#like we can make a triangle graph out of this
Text

oh no! not ANOTHER team of esper kids!
(click to see full res)
#toritsuka and aiura looking on with envy and demanding a divorce from saiki#also#kusuo needs to start watching out for another girl (coughTOMEcough)#i love how different these kids' personalities are#like we can make a triangle graph out of this#tag which esper you kin /joke#saiki kusuo#saiki k#kageyama shigeo#mp100#mob psycho 100#saiki no psi nan#anya forger#spy x family#fanart#my art#karu's art#tdlosk#digital art#digital artist#art#doodles
2K notes
·
View notes
Text
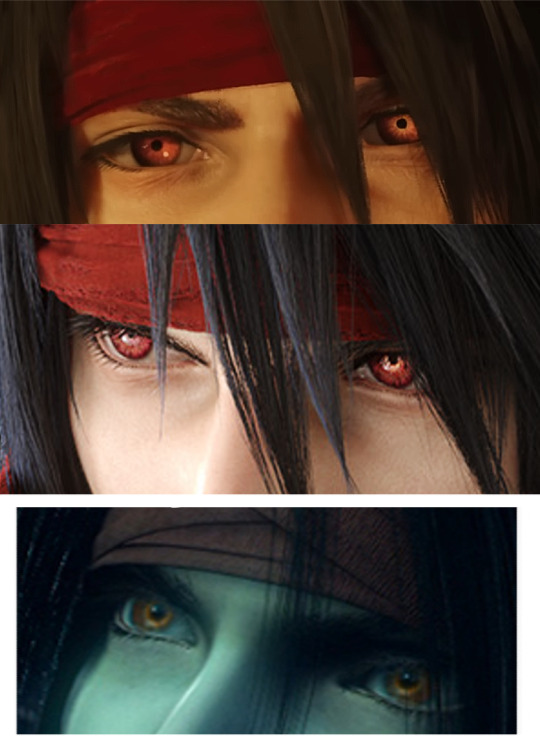
It is time... to obsessively hyper analyze Vincent. Come on. You knew it was coming.

So first off, while there isn't a lot to glean per se, there are a few interesting design choices that I'd like to go over.
One thing that I was surprised about is the complete lack of round shapes/edges. Vincent looks overall a lot more 'sharp', 'edgy', whatever you want to term it. Take his buckles for example. The round edges have been replaced by sharp edges. Artistically speaking, these design choices are meant to depict the character's personality. For example, if you have a soft character, you use soft colors, soft edges, round shapes, etc. If you want a more harsh character, you give them dark or vivid colors, lots of squares, triangles, etc. In Vincent's case, they've virtually removed all of the round/soft edges he always used to have. We will delve further into this as we scan down his body *cough*.
Edit: Forgot to point out that he has double the spokes on his buckles, so instead of 4 prominent spokes, he now has 8, which is the symbol of Chaos.

Anyways.... speaking of Chaos.

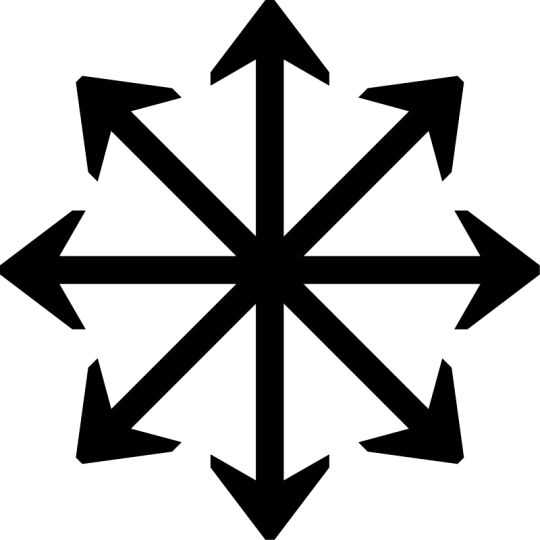
Continuing to analyze his upper body, the most obvious are his eyes (or single eye). It's hard to tell, but judging by the few clips we've seen along with the still images, it looks as though only his left eye is glowing. Nevertheless, he does have the Chaos inner-glow. While he's always had a touch of yellow/orange in his eyes, it looked more like natural eye reflection rather than an actual glow. This is likely the change the dev team hinted at during an earlier interview. His pupils are also notably very small compared to all of the other characters with the exception of Sephiroth's cat-eye slits. Overall, they've made it a point to give Vincent predatory eye(s) this time around, leaning more heavily into the fact that he is no longer fully human.
The material that makes up Vincent's cape and headband seem to be of slightly different material, and the colors are even slightly different. His headband looks to be made of a very thin cloth of fine thread. His cloak, though also seemingly thin and light, is only slightly thicker. His cloak looks to be made of either felt or very fine linen which looks to be heavily worn out (of course). Also, Vincent seems to have snake-skin on his gun-wielding arm which I've only seen the Turks and Sephiroth wear. In general, this luxury material seems to only be worn by those connected to Shinra. Thus, it is likely this is meant to coincide with Vincent's past as a Turk. But in terms of his role as Turk, I will get to that a little later.

I think we can all agree that the weapon he is currently wielding is Quicksilver. It would make sense that he would start off with the same weapon he has in OG, though I and many others were surprised he wasn't wielding his most iconic weapon, Cerberus. While it isn't confirmed, and with the inclusion of many DoC elements, this makes me think that we could get an origins story for how Vincent obtained Cerberus in the first place. We are getting an origins story for Sephiroth's Masamune in Ever Crisis, and we already know the Bustersword's origins, so it's not out of the question. (And there are a lot of parallels to be drawn between Cloud, Sephiroth, and Vincent).
Side note: I didn't write this in the graph but you can also see Vincent's left eye glowing through his bangs yet again even from such a distance. Natural white room bounce-light wouldn't have this affect on normal eyes.
Rebirth Vincent seems to be sporting his OG button-top which is a design that we haven't seen since OG. It too has a little bit of snake-skin accents. A few other not so important changes are the alterations of his buckles, and the fact that it looks to be more obvious that he is wearing a two-piece set instead of a single piece jumper. Makes it much easier to remove, am I right?

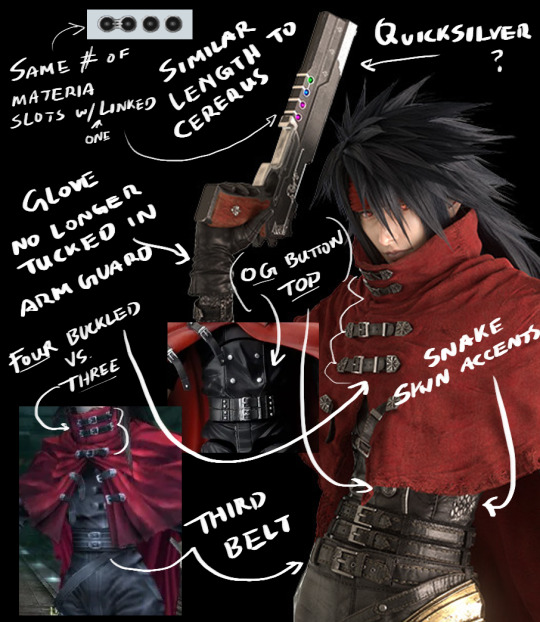
Going down to those luscious DoC hips, some belts are shifted around or missing, but then we have the thigh guard which was responsible for giving Vincent that unusually thick hip appearance. However, he is still sporting that gorgeous slutty tiny waist we all love from DoC. Thank you, Squeenix. The armor on his side is an odd choice, though more than likely it is meant to protect those birthing hips from that extra dangerous looking set of claws--- which I would like to remind is also lacking in round edges. Yet again, all of the round shapes/edges have been replaced by sharp ones. Take the knuckles for example. I will miss his AC/DoC claw. It was less of a bitch to draw. The gauntlet looks to serve not only for offense but for defense as well. It is heavily armored for impact, and as we will see going down the rest of his body, heavy protection and sharp edges continue to be a theme for his new Rebirth look.

Once again, we can see how thin and light the material is on his cloak. It is in contrast to his very elaborate and possibly expensive gear/suit. His cloak and headband seem to be the only things that clashes with the rest of his gear in terms of quality and practicality. While there are signs of use on his armor, it pales in comparison to the possible age and wear of his cloak. As a matter of fact, it almost looks like it is about to fall apart... like it was hand-made years ago. Very different from the heavy material we see in AC and DoC.
And then of course there are the sabatons/greaves. While I cannot pin-point it, his armor design seems reminiscent of the Ancients/Minerva for some reason. That aside, the heavily layered armor makes it seem like he will be doing a lot more damage with his claw and legs going forward, on top of being heavily protected. The design on his shin reminded me of an army symbol, but that's neither here nor there. ....And I'm so happy they kept his tiny ankles.
In general, Vincent's Rebirth design seems to lean into a Vincent that is much more guarded, 'edgy', and ultimately a lot more reserved, albeit self-reliant. We've seen as much in his room where it doesn't appear that he has only been moping in a coffin all these years. What's more---


--He points a gun at Cloud and threatens the group. This did not happen in OG. Vincent appears to be even more distrusting and hostile this time around. This yet again is depicted in how he is dressed in the heavy armor and ample sharp edges.
And what's with a vending machine and protorelic(?) dispenser in his mancave? Vincent boss fight, maybe? Please? Sure seems like Vincent hasn't been lacking anything...
But back to Vincent being a lot more distrusting this time.

Unless this is merely for the audience and new FF7 fans who know nothing of his character, this implies that Vincent doesn't divulge his connection to the Turks and instead calls himself "Security" guard. And not only that, it's spoken as if it's current tense. Not past tense. So yet again, if Vincent is indeed avoiding the term Turk and doesn't even tell Cloud and Co that he used to work for Shinra, this adds to the idea that his level of distrust is much higher than before. At this point, it wouldn't surprise me if joins the party much later, even after learning who Cloud's foe is. And since his connection to Sephiroth aka Lucrecia/Hojo is the mystery factor, he may not even divulge this to Cloud and Co when they first meet until much later. Either way, Vincent might actually prove to be a much tougher egg to crack this time around, along with more layers to uncover. (take that last phrase however you'd like)

#vincent valentine#final fantasy 7#ff7#final fantasy#ffvii#ff7 rebirth#final fantasy 7: rebirth#ffvii rebirth
249 notes
·
View notes
Text
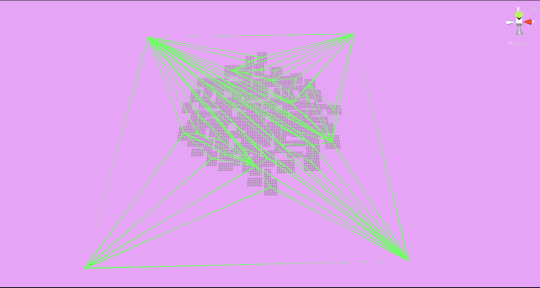
A (Partial, Hypothetical) Map of the
Arachno-Humanoid PolyMultiverse
[A slightly MEDIUM length post where I mapped out and explain the positions of the different universes we see in ATSV -
and how those distances can effect everything to travel time - to the reason why Miles got bitten (maybe..based on my charting and data)]


Did I use common grouping and graphing to make a connectivity map of the universes within the Arachno-Humanoid-PolyMultiverse based on common attributes and similarities?
Why no - I didn't. Lyla gave me this map this morning. So there.
_______________________________________
You know what pisses me off? ATSV showing us amazing ass things and then not stopping to explain them at all. Lucky for them, I have autism, a keyboard, and way too much time. So allow me.
'This is Everything': Okay but what is it?
The Spider-verse series is like an expert at going 'this is super interesting but i also I refuse to explain'
But one thing I've always found this SUPER interesting - The Portals. Because LOOK AT THEM. Like... the watch is creating a channel along a set path! It has velocity! How fast are they going? How far?!!

In lots of other Marvel movies like Doctor Strange, teleportation between universes is instantaneous. This is true for a lot of sci-fi.
However, for Spider-verse, they chose something different.
We see them flying and falling through portals, many of them twisting and turning. And it got me thinking -
If they're flying from point A to point B - Doesn't that imply that the universes have set locations - with measurable, varying distance between them?
And if so - how close are they together? Does it always take the same amount of time? Are some too far to get to without jumping to a closer location first?
So many possibilities! I was so curious to make sense of this. How does the watch KNOW where to go? Where every universe is?
The Solution:
I realized that each universe has similarities - and if similarity = proximity, there could be a way to map the universes by asking three simple questions:
Are they in the modern era?
Are they in New York - or something like it?
Are they stylized?
And what I got was a map that actually explains some very interesting things in the movie! (If you play by my logic, lol)
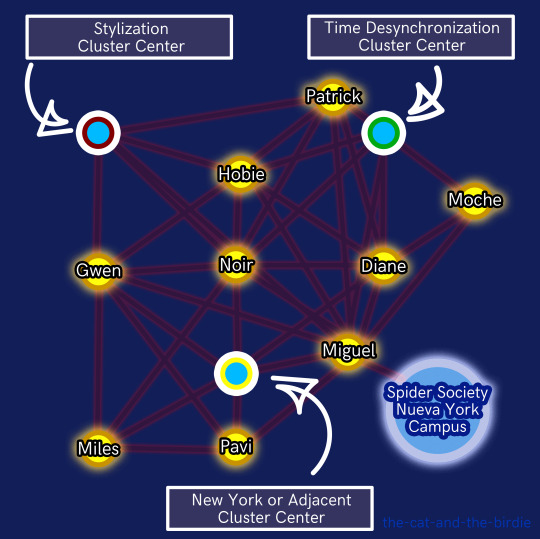
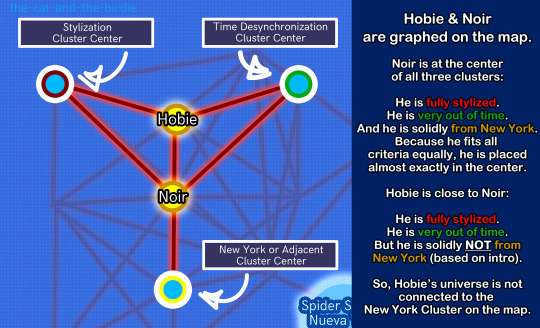
Graph Breakdown : How to read
[Explainer and breakdown below the cut PLUS a clearer version - so you can map out your sona!]
The graph is made up of two different points - Cluster Centers & Universes:
The Three Clusters: Location, Time, & Style

Cluster Centers are specific attributes that universes share, and these attributes clump similar universes together, shortening the distance between them.
There are 3 cluster centers, based on the three questions:
The Time Desynchronization Cluster: For universes that exist outside of the modern era
The Stylization Cluster: For universes with artistic stylization
The New York Cluster: For universes in which the Spider-person is based in New York, or a rendition of it.
These clusters are arranged in a triangle with sides of equal length.
Then, a universe is placed on the map based on whether they fit the criteria and how much they fit the criteria.
How much they fit each criteria determines each universe's proximity to each other, and the pathways the watches will take to get from location to location as quick as possible.
For example:

Plotting Universes: Distances & Changes
Using these three Clusters, we can plot almost any Spider-person or Spidersona on the map!
Universes that share attributes and clusters are closer together, shortening the distance and time it takes to complete jumps.
In addition, universes with lots of cluster connections and nearby universes are considered more stable, the strands of the web closer together, and quicker in general.
And just for reference:
The places in which the universes' lines cross are common canon events they share.
Looking at the plotted Universes, we can see some cool things about how they work:

[My lovely OC's, DiscoSpider Diane and Inca-Spider Moche plotted as examples]
The proximity matters in context too! And it seems to effect a lot of things - like observably in the movie.
The closeness of two universes, can possibly explain the time it takes to get there, why some people fall into other universes, and how easy it is to assimilate into another's universe.
Some cool things to note:
Gwen and Miles' universes are next to each other.
Which could explain how she fell into his world. Gwen is way more stylized than Miles, so she's closer to that Cluster than he is.
Peter's universe (not charted..lol) would be next to Miles' & Pavitrs - which also explains his involvement in ITSV.
Noir, Spider-Ham, and Peni Parker would all be close-by as well.
Miles and Pavi's universes are next to each other.
Miles & Pavi share all three attributes. Because of this, Miles and Pavi's universes are right next to each other. Which could be why Gwen & Miles' jump to Mumbattan is very short and quick.
Pavi's universe is next to HQ.
Pavi is modern, low-stylization, and based in a New York adjacent city. This is true for Miguel too, however, he's in 2099, desynchronized from time. Them being right next to each other could explain how so many members of the Spider Society arrived to Mumbattan quickly to contain the anomaly - as all they would need to do is traverse the time difference.
The stylized characters are charted 'most stylized' to least - left to right, based on medium/inspo: Gwen being first (watercolor), then Hobie (collages of prints, text, and real people), and then Noir (completely shaded with no color, but based off of live-action films), then Patrick a.k.a Webslinger (based on live-action Westerns).
Because of this layout, Hobie's universe borders Gwen's.
This could explain how Gwen stayed at his place without being noticed for her differing style (which - as we see with Miles and Spider-Ham, would be obvious). But Gwen universe being nearby, could be why she didn't stand out too much.
Hobie's universe borders Noir's.
This is very cute. I love them. Happy feelings.
Noir's universe borders Diane's.
Because they both live in New York, and are desynchronized from time (Noir being 1933, and Diane 1982) - Noir and Diane's universe sit next to each other. This makes a lot of sense - Noir's world is perpetually white and black - literally 'noir', while Diane's world lacks a day-cycle, making it always night-time.
Because they share these attributes with Miguel as well - Nueva York, 2099 - Noir and Diane actually live 'closest' to campus, along with Pavitr third.
Despite both being O'hara's, Patrick's universe is REALLY far from Miguel's.
This is because WebSlinger's universe is time desynchronized in the opposite direction, very far in the past. He's also stylized - and he lives in the Wild West, not New York. Hence the distance.
As is Moche's - Miguel's wife.
Like Miguel, Moche lives in a time desynchronized universe (his 2099, hers 1992) - however Moche is from Peru, hence why her and Patrick are the farthest from the New York Cluster. Moche's world is stylized as photorealistic, moreso than Miles, so she's the farthest from that cluster as well.
Miles' and Wiles' universes would be almost directly next to each other - which explains the spider-bite and the fact Miles' DNA changed so easily.
Not all variants are next to each other though - Hobie's 616 Prowler variant is actually pretty far from his.
Uhhh...yeah, I think that's everything. But mind you - that's only a two dimensional slice of THIS


Hopefully I was able to decode like 0.0001% of it.
This is all speculation and my imagination, But what came out of it is INTERESTING AS HELL TO ME. Writers...pleasee...feed me more random stills in which I can consume.
Also Miguel if you're reading this please hire me I have a degree in Archnohumanoid Poly-Multiversal Research that's good for nothing and I desperately need a job-
________________________________
I hope you liked this and this made sense! It was just a fun little experiment to do that turned out to be REALLY interesting to chart out/decipher.
Lemme know what you think about how it all works and stuff and what you think of this!
If you made it this far! Thank you so much!! SERIOUSLY THANK YOU
Here's a copy of the map with smaller universes, so you can slot in your own sonas! Plus, a pic of Hobie for your troubles.



His eyes are so pretty. Can you believe he's in love with my Spidersona thats crazzzyy
Bye.
#no proofread just so you know i have a human soul#you know how it is nowadays#if this is weird i do not care i will never be sorry#atsv#across the spiderverse#across the spider verse#miguel o'hara#miguel ohara#miles morales#spiderman 2099#webslinger#hobie brown#spiderpunk#spider punk#pavitr prabhakar#pavitr#pavi#spidergwen#spider gwen#gwen stacy#spidersonas#spidersona#ocs#spider noir#spidernoir#spiderman#spider man#spider society#spiderverse oc#disco spider
176 notes
·
View notes
Note
Is there a scene in the Spy x Family anime that you wish was in the manga, or vice versa?
Hmmm... honestly, I'm quite satisfied with what I've been seeing so far, considering I'm one of the very few that go anime-to-manga instead of the opposite. It's always a surprise when I read the respective manga chapter of the episode I just watched, and to see that something was added in the anime.
Of course, my top favourite addition is the over-the-top Loidman adventure in episode 5. However, I don't believe it misses from the manga; it's just as ridiculous (affectionate) as it is, the anime simply took advantage of its animation perks to bring it to a different level. Similar is the scene of Yor bringing Anya's gym clothes to her, I even remember watching it and going like "I wonder how that goes in the manga" and being surprised that it was an original part! Again, in this part, there was a lot of focus on the over-the-top action and movement, something that the anime can use much more easily.
So I don't think I have an anime-only scene that I miss from the manga. As for vice versa, I wouldn't say it's the lack of a scene, more like how they make some expressions less... passionate.

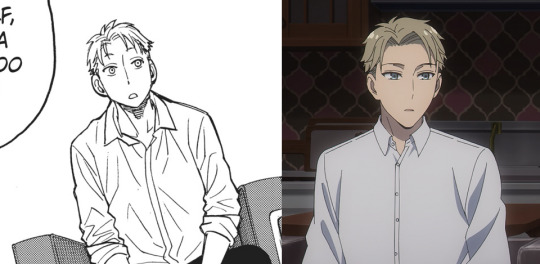
In the manga, Loid here looks nearly desperate, surprised, out of his depth. In the anime, his expression is more neutral, more reserved, like he feels more confused than anything else. And the point of that moment is for him to actually feel out of his depth, until Yor offers a helping hand.

I'd dare say this is one of the worst offenders, if not the worst offender. I understand why the anime team avoided showing Twilight too worried for Nightfall, as they probably feared it would make audiences think that Oh No Twilight Doesn't Love Yor Because He Showed One (1) Iota of Care for Another Woman!! Is Nightfall Gonna Break Them Apart???!... which, let's be honest, is a totally valid fear to have. Endo makes it crystal clear that Nightfall has no hope as a romantic rival, but audiences can be really thick and stupid, especially when it comes to (even potential) love triangles.
Still, that "neutering" of his expression takes away from his characterization. Twilight is a deeply empathetic person, and seeing Nightfall so upset makes him truly worried. He is Nightfall's mentor and whether he has control over it or not, he cares for her feelings. And this can happen platonically, for the love of fuck, romance isn't the only nor the holiest of connections a person can have with someone else. So for the sake of "protecting" the audience's secure feelings for twiyor, they ended up making Twilight look like an ignoramus.
Again, I get it. But I can love twiyor and have my Twilight be empathetic towards people that aren't his wife or daughter, you know?

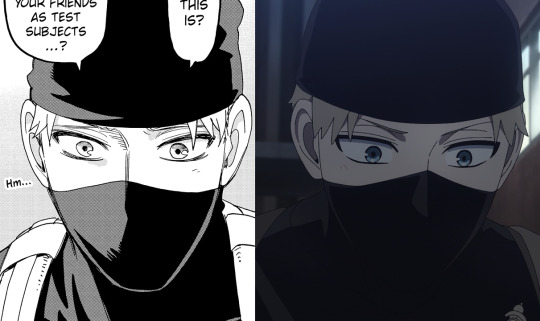
Another, subtler but still striking change. Look at that worried eyebrow in the manga, we only see half his face yet we clearly see how touched he is by (what he thinks are) Bond's motives. In the anime, this is really dulled down. It's only the barely visible blush that makes him look a little touched.
Overall, I believe the anime does a great job translating Endo's expressions, from the emotional ones to the subtle ones to the ridiculous ones. But if I were to be asked, I'd change those examples (there might be a few others, but these were the first that came to mind) and make them closer to the manga.
There are, however, a few changes in the pacing that hit the spot perfectly right. One example I'm thinking of is from Chapter 35/Episode 24:

In the manga, it's straightforward. Loid sees Yor's reaction to what happened, he's thinks of his mother, and he shares the memory with Yor.

This gif was sped up to fit in the gifset I made, but notice how there's pauses for Twilight to go from one expression to the other. There's even one moment of him looking to his bottom right, and there's a very interesting correlation to lateral eye movement here.

Per this graph, he's remembering a feeling/sensation. The feeling of calmness he felt in his mother's presence.
The anime takes time to show him go from realizing that Yor feels bad, to feeling guilty himself and wanting to placate her worries, to remembering his own feelings about his mother, to wondering if he should share that memory, to deciding to share it.
So I feel the anime team knows very well what they're doing, and they respect the original material enough to make additions that bring the story and characters to a whole new, precious level. But, I don't doubt that they're terribly overworked and underpayed, so sometimes things can slip through. I don't blame them, in any case.
Not directed at the asker, but if you feel like shitting on the anime, this is not an invitation to do so on my post. Make your own and leave me out of it.
(Anime only (or anime first?) fan here, don't spoil me for the manga)
20 notes
·
View notes
Text
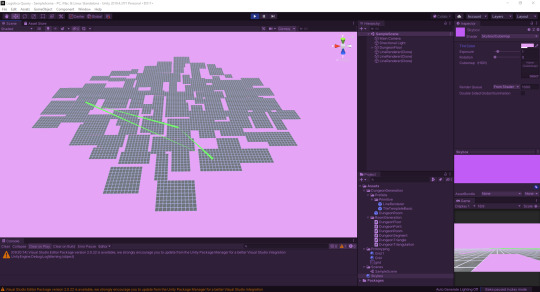
So I'll actually chronicle this as I go along, I'm playing around with dungeon generation! And holy hell we're running into the first major roadblocks.

Basically the algorithm goes as follows, generate a bunch of random rooms in a tight circle, run an algorithm to pack them without overlap (separation steering, which I managed to borrow from the internet), triangulate those rooms (which I cannot borrow from the internet) according to something called the Delaunay process, then use the resulting graph to fill in hallways based on the connectivity of the rooms.
But Blake, what is the Delaunay Triangulation? Well, basically its a way of making sure the triangles are "nice" as in not too long and skinny. The first requirement is that the vertices on the triangles are sorted in a counter clockwise order, which is where my initial challenge lies.
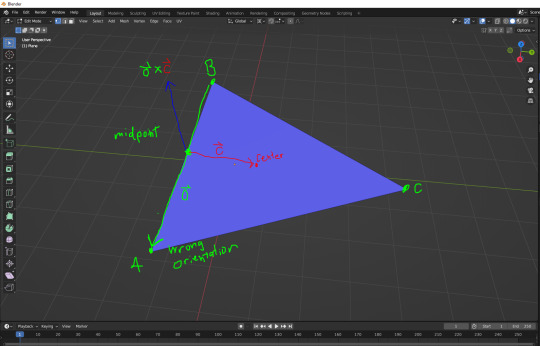
Even before we start dealing with triangles, we need to figure out how to handle them. Here's what I mean. The way I'm doing it is similar to blender's handling. We take a list of points. We then make a list of edges, an edge defined as a pair of indices for points. Then we make a list of tris, a tri being defined as a trio of indices for edges. Like so

Bit of a mess, but it gets the point across. Now that we can represent triangles, we have to also represent orientation. Basically the way we do this is assume the edges first point is well, its first point, and that the order the triangle's edges are listed corresponds to some clockwise or counterclockwise order. It doesn't matter which, as long as we always assume the same thing. In the above example, we'll use clockwise. We also want all the points to follow after one another. Notice how in the first triangle, the last point of a segment is the same as the first in the next segment. The second triangle, doesn't follow this convention and the order needs to be flipped around on a few of them. If the clockwise orientation ends up being wrong, we can simply flip all three of them once they are consistent.
Alternatively, the approach I take is first make sure the orientation is consistent, then make sure the ordering of points is consistent. The way we do that is with a little bit of vector math

Basically, we take the offset between the two points, and the offset from their midpoint to the centroid and cross product them using the right hand rule. If the orientation is up in this case, then its wrong and we have to swap the edges pointer's to A and B. After that, we check to make sure the 0th segments last pointer is the same as the 1st segments first pointer, and if it isn't, we simply swap the pointers to those edges in the triangles representation.

Now that we can triangulate between major rooms, its time to begin adding more points to triangulate.
Now, i can't seem to get the implementation working for some weird edge cases, so I'm going to take the brute force approach.

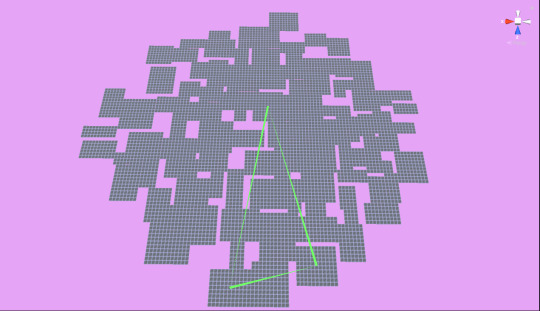
Here, what I'm doing is creating a canvas to guarantee that any main room gets placed within an already existing triangle. In the future I will try to create a convex hull to start off first, then do this, but this works for now.
Now its worth noting I utilize very similar math to the orientation math to determine if a point is within a given triangle, then brute force the search over all existing triangles, subdividing them as I go along. Wikipedia mentions some fancy smancy pointer math to tern this into kind of a binary search (ternary in worst case) but I can't get it to work, so brute force it is!
You might notice that it looks like shit. Thats because its not Delaunay yet. What we need to do next is as we're adding triangles, examine the neighbors of the triangles it falls within and switch some edges around to minimize the smallest angle in any given triangle. Unfortunately, I need to go to work at this point and this is also not a trivial task with our current data structure! so this is going to require some more on-paper math before implementing an algorithm. Till next time!
23 notes
·
View notes
Note
n. o?????? what racist guy
so there's this guy on twitter called blackfootferret, who's a pretty standard fnaf theorist guy who tweets shit, uploads videos to youtube, you know the drill. pretty standard, right?


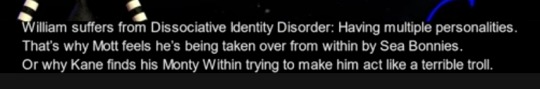
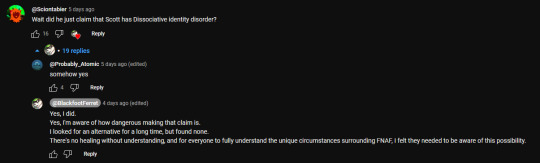
well, earlier this week (on 01/11/2033, aedt) he decided to upload a video called The Two Williams: The Jekyll and Hyde of FNAF [archive], in which he very seriously argues that not only does william afton suffer from dissociative identity disorder, but so does scott fucking cawthon. yes, seriously. part of this fnaf theory video is that Real Guy, Scott Cawthon, has did and is using afton as a stand-in for himself.





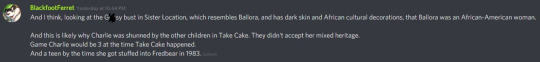
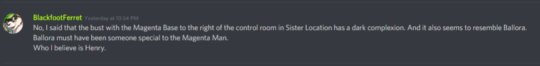
the video itself is utterly batshit in ways way too extreme to go into here. like, every single sentence is another sucker-punch of "jesse what the fuck are you talking about" that wouldn't fit within tumblr's image limit. to give you a taste, however, enjoy these screenshots from this totally normal video:





naturally, this drew people's attention and incited controversy, especially when he went on twitter to complain about being banned from the game theory subreddit [archive]... which caused people to dig up some of his older theories [archive], and... yeah, that random mention of lamar (one of charlie's friends in tse) in that screenshot? that's because he thinks every dark-skinned background character is the same black guy -- lamar afton, the son of ballora and part of his afton family horcrux theory, where he argues that all of the robot suits were actually intentionally made to store parts of the afton family's souls. if you want to know more about that, you can always check out his series on it -- clocking in at a nice, short and digestible 5 hours and 43 minutes! (i'm not, though. you could not pay me.)
he also compared the security puppet's armband system to the nazis (and used a racial slur against romani people -- classy!), claiming it as an allegory for racism against charlie, who is -- as we all know -- the daughter of henry and ballora, who later gets stuffed in fredbear.



naturally, he's taken the backlash every well and is responding thoughtfully to criticism. just kidding here's a highlight reel of his replies





he's a level of batshit beyond even matpat and it's genuinely impressive. like, i can't even be mad? because it's just so fucking hilariously insane. "the fazgoo from fazbear frights is a parallel for william afton being a system". his use of outdated language and complete misunderstanding of how literally anything works ever making it very clear that he googled precisely one thing and it was "did population percentage". the fucking graphs. "how is it ableist to headcanon that every villain/questionable person in the series are actually evil alters". rting barack obama in the middle of all this. "i can't be racist, i follow three black people on patreon". i'm kind of obsessed (and honestly surprised he didn't pull out "the pink guy is pink as a reference to the pink triangle", but i'm gonna be real here, i don't think he's ever googled anything about the holocaust either). to close us out, please enjoy him putting his foot in his mouth:


#speaking!#anon#asks#discourse#long post#nazi ment#racism#ableism#holocaust ment#sorry for only partial alt text!#started & realised the magnitude of it i'd need to write#this stupid thing's already taken me#like two hours of sourcing & screenshotting & formatting
24 notes
·
View notes
Note
what's the siney graph in your header?
I encourage anyone reading this to read as much or as little as they want. I hope that anyone can understand the detailed explanation, and that most math undergrads can understand most of the observations I make. The generalisations might not be so accessible all the time.
To put it tersely, its the projection of the barycentric subdivision of a tetrahedron onto the 2-sphere, visualised on a rectangle via the mercator projection.
This is closely related to Coxeter groups, the classification of polytopes, the classification of straight line Coxeter groups, the classification of regular tilings of surfaces of constant curvature, and Schl\"afli symbols.
A more detailed explanation:
Imagine taking a tetrahedron, putting a dot on the middle of each vertex, edge, and face, and connecting them all up with straight lines along its surface. This is the so called "barycentric subdivision". Then consider the origin to be in the middle of the tetrahedron, and then project the tetrahedron (and the lines we drew on it) onto a sphere. We use the mercator projection to view it like a map, but we still think of it as lying on the sphere (see below mp4 of said sphere with the barycentric subdivision drawn on it). Each face of the tetrahedron could be imagined to be coloured a certain colour, so v_2 in the diagram on my header is the vertex at the centre of the yellow face, v_1 is the vertex in the centre of one of the yellow faces edges, and similarly for v_0. These appear to be connected by curved lines, but these are straight lines on the surface of the sphere.
Assume the tetrahedron and sphere are embedded in R^3 and share a common centre at the origin.
Some interesting observations:
each of these lines we drew now gets turned into a great circle, which corresponds to a plane going through the origin
reflections in these great circles preserves the lines we drew, and correspond to automorphisms of the tetrahedron
each triangle in the subdivision has angles pi/3 radians, pi/3 radians, and pi/2 radians.
the symmetry group of the tetrahedron is S_4, where the adjacent transpositions correspond to permutations of the faces (or if you like, vertices)
the symmetric group S_4 has a presentation , where the s_i are adjacent transpositions of 4-tuples
The exponents of the (s_is_j) terms above exactly match the denominators of the angles of the triangle mentioned above
we can pick one triangle on the sphere and consider the reflections in (the faces corresponding to) its edges, denoted s_0, s_1, and s_2. These reflections permute the coloured faces of the tetrahedron, or if you like, its vertices.
we can repeatedly apply these reflections to flip across an edge or vertex of the yellow face, rotate about the centre of the yellow face (e.g. s_0 s_1), and transpose the yellow face with any other face
In this manner we can represent every symmetry of the barycentric subdivision, and by extension, the tetrahedron, in terms of these three reflections. If you don't see this, consider the effect of conjugation.
The sphere is a surface of constant curvature
This tiling generated by the tetrahedron is a regular tiling of the sphere
In short, the tetrahedron has a symmetry group S_4 (often called A_4 in analogy with the Dynkin Diagram) that has a presentation in terms of three reflections, which act transitively on this barycentric subdivision. The angles of the barycentric subdivision correspond to the relations of the presentation. One can generalise this observation and use it to classify polyhedra.
Some theoretical results.
A Coxeter group is a group W accompanied by a set of generators S = {s_1, s_2, ..., s_n} \subseteq W, such that W = <s_i | (s_is_j)^m(i,j) = 1>, where m(i,j) is an integer at least 1, m(i,i) = 1, and m(i,j) > 1 if i != j. These relations turn out to exactly correspond to the relations necessary to define a finite system of reflections in (n+1)-dimensional space.
By polytope, I mean a bounded convex polytope.
The regular tilings of the sphere correspond to regular polytopes, which correspond to the finite irreducible Coxeter groups whose Dynkin diagrams have straight lines
We can define a polytope to be regular if the automorphism group of the polytope acts transitively on the regions of the barycentric subdivision (or equivalently, its "flags"), which corresponds to chains of i-faces of the polytope ordered by inclusion
To go from a polytope to its Coxeter group, you take its automorphism group to get the group structure, and do a similar thing to above to find the generators, you arrange some hyperplanes so that their reflections satisfy the relations of the Coxeter group, generate a system of hyperplanes closed under reflection, and intersect this with an (n-1)-sphere to get the barycentric subdivision, from which you can recover a polytope and its dual polytope, which have isomorphic Coxeter groups
The regular tilings of the plane correspond to the affine irreducible Coxeter groups with straight line Dynkin diagrams.
One can study the regular tilings of hyperbolic space and classify those Coxeter groups too.
The E_8 lattice, which gives solution to 8-dimensional sphere packing has a a load of other interesting properties, corresponds to the Coxeter group E_8, via a certain semiregular polytope which is the convex hull of some lattice points.
The classification of regular (n-dimensional) polytopes and regular tilings of R^n is via the classification of Coxeter groups (and by extension Dynkin diagrams with certain properties)
There is an elegant classification according to Bourbaki that resembles the typical intuitive classification of regular polyhedra and regular tilings of R^2
Fun extensions
There are a lot of ways to represent a symmetry of a polytope/element of a Coxeter group in terms of the reflections/generators s_i. Is there an easy way to determine whether your representation of the symmetry/group element is the shortest? Yes! In fact, you can construct a DFA on the generators in the finite case.
The Cayley graph of a Coxeter group is Hamiltonian
My pfp shows the duality between an octahedron and a cube. If you draw a vertex at the centre of each face of the cube, and take the convex hull of the vertices, you get an octahedron. Note that vertices of the octahedron correspond to faces of the cube, edges of the octahedron correspond to edges of the cube, and faces of the octahedron correspond to vertices of the cube. Two vertices of the octahedron are incident with each other when the corresponding faces of the cube share an edge, and so on. To put it formally, the poset of i-faces of the octahedron and the poset of i-faces of the cube, both under inclusion, have an anti-isomorphism between them. This causes them to have isomorphic symmetry groups.
The cube has its Coxeter group with relations (s_0s_1)^4 = (s_1s_2)^3 = (s_0s_2)^2 = s_i^2 = 1. Note that here the 4 and 3 are different numbers, and the cube has a dual of an octahedron. In the case of the tetrahedron, the exponents are the same, and the tetrahedron is self dual. In general, finite irreducible Coxeter groups with straight line Dynkin diagrams correspond to self dual polytopes exactly when their Dynkin diagrams are "reversible".
This is heavily related to how the cube and octahedron have reversed Schl\"afli symbols.
2 notes
·
View notes
Text
Yoga
click here : https://bit.ly/3HHUtsn
There is ne more book in this series that arrangements with each part of yoga in far more significant subtlety.
In any case, as an outline, yoga has been polished all through the world for about 5000 years, and is a functioning work-out that is basically made up ofa blend of positions, stances and postures. Taken together, these will work on your substantial strength and adaptability while diminishing pressure levels simultaneously by quieting the 'internal you'.
In spite of the fact that for the reasons for this book we are zeroing in on yoga as a type of work out, yoga is, truth be told, considerably more than that. It is a finished way oflife, one that unites man's soul, brain and body in a bound together arrangement of convictions and activities.
There are a few sorts or parts of yoga, with the activities that weare going to check out (known as 'Asanas') being essential for the yogic branch called Hatha Yoga (significance constrained yoga) which is particularly well known in the West.
Yogic activities are comprised of numerous asanas, and they all have differing levels of trouble in actual terms. Nonetheless, the actual level of trouble is just essential for the story, in light of the fact that numerous yogic postures arefocused less on the actual idea of the suggest in conversation starter, and undeniably more on the profound viewpoint.
click here : https://bit.ly/3HHUtsn
click here : https://bit.ly/3HHUtsn
For instance, the posture or position that would seem, by all accounts, to be the least requesting according to an actual perspective is the 'shava-asana' or body present. This needs the understudy to lie still on their back, hands close by.
In actual terms it couldn't be simpler, however the fact of the matter that is truly being endeavored is to make the entire body and brain thoroughly still and loose. Without that complete tranquility, the 'shave-asana' isn't as a matter of fact complete, as per yogic reasoning.
click here : https://bit.ly/3HHUtsn
While keeping your body totally still may not be that troublesome, doing the same with your brain is far more enthusiastic, to the degree that many individuals would think that it is everything except unimaginable. To endeavor the 'shava-asna' is hence very simple, yet to accomplish it appropriately is most certainly not really.
At the opposite finish of the size of actual trouble is the 'vrischika-asana' or scorpion present, as outlined on the following page.
Accomplishing this effectively is clearly hard for any individual who isn'tvery fit, solid and adaptable, and this posture consequently exhibits why yoga is a particularly incredible type of activity.
Obviously, this is a very exhausting posture, one that you would likely not prescribe to your Grandmother without a lot of practice (if by any stretch of the imagination)! Then again, there are an incredible number of asanas what's more, not every one of them are basically as troublesome as turning into a scorpion! Indeed, even these more straightforward postures are useful, and every one addresses a enormous approach to expanding your real adaptability and gracefulness through work out.
For example, the advantages of taking on the 'ardha-chandra-asana' (the 'half moon present') are basically felt in the lower back, chest and midsection. While the 'trikona-asana' (the 'triangle present') is perfect for invigorating blood stream all through the body, particularly to the head. It likewise helps your general state of being by extending and loosening up your shoulders, back, arms and legs, so the advantages are colossal in contrast with how much exertion furthermore, energy being consumed.
You can see a full rundown (and graphs) of the relative multitude of 'asanas in real life' here Most importantly yoga is incredible activity, yet it can immediately turn into a lifestyle that will help you on both a physical and a psychological level, so attempt it.
As recommended before, it is just as vital to zero in on conditioning your body as consuming vigorous activity.
There are, nonetheless, different pieces of the body that the greater part of us never consider as requiring exercise.
The entire of your body needs practice if the different pieces of you aregoing to stay in supreme condition.
In this part, I will take a gander at probably the most frequently disregarded real parts, and how you can practice them using basic, direct regular exercises.
Practicing your face Your face is in all likelihood a piece of your body that you have never thought about working out.
Yet, it needs it, particularly is you need to open up your highlights, eliminate the lines from your skin and give yourself a more clear and more youthful looking articulation.
click here : https://bit.ly/3HHUtsn
Practicing your face is tied in with utilizing the facial muscles that you utilize the least in your daily existence, since this fortifies these muscles and subsequently your face turns out to be more adaptable and expressive.
Prior to beginning these activities, you ought to take a decent, long glance at yourself in the mirror to conclude which practices you ought to zero in on by and by. On the off chance that, for instance, you are essentially a frowner, don't worry about it with the scowling activity. All things being equal, center around grinning or winking, for model.
The following are four incredibly simple and effortless facial activities that you canstart
trying at present:
• Grinning: To reword a line from Casablanca, 'you know how to grin, don't cha?' If not, this is the way you do as such to acquire greatest practice benefit from grinning. With your head in an upstanding yet loosened up present, hold your cheeks upwards while drawing your lips wide over your teeth at the equivalent time.
Stand firm on the footing for a couple of moments, then, at that point, unwind and rehash theprocess. Do this 15-20 times for each meeting, and attempt to do it something like once every day.
Take a stab at grinning at others all the more frequently too. You may be astonished how much better it causes you to feel in a profound way, and the reactions that you get will without a doubt legitimize putting forth the little attempt included.
• Glaring: In this activity, you start with your head upstanding yet loose, just this time you worry the muscles in your brow and draw your eyebrows somewhere near doing as such. Hold the resultant glare for a few moments and afterward discharge, and do the activity 15-20 times for every meeting.
This is an activity that you ought to just do with some restraint, asoverusing these muscles by doing this exercise too routinely or frequently can prompt the advancement of undesirable facial lines and kinks.
• Winking: With your head in the (at this point) conventional upstanding and loosened up position, turn your head marginally aside so one eye is pushed somewhat forward. Close the more unmistakable eye, and hold it shut briefly. Open the eye once more, and rehash the activity 15-20 times with a similar eye.
Then, turn your head the alternate way with the goal that the contrary eye is to the front, and rehash the entire cycle with that eye. By and by, you most likely don't have any desire to exaggerate this specific work out, as doing so can prompt the development (or speed increase) of the fine wrinkles and kinks at the edges of the eyes that are usually known as 'giggling lines'.
Likewise, I would suggest that this is an activity that you do in a confidential spot, in light of the fact that doing this openly or with individuals that you do not know around you could give them totally some unacceptable thought!
• Tongue pulling: This is an activity that you ought to just do in private or on the other hand with individuals that you
click here : https://bit.ly/3HHUtsn
know. While winking at outsiders could get you a ton of undesirable consideration, this one is undeniably bound to get you a smack in the face or a punch on the button, so be cautious where and at the point when you decide to rehearse this activity! Begin from the loose yet upstanding head position and tighten your lips somewhat.
Then, at that point, push your tongue out of your mouth (indeed, precisely like you used to do when you were a youngster) and afterward withdraw it. Accepting that you don't routinely circumvent hauling your tongue out at individuals, this is an activity that the muscles at the rear of your tongue will seldom attempt. While your tongue is accustomed to going up and down and from one side to another inside your mouth while you are eating or talking, this 'pushing back to front' is involving the muscles in a manner to which they are not acclimated.
Rehash this exercise 15-20 times for each meeting
click here :https://bit.ly/3HHUtsn
click here : https://bit.ly/3HHUtsn
2 notes
·
View notes
Text
Implementation
Hardest part of any programming assignment. In
Plan your program
????
Profit!
Implementation is very much the ???? line.
Today's task is making something that can find its way around on a map and generate driving directions.
And it's worth breaking down what we're asking for, here.
For reasonably good first-try pathfinding, Depth-First Search (especially if you have the starting coordinates) works well, but if we want to be consistently finding the shortest route and don't mind a bump in how many nodes we look at to get our answer, Breadth-First Search will give us better results more easily. I've got a theory of how one could do DFS and modify it by slicing it up and testing each sub-path BUT a) that's literally only theoretical at the moment and b) I'm pretty sure that if I can get it working and it's superior to BFS for this task it'll still be harder to code, like how working with a search tree is more coding than working with a list.
TL;DR: BFS for now.
Breadth-First just means we put new info about our surroundings at the back of a queue and work with what we already found first. If you've got a robot in an open field (of what it sees as 5x5' squares because you apparently taught it spatial awareness using tabletop RPGs), its process will be,
Check for paths: North, East, South, West. We check both "has this space already been visited" and "can I walk here." If it's already been visited then going there will never be the shortest path because you're doubling back. Refusing to backtrack also precludes one possible kind of infinite loop.
All the valid paths get added to the back of the queue in the order they're looked at. They're also added to the "visited" list so that you can't have accidental double-visits:
Picture 3 houses in a triangle. You check for paths, and add the paths from A to B and C. Then you go to B because it's next in the queue. If you haven't already counted C as visited it'll be added to the queue a second time. Note that if your question isn't "shortest path" you might want to record the presence of multiple paths to a goal including the longer ones.
Then you repeat this process from each location in the queue. So if you were at 0,0 your queue would be 0,1 - 1,0 - 0,-1 - -1,0 and then you'd go to 0,1 and add 0,2 and 1,1 and -1,1 to the back of the queue, and then you'd go to 1,0 and because you already added 1,1 to "visited" you wouldn't add it again, and so on.
Each time you do this you'd also check whether you were standing on the goal. If so you could return the path you took to get where you are as your driving directions, because the nature of BFS is to find the smallest number of hops. It's worth noting that if all hops are not created equal in terms of length you may need a different approach. I predict we'll get into weighted edges on graphs in a later week of this course.
Anyway you have two possible outcomes for this loop. If the queue runs out and you haven't found the goal, it's not on the map - or at least, isn't accessible with your standard movement options.
0 notes
Text
Mastering Quantitative Aptitude: A Key to Success in Competitive Exams
Quantitative Aptitude, often referred to as "quant," is an essential component of various competitive exams, including CAT (Common Admission Test), bank exams, railway exams, and more. It assesses a candidate's numerical ability, problem-solving skills, and critical thinking. Mastering quant is crucial for excelling in these exams, as it forms a significant portion of their overall evaluation. In this blog, we will explore the importance of quant, its relevance in different exams, and the benefits of practicing CBSE Class 7 Maths online for improving quant skills.
Importance of Quantitative Aptitude
Quantitative Aptitude is more than just a test of mathematical knowledge; it is a measure of a candidate's logical reasoning and analytical abilities. In today's competitive world, where precision and speed are vital, quant helps in assessing a candidate's capability to handle real-life situations, make quick decisions, and manage time efficiently. In various competitive exams, quant constitutes a significant portion of the question paper. For example, in the CAT exam, the CAT quant section typically consists of around 34 questions out of 100, and in bank exams, quant can carry up to 50 marks out of a total of 200. Therefore, a strong foundation in quant can significantly boost a candidate's overall score and increase their chances of success.
Practicing CBSE Class 7 Maths Online for Quantitative Aptitude
For many students preparing for competitive exams, especially those who are out of touch with the subject for some time, revisiting the basics is crucial. CBSE Class 7 Maths lays the foundation for higher-level concepts and forms the building blocks of quant. Online platforms offer a convenient and efficient way to brush up on these fundamental mathematical concepts. Visit here for Practise CBSE Class 7 Maths Online.
Practicing CBSE Class 7 Maths online provides several benefits:
Structured Learning: Online platforms offer structured courses that cover all topics in the CBSE Class 7 Maths syllabus, ensuring that learners do not miss any essential concepts.
Interactive Approach: Online learning materials often incorporate interactive elements like quizzes, videos, and animations, making the learning process engaging and enjoyable.
Self-Paced Learning: With online platforms, students can study at their own pace, dedicating more time to difficult topics and moving quickly through familiar ones.
Instant Feedback: Many online platforms provide instant feedback on quizzes and practice tests, enabling students to identify their weaknesses and work on them accordingly.
Track Progress: Students can monitor their progress through personalized dashboards, which track their performance and highlight areas that need improvement.
Bank Quant Preparation
Bank exams, such as those conducted by the Institute of Banking Personnel Selection (IBPS) and State Bank of India (SBI), have a dedicated quant section to assess a candidate's mathematical proficiency. The topics usually covered in bank quant preparation include.
Arithmetic: Percentage, Profit and Loss, Simple and Compound Interest, Time and Work, Time and Distance, etc.
Algebra: Basic algebraic operations, linear and quadratic equations, etc.
Data Interpretation: Tables, charts, graphs, and data analysis.
Number Systems: Factors, LCM, HCF, divisibility rules, etc.
Geometry: Basic concepts of triangles, circles, quadrilaterals, etc.
Mensuration: Area, volume, and surface area of different shapes.
To excel in bank quant, candidates should focus on a combination of conceptual understanding, speed, and accuracy. Regular practice, especially using previous year question papers and mock tests, is essential for gaining confidence and improving performance.
Railway Test Preparation
Quantitative Aptitude is a crucial part of railway exams as well, assessing candidates' abilities in solving numerical problems quickly and accurately. The quant section in railway exams may include topics similar to those in bank exams, such as arithmetic, algebra, data interpretation, number systems, geometry, and mensuration. Candidates aiming to crack railway exams should practice a wide variety of questions, focus on time management, and adopt shortcut techniques to solve problems efficiently. Additionally, they should work on enhancing mental calculation abilities to save time during the exam. Visit here for railway test preparation.
Conclusion
Quantitative Aptitude is undeniably a make-or-break section in various competitive exams, including CAT, bank exams, and railway exams. Students should recognize the importance of quant and dedicate sufficient time to practice and preparation. Utilizing online resources, such as CBSE Class 7 Maths practice, can aid in building a strong foundation and boosting quant skills. With consistent effort, a strategic approach, and continuous practice, mastering quant is within reach, opening doors to success in various competitive exams and beyond.
#CAT quant#Practise CBSE Class 7 Maths Online#Bank Quant Preparation#Bank quant#Railway Test Preparation
0 notes
Text
Week 4 (Part 1)
Image Adjustments
The goal for this lesson was to introduce us to some of the common tools in Photoshop that we can use to enhance/adjust images, these tools fall into two categories – Colour Correction or Colour Grading. Colour correction is essentially fixing an image, using processes and tools to bring out parts of an image that help improve and enhance it, for instance adding contrast to bring out the subject from the background. Colour Grading is using tools and processes to add a creative flair or ‘vibe’ to an image, for instance adding sepia to make an image look old or historic.
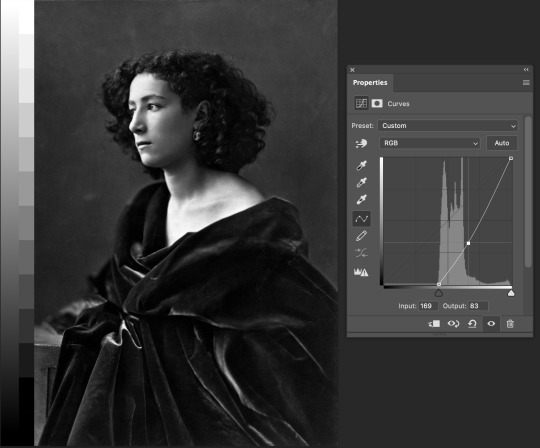
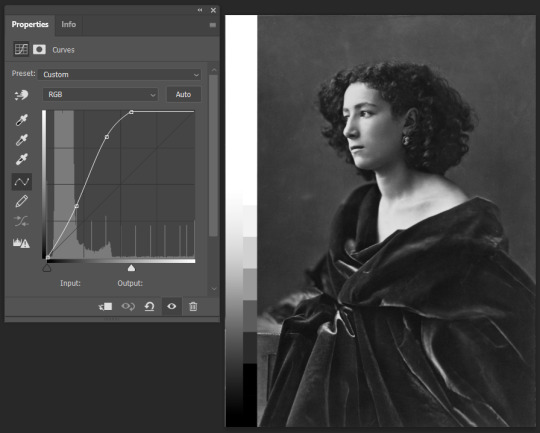
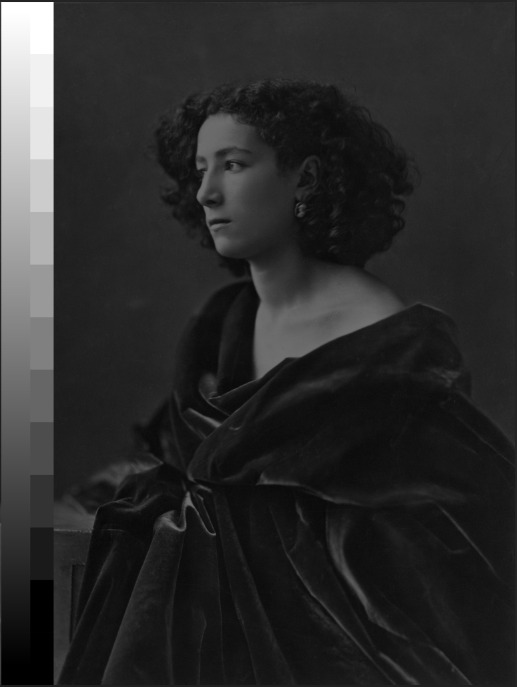
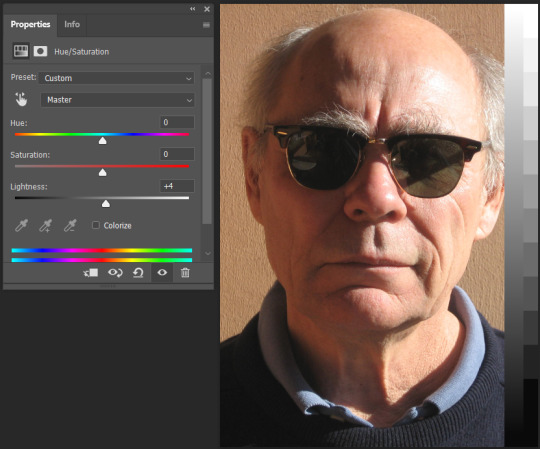
The first tool we used was ‘Curves’, we used this tool to help make changes to the contrast, brightness and exposure of these two images. The first image is greyscale and there isn't much contrast, this is seen in the Curves graph where it is closer to the white, by moving the black triangle contrast and black is added to the image.


The second image is essentially the opposite, the image is very dark which is seen by the graph being closer to the black but by moving the white triangle it adds some exposure and white into the image.


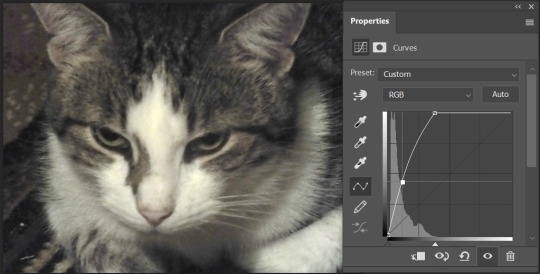
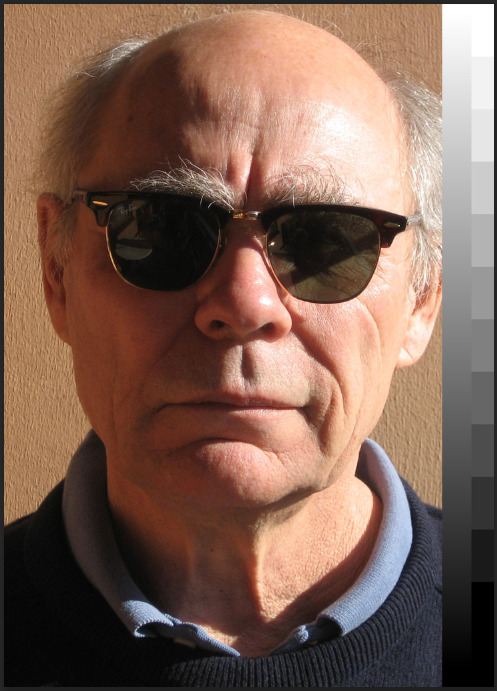
The cat image also works similarly but by adding another point to the graph we were able to easily change the brightness. I enjoyed using this tool as I found it quite satisfying how moving different parts affects the image in different ways and improves it.


After getting used to using the Curves tool we were introduced the Hue/Saturation, Colour Balance and Photo Filter tools, these helped us add some liveliness and colour to the image as well as change these colours. The Hue/Saturation tool is quite simple as it is mainly used to make the colours more vivid or muted in an image, but it also allows to be able to change the hue (shade) and the lightness of the image, these effects are better done using other tools but I did use the hue tool as well as the saturation tool to add some orange and vividness to the houses. I did alright with this tool, I did find it a bit annoying to use as it the image still looks a bit off and has a sort of blue tinge to it which I would like to change/improve.


0 notes
Text
Week Four
After tackling Illustrator for the past few weeks, this week (much to my delight) we began exploring Photoshop and everything it has to offer us as creatives.
We began the lesson with curves which allows us to make changes to brightness, contrast, and exposure all in one place in a non-destructive way as it forms a new layer that is easy to toggle on and off.


While a lot of people use this tool without fully understanding it, understanding what each piece does allows us to have more control as we're editing.
The X axis shows the available tonal range left to right from black to white
The Y axis shows the tonal range for the image that can be brightened or darkened
The pale coloured graph in the background shows the distribution within the image from dark to light
Moving the triangles at the bottom of the graph inwards from the ends will compress the image tonally which can be useful if the darkest tone in your image is not black, or the lightest point is not white. If they are moving these will 'blow out' the highlights or lose detail at the dark end which isn't always desirable
The most common use of the curves graph is to add points to the curve which allows us to make changes while maintaining the top and bottom tonal values.
Starting off we were given an image that was too bright and asked to make it darker. After some playing around I got it to a point where I was happy and below are my results compared to the original:


We were then given the opposite and asked to make an image that was too dark, lighter. Here are my results:


I aimed to have both new images look as similar as possible and think I got pretty close. It was a beautiful portrait to start on as we got a feel for how to effectively use the curves tool.
To continue exploring this tool we were then given a low-resolution colour image to learn about how different lit areas will affect colour and how we can balance the image. Here are my results compared to the original:


Our next image was of some houses that were initially too dark. Using the curves tool to brighten I was left with:


While this has definitely improved the image, we now want to take it one step further and play around with the Hue and Saturation tool to further enhance the image. Hue is going to alter the colour and Saturation is going to alter the intensity. Here were my results:


We then switched back to a portrait and played around with all tools we'd been exploring. I didn't want to manipulate the photo too much because I felt like the more I did, the more unrealistic it became.
Here is the original image:

I first opened up the Hue/Saturation tool and ever so slightly adjusted the brightness because I felt like the whole image would benefit from being all over slightly brighter.

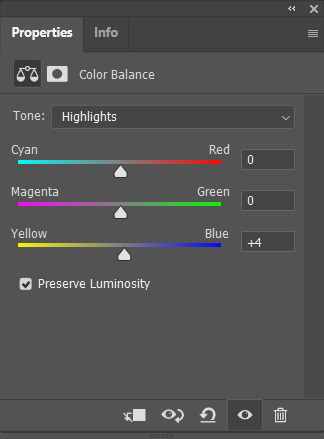
I then went into the Colour Balance tool and adjusted the shadows and highlights until I was happy with what the image was looking like.



While I had been planning on stopping here, I felt like I had made the image look very flat and felt the highlights were too sharp for lack of a better word. So I went back in and played around with the curves to try and bring back some more depth and visual interest.

Here was our next image:

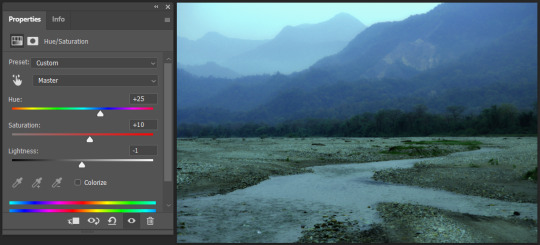
With this image I wanted to lean into the blues and create an almost "Twilight" (the movie) feel about it so I started off by adjusting the hues and the saturation to pull out some of those tones and then EVER so slightly dropped the brightness.

While I almost definitely should have started with curves, I then went in with the curve tool to manipulate the contrast and exposure until I was happy with my result.

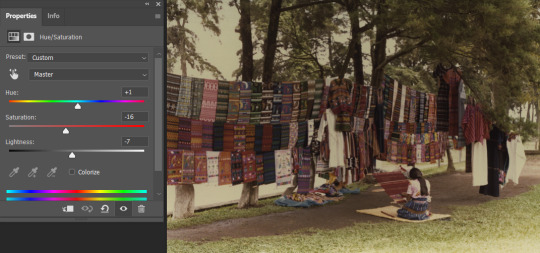
For our final in class image we were given a poorly aged and over exposed photo:

My first call of action for this image was to try bring down some of the brightness using the curve tool to bring back more of the details in the towels on the line.

Next I adjusted my colour balance:




I then played around with the Hue/Saturation tool to bring down some of that warmness:

And the finally I went in and adjusted my contrast:

And just as a reminder, here's the original image again:

While this is still a skill I am yet to master and my final image may not be perfect, there is a definite improvement and I am overall satisfied where I've left the image.
This lesson taught us the difference between 'Colour Correction' and 'Colour Grading'.
Colour correction is 'fixing an image' and is seen as a checklist of processes to improve an image or bringing it closer to 'optimal appearance'. It often seeks to bring out parts of an image that would otherwise not be seen or not see so well.
Colour grading is often applied to images creatively with a stylistic vision in mind, such as to enhance a certain mood or sense of history. Colour grading can be seen as employing colour correction, and using it to achieve a specific goal. The process of colour grading may reduce, or even remove certain information within an image as part of achieving its goals - for example tinting images.
0 notes
Text
Comprehensive Option Trade Analysis For Smart Investors
Choice exchanging has become progressively well known lately, and for good explanation. Choices empower brokers to guess a stock's cost development without possessing the primary resource. In this article, we'll investigate choice exchange examination and the apparatuses and systems that can assist dealers with settling on informed choices.

Option trade analysis evaluates the expected dangers and prizes related to trading choices, and our merchants will typically utilize different devices and strategies to direct an examination, including diagram investigation, specialized pointers, and significant investigation.
The diagram examination is the most widely recognized device utilized in the choice exchange examination. We include inspecting verifiable cost and volume information for a specific stock or file and utilizing it to distinguish patterns and examples. Our brokers can use various graph types, including line outlines, bar diagrams, and candle graphs, to recognize backing and obstruction levels and likely section and leave focuses for exchanges.
All in all, the choice exchange examination is essential to practical choice exchanging. Our merchants should be able to assess possible dangers and prizes and utilize various devices and methodologies to pursue informed decisions. With these procedures, merchants can expand their odds of coming out on top and make productive exchanges.
Option trading chart analysis is a fundamental device for brokers hoping to boost benefits in the monetary business sectors. Diagrams give visual portrayals of value developments and assist merchants with distinguishing examples and patterns that can illuminate their exchanging choices.
While investigating choice exchanging outlines, brokers frequently utilize specialized examination. This approach includes concentrating on cost developments and distinguishing designs, for example, backing and obstruction levels, pattern lines, and outline pointers.
Brokers use Bollinger Groups to distinguish cost developments beyond the standard deviation groups. When the cost breaks out of the upper band, it is viewed as a bullish sign, and when it fails out of the lower band, it is considered a negative sign.
Notwithstanding our graph pointers, choice dealers additionally use outline examples to illuminate their exchanging choices. Our examples incorporate head and shoulders, twofold tops and bottoms, and triangles. Merchants utilize our examples to distinguish potential inversion focuses or breakouts.
By and large, choice exchanging graph examination is vital for dealers hoping to expand benefits in the monetary business sectors. Using graph markers and examples, merchants can distinguish patterns and possible passages and leave focus, prompting more educated exchanging choices.
For More Info :-
heat maps for traders
how to trade a put option
how to use option trading
how to trade with line chart
Source URL :- https://sites.google.com/view/leviathanfmcom/home
0 notes
Note
I'm so sorry but you have opened the floodgates now. Vanya, Five, Klaus and Ben babysitting Claire? Individually or in teams? I can give you about...a sixth of my soul for it?
“I really can’t thank you enough,” Allison said with a breathy chuckle, reaching out to give her sister a hug.
“It’s nothing. She’s really sweet.” Vanya gave a squeeze back before pulling away and drawing her keys from her pocket. “I taught her a C scale on a recorder.”
Allison winced, hiding briefly behind her hand. “Bless you. That had to be a headache.”
“I’m used to worse,” Vanya pointed out, keys gently clinking against her other hand. “Bad violin playing is so much worse than bad recorder playing.”
“Still, I hate those things,” Allison said with a smile.
The keys in Vanya’s hand jingled a little. “I know,” she said with a bright little smile. “I’ll see you soon, okay?”
Allison’s smile faded as she noticed Vanya had only her keys and her coat with her. “Vanya?”
“Yeah?”
The smile was swiftly turning into a frown. “Are you forgetting the rec—”
From upstairs in Claire’s room, an ungodly note screamed out like a laser that pierced eardrums.
Vanya’s smile widened. “Tell Claire to have fun with that thing,” she said innocently.
“No,” Allison groaned.
“It’s okay!” Vanya assured her. “I’ve discharged my auntly duty of giving your daughter shit that makes noise and running away. Sorry it took so long. Later!”
“If this is revenge…” Allison didn’t get to finish her sentence before the door shut behind Vanya.
~
“And this,” Five muttered, pencil moving in an arch over paper, “is what that would look like.”
Claire was already erasing numbers off the quadratic formula he’d written down. She’d done it so many times already that the paper was wearing terribly thin. “What abouuuuut this?”
Five watched her write in an arbitrary set of numbers and switched to a new page of graph paper. He didn’t particularly mind this time-waster, as opposed to watching Moana for the millionth time, and it gave him a bit of practice while he was entertaining his niece.
“That would look like this,” he said after a short time, drawing the appropriate parabola. Not like Claire would know the difference, but he would, and that was reason enough to do it right.
“Show me a new one!” Claire demanded.
“All right.” Five wrote down Pythagoras’ theorem. “Do you know what triangles are?”
“Yeah! They’re…” Claire formed a triangle out of her hands held out in front of her.
When Allison came home that night, Five solemnly informed her his niece—his niece, not her daughter—was a genius and would grow up to be a mathematician, if she applied herself. Not that he’d gotten attached or anything.
~
“Your hair’s so pretty,” Claire crooned as she ran her wide-toothed comb through Klaus’ waves. To her credit, when she came to a tangle, she worked it out gently. Klaus assumed she learned that from her mother.
“Mm, thanks,” he sighed, trying not to think about how badly he wanted a cigarette, “though I can’t do anything with it, it curls so bad.”
“Mine too.” Claire’s voice was suddenly more subdued, matching his tone.
“Um.” Klaus’ eyes widened. Had he just taught her something racist? Or sexist? Had he taught her a racist sexism? Had he taught her to hate her hair for no other reason than he felt like hating on his own? He turned around to look over his shoulder at where she sat perched on the couch behind him as he sat on the floor. “No, your hair…you’ve got volume, honey. Mine gets all flat on top!”
“Your hair is all shiny,” Claire continued like he hadn’t said anything. “Sophie says my hair’s frizzy.”
It was getting worse. It was getting worse.
“N-no, no honey,” he said quickly. He would kill for that cigarette right now. “We don’t say mean things about our hair! You’re perfect just like you are. We all are!”
Claire froze. “Am I in trouble?” she asked. Tears were coming up; he could hear it in her voice.
“You’re not in trouble,” Klaus said helplessly. Though I think I am. Forget the cigarette. He’d settle for a hole in the ground swallowing him. “It’s just…shit.”
“What’s shit?” Claire asked with utter innocence.
“Oh fuck,” muttered Klaus.
“What’s—”
“NO!” Klaus’ hands tried to wave the mistake away. “No, it’s…um. That’s a word you only get to say when you’re a grown-up. You’ll know when you’re allowed to say it; they’ll give you a license, like for when you drive.” That got a blank stare. “But-but the mean stuff,” he plowed on, “you never get a license to say mean things about yourself, okay? I won’t do it anymore, and you shouldn’t do it, ever. You have gorgeous hair—take it from your most fashionable living relative.”
That made Claire smile.
The next day, Allison called to ask him why Claire asked when she got her license to say fuck. Klaus crumpled a gum wrapper into the phone before hanging up.
~
“So,” Ben said to the infant before him. “You’re a baby.”
Claire gave him the most judgmental look he’d ever seen apart from God’s. “I’m not a baby.”
Ben squinted at her, trying to determine if this was a lie. “You’re pretty small,” he said skeptically.
“I’m starting first grade,” she pointed out indignantly.
Ben did not know that. Ben also didn’t know what level of learning first grade was meant to be. He did know children were fragile yet chaotic disease factories that leaked salt water when broken. He’d told Allison this was a bad idea because children made him uncomfortable. She’d told him he’d do fine and somehow he wound up babysitting anyway.
“So can you read?” he asked.
Claire bobbed her head.
“What do you read?”
Instead of answering, she reached out and took his hand. She wasn’t as sticky as he’d feared, at least. He followed as she tugged him toward her bedroom, where they stopped in front of a bookshelf. At first glance, it seemed like a paltry collection, until he realized most of the books were just extremely thin.
“Oh,” he realized, squatting down to pull a book from a shelf. “You can read this?” He held up James and the Giant Peach.
“Mommy reads that one to me,” she clarified. Claire-ified.
“Has she read you Matilda?”
Claire shook her head.
“Oh, it’s a good one. It’s about a little girl who loves to read and has—”
And just like that, Ben realized what he absolutely had to do today.
By the time they got back home, Allison had already arrived. When the door opened, she slammed the phone down and rushed toward them. “Where were you? I was calling everywh—”
“Mommy!” Claire squealed. “Uncle Ben took me to the library and let me check out every book I wanted!”
Ben, the pack horse, set down the tote bag full of books with a grin. “She wanted to read Matilda,” he explained. “Though if you want, I can get started reading it to her. If you need a minute, or something.”
Allison’s look of alarm had melted into smugness, and Ben had no idea why.
#the umbrella academy#tua#vanya hargreeves#five hargreeves#klaus hargreeves#ben hargreeves#allison hargreeves#I am ready to collect on that one-sixth of your soul#clairesitting#viktor hargreeves
48 notes
·
View notes
Text
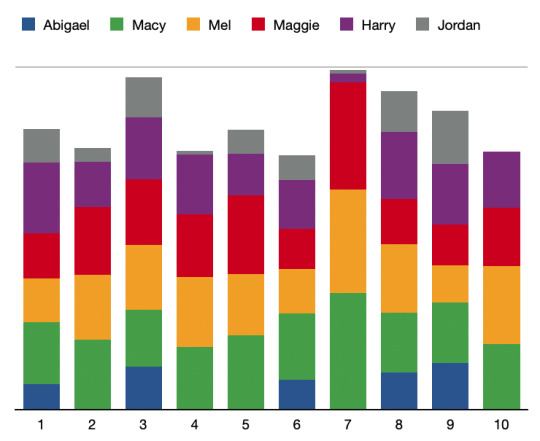
So, after the post of season 2, I decided to continue with season 3. I wanted to do Until episode 9 cause that’s the strict half but I knew there was along break after episode 10 so I was like let’s do until ten. For the second part, I might do it for every episode separately in some sorte of episode review or whatever, or just wait for the end of the season and do a global season 3 post. We’ll see I guess, I’m an indecisive so I hate taking decisions lmao. Anyway, let’s get to it.
Screen time
Macy : 3h03m10s (10/10)
Mel : 2h47m12s (10/10)
Maggie : 2h40m57s (10/10)
Harry : 2h09m34s (10/10) (+Jimmie 7m37s)
Abigael : 47m40s (5/10)
Jordan : 1h02m24s (9/10)
Again, those numbers are not to the second but scene wise. The only time I would separate the screen time in the scene itself was if the focus was completely on one character (vision + sound) and we know another character is there but we don’t really see them).
As before, here a graph of the screen time per episode for each character.

*harry and jimmie’s screen time are mixed for the graph but again, Jimmie’s is like 7 minutes.
And here a graph of all the characters screen time by episode so it’s more easily comparable.

Now, again, the screen time is pretty obvious on the fact the sisters are and stay the focus of the show. But far. Though I’m Ngl, I was really surprised to see Maggie being the last of the three sisters. She had way more screen time in season 2 but idk in season 3 it also felt like she was also a bit ahead. At least of Mel. But I think that’s a question of how they handle the story. I think Maggie is actually the one with the best treatment out of the three sisters, with the more consistent development. So maybe that’s why she feels more present. Because she’s actually getting development. Mel, imo, can’t really say the same. She doesn’t have that much more screen time than Maggie and yet, to me, she feels a lot more less developed. Macy had her story focused around men last seasons. And if this season hasn’t fixed that issue when it comes to Hacy imo, I do feel she gets a bit more personal development. But still, Maggie feels the most developed to me.
Jordan is more present in the story so that’s good. I love him and I hope they can find him a good place in the story as a human because he’s a sweetheart. To be honest however, he could have a bit more screen time Ngl. Same can be said for Abigael. I personally have the feeling that the story she has now wasn’t necessarily planned if I’m being honest, which is why it feels so detached. And obviously she needs to have her story more liked to the main storyline and TCO so her presence can be more natural and cohesive. However when you think about it, half the episode when we’re half way through the season, for a regular/main character, it’s a bit weird. I hope going forward, they’ll fix both these issues. Have her be in more episode and linking her to the main story.
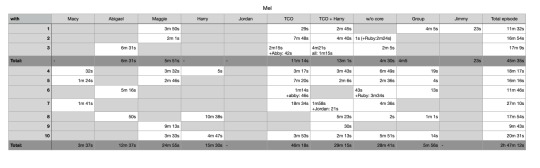
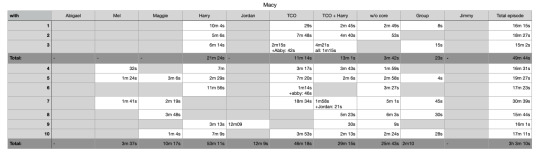
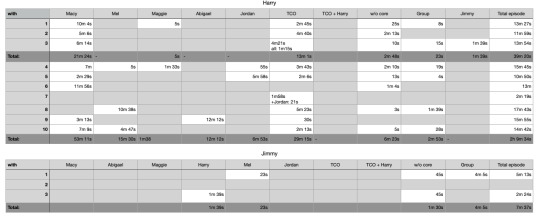
Detailed screen time
As I did last time, here are the tables with their detailed screen time with each other main characters.
* group means 2+ characters of the core six that doesn’t involve all three sisters.






To be honest, these tables brought light on issues we - I think- were already aware of. Mel/Macy for example is basically inexistant. It’s really sad to see them barely share scenes just the two of them. Like Mel and Maggie have really nice scenes together where we can see them talk and bond. Macy has that sometimes with Maggie too. But Mel and Macy ? We barely even know what their relationship is if I’m being honest. Like it feels like Maggie and Mel have each other and they make Macy have Harry. He is her one to go, the one they develop her relationship with the most which, imo opinion, shouldn’t be the case.
It brings me to my next point. I know it’s only half season but TCO purely together isn’t even the biggest screen time anymore. Hacy actually is. Love them or not, that’s not the topic, I think there is the need of a discussion about how they slowly shifted the focus of these two characters toward each other. The pairing isn’t an issue, the way it’s handled kinda is. Because at the end of the day it’s also a disservice to both of them. I know COVID is to be taken into account and that they’re limited in the interaction and that Harry is the most integrated of the three main supportive characters but it is still an issue. Even in the story, Harry is all about his relationship and sometimes forgets his duties. Macy’s first thought is basically Harry. They could have used some of this time to develop further the sisters between themselves. Like Maggie and Mel don’t feel as centred on their romance while Macy definitely feels like it’s the major characteristic of her character right now. Same with Harry.
In a general manner however, they’ve been doing better with the sisters sharing scenes that aren’t all about fighting but there is still some serious work to be done. As said, Mel and Maggie for example have some nice scenes where it’s a bit more domestic. They talk about their actual lives more. Maggie has that a bit with Macy too but it’s mostly Mel/Maggie. While Macy talks to Harry.
When it comes to their personal time, by that I mean without the core six, they have around the same time so that’s good. Tho again, as I said before, they have around the same time but it feels like some character just have better written development.
I’m also glad to see Jordan and Abigael share screen with a bit more characters but also would like to have more mix between the mains. It’s almost odd at this point to see Jordan interact with anyone else than Maggie and Harry. I loved his episode with Macy but it almost felt random because he shared 90% of his time with Maggie. Abby it’s a little bit less the case because I feel like in season 2 she had the opportunity to share scenes with all of them (and I want more cause I love it) but now I would like to see her interact with others more too.
PAIRINGS
Hacy : 53m11s
Joggie : 18m18s
Abimel : 12m37s
Melby : 5m58s
That’s probably one of the things that annoy me the most in the show so bare with me.
Let’s start with the small things. I’m Ngl, I’m a bit confused about Maggie. Jordan is pretty obviously supposed to be her love interest I think we can all agree on that. I don’t know if they’re trying to throw some love triangle drama or fake drama with Antonio but well. In any case, I think they’re just a bit more slow burn. And I do think they’re actually the best written romance in the show since the beginning. Maggie never feels centred around Jordan. And tho Jordan does majorly gravitates around Maggie, he also gets a story and development. And yet their love connexion is obvious. Don’t know why they can’t do that with others.
I think I made my issue with Hacy rather clear. Not the ship itself but the way the show does it. I mean their time is clearly superior to everyone else (and i know it’s because Harry is technically the fourth character in terms of importance and is integrated in the story but still, I think there are still things to be fixed about this) and I think the way the show tend t have these two continuously gravitate around each other first is a disservice and just too much at this point. Like in ten episodes they have had more than the entirety of season 2. I’m pretty sure it means something.
Which leads me to my last point. And the most annoying one. Mel. It’s a whole other level. The show has a serious issue on their hands. Mel is the only sister that isn’t straight. And her relationship are not even remotely treated the same as her sisters. Season 2 was one thing. But season 3 makes it so painfully obvious. And it’s not ok. She has two potential ships. And yet, the screen time of these two combined is barely above Maggie’s with Jordan. And not even half Hacy’s. And that’s a genuine issue. I need the show to start treating their lgbt relationship the same way they do the straights. I’m tired of ghosts. I’m tired of unseen. I’m tired of two dimensional. Of the lack of development. Or the unbalance with her sisters. It’s enough.
Talking about her potentiality, the show definitely has me confused with the whole Abimel/Melby situation. They’re hinting hard on the first one while keeping the second in the background. Which is entirely confusing. And low key a problem too. Because yes I ship Abimel but I do think Melby deserves better. And if the show is just keeping melby while they can develop Abimel then that’s just weird too.
I’ve said it before and I’ll say it again, Melby just doesn’t feel like a relationship the show has any interest of putting effort in. Ngl, when Mel said at ClexaCon that the writers didn’t really give them backgrounds or anything, it didn’t sound like freedom, it sounded like they just didn’t care enough to develop it. Sometimes, it almost feels like they just kept it around because of the Abigael backlash, so have a sapphic relationship while they can develop something else on the side. Ruby has a charming actress so she has that working for her, but her character is very superficially developed, they didn’t bother to give her depth and it doesn’t feel like it was meant to last with the whole not wanting to be involved in magic thing. I’m not trying to bash anyone or any ship, but that relationship does feel very superficial in terms of writing. And honestly if they’re just keeping it around while building something else, it’s in itself annoying due to the nature of the relationship. Like at that point it’s not even the bare minimum.
Abimel seems more build up already. They’ve been hinting at it since season 2, poring them all the time. The lines. The tensions the chemistry. The connexion. It genuinely feels like that’s were they were going toward. Because it just makes sense. It also makes sense in terms of pairing. All three sisters have their love interest in the main cast. Enemies to lovers trope. As said, it makes sense. But also who actually knows. Because let’s be honest, the show has an history with not treated sapphics the same way as straights. Which is even more obvious in this first part of the season and looking at the numbers. Again I understand Ruby is not a regular (which reinforce my previous points). But likes. That’s what brings me to say again and again that at this point, the show needs to either actually commit to that relationship and make Ruby an actual part of the show or let it go. Because what we have right now ? Not ok. Because they give us zero energy. And I’m pretty sure that if they wanted to actually do more, they definitely could have. Right now, the show is under a pretty bad light when it comes to lgbt characters and their treatment. It’s a bit ridiculous and it’s just not right.
Anyway, I think this concludes my rant. I’m sorry it’s very, very long and for WHAT 😭 I have too much time on my hands I’m telling you. Anyway, if you read all of that I hope you’re enjoyed but also you probably, too, have too much time.
#charmed#charmed 2018#charmed reboot#charmed cw#abigael caine#abigael jameson caine#jordan chase#macy vaughn#mel vera#maggie vera#harry greenwood#hacy#melby#abimel#joggie#abigael x mel#mel x ruby#macy x harry#maggie x jordan#mel x abigael#I have too much time please help#screen time analysis
29 notes
·
View notes
Text
Handbook for Mortals chapter 3



Click to see the rest of the snark & image descriptions





Chapter 3
She looked like the stereotypical Goth: black hair, black nails, and more than her fair share of tattoos. I’m pretty sure that if you saw her on the street the last thing you would think is that she made clothes for a living.
[Image description: A graph with a scatter chart. All of the dots are all over the graph. It is captioned at the top with “No correlation”.]
She explained that the department kept detailed records of everyone’s measurements so that when something new needed to be made for a performer, it could be done without a consultation.
Which is well and good, but even adults change slightly. No need to remeasure arms, but a double-check of the bust, waist, and butt every once in a while is good.
Mac slowly walked up to the door of the fitting room. He could hear Lil chattering away—mostly gossip, as usual.
Are you for real right now?
1) Story written in first POV
2) random POV switch... into third
3) The entire thing is written in ITALICS.
None of this does no help change my opinion that a 12 year old wrote this.
Mac could see Zade standing in nothing but her lace underwear and bra as Lil pulled a measuring tape around her narrow waist. Both pieces were black and nude with lace trim and the panties, which were a high-waisted cut, framed Zade’s body nicely and showed off her curves and small waist.
This might have been written by a woman, but it stinks of “men failing at erotica”.
Nothing quite like some wish fulfillment.
His grin revealed two rows of perfect, white teeth.
Thank you for explaining to us that his mouth is full of the normal amount of teeth. Instead of, say, an army of tiny squid.
For real: you don't have to spell things like this out for the reader. People know that there's supposed to be teeth in mouths. You should only describe things in these situations when something is out of the ordinary. (ie, that mouth full of tiny squid soldiers.)
Knowing you have possibilities—and getting to see where those possibilities take you.
Chapter 3 summary: We skip over a week, where Zade fills out all of these forms. Not only to work with Charles, but the entire act is technically employed by the casino, so she needs to be aboveboard and on file for them. After getting cleared and officially hired, she then goes to get measured and fitted for costumes. As she does that, the narration returns to the “stream of consciousness” style writing. Literally nothing of value happens during this.
We then switch over to Mac. He's about to go into the dressing room, but sees the door wasn't properly latched. Mac can peek through and sees Zade standing in her underwear, getting measured. He knows that he should turn away and leave, but he can't seem to make himself do it. Tad (another stage hand) comes over, sees what Mac is doing, and kind of makes a joke about the entire thing. Mac is angry, and keeps saying over and over that he doesn't have feelings for Zade. Which... you do realize that “anger” is a feeling... right?
We switch back to Zade just as she finishes up getting measured. As she's leaving, she literally runs into a man, who catches her. Zade goes out of her way to explain to the readers that Jackson is insanely good looking, but the narration doesn't go into half as much detail as it did over Mac. However, there's no doubt in my mind that he's going to be the other side of the love triangle. Jackson says that he volunteered to show Zade around, now that she's officially been hired on. The entire thing is so painfully awkward to read, and written even worse.
#Handbook for Mortals#chapter 03#a does not equal b#No Correlation#HEADDESKING#shitty writing is shitty#Mac (HBFM)#Zade#can we not?#bad description writing#I would ask where the editor was but I think we all know there was none
5 notes
·
View notes