Text
Hi countingpesos,
Thank you so much for taking the time to read my IF!! It is very heartening to read your lovely remarks on it. :)
I am awfully sorry for the lack of romance so far -- it's something I want to have as a long-running subplot, and I don't enjoy jumping into romance too quickly! Hopefully I can remedy that in the future. 🥰
It is also always heart fluttering to know people like the UI! I also agree with you on the tragic home life trope -- I specifically wanted to do something a bit different with it!
I am sorry for the long wait, especially since you've mentioned this is one of the few you've first read on itch.io, so you must have been waiting for a long time! I will try my best to meet your anticipation!
Thank you so much again! 💖
EDIT: Also just recalled this is the first review on your blog in a bit! Super honored!!
Uroboros (WIP) on itch.io Review
@uroboros-if
Characters: ⭐️⭐️⭐️
Plot: ⭐️⭐️⭐️⭐️
Choice: ⭐️⭐️⭐️
Writing: ⭐️⭐️⭐️⭐️⭐️
Replayability: ⭐️⭐️⭐️⭐️
Overall: 3.8/5
Pros: Angst 😁, well-written, smooth interface, lovely supporting characters
Cons: short demo, not the fastest updating WIP, so far not much romance
**SLIGHT SPOILERS**
Notes:
So, for me this was a great one to revisit for a first review on this blog because it was actually one of the first WIPs I played on Itch.io and boy did it set the standard. It’s also one I’ve revisited a few times and is deefinitely on my list of most anticipated WIPs.
As I understand it, you are born into a kind of mount olympus-esque realm and play as the deity of eternity which, in a rather cruel twist of fate, makes you essentially powerless as of course, nothing lasts forever. This is a rather nice spin on the typical gods/mythology IF MC and also gives us the opportunity to play a super angsty MC (which I love). Also a big fan of the in depth character customisation you can do.
There are also a handful of (gender selectable) ROs which so far have great potential and can have some really interesting interactions with MC BUT unfortunately the demo is still pretty short so romance with the RO’s is still quite limited. I have to say though, that the lack of romance (so far) hasn’t really bothered me as I am in love with MC’s parents and they way they act towards them is just so wholesome and such a refreshing departure from the usual tragic home life trope and also provides a really nice respite from the (at times cruel) way MC’s world treats them because of their situation.
Another thing I’d like to add, is that in general, it’s just a really beautiful game, which I know seems odd to write about a text based game but I think that the attention to detail in the UI along with the high quality writing really makes for an immersive experience and that in and of itself makes the game worth checking out.
44 notes
·
View notes
Text
Hi guys,
Very informal update! I've been so busy in real life focusing on graduation, but receiving love over the game and the thought people put into their MCs keeps me in love with my story. Just another appreciation post and thank you to everyone who has supported me throughout.
When things calm down in real life, I might go on a NaNoWriMo-sized journey for Uroboros outside of November to make up for lost time.
I would like to promise extra content as thanks, but I'll only do so when I can get the real writing done!
In the meantime, feel free to check for signs of life. I've been avoiding posting constantly to keep this blog relevant to Uroboros things.
Thank you again ❤️💕
63 notes
·
View notes
Text
This IF literally changed my life when I first saw it on textadventures.co.uk; I talk about this to any of my friends who can listen to me. I loved playing it so much, and it led to my love of interactive fiction!
Aquarium is ten years old!
A little over a decade ago, I asked my friends for a prompt for a story. I made my first completed Twine game in response, and put it online ten years ago today!
It's stunning to me how much my life has changed since then, both personally and workwise, but writing is still one of my favourite things to do, and I still adore making romances where things people don't want to talk about are swimming along beneath the surface.
#sooo nostalgic#i replayed it so many times#and i was so shocked to see that hpowellsmith wrote it!!!!#reading this and creme de la creme separately and then realizing years later theyre from the same person#i was in a state of shock for a week
116 notes
·
View notes
Note
If Sal had a crush on someone would MC have known them since there're only a few gods? Or was this a forbidden human crush maybe?
... The pickings are slim! But I'm not sure if Sal would tell the MC who it is, whether or not they were close! So it's all truly up in the air. I'm not even sure they'd tell them they had one.
Thank you so much for sending an ask, Anon!! ❤️
36 notes
·
View notes
Note
If we are the god/goddess of all that lasts forever, and 'nothing' lasts forever, we control nothing. However, the word 'nothing' symbolically represents 'nothing-in-itself.' But how can we control something that, by definition, is not there? The Void, also known as 'the abyss,' is a place of nothingness or the complete absence of anything. So, to sum up this information, we control all that lasts forever, and 'nothing' lasts forever. The Void is endless nothingness or 'forever unending.' If the Void is nothingness that lasts forever, then aren't we the god/goddess of the Void?
I'm not trying to sound rude or anything, just asking a question, but if this comes off as offensive, I apologize.
Hi genraly! Please don't apologize, you're perfectly fine and thank you for showing interest in my work ❤️ I'm sorry if I was previously harsh before in responding to you!
I think that's an interesting theory! That would make sense, although then the question would be what is the significance in being the deity of The Void? Is being the deity of the Void make the MC any more meaningful than they are now? What would it even entail? Very interesting...
You have definitely given me something to think about! I feel I've overlooked quite a few things in my haste to release the story, so I'm taking it slow now and considering the plot and lore more carefully. Your asks have been very helpful!
Thank you so much for sending an ask, genraly! 💝💕
38 notes
·
View notes
Text
Content Warning Macro

DEMO | CODE
(Dedicated to my friends from the sister Ouroboros server ♥️ A cute mini project I worked on for a few hours!)
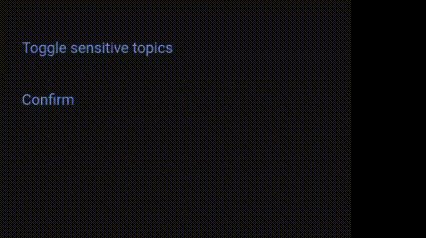
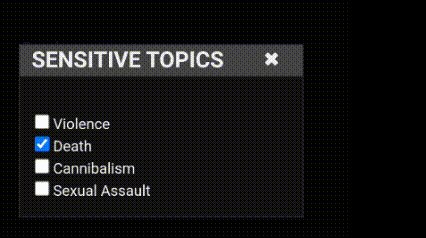
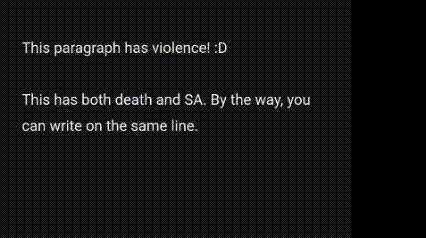
A macro that allows readers to toggle for topics they find triggering/sensitive to hide them unless clicked/pressed. This simplifies the process by a lot, and comes with additional features!
For instructions, follow the link to the code above. Below, I will be explaining more in-depth about how it simplifies the process, and includes additional features. :)
Simplified how?
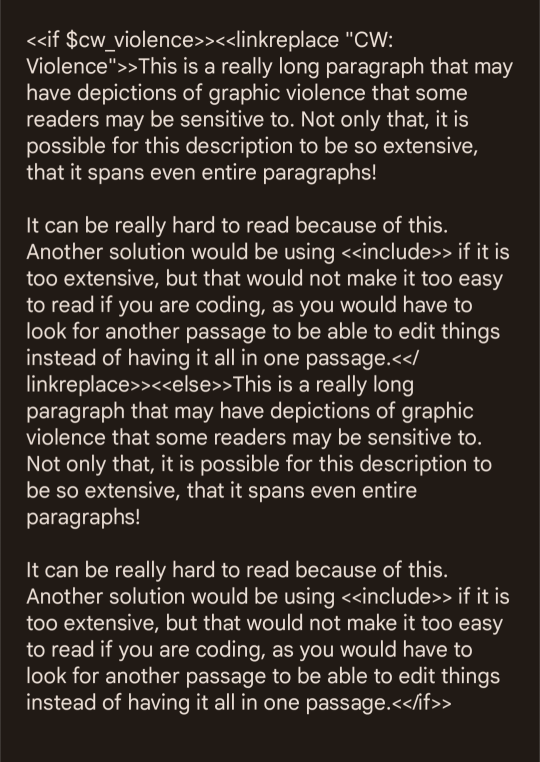
When you want to section off portions of the text as it has sensitive content, you may use an if condition to check if the reader is sensitive to it, followed by a linkreplace.
However, doing this multiple times can be exhaustive. It also likely requires you to copy the text twice, for both in the case the reader is sensitive, and the case they are not. This can be unwieldy if you have a lot of paragraphs or a big one. See example below.

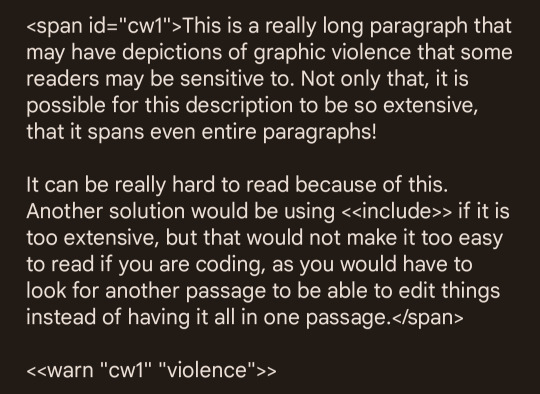
Using the macro, however, you can shorten it to this:

Not only is this much more readable, it does not artificially inflate the word count of your game and take up space, and it is also much quicker to write!
And some other neat features...
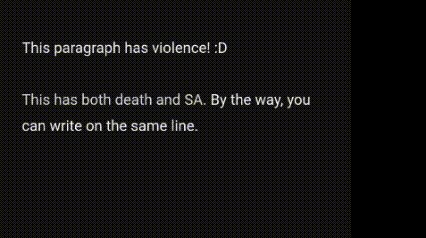
Can section off only parts of a paragraph!
Content warning text is generated automatically, but can optionally be rewritten!
Content warnings only list sensitive topics relevant to the reader, even if that section has multiple other content warnings!
#sugarcube coding#twine coding#sugarcube resources#sugarcube coding resources#twine coding resources#uroboros#uroboros-if#twine macros#sugarcube macros#content warning macro
184 notes
·
View notes
Text
Hi guys!
Just wanted to let you guys know that I am alive, and I apologize for not updating the word count tracker in a hot minute. :) I just did so last night since I was able to write then.
Although I passionately love writing, I've been more focused on my real-life technical projects and my academics (I'm working in the data science/artificial intelligence field). Despite that, Uroboros is always in the back of my mind, and I hope to achieve my word count goal for this month!
In case anyone ever wants to reach me, my inbox is always open, and I am also open to speaking on Discord. I'll also continue to post here for anything relevant, but I would like not to clog anyone's dashboards unnecessarily. See you guys again soon for my monthly update! ♥️
82 notes
·
View notes
Text
Ramadan Mubarak to the Muslim community! May Allah bless us and accept our good deeds during this holy month from us and our loved ones.
And let’s not forget the people of Palestine, Sudan, Yemen and Congo from our prayers this Ramadan.
🌙🤍🤲🏽
3K notes
·
View notes
Note
Personally, I'm fine with not being powerful as long as the MC can have agency and not be dependent on relationships with others for everything. As long as we're not constantly reliant on other people's affection for us to solve problems then I don't see a big issue with not being able to throw a lightning bolt at our enemies.
This is a really old ask, but I've been thinking about it again!
There are conflicts that cannot be resolved with power and might alone. Deities born with their powerful abilities tend to neglect the development of their own character; they stagnate. To be able to throw lightning bolts and summon great tides will not carry them through all hardship.
The war between gods and humans is not a question of power.
That being said, there is no shame in relying on other people; you cannot win a war on your own! Not to say you said that, but I understand an old ask was frustrated the MC cannot singlehandedly save the world.
But please rest assured! My choice of MC is not random. They are chosen for a reason, and that is because they are perfect for a conflict like this. There is only something they can do. :)
If a story does not focus on challenging the protagonist to tackle situations far greater than them creatively, given their limitations, there would be no pressure at all -- no suspense, no tension. There are stories that can execute this well, but they are rare exceptions.
Remember: there is a difference only you can make, but together, we can make a bigger impact on the world.
Thank you so much for sending an ask to lend me your thoughts, Anon 💕💕 I do agree with you that it would not do well if the MC is solely reliant on other people for help. I hope to assure you this will not be the case!
73 notes
·
View notes
Note
I believe in you, you're gonna break that 100k word goal for the year and even if you don't it's still gonna be amazing!
Thank you so much 🥺 I've been saving this ask for a rainy day, it's kind of a go-to pick me up when I'm not as confident in my writing. Thank you so much for your kind words -- it means so much to me ♥️
37 notes
·
View notes
Text
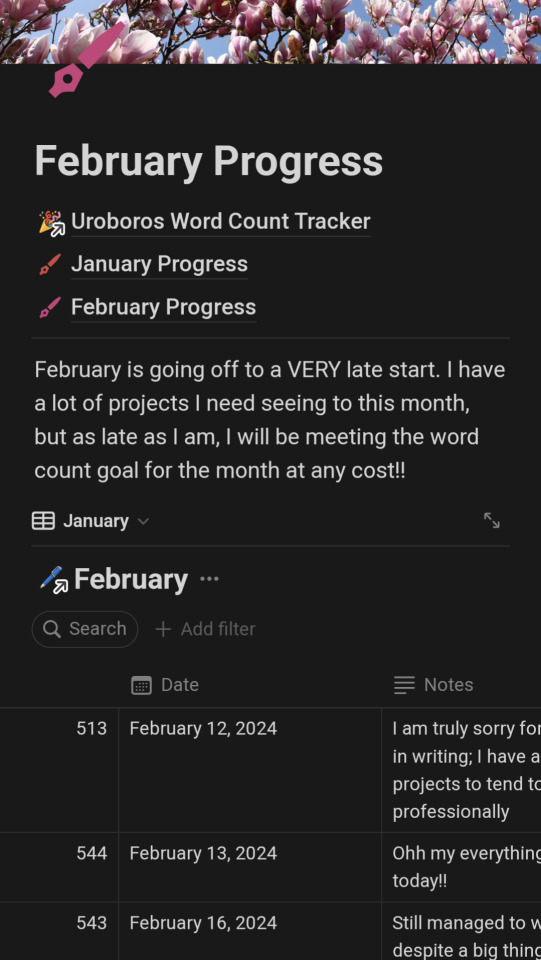
February 2024 Writing Update
Hi guys! :)
I have updated the word count tracker to reflect my completion of my writing goal for February!
I had only a thousand words left to write by the 29th; however, I had a medical scare that had me at the ER rather than on Twine at 4 AM (side note: I am perfectly okay)! If it's okay to cheat, I wrote today for of February's goal to finally finish. ♥️
I am happy I was able to meet it despite my late start, and the unnaturally short length of the month! Alas, I still felt lost, and I was unhappy with the writing quality. I stuck through it because it's much better to write hot garbage than not write at all. 🗑️🔥

I think this energy I will continue into March, but who knows? Perhaps a great inspiration will strike!
On another note, no news on the new art for Uroboros yet. 🥲 The lining stage is quite lengthy, apparently!
Thank you guys so much for your patience with Uroboros. 💖
65 notes
·
View notes
Text

I just realized my word count tracker wasn't working for February!! I'm sorry to everyone who thought I was dead to writing for Uroboros ♥️
If anyone was unaware, I have a word count tracker for Uroboros for whenever you want to check in on updates for it!
Spoiler: I had a few coding projects this month as well as a few real-life deadlines, so I didn't write as much as I wanted! I hope to still meet the goal by writing to compensate over the next few days before February ends 💕
64 notes
·
View notes
Text
Looking Macros

DEMO
Completely revamped from the old macros I made, this is much easier to install! Instructions are included in the link above. :)
Special thanks to ChapelR. They are not directly involved in the process of creating these macros, but I use their macro for this one!
60 notes
·
View notes
Text
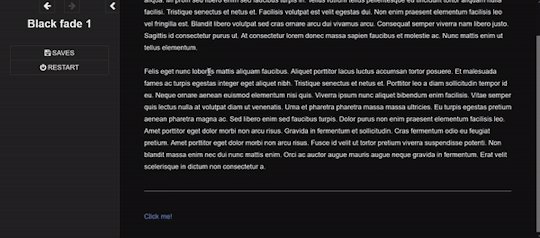
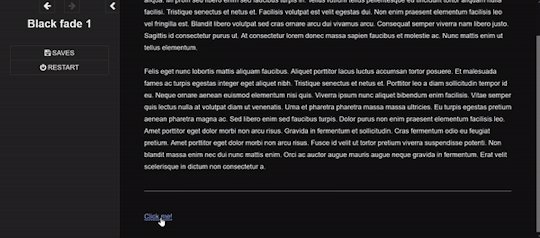
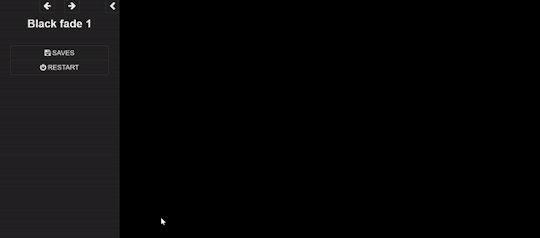
Fade to Black Macro

Demo
I have finally turned my fade to black transitions into a somewhat easy to use macro!! :) I am not sure if this has been done before!
Customizable fade times
Built to be compatible with backward and forward buttons (mostly!)
Works across all screen sizes
Note: This is only for SugarCube.
Setup
Copy and paste this Pastebin to your Story JavaScript.
Copy and paste this Pastebin to your Story Stylesheet.
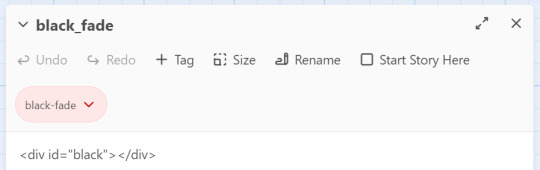
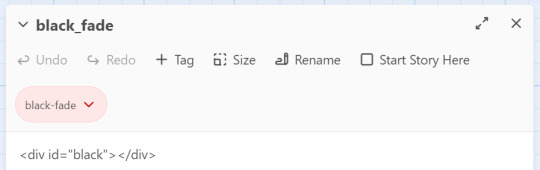
Make a new passage titled exactly as "black_fade". Add the passage tag, "black-fade". Inside, write <div id="black"></div>. Super important! Copy below identically.

After this, your installment of the macro should be complete!
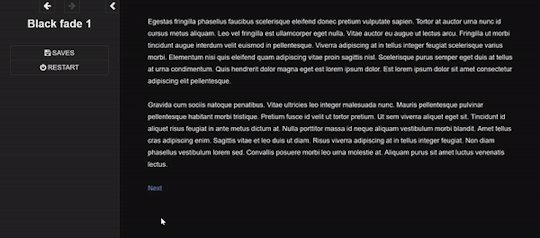
Usage
In the passages where you will be fading from and where you will be fading to, tag it as "passage-fade". For example, I want to transition from "p1" to "p2" with a black fade. Thus, both p1 and p2 should have the tag.
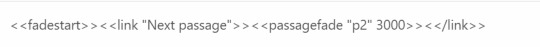
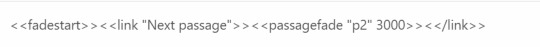
In the passage where you will be fading from, write <<fadestart>>.
Use the <<link>> macro to link to your destination. Inside the link macro, use <<passagefade "[passage name]" [fade time]>> where [passage name] is the passage you want to go to, and fade time is how long the black fade will be in miliseconds. (1000ms = 1s). However, do NOT put the passage you will be going to in the <> macro itself. See below:

Here, I want to go to the passage "p2". Do NOT write <<link "Next passage" "p2">><</link>>. Do not provide the destination passage in the link macro itself. The macro <<passagefade>> will handle it for you if you specify the passage name in the first argument.
Once you do all this, you should be able to sit back and happily use it as you please!
Problems?
Make sure you have the passage "black_fade" titled exactly like that.
Also make sure it has <div id="black"></div> and nothing more!
Make sure "black_fade" is tagged with "black-fade".
Make sure you used <<fadestart>> in the passage you are transitioning from.
Make sure you are correctly using the macro <<passagefade>>. You specify time in miliseconds; it should not have "ms" or "s" included in the argument. It should just be the number (e.g. 4000 for 4 seconds).
Make sure the passages you are fading from and to are tagged with "passage-fade".
There may be CSS/HTML that is interfering with the look of the fade!
There may be other JavaScript code interering with the current code.
If you are having problems, please let me take a look at your Stylesheet or let me know what template you are using! However, I highly recommend looking at the playable and downloadable demo.
(This macro is free to use, free to copy for all commercial and non-commercial projects with no additional fees. Credit is appreciated!)
261 notes
·
View notes
Note
Hi! Hi!
I really love your game! Just wanted you to know (if that's on purpose then ignore me 😭😭) that when talking to Luciel when he comments about our clorher he says 'you' instead of 'your'

Oh! Thank you so much for letting me know! ♥️ (This is the first time I'm receiving this ask!)
There are quite a few errors in the demo, interestingly mostly pertaining to Luciel! That's because I believe I may have accidentally deleted the file I uploaded to itch.io and had to upload an old copy again, which I am not sure is the exact same as the one I've uploaded before.
So when looking at Luciel (the passage where you observe them), I believe it wildly switches between they/them pronouns and the pronouns the reader gives. Oops!
Anyway, thank you for bringing this to my attention! ♥️
19 notes
·
View notes
Text
Fade to Black Macro

Demo
I have finally turned my fade to black transitions into a somewhat easy to use macro!! :) I am not sure if this has been done before!
Customizable fade times
Built to be compatible with backward and forward buttons (mostly!)
Works across all screen sizes
Note: This is only for SugarCube.
Setup
Copy and paste this Pastebin to your Story JavaScript.
Copy and paste this Pastebin to your Story Stylesheet.
Make a new passage titled exactly as "black_fade". Add the passage tag, "black-fade". Inside, write <div id="black"></div>. Super important! Copy below identically.

After this, your installment of the macro should be complete!
Usage
In the passages where you will be fading from and where you will be fading to, tag it as "passage-fade". For example, I want to transition from "p1" to "p2" with a black fade. Thus, both p1 and p2 should have the tag.
In the passage where you will be fading from, write <<fadestart>>.
Use the <<link>> macro to link to your destination. Inside the link macro, use <<passagefade "[passage name]" [fade time]>> where [passage name] is the passage you want to go to, and fade time is how long the black fade will be in miliseconds. (1000ms = 1s). However, do NOT put the passage you will be going to in the <> macro itself. See below:

Here, I want to go to the passage "p2". Do NOT write <<link "Next passage" "p2">><</link>>. Do not provide the destination passage in the link macro itself. The macro <<passagefade>> will handle it for you if you specify the passage name in the first argument.
Once you do all this, you should be able to sit back and happily use it as you please!
Problems?
Make sure you have the passage "black_fade" titled exactly like that.
Also make sure it has <div id="black"></div> and nothing more!
Make sure "black_fade" is tagged with "black-fade".
Make sure you used <<fadestart>> in the passage you are transitioning from.
Make sure you are correctly using the macro <<passagefade>>. You specify time in miliseconds; it should not have "ms" or "s" included in the argument. It should just be the number (e.g. 4000 for 4 seconds).
Make sure the passages you are fading from and to are tagged with "passage-fade".
There may be CSS/HTML that is interfering with the look of the fade!
There may be other JavaScript code interering with the current code.
If you are having problems, please let me take a look at your Stylesheet or let me know what template you are using! However, I highly recommend looking at the playable and downloadable demo.
(This macro is free to use, free to copy for all commercial and non-commercial projects with no additional fees. Credit is appreciated!)
#interactive fiction#twine#sugarcube#twine coding#sugarcube coding#sugarcube resources#twine coding resources#fade to black macro#ftb macro#coding resources
261 notes
·
View notes