#theme help
Text









#aesthetic#theme help#kpop theme#kpop icons#kpop lq icons#carrd aesthetic#kpop layouts#kpop moodboard#blue moodboard#alt layouts#keeho moodboard#keeho layouts#keeho p1h#keeho packs#yoon keeho#p1harmony moodboard#p1harmony layouts#alternative moodboard#alternative layouts#keeho icons#p1h layouts#p1h moodboard#kpop blue moodboard#kpop alternative moodboard#y2k moodboard#y2k layouts
295 notes
·
View notes
Text



𖥨 ̟⊹♡ em's fave fonts ( a collection ) .
hey friends , one of the coding tier goodies this month is a font pack ! i have compiled twenty free for commercial use fonts for use in graphics , web projects , basically whatever and wherever u see fit ! 💜 💜 💜
font names + download files are included in the post on patreon which can be found right here !
𖥨 ̟⊹♡ interested in getting access to these fonts ? consider signing up for my patreon to unlock my complete content library ! i have two affordable tiers with monthly releases ; come join the lil fam - a - lam today !
71 notes
·
View notes
Text

My dudes, I have been trying to edit my theme. Whenever I try to add an image this little camera button doesn't work?? I click it and nothing happens! ahhhhh help????
12 notes
·
View notes
Text
CSS Code for those who run photo/image/aesthetic blogs
If you’re concerned about the image quality of image posts created in the NPF editor being distorted on your blog theme (particularly if it’s important for you for small/medium images to remain being in the original size resolution), then be sure to add this CSS code to your theme HTML:
<style tmblr-npf>
:root {
--NPF-Caption-Spacing:1em;
--NPF-Image-Spacing:4px;
}
.npf_col:only-of-type img {
height:auto!important;
}
.tmblr-full img {
width:auto!important;
}
</style>
Thanks to @glenthemes for the assistance. For a more comprehensive code that also includes having image posts created in the NPF editor be rendered as image posts on your blog theme (among other stuff), check out their post here. If you need further assistance, their Discord channel is located at the bottom of that post. They are very helpful.
Note: This probably only works on single-column themes.
49 notes
·
View notes
Text



𝅄 ׁ ✶ ˖ ﹒⿴ tired by beabadoobee is now playing…



𝅄 ׁ ✶ ˖ ﹒⿴



pls reblog or like if used !DONT REPOST!
#chaeyoung iq icons#chaeyoung twice#chaeyoung layouts#twice chaeyoung#chaeyoung#chaeyoung iq#chaeyoung moodboard#twice moodboard#twice layouts#theme help#aesthetic#kpop theme#kpop icons#kpop iq icons#carrd aesthetic#kpop layouts#kpop moodboard#messy moodboard#red#orange#yellow#red moodboard#yellow moodboard#orange moodboard#chaeyoung users#gg layouts#gg icons#gg locs#gg details#bts icons
65 notes
·
View notes
Text

thinking about a new theme for this blog....
6 notes
·
View notes
Text

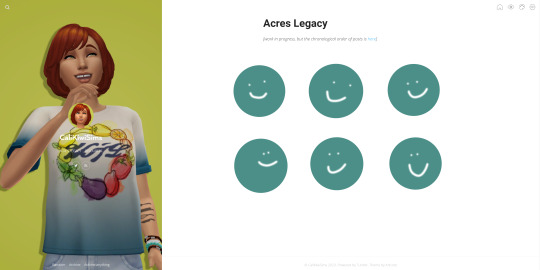
Friends, please help.
I want to turn my Acres Family landing page into something like this; obviously replacing my excellent art with actual heir pictures. I could either have the faces be links to their stories, or have them underneath thats fine.
My issue is I don't know how to do this, or what tutorial name I'm looking for! I've looked for ages today and come up with nothing, pls help.
13 notes
·
View notes
Note
Hi there! I'm so sorry to bother you, and I'm not exactly sure if I should be asking this here, but I saw your post on masonry and infinite scroll! I've been off tumblr since 2018 and just returned to make a silly blog to put all my baldurs gate screenshots, but I've just realized infinite scroll doesn't work anymore, and I can't for the life of me figure out how to get it working again. When I try using the directions you gave in your post on a theme from the official tumblr theme page, it just seems to fuck up the entire thing---I don't know what I'm doing wrong haha. If you have any advice that would be greatly appreciated.
Heya, what theme are you using? If you're not sure or don't have a link to the theme, upload it to pastebin (or any other text hosting site of your choice) and I'll take a look at it.
7 notes
·
View notes
Note
hi! for your infinity theme, would it be possible to remove the muses section and have the posts be bigger? if so, how can i do this?
hi, angel! you can definitely do that by deleting the finder section in the html. i made sure to label when it begins and ends, so removing that should be super easy. it's not necessary to delete all the popup info, but if you want to make the code a bit less clunky, you definitely can do that, too.
changing the post sizes, though, is a bit more involved, so i put some screenshots under the read more to help you out. ♡
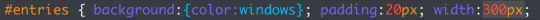
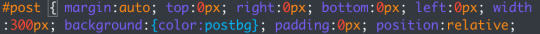
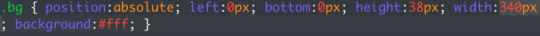
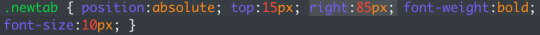
for ease of access, i'll be using 500px width posts for the tutorial, but if you want the posts to be 400px, just replace all the numbers i use accordingly. in each screenshot, i highlighted the width & included the exact part of the css you need to find.
step 1: change the #entries width from 300px to 500px

step 2: change the #post width from 300px to 500px

step 3: change the .entriesheader width from 340px to 540px

step 4: change the .bg width from 340px to 540px

step 5: this step is a bit different & will be the same no matter what post size you choose to do. delete the .newtab margin ( right:85px ) and replace it with left:245px

step 6: change the .urlbar width from 200px to 400px

and that's it, really! i, personally, recommend changing the top margin of the preview ( instead of top:-41px, making it maybe top:-61px instead ) as well so it overlaps cleaner, but that's personal preference.
3 notes
·
View notes
Text
ive been bashing my head against a wall for the last two hours does anyone know how i can have posts on my blog look like this

and NOT like this

(it's the same theme)
HOW do i get rid of the border and have the cool hover for more information. I feel like i've togged EVERYTHING but with how the preview updates slowly I might have missed it.
please help meeeeee I accidently deleted my beautiful custom theme on my main blog too (and I could not recover it,,) and I'm just about ready to unplug my internet and never return
#kazehita#tumblr help#theme help#someone help meeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee#ppleaaaaaaassssssseeeeeeeeeee
14 notes
·
View notes
Text







like/reblog if saved ☆★☆
#aesthetic#theme help#kpop theme#kpop icons#kpop lq icons#carrd aesthetic#kpop layouts#kpop moodboard#blue moodboard#bts layouts#taehyung moodboard#taehyung layouts#v layouts#bts taehyung#v moodboard#alternative moodboard#alt layouts#alternative layouts#bts moodboard#taehyung lq#taehyung messy icons#taehyung messy layouts#messy layouts#messy moodboard
174 notes
·
View notes
Text
If your custom theme isn't showing up...
Go to your blog settings. Make sure "Enable custom theme" is turned ON.

Then make sure "Hide from people without an account" is turned OFF.

This switch locks your blog into dash only (and really should have a warning on it).
#*my stuff#*my guides#theme help#the number of people i have seen get stuck on this makes me sad#bc the switch in settings seems like it would just be for privacy but it actually blocks your whole theme
7 notes
·
View notes
Text









felix my wife
3 notes
·
View notes
Text
Hey for anyone having the tumblr theme problem I had been having (where your theme wouldn't show up and you were stuck in the mobile one) support got back to me and figured out what the issue was.
If you hid your tumblr's visibility from people without an account on desktop, untoggle that in your setting on desktop, and then in the mobile app if you still don't want people without an account to see your blog - toggle it in the visibility settings in the app instead.
41 notes
·
View notes
Text
hey tumblr people do you know if there’s a way to make the anon pfp a custom one because I’d like to make it look something like this

if anyone has the coding and is willing to give it to me I will be glad to doodle something for you!
#tumblr blog#custom themes#themes#blog theme#blog themes#custom theme#literally adding every tag I can think of um#tumblr blog help#theme help#custom theme help#please it would be so fucking funny#Anon becomes cat#a meow meow
8 notes
·
View notes
Text
Theme Help & Design 💻🎨🖌️

Hihi:3 ! I decided to make this little announcement because I know how popular making a themed intro post on Tumblr is now.
I'm not the most skilled with making graphics BY ANY MEANS, but I CAN do a lil some some😋
If you need some ideas for your next theme, send me a DM and I will brainstorm ideas with you!
I also love making banners for my fics and page headers (master lists, about me, etc.), so if you want any of the aforementioned; same thing, hit up the DM's.
If you decide to use any of my ideas, credit would be GREATLY APPRECIATED 🫶🏽
Also if you'd like me to design anything for you, I'd appreciate credit and/or a tip, but tip is not required (but would be highly appreciated 🤍)

💜Examples:
I designed @prettybraat 's current Ran/club themed headers 😊
I designed my Valentine theme. (divider/header creds to @cafekitsune and @benkeibear . Pfp creds to @prettybraat)
I also designed the theme I had for Christmas and the Izuru/winter themes)
Be on the lookout for my March theme, coming soon!
Ko-Fi page if you'd like to commission me for banners/headers!
#tumblr themes#blog theme#theme design#tumblr blog themes#theme help#themed intro posts#byp 🌹announcements#byp🌹#divider creds benkeibear
5 notes
·
View notes