Text

In Gaza, journalists are passing out from exhaustion and famine. Despite the ICJ ruling, the US and Australia are intentionally defunding UNWRA based on baseless claims by Israel that members of the aid group are Hamas-sympathizers. Netanyahu, of course, has ignored the ICJ ruling. Israel has banned insulin pens from arriving in Gaza, a particularly cruel and inhumane crime to add to their laundry list of offences. Nothing has changed, and things are getting worse.
It is not that hard to not buy things. To not watch things. Perhaps it is inconvenient, and makes you go out of your way, and costs a little more to buy alternatives. But if you were to attend a funeral a day for every child that has died in Gaza so far, it would take you over 27 years. When the worst that will happen to you is that you don't watch a TV show featuring a zionist, you don't buy a specific brand that donates to and supports zionism, how could that possibly compare to the plight of Palestinians who must amputate limbs without anesthesia?
Once again, this is the BDS list of brands to boycott.

Here is a comprehensive post about more actions you can take in support of Palestine.
Here is a list of verifiable orgs that provide aid on the ground.
credible organisations that are doing work on the ground in Palestine:
Care for Gaza:non-profit charity that distributes money, food and other resources directly to families in Gaza.They maintain a regular presence on Twitter and Instagram. You can donate to them via Paypal here.
PCRF / Palestine Children's Relief Fund: non-profit organisation that distributes essential food and resources to families in Gaza. Most recently, they delivered 30 tons of vital medicine, and 82,000 pounds of flour.
Medical Aid For Palestinians: deploys medical teams to treat Palestinians suffering under Israel's malicious bombardments.
Donate e-sims to Palestine: massive post with tutorials and relevant links, with discount codes included in the post and in the replies.
Direct Aid: humanitarian fund distributing supplies such as blankets and winter jackets directly to Palestinian families.
help people leave palestine (donate what you can)
Help a Family Evacuate Gaza (GoGetFunding)
Save Sanaa and her Family (Gofundme)
Save Amjad Saher and his family (Gofundme)
Help a family of 13 escape Gaza (Gofundme)
Help a Palestinian children's book illustrator save her family of 12 (Gofundme)
Today, tomorrow and until Israel faces justice for their crimes, learn how to prioritise Palestine over your own comfort.
18K notes
·
View notes
Text
logged back into tumblr for the first time in months and immediately saw a zionist using one of my themes. anyways, here's a reminder that zionists, islamophobes, anti-arab, antisemites, racists of all kinds, terfs, transphobes, homophobes, and the like are not welcome here and are not welcome to use my themes. gtfo. normally, it's an honour that people are still using my increasingly broken themes but not when it's on a blog spewing disgusting racist bullshit.
to the rest of you, it's still an honour.
#i'm not back i just had a moment of boredom#just here to say this and free palestine from the river to the sea
195 notes
·
View notes
Photo

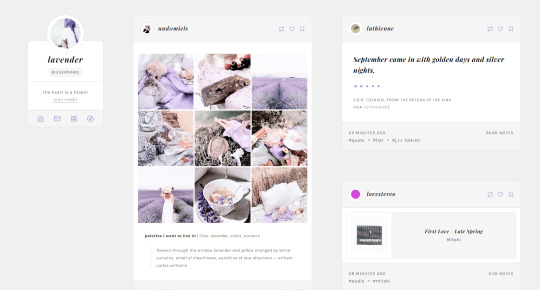
theme sixteen: lavender — an attempt at a sidebar grid theme with big posts
previews: static preview, live preview / install: theme garden
features and options:
one or two columns
100px x 100px sidebar image
if you pick the one column option, your post size options are: 400px, 450px, 500px, 540px, 570px. if you pick the two column option, posts will be responsive to your screen size. please do not ask me to change the post sizes on the two column version.
links dropdown with space for up to six custom links and an unlimited number of Tumblr pages
hide or show captions and tags on index page, optional rounded corners
ten body font options, five title font options, font sizes from 12px to 18px, and all colours customizable.
responsive for both desktop and mobile devices
notes:
Tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the toggle options on and off to get them to work properly.
if you’re a gif/graphics maker and you want your images to show up exactly 540px wide, pick the 570px post size option to account for the post padding.
sidebar link icons are from feather icons. if you want to change them, go to this site, find the name of the new icon you want, and enter it in the requisite text field in the customization panel.
#theme hunter#codingcabin#resourcemarket#tumblr themes#themes#&themes#&blog themes#th: grid#th: one column#th: icon image#th: sidebar#th: responsive#hope there's no problems with this it's been a while
2K notes
·
View notes
Text
hi hello and happy new year!
it’s been a hot minute since I logged in. I’m not here much at all any more, and I’ve barely been on Tumblr much at all in the past few months or really, in the past year. which I never thought would happen but I’m actually in my offline era now??? amazing. most of my time on this blog happened when I was unemployed and in covid lockdown, and now I have multiple jobs, another degree, and I spend as much of my free time as I can going outdoors or hanging out with friends. and I will be continuing that as much as possible in 2023.
anyways, all this is to say idk what’s going to happen with this blog going forward. going to leave it plus all of my themes up and available to use of course, and I may end up dropping the occasional code from time to time. coding is occasionally a nice stress relief for me. but I definitely won’t be around to keep my themes updated or respond to problems like I used to.
I know tumblr has changed quite a few things in the past year and will continue to, since like everything else, it’s constantly growing and evolving. yes I know npf is still doing stuff especially with audio posts, but I simply don’t have the time... or desire tbh to do anything about it.
so, sorry if you sent me a message about something not working over the past year, and apologies in advance if you send something in later. I probably will not be responding since I do not have time 💖
I found an old theme in my drafts I completely finished ages ago and completely forgot about so I may see if I can release it in the next few days. don’t like being the kind of thememaker who puts stuff out but isn’t around to fix anything that goes wrong but... well.... here I am.
#blog updates#for 2023 i will be making no grand plans no pronouncements no foreclosing of possibilities#no plans other than living in the moment and spending less time scrolling through social media#anyways hope you all are having a great 2023 thus far!
102 notes
·
View notes
Text


theia theme by engelthm
live preview ― code
a brutalist header theme with a text-based landing page.
optional background image and film grain effect.
ask, submit, and additional four custom links.
any font and font size, with optional landing page descriptions.
credits and terms of use can be found here.
714 notes
·
View notes
Photo


Leaf — a responsive, single-column theme
Static previews: Header, left sidebar
Download code: GitHub
This is a single-column Tumblr theme with an option between a header or left sidebar, with Google fonts of your choosing. Optional dark mode and update tab is included. Supports NPF posts. Features and notes below the cut.
Keep reading
#recs#theme recs#th: sidebar#th: header#th: one column#th: icon image#th: updates tab#th: night mode
2K notes
·
View notes
Text

hello there and welcome to my first coding challenge! i really wanted to do something fun for the community and this is what i came up with (thank you my love @vitaminholland for helping me out <3)
there are no rules! here i leave you the prompts for this challenge but you’re under no obligation to do all of them, and theres no time limit either
any code: code whatever you want but it must contain popups and/or tabs
any code: revamp your first code/the oldest work you haven’t revamped yet
any code: code out of the box, try to code a theme or page that’s is of a new style
any code: collab with your favorite theme maker
page: do whatever, but no js allowed
theme: anything that counts as grid/masonry/colcade/multi column
page: a page without any images
theme: a theme that must have multiple sidebars
free space
you can tag your works with #southcodeschallenge and i will reblog all of them!
theres no need to reblog this but it would be appreciated
do your best and have fun!<3
69 notes
·
View notes
Text

Theme #10 : Excess [Preview]
Blog Theme. You will love each other.
↳ [GITHUB] | [THEME GARDEN] (soon)
Features:
Full height sidebar with image, title, user info and description
3 Social links & 4 extra custom links
Accent colors (Blog author, link post, chat lines, audio meta, ask background, links background)
3 Custom Google Fonts, font size, weight, line height
Post width selection: 300, 400, 500, 540 & 700px
Mobile responsive
Credits:
Feather Icons
Meyne Textur font by Peter Wiegel
Sidebar image by Jon Tyson on Unsplash
Avatar image Jeremy Bishop on Unsplash
Dummy texts are lyrics by HEALTH and Perturbator
Edit and customise to your liking. Don’t repost/redistribute and/or claim as your own. Do not use as a base code. Leave the credit, thank you.
As always, explanations are in the code. I’ll be updating them from time to time. If you are having issues, take a look at this themes FAQ, or my general FAQ. Not finding anything? Send me a message. Please report any bugs to me by either opening an issue on GitHub or sending a message.
#recs#theme recs#th: sidebar#th: one column#th: side image#th: icon image#th: responsive#th: text heavy
1K notes
·
View notes
Text




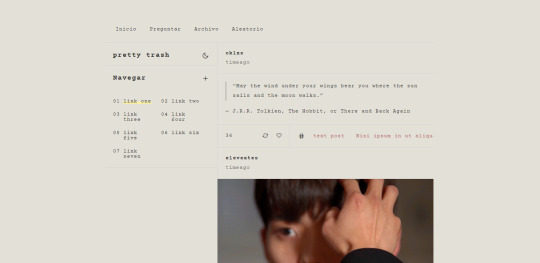
saturno
static preview / get code | buy me coffee
features
customizable colors, fonts & font size
optional post width
up to 7 customizable links
supports Tumblr's new posts format (NPF)
localization strings
responsive
full credits list
776 notes
·
View notes
Photo


Theme — Metanoia by vitaminholland
Preview/Download
Features:
250x200px sidebar image
100x100px about image
custom blog title
custom blog subtitle
five custom links
450px blog posts
updates section
about section with info**
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9*/0.8rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
* denotes default features.
** denotes sections where you have to go into the code to edit.
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Support me on Ko-Fi.
892 notes
·
View notes
Photo


Requested Theme
(some timeago someone asked for a theme i used to have in this blog, and i just complety forgot i actually did it, so here it is :p)
static preview / get code | buy me coffee
Features
customizable colors, fonts & font size
optional post width
up to 7 customizable links
supports tumblr new posts format (npf)
localization strings
responsive
full credits list
957 notes
·
View notes
Text
How to show active pages
While I was redoing my base code, I wanted to have a better way of showing which page I was on in the theme’s navigation.
First make classes for each page type using their blocks. I put this in the class attribute for <body>:
<body class=“{block:HomePage}home{/block:HomePage}{block:AskPage}ask{/block:AskPage}{block:SubmitPage}submit{/block:SubmitPage}-page”>
Then select those classes in your theme’s CSS. In my base code I’m using .links for my navigation, so replace that with the selector for your links.
.home-page .links a[href=“/”], .ask-page .links a[href=“/ask”], .submit-page .links a[href=“/submit”]
Using those selectors, you can add whatever styling you want your active links to have. You can see how I styled it on @eggbasecode.
To do this for custom pages (the ones added with {block:HasPages}), I made a more in depth guide!
95 notes
·
View notes
Text



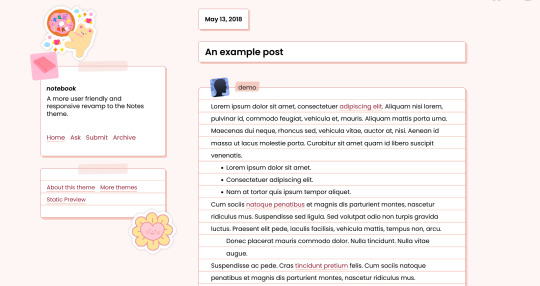
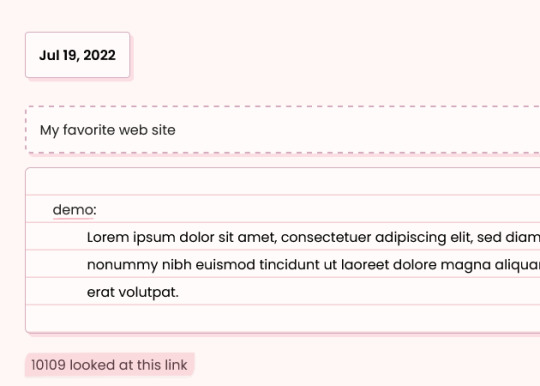
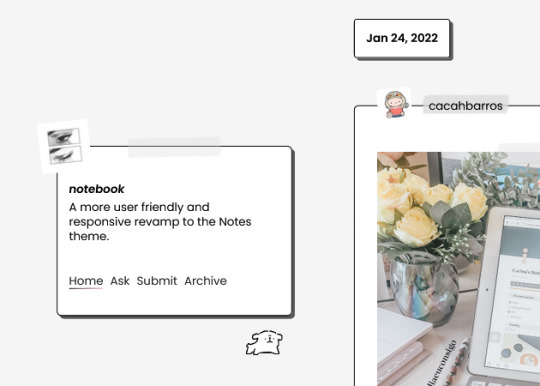
Notebook
preview + install
The desperately needed revamp of Notes! It has most of the features of the original, with these new features:
Stickers! You can now have up to two stickers in your sidebar. By default the stickers will have some "puffy" sticker styling which can be turned off. Works best with transparent images.
You can now pick between ruled/lined, dotted/bullet, or grid paper! If you don't want any of these, you can make your line color the same as your post color.
You can now remove the tape if that doesn't fit your aesthetic.
Optional box shadows
Please let me know if you run into any issues with this theme!
4K notes
·
View notes
Text


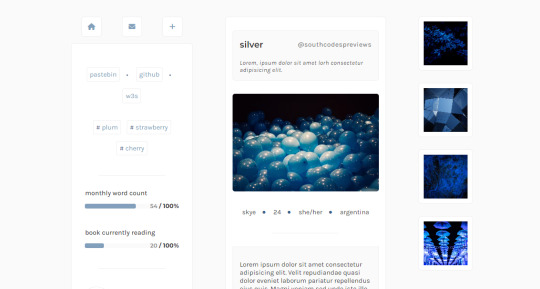
silver | preview , code
an about page with multiple sections
responsive design
left sidebar with links, tags, progress bars, blogs, socials
center box with title, url, subtitle, image, details, about text, likes/dislikes
four image gallery on the right
if you’d like, you can support me on paypal or ko-fi!
349 notes
·
View notes
Photo

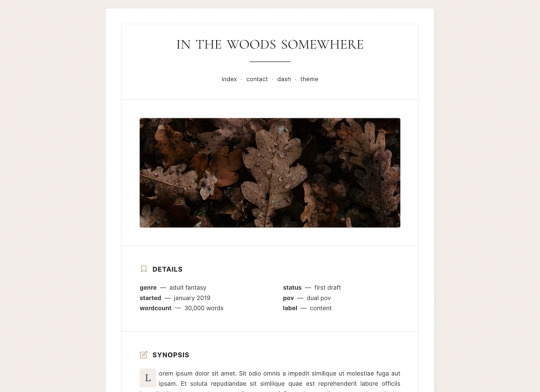
wip page 08 - a simple wip page
preview / code
revamped one of my very first wip page codes! it was originally posted on my old themes blog, which i deleted recently, so i figured i’d update and re-release it here.
features: any google fonts. feather icons (which you can find more of here). includes a featured image and sections for details, a synopsis, relevant links, characters, and additional info.
icons in the preview are from here and the featured image is from unsplash. please like/reblog if you use! ♡︎
1K notes
·
View notes
Photo


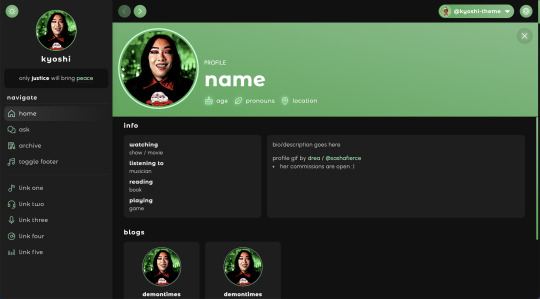
kyoshi | theme by sage
get the code - $1: live preview / static preview / view on @tina-snow
inspired by spotify, featuring an (optional) music player and profile menu
- the song in the preview is Good Days by SZA
- rina gif by @sashafierce ♡
basic features (more info below the cut):
optional: music player, tags on click, glow effect, & explore menu
full length sidebar blog icon, custom description, & up to 5 extra links
explore menu with sections for updates, bio, blogs, lots of links, & socials
customizable: colors & color gradient, body & title fonts, font size, and post margin
540px posts, scroll to top button, responsive design, search bar, day/night toggle, & adjustable border radius
nothing needs to be changed in the code, everything can be changed in the customize panel! instructions for how to customize this theme below the cut
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
make sure you read through this post and check the additional links provided before asking questions!! this theme is currently on sale as part of my 1k followers appreciation :) as of september 1st it’ll be $3!
Keep reading
#omg that profile section#recs#th: sidebar#th: one column#th: menu#th: night mode#th: updates tab#th: music player#th: side image#th: icon image#th: responsive#premium
778 notes
·
View notes
Text




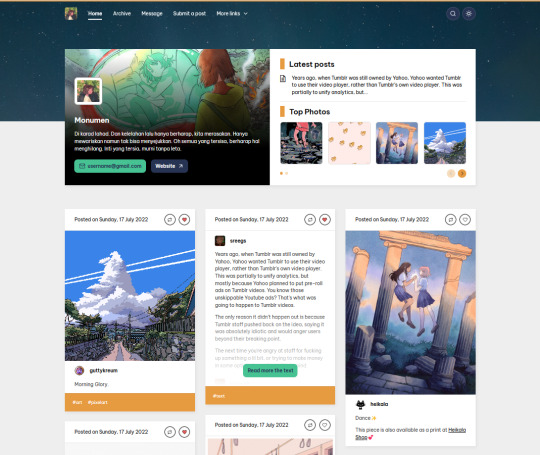
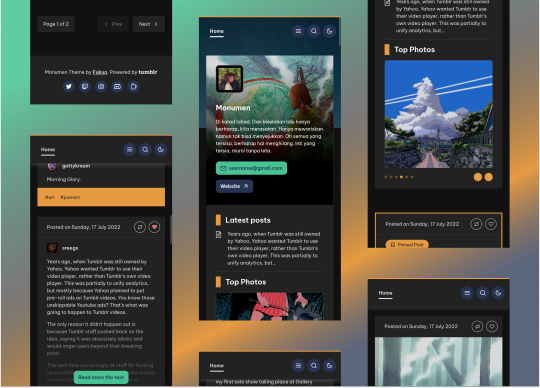
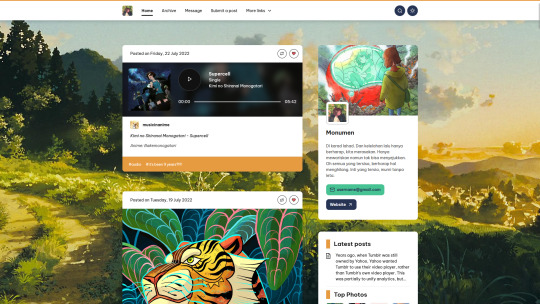
Monumen
Monumen is a personal theme that is designed for all blog types. This theme comes with options that can turn a simple layout into a grid layout that’s perfect for photo-heavy blogs! Looks good for showcasing your works.
Preview the blog and purchase ($9)
Features
Responsive layout and looks good on mobile screen
Easily choose between a “simple” layout or masonry layout. This can be configured on the customization page. For more information, please go here and customization guide here
Support dark mode (the toggle button can be hidden/shown)
Search bar and social media buttons
Dashboard-like reblog chain posts
Support NPF posts
Unlimited custom links as you want through Tumblr pages
Highlighted photos
Localizations
Disqus Comments
Twitter integration
Credits
Header image and icon by heikala
no.js photosets by annasthms and espoirthemes
npfPhotosets() plugin by codematurgy
customaudio.js by annasthms
Expanded Tumblr localization by codematurgy
Minimal Soundcloud player by shythemes
Tabby (lightweight, accessible vanilla JS toggle tabs) by cferdinandi
Masonry (cascading grid layout library) by David DeSandro
#GORGEOUS#god tier#recs#theme recs#th: header#th: grid#th: night mode#th: responsive#th: header image#th: background image#th: icon image#premium
461 notes
·
View notes