#npf
Text

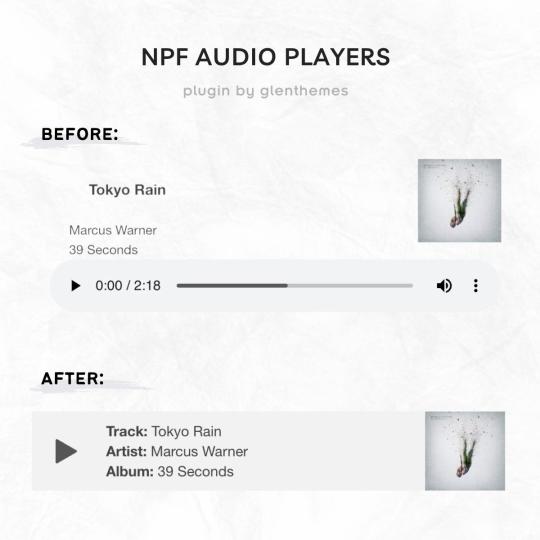
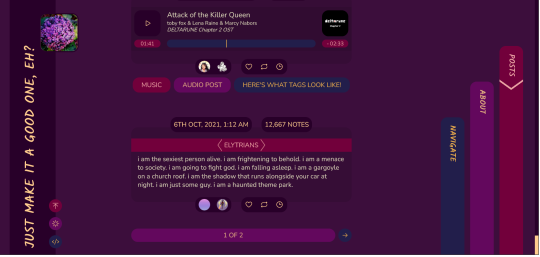
🎧 NPF audio player ⋆
On Tumblr's process of changing everything to NPF, staff has added metadata (details) to NPF audio inserts to reflect what was originally entered when it was posted. Unfortunately, they're unstyled for now, so I wrote a plugin that mimics the appearance of Tumblr's legacy audio player.
☆ Features:
functional play/pause buttons with customizable sizes and colors
[optional] preceding labels, e.g. "Track:" / "Artist:" / "Album"
[optional] placeholder text for empty fields, e.g. "Untitled Track"
shows album cover image if its comes with one, with customizable dimensions
customizable player padding and background color
☆ How to install:
https://gitlab.com/tmblr-npf-audio/s#preview
#tumblr bullshittery#npf#tumblr update#audio#resources#utility#my addons#also I have gotten the forced NPF editor now. this post was unfortunately made with NPF
878 notes
·
View notes
Text

Shin is food for an emo/brooding/hooded villain enjoyer like myself
#shin hati#shin#star wars#ahsoka#ahsoka series#star wars edits#cool#favourite#npf#ivanna sakhno#Compilation
292 notes
·
View notes
Note
One of the things I enjoyed about the mobile app was how it used to let you format posts through HTML or Markdown coding. Would it be possible to bring it back? It's kinda weird that the NPF Editor is used on all different platforms, but HTML and Markdown are exclusive to desktop and the mobile website.
Answer: Hey there, @violetganache42!
Sadly, we are not going to bring it to the mobile apps. While we understand that it can be handy to a few people, we are sorry to say it is not handy enough, to not enough folks, to warrant prioritizing that work now.
Should this ever change, however, you will find this at the usual channels: here or over at @changes.
50 notes
·
View notes
Text

NPF based template
preview + code
This is an alternative to the more extensive base code I'm working on that uses the NPF variable that still uses the legacy theme blocks and variables. This is intended to keep your theme making process familiar and more comfortable for those who do not have a lot of JS experience but still want to utilize the NPF variable.
The JS is pretty minimal (especially compared to the full NPF theme), but it uses the NPF variable to keep formatting more consistent with the legacy post types. While you do not need to edit any JS to use this theme, if you want to, you can use more things from the NPF variable like getting checkmarks for users that have them!
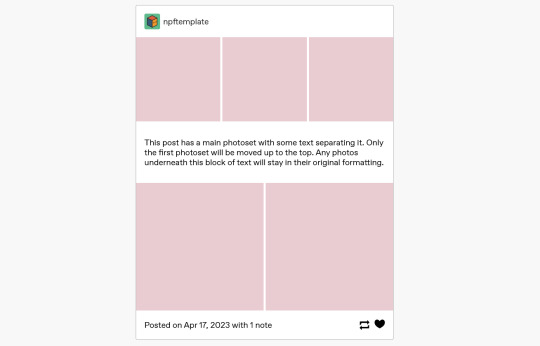
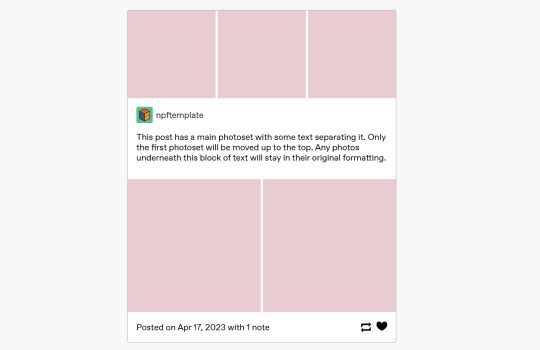
This theme will also take into consideration if photos or other media should not move, like in the case of text separating photosets.
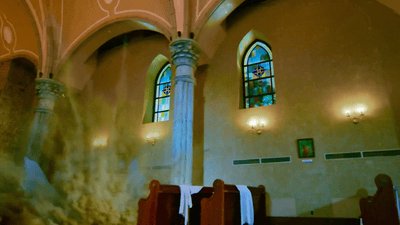
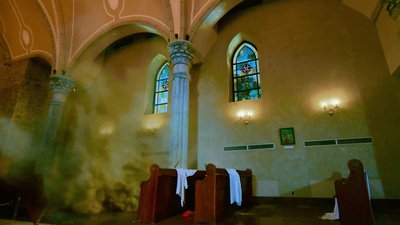
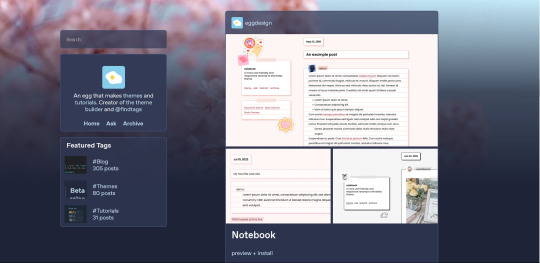
Here is a before and after of a post made with the beta editor:


This base code is very simple compared to my other ones (it is only the posts and pagination), so please edit it as much as you want! I didn't want this to be restricted to a specific style or layout. Given a lot of theme makers have felt limited with their post styles since switching to one post type, I'm hoping this can help bridge that gap.
Let me know if you have any questions or run into problems while using this!
#npf#npf theme#base code#codingcabin#theme-hunter#tumblr themes#really hoping i didn't mess up anything big. but i reblogged a LOT of different post types in the preview#egg theme
367 notes
·
View notes
Text










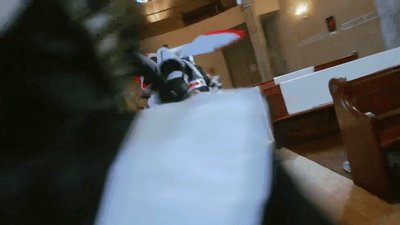
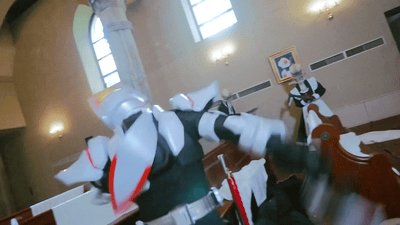
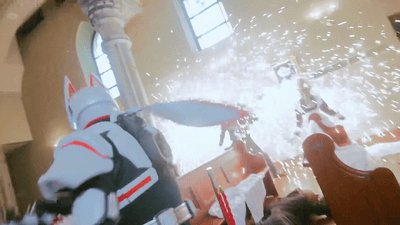
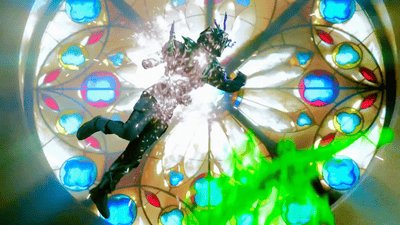
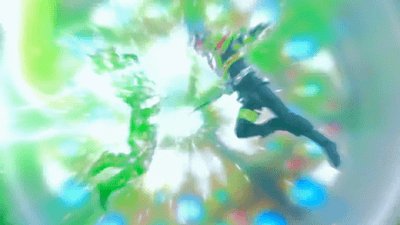
Kamen Rider Geats (2022)
↳ Episode 12: “Conspiracy III: Slot★Fever”
#requested#tw flashing#cw flashing#kamen rider#kamen rider geats#geats#ukiyo ace#ace ukiyo#sakurai keiwa#keiwa sakurai#tokusatsu#toku edit#horizontal#16:9#400px#gs#npf#hidengifs
91 notes
·
View notes
Text



THEME 8: Washi (1)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hash. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Tiles: Green (title tape), pink (tape 1), yellow (tape 2), blue (tape 3)
Icons: Light mode, dark mode
#code#theme#theme 8#series: washi#theme hunter#free#custom width#sidebar#nav icons#nav text#pagination#unlimited links#sidebar img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
512 notes
·
View notes
Note
The latest wave of bots has me wondering: if I "Flag and block" a spam bot, and that account gets terminated, and then later a legitimate human creates an account with the same username, would the new account also be blocked from my blog?
no, because we don't track blocks with blog names. every entity on tumblr (posts, blogs, users, likes, etc) has its own unique identifier that can never be changed, even if your email or username changes. we associate actions like likes, reblogs, blocks, etc, with those identifiers, not blog names.
the only exception to this is post content in the legacy format... and that's another reason why we build NPF. but you can see examples of what i mean in that post, re: blocks, as well.
49 notes
·
View notes
Text
CSS Code for those who run photo/image/aesthetic blogs
If you’re concerned about the image quality of image posts created in the NPF editor being distorted on your blog theme (particularly if it’s important for you for small/medium images to remain being in the original size resolution), then be sure to add this CSS code to your theme HTML:
<style tmblr-npf>
:root {
--NPF-Caption-Spacing:1em;
--NPF-Image-Spacing:4px;
}
.npf_col:only-of-type img {
height:auto!important;
}
.tmblr-full img {
width:auto!important;
}
</style>
Thanks to @glenthemes for the assistance. For a more comprehensive code that also includes having image posts created in the NPF editor be rendered as image posts on your blog theme (among other stuff), check out their post here. If you need further assistance, their Discord channel is located at the bottom of that post. They are very helpful.
Note: This probably only works on single-column themes.
49 notes
·
View notes
Text
Atenção, você, que desenvolve temas e personaliza blogs na web
Fizemos algumas atualizações na documentação dos temas personalizados para ajudar na criação de temas que são suportados pelo NPF e pela IU desaninhada e própria para reblogues.
O que há de novo:
Exemplo de marcação de temas, incluindo a IU desaninhada.
Seção “Posts reblogados” atualizada com explicações e exemplos de como usar a IU desaninhada em temas, dando suporte à antiga representação de citação de bloco.
Explicação sobre como dar suporte ao NPF com variáveis temáticas existentes.
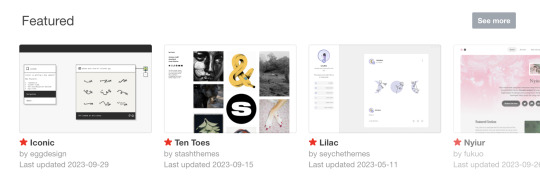
Caso você tenha perdido, atualizamos o Jardim de Temas para apresentar uma coleção de temas compatíveis com o NPF (marcados com uma estrela vermelha).

Quer mais informações para personalizar o tema do seu blog na web? Confira o artigo no Centro de Ajuda.
Aprenda também a enviar seus temas para o Jardim de Temas para que outras pessoas possam usar ou comprar. Mas, antes, confira as Regras para envio de temas! Não vemos a hora de dar uma olhada nas suas criações. Para enviar relatórios de bugs e solicitar recursos, crie um ticket usando o Formulário de Suporte.
Fonte: Tumblr Support
22 notes
·
View notes
Text
there are no words to describe how much I hate the new post editor they are forcing on us
#tbh i might just use this place like instagram#no reblogs no new content just the void#new post editor#post editor#npf#neue post format#pay no attention to that person behind the curtain
23 notes
·
View notes
Text
Beta Editor / NPF Image Posts
Hi everybody, so since tumblr wants to get rid of post types all together by May 15, I tried to figure out a way to make “old” and “new” image uploads look the same in my theme.
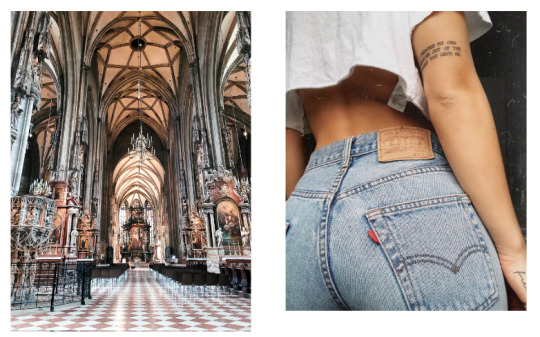
Example:

Left you see a new image upload, on the right side an “old” one, uploaded with the “Legacy Post Editor”.
Since old posts will continue to look the way they do now, and all new uploads will look like the left image above, my themes will look like a mess.
I did a little coding today and found a way to make both pictures look the same, while still displaying text posts normally.
Here is the new version:

Possible problems:
As the new post types are a pain in my ass and pretty much all posts are coded as text posts now, it’s hard to make everything look the way it should. This means I can’t fully guarantee that every single post will be displayed correctly. Especially long text-heavy posts with multiple images (such as this one), might not be displayed correctly with my changed code. But keeping in mind that my themes are intended to be used on photo-heavy blogs, for the majority of people this would be a good fix.
So let me know if you are interested in a theme code update for the following themes:
Grapefruit
Lightsome
Adventurer
All other themes have been moved to the #old tag. They are still available, but not supported anymore.
I hope to get at least some feedback on this post. Have a good week everybody.
xx Eva
#npf#npf images#beta editor#legacy editor#themes#theme blog#tumblr themes#neue post format#news#note#update
27 notes
·
View notes
Text
I just sent this message to @staff when asked “what can be improved upon”. Even though I know it’s gonna fall on deaf ears, it had to be said…
Tumblr should have an option to go back to the old (legacy) post editor if users choose to. With this new editor, unless you have a specific theme, photos and photosets look weird and are treated like text posts when uploaded/reblogged. Having the option to choose between the legacy editor and the NPF would be great. Also bringing back the “post preview” option before posting/reblogging something would be very helpful. I’ve had a Tumblr page for almost 13 years and the changes that have been made within the past year or so have seemed unnecessary and annoying. The Tumblr devs should listen to the users of the platform and take their wants and needs into consideration instead of making changes that only a small group will benefit from. Like, who actually asked for a Tumblr Live feature? Come on. It’s seems like since the recent influx of former Twitter users fleeing Twitter for Tumblr, the changes have catered to them more so than the people that have been the heartbeat of your site for years. It’s a little disheartening to be quite honest.
9 notes
·
View notes
Text
updated my theme on this blog to use a heavily edited version my NPF powered theme
Can't tell if I hate what I've done or not yet haha

I'm going to change the avatar + description section eventually. But the most important part is that it's working ! Also the ask link redirects to the dashboard version instead of /ask for now.
The npf base theme is technically public (on github) currently, but I'm still working on writing the guide/documentation first. And still extensively testing to make sure the theme won't break anywhere
@npfbase is the live preview of the not edited version

54 notes
·
View notes
Text






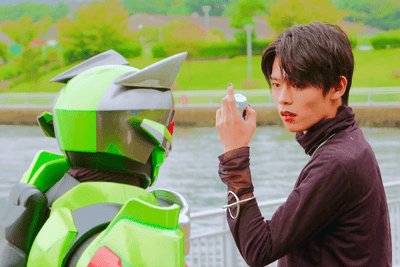
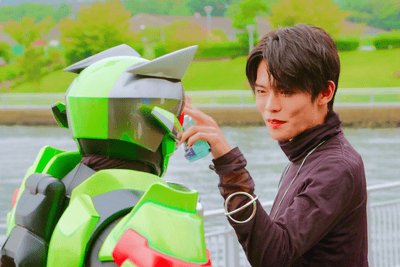
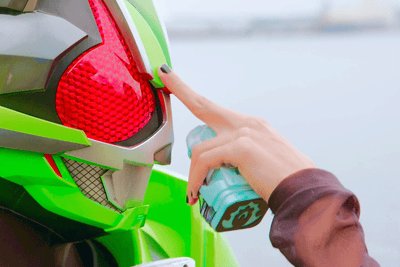
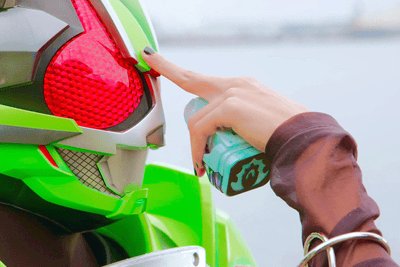
Kamen Rider Geats (2022)
↳ “Kamen Rider Geats × Revice: Movie Battle Royale”
bonus!


#kamen rider#kamen rider geats#geats#kamen rider revice#revice#kamen rider geats × revice: movie battle royale#keiwa sakurai#sakurai keiwa#kagerou#kagerou revice#tokusatsu#toku edit#2:3#400px#gs#horizontal#npf#hidengifs
95 notes
·
View notes
Note
Hey, I'm wondering if you'd be able to give me some advice. On my theme, the newer audio posts just show up as default mp3 modules, without all the css that would normally apply to an audio post. Tumblr seems to have changed its coding for new audio posts, and I'm not exactly sure how to get my old theme to apply to new posts. The old posts were classified as 'audio posts' in the code, but the new code seems to have removed that, so it only has the audio controls, not the player code.
Hey, sorry for the long delay in answering, I haven't been keeping close tabs on it. But if you still need a hand here (or for anyone else who's also wondering about this!) here's a run-through of what's up here.
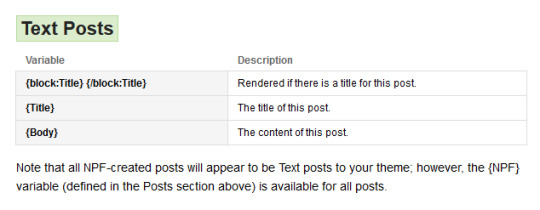
The TL;DR: is summarised a bit obliquely in Tumblr's custom theme documentation (which I'm surprised they even update still, there's a lot that goes unmentioned here that you can really only find by pulling down a complete theme from the Tumblr theme selections and inspecting the code, I've found):

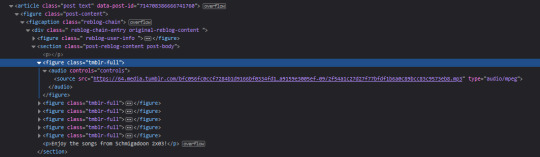
Basically, pretty much any new audio post is going to be NPF-style, so any styles that use any of the Audio-post specific functionality will not be used. Instead, as you can see below, Tumblr renders NPF posts as a text post (note the <article class="post text" in the markup below).

What you can also see here is that NPF audio posts can contain multiple audio players, and will have them laid out with the following structure:
<figure class="tmblr-full">
<audio controls="controls">
<source src="AUDIO_URL_HERE" type="media/type">
</audio>
</figure>
The styling of these audio players is pretty much exclusively done by your browser, and is pretty variable between browsers, but always fairly simple and bare-bones. Tumblr itself has very little control over them, even.
The only real way to "style" these things is to effectively hide them completely with something like display: none; in CSS, and then use JavaScript to control them with some additional buttons or something that you embed around them. Because you don't have a lot of granular control of the audio players or even have much indication of where they'll be embedded with how NPF works currently, I'm pretty sure you'll essentially have to cobble together some JS to detect these elements and fill in some more traditional HTML buttons and whatnot around them, and rig them up to events that control the actual (hidden) audio element.
I'm somewhat hopeful that eventually @staff will update their custom theme framework to properly work with NPF posts, because the only proper solution in my mind is that the old {block:Audio} and other posts type placeholders are "brought back" in some form or another to allow us to define what, exactly an NPF post "block" should look like for each of the NPF content types.
Till then, any possible solution will have to be hacky as all heck, I'm afraid.
17 notes
·
View notes
