#nav text
Text




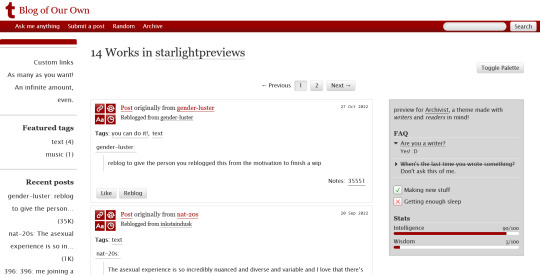
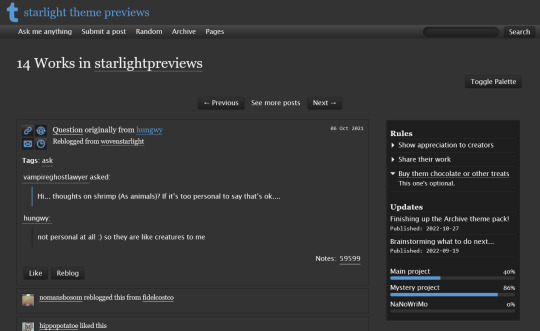
THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
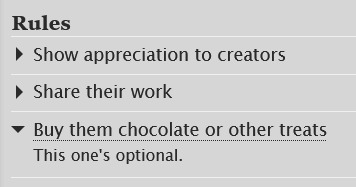
Rules and FAQ
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

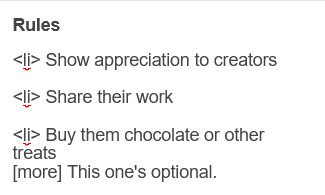
To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

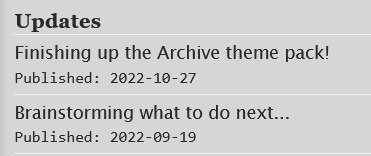
Updates
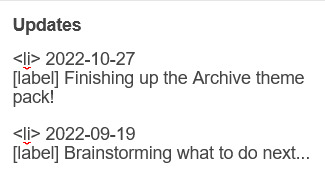
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

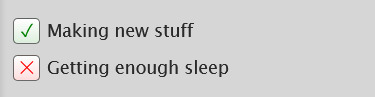
Toggles
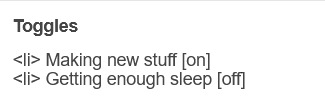
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

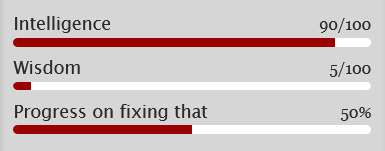
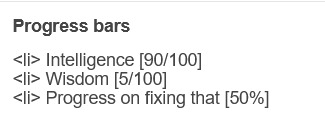
Progress bars
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text
Gideon / Gaia
19 (body is 21+)
she/he
fictive
sideblog
sickest motherfucker on this side of the universe
icon source
0 notes
Text

[Image ID: Digital drawing of Gideon Nav from the chest up. She holds up her two-handed sword with a smile. She wears a black sleeveless shirt and no face paint. The background is a purple gradient. End ID]
patreon | prints
#paintless version#the locked tomb#gideon the ninth#gideon nav#harrow the ninth#nona the ninth#tlt fanart#fan art#my art#id in alt text#id in caption
6K notes
·
View notes
Note
i have no particular ideas but i would die if you ever did griddlehark <3
not rlly griddlehark but u know what i do have some misc bone lesbians thingies laying around


#id in alt text#idk why they never felt good enough to post but whatever throwing them at the void now djhdh#also i firmly believe nobody in the whole resurrected world deserves a mullet more than gideon#gideon nav#harrowhark nonagesimus#ianthe tridentarius#the locked tomb#my art
5K notes
·
View notes
Text







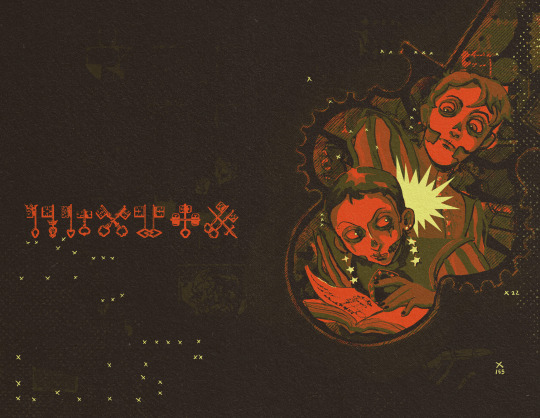
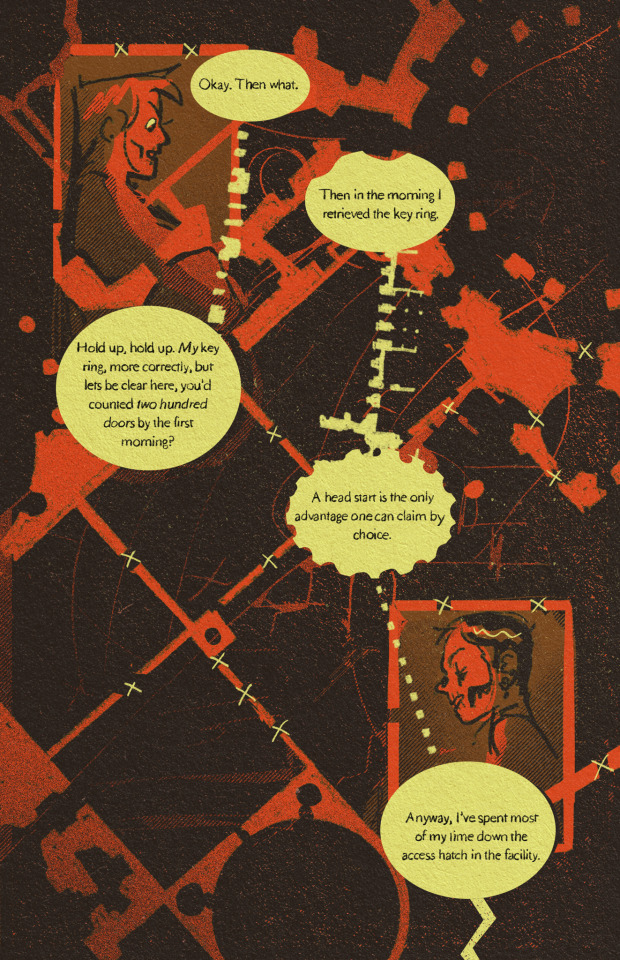
This place is a message... and part of a system of messages... pay attention to it!
#have linked 2 this song before and i will link 2 it again. because HELLO. canaan house thesis statement 2 me.#rlly obsessed w this scene i think i’m just fascinated w the idea of harrows journals…… her drawings of canaan…what else is in there#anyway this was mostly an excuse for me to play around w using architectural drawings as a sort of compositional element/framing device.#did it work? who’s to say. the most important part is that i had fun except. i didn’t even do that.#text is slightly edited for length etc…. + i cut off the scene where i did because well…. makes me insane. lol#don’t pay too much attention 2 the architectural parts they don’t make sense#because i cobbled them together from the plans of like 3 different buildings.#anyway enjoy. or don’t. i’m not ur boss.#the locked tomb#tlt#gideon the ninth#gideon nav#harrowhark nonagesimus#harrow the ninth#okay that’s it
4K notes
·
View notes
Text



#the locked tomb#nona the ninth#gideon the ninth#harrow the ninth#books#gideon nav#harrowhark nonagesimus#sff#ellisedits#tamsyn muir#ellis reads#text post meme#queue
4K notes
·
View notes
Text






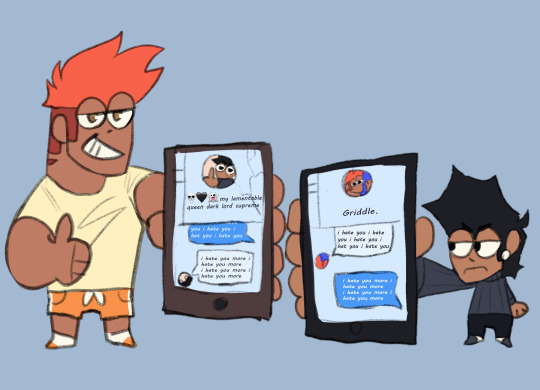
im very busy and working on like 7 things at once but here i am still drawing them for my warm ups
#griddlehark#gideon the ninth#the locked tomb#tlt shitposting#harrowhark nonagesimus#gideon nav#hope you can read the very tiny text in the phone one#i am LIVING#at first i was gonna have gideon just do that thing that like older brothers do#where they do a finger gun and say LASER I WIN#and then harrow getting mad at her or something#but i figured a nice scissoring joke would be funnier
2K notes
·
View notes
Text
Sweet mother I can not lift, slender Aphrodite had overcome me with longing for a scrawny goth chick who is mean to me
1K notes
·
View notes
Photo

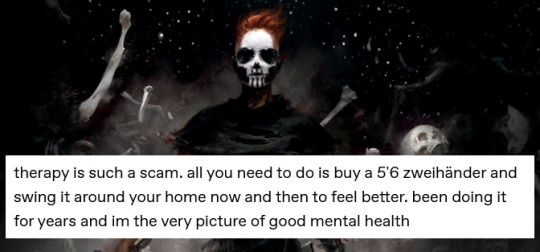
triggered. if you know you know
#this text reminds me of something from gideon's story arc lol#you know. about her HEART#like I gave you my life and you didn't even want it#added a harrow version to match#the locked tomb fanart#gideon nav#the locked tomb series#digital art#the locked tomb#gideon the ninth#harrow the ninth#griddlehark#harrow nonagesimus
6K notes
·
View notes
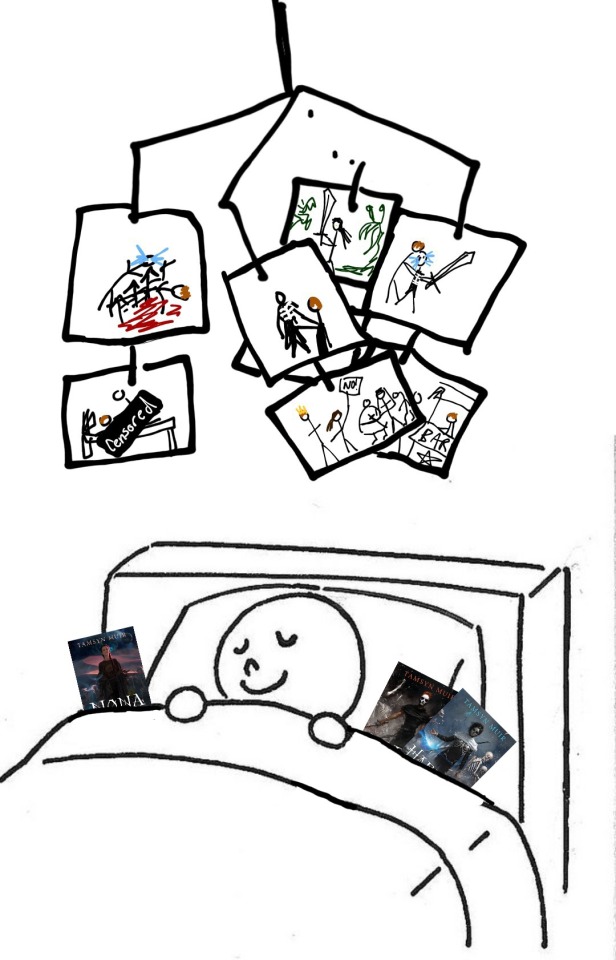
Text

how i sleep knowing griddlehark haven't even spoken for almost 1,000 pages ❤️
#griddlehark#the locked tomb#gideon nav#harrowhark nonagesimus#gideon the ninth#x#trb.txt#im thinking of them im turning them#it's morning for me but posting rn for my aussie friends ❤️#image has alt text
2K notes
·
View notes
Text

gideon @ harrow
(also ianthe @ harrow but i don’t have an image of ianthe so the artists will have to take up that mantle)
#i’m pretty jet lagged so if this isn’t funny i’m sorry#tlt#the locked tomb#gideon nav#tlt x text posts
601 notes
·
View notes
Text



THEME 8: Washi (1)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hash. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Tiles: Green (title tape), pink (tape 1), yellow (tape 2), blue (tape 3)
Icons: Light mode, dark mode
#code#theme#theme 8#series: washi#theme hunter#free#custom width#sidebar#nav icons#nav text#pagination#unlimited links#sidebar img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
512 notes
·
View notes
Text


ok more tlts while it’s on my mind
edit: realizing that the abbreviation may or may not read like tits. that’s fine. it’s what gideon would want
#the locked tomb#nona the ninth#tlt#camilla hect#palamedes sextus#ianthe tridentarius#coronabeth tridentarius#harrowhark nonagesimus#gideon nav#pyrrha dve#WHEW. am i free.#amaje art#id in alt text
6K notes
·
View notes
Text

[Image ID: Digital drawing of Gideon Nav. She sits, leaning back on one arm with the other casually resting on her raised knee. She looks to the side, wearing a black sleeveless shirt, a belt, and black pants, set against a warmly lit stone wall. End ID.]
prints | patreon
#the locked tomb#tlt fanart#gideon nav#gideon the ninth#harrow the ninth#nona the ninth#id in alt text#id in caption#fan art#my art#just practicing
1K notes
·
View notes
Text

gideon. gideon are you sure that works. gideon. asking for a friend
#this is not a gideon the ninth quote#text post#gideon nav#gideon#gideon the ninth#the locked tomb#gtn#tlt
840 notes
·
View notes
Text

Harrow: completely traumatized and freaked out from the last time she siphoned Gideon and basically watched her die; has recently come to the realization that Gideon is far too precious for her to lose; upset that Gideon is pressuring Harrow to siphon her again
Gideon: "omg she hates me i'm such a screwup"
#gideon i think we call these 'cognitive distortions' babe#get this girl some therapy STAT#image id in alt text#the locked tomb#gideon the ninth#gideon nav#nonasbirthday
480 notes
·
View notes