#but it was fun and i love making things in css
Text
Should I be working on themes? Yes.
What did I do instead?
Make btas riddler in css...
42 notes
·
View notes
Text





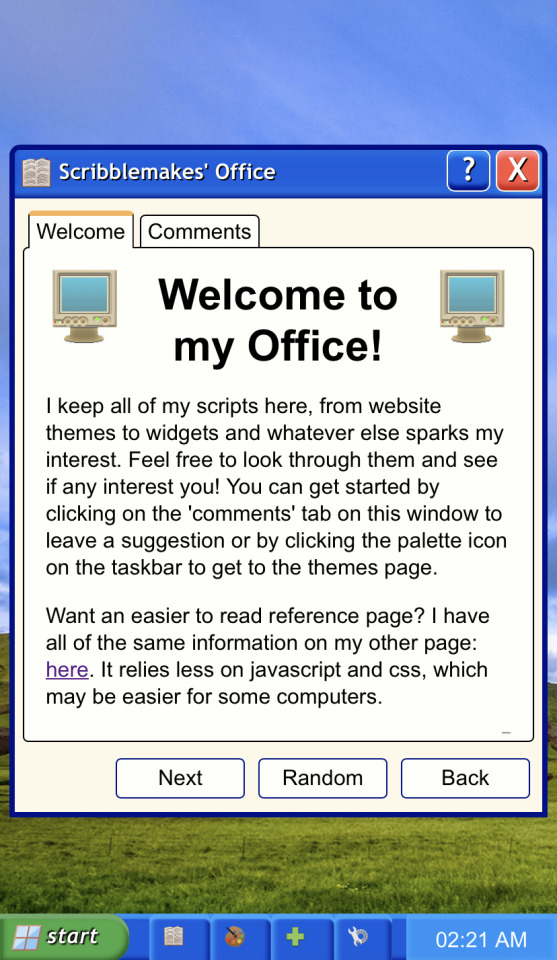
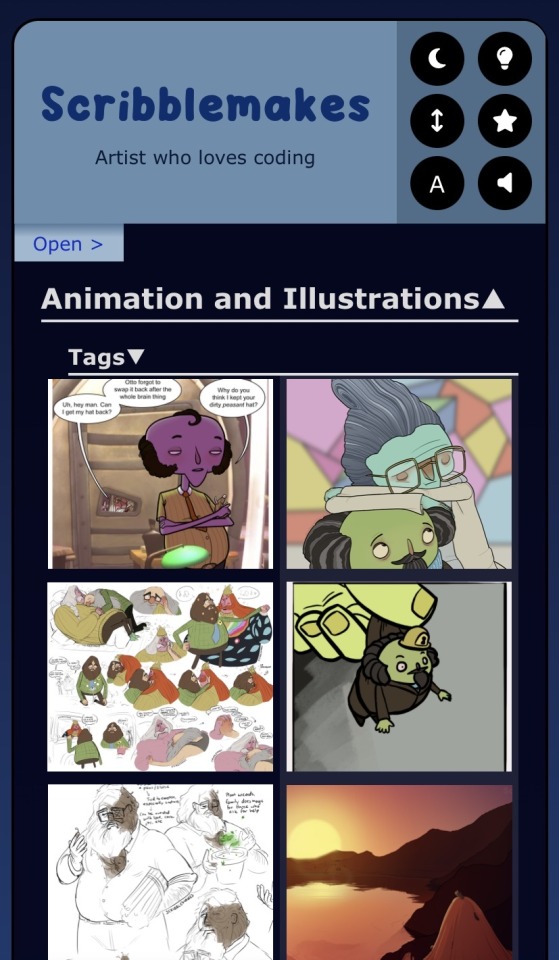
No one would mind if I started posting about Neocities website building right? Anyway here are some pixelated cursors I recreated (feel free to use them, they’re already sized correctly) and some website themes I’m working on! I’m hoping to make them available for people to put on their own sites at some point.
[ID: Three images of pixelated cursors and two images of website pages in mobile view. The first website page is styled to look similar to a Windows XP desktop. The second is custom and shows an art gallery of Psychonauts fanart. /End ID]
#neocities#It’s so fun??? I love making these things#I’ve done a bunch of other assets like these but they’re very specific and don’t look as clean#But I’ve also been coding widgets and plugins to make sites better#like one similar to tumblr’s ‘click on image to make it bigger’ feature#Busy at the moment but could open requests to make themes#not just CSS too. That windows xp one actually lets you drag the windows around and open / close them and resize them
51 notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
72K notes
·
View notes
Photo








HEY! MAKE A GAME!
Here’s my new free 8-fold I was handing out at the SCAD Minicomic Expo! I’ll have more free copies with me at future shows.
I’ve been dabbling in game making lately using open source & free assets so I wanted to collect everything I’ve learned so far in one place. Coding has been really fun as a hobby since it marries skills I already have with an entirely new way of thinking.
This zine was put together with Electric Zine Maker which I highly recommend to everyone.
EDIT: I have been warned that OHRRPGCE is not good for those with photosensitivity, as it contains huge contrast and flashing. Sorry for the oversight, stay safe.
Transcription in read more
P1
Cover with “HEY! MAKE A GAME!” in big text. Ing’s cat Asher turns around and says “hm?” and then follows up at the bottom with “Isn’t that expensive tho?”. The credits at the bottom read “some thots by Ing”.
P2
A drawing of Ing holding up Asher and talking to him. They say “actually, buddy, there’s quite a few OPEN SOURCE SOFTWARE game engines that are kinda easy to learn!” Asher replies with “so... free? I like free.”
P3
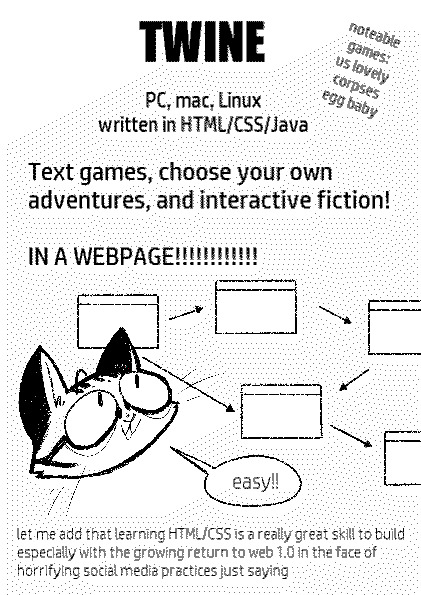
This page is about TWINE. It’s for PC, Mac, Linux and is written in HTML, CSS and Java. Some notable games made with it include Us Lovely Corpses and Egg Baby. Text games, choose your own adventure, and interactive fiction! IN A WEBPAGE!! Asher looks towards the Twine interface while saying “easy!” At the bottom is a note that reads “let me add that learning HTML/CSS is a really great skill to build especially with the growing return to web 1.0 in the face of horrifying social media practices just saying”
P4
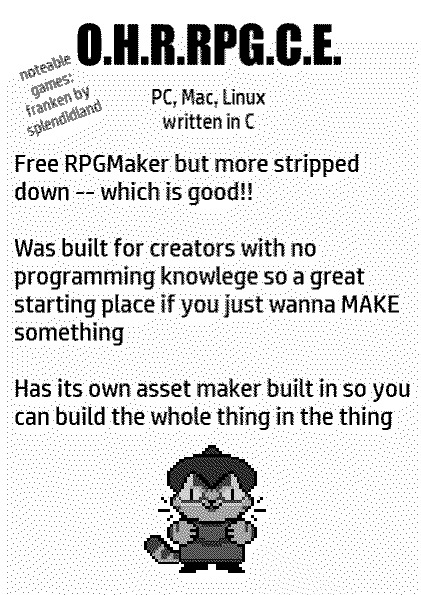
This page is about OHRRPGCE. It’s for PC, Mac, Linux and is written in C. A notable game made with it is Franken by Splendidland. Free RPGMaker but more stripped down-- which is good! Was built for creators with no programming knowledge so a great starting place if you just wanna MAKE something. Has its own asset maker built in so you can make the whole thing in the thing. There is a little pixel sprite of Asher in a wizard outfit at the bottom.
P5
This page is about Ren’py. It’s for PC, Mac, Linux and is written in Python. Some notable games are Doki Doki Literature Club! and Butterfly Soup. Ever wanted to make a visual novel, dating sim, or get freaky w it and program a whole simulator? Here u go. Syntax is like writing a screenplay! Extremely accessible (mostly gets difficult when you add branching paths). At the bottom of the page is Asher in a visual novel layout with a text box below him. He’s wearing a suit and petals are floating around him while he blushes. The text box says “A whole can of tuna? For ME?”
P6
This page is about Godot. It’s for PC, Mac, Linux and is written in C. 2D & 3D game dev for basically everything including consoles. This is for WHOLE ENTIRE game development. Much more advanced than the other programs mentioned in this zine & assets must be made outside the program. At the bottom, Asher is playing minigolf and about to make a putt. A notable game is that my brother is making a golf game with it :)
P7
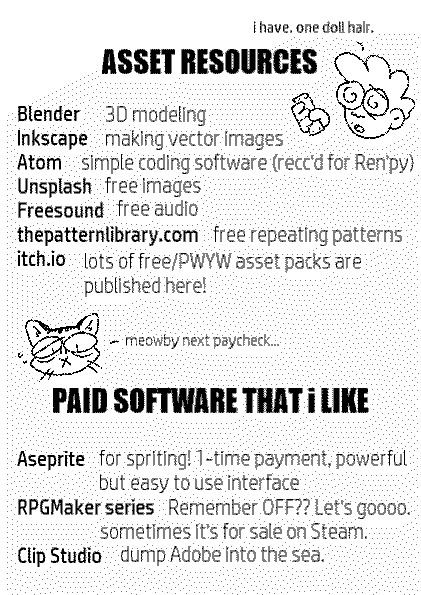
This page starts with a list of Asset Resources. A tiny Ing head at the top says “I have one doll hair” as they hold a dollar looking sadly. The list is as follows: Blender, 3D modeling. Inkscape, making vector images. Atom, simple coding software (recc’d for Ren’py). Unsplash, free images. Freesound, free audio. thepatternlibrary.com, free repeating patterns. itch.io, lots of free/PWYW asset packs are published here!
The next list is for Paid Software I Like. A little Asher says “Meowby next paycheck...” The list is as follows: Aseprite, for spriting! 1-time payment, powerful but easy to use interface. RPGMaker series, Remember OFF?? Let’s goooo. Sometimes it’s for sale on Steam. Clip Studio, dump Adobe into the sea.
P8
This is the back cover and has the website ingramjinkins.com at the top. Asher has his paws on his face and looks joyous as he thinks about a panicked lizard. He says “Thx ING! Now I can make a game! Maybe one about catching pesky lizards!!” At the bottom there is text that reads “made w/ CLIP STUDIO and alienmelon’s ELECTRIC ZINE MAKER”.
#zine#8fold#8-fold#game dev#zines#electric zine maker#ok these look terrible on the TL lol please click thru
15K notes
·
View notes
Text
I find it fascinating seeing the use of tone indicators circle around so much back to a similar way that my mom used them in early AOL message board days. Tone indicators are useful to us because they help people read how we are talking and the tone we intend so as to not alarm people when talking online. We don't have the ability to tell if anyone is serious by playful manner of facial and physical expression so they're useful to us online even now!
But the fact that they evolve and change is fun to watch even as I watch it circle around.
So here's some examples of American tone indicators and outside influences to them that I've seen since first being online:
My mom's age- AOL users/early message board system used a fabulously straightforward way of indicating tone:
::::begin sarcasm now::::, ::::laughing::::, ::::shaking my head::::
The usage of colons was an easy way to identify a tone indicator was coming. There was a very limited way of creating text and often message boards did not come equipped with rich text formatting so this was a perfect way to show what you meant. They tended to have indicators fully worded with no short/chatspeak.
Then two things happened near each other- cellphones and rich text formatting being more prominent in online spaces.
Starting with cellphones- when they became a more accessible thing, tone indicators changed and abbreviations of the sayings became prominent, originally known as "chat speak" which began to form much more readily in texts and online. These indicators tended to be indecipherable unless told what they meant and the indicators had to be memorized:
Rofl, lol, smh, istg, wtf, ruok,
These tone indicators persist today, but part of their legacy was the limitation on character counts. Most places had a 140 character limit, meaning you had to get your message across fairly quickly. A way to indicate tone was either go the abbreviation route, or use the rich text editing.
Rich text allowed for italics, bonding and underlining so people could use these tools to indicate tone. These also had to be learned, because not everyone read them the same way and sometimes different places online would have different etiquette on what each tone meant. Freeboards would often have one board to specify what each one was for:
Sarcasm was popularly italicized
Anger was often bolded
Underlining was used often for seriousness
CAPSLOCK WAS YELLING!!!!
BOLDED CAPSLOCK WAS REALLY FUCKING ANGRY!!!
ITALICIZED BOLDED CAPSLOCK WAS A CATACLISMIC EVENT EVEN WITH A PERIOD.
If you had the ability to strike through, it was a whisper or afterthought.
Doubling your rich text with different punctuation could change the tone.
But the internet also let people in America see other people's cultures more readily. We are notoriously bad for teaching about other cultures here but the internet did allow us something fun! An exchange of faces if you will.
In the West, we were using emoticons with other things (note that this was dependent on if it would not work if your HTML or CSS confused the brackets and parentheses etc. as coding):
:), :(, :O, >:(, =), =D, D8, D:<, O_O, ( • )( • ), >.>, 8===D~~~, [̲̅$̲̅(̲̅1̲̅0̲̅)̲̅$̲̅], ಠ__ಠ, ʕ •ᴥ•ʔ,
But now we could see that other people were making faces in different ways and the anime crowd caught on very quickly:
OTL, (^_^;), (⁄ ⁄•⁄ω⁄•⁄ ⁄), (/◕ヮ◕)/, \(^o^)/, (✿◠‿◠), ᕕ( ᐛ )ᕗ, ¯\_(ツ)_/¯, (づ ̄ ³ ̄)づ, (OwO), (ノಠ益ಠ)ノ彡┻━┻,
Boy do I LOVE emoticon indicators! A lot of them are still used today as well.
And then things shifted again when cellphones gave us emojis! Now tone indicators were colourful!
🥺🤞🙂😔❤️😝🙄😨😱😣💀🤏👍👎🤞
But they were not accessible as easily to PC users so there becomes a nice little divide between who is and isn't using them. Also there are so many now sometimes it's hard to figure out what the intended emotion is, considering they look different on different devices! But the younger age groups of my students are trained on emojis! So much so that if I ask them to draw happiness, they draw the happy emoji.
I'm sure I'm missing a few but right now we've been back to a combined group of tone indicators! Here on tumblr we are using the slash to indicate tone much like the original AOL message board users used the colon and we are shortening the words AND using abbreviations and some write out the whole thing! Its FASCINATING seeing it come full circle.
/gen, /pos, /jk, /srs, /serious, /genuine, /positive, /happy, /encouraging
I just love how languages evolve! 8D
What are some tone indicator trends YOU noticed in your online spaces?
Edit: FIXED all of the stupid phone spelling errors.
224 notes
·
View notes
Text
No request with this one, just me being self indulgent because I'm an IDV addict again and I love Postman!!!
Wrote this all while doing rank, congratulate me on multitasking
Paperboy x Reader

I'm an avid believer in all the skins having different personalities
So while default Victor is more reserved (NOT shy, The Prince is the shy one), I believe Paperboy is the most extroverted right behind Keyboard
He's a different kind of extroverted though
He's more focused on his blog than real life people, and so most of the conversing he does is through online forums and the like
DOES NOT mean he's afraid of in person convos!
His whole propaganda gang is trying to get people to STOP relying on tech, of course he doesn't mind talking to people irl
He's way more outwardly neurodivergent than the other variants, could probably rant FOREVER about product design, logos, hmtl and css, etc. He's really passionate about what he does
He's definitely lacking in friends though, despite all that
Other than his Call of the Abyss gang, he really doesn't get to talk to many people
It's pretty saddening, because after the fourth (read: ten-thousandth) rant about Have Fun, the only one who will listen is Luca, maybe sometimes Will
He really doesn't mind, but he does wish he could tell more people about it, people he liked
This is where YOU come in!!!
Someone new to the squad, someone who's interested in what he has to say!
Plus, even if you don't understand any of it, he has a cute puppy, isn't that enough to lure you in?
Speaking of Wick (whomst I will be referring to with all pronouns because I've been told that dog is every gender and I don't know what to believe anymore), he's the sweetest puppy ever!
When she's not ruining Jose's little dj gigs and radioshows, they're the most well behaved dog you will ever meet!
Play fetch with it, he will bring the ball back and give you puppy kisses while she's at it!
Victor LOVES seeing the two of you interact, it makes his heart explode with joy
Yes, he does talk to Wick like they're a real person. No, you cannot stop him. No, he does not use a baby voice, he is entirely serious about it.
Write him letters, he's never gotten one, none of his variants have except for maybe Prince.
He'll be SO SO SO HAPPY he'll love you forever
That's probably what kickstarted his little crush, actually, because he definitely fell first AND harder
You probably sent him an anonymous fan letter, just trying to make sure he knew people liked his blogs
He nearly CRIED running around showing everybody else, and you just laughed all joyfully at his excitement
He vowed he would find out who wrote it and write them back a thousand more word of appreciation
Imagine his joy when he found out (read: doxxed the letter for info) it was you!!
Yeah, he actually cried this time
Happy tears, I swear!
He promised you he would never ever forget it, and you KNOW he didn't, because he still brings it up years later as the happiest day of his life
Since the Call of the Abyss movement advanced and began making a motion, he'd received so many more fan letters, messages on his blog, and other things of that nature
But yours? Pinned up on his wall, FRAMED in gold
Takes every chance he gets to show it off, even if everybodys seen it before
Back to more general headcanons, Victor is completely nonverbal
He communicates through his lil mask thing, projecting words on it
He also uses it for more practical things
Like spreading more anti-Metropolis propaganda!
When he wants you to understand some niche thing he's into, he projects a video essay on to the screen, makes you watch it like a movie
Even with his eyes obscured and his words filtered, he's still extremely expressive, and its easy to tell what he's feeling
His face goes REEEEED when he's flustered or embarassed
And his lips are so so cute when he pouts
The only person he actually talks to is Wick, he does it in private, very few people get to see it
Even with you and the others, he's never spoken, only grunted or giggled or something small to acknowledge what you've said
When the plan to expose the Aurora finally closed in, and the final day was approaching, he excitedly ran around showing off his latest design
The first real print he'd made, he'd been banned from most shops and had to be careful entering them because of the guards, so he hadn't gotten the chance to bring them into reality
But finally, after Luca managed to get him a nice printer and a lifetime supply of ink, he did it
They were gorgeous- or- not the right word
They were effective.
He's really a genius in the graphic design department, slaving away hours over his laptop creating the perfect logos to draw in attention
He was incredibly excited that he finally got to spread it the way he's always wanted to
And he really hopes its as effective as he's been told
Hopes that it will encourage people to go find the sun once more
Back to the cute fuzzy romance!
It's a little awkward to kiss him, considering he almost NEVER takes off his little mask
Sometimes he does, but he really wants to save it for when the sun rises on Metropolis, it's a big dream he has
You really have to tilt your head, but its very worth it
He's soft all around, hands, arms, lips
And also, he smells like lavender
Dont ask me how I know, but its canon, I was his perfume
He really likes flowers, even though he's only seen pictures
He thinks they're gorgeous, and he believes they'll smell even better in person, better than any scent a cheap perfume shop could provide (sorry Vera!)
While he may be hard to kiss, he loves hugs, the tighter the better
Even if he feels like he's being squeezed apart, the closeness makes him feel safe
He hopes sunlight feels that warm
Sometimes, he takes you out to the theatre to watch the Aurora
"To research," he'll tell you
But really, he's just a hypocrite
Even if she's false, she does have a beautiful voice
He would never deprive you of beautiful things
He figures two extra tickets can't do too much harm, right?
Take that unsure answer as you will.
#idv#identity v#idv x reader#identity v x reader#victor x reader#victor grantz x reader#postman x reader#paperboy x reader#idv paperboy#idv postman#x reader#victor grantz#requests open#male reader#female reader#gn reader
83 notes
·
View notes
Note
How am I supposed to find indie webcomics? I’m up-to-date on a handful of them and love them all but I’m just not sure how to find new ones. Most searches for webcomics lead you to the mainstream sites.
I mean mainstream sites are fine in and of themselves if you're following the series you like there (especially if the creators of those comics are trying to opt into things like Ad Rev), but if you're wanting to find stuff outside of Webtoons and Tapas, here are some other methods to do so:
Random Webcomic - About as unbiased as you can get, literally sends you to the website for a comic it pulls at random. All comics in the roulette are user-submitted so for the most part, they're all still active or at least have live sites. Sometimes you'll find the odd broken link tho ;0
Top Webcomics - A collective of webcomics competing for top spots. Offers plenty of ad space where people advertise their comics whether or not they make it to the top of the voting pool. And has genre listings you can browse if competitive listings aren't your thing.
The Webcomic List - A collection of webcomics submitted by users that are then crawled by the site's bots to check for new updates. It has a list for most recently updated, but also sorts by genre. Definitely one of the most "old school" listings to exist.
SpiderForest - A jury-picked collection of webcomics. Once every year or two they open submissions where people can pitch their new or ongoing comics - if they're picked, they get a special listing and features on the site, and can either have their existing website affiliated with SF branding or have a new site created for them by the staff. It's all non-profit and it mostly serves as a community of creators and readers, they are not a publisher, but they offer a wide variety of titles.
Hiveworks - Similar concept to SpiderForest except they're an actual publisher so they offer even more benefits to their selected creators including print deals and merchandising, but as such they're way harder to get into. Their submissions have been closed for a VERY long time but they offer a wide array of comics that typically appeal to general-audiences (i.e. there are no NSFW comics AFAIK).
GlobalComix - A platform that, while not new anymore, has been making strides in competing with platforms like Webtoons and Tapas. Has a lot of Western-style comics but their library variety has been growing and I'm pretty sure they're planning on releasing an app soon (if they haven't already).
ComicFury - The final frontier of old school early 2000's webcomic platforms. Run by one guy, this site allows for full HTML/CSS customization, domain hosting, and all those fun little things from an era long gone by. The front page sorting is set to "Recently updated" by default so there's no algorithm bullshit, no editors playing favorites, just classic 2000's era reading.
As a final note, the best part about browsing for comics that have their own sites is that they usually include listings of other comics that are similar to their own. Sites like Tamberlane will often have roulettes of other recommended comics that you can sift through.
There are plenty other comic aggregation sites out there too, of course, but these ones should help you get started if you're looking for other platforms and archives that aren't subject to corporate scrubbing or picky algorithms. It helps decentralize the Internet just a little bit more and rejuvenate what made webcomics so amazing in the first place - independent ownership, accessibility, and unapologetic existence.
Enjoy! <3
82 notes
·
View notes
Note
Hey, this isn’t related to the story but I was curious how you got started with twine? Your story inspired me and I want to learn the program so I can make my own. I wanted to see if you had any advice or reference points. Perfectly fine if not, much love regardless!
I've messed with Twine on and off for a while now, so I'm not sure when I actually got into it? It was probably when I originally got into IFs back in like 2015 lol
I use Twine Sugarcube specifically, and I pretty much just watched/read through these:
Twine or Treat: a youtube playlist where a guy shows you how to make a game. Focuses more on making an exploration/puzzle game in Twine, but still has some useful/relevant info
Introduction to Twine: another video playlist, although again, I really only watched what I needed
The Twine Grimoire: there's 3, with each one going through more complicated concepts each volume, includes Harlowe as well as Sugarcube
Sugarcube (and Harlowe) also have their own documentation, but it's so Long and Daunting that I honestly just ignored it when I first started LOL. It's obviously useful to have and reference, but I always need to watch people doing the thing first. I really struggle with just reading through things personally. I'm comfortable enough with Twine now that it isn't overwhelming though lol
Also I'd argue you really only need to learn how to set variables to get started with IFs. Once you know how passages work and how variables work, you're almost set to make an IF.
I'd also recommend learning the very basics HTML and CSS just in case. There's plenty of Twine templates available for free on itch.io, but if you want to adjust them in any way, it's helpful to know CSS/HTML. Also just have fun and mess around! From visual novels to this IF, my learning process has honestly just been 'fuck around and find out' and it's been useful so far! I also think it helps with the inherent anxiety of trying something new too
But yeah, hopefully some of this is helpful/useful to you!
#em answers#programming#twine#twine resources#also also google will be your best friend lmfaO#if you wonder why something isn't working you probably forgot a < or [ or ( in your code and hate yourself immediately when you notice it#if you get frustrated take a break you'll notice your mistake in like an hour when you feel better#take care of yourself and your wrists also#I always work with a cup of my fav tea and with the BA playlist on repeat#which sounds cliche but listen to me it really really helps#when you release a game and someone points out a mistake for the first time it feels deathly embarrassing but#honestly no one cares as much as you think you're fine#anyway I think that covers it#and good luck to you anon!!
19 notes
·
View notes
Text
Memento Mori Masterpost🪐༘⋆
Hi lovebugs!
I wanted to put together a current masterpost of information for Memento Mori so there is a central resource for you all to enjoy. (as this IF is a work in progress, some of the information may change as I continue developing the plot and characters!)
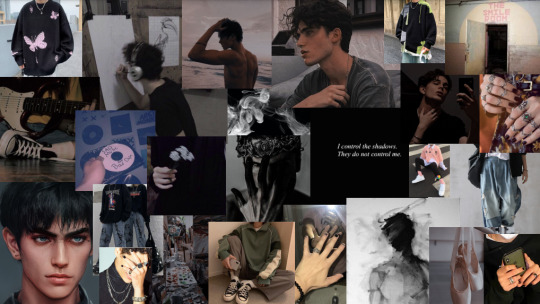
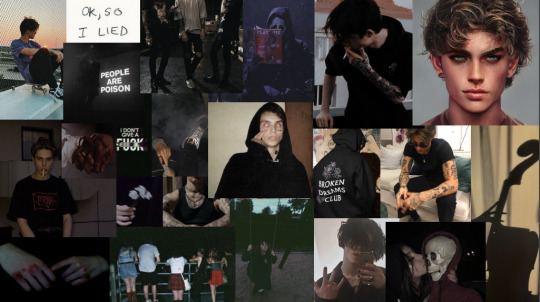
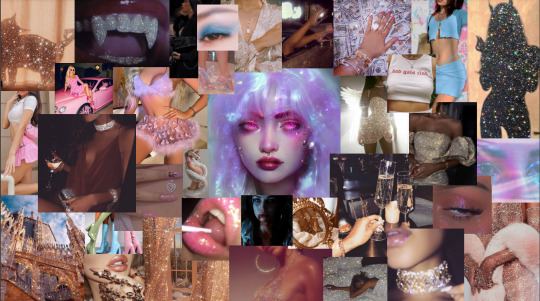
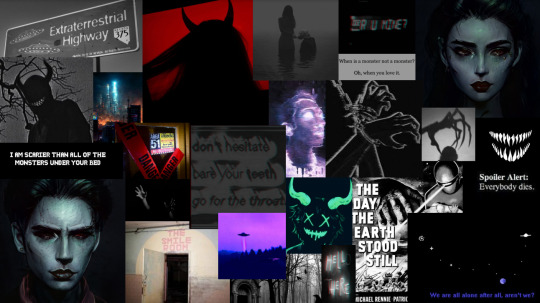
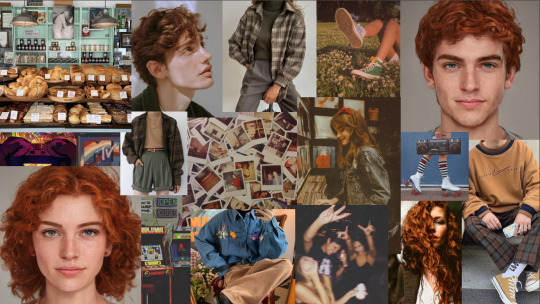
Now, I have spent a ludicrous amount of time putting together some moodboard/aesthetic boards for each of the main romance options. I hope this gives insight into their personalities ༘⋆♡⸝⸝💌⊹。°˖➴.
♡ Ayana Tsosie

Age: 29. Birthday: December 1 (Sagittarius)
♡ Zero Chevalier

Age: 24. Birthday: February 4 (Aquarius)
♡ Vincent Moiarty

Age: 25. Birthday: August 3 (Leo)
V is part of a v-type poly route with Zero. If MC is not romancing Zero, V and Zero will romance each other.
♡ Delphine

Age: about 571 in human years
Delphine is 6'0.
♡ Xa'eks/Xa’veed

Age: ????.
Xa'eks is 6′5. Xa’veed is 6′9.
♡ Cecelia Quinn/Chase Quinn

Age: 20. Cecelia is 5′4. Chase is 5′10.
Birthday: June 25 (Cancer)
MASTERPOST (under heavy construction)
RO information: fun facts about each romance option, MBTI types, the spicy side of the RO's, nerd to thembo scale, A's fiancé, can you rivalmance?, barbenheimer debate, tattoos/piercings, what do they smell like?, what Zero sounds like, big or little spoon?, RO hobbies, ROs as animals, opinions on cats, color associations,
The Poly (locked route): dynamics 1, dynamics 2, dynamics 3, dynamics 4, dynamics 5, dynamics 6, dynamics 7, dynamics 8, dynamics 9, dynamics 10, dynamics 11, dynamics 12, Zero being in charge, dynamics 13, dynamics 14, Zero's sleep patterns, dynamics 15, dynamics 16,
RO's react: self sacrificing MC, injured MC, fake make out scenario, slapping X's bald head?, washing their hair, X the cat boy/girl, MC having experience with injury,
CSS Flings: who they are,Carter Sinclair facts, other romance developments,
Everything About Aliens: how they feel about humans, who they are, can Aliens catch human diseases?, alien reactions to alien movies, X's reaction to human things, visuals 1, alien lore 1, what do they eat?, changing appearances, X's tail, what they call themselves,
Misc Asks: question set 1, MC usefulness, MC stats, MC life before invasion, MC appearance,
Artist Credit
As i mentioned earlier, I'll be adding to this post as I continue answering all of your lovely asks. Thank you again for being so sweet and expressing your excitement for my silly work of fiction. I'm giving you the tightest, most warm hug. MWAH! ♡ ♡ ♡ ♡ ♡ ♡
All my love,
Cheye
#masterpost#interactive fiction#if wip#choice of games#interactive game#interactive novel#choicescript#interact if#interactive story#dashingdon#if game#twine wip#twine if#hosted games#cog#cog oc#alien invasion#alien#romance#dystopian#romance options#moodboard#CSS resource#RO aesthetic#mementomori#mementomoriif
48 notes
·
View notes
Note
woah! just saw your bio change to software engineer. how did you transition? is it any different than web dev?
i also went on a TikTok rabbit hole and people are saying it’s useless to learn html/css and it’s not an actual language. honestly idk why I thought it would be easy to learn html > css > javascript > angular > react and somehow land a good paying job…
it’s gonna take YEARS for me to have a career, i feel old… especially with no degree

Hiya! 🩶
This is a long reply so I answered your question in sections below! But in the end, I hope this helps you! 🙆🏾♀️

🔮 "How did you transition?"
So, yeah my old job title was "Junior Web Developer" at a finance firm, and now my new title is "Frontend Software Engineer"! In terms of transition, I didn't make too much of a change.
After I quit my old job, I focused more on Frontend technologies that were relevant, so I focused on React.js and Node.js. I used YouTube, books, and Codeacademy. My first React project was >> this Froggie project <<~! Working on real-life projects such as the volunteering job I did (only for a month) where they used the technologies I was learning. So basically I did this:
decides to learn react and node 🤷🏾♀️
"oh wait let me find some volunteering job for developers where they use the tech I am learning so I can gain some real-life experience 🤔"
experienced developers in the team helped me with other technologies such as UI tools, and some testing experience 🙆🏾♀️
I did the volunteering work for both fun and learning with experienced developers and... I was bored and wanted to feel productive again... 😅
So for transitioning, I focused on learning the new technologies I wanted to work in and got some work experience (though it was volunteering) to back up if I can work in an environment with the tech. I still live with my family so I could do the volunteering job and have time to self-study whilst being okay financially (though I was tight with money haha) 😅👍🏾
🔮 "Is it any different than web dev?"
The old job was focused on using C# and SQL (including HTML, CSS, and JavaScript but fairly small) to make the websites, they were fairly basic websites for clients to use just to navigate their information needed. They weren't fancy cool web design because they didn't need to be, which was what made me bored of the job and wanted a change.
I am only a week into the job and have been working on small tickets (features for the site), but I think after a month or two into the job I will make a proper judgment on the difference~! So far, it's kind of the same thing I did in my old job but with new workflow tools, React-based projects, and funny people to work with 😅🙌🏾
🔮 "People are saying it’s useless to learn HTML/CSS and it’s not an actual language."
Yes HTML is a markup language and CSS is a stylesheet but they are the foundation of like 90% of the websites on the internet, I wouldn't ever call them "useless". Frameworks such as React, Django, Flask, etc still require HTML and CSS code to make the website's structure and styling. CSS frameworks like Tailwind and Bootstrap 5 still use CSS as their base/foundation. Not useless at all.
Don't focus on what other people are doing and focus on your own learning. I repeat this all the time on my blog. Just because one or a couple people online said one technology is useless doesn't mean it is (this is applied to most things in tech). Someone told me jQuery was entirely useless and no bother learning it - I did it anyway and it helped me better understand JavaScript. Anyhoo, try things YOURSELF before listening to what people say - make your own judgment. Not going to let a random Tech bro online whine about how annoying Python or C or whatever is to ruin my want to learn something. (This is all coming from a girl who loves web development very much's point of view :D)
🔮 "I thought it would be easy to learn html > css > javascript > angular > react and somehow land a good paying job"
Web Dev route, I love it! That's literally the same steps I would have taken if I had to start again~! For each new tech you learn, make a bunch of projects to 1) prove to yourself that you can apply what you've learned 2) experience 3) fill that portfolio~! 😎🙌🏾
With Angular and React, I would pick one or the other and focus on being really good at it before learning another framework!
I also recommend volunteering jobs, freelancing, helping a small business out with free/paid m
Lastly, you do not need a degree to get a job in Web Development. I mean look at me? My apprenticeship certificate is the same value as finishing school at 18, so in the UK it would be A-Levels, and I completed it at the ripe age of 21! I have no degree, I applied for university and got a place but I will give that space up for someone else, I'm not ready for university just yet! haha... (plus erm it's expensive at the end, what? even for the UK...). Sure, I used to avoid the job postings that were like "You need a computer science degree" but now if I were job searching I would apply regardless.
People switching careers in their 40s going into tech instead are making it, you can switch anytime in your lifetime if you have the means to! (everyone's situation is different I understand).
I'm not too good at giving advice but I hope in the rambling I made some sense? But yeah that's all! 😎
#my asks#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#comp sci#programmer#career advice#career#career tips
19 notes
·
View notes
Text
Idia With Yuu Who Wants To Learn How to Program Games
Not gonna lie this is a very self indulgent piece because my computer programming class is making me want to code but I also want to write 💀 This is my compromise here.
Notes/Warnings: Reader is Yuu, I am in the English server and wish to not know what happens in Book 6 till it comes out so artistic liberties will be taken. Also, Idia might seem a little ooc but when checking the wiki it says he gets excited and talkative when stuff he likes gets brought up so I took it and ran with it. Enjoy!
Masterlist

Before you came to Twisted Wonderland you already known how to code. Mostly just from camps that your family made you do or just out of general interest. Nonetheless you only knew the minimal to basic things, like HTML, CSS, a little bit of Javascript and Python as well C++. So to say the least there wasn’t that much you could do especially as a beginner. You’ve always seen video games or visual novels and wished you’d be able to do something like that one day but yet, you never got around to polishing skills or making yourself actually do anything to get yourself to that goal.
Jump skip to know that you are in Twisted Wonderland. You didn’t know much about this world at all, lots of things were different than your own world. The way things were done, school expectations, slang, magic. So to say, you just expected that anything you knew would be just thrown out the window one way or another. Once you met Idia though you felt more secure in your knowledge. Idia was someone who you can imagine to be the most normal in your world. He was one of those kids in your class at the back of the room, typically not speaking to anyone unless prompted. Now you may wonder, “How did the Ramshackle prefect become associated with the shut-in hermit?” Well like any other instance, Ortho.
Ortho was extremely persistent that once you expressed interest or made an off-handed comment that you knew some code and loved visual novel games, you should meet his brother. Honestly, the issue wasn’t to convince you, it was Idia that needed convincing.
Since it wasn't Idia who invited you to his dorm, he was flipping out when Ortho told him to expect you. He's heard about the notorious Ramshackle prefect who dealt with Overbolts even though they're magicless. He couldn't lie and say that he wasn't interested in you though. Not everyone was able to do that. He just wasn't sure if he could do this right now.
Once you did arrive, Ortho carried most of the conversation. Idia was trying his best to try to make conversation as well but he couldn't bring himself. It was hard to talk to a normie okay?!
Well, that's what he kept thinking after each of his failed attempts. Ortho knew what to do though, he knew his brother would have issues so he hacked into your Magicam account to learn more about you till he ran upon all the gaming and anime accounts you followed. He put to and to together and this was Ortho's plan to make you two talk normally. Once he mentioned a game he knew both you and Idia played it was the start of something great.
Idia's attitude towards you changed completely once you talked about video games and anything else he was into. Which dragged into how the game was coded and whatnot. Once you mentioned how you wanted to program your own game and your vision he was just like an over-excited child he ushered you over to his game, asking how much you knew about code and how fun it would be to create a game.
But basically, once he dragged you in it'll be very hard to leave. Your whole friendship with Idia from then on was built on the game y'all were creating together, anime and gaming. Not that you'd complain it was very to have Idia around. Just that you'd always have to start up the conversion since Idia will always second guess himself
Even once you two finish creating your game Idia would still keep you around. He'd even start being the one to invite you instead of just showing up! After helping you learn and sharpen your skills in programming by working on a game together, you'd start to help him out too! If you know anything about programming, especially C++ you know how picky it is with its writing. Whilst he's off typing quickly you start to point out to him certain things he's missing, like a semicolon on something that'll screw the whole code up.
Wholeheartedly once you make friends with Idiai from one of his special interests it's going to be hard to pull him away from you <3
#🐉 | lilith’s writing’s#idia shroud#twst idia#idia headcanons#idia x yuu#idia x y/n#idia fluff#twisted wonderland idia#idia x reader#idia hcs#idia drabble#idia#disney twisted wonderland#twisted wonderland
124 notes
·
View notes
Note
do you have any headcanons about Velvet?
I have so many thoughts about Velvette. They are hampered slightly by the fact that I know next to nothing about the fashion industry (I've seen The Devil Wears Prada tho, so there's that?)... However, I kind of think her main focus for fashion within VoxTek is overseeing costume design for various shows/films/commercials. I think she was into musicals and set and costume design for them when she was alive.
That's if I give her fashion as a main focus though. Because I am also enamored with her just doing fashion shows right now for fun. Sure, she likes dressing up herself, but organizing fashion shows are not her main thing, it's just a passing fancy. Maybe it's just Pentagram City Fashion Week right now. She'll be onto the next trend as soon as she decides what trend that's going to be.
In either case, I think she's great with computers, but focused on websites, design, editing, etc. She can program mad HTML or CSS but she doesn't know anything about, like, computer specs or building your own PC. She knows how to design and host websites, but she's a big fan of using virtual machines so she doesn't have to know how to actually fix the physical servers. She knows 20 apps you can use to touch up photos and make better Sinstagram* posts, and she's great at video editing. She would have loved TikTok if she were alive for it. If a printer isn't printing, she will throw it out the window instead of checking if it needs new drivers installed.
*(sorry I like that parody app name better than Voxtagram)
I've been playing with the idea of her having radio powers of her own, but specifically and only affecting the Bluetooth spectrum range. This makes her less powerful but very versatile, especially with modern technology. She can connect to and spy on your phone, and this is how she meets Vox and Val in my little backstory that takes advantage of that headcanon <3 The way her phone call went straight to Vox's screen actually isn't normal for him: that's a skill only Velvette posseses. She also AirDrops memes straight onto his face while he's in the middle of board meetings just to mess with him. Also she and Vox have kinky telepathy sex.
She loves gossip, and will always find a chance to share the drama with all of her viewers. But she's the kind of vlogger who makes videos like, "here's 20 minutes of me doing whatever I want to do," and her viewers eat it up.
When she was alive, she had the meanest, scrungliest, most pathetic feral cat that she rescued from the side of a road. The pathetically godawful thing stole her previously thought to be non-existent heart. She took it to a vet hospital and paid for its surgery, and she vlogged her saga of caring for this cat, then the custody battle when the cat's former owner wanted it back but like no fuck you, it's her cat now. This cat boosted her from being a small time creator to having a legit audience. Everyone loves her cat.
This also made her in-universe (while she was alive) stans the Worst bc you can never question Velvette, she's literally such a good person, she's the kind of person who rescues half dead cats and nurses then back to health!! If she bullies and suicide-baits someone online it's because they deserve it. Her fans will never abandon her. She's not evil! How dare you call her out. She literally saves animals out of the pure goodness of her heart!
#i think she was into creepycute things and had a cursed doll collection when she was alive#velvette#hazbin hotel velvette#thank you for letting me ramble please ask me another thing to give me an excuse to keep talking without making any sense at all <3#is there a better way to format this? undoubtedly. anyway‚ send post
9 notes
·
View notes
Text



who are you?
call me wizard!
i go by she/her pronouns.
i live in the mariana trench. if you wanna visit pls make sure you have the correct equipment i am not responsible for any harm or injury
this blog is for me to infodump about my interests and talk about my passions and thoughts! dw it doesnt bite :D
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
what things do you like?
dancing with the fae, singing with the sirens, swimming with the ones down below, stargazing with myself, writing about realms beyond, sketching all that i see, summoning those above, coding the divine (HTML, PHP, now learning CSS!)
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
fun facts
im not aesthetic at all im trying so hard to make this look good rn send help
im super girly :D
im not a picky eater, but put figs in front of me and i will explode
fis
i love stuffed toys, figurines, and those of the like!! i still sleep with a plushie akajjshsh (its a whale plushie i love it sm)
i collect stationary. i dont use any of it
im thinking of opening a neocities but i dont know enough CSS to do that hhhh
im in a MASSIVE book slump rn 🙏im trying to get back into it thoo
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
important!
i don't live in the USA nor Europe. my timezone is in IST, so please be patient when you interact with my posts! i may stay up late on weekends tho ;D
i do not tolerate racism, transphobia, homophobia, sexism, TERFs, etc. on my blog. if you are an NSFW blog, you will be blocked.
i am a minor. please refrain from sending suggestive/graphic/violent asks.
on the other hand, please feel free to tag me in tag games!!
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝

𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
some other stuff!
my favorite songs: reincarnation apple by pinnochio-p, non-breath oblige by pinnochio-p, god-ish by pinnochio-p, odo by ado, dramaturgy by eve, konoyo loading... by REOL, no title by REOL, wozwald by nilfruits, CH4NGE by giga-p, soleil soleil by pomme, hole-dwelling by kikuo, matryoshka by hachi
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
my favorite books: the midnight library by matt haig, klara and the sun by kazuo ishiguro, and tons more!
what i'm reading: the hobbit by j.r.r. tolkien!!
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
my favorite shows: puella magi madoka magica, sailor moon, arcane, dungeon meshi
indie shows i like: helluva boss, the amazing digital circus, hazbin hotel, port by the sea (pilot stage), lackadaisy (pilot stage), ramshackle (pilot stage)
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
ABOUT MY WIPs!

𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
beneath the waves, within this soul: book 1 of the Heavenly Tetralogy
The Abyss consumes. It gives no mercy for those damned.
The dark is home for Ourra, a trench-dweller with plans of chaos. Haunted by his mistakes, he yearns to make all well again.
Atticus, a lost soul with nothing to lose, enters the Abyss to save those he loves; for a price, of course.
So, what will it be? Love, or the pain of a man turned evil?
Progress: I'm on the second draft. I'm aiming to finish draft two by the end of this year, and (hopefully) publish it before i graduate school!
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
on this sunset shall i sing: book 2 of the Heavenly Tetralogy
Having magic beyond the set boundaries of the realm you live in means high expectations. And when you break those expectations, it isn't pretty.
Now, the Impyreum is stuck in a state of chaos and darkness: who's to blame?! No, no, no, Apollo did not drown the Sun. That's what he said, anyway!
The First Protector sets sail for the seas to search for the missing fragments along with the smartest, dedicated, and the top investigators and strategists. Apollo is invited, and nobody really likes him for a while.
Where's the Sun? Will the light ever come back?
Progress: Nope. Nothing. I haven't even decided the team-
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝








𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
Dive in!!! It'll be fun!!
𓆝 𓆟 𓆞 𓆝 𓆟 𓆝 𓆟 𓆞 𓆝
8 notes
·
View notes
Note
What artists/books/movies/music/etc would you say have been most formative to your style/subject matter? What inspires you most?
oh maaaannnn there’s a lot. what inspires me most is the fact that if i don’t draw or create regularly i turn evil <3 (thats mostly a joke, but i do get very irritable if i dont have some kind of creative outlet haha)
but here’s a too-long list of things that have rewritten my brain chemistry 🥰 dont take this as a list of reccs because some of these are 100% not for everyone LOL
for movies,
the alien franchise (except three fuck 3), the thing, 2001: ASO, colossus: the forbin project, videodrome, and mad god have all done irreparable psychic damage to me. if you can handle it, pleaaaaseeeeee watch mad god. absolutely gorgeous movie. i wish i looked like the assassin (shoutout 2 data for showing me it)
electric dreams is also good but it feels weird sliding it between those other reccs 😭 the tonal whiplash
for books,
house of leaves, obviously. absolutely disorienting narrative that was very fun to pick through and jump around. johnny’s sections are some of my favorite pieces of character writing, and i adore how the text and formatting turns the book into a labyrinth. my only complaint is figuring out similar things in css is HARD.
things have gotten worse since we last spoke is a disgusting novella (said with the utmost affection). its not something i can recommend to most people because it deals with some sickening topics, but it def shaped my love of horror
ihnmaims and tuf voyaging are two short story collections i read when i was far too young, and still enjoy today. also colossus the forbin project (the book). good 👍
the locked tomb series! what else is there to say but Jod Damn! alecto please
for games,
marathon trilogy! me when the ai have issues disorder🥰🫶 it can be difficult to play (use walkthroughs or mods to make things a little easier if you arent in the mood to be frustrated), but its worth it imo. shotgun and mousetrap if you even care btw
cecile richard and kitty horrorshow have been integralllll to my artistic development. cycles and gutless by cecile is the reason I started writing in twine, actually. still some of my favorite works :^)
disco elysium is amazing but everyone knows that. i think making readers feel uncomfortable and kind of pathetic is good, actually.
scorn is like. absolutely gorgeous. the game plays awful imo but its worth it for the eyecandy of lovingly crafted biomechanical horror. i got the art book as a gift and now it permanently resides on my desk.
signalis is a recent one but i watched my friend play through some of it and am itching to try it because AUGH. the vibes are immaculate (even if some of the combat is annoying hehe). @ that one anon who sent me a signalis recc, YOU WERE RIGHT. IT IS 100% MY KIND OF THING
there’s a LOTTT more, many of my inspirations i often forget about because i have an awful memory. i approach a lot of media consumption with the intent of “what can i learn from this?” (both narratively and mechanically) and fucking loooooveeee deconstructing things i enjoy. my toys 🥰
13 notes
·
View notes
Text
“yippee woohoo i love learning to make a website yayyy html is fun”
“hip hip hooray css!!! ^-^ i can make things prettyyy im getting a hang of this woohoo!!!”
wrong! javascript.
11 notes
·
View notes
Text
I know a while back, quite a few people on here were talking about making a new AG wiki. This isn’t exactly that, but it’s not NOT that either. I’m currently helping out on a project to make a communal doll-collecting wiki, where doll collectors can share information and archive images (without having to use wikia’s awful hosting service).
Though the website is for all doll lines, I’m personally focused on building out the AG part of the database (and there’s no pressure to work on anything you don’t want to). It’s a pretty chill little project, and customization to fit your brand is encouraged! (You can use html and css to get super fancy with it, but you also don’t have to haha)
If any of y’all on agblr are interested in doing some work on the American Girl side of things, whether it’s designing/adding info to character pages, adding dolls and items to the database, doing some graphic design, making fun lists of themed items (which is highly encouraged, unlike on *some* websites), or anything else you can think of, please feel free to send me a dm, and I’ll see if I can add you to the project! I’d love to have more people to help out around the ag side of things (there are so many American girl items guys), and I know some of y’all would probably be having as much fun with this as I am 😄
The website isn’t up publicly yet, as we want to get things a bit more polished before we start showing people. However, many hands make light work, so I hope to share more about the project relatively soon :)
#agblr#american girl#american girl dolls#my posts#obv no pressure - if you don’t think you have fun with this that’s totally ok!!!
33 notes
·
View notes