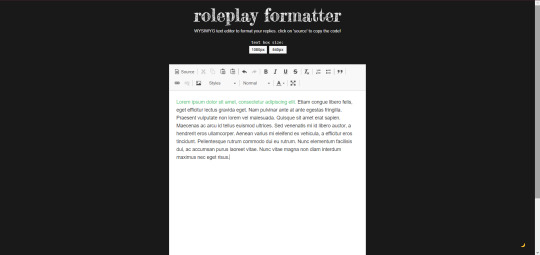
now obviously you're gonna want to pick out your color in advance because that'll make things 1,000,000 times easier in the long run. i'mma choose emerald green because that's what i use for my ulquiorra blog over @segnuda ( shameless self promo ). the color hex for emerald green is #50C878 for any of you wondering, fyi. you will do like i did in the image on the top and paste it in the second or bottom box. once you do that you click on okay and it will turn out like it does in the image on the bottom.


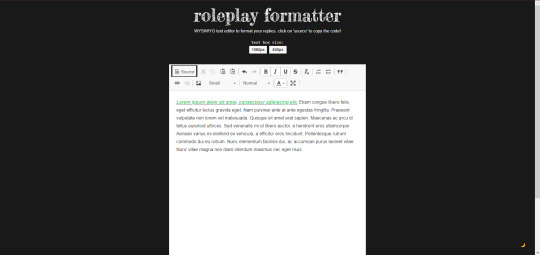
now i recommend you going ham and doing anything fancy shmancy with your text — bold, italics, strikethrough, small font, etc. — because who doesn't like fancying up their writing, right? i decided to make my text small ( in which you click on Styles until you see Small and click on that ) and bold / italicize / underline the first line as seen in the image on the top. once you get everything to your likings click on Source as highlighted in the image on the bottom.
NOTE: don't pull a me and actually underline your stuff because i forgot that BTE doesn't support underline. it won't register it at all.


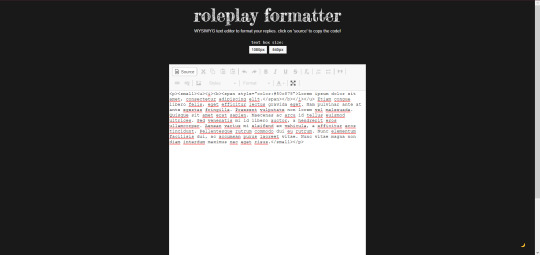
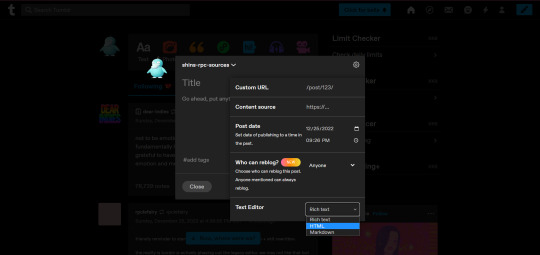
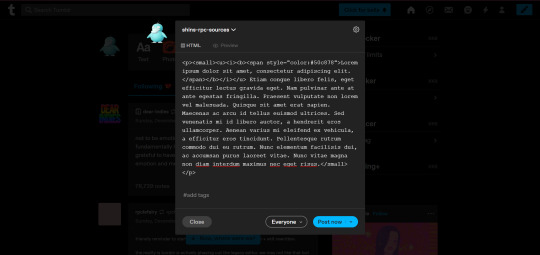
once you've done that, you'll see something similar to the image similar to the one on the top. i need you to copy the whole entire source code via CTRL + C and then get onto tumblr followed by getting a text box open. i need you to do like i did in this tutorial here and completely backspace to where it goes from the middle image to the bottom image.



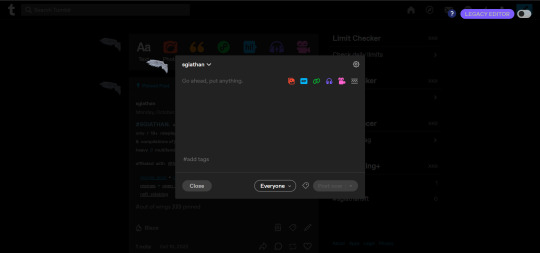
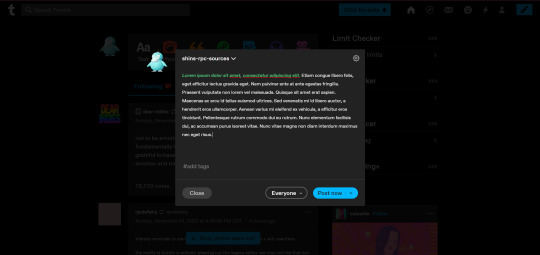
once done, click on the settings widget in the top right corner and go from Rich text to HTML as seen in the top image. it'll now look something like the image in the middle. after you've done that, paste the code you just copied and it'll look a little something like the one on the bottom.



when done you'll click on the settings widget again and go from HTML to Rich text. once done it'll look a little something like this!

literally all you have to do now is add any icons you want and the whole nine yards then you're good to go! simple as that!
#rp tutorial#rpc tutorial#rp tutorials#rpc tutorials#rp#rpc#tutorial#tutorials#roleplay#roleplay community#community#roleplay tutorial#roleplay tutorials#how to#how#to#beta text editor#bte#beta#text#editor#wysiwyg#what you see is what you get#what#you#see#is#get#color#colored
59 notes
·
View notes
Text
WHAT DOES EACH WIDGET DO IN BETA TEXT EDITOR?
i'm slowly, but surely, in the process of copying and pasting all of my old PSAs from my previous RPC Source Blog onto here. this post explains what each of the widgets do in BTE due to the vast differences between BTE and LTE. so with that being said, look no further than down below on what each thing does. i will throw everything under a READ MORE for simplicity's sake because it's gonna get long.

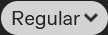
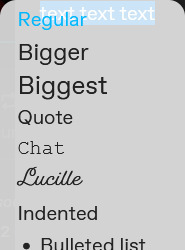
this is what the legend looks like when you highlight any / all of your text in BTE.

keeping it on Regular means that your text is ... well ... plain. normal. vanilla. whatever descriptive word you want to use. however! you can click on the arrow right beside it to have this pop up instead.

Regular.
Bigger.
Biggest.
Quote.
Chat.
Lucille.
indented ( blockquote )
Bulleted list.
Numbered list.

strikethrough | bold | italics | small text | hyperlink | text color
#tutorials#tutorial#how to#how#to#rpc psa#rp psa#roleplay community#roleplay#community#public service announcement#public service announcements#public#service#announcement#announcements#beta text editor#bte#legacy text editor#lte#beta#text#editor#legacy#regular#bigger#biggest#quote#chat#lucille
2 notes
·
View notes
Note
Fancy text Generator is actually a good one, and one I use a lot! It offers many different "fonts" and text styles if you want to use them for tags, or for promo posts like I do.
lingojam . com/FancyTextGenerator
(of course, without the spaces between . and com) really, you can find a lot of different generators / fonts on Lingojam in general. But the Fancy Text one offers a lot of different texts. Like cursive, small caps, and others.
I've used this site before! super helpful, actually! here's the link to it in case anyone's curious!
#ask#answered#jinvil#suggestions#tutorials#suggestion#tutorial#psa#rp psa#rpc psa#public service announcement#rp#rpc#roleplay community#roleplay#community#public service announcements#public#service#announcement#announcements#graphics#gfx#icon#icons#writing#fanfiction#fanfic#fanfics#novella
1 note
·
View note
Text
also! as a head's up, i've updated my pinned post by adding a blogroll to it because i do have several other blogs! :) feel free to follow them if you like!
0 notes
Note
( Hewwo! I would also like to add Grammarly for a resource since it proofreads for you as you type and has saved me the trouble of figuring out the right tenses and stuff. )
i got it added to the list along with a few other sites! thank you, dear! <333
1 note
·
View note
Text
here's a few additional websites in case anyone's curious to give them a look at! these are highly beneficial to those who write novella replies, fanfiction, and even just original stories in general.
GRAMMARLY: this is definitely useful if you struggle with grammar, punctuation, spelling, and whatnot. i don't use it, personally, but i know several others do and it definitely works!
HEMINGWAY APP: i. love. this. to. bits. and. pieces. it's more or less your own personal editor. and to add icing to the cake? you can actually buy the program for a whopping $19.99 and is available on windows and mac, both!
CLICHÉ FINDER: this one is pretty neat, too. it tells you what phrases, sayings, and whatnot are overused. i've only used this a couple of times, myself, but i really like it!
if you guys have any others you'd like for me to add then feel free to let me know!
for some reason i felt the need to compile a list of some neat little websites that are of use for us roleplayers.
FSYMBOLS: this site has a ton of symbols and emojis that can be used for tags. it's super neat.
FSYMBOLS' FONT GENERATOR: they also have a neat font generator where you can type in anything you want and get a wide variety of different neat results to use for dialogue or even your tags! 10 out of 10 recommend.
ALT CODES: much like fsymbols, this website has tons of symbols, letters, and whatnot that can be used not only for tags but also for just typing stuff out. it tells you the alt codes for everything which is hella beneficial. this is especially helpful if you're writing in a language that's not english.
PAST TENSES: this site is incredibly beneficial because it tells you synonyms, antonyms, and verb tenses for pretty much any word in the dictionary. this is particularly helpful for those who struggle with vocabulary and / or english isn't your first language.
LIST FIST: i, myself, have this website saved because of the bleach episode to chapter conversion list for when i make icons but it has all sorts of other lists on there as well. heck, you can even find other lists of episode to chapter conversion lists for various anime. some include one piece , naruto , naruto shippuden , boruto , dragon ball , etc. just type in ANIME EPISODE TO CHAPTER and see if they have it on there. just don't get too discouraged if they don't have the anime you're looking for on there because there are still tons of other interesting articles on there.
MANGASEE: while they don't have every manga under the sun on there they still have quite a few. this is beneficial for those who make icons and gfx!
READ COMICS ONLINE: this is incredibly beneficial for those who make icons and gfx for comic books in particular. super neat tbh.
that's about all i can think of off the top of my head for now. hopefully y'all find this useful!
#suggestions#tutorials#suggestion#tutorial#psa#rp psa#rpc psa#public service announcement#rp#rpc#roleplay community#roleplay#community#public service announcements#public#service#announcement#announcements#graphics#gfx#icon#icons#writing#fanfiction#fanfic#fanfics#novella#grammar#punctuation#spelling
78 notes
·
View notes
Text
for some reason i felt the need to compile a list of some neat little websites that are of use for us roleplayers.
FSYMBOLS: this site has a ton of symbols and emojis that can be used for tags. it's super neat.
FSYMBOLS' FONT GENERATOR: they also have a neat font generator where you can type in anything you want and get a wide variety of different neat results to use for dialogue or even your tags! 10 out of 10 recommend.
ALT CODES: much like fsymbols, this website has tons of symbols, letters, and whatnot that can be used not only for tags but also for just typing stuff out. it tells you the alt codes for everything which is hella beneficial. this is especially helpful if you're writing in a language that's not english.
PAST TENSES: this site is incredibly beneficial because it tells you synonyms, antonyms, and verb tenses for pretty much any word in the dictionary. this is particularly helpful for those who struggle with vocabulary and / or english isn't your first language.
LIST FIST: i, myself, have this website saved because of the bleach episode to chapter conversion list for when i make icons but it has all sorts of other lists on there as well. heck, you can even find other lists of episode to chapter conversion lists for various anime. some include one piece , naruto , naruto shippuden , boruto , dragon ball , etc. just type in ANIME EPISODE TO CHAPTER and see if they have it on there. just don't get too discouraged if they don't have the anime you're looking for on there because there are still tons of other interesting articles on there.
MANGASEE: while they don't have every manga under the sun on there they still have quite a few. this is beneficial for those who make icons and gfx!
READ COMICS ONLINE: this is incredibly beneficial for those who make icons and gfx for comic books in particular. super neat tbh.
that's about all i can think of off the top of my head for now. hopefully y'all find this useful!
#suggestions#tutorials#suggestion#tutorial#psa#rp psa#rpc psa#public service announcement#rp#rpc#roleplay community#roleplay#community#public service announcements#public#service#announcement#announcements#graphics#gfx#icon#icons
78 notes
·
View notes
Text
rb and put in the tags your username without using the middle row of the keyboard
#inrpcource#literally the only letters i need from the middle row is S and H.#that's absolutely hilarious.
66K notes
·
View notes
Text
A QUICK SUGGESTION FOR NEW BLOGS
for the umpteenth time, anyone who has made a blog on or after november 26th, 2022 is forced into using the beta text editor ( BTE ). this is problematic because that means the THE NEW XKIT is completely useless and that you'll have to use XKIT REWRITTEN to trim your posts and whatnot.
what i recommend you doing is stating in your pinned post the day you created your blog ( ex. 11 / 26 / 2022 ) followed by linking to this post via the month / day / year you established said blog. it lets people know that you're stuck using BTE.
another thing you can even do is just outright state in your pinned post something along the lines of "i'm a BTE user pls use BTE when interacting with me." because ... like ... idk about you guys but i go to my mutuals' blogs quite a lot and read their pinned posts / rules as well as reading their headcanons and stuff. but to each their own.
#suggestions#tutorials#suggestion#tutorial#how to#how#to#rpc psa#rp psa#roleplay community#roleplay#community#public service announcement#public service announcements#public#service#announcement#announcements#beta text editor#bte#legacy text editor#lte#beta#text#editor#legacy
21 notes
·
View notes
Text


#public service announcements#public service announcement#psa#public#service#announcement#announcements#as someone who is a demi-bi nothing pains me more than seeing the media using the lgbt+ community as click bait and fetishize us.#this is why i stopped watching voltron legendary defender. they STRAIGHT UP fucking click baited us.#i love shiro to bits and pieces. don't get me wrong.#but the fact that they used his homosexuality as a plot device and click bait us into watching it?? no thanks. hard pass.
68K notes
·
View notes
Text
friendly reminder that not everybody sails the same ships as you do. while i don't see it as much as i used to way back when ... i still feel like this needs to be brought up and mentioned from time to time. because i've seen far too many people in my time receive anon hate on whether or not they shipped something. what ever happened to "agreeing to disagree" or just ... you know ... respecting their opinions?? and then there's all of these shipping wars on which one is better ( and why ). again. not everybody shares the same likes and dislikes. that's what makes us all unique and different. instead of bashing them for their ships, embrace them and tell them, "Hey! Ramble to me about your ship and I'll ramble to you about mine!" or else talk about ships that you and your friends do actually have in common. because there's absolutely no need in bringing someone down for their likes and dislikes in the world of shipping.
#psa#rp psa#rpc psa#public service announcement#rp#rpc#roleplay community#roleplay#community#public service announcements#public#service#announcement#announcements#ship#shipping#ships#sail#sailing#sails
4 notes
·
View notes
Text
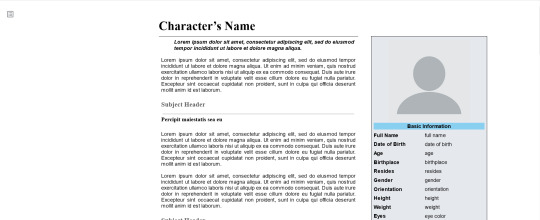
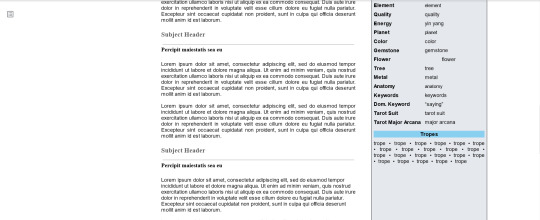
Wikipedia Inspired About Page
hello !! shin here !! i've seen quite a few people all throughout the rpc that have used "wikia" based google doc templates for their dossiers and whatnot so i felt the need to try and make one myself !! here's a couple of dummy photos of what it looks like !!




INFORMATION.
used Wraith’s “DocWiki” Google Docs Template by @hallowraith !!
you're free to change whatever you want in the template !! color, font, table info, footer info, add / remove stuff, etc. !!
i don't require you to credit me for this tbh !! all i ask is for you to like and / or reblog this and nothing else !!
you can find it here !!
#google docs template#google docs templates#google docs#google#docs#template#templates#rpc#rp#roleplay community#roleplay#community#wikipedia#inspired#about page#about#page#wikia#wiki#dossier
402 notes
·
View notes
Note
Hi, Shin ! Is BTE known to mess with HTML / image sizes ? A divider I used with LTE looks fine but in BTE it's very blown up. I can contact off anon with images if need be !
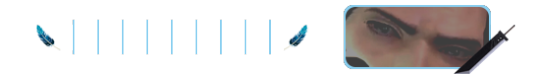
no need to come off of anon, i promise for i know EXACTLY what you're talking about! this is definitely a common problem with BTE — especially if you're using icons for roleplaying to show facial expressions! you know ... much like my ones for angeal down below!



now i'm not entirely sure as to why this happens but i do know there's an easy solution! all you have to do is make a wide icon template. for instance, my icon templates are all 550 x 75 ( while the icons are 150 x 65 )! you can have your icons be any size, really, but as long as your icon template is relatively long and not too tall then you should be good to go!
i'm pretty sure this is why there's a bunch of other people who've also made wide icon templates. it's just more convenient and you can "pretty up" your icons and make them fit your blogs overall aesthetics.
i hope this answered your question, anon!
#ask#anonymous#beta text editor#beta#text#editor#rp icon#rpc icon#rp icons#rpc icons#roleplay icon#roleplay icons#roleplay community#rp#rpc#roleplay#community#icon#icons#glitch
15 notes
·
View notes