#UI-UX Development
Text
How to Improve UX Design —7 key Points that Affect usability

To enhance UX, identifying and addressing the “weak spots” in the interface is imperative. These common trouble areas often harbor the reasons behind a suboptimal user experience, and recognizing them early is key for efficient and cost-effective solutions. Ideally, a thorough UI — UX Development & audit precedes any improvements, but understanding the fundamentals of UX testing and the tools available is vital for professional growth. Read More.
0 notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3;
var Variable2 = "This is a string";
const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = {
color: "red",
speedRate: "200km",
make: "Range Rover"
};
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here
{ const Variable1 = true;
//Variable1 can only be used here
}
//Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName()
{
// The code that defines what the function does goes here
}
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() {
var toHandle = document.getElementById("btnEvent");
// Once I've identified my button, I can specify how to handle the click event here
}
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") {
console.log("Send help"); // The console.log() function outputs information to the console
}
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID
const buttonElement = document.getElementById("myButton");
// Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
341 notes
·
View notes
Text


My manager said I can be a part of the UI/UX design process so I get to have more designing prototypes of the websites kind of tickets soon and I'm so happy~!
As much as I love coding, I also love designing stuff that might/might not be implemented later on~!
#xc: side note post#coding#codeblr#programming#progblr#studyblr#studying#comp sci#ui/ux design#work developments
81 notes
·
View notes
Note
My friend is making an arcade racer and I've been playtesting his builds for him. He didn't go into it thinking it'd be easy but there's a ton of things he didn't at all realize would be a headache going into it. Obviously all games are hard to make but some are more apparent about their daunting nature. Which genres are deceptively difficult even if reasonably possible by a small indie team? What surprised you when you hit the big leagues?
Whenever I do solo dev work, the feature that always takes the longest and tends to require the most work to get something playable by actual players is the UI. Building out the gameplay features is always a lot of fun, but you can only go so far by fiddling with variables and restarting. There's always a significant amount of UI groundwork that needs to be done in order to make a game playable at all, just because of how much information needs to be conveyed to the player.

Whenever I build support into a game for different characters, cars, tracks, loadouts, etc. then each of those options needs its own way to choose that option from a list of available choices. That display must show a lot of information to the player so she can make an informed decision (e.g. this car has fast acceleration, that one has high top speed, this other one corners well, etc.), which all requires an intuitive screen layout, information presented, and so on and so forth.

Small-team dev also tends to build more system-driven games because it's more dev-time-efficient than creating single-use narrative-driven content. The tradeoff is that system-driven content also requires significantly more UI to convey all of that information to the player. This means games with a lot of options for players to choose tend to require a lot of UI work, which is something many hobbyists don't think about when starting.
[Join us on Discord] and/or [Support us on Patreon]
Got a burning question you want answered?
Short questions: Ask a Game Dev on Twitter
Long questions: Ask a Game Dev on Tumblr
Frequent Questions: The FAQ
36 notes
·
View notes
Text
Gamers of Tumblr!
For context, here is what I currently have -- it's a bit more in line with "Activate instructions only when needed", but I'm curious to know if having them at game start might be helpful.
Any advice is appreciated, thank you! :)
#poll#tumblr polls#gamedev#indiegames#gaming#game#game design#design#ui ux design#ui#survey#polls#tumblr#art#indie games#game development#solodev#oc#tumblr stuff#tumblr poll#indiedev#indiegamedev#indie#opinion#feedback#gamer#gamers of tumblr#gamers
22 notes
·
View notes
Text




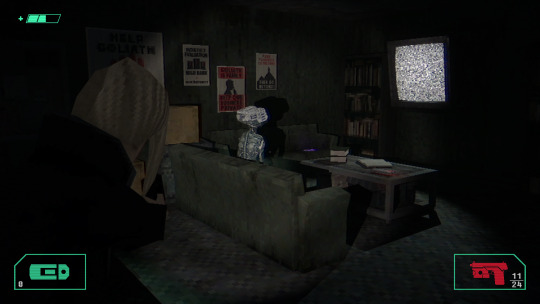
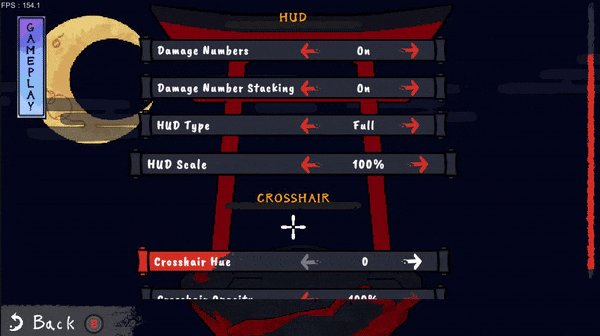
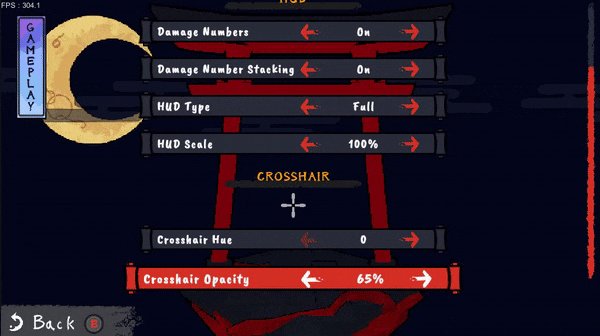
New screenshots featuring our updated HUD. Finally getting this UI design in and mostly functional has been a huge step forward for the overall feel of quality in the demo.
#samurai unicorn#cyberpunk#ps1 graphics#indie games#psx#low poly#indie dev#game dev#90s vibes#character design#ui/ux development#ui design
120 notes
·
View notes
Text
ohh!!! i had a really good idea. a social media site with a circular timeline called samsara
#ideas#codeblr#social media#web development#philosophy#graphic design#game design#game development#game developers#game dev#web dev#javascript#nodejs#html#web site#web design#ui ux design#ui design#ux design#samsara
22 notes
·
View notes
Note
hi zesty :)))))
idk if you've gotten this question before, but i was wondering how you ended up studying psych while working as a software engineer. they're both super cool fields but they have very opposite vibes, imo (as someone with minimal understanding of them, lmao).
no pressure to answer and i hope you have a wonderful day, friend <3333333
-zipstidbits (i can't send asks from sideblogs ;-;)
hi zip! ☺️ i feel like i must have explained it at some point but i can't remember either 😆 okay, brace yourself for a very long response 😛
they're actually quite interconnected, at least for the kind of engineering that i enjoy. how i figured out what i enjoyed was kind of a painful process though 😅
*insert stereotypical flashback/memory effect*
Software Engineer Finds Herself Storytime
i started considering product management, user experience/user interface design, user experience/psychology research, and really anything but engineering because i felt i really sucked at it in comparison to the amazing talent of my peers and seniors. i just didn't care as much about the highly technical things that got them so fired up and after spending so much time and energy trying to make it work and make myself care, i realized i couldn't, not in the same way at least.
so i had a chat with a girl who used to be a software engineer but switched to product management and thought she was super cool and just having a blast being a total boss queen 👑 i had chats with designers who have such a good grasp of color theory (my nemesis), how the heck to use Figma (my other nemesis), and have this incredible attention to detail 🕵️♀️ and i had chats with engineering managers vs. technical leads, which is honestly where i should have started because it made the disconnect and therefore what i actually naturally gravitated towards really clear.
i started leading team meetings, then projects where i could influence product direction from an engineering standpoint, and decided not to switch to something else after all! (but i still want to develop my psychology knowledge to make me a better engineer, hence my degree.) the key thing is, instead of trying to be like "everyone else," i only started to care about good engineering when i leaned into what i naturally get fired up about — a good product experience for users and a good development experience for engineers.
in summary, psychology is really influential in:
good design principles — e.g. is it intuitive? convenient? (or sometimes, how do we make certain actions as unintuitive and inconvenient as possible because those actions would lead to user error)
good people management — applicable whether you're actually leading a project/team or just having a conversation or paired programming session, knowing others x knowing yourself = ✨success✨
they are kind of "opposites" still in a way, but every team needs a good balance and i've started to carve out my role/niche on my team this way ☺️ thanks for this ask, zip! hope you have a lovely day too ❤️
#software engineer#software development#woman in stem#woman in tech#women in tech#women in stem#women in leadership#women in engineering#engineering#comp sci#coding#codeblr#programming#progblr#user experience#product design#graphic design#친구#ui ux design#ux research#ux desgin#psychblr#psychology#psychology student#studyblr#study motivation#study inspiration#motivation#inspiration#career growth
15 notes
·
View notes
Text
Working on the final project for class which is re designing my website. The goal is to have this up by September so I’m working on hi fidelity prototypes
Wish me luck!
#cosmic funnies#astronomy#space#cute#science#kawaii#reblog#blog update#stars#educational#college#re design#sketching#website#ux desgin#ui design#ui development
89 notes
·
View notes
Text

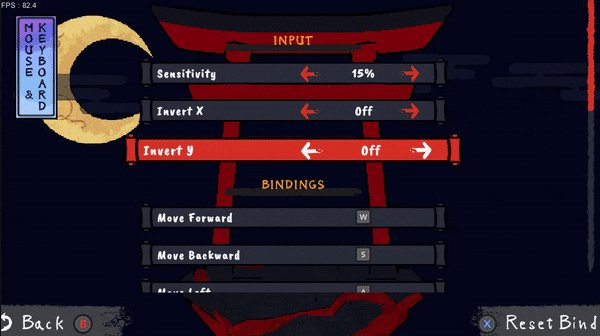
It took more work than I thought it would, but I polished up the game's UI and added some options. It even works with controller pretty well now!
#indiegamedev#game dev#game development#indie dev#indie games#gamedev#screenshotsaturday#retro fps#indiedev#uidesign#ui#ui ux design#design#programming
28 notes
·
View notes
Text
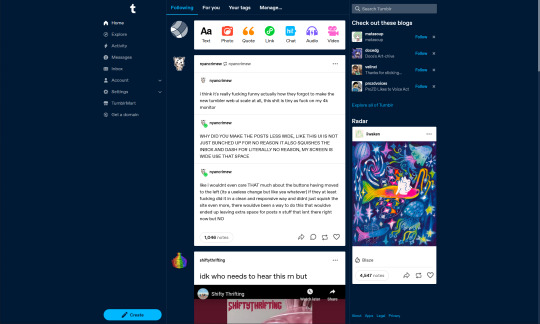
Tumblr's new dashboard layout
Did you, like me, hop onto our beloved hellsite this morning, and find your dash looking like this?

Were you, like me, pretty unimpressed with the new layout?
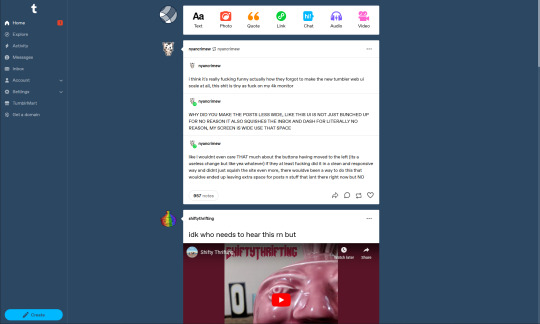
Did you, like me, imagine a world in which your dashboard could look a bit... less? Well, imagine no more:

(Thanks to @nyancrimew for making the perfect post to showcase my changes at precisely the moment I was taking screenshots)
One of the advantages to being a front-end web dev is that, when I don't like how a website looks, I can change how it looks in my browser. And now, you can too.
Install a browser extension that lets you inject custom CSS. I use Code Injector for Firefox, but you can take your pick - just search for "[Browser name] custom css [plugin/extension]" in your search engine of choice
Create a new rule for tumblr.com, and paste in this snippet of CSS: https://pastebin.com/LnAduQnM
I've bumped the left-hand sidebar off to the edge of the screen, hidden the right-hand sidebar, centered the feed in the remaining space, and increased the width of the feed a bit. I've also reverted to an older version of the Tumblr blue, and added li'l arrows from posts to their associated avatars, because I'm a crusty old curmudgeon who hates change.
Feel free to tweak these changes to your heart's content; I know I'll be doing so for my own use - this was just a quick first cut to make my dash a bit less claustrophobic.
And don't forget to go leave some feedback for @staff to let them know how you feel about these changes. Squeaky wheels, and all that.
43 notes
·
View notes
Text
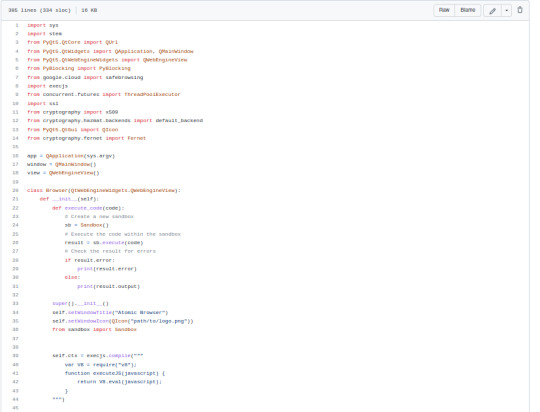
I am currently coding a browser right now in pure Python. Let me explain all the steps it has taken at 300+ lines of code except in no particular order because I need to reorganize.
Fernet Encryption
SSL Certificate Check
Implementing a UI - Chose PyQt because its a prettier layout than Tkinter.
Implementing a toolbar for the UI
Implementing browsing history + browsing history tab + a clear button to clear the history - Done in the GUI / UI as well.
Adding a privacy browsing mechanism - routed through Tor
Added PyBlocker for Ad Blocking and Anti-Tracking on websites
Added a feature to make Google not track your searches because fuck you Google you nosey assholes.
Added a sandbox to avoid user getting infected with viruses
Added additional functionalities including optimization that way the browser wasn't slow as fuck:
Using JavaScript v 8 engine to load JavaScript
Using slight mem caching <100mb to avoid slowing the computer but also let the program browse quicker
Using one http request to send multiple http requests - need to set limit.
Encrypted global security features.
I am at over 300 lines of code. I am ready to pay someone to debug this shit when I am finished with it (lol)
May the force be with you my #Pythonistas

#Python3#pythoncode#coding#programming#programmer#javascript#encryption#cryptography#cybersecurity#internet security#internet#web browsers#web browser history#adblock#ux#ui#gui#development#software development#software developer#devlog#developer log
132 notes
·
View notes
Text
How can I control render blocking in an HTML and React.js application?
Render blocking can significantly impact the performance of your HTML and React.js application, slowing down the initial load time and user experience.
It occurs when the browser is prevented from rendering the page until certain resources, like scripts or stylesheets, are loaded and executed. To control render blocking, you can employ various techniques and optimizations. Let's explore some of them with code examples.
#libraries#web design#website#reactjs#web development#web developers#html css#ui ux design#tumblr ui#figma#blue archive#responsivedesign#responsive website#javascript#coding#developer#code#software#php script#php programming#phpdevelopment#software development#developers#php#php framework#jquery
17 notes
·
View notes
Text
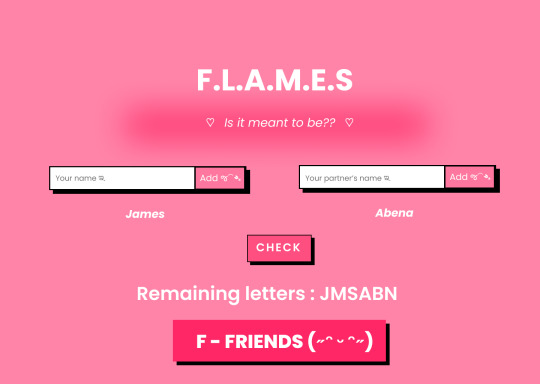
Valentine Coding Challenge ( ˘͈ ᵕ ˘͈♡)

Valentine project (challenge by @izicodes ) using HTML, CSS and JavaScript. I'd wanted to use React but I was like Okay first lemme code with Vanilla JS and see if I actually can, then I'd code it in React. Of course it was a terrible plan because now I'm tired. I could do it tomorrow but... I wanna do something different. Am I the only one who gets bored like that?? (ᵕ—ᴗ—)
Description
So it's the old FLAMES we used to play when we were younger ( and had no worries ) . You cross out the letters that appear in both names and then you count the number of remaining letters. You go over the letters of FLAMES starting from zero. The letter you end on is the future of you and your crush / friend-at-sleepover / celebrity-who-doesn't-know-you-exist (˵ ¬ᴗ¬˵) .
I hope I've explained it well....I think not but you get the point (ㅅ´ ˘ `)
#codeblr#progblr#html#css#ux#coding#tech#javascript#frontend#developer#studyblr#programming#web development#ui ux design#valentines day#love#lovers#technology#aesthetic#pretty things#valentinecodechallenge
7 notes
·
View notes
Text
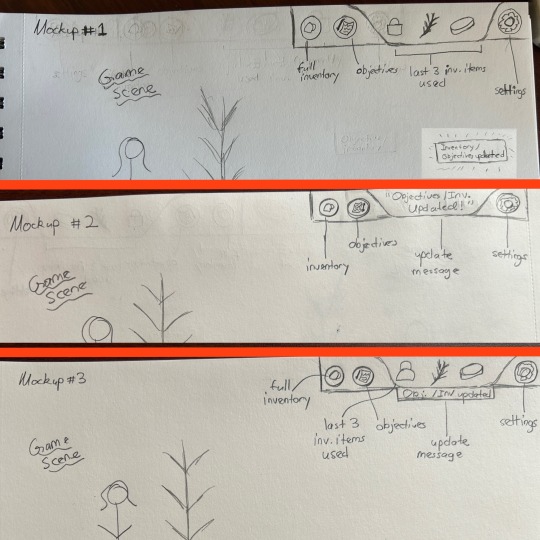
Mockups:

Current UI (inventory button contains objectives as well):

#poll#tumblr polls#gamedev#indiegames#gaming#game#game design#design#ui ux design#ui#survey#polls#tumblr#art#indie games#game development#solodev#oc#tumblr stuff#tumblr poll#indiedev#indiegamedev#indie
16 notes
·
View notes
Text
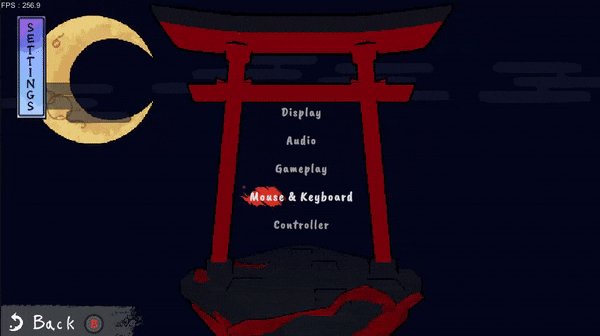
Some tweaks to some of the visuals (particularly background) on the menu, I wanted it to feel a little bit more 'digital' than it did before
Wishlist Centauri Dark || More Centauri Dark Dev
#gamedev#game development#game dev#indie games#indie game#gamedevelopment#indiegames#indiedev#indie dev#centauri dark#ui#ux#game art
6 notes
·
View notes