Note
Hello. I love your AO3 theme. Well Done! I just have a quick question. I want to use it on my main side blog (@thenightwishsingers) so I tested it out on an old side blog (@hurricanerucas) but the theme won't show the scroll to to button. Idk what happened. Can you help?
hi! the scroll to top option in theme 11's settings is controlled by an enabled/disabled toggle, and should be enabled by default. however, due to a bug in the tumblr theme editor, when you first paste the theme code in and refresh settings, you'll need to turn it off and then back on to get it to actually display properly. (this also applies to any other toggle options- switch them off/on or on/off to get them to work properly.) i hope this helps!
4 notes
·
View notes
Photo

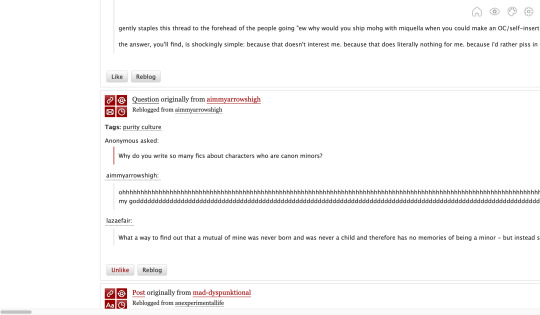
I’m using your AO3 theme and I adore it! However, I just discovered a bug where a really long unbroken text string in a post will stretch the post body out, and therefore all other posts on the page are also stretched out.
The post: https://lazaefair.tumblr.com/post/710364197610012672/why-do-you-write-so-many-fics-about-characters-who
The post in a page of posts: https://lazaefair.tumblr.com/tagged/purity%20culture
The post in Tumblr view, which breaks the text string up with hyphens: https://www.tumblr.com/lazaefair/710364197610012672/why-do-you-write-so-many-fics-about-characters-who
If you don’t have the time to work on this, it’s fine! I’m poking around the code myself. But I figured I’d let you know.
--
thanks for pointing this out! i tried patching it earlier today so hopefully that shouldn’t be an issue anymore :-)
4 notes
·
View notes
Note
hi, i was wondering if you know of any way to make the next and previous page buttons display as custom images? im currently using Vision (one of the free ones from tumblr) and nothing I'm doing is working, even just to change the text on the button, much less attempt to add an image. i know its not about a theme you made, but im trying to learn how to code by editing what i already have and i have no idea what im doing wrong. feel free to ignore if this isnt something you want to answer <3
the Vision theme is created and maintained by @april, so you would probably be better off asking her directly for support! i would need more info to figure out the issue as is (like what edits you're making rn that aren't having any effect), but since it's not my theme to begin with, i'd prefer to leave it to the creator
7 notes
·
View notes
Note
Hey there, I hope you've been doing well. I'm using your Jupiter theme and it's beautiful, but I was wondering if there was a way to make the light/dark mode switch also work for custom cursors!
sure, i'm gonna go ahead and assume you're using an image (at most 128x128, or major browsers won't display them) for your custom cursor.
if you already have the images uploaded somewhere, add the following lines into your Custom CSS (instructions).
/* Both modes/Dark mode, default cursor */
html { cursor: url("https://YOURURLHERE.png"), default }
/* Both modes/Dark mode, cursor for hovering over links */
html a { cursor: url("https://YOURURLHERE.png"), default }
/* Light mode, default cursor */
html.light { cursor: url("https://YOURURLHERE.png"), default }
/* Light mode, cursor for hovering over links */
html.light a { cursor: url("https://YOURURLHERE.png"), default }
you can delete
if you don't already have the images uploaded somewhere, go into the Edit HTML panel from the Customize page and Ctrl+F/Cmd+F to "Images" to find this section:

and add the following lines underneath the LM Avatar line:
<meta name="image:Cursor" content="">
<meta name="image:Link cursor" content="">
<meta name="image:Cursor" content="">
<meta name="image:LM Link cursor" content="">
then Ctrl+F/Cmd+F to "CustomCSS" to find this section:

and replace it with the following lines:
{block:IfCursorImage}
{block:IfNotLinkCursorImage}a,{/block:IfNotLinkCursorImage}
html { cursor: url("{image:Cursor}"), default }
{/block:IfCursorImage}
{block:IfLinkCursorImage}
html a { cursor: url("{image:Link cursor}"), default }
{/block:IfLinkCursorImage}
{block:IfLMCursorImage}
{block:IfNotLMLinkCursorImage}html.light a,{/block:IfNotLMLinkCursorImage}
html.light { cursor: url("{image:LM Cursor}"), default }
{/block:IfLMCursorImage}
{block:IfLMLinkCursorImage}
html.light a { cursor: url("{image:LM Link cursor}"), default }
{/block:IfLMLinkCursorImage}
/* Custom CSS */
{CustomCSS}
</style>
hit save, and you'll now be able to add images directly from the Customize panel. again, (LM) Cursor is the default, and (LM) Link cursor is for hovering over links.

3 notes
·
View notes
Text
@a-plush-bear asked: HOLY CRAP I WAS LOOKING THROUGH YOUR DISCORD CODE PREVIEW AND CLICKING BUTTONS TO SEE WHAT THEY DID AND IT TOOK ME LIKE 10 MINUTES TO REALIZE THIS WAS YOUR BLOG WITH CUSTOM HTML AND NOT ACTUALLY AO3 YOUR CODES ARE STUNNING
(copied over from my preview blog)
haha, thank you! i enjoy replicating other website layouts i'm glad i could pull it off well enough to convince you :D
9 notes
·
View notes
Note
oh also regarding discord theme - some videos do not show in posts. i guess it has something to do with tumblr types of posts (like if you embed an image in post on mobile it still reads as a text post)?
im going to need more details on this- could you give me some example posts where the videos don't show?
0 notes
Note
Anonymous asked: oh that's the second and i have no idea why it does it
the second one? so posts aren't showing up even though you know they had the search terms in them? yeah, tumblr's search indexing isn't that great, so sometimes it won't show results properly. can't do anything to change it on my end or yours :( tag pages always give accurate displays though, so i guess you could have a really granular tagging system and maybe that'd help with finding posts again
search in discord theme does not seem to work :<
hm, it's working as expected for me on my test blogs with the current version of the theme. could you give me more details about how it isn't working for you? is it not taking you to the search page, or are posts not showing up even though you know they had the search terms in them (this is a tumblr-specific issue and has nothing to do with the theme, so if this is it, i won't be able to help you, unfortunately), or is it something else? if you could give me your blog url, i can also check if there's some issue specific to your blog.
1 note
·
View note
Note
search in discord theme does not seem to work :<
hm, it's working as expected for me on my test blogs with the current version of the theme. could you give me more details about how it isn't working for you? is it not taking you to the search page, or are posts not showing up even though you know they had the search terms in them (this is a tumblr-specific issue and has nothing to do with the theme, so if this is it, i won't be able to help you, unfortunately), or is it something else? if you could give me your blog url, i can also check if there's some issue specific to your blog.
1 note
·
View note
Note
Hi! I've been using your theme Jupiter, and it's so beautiful, but I can't seem to figure out any way to make any uploaded background image tile instead of filling the whole screen and getting all blurry. Is there any way to do that or is it impossible in this theme?
add one of the following to your custom CSS (instructions on editing custom CSS), depending on which backgrounds you want to tile
both color mode backgrounds:
html body {
background-repeat: repeat;
background-size: auto;
}
only dark mode background:
html:not(.light) body {
background-repeat: repeat;
background-size: auto;
}
only light mode background:
html.light body {
background-repeat: repeat;
background-size: auto;
}
3 notes
·
View notes
Note
hello! i'm a little confused about something in your discord theme. i'm sorry if this is a dumb question, but how do we add custom links in the channels?
no worries! you have to use tumblr's inbuilt pages feature - here's instructions
1 note
·
View note
Note
howdy! i just wanted to say that i ADORE your archive theme pack and how insanely easy it was to manage (<- guy who sucks at basic html)
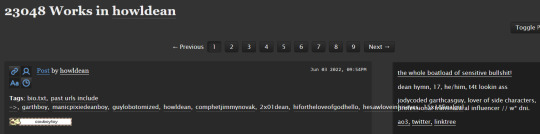
also no idea if this is fixable or not, and it doesn't bug me that much, but the tags on my pinned post run off, while on all other posts (including when i pin them) stay aligned. regardless, THANK YOU SO MUCH THIS THEME GIVES ME LIFE :D


ah, whoops, just realized i never got around to answering this! thanks for the heads up--the issue should be fixed now! and i'm glad you're liking the theme :D
1 note
·
View note
Note
Can I ask how you got dashboard-style reblog portraits working for your Discord theme? I'm trying to make a similar layout (styled to look like a forum), but I can only seem to get my own blog portrait to show up outside of ask posts, and reblogs keep trying to nest on image posts.
by "dashboard-style reblog portraits", i'm assuming you're asking how i got avatars to show up next to each username in the reblog trail? you should be able to use {PortraitURL-64} inside both {block:NotReblog} for original posts and {block:RebloggedFrom}{block:Reblogs} for reblogged posts, to get the avatar for any given reblog trail item. iirc i had some issues with some of the different portrait URL size variables not showing up? but size 64 works consistently!
as for reblogs not displaying correctly on image posts, im afraid i'm still having issues with that in the discord theme even now... maybe one day i'll figure out what the issue is and redo the theme to fix it. but the issue i'm having (some images or their captions not displaying at all) sounds different from the issue you're having, with improper nesting! are you open to sending screenshots my way so i can see what you mean? (by the way, i HAVE had issues with the tumblr customize preview being buggy and showing me reblogs in the old "nested blockquotes" style, even when the actual code is set to display them in the unnested, dashboard-style format, as in all of my themes. the solution to that is just to save the code and view it on the actual blog, where it'll display correctly. so make sure you're saving your theme edits and previewing them on the actual blog!)
0 notes
Note
I am using the AO3 theme on a sideblog and it seems like something tumblr did has completely broken it. I checked the theme preview (static) on your page and it is broken as well. Do you know if there's anything that can be done to fix it? Thanks!
oh that does not sound good! but... i'm not seeing any issues on my end, could you send me screenshots of what it looks like for you?
(if the issue was that the theme just showed as plain text with no colors or layout features, it may be that github (where some of the theme assets are hosted) was down for a bit. usually you can just wait a bit and that issue will resolve itself)
5 notes
·
View notes
Text



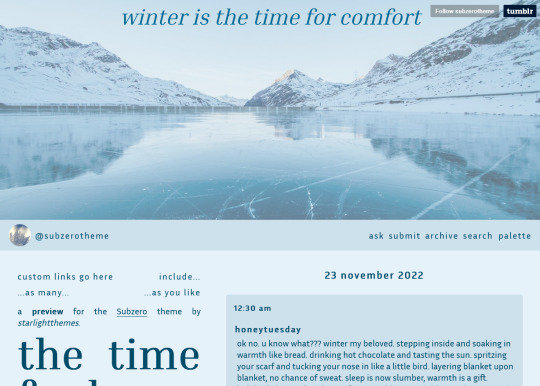
THEME 12: Subzero
A sleek theme with various layout options.
Preview | Code
Features:
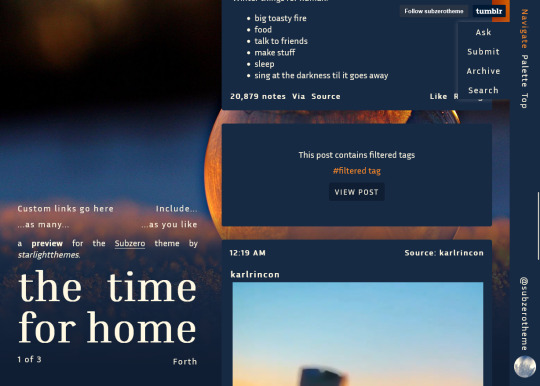
Customizable page layout: choose where you want your navbar (left/right/top) and sidebar (left/right)
Options for background images, header images (with text overlays as a second title), and sidebar images
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Mobile-responsive
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits and tag filtering guide are under the cut.
Tag filtering
In the Customize menu, the text input field "Filtered tags" (set to "spoiler, spoilers") takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's no comma after the last item!). The filtering plugin will then put a warning message over any posts on your blog with those tags, along with a button letting you show the post.
Credits
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
Images: dark mode background by Pixabay, light mode header by Riccardo, avatar by Kevin Blanzy
#code#theme#theme 12#theme hunter#coding cabin#free#custom width#sidebar#topbar#nav text#pagination#unlimited links#header img#sidebar img#bg img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
370 notes
·
View notes
Note
Hello! I basically love your theme THEME 7: Unite, will you put it to Theme Garden sometime? So updates would be updated automatically? And it looks amazing on all screen sizes, have a great day <3
maybe! i've considered it before. i'll make an announcement if i do put the themes in theme garden :)
1 note
·
View note
Note
I'm trying to set up your paint job blog theme and I want to have the links like shown in the preview images on the right side bar but I'm not sure how to do that?
those links were added through tumblr's custom pages feature- here's instructions on how to use that!
1 note
·
View note
Note
Hello! I'm currently using Unite on the blog @ dailypearldoodles, but the Featured posts thing doesn't seem to be working. I played around with it and I think it might be because tumblr has some new photo post format? Older photo posts still work fine and show up, but the most recent ones haven't been able to
Unite on that blog is a bit of an older version but I didn't want to update it unless necessary because I did a lot of custom stuff with it lol, but I tested the most recent version of Unite on another blog (@ morph-theme-test) and it seems to have the same problem. The picture that I posted today to test with photo format wont show up but another photo format post that is quite a bit older does
Is there any way to fix this perhaps?
hi! so, it's been a while since i've looked at the code for Unite, so i'll have to take a while longer debugging to figure out the underlying issue (and maybe rewrite the featured posts code, if need be). that being said, i did poke around a bit, and you can do a quick-fix by Ctrl+F-ing to the line below:
$(this).find("blockquote > *, > a, .npf_row, figure").unwrap();
and changing it to read as follows:
$(this).find("blockquote > *, > a, figure").unwrap();
basically, just remove ".npf_row" from the list. that seems to get the code working again in your case! i haven't tested it with any other posts or post types, though, so i wouldn't advise everyone to apply this straight away. again, this is a quick and temporary fix. i'll be looking into this more in coming days.
4 notes
·
View notes