#thm: daynight
Text


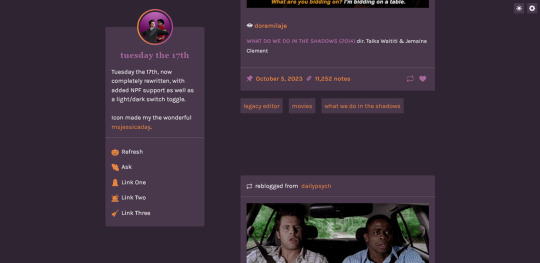
Theme 4.2: Tuesday the 17th by enbythemes
preview | code | credits
This isn't Friday the 13th. It's April Fool's Day. Same formula, but with a killer twist ending.
When I found out there was a Tuesday the 17th in October, I immediately knew I had to recode and post it for today. The design/layout is still pretty similar to the original, now with added NPF support as well as light/dark mode. And a lot more cleaner of code.
features and options:
100px icon, with customizable two colored gradient border.
Posts Sizes: 400px / 450px / 500px / 540px
Three custom links
Option to switch between halloween and regular icons
Responsive
Light/Dark toggle
NPF support
notes:
ask link will only appear if you have them enabled
the tumblr customization page is buggy. be sure to save and view on your blog before sending me any message about problems
Icon made by the always lovely and extremely talented @msjessicaday ❤
#tumblr theme#codingcabin#theme hunter#supportcontentcreators#code hunters#nbthm#thm: sidebar#thm: single#thm: responsive#thm: daynight
295 notes
·
View notes
Note
hi! im using ur rose wood theme with its matching pages (beautiful work btw!!) & i noticed a difference in ur credit between the thm and the pages. the thm credit star changes to the hover link colour when hovering over it, while the page star doesnt. i was wondering if there is a particular reason for that? if i preferred them be the same (doesnt matter which one), wld that be possible? & may i ask u for help with the customization of that? thank u!! (i can share the dummy sb link if u need it)
Just add this line of code before /* DAYNIGHT */
.thm .bx:hover { color:var(--links-hover)!important; }
You’ll have to do this for the other pages you used from the pack as well.
1 note
·
View note
Photo


Minze
Page 23
Responsive masonry blogroll page. || Live Preview, Pastebin Code
Features
Responsive masonry layout.
Custom tooltips, scrollbar, text selection, and mobile toolbar color.
Custom tumblr controls.
DayNight mode and accessibility toggle.
Rules
Do not steal (parts of) the code.
Do not edit beyond recognition.
Do not redistribute to other sites.
Do not claim as your own.
Do not use as base code.
Do not delete or alter the credit.
Please like or reblog if using. Reblogs are especially appreciated.
Resources
Masonry script, by DeSandro.
Icon font, by fontawesome.
Custom tooltips, by @acuite.
DayNight tutorial, by @espoirthemes.
Hide tumblr app button on mobile, by @yeoli-thm.
217 notes
·
View notes
Photo


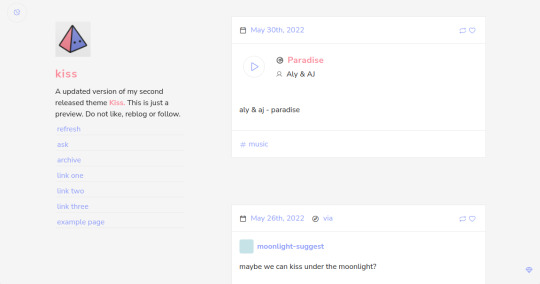
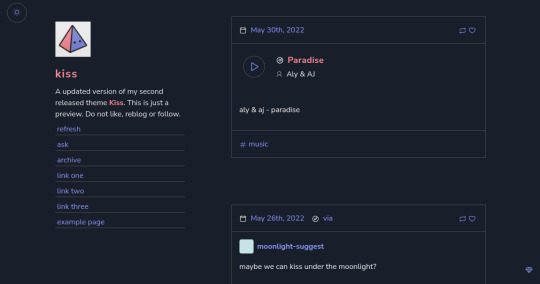
Theme 2.2: Kiss by enbythemes
preview | code | credits
Second updated theme! This isn’t my most favorite code I ever released, but reworking this has made me appreciate this theme a lot more and I like how it turned out. I kept the same simple look, but gave the code the much needed update it needed. And of course, now with a light/dark toggle for accessibility.
features and options:
responsive
light/dark toggle
change the sidebar image size for a more unique look: 75px / 100px / 150px / 200px / 275px (full sidebar width)
post sizes: 400px / 450px / 500px / 540px
three custom sidebar links, as well as endless with tumblr pages
optional image filters on dark mode
npf support
credits:
Google Fonts
Phosphor Icons
full credits
notes:
ask link will only appear if you have then enabled
the tumblr customization page is buggy. be sure to save and view on your blog before sending me any message about problems
terms | tip jar | discord
578 notes
·
View notes
Photo



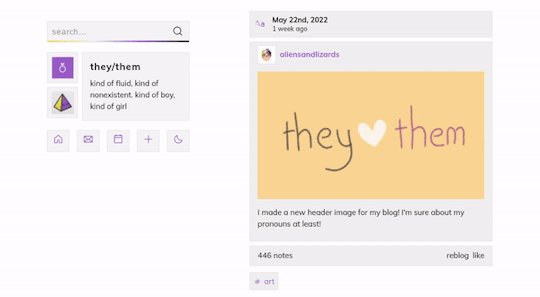
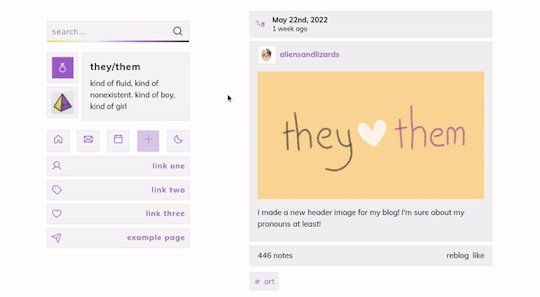
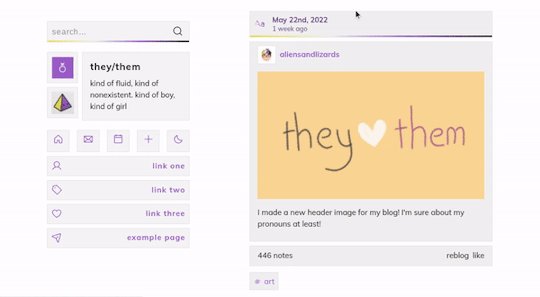
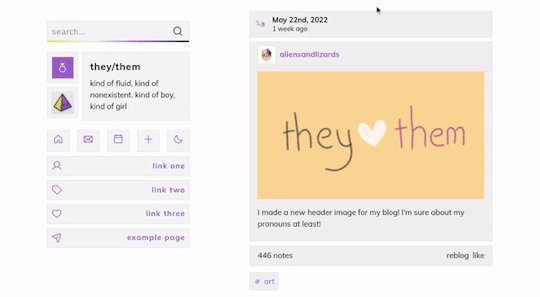
Theme 14: They/Them by enbythemes
preview | code | credits
Happy Pride! I am back again with another gradient accented theme this month.
features and options:
responsive
light/dark toggle
four colored gradient accent
customizable sidebar font icon: various gender and shape options
post sizes: 400px / 450px / 500px / 540px
dropdown links three custom sidebar links, as well as endless with tumblr pages
optional image filters on dark mode
credits:
Google Fonts
Phosphor Icons
full credits
notes:
ask link will only appear if you have it enabled in your blog settings
the tumblr customization page is buggy. be sure to save and view on your blog before sending me any message about problems
terms | tip jar | discord
154 notes
·
View notes