#codingcabin
Text
Beta release of the theme builder!
Learn more about the theme builder + start building your theme
The theme builder is ready to be used! Since this is the beta version, there are still a lot of options that are going to be added in the future.
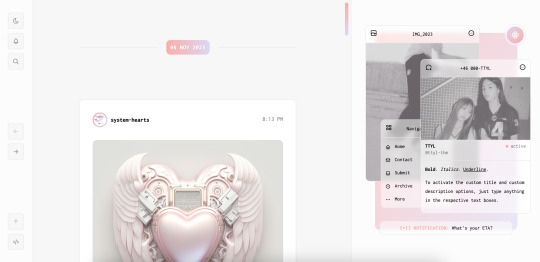
Here are some examples of themes made with the current version:




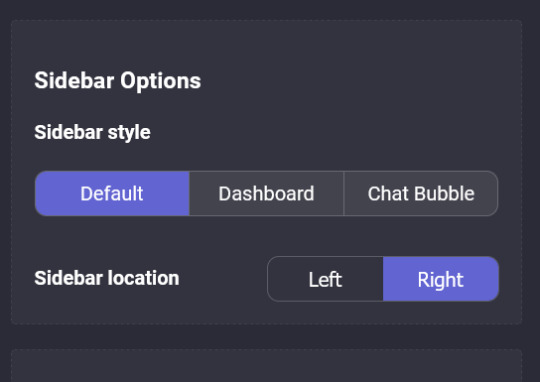
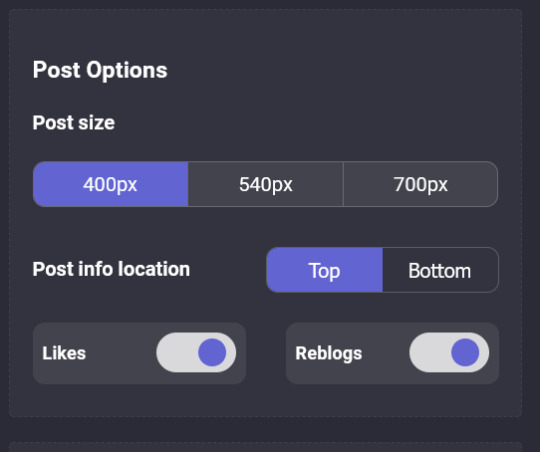
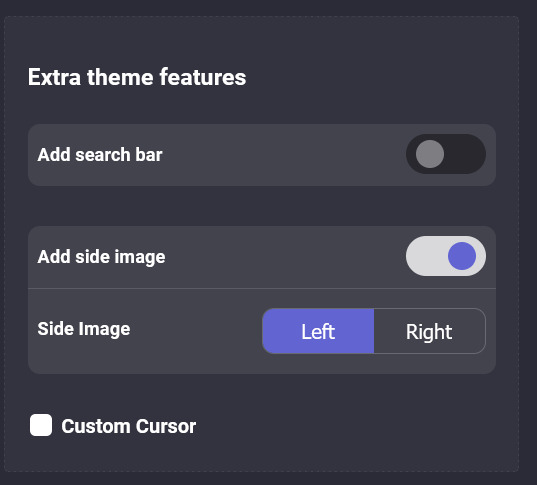
And here are some of the current options:



Please let me know if you have any suggestions or run into issues making or using a theme!
#tumblr themes#free themes#codingcabin#theme hunter#theme builder#cute themes#blog#egg themes#themes#aaaaa
9K notes
·
View notes
Text


[ Theme #11: TTYL ]
Preview + Install (Theme Garden)
Live Preview + Static Preview + Code (GitHub)
A responsive, all-in-one theme that includes the option to hide the about, navigation, muses, following, and recently liked sections!
Features:
Day and night toggle button that will stay in the selected mode until it is turned off. A dark mode option is available for those who prefer a dark color scheme on their blogs instead of the default light colors. The day and night mode button will also change according to the scheme you are using.
6 sections are included in the theme (blog posts, an about me, navigation links, muses, following, and recently liked posts).
Left or right sidebar. Both layouts are responsive on multiple screens including mobile.
You can also choose icons that you like for various elements of the theme (i.e. the menu links in the sidebar) from Tabler Icons. Please refer to the theme guide linked below for more information.
Like and reblog buttons, a search bar, an updates tab, and a custom "Not Found" page.
A drop-down menu with 3 custom links.
Supports NPF posts and page links.
Options:
Instead of giving you a selection of post sizes to choose from, you can enter your desired post size (i.e. 500px or 40vw). The same applies to the sidebar.
A custom title and/or description. To activate the custom title and description options, just type anything in the text boxes "Custom Title" and "Custom Description."
You have the option to choose whether your accent colors will be a gradient or one color.
There is a selection of border styles and header styles to choose from.
Different sidebar images are optional. However, the first sidebar image that uses your header image as the default will always be visible on your blog. There is no option to hide it like the other sidebar image.
Show or hide tags on the index page.
Notes:
The search bar will be hidden automatically if you have the option to hide your blog from search results enabled.
The following and recently liked sections will only work if you're using the theme on a primary blog. It will not work with side blogs. Please also make sure you have enabled the options to share your following and liked posts in your blog settings.
For an in-depth explanation and tutorial on how to customize the theme to your liking, please refer to the theme guide! Everything you need to know will be addressed there.
Credit:
NPF Audio Player by @glenthemes
Tabler Icons by Paweł Kuna
See full list of credits here.
Please make sure to read the theme guide before sending in any questions about customization, thank you!
#rice:codes#ricethms#theme hunter#codingcabin#thm: ttyl#all in one#this took longer than expected#and it's because of the recently liked section lol#blog
1K notes
·
View notes
Photo



Font Pack 16 by liohnelmessi
Happy belated 2023! This is my long-delayed 16th font pack, which contains 30 high quality fonts that I have collected over the past calendar year. I hope you enjoy! {More fonts}
This pack contains 30 high quality fonts
Like / Reblog if you’re downloading
Download Links: {Dropbox} / {Mediafire}
#font#fonts#completeresources#resourcemarket#allresources#codingcabin#dearindies#tusermelissa#tuserheidi#usernik#folkloreresources#useryoshi#userrobin#userauden#tusercat#usercim#*#*resources
2K notes
·
View notes
Photo


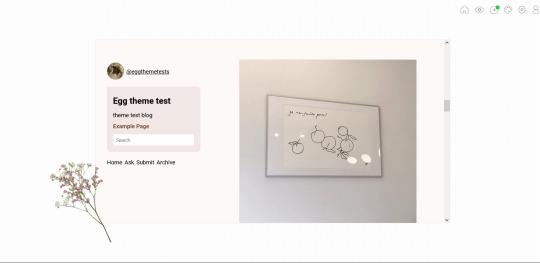
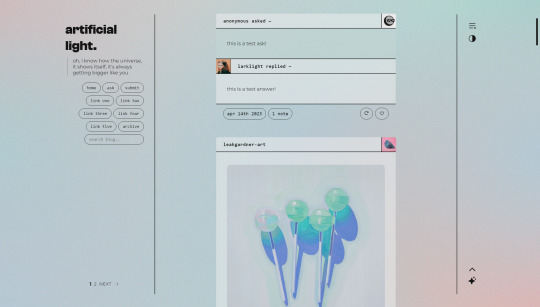
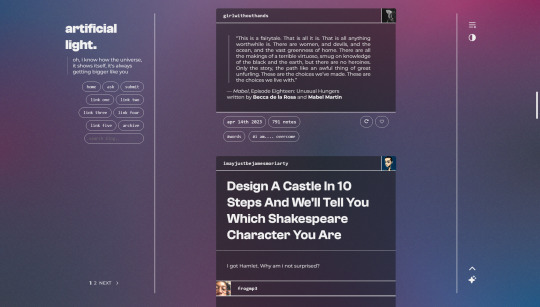
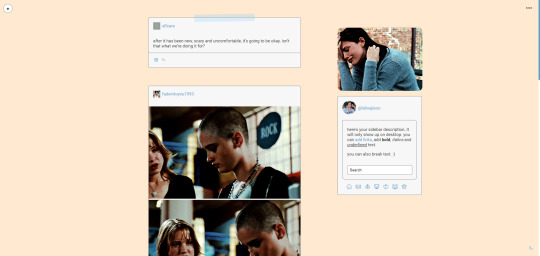
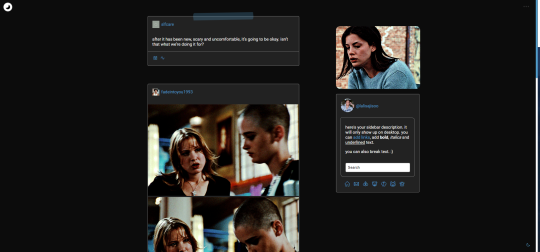
artificial light; preview — code
simple theme designed for a clean, contemporary aesthetic.
includes:
minimal sidebar with title and (optional + concealable) description and a search bar
up to five links
customizable post widths
custom font sizes
lots of color options!
dark mode (which responds to browser settings)
semi-responsive layout for mobile use
(optional) infinite scroll
jump to top button
full credits in the code! please like or reblog if you plan on using!
#tumblr theme#code hunter#coding cabin#tumblr themes#theme hunter#codingcabin#my themes#anyway i am free#i've proven to myself that i can do this#which was mostly my aim here
2K notes
·
View notes
Text




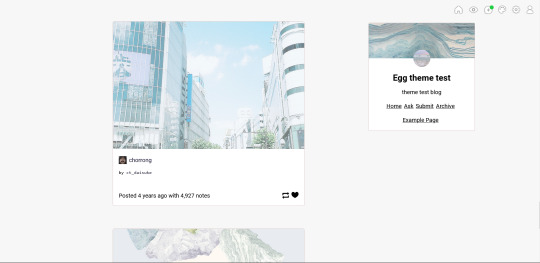
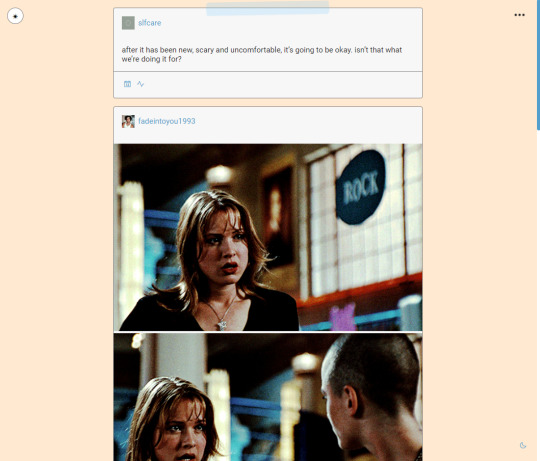
theme thirty-two ♡ by userbru
live preview | code | support me on ko-fi?
minimal responsive theme with night mode (bottom two screenshots show the layout on smaller screens)
540px posts
300px sidebar
7 sidebar links
custom desktop description
very few color customizations needed
base code made using @eggdesign's buildatheme :)
+ credits on code
if you want to change the sidebar links icons, head to cappuccicons.com, find the icon you want, and on the HTML (under ), ctrl+f, find the icon you want to replace, and on the line of code replace the name of the icon with the new one you want (keep the hyphens).
recommend doing a theme reset before installing this theme!
I am accepting theme commissions. for more information, DM me here or on my main (@fadeintoyou1993)
here is a master list of all my themes with the npf fix.
#theme#theme hunter#tumblr themes#dailyresources#themehunter#codingcabin#kosmique#maziekeen#usersage#ricecodes#allresources#completeresources#userbecca#tuserdee#*
312 notes
·
View notes
Photo

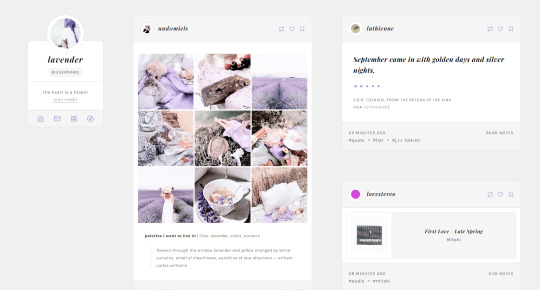
theme sixteen: lavender — an attempt at a sidebar grid theme with big posts
previews: static preview, live preview / install: theme garden
features and options:
one or two columns
100px x 100px sidebar image
if you pick the one column option, your post size options are: 400px, 450px, 500px, 540px, 570px. if you pick the two column option, posts will be responsive to your screen size. please do not ask me to change the post sizes on the two column version.
links dropdown with space for up to six custom links and an unlimited number of Tumblr pages
hide or show captions and tags on index page, optional rounded corners
ten body font options, five title font options, font sizes from 12px to 18px, and all colours customizable.
responsive for both desktop and mobile devices
notes:
Tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the toggle options on and off to get them to work properly.
if you’re a gif/graphics maker and you want your images to show up exactly 540px wide, pick the 570px post size option to account for the post padding.
sidebar link icons are from feather icons. if you want to change them, go to this site, find the name of the new icon you want, and enter it in the requisite text field in the customization panel.
#theme hunter#codingcabin#resourcemarket#tumblr themes#themes#&themes#&blog themes#th: grid#th: one column#th: icon image#th: sidebar#th: responsive#hope there's no problems with this it's been a while
2K notes
·
View notes
Text


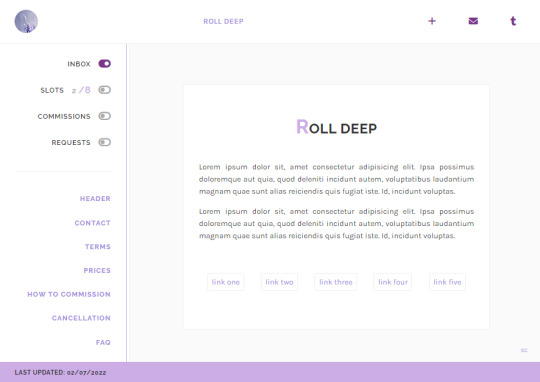
roll deep | preview , code
simple commissions page with anchor links for easy navigation
responsive design
sidebar with open/closed toggles, anchor links to every section
topbar with image, title page, links for follow, askbox and tumblr dashboard
header with title, text and quick links
contact section with icons for social media, dm link and email
terms section with text, numbered list, bullet point list, do/donts
prices section with optional type, price, image, text
how to commission/cancellation section with text, subtitles, numbered list and bullet point list
faq section with text, styled question and answer, tumblr askbox iframe
footer with last updated date
is something wong? need help? let me know!
if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#complete resources#codingcabin#tumblr page#commissions#commissions page#free content#my page#my free page#coding
385 notes
·
View notes
Photo


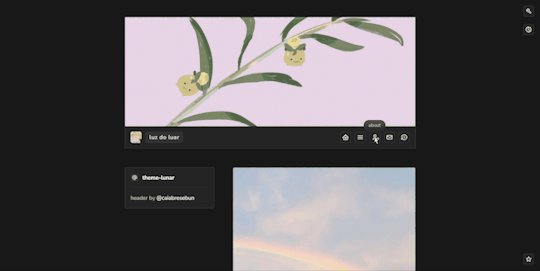
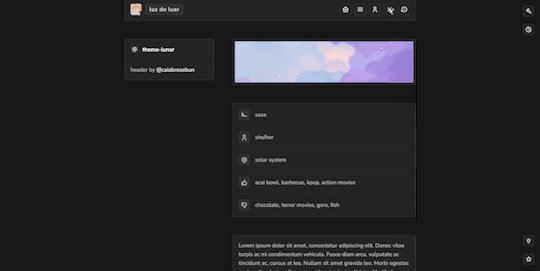
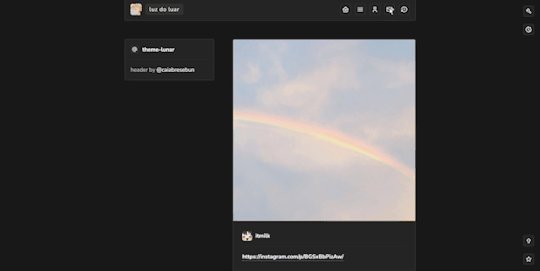
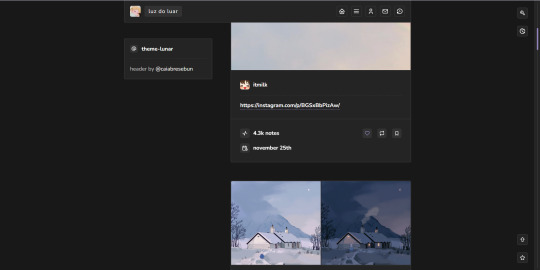
lunar 1.1v: a header-sidebar theme with with multiple customization modes.
previews: version one // version two // live preview
code: pastebin // github
features:
left/right sidebar.
notes on index.
background image or gradient.
full width header option and optional header image.
dark mode.
400px, 450px, 500px and 540px posts.
optional about section.
up to five custom links + unlimited pages.
responsive.
custom font and font size.
custom sidebar description.
[NEW]
post author picture.
optional message section.
optional post date on index.
optional post notes on index.
optional toggleable tags.
notes:
if you don't want the links to appear, leave the links titles fields empty; same for the sidebar description.
you can use any font from google fonts. just enter the site, copy the name of the font you want and paste in the appropriate field.
dark mode colors are not directly editable from the panel. however, if you want to modify the colors, just search for /*----- dark mode -----*/.
decimal format only
if you want to use a solid background color, just set the two gradient colors to a single color.
if you want to use an image as a background, enable the option first.
message section is only available if askbox is enabled.
credits:
header image | notes on index | full list
2K notes
·
View notes
Text


Milk
A revamp/re-imagining of my (very outdated) theme Milky
preview + install
Aside from the obvious difference of a milk carton shaped sidebar vs a container, here are some more features in this theme:
Search bar
Custom colors
Drop down menu
Larger, more readable posts
Responsive
NPF compatible
740 notes
·
View notes
Text
Time to Say Goodbye

Hey guys! Hope everyone's doing good.
I'm posting this today as an official "goodbye" from Tumblr.
As much as I've loved creating themes, fonts and other goodies for you guys here, it's finally time to leave that for new creators.
All of my work will remain available, and you can get it all together in Suiomi's Everything Bundle, which includes all of my themes and the full Cappuccicons downloadable font:
Cappucicons PNG
Cappucicons SVG
Rihanna
Karina
Julissa
Nayeli
Nathalia
Kenya
Peyton
Clara
Mia
Get Suiomi's Everything Bundle [here].
I'd like to thank every single one of you who have supported me. It's been at least 10 years of creativity fueled by your love and support. I hope you guys have enjoyed my work throughout all these years.
Thank you so much again, and I hope my work will still make your projects and hobbies shine in years to come.
Stay safe,
Suiomi
165 notes
·
View notes
Photo






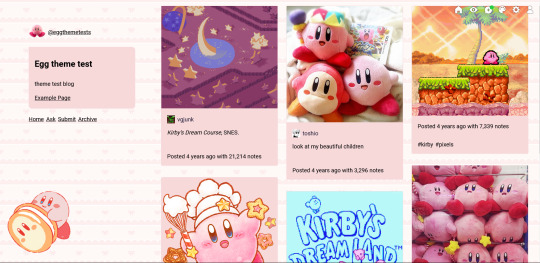
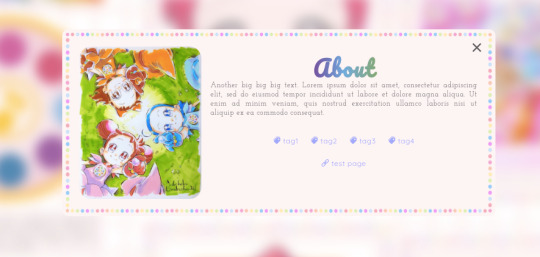
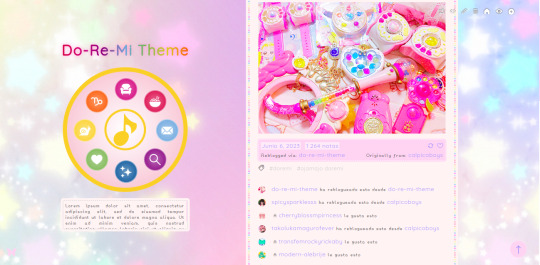
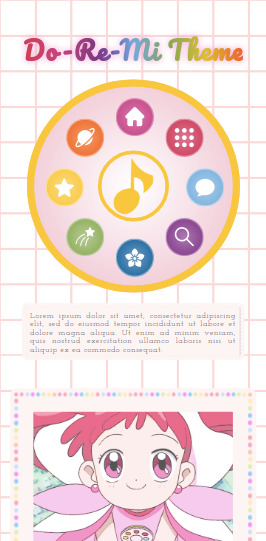
Do-Re-Mi Theme
by Themes By Pale (or Palemomos Themes)
Live Preview | Static Preview 1 | Install with Theme Garden | Code | Guide
Hi! I know nobody asked for this but here is the revamp of my old theme “Magical DoReMi” that is inspired in the anime “Ojamajo Doremi”. The theme comes with new cool customization features and more improvments.
General Features:
Responsive: looks good in all screen sizes.
Navigation Menu is the first Magical Tap from Ojamajo Doremi, if you hover the circle buttons with the cursor an icon will appear.
Custom Background: it can be an image or color, and you can change the repeat behaviour, position and size of the background.
Customization for all colors on the theme!
Choose custom icons for the menu.
Make the icons stay always visible.
Rainbow effect tittle (you can disable it).
Choose between seven cute fonts, and you can choose a different font for the title and for the posts.
Change fonts sizes.
Four custom links (in the menu).
Nice musical cursor (you can disable it).
Choose between one or two columns layout.
Popup window with a mini about section and a infinite tags and links list.
Search Tab.
And more! Check out the customization guide.
Notes
If you don’t add an image in the popup the text will just adapt.
In mobile version the tap will position on the top of the page, and the icons will be shown by default.
I’ll try to upload this theme to the Theme Garden, hope it gets approved! Meanwhile you can install it with the code.
Credits
Basecode by @seyche
All icons are from cappuccicons.com by @suiomi
Lovely multicolor dots border made by my friend Daniel Dorantes
NPF posts support by @glenthemes
Full list of credits in the code.
If you have any questions or something is not working well please send me a message.
And if you like this theme please reblog and like! :)
PS: More new themes and revamps are coming finally!
455 notes
·
View notes
Text


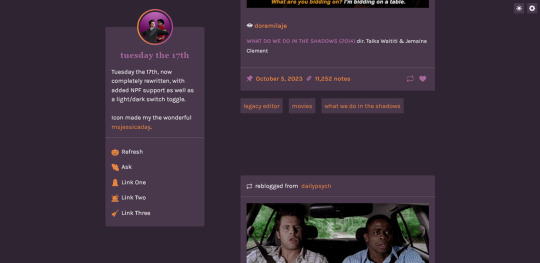
Theme 4.2: Tuesday the 17th by enbythemes
preview | code | credits
This isn't Friday the 13th. It's April Fool's Day. Same formula, but with a killer twist ending.
When I found out there was a Tuesday the 17th in October, I immediately knew I had to recode and post it for today. The design/layout is still pretty similar to the original, now with added NPF support as well as light/dark mode. And a lot more cleaner of code.
features and options:
100px icon, with customizable two colored gradient border.
Posts Sizes: 400px / 450px / 500px / 540px
Three custom links
Option to switch between halloween and regular icons
Responsive
Light/Dark toggle
NPF support
notes:
ask link will only appear if you have them enabled
the tumblr customization page is buggy. be sure to save and view on your blog before sending me any message about problems
Icon made by the always lovely and extremely talented @msjessicaday ❤
#tumblr theme#codingcabin#theme hunter#supportcontentcreators#code hunters#nbthm#thm: sidebar#thm: single#thm: responsive#thm: daynight
294 notes
·
View notes
Text




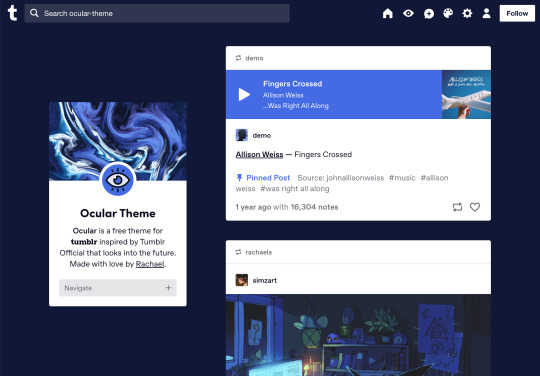
Ocular — Version 3
Preview // User Guide // More Info & Install
your favorite sidebar theme just got an upgrade, babeyyy
I went to update Ocular to make it NPF post-compliant and then my hand slipped and I redesigned the whole thing lmao. here's a brief update about Ocular 3; if you're looking for a full list of changes between versions 2 and 3, click the "Read More" below)
Ocular comes with the following features:
Colors: easily change the color scheme of your sidebar and posts using any colors you want
Post sizes: 400px, 500px, 540px, 600px, 700px
Sidebar: can be on the left, right, or above the posts. pick from a list of sidebar sizes, header image heights, and avatar shapes
Fonts: 20 different fonts, sizes 13px to 18px
Background: solid, gradient, full-size image or repeating image
Links: choose either regular navigation or drop-down navigation. unlimited custom links (visit the help desk FAQ for a tutorial) and ability to rename home, ask, submit, and archive links
Endless scroll, custom ask box text, Tumblr's full-width controls and search bar, optional header, avatar, and favicon images
if you already have Ocular installed, version 3 should be coming at you as soon as the update passes the theme garden. if you installed this theme with GitHub, you'll have to re-install manually.
now let's get to the fun stuff. what's new in version 3?
wow, do I have some updates for you!
1. goodbye color schemes, hello post background and text colors
you can now directly control the color of the posts rather than relying on color schemes to do it. want your posts to be a very specific shade of navy? all yours, buddy. go wild (make sure it's readable tho)
2. hello, color schemes! wait I thought we got rid of that guy
a lot of the color schemes I made became redundant now that the new post background/text color options exist. if you were married to the old color schemes, all of them can be recreated using those options. so the new color scheme options are as follows:
"My colors" — uses the colors you picked for post background/text
"Light preset" and "dark preset" — sets the posts to white with black text, or off-black with white text
"Translucent" — uses the colors you choose for post background/text, but makes the post backgrounds semi-transparent. there are NINE different translucent color schemes, ranging from 90% (only slightly see-through) to 10% (VERY see through)
3. navigation dropdown option
you can either use the sidebar links like they were before, or you can turn them into a cute little dropdown (helpful if you have lots of links or links with long titles!) you can enable this using the "use dropdown navigation" setting. you can also customize the label for the dropdown using the "dropdown menu label" setting. for instance, the dropdown on my blog currently says "oooh you wanna click me"
4. RIP google fonts I always hated your load times
decided to stop using Google Fonts and instead I'm providing the font files directly in the code. this will help speed up load times drastically when using custom fonts, plus I don't have to use Google. win-win! there's quite a bit of coverage overlap with the old fonts, but some of them that were too similar to each other got the ax. I also added all of the system fonts as options (hit classics like Arial, Georgia, and Comic Sans MS are now available TO YOU!)
5. more layout, sizing, and spacing options
the sidebar used to be either on the center-left, center-right, or above the posts; now it can go in the top-left or top-right! you can now control the border radius on the posts and sidebar. the header height, sidebar width, and post spacing all have additional options.
6. some options have been renamed for additional clarity
"background color 1" -> "background color"
"background color 2" -> "gradient background color"
"background" -> "background style"
"font override" -> "use body font everywhere"
"title" -> "sidebar title"
"description" -> "sidebar description"
"ask box text" -> "custom HTML above ask box"
7. removed some options
you win some, you lose some. I removed the uppercase sidebar links, theme credit, and inline media spacing options, mostly for redundancy reasons or because they produced unclear results.
8. as previously stated, now NPF-compliant
Ocular was ALMOST compliant with Tumblr's new post format, but had a few tweaks that needed to be ironed out. they're now ironed.
9: now user-friendly right out of the box
I updated the default color and content options, so new users installing this theme will have a much easier time using and customizing it immediately. no more ugly ass green background!
10. and finally, new JS
I had to rewrite some of the javascript for this theme, which turned into me rewriting ALL of the javascript. doing so meant that I could eliminate dependencies on third-party JS libraries and run the whole thing on plain JS. that should improve load times!!
bonus: custom CSS can do some nifty stuff now
want to change the size of your avatar? you can do that now! just do this to your Advanced > Add custom CSS section


super helpful if you're using the Avatar shape: Uncropped setting and you need your image to be a specific size (like a pixelated GIF)
for more info, check out the Ocular user guide. thanks for reading my updates!! hope you all have a fantastic start to your 2024 ❤️
#tumblr theme#tumblr themes#themes by rachael#codingcabin#ocular#blog#you should've seen me writing the JS for the audio posts lmfao I was on my hands and knees begging it to work
417 notes
·
View notes
Photo



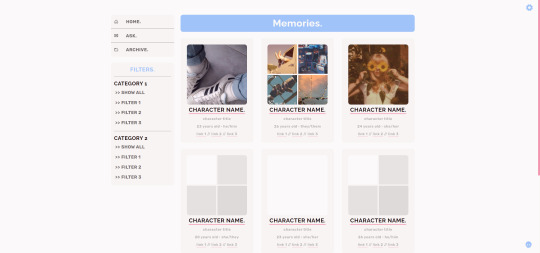
PAGE 05 – MEMORIES.
preview ✧ support me on ko-fi! ✧ download
▸ features
responsive layout
190x190 big image option and 93x93 small images option
easy to use filtering system with notes in the code to help you out
easy css customization through variables for colors, fonts & other
check out the preview for all features!
▸ notes
list of credits in the code, please do not remove it!
if you have any questions or run into problems, please read the known issues & quick fixes section at the top of the code. if that doesn't help you, feel free to send me an ask off anon or a dm, preferably with screenshots of the issue!
show your support by supporting me on ko-fi and/or reblogging my work! it's much appreciated :)
#codingcabin#themehunter#resourcemarket#tumblr themes#page themes#nuclearcoding#page 005#this one is slightly spotify inspired. from before spotify desktop became whatever tf it is now LMAO#the colors in this are bad but i didn't feel like doing a dark theme because all my other codes have light previews#but you guys are more creative than i am so go wild <333
451 notes
·
View notes
Photo

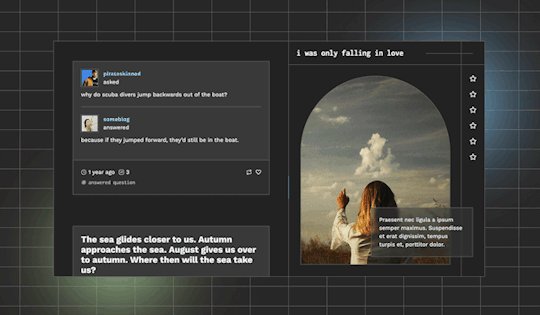
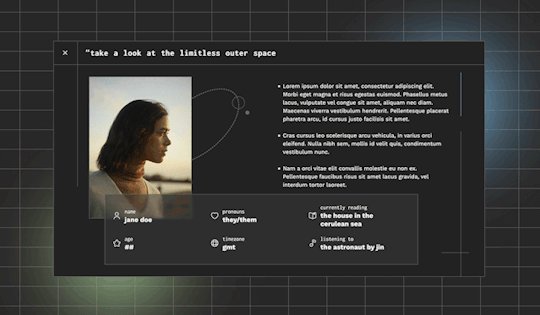
theme 83 / preview - get the code on github
contained theme with 500px posts, custom font size & family, unnested captions and a lot of colour options
sidebar with title, image (380x480), description and two extra links
slide-out with title, image (260x360), text area and six statistics
read my terms of use. please reblog if you plan on using!
1K notes
·
View notes
Text

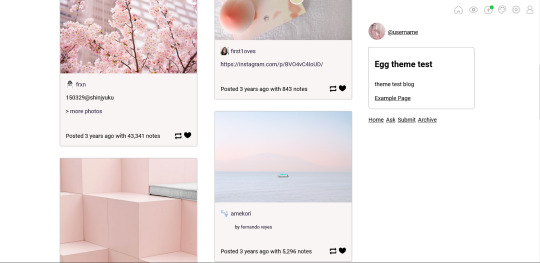
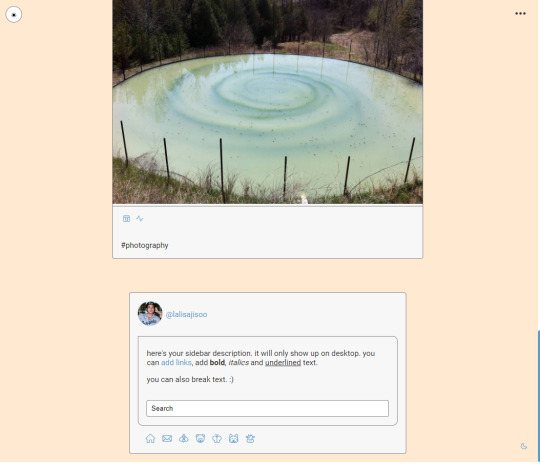
theme thirty-one ♡ by userbru
live preview | code | support me on ko-fi?
pretty minimal & simple theme, not a lot of customizations necessary <3
540px posts
300px sidebar
5 sidebar links
optional title
custom desktop description
made with the npf based template by @eggdesign
+ credits on code
if you want to change the sidebar links icons, head to cappuccicons.com, find the icon you want, and on the HTML (under ), ctrl+f, find the icon you want to replace, and on the line of code replace the name of the icon with the new one you want (keep the hyphens).
recommend doing a theme reset before installing this theme!
I am accepting theme commissions. for more information, DM me here or on my main (@fadeintoyou1993)
here is a master list of all my themes with the npf fix.
#theme#theme hunter#tumblr themes#dailyresources#themehunter#codingcabin#kosmique#maziekeen#usersage#ricecodes#allresources#completeresources#*
308 notes
·
View notes