#resourcemarket
Text


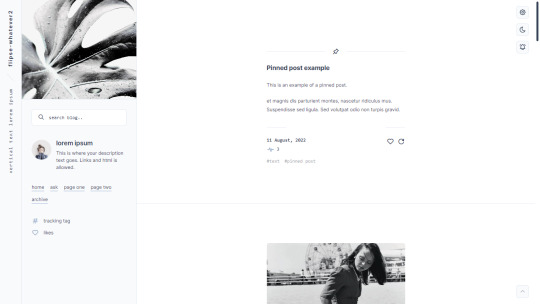
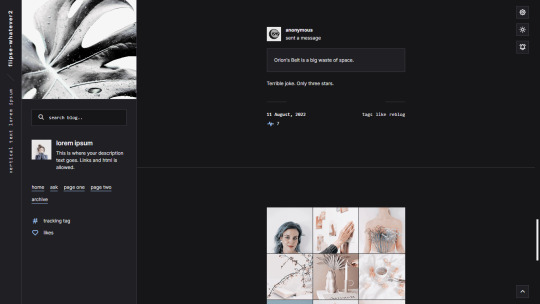
Suburban— a responsive, single-column theme with a full-length sidebar
Static previews:
- Preview (1)
- Preview (2)
Download code: GitHub
This is a single-column Tumblr theme with a full-length left sidebar and two Google fonts of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom vertical text
Custom title
Custom description
Custom statistics (in sidebar)
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle between sharp or rounded corners on photo(sets)
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages.. Learn how they work in my helpdesk here. Custom home + ask + archive link labels.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar header image: 290x250px. This header image is also optional. Separate image for light and dark mode, but If you want the same photo, simply upload it twice.
Sidebar Image icon: 50x50px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
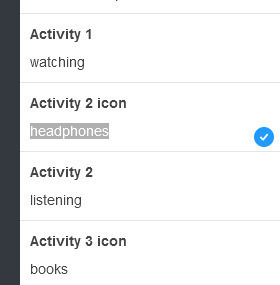
Icon change for update tab and sidebar statistics: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
639 notes
·
View notes
Text



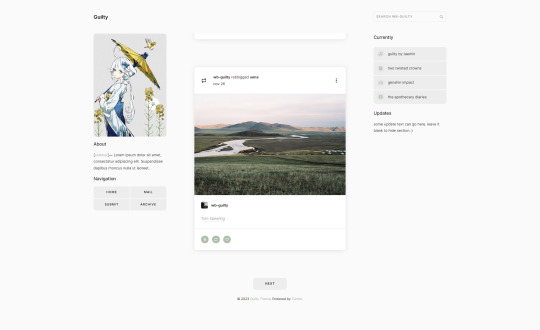
guilty by wordbite
a responsive, single column, header/duo sidebar combination theme with an updates tab! features custom fonts, icons, colours & post sizing / spacing. fully npf supported!
live preview / code
#i finally coded something :D now to disappear for another 2 months 🫡#code hunter#resourcemarket#tumblr theme#theme hunter#wordbite theme
639 notes
·
View notes
Photo



Font Pack 16 by liohnelmessi
Happy belated 2023! This is my long-delayed 16th font pack, which contains 30 high quality fonts that I have collected over the past calendar year. I hope you enjoy! {More fonts}
This pack contains 30 high quality fonts
Like / Reblog if you’re downloading
Download Links: {Dropbox} / {Mediafire}
#font#fonts#completeresources#resourcemarket#allresources#codingcabin#dearindies#tusermelissa#tuserheidi#usernik#folkloreresources#useryoshi#userrobin#userauden#tusercat#usercim#*#*resources
2K notes
·
View notes
Photo


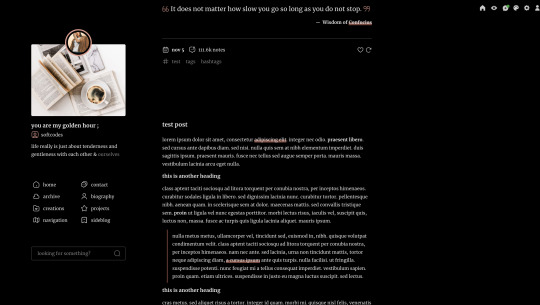
november by @softcodes
preview / code
sharing the theme i’ve been using on my main blog, which a couple of anons have asked for (some of them a while ago, sorry!!). finally got around to polishing it up!
single column theme with a left sidebar and optional right sidebar that includes sections for updates, a featured project, and site info. geared towards writeblrs, but of course anyone can use! includes a sidebar image, icon, project image, five custom links, four post sizes, any google font, custom title, and iconsax icons. the audio player is the “light accent” color, which doesn’t show up in the preview for some reason! icons and sidebar image in preview via unsplash. (full list of credits here.)
pls like or reblog if you use:)
#code hunter#theme hunter#tumblr themes#resourcemarket#tumblr codes#my themes#if you use this theme and find any bugs#pls let me know!#haven't released a theme in a hot minute#so i'm sure there's something i forgot!
5K notes
·
View notes
Note
Hi, me again!
Ty for the reply, I would love an in depth tutorial if you don't mind as i really wanna get this effect to work and I kinda work best when it's spelt out for me when learning new techniques lol :)
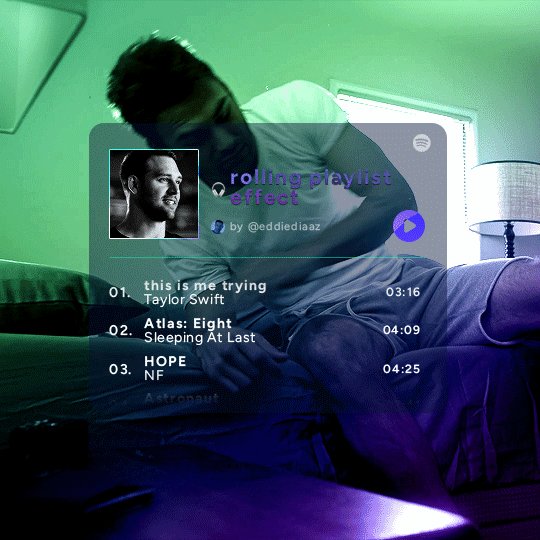
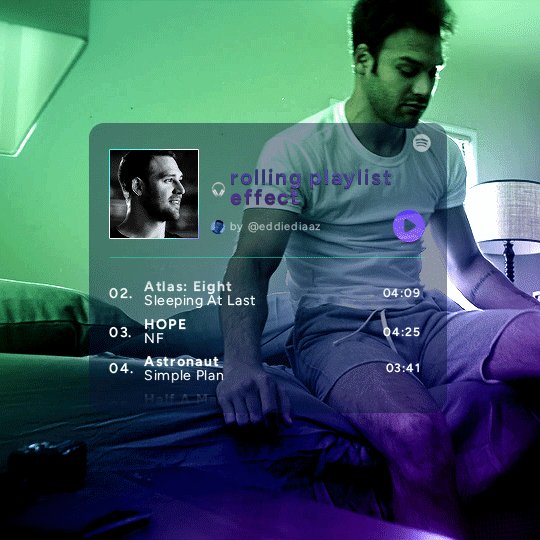
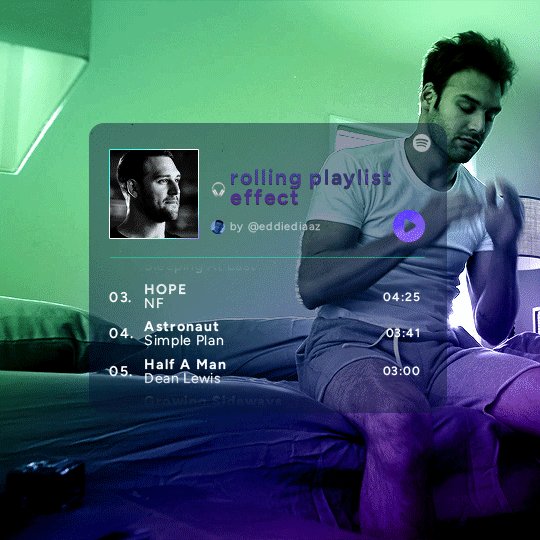
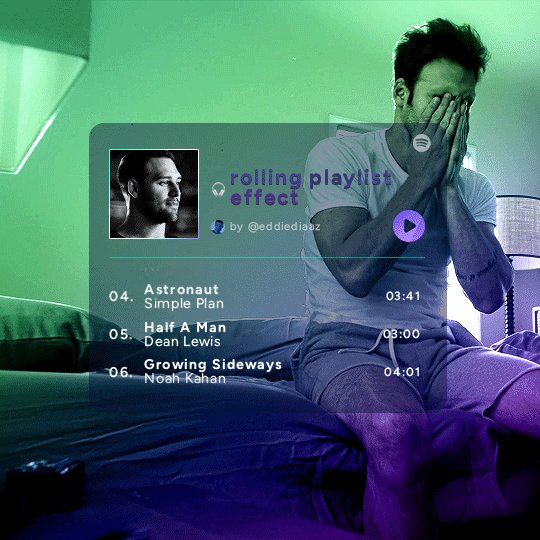
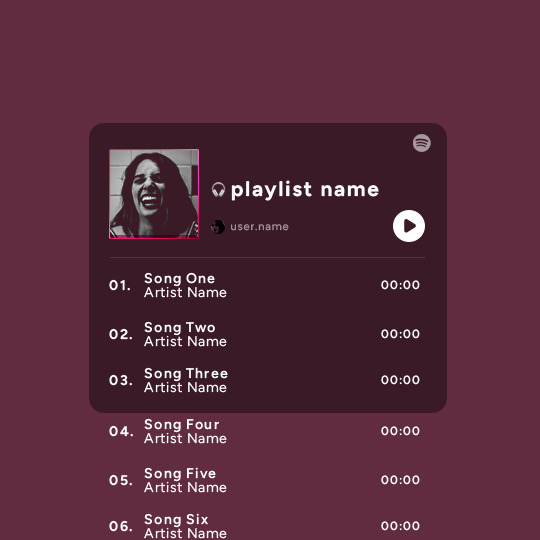
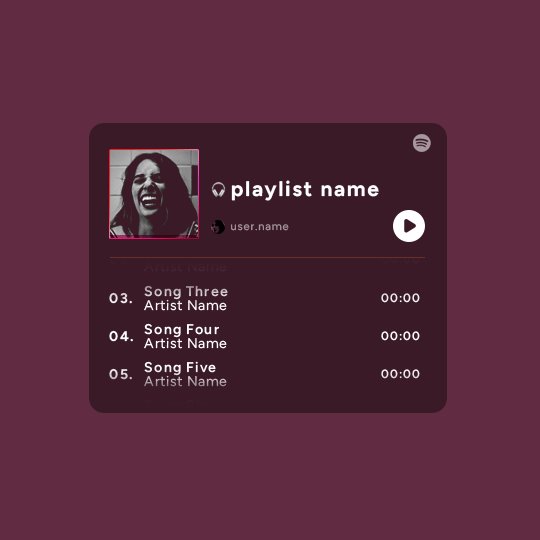
hey anon, no worries! here's how i used this amazing template by @danesdehaan and added a rolling effect like this (from this gifset):

this effect uses photoshop's timeline. i use cs5, for reference.
detailed tutorial under the cut :)
I. PREPARING THE TEXT
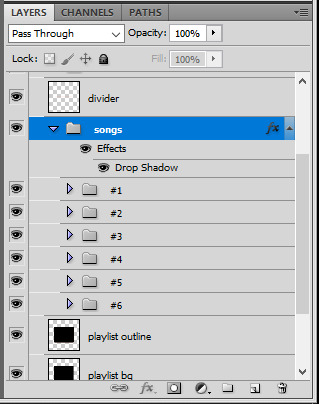
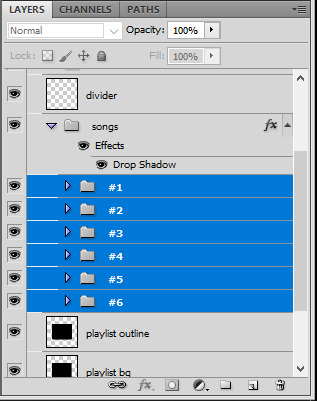
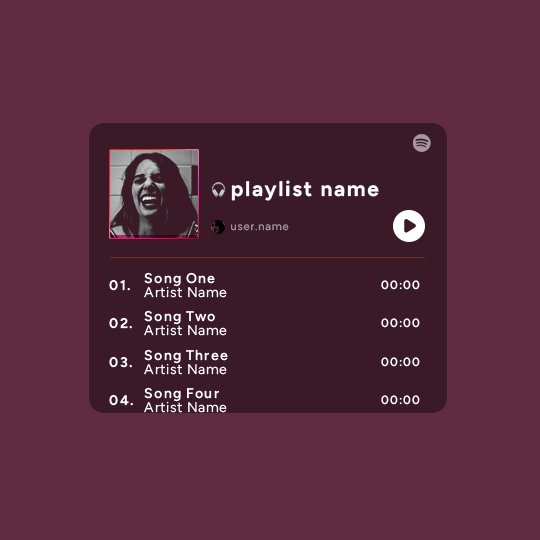
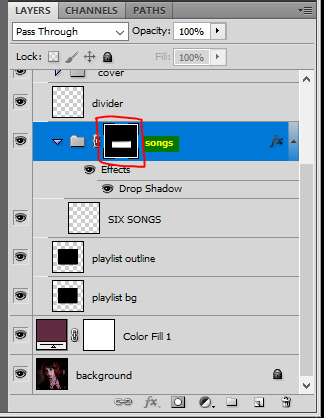
when you open the template, you should have a group called "songs" with 3 groups for each song. what you wanna do is duplicate these numbered groups until you have the amount of songs you want. for each group, use the move tool or your keyboard's arrows to move the duplicated song text layers/groups on your canvas so they're under the first three that are already there. make sure these new duplicated layers are in the "songs" group.
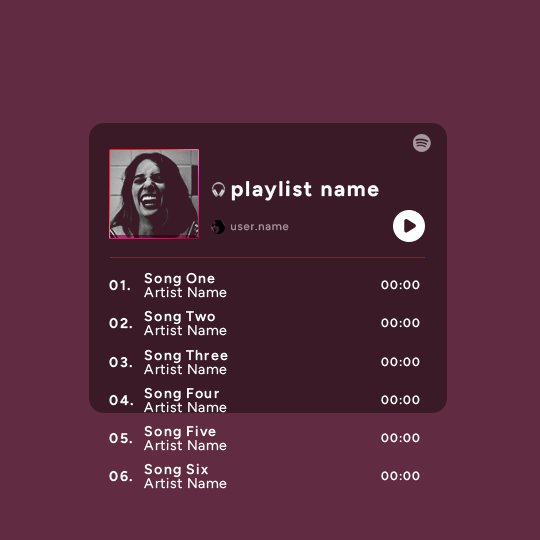
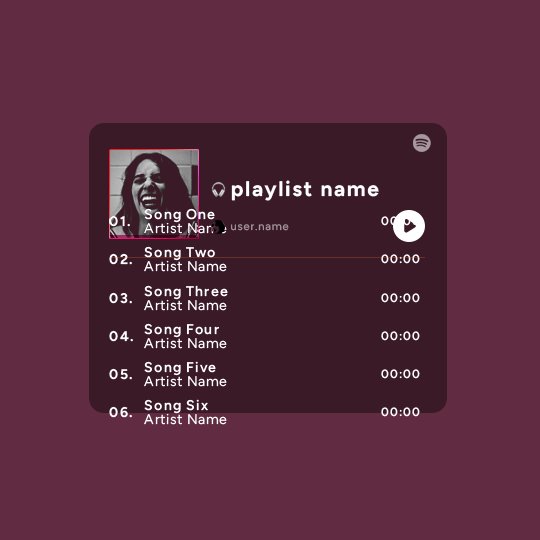
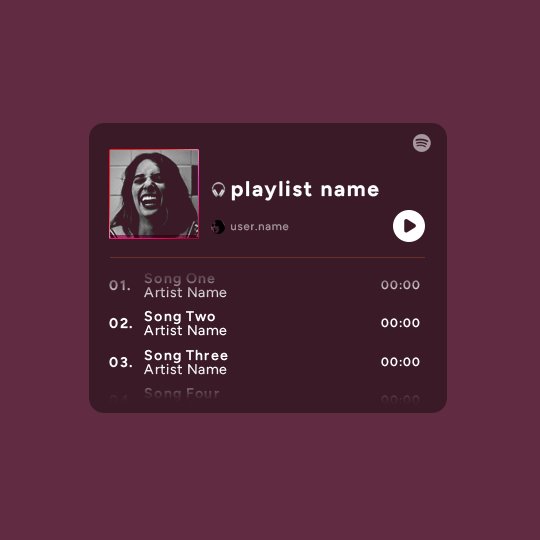
then type the numbers, song titles, artists, song durations, etc. it should look like that:


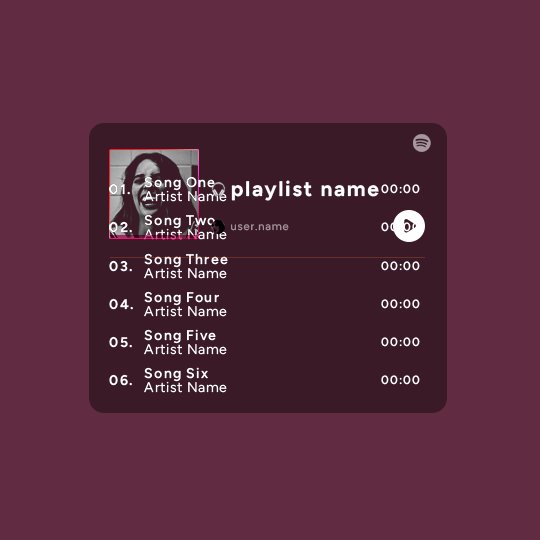
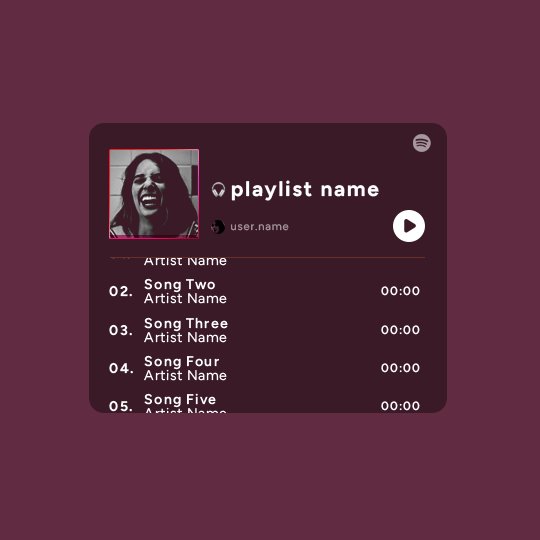
i wanted mine to have a smaller gap in between each song, so i used the arrows to move each song group closer together, and it looks like that before the animation:

II. ANIMATED EFFECT
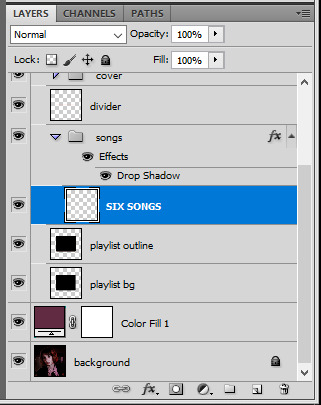
once you have typed everything, make sure there are no mistakes and that you won't need to edit anything about the songs or durations or anything like that, because you won't be able to go back. when that's done, select all of the numbered song groups and right click > Merge Layers.
that will give you one layer with all of the songs together. i've renamed mine "SIX SONGS". make sure this new merged layer is still in the "songs" group.


once that's done, you're ready for the animation. and it's pretty easy, because you only need two keyframes: one at the start of the gif, and one at the end.
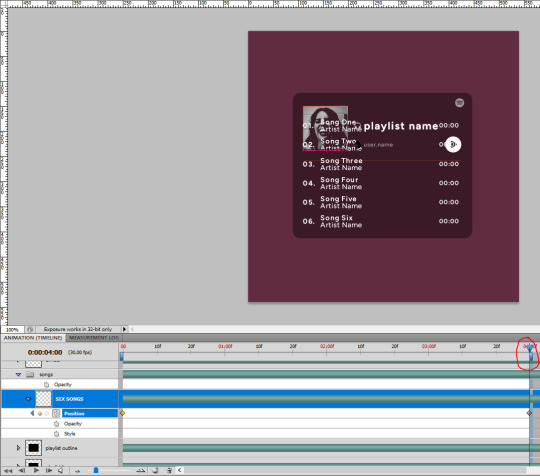
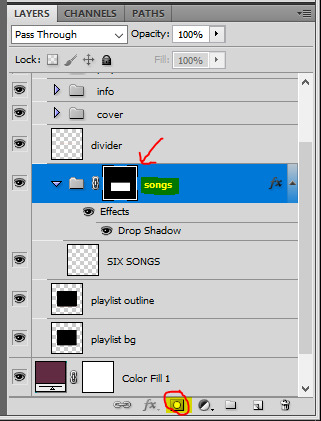
go to the start of your gif on the timeline, and toggle the position keyframe animation by clicking on the little stopwatch icon. a little yellow keyframe should appear where the cursor is, at the start of the gif:

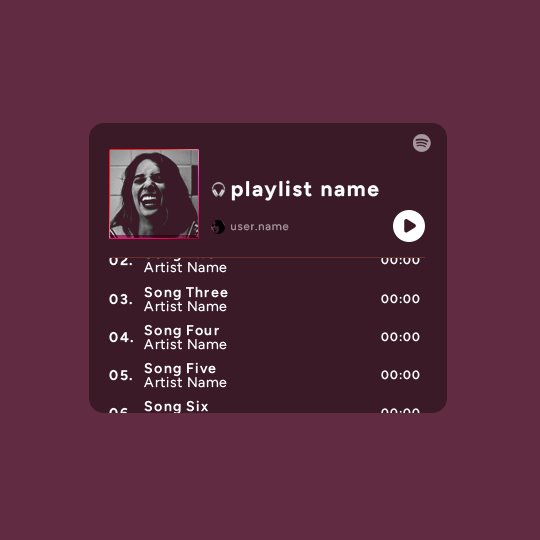
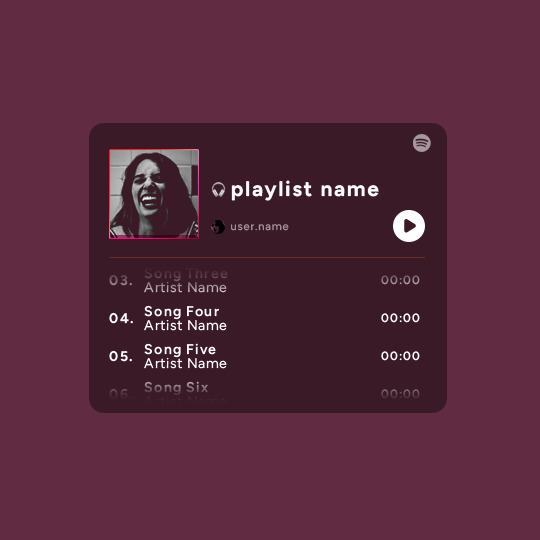
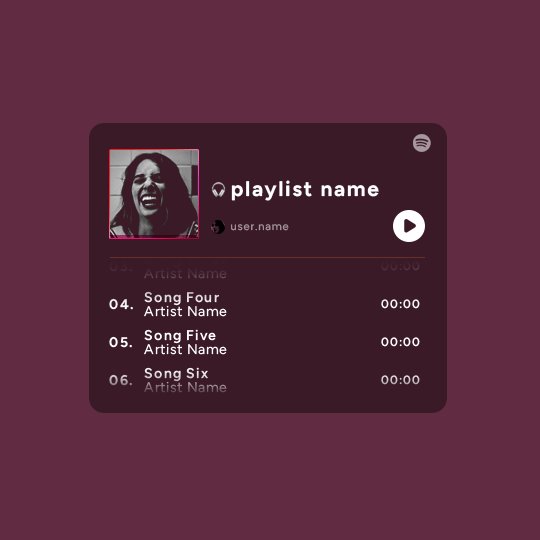
then go to the end of the gif with the cursor. with the "SIX SONGS" layer selected, use the move tool or keyboard arrows (my preference) to move up the text until all the songs are inside the darker rectangle. once you move this layer's position, a keyframe will appear on the timeline and the animation will be created.

the animation now looks like this:

if you want, you can now edit the speed of the animation by moving the keyframes. the closer the two keyframes are, the faster the animation will be; the further apart the keyframes are, the slower the animation will be.
III. LAYER MASK
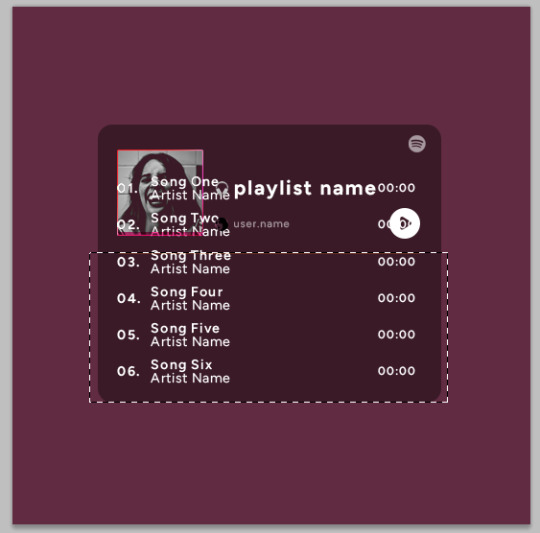
since we want the songs to be contained in the dark rectangle and below the line, we need to add a layer mask. i started by creating a shape of where i want the songs to be contained with the rectangular marquee tool:

then, on the layers panel, select the "songs" group and click on the layer mask icon to create a mask with that rectangular selection.

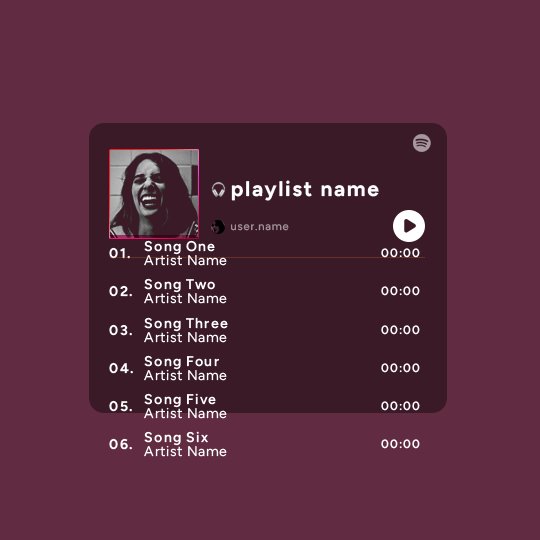
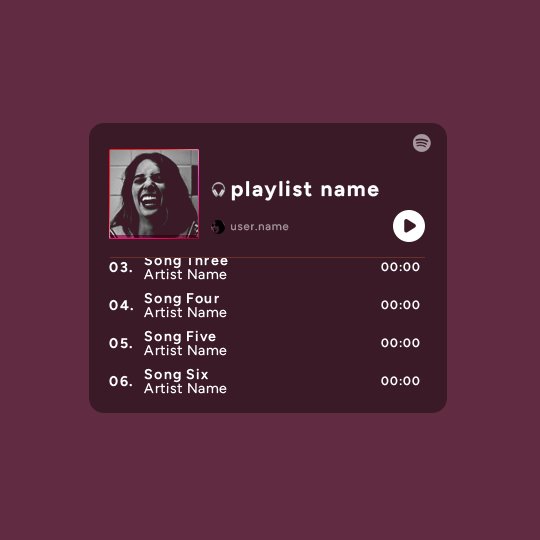
if you play the animation after making that layer mask, it should now look like this:

if you like it that way then you are done, yay!
but if you'd like softer edges, like i have done for mine, click on the layer mask's black and white thumbnail. use the brush tool with a 0% hardness and the black color to make the edges of the mask softer. make sure you are making your brush strokes with the layer mask's thumbnail selected.


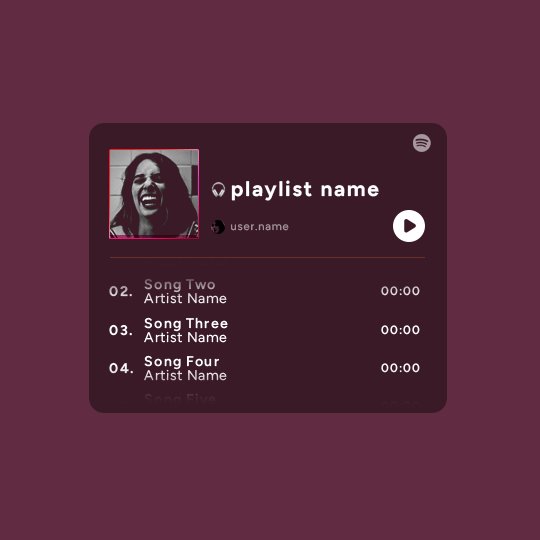
once you have brushed a bit of black with a soft rounded brush on the top and bottom of the mask, the animation should look like this:

and that's it! i hope this was clear enough :)
#alie replies#Anonymous#*ps help#photoshop#tutorial#resource#completeresources#allresources#resourcemarket#usertj#usertina#usercats#useraish#userdean#userabs#userraffa#userbuckleys#uservivaldi#userisaiah#usernorah
374 notes
·
View notes
Photo

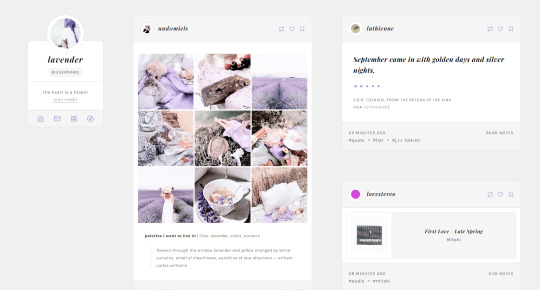
theme sixteen: lavender — an attempt at a sidebar grid theme with big posts
previews: static preview, live preview / install: theme garden
features and options:
one or two columns
100px x 100px sidebar image
if you pick the one column option, your post size options are: 400px, 450px, 500px, 540px, 570px. if you pick the two column option, posts will be responsive to your screen size. please do not ask me to change the post sizes on the two column version.
links dropdown with space for up to six custom links and an unlimited number of Tumblr pages
hide or show captions and tags on index page, optional rounded corners
ten body font options, five title font options, font sizes from 12px to 18px, and all colours customizable.
responsive for both desktop and mobile devices
notes:
Tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the toggle options on and off to get them to work properly.
if you’re a gif/graphics maker and you want your images to show up exactly 540px wide, pick the 570px post size option to account for the post padding.
sidebar link icons are from feather icons. if you want to change them, go to this site, find the name of the new icon you want, and enter it in the requisite text field in the customization panel.
#theme hunter#codingcabin#resourcemarket#tumblr themes#themes#&themes#&blog themes#th: grid#th: one column#th: icon image#th: sidebar#th: responsive#hope there's no problems with this it's been a while
2K notes
·
View notes
Text


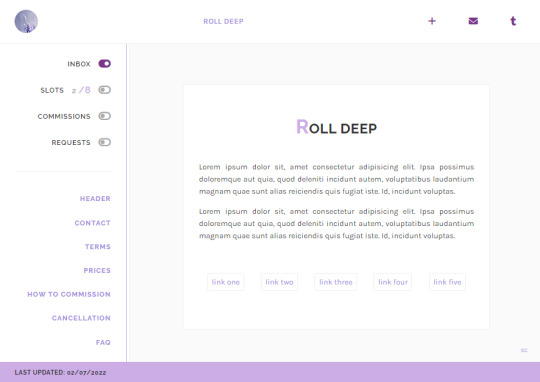
roll deep | preview , code
simple commissions page with anchor links for easy navigation
responsive design
sidebar with open/closed toggles, anchor links to every section
topbar with image, title page, links for follow, askbox and tumblr dashboard
header with title, text and quick links
contact section with icons for social media, dm link and email
terms section with text, numbered list, bullet point list, do/donts
prices section with optional type, price, image, text
how to commission/cancellation section with text, subtitles, numbered list and bullet point list
faq section with text, styled question and answer, tumblr askbox iframe
footer with last updated date
is something wong? need help? let me know!
if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#complete resources#codingcabin#tumblr page#commissions#commissions page#free content#my page#my free page#coding
396 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
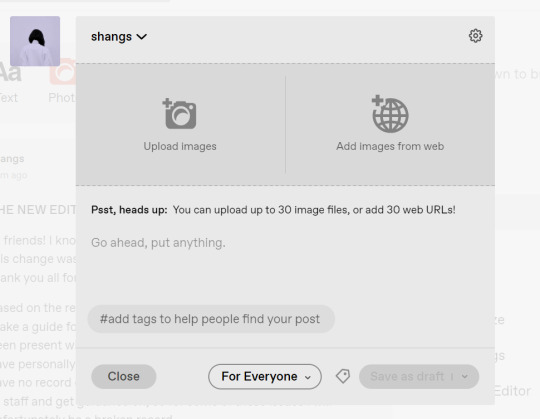
If I click on "Photo" from web and open up the editor, here's how it looks:

I went ahead and added three full-width gifs and the editor put them in like so:

You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues:
I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding:
As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile:
In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB:
I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets:
I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text:
Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other:
If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
#gif tutorial#new editor tutorial#completeresources#userphotoshop#resourcemarket#userrobin#userbells#arthurpendragonns#ughmerlin#userbecca#usersameera#usermarsy#alielook#tuserlucie#tutorial
529 notes
·
View notes
Photo



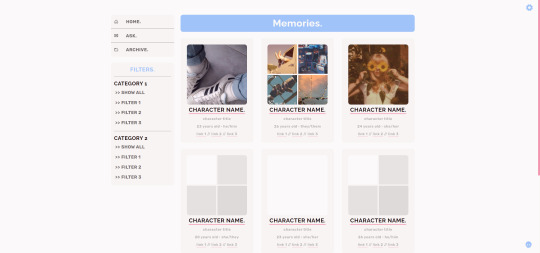
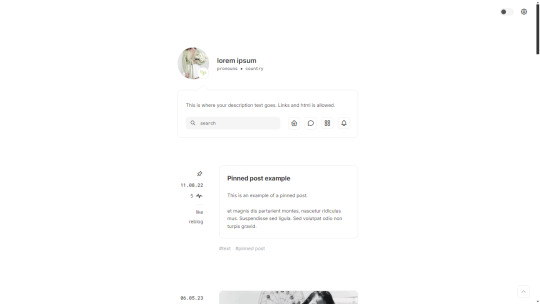
PAGE 05 – MEMORIES.
preview ✧ support me on ko-fi! ✧ download
▸ features
responsive layout
190x190 big image option and 93x93 small images option
easy to use filtering system with notes in the code to help you out
easy css customization through variables for colors, fonts & other
check out the preview for all features!
▸ notes
list of credits in the code, please do not remove it!
if you have any questions or run into problems, please read the known issues & quick fixes section at the top of the code. if that doesn't help you, feel free to send me an ask off anon or a dm, preferably with screenshots of the issue!
show your support by supporting me on ko-fi and/or reblogging my work! it's much appreciated :)
#codingcabin#themehunter#resourcemarket#tumblr themes#page themes#nuclearcoding#page 005#this one is slightly spotify inspired. from before spotify desktop became whatever tf it is now LMAO#the colors in this are bad but i didn't feel like doing a dark theme because all my other codes have light previews#but you guys are more creative than i am so go wild <333
456 notes
·
View notes
Text


Saturday — a responsive, single-column theme
Static previews: - Preview (Header) - Preview (Right sidebar)
Download code: GitHub
This is a single-column Tumblr theme with a choice between a header, left, or right sidebar, and body font + accent font (Google fonts) of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom title
Custom description
2 statistics (optional) below custom title
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages (Learn how they work in my helpdesk here) inside a slide-down toggle. Custom label and icon for home link, ask link, navigation toggle and update tab. To change the icons see down below under icon change. Custom label for archive link as well.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar Image icon: 80x80px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Accent Icon: a tiny little accent icon from Tabler icons. It's optional, so if you don't want it displayed, simple delete the text in the field 'Accent Icon' to hide it. To change the icon see down below under icon change.
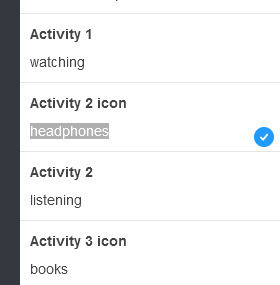
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Icon change for update tab, navigation and accent icon: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
#themehunter#theme hunter#resourcemarket#dailythemes#themes#codes by me#tumblr themes#code hunters#I'm a bit rusty but i hope this turned out okay!
331 notes
·
View notes
Text


infinity by wordbite
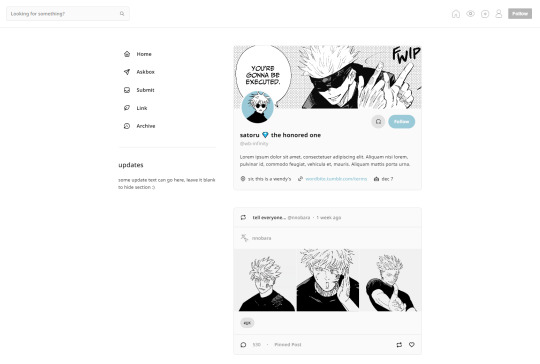
a responsive, single column, twitter-inspired theme! features custom fonts, icons, colours & post sizing / spacing. fully npf supported!
preview / code
175 notes
·
View notes
Text

STAY HIGH THEME by mhango
Live Preview / Code
Features:
Responsive
Infinite scroll, manual load or pagination
Grid layout (one, two or three columns)
Unnested captions
Left sidebar with optional icon navigation
Changeable icons from feathericons.com
Up to 7 custom links
Optional hover tab with up to three sections
Optional dark tumblr controls
Multiple color & font options
Best suited for photo blogs - NPF and legacy photo posts look identical
Notes:
Full list of credits & rules within the code (please don’t remove)
The content of the hover tab can be edited by using basic html
Need any help with this theme? Contact me here!
Please like or reblog this post if you think about using this theme
#theme#themehunter#codingcabin#resourcemarket#tumblr theme#tumblr themes#themesbyeva#blog#sidebar#infinite scroll#grid theme
101 notes
·
View notes
Text


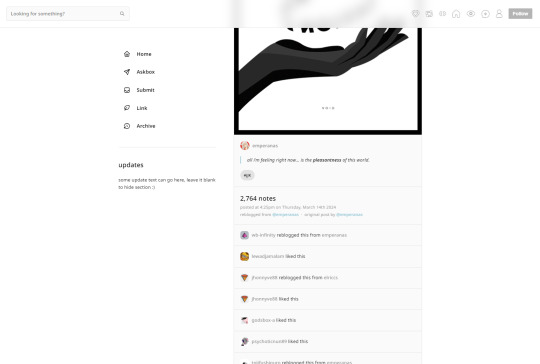
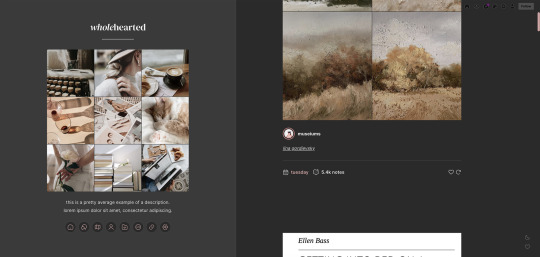
moodboard by @softcodes
preview / code
single column theme with a sidebar featuring a moodboard! there are nine 125px images. i suggest using a website like unsplash (free to use) to find images and crop them into squares. you can upload images that aesthetically go together, or there is a "pale images" option which will take some of the saturation out of the photos and make them match a little bit more, aesthetically.
five post sizes, any google font for the body text and title text, five custom sidebar links. custom title and description. this theme uses the iconsax icon font, and you can find more icons for the sidebar links here.
some aspects of this theme might look wonky in the tumblr preview but will look fine on the actual blog! all sidebar images in preview via unsplash. (full list of credits here.)
pls let me know if you find any bugs! would appreciate a like/reblog if you use :)
#code hunter#theme hunter#tumblr themes#resourcemarket#tumblr codes#my themes#sorry to the anons who asked for this ages ago!!
430 notes
·
View notes
Note
hi!! would you mind doing a tutorial on how you add subtitles to your gifs?
hey, sure! :)

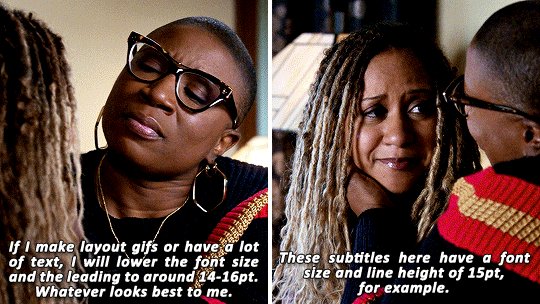
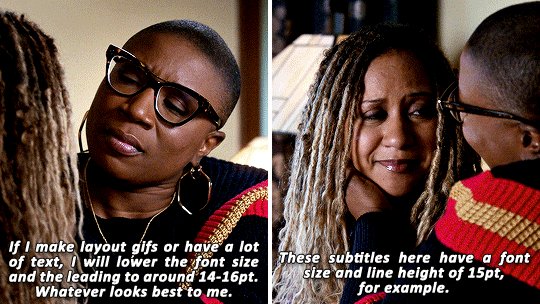
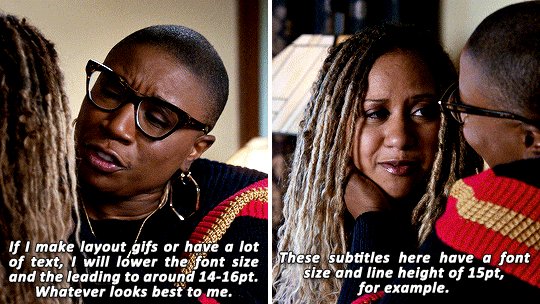
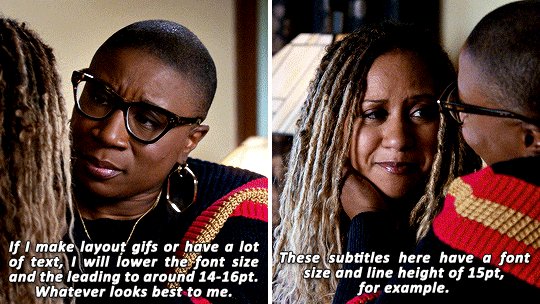
with the text tool selected, i will draw a box that is as wide as the gif and type my text. i created an action that selects all the right settings for me so it's faster and my subtitles always look the same.
arial rounded bold is a very popular choice for subtitles, and it looks awesome, but i' always've been using the font calibri bold italic for years now. here are my usual settings for a 540px wide gif:

i usually keep the font size and leading value the same, if i change it from 18 pt. and sometimes i'll play around with the anti-aliasing method, whatever looks best for this particular gif. this will help make your text look less crispy or soft, depending on which filtering method you use. the other settings i pretty much always leave like that for subtitles.
as for colors, i always go with white first, and if there's another character talking, i will give their subtitles a different color. i usually try to pick a bright pastel color found in the gif, or even on the character's clothing (just because i like to match things haha).
it's also important to leave a bit of a gap on the sides and bottom, so the text doesn't go all the way to the edges (as shown in the next example). it's definitely harder to read text if it's too close together, or goes from edge to edge. you can push words on another line if it becomes too close to the edge, and you can nudge the text from the bottom with the arrow keys.

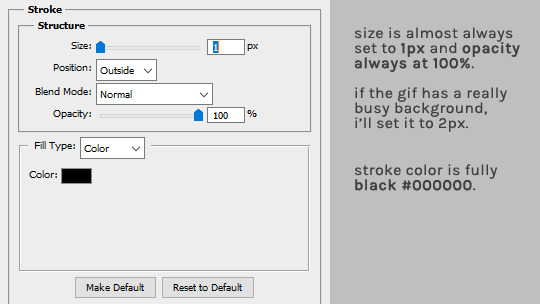
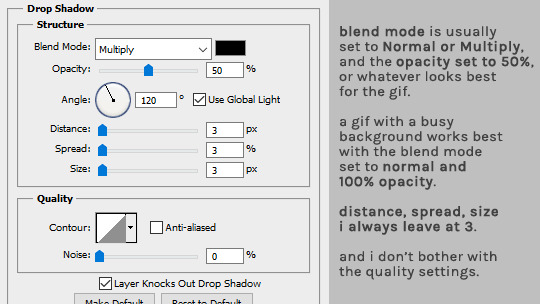
as for the layer style, i'm adding a black stroke and black drop shadow (by double clicking the text layer). the stroke almost never changes, but i'll edit the drop shadow accordingly with the gif. if it's a very busy gif, the drop shadow should be thicker to help with visibility.


and that's it! :D
#alie replies#Anonymous#tutorial#photoshop#resource#*ps help#subtitles#giffing#resourcemarket#completeresources#allresources#usercats#userabs#idk who else to tag
268 notes
·
View notes
Photo

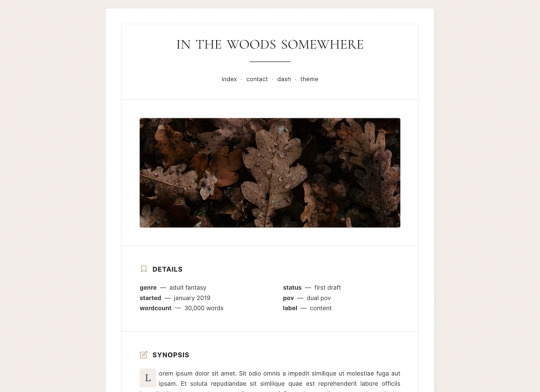
wip page 07 - a simple wip page
preview / code
revamped one of my very first wip page codes! it was originally posted on my old themes blog, which i deleted recently, so i figured i’d update and re-release it here.
features: any google fonts. feather icons (which you can find more of here). includes a featured image and sections for details, a synopsis, relevant links, characters, and additional info.
icons in the preview are from here and the featured image is from unsplash. please like/reblog if you use! ♡︎
#writeblr#writeblr codes#wip page code#code hunters#theme hunter#page theme#tumblr theme#resourcemarket#bebe codes#pls lemme know if there are any bugs#it's been a minute since i've released a code!
1K notes
·
View notes
Text




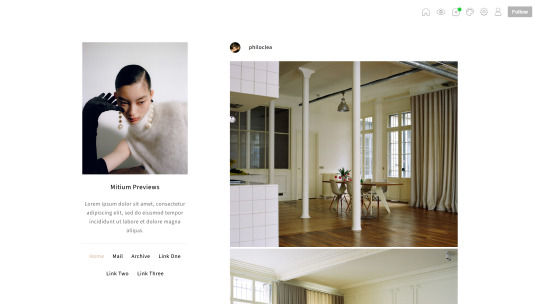
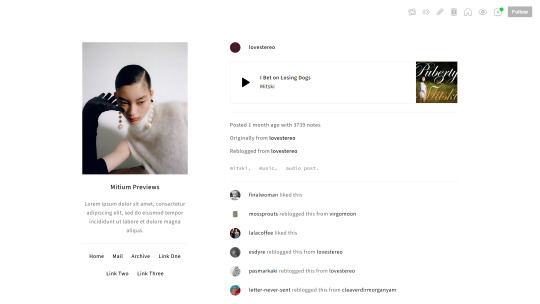
Amethyst 2.0 by Mitium
Preview
Download (Ko-fi)
A minimalist and responsive one-column Tumblr theme, designed to fully support NPF and provide complete customization options.
Please reblog or like if you use 😊
221 notes
·
View notes