#responsive
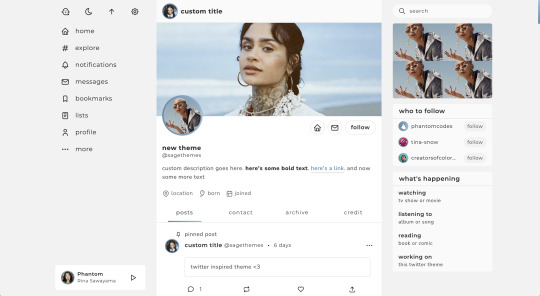
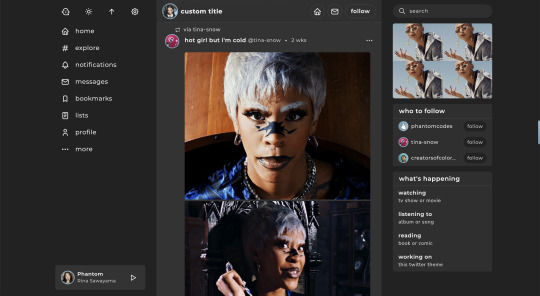
Photo


twitter | theme by sage
get the code: static preview / live preview (temporary)
inspired by twitter - free through dec 31st as part of my holiday sale ♡
features (more info below the cut):
optional: music player, featured posts, blogs, updates, tags on click, glow effect
customizable: description, colors, body & title fonts, font size, & blog title
search bar, day/night, tumblr controls, & scroll to top buttons
sticky top post info with a drop down menu
responsive design, 3 border radius (corners) options, uploadable profile & header images
this theme uses tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
make sure you read through this post before asking questions!!
header
header image is 600px x 250px, it will crop to fit and is adjusted depending on screen size
if there’s no uploaded header image it will be a solid gradient background
the profile image is 100px x 100px & will default to your icon if no image is uploaded
the home/ask/follow buttons will become fixed to the header at the top of the page as you scroll
up to 3 header stats each with an icon and text
includes links to home, askbox, archive, and my credit
i recommend keeping your custom title pretty short!!
sidebars
the right sidebar can be toggled completely off if you don’t want it at all, otherwise the featured posts, blogs, & updates sections can be individually toggled
responsiveness:
the right sidebar will disappear and a sidebar button will appear to toggle it on/off
the left sidebar links will convert to icons only
the music player will become toggleable with the right sidebar
for very small screens, the top buttons on the left will become a footer
left sidebar links: up to 7 sidebar links
featured posts: 4 featured posts each with an image & url
blogs: up to 3 blogs each with a link to the blog & a follow button
updates:
up to 4 updates each with a title & text
i recommend keeping your update text to only one line
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
#twitter#themehunter#theme hunter#twitter theme#codehunters#phantom code#phantom theme#tumblr themes#tumblr codes#allresources#completeresources#tumblr resources#userbru#userdre#usernik#useraashna#tuserlucie#tumblr theme#music player#responsive
2K notes
·
View notes
Text


Romantisch
Theme 14 by @eossa
Updated version of the revamped theme from 2022 - now supports Tumblr's new post format and types.
Please note that unlike the previous version, this one does not support infinite scroll, as it would keep breaking posts.
Please follow the source link or click here to access the previews and code for this theme.
#eossa#theme maker#tumblr theme#aidpaidcontent#support content creators#responsive#full npf support#price: prm#1c#2c#3c#sidebar#blog#my codes#my themes#theme 14#t14 romantisch
351 notes
·
View notes
Text
Class action lawsuits against six of Ontario's largest for-profit long-term care (LTC) home providers, claiming gross negligence that led to illnesses and deaths during the COVID-19 pandemic, have been allowed to proceed.
In a ruling last week, the Ontario Superior Court of Justice certified class action suits against Sienna, Revera, Schlegel, Responsive, Extendicare and Chartwell.
The separate class actions were filed on behalf of thousands of clients, family members and visitors, who allege the companies were unprepared to provide care during the pandemic and failed to protect the health of residents and visitors.
Full article
Tagging: @politicsofcanada
#cdnpoli#canada#canadian politics#canadian news#canadian#ontario#long term care#long term care facilities#long term care homes#privatization#class action lawsuits#class actions#coronavirus#COVID-19#sienna#revera#schlegel#responsive#extendicare#chartwell
60 notes
·
View notes
Text



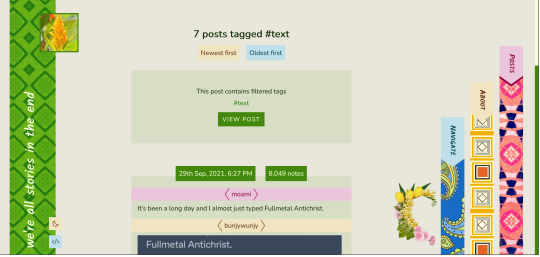
THEME 8: Washi (1)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hash. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Tiles: Green (title tape), pink (tape 1), yellow (tape 2), blue (tape 3)
Icons: Light mode, dark mode
#code#theme#theme 8#series: washi#theme hunter#free#custom width#sidebar#nav icons#nav text#pagination#unlimited links#sidebar img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
512 notes
·
View notes
Text

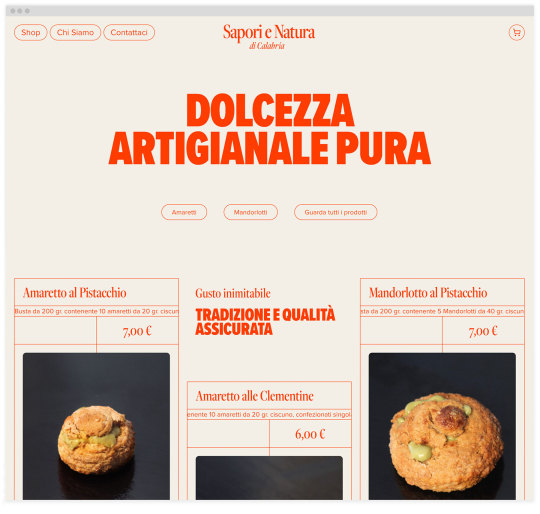
#2176 https://saporienatura.it/negozio/
16 notes
·
View notes
Text
Life is 10% what happens to you and 90% how you deal with it.
- John Maxwell
5 notes
·
View notes
Text

adidas EQT Responsive
14 notes
·
View notes
Text



Hey, here's a responsive application template I coded up a while ago. The different images show the different stages of it's appearance ranging from a mobile screen to a large one. You can use this in a post, or install it on your member info page on a jcink board pretty easily. You can see a version of this I implemented on my own board here.
7 notes
·
View notes
Text

Responsive CSS Timeline Design
#css responsive timeline#responsive timeline design#html css#codingflicks#learn to code#code#frontend#css#html#frontenddevelopment#responsive webdesign#responsive
5 notes
·
View notes
Text
One of the keys to inner peace is to understand that everything doesn't deserve an emotional response. You can observe, you can understand, and you can move on without getting bent out of shape or acting irrationally because of your emotions.
~sylvester mcnutt




#chaotic academia#classic academia#dark academia blog#darkacademism#grey academia#light acadamia aesthetic#light academia#academia aesthetic#dark acadamia aesthetic#english literature#emotions#responsive
37 notes
·
View notes
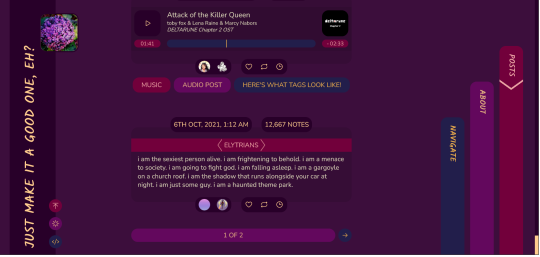
Photo


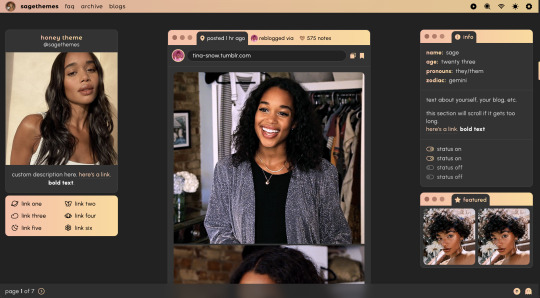
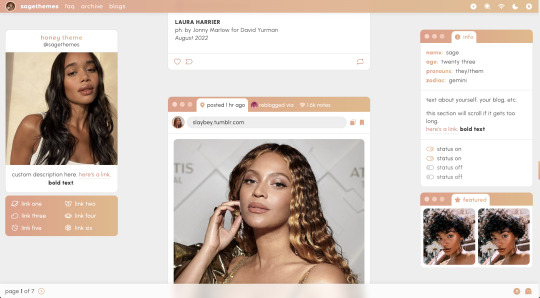
honey | theme by sage
get the code: $8 - static preview / (temporary) live preview
another mac/desktop inspired theme celebrating this blog’s one year anniversary! (and valentine’s day <3)
features (more info below the cut):
toggle: updates, music player, faq, blogs, statuses, featured posts, & tags on click
header includes blog icon (follow button) & name, day/night & tumblr controls buttons / footer with pagination & scroll to top
customizable: description, colors, body & title fonts, font size, & blog title
right sidebar sections for info stats, a description, statuses, & featured posts
responsive design, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
left sidebar
custom title & blog name
(optional) uploadable sidebar image
custom description (leave blank if you don’t want this)
up to 6 sidebar links each with an icon & text, leave the first sidebar link field blank if you don’t want this section
right sidebar
up to 4 info stats (this section is not optional)
info description (this section will scroll if it gets too long, leave it blank if you don’t want it)
up to 4 statuses (toggleable)
up to 2 featured posts, the images are image links - see my faq if you have questions (toggleable)
header
blog icon (follow button), blog name, & archive link
ask link or faq popup (toggleable)
blogs link (toggleable)
buttons for: music player popup, search popup, updates popup, day/night, & tumblr controls
a sidebar button will appear on the right side for responsiveness
faq popup (toggleable)
up to 5 question/answer pairs
a link at the bottom to your ask box
the questions/answers section will scroll!
inspired by imessage
blogs popup (toggleable)
up to 5 blogs with the icon, blog name, and an optional short description
search popup
up to 6 extra search links
leave the first search link blank if you just want the search bar
you can click the searchbutton or anywhere outside the searchbar to exit this menu!
updates tab
up to 6 updates each with an icon & text
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
#tumblr themes#tumblr theme#code hunter#tumblr codes#phantom code#phantom theme#honey#tumblr resources#themehunter#completeresources#allresources#userbru#userbrina#userdre#tuserlucie#usernik#useraashna#responsive#desktop theme
421 notes
·
View notes
Text


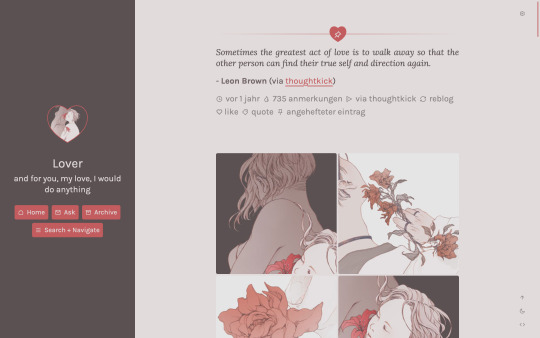
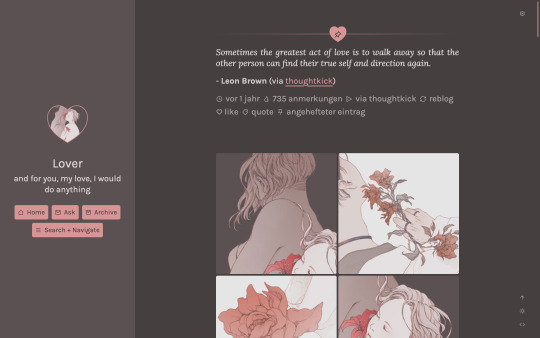
Lover
Theme 1 Revamp by @eossa
The updated 2023 version of the revamp of my very first theme, Lover. This theme now fully supports the NPF format and new post types, such as polls.
For the previews, info, and code, please click here or use the post source link.
#eossa#tumblr theme#aidpaidcontent#support content creators#responsive#full npf support#1c#sidebar#dark mode#price: prm#blog#my codes#my themes#theme 1#t1 lover
380 notes
·
View notes
Text

Our E-Book on Generative AI ,ChatGPT , Responsive AI and Cognitive AI. Check it out here:
Generative AI ChatGPT Reponsive AI — AI Ops Consulting (ai-ops-consulting.com)
3 notes
·
View notes
Text
Critical Insights Why User-Friendly Mobile Design Is a Must-Have for Businesses
Almost 60% of users say they will not recommend a business that has a badly designed mobile site. OK, so you have a mobile-friendly website! That’s great. But, if it looks bad, or worse still if it’s creating a bad user experience for your visitors, then you’re in no better position than a business that has a website that’s not mobile-friendly. These days, it’s all about ease-of-use, so Hire Joomla Developer and make sure your website’s mobile design is super user-friendly.

2 notes
·
View notes
Text
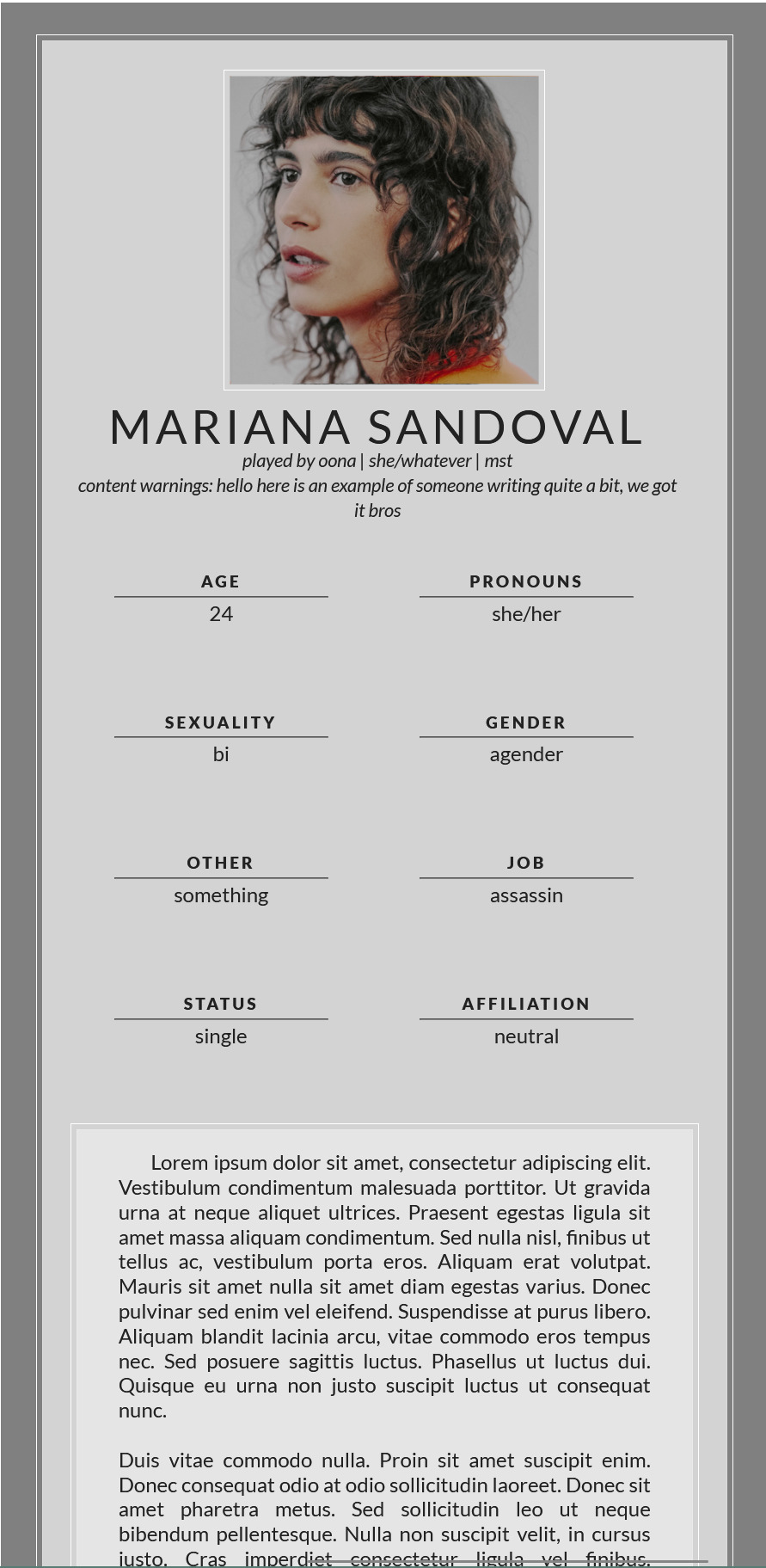
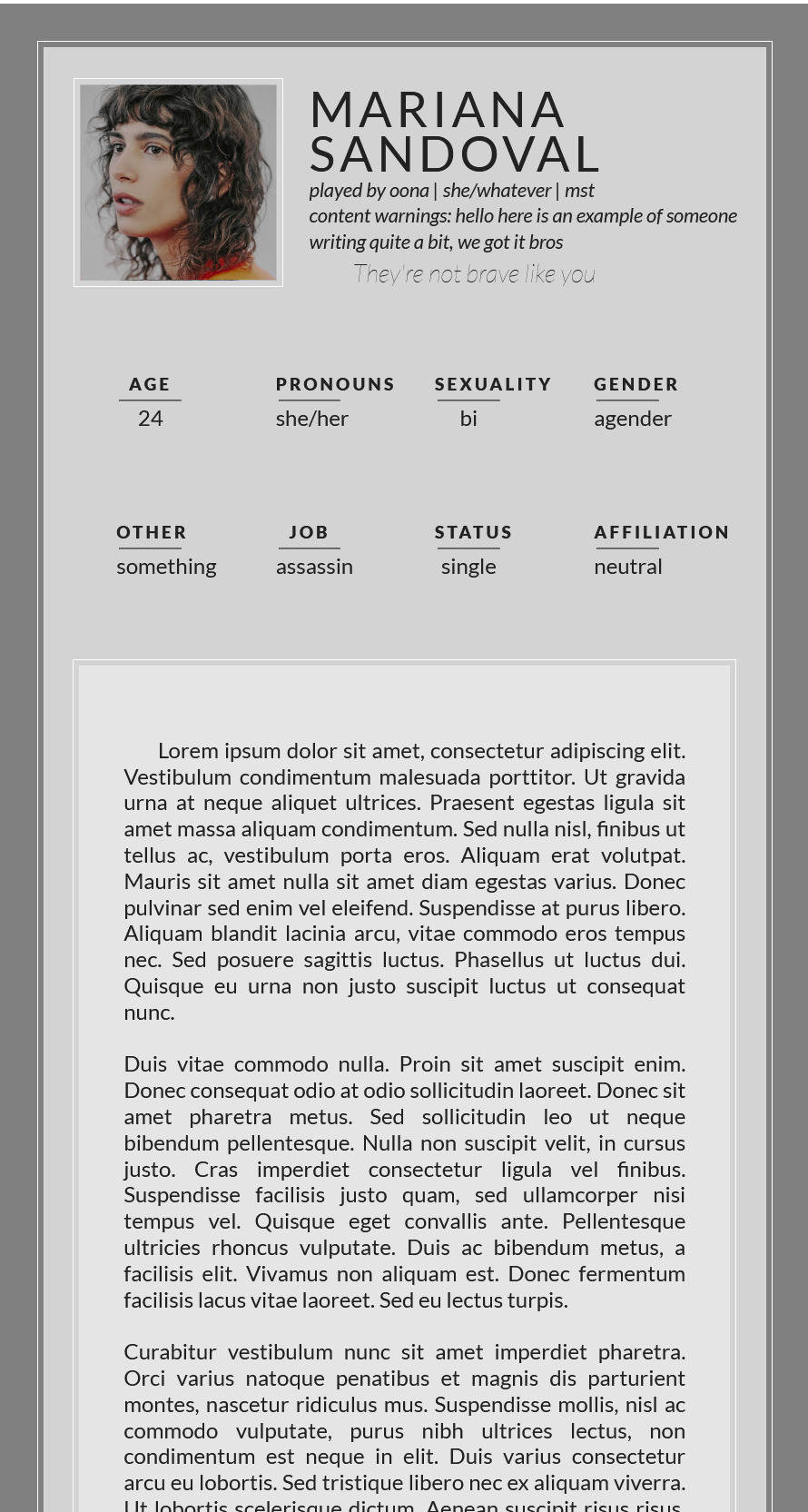
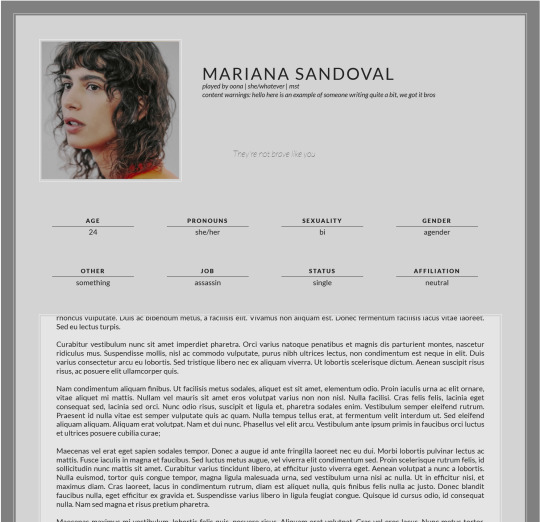
Intro Bluff
Stylizing Prompts with Taglines is Ahead of It's Purpose
So well attuned to a basic ideal, being given to a writing cause is a favorable scenario. Staying to an idea of something on topic is without further descriptions a valuable point in it's own ambiguity, sufficing the purpose of commending a hand written type.
In a theme, this blog here "No Te Me" will circle through a few examples of litter. Writing is fun, and it doesn't have to be a valuable time extension that can audiently revise why you have such a dedication to a post. An inner voice does enough for guidance, but it's incredible how many ways someone can observe where things without that do finitely as badly just for being there to occupy some space.
Rather to keep to a theme, if it doesn't gather to you, stress doesn't either, and there's no foundational rationality to let a reem blow by --- but words over the rendering are lesser to a sail of a horizonal oversight that reissues your gravity.
Stay safely at your assured harboring; I have a few different things that this can show up without and still get doubt to do.
Met, graciously.
Sommebat
7 notes
·
View notes
Text
"A responsive audience is the best encouragement an actor can have." - Al Jolson
3 notes
·
View notes