#image description tips
Text

[ID: The "you can always pirate Nintendo" meme, now edited to say, "You can always copy and paste the image descriptions people make for your art into the original post / it's always the most accessible option. 99% of people who make image descriptions will thank you endlessly if you do this. Just don't put it under a read-more or in tiny, italicized, or colored text. If you have trouble telling where it begins and ends, you can indent it. Thank you". With a smile face emoji at the end. End ID.]
Most basic guidelines for creating image descritions: Begin with "image description" or its acronym, "ID" or "Begin ID" and end with "end image description" or "end ID" ect.
Don't use caps lock in an image description, even if the original image of text has caps lock. Simply say, "in all caps, the text reads" or "[insert text here]" in all caps.
Use punctuation as you normally would, and break the ID into smaller paragraphs if necessary.
Don't use image descriptions as memes or jokes.
If, for example, it's a video of a gecko or something crawling on a pane of glass, do not describe it as "a cutesy aworable lizard goes splat splat splat across some glass like a pog champ" or other meme/baby talk like that. Nor is this the time to say "An absolute demon straight from hell excuse for a collage student stares directly into your soul". Like. Come on. This is an accessability tool, not a joke. Say what is actually happening: a gecko is walking across a pane of glass. Someone is holding their phone camera up to their face at an angle, with their eyes open as wide as possible.
Do not use image descriptions to lie to people. No, not even if you think it's funny, no, not even if you think it's technically not a lie. If there is a picture of your dog sleeping on a couch, do not say "a photo of Castiel from Supernatural sleeping curled up on the couch".
No, not even if you literally named your dog "Castiel from Supernatural".
If theoretical dog's nametag were both visible and legible, and thus relevant to the description, you could say, "A dog whose nametag reads, 'Castiel from Supernatural' is sleeping curled up on a couch." or "A dog lies curled up on a couch, sleeping. Its collar and nametag are visible, and the nametag reads, 'Castiel from Supernatura'.".
If you use image descriptions to lie to people, even if you think it's funny, you are being ableist and there is no excuse or justification for your actions. Don't do it. No, not even if you think you can defend your lie by saying it's technically true. Do not use image descriptions to deceive people.
If you don't know the gender or race of the person you are describing, don't say anything. Just say "a person" and describe their clothes or hairstyles as necessary. There's a notorious example of someone describing Manny Jacinto, who plays Jason Mendoza in The Good Place, as "a white man".
Do not use the terms "female presenting" or "male presenting" to describe someone unless you know for certain that those are terms the person you are describing self-identifies with. female/male presenting is just a progressive-sounding way of misgendering people. Here's a post I made about it that explains it a little more.
Image descriptions are used by people who can see enough to read, as well as those who rely 100% on screen readers, which is why you should not put them in italicized, tiny, or colored font.
They should not be put under a read-more for three reasons:
1: Forcing people to navigate away from their dashboard just to figure out what an image is is the opposite of accessible.
2: Depending on your blog theme, your blog might be completely inaccessible even after they've click the read-more. Blogs with flashing headers, autoplay, a cursor that trails glitter, font and backgrounds in neon and clashing colors, all serve to make your blog not only just impossible to read, but probably dangerous. Bright and flashing lights or neon font against neon backgrounds can cause not only headaches and migraines, but seizures and other serious issues as well.
3: If you ever change your username or delete the blog you used to create the image description, the link for the read-more breaks, but the read-more itself remains. So if you say "image description below the cut" and delete your blog or change your URL, and no one reblogging your post bothers to check the image description for themselves, then that means there's an undescribed image going around that everyone's assuming is already described.
If you have ADHD or any other thing that makes it difficult for you to tell where an image description is within a post and thus feel the need to put it in italics or colored text so that you can differentiate between it and the rest of the post, you should instead utilize the indent feature that tumblr offers like this:
This text has been indented, so that it will appear further in on the post, with a grey line separating it. This gives the text a visual distinction between it and the rest of the post, without causing other problems. On mobile for Android phones, click the fancy cursive letters when you're on a paragraph until they become indented. On desktop as of July 4th, 2022, highlight all or part of the paragraph you want to indent, and then select "indented" from the offered dropdown menu.
and that's about it I can think of for now.
If anyone has any other tips/guidelines to add on, please do so.
If you're afraid to start making image descriptions because you think you'll mess up, it's okay. It's not the end of the world if you make an honest mistake or add too few details or not enough. You'll learn as you make more, and other people will correct you if you do something wrong.
The best time to start making image descriptions is today, even if you're nervous. An imperfect but genuinely created image description is still better than no image description at all.
July is disability month, so if you were looking for a sign to start creating image descriptions of your own, take this as that sign. I believe in you.
Edit 4/27/23:
Hello everyone. Please do not comment “Better yet, add ALT text!” not everyone who needs an image description has a screen reader, and Tumblr’s ALT text is extremely glitchy and inaccessible. It is not better. It’s actually worse in the majority of cases for people who need image descriptions.
#accessibility#image description tips#image descriptions#Disability month#long post#described images
47 notes
·
View notes
Text

Fiction writers: it's ok to pull back the narrative lens and let go of play-by-play details in a scene. (Only rely on sensory details in moments that have narrative significance.) Get more comfortable summarizing and manipulating time. Don't plod through time. Get in front of it.
– Heidi Pitlor
#fiction#fiction writing#writing tips#writing advice#heidi pitlor#tweet tweet#kcawf original#image description in alt text#writeblr
1K notes
·
View notes
Text



when the skulls are mysterious
#mystery skulls#mystery skulls animated#ARGHHH I MISS THEM OK.#its been almost 3 years since future.... god#msa#vivi yukino#arthur kingsmen#lewis pepper#dnoodle#image desc in alt text#im gonna be real i dont know if my image descriptions are that good so if anyone has like tips and stuff id appreciate it :) smile
586 notes
·
View notes
Photo









[Image description: Nine cropped screenshots from animated series The Owl House, all of them depicting Vee, with various expressions including apparent surprise, joy, and worry. End of Image Description]
The expressions of the characters in the backgrounds of the new episode were great.
#the owl house#toh#toh spoilers#the owl house spoilers#the owl house season 3#toh s3#toh vee#vee toh#If someone can write a better description or give any tips I would greatly appreciate it.#because I don't know how to write image descriptions#things that aren't a reblog#vee
1K notes
·
View notes
Text

Just thinkin’ about angel stuff.
[image description: Sketchy fanart of Trigun depicting Vash transforming into a glowing, angelic creature while Wolfwood flinches away on the ground in front of him. Vash has two large feathered wings and is growing feathers from his clawed hand, arm, and neck. His eyes are glowing and he is snarling. Wolfwood lifts a hand to shield his face from the light, the Punisher on the ground behind him. End description]
#trigun#trigun stampede#vash trigun#trigun Vash#Vash the stampede#Vash#Wolfwood#nicholas d. wolfwood#Wolfwood trigun#trigun wolfwood#my art#mage art#also idk if I’m making image descriptions too wordy or what#lmk if you have any tips
167 notes
·
View notes
Text
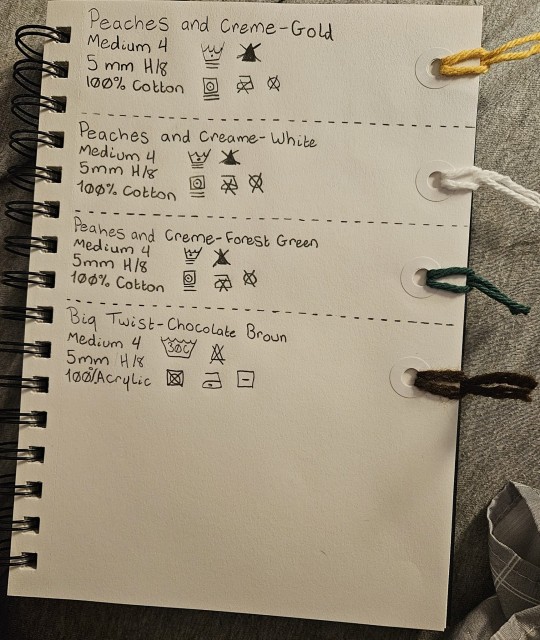
If you need inspiration to help you figure out how to catalog and organize your yarn stash, I've been using this:

In this book, I have organized my yarn by things I personally find important, so that includes:
The brand and colour
The weight of the yarn
Recommended hook sizes
Material the yarn is made of
Laundering information
Some more information you might want to include if you decide to do this:
Recommended gauge
Knitting needle recommendation
Lot number/s
Where you purchased the yarn from, especially if online
It isn't a perfect way to organize my collection, and I need to catalog more because I have a big project coming up, but I really like having it in a notebook. It might be helpful to save your labels, too, but I don't prefer that, because I want to memorize and physically write out the specs of my yarn.
You might want to dedicate each page to specific projects, as well!
#art#fiber art#crochet#crochet tips#described images#image description in alt#yes i know i spelt the peaches and creme brand wrong in the second section <3#i keep forgoring to correct it#also don't come for my handwriting or drawing i am trying my best and i wanted to do this by hand <3#i almost NEVER have to write things out by hand consistently and it's weird now that i'm not in the k-12 schools#the next project i'm doing (a tapestry for my dad) is being delayed until i get all the yarn i need in every colour#yes i got a lot of the peaches and creme yarns because i prefer cotton over acrylic
74 notes
·
View notes
Text

[id: a digital drawing, roughly rendered, of kim kitsuragi and harry du bois from disco elysium. scene is post-tribunal, with just harry's legs elevated on the bed, bleeding through his bandages and sheets. kim, back towards the viewer, is slouched and kneeling in place, one arm braced against the futon, the other limply clutching a soiled hankchief, with several other balled up tissues scattered to his side/]
started as a warmup that i think im gonna completely redo but its getting there
#disco elysium#kim kitsuragi#harry du bois#accessible fanart#image description#casetrippy does art#composition is almost there. thinking about the tip i got from last year that its fine to make leading lines super obvious
228 notes
·
View notes
Text

shout out to myself for making it through the day
[image description: red text over an image of the sanrio character big challenges, a green cartoon alligator with his mouth open. the text reads "i survived big challenges tuesday" in all caps.]
#ignore me#and also to you if you had a big challenges tuesday as well.#it was a fucking big challenges tuesday for me. i am so tired.#i aaaam trying to remember to add descriptions to images now#so i hope that is good and works. lemme know if you have tips. it may be a bit til i figure out how to do it for art
65 notes
·
View notes
Text

i am so glad that oakworthy are cuddling and resting and in love. anthony burch and will campos do not interact
#dndads#dungeons and daddies#normal oak#hermie unworthy#oakworthy#my art#i am still learing to shade be patient with me </3#anyway i am so mentally ill about these two#also uhhhh i'm not sure if the alt text is well done but i did my best#if anyone has any tips on how to describe images more efficiently i'd appreciate it#cause i feel like the description got too long ksajdfhasf
82 notes
·
View notes
Text
Y'all.
That post description post was right. So right.
Don't let those blogs do all the work. Describing just your own posts is not very hard, but when you try to add descriptions to more posts it gets really hard and a little tiring.
Try to make an ID whenever you remember. It can become an habit. Let's make images acessible y'all.
And if your blog has a lot of screenshots of like, tumblr and twitter posts, it's even easier. Specially if the original post already had an ALT description for whatever images it had in it.
Try.
22 notes
·
View notes
Text

[ID: A digital drawing of Moomintroll, Snorkmaiden, Little My and Sniff from The Moomins. They are cheerfully building a snowman in the shape of a moomin with an apron, resembling Moominmamma. They are surrounded by snow. The drawing has a soft and pale color tones. End ID]
#moominvalley#moomin#moomintroll#snorkmaiden#little my#sniff#moominmamma#sorry im not too good with image description. please feel free to give a few tips on how to write better ones !
166 notes
·
View notes
Photo


[ID in alt text]
Hello, I’m back with a rekindled love for sewing thanks in part to the DHMIS TV series, so uh...here’s these guys. I made some little plushies of the trio, kind of a remake of some plushies I did of them a few years ago. I tried to improve on them with these iterations- the stitching is tidier and tighter and I used yarn and faux fur this time around to make them a little more accurate to the actual puppets.
I don’t have any plans to sell these plushes, but I do have plans to make some sewing tutorials for them eventually.
If you want to see the previous version of these plushes, here’s the dA link for them here: https://www.deviantart.com/donuttyphoon/art/DHMIS-Main-Puppet-Trio-Plushies-621651622
And here’s the dA link for this current plush design, if you’d like to look at them over there too: https://www.deviantart.com/donuttyphoon/art/DHMIS-Trio-Plushes-Version-2-939506342
I’ve got a few close up shots of these guys too, feel free to check them out under the readmore below:

[ID: Close-up of the upper half of Yellow Guy’s body- he is looking to the right, with his body angled in such a way that one can see some of the details on the right side of his head. He is a yellow, muppet-like character with an orange, circular nose, blue faux hair, two white eyes with black pupils, dressed in a simple pair overalls, with a watch on his right wrist. In the lower left corner of the image, there is a tiny felt watch with hand-painted details wrapped around Yellow’s right wrist. In the lower middle of the picture, the buttons on Yellow’s overalls are light brown felt circles attached to the overall straps by tiny brown stitches in x-shapes. On Yellow’s head, there is dark blue faux hair attached to his head right on top of his head, then running down the back of his head in a messy ridge. Yellow’s facial features are rendered in flat felt shapes glued onto the head, and the mouth is a simple smile rendered in tiny stitches. /End ID]

[ID: Close up of the upper half of Red Guy’s plush body- he is looking off to the right, angled slightly to show off a slight profile to his head and shoulders. He is primarily made of red anti-pill fleece, with yarn as his hair, and two white eyes with black pupils. His head is essentially a red plush ball covered in strands of yarn that hang down to his shoulders. On top of the yarn sit two slightly flat plush discs with black circles glued onto them- these are his eyes. They are spaced about half an inch from each other, held in place by hot glue. /End ID]

[ID: Photo close-up of the Duck plush, showing off the head and shoulders, angled so that Duck is facing to the right. He is a green, duck-like character, made primarily of anti-pill fleece, with details and clothing made of various other fabrics and material. He has two flat white eyes with black pupils, and a yellow beak that is open, revealing a dark-red interior and red tongue. He wears a brown suit jacket with lapels and two small brown felt buttons down the middle. /End ID]
#Don't Hug Me I'm Scared#DHMIS#dhmis duck#dhmis yellow guy#dhmis red guy#my stitched stuff#btw how are my image descriptions? any tips on those would be greatly appreciated#I tried to do some in the alt text but uh...I got too verbose and it wouldn't let me put everything in ;_;#the ones under the readmore are a little more thorough I hope
231 notes
·
View notes
Text

Reminder that fantasy is (most often) set in an alternate world inspired loosely by our own medieval history. Fantasy is, however, not historical fiction. Fantasy is not set on our Earth or bound by Earth’s rules and history. You can remove the racism, sexism, ableism, and homophobia if you want. It’s not a requirement. 🫠 (x)
#fiction#fiction writing#writeblr#writing tips#writing advice#fantasy writing#kcawf original#image description in alt text
669 notes
·
View notes
Text


The first few lines of my very big project
#latin language#pjo#percy jackson and the olympians#the lightning thief#tagamemnon#I'm new to doing image descriptions#if anyone has any tips for making the ones I included more accessible please let me know#Anyways yeah this is my project! It's a long time coming#I have the first page all the way done#this is just the first little bit :)#fur fulmenis
48 notes
·
View notes
Photo






[Image description: Six images of the text “Totally aced it!” in all capital letters; the word “aced” is written in a larger font size and has the colours of the asexual pride flag (black, grey, white and purple; one for each letter). End of image description]
#ace#asexual#pride#ace pride#puns#lgbt+#lgbt#lgbtqia#lgbtqia+#The ones with borders are so that it's easier to see the letters in a very light / very dark background#tips on how to write image description would be greatly appreciated#The reason some are inverted is because (IIRC) flags are supposed to be rotated such that the top is on the left#But that looks weird so I also made it the other way around#things that aren't a reblog
140 notes
·
View notes
Text
Martin is finally standing up to people! I mean, it did not go too well for him later, but still.
He said some funny things and I need to post them for my own sanity

Savage Martin.

I want more of this. I hope Martin grows more self-confidence. Note: Not that I necessarily want him to commit arson on the daily
Martin sounds very happy to commit arson though.
"Turns out my suggestion is...Fire" 😀🔥
#mag 118#the magnus archives#magnus archives#martin blackwood#P.S this is the first time I wrote a image description so if you have any tips or improvements I can make#elias bouchard#P.S this is the first time I'm writing an image description#so if you have any tips or improvements I can make then I would love it if you left a comment
27 notes
·
View notes