#code hunters
Text


Saturday — a responsive, single-column theme
Static previews: - Preview (Header) - Preview (Right sidebar)
Download code: GitHub
This is a single-column Tumblr theme with a choice between a header, left, or right sidebar, and body font + accent font (Google fonts) of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom title
Custom description
2 statistics (optional) below custom title
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages (Learn how they work in my helpdesk here) inside a slide-down toggle. Custom label and icon for home link, ask link, navigation toggle and update tab. To change the icons see down below under icon change. Custom label for archive link as well.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar Image icon: 80x80px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Accent Icon: a tiny little accent icon from Tabler icons. It's optional, so if you don't want it displayed, simple delete the text in the field 'Accent Icon' to hide it. To change the icon see down below under icon change.
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
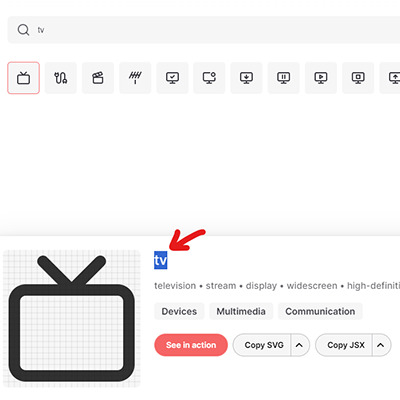
Icon change for update tab, navigation and accent icon: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
#themehunter#theme hunter#resourcemarket#dailythemes#themes#codes by me#tumblr themes#code hunters#I'm a bit rusty but i hope this turned out okay!
336 notes
·
View notes
Text


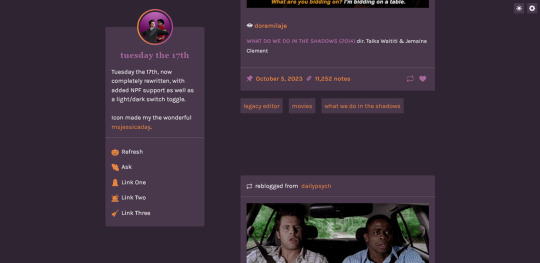
Theme 4.2: Tuesday the 17th by enbythemes
preview | code | credits
This isn't Friday the 13th. It's April Fool's Day. Same formula, but with a killer twist ending.
When I found out there was a Tuesday the 17th in October, I immediately knew I had to recode and post it for today. The design/layout is still pretty similar to the original, now with added NPF support as well as light/dark mode. And a lot more cleaner of code.
features and options:
100px icon, with customizable two colored gradient border.
Posts Sizes: 400px / 450px / 500px / 540px
Three custom links
Option to switch between halloween and regular icons
Responsive
Light/Dark toggle
NPF support
notes:
ask link will only appear if you have them enabled
the tumblr customization page is buggy. be sure to save and view on your blog before sending me any message about problems
Icon made by the always lovely and extremely talented @msjessicaday ❤
#tumblr theme#codingcabin#theme hunter#supportcontentcreators#code hunters#nbthm#thm: sidebar#thm: single#thm: responsive#thm: daynight
295 notes
·
View notes
Photo

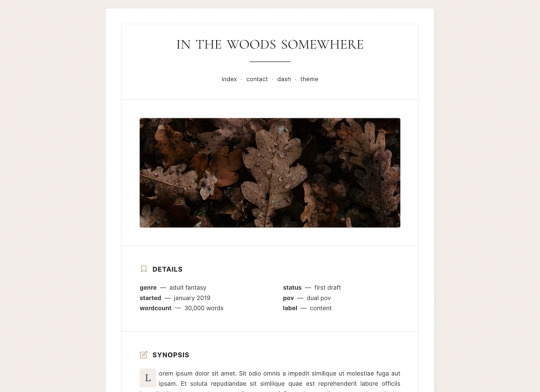
wip page 07 - a simple wip page
preview / code
revamped one of my very first wip page codes! it was originally posted on my old themes blog, which i deleted recently, so i figured i’d update and re-release it here.
features: any google fonts. feather icons (which you can find more of here). includes a featured image and sections for details, a synopsis, relevant links, characters, and additional info.
icons in the preview are from here and the featured image is from unsplash. please like/reblog if you use! ♡︎
#writeblr#writeblr codes#wip page code#code hunters#theme hunter#page theme#tumblr theme#resourcemarket#bebe codes#pls lemme know if there are any bugs#it's been a minute since i've released a code!
1K notes
·
View notes
Text

cityscape theme | live preview @capecoding-cityscape
theme garden install
6 post size options from 250px-600px
font size options from 14-18px
sidebar: 100x100px customizable image
reveal tags on click
responsive theme
find credits here
#theme hunter#code hunters#resourcemarket#supportcontentcreators#codingcabin#ihaveresources#codetoon#theme#tumblr themes#my themes#tumblr theme#responsive theme
60 notes
·
View notes
Text

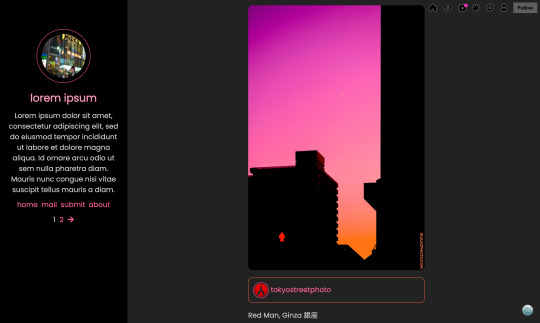
Flagging hunter green
Photo by @wondrashoots
452 notes
·
View notes
Text



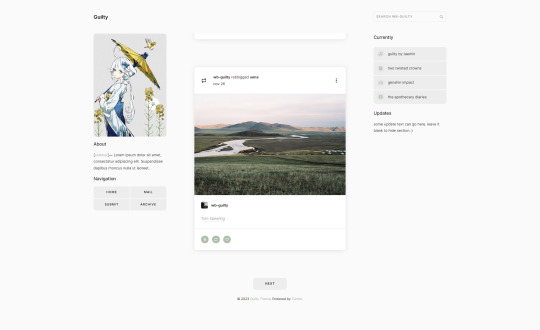
guilty by wordbite
a responsive, single column, header/duo sidebar combination theme with an updates tab! features custom fonts, icons, colours & post sizing / spacing. fully npf supported!
live preview / code
#i finally coded something :D now to disappear for another 2 months 🫡#code hunter#resourcemarket#tumblr theme#theme hunter#wordbite theme
639 notes
·
View notes
Photo


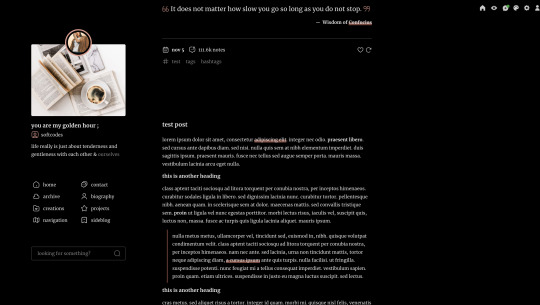
november by @softcodes
preview / code
sharing the theme i’ve been using on my main blog, which a couple of anons have asked for (some of them a while ago, sorry!!). finally got around to polishing it up!
single column theme with a left sidebar and optional right sidebar that includes sections for updates, a featured project, and site info. geared towards writeblrs, but of course anyone can use! includes a sidebar image, icon, project image, five custom links, four post sizes, any google font, custom title, and iconsax icons. the audio player is the “light accent” color, which doesn’t show up in the preview for some reason! icons and sidebar image in preview via unsplash. (full list of credits here.)
pls like or reblog if you use:)
#code hunter#theme hunter#tumblr themes#resourcemarket#tumblr codes#my themes#if you use this theme and find any bugs#pls let me know!#haven't released a theme in a hot minute#so i'm sure there's something i forgot!
5K notes
·
View notes
Text



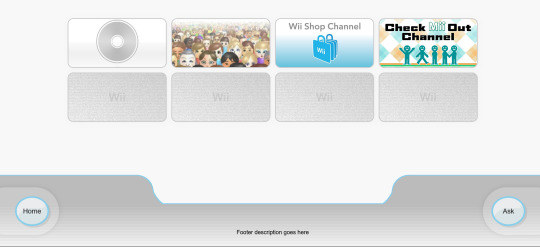
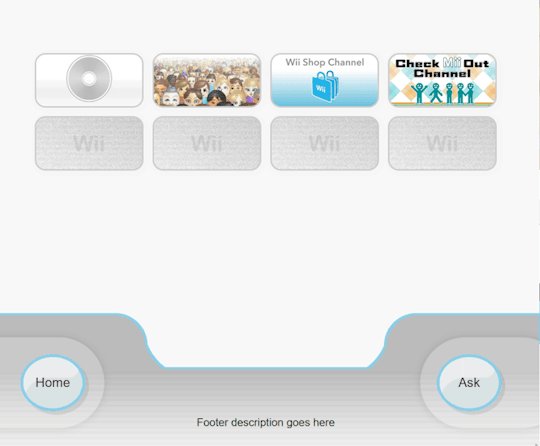
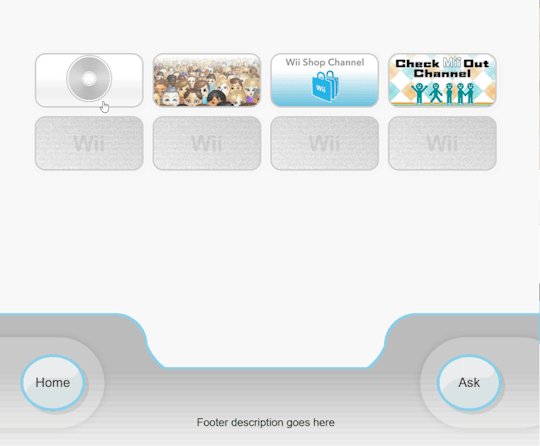
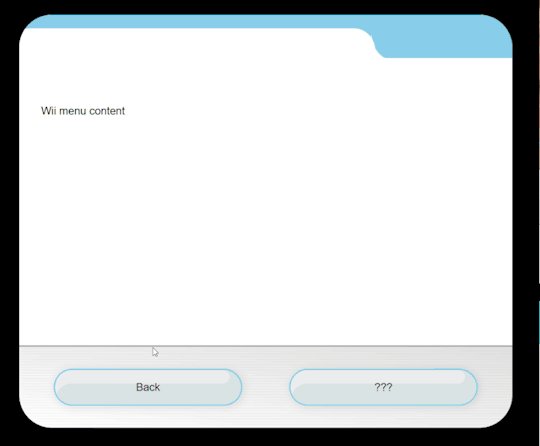
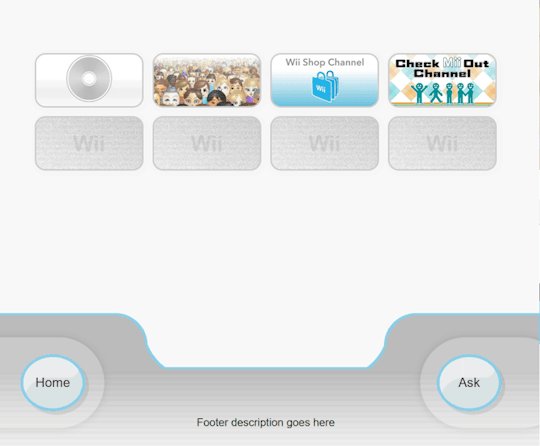
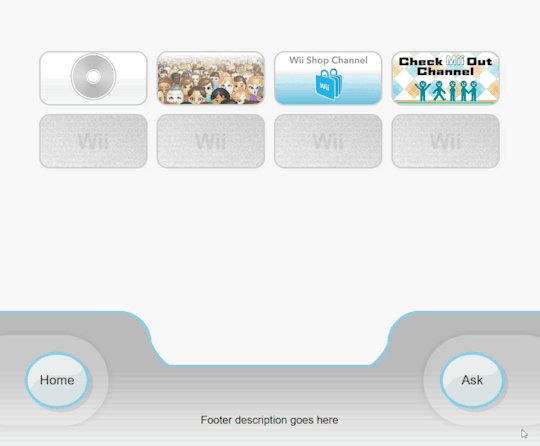
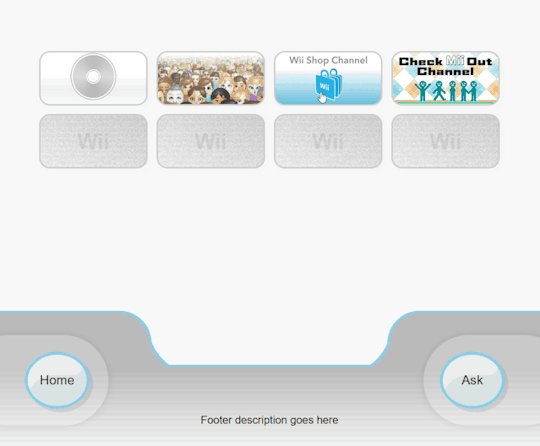
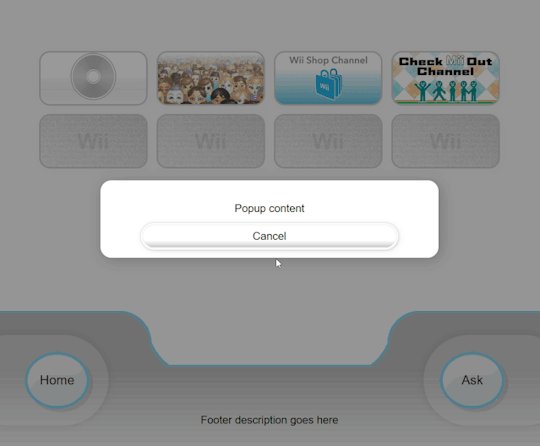
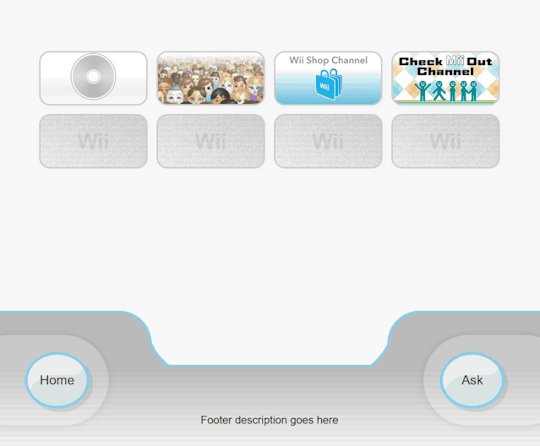
Wii Menu Page
preview + code and guide
I posted about this silly little experimental page a few days ago and was not expecting so many people to be interested in it. It's a very simple page and was basically already done, so I'm releasing it!
There is no JS used in this page (the popups are done with CSS), so you do not need to wait for permission to be able to use it.
1K notes
·
View notes
Note
HEYYYYY thank you for doing us a SERVICE with the eden art I'm frothing at the mouth tossing him around biting him....... you've singlehandedly changed the image of eden I have in my mind HES SO PRETTY I'm going to microwave mhself..... I treat him like a picture of my wife I look at him whenever I'm having a hard time. I know this is unhinged sorry I can't be normal about men

Glad you like him so much anon! Tbh I don't know why that drawing received so much attention (i guess Eden fans are starved as I am??) I feel sorry for the people that followed me expecting more DoL art... lmao ;;
#eden the hunter#degrees of lewdity#dol eden#yandere male#the code answers#I made that sketch in like 20 mins#it looks... alright.#not vn related
655 notes
·
View notes
Text


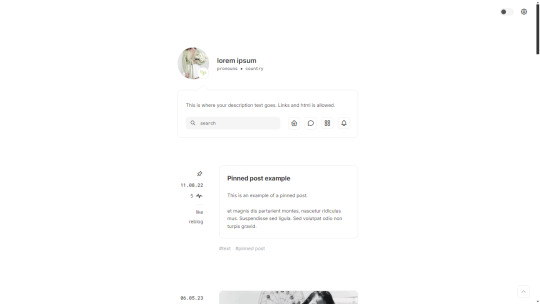
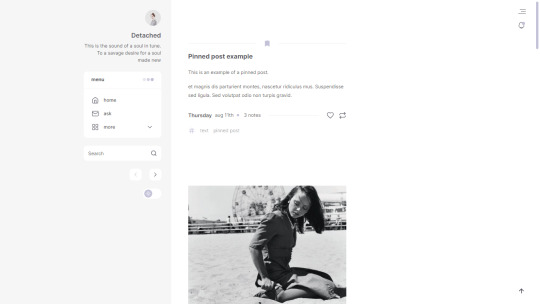
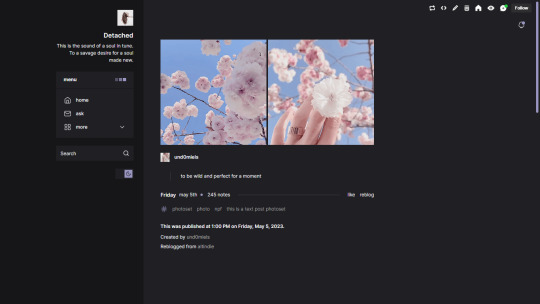
Mauve — a responsive, single-column theme
This is a single-column Tumblr theme with a left sidebar and a body font family of your choosing (Google font). Optional dark mode, search bar, and update tab included. Full support of npf posts. You agree to my terms of use by using this theme.
Static previews:
left sidebar (1)
left sidebar (2)
Download code: GitHub
Read about features and notes below the cut
Customize colours for dark and light mode
Font-size (11-18px)
Post-width (350-540px)
Customizable post margin (set to 130px)
Custom title + description box
Photoset gutter (1-4px)
Toggle between sharp or round corners on content
Toggle between displaying or hiding Tumblr controls behind an icon
Toggle between regular or accented pinned post
Choose between displayed tags or upon a toggle
Choose to display post info as text or icons (reblog + like)
Optional sidebar icon image
Optional update tab
Optional dark/light mode
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Navigation: An unlimited display of native Tumblr pages within a dropdown. Learn how they work in my FAQ here. Custom home + ask + navigate links as well as their icons - learn about how to change them further down under icon change.
Sidebar Icon: Choose a size between 40px/55px/70px, with shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: If you decide to offer dark mode, it detects if visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
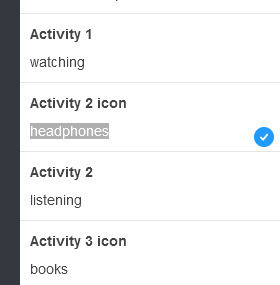
Update tab: to hide the update tab completely delete the text in the Update Tab title text-field. To hide an activity, delete the text in the activity field you want to hide. Learn about how to change them further down under icon change.
Icon Change: To change icons in either the menu or update tab, find the text field for the icon you want to change, go to Lucide.dev/icons and copy the code for the icon like I've highlight below:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog settings.
Credits
Basecode by @eggdesign ❤️
#theme hunter#themehunter#tumblr themes#supportcontentcreators#resourcemarket#code hunters#themes#codes by me
846 notes
·
View notes
Photo


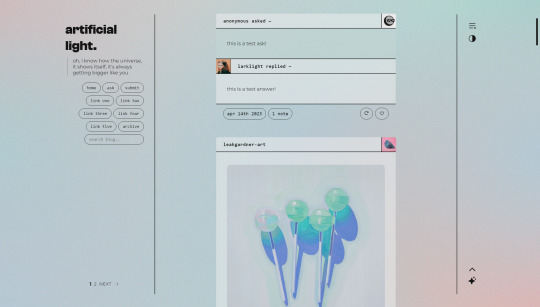
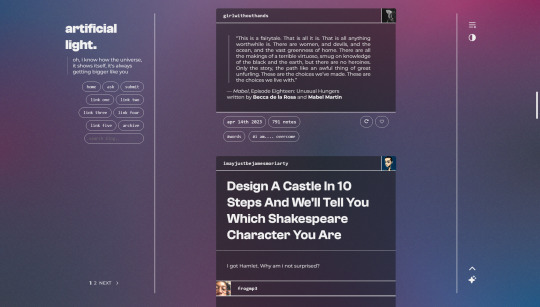
artificial light; preview — code
simple theme designed for a clean, contemporary aesthetic.
includes:
minimal sidebar with title and (optional + concealable) description and a search bar
up to five links
customizable post widths
custom font sizes
lots of color options!
dark mode (which responds to browser settings)
semi-responsive layout for mobile use
(optional) infinite scroll
jump to top button
full credits in the code! please like or reblog if you plan on using!
#tumblr theme#code hunter#coding cabin#tumblr themes#theme hunter#codingcabin#my themes#anyway i am free#i've proven to myself that i can do this#which was mostly my aim here
2K notes
·
View notes
Photo


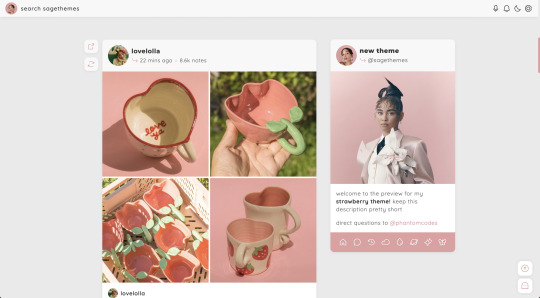
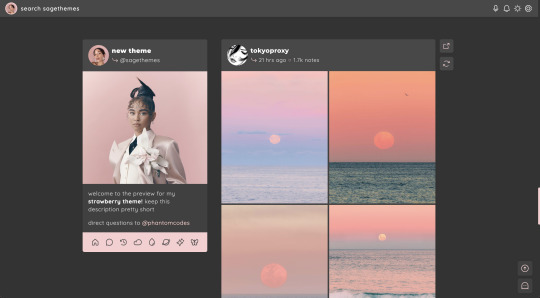
strawberry | theme by sage
get the code: static preview / version 2
a sidebar (left or right) theme with sticky buttons for permalink & reblog
— free through the month of april (2023)!
features (more info below the cut):
toggle: tags on click, music player, updates, right or left sidebar
headerbar includes blog icon/home link & search bar | (optional) music player & updates buttons | day/night & tumblr controls buttons
sidebar includes links for home, ask, archive, & up to 5 extras, an uploadable image, and custom description
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, jumpination, scroll to top, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
sidebar
when your browser width gets too small the sidebar will disappear and a sidebarbutton will appear on the header to toggle it!
#themehunter#theme hunter#code hunter#tumblr theme#tumblr themes#tumblr codes#tumblr resources#completeresources#allresources#userbru#tuserlucie#userbrina#userdre#usernik#useraashna#strawberry#phantom code#phantom theme#responsive theme
2K notes
·
View notes
Text
The bad batch season finale manifestations:
🕯️ Tech is alive, with the imperial 🕯️
🕯️omega escapes🕯️
🕯️ crosshair escapes🕯️
🕯️Tech returns to the batch (alive) 🕯️
🕯️they all end up together and alive and happy 🕯️
🕯️we see rex and cody (delusion level high but its ok) 🕯️
And more idk put it in the comments
#the boys are finally back!!#missed the boys sm#free my little omega#also the return of#assaj ventress#???#cad bane#hunter#looks so#joel miller#coded#bring#crosshair#home#tech#is alive idc idc#the bad batch#tbb#hunter tbb#echo tbb#captain rex#commander cody
333 notes
·
View notes
Text

at my wedding i won't wear a gown yeah i would rather wear LADY GAGA MEAT DRESS ‼️‼️
#idk how to explain it these designs are kinda pineapple upside down coded LISTEN#IT'S THE AESTHETIC HELLOOO#the owl house#toh fanart#toh hunter#luz noceda#the owl house fanart#the owl house season 3#possessed hunter#titan luz#hunter deamonne#toh
499 notes
·
View notes
Text

"The Exocannis Ressurection"
#been experiencing (seasonal) difficulties to feel satisfied with my art. especially if it's digital#i can't make fanart of other things i enjoy besides fnaf or listen to new music without feeling 'unknown' to it#everything is too much. new stuff becomes overwhelming and discouraging. people might not like it. (IT KEEPS HAPPENING RAGHHH))#so im breaking the cycle by trying something that i came up with months ago (AGAIN)#as some people might know. the character i drew here is Hunter. and he's my OC#he's from a story i created during the pandemic. it was originally called 'The Other Side'#i got obsessed and started making art. it truly felt like i was part of a huge community. when it was just me in my room#i feel like i said this before. but after Behind The Codes. this story is probably going to be the next thing i'll be working with#starbsart#original character
446 notes
·
View notes
Text


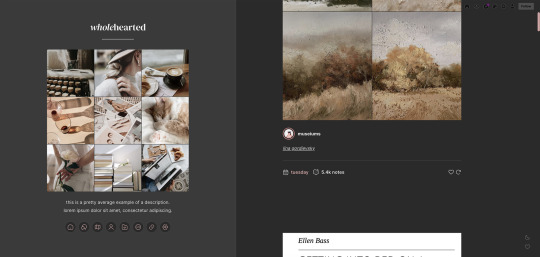
moodboard by @softcodes
preview / code
single column theme with a sidebar featuring a moodboard! there are nine 125px images. i suggest using a website like unsplash (free to use) to find images and crop them into squares. you can upload images that aesthetically go together, or there is a "pale images" option which will take some of the saturation out of the photos and make them match a little bit more, aesthetically.
five post sizes, any google font for the body text and title text, five custom sidebar links. custom title and description. this theme uses the iconsax icon font, and you can find more icons for the sidebar links here.
some aspects of this theme might look wonky in the tumblr preview but will look fine on the actual blog! all sidebar images in preview via unsplash. (full list of credits here.)
pls let me know if you find any bugs! would appreciate a like/reblog if you use :)
#code hunter#theme hunter#tumblr themes#resourcemarket#tumblr codes#my themes#sorry to the anons who asked for this ages ago!!
433 notes
·
View notes