#topbar
Text




THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
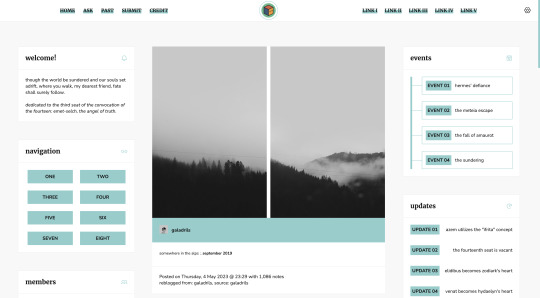
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
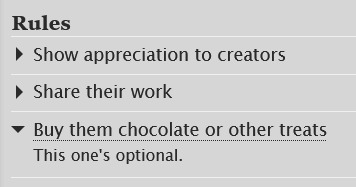
Rules and FAQ
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

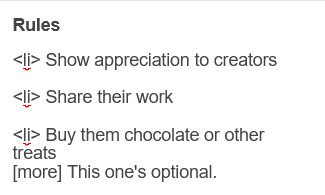
To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

Updates
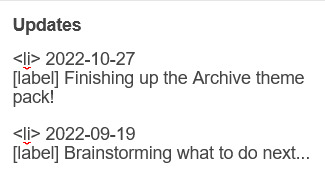
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

Toggles
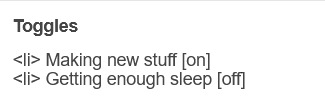
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

Progress bars
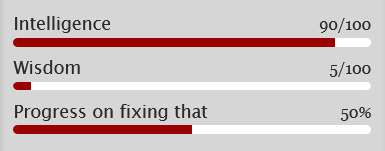
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text

Took a step back to re assess the topbar design. I've been using sizzy app to help with responsive views which you can see in the screenshot above.
On the left, for the mobile view the notifications dropdown is hidden and instead can be viewed in the main user dropdown. While for larger screens, the notifications dropdown can be seen and then doesn't show up in the user dropdown.
It's the little things that help pull a design together.
3 notes
·
View notes
Photo

#englishbulldog #pottytime #ozzyosbourne #patientnumber9 #gracejones #topbar #simillac (at Manhattan, New York) https://www.instagram.com/p/CfVYjSaO499/?igshid=NGJjMDIxMWI=
0 notes
Note
I love how half the asks we send you are aesthetic-based. That being said, please look up Sara Mrad's Arrival of The Birds, spring 2024 bridal collection
And I love each and every one of them<3 also,,,

hell yeah
#asks#pomegranate-cuties#t: fashion#i would very much like for tumblr to give me back my inbox icon? why is it gone....#i'm getting the qs in notifications but there's no inbox in the topbar. where did she go
55 notes
·
View notes
Text
@staff new layout fucking sucks stop copying twitters homework
#put the create post button where it has been for the past 10 years what the hell dude#thunderclap#i am actually getting dangerously close to leaving this site lmao#'we wanna retain our creator base' stop fucking around with the UI unprompted you are making it look like shit#literally just stop copying twitter its a dogshit site and you are alienating your current userbase in favor of appeasing the masses#not every website needs to be a stand in for mobile... you can have topbars........... this shit sucks
52 notes
·
View notes
Text
Hey, Tumblr. I paid for the no ads thing. That includes that annoying notification marketplace in my topbar. Give us the means to disable it, especially if we paid for no ads, jesus christ on a pogostick
2 notes
·
View notes
Text
did anyone else's tumblr app notifications change where you literally get different, seperate types of notifs based on whether it's a like or a reblog because I hate this
#i have only two blogs and i look up and my topbar has like 5 tumblr ts in it#like goddd just put it back where it was before
4 notes
·
View notes
Text
is there really no way to see our follower count on desktop without clicking to go to our blog's whole page....
#why would they do that#also me asking this question months after they rolled out the new ui says how much i click on shit in that left sidebar#it was so much easier to manage our sideblogs when we had a neat mostly uncluttered topbar why does staff have to suck so much
1 note
·
View note
Text
do people actually use tumblr live
0 notes
Text
Most loathed website UI features
Images opened in a new tab changing to stay the same size when you try to zoom in/out on them.
uncollapseable side/topbars making the actual text window, like, three words wide
Text not reorganizing itself when I magnify it so by the time it's legible I have to scroll horizontally across the screen to read every line (I mean, or give up and close the page. Which I do instead)
And, of course, fucking autoplaying video/audio. Especially when there's no blazingly obvious mute/stop button.
1K notes
·
View notes
Text


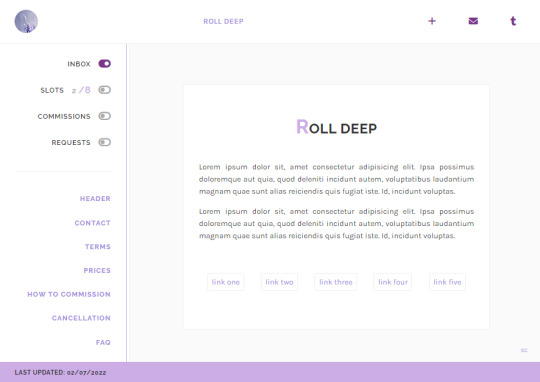
roll deep | preview , code
simple commissions page with anchor links for easy navigation
responsive design
sidebar with open/closed toggles, anchor links to every section
topbar with image, title page, links for follow, askbox and tumblr dashboard
header with title, text and quick links
contact section with icons for social media, dm link and email
terms section with text, numbered list, bullet point list, do/donts
prices section with optional type, price, image, text
how to commission/cancellation section with text, subtitles, numbered list and bullet point list
faq section with text, styled question and answer, tumblr askbox iframe
footer with last updated date
is something wong? need help? let me know!
if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#complete resources#codingcabin#tumblr page#commissions#commissions page#free content#my page#my free page#coding
395 notes
·
View notes
Text



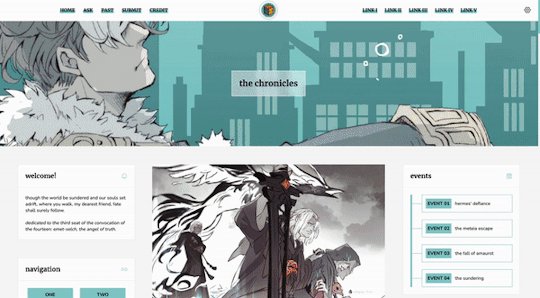
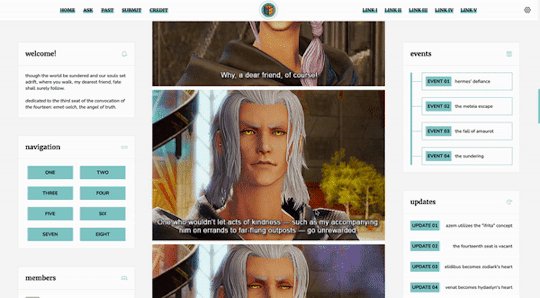
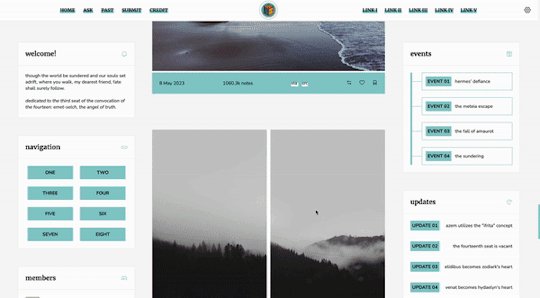
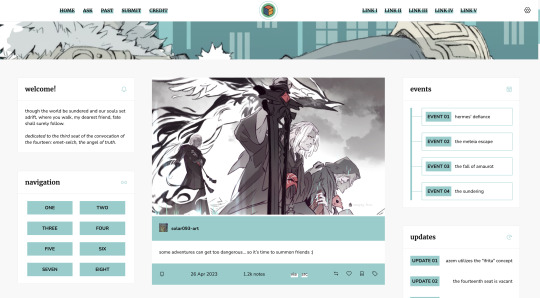
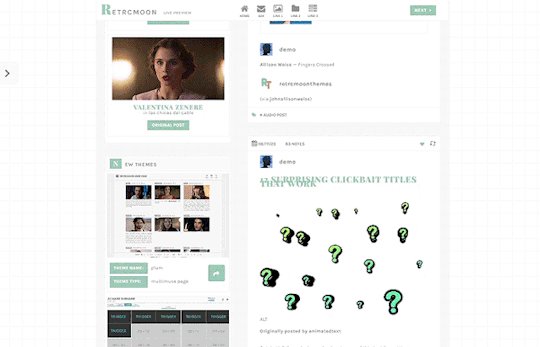
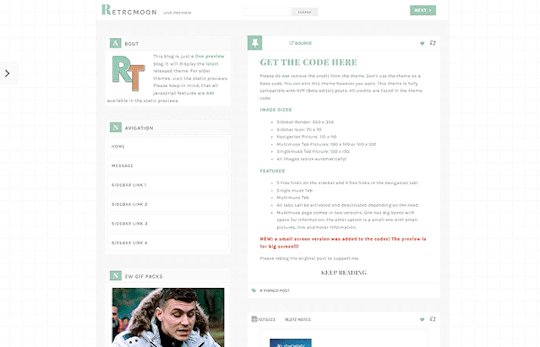
Theme #07: Clio by @pneuma-themes
Where you walk, my dearest friend, fate shall surely follow.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [github]
This is intended to be a fansite! I am finally happy with how this turned out after a few iterations. This theme features Emet-Selch from Final Fantasy XIV. Be warned going into the live preview as this theme heavily features content that can be found on various points of Shadowbringers and Endwalker, which may or may not be a spoiler!
Features:
Customizable post widths and font sizes. The live preview uses 650px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
One accent color, 7 color options
Option for title alignment (centered/lefthand side/righthand side) to accommodate for the chosen header image.
Option to display or hide the blog title.
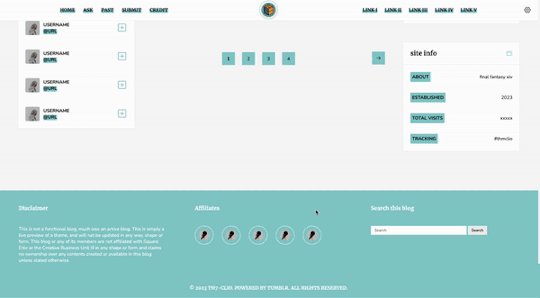
Built-in dual sidebar layout. All the boxes on the sidebar (members, events, updates, and site info) and the footer (disclaimer, about, and search box) can be edited from the code directly.
5 custom links at the topbar with additional 8 links on the navigation box.
Customizable photoset gutter. The live preview uses 10px gutter.
A header image. The size of the header (w x h) is the width of your screen x 350px. So if your screen width is 1900px, then the size of your header should be 1900 x 350px.
Notes:
This theme uses @eggdesign's NPF reverse-compatible template. Everything should be working as expected, except for some things noted below.
As we slowly transition into the new editor, posts made by the legacy editor will eventually break. This is particularly evident in a quote post reblogged via the new editor, in which the post will be rendered as a text post with blockquote and cannot be styled similarly to a legacy quote post. This is a Tumblr bug as far as I am concerned and from what other people have told me, so unfortunately there is nothing I can do about it.
I've written a short guide on how to set up this theme here. Everything else is annotated in the code, so do read through them before shooting me an ask!
Credits:
NPF reverse-compatible template: @eggdesign
Header: ユズリコ❂ (yuzuriko_red @ Twitter)
Icon font: Phosphor Icons
Icons (affiliates, members) and toggle tags on click: @alydae
Fonts: Nunito, Merriweather @ Google Fonts
customAudio.js: @annasthms
photoset.css with lightbox: @annasthms and @eggdesign
Search box, minified spotify player: @glenthemes
Toggle-able tumblr controls: @seyche
Shorten note count: @shythemes
Responsive video script: @nouvae
Please like and reblog if you like this theme or are using it!
#themehunter#allresources#chaoticresources#completeresources#*theme: clio#*mine: theme#*mine: all#still ugly crying over emet-selch and hythlodaeus and azem
637 notes
·
View notes
Text

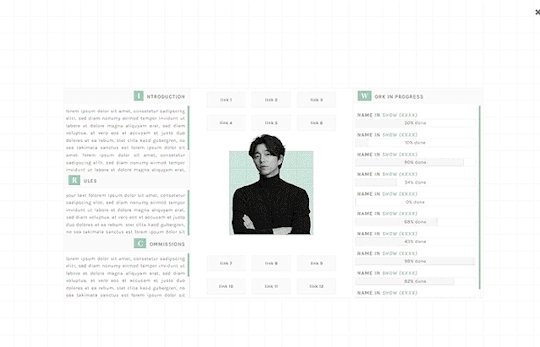
CONTENT CREATOR - FANSITE BLOG THEME !!!
This blog theme is completely free. Please support me and my work by liking and reblogging this post!
[ INFORMATION ]
Contained theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Font and Body Font sizes
4 custom sidebar links
3 custom topbar links as sticky navigation
Back-to-top scroll button
Clickable slider for more information
12 custom links on the slider page
3 custom text boxes on the slider page
1 work in progress/to-do-list box on the slider
Fully supports NPF (beta editor) posts (but also works with legacy posts still)
Everything is responsive and doesn't need editing in the code itself
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the code!
Live Preview & Code (Unavailable)
Static Preview & Code (No Javacript functions available)
Code (without preview)
193 notes
·
View notes
Note
Are the UI changes showing on the app or desktop? I am on mobile browserright now and it still looks the same, so I am a little confused.
They are on desktop
#they changed the topbar for a sidebar on the left so it looks like twitter#and the activity page is unrecognizeable#two sidebars no topbars the create post button is on the bottom#very bad#ask#anon
18 notes
·
View notes
Photo



OH, ABIGAIL
tumblr theme by kai @heroeddiemunson
previews: without gradient background, with gradient background
get the code here
theme features:
customizable gradient colors
gradient background toggle
sticky topbar with customizable title
sidebar with customizable description, 5 optional customizable links, and tracking tag link
“right click disabled” toggle + customizable pop-up message
tags on click (tutorial by @seyche)
day/night mode (tutorial by @eggdesign)
+ more!
terms of use:
reblog if using
do not touch the credit
if you have an issue with this theme, please send me an ask!
base code by @seyche — full credits are all listed in the code!
#blog theme#tumblr theme#mystuff#mycodes#the miw fixation stops at nothing to show up in everything i do#anyway..... spent so long on this theme i hope yall enjoy it <3#wanted to do something more simple after the first theme i did#hurt my brain doing that one that should Not have been my first theme HSDVJHLNK
140 notes
·
View notes
Text



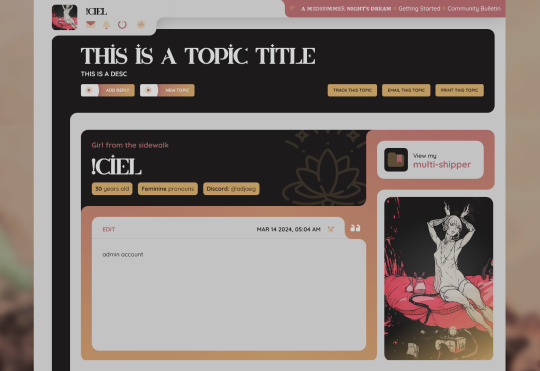
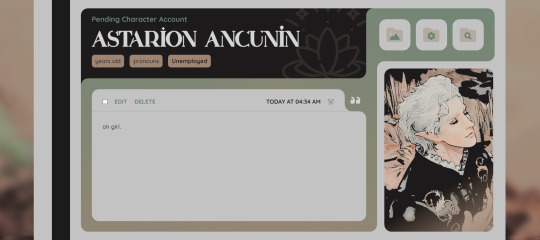
Still trucking along 8) I've learned a lot with this wip for the short amount of time I've tinkered with it. I'm really enjoying "unconventional" conventional postrows.
(The skin changes site-wide accent colours based on user input, so the gaudy pink/yellow combination you're seeing in the topbar is 100% my fault and only visible to me on that account - don't blame the design keke)
#wip: a midsummer nights dream#jcink skin#jcink code#its time to churn this one really quick so we can sit back and ruminate on a 2.0 project#i'm really excited to hop back into jcink after the hardest couple of months of my life
26 notes
·
View notes