#th: sidebar
Photo

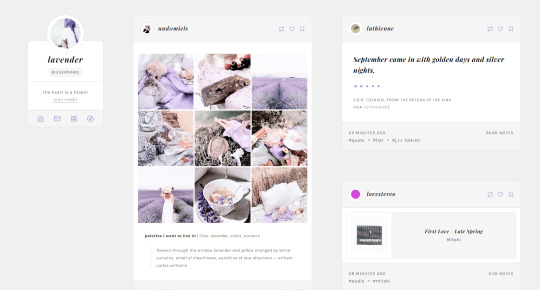
theme sixteen: lavender — an attempt at a sidebar grid theme with big posts
previews: static preview, live preview / install: theme garden
features and options:
one or two columns
100px x 100px sidebar image
if you pick the one column option, your post size options are: 400px, 450px, 500px, 540px, 570px. if you pick the two column option, posts will be responsive to your screen size. please do not ask me to change the post sizes on the two column version.
links dropdown with space for up to six custom links and an unlimited number of Tumblr pages
hide or show captions and tags on index page, optional rounded corners
ten body font options, five title font options, font sizes from 12px to 18px, and all colours customizable.
responsive for both desktop and mobile devices
notes:
Tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the toggle options on and off to get them to work properly.
if you’re a gif/graphics maker and you want your images to show up exactly 540px wide, pick the 570px post size option to account for the post padding.
sidebar link icons are from feather icons. if you want to change them, go to this site, find the name of the new icon you want, and enter it in the requisite text field in the customization panel.
#theme hunter#codingcabin#resourcemarket#tumblr themes#themes#&themes#&blog themes#th: grid#th: one column#th: icon image#th: sidebar#th: responsive#hope there's no problems with this it's been a while
2K notes
·
View notes
Text
wait a tick. where in th goddamn is my inbox.
#its not on th sidebars. s not on th top bar. mods ?????#last time it was bc of th fuckin. icon switching w live; but atleast it was somewhere else; now its just in th fucking shadow realm. hangon#piktalk
4 notes
·
View notes
Text
.
#even I just had ths terrible fallout w my family I still feel so happy inside#happy bday my baby and mega on-set pic really made my day :')#ahhhhhhh I AM SO HAPPY#🥰🥰🥰#(btw when I started using my sidebar I didnt see its prophesy now it's like a dream come true)
0 notes
Text
late night reminder that you can ask about my ocs any time.......
#eye guy speaks#looking at all of you new people. TH is linked in my sidebar. WINK#(this is said in a lighthearted manner. you don't gotta if you don't wanna)#i might find one of those send me a number posts with oc questions.
1 note
·
View note
Text
Twitter is rapidly sinking as people are only allowed to look at it for about ten minutes a day, so I thought I would put together a post explaining the best way to get started on Mastodon! It can be an intimidating prospect as it's not as immediately user-friendly as Twitter or other corporate social media sites.
Selecting a server
The main difference between Mastodon and Twitter is that you don't just "sign up for Mastodon". Mastodon is effectively made up of hundreds of small sites (called "instances") that are all interconnected ("federated") and use the same interface. The instance you choose has only a minor effect on your experience. The main one to be aware of is that if an instance is known to be poorly moderated and have users who cause a lot of trouble, other instances may unlink from it ("defederate") and make it more difficult for people on it to interact with you. This is rare. The very big, unthemed instances like mastodon.social are more likely to have this problem than any fannish one, in my experience. (You can also make a personal choice to block an entire instance if you have an issue with it.)
The other effect is that each instance has its own universal feed of all users on it.

The sidebar looks almost exactly like Twitter's, except for "local" and "federated". Your home feed is just the people you follow. "Local" is everyone on your instance, and "federated" is everyone on any instance yours is federated with. The local feed is why it's worthwhile to choose an instance that has some sort of theme you're interested in, like fandom, tech, queer issues, history, etc.
The two main fannish instances I'm aware of are fandom.ink and federatedfandom.net. There's also wandering.shop but that seems to be more for writers, in my experience. If you want a different sort of instance, just google "[topic] mastodon instance" and you should find it.
Applying to your instance
Because instances are more tightly moderated than the rest of social media, you can't always immediately get into the one you want. (Though I suspect that many have opened up slightly as Twitter flails.) You may need to submit some kind of application and wait a few days.
If you know someone on the instance you want to join, they may be able to get you an invite code so you can skip the queue. I have unlimited invites for fandom.ink, hit me up if you want to join.
You can also join an instance that's currently taking new accounts and then transfer into the one you want later. For the impatient souls.
Posting
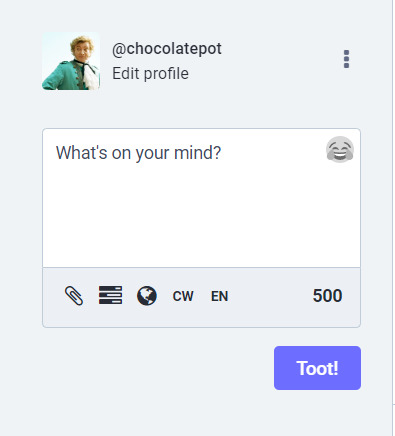
The mechanics of posting are just like Twitter's.

You type in the box, you hit "toot" (I know), and out it goes. You may notice that you get a 500 character limit! This is nice.
If you add an image, make sure to add alt text. Not including alt text may get you flamed or shamed. You can also make a poll, set privacy levels, and add a content/spoiler/trigger warning that will require people to click through to see the text.
Use of hashtags is strongly encouraged on Mastodon. I've seen some talk praising Tumblr's style of having a separate field for tags and suggesting Mastodon add that, but I don't know if it'll happen. But unlike Twitter, there's an earnest culture of incorporating tags into your text (eg "I just bought a new #fountainpen") and following tags to get posts about different topics. This is the main way to find people with similar interests to follow, outside of your local feed.
It's also Mastodon culture to write an introductory post with your interests, including hashtags, so that people can find you.
Something else to be aware of is that you can edit your posts! If anyone has already rt'd ("boosted") them - they will just get a notification of your edit.
You cannot qrt on Mastodon at this time. It's a hotly debated topic. You will have to settle for boosting and then replying, or making your own post with context and linking to the post you want to qrt.
Following other people
If the person you want to follow is on your instance, that's all well and good. Click on their name, go to their profile, click the "follow" button.

If they are not on your instance, you need to make sure that you're accessing them through your instance. Clicking on their name from your federated feed, or if someone has boosted them onto your home feed, will automatically take you to the version of their profile on your instance. Also all well and good.
If you get to their profile from somewhere else, such as a direct link from another social media platform, that's a problem. If you try to follow, their instance will bleat at you that you don't have an account. There are two ways to get around this.
One is to paste their entire username (eg "@[email protected]") into the search bar on your instance, from your home feed. The other is to navigate to "http://[your server address]/[their whole username]" in your address bar. Both will take you to the same place.
233 notes
·
View notes
Text
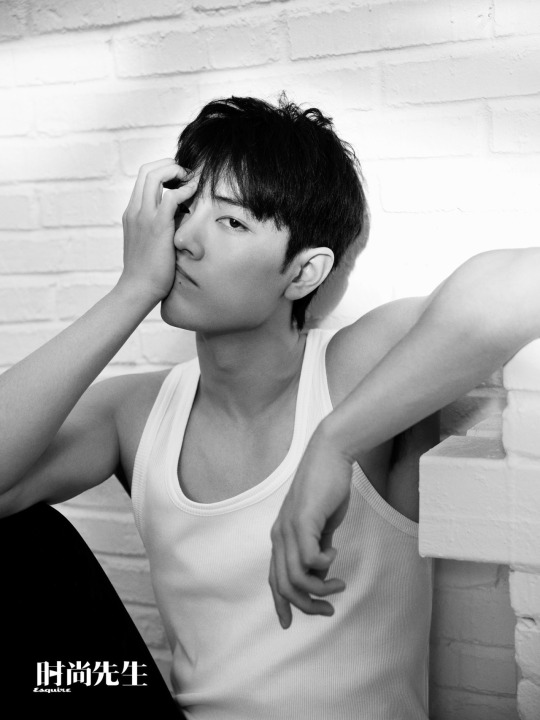
GG Esquire Cover Story

A lot of people have written me about the cover story GG did for Esquire magazine. There have been some interesting responses in my inbox, many of which have baffled me a bit, to be honest.
People have asked me for my thoughts on it all, so here they are! 😊
I've been picking away at this for ages, sorry it's coming so far after publication of the article. I have a few things like this in my drafts that are taking me a while to finish writing. I don't have the sustained resources to work on things for very long at a stretch these days.
Disclaimer: Please remember that this is an OPINION piece - my take on the article. I have no special insight, and everyone is free to form their own perspectives and responses. Don't take what I say as fact. It's just one opinion among many.
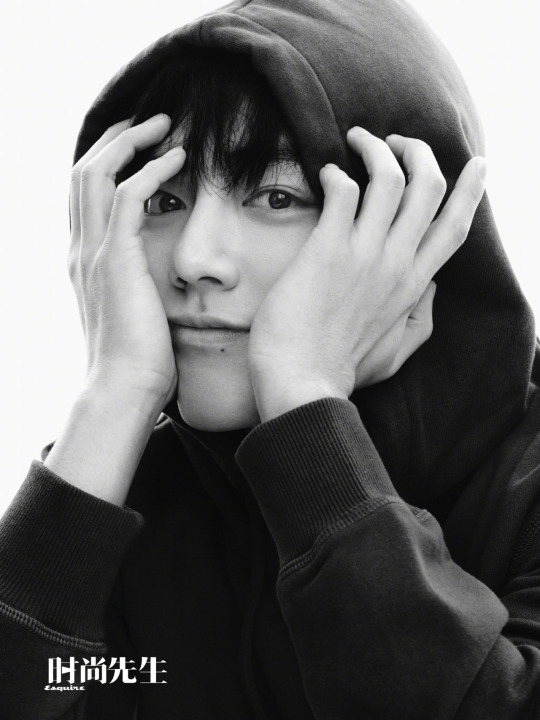
The photos
I have to start out by talking about the photos, because they truly set the tone for (and perfectly illustrate) the article.
These are not the typical magazine spread photos that a lot of fans are used to seeing. Here GG is practically unstyled. The GG you would see in his downtime. His hair is tousled, his clothing is very casual. His poses are also very casual. He looks like he could be just hanging around his hotel room scrolling through his phone.

These photos are such a gift. They feel so fresh and candid and relaxed. Total Boy Next Door. I absolutely love them.
What a relief to see these photos. Nothing ostentatious or overstyled, nothing aggressively brand-forward (some of what he is wearing is his own personal clothing). Just GG. I nearly fainted. 😅
The article
The original article can be found here, and there is a fan translation here.
My relief in seeing these sweet, casual photos of GG was matched only by my relief in reading the article.
To be honest I'm rarely very excited about the sorts of interviews or stories that accompany these types of magazine covers. They are generally fan servicey puff pieces that cater to a certain type of reader - the kind of people who want to become more invested in an idol fantasy.
They tend to be fairly overtly PR pieces, aimed at positioning the idol in an appealing and often romantic, personable way that makes them more accessible to their fans.
I have often been dismissive of interview statements that other fans have taken to heart, which has caused some friction at times, but what can I say? I think a lot of what's typically covered is awkward, fake and fan servicey. I talk a little bit about that in this post.
I didn't go into reading this article with any particular expectation, except that my expectations were low and I wasn't expecting any surprises. But, much to my surprise, I found a smart, interesting, poetic, uncompromising look at a side of GG that we've rarely seen.
My biggest takeaway from this article was that GG wanted to dampen, rather than fan the flames of, fan fantasies about him; to give people a more realistic sense of who he is and what he's about.
I have rarely been prouder of him than when reading this article. It feels like with this interview he is setting boundaries and putting his honest self forward despite expectations and even demands about who he should be and what he should represent.
Sidebar Rant About Fan Culture
Sometimes I see GG's life as being like an episode of Black Mirror. He is a protagonist who has been strangled by his own fame, in some ways held hostage by people who believe that they made him who he is and put him where he is (despite the role they've frequently played in holding him back).
The situation for stars at his level is pretty crazy. Fans genuinely believe that they know better than their idols what is best for them and their careers, and they will - totally unironically and with a straight face - deliver lists of demands and conditions to their idol and their idol's management team that they expect to be met if the star hopes to maintain their love and support.
These demands can be quite detailed. How they want the management team to be structured, the types of projects they want the artist to take, the types of statements they want their idol to make, etc. It's insane.
And GG's fans have been especially difficult, because they are very deeply invested in old school ideas about fan culture that are no longer viable in the current climate. Pushing traffic, 'comment control' and 'clarification' (aka fan wars), attacking anyone they perceive to be a rival or opportunist or anyone they believe isn't treating GG how they think he should be treated (despite having no access whatsoever to verified information about how he's being treated - i.e. it's all based on their assumptions). Using dirty - even dangerous - tactics to try to harm rival fandoms, regardless of how much that puts GG at risk.
Despite the fact that their behavior has caused problems for him in the past. Despite the fact that he has repeatedly begged them to stop behaving the way they do. Despite the fact that his career has nearly been killed by this type of behavior. Despite the fact that there has been a seismic shift in how fan culture is being treated in China, and despite the policies that have been put in place to curtail some of that behavior. They just don't seem to have gotten the memo.
They have learned absolutely nothing from their past mistakes.
Increasingly, they do not seem to have his deeper interests at heart. At times they appear to be supporting him for their own vanity, clout and sense of accomplishment rather than genuinely loving him for who he is. They seem to take more pride in their ability to bring traffic, out-vote other fandoms and move brand merchandise than in who this sweet, smart man is and what he does.
They actively push some of the most toxic, hateful ideas you can find in fandom. They are some of the key drivers behind the whole 'desperate illiterate' hate campaign against DD, and in so doing put both GG and DD's careers at risk. They are constantly spreading hate and lies about DD and trying to bring scandal upon him. Any time an anti-DD campaign surfaces online, they jump on it and fuel it to the best of their ability.
These are people who have had so many opportunities to grow and change, and emulate GG's kindness and maturity, but have repeatedly failed the assignment.
Being a star can't be easy
I often wonder how GG really feels about his fans. How much of the fan culture mayhem he's fed up with, and how much of it he's taken in stride as part of the job. I know it drives me crazy, but he's obviously got a better perspective on it all and would be a lot more accustomed to it all.
As I said in a previous post, I think we need to treat the idea that he absolutely adores his fans with some degree of skepticism. There's a very real noose around his neck, and that can't feel great. I personally believe he wants to loosen that hold a bit.
With this article GG seems to be saying, "Here I am. Support me or move on, but this is the real me."
He seems to be setting some boundaries and giving fans a glimpse behind the curtain at the real him. He is challenging them to accept him for who he really is, or move on.
I feel like he is taking cautious steps toward loosening some of the stranglehold fans have over his career.
GG is a smart, savvy person. I have no doubt that he is well aware of the assumptions about him. I don't think it was an accident that this interview broke down some of those assumptions.
I love him so much. He continually blows me away with how sharp and tough he is.
Disillusionment and growth
Of course, that's not the entire story of the article. There is some alienation and loneliness here. Frustration and struggle with identity.
One of the most powerful lines in the entire article was when he said that he works for this Xiao Zhan guy as well. When he talks about not knowing anymore which GG is real and which is the persona.
"There are two Xiao Zhans, one of them is here, that’s me. There is another Xiao Zhan, the Xiao Zhan in quotes, but he is probably not me anymore. We are all working for him, including myself."
I admit I was surprised by how fractured he sounded. Not surprised that some of this has happening - that is totally to be expected given his fame - but surprised that he'd talk so openly about it. He's not normally so candid about his personal experience of fame, or about its emotional/psychological impacts on him. In his post-2/27 interviews he brushed off any notion of the emotional burden it was placing on him, for example, even though it would have been understandable had he admitted it.
What stands out to me in all of this is how powerfully he is distancing himself from his idol image and showing a mature, serious, in many ways ordinary person. How boldly he is reminding the audience that there is more to him than meets the eye.

Some might read that as cynical and jaded - the star who is playing the game by performing a role that's separate from himself. I read it as the opposite. I read it as self-actualizing and self-preserving. He doesn't believe his own hype. He is just doing a job, working for this persona, while maintaining his own integrity and independence despite all the pressure to perform and be perfect.
The mountain was such a powerful image. Climbing the mountain as a child and seeing it as this nearly insurmountable ordeal, and then later as an adult feeling like he can take a couple of long strides and be at the top. It is such a metaphor for his career and his success. And that speaks of a certain amount of demystification and disillusionment surrounding his dreams.
It was reminiscent of the line, "Though his dreams have lost some grandeur coming true" from The Circle Game by Joni Mitchell.
Certain jobs, when taken on, become something completely different from what we thought we signed up for.
I have often been asked why I don't open a restaurant. I always jokingly give them this very earnest and serious answer, "Because I like to cook."
If I were to open a restaurant, food would be among the least of my concerns every day. I would have to deal with marketing, I would have to deal with staff and the day-to-day running of the facility, supplies, vendor relationships, finances and management. Food would be very low on the list of things I'd have time to concern myself with.
I feel like the same has happened for GG. He thought he was becoming a singer or an actor, when it turns out he was becoming a celebrity instead. Those are totally different jobs, with totally different demands, activities and limitations.
He enjoys taking on new roles and learning new things and expanding on his skills and working on interesting projects. I doubt very much that he enjoys managing a persona, or navigating fan expectations, or addressing yet another fan-created scandal. I doubt very much he enjoys being held to the standards the top traffic star position puts him under. I doubt he enjoys the restrictions it places on his career or on his personal life.
I doubt he enjoys the limitations on what he is able to show of himself in that job.
Having the kind of job where you have to hang up your personality at the door like an overcoat every day when you walk in - that's a lonely, lonely world to be in. Soul-destroying.
I have long felt that this situation isn't sustainable for GG over the long term. I have wondered what he will do to shift things into a more comfortable, more stable existence for himself. I feel like this article gives me some ideas about that. And it is a relief to read because I get the sense that he is fully aware of that problem, and working to address it for himself so that he can continue doing what he most enjoys - acting and performing.
We have all had these theories - I'm sure most of us have, anyway - that he is trying to shed the idol image, the 'traffic star' image at least to some degree so that he can be accepted as a serious actor with a serious career.
This is a common career path for idols who want to stay in the industry past their idol shelf life. But it's one thing to believe GG might be working on that, and another to feel like I can see him taking brave steps in that direction.

Some surprises, some not
There were some things that surprise me from this interview, and some things that I was not surprised by.
One thing that really stood out to me is how much his real personality shines through. The smart, witty, intense GG we've all seen in The Untamed BTS and in some of his XNINE activities. It was a surprise. I guess I was expecting to see the persona GG - not the real GG. It was so good to see him that I nearly got choked up.
This is the GG that is very no bullshit; blunt and honest. This was the GG who outed DD for using his own meme pictures or for sending him too many selfies. This is the GG who firmly stated he wanted the het scenes deleted. The GG who was very forthright, clever and affectionately prickly with his XNINE brothers.
GG has said in the past that he is not as sweet and sentimental as his fans think he is, that behind the scenes he can actually be ruthless and demanding. This is the GG we've caught glimpses of and that he is talking about in that statement. The real, unvarnished GG.
I didn't dare hope that he would be so candid. He is usually so image-conscious. Not 'fake' by any means, but conscious of how he is coming across and careful not to offend. But in this article he has brought himself unapologetically to the forefront and for that I love and applaud him.
Another surprise for me was when he was talking about how he handles his inner struggles. I was surprised when he said that he doesn't like to talk through his problems. I had always assumed that - as a very authentic, emotionally intelligent, compassionate, personable person - he would be the kind of guy who would reach out to others during times of need.
Instead he said that he doesn't like to talk about his issues. He had such clear and rational explanations for why that even though I can't relate to his approach, I can understand it. This approach can be interpreted as self-contained, self-sufficient and pragmatic. 'If it can be fixed, fix it. If it can't, set it aside. No point talking about it.'
There's something very Zen about letting go of what you can't immediately change, rather than dwelling on it or digging into ruminations about it.
I also found his rationale for avoiding other people's confidences interesting. He 'doesn't want to be a suspect', he 'doesn't want to be burdened by other people's secrets'. I can definitely see how his approach could prevent people from getting caught up in each other's drama, and his mindset reflects healthy boundaries that can help preserve friendships.
I can see GG's characteristic cautious self-protectiveness in this approach. He's smart, strategic and - based on many things he's said in this interview - quite introverted. This approach serves all those aspects of his personality.
There's that old saying, "loose lips sink ships" and that is especially true for someone so much in the public eye. It's good that he has the sense to keep his mouth shut about personal things.
There is wisdom to that approach. It reminds me of the old nursery rhyme about the owl:
A wise old owl sat in an oak,
The more he heard, the less he spoke;
The less he spoke, the more he heard;
Why can't we be more like that wise old bird?
Having said all that, I don't personally share the same view or the same approach in my own life. I am very much someone who likes to talk things through, and who likes to be a listening ear and a support to others as well.
I think there is a lot to be said for the way this type of communication can deepen relationships, help people better understand each other and become more bonded. Sharing burdens, sharing feelings, sharing confidences. It's riskier but the rewards can be significant.
A lot of the biggest problems in the world come from lack of communication or from crossed wires. Talking with others face to face is a great way to clear up confusion and help people stay connected and bonded.
Being the sort of person people can confide in and who talks about things that are on my mind - this really enriches my life. Although I feel like GG has done a great job of making his approach make sense to me, and even seem appealing in ways.
I want to caution people from over-interpreting these statements from him to assuming GG is uncommunicative with DD. As someone who lives with a partner who is exactly like GG when it comes to 'talking about things', I think it's highly likely that GG has a different approach with those few people who are closest to him. There's a pretty big difference between being emotionally and socially open with friends and colleagues, and being emotional and intimate with a partner.

An ordinary boy
The article focuses a lot on his childhood and some of the nostalgia and memories of his past. It's so interesting and illuminating to read about where he came from, and about the parts of that ordinary boy that survived through to adulthood. The geography of the city and the buildings are used as a metaphor for the changes in his life.
He started out in the factory district, in low grey concrete buildings full of vibrancy and activity, passed through a rainy uphill commute and ended up among shining glass skyscrapers. What a journey he has been on, and he's only 31 years old!
The fact that he's been able to maintain his integrity and authenticity and avoid being devoured by the persona - that's such a testament to his character. He really is the whole package. Smart, strong, determined, sweet, compassionate, ruthless, creative, introspective, pragmatic, down-to-earth, cautious. I have always appreciated his breadth as a person. He is very multi-dimensional.
I've talked about that a bit in the past. It's part of why I feel so frustrated sometimes when fans have really shallow, superficial, fan-fictiony takes on his personality. The sweet, soft-hearted aesthete. The tragic beleaguered victim. The playful, cute, dorky romantic. The sexy, saucy, light-hearted, effeminate artist.
None of these takes can even scratch the surface of who he really is. The more I know about him the less I think I know, but I at least know one thing: he's so much more than fans give him credit for.
Florist GG AU
I wasn't remotely surprised to hear that he sometimes thinks of quitting. Even fans sometimes daydream about him quitting. Getting his life back, getting his freedom back. Living a quieter life. Surely there are many times when he is reminded of everything he is sacrificing to do what he does. Times when it feels like too high a price to pay.
But reading this article, I can honestly say that I feel he is up to the task he's taken on. He really does know who he is and what he wants, and he has all of the integrity, emotional and psychological strength to make the most of this career.
My hope that he will start to shed some of the toxic traffic fans and build a stronger, more enduring, more rational fanbase. That he will begin to break free of the shackles of stratospheric popularity and settle into a more stable, satisfying career as a respected actor.
AND SINGER. PLEASE GG! 🥹
It was such a great article, and I feel like I got a glimpse of something new about him that I did not know, which is so rare. I feel like I've been gifted more insight into him, and I have so much gratitude for his willingness to share that with us all.
Regarding candy
A few people wrote me in a big panic over 'what this article meant' for GG and DD's relationship. They had worked themselves up into a state where they felt that if GG and DD were in a relationship, GG wouldn't have said or felt the things he did in the article.
Glass-hearted turtles will need to transform themselves into tortoise-shelled turtles, or they will not survive this fandom. And frankly, those kinds of takes on things sometimes reflect a lack of life experience or realistic understanding of GG and DD as ordinary humans in a relationship.
Some turtles seem to view everything from or about GG and DD as either proof that they're a couple, or proof they are not, with no neutral content and no in betweens. In short, they look at everything GG and DD-related to see what kind of candy it is. And the thing they need to get through their heads is
👉🏻 almost nothing from or about GG or DD will actually be a candy. 👈🏻
Anyone who has ever been in a serious long term relationship knows, there's actually very little about our day-to-day lives that revolves around our partner. My interests and hobbies, most of my social interactions, certainly everything about my work has absolutely nothing to do with my partner. He almost never comes up as a topic or factor in any of it.
And yet we are happily married, and have been for a long time.
As I am frequently saying, GG and DD are individuals first, a couple second. We need to love and respect them in that same order.
This article is about GG and his career. It's an important article about his inner life experience as a celebrity. It has absolutely nothing to do with DD. I find it baffling why anyone would expect it to.
If you are looking for candy, most of the time you will find no candy. If that causes you pain, you are in the wrong fandom. GG and DD aren't here to give us candy. They aren't here to prove anything. Nor should we be. They don't owe us anything. Certainly not 'proof of life' in their relationship.
If you read that article and didn't get that message, then you missed the entire point of the article. GG was saying to everyone, "I'm not just what people think they see, I'm not just what people expect or what they want me to be, underneath I'm a real human being."
Turtles who remember that, and who are able to love GG and DD as individuals, will be longer-lived and happier.
GG and DD's relationship is for and about them. It exists for each other, not for us. I've no doubt they appreciate the love and support turtles give them, but it's not their job to feed us. It's not their job to be trained ponies prancing around for our amusement. They don't owe us anything. Certainly not any candy about their relationship.
More on fan expectations and black-and-white thinking here.
91 notes
·
View notes
Note
Please please share some coding/designing wisdom. Your game is so damn pretty 😭😭😭 Could you tell us what template you used and how hard it was to make it look like it is today? I imagine so much work must have gone into it
😭😭 I am no expert, but these are just my rationale/methods behind the visual choices I made!
For the template I used—I used Vahnya's Template! However, this post by @/manonamora-if has a whole section for templates that I wish I saw or checked out before making my IF! In another lifetime, I might've just used nyehilism's template to achieve the bottom sidebar instead of torturing myself learning how to do it... ;;
Below, I go into detail the timeline of designing Uroboros, as well as advice through the process I went!
Design Timeline
I started designing the UI late October 2022, and kept fixing, changing, editing it well into February and maybe a little bit of March 2023.
October 2022 - Early iterations of the design. Looked for stock images and began implementing it to add a background to the sidebar and the actual passages. Swatched some color palettes and began implementing them into the IF. Later decided to make the sidebar on the bottom instead of on the side. Also, added a title screen.
November - Testing different backgrounds for the IF's sidebar. Added a textbox to the passages, also worked on the black fade transitions.
December - Finished working on the sidebar background for both light and dark theme, began work on the background of the IF instead.

January 2023 - Finished working on the dark and light theme backgrounds! Started work on drawing the skill icons for light and dark theme, and finished!
February - Changed the title screen to look better on mobile, created a circle logo, added a border to the textbox. Also, made further edits for light theme.
March - Just remade the "Uroboros" logo.
If you're wondering why it took approximately 5 months to get to the final version—don't worry! I wasn't working only on the design for 5 months. My partner helped make the edits for the design, while I worked on coding them in and writing.
I spent a lot of time trying to get a grasp on Javascript, SugarCube, and HTML all throughout this time as well, to know how to fluidly add these things. Meaning, while I was working on these visual elements, I was also figuring out how to do the "looking" mechanic, black and white transitions, figuring out how Tweego worked, radio buttons, and so on.
Do note I've been busy the entire time throughout, so perhaps you can do this much quicker than I can!
The "Secrets"
1. Please—look at IFs you love! What are some visual aspects of other IFs that you love and want to include in your story? I started by analyzing parts of other IFs that I love. I liked Wayfarer's textbox; I liked how the choices looked in When Twilight Strikes. I liked the textboxes in the beginning of Zorlok. Find the things that amaze you about other IFs, and implement it your own way!
This seems like super basic advice—but trust me, once you think, "How can I put this in my game?" you will not only be able to have it, but most likely, you'll also learn a LOT.
While seeing how I could make the radio buttons, for example, I started researching. I googled "How to live change text?" and then I found out about jQuery, how to use the replace macro, etc. etc. JUST from researching how to do exactly one (1) feature.
2. What is missing in other IFs? Think about your own reading experience. I didn't like the clunkiness of some, how the sidebar is on the side when space on a mobile-screen is severely limited length-wise. So, I put the sidebar on the bottom.
I didn't like how other choices look in IFs, so I wanted a way to do mine that's nice and elegant(though it's still a little hard to read, admittedly).
Again, researching how to do the things you want opens many doors for you. I learned how to style <li> and change how bullets look, learned how to style links in Twine in general, etc. etc. again with just this ONE thing I wanted to change/add.
3. Don't do the work all by yourself. I struggled so hard because I hate asking for help. I was happy to Google other people's problems, but I never thought to open up my own thread or ask anybody in the community for help. Please, not only ask, but also—your work doesn't have to be completely original.
Use templates. Look at manon's amazing masterlist of things you can implement. I also have a few macro's that you can use, like multipronouns for MC, that does the work for you, for free.
Rip people's codes—respectfully. I'm not saying from other IFs, but online in other places. If they appear on help forums or are publicly available through places like CodePen, chances are that they're open-source or licensed in such a way that anyone can use it (e.g. MIT license).
Again, here is Manon's masterlist, which includes custom macros you can use in your game (Chapel, HiEv and Cycy are my high recommendations)! Additionally, here's my code for multipronouns here and my code for setting RO genders here.
4. MAKE IT READABLE!! Even if you want your game to look pretty... please, I'm begging you, make it easy to read. This is the most important thing ever.
I have a short attention span, and so does my partner. We reviewed the game to make sure we are NOT compromising the reading experience with our design. As much as we want fantastical backgrounds, we wanted to make sure it was at least not distracting. As much as we want gaudy styles, we want the actual passage to be suited for the long haul.
The most, most important part is to enhance the reading experience--not by adding things on, but by making it simple and intuitive. As someone in the computer science field, the user experience is CRITICAL. Put yourself in their shoes, think about them first and foremost.
Twine is amazingly customizable, and its powers can be wielded for good and evil. Plenty of amazing writers but inexperienced UI designers, especially from CoG, get into Twine. CoG almost completely takes away the design element, so Twine is a whole new ballpark.
Uroboros has a lot of pomp, but the actual textbox is uncharacteristically simple in comparison. The simplicity against an otherwise fantastical, but non-distracting background helps give it elegance. The sidebar, in contrast, is very eye-catching—but, it's also out of view most of the time, and isn't built for long reading.
To add on, make sure it's readable on mobile. I guarantee 80% of your readers are going to be reading your IF on their phone, and probably at 3 AM, so you will want the mobile to look as good as PC, or even better.
Closing Thoughts
Anyway, as basic as this advice is, this is really what guided my entire thought process behind my visual choices! -- Picking and choosing what you like from IFs, figuring out how to do them through research, and making sure your IF is built to be read for a while.
Thanks so much for asking, thinking that I have wisdom to impart!! 😭🫶💕
#uroboros-if#uroboros#asks#anon#writing reference#writing advice#if resources#twine resources#twine design#twine coding resources#gameplay design
94 notes
·
View notes
Note
FMK:
-Oliver Quick
-Richard Papen
-Tom Ripley
this is fucking deranged and perfect and i am so into it okay let’s go
wait actually quick sidebar first: if the talented mr ripley came out this year??? you KNOW tom ripley would’ve slurped dickie greenleaf’s cummy bath water up out the drain🤝🏼
okay back to business-
fuck oliver quick cause he’s got that thang and i love a diabolical weirdo

marry tom ripley so we could be gay and do crime together

and kill richard papen cause he is so sexless to me like whenever he had sex in THS i was like 🤨🤨 this guys sucks🗣️
#luna i love you#this is so fucking funny to me thank you#jess replies#saltburn#the talented mr ripley#the secret history
32 notes
·
View notes
Text

lovely anons have been requesting a gif tutorial, and while there's plenty photoshop ones out there I think there's only a couple photopea ones (if you dont know photo pea is like an internet photoshop basically) so I thought I'd make a little tutorial on how I do my gifs!
first you're gonna want to use any gif making platform to actually turn your video clip into a gif. I personally use giphy but I know there's a bunch of other platforms for this. then you're just going to open the gif in photo pea either by clicking "open from computer" on the home page or dragging it in from finder (Mac) or files.

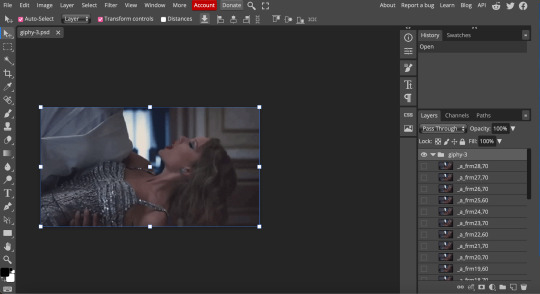
IF YOU'RE MAKING A GIFSET: the first thing I do is make sure all of my gifs are the same number of frames. its important to do this if you want all of your gifs to restart at the same time! to do this I just go to the side where all the frames are listed - this one has 29 frames (note: it says 28 on the top frame, but the very first frame is listed as 0, so always add 1 to the top number to know now many frames there are). what I do is find the gif with the least amount of frames and then make all the gifs the same number - depending on what part of the gif I want to keep/delete I'll delete frames from the beginning, end, or both which usually requires some basic math
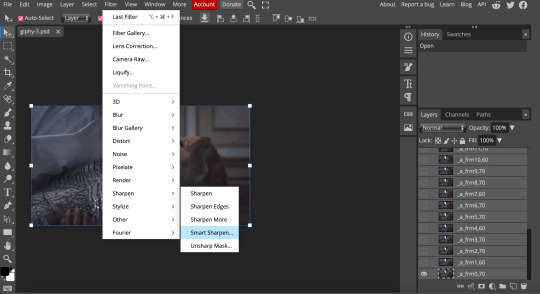
next, I click on the top frame, press shift, and then press on the bottom frame to select all (unfortunately there's no keyboard shortcut for this I don't think). then I'll click filter -> sharpen -> smart sharpen that way I can freely customize the sharpness of each gif depending on it's original quality. usually I do 200% at 0.5 pixels but I'll adjust if necessary.

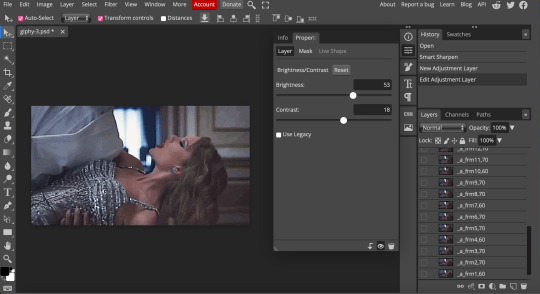
now comes the actual coloring of the gif! all of these will be adjustment layers (layer -> new adjustment layer).
first I'll select the brightness/contrast layer and play around with those settings until it looks good to me.

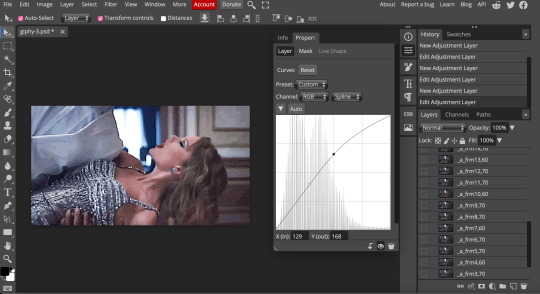
next, I'll play around with the levels and curves layers until it looks how I want it.


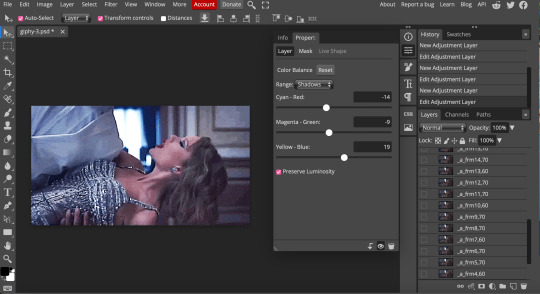
sometimes I'll stop here if it looks good, sometimes I'll play around with the saturation adjustment layer, or in this case I'll edit the color balance to deepen some of the shades that aren't popping out how I want.

IF YOU'RE MAKING A GIFSET: the easiest thing I've figured out for coloring multiple gifs to save time is duplicating these adjustment layers to each gif in the set (layer -> duplicate layer into; it'll prompt you to select the psd you want to add the layers to). when I do this I turn off the visibility for each one and one by one turn them back on (starting with brightness/contrast) and adjust them if necessary.
if I'm not adding text this is where I'll end, but sometimes I like to add texts to more of my creative gifts. usually I'll follow a tutorial (@usergif resource directory has a bunch of good tutorials that can be adapted to photo pea, or I'll just look them up on Tumblr itself). sometimes I like to do things a little simpler, which is what I'll show here.
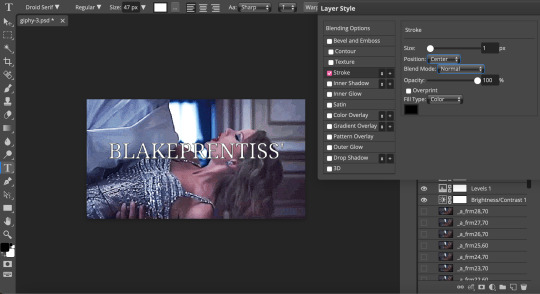
you're going to click on the T towards the bottom on the left sidebar, type put your text, change your font (photopea has a ton and I'm not too picky but you can download fonts from the internet and upload them), as well as color and size (don't forget to select all of the text when you do this!!) then click on the cursor icon to move the text to your desired placement.
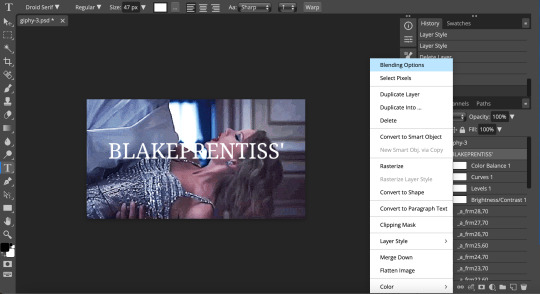
then click on the layer in the right sidebar and select blending options.

I'm going to add a stroke of 1px in black to my text and position it to the center. I do this on every text I add to gifs (even if the text is black, which I ended up changing this one to) to add some extra size/detail.

you're more than happy to stop here, but I like to play around with some of the other blending options until I'm satisfied. sometimes I'll lower the fill to 0-30%, or in this case, I changed the blending option to overlay to get the desired effect. (both under blending options)
I followed the same steps with my second row of text, except I changed the font and then warped the text a bit after placing it where I wanted by T -> warp -> arch and changing the settings.

and you're done! file -> export as -> gif to save it! I also like to do this periodically throughout the process to make sure the gif is giffing if you know what I mean

#gif tutorial#photopeablr#photopea#photopea gif tutorial#mine*#tutorial*#tutorial#gif making tutorial#gif making
11 notes
·
View notes
Note
hi nina!!!! hope you're doing well :) i was just scrolling through the rm side char board and i noticed some glasses in the recents for the clyde section, so does he wear glasses? :3
*cue uncle nina doing the bad austrailian accent again*
good eye, mate!!!
but speaking of eyes ( moreso bad than good, however ) and glasses and such as it pertains to dear clyde, allow me to amend ur question:
does clyde NEED to wear glasses?
yes.
does clyde WEAR his glasses?
aaaabsolutley not.
which!!! okay! to be FAIR, he's not blind as shit like kyle, he can see just fine without them, he just needs them to read...but clyde is big man on campus, 2 cool 4 school, mr. super fantastic, like he's got a reputation to uphold!!! ( and by that i mean his rage cage record ) so the only glasses he's going to be caught dead w/ are Shot & Pint.
and like you'd think he'd be willing to put his clyde pride away for like 90 minutes a day to be able to read anything in his law class but nooooope!!! like what? let those LOSERS see him? wearing their nerd gear??? Hell No Brother! so across all his classes he's effectively useless and people assume its because he's a dumbass ( which! excuse me he is smart, he's just lazy and doesn't apply himself! ) but it's actually bc he can't fuckin read anything lmao...
( should he just get contacts? maybe? but like thats waaaaay too much work. he'd fall asleep with those in and the lens would have to be like surgically removed from his eyelids...no contacts 4 clyde )
the funniest part about all of this to me and specifically clyde acing that literally impossible professor mackey midterm that got him grouped w/ jersey, heidi and tolkien or scoring higher than kyle is that because he couldn't really read that test, he quite literally did just draw a picture with the scantron dots...it was a parasaurolophus btw.
which is clydes favorite dinosaur!!! <3
okay...i'm so sorry: small clyde sidebar bc i love clyde.
i gave rm!clyde ~A Touch Of The 'Tism~ which, is undiagnosed but like what's clyde's dickhole dad gonna do??? get him tested??? that man doesn't care and there is no way he's going to let his political campaign and chances at winning governor get even more fucked by having a fuckboy degenerate son...with autism. so! nope!
nevertheless...clyde's thing....is Dinosaurs.
LIKE CLYDE LITERALLY LOVES DINOSAURS OH MY GOD HE COULD TALK FOR HOURS ITS SO UNSERIOUS!!!! he was that kid in elementary school with the big ass dinosaur books and a lot of the boys just gathered around it bc they thought it was Cool but clyde literally just thought they were epic and fascinating and got hardcore obsessed with them. his minor is in archeology <3 ( also yes i do think that him and craig just have crazy autistic boy stim moments and like talk over each other talking abt their thing and watch the land before time & red racer; its their superbowl everytime )
okay, sidebar almost over but please note, if you accidentally start talking about dinosaurs, it will trigger a moment for clyde and he will just start telling you about different types of dinosaur mating patterns and you just gotta listen, i'm sorry -- tolkien does think its cute and sketches clyde when he's babbling a lot bc his face is very expressive also his eyes get v shiny...i love u clyde.
BUT YES!!! CLYDE DOES NEED TO WEAR GLASSES!!! this meme of rilakkuma in the facemask and the glasses and the thrasher sticker is way too real. but yeah he doesnt want to look like a DORK so he almost never puts them on unless he's completely alone and under the radar. tolkien does find them one day cleaning and is like "clyde, don't you need to wear these" and clyde is like NOOO LOL THOSE ARENT MINE LIKE DONT THROW THME IN THE TRASH OR ANYTHING LOL MY WEB COMIC IS OUT TOMORROW BUT LIKE THEYRE NOT MINE LOOOL...i love u dork jock clyde.
my fave post rm college thing is that clyde actually stays on to pursue his law degree/become an actual lawyer and ravenstan goes back to college bc he never got the chance to go to actual school and goes into...some sort of smart, stem boy thing based around plants, botany, zoology, stuff like that.
BUT THEYRE BOTH DOING BIG BRAIN SMART BOY THINGS AS LIKE THE MOST BI DISASTER NEURODIVERENT BOYS OF ALL TIME stan is like oh my god math is so hard pls hold me dude i'm gonna fail my ecology exam dude fmllll and clyde is like bro when ur dad stops paying for ur grades and u actually have to do homework??? wtf do u mean this is due at midnight ITS BOYS NITE
meanwhile tolkien is just doing art boy things and painting and making sculptures submitting his stuff to galleries and kyle is shadowing guidance counsellors in elementary schools and doing elem ed interning stuff like skhdlkshkd amazing and fantastic.
that's all thanks for coming to my ted talk!
-uncle nina, nerd jock clyde agenda
#i'm so sorry i love talking abt the side characters#i love rm clyde hes so fkn cute to me#he's doing his best#i do think on like clydes birthday or on a stressful day for him tolkien has a package sent to the dorms and is like open it#and its like one of those big tubs of all the plastic dinosaurs or like a gigantic jurassic park lego set and hes SOOOO STOKED#amazin and fantastic#he does wear the glasses later on when he's doing hot shot lawyer boy things he does look good btw i am obsessed w him#clyde in the supreme shirt shotgunning a beer writing his ethtics essay lmaooo#but yes sorry this was written in such a criminally insane way idk how to be normal#also clyde and craig just both being weird...i love them
7 notes
·
View notes
Text
breath of the wild as evermore
if you’re up on your taylor swift lore, you know folklore and evermore are considered “sister albums” - both written and recorded during the pandemic, released five months apart, with a shared “cinematic universe” of sorts, and both characterized by taylor as getting lost in the woods (artistically) and staying there for a while. all of that is true, but if folklore is a lush forest in summer or high fall, evermore is a forest in late winter - the trees are bare, the world is quieter, and all around are signs of death and decay; yet even still, peeking out from the snow are hints of life returning, of nature in all its persistence gearing up to bloom again.
like MM, BOTW is a game about dealing with the apocalypse, but while in MM that apocalypse is imminent, in BOTW it’s a few generations past, still in living memory for some (like the zora) but for the most part the formative shadow under which the people of the world were raised and which society is just starting to emerge from. (this is a real sidebar, but i’ve always thought MM and BOTW were the zelda games most visibly influenced by ff7; in MM, with the moon hanging over the world, akin to meteor in disc 3; in BOTW, i see the final shot of midgar’s ruins overtaken by nature in every corner of hyrule.) but botw isn’t evermore just because it’s a sister to mm/folklore. evermore is an album of aching grief, not just for things lost but for potentials never realized, for “could-have-beens” that never were, for longing after that which was once in your reach but no longer is; “we could just ride around / and the road not taken looks real good now.” i think the champions’ fates are among the most haunting of any zelda characters; they were all brilliant and talented, in their primes, leaders in their communities, brave and true with full lives ahead of them, and they all died horribly, trapped and alone. whether or not mipha’s feelings for link were requited or not, she’ll never know, and link will never have the chance to respond one way or another; “i guess i’ll never know / and you’ll go on with the show”.
evermore is also an album about figuring out who you are (or are going to be) after a loss: “and in the disbelief / i can’t face reinvention/ i haven’t met the new me yet.” in botw, this theme is prevalent on both an individual and a societal level; link spends the game both learning who he was before and who he is now, through finding old memories and through making new ones, and likewise hyrule is rebuilding itself, trying to figure out what it’s going to become, but that future kingdom hasn’t quite taken shape yet (nor have it’s tears- sorry for the pun, i’ll stop now). “there is happiness / past the blood and bruise / past the curses and cries / beyond the terror in the nightfall.” yet people are relentless in their persistence, their determination to keep going, to create life out of a wasteland of death; and through the tarreytown quests the game makes you a party to this, makes you and link engage with the way humanity refuses to be stamped out. “oh, i can’t / stop you putting roots in my dreamland / my house of stone, your ivy grows / and now i’m covered in you.”
here’s the part where i say, full disclosure: i played BOTW in the weeks before and months after my grandmother’s death, and for me that game is inextricably tied to my grief. on evermore, taylor has a song grieving her grandmother (see “marjorie”, pack tissues). i don’t believe that’s why i think evermore is BOTW, and i think i’ve proven that here, but it’s be naive of me to think there’s no connection going on in my subconscious because of that.
another difference between MM/folklore and BOTW/evermore is in the pacing; even though both albums are roughly the same length, folklore feels very tightly paced, extremely sonically coherent, with one clear central vision. evermore is a bit more meandering, more experimental, more willing to sit in silence and sadness and watch the frozen landscape for a while. it still plays with different characters and fictional storylines (and like in MM, link/the player spends a lot of BOTW in the role of observer), but they’re not as interwoven as those on folklore; likewise, in BOTW the characters are spread far and wide across hyrule instead of largely gathered in clocktown, their lives are far less intertwined, and while the NPCs do all have scheduled trajectories of sorts they’re far less strict or significant than those of MM. (also of note; while in folklore, the “teenage love triangle” of songs - cardigan, august, and betty, each from the point of view of a different character from the same love triangle - has resolution, a degree of closure, and some real catharsis on “betty”, the evermore equivalent, ‘tis the damn season and dorothea, have no resolution or closure or catharsis of any kind. unfulfilled, just like the champions’ lives and potential.)
all of these themes and ideas are also summed up within one BOTW character: zelda. unfulfilled potential is the name of the game with her, as she’s constantly told she’s a failure for her inability to unlock her powers, while also being shut off from all her research, her potential as a scholar and any potential discoveries her passion could have led her to, and any lives that knowledge might have saved. (in age of calamity, we learn that zelda’s research into technology could and would have been able to save at least some lives, but the canon of that game is questionable, and regardless BOTW zelda doesn’t know any of that because it never happened; she’s just left with the possibility that maybe she could have uncovered something, but no certainty.) zelda’s grief goes without saying, as we see her breaking down in flashbacks, and her longing - for her powers, to be a scholar, to not be a princess, to be free of the burden of prophecy - is everywhere. (not to mention, the game opens with link hearing zelda’s voice but unable to reach her; whether you interpret their relationship as romantic or not, the whole game is framed with a longing for something you can’t reach). and the persistence of hyrule in surviving and rebuilding despite the calamity is reflected in zelda’s persistence in holding ganon at bay for a whole century; and, in the “true ending” scene you get for unlocking all the memories, we see her already making plans for hyrule, for where to go next and how to move forward.
there’s a lot more i could say, but i’ll end with the final track of evermore, fittingly named “evermore”, which i think sums up the themes of this game so well: “and i couldn’t be sure / but i had a feeling so peculiar / this pain wouldn’t be for / evermore.”
addendum: ah, crap, i meant to write something about the champion’s abilities as representation for still feeling the presence of loved ones after they’ve passed, and “if i didn’t know better / i’d think you were still around / i know better / but i still feel you all around”… ah well, it’s long enough as it is
10 notes
·
View notes
Text

March 31, 2024Ottawa, Ontario
The Prime Minister, Justin Trudeau, today issued the following statement on Easter:
“Today, millions of Christians in Canada and around the world will celebrate Easter.
“Commemorating the resurrection of Jesus Christ, Easter is a celebration of rebirth and beginning anew. The resurrection of Christ provides hope for our past, present, and future. It serves as an enduring reminder of the power of belief, forgiveness, and resilience. As the holiest day in the Christian calendar, Easter invites us to reflect on the values Christ lived by and died for, and to reaffirm these values in our lives – from loving our neighbours to taking care of those most vulnerable.
“Whether you celebrate this weekend by attending church services, organizing your own Easter egg hunt, or simply enjoying togetherness, and look to th Canadians of Christian faith of all backgrounds make to our country. With kindness and selflessness, they give back to their communities and help make Canada the diverse, inclusive, and welcoming place we know and love.
“On behalf of my family, I wish a happy and blessed Easter to everyone celebrating today.”
Twitter Sidebar
https://www.pm.gc.ca/sites/pm/files/inline-images/PM_TW_Banner_1500x500.jpg
Follow
https://www.pm.gc.ca/themes/pm_theme/images/verification_twitter.png
6 notes
·
View notes
Text
TUTORIAL 3
Making Gifs Purely with FFmpeg Scripts
FULL TUTORIALS | RECOLORED GIFS
Directly opposite to the last tutorial, this tutorial is for girls who LOVE command lines. You can make a goddamned motherfucking pristine, RECOLORED gif set from your command line, and feel cool as fuck while you're at it. And doing so is probably not quite as devoid of visual stimulus as you think!!
FULL SIZE EXAMPLE SET HERE | FULL CODE FOR THE SET HERE
Operating systems: Mac, Windows, and Linux
Quality potential: High
Software needed: FFmpeg
Difficulty: Advanced as far as gif-making, but this is actually a good first bash scripting project in my opinion if you've ever wanted to learn how.
Requirements: General familiarity with your computer's shell (Powershell on Windows, Terminal on Mac) helps a lot! I will try to make it as easy as possible to follow.



LIMITATIONS: 1) Frame by frame gif-making methods take up a lot of space on your drive in the interim. 2) The captioning method currently provided in the tutorial is not good for longer captions (there is a better method I plan to append eventually). 3) Recoloring options are minimal in this tutorial. Curves and many other color adjustments are available in FFmpeg but I haven't yet explored them.

First, let me get this response out of the way:
"I don’t understand how I can possibly do this if I can’t see what I’m doing!"
That’s the neat part—you DO get to see what you’re doing!
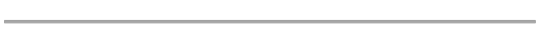
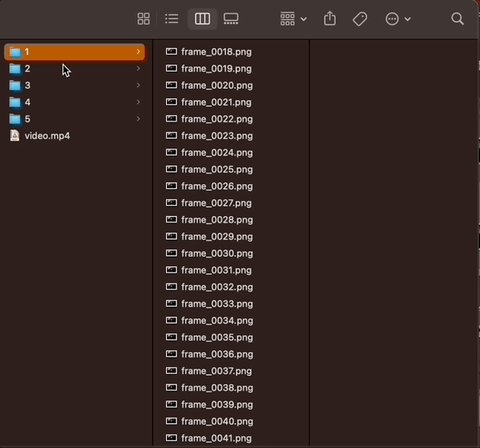
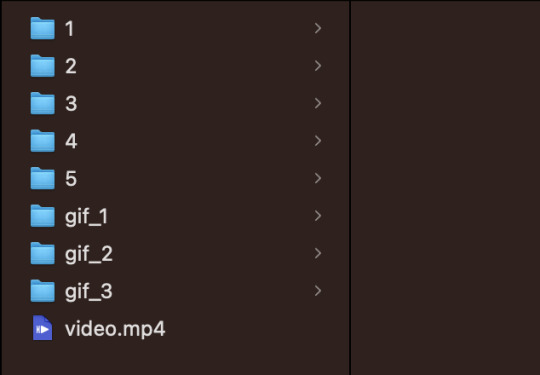
The first visual is your file browser.
If you were using Photoshop or GIMP to make these gifs, you’d view all of your frames in a sidebar as small thumbnails and select and scroll through them to add delete, and group select and manipulate them. The FRAMES folder in our file browser will serve this function, letting us see every frame in our set, delete any frames we don't want, and group them to apply the same crop, coloring, or caption to the same selection of frames.
The second visual is provided by FFplay.
FFplay is part of FFmpeg. When you use this command in your system shell, it opens an image or gif so you can see the results of a crop, recolor, caption (or all three!) on your work before actually applying it! This is how we will actually see, at full resolution on our screen, exactly how our image is looking.
WINDOWS USERS: CHANGE ALL FORWARD SLASHES IN THIS SCRIPT TO BACK SLASHES!!!
___________________________________________
1. Installing FFmpeg
___________________________________________
I recommend you install via Homebrew if you're on Mac or Linux by pasting this into your terminal (if/once Homebrew is installed):
brew install ffmpeg
Windows users or other users who don't want Homebrew can follow directions on the FFmpeg website.
___________________________________________
2. Screencapping Frames with FFmpeg
___________________________________________
There are many ways to do this. However, since this is the Pure FFmpeg tutorial, I'm going to point you to these instructions on how to automate this process with a script template I have already written for you and an example (screencapping for this exact set).
If you follow that tutorial exactly, you should come back for step 3 with a folder on your Desktop called FRAMES.
___________________________________________
3. Organize in the FRAMES Folder
___________________________________________
Go to your FRAMES folder in your file browser. Your frames are already ordered for you in the correct time sequence.
Delete any unwanted frames.
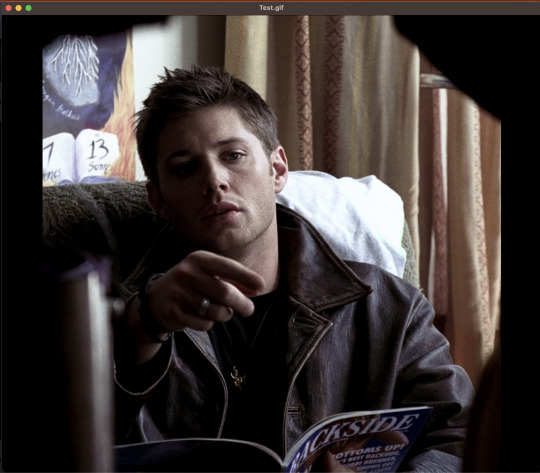
I need to "trim" some frames from the beginning and end of my set. For example, at the beginning of my set, the first 17 screencaps are of Sam from the first 564 milliseconds of the start of the 8.02 time stamp. I don't want this these frames in my gifset. I want my first gif to start on Dean when he appears starting in the 18th screencap.

If I hold shift and select all of the unwanted frames, I can delete them. Similarly, my screencaps end at the 8:11 mark, and only the first 156 milliseconds are on Dean. After that, the shot switches back to the purple guy. I don't want those shots of the purple guy, so I'll delete frames 247 through 280 at the end of the set, leaving me with frame_0018.png through frame_0246.png as all the frames of my gifset.
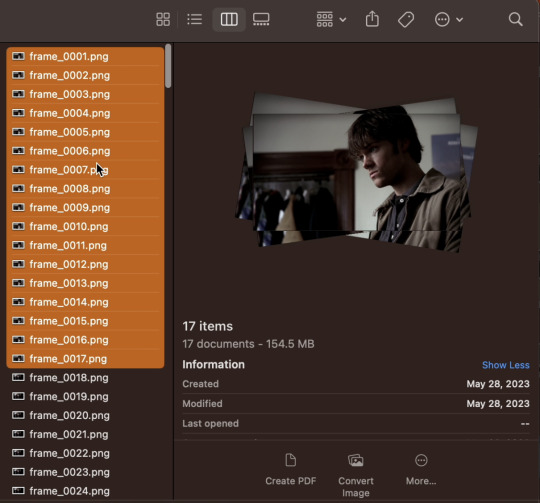
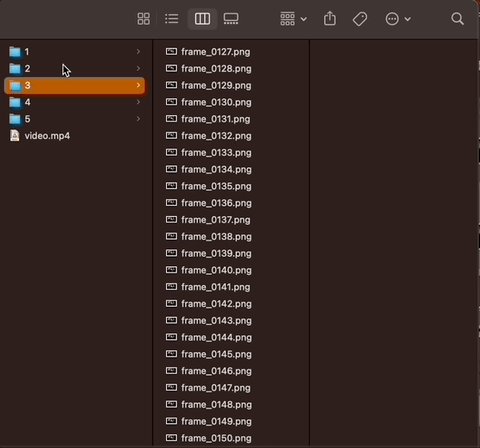
Make "Shot Folders".
As an example of what I mean by shots, look at the three example gifs at the top of the tutorial. The first gif has just one shot (i.e., the camera stays on Dean). The second gif has two shots (the camera is on the guy painted purple, and then it's on Dean again. In the third gif, there are two shots again—one on Sam, then one on Dean. So that's 5 shots. I want to separate frames belonging to each of the 5 shots into subfolders labeled 1 through 5 (see gif below).

______________________________
4. Setting up FFplay
______________________________
Now that we have all of our frames organized, we want to set up FFplay—the method we'll use to view our image manipulations before applying them.
NOTE: Type down all of the commands as you run through this whole tutorial!! In a word document, a text editor, etc. Do NOT just type your commands in the shell without keeping track of what you typed! You can also see an example of how to map out your scripts by following how I wrote them for Github here, and even download/copy paste my fulls script there and use it as a template for your own set.
Template for Creating Our Preliminary Gifs for FFplay
The first thing we need to do is make a preliminary test gif of every shot in our gifset. To do this, use the template below, changing only the parts in red:
cd ~/Desktop/FRAMES/ShotNumber
ffmpeg -start_number FileNumberOnFirstFrame -i frame_%04d.png -vf "fps=30" ffplay -vf Test.gif
The first line, beginning with "cd", tells me the file path to my shot folder where my frames are located.
The line below that combines the frames of my shot into a gif called Test.gif.
ffmpeg envokes the FFmpeg utility.
-start_number FileNumberOnFirstFrame -i frame_%04d.png tells FFmpeg to order the frames in the gif by the 4-digit number at the end of their file name, starting with FileNumberOnFirstFrame, which you should replace with the 4-digit number in the file name of the first frame in your shot folder.
-vf "fps=30" tells FFmpeg I want the gif to move at 30 frames per second (if you screencapped at a rate other than 30 FPS, you can simply change the number to match your frame rate).
In my example:
Say I want to generate a gif of my first shot. Then I need ShotNumber to be 1, and FileNumberOnFirstFrame to be 0018 (that's the 4-digit number on the first frame in my first shot, after deleting the first 17 frames). So my command looks like this:
cd ~/Desktop/FRAMES/1
ffmpeg -start_number 0018 -i frame_%04d.png -vf "fps=30" Test.gif
See Step 4 in my script on Github to see the script for all 5 shots.
Playing a gif from FFplay
Now if I want to play the gif I just made in FFplayer. I just type the following:
ffplay -loop 0 Test.gif
A window should pop up and loop through my gif (edit: I have adjusted this tutorial so the FFplay gif loops infinitely, by adding the setting -loop 0).
After repeating the above commands to generate a Test.gif in every shot folder, we're ready to move on to the rest of the steps.
__________________
5. Test Crop
_________________
Now that FFplay is set up, it's time to start manipulating our shots by applying changes to Test.gif in every shot folder. The first thing we want to do is crop.
NOTE 1: Cropping is different from scaling. At the very end of the tutorial, when we export, we will scale our gifs down to 540 px. For now, we want to work in full resolution, which for Supernatural is 1080p.
NOTE 2: Throughout this tutorial, when I add to an existing command, I will bold the new portion, and mark all the parts you can/should change in red.
Cropping Template
To crop a gif in FFplay, we add -vf "crop=w:h:x:y" to our FFplay command as follows:
cd ~/Desktop/FRAMES/ShotNumber
ffplay -vf "crop=w:h:x:y" -loop 0 Test.gif
Where
w is the width you want your cropped frames to be (in pixels)
h is the height you want your cropped frames to be (in pixels)
x and y are coordinates of the top left corner of your crop selection (in pixels)
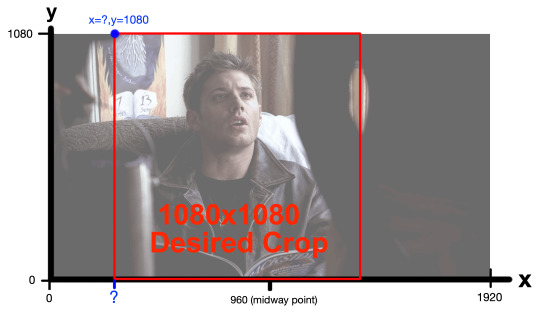
To understand the x and y coordinates, think about if you wanted to use crop an image in a drawing software. You would generally select your crop tool, start in the top left corner, and drag your cursor down and right (blue dot in the illustration below represents where the crop starts in an example). So FFmpeg asks you to specify the top left corner where your crop starts with an x and y coordinate (in pixels), and uses the w and h variables to determine how large the crop should be.

My frames are all 1920x1080 pixels. I would like my gifset to be square—1080x1080 pixels. So I already know I want my w and h to both be 1080. Since I want to start my crop at the top of a frame, losing no height, my y-coordinate (height to start my crop from) should also 1080. My x-coordinate is the only think I'm not sure about. I only know it needs to be bigger than 0 (0 would start my crop on the left edge) and smaller than 960, which would be the midway point.
So what am I going to do? ...I'm gonna make an educated guess of what x-coordinate would center Dean in a square frame in my FFplayer command, and if I don't like how he's centered, I'll simply move the x-coordinate over a little (decrease to move left, increase to move right).
So in my Example...
In FFmpeg, for my first shot, I'm going to guess x=300.
cd ~/Desktop/FRAMES/1
ffplay -vf "crop=1080:1080:300:1080" -loop 0 Test.gif
The FFplayer window shows me this:

And I feel like the crop starts a little too far to the right. So I'm going to decrease my x-coordinate just a little—to 250. After replacing the 300 with a 250 and running again in FFplay, I feel good about 250, so that's the crop I'll set: -vf "crop=1080:1080:250:1080".
I need to follow this same process to determine the crop of my other shots (and keep a copy of the commands I used later!). What is useful however, is that 3 of my shots are all on Dean sitting (shots 1, 3, and 5). This means I can apply the same crop I made for shot 1 to shots 3 and 5.
See Step 5 in my script on Github to see all 5 shots.
___________________________________________
6. Test Coloring and Sharpening
___________________________________________
Because the lighting in this scene is pretty good, I did a very simple recoloring on this set. I may update later with a more extensive coloring tutorial with more options later (I'll link the post to this section if I do). Previously, we added a crop to our command: -vf "crop=1080:1080:250:1080" and now we want to test coloring options and a sharpening effect.
Coloring Template
I'm going to throw in the basics, and give you an updated FFplay template (new parts are bolded, variables you can adjust are in red and set at their default values).
cd ~/Desktop/FRAMES/ShotNumber
ffplay -vf "crop=w:h:x:y,eq=brightness=0.00:saturation=1.00:contrast=1.00,smartblur=1.5:-0.35:-3.5:0.65:0.25:2.0" -loop 0 Test.gif
NOTE: Notice that inside the quotes, a comma separates the command options crop, eq, and smartblur. Equals signs and colons distinguish between sub-options belonging to each of those three categories.
EQ:
brightness=0.00. Values can be adjusted anywhere between -1 and 1, with 0 as the default). I would adjust this setting in 0.01 unit increments.
saturation=1.0. Values between 0 and 3 are possible. 1 is the default value. I would adjust this setting in 0.1 unit increments at a time.
contrast=1.00. Increases contrast between light and shadow in the image (values between -1000 and 1000 are possible. I recommend you change this setting in 0.1 unit increments.
There are more color and image adjustment options than these available in FFmpeg. You can see a full list of properties you can adjust from eq here.
Smartblur:
smartblur=1.5:-0.35:-3.5:0.65:0.25:2.0 sharpens the frames. I recommend you not touch this setting. If you do want to adjust it, check the FFmpeg documentation. You can also remove this whole portion (and the associated comma) if you don't want a sharpening adjustment.
NOTE: It is also possible to add a curves adjustment to brighten certain parts of an image instead of the whole image. I haven’t worked with curves enough from the command line to give you good ideas on setting your curve and this set didn’t really need it, but if I get into it more in the future, I'll include it in a supplementary tutorial and link it here.
If you feel like you are losing all sense of objectivity and just want to see the images without your coloring at any point, simply re-run your ffplay from the end of the cropping section.
ffplay -vf "crop=w:h:x:y" Test.gif
In my example (shot 1):
Because all my characters are in the same room with similar lighting, I ended up applying the same color adjustment to all of my shots. But here's all my settings tested together on my first shot in FFplay:
cd ~/Desktop/FRAMES/1
ffplay -vf "crop=1080:1080:250:1080,eq=brightness=0.06:saturation=1.70:contrast=1.10,smartblur=1.5:-0.35:-3.5:0.65:0.25:2.0" -loop 0 Test.gif
See Step 6 in my script on Github to see all 5 shots.
___________________________________________
7. Apply crop and coloring to frames
___________________________________________
Up until this point, you have not actually applied your crop and color adjustments to your frames. You have simply tested your crop and coloring manipulations on a gif of all your frames that is still, if you go look at it in your file browser, not cropped.
So let's actually apply our adjustments to these frames!
NOTE: Captioning needs to be done after this step because auto centering the text won't work properly without actually cropping first). This is probably all for the better as our command is getting long and difficult to decipher!
Template to ACTUALLY Crop and Color
cd ~/Desktop/FRAMES/ShotNumber
mkdir crop
for i in *.png; do ffmpeg -y -i "$i" -vf "fps=30,crop=w:h:x:y,eq=brightness=0.00:saturation=1.00:contrast=1.00,smartblur=1.5:-0.35:-3.5:0.65:0.25:2.0" crop/${i%.png}.png; done
The first line (beginning with cd) tells us to go to our shot folder.
mkdir crop tells our computer to make a new subfolder in our shot folder called "crop".
for i in *.png; do ffmpeg -y -i "$i"; and the closing: crop/${i%.png}.png; done tells FFmpeg to do the same crop and color on every .png file in our shot folder, and save these adjusted shots into the crop subfolder.
In my example (shot 1)
cd ~/Desktop/FRAMES/1
mkdir crop
for i in *.png; do ffmpeg -y -i "$i" -vf "crop=1080:1080:250:1080,eq=brightness=0.06:saturation=1.7:contrast=1.1,smartblur=1.5:-0.35:-3.5:0.65:0.25:2.0" crop/${i%.png}.png; done
See Step 7 in my script on Github to see all 5 shots.
___________________________________________
8. Captioning
___________________________________________
Now we need to apply captions. You can also do an FFplay command here, but I'm going to show you something a little different with FFplay this time to see your caption. Instead of looking at captions over a whole gif, let's just test how our captions look on the first frame in our shot, since that's really all we need for captioning.
Captioning FFplay Template
Not all sets (and not all shots!) need captions (and if your set doesn't, you can skip down to the next section!) However, two of my shots need captions: Shot 1 and Shot 3. If you want to add captions, you can test them in FFplay on a single shot using this command:
cd ~/Desktop/FRAMES/ShotNumber/crop
ffplay -vf "drawtext=text='Your Text Goes Here':x=(w-text_w)/2:y=(h-text_h*2):fontsize=40:bordercolor=black:borderw=3:fontcolor=white" input.png
The default font is Arial. There are ways to set other fonts, but I haven't looked into them much because I'm pretty happy with Arial. This basic template with the existing numbers should give you a decent result, but if you want to change font sizing or colors or anything:
drawtext=text='Your Text Goes Here' | This is the most important bit. You place your caption in the red part. Note that your text will appear on just one line. If you have a longer statement from a character that will need two lines, you can draw your box twice. (I will add a link here for this alternative when I eventually try it).
x=(w-text_w)/2:y=(h-text_h*2) | This part centers the text on the bottom of the screen. I recommend you leave it alone as it’s intended to auto-center your text for you no matter what your crop ratio is. You will need to change the the y=(h-text_h*2) argument only if you have two lines of text to caption your frames with.
fontsize=40 | Changes the font size, of course.
bordercolor=black | changes the border color.
borderw=3 | changes the border weight.
fontcolor=white | This changes the font color.
input.png is the file name of the frame you want to view your caption on.
By the way, when changing text or border colors, you can type in colors coded into the documentation (the default is black) or insert a HEX color code in this field. For example, I always use yellow captions for Dean, so I found a yellow HEX code (#FDDA0D) I liked on htmlcolorcodes.com.
Here's how I FFplay my caption "You missed a spot."
cd ~/Desktop/FRAMES/1/crop
ffplay -vf "drawtext=text='You missed a spot.':x=(w-text_w)/2:y=(h-text_h*2):fontsize=40:bordercolor=black:borderw=3:fontcolor=#FDDA0D" frame_0018.png
See Step 8 in my script on Github to see both captioned shots.
Template for applying your caption:
If you like the way your caption looks in FFplay, you can apply it to all the frames in your shot folder with:
cd ~/Desktop/FRAMES/ShotNumber/crop
mkdir captioned
for i in .png; do ffmpeg -y -i "$i" -vf "drawtext=text='Your Text Goes Here.':x=(w-text_w)/2:y=(h-text_h2):fontsize=40:bordercolor=black:borderw=3:fontcolor=white" captioned/${i%.png}.png; done
Where
mkdir captioned makes a folder in the crop folder called "captioned"
for i in *.png; do ffmpeg -y -i "$i"; and the closing: crop/${i%.png}.png; done tells FFmpeg to place the same caption over every .png file in our shot folder, and save these adjusted shots into the captioned subfolder.
Here's the settings to apply captions to my first shot.
cd ~/Desktop/FRAMES/1/crop
mkdir captioned
for i in .png; do ffmpeg -y -i "$i" -vf "drawtext=text='You missed a spot.':x=(w-text_w)/2:y=(h-text_h2):fontsize=40:bordercolor=black:borderw=3:fontcolor=#FDDA0D" captioned/${i%.png}.png; done
See Step 8 in my script on Github to see both captioned shots.
___________________________________________
9. Organize shots into GIF folders
___________________________________________
We're almost done!!! It's time to go back to our file browser! Now that all of our frames in all of our shots are prepared how we want, we need to reorganize our shots into GIF folders. This is our way of group selecting all the frames that go into one gif for export.
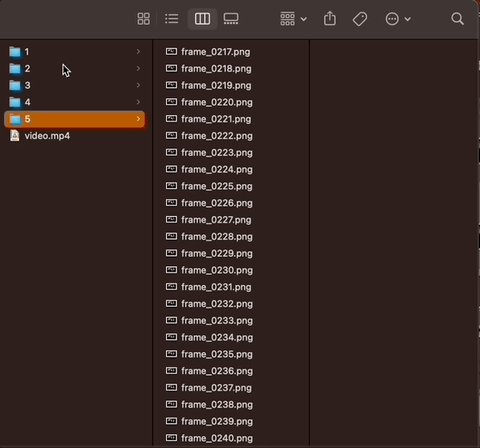
In my case, I want three gifs, so I'm going to make three new folders in the FRAMES folder: gif_1, gif_2, and gif_3. My FRAMES folder should now look like this:

Now I want to take my finished shots from my shot folders and copy their frames into the gif folder they are associated with. For example:
Gif 1 just contains the first shot. I also captioned shot 1. So I'm going to copy all the frames in FRAMES/1/crop/captioned into the gif_1 folder.
Gif 2 contains shots 2 and 3. Shot 2 has captions, so I need to take all the frames from FRAMES/2/crop/captioned and all the frames in FRAMES/3/crop and copy them in the gif_2 folder.
Gif 3 contains shots 4 and 5. I'm going to copy the contents of the crop folders for shots 4 and 5 into this folder (no captions on this gif).
___________________________________________
10. Compiling into GIF
___________________________________________
To combine all the frames from one gif folder into a gif, I'm going to use this template script:
cd ~/Desktop/FRAMES/GifFolder
ffmpeg -y -start_number FileNumberOnFirstFrame -i frame_%04d.png -vf "fps=30,scale=540:-1:flags=lanczos" ~/Desktop/FRAMES/GifName.gif
This is very similar to the script in step 4. This template opens one of our new gif folders, and takes all the frames, starting with the first frame in the folder (recall: you need to tell FFmpeg the 4-digit number on that first frame with FileNumberOnFirstFrame) and then turns it into a gif running at 30 FPS, scaled down to 540 by 540 pixels.
The parts we can/should adjust are as follows:
GifFolder is the name of our gif folder where our frames for our gif are located.
scale=540:-1:flags=lanczos is the command to scale down our gif (using what's called the lanczos method) to 540 x 540 pixels so it'll be small enough to upload to Tumblr.
fps=30 tells FFmpeg the proper FPS for our set (if you made your frames using this tutorial, 30 FPS is correct. If you took screencaps manually, it will be the frame rate of whatever you giffed. For TV, this might be 23 FPS for example).
~/Desktop/FRAMES/GifName.gif names our gif (specify with GifName) and outputs it to the FRAMES main folder.
Here's the command for Gif 1 in my set:
cd ~/Desktop/FRAMES/gif_1
ffmpeg -y -start_number 0018 -i frame_%04d.png -vf "fps=30,scale=540:-1:flags=lanczos" ~/Desktop/FRAMES/1.gif
See Step 10 in my script on Github to the script on all three gifs.
THE END!!!!
Do this step on all your gif folders and you're done!!!
You can view my full script for this example gifset on Github here and if you'd like, simply modify that script to make your own gifset!
10 notes
·
View notes
Text
when I accidentally tap the tumblr banner thing at the top of my sidebar it vecoems th gay flag wtf kind of world is this
4 notes
·
View notes
Note
Hi! I was wondering if you ever cook anything with a pressure cooker! I used one for the first time and honestly I got scared when it started hissing 😂
Hi! I do and thanks for asking!
The most important bit of the pressure cooker is the connection between the top and bottom. If that's not solid, things can go awry easily. Make sure you practice with an empty, dry pot a few times on how to connect the top to the bottom. You should be able to pull as hard as you can on the edges of the lid and it shouldn't budge if you've done it right. Caution: Do not pull on the valve or the temperature gauge (if you have one). Faiure to completely and properly close the lid is what causes the "lid embedded in the ceiling" kind of kitchen disasters you see in fail videos.
Also, there's sometimes a flexible seal that goes between the lid and the pot. If you have one, inspect it before every use. If it's cracked or dry, replace it before using the pressure cooker. It will not cause catastrophic failure like incorrect closure, but it will hiss and you might never make the desired pressure in your pot.
Next is the valve. The valve is what keeps your pot somewhere between a simple kettle and a horrid explosion. Although I'm exaggerating a little, it's not too far off. Normally we cook at 1ATM (atmosphere) which is the pressure of all the air around us. That's what you're using when you boil in s regular pot. However, since we learned that hot water will penetrate food faster at higher pressures, we designed the pressure cooker to do that.
The valve is usually a mechanical combination of a screw and a spring to define how much additional pressure you want to be in your pot. At the lowest setting, it will just hiss immediately and your outfit gauge will never register anything higher than zero pounds of pressure, since it's designed to show you differential pressure - the difference between the inside and pressure.
Another way to say it: the hiss is good. It means you're cooking at the pressure on the gauge.
As you tighten up the valve and apply heat, however, the pressure will begin to rise in the pot, pushing on that spring in the valve. When the pressure inside the pot is equal to the compression of the spring, the valve will open a little and let enough steam out to keep the pressure at that point.
If it's too high, open the valve a little. If it's too low, tighten it a little. Small adjustments. Make sure not to burn yourself on the escaping steam! It will be hotter than boiling water!
Also note, the stove temperature will drastically affect the pressure as well. General rule of thumb, use the lowest possible stove temperature to maintain the pressure and temp combination your recipe calls for.
So now you're pressure cooking! Just leave it. Don't tweak. Don't fiddle. Just leave it for the recipe time
Only a few things you need to watch:
1. Keep an eye on the pressure gauge. If it gets dangerously high, just turn off the stove and walk away. As it cools, the pressure will come down and then you can open the valve slowly to try to reduce more pressure. DO NOT try to open the pot.
2. Sometimes the valve gets clogged. If you hear it stop hissing, that may have been your problem. Turn off the heat, see if turning the valve a little helps. Nothing dramatic. Again, wait until it cools to open.
3. Sometimes you run out of liquid and things start to burn. Also an issue, no good way to solve. Heat off, just wait.
NB: There are "rapid cool" protocols for getting your pressure cooker open fast. They're not for beginners. Do not try them if you haven't done a successful cook the normal way.
If you make it to the end of your cook with no issues, great! It should have been hissing a little bit that whole time.
Turn off the heat. And wait.
Wait
Wait a little more
Then open the valve a smidge. :: Hissing intensifies ::
Treat this like a warm soda bottle that someone has just dropped but you really really want to drink.
Science sidebar: As the vessel cools, it loses pressure. As it loses pressure, the vessel cools. (PV=nrT -> the universal gas law, for the nerds in the room). Since the volume is constant (pot isn't getting bigger or smaller) you are basically left with pressure and temperature are proportional to.each other
Anyway, you have to just very patiently keep opening the valve a little at a time until the pressure reads zero. Zero. EXACTLY ZERO. AND THERE'S NO HISSING.
Only then can you start opening the lid.
If you try to open it while there's still pressure in the vessel, the best that will happen is you won't be able to (Some pressure cookers have safety interlocks that prevent them from being opened if there's any pressure). The worst that can happen is the lid and much of the contents will fly off and burn you and make a huge mess. So don't do that, please.
Once the lid is off, carefully stir. Make sure to scrape up the bits that might be stuck to the bottom. Do any thickening you want - you can treat it like s regular stewpot now. Just set the lid aside for careful cleaning. The valve and gauge especially need to be cleaned or they will retain little bits of food in them and not work well on your next batch.
All in all, it's not hard to use. You can practice with an inch of water if you want to try, without ruining dinner.
Just remember:
Hissing is good.
Never open when pressure is greater then zero.
As long as you keep those in mind, you'll be good!
(If you send s pic of something you've made in your pressure cooker, I'll post it!)
Happy Eating!
4 notes
·
View notes
Note
You've had a makeover! I like the contrast of the black and white dots to the rainbow ones. Did you find out if your person is okay?! I also did not realise I had ignored your questions. Please forgive my oversight :-(( I don't play fortnite anymore! My macbook Does Not Like it and I did download it onto the playstation but couldn't be bothered getting to grips with the controls so I gave up </3 But I did win a game once! Do you always do the classic 'gotta be the last one left out of 100' or do
you ever do that one where there's like two teams? Do you play solo or do you have fortnite friends? Other things I am into atm: sudoko, origami, and Taylor Swift. What are some subreddits you enjoy? i will say that I do spend a couple of hours a day on tiktok :/ but usually only when I go to bed and when I'm on my lunch break at work for some mindless entertainment. I don't feel good about it. But I get some chuckles every now and then. And there are always cute dog videos so who could say no?!
I'm glad it's not just me that's nostalgic for lockdown! Feels a bit weird to say that but I genuinely miss the one way systems at supermarkets and the like. I haven't seen any films on your two most recent lists (except for Mrs Doubtfire) but I have watched some youtube commentaries on the Vanessa Hudgens ones and got the impression that they weren't that great :/ Who are you watching on youtube these days? I did like Folklore and Evermore! I didn't love Folklore too much at first (as it came out when I wasn't listening to her all that much, and I don't really like soft-acoustic-y music so much) but it's really grown on me over the last couple of years and these days, she's all I listen to <3 From Folklore my faves are My Tears Ricochet and The Lakes, and from Evermore my faves are Champagne Problems, Gold Rush and Cowboy Like Me. Which album re-record are you most looking forward to? My other fave songs are Long Live, All Too Well, Out of the Woods, and Forever and Always.
I'm also very sorry for the amount of notifications you're about to get from me. BUT do you still follow Jedward and what they're up to?!
anon you are back!! I was wondering how long it would be until you replied again, if it would be weeks or months or years lol. I wasn’t expecting days! (I also didn’t know how long ago you sent the previous messages cos I had no timestamps in my inbox when I replied to them - when was it??)
I did have a makeover. the garrett watts sidebar image didn’t seem appropriate anymore so I just pulled my most random/non-fandom-related gif of mine out lol.
my person hasn’t posted since about 2019. I’m hoping they’re ok and just taking another tumblr break cos they’ve done that before.
and I forgive your oversight :D I understand the vibe of your macbook Not Liking It. mine didn’t either, so I installed Windows a couple of years ago and play from there (and also have the game graphics set incredibly low and my fans on an increased speed. it does ok tbh). amazing congrats on your win!!! I do have a couple of friends so usually play duos/trios - it’s very, very rare for me to play solos. I think I would get lonely and frustrated dying alone lol. on occasion I play squads with random fill friends (but sometimes those people are not so nice). maybe you need to install windows tbh and resume your fn career :D
subreddits, mostly I read AITA and relationships ones. so basically just people complaining about their life problems lol. how about you? which good ones am I missing?
youtube has been showing me tiktoks as youtube shorts so I have been spending lots of time on these for the past few weeks. currently the algorithm thinks I want to see a mixture of: engagement rings being handcrafted, a comedian lady who pretends to be an annoying mother/teacher character, a man cooking lunch for his wife, horses getting new horseshoes put on, golden retrievers, cakes being frosted, and tiktok fashion girls trying on clothes. what all things does tiktok show you??
the Knight Before Christmas was not good. BUT I did kinda like the Princess Switch ones lol. they were fun and easy to watch if you just want a happy albeit cheesy and I’m-definitely-older-than-the-target-audience-for-this movie and not a Serious Cinematic Marvel.
youtubeeeeee I’m watching mostly hmmm. (edit: this was originally going to be a short list but it turned out longer than I expected): simply nailogical (esp. her podcasts), jammidodger and shaaba (highly recommend), molly burke, tom scott, ryland adams, hannah witton, jessica kellgren-fozard, carrie hope fletcher, louise pentland, vlogbrothers, a few fortnite youtubers, and the Cut and Jubilee channels. do you watch any of those? who are you watching?
I am a Bad Fan maybe cos I’m not getting the Taylor’s Version songs. I have all my music in iTunes so it’s not like I’m streaming and giving revenue for the old versions, but I like how the old ones sound for nostalgia and don’t want 2 of everything. but I have listened to some of the new ones to compare. and I have been getting any new ones that were previously-unrelated / From The Vault etc. sooooo I guess I’m not excited for any re-records specifically, but I will be interested to see how they sound. do you have the old or new versions?
jedward no lol. are they up to anything? occasionally I stumble across a tweet of theirs and I’ve noticed they now swear openly in tweets which I found amusing and not unexpected. and generally call out people for bad human rights / sexism / other isms. which I guess matches with 2011/12 jedward except now it comes with less sneakiness and more swears lol.
this is such a long post. I hope my multitude of decimated followers have had a most enjoyable read :D
2 notes
·
View notes