#gfont
Text




THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
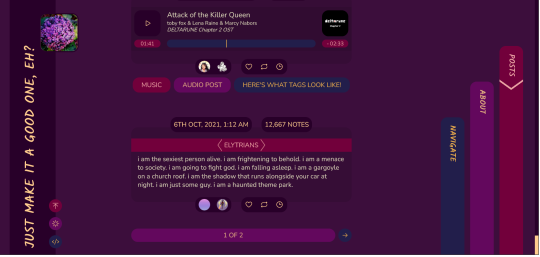
🖋️ Theme 11: Archive Of Your Own
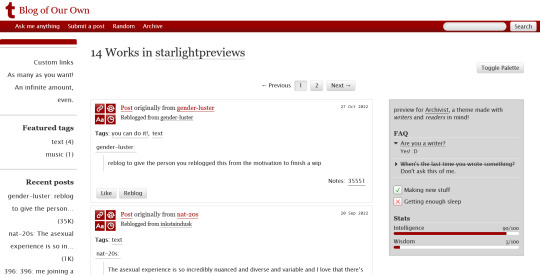
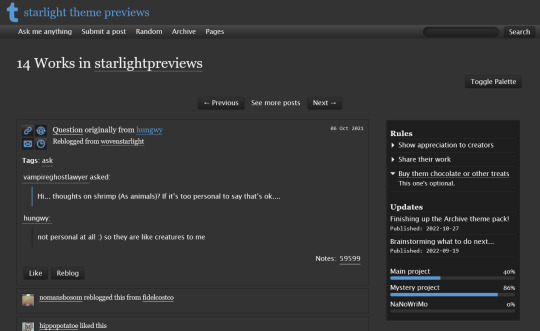
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
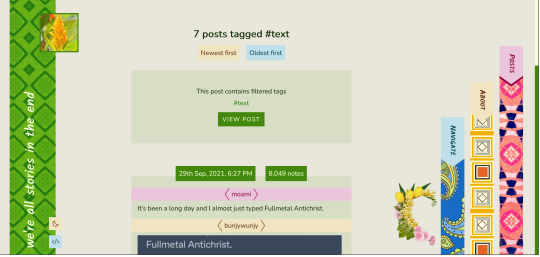
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
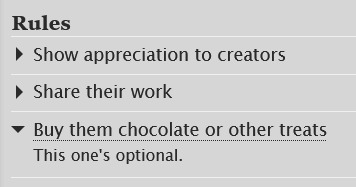
Rules and FAQ
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

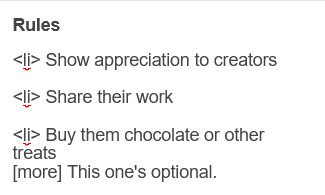
To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

Updates
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

Toggles
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

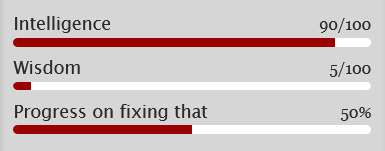
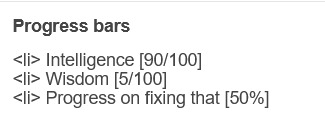
Progress bars
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text
Another major advantage Twine has over Choicescript:
Font Shenanigans without the need for graphics :D
#baodc development#interactive fiction#choice of games#baodc#the ballad of devil's creek#hosted games#have I been searching through gfonts and the like? yep
13 notes
·
View notes
Note
Noticed in the 'if I get 69 notes I'll show some lines I like from my WIP' post that you use a green background when you write? If I'm allowed to ask, what's your writing setup like? Do you use Google Docs with a colored background, or something else? Are there any particular fonts you find that make writing easier? And do you listen to anything when you write?
hi hi! Yeah I don't mind asks about these :3 i mainly use gdocs, the green bg is an adjustment in the gdocs page setup, it's easier on the eyes for me. I also go for dark mode sometimes by adjusting the page color and font color manually! Alternatively I also use obsidian, which is a free note taking program with offline use (tho syncing is a paid feature...i mostly use it for story notes for ocs/worldbuilding more than writing actual fic)
I mainly default to Atkinson Hyperlegible for my fonts (available to download in gfonts or their website i think! Dont have the link on me but it is free) it's just easy and comfortable for me to type and read in :3 sometimes I switch around serif fonts as well but I don't have a particular choice on that :0c
I listen to music while i write! I haven't tried using videos I like (let's plays, video essays) bc i never really get to properly listen to them while writing. It's more background music than anything else. Sometimes i sit in total silence but i always end up playing music again lmao
#gene rambles#anonymous#hope this answers your q!#obsidian is pretty good for wiki-like stuff. My favorite feature of it is#that you can link in between files and it doesnt take#a shitton of time to load unlike gdocs#which i feel like. Comes with many other notes programs like onenote#but yeah it's lightweight simple and awesum. I recommends
4 notes
·
View notes
Text
HRLeasing
[vc_row row_padd=”no-padding” equal_height=”yes”][vc_column width=”2/3″][it_heading use_icon=”1″ tag=”h2″ family=”Roboto” weight=”800″ sub_position=”below” sub_family=”Open Sans” sub_font_style=”” sub_weight=”” icon_fontawesome=”fab fa-wordpress” gfont=”” sgfont=””]Strona oparta na WordPressie.[/it_heading][vc_empty_space height=”20px”][vc_column_text]Strona firmy zajmującej leasingiem…
View On WordPress
0 notes
Text
the font i’m leaning towards using isn’t even an oldstyle font, it was only created lie 10 years ago and i can’t tell if i actually like the shape of the letters or if i just like the way the sample text happened to get blocked out on the screen
#i didn't indent or put spaces between paragraphs#and this gfont is liek the only one where you can tell where one paragraph ends and another starts#but that's not overly important casue im gonna put spaces between
0 notes
Note
“✆” “⁇” “✿” “ツ”
Send “✆” for a MORNING text. [TXT: Locke] I’m at teavanna. What do you want?
Send “⁇” for a DRUNK text.[TXT: Locke] jusr gfont let thm tll you whT to d9
Send “✿” for a SUGGESTIVE text. [TXT: Locke] That might actually be a little too big. I’m not that brave.
Send “ツ” for an EXCITED text.[TXT: Locke] The new bookstore finally opened.
1 note
·
View note
Text
Styler v1.5 Icons Fonts and CSS Generator for WP Download
Styler v1.5 Icons Fonts and CSS Generator for WP Download
Styler v1.5 Icons Fonts and CSS Generator for WP Is a beautiful theme. 4721 icons + 657 GFonts + unlimited Styles and Classes in 1 CLICK! (more…)
View On WordPress
0 notes
Text
異なるx軸を持つ複数のyウェーブを同じグラフに表示するマクロ
異なるx軸ウェーブを持つ、複数のウェーブを同じグラフに描くには、ひとつひとつ組み合わせを指定しなければならない。
ここではすべてのウェーブが通し番号で管理されている前提で、個々のウェーブを、対応するx軸を指定したうえでまとめてグラフに表示するマクロを紹介する。
Macro MakeGraph_xy(startnum,endnum)
Variable startnum, endnum
String ywave,xwave
silent 1
pauseupdate
if(startnum>endnum)
Abort "startnum is required to be smaller than endnum."
endif
Variable n=startnum
do
ywave="Int"+num2str(n) //y軸に使いたいデータをwave名で指定する
xwave="freq_"+num2str(n) //x軸に使いたいデータをwave名で指定する
if(n==startnum)
Display $ywave vs $xwave
else
AppendToGraph $ywave vs $xwave
endif
n+=1
while(n<=endnum)
ModifyGraph tick=2,mirror=1,standoff=0 //作成するグラフのスタイルを編集する
ModifyGraph gFont="Times New Roman"
End
たとえばstartnum=3, endnum=5の場合、
上記のマクロは、
Display Int3 vs freq_3
AppendToGraph Int4 vs freq_4
AppendToGraph Int5 vs freq_5
と手入力することに等しい。
0 notes
Text
Styler v1.5 - Icons, Fonts and CSS Generator for WP
Styler v1.5 – Icons, Fonts and CSS Generator for WP
4721 simgeleri 657 GFonts 1 tıklamayla sınırsız Stilleri ve Sınıflar++!
Demo :
https://codecanyon.net/item/styler-icons-fonts-and-css-generator-for-wp/6878219
https://openload.co/f/2MJSu73m438/styler-15.rar
http://www.mirrorcreator.com/files/BUMPRIS0/styler-15.rar_links
http://uploaded.net/file/ch5qeb6p
http://www73.zippyshare.com/v/NmVMCz3m/file.html
http://userscloud.com/hxqosk82phr6
http://www.medi…
View On WordPress
0 notes
Text
New Post has been published on Themesparadise
New Post has been published on https://themesparadise.com/unique-responsive-magento-theme/
Unique - Responsive Magento Theme
Unique is extremely customisable premium magento theme suitable for any kind of store. It’s equipped with powerful theme options module to allow you change near to everything just from the admin panel.
Compatible with:
[ Magento OS 1.X.X ]:
Magento OS 1.9.3.7 / Magento OS 1.9.3.6 / Magento OS 1.9.3.4 / Magento OS 1.9.2.4 / Magento OS 1.9.2.3 / Magento OS 1.9.2.2 / Magento OS 1.9.2.1 / Magento OS 1.9.2.0 / Magento OS 1.9.1.0 / Magento OS 1.9.0.1 / Magento OS 1.9.0.0 / Magento OS 1.8.1.0 / Magento OS 1.8.0.0 / Magento OS 1.7.0.2 / Magento OS 1.7.0.1 / Magento OS 1.7.0.0
Predefined Subthemes
Unlimited Number of Homepages
All content used on the homepage is coded the way so you can change it just from the admin panel. Below we presented just a few of them…
Boxed Layout
Wide Layout
Header Type 1
Header Type 2
Custom Colors
Almost 300 elements of you store can be coloured just from the admin. No CSS knowledges required. Simply select the color picker and pick a new colorand the new color value will be applied throughout the entire site.
Header
Header Navigation
Header Slider
Products
Responsive design
The Unique has been created to support all screen resolutions to ensure a perfect looking store on any device.
Retina Ready
With ultra sharp and crispy graphics this premium theme looks awesome on any screens!
Customizable slider
Unique slider is a jQuery plugin, which is easy to use. It allows you to integrate a customizable, cross-browser content slider into your web presence.
Awesome Icon Fonts
No need to embed or attached any images for icons! Just use Awesome icon and increase the performance of your magento store. You can use theme everywhere in store.
Translation ready
More and more users are buying online and if you want to target them than you must have multilanguage store to get maximum new users for your store. Unique uses Magento’s translation methods and compatible with extensions which allow to translate your store to any language.
Ultra powerful admin panel
Unique admin panel is built with to help you customize almost any part of your website quickly and easily. More than 300 options which allow to make outstanding custom store.
Easy Theme Activation
Sick and tired with creating blocks and pages? Using 1-click installation you’ll get working store in a few seconds.
Configurable icon fonts
All the existing icon fonts can be changed to the desired one just from the admin.
Google fonts
Explore more than 600 fonts available for use on the web and select favourite one. Gfonts were created for people who are looking for professional and quality typography for their store.
Background patterns
Patterns are a useful resource for website design. Choose 1 of the more than 60 background patterns or use your own.
Background slider
Unique includes a simple fullscreen background slideshow with auto-play. Just upload images to get it working.
Unlimited colors
Almost 300 elements of you store can be coloured just from the admin. No CSS knowledges required. Simply select the color picker and pick a new colorand the new color value will be applied throughout the entire site.
Sticky Header
Sticky header make much easier for your viewers to quickly navigate through your site. And you can easily turn the sticky header on or off in Unique advanced theme options panel.
Custom Logo
Upload your store’s logo using admin options. No need to use FTP anymore. Small logo can be automatically resized from the usual logo or you can upload custom small logo.
Product widgets
Show your new, sale or featured category products with ease. Let your customers know about your hot offers just fom the home page!
Latest tweets
Connect your Twitter account to your store by using our widget and the it will display your latest tweets on your site.
Brands Showcase
Display all brands of products help your customer has another way to choose suitable product as theirs favourite brands. Easily configured in admin.
Social links widget
Social is a powerful but easy to use widget that helps you display your online social life by connecting to Facebook, Twitter, Google+ and others in one place.
Image Aspect Ratio
This option allows you to use images with any proportions you want no matter as wider or taller they are.
Smart labels
Our advanced product labels will increase your sales by showing labels on the product and category of your store page.
Product Hover Effect
Flip to another product image simply by hovering the mouse over the product image.
Disclaimer
Images from preview are not included in the package due to licensing restrictions
Support
We provide support for the theme without any charges. If you got any problems just create a ticket. Do not forget to provide us your purchase code
Release Notes
Do not install updates on live stores before testing it locally!
Version 1.3: Released on August 8th, 2014
New. Ability to choose type of menu for specific category and set quantity of categories in 1 row. New. Banners animation New. Pet subtheme Fixed. Tabs log bug Fixed. Default menu position Fixed. Wide menu bugs Fixed. Messages z-index bug Fixed. Content newsletter bug Fixed. Product page add to cart bug Fixed. Removed "Like Us" code from the admin Fixed. Search page img size Fixed. Footer skin bug Fixed. Deleted unused files Fixed. Boxed layout footer skin bug Fixed. Font line-height chrome bug Fixed. Subthemes options Fixed. Top cart link Fixed. Contact map static block Fixed. Removed unnecessary files from patch to v 1.7.x.x Fixed. Cssgenerate crash Fixed. Background slider load on page ready Fixed. Header bugs in one page checkout Fixed. Checkout page place order button bugs Fixed. Selects z-index bug Fixed. Checkout login title Fixed. Log bugs
Version 1.2: Released on July 9th, 2014
New. Skin4 added New. Short Description in Quick View New. Wide Subscribe button skin options Fixed. Vertical Submenu appear bug
Version 1.1: Released on July 3th, 2014
New. Added 2 new subthemes: Sport#1, Fashion#2 New. Ajax wishlist count New. Added vertical product tabs New. Added Custom background colors for social links New. Added new options to Design Page New. Added "Russo One" Google Font New. Added option to display top links as default magento list New. Ability to import static content New. Added footer 2 New. Possibility to generate custom colors for sub themes Fixed. Menu button bug Fixed. Captcha on ajax login Fixed. Skin1 and Default Retina logo Fixed. Ids of home pages Fixed. Ajax register customer date of birth inputs Fixed. Header Slider resize bug Fixed. Small bugs in Skin 1 and Skin 2 Fixed. Small logo status Fixed. Ajax login and user create captcha Fixed. Apple virtual keyboard bugs with: - Sticky header - Sticky header search - Background slider Fixed. Empty cart template Fixed. Left sidebar on product page in mobile versions Fixed. Product options disappear in shopping cart Fixed. Widgets quick view buttons Fixed. Sliders resize bug Fixed. Tabs on android devices bug Fixed. Interchange of languages Fixed. Non-ajax login form Fixed. Related products under the product tabs Fixed. Removed link from the review title Fixed. Category labels
Version 1.0: Released on June 7th, 2014
Magento Community Edition 1.9.X.X (1.9.0.0, 1.9.0.1) 1.8.X.X (1.8.0.0, 1.8.1.0), 1.7.x.x (1.7.0.0, 1.7.0.1, 1.7.0.2)
MeigeeTeam – premium magento themes
Purchase Now
0 notes
Link
CodeCanyon - Styler v1.5 - Icons, Fonts and CSS Generator for WP - 6878219
DEMO
4721 ICONS + 657 GFONTS + UNLIMITED STYLES AND CLASSES IN 1 CLICK!
0 notes
Text



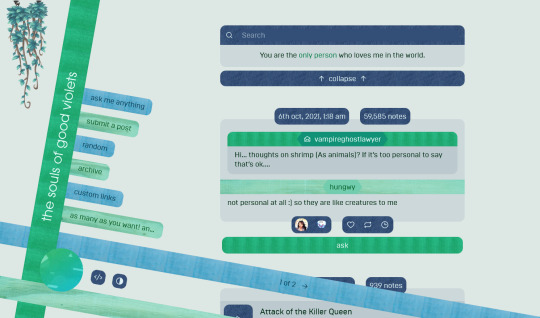
THEME 8: Washi (1)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hash. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Tiles: Green (title tape), pink (tape 1), yellow (tape 2), blue (tape 3)
Icons: Light mode, dark mode
#code#theme#theme 8#series: washi#theme hunter#free#custom width#sidebar#nav icons#nav text#pagination#unlimited links#sidebar img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
512 notes
·
View notes
Text


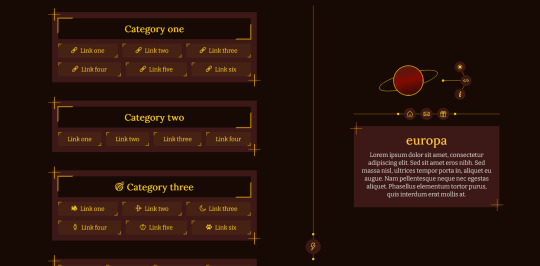
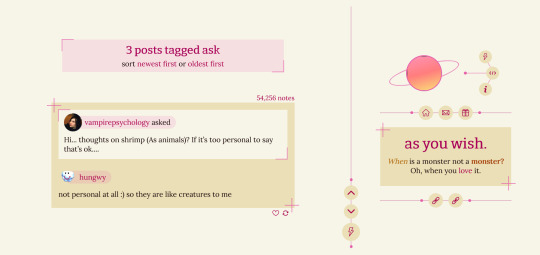
PAGE 1: Europa and PAGE 2: Callisto
Navigation pages designed to match Theme 5: Jupiter.
EUROPA: Preview | Code
CALLISTO: Preview | Code
Features:
unlimited sections with custom widths
custom colors with optional dark/light palette toggle
optional title and background image(s), plus customizable fonts
(europa only) optional description
responsive
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my theme guide, or feel free to send me an ask. Page credits are under the cut.
Credits:
Tippy.js tooltips by atomiks
Cappuccicons by Suiomi
Dark/light mode toggle by eggdesign
Scroll to top by Fabian Lins
Masonry by David DeSandro
#code#page#page 1#page 2#coding cabin#theme hunter#free#custom width#sidebar#topbar#nav icons#bg img#custom font size#tfont#gfont#responsive#color mode#by request
74 notes
·
View notes
Text



THEME 10: Washi (3)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Header image and "sticker" images, plus an extra subtitle and customizable text labels
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits and tag filtering guide are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hashtag. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Dark mode: Avatar, header, sticker, red (tape 1), orange (tape 2), pink (tape 3), magenta (accent tape)
Light mode: Avatar, sticker, green (tape 1), turquoise (tape 2), teal (tape 3), blue (accent tape)
#code#theme#theme 10#series: washi#coding cabin#theme hunter#free#custom width#sidebar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
79 notes
·
View notes
Text



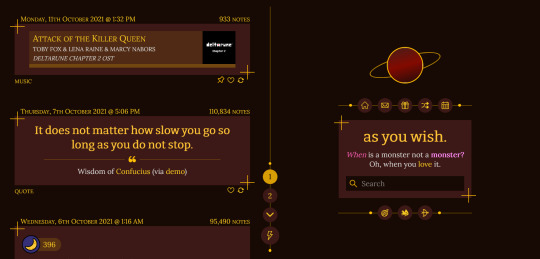
THEME 5: Jupiter
Inspired by Sung Hyunjae and Seseong Guild from The S-Ranks That I Raised.
Static previews: index page, permalink | Code
Features:
Customizable icons, chosen from Cappuccicons: 1 blog-wide icon, and up to 8 individually customizable links (see under the cut for how to add custom links)
Text options: choose between upper/lowercase for special text, Google and Tumblr fonts, and font sizes
Appearance options: customizable post widths and sidebar width, and a variety of color options, including an (optional) light/dark mode toggle
Optional title/avatar/description, search bar, like/reblog buttons, date/timestamps, tags, and Archive/Random links
Responsive
Supports new post types/pinned posts
And more!
See more about how to customize this theme and theme credits under the cut. For additional help, feel free to send me an ask.
Image options
There are various options for avatar and background images. For avatars:
No avatar: Turn off "Show Avatar" and remove the LM Avatar image.
Single avatar on both light/dark modes: Turn on "Show Avatar" and upload a default avatar.
Different avatar on light and dark mode: Turn on "Show Avatar", upload a default avatar, and upload the LM Avatar image.
Avatar only on one color mode, but not both: Turn off "Show Avatar" and upload the LM Avatar image. (The avatar will only show on "light" mode.)
And similarly, for background images:
No background images: Remove the Background image and remove the LM Background image.
Single background image on both light/dark modes: Upload the Background image.
Different background image on light and dark mode: Upload the Background image and the LM Background image.
Background image only on one color mode, but not both: Remove the Background image and upload the LM Background image. (The background image will only show on "light" mode.)
Customization of icons in general
Icons are taken from Cappuccicons. To customize them, find an icon you like from the Cappuccicons page; then, insert the text name of that icon into an icon field, following the pattern of the pre-filled icons.
For example, the screenshots above use "flash-o" and "paw" for "Main Theme Icon". They're visible just under the navigation (and in place of the color mode toggle, if it's disabled).
Make sure NOT to include quotes around the name! Write flash-o and not "flash-o" in the relevant fields.
Customization of custom pages/navigation
For the navigation under the description box, you can choose to use either (1) the inbuilt Tumblr pages or (2) manually enter links using the fields provided in the theme options.
To use option 1, turn "Standard navigation icons" on., then add links using Tumblr's "add a page" option (see here for a guide).
This method technically allows for infinite links; however, I strongly recommend you have only 8 or fewer links, so that they don't overflow the sidebar.
All links will use the same icon, the one listed in the "Standard navigation icon" text field ("link" by default).
The text entered in "Show a link to this page" will appear as a tooltip on the link when it's hovered on.
To use option 2, turn "Standard navigation icons" off, and add links using the "Page # link/label/icon" fields in the Customize menu.
This method lets you add only up to 8 links, but you can give each one its own icon using the corresponding "Page # icon" field.
The text in "Page # label" will appear as a tooltip on the link when it's hovered on.
Navigation items only appear if the "Page # link" field is filled in.
Theme credits: Tippy tooltips by atomiks, Cappuccicons by Suiomi, custom like buttons by Demirev, NPF photosets plugin by codematurgy, dark/light mode toggle by eggdesign, custom audio posts by annasthms, scroll to top script by Fabian Lins
#code#theme#theme 5#theme hunter#free#custom width#sidebar#nav icons#pagination#u10 links#bg img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
1K notes
·
View notes
Text



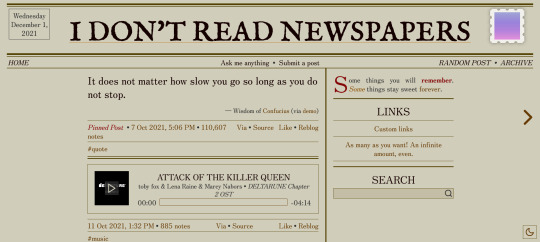
THEME 3: Newsprint
A simplistic, text-oriented theme inspired by newspapers.
Static previews: index page, permalink | Code
Features:
(Optional) Vintage newspaper-like styling: sepia filtering on images, a fancy description, and the current date displayed at the top
Custom colors for text and background, with optional light/dark modes (plus a special version of the theme offering glenthemes' post filtering plugin, that synchronizes with your selected colors)
Custom post sizes and sidebar positioning
Custom font sizes, with a choice between Tumblr and Google fonts for the main body and title, along with a default newspaper title font (see note 2)
Optional avatar/description, search bar, like/reblog buttons, tags, Archive/Random links, and timestamps
Responsive
Unlimited custom links
Supports new post types/pinned posts
And more!
Notes:
For how to add custom links/enable the theme for mobile, see my theme installation guide.
To use the default newspaper title font in the header, disable the "Use Tumblr fonts for title" toggle, then leave the "Google font for title" field empty.
Theme credits: Tippy tooltips by atomiks, Feather icons from Cole Bemis, custom like buttons by Demirev, NPF photosets fix and spoiler tags plugin by glenthemes, dark/light mode toggle by eggdesign, stamp patterning by orhanveli, custom audio posts by annasthms
#code#theme#theme 3#theme hunter#free#custom width#sidebar#nav text#pagination#unlimited links#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group#by request
855 notes
·
View notes