#i always wanted to try a text gifset
Text



dream come true but with a puppet
#watcher#puppet history#ryan bergara#iamonlyperson gifs#gifset#gifs#i always wanted to try a text gifset#well I have done it before but remembered this shit is hard for me ever since I haven’t done it#but decided to give another shot so idk#gifs over 1k
6K notes
·
View notes
Text
if anyone has a solution to this (and i blame the new post editor bc this Never happened with the perfect old editor), but on my side blog, every time i've posted a video recently, it Never shows up in the tags. and the tags aren't the problem (i've switched up the tags and it still never appears, posted a text or image post with the Exact Same Tags and they show up in the tag search fine). and the side blog is pretty video-heavy (practically every other post from '21 to '22 was a video, but posted with the old post editor). since february of this year, i've only posted 3 videos and they have never, ever shown up in the tags.
tumblr support never got back to me and the The Most Random workaround i found on tumblr (while trying to see if anyone else has this same issue) was posting an image/gif in the same post as the video (like under a "read more") and SOMEHOW?!?! that makes it show up. but clearly other people keep posting videos without an image/gif placed underneath (based on the handy-dandy timestamps), so what the Fuck is up???
#god i DESPISE the new editor bc it's Always out to get me somehow someway!!!#posting gifsets is screwy and hard to place in whatever order you want#the html viewer is just white text on black so it's Crazy difficult trying to keep track of the non-color-coordinated code#and now this! i cant even post goddamn videos?! without adding an pic signature like it's a forum in 2009???#what gives?!!?#PLEASE. FOR THE LOVE OF GOD. HELP ME!!!#not naming names but i blame cyle for this#rambles#tumblr
4 notes
·
View notes
Text
okay I watched good omens s2 yesterday with my partner, and I was genuinely very surprised -- I think if you've grown up through superwholock/merlin/the 100/teen wolf type shows where (with the exception periodically of doctor who) you kind of had to make up the good show that something could have been in your head, that colours a lot of your viewing, and to be honest I thought season 1 of good omens was a fine little piece, honoured the book while modernising it somewhat, it was a nice, fun, low stakes time, with a couple of things I might have wanted a tad different but nothing overall awful.
so I was seeing all this meta and gifsets and discussion, while I was waiting to give s2 a watch with my partner and thought "ah, people have made up the good show in their heads again" not that I assumed s2 was going to be a bad show, but that people were taking extra deep plunges into possibilities, the way fandom does, and that was fine. I knew there was a big ol kiss, I had a sense of some kind of argument at the end, and that it was setting up a s3
I also knew that mainstream reviews were calling it (politely) self-indulgent and dependent on whether or not you enjoy david tennant and michael sheen having a good time for just under 6 hours
all in all, expectations of a somewhat mainstream show without too much to think about, a nice, fun low stakes time, moving on...
(EDIT: AND THEN I WROTE A LOT OF WORDS SO YOU CAN IMAGINE THAT MY REACTION WAS QUITE DIFFERENT)
as it turns out it seems these things that were being written on tumblr were discussing the actual text of the show and not things you could extrapolate if you squinted and tilted your head a little to the left as I'm so used to doing, so in fact there is much to think about!
and my first thought was "this is like when you read early discworld books that ask a question like a joke, only to find that over time the answer to that question becomes very serious (and also can be funny at times of course)." how terry pratchett would pick and pick at tropes and notions and social ideas and go "oh now hold on, this seems strange..." starting way back when he thought it was odd that women warriors always seemed to be dressed in metal bikinis and then realising he hadn't done a good enough job of subverting the trope, simply by depicting it and calling it a bit silly
why do goblins always get treated as the villains? what's with this divine succession of kings business? where are the female dwarfs? who do we treat as disposable?
good omens season one went: "haha what if heaven and hell were intensely incapable, bureaucratic, corrupt, and uncaring of the work they did, and we took an angel and a demon and had them actually care? wouldn't that be... a bit silly?" (and it was)
good omens season two went: "what are the consequences for caring when the people who have power over you are incapable, bureaucratic, corrupt, and uncaring? what are the forces that supersede systems built on fear, ignorance, and violent conformity? can people change and break out of/challenge/break down these structures by caring?"
and this was set up with a neat little sleight of hand (to reference aziraphale's switch-and-bait in the episode with the nazi zombies), because the majority of season 2 does feel a bit indulgent: hey, remember those two wacky angel-and-demon characters? watch some more wacky things they did through the ages, watch them take a sojourn through 1827 Edinburgh and do a magic show during the Blitz, and... stop the death of Job's and Sitis' children (actually maybe that whole segment ought to have been what they call "A Clue")
see them try to figure out a kooky mystery, all the while setting up a cute little same-gender romance on their street. watch as everything points towards a happy ending that's all about the two of them realising what they've been to one another all these thousands and thousands (and thousands and thousands) of years- but hold on. lest we forget - and the show has made this point over and over - there are powerful people who control them, who hurt them, and who plan on hurting others, throughout the whole season, and as it turns out they know what they've been to one another for far far longer, and know how to pull their strings...
season 2 then, has to show us these things, not because they're indulgent (well, maybe occasionally, but the apology dance is still important), but because in order to make the ending a tragedy, we first need to understand, properly, the impact that they have had on each other. we need to understand that Aziraphale relied heavily on Crowley to be his moral compass and leaned on black-and-white thinking in order to deal with things, because if it's all grey then where does he fit and what has it all meant and heaven has to be the good guys, even as Job's and Sitis' children are ordered to be killed, it's all he ever had...
and Crowley was always an anchor, needed to trust that Aziraphale was different, needed to bend to every whim that Aziraphale has, because otherwise what's his worth in all this? After having been already deemed worthless by the heaven that Aziraphale needs to believe in?
and that, simplistically described, is the narrative that we're seeing in s2, and alongside that the ways that the changes they have upon each other are noticed, and monitored, and placed under suspicion, and finally... broken up, not by the clumsy, brute force that's been attempted over and over again, but by a promise to return into a violent, controlling system and to "make it better from within"
and all of this is wrapped up in two queer relationships + a third queered-within-the-text relationship that creates the inverse of how it ends for Aziraphale and Crowley (so far). queer love -- whatever shape that has -- is explicitly the shape of non-conformity within this narrative, including within the symbolism of angel-and-demon love of Gabriel and Beelzebub, which in the context of the systems created is considered queer (and one can argue till the cats come home about casting cis actors, about angel-and-demon notions of gender/romance/sexuality, but the "queerness" comes from building something non-conforming to the systems they exist in), and enforced by the explicitly our-world-definition-of queer romance that Nina and Maggie have going on (which, while less high stakes, still contains the background controlling relationship that Nina initially is in)
all of this to say, that I disagree that s2 meanders, or that plotlines happen for the sake of showcasing Aziraphale and Crowley without purpose, or that characters get sidelined (I'd say it sets up a whole host of interesting characters to further get into actually), or that it's strictly mainstream easy-access narrative that's just an excuse for the main creators and actors to get back together.
the love is the point, and this show takes its time to show the love (and the unequal boundary-setting, and the fact that one of them has an undiscussed tragic backstory, and the desperation to belong again, and the fear instilled by oppressive systems, and and and), so that we understand why those last 15 minutes happen the way that they do
it's sleight of hand, and like all good magic, you don't notice until it's happened
1K notes
·
View notes
Note
hi lovely!! do you have any tips on making cool fun and sexy typography?
hey joanna!! this made me giggle haha, i'm not quiiiite sure how to answer that, but here are some tips i keep in my when i do typography, and some examples:
FONTS
don't be afraid to "shop" for fonts and try funky fonts you've never used/seen. i often try so many before settling. i almost always use at least 2 different font for gifsets, even 3 sometimes. i think a good font pairing can do a lot for a gif. it's usually something like:
serif + cursive/funky fonts (example)
sans serif + cursive/funky fonts (example)
serif + sans serif fonts (example)
two different cursive/funky fonts (example)
or even simply the same font but all caps + all lowercase (example)
in case you're unsure where too start or want inspiration, here's a great resource: usergif's font pairing guide and its fonts page
BLEND MODES & LAYER STYLES
i think playing around with different blend modes and layer styles will always elevate your typography game, in my opinion. it's usually a bit more dynamic than just an opaque color. tho this minimalist typography can also be really good.
when you double click on a text layer, you get all the layer style options, as well as the blend modes. a very popular layer style is setting the layer's blending option to difference, paired with a color and/or gradient overlay (often set to multiply/color dodge). a drop shadow is also important so the text is more easily readable. we often see a black soft drop shadow, but don't hesitate to be creative with it, for example a thick, hard line, colorful drop shadow.
i feel like this step often takes the most time for me because the possibilities are endless. definitely play around with layer styles, especially drop shadow, color overlay, gradient overlay, stroke. and also try different blending modes for these settings.
as for the layer's blend mode, also definitely play around with them. and keep in mind that the text's color will also give a different result, it doesn't have to be white + blend mode set to difference, even tho this is a classic that works well.
TEXT WRAPING & POSITION
a great feature on photoshop is definitely the text warping tool. to access it, right click on a text layer and go "warp text". from there you'll get a few different styles and setting sliders. my favorites are flag and wave (example). you can always go back to edit these settings once they're done by right clicking again. and you can even keyframe/animate these settings!
typography doesn't always have to be centered and straight, i often prefer it on a side and rotated a little. you can easily rotate typography by selecting the layer(s) and hitting ctrl + T. you can also play with the skew and pespective after hitting ctrl + T by right clicking the canvas and clicking on either. these will give different ways to move your text.
SIZING
i love playing around with different font sizes, it makes the typography more interesting in my opinion, and it's a way to emphasize some words.
so for that reason i usually put each word on a different layer so i can edit each word separately. sometimes i will also put each letter on a different layer, because it can be interesting to offset/rotate some letters sometimes (example) (another example).
i often pair a quite small serif or sans serif font with a much bigger funky font (example). and often that bigger font will also have different sized words (example). i play around a lot with this!
ADDED EFFECTS
there are some things than can be done to enhance typography:
adding a colorful rectangle block behind the text (example)
using text symbols such as quotation marks or backets (example)
using lines around the text (example) (another example)
these can definitely bring typography to a different level
MORE RESOURCES
great font website
usergif's typography tag
my fonts tag
this is all i can think of right now, i hope it helps :D if you have any question on a specific text effect let me know, i can definitely make a tutorial!
#alie replies#silversmists#typography#photoshop#*ps help#resource#completeresources#allresources#resourcemarket#usercats#userabs#userpjo
170 notes
·
View notes
Note
Hi! Very embarrassing gif-making question, feel free to ignore if it's too complicated, but how do you layer two gifs on top of each other like that? Whenever I try, one of them always freezes
Hi anon! Not embarrassing at all, I'm happy to show you how I layer two gifs on top of each other. I'll be using this gif from my recent ineffable husbands set as an example:

You'll need a basic knowledge of gifmaking and photoshop, and I'll put the rest of this under the cut in case it gets long.
Creating your gifs
So to start off, you want to create both your gifs in separate documents. Most of my gifmaking process happens in timeline mode, and you want to make sure that both your gifs are smart objects.
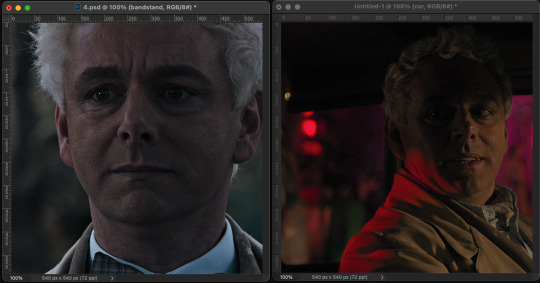
I like to have both gifs open side by side in windows so that I can make sure that my colouring is consistent and that both scenes have a similar brightness when I'm done colouring. This is important because to overlay/blend gifs, they need to have similar lighting for best results. (If your photoshop opens up the gifs as tabs, just click on where the file name is and drag the tab anywhere outside of the top bar so that it opens up as a window).
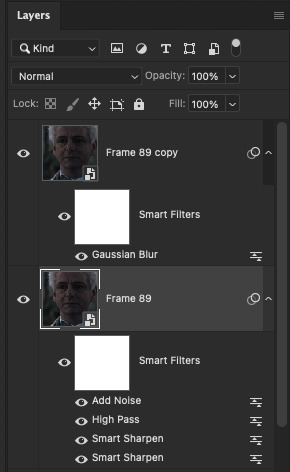
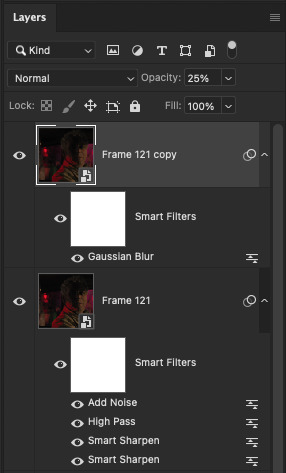
This is how my gifs look before colouring, and how each of the layers panels look (I've already added my sharpening, which is why each gif has two smart object layers).



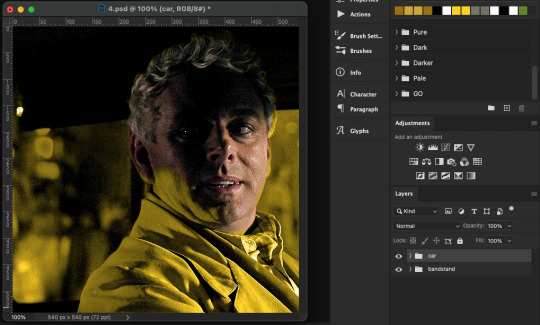
And this is how my gifs look after I add my base colouring + the yellow for this gifset:

2. Making groups
Now from here on it's fairly simple. First we want to put all our gif layers in a group so that it's easier to transfer them to the same canvas while still keeping them easy to edit in case we need to make adjustments afterwards.
So select all your gif layers by holding the shift key and clicking on your first and last layer.

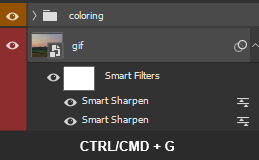
Then to make a group you can either use the command + g keys (ctrl + g on windows) while all the layers are selected, or you can click on the little folder icon at the bottom of the layers panel.

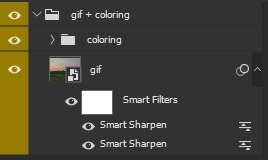
You can then double click on the group that was created and rename it. I like to put a word or phrase that describes the scene, so I've named these 'bandstand' for the gif on the left and 'car' for the gif on the right. At this point, your gifs are still in separate documents.
3. Overlaying the two gifs
Now all you have to do is copy and paste one of the groups onto the other gif's canvas. For me, it doesn't matter which group I copy, so for this I'm going to copy the 'car' group by selecting the group in the layers panel and using the command + c keys (ctrl + c).
I then click over to the other gif's canvas (you should see the other folder name in the layers panel, so in this case I'll see it say 'bandstand'). To paste, you just need to use command + shift + v (ctrl + shift + v). The shift key ensures that the positioning of your gif stays the same.
So now you should only see your second gif on the canvas, and both your groups in the layers panel, like so.

Making sure your top group is selected, change the blending mode of the group to either 'screen' or 'lighten' depending on your preferences (if you're working with really bright scenes, it might also be worth trying out 'multiply'). Your gifs should then overlay on top of each other, and play simultaneously when you scrub through the timeline and save the gif.

And this is how the gif looks when saved:

4. Final touches
If you're not happy with how the overlay looks, you can do a bunch of things to make it appear the way you want. I use a combination of resizing, layer masks, and painted layers to hide/show different portions of the gifs. You can also modify the colourings at this point, add text/overlays, adjust the brightness, and add painted colour layers. At the end, just convert back to frames and adjust the speed.
After all this, I end up with the final result which is this. As you can see, I darkened the side of his face in the smaller gif and made the brighter part stand out more clearly. I also adjusted the shade of yellow using an extra hue/sat layer.

I hope this helps anon! Please let me know if you still have questions or if you run into any trouble!
Here are some other blending/gif overlay tutorials that I found very helpful as well: 1, 2, 3
148 notes
·
View notes
Note
how did you make the gif into that shape?
https://www.tumblr.com/bylrndgm/715951263258411008/i-wanna-be-more-than-a-friend-more-than-a?source=share
Hey anon, thank you very much for the ask. 💞 It's a very simple and quick technique, all you need for this tutorial is a basic photoshop knowledge.
1: Make your gif as you always do
Make the gif, sharpen it, color it. (I'll be using a random scene as well as some basic coloring for this tutorial)

Once you have your finished product group all the layers (select all the layers and use the shortcut CTRL/CMD + G).


2: Find the shape
In that gifset I had used a ripped paper shape - but follow the same exact steps for every shape tou want! Tip: png shapes are easier to use, so try to find one that has a transparent background :)
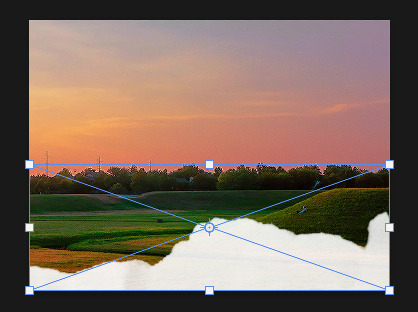
Once you find your shape, place it over your gif and play with it until you like the result.

3: Sharpen the shape
I never skip this step because it allows you to hape "crisp" shapes.
Click on the png layer -> right click -> Convert to Smart Object
Go to Filter -> Sharpen -> Sharpen (repeat if necessary!)
4: Masking
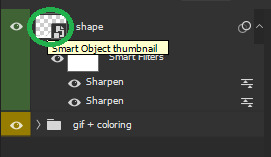
Now, while holding your CTRL/CMD button, click on the shape layer's thumbnail

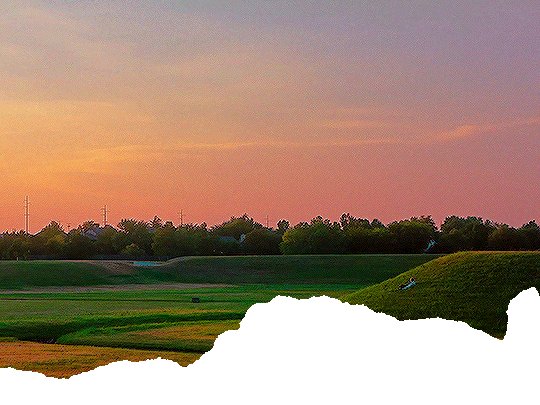
And the border of your shape should be all dashed, like this:

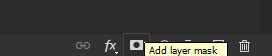
Now click on the group we made on step #1 (the yellow one) and on your Layers tab, click on Add Layer Mask:

Next to the group a new thingy should pop up (it's B&W). Select it by clicking on it and press CTRL/CMD+I to invert the mask (the black should become white and viceversa).

Now you can either delete the shape layer or make it invisible by clicking on the little eye on the left

5: Saving
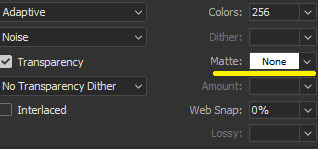
Choose your usual settings, but remeber to change the Matte option to None.

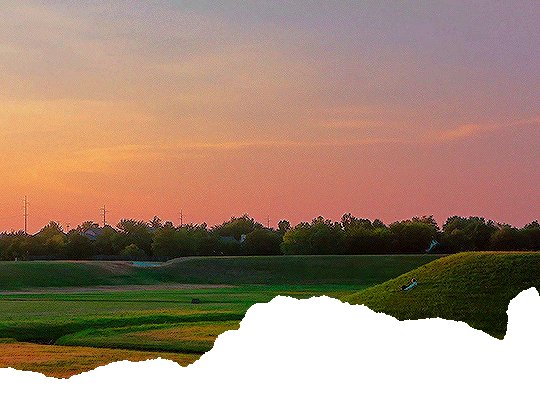
And... you're done!

You can do this with any shape or even text!

Hope it was useful <3 Have a nice day!
22 notes
·
View notes
Text
NEW YEARS CLEAN-UP 🎊
rules: unburden yourself from the abandoned WIPS collecting dust in your folder and share 5 gifs, then tag five people. (tagged by @yenvengerberg, thank you i feel like i can do something useful with these things now 💖)
tagging with no pressure of course: @wyllhalsin, @capinejghafa, @cardvngreenbriar, @seance, @ayoedebiris, @ughmerlin, @craintheodora, @lottiemilfews, @natscatorrcio (yeah miles i'm tagging you to be funny i know what you did with those psds)
these are all from projects that i have in a folder titled "on the bench" that i want to pretend i'll come back to, but.... some of these have been benched for so long and they're no longer fresh in my head so i fear they'll be abandoned forever. should also be mentioned that a lot of projects on the bench are literally just me making all the typography first and then losing inspo when i actually wanted to gif things.... usually by the time i do start, i change my mind about the type anyway. i also have so many abandoned gifs from other gifsets i've already posted but i'm not even sure where to begin searching so... here are some things!

one of the many gifs i already created for a prompt from @yellowjacketsoctober to put the show in a different genre. ironically, a prompt that i came up with for the event specifically to make this gifset but didn't even complete. i spent so many hours and so many days trying to gif this entire arc for these three with the intent to make it a heist drama set but after so long i realized i was just giffing exactly what happened in the show and it started to feel pointless. but at least here's a preview of something that i'll never finish. my trio of all time, can they commit more crimes together please! (should also be said that this folder is 44gb because i already saved all the caps + because these psds are so heavy... new years clean up for real)


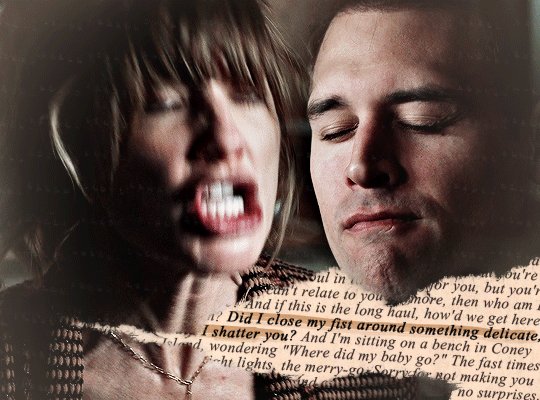
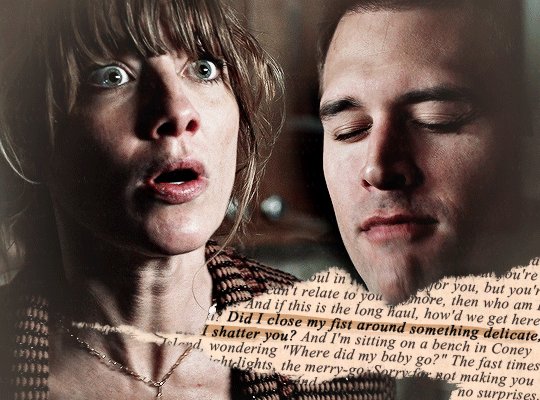
i don't know what it is about lydia that makes it so hard for me to finish any set for her, but every time i try i seem to always lose the drive eventually (probably because twd in general just feels really uninteresting for me to blend, for some reason). from a 2022 spotify wrapped meme, i'm pretty sure i restarted this specific gifset so many different times, unhappy with the colors and the blends and the text and everything -- which is why there are two very different examples here. my girl of all time though i will finish something for her eventually (and maybe even this one, because this song is still so good for her).

one of the many gifs that were abandoned by my scream vi set for favorite slasher in october. when tumblr first changed the image upload limit to 30, i promised myself to never take advantage of that too much, but i severely underestimated how many moments i would want to include for this movie and i made so many other gifs for this set but ultimately cut them so i could try to tone it down - 18 gifs in this set still feels like a lot but i spent so much time on this set that it was hard to part with many more. anyway here's sam being the hottest final girl in the world and correct about everything.

i don't know how long this has been on the bench but it was definitely a project i started way before season 2 even aired. i think i just got stuck and wasn't sure where to go with it, but anyway her!

extra spoiler for @wyllhalsin but this was supposed to be a pride edit in june for one of my favorite lgbt characters of all time. this show's camera movements nearly makes it impossible to blend anything so i lost the drive, but i will come back for felix someday (and for coty, obviously this set was for him).
#personal#tumblr2023#tag game#this is such a good idea kissing the person who started this game#'new years clean up' and then i still dont delete these psds Just In Case -
24 notes
·
View notes
Text
after hbomberguy's new video, i have been thinking about plagiarism and remembering the absolutely weirdest instance of it in my life.. someone in the fandom i was in at the time, straight up "plagiarized" tags here on tumblr?? it was so strange!
i remember first noticing her doing it to me. like i would read this person's tags on a gifset or whatever, and they would be the exact same as mine with just a few words changed slightly. and it felt so silly, so i was not about to go confront her about it or anything. but i did get curious and went to her blog and quickly found more examples of this blog doing it to both me and other blogs i followed. i remember talking to a few of them about it, and there were some vague posts about it that got circulated, but i don't think anyone ever directly confronted her or called her out or anything.
cause it was just tumblr tags, right?? like this is the definition of not that serious. we're talking about very very short texts, mostly just not thought out at all, commentary about the scene, the characters, the acting, or the choices of the gifmaker etc. and obviously there is very little to gain from stealing someone's tumblr tags, right??
this was is 2017, and at least in the fandom i am talking about, "peer reviewed" tags being posted and then widely reblogged in addition to the original post was quite common, so i guess there was some fandom clout to gain, as there were a few blogs i think were mainly well known because of this. but still, people have always joked about how even large followings on this site is actually not useful in any meaningful capacity.
ultimately, what i remember thinking was.. what is the point of being in fandom but just take other people's words to express yourself about the show?? like why not just reblog posts and gifsets and not add any tags?? it felt so weird to have this blog pop up everywhere and i always felt like 'why is she even here? does she like the show? what is she trying to do with this pretty obvious copying of other blogs' tags?'
i guess this whole james somerton thing reminded me in a weird way of this. when i first heard of this, when the hbomberguy video dropped, i was kinda thinking that it is a strange niche to plagiarize in. like if you actually don't have anything to say, why steal people's work to talk about lgbtq+ topics. why not go straight to something that is more popular or will likely get you more money? but idk then i remembered we had that "tag stealer" as i remember i used to call her, and i think this kind of thing (if you want to call it copying, stealing or plagiarism) is a lot more complex than just straight up gifting. i am willing to bet you will find people in all kinds of communities, big and small, who just don't have stuff to say or don't know how to say it, and the things they write and say are just other people's words, spat back out.
#idk what to tag this#and yes this was the skam fandom if anyone is still here from that time#i don't remember the blogs name and i tried to find the vague posts but i might not have them on my blog anymore it seems
12 notes
·
View notes
Text
(inspired by this absolutely buckwild gifset)
Max says, “We could try it, you know. With alcohol.”
Daniel is staring at his phone, not really paying attention. Maybe looking through his Instagram DMs, maybe texting girls. He hooks up a lot, Max knows, because once he overheard Helmut yelling about it: about how if Daniel wants the team to take him seriously he needs to take himself seriously and focus on the track, not on “scoring pussy.” Something about that phrase makes Max want to squirm. It's so fucking crass and gross, of course, but the main problem probably is that Max wants to be the pussy.
He says, "Daniel. Are you even listening?"
"Yeah," Daniel says, and laughs a bit. "I mean no, not really. Start being interesting and maybe I will."
Max flicks him in the ribs. "I always am interesting. No, I was saying, I think we should make some actual cocktails." He's thought about propositioning Daniel for so long that actually doing it feels kind of surreal. "What you said before, when we were filming, about without the alcohol there's no cock." Daniel is looking at him now, looking properly. Good. "I think maybe we should try with alcohol. And so also, with c—"
"Max, my man, with respect, what the fuck are you on about?" Daniel drums his fingers on his thigh, so fast they blur. "Ok. Maxy. Are you—is this a Verstappen come-on? Are you trying to hit on me right now?"
"Yes," Max says, relieved that Daniel is getting it. It's hard to read his face but he at least doesn't look angry.
Daniel stares at him for a long moment, and says, "You need better lines."
"Daniel!" Max is frustrated that Daniel is joking about this. He put his hand on Max's leg earlier, during filming; closed his warm fingers over the bare skin of Max's knee and left them there for a split second, and Max had to laugh about it and make it into joke, because the camera was there in their faces recording everything: and what even is the point of doing that if Daniel is going to pretend everything is fine and buddies when it's just the two of them by themselves. Max says, "There aren't any cameras here now. It doesn't all have to be bantz always. You can just say, if you want me."
Daniel closes his eyes and leans his head back. "Max. You're don't—that's not the kind of thing someone can just say, ok? It's not that straightforward."
"It can be." Max can feel his body wanting to tremble; grips his hands together between his knees and doesn't let himself. "It can be so easy, Daniel. You text me your room number and I will go there tonight and suck your dick. What is easier than that?"
Daniel lets out a long breath. "Maxy. You're gonna be the death of me."
"Well, perhaps, but I don't think so," Max says. He's won, he can feel it, the same way he feels it in the car when he's racing towards the chequered flag in P1 and knows he'll make it across the line first. "Probably you have had your dick sucked before, so. I don't think it will be such a shock for you."
Daniel looks at him, then, and puts a hand on Max's shoulder: rubs his thumb over Max's collarbone where it makes a ridge under his polo. Just that is enough to get Max hard; he can't think about what it will be like, to have Daniel in his mouth later, or he'll explode or shout or start crying.
Daniel says, "Ok. Jesus. I can't believe I'm saying this, but—ok."
Max fights down the urge to say something stupid like Thanks or You won't regret it. "Good decision," he says instead, and makes his voice cockier than he feels.
#big dick danny ric#and feral twink max verstappen#yes that's right this is red bull era maxiel!#my fic#dr3#mv33
152 notes
·
View notes
Note
Very excited to see you excited, don't worry! A lot of FOB fans are very DL about liking particularly those two in a shippy way because we're all older and trying to be normal and people haven't always been normal about it, but my inner 14 year old still lives and she needs to see people like yourself lose their minds over these small gestures that mean the world to me. Shipping aside, because this whole band means the world to me and I'm a little anxious, I'm always secretly worried they're more colleagues than friends, so Patrick mentioning in that interview how they've learned and internalized how important it is to stay *friends* and not just be [voice full of disdain, the way Patrick says it] business associates, is so important to me. Sorry for the little ramble! In short, I'm so happy about it all.
Buckle in, this gets rambly and is probably completely unnecessary for the response you were looking for OH, WELL, THAT'S ME RIGHT NOW.
I am also always very worried that they might not actually like each other and it's all for show, and then I think: Why should I care? You know? Like, I write a lot of fiction about these two that I know is fiction, so why should THAT be the fiction that bothers me, that they don't actually like each other at all and it's one big massive performance?
And I think partly it's because what we want from bands is some little reflection of the joy that they give to *us,* you know? Like, you want the people in your band to love the band as much as you do. And sometimes it just doesn't feel that way. But you cling to the hope that no, no, they love hanging out at concerts as much as you love going to them. Think of that gifset where Pete says something like, "When people tell me my band saved their life, I get it, because my band kind of saved my life, too." That's such a compelling thing to say because that's an acknowledgment, like, I get why you think this band is important. It's important to me, too. And it's important for fans to feel like their band members find the band important. Our relationship with music is always an intimate relationship, and so it heightens how we view the bands we follow. They're with us at the most intense moments of our lives, and we want it to be mutual. You know? And this is why we want so badly for these people to really like each other, because we really like them, and isn't it so great when everybody is happy together?????
All of that wishful thinking established, I do think Pete and Patrick are genuinely friends. I think friendship looks different in your late 30s and early 40s than it does in your 20s, especially once you have kids. You talk to your friends less and you see them less but you still consider them friends, even if you only get to have dinner twice a year, even if you only text every so often. Pete clearly has a lot of friends he hangs out with a lot, golfing and playing tennis and going to theme parks and whatever else he's always running around doing. None of these friends ever seem to be Patrick. Patrick...doesn't seem to ever leave his house hahahaha. Or at least is very private about doing so. And so it's always hard to know how much hanging out they're ever actually doing, because it tends to seem to happen in secret, and we only ever see the end result of it.
But over the years I've gleaned a lot of stuff about how they interact to make me realize that Patrick just isn't that guy who does a lot of the random hanging out that Pete seems to thrive on. Like, Pete has a line in an interview somewhere where he says something like, "I figured out if I wanted to see Patrick we had to get together and write, because he doesn't just hang out." But it wasn't said like Patrick doesn't hang out because Patrick doesn't like Pete, just that that's not who Patrick is. And Patrick also says something in an interview at some point where he's like, "I will never go to anything but Pete always invites me and I always appreciate that." Idk, they feel like two people who each understand how the other operates and it works for them. Like, that's what makes it feel less performative to me. They aren't out for the cameras a whole lot. But they write a bunch of music and they kid around on stage.
Pete's clearly a savvy guy who figured out a long time ago that he could play up the relationship between him and Patrick and it would be A Thing, and he could still be doing that. When he posts sentimental little pictures of the two of them, when he wishes him happy birthday, when he talks about destiny because his grandfather was stationed on the U.S.S. Stump, like, this could all be performative stuff to keep that fanbase going, and that's all fine.
But I also think that's just because it's performative doesn't mean it's not true. You know when you're young and you have a close friend and you think that the two of you are just the best, cleverest, funniest people in the entire universe? And then you *perform* that for everyone to see? That feels like Pete and Patrick when they were young. And I bet you no longer perform that with your person. But that doesn't necessarily mean you stopped being friends with them. You just grew up a little bit and stopped performing as much. Or, if you're Pete Wentz, you never outgrew performing and just do it in a different way.
Someone said to me at one point that people have been saying Pete and Patrick secretly hate each other for as long as there has been a Fall Out Boy (in the same way that Fall Out Boy has been sellouts for as long as there has been a Fall Out Boy). If they hate each other, they have put up with that hate for a looooong time at this point. They had zero reason to put out another album right now, after this long break. They might be desperate for money but they shouldn't be, given all their side gigs. It's a lot of effort to keep pretending to like someone you don't like. Or at least don't like all that much. I doubt either of them feels like doing it at this point in their lives.
Idk that they loom as large in each other's imaginations as I think they probably used to, but that's just growing up. I think they *do* appreciate each other in different ways, and that is *also* growing up. But yeah, all the same, it's always nice to see them really look like they like each other. I could actually go on and on with the evidence I have gathered of instances where they act like people that are friends because it's so important to me, but this is already way too long, but anyway, yeah, I think they're friends, not just colleagues, and that's nice because it's always nice to think your band likes itself as much as you do.
(Also, like, the shippy thing, I have a whole ~~thing about how our society's emphasis on romantic love being The One True Value devalues all other relationships in our lives and that's why when we see people have important relationships we kneejerk ship them because we've been trained by society to think that's the only way people can value each other and I do think that's an important thing that is definitely at play in shipping but I write so many shipping stories that I don't feel I have a leg to stand on to actually interrogate that hahahaha I can just say, "Yes, society has done this to me, I am just perpetuating the problem, oops")
40 notes
·
View notes
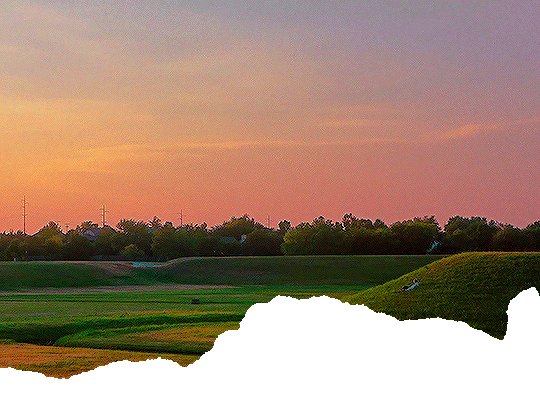
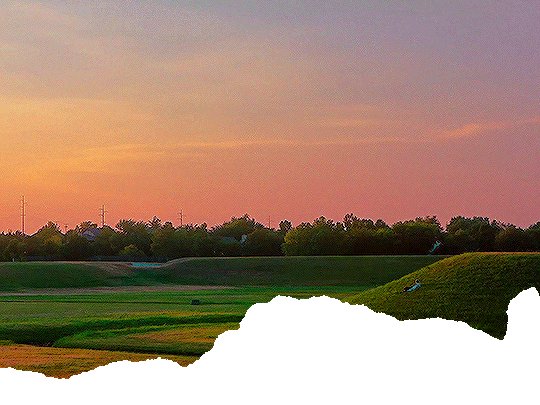
Note
Sorry for all the asks lately 😅 but do you have any head cannons about Scully being director of the bureau? Also your gifset is beautiful ❤️
Thank you so much, loaf! To lay the groundwork, Scully being Director of the FBI fits into my AU where there’s no baby at the end of S11, which I illustrate in my fic Crumbs. I reference Scully wanting to go back to medicine but having been suddenly offered a position as the head of the bureau’s Laboratory Division, which she took. (Mulder left and got a PhD in Psychology just to have something to do with his time other than troll around for X-Files between lectures at universities in the area and at the FBI academy, which I reference in my Director ficlet.)
Essentially, through a statistically improbable but not impossible series of events, between taking that position as head of the Lab Division in 2016 and assuming the role of Director in 2023, she rose up the ranks. Head of Lab retired and Scully was a very easily-qualified candidate to push through. Then the Executive Assistant Director of the Science and Technology Department suddenly died, and Scully was pushed through to get the job. It’s not until she got put on the shortlist for Director after the previous one was arrested for a federal offense that she found out Skinner (an Assistant Director like her) and Kersh (Deputy Director, which is the position just below Director) were the ones pushing for her promotions. But still—statistically improbable that a retirement and death and arrest happened at the precise times for Scully to irrefutably have enough experience necessary for each position. Or at least enough not to cast doubt on her abilities.
It’s because she’s trustworthy. She charms people. Sometimes they try to use her or bribe her (politics, after all) but she holds fast, and that’s why Kersh and Skinner pushed so hard for her. All this to say that sometimes Scully’s a little out of her depth and overwhelmed and constantly seems 100% done with her job, but every time Mulder suggests stepping down after the next presidential election, she shuts him down immediately.
She loves getting her hands dirty, although she doesn’t really have time to do autopsies, but she manages to finagle enough time in her schedule to teach a forensic pathology class every few months. All the secretaries love Mulder, of course, because he sends her cheesy letters, especially with pictures of their dog Pequod inside. (Yes. Pequod. The name of the ship in Moby Dick. It was Mulder’s attempt at being funny while sticking to Scully’s dog-naming. Not originally part of the AU but I’m adding it now.)
It was definitely an interesting interaction when she ran into one of the Congressmen who interrogated her while Mulder was trapped in a gulag, though. But they were a representative in the House, and the vote for her was in the Senate, so there wasn’t much he could say.
Mulder takes great pride in making a game out of his Valentine’s day flowers that he sends to her office. He spaces them out throughout the day and sends clues with them to hint at which restaurant he’s taking her to. (Never any fancy ones with reservations required—she’s had to cancel too many times for those, but he always makes it special for the occasion regardless.)
Jackson sends his holiday pictures to her office ever since she told him she framed one for her desk. He sends a copy to the house, too. The first one was just him and his dog dressed up in festive clothes, and Scully still has that one in her office, too. That framed photo of her and Mulder back when they were on the X-Files is also in her office.
She and Mulder text throughout the day to stay in touch, which is especially important due to how often she works late. But she always makes sure to be home around six unless there’s a true emergency.
22 notes
·
View notes
Text
February 17: Today's Writing Work
My main (only) accomplishment today was finally sitting down to re-read the old Jonty fic and write up my notes on the rest of it. I have to admit that I re-read it and really didn’t feel much of anything. I wasn’t inspired or emotional or even all that gung-ho about jumping back into the universe and playing in it some more. I really is true that that story had its time and that time was 2017 and if I didn’t finish it then, it wasn’t because it was done or because I had nothing else to say, but because I just… didn’t, I didn’t have the drive or sufficiently immediate ideas or whatever. The story had no notes, not outline, nothing but the 6k of text that it looks like I wrote over a couple of weeks, t I don’t even have any particular memories of writing it to help me out.
Still, I don’t want to abandon it. I don’t want to publish it unfinished when it could be finished in so few scenes and I don’t want to just stuff it back in the vault and continue lying to myself about finishing it later. And I don’t want to just admit I’ll never finish it because I’m way too stubborn.
Also, it’s okay for some writing to just be workmanlike. A lot of the last scenes of the Time Loop kinda were, to be honest. But I didn’t worry too much about it; I knew I wanted to finish it, so I finished it, and writing itself feels good more often than not, regardless of what I’m writing, and there’s a lot in the last 1-2 chapters that I really like and am proud of. It’s always work. Like it’s way easier to be excited about something hypothetically than to actually DO it, that’s always true, so maybe it doesn’t matter too much if that initial excitement about the concept isn’t there? I just got to do it.
I will say that allowing myself to just think about it casually, and then actually doing some work on it, got me a little more excited, at least to be accomplished if not to get into this particular ‘verse. I also looked at old J/M gifsets and stuff and then I accidentally reread all of Iridescent, which, honestly, holds up really well. It made me feel soft for them again.
I still don’t feel, like, super psyched? But I do have that anxious sort of gearing up energy that I hope will lead to actual writing, maybe even tomorrow. That’s always part of it for me: I actually write things when I get so jittery about having the words in my head I just NEED to let them out and then I just RUN through them and see what happens. I also wrote a lot of notes for myself for the two canon scenes in particular, kind of just wrote out all of the dialogue points but skipped the specific wording and the description. Maybe it was too much and it will hurt the finished product but… I did it basically as proof of concept and because I wanted to give myself as much of a crutch as possible. Like literally all I need to do is set up the scene, then move back and forth between these predetermined dialogue points. I don’t usually go that detailed in notes, though it’s not totally unprecedented, but knowing that this story did have a particular purpose and that I’m only writing 3 more scenes to finish, I really wanted to make sure there was a place for every bit of dialogue I wanted to include and that I wouldn’t miss anything at the last minute. There’s a lot of not-talking and not-explaining in the first 6k I won’t lie. It probably will be jarring to read it and see that all of a sudden in the last third or so, everyone knows how to communicate suddenly lol. But I’ll try to make it all fit as well as possible!
2 notes
·
View notes
Note
How do you make so many gifs and gifsets so quickly? Genuine question. It sometimes takes me a long time to make just one gifset and they're often not that good anyway. Yours are always great and I love your colouring technique. Is it just practice over the years or do you follow a particular tutorial?
Have a good day!
Hi! First, thanks for your compliments <3
I think my speed in gifmaking does come from having practiced and adjusted my methods/techniques a lot over the last 10 years. I used to be really, really slow at it and didn't really get very good results, but I kept trying new things and ways to do things and eventually got better at it.
I used to take individual screenshots of every frame of the video (extremely time consuming), but now I use Quicktime (I have a Mac but there are other options for Windows that are probably just as good) to clip moments and scenes I want to gif. It can clip from programs like VLC, or online streaming services like Youtube or Amazon. I always use the highest quality video I can find! Although sometimes with the rarer stuff it's hard. Then I import the clips into Photoshop, which is probably the most time-consuming part of the process for me. Then I quickly crop them, add a curves layer, levels layer, brightness/contrast, and then if the color needs adjusting, sometimes a hue/saturation layer and a color balance layer. Then add text if needed.
Some of this I've automated using Photoshop actions, so that really can help speed things up!
I've actually been considering making a video tutorial thing about how I make my gifs. I think I could explain it a lot better with visual aids!
2 notes
·
View notes
Note
hello. it’s me again who asked for the ripped paper tutorial. i can’t wait to try it out later!! are you able to make a tutorial on how you put the text on the ripped paper? thank you so much ☺️
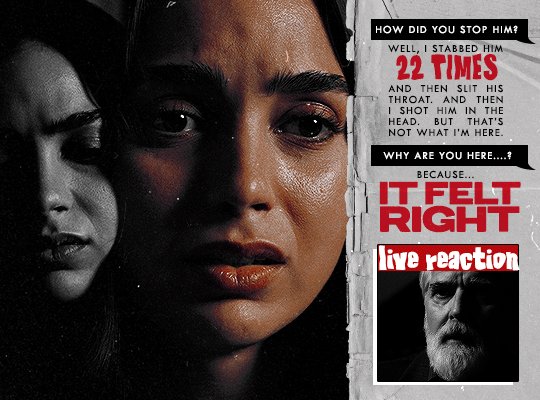
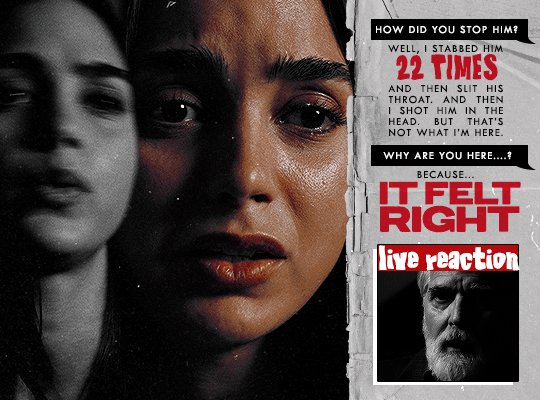
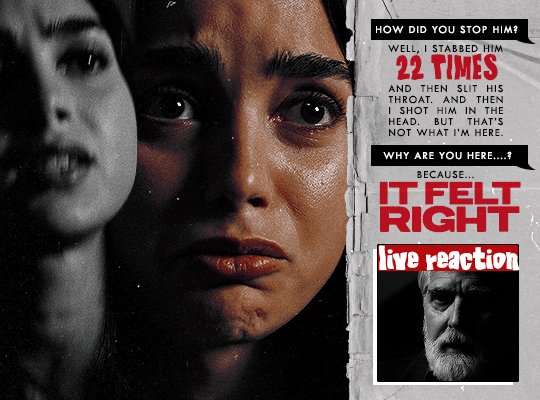
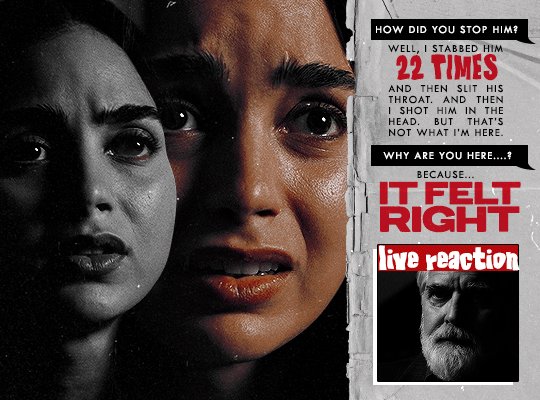
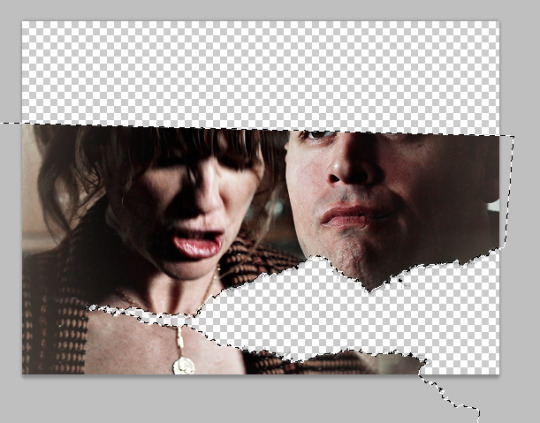
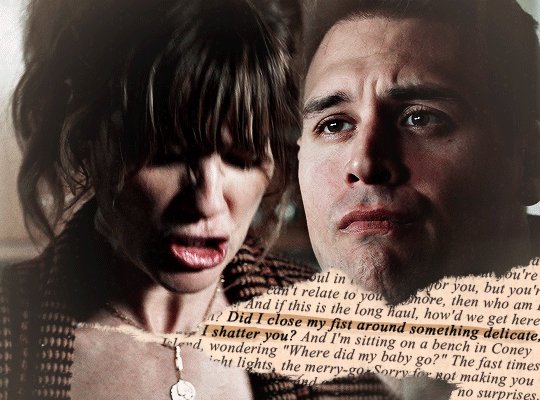
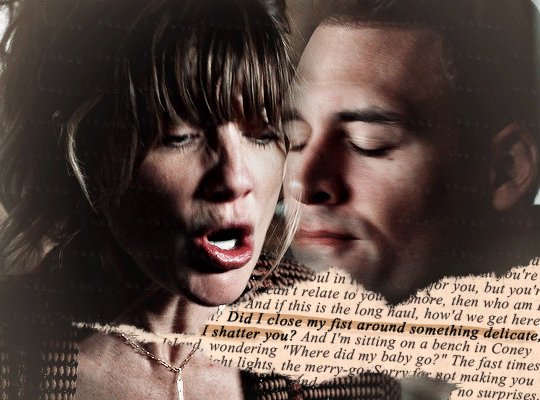
hello! sure! i'll explain how i made the ripped paper effect from this gifset in more details under the cut 😊 (it’s a different method than what i did on my previous tutorial here)

i apologize in advance for my lack of coherence, i’m not always the best at explaining stuff, especially not in english haha
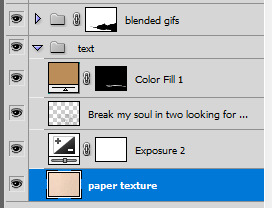
first things first: make your gif, color it, sharpen it etc etc, and put all of it's layers in a group. i called mine “blended gifs”. oh and make sure you are in timeline mode, not frame animation!

then you want to import the ripped paper texture(s) you want to use onto your canvas and position them the way you want them to be on top of your gif, like this:
(i am using these textures for most of this gifset)

what you want to do next is create a mask of this torn up area so the gif layers only show up around the "hole". to do that, select the texture layer and press "ctrl" while clicking on the texture's thumbnail. this will create a selection of your ripped paper texture (you'll see a flashing dotted line showing your selection).

btw: the ctrl + click method works only if the image/texture has transparency like this texture does.
[if you want yo create your own torn/ripped shape with 2 or more textures, you can place them on top of each other and create a mask by doing ctrl + selecting the thumbnail of the first one, then while still holding ctrl, also hold the shift key and click on the second texture’s thumbnail (and the third, fourth, etc). this will add the shapes to the same selection and then you can create one layer mask with all of the shapes selected together.]
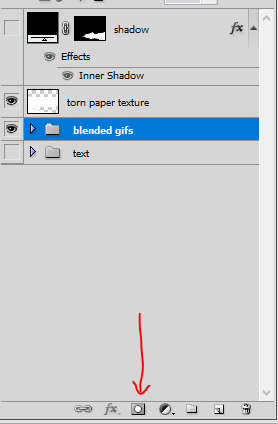
with that selection still active, you want to select your gif's folder you created earlier and click on the add layer mask button.

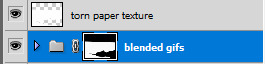
this will create a mask for the ripped paper edges on your gif, the group layer should look like this:

now disable the torn paper texture (by clicking on the eye next to it, you won’t need that torn paper texture layer again), and your gif should look like this so far:
as you can see, there's a transparency issue, and we're losing the top part of the gif. to fix that, you need to brush some white color onto the mask.
to do that, hit ctrl and select the group's mask thumbnail again, you will see the same selection as earlier show up. with the selection ready, select the brush tool in the color white (and 100% opacity), and go brush/paint some white over the whole layer mask. this should fix the transparency issue and the gif should look like this:

once you're done, hit ctrl + D to make the selection disappear, and still with the layer mask selected on the gif's group, with the brush tool paint some white at the top so we get the top of the image back. it should look like this:


(you can also brush more white or black to add/remove parts to this layer mask if you want to, it’s what i did for the original gif, actually.)
now you should be ready to put whatever you want in that ripped edges “hole” you’ve created.
what i did for this gifset is i found a random paper texture on google and used it as a background for my text. make sure you put this background texture under the gif folder, so it will only show up in the “hole”. (i put my texture in a group i renamed “text” because i love my psd compositions to be tidy lol)


then i just typed the text i wanted and positioned it the way i wanted it to look. the text layer should be over the paper texture but still under the gif folder:


to finalize the look I color corrected the paper to be a bit more bright and added some highlight on the text, here you can do whatever you want to make the text look the way you want it to look.

i also added a bit of dropped shadow on the edges of the ripped paper. to do that I selected the mask (ctrl + click the smart mask thumbnail), created a new color fill layer (the color is not important). this will create a layer with a layer mask of the selection. i then selected the smart mask thumbnail and hit ctrl + i to invert it, so my mask is not only the inside of the “hole”. then i put this layer on top of everything, and the fill at 0%. finally i added an inner shadow in the layer style options (by double clicking on that color fill layer).


and that is the final result!

i hope that wasn’t all too over the place or not too detailed? i wasn’t sure how familiar with photoshop you are 😊
@nightmaarebeforechristmas here u go!
#*ps help#resource#photoshop#agentplant#userdean#tutorial#usermadita#omgari#userrainbow#alie replies#anonymous#completeresources#allresources#resourcemarket#useryoshi
657 notes
·
View notes
Note
12, 14, 16 ❤️
Hi there! Thank you for these questions - any excuse to ramble about editing.
12. What gifset made you feel the happiest to work on? (link)
There's perhaps some irony in this, but this edit of Crozier and Fitzjames. I was knee-deep in a Terror fixation at the time, and finally feeling inspired to make and edit after a few months of nothing. The idea I had for the edit is almost exactly what I ended up posting, which is unusual for me. I was able to locate good quality screencaps and cut out and colour what I needed to cut out and colour. I was happy because I was editing again, happy because the editing was going smoothly. The point of that edit is to make as many people cry as possible, but I had fun making it, and that's the main thing.
14. What gifset was the most difficult to make? (link)
This edit of Fourteen and Donna turned into a bit of a nightmare, actually, and not in a way that I expected. Two specials deep into the 60th Anniversary, I was very much in the mood to make a Doctor Who edit. I didn't really have an idea, but I coloured that promo photo of Donna and Fourteen and then fiddled around in Photoshop until I came up with the rotating galaxy idea. I did not know, however, that rotating a layer in Photoshop reduces its quality. I was animating the background by duplicating it and rotating the layer by one degree as I went along, leaving me with a stack of slightly different layers. By layer 40 the starry background was a blurry mess. I just didn't understand it. I had to delete all of my rotated layers, and I found another starry background, this time with light trails, but by layer 50 it was also a mess. I still don't know why that happened, but I realised that I could get away with rotating the light trailed stars by about 30 degrees and they looked like they were moving more than they actually are. The finished edit is only three frames or so.
16. Do you have a favourite gifset you made this year? (link)
I'm still very proud of this edit of Silver and Flint. The screencaps of the scene I wanted to use didn't lend themselves to being cut out and coloured very easily, so I decided to just use them as they were. I like the balance I managed to achieve between the two parts. I remember the struggle I had with the second half especially, trying to get that text to look right. When I finally came up with the idea of using the Gaussian blur and flickering animation on both Silver's "shadow" and the text I was over the moon. I think it looks great and also tells a story. I always try to shove as much symbolism into my edits as possible.
gifmakers (and editors) asks | send me an ask
#ask#blakbonnet#thanks again! i hope you were able to understand what i was trying to say#it's really hard to describe photoshop sometimes i just click and hope a lot of the time
2 notes
·
View notes
Note
hi, your overlay tutorial is sooooo beautiful! I wonder if you could make tutorial for overlaying image and gif as seen in this Natasha edit /post/693119366952288256/pscentral-event-06-favorite it's sooo beautiful!
Hi there! I just want to make sure you know that I am not the same creator of that gifset, but I can definitely explain how this person made that gifset.
This is the Natasha gifset, as you can see it’s gorgeous.
Before I begin I want to start by saying it’s totally fine to take inspiration from other gifs, to see something that someone has done and replicate it in your own way. With giffing, at the end of the day, we’re all using the same source material, the same amount of scenes and minutes of screen time to create something so there are going to be similarities in gifs across the same fandom.
However, it is never okay to steal someone’s gifs and repost them as your own, nor is it okay to directly and blatantly copy someone’s gifset frame for frame to post even if you make the gifs yourself.
Copying to learn a technique is fine so long as that gifset stays in your drafts or stays in your groupchat.
It is always a good idea to give credit where credit is due when giffing, in that if you use a text post/tweet/a specific set of graphics or theme, to credit the person you got the idea from by linking back to where you got it.
I’m assuming you’re asking specifically about the third gif. The process is going to be similar to the one I detailed here, however the gif on the left has either a grayscale or black and white filter on it, or you can even open a Hue/Sat layer and take out as much saturation as you want. It all depends on the look you’re going for!
The gif on the right has cyan added to it, whether they did that with a brush or layers idk and I’m not going to try to recreate it exactly, so if you want to know for sure I recommend asking them. But I can show you a similar process with Photopea, which is what I’m assuming you’re wanting (although to be completely honest I primarily use Photoshop now😂😭)/
Lately in my own gifs I’ve been doing blend types other than Lighten (like Screen for example), and this kind of looks like that but I could be wrong! Again, it all just depends on what kind of look you want, the vibe or aesthetic you’re going for.
The tutorial I make for you will use Lucas from Stranger Things S4 because that is the only live action on my hard drive at the moment😂😭
I mainly gif anime now (anime sideblog: @icythot-bakubitch) and I could absolutely do a tutorial with it but it won’t come out the same as what you’re wanting to see.
This tutorial is made on the basis that you already know 1) how to make a gif 2) how to make overlays and 3) have a good sense of familiarity with photopea/photoshop.
If you don’t have those things, you’re welcome to look at my other tutorials:
Make A Gif | Anti-White Washing (BBC Merlin) (OFMD) | Overlays
Please remember that this gif is made with Photopea and not Photoshop, so there is going to be a deficit in quality compared to the set you’ve shown me. Your quality will come out much better if you’re able to use Photoshop.
Basically all I really did was add a Black and White layer to the bottom gif, making adjustments to keep as much quality as possible and adjusting the brightness to my taste. The original gif is already pretty dark, I probably should have picked something else but for a tutorial I’m not that pressed.
On the top gif, I used Selective Color and Hue/Sat to change the cyan of his background to purple.
Using a soft round brush I cleaned up their faces and got rid of any parts of the background that I felt was too distracting.
Attached below is a side by side of the original and recolor respectively, and then a screenshot of my layers.



Again, this is my way of doing things. It’s going to look different from someone else’s. Focus on finding a style that you like and that works for you. Just because a style of giffing is popular or something a lot of people are doing doesn’t mean that you have to do that.
I’m sure there are better or more efficient ways of doing things as well! And there isn’t one set way of doing things, this is not a be all end all of doing overlays or giffing.
If you have questions regarding the Natasha set more specifically, I highly recommend asking the creator personally. All I’m doing is explaining the recoloring process when it comes to overlay gifs as it applies to Photopea.
#stranger things#tutorial#photoshop tutorial#photopea#gif tutorial#lucas sinclair#liongifs#my tutorials#asks#anonymous
14 notes
·
View notes