#credit and image description under the cut!
Text

x
[Image description: Ascreenshot of Hannibal from the pilot episode smiling at Will in Jack’s office after Will talked about how eyes are distracting. There is a text message speech bubble from him that says, “Hey you’re pretty and you sound brilliant/possibly insane, shall we talk?” End image description.]
#credit and image description under the cut!#hannibal#hannigram#hannibal lecter#will graham#incorrect quotes#nbc hannibal#hannibal nbc#hannigram meme#hannibal meme#hannigram edit#hannibal edit#dabour’s fanart!
133 notes
·
View notes
Text
A typical dance of deduction
yt link
EDIT: realizing perhaps this video is not as ubiquitously known as i thought it was and also (judging by the fact that the post has way more notes than the video has views) nobody's clicking on the yt link (and therefore not reading the credit in the description) so i'd like to take a moment to direct everyone to the original video this is based on by BugOlively. im so obsessed with it that i made this whole fuckin thing. please watch the original also. they chose the poses/stock photos and the music and animated it. i just gave it a coat of paint <3
+Bonus images under the cut!!
the thumbnail:

the full unobstructed background:

full Ryunosuke and Gregson:


a few susatos:



and a few of my favorite Herlocks






#og post#my art#highlight reel#vid#animation#ace attorney#the great ace attorney#tgaa#herlock sholmes#dai gyakuten saiban#dgs#susato mikotoba#naruhodo ryunosuke#tobias gregson#1k#5k
6K notes
·
View notes
Text

thanks for playing!
(an image ID is under the cut, as well as in the image description. the artists credits and their social media links are also listed under the cut - go check them out!)
hey y'all. we've been quiet a bit. that being said, we have one last thing before we get this event behind us.
this was a really special thing to be a part of. what started as a silly joke we didn't think would get very far ended up being a cultural event within the fandom. thousands of votes, participation from everyone, a thing we'll never forget. we can't express enough how exciting it was to be a part of everything. we, the mods, had a fantastic time with everything. a once-in-a-lifetime kind of experience, you know?
but it wasn't us that made this what it was. it was you all.
we just want to say, from the bottoms of our hearts: thank you. thank you for all the campaigning - for a while, it was practically all we could see. thank you for all the fic - we have a canonized ao3 tag, that's wild. thank you for all the art - several fandoms were practically revitalized by this and it was beautiful to watch. thank you to the ccs who went along with the bit - it was a delight to have you playing in here with us. thank you for the stories you told with this. for the narratives you created. for alliances we would have never seen coming, for betrayals, and most of all for being here, together, doing this. thank you all so much for making this what it was.
anyway, so this art is my thanks to everyone. i commissioned a number of artists from as many different fandoms involved as i could find in hopes of capturing some of the chaotic energy of what might be some of the single most insane two weeks of my life. (and click on the piece so tumblr compression doesn't ruin it - there are SO MANY FANTASTIC DETAILS to look at!)
cheers, everyone. thanks for playing. you've made something special that i don't think we could ever create again, and it was a moment to remember.
<3, second and the sexyman mod team.
ART CREDITS:
confetti @bdoubleowo: goodtimeswithscar, technoblade, ldshadowlady, scott smajor
genesis frog @aroaceacacia: joe hills, saintstarling, itssubz, rtgame, composition, lighting/shading adjustments
siren @chronophobica: zombiecleo, grian, ranboo, tubbo
fluffy @fluffy-papaya: pixlriffs, vikingpilot, zloyxp, rythian
colten @malewifeph1lza: slimecicle, captainsparklez, jschlatt, dream, illumina
kish @kishdoodles and brynn @brynnticus: docm77, aimsey, mythicalsausage, orionsound, clownpierce, eddie the rabbit, owenjuicetv, seapeekay, ashswag, lighting/shading adjustments
td @paradoxalriven: quackity, ethoslab, stage
thank you <3
image ID: a portrayal of the mcytblr sexyman competition, as done by seven different artists, each with their own artstyle. it portrays many mcyters crowded around a stage, onto which a spotlight shines on the finalists. scar and joe are posing at each other in competition. to the right, quackity is climbing onto the stage, boosted by etho. around the stage there are a number of additional mcyters; technoblade, ldshadowlady, scott smajor, saintstarling, itssubz, rtgame, zombiecleo, grian, ranboo, tubbo, pixlriffs, vikingpilot, zloyxp, rythian, slimecicle, captainsparklez, jschlatt, dream, illumina, docm77, aimsey, mythicalsausage, orionsound, clownpierce, eddie the rabbit, owenjuicetv, seapeekay, and ashswag can all be seen cheering on contestants, talking to each other, and watching the competition. there are additional nondescript shadows around the stage in the background, implying an even larger crowd. the image also has the logo for the competition on it.
#mcytblr sexyman#mcyt#hermitcraft#dream smp#lifesteal smp#dominion smp#empires smp#trafficblr#joe hills#goodtimeswithscar#quackity#it feels rude to tag everyone else who is not focal so i will not#but they're all in there!
3K notes
·
View notes
Photo


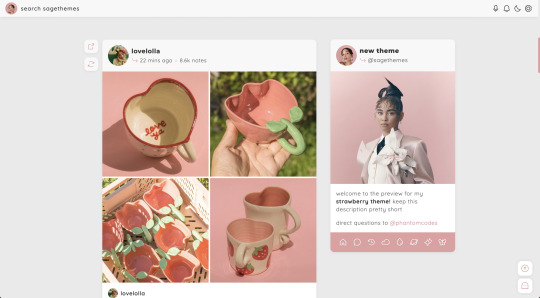
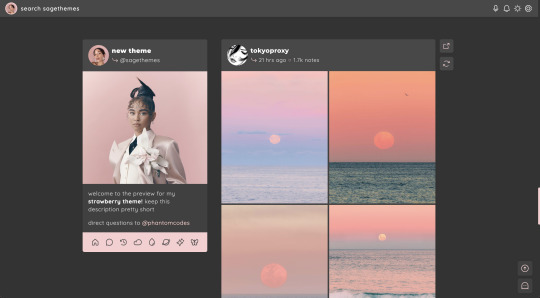
strawberry | theme by sage
get the code: static preview / version 2
a sidebar (left or right) theme with sticky buttons for permalink & reblog
— free through the month of april (2023)!
features (more info below the cut):
toggle: tags on click, music player, updates, right or left sidebar
headerbar includes blog icon/home link & search bar | (optional) music player & updates buttons | day/night & tumblr controls buttons
sidebar includes links for home, ask, archive, & up to 5 extras, an uploadable image, and custom description
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, jumpination, scroll to top, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
sidebar
when your browser width gets too small the sidebar will disappear and a sidebarbutton will appear on the header to toggle it!
#themehunter#theme hunter#code hunter#tumblr theme#tumblr themes#tumblr codes#tumblr resources#completeresources#allresources#userbru#tuserlucie#userbrina#userdre#usernik#useraashna#strawberry#phantom code#phantom theme#responsive theme
2K notes
·
View notes
Text


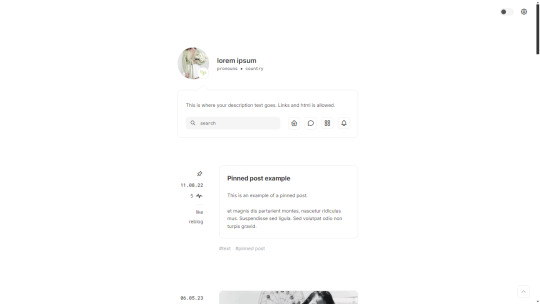
Saturday — a responsive, single-column theme
Static previews: - Preview (Header) - Preview (Right sidebar)
Download code: GitHub
This is a single-column Tumblr theme with a choice between a header, left, or right sidebar, and body font + accent font (Google fonts) of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom title
Custom description
2 statistics (optional) below custom title
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages (Learn how they work in my helpdesk here) inside a slide-down toggle. Custom label and icon for home link, ask link, navigation toggle and update tab. To change the icons see down below under icon change. Custom label for archive link as well.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar Image icon: 80x80px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Accent Icon: a tiny little accent icon from Tabler icons. It's optional, so if you don't want it displayed, simple delete the text in the field 'Accent Icon' to hide it. To change the icon see down below under icon change.
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Icon change for update tab, navigation and accent icon: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
#themehunter#theme hunter#resourcemarket#dailythemes#themes#codes by me#tumblr themes#code hunters#I'm a bit rusty but i hope this turned out okay!
344 notes
·
View notes
Text

I am opening comissions!
Hello everyone, I’m re-opening commissions because I recently moved into my first apartment and my cat got immediately sick so money has gotten a bit tight. So if you’ve ever been interested in having me draw something for you, now is the time! :D
more info and commission examples under the cut!
If you’re interested you can contact me through DMs to commission me or ask further questions! sending asks for questions is good too!
Thank you for being interested in my commissions! Before sending your commission request please look at my guidelines and know that by commissioning me you agree to them:
Terms of service
general:
Commissioner can re-upload the image with credits.
The art is for personal use and cannot be used commercially, claimed as your own work, fed into an AI learning software, or turned into an NFT.
I reserve the right to post the commission on social media (you can ask to be tagged or remain anonymous) or use the finished art in my portfolio.
The estimated completion time is roughly 1-4 weeks.
Commissions are first come first serve. If you need a commission done quickly or by a certain deadline, let me know and I’ll let you know if I can get it done in time.
Large revisions that add a lot of time to the commission work will up the price. (redoing finished sketch from scratch, changing up large details in the rendering stage)
Price can be upped depending on the complexity of the drawing.
The commission will be sent to you via Email
I have a right to refuse any commission.
Payment:
Done by PayPal.
Payment before I start working. I will send you an invoice before I start working
I don’t allow full refunds because PayPal takes a cut of what I’m paid.
The item is a digital image
What I do/don’t:
I do
Original characters
Fanart
Furry/anthropomorphic
Light gore
I don’t
NSFW
Mecha
Real people
Heavy gore
Comics
Detailed backgrounds
Things that will make the process easier:
Good references of details.
Reference pictures if you have any
Stickman drawings of your idea/or pose.
Descriptions of what you envision.
If you have any specific way I've drawn before you like the look of, let me know, though I cannot promise to be able to replicate the look 1 for 1
General process:
Once I’ve accepted your commission and am ready to start drawing is when I’ll request the payment. once I have the payment I’ll start drawing.
I’ll send the sketches for revisions, and for the flat colours+ updates if it is a longer process.
Once these things are to your liking I’ll finish the commission and send it to you. You can request a couple of changes to the finished art within 24 hours of my completing it.
Prices: (is in US dollars)
Sketch flat colours :
Full body: 35 $
Half body: 30 $
Headshot: 20 $
Lineart colours :
Full body: 50 $
Half body: 40 $
Headshot: 35 $
Rendered :
Fullbody: 120 $
Half body: 100 $
Headshot: 80 $
Extra character : +70%
Comic flat colours :
Per pannel (2 characters): 20$
Extra character (per pannel the extra characters is in, not overall): 40%
Comic commissions will have a simple background like in the examples
commission examples (one is cropped due to the commissioner's wishes to remain anonymous)






#This is basically a copy of my old commission post but with some updated stuff but the prices are the same#I figured a new one would be better than sharing the old one
206 notes
·
View notes
Text

𝐈𝐍 𝐋𝐎𝐕𝐄 𝐖𝐈𝐓𝐇 𝐉𝐎𝐇𝐍𝐍𝐘𝐒 𝐆𝐈𝐑𝐋. + 𝐒𝐈𝐌𝐎𝐍 '𝐆𝐇𝐎𝐒𝐓' 𝐑𝐈𝐋𝐄𝐘


masterlist. / taglist. / any request?
synopsis. since the moment that Ghost laid eyes on you, he has sworn to be smitten. too bad you are Soap's girl.
pairing. simon “ghost” riley x reader , johnny “soap” mactavish x reader
genre and warnings. +18 nsfw under the cut. minors dni, pwp, porn with plot, smut, hard pinning, semi public sex, sub!ghost, power kink, degradation kink, mommy issues, voice kink, humiliation, i know nothing about COD just here for my masked meow meow | — feedback is always welcomed & don't forget to reblog 🤍

Simon was no saint: sure, he credited himself for being a morally "sometimes" correct person with pretty decent values.
That alone should have been enough to build a platform on top of the truly irrational thoughts that would swirl in his thick skull and had only gotten worse since the day he joined the forces.
He had blamed his rough upbringing for a lot of things since the day he was born, but being as touched deprived as he was now was definitely one of the things he could check at the top of his list as the cause of his crippling mommy issues, and boy was your appearance only adding fuel to the fire.
Being deployed was something he had just gotten used to, the feeling of never really settling down and always being on guard, and being used to having eyes at the back of his head.
But there was one thing Simon could never quite figure out, something that seemed to come naturally to his charming pal Johnny, and that was women.
When Soap had first hinted to Ghost about him being in a two-year relationship so suddenly out of the blue a few months before you even managed to show your face. It was like playing a perplexing game of Where's Waldo to piece together the mystery woman about whom his partner was making risque jokes in their conversations.
At first, Simon just wanted to throw in the towel and was entirely convinced that you were just a figment of the soldier's imagination, not that he would blame him.
Simon understood that the battlefield is a pretty lonely place and wouldn't judge his friend for losing a couple of marbles along the way, but if Johnny was losing some of his rockers, he wouldn’t prefer the delusion to continue on for too long.
Before he could step in and pull the plug, your official appearance had almost knocked the wind from his chest like a brick straight to the heart.
Throughout the period that you were just a pieced-together image from the shitty descriptive words Johnny had used to describe you, Simon almost stumbled the moment he had laid eyes on you.
Perhaps it was because he hadn't had the opportunity to fully look at a woman in the way he was able to look at you, but words couldn't describe how your features had him struggling to tear his gaze away.
Luckily, his broadening and usually quiet demeanor were enough to cover up his pure awkwardness during your first introduction.
Struggling to form a normal question or even his name, Johnny introduces him with a dismissive pat on the shoulder before moving on and rounding up the rest of the team.
Since this, your appearance has been like a plague to him, like an infection burning under his skin, blurring the line between what is wrong and what is right.
If anything, you seemed to want to spread the infection even further from the way you would always try to joke with him, how you were always the only one to get handsy with him when talking, how you would always stand up for him when Soap would do his usual teasing, how your voice would always turn soft when you spoke to him, and despite all of that, you had still been in a loving relationship with Johnny, and yet Simon just couldn't shake you from his head.
You had him so smitten, like a stray puppy just looking for some sort of attention, and your mere existence was the bone of his dreams (literally and figuratively).
You had him staying up late at night with his makeshift mattress and a bundle of blankets to form the most comfortable cot he could build out in the middle of some country he had forgotten the name of.
Night had fallen, and the team decided it would be best to set up camp not far from the target's resting place in a nearby cleared-out lot.
Most people would have been thrilled to get a few extra hours of sleep to unwind after all the violence, but for Simon, those quiet moments were the fucking worst, and his erection, straining against his pants, begging for any ounce of attention as it pulsed against his briefs, only proved his point later on.
As everyone parted ways, not too far but not too close, Simon thought that he had spread out just enough away from everyone, alone in an empty room, to spread out and attempt to find his comfort against the rough hardwood flooring, but the moment he had heard the shuffle next door, his body was as still as a board.
Apparently, Simon wasn’t the only one looking for some alone time for the night.
The noises coming from the other side of the room that you and Johnny had occupied left Simon feeling like he was standing right there next to you as you two went at it.
He could only guess that you were pressed against the wall and being lifted into some sort of position that had you whimpering out Johnny's name and moaning out how big he felt inside of you and whimpering about how good he felt.
Simon would remember how he sat against the wall, listening to every moan and plea of pleasure that came from your mouth.
Simon knew that he was in dangerous territory the moment his fingers crept past the waistband of his pants and dipped into his underwear to relieve the growing problem tenting in his pants.
It was wrong to imagine fucking your best friend's fucking hot girlfriend, but in his defense, you just sounded so sweet, begging for dick.
Simon was just convinced it was like you wanted him to hear those sweet little whines.
His hips bucked in at the brush of his cold fingers wrapping around his hilt.
The sensation, paired with the sound of your hiccuping moans, sent a jolt of pleasure through his senses.
All he could hear was you as his hand fell in the humiliating action of jerking himself off.
His breath caught in his throat as his head slouched against the wall with a small thump, his heart skipping a beat at the noise but quickly ignored it as your sounds didn't seem to stop, reminding him that you were probably too busy getting your brains fucked out to listen to every little sound.
If anything, just the sheer realization sparked Simon to want to be louder—the thought of wanting to push that bar as far as he possibly could to the point where you would catch him in the act of pleasuring himself from the sound of your voice alone.
The thought of you punishing him for doing something so wrong—for touching himself without your permission—is terrifyingly arousing.
At the image, he let out a gasp, his mouth open, his eyes squeezed shut, and his hand quickened as he fisted his hands tighter at the scenarios of you controlling him, leaving him strung onto every command.
As your pleas became less and less audible, the bliss grew stronger and stronger.
Simon wanted to get familiar with the sound, with the noise of your orgasm creeping just around the corner.
As he could only make do with his hand, he imagined the feeling of being inside of you, the warmth of your walls, and as he brought himself closer to his own edge, the thick ribbons of cum shot from him with a grunt that followed just after yours.
The post-nut clarity left him catching his breath, yanking his mess-covered hand out of the front of his pants, and staring at everything that had unfolded with a hard, annoyed grunt.
God how he wished that he could have you.

🔖 comment or check link below to be added...
tap here to be added to taglist.

#[ ⇢ ˗ˏˋ ★ — t.wrks. ]#simon riley x reader#simon ghost riley smut#simon ghost riley#simon ghost riley x reader#call of duty smut#call of duty#call of duty modern warfare#ghost x reader#ghost smut#simon riley#simon riley smut#soap x reader#john soap mactavish#ghost cod#ghost#john mactavish#cod x reader#modern warfare 2#modern warfare#mw2 x reader#soap#soap cod#johnny soap mactavish#johnny mactavish#johnny mactavish x reader
2K notes
·
View notes
Text










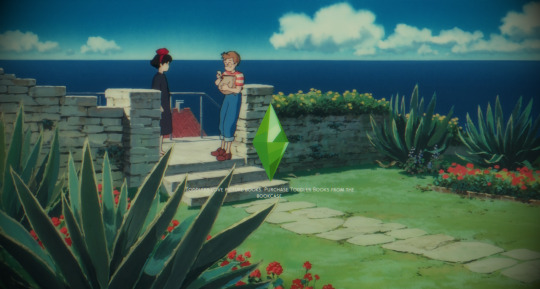
hello everyone i was testing out how to make loading screens and got a little excited and made a million of them. so i figured i would share a ghibli set with you! (dl under the cut)
this is completely free to download for everyone! just please credit when possible hehe :)
image descriptions contain the package file names for each screen
as always make sure to download only ONE loading screen into your mods folder at a time or else it will not work :)
DL HERE (sfs - no ads)
902 notes
·
View notes
Text
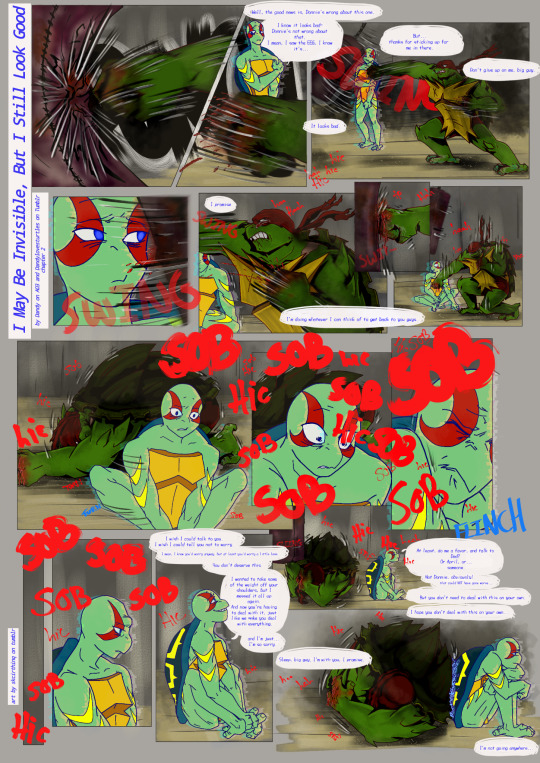
I may have read "I May Be Invisible, But I Still Look Good" by @dandylovesturtles again.
So I drew. Again. (Small spoilers ahead)
The first piece is a little comic adaptation from chapter 2; context is that Leo is cursed out of his body, intangible, and unable to communicate.
And well. His family doesn't know about the curse.
And Donnie's been running some tests on Leo's empty body. They're not. Coming up with good results.

Dandylovesturtles's writing is so much more impactful than what I got here, so like! If you haven't, go read their works!
The other pieces are random scenes from the rest of the fic, with some descriptions under the cut.









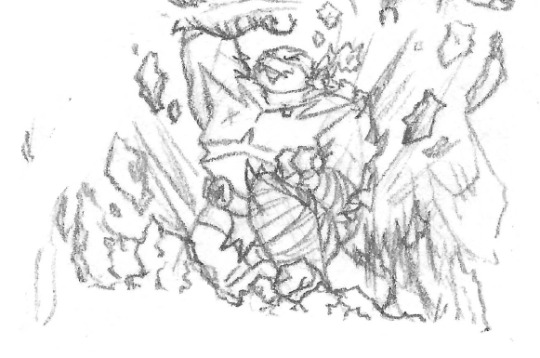
Image 1: colored and rendered comic adaptation of a scene from chapter 2 of "I May Be Invisible". Raph is hitting a punching bag, while Leo walks in and watches him. Raph cannot see or hear Leo. They're both upset, with Raph's knuckles splitting open and bleeding, and tears gathering in his eyes over the panels. Leo begins to sit down, as Raph stops punching, and falls to his knees, crying in earnest. Leo turns around to give Raph some privacy, and talks to Raph, who eventually curls into himself and unknowingly rolls into Leo.
Dialogue is taken from chapter 2 of "I May Be Invisible, But I Still Look Good", Leo is the only speaker, and reads as follows: "Well, the good news is, Donnie's wrong about this one." "I know it looks bad. Donnie's not wrong about that, I mean, I saw the EEG, I know it's..." "It looks bad." " But... thanks for sticking up for me in there." "Don't give up on me, big guy." "I promise I'm doing whatever I can think of to get back to you." "I wish I could talk to you. I wish I could tell you not to worry. I mean, I know you'd worry anyway, but at least you'd worry a little less." "You don't deserve this, Raph. I wanted to take some of the weight off your shoulders, but I messed it all up again. And now you're having to deal with it, just like we make you deal with everything, and I'm just... I'm so sorry." "At least, do me a favor, and talk to Dad? Or April, or ... Or someone." "Not Donnie, obviously, that could Not have gone worse. But you don't need to deal with this on your own. I hope you don't deal with this on your own..." "Sleep, big guy. I'm with you, I promise. I'm not going anywhere. "
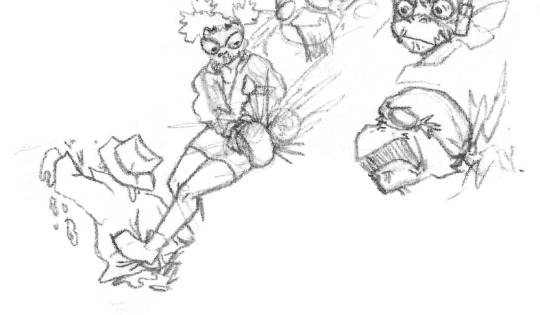
Image 2: when your cursed brother yeets himself off an overpass and through a van's roof and the artist won't draw cars. (A partially rendered set of drawings featuring a blue, glitchy Leo falling through the roof of a moving vehicle, while an upset Mikey crouches on the roof. It's night, raining, and lights are zooming past at high speed.)
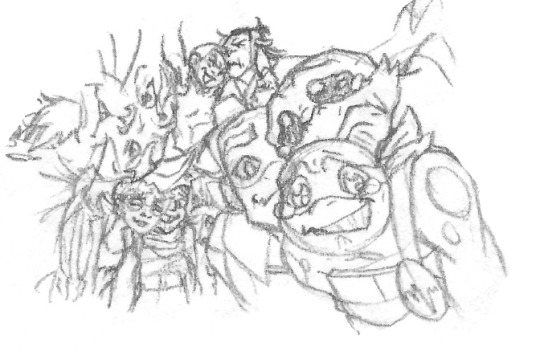
Image 3: Leo activated his ninpo after a character arc, just in time for the final battle! (Partially Rendered; a blue glitchy Leo, holding katanas solidifying from his ninpo, turns and looks over his shoulder. Behind him is a wall of pink-magenta flames being pulled up by the big bad.)
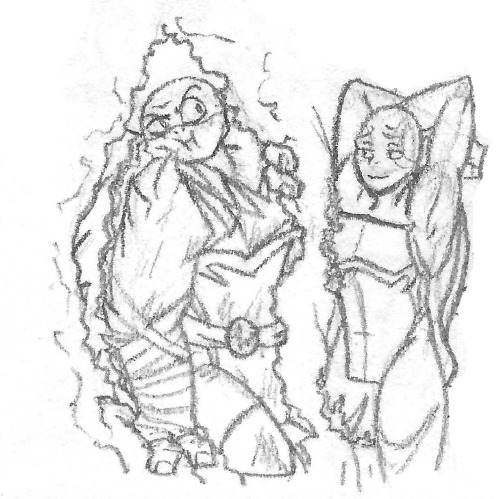
Image 4: Leo's family and friends are seeing him (image 3) for the first time in days. While also beating up some elementals. (Sketch)
Images 5-10: sketches of various scenes from the rest of the fic, except for 7, which did Not happen. But I thought would be a little funny if it had. 5 is Mikey and Donnie playing catch with the cursed amulet. 6 is Raph busting out of a dome made of rock. 7 is April accidentally letting the baseball instincts take over when being tossed the Leo ball. 8 is Raph trying to squeeze through a narrow cave passage, and Leo walking through the cave walls. 9 is Casey Sr. getting one last punch in on an elemental. And 10 is Leo looking up at his overjoyed family, once he gets back into his body.
Obviously, all credit goes to Dandylovesturtles!
#illustration#rottmnt#rise of the tmnt#rottmnt fanart#slapping some color on some sketches~ Im trying to work on like. doing comics? more sequential art. so like. yknow.#i know the dialogue is pretty small. sorry about that! im trying to find a balance between art and dialogue and i kinda. faceplanted on thi#i gotta post now or i will never stop fiddling with everythinggggg
107 notes
·
View notes
Text

page 001: juliette — preview + code + spreadsheet
a minimalist responsive character page with no images, but with enough imagination, it can be used as a media or network page. instructions are in the code.
a huge thank you to @nonspace for helping me with the google sheets integration and taking a good look at the javascript part of the code!
features
google sheets integration
css variables
navigation links, toggeable filters menu and hide/show controls
endless muses boxes with a title and an optional subtitle, description, a section for any extra information and a section for love interests and links in each box
responsive
customizable colors (backgrounds, text, gradient, links and accent), font-size, body font and title font, boxes width, optional glow
terms
reblog this post if you like it or use it. reblogs are more than appreciated!
do not edit, move or delete the credit
do not use as a base code and take credit for it
full terms of use
credits and notes under cut:
credits
google sheets integration by @nonspace
masonry layout by desandro (+ tutorial by @suiomi)
isotope combination filtering by metafizzy (+ tutorial by @magnusthemes)
dropdown menu by @acuite
hide/show controls by @seyche
phosphoricons by helena zhang and tobias fried
full list of credits
notes
html/css knowledge are necessary to edit and adapt the code to your needs
instructions on how to integrate google sheets are both in the code and in the spreadsheet, as well as on this page
if you prefer to add boxes manually, you can find the template in the code
to change any of the icons in the code, visit phosphoricons, find the icon you want to use and change the style and icon like in the example:

#rph#themehunter#theme hunter#supportcontentcreators#completeresources#allresources#dearindies#*#* page#* juliette
300 notes
·
View notes
Text


[Image description:
The image on the left is a vintage advertisement for makeup. In all caps at the top it says “Makeup” in bright red letters. At the bottom, in red italicized letters, it says, “by Virginia Vincent”. The drawing is of a fair-skinned person from the shoulder up with platinum blonde pin curls, blue eyes with long eyelashes, red blush, and bright red lipstick. They are turning and looking over their shoulder with a smile. They are wearing a bright red beaded necklace and are holding a navy blue and rose gold compact and a bright red lipstick. The background is blue.
The second image is a digital drawing of Hannibal Lecter from the NBC series. The top of the picture says “Murder” in bright red letters in the same font as the vintage ad. At the bottom it says, “by Hannibal Lecter”. Hannibal is also shown from the shoulder up, head turned in the same way, looking toward the reader. He is wearing a blue suit and tie. His hands are in the same position as the makeup advertisement, but he is holding a deep red human heart and a sharp kitchen knife.
End image description.]
#image description under the cut! :)#please reblog/like if u save! do not repost without permission/credit tho!#im really proud how this came out! digital art is so hard ToT#hannibal#dabour’s fanart!#favorite#hannibal nbc#nbc#hannibal lecter
25 notes
·
View notes
Text
webweave about the dead eggs bein happy with mumza... mostly tilin and juanaflippa because im biased ._.
second gift for @enderwoah for @mcytblrholidayexchange mostly cause i wanna try out webweaves. it was really fun i hope its good =^▿^=


















credits [all hyperlinked!] under the cut! check out the wonderful artists please theyre lovely!!
1: tweet by petfurniture [user no longer active on twitter, link to tumblr post image description]
2: art by ccaterpies [tumblr/]
3: art by sweetstove [tumblr/]
4: art by littlemartianfox [tumblr/]
5: tweet by saturnalreturn [twitter/x]
6: post by lookoflove [tumblr/]
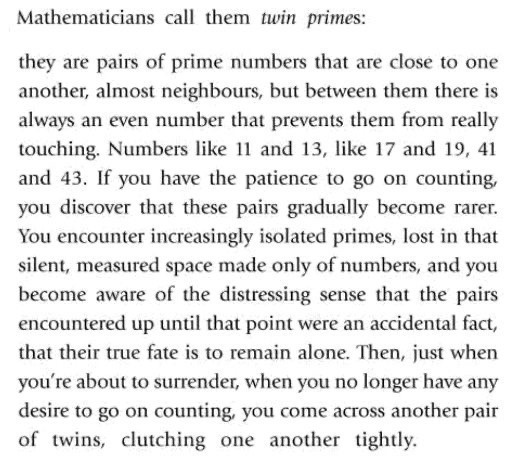
7: The Solitude of Prime Numbers by Paolo Giordano [goodreads]
8 and 9: art by n0anix [tumblr/]
10: tik tok by piscesstaarchild777
11: tik tok comment by dianax1xo and kitpurr
12: post by vampireghostlawyer [tags linked in reblog]
13: art by cyani07 [tumblr/]
14: lyrics by "I Will Follow you Into the Dark" by Death Cab for Cutie [genius lyrics]
15: Rain by Raymond Carver [read a little poetry]
16: art by that-sweet-jester [tumblr/]
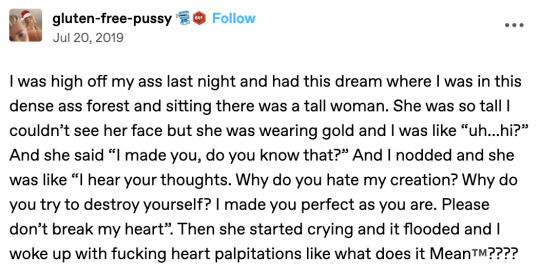
17: post by gluten-free-pussy [tumblr/]
18: art by just_one_pepsi1 [instagram]
#webweave#tilin#juanaflippa#bobby#richarlyson#trumpet#qsmp#qsmp eggs#mumza#mcytblrholidayexchange2023
98 notes
·
View notes
Text
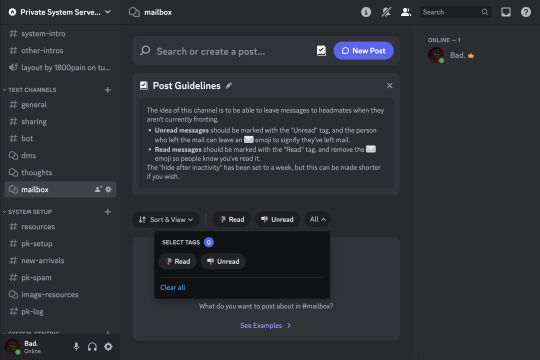
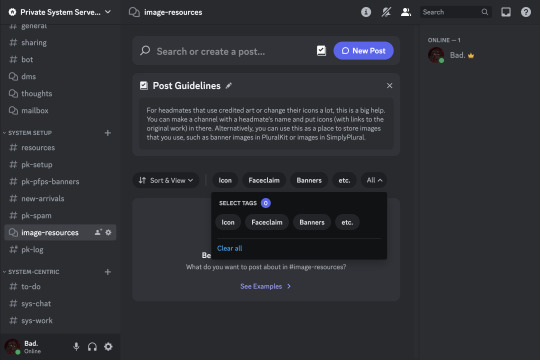
PRIVATE SYSTEM SERVER.
Hello. As a show of my ability, I have created a private system server template for you to use. While "private" is in the name, I have included two access roles (Friend and Trusted Friend)—however I have not done any permissions for them. There is a Bot role that has permissions for them, like access to the System Setup category.
And, like the last template, only traumagenic systems can interact with this blog and use my templates. Endogenic systems and their supporters get blocked.

Note that not every single channel is in this gif, just the ones I deemed the most important to show.
Use the template here, however do note that the announcement channel and all of the forums channels will not copy over, and you will have to add them yourself: Private System Server Template
I am okay with you editing my template for your own use. Do not redistribute as your own.
If you need any help, you can leave an ask in my inbox.

Explanations for channels under the cut. LONG, BUT PRETTY DAMN IMPORTANT TO READ.

All forum channels are marked with a speech bubble emoji 💬 in front of them; those are channels that you will miss. The single announcement channel that also will be missing is marked with a mega emoji 📢.
#welcome - When someone joins the server, they will not see any channels, and you must give them a role so they can access this the server. You can see their welcome message here so you know someone's joined.
📢 update-status-fronting - If a switch happens, you put up a DNI, or want to otherwise warn people about your current state, you can update it here.
🔇 layout by 1 800 pain on tumblr - Feel free to delete this.

Text channels:
#bot - This is the only channel that has "Use application commands" permissions on it. If you would like to set it on other channels, you'd have to do it manually—or you can add it to the @everyone tag.
💬 dms - In the title, I put "[DM/GC] Channel name" under the post, then write the participants. I have a tag system for this channel (see below).
💬 thoughts - Headmates' thinking time. I also have a tag system for this channel (see below).
💬 mailbox - Essentially, I create a channel with a headmate's name and there are two tags: Read and Unread. Read means they've read the messages people leave for them, and Unread means they have yet to read them. It's a simple way to communicate with headmates who are not fronting.




System Setup:
All servers here are unable to be chatted in; only any member with the Bot role can do that. I enjoy setting up my PluralKit work into a few separate categories:
#resources - Easy access to Simply Plural, Notion, Evernote, or various places I get PNGs to set up PluralKit profiles—things of that nature and related to it.
#pk-setup - For descriptions and things.
#pk-pfps (not in gif) - To add profile pictures and banners. I put it in its own space because it's a different type of spam, image-based spam, than pk-setup, which is mostly text-based spam.
#new-arrivals - For showing people who made their PluralKit account, mainly for documentation.
#pk-spam - Just general things that don't quite relate to the ones above; typically things like pk;r.
💬 image-resources - If you change your icons or banners a lot, this can help. I put icons/banners here with credits to the original artist, the original art, and the edited version we use in our profiles. It's tagged by Icon, Faceclaim, Banners, etc.
#pk-log (hidden, not in gif) - To store PluralKit messages. If you also would like, you can add a more general moderation bot (such as Carl-bot) to also store non-PK messages.


System-centric:
#to-do: Self-explanatory; got any plans? Put them here.
#sys-chat: More general system chatter.
#sys-work: Talk about... system work.
#headmate-observations: If you notice something about your headmate—such as a positive/negative trigger, a various quirk they have, or any idea how their role works—share it here.
💬 headspace: A headspace forum to talk about headspace. More information in the image below.


The collection of the channels that you will miss, check the images above for extended information:
📢 update-status-fronting (uncategorized)
💬 dms (in general category)
💬 thoughts (in general category)
💬 mailbox (in general category)
💬 image-resources (in System Setup category)
💬 headspace (in System-centric category)
#system discord#discord server#actually did#did#did osdd#did system#did/osdd#dissociative system#osddid#traumagenic system#pluralkit#server template#endos do not interact#endos dni#pro endos dni#⚠ FLASH LIGHT
174 notes
·
View notes
Photo


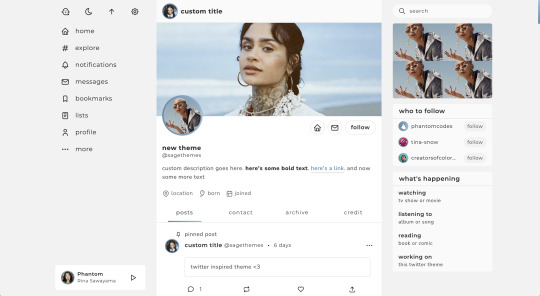
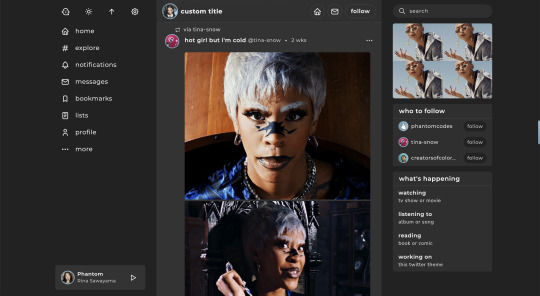
twitter | theme by sage
get the code: static preview / live preview (temporary)
inspired by twitter - free through dec 31st as part of my holiday sale ♡
features (more info below the cut):
optional: music player, featured posts, blogs, updates, tags on click, glow effect
customizable: description, colors, body & title fonts, font size, & blog title
search bar, day/night, tumblr controls, & scroll to top buttons
sticky top post info with a drop down menu
responsive design, 3 border radius (corners) options, uploadable profile & header images
this theme uses tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
make sure you read through this post before asking questions!!
header
header image is 600px x 250px, it will crop to fit and is adjusted depending on screen size
if there’s no uploaded header image it will be a solid gradient background
the profile image is 100px x 100px & will default to your icon if no image is uploaded
the home/ask/follow buttons will become fixed to the header at the top of the page as you scroll
up to 3 header stats each with an icon and text
includes links to home, askbox, archive, and my credit
i recommend keeping your custom title pretty short!!
sidebars
the right sidebar can be toggled completely off if you don’t want it at all, otherwise the featured posts, blogs, & updates sections can be individually toggled
responsiveness:
the right sidebar will disappear and a sidebar button will appear to toggle it on/off
the left sidebar links will convert to icons only
the music player will become toggleable with the right sidebar
for very small screens, the top buttons on the left will become a footer
left sidebar links: up to 7 sidebar links
featured posts: 4 featured posts each with an image & url
blogs: up to 3 blogs each with a link to the blog & a follow button
updates:
up to 4 updates each with a title & text
i recommend keeping your update text to only one line
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
#twitter#themehunter#theme hunter#twitter theme#codehunters#phantom code#phantom theme#tumblr themes#tumblr codes#allresources#completeresources#tumblr resources#userbru#userdre#usernik#useraashna#tuserlucie#tumblr theme#music player#responsive
2K notes
·
View notes
Text


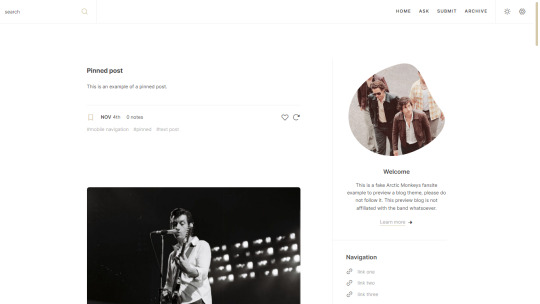
Brasch— a responsive, single-column fansite theme
Static previews: - Preview (1) - Preview (2)
Download code: GitHub
This fansite theme, is a single-column Tumblr theme with a left or right sidebar), and a Google font of your choosing. Full support of npf posts. to edit affiliate links you will need very basic html knowledge, but all is explained below and in the code. Everything else can be changed directly in the customization panel!
Read features and notes below the cut - please read through thoroughly before sending me a message with a question.
Basics:
Customize colours for dark and light mode
Customizable post margin
Custom about title box
Custom about description box
Custom read more link in about section.
Select font-size (11-18px)
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select displayed tags or upon a toggle
Select post info displayed as text or icons
Toggle between sharp or round corners on content and/or photos
Note: Everything can be changed in the customization panel - EXCEPT for affiliates. You can toggle off/on each section of boxes
Navigation:
An unlimited display of native Tumblr pages in the sidebar. Learn how they work in my FAQ here. Custom home archive + ask + submit titles in the top bar.
Sidebar Image:
Choose between the sizes 100px,150px, 200px or 255px. Choose a shape between square, rounded, circle or blob.
Dark Mode:
If you decide to offer dark mode, it detects if visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Change icons:
in updates box / events box / social media in the footer, you can change the icons . Go to phosphoricons.com and simply copy the name of the icon like so, (into the in the corresponding text box)


Members box:
Will update automatically as you add or remove members. To hide the apply-icon link, simply remove the text in the Members Apply URL text box.
Updates box:
4 updates, to hide one, simply delete the text in the field corresponding. To change the icons please see above.
Events box:
4 events, to hide one simply delete the text in the description box, ie. Event 1 Description. To change the icons please see above.
Projects box:
3 projects, with the ability to add more manually if desired. To do so, search for *PROJECT BOX TEMPLATE* in the code. To hide a project delete the text in the project title. An optional image for each project can be uploaded right at the top of the customization panel below Sidebar Image.
Affiliates box:
To hide the apply-icon link, simply remove the text in the Affiliates Apply URL text box. To edit the affiliates, search for *AFFILLIATE SECTION* in the code and follow the instructions.
Quote box:
the source text box is optional. and you can of course toggle off the entire quote section as well.
Site info box:
the established date, founder and tracked tag is all optional.
Footer disclaimer:
your disclaimer about the blog is placed in the footer of the site. alongside with the search bar, it isn't optional so please do fill out some information.
Footer social links:
Upt to five links. To change the icons please see above under change icons.
Custom /submit page text:
Here you can write about members/affiliate applications and such. Will only appear on /submit page. html and links allowed. Can be hidden if you simply delete the text in the corresponding fields.
Custom /ask page text:
Here you can write a note for people sending asks. Will only appear on /ask page. html and links allowed. Can be hidden if you simply delete the text in the corresponding fields.
Other:
Via/source links are on permalink pages
author of who posted/reblogged the post is on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog’s settings.
Credits
#theme hunter#themehunter#tumblr themes#resourcemarket#dailythemes#themes#supportcontentcreators#codes by me
507 notes
·
View notes
Text
INTRO POST FOR CHRONICALLYQUEERCOINING
[Pt: intro post for chronicallyqueercoining end pt]

Reblog/like/follow/comment if you wish <33
Promo appreciated :3 /nf
I'm trying to find as many MOGAI community members as possible!!!
REQUESTS I'LL DO + WHAT IS CLOSED
(Pt: Requests I'll do + what is closed end pt)
Free blocklist
Want just my terms (no banners, pfp edits, etc)? Check out @cqc-terms-archive
I do image descriptions as often as I am able! I try to go back and add them if I didn't!
INTRO BENEATH CUT
[Pt: intro beneath cut end pt]

What I Do/Requests (Anon or Not Anon!):
☆ Coin Xenogenders and Make Flags
☆ Help Find Pre-Existing Terms
☆ DNI Banners
☆ Other Banners
☆ Profile Pictures (Edits/Flags)
☆I have the right to refuse ANY request for ANY reason☆

ABT ME
[Pt: abt me end pt]
Name/Names: Chronic, Luna, Pix, Gem
Pronouns: ANY! I love neos and xenos as well!
Identities: queer, polyam, trans, xenic, lesbian sapphillean, +more
Abt me: I'm disabled (physically and mentally), I am VERY queer, I'm autistic, I have OSDD, I have a lovely partner
I am 17 (nearing 18)
I've been a part of the MOGAI coining community for a couple of years now :3
This account is 13+ only!!!
Interests/Hyperfix/Spinterest: MLP, YTTD/YTTS, Bojack Horseman, LPS, OMORI, FNaF, Gravity Falls, Etymology, Law, Psychology, MOGAI, Sexuality/Gender/Romantic Identities, Stardew Valley, Card and Board Games, DDLC, NomNomNami, The Owl House, House M.D., Moral Orel, TMVTM, 10TIHAY, Poetry, and Music

BMF (be my friend):
PS these are just suggestions for people who may be interested in my content but, as long as you're a kind person who interacts in good faith, or even just someone who's not spreading hate, <3 you're welcome here <33
Gender Coiner, Xenogender User, Neo/Xenopronoun User, System, Therians, Nerds, Cringe People /positive, MOGAI Community Members, 2SLGBTQIAP+, Furries, Cosplayers, Similar Interests As Me, Age/Pet Regressors or Dreamers (SFW.), Otherkins, Respectful Cishet People Wanting To Learn/Have Another Cool, Diverse Community, Scene Kid, Blog With Similar Content

BYF(before you friend): I ACCEPT ALL GOOD FAITH QUEER IDENTITIES! (Zoos, maps, and troll "terms" are NOT GOOD FAITH, DNI if you think that they are.)
I am disabled and have a dissociative disorder!
I do not care if you find me cringe.

DNI(do not interact):
BASIC DNI,
BIGOTS,
Anti-Mogai,
Transmed, T(w)erf/Swerf,
Under 13 (13+ is all okay!),
'MAP' or their supporters, DDLG+MDLG+Any Variants, 'Zoos',
Pro-Shippers,
Blogs that are solely NSFW,
Transid “Transabled”, "transracial" (not in the adoption sense!)
♡MY MOST POPULAR GENDERS♡:
CringeXDCoric, -ponyic genders
☆ ANYONE CAN USE MY GENDERS/TERMS/ETC. IT'S THE INTERNET, I CAN'T STOP ANYONE OFC ☆
I WILL TRY TO ADD IMAGE DESCRIPTIONS WHENEVER I CAN; IF YOU SO WISH YOU CAN COMMENT ONE AND I'LL ADD IT IN WITH CREDITS.

REMINDERS:
-take your meds if you have any
-eat and drink (if able!)
-you’re loved and amazing
-your identity is valid
-you're cool.
-you deserve to feel good and happy
<3

Ps: any of my past blogs do not necessarily represent my current views, I have grown as a person and will continue to grow, my point on here is to spread love and MOGAI!!!!!
Dividers and blinkies from:
@/sweetparty
PLEASE do not start discourse on my page, whether that be syscourse or identity discourse or any other sort of discourse. It is draining. I do have my opinions on all of these things, but this blog is not about that.
#gender coining#mogai gender#mogai safe#lgbtq#liom coining#mogai coining#mogai community#mogai flag#my flags#pro mogai#mogai blog#chronicallyqueercoining#queer#intro#reblog#mogai positivity#liom blog#liom term#gender#xenogender blog#CringeXDCoric#ponyic#ponyic gender#mlp gender#mogai post#mogai#liom safe#genders#mogai coining blog#no id
103 notes
·
View notes