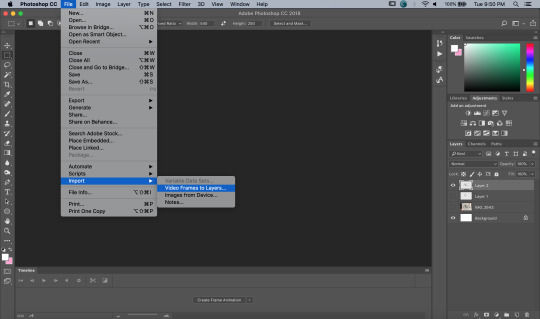
#so hopefully the image quality is still ok :3
Text




Halloween papercraft of this gorgeous artwork by @catadromously. I love the idea of chickens holding a seance and accidentally summoning their dinosaur ancestor.
Have to confess, I got an hour into those little feather and bone details and seriously reconsidered all my life choices, but I am so happy with how it turned out. <3
Thanks again to catadromously for permission!
papercraft tag
#used my cellphone camera instead of digging out my proper camera this time#so hopefully the image quality is still ok :3#catadromously#papercraft#dinosaurs#seance#chickens#ccpapercraft#1k
13K notes
·
View notes
Note
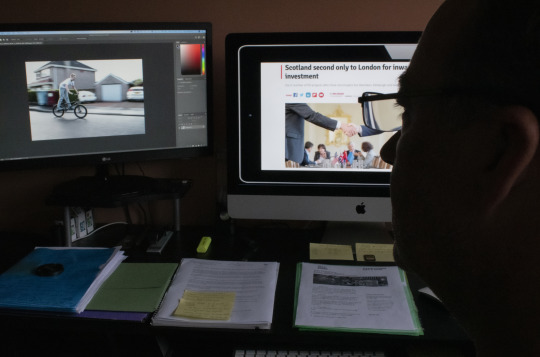
hello, i am a big fan of your gifs & am teaching myself to make my own! just wondering - when you want to make a gif that is one column wide (540px for tumblr) how do you keep them looking so crisp? i find that im struggling with landscape videos because they are so wide, i'd like a more square shaped gif but it ends up as a rectangle. if i try to size it down to a square the quality is skewed 🙃 hopefully this makes sense! xx
anon im so honored here is a little Gif Sharpening Tutorial !!!


this is the first gif making question ive ever gotten so unfortunately this will also be the first time i try to verbalize these gif making stuff. if there are things i haven't explained clearly please do follow up (my dm is open too!!)
the thing with wide (3:2, 16:9) gifs is that you normally obtain this kind of ratio by shrinking the clip (1920px width and up) down to 540px without any cutting, which is about 1/4 of it's original width that you'd end up with, which means you're losing 3/4 of the pixels in it's width, which is a LOT of details lost in the process, which is why we can't sharpen wide gifs the same way we sharpen square/squarer gifs, and i feel like we should talk about these two scenarios separately. (with square gifs, assuming we're working with 1080p, we'll cut it from 1920x1080 to 1080x1080 or less, and then shrink it down to 540px. this way we'd only lose less than half of the pixels. it's a lot less details we're losing here. as a result it's more tolerating towards sharpening techniques)
ok this is where i take a pause and ask myself when tf did i get so technical about moving picture making on tumblr dot com... ok let's keep going...
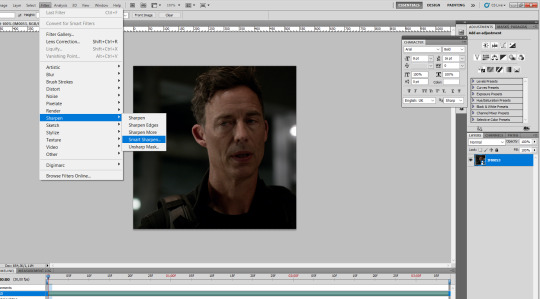
Basic Sharpening
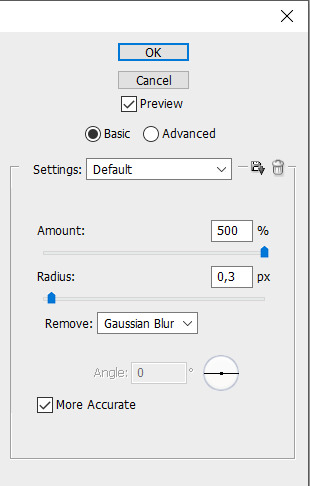
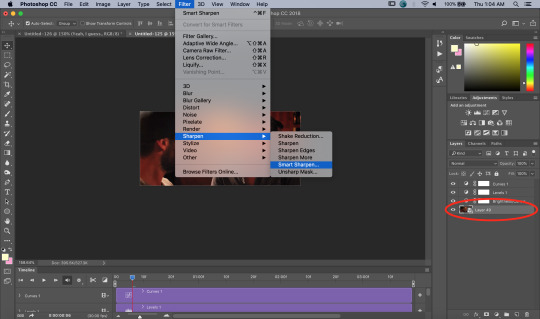
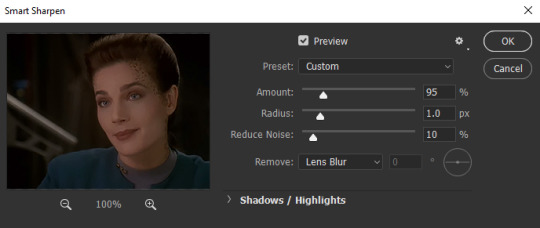
soo how i normally sharpen my gifs (which are more often on the squarer side) is based on this awesome gif tutorial, the idea here is that we smart sharpen our gifs first, which will inevitably result in pixelation (over sharpening) to some extent, so then we use a semi transparent gaussian blurred layer to repair these pixelation and hopefully make it smooth and sharp. in addition to following this tutorial you'll also want to play around w the parameters (radius, transparency, sharpening amount, etc) as there is no one size fits all.
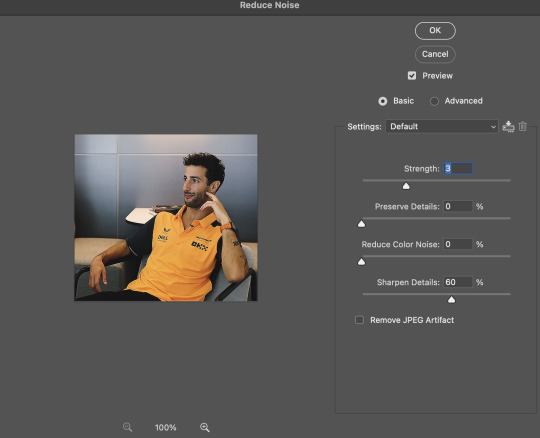
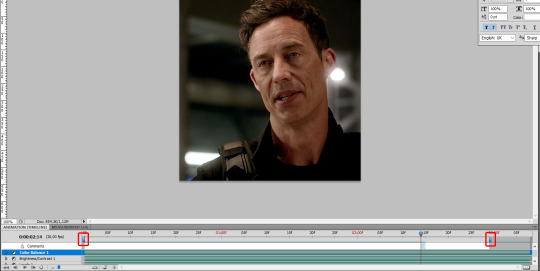
after following these steps, if i want to smooth things out even more, i'll use a layer of denoise (see below for setting i normally go with). if i want things even sharper, I will add another small amount of sharpening (again, see below). these two methods can be used together. imo they are what make a gif go from "omg it's crisp" to "i feel like im looking at daniel ricciardo in person what the fuck". the two gifs i attached at the beginning can hopefully showcase the difference <3


2. Sharpening Wide/Landscape Gifs
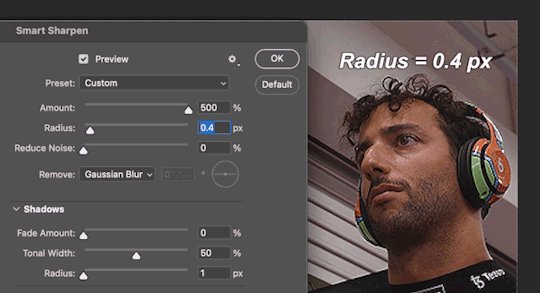
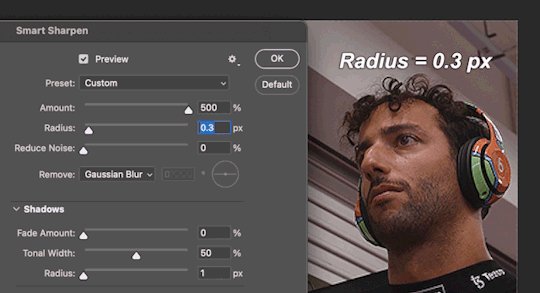
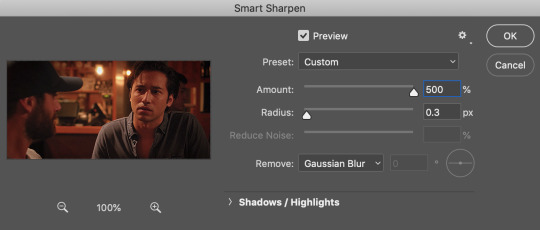
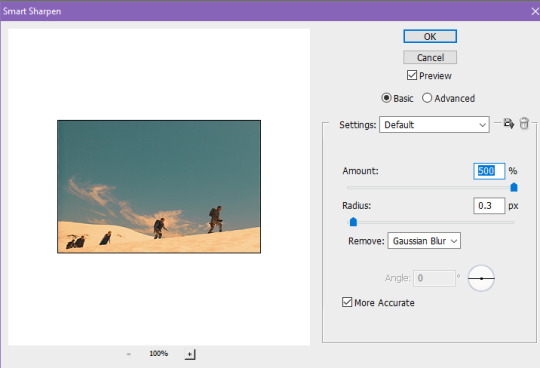
ok, at this point you've imported a 1920x1080px footage into ps and made it into a timeline, you've resized it to 540p and if you're using the gif tutorial above, you'll start off your sharpening process by doing a 500% 0.4px smart sharpen. after the basic gif making steps, this is gonna be the result:

it's pretty sharp, but it doesn't look as good as the ones at the beginning of this post. in this part we'll attempt to minimize this difference as much as possible.
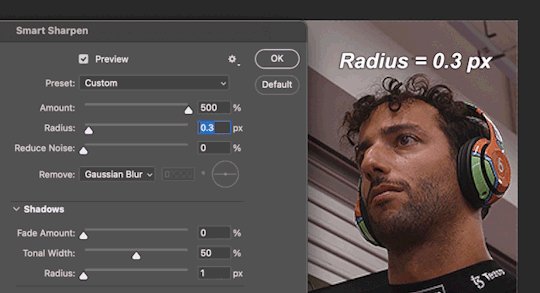
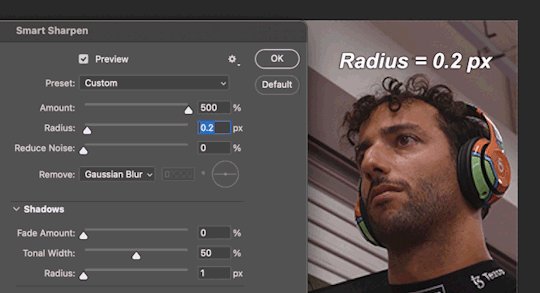
first we take a closer look at how 'radius' in photoshop's smart sharpen works. to my understanding, radius is the width at which photoshop recognize an edge as "an edge that needs sharpened". in this example, you'll see that at 0.4px, the edges stand out the most, but the gif is not as crisp/fine as that of 0.3px (since a 0.4px edge is thicker than a 0.3 px edge). a 0.4px radius for this gif is what i'd say is over sharpened. on the other hand, if we go further down to 0.2px, the image is basically left unsharpened bc photoshop failed to recognize most of the edges this image contains (as they're mostly 0.3px and up)

so in the next step, we set the initial smart sharpen radius to 0.3px instead of 0.4px:

which is much better. but still doesn't solve the loss of detail problem as it's still pretty far away from top left. so then what i would do is that, when shrinking the image down from 1920px, i don't go to 540px directly. i will instead go to 1080px or 720px first, sharpen as i normally do to preserve as much detail as possible, then further downsize to 540px, and then add a small amount of sharpening to finish off. it'll look something like this:
720px w/ regular sharpening ⬇️

resize to 540px ⬇️

smart sharpen, amount: 90%, radius: 0.9px ⬇️

which will be the end result!!
this gives us way finer edges than what we started with (500% 0.4px) let me actually insert that one again ⬇️

however... (this is gonna be the last part i swear). even tho this is how i would do a 540px wide landscape gif, i feel like with 16:9 or similar ratio gifs, tumblr gif size limit is rarely a concern so why not leave the gifs at 720p so there isn't even additional detail loss to begin with. ik every gif tutorial is likely telling you to resize to 540p but, in a lot of the cases the less extremely you shrink down an image, the less detail you lose, the better it's gonna look on the screen. here is a comparison between the 720px gif (top) and the 540px gif (bottom) we ended up with where the 720px one looks a lot nicer (esp around the curls)


to sum up! with larger ratio/wide gifs, if the original video is of nice quality, i would stick to large sizes (720px and up) as much as i can. if that's not doable, i will sharpen the gifs at a larger size before shrinking it down to 540px so the details are better preserved.
---
Hope this is helpful! again ty for this ask and my ask box and dm are always open <3
109 notes
·
View notes
Text
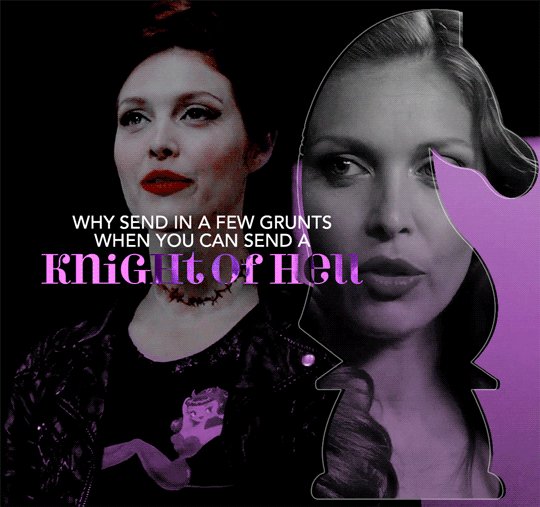
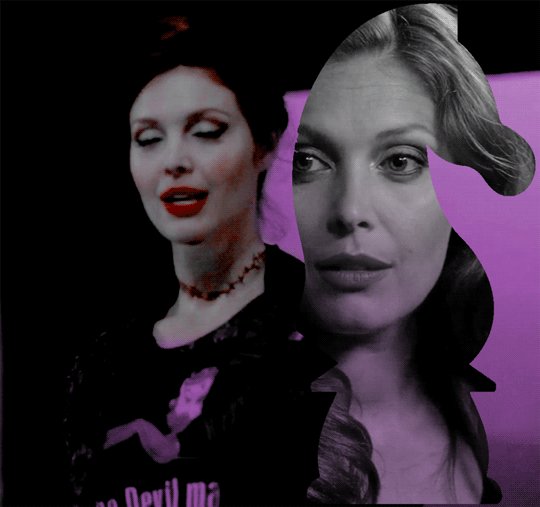
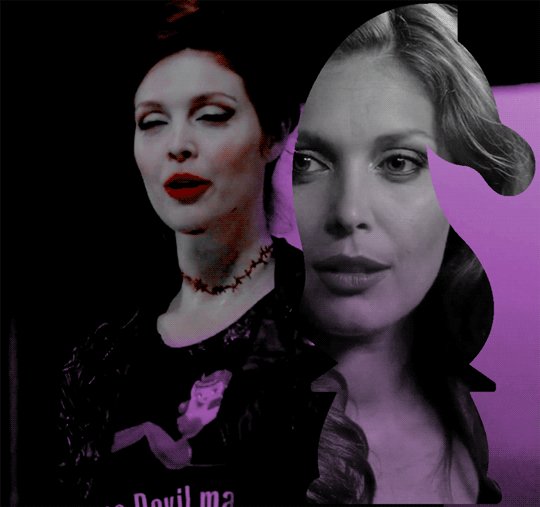
gif cut-out tutorial

ok ok so @subtledean requested a tutorial on how to do stuff like this post with the gif cutouts and the text effects. hopefully this helps aria ;w; i’m not the best at explaining things but i included some screencaps for clarity. i’ve tried to compress all the sample gifs and screenshots down to under 3mb to avoid tunglr compression on mobile so if they look a little different from the actual gifset, that’s probably why!
what you’ll need:
photoshop, i’m using PS 2021 but any version of photoshop will work out
a basic knowledge of gif-making (i’m assuming you already know how to make a gif and color it).
step 0: storyboard
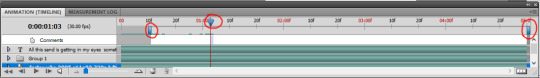
this isn’t strictly necessary but i HIGHLY HIGHLY recommend it. you don’t have to do any photoshopping this first step, but it’s really important to check out your footage and the shots you have gathered to see what works, especially if you’re trying to combine three or more gifs onto the same canvas. like literally take a piece of paper and draw out where you want the character’s faces to be, where you want the cutouts to be in relation to their faces, and think about whether or not there’s enough empty space to the right or left of characters heads for a cutout to be placed. is there too much movement that would be distracting or messy in an already busy gif?
things like that really help, and it also makes you double check on your footage quality and feasibility. if you end up making a gif where you want one character’s face to be on the left side of the gif but it turns out there’s not enough empty space on the right side of their face to place a cutout and you then have to hunt for new footage or start all over, it’s kind of a trainwreck and you just waste another hour of your time as you deepen your procrastination hellhole. that’s not a real story—
step 1: make the base gif
i’m assuming you know how to color it already. and aria i KNOW you know how to color already so :) size it accordingly to your desired dimensions.

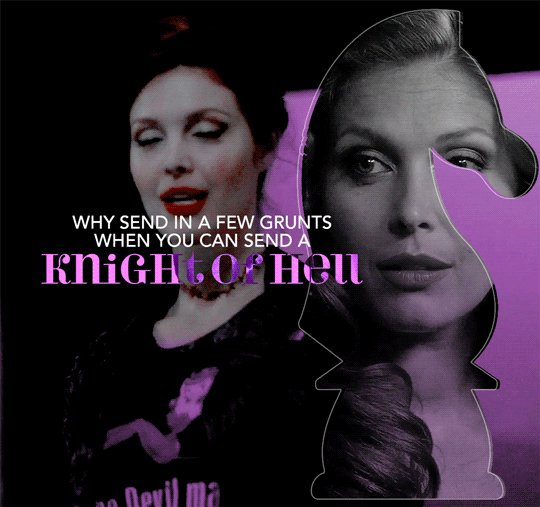
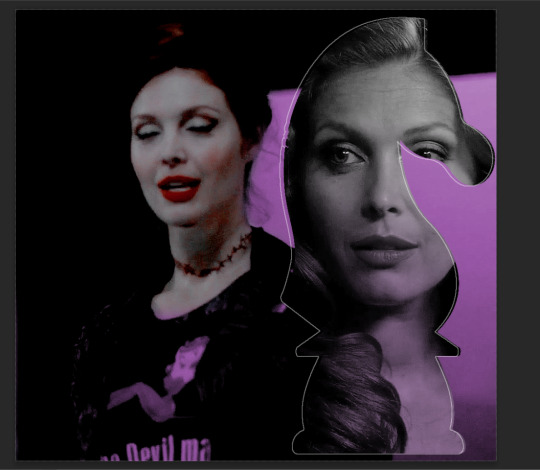
as you can see, i left enough space on the right side of abaddon for the knight cutout to be placed.
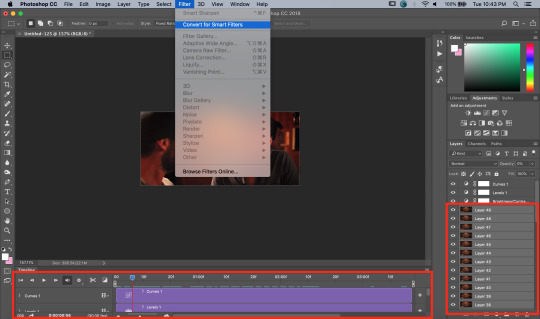
save this as a .psd file. you don’t actually have to sharpen and do everything that comes at the end of making a gif right away, but make sure your layers are clearly labeled. do NOT convert to video timeline/smart object just yet.
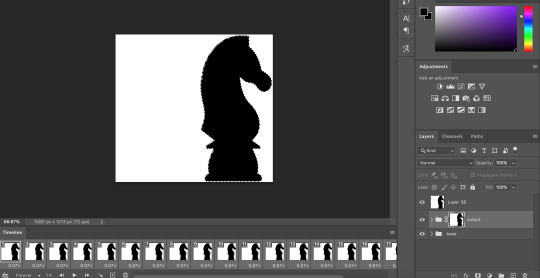
step 2: make the cutout gif
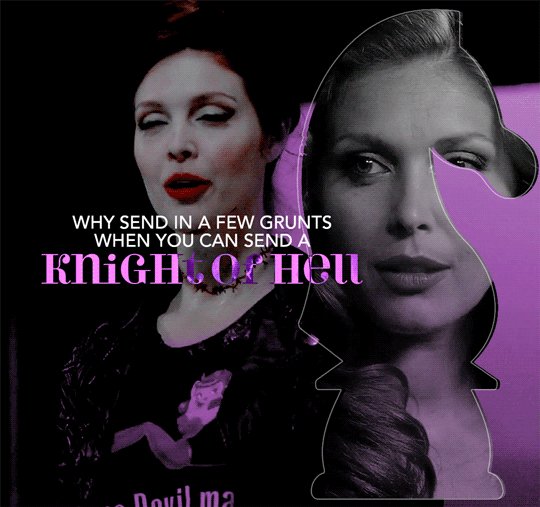
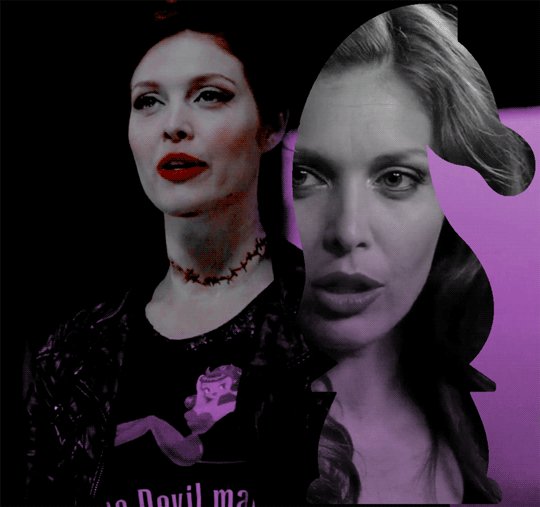
this is critical: make absolutely certain your cutout gif has the same number of frames as your base gif. otherwise it could get really messy! abaddon has 20 frames, so the cutout will also have 20 frames. again, do not convert the cutout gif to a video timeline/smart object. just keep it as a frame animation. here’s my cutout gif. it’s just a simple b&w gif but i added a touch of purple for color consistency sake whatnot.

now for this particular gif i’ve actually cropped abaddon to be roughly exactly where i would want her face to be in relation to the first gif, but that is unnecessary. helpful, but unnecessary. you do NOT need the cutout gif to be cropped exactly perfect in order to make this work.
step 3: combining the two gifs
there are many different ways to combine two gifs onto the same canvas. some people like to do it via video timeline. i prefer to do it by frames and convert everything to a video timeline only at the end (it’s just a personal preference). here’s a tutorial if you prefer working with timelines, but i’m gonna go over how to do it by frames.
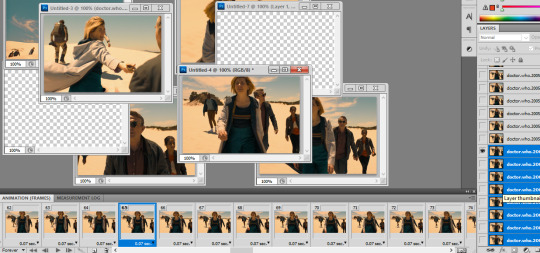
first group everything in your base gif into one folder. then group everything in your cutout gif into one folder as well. you can name them however you want to keep track of things.
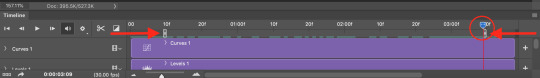
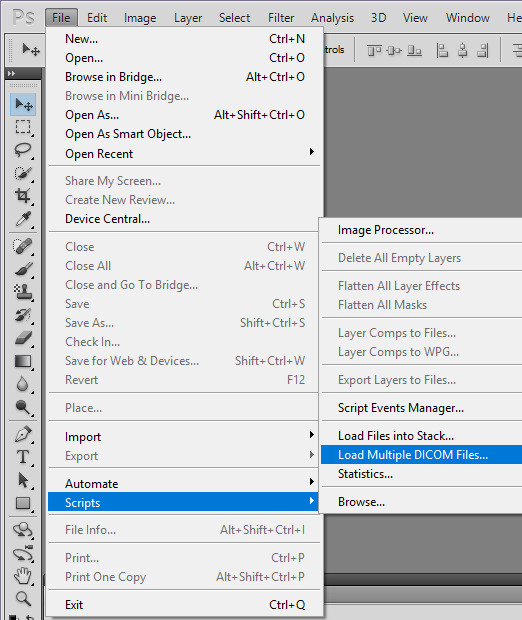
then, select all of the frames in your cutout gif. in this case, all 20 of b&w abaddon get selected. make sure its not just frames 4-20 or whatever, but all the frames you made. you can click frame one and then shift-click your last frame to double check.
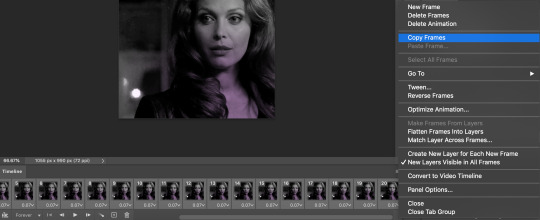
click the timeline tab group options bar and then go to options > copy frames

now go to your base gif canvas. select ALL the frames of your base gif as well (it’s critical that all of them are selected).
now do options > paste frames.
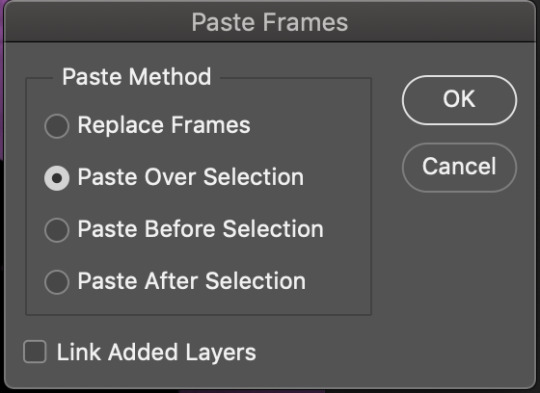
a popup should appear and you’re going to select the “paste over selection” option. do not link layers.

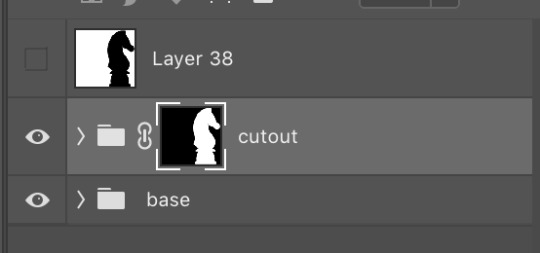
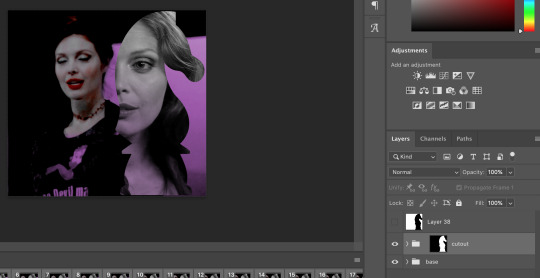
your cutout gif should now be completely or partially obscuring your base gif. however, now you should see two groups on your sidebar of layers. one for the base, one group for the cutout. if you labelled them with names you can tell which one is which.
step 4: creating the cutout
in order to create the cutout, we use my favorite thing in the whole world of photoshop. layer masks.
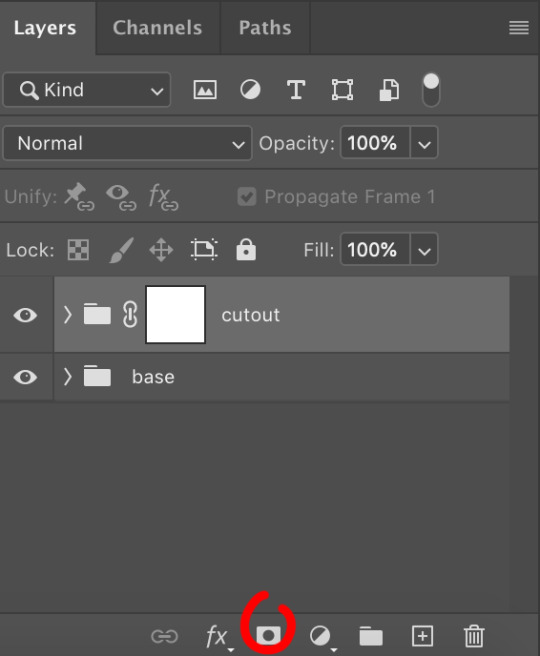
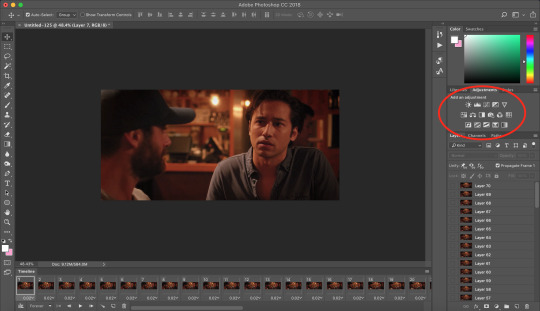
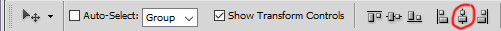
to make a layer mask, you simply select a layer or group you want to mask and then click this little icon on the row of icons at the bottom of your layers panel.

white on a layer mask means whatever group or layer is getting masked is completely visible. black on a layer mask means that the group or layer is invisible. if there is 50% gray on a layer mask, then its 50% visible. so on and so forth.
i love these so much i abuse them on the daily. i’ve made a few gifs where i’ve masked every frame one by one because i wanted to get some cool effects. admitting that kind of embarrasses me but oh well.
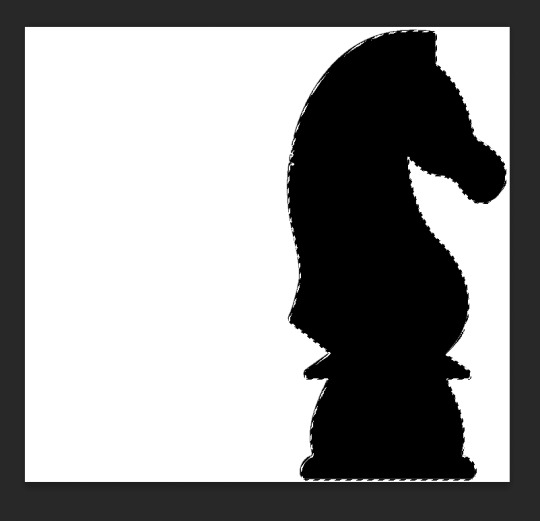
anyway this is simple though. just find a picture or an outline of a knight. i used these boyes:

obviously i cropped out the knight of the bunch, got rid of the watermark, and then i placed it on the canvas where i wanted it to go.
select the interior of the knight with the magic wand tool. should be pretty simple since it’s all black.

now click over to your layer mask. make sure you have selected the mask and not the group. you can tell you have selected the mask when a little white rectangle pops up on it.

when you know you have the mask selected, click command+i or control+i to invert. if for some reason you do not have this keyboard shortcut, just take a brush tool and color over the area in complete black. as long as the magic wand tool is still selecting just the interior of the knight, it should be fine.

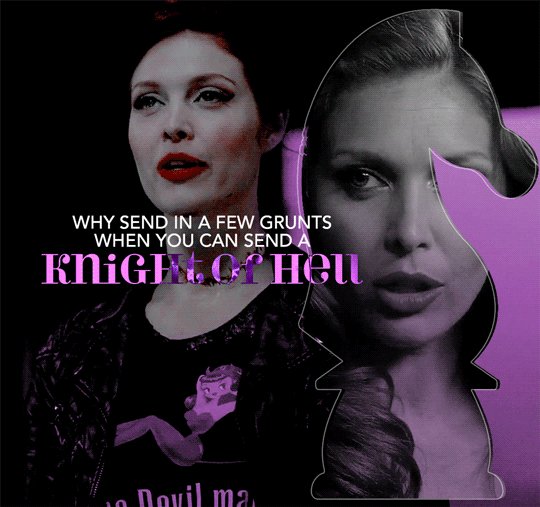
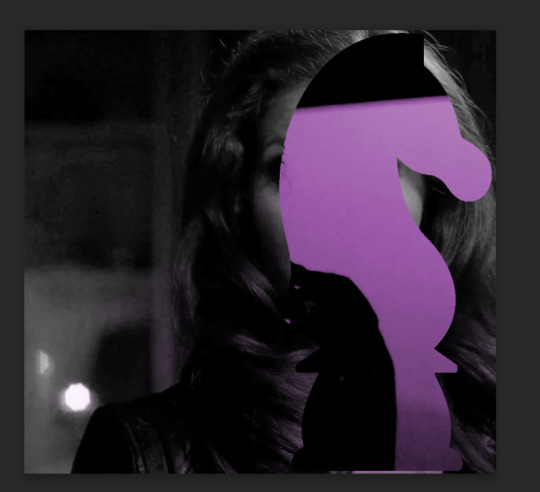
now once again, black means a layer will NOT be showing, white means a layer will be showing. so right now after i disable the visibility of the top layer we used as a reference for the silhouette, it looks like:

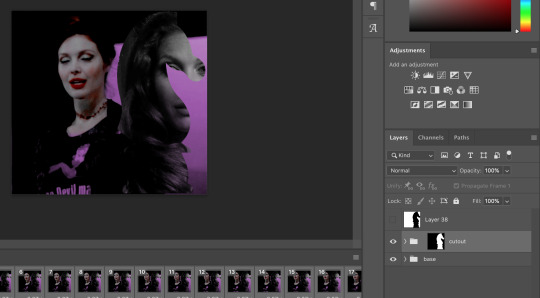
do not fear the clownery. layer masks are great because they are always non-destructive. meaning that even if you somehow mess up and your canvas is showing something completely gross, you can always go back and edit your layer mask and your original gif would be unharmed as long as you did not touch any layers in the group, only the mask. simply invert the mask (again, make sure your mask is selected and then command+i or image > adjustments > invert) to get:

for a layer mask that looks like:

you could have also just made a black layer mask to begin with and then inverted the knight outline to be white. many different ways to do the same thing.
another tip: if you select your outline and then click layer mask upon a group or layer with no mask at the current moment, it will automatically make a layer mask with your selection as white and the unselected pixels as black. this is normally how i do my cutouts, because it’s a time-saver even if it like. saves a few seconds max. but i typed out the above for explanation and clarity, so hopefully i didn’t just make anyone more confused.
anyway.
now say you don’t like where the cutout abaddon is positioned. layer masks can also be linked or unlinked, depending on the little link icon you see between the group and the layer mask in the image above. if the icon is visible, the layer mask and the group are linked. if you cannot see the link icon, they are unlinked.
linked layer masks will move in conjunction with the group if any type of transform is done upon them. if the group moves, the layer mask also moves. but if a layer mask is unlinked, you can move the mask and the group independently of one another. for instance, i can change where the cutout is located on the overall canvas of the gif by simply moving ONLY the layer mask (and thereby changing where the blacks and whites of the layer mask occlude the cutout gif contents). but i can also transform the cutout gif layers without changing where the overall outline is located relative to the canvas itself. basically, i can transform the interior contents of the cutout independently. so here (make sure all of your frames are selected):

group unlinked. i’m also making sure that now i am selecting the GROUP (ie. the frames of the layers you are actually going to move) and not the layer mask. you can tell because the little white rectangle around the layer mask can no longer be seen.
now i can transform/adjust the contents of the cutout solely “within” the cutout, and i don’t have to worry about changing where the cutout is located in relation to the overall gif. when transforming, make sure all the frames of your gif are selected. like select the whole group and not just an individual layer, basically.
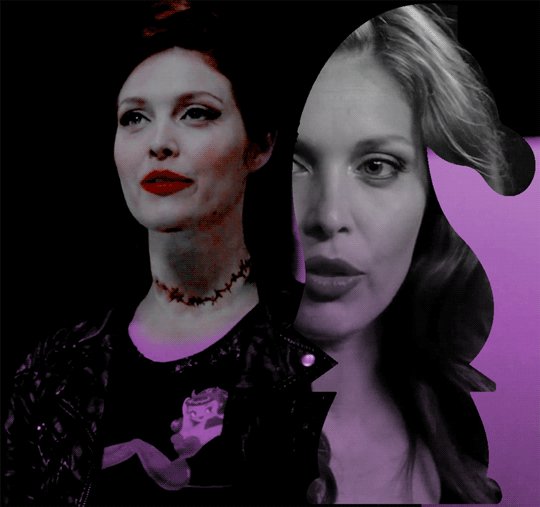
i’ve seen a lot of how to combine and cut out gifs tutorials on this website, and here is a really good one that i know sully also used <3 big shoutout to all the photoshop queens being inspired by each other!! however i haven’t seen anything that mentioned the linked vs. unlinked layer masks, which i really feel like deserves a shoutout. you don’t have to crop your gifs out perfectly every time, you can always adjust them later. for demonstration, i’ve positioned abaddon in a few different positions with an unlinked layer mask.


step 5: creating the outline
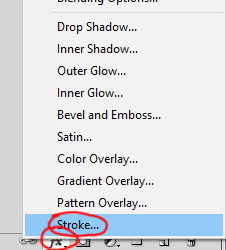
so in order to emphasize the shape of the cutout (the knight), i simply delete the white space surrounding the picture of the knight in the original silhouette that i used. magic wand tool + delete. you can also make a new layer, then paint bucket tool it. many ways to do the same thing.
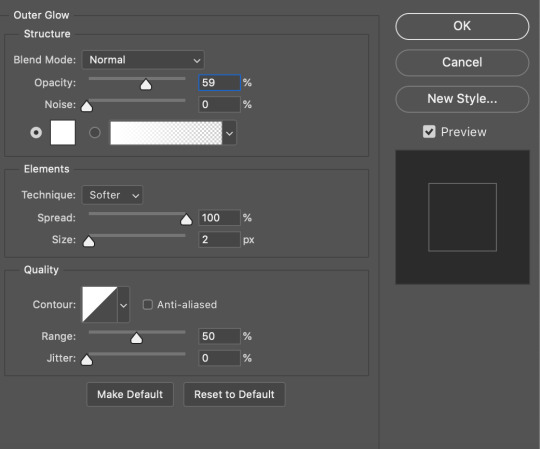
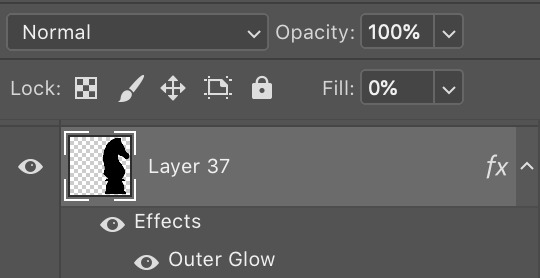
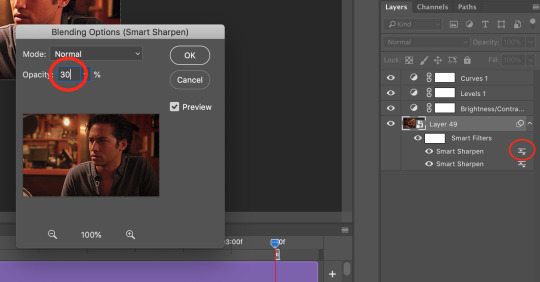
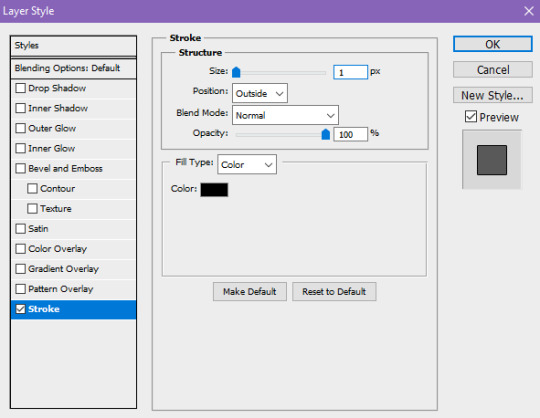
now with only the knight on a transparent background, i double click the layer to pull up the effects. select outer glow. i used these settings:

when you are doing this, make sure you are on frame one of the frame animation and the “propagate frame one setting” is selected, otherwise you might end up only applying the effect to one out of your many frames, which blows.

then i go change the fill setting to 0%, BUT i leave opacity at 100%. fill is basically like opacity, but it doesn’t affect layer effects (whereas opacity does). so you basically get only the outline but not the black. you can also set the blending mode of the layer to screen and get the same effect, etc, etc. feel free to adjust however you see fit, in addition to the outer glow settings.
i move this layer over a couple pixels to give it the little offset effect, but you don’t have to.

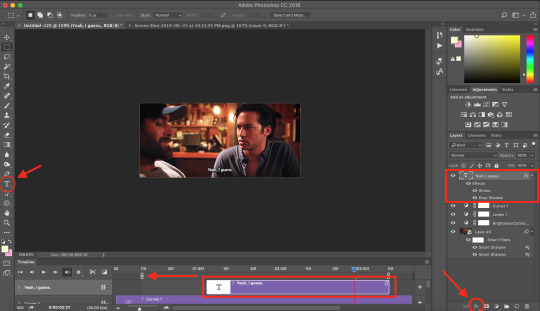
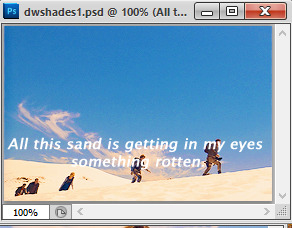
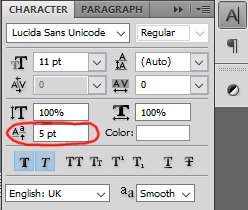
step 6: adding the text
okay the two fonts i used are avenir and perla. i think a LOT of gifmakers use them because they’re really pretty.
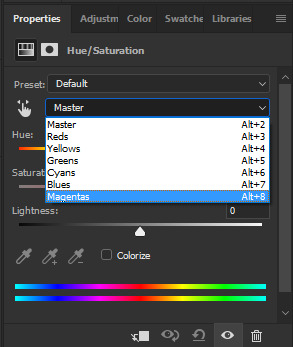
i make TWO different text layers, one with avenir in a smaller size and one with perla in a bigger size. this is because for the perla one, i’m going to be changing the blending mode whereas i don’t want to be changing the blending mode for the smaller text. i position the text where i want it to be and make sure the perla font is in the color i like:

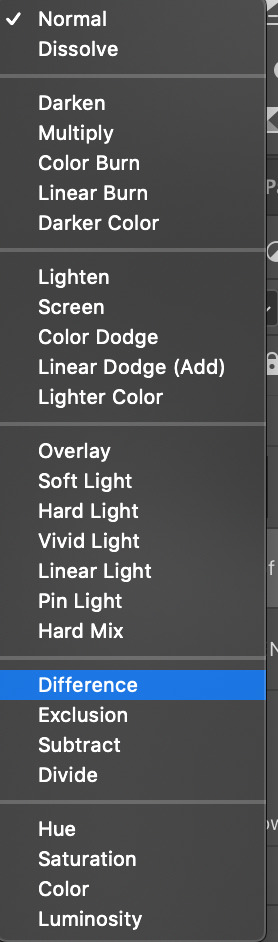
then i change the blending mode of the fancy text (perla) to difference. ONLY that layer, and again make sure to check “propagate frame 1″ and make changes on the first frame to apply the change to all of your frames.


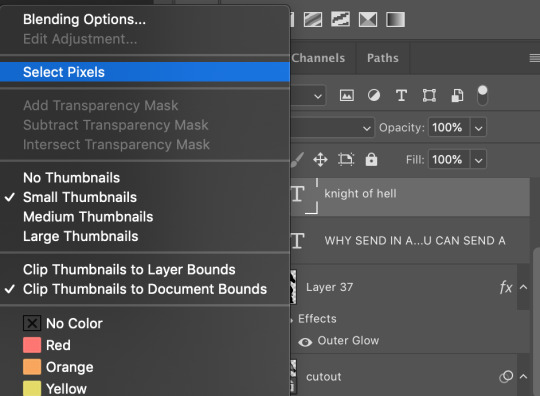
but i still don’t think it produces enough of a difference. so i right click on the text layer for knights of hell, and then go to: select pixels.


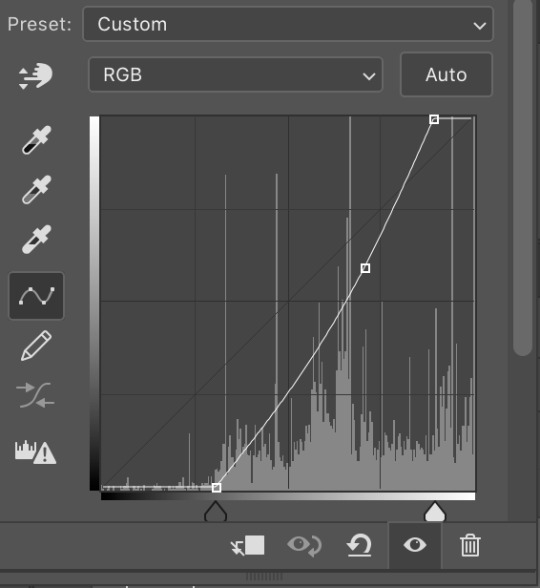
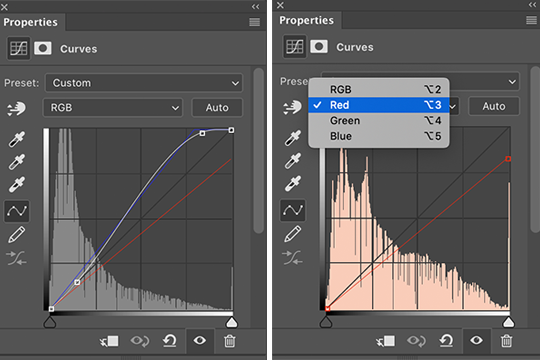
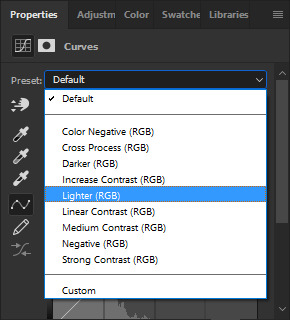
then i click the curves adjustment layer. this will automatically make a curves layer with a layer mask that occludes everything BUT the area you selected. beautiful. i drag the curves around until i get enough of a difference that i like. normally i make the lights lighter and the darks darker. yeehaw.


again there are sooooo many different ways to achieve the same effect on photoshop. this is just want comes easiest to me, and it’s totally okay if you find a different way that works better for you at producing the contrast you want or the colors you want.
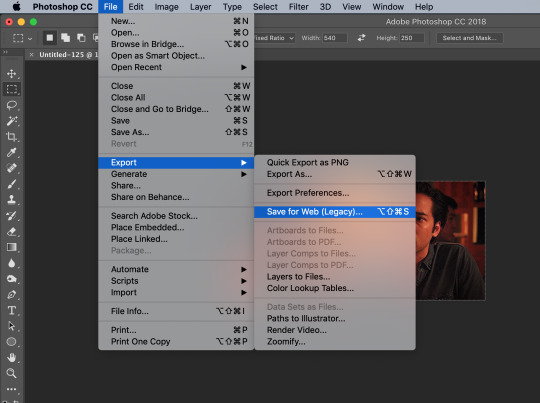
step 7: export and cry
NOW you can convert everything to a video timeline, put your video frame layers to smart objects, and then apply your finishing sharpening filters. export, cry, and hope tumblr compression doesn’t screw you over.
hopefully this was helpful! pls like... idk support my edits if you found this helpful or reblog this post. feel free to dm me about how u do some of the text effects as well bc i’m always trying to learn new things and i am by no means an expert on like. any of this.
aria please go write your fucking thesis before i delete this entire tutorial challenge. :D
#subtledean#THIS IS FOR YOU#I FEEL LIKE THIS TUTORIAL HAS MORE WORDS THAN UR THESIS ATM SO!!!#tutorials#mine#idk what to tag this but PLS pls pls feel free to talk to me abt ph*toshop#or ask for help or point me towards other tutorials <3#shoutout to sully too its in there somewhere#resources#100n#ps
187 notes
·
View notes
Note
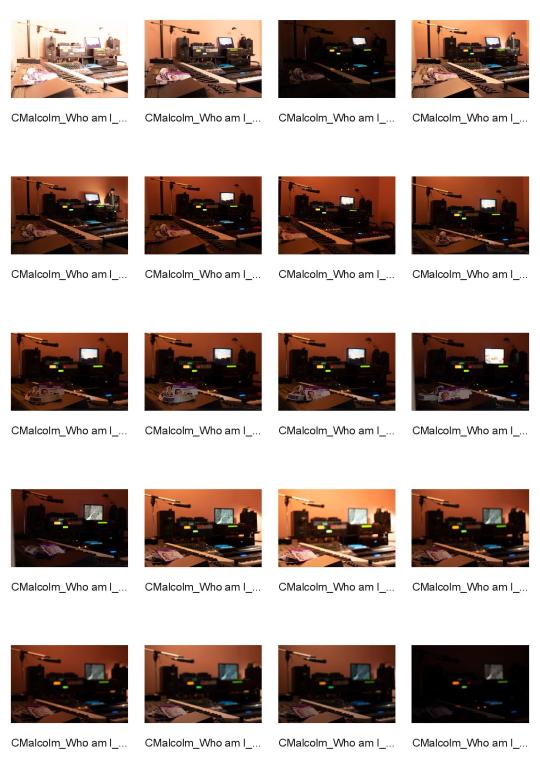
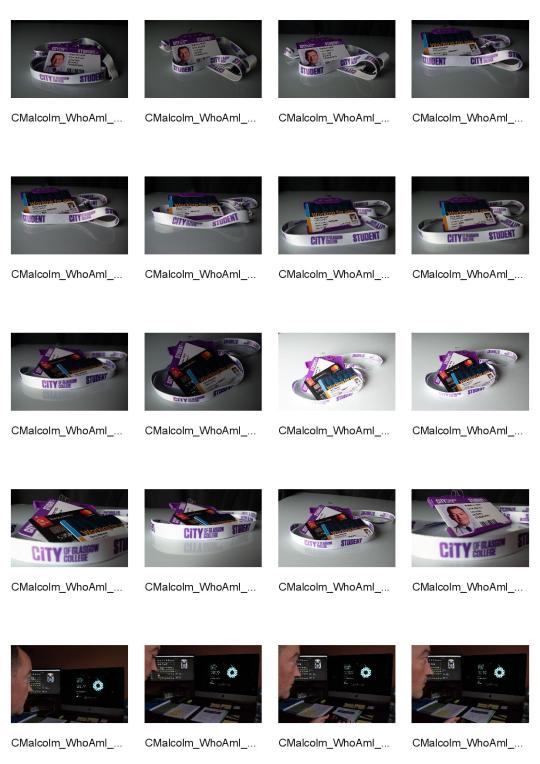
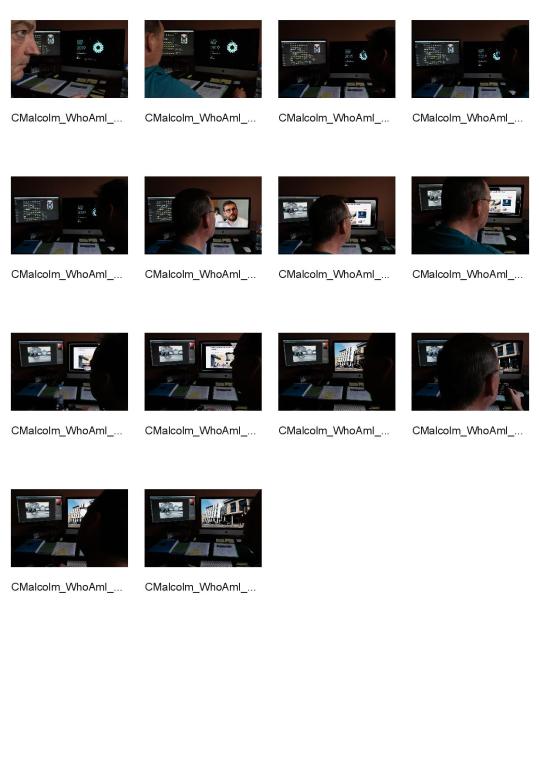
hey this is kinda a weird question but can you do a guide on how you crop/resize your gifs??? i'm having a lot of trouble w this
Hii, noo that's not a weird question dksjfdksj. So um, here's the thing: I personally use a program called "vapoursynth" and it does all of that stuff for me while keeping the video's original quality, and then I just import the cropped & resized video clip into photoshop and color it. If you want more info on that, let me know bc I can explain more.
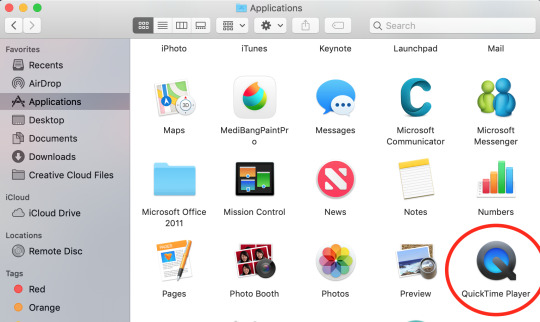
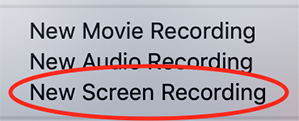
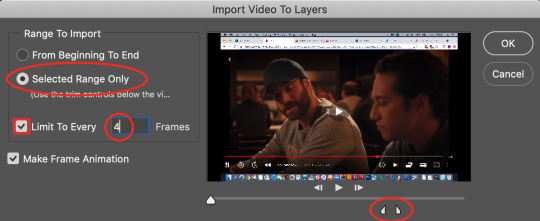
But anyways, I'd still like to help you out rn, so I made a video of me showing how to crop and resize in photoshop the way most people on here do it (I think), and I've also made a text & picture tutorial under the cut (in case the video is annoyingly long and confusing) 😊 I made timestamps, but I recommend skipping to 2:20 in the video because that's when I actually enter photoshop.
Video Tutorial (skip to 2:20 for your own sake 😭):
btw: there are timestamps to make your life easier!!! :D
youtube
Text & Picture tutorial:
This tutorial starts with the gif already imported into photoshop btw!
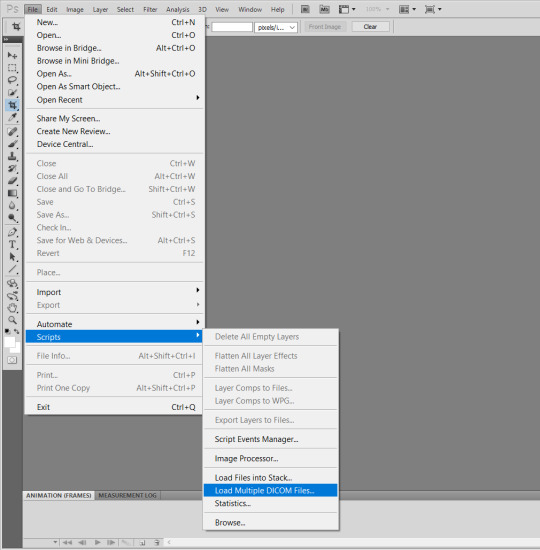
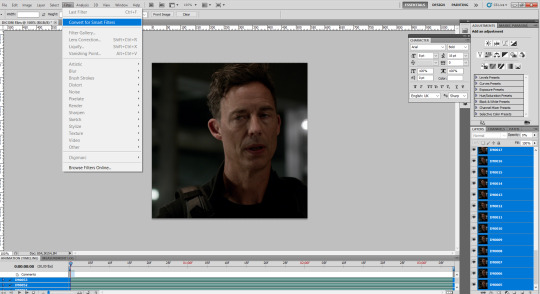
Firstly, I will show you how to convert the gif into a smart object:
Converting gif into a smart object:
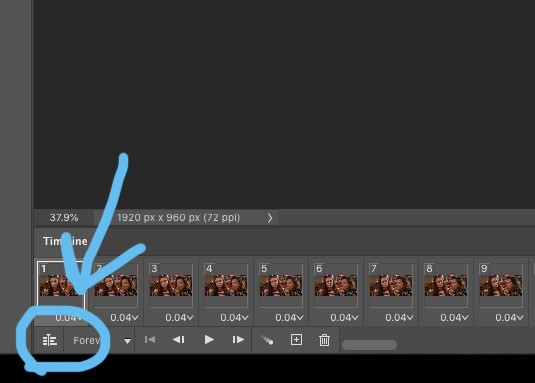
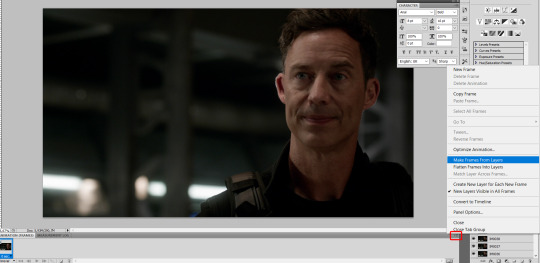
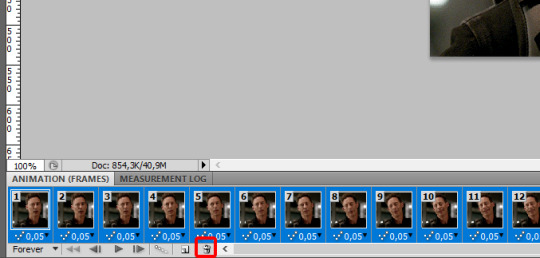
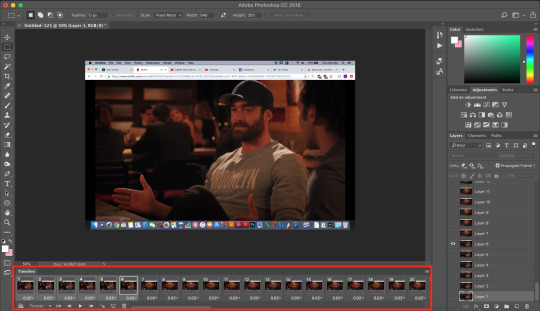
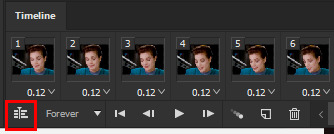
1. After importing your video clip into photoshop, go to the bottom where your timeline is and click this button (the "convert to video timeline" button):

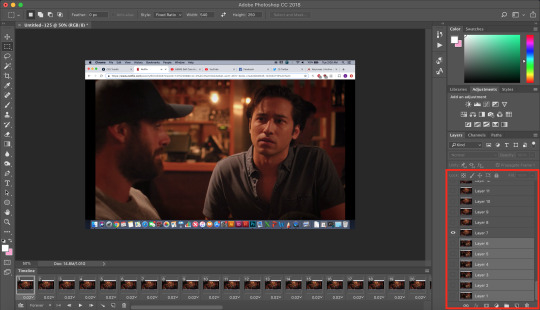
now you're going to select all of the layers in your gif like so in the layers panel:

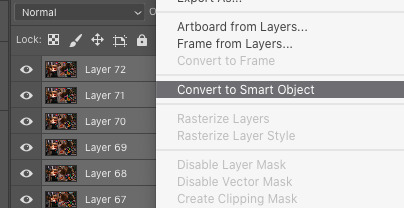
then you can right click on any of them and select "convert to smart object"

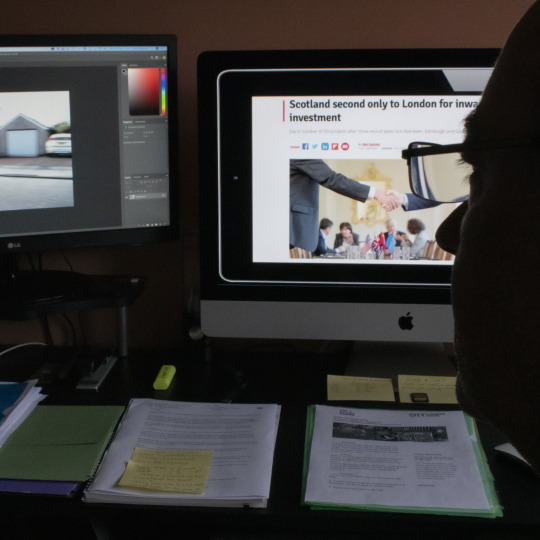
Cropping and Resizing:
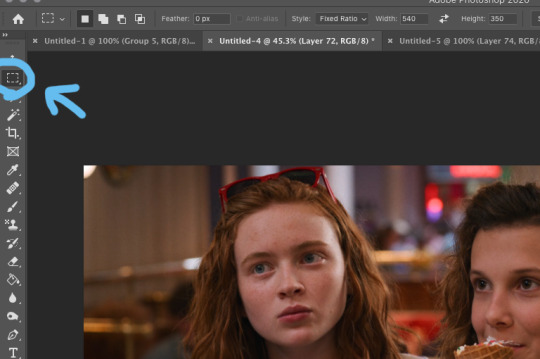
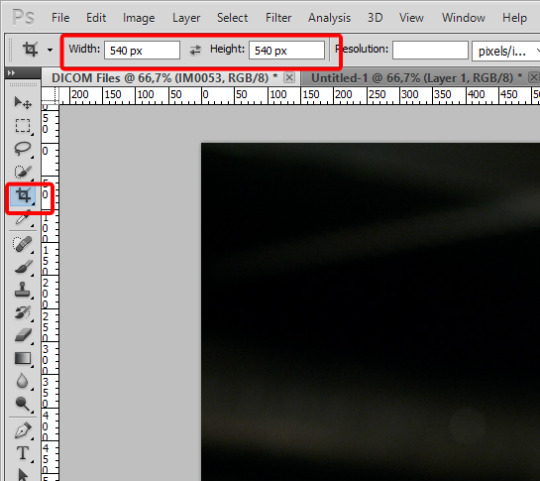
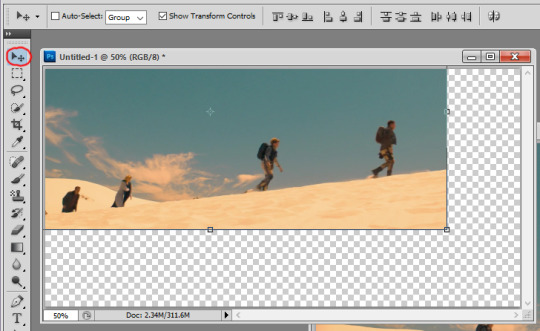
2. After that, your gif should be in smart object form. Now it's time to move onto the cropping and resizing! you need to select the "rectangular marquee tool":

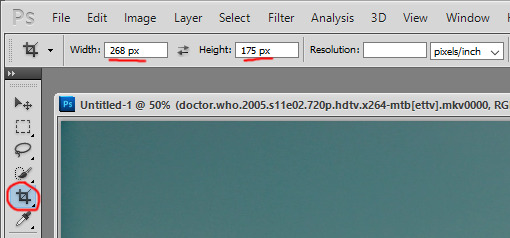
3. At the top of photoshop, there will be an area that says "style: normal"
if it says that, make sure you click it and change it to "style: fixed ratio"

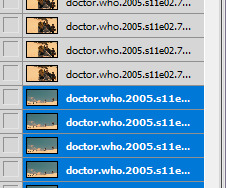
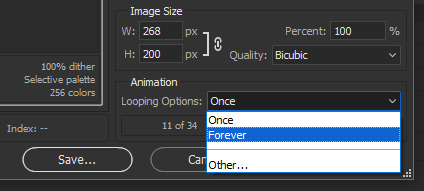
Now for tumblr, there are 3 sizes for a gif's width that make your gifs look sharp when uploaded: 540px for one large gif, 268px for two gifs in a row together, and then 177/178px for three gifs in a row (but I'm not sure about the 177/178 one so don't take my word on the last one lmao)
Anyways, depending on your gifset, change the width to one of those numbers, and then the height to whatever suits you. I'm making mine 540px by 350px.
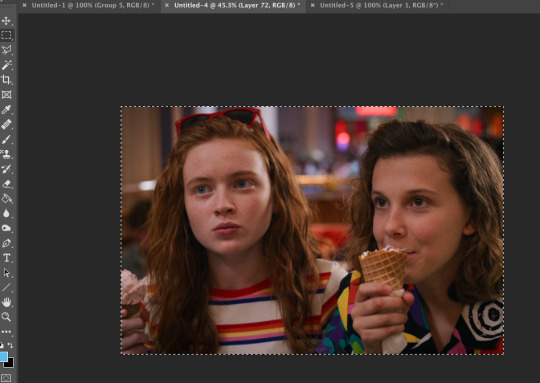
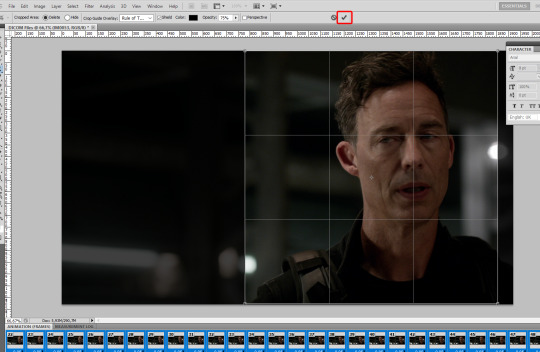
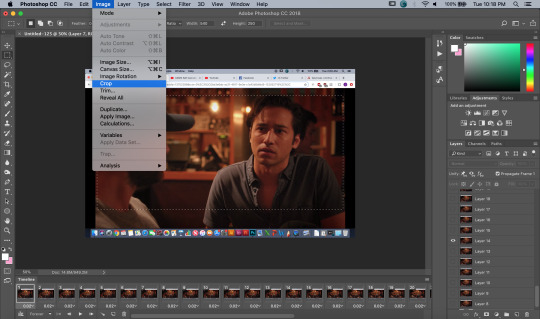
4. Now you're going to click and drag over your gif for where you want to crop it, using the rectangular marquee tool:

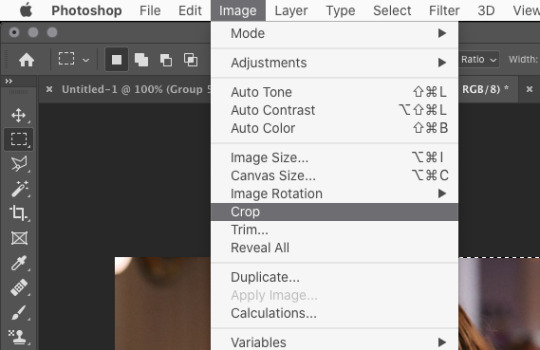
5. Now go to the top of photoshop, and click "image" and then click "crop" to crop it:


Now my gif has been cropped, but it's still too large.
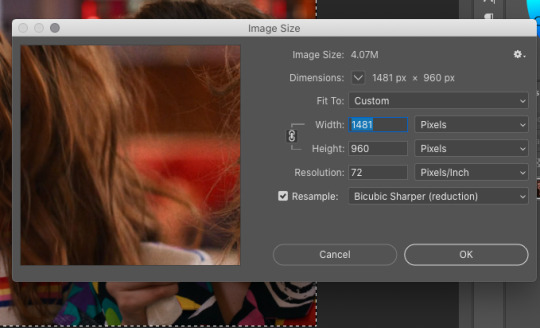
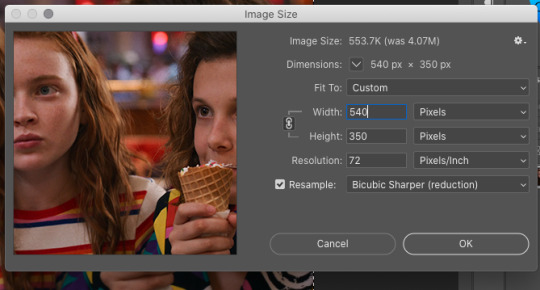
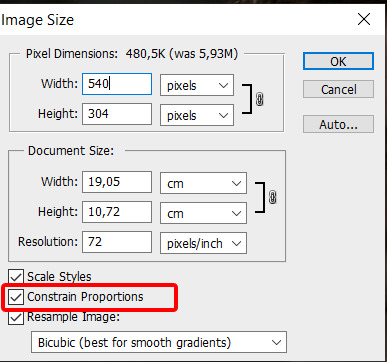
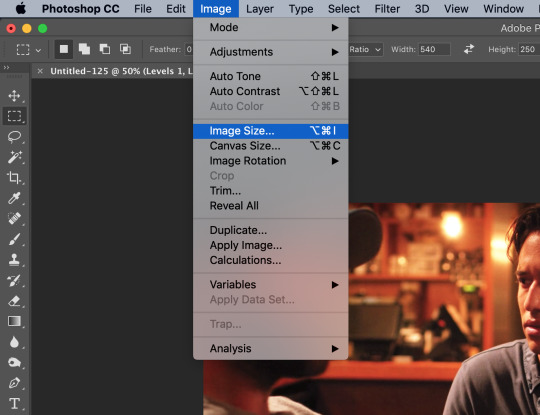
6. Go to "image" again, and this time click "image size" and this will pop up:

Like I said earlier, tumblr has 3 sizes for gifs, so whatever size you went with when cropping it with the marquee tool, you're going to type that same number here to resize your gif properly. Make sure "bicubic sharper (reduction)" is selected, and click ok.

now the gif should be cropped and resized! Hopefully this helped ! If there's anything you're confused about, you can let me know.
#ask#anon#SKIP TO 2:20 IF U WATCH THE VIDEO PLS#im embarrassed#BC IM AWKWARD#DON'T @ ME#gif tutorial#tutorial#*tutorial
14 notes
·
View notes
Text
More Than We Hoped - Ch. 2

Summary: The Daily Bugle drags Spiderman, Tony forces Peter to come up to the compound, and that black haired man packs a punch.
Word count: +6.6k
Warnings: violence, injury, blood, angst...to be honest I think that’s it for this chapter
A/N: OK so I am actually really nervous to put this chapter out. It feels a little different from what I usually do. It felt like the story took on a life of its own, and also...this is all Peter. Y/n is not in this chapter. However, I am gonna have her in the next chapter quite a bit, so hopefully that will make up for it!! Anyways...I hope you enjoy this!
(Oh and this starts off directly after chapter 1!)
series masterlist | main masterlist
——
Still Saturday
Peter sighed heavily, rubbing his eyes with the hand that wasn’t holding the phone, “Hey, Tony.”
“Yeah, you’ve already said hello. Got anything else to say?” Tony’s voice deadpanned over the other line. It was sassy, but Peter could tell that he wasn’t necessarily in trouble...yet.
“I just woke up, what else did you want me to say?” Peter said off-handedly. He really wasn’t awake enough to handle where Tony wanted to take this conversation. Plus, he really did not know what was going on.
“I don’t know, you tell me? Why did I wake up this morning to see Spiderman’s name in a trending article from the Daily Bugle?”
“Would you believe me if I said, ‘I don’t know?’” Peter asked.
“Not really, no.” Again, Tony didn’t seem annoyed, but Peter couldn’t help but feel he might be getting a lecture somewhere down the line.
“Honestly, Tony, I haven’t even had time to read the article.” Peter responded evenly.
Tony let out a sigh, “It’s not great, Pete. Whatever you did on patrol last night—they’re spinning it like you lost control, and the guy is in the hospital because of you.”
“What?” Peter said in shock, “Hold on…”
Taking the phone away from his ear, he put Tony on speaker, so he could bring up the article to read.
The same twinge of foreboding that had hit him earlier came back as he read the headline again:
IS HE REALLY OUR FRIENDLY NEIGHBORHOOD SPIDERMAN? Masked Vigilante involved in near lethal apprehension of defenseless substance abuser.
Clicking the article’s link to read more, he was greeted with a photo of his superhero alter ego. The photo showed Spiderman looking like he was being cornered in an alleyway. One of his hands was lifted urging whoever was in front of him to calm down, while the other was gesturing to the heaped form behind him. Anyone looking at it could see it was a body sprawled out on the ground, but the image was such bad quality barely any details were discernible.
His eyes went quickly to read the beginning of the article:
In the early morning hours last night, distress calls were phoned in by a number of residents of the Bright Valley Apartments. They were alerting authorities of a violent disturbance in the alleyway next to their building between Spiderman and a nondescript man.
The recorded calls are still not available to the public, but an eyewitness says the man seemed frantic and was lashing out. They said Spiderman struck the man a number of times until the victim was incapacitated.
When authorities arrived at the scene, Spiderman was still present before webbing his way out of the situation without properly debriefing the authorities that came to the site. It is unclear what the masked vigilante’s intentions were with the victim that has now been identified as Wayne Campbell, who has been known to use drugs. Campbell is now in the hospital with severe internal injuries and is in critical condition.
More was said underneath, but Peter had already seen enough. The feeling of foreboding deepened into a sloshing mess of worry, hurt pride, and a sense of sadness. There was too much misinformation and exploited truths in the first few paragraphs alone for Peter to say it was anything but what it was...
“They-They wrote a slander piece about me…” He said softly, switching the phone back to normal and bringing it up to his ear.
“Looks that way...Sorry, kiddo.” Tony said in a similarly soft tone before continuing, “Know anyone you’ve pissed off lately?”
“No one I can think of,” Peter responded in a sort of mumble after sitting quiet for a moment, thinking.
“Thought you might say that. That’s why I sent Happy to grab you and bring you back to the compound, so we can get to the bottom of this. In the meantime, how about you catch me up on what Spiderman’s been getting up to.”
“What? No—Tony, I can’t just make a trip out to the compound!” Peter exclaimed.
“Why not?”
“Because I’ve got...” Peter paused. He felt he was needed here, but with his brain still stuck on the article he didn’t say that. Instead what came out was, “...homework.” He finished, closing his eyes knowing how lame that excuse was.
“Yeah, that hasn’t worked for the last 12 years, not gonna work now.” Tony said matter-of-factly.
Without missing a beat, Peter quipped back, “Technically, I didn’t get to use that excuse for 5 years. So really it’s only been 7.”
“Uncalled for,” Tony said. If they had been in the lab together, Peter could imagine that his mentor would be pointing a wrench at him and raising his eyebrows to emphasize the point that he was hurting the old man. A small smile tugged at the corner of Peter’s mouth at the thought.
“So, you gonna tell me what really happened?”
The question sobered Peter quickly, making him momentarily forget about going to the compound. He blew air between pursed lips, his cheeks puffing out. “Whatever is happening is so screwed up, Tony…” Peter said quietly.
“It always is.” Tony said this with such sincerity Peter could almost hear the memories coming to life in the retired superheroes head. Tony cleared his throat and spoke up again, “Just start at the beginning.”
“Yeah, Ok.” Peter breathed out, and he began telling the story of the last 3 nightmarish nights he’d spent patrolling.
It took 45 minutes before Peter was getting to the details of last night. To his surprise, Tony had let Peter talk without much interruption, only small clarifications here and there and a hum to show he was paying attention.
Once he finally went quiet Tony spoke up, “And you haven’t found any connection between the 3 victims?”
“Not yet, I haven’t had time—” Peter was cut off by another call coming in. Looking at the contact, he saw it was Happy. He’s seriously making me go to the compound? No questions asked?
Sighing and not hiding his frustration, Peter quickly said “I gotta take this, it’s Happy.” He didn’t wait for a reply before accepting the new call. “Hey, Happy,” he said, adopting a much lighter tone than a second ago.
“Peter, where are you? I’ve been waiting outside for the last 15 minutes.” Happy said in a familiarly gruff greeting.
“Crap, you’re already here? Sorry, Happy. I’ll be right down.” Peter said as he jumped up from his spot on the bed and hung up the phone. He began grabbing at random clothes around the room, hoping they were clean, and throwing them on.
Soon, all that was left for him to do was find his other shoe. Shouldn’t be too hard right? Wrong. He turned over everything. At one point he even stood on the ceiling thinking a new angle would help him—It didn’t. Just as he was starting to get really frustrated, he found it hiding in the corner of his room where he could have sworn he’d looked at least three times before.
“Ah-ha!” He cheered triumphantly. The victory was short-lived when his phone began to blow up with texts from Happy. Each one getting steadily more grumpy in how they said he needed to get his ass moving and down to the car right now.
So in a chaotic blur of motion, Peter grabbed his lone shoe, his backpack, a granola bar from on top of his mini fridge, and jogged out of his room with only one shoe on.
As he made his way down his hallway, his phone rang for what felt like the thousandth time that morning. He picked it up without looking at the contacts name, and answered, “I know Happy, I’m on my way down right now. Couldn’t find my shoe.”
“See, I keep telling you to put trackers in them, but do you listen?” Came Tony’s amused voice over the other line.
Even though he had not expected his mentor's voice on the phone, Peter smirked and shot back, “Says the old man that can’t find the wrench that’s still in his hands.”
“That was one time!” Tony’s voice said defensively before changing the subject, “So you haven’t left with Happy yet, I take it?”
“Just getting out to his car.” Peter said, walking into his dorm’s elevator.
“Uh-huh. While, you’re on your way up, try and think through what might be similar to each incident. We’ll use that while going through the info your suit gathered during patrol.”
“Speaking of—Tony, I need to be back by tonight to go patrolling again. I need to be there for the next person that gets affected by this thing.”
“Yeah, no can do, Underoos.” Tony said. It was said with a casual finality, even off-handed in a way, and it irked Peter for some reason.
“What do you mean?” He said slightly annoyed as he left the elevator.
When he neared the door leading outside, he realized he was still not wearing his other shoe having been so distracted by Tony. He put his granola bar in his mouth, and began moving in a way he knew was not even remotely graceful as he tried to keep forward momentum and put his shoe on at the same time.
“There’s too much heat around the situation now, Pete. You need to stay away for awhile.” Tony broke through Peter’s concentration of staying upright as he barreled through the door to the outside.
Once he managed to get the shoe on, Peter paused for a second to take a bite out of his granola bar before moving again. He answered his mentor with a hard tone, “I can’t just drop this, Tony!”
“The media has gotten involved. That automatically makes this trickier. It’s important to tread carefully now.”
“I know I need to be careful,” Peter groaned out, “But I feel really close to a breakthrough! I just need a few more nights of recon. Please—”
“You have any leads?” Tony cut him off before he could keep talking.
Peter faltered before replying. He really didn’t have any leads, and it was clear Tony knew that. He had just hoped that train of thought would work on Tony, and he would be allowed to patrol. “I mean—no, not really.” Peter said quietly, opting for honesty in this moment.
He heard Tony sigh, “We need to be smart. This isn’t a recon-then-action type of mission anymore.”
Peter had made it to the sleek black car that would take him to the compound. Pausing in front of the passenger side, one hand on the door’s handle, Peter started talking, “I know, Tony, but these people—”
Tony cut him off again, “The answer is still no. We’ll talk more when you get here.”
The annoyance that had been simmering under Peter’s skin throughout the whole conversation, sparked at that moment. “Fine,” He snapped, and hit the phone’s red ‘End’ button. Opening the car door with a particular amount of aggression, he slid into the seat with a huff.
Happy immediately began pulling away from the curb as soon as the door shut. A sour silence fell over the two figures, with Peter staying silent and glaring out his window. The other, usually more grumpy, older man glanced at Peter frequently as they made their way upstate. Peter felt the stare each time, knowing the older man was trying to get a read on him as he quietly brooded.
Over the many years they had been in each other’s lives both had gotten relatively good at reading each other. In this particular situation, it was obvious Peter was frustrated about something, but he knew Happy was trying to piece together what might be annoying him.
“Tony did something again, didn’t he?” Happy’s voice finally broke the silence.
“You could say that,” Peter muttered.
“Whatever he did, I’m sure he has his reasons.”
Peter had to resist the urge to roll his eyes, Happy didn’t deserve that. “Happy, no offense, but I really don’t want to talk about it.”
“Ok, fair enough.” Happy conceded easily. The rest of the drive was silent, only the soft sounds of music were heard.
When the car rounded the tree lined bend that led up to the compound, Peter’s emotions did a bit of a dance. He always loved seeing this building. It was a symbol of something so much bigger than himself, even bigger than him as Spiderman. Excitement always sparked in his gut as he thought about what and who it held inside and all the inner workings that even he didn’t fully understand yet. The weight of its purpose was inspiring while also being rightfully intimidating. Peter had yet to shake the feelings of being inadequate when thinking about it all. No matter how much he had wanted it, he couldn’t stop wondering if he was good enough to be an Avenger, of being a part of the moving pieces that title gave him power in, and what it meant to protect the world. He was just your friendly neighborhood Spiderman after all.
Today, though, that wash of emotions was dampened by his frustration over why he was here to begin with. He felt like Tony was calling him here to keep an eye on him. Like he didn’t trust him, and it stung.
After the car pulled up to the giant glass doors of the side entrance, Peter said a hasty goodbye to Happy, got out and slammed the door shut a bit harder than necessary. He bounded up to the door, and stepped into the building.
Almost immediately, Friday, Tony’s AI, greeted him with an even tone “Hello, Peter. Should I let Boss know you are here?”
“Tell him I’ll be down in a sec.” Peter answered, but instead of going directly to the lab, he made his way to the large communal kitchen to make himself a sandwich.
Friday’s voice came through the silence of the kitched “Boss is asking for you to come down to the lab.” The AI paused then added, “He says to just bring the food with you.”
Peter rolled his eyes, Tony knew him a little too well sometimes. Taking a massive bite his sandwich, he grabbed his plate and started his way down to the lab.
When he turned into the large state of the art lab, he was greeted with a view of Tony’s back.
Since Thanos, Tony had changed from what he had looked like during his active days as Iron Man. It wasn’t for the worse, he had simply changed, gotten older. His hair had gotten distinctly more salt and peppered, even more than when Peter had been remade after the snap. The wrinkles around his eyes had gotten more prominent, and they highlighted the smile he’d started wearing more often now that he was a father and genius mechanic rather than a superhero holding the weight of the world on his shoulders.
He also had a prosthetic arm, a constant reminder of the day he saved the galaxy. When you could see it, it was a surprisingly tame color—a dark charcoal grey. “You can wear it with anything,” Tony had joked when asked why it wasn’t bright red. It still held Iron Man’s trademark colors of red and gold in its details, with a bright blue light filling out the crevices or other details that the nanotechnology didn’t cover. The scars from the wound that traced their way across his skin came up his neck and stretched up around his ear and cheek. Anything else around his shoulders and chest was usually covered by a shirt, unless he was in his tank top fixing his cars, or swimming at his house in the woods.
The biggest difference for Peter though, was the softness that had taken over Tony. He was certainly still the cocky, confident man he’d always been, but he didn’t hold himself that way anymore as a suit of armor. Now that confidence was worn as a person slowly working on their monsters and ever so subtly finding hope in who they actually are. It was a softness that came with years of therapy and walking through it all with good friends and family. Peter was proud of Tony for that, and was grateful he got to be a part of it.
Currently, Tony was in a basic long sleeve black shirt pulled back to his elbows and his usual chop-shop jeans that were filled with grease and other stains.
With his back to the door, he was surrounded by three different holographic projections. One was the schematics and details of Peter’s Spiderman suit. Another was a news feed scrolling and continuously playing any news that might be relevant to his search, and the last one had numbers, graphs, and other data that Peter quickly realized was the data from his suit.
The suit, while being his, and even his own design, was still hooked up to the main Stark “cloud” that Tony had created for everything that held Stark technology. That meant Tony could bring up anything he wanted from Peter’s suit.
At any other time, this would have annoyed Peter, maybe even offended him. The two of them had talked at length about the Baby Monitor protocol, and over the last 4 years had slowly lessened it all so that Peter could be his own person, having complete control over the responsibility he had as a superhero. Tony had promised to no longer check the data or videos on his suit unless Peter let him, or asked him to. For this particular moment, even in Peter’s already frustrated state, he knew there had been an unspoken agreement that Tony would help. That meant he would look into these details. So Peter let it slide, and while taking another enormous bite of his sandwich, he walked up to Tony’s side and asked with a mouthful, “Found anything interesting?”
Tony turned his face towards him with both eyebrows raised quietly asking the parental question of ‘really? while eating?’ to which Peter gave a noncommittal shrug to say ‘yup’. Tony lips twitched with amusement, and he turned back to the projections, answering, “No, not yet. Was waiting for you actually.”
Swallowing the bite, Peter said, “I think we should get Friday working on whether or not the three victims have anything in common with each other. Then you and I can look through the surveillance Karen saved through my mask’s camera and see if there is anything we can see for clues or leads.”
Tony nodded, then said, “You heard him, Fri. Start seeing if there is anything to connect these people together, and please upload the videos from Peter’s suit so we can start watching them.
“What time frame do you want to focus on for the videos?” She responded.
“Let’s see, everything starting from Wednesday at the beginning of my patrol to the end of the last entry on Friday,” said Peter.
Friday didn’t respond. Instead, a new hologram popped up in front of the two men, and the first scenes of the surveillance videos began to play. They silently began to watch together while Peter finished his food.
Three hours later, the pair were now sitting in chairs, eyes slightly glazed from the amount of random footage they had already gone through. Peter tried not thinking about the fact they were still only on Wednesday night. They had fast forwarded through most of the early evening of that night, until right around when Peter remembered it all started.
When he heard Karen respond to something he said by saying, “You said never to call a night ‘calm’ because it tempts the universe,” he perked up in his chair and spoke out loud, “This is where my senses started going off before I heard the whimpering.”
The suit’s camera showed the vantage point on top of a building looking down at the still busy street below. “Pause the video,” Peter said. Getting up from his chair, he raised his hands to the image. With an outward wave from both hands he expanded the image to be twice the size it was before, essentially engulfing himself and Tony in the scene.
“My senses went off, but I couldn’t see where it was coming from. It was too hard to tell with so many people staring simply because I had swung overhead, but I know someone was staring for another reason.”
Tony looked at him questioningly, “You know when someone is staring at you for another reason?”
Peter nodded and shrugged, “Yeah, there’s a difference in someone staring innocently, and someone that is staring for another reason. I don’t know why, but I can feel the difference.”
Tony nodded slowly, and his face briefly flashed a ‘huh, neat’ face before he turned back to the image. “Friday, start scanning the faces and see if there are any that stand out. Let’s start with criminal records or anyone that Spiderman has dealt with directly.”
“Certainly.” Friday responded.
In the meantime, both men were staring at the screen seeing if, on intuition and instinct alone, they could pick anything up. After about 2 minutes, Friday spoke, “There are three different faces detected that have misdemeanor records, none of which are connected to Spiderman for their arrest nor their crime.”
The 3 faces showed up with their records next to them, and it was clear right away that none of them were who they were looking for. One had a public indecency charge, another was a DUI, and the last had the only genuine criminal record for assault, but it was from over 20 years ago.
Peter sighed at the news feeling disappointed, while Tony leaned in. “Friday, run the video and see if anyone stays focused on Peter when we know the whimpering started.”
The time between where the clip started and when the whimpering began was only a few seconds and it was impossible to truly focus on the faces with the way the camera whipped in the direction of the whimpering when Peter had heard it. The audio itself didn’t pick up on the whimper—it being too faint for the microphone—but it was clear enough when Peter had heard it. When nothing could be seen, Tony called for the frames to be slowed down to a shuttering frame by frame pace.
In the blinking frames that could be seen right before Peter’s head moved, only a few people had remained focused on the superhero. An old man who had been tending to his store front, a child staying planted in awe until his parent tugged him along, and a tall slim man with black hair, suit, and...a silver tie.
“Wait!” Peter blurted, “That guy, right there. I recognize him! I saw him last night.”
“Him?” Tony pointed at the blown up image of the man.
“Yeah, he was coming out of the alleyway right before I went to help the last victim.”
“Friday, you know what that means.” Tony said to his AI.
The silence lasted for only a moment before Friday was speaking to the room, “His name is Everett Mercury, age 25, born and raised in New York City.”
“Ok, can you tell us anything else about him?”
“Actually, boss, his file and any subsequent information that is regularly available or traceable for the average person is coming up blank. This lack of data would normally suggest all information for Mr. Mercury was wiped clean or is purposefully untraceable in most technological databases.”
“Well, I think that means we found our guy, what do you think, Pete?” Tony said, snapping his fingers together and spinning on his heels to look directly at Peter.
Peter gave a small absentminded nod as he only kind of heard Tony’s question. He was still glaring at the face in front of him, thinking. “Is he anywhere near the second location?”
Again, the silence filled the room until the AI spoke, “Based on my recognition software, there is no record of him being at the location of the second victim.”
Peter groaned,”Dang it!” all though he used entirely more colorful language in his head.
“That doesn’t mean that wanna-be-young-Keanu-Reeves here isn’t our guy.” Tony said lightly.
“No, but it doesn’t confirm it either. Plus, we don’t know anything about him,” Peter shot back.
“They don’t usually make it that easy for us.”
Peter knew Tony wasn’t trying to goad him. He wasn’t even trying to be condescending, but after the week he’d had, the fear of the unknown and the frustration that was just sitting at the bottom of his stomach mixed and boiled quickly. “No they don’t. That doesn’t mean I wasn’t hoping our first lead might have been a little less vague. What are we supposed to do with this information, Tony?” Peter said heatedly, whirling to face his mentor with a glare.
Tony met his stare with raised eyebrows and a slight cock of the head. “I’m sorry, did I miss something?” He looked into Peter’s eyes for a second, “Are you mad at me?”
“How does this help people, Tony? How does me sitting here with you, finding out this guy's name, in upstate New York, help anyone?” Peter said, not answering the question.
“Pete, this is only just the beginning. We’ve only been here—what? 3 hours?” Tony said, checking his watch.
“Yeah, and by the time I get back someone might already be infected by whatever-the-hell this is and could even be dead!”
Understanding washed over Tony’s features at Peter’s words. “You’re upset I said you couldn’t go patrolling.” It wasn’t a question. He had said it as its own confirmation.
“Have you watched any of these videos, Tony?” Peter said with quiet intensity pointing back at the projected image, “New York needs someone out there protecting them, and right now, no one is.”
Tony remained silent as he looked intently at Peter for a moment, his lips pushed up in thought. When he finally looked away, he gave a heavy sigh, and his hands came up in a loose shrug before he said, “Ok. You want to go out and patrol. Then I won’t stop you.”
“What?” Peter said slightly shocked, “You’re gonna let me go?” He was not expecting that reaction. He thought he would need to put up a fight, argue a bit more. Even then, he didn’t think Tony was going to allow him to go.
“Yeah. You want to patrol. I won’t stop you.” Tony said lightly.
Peter looked at Tony for a second, hesitating. His brows furrowed as he searched the man’s face. Something about Tony’s reaction bothered him, but he couldn’t think why. Why was that so easy? The thought was momentary, a sparked instinct to push for more information, but as soon as it came, it was swallowed up by the new thoughts of getting back to the city. If he could patrol, maybe he could do better reconnaissance, maybe even find the black haired man himself and question him.
“Uh, right.” Peter breathed out, “Then I’m gonna go.” He turned and started to leave the lab. Right when he got to the door, he looked back and saw Tony had already turned his back on him and was looking at each screen he had pulled up. He had started playing the frame-by-frame video again. His arms were crossed, and it was clear he was thinking and assessing everything he saw. Again, something in the back of Peter’s head told him he should stay, but he pushed it back stubbornly.
A couple hours later found Peter atop the lone skyscraper on campus. It was a massive clock tower that used to ring every hour with a real bell, but it had since been turned electronic, telling the time silently as it watched the students wander below. On nights when he needed to just think Peter would find himself up here, especially when he couldn’t be bothered making it to his usual favorite perches closer to the center of the city. Tonight, Peter was watching dusk settle over the city, thinking of a game plan for the night’s patrol.
Somehow, the other incidents had happened right where he was, no need to search far and wide. That left Peter with little direction as to where to start, but he still had to get moving. The shadows were growing, and that meant more alleys to hide in and go unnoticed.
Standing up, he shook himself loose, and flicked out his hand. His two middle fingers came to the base of his palm, tapping his web shooter to life. It responded with a string of web flying over to the next building, and just as Peter stepped off the tower, he spoke to his AI, “Karen, I want you to monitor for raised temperatures, and scan every face you can for Everett Mercury. Let’s make tonight worth it.”
“Initiating scanning parameters.” Karen confirmed.
As Peter swung, he felt his senses open up and his nerves coil like springs. The anticipation he held for finding another victim was growing, and he hated how afraid he was. It wasn’t just the fear of these people getting hurt. Frankly, that he could deal with. He’s had to deal with it. It was a responsibility of a superhero to deal with the fear of people getting hurt. No, he was afraid of seeing the side effects of this thing again. The glowing eyes, the pulsing veins, the shrill cry that comes with each victim—it was haunting. He was also afraid of holding another person in his arms as they fought whatever it was they were affected by. He didn’t know how many more people he could watch seize and drop into a comatose state.
He was uneasy, and he felt a little ashamed this thing had dug its claws into him so quickly, but the apprehension he didn’t want was still there all the same. With each flick of his wrist that carried him farther into the city, he tried to think of a way to turn that fear in his favor, but all he came up with was a sour and shaky form of adrenaline.
Much later into the night, Karen’s voice came out clear in Peter’s ear,“My scans show a man that fits the description of Everett Mercury by the ATM’s on the corner.”
Peter swung to the nearest rooftop, and upon crouching and turning around to look out at the four-way intersection he felt his senses buzz lightly. That annoying warning was back, and his skin crawled at the feeling. He spoke quietly to his AI, “Where is he?”
Before Karen could answer, Peter’s eyes found a black haired figure in a sharp suit standing motionless at the corner. When Peter found his eyes, he felt his stomach do a flip. The man was staring straight at him, unflinching and unfazed as their eyes met. His eyes were cold and dark, set within a face of stone. Each second felt stretched in time as Peter looked at him. He stood expectantly, like he had known Spiderman would be there, looking for him. As if to confirm the suspicion, a small smirk began to play itself on Mercury’s lips before he broke eye contact, turned and in a few steps, seemed to vanish into thin air.
“What? What was that?” Peter whispered harshly as he stared wide eyed at nothing, “no no no no!”
In a panic, he shot out a web, and launched himself down to the other side of the intersection. As he landed lightly on his feet where Mercury had been standing, he looked in all directions only to catch a glimpse of the dark suited figure slipping down a darkened road at the end of the street. Peter sprinted in that direction, and when he turned the corner he was met with more empty space.
What the hell?!
Scanning the area, Peter saw that he had run into a large empty courtyard. It was rundown, with pipes coming out haphazardly from the walls, concrete benches spotted the outskirts of the central space where the ground had broken and the cracks were growing grass and weeds. It was lit by a solitary orange street light that shone weakly at the entrance making shadows fall over the far side and its corners turn black.
As Peter squinted in the direction of those shadows, he saw a flash of movement in the corner of his eye. Flicking a web in the direction of the movement, he knew he had caught nothing as it hit a pipe with a hard hollow sound.
He jerked his head in the direction of the movement, and felt his body crouch instinctively, muscles tightening, ready to launch into motion.
Another glimpse of movement, and another web that hit nothing.
“I know you're in here!” Peter spoke out into the courtyard. Still crouched with fists clenched, he felt his heart hammering in his chest, and adrenaline coursing through his body.
Peter tried to hone in on his spidey senses hoping to locate the man that way. He felt the familiar buzzing at the back of his head, but the warning felt like it was coming from more than one direction. There was nowhere that didn’t feel threatening, and his mind began to go fuzzy the longer he tried to focus on it. It was like white noise slowly getting louder as the threat started to close in like walls.
In the fog taking over his brain, Peter didn’t notice the air shimmering a few feet in front of him until Everett Mercury had materialized in front of him. The man stood towering over Peter’s crouched figure, a smirk still on his face.
As quickly as he had appeared, his body crouched and shot out a hand which connected with Peter’s sternum and sent him flying into the wall behind him. After the hit landed, he vanished into the darkness again.
A voice, low and smooth came from the dark, “I’m not the one you should be focusing on, Spiderman.”
The impact had knocked the wind from Peter’s lungs, and he slipped to the ground on all fours coughing. He tried to right his breathing quickly as he scrambled up and got into a ready stance again, saying breathily, “Oh, yeah? And your cloak and dagger thing is what, a party trick? Doesn’t exactly convince me you’re a good guy.”
Peter didn’t get an answer. Mercury appeared at his side and shoved him hard enough to make Peter stumble towards the center of the open space. Peter tried to correct his balance and figure out where his opponent might be coming from, but there was nothing but mental static.
“It’s not about me being good or bad. I just follow orders. You on the other hand...What are you doing to save all those helpless people?” The disembodied voice spoke casually. It sounded like it was circling the perimeter of the yard. “You’re wasting time, Spidey.”
Peter knew he was being baited, but that didn’t stop a spark of fear and anger to go through him at the thought of more victims. Fuck, please be bluffing.
“Why are you doing this?” Peter growled, trying to stay focused on the task at hand.
“Why am I doing this?” The voice answered, amusement laced its deep tone, “I’m not doing anything. They seek us out.”
With the white noise still muffling his senses, Peter didn’t notice Mercury come up behind him until he was whispering in his ear, “They ask for it.”
Peter whirled around to see Mercury standing right in front of him. With a knee-jerk reaction, Peter shot out his fist, but he hit nothing as Mercury smoothly ducked out of the way. Peter pivoted to counter the dodge, but the dark haired man’s eyes flashed with an intensity that charged the air. It felt like the split second between when a fuse runs its course and the firework finally erupts. Except, Peter wasn’t ready for the explosion.
Mercury lunged forward, and swung his fists at Peter. First a straight cross, then an upper cut, then another jab. Mercury’s fists were flying, and each hit was made with a trained precision. The ferocity of the attack caught Peter off guard, and each blow was thrown with such brutal speed and power that he felt defenseless against them as they slowly pushed him backwards towards the wall.
Finally, a particularly harsh punch came and hit his face. Peter’s body gave him no choice but to drop to the ground dazed. He felt warm blood flow from his nose, and in the back of his head he guessed his nose might have been broken.
The other man, barely breathing heavy, stalked closer to Peter’s hunched figure, and mumbled something under his breath that Peter didn’t catch over the ringing in his ears. Then he picked Peter up by his shoulders and slammed him into a mess of pipes jutting from the wall behind him. A loud crack sounded, and pain radiated through Peter’s ribs as one of them broke on impact. His head rocked back into a lead pipe, and he felt the edge of yet another pipe’s broken opening cut into his skin because of the sheer force he was being pressed into it. Weakly, he tried and failed to squirm out of the other man’s grasp.
Mercury glared into Peter’s masked face and spoke in a low menacing voice, “You might not believe this, but what’s happening is for the better.” He looked between the two bright white eyes with cold intensity and growled, “Don’t fight this.”
He let go of Peter, who immediately slumped to the ground, and stepped back. Shadow engulfed Mercury’s figure once more, and he was gone.
Peter sat on the ground, clutching his torso, and trying to breath through the pain that was currently coursing through his body. It had been a while since he had been beaten up this badly, or been so taken by surprise. Why wouldn’t my spidey sense work? His pain addled brain couldn’t think of a reason just yet, and his main priority needed to be getting back to the dorms.
“Hey Karen, how far are we from campus?” Peter whispered out.
“You are currently 2 miles away.” The AI responded.
“Great,” He said a little high pitched, “I can do that. No problem.”
Shakily, he stood up and raised his arm to shoot out a web. The broken rib screamed in protest, but gritting his teeth against the pain, Peter shot and pulled himself into the air.
He must have blacked out as he swung back because Peter would not have been able to tell anyone how he managed to make it back to his dorm room that night. All he remembered was waking up on the floor during the very early hours of the day with Ned shaking him awake.
“Pete. Peter! You gotta wake up!” Ned’s voice was full of worry.
He groaned as his friend continued shaking him. He reached up his hand and swatted clumsily at the arm connected to the hand shaking his shoulder.
“Oh, thank god,” Ned sighed, “Dude, you’re a fucking mess. What the hell did you do tonight?”
Peter couldn’t form coherent thoughts just yet with the pain and disorientation his injuries were causing him, and just mumbled, “Patrol.”
“Yeah, figured that much out myself. I meant what happened to you?”
“Everett Mercury.” Peter said briefly, still trying to stop the spinning in his head.
“Whose that?” Ned asked curiously.
Just then, Peter’s phone began ringing and buzzing on his desk. Ned reached over Peter’s head and handed it to him. The screen’s brightness bit into Peter’s eyes and he flinched while making out the series of texts coming in from Tony.
Tony: We need to talk.
Tony: Mercury is enhanced and highly dangerous.
Tony: Do not engage with him. We need to make a plan
Too late, Tony... Peter thought as he felt each injury pulse in time with his heart.
There’s chapter 2! Please let me know any feedback you might have! I’d love to know if there are things you are hoping to see, or if you have any thoughts about the story in general. All reblogs are so incredibly appreciated! 💙❤️
Taglist (Let me know if you want to be added)
@cocoamoonmalfoy @empath-bunny @storybookholland @kassey @touchmethomas @greenorangevioletgrass @emilyparkerholland
#more than we hoped#more than we hoped chapter 2#more than we hoped series#peter parker x reader#peter parker x y/n#peter parker x you#college!peter#college!peter parker#college! au#college au#spiderman#spiderman x reader#spiderman x y/n#spiderman x you#marvel#mcu#reader insert#angst
30 notes
·
View notes
Text
My Pet Theory of Perceived Value Chapter 2 the Sequel:

As a corollary to the previous article Crowded House here’s ….Empty House:
So What creates Value:
Perception, Presentation, Maintenance
And What is Value to you:
Quality Product for a Good Price
But more often:
The Best Quality you can Afford
Because:
Best Quality or High End doesn’t come cheap.
Not only that but:
You usually get what you pay for.
Aaaand then:
There’s that whole refinement vs durability misconception.
I learned a cool thing from my most recent boss in the high-end furniture business:
Just ‘cause you paid a lot of money for something, doesn’t make it last longer.
And not only do you have to baby it, but it actually takes more work to take care of it.
Think Maserati vs GMC.
You wouldn’t take your Maserati off-roading and expect it to survive. The same goes for a Boss Suit, Prada Shoes, and Natuzzi Sofa. Ok, Maybe the new Hummer checks all the boxes.

Sooo, why do people buy these things?
Branding!!!!! Ok, not just Branding.
These are things that most of us cannot afford and therefore we aspire to own.
We tend to want what we can’t have.
The Unattainable becomes Sparkly, Seductive, and Redolent with God Light. AAAaaaaahhhhhh!
Which brings us to our current situation….
Empty House.

From Vaccines to Chevy Trucks, we know they’re out there, but they’re not available in ready supply. Even online shopping has slowed down to a chug. Especially from outside of Canada. Read the USA. Where most of our Pie in the Sky, Shiny Unicorn Wishlists come from.
We are in a situation where good things come to those who wait. And we are not used to waiting.
So, doesn’t that make us want it even more?
Increasing its Perceived Value. Unh Hunh.
Take the new GMC Hummer. So Cool. Especially the Crabwalk.
You gotta see this… https://www.instagram.com/p/CNkwJ35hfBW/
Order it now and it’ll take 2 years to get one. But it’s made especially for you and no one else will have the same one.
My Partner works at the local Chevy Dealership and right now there are almost no trucks to be had. Anywhere. So. If you get one, wouldn’t it make you feel like Top Dog.
Retailers can take a lesson from this.
And Yes! Waiting and Scarcity create Value. But hopefully not Insanity.
Cabbage Patch, Buzz Lightyear, Jingle All the Way.’ Oh My.
There’s a certain amount of Sales Savvy in making people wait:
Increased Desirability and Prestige. Don’t forget Prestige. Exclusivity is still a powerful thing. Prestige Cosmetics do this every week. Presell is a huge money maker.
The Art of the Launch
The Teaser.
The GWP! Gift with Purchase, if you’re not a Cosmetic Addict.
And Yes, Waiting and Scarcity create value. But not Ideally!

You really do want to have product to show people, even if you have to order their size.
In comes Online Shopping. You can see it here and we can order it for you online. Without those pesky Shipping Charges.
Symbiotic and Fabulous. Add a discount and you’re golden.
Will Brick & Mortar move more towards being a pick-up/showroom than a place to have a browse and take it home today?
I hope not, because I’m not the only one who enjoys a good Offline Shopping Experience.
True Story:
So, I was buying Shoes last Wednesday……
And you may ask: Why was I out doing that during a pandemic.
Well, from years of wearing heels and working on concrete floors, my knees are shot and I can’t wear any of my shoes anymore. Do you know how hard it is to find Size 11 right now in a sexy flat. Anywhere. Did you know that Amazon’s idea of a Size 11 is a 9.5? So many disappointments and gruelling returns. And I don’t leave the house unless I’m dressed. Well-dressed and Super-Cute. You can tell a lot about a person by their footwear.

Anyhoo, I also insist on shopping local so I had the most awesome community experience at Sole to Sole in Airdrie: Myself, the Store Associate, and one other delightful older customer. At a distance, briefly, fully sanitized, and masked we talked shoes and celebrated each other’s purchases. I left smiling and happy. You could even tell through my mask. Not that I didn’t get an equally professional and satisfying interaction at Walkin’ Around, they just didn’t currently have any Size 11’s.
Don’t let anyone tell you that Shopping Therapy is not a Real Thing.
But, for the time being, Empty House is becoming more and more of a reality.
Delayed Product Deliveries
Incomplete Orders
Narrowing Product Ranges
Are forcing retailers to sell in a different way.

And those that weather this change, will be not be the ones who say:
No, sorry we don’t have that in stock right now.
But the ones who say:
Yes! I can get that for you, what colour would you like me to order?
No one has it in Purple yet. It’ll only take 3 weeks.
Or....We can’t get Purple this season, but it looks soooo good in Orange.
It's on its way. Only 10 Business Days.

And really, Doesn't the Antici..........pation make the Experience even more Pleasurable.
It’s all in how you perceeeeeive it. How you present it. And how badly you want to maintain/retain your customer base.
And Yes, Scarcity and Waiting Time create Urgency and Increase the Perceived Value of Everything. Even Toilet Paper!
Need to retrain your sales/marketing/merchandising/website staff for the current, we-can-get-that-for-you, attitude. Contact me I have enthusiasm and inspiration to spare. [email protected]
Images:
https://www.pfhub.com/canadian-retail-sales-nose-dive-2-in-december-1658/
https://gmauthority.com/blog/2021/03/gmc-hummer-ev-showing-off-crabwalk-mode-video/
https://www.theglobeandmail.com/business/article-survival-of-the-unicorns-as-the-economy-skidded-so-did-startups-now/ ILLUSTRATION BY ALEXIA KHRUSCHEVA
https://www.trendhunter.com/trends/the-empty-shop
https://www.grandforksherald.com/business/6545811-Clothing-store-Eddie-Bauer-evicted-from-Columbia-Mall
#shoplocal#media#marketing#merchandising#change#perceived value#salespeople#small business marketing#online marketing#branding#anticipation#wait for it#out of stock#small business
4 notes
·
View notes
Text
HPHM MC Fanfiction: ‘Ada’s Adventures Series’. Part 1 : September 1st, 1984. Chapter 1 : The departure.
[So, guys, this is it. I’m finally jumping into the other side of the Fanfiction World. Always a reader, now a new writer. I’m beginning this hopefully amazing journey with a first little story about Ada’s first day at Hogwarts (For the people who don’t know Ada, here is the link to her profile template : here. And here is a link to her mother’s profile template, who is important in this chapter : here).This first part of ‘Ada’s Adventures Series’ is going to retrace this very important day in Ada’s life. And the first chapter of this first part is focusing on the moment between she wakes up and the moment she goes on the Hogwarts Express. Over the last few weeks I started to developp a lot about Ada’s full story and her family history and all that. So, writing fanfictions about her felt like the next natural step. I’m also planning to write about other members of her family. I can’t wait for you to read it, if you like that kind of stuff. Little notes tho : I’m a baby writer, so it might not be very good. If you have any advice, can you please tell me what is good and what is not so I can improve myself? Also, English is not my native language, so, if you see any mistakes, sorry about that (I’m french, and btw there are tiny little french stuff in this fic, I wanted to add some French heritage, in the language mostly, since Ada’s has French blood on her mother’s side and her mother, her brother, Jacob, and herself are fluent in french. So I hope it’s a good little addition). ANYWAY, without further ado, here is my very first written piece. I hope you’ll enjoy it!]
[Keep reading under the cut]
------------
Ada Shelby, eleven years old, opened her eyes on September 1st, 1984. It took her a few minutes to remember what day it was and how important that day was. The evening before, she had had trouble finding some sleep because of how excited she was. After these few minutes during which her brain struggled to fight the lack of good sleep, she finally remembered that today, she was supposed to get on a very special train that will take her to the start of her new life. Her excitement grew again, and she jumped on her feet. She put her glasses on and looked at the clock on the wall facing her bed. 8:15 am. In less than three hours, she would be on the Hogwarts Express. Something she’s been waiting for years. She heard a knock on her door and her mother came in. Miranda Shelby was a very beautiful woman. Her blue eyes were filled with kindness and love. Her brown hair, which normally reached her shoulders, was tied in a ponytail, freeing her beautiful face from flyaways. Her warm smile, that always put joy in people’s hearts, was one of the warmest Ada ever saw. She was radiant. When she saw her daughter awake, she said:
“Good morning honey!”
“Good morning”
“Sooo? Are you excited about today?”
“Of course, I am! I already packed everything, look!” said Ada, pointing at her giant suitcase containing all of her robes and school furniture.
On top of it, an empty cage was waiting to welcome Ada’s new owl: a beautiful barn owl that she had named Merlot. She had decided to name it after the owl her maternal grandmother had once, when she was still alive. It was the owl the late French lady always used whenever she was writing to her daughter, Jacob, or Ada. The new Merlot was currently perched on the dresser next to Ada’s bed, her eyes closed.
“I finished to pack everything last night, before going to bed” continued Ada.
“Good! You’re much more prepared that I was when I first went to Hogwarts”
“Were you nervous?” asked Ada.
“A little. Mostly because I didn’t really know what to expect since Mamie went to Beauxbâtons. She talked to me a lot about it, she loved her time there. But you’ll see, Hogwarts is just as great!”
Ada nodded but didn’t say anything. She was excited to go to Hogwarts, but she was also very nervous, for multiple reasons. The first and obvious one was the unknown of a new start. The second was the reputation her brother must have left to the Shelby name. Ada didn’t understand everything that had happened, but she knew the boy had been involved in some dark stuff and had been expelled from Hogwarts with his wand being officially broken by the Ministry of Magic. And now, he was missing. Ada knew her brother and she knew he would never be involved with Dark Magic by conviction. If he did, she was sure it was because he didn’t have a choice. But the other kids didn’t know Jacob like she did, and she was afraid she would get insulted by other students or hear students insulting her brother or even her mother. She didn’t know how she would handle that. Finally, he third reason of her nervousness was that she would leave her mother all alone. Her father was killed 3 years earlier and with Jacob now missing, Miranda will have to live alone for most of the school year.
“You’re sure you’re ok, Mon Ange?” asked Miranda, replacing a wild hair behind her daughter’s ear, suddenly worried to see her daughter lost in her thoughts.
“Yeah! Yeah, just a little nervous that’s all.”
Ada felt a little guilty to lie to her mother like that, but she didn’t want her to worry even more than now.
“Everything is going to be ok. You’ll see, you’ll have a great year. Actually, you’ll have seven great years!”
Ada smiled and nodded.
“Alright, we finish to get ready and we go downstairs to eat something before we go?”
“Yes!” said Ada, her excitement going up again.
Miranda smiled again before kissing her daughter’s forehead and left the room. Ada started took a shower and dressed herself. Half an hour later, she was ready. Before going out, she looked in the mirror and saw her reflection. Just like her mother’s, her brown hair reached her shoulders. Her maternal grandmother, Margot, always said that she was a spitting image of Miranda when she was young. After seeing a few pictures, Ada happily admitted that it was indeed the case. Her green eyes however, she had them from her paternal grandfather Anthony, something she was quite proud of too. She smiled a little and after checking that everything was in order, Ada started to go out of the room.
Miranda had decided that it would be better to sleep at the Leaky Cauldron in London to be closer to the King’s Cross station. Once they were both ready, they went downstairs and began to eat breakfast. For a few minutes, Ada looked at the other wizard present in the room while eating a buttered toast. Then Miranda asked:
“Do you know in which house you want to be?”
“I don’t really know. Every house has good qualities, and I personally know at least one amazing person that went to each house. You were a Ravenclaw, Ted was a Hufflepuff, Andy was a Slytherin, and Dad and Jacob were…” Ada stopped, suddenly worried to have upset her mother.
But Miranda smiled at her and completed:
“Dad and Jacob were in Gryffindor.”
“Are you sure you’re going to be alright without me, Mom?” Asked Ada before she could stop herself.
“Of course, I will be!” she said, stroking Ada’s cheek. “Now, let’s finish breakfast”
Ada knew her mother was not completely honest, but she decided to let it go.
They finished breakfast and went to their rooms to get their stuffs. Tom, the pub manager, helped Ada with her suitcase in the stairs. After thanking him, the mother and the daughter took the bus to go the train station. It was 10:30 am when they arrived. They still had thirty minutes to go on the 9 ¾ platform, which was plenty of time to exchange plenty of goodbyes before separating. Once they were on the platform, Ada’s excitement was at its peak. It was not her first time here, since she always came to say goodbye to her brother for his departures. But this time it was for her. She was the one to go to Hogwarts. A little bit of sadness started to reach her though, as she always thought Jacob would be here for her first departure to Hogwarts. She was also sad that her father wasn’t here like he was for Jacob. The tears were starting to fill her eyes when she suddenly felt a huge shock on her right side that almost made her fell on the floor. In her left hand, he could feel Merlot’s cage moving from the owl’s protestation to this shock. For a split second, she thought a student had hit her by accident, but then she heard a familiar laugh in her hear that made her realize it wasn’t an accident at all. Nymphadora Tonks was hugging her.
“ADA! We’re finally going, it’s today, we’re going to Hogwarts” said the young witch.
Ada laughed at her best friend’s excitement. They had known each other since they were babies and were best friends. The two were basically inseparable. Their families didn’t live too far from each other and it wasn’t rare at all to see the Tonks at the Shelby’s house or the Shelby at the Tonks’ house. Indeed, Nymphadora’s mother, Andromeda, was Miranda’s best friend since Hogwarts. When Ada was born, Miranda and her husband, Luke, designated Andromeda to be their daughter’s Godmother. A few months later Andromeda and Ted Tonks designated Miranda to be Nymphadora’s Godmother.
After a few second, Ada and Nymphadora finally broke their hug. Nymphadora’s excitement was all over her face. She had one of the biggest smile Ada’s ever seen on her. Her eyes were sparkling with happiness and her hair, that she had decided to turn purple for the day, was moving from the little jumps of excitement the girl was doing. A sight at her face made Ada’s sadness disappear. This kind of joy was communicative. Soon, Ada was wearing the exact same smile.
“Tonight, we will finally be at Hogwarts, can you imagine that?” Continued Nymphadora.
“This is amazing! So, you have everything on you? You didn’t forget anything?” Asked Ada.
“Oh come on Ada, I thought you knew Dora by now! She almost forgot her wand this morning, we almost left without it…” Said a male voice.
Ada turned her head and saw Ted and Andromeda Tonks walking between excited students towards them.
“Seriously?” Laughed Ada.
“Argh, details” Shrugged Nymphadora.
Ada laughed one more time and turned to properly face the Tonks. Ted, tall with kind hazel eyes, smiled and high-fived her. Andromeda, tall too, with the elegance and grey eyes she inherited from her birth family and the warm smile and gaze she inherited from herself, opened her arms to welcome her Goddaughter in them in a quick hug while saying:
“Hello Ada. Ready for school too?”
“Hi Ted, Andy. Yeah, I can’t wait to be there!”
“I can only imagine.” said Ted “Dora too, obviously. I don’t think she even slept last night.”
“Not very much, to be honest.” Responded Dora, who was hugging Miranda.
“Yeah me neither.” Said Ada.
“OH, you have an owl too!” said Dora, spotting the barn owl, now wisely placed in her cage again, though staring at Dora with mistrust.
“Yeah, her name is Merlot, just like my Grandmother’s old owl. Mom bought it for me yesterday.”
“She’s beautiful! I named mine Horton.”
Ada smiled and looked at the little black owl somehow sleeping in her cage, that Ted holding. How could the owl sleep with all the noises present on the platform?
They heard a whistle and the students present on the platform began to say goodbye to their parents and to enter into the train. With the help of their parents, the two girls dragged their suitcases on the train. Ada placed Merlot’s cage on hers and went back on the platform.
While Dora was hugging her parents, Ada turned to her mother with a smile.
“So, this is it Mon Ange” said Miranda, softly stroking Ada’s hair, with a smile that was a little bit sad. Ada started to get a bit worried about her mother again. “Just send me Merlot tomorrow morning to tell me everything about tonight, alright?”
“Will do” Smiled Ada.
She hugged her mother. She wanted to ask her one more time if she was going to be ok, if her leaving was going to cause too much harm. But she didn’t ask. She knew her mother was strong. She had to believe in that. It would be better for both of them.
They finally broke the hug and Miranda kissed her daughter on the forehead.
“Don’t let Dora drag you into too much trouble. She likes pranks a little bit much.” She said.
“HEY!” Protested Dora from behind Ada.
“You know I’m joking! Come and say goodbye, you little troublemaker.”
Ada faced Ted and Andromeda to hug them too.
“Don’t drag our Dora in your pranks, please. We know it’s actually YOU the real troublemaker here!” said Ted.
“Ted! That was supposed to be a secret!” Laughed Ada.
He laughed in return while Ada was hugging Andromeda. The latter whispered to her:
“I know you’re worried about your mother. I’m going to keep an eye on her, don’t worry.”
Andromeda always knew how to read her mind, somehow. She always knew what Ada was feeling or thinking. It was one of the things Ada loved the most about her Godmother. In addition of that, the woman always knew how to talk to her or what to do whenever Ada wasn’t feeling fine. This had led to a lot of heart-to-heart conversations and a strong connection had grown more and more over the years between the two of them. By talking about it to Dora, she knew her best friend and her own Godmother, Miranda, shared the same kind of connection.
After a few seconds, Ada stepped back a little.
“Goodbye Andy!” she said, trying to put in her smile all of the gratitude she was feeling towards her at the moment.
“Have a great year, Love”
With Dora, she went on the train and they both stood at a window to wave at their parents, while the train started to move. Once the train turned at the first turn, and the platform was out of sight, Ada turned to Dora:
“We’re going to Hogwarts!” she said with excitement.
“We’re going to Hogwarts.” repeated the young purple-haired witch.
The two had spent days and days talking about their future school. Most of the time, they were having the same conversation over and over, but they didn’t care. It was something they would share together, and it was the only thing that mattered.
“Come on, let’s find a compartment!” said Dora.
“Yes!”
Ada followed her best friend, most of nervousness starting to leave her. She trusted Andromeda Tonks completely and she knew that if someone could keep an eye on Miranda, it would be her. The relationship between the two mothers wasn’t too much different from the relationship Ada had with Dora. Knowing that her mother was in good hands and knowing that Miranda was a really strong woman, she started to debate with Dora on which house would more suit them while they were searching for a place to sit.
(To be continued...)
#hphm#hphm oc#hphm mc#hphm fanfiction#hphm mc fanfiction#posting fanfiction is scary#please be nice#harry potter hogwarts mystery#harry potter#wizarding world
6 notes
·
View notes
Text
Making a Basic GIF (Windows)
Okay, so I was asked about a tutorial for making gifs, so I’ve made a tutorial for just making a basic gif (I don’t show colouring or adding text in this tutorial), which hopefully should get you through making a gif even if you’ve never made one before.
I’ve tried my best to keep it to how you do the basic steps, but a lot of what goes into making good gifs, kind of lies beyond that, so I think I’ll make a different post with tips and general advice, and just leave this tip in this post: For good quality gifs, you need good quality video, so get as high a resolution as you can find!
People who know more about gif making than me have said that Photoshop CS5 is best for making gifs, so that’s what I use, but this tutorial should also be usable if you have a newer version.
You’ll need the following:
1. KMPlayer (X)
2. Photoshop CS5 (or newer)
3. Video that you want to gif.
1) First you need to get screencaps of the video you want to gif. If you haven’t used KMPlayer before follow the first 2 steps in this tutorial.
2) Make a new folder somewhere for your screencaps, it doesn’t matter where you put it.
3) Open your video in KMPlayer and find the scene you want to gif. Pause the video and press Ctrl + G and you get this window (these are my settings):

In the “Extract to” choose the folder you created before, then press “Start” and unpause your video.
Let the video play until you have the whole clip you want for your gif, then pause your video again, press Ctrl + G again and press “Stop”. It will show you how many frames you’ve captured:

3) To make sure I get all of the clip I need, I usually start the screencapture just before the clip and end it after it’s completely over, which means I get some extra frames that I don’t need. So, now I go to my screencap folder and delete the frames I don’t want.


Now to the actual giffing:
4) Open up photoshop and import your frames by going to File > Scripts > Load Multiple DICOM Files.

Choose your screencap folder and press “Ok”

4½) If it’s your first time giffing in PS you’ll need to choose some of the windows to show, that won’t be visible unless you choose them. I can’t remember which ones are there by default but these are the ones I have visible:

5) Now you need to make sure your animation window is set to Frame Animation (looks like the picture above), if it’s on Timeline instead click the button in the bottom right hand corner (marked with red below), what setting it opens on depends on how you left it last time you used Photoshop.

6) When you have it set on Frame animation, click the button with the lines and little arrow (marked with red below here) and then choose “Make Frames from Layers”

7) (This step isn’t strictly necessary, since photoshop always changes the frame delay when you convert to timeline, but I usually do it cause the frame delay being too fast annoys me. ) Highlight all your frames, and click on the small arrow next to where it say “0 sec” on one of the frames, and then choose “Other”.

and then set frame delay to 0.05 seconds.

Now you can Either:
8a) If you want to use the entire picture and keep the original aspect ratio go to: Image > Image Size

Make sure “Constrain proportions” is checked or your picture might be squeezed/stretched, then write in the size you want for your gif and press OK. For tumblr you should go with the following widths: 540 px for one gif in width of the post and 268 px for gifs that are two next to each other.

OR
8b) If you only want part of the picture or want a different aspect ratio of your gif, you should use the Cropping Tool. You can resize the gif to the size you want while cropping by typing in the height and width at the top.

and then you mark the part of the picture you want by clicking and dragging the mouse across the picture and then click the checkmark.

9) Now convert back to Timeline by clicking the button in the bottom right hand corner. (Optionally, Click the arrow to change zoom to 100% so you see the actual size of your gif).

10) Now highlight all your layers and then go to: Filters > Convert For Smart Filters

11) Now we’re gonna sharpen the gif. Go to: Filters > Sharpen > Smart Sharpen

and then use these settings (they’re basically the tumblr universal sharpening settings):

12) This is where you then either do your own colouring or drag on a PSD that you have. I don’t really use PSDs and generally just colour each scene from scratch (though I obviously often start with some of the same filters).
I just added some very basic colouring while doing this tutorial - Levels, Brightness/Contrast & Color Balance, but I won’t get more into colouring in this tutorial.
13) Time to save your gif. Go to: File > Save for Web & Devices

These are my saving settings:

I used to use Selective & Pattern instead of Adaptive & Diffusion (I changed it some time in the fall 2019), I recommend that you use one of those two settings, you can choose whichever you think look best, if you use Diffusion make sure the Dither is 100%.
Quality should be set to “Bicubic”.
Make sure to set Looping Option to “Forever” otherwise your gif will play once and then freeze.
In the left bottom corner you have the file size of your gif, this used to be a pain in the butt to get below tumblr’s old gif limit of 3 mb, now with the new gif limit they should play on tumblr as long as they’re under 10 mb (but there are sometimes issues with the bigger files, plus they get compressed which sometimes affects quality a lot). Now this gif is <10mb so it should be fine for tumblr. Usually if it is a little over 10 mb I still just save it like this and then I delete the needed frames to get under 10 mb when I reopen the gif to change frame delay.
Sometimes if the file is very big Photoshop can have trouble saving the file (it depends on how strong a PC you have), if that is the case then press cancel, and then you can shorten the length of the gif (number of frames) by sliding the blue ends on the timeline.

14) Press Save and choose a folder on your PC to save the gif. Converting to timeline means that photoshop changes the frame delay to 0.07 (or 0.03 if you skipped step 7) , so to change that we have to reopen the gif.
Go to File > Open, and then find the folder you just saved your gif in and choose your gif.

15) Now highlight all your frames and change frame delay to 0.05 (like in step 7).


16) If you didn’t get your gif under 10 mb earlier, you can do it now by deleting the layers/frames you don’t want, before saving again. (to delete layers just highlight the layers you need to get rid of and press delete on your keyboard, to delete frames highlight the frames and then click the little trashcan)

If you are under the 10 mb you just resave your gif in: File > Save for Web & Devices, and use the same settings as in step 13. And now you have a finished gif:

That’s it!
It’s the first time I’ve made a tutorial so if something doesn’t make sense or is unclear, please let me know, and I’ll try to elaborate or change it.
16 notes
·
View notes
Text
PSB crew & friends fundraiser
Dear Listeners,
I hope you are all well and looking after each other, especially those who need the most help. These are very worrying times but all we can try to do is offer comfort and kindness to each other.
As a band, we are in the very fortunate position of being ok financially for the next few months - most bands larger than us are probably in the same boat. One group of people who aren’t as fortunate, though, are touring crew members and musicians; they don’t have the benefit of PRS and PPL payments, streaming income, record sales income, advances against future records and so on.
Even though we had no gigs announced for this year we’d like to do our best to help those we work most regularly with, a group of around 10 to 15 people. All of the below items are being sold by me personally and any funds raised will be placed into an emergency PSB crew and musician fund, to enable anyone who needs help to take advantage of any available money. In the absence of any help from the government (as at lunchtime on March 17, anyway) it seems the least we could do. One of our most regular crew members has lost 14 weeks of work, already; clearly that is going to have a devastating impact, which is why we are doing what we can to help. (We have also made various behind-the-scenes efforts, too, to the extent to which we are able to afford to.)
In the event that none of our crew or session players needs assistance, we will find a suitable charity to donate this money to. Either way it will all end up going to a good cause, and none of it is for the band.
Obviously an unprecedented number of people are going to struggle financially over the coming months - to those with uncertain short-term financial futures who, in normal circumstances, would dearly love some of these items, we can only apologise. It’s not a competition - one group of struggling people isn’t more important than another, but these are people with whom we regularly work and communicate and who are part of our broader family, and we feel obliged to try to help them.
To try to accommodate those without the financial resources to buy these items off the bat, we’re running a raffle for one of the copies of EP One. See below for more details.
HOW THIS WILL WORK
If you’re interested in any item, please email [email protected], clearly stating which item(s) you’d like to buy. I am doing all of this manually so there is a chance the item will be gone by the time you email - apologies if so. I will try to respond as quickly as possible.
Some of the prices may seem high, but they are for the most part very rare PSB items and they are also the last that I have of most of them, so I am trying to get the most out of what I have in order to help others.
The sealed auction will run as an email auction until Sunday, March 22. I will hopefully be able to post the record on Monday, March 23. To place a bid, please email [email protected], clearly stating that it’s for the sealed auction and the amount you’re offering.
The raffle will run until Sunday, March 22 too. Tickets are virtual and are £5 each, to enable those with less disposable income to bid on an extremely rare item (after this fundraiser I will only have 2 left, from an original 250, and they won’t be re-pressed). You can buy more than one ticket but please do so in multiples of £5. If you are interested in taking part, please email [email protected] and clearly state the number of tickets you’d like to buy. You will be emailed further instructions.
Again, I am doing all of this myself, so please do bear with me if demand is higher than I anticipate.
ITEMS FOR SALE
First off - a word about test pressings! They are exactly what they sound like they are, ie pressings sent from the vinyl plant to us for approval or, indeed, rejection. They are often slightly poorer quality than the final version, for various boring reasons, and in some cases some of these have actually been rejected by us for being poor quality. But the value in these items doesn’t lie in their fidelity, rather their scarcity, so hopefully you won’t be expecting a pristine listen, rather an extremely rare edition of a cherished record.
Ok, here we go:
2 x copies of EP One
This is the first PSB vinyl release ever, pressed on 10″ in only 250 copies. After this fundraiser I have 2 more, forever, so they are extremely rare. They regularly go for upwards of £150 on eBay.

One will run as a sealed auction - please send your name and your highest bid to [email protected]. The auction will close on Sunday at 7pm GMT.
The other, to allow those with less disposable income to take part, will be a virtual raffle. Tickets £5 each. You can buy more than one ticket but please do so in multiples of £5. If you are interested in taking part, please email [email protected] and clearly state the number of tickets you’d like to buy. You will be emailed further instructions.
NB - both items have ever-so-slight damage to the covers so they are not pristine! They’ve been in a cardboard box that was taken to numerous gigs and festivals in 2010 and 2011 with me desperately trying to flog them to uninterested parties, before The War Room came out and they started selling online!
TEST PRESSINGS
The following are rare test pressings of various albums, EPs and so on. There are a very limited number of copies available and it’s first come, first served. Please also read the disclaimer on audio quality above. I will try to update this list as they sell, but please don’t be disappointed if you email me and they’re already sold.
Dispatch will probably happen sometime next week (March 23 onwards) provided the postal service is still working; if it isn’t, I will post them as soon as is feasible.
THE RACE FOR SPACE - PLASTIC INNER SOLD OUT!

SOLD OUT!
£100 each + p&p
THE RACE FOR SPACE - REPRESS, PROPER SLEEVE 3 of 4 SOLD OUT!

SOLD OUT!
£100 each + p&p
We had to get TRFS re-pressed from a different master in 2018 so had new test pressings. I have 4 of these newer versions, 3 of which have proper, sealed sleeves.
EVERY VALLEY SOLD OUT!

SOLD OUT!
£100 + p&p
INFORM - EDUCATE - ENTERTAIN SOLD OUT!

SOLD OUT!
£100 each + p&p
WHITE STAR LINER SOLD OUT

SOLD OUT!
£75 each + p&p
To buy, email [email protected] - also let me know if you’d like it signed. NB - this test pressing was rejected so it is not great quality, but it is extremely rare!
THE WAR ROOM SOLD OUT!

SOLD OUT!
£75 + p&p
PEOPLE WILL ALWAYS NEED COAL (RSD 2018 REMIX RELEASE) - SOLD OUT!

SOLD OUT!
£75 each + p&p
THE RACE FOR SPACE - REMIXES SOLD OUT!

SOLD OUT!
£75 each + p&p
LIMITED EDITION VINYL
These are all, with the exception of the TRFS remix release, limited editions that have sold out (I think!). I am happy to sign any of them.
SIGNAL 30 RSD 2013 7″ SOLD OUT!

Extremely rare. Orange vinyl, backed with New Dimensions in Sound.
SOLD OUT!
£100 + p&p
ELFSTEDENTOCHT PARTS 1 & 2 RSD 2014 7″ SOLD OUT!

Very rare.
SOLD OUT!
£80 each + p&p
THE OTHER SIDE PICTURE DISC - RSD 2016 7″ SOLD OUT!

NB because this is a picture disc, the audio quality isn’t great - that’s the nature of the medium. It looks amazing though! Backed with the Datassette remix.
SOLD OUT!
£50 + p&p
GO! 7″ SOLD OUT!

Backed with the Errors remix.
SOLD OUT!
£50 each + p&p
THEME FROM PSB 7″ SOLD OUT!

SOLD OUT!
£50 + p&p
PROMO & EARLY CDs
ROYGBIV (FIRST OFFICIAL SINGLE) SOLD OUT!

Backed with a different version of Lit Up, not the album version. Rare.
SOLD OUT!
£50 each + p&p
THE WAR ROOM (ORIGINAL RELEASE) SOLD OUT!

From back before we had a distributor so I was still selling and posting these myself - relatively rare although a few hundred were made up. In a plastic CD wallet.
SOLD OUT!
£50 each + p&p
ORIGINAL / RARE STOCK OF PSB VINYL
EVERY VALLEY (CLEAR INDIES VERSION) SOLD OUT!

Still sealed, limited numbers were pressed up and these are 2 of the last 3 I have.
SOLD OUT!
£50 each + p&p
THE RACE FOR SPACE - REMIXES SOLD OUT!

On orange vinyl. One has slight damage to the shrinkwrap. Price is based on being expected to be asked to sign them!
SOLD OUT!
£25 each + p&p
To buy, email [email protected] - also let me know if you’d like it signed.
POSTERS
GREEN MAN 2018 TRIPTYCH SCREENPRINT SOLD!

NB - this has different text to the image above - instead of ‘Informing...’ it has Green Man Festival and the date of the show (I can’t find the original image). It was a limited edition run.
SOLD!
£50 + p&p
THE RACE FOR SPACE DOUBLE SIDED A2 POSTERS SOLD OUT!
No image, sorry, but we have a handful of these left. They’re on decent, thick paper, A2 size, one side has the USA cover and one side the Soviet cover. Happy to sign as required.
SOLD OUT!
£30 each + p&p
To buy, email [email protected].
That’s it for now - thanks a lot for any support you can help us extend to our folks.
Yours hygienically,
J. Willgoose, Esq.
8 notes
·
View notes
Text
HUSH HUSH by Becca Fitzpatrick thoughts: Prologue - Ch 11
Full video here.
We start right away with a bible verse which, if you’ve read any of my books, you know I’m a big fan of
We have a prologue from 1565 France…
The visual of a person perched on a gravestone and mistaking them for an angel statue at first is cool tbh
“Who are you?” “One of the devil’s brood”
The mind control parts of this I like, and I already have a feeling this is the gonna be the best part of this book
Except we don’t get another example of someone fighting it the way he is fighting it - nora doesn’t even realize it’s happening when it happens to her which isn’t as fun
The guy being maniped is a duke and the angel tells him no you’re half fallen angel so do what i tell you (nephilim)
This angel doesn’t have wings but a big cut in the shape of a V on his back
CHAPTER 1
The image of a barbie and ken taped to the chalkboard of the sex ed class is great
Her best friend’s name is V!
“Camera phones to take photos for the school E-zine”
Oh shit she’s a hoe
“V as in virgin” never mind
“It may not have occurred to you kids that sex is more than a 15 minute trip to the backseat of a car” lmaoooooooo
Is this book gonna be good? Did yall lie to me??
The school e-zine
V is a “few pounds over curvy” damn
V is my “untwin” i love that
“I’m all legs like a barstool”
The sex ed teacher is making them all sit by new people...in april…
She knows everyone except the transfer who of course is her new seat mate...this is a very convoluted way to get them to sit together
“It was a smile that spelled trouble with a promise”
“Human reproduction can be a sticky subject” LMAO
“Call me patch. I mean it. Call me.” and he winks
He takes pictures “of an ezine columnist who…” and describes a bunch of stuff about her and she’s like what the fuuuuuuck
And then he is like “you’re scared of what you can’t control”
He knows she plays the cello
She doesn’t wanna ask for another partner because she doesn’t wanna let him win and i’m like NORA CALL THE FUCKING COPS!!!!!!!!!! THIS GUY HAS BEEN STALKING YOU?!?!?!?
She has a cut on her wrist, her dad was murdered
At the end of class he gives her his number so she can get her answers - she no longer has it by chapter 18 but doesn’t remind the reader that she did have it written on her hand so we just think becca forgot nora already got his # for a bit
She’s a sophomore, he’s a senior
He has black eyes and wears all black because ofc
CHAPTER 2
They get a lot of fog and don’t have many neighbors
Mom is an auction coordinator so she’s not around a lot so there’s a german housekeeper that watches over her
But she leaves her alone at night...i already KNOW patch is gonna be “Watching over her” ala edward watching bella sleep i just KNOW
She’s thinking that patch seemed closed off but she liked what she had seen - aka his bod
“Smile that was part playful, part seductive” NOTHING about the interaction y’all had sounded seductive!!!!!! This is exactly like in crave when she’s getting horny that jaxon is yelling at her...like these men seem UNHINGED. Why is that sexy????
“Biology was my toughest subject, i teetered between an A and a B” i’m gonna punch you. I know you wanna go to ivy league so this matters but…
She calls patch!!!!
She asks if he wants to meet up to finish the assignment...you couldn’t...ask...over the phone??
“Nora” he says my name like it’s the punchline to a joke
He hangs up on her because he’s playing pool
She starts her assignment anyway: “jerk” “smokes cigars, will die of lung cancer, hopefully very soon” i laughed v hard tbh
“Excellent physical shape” and then crosses that out lmaooooooo
She flips a coin and it makes her decision: go to the arcade and confront patch
The cashier is pissed that she didn’t pay to get in so she sneaks by
“I was like a rolling snowball gaining speed and momentum” weird out of place metaphor but ok
Patch says she’s with him and the cashier lets her go
His black eyes are magnets clinging to her every move
She feels something different here, more animosity, more electricity...more horniness
“Queasy tap dance in my stomach”
Something about patch wasn’t right, something about him wasn’t normal, something about him wasn’t safe
“Biggest dream” “to kiss you” she doesn’t buy it so like good for her but still blech
Patch says he’s never been to school before and nora’s like you’re a liar
And he says he came because of her
He says “those cold pale grey eyes” are surprisingly irresistible
There are almost zero connections between what she’s saying and what he’s saying, as if he’s having a conversation with himself...it’s really hard to follow
“And that killer curvy mouth” ew
“You seem to know a lot about me,” i said, making the understatement of the year.
“Say provoke again, your mouth looks provocative when you do”
Her jaw twitches when she lies
He has a birthmark in the same place she has a scar...soulmate shit fer shure
She says after her dad died a strange presence felt like it was “orbiting her world, watching her from a distance” like...a guardian angel perhaps
She feels someone in the house with her and i’m calling it now: patch is “Watching over” her
CHAPTER 3
She’s trying to come up with reasons for patch not to be her partner anymore...he fucking ADMITTED TO TAKING PHOTOS OF YOU AND STUDYING YOU AND BASICALLY STALKING YOU. IF THE COACH WON’T LISTEN GO TO THE PRINCIPAL ABOUT THAT SHIT!!!!!!!!!!!!!!
She’s anemic and has to take iron multiple times...a day??
“What qualities are you attracted to in a potential mate?” asks the teacher
She’s not ready so patch answers, “intelligent, attractive, vulnerable”
“How do you indicate if a female is interested?” and patch says, “if she’s biting her lip and playing with her hair the way nora is doing right now” lmao
“She’s game”
He puts his arm on the back of her chair and mouths “vulnerable” and while i would literally call the cops on a man for this, it was kind of hot in context
She tells coach she feels uncomfortable sitting by patch and he’s like, “not only are you gonna keep sitting by him i actually need you to tutor him.”
Fire this fucking guy IMMEDIATELY.
How lazy is this writing becca. How lazy. You couldn’t think of any other ways to make them spend more time together??
She and V go to the movies to write a review for the e-zine and v says: “can you imagine living your whole life without a clue that the only reason you’re being kept alive is to be used as a sacrifice?”
Do you smell that? The foreshadowing
V says patch’s dark side calls to her and nora is thinking, yeah no shit.
There was a dark magnetism, i felt lured to the edge of danger, at any moment it felt like he could push me over the edge.
Edge twice in the same sentence, crave’s editor has been in the game since 2009 apparently
V’s basically like nora you’re not attracted to anyone and nora’s like i haven’t found love and v’s like it’s about fun not love dumbdum
V says Patch would probably be “really good”
Nora says patch isn’t good for v and v says, “Careful, you’ll only make me want him more” and i’m like...i know this book came out when i was a freshman but somehow, becca fitzpatrick managed to put me from sophomore year in this book lmao
Marcy a cheerleader with “half a bottle of foundation on” and “¾ of an inch between her skirt and underwear, if she was wearing any” sits beside them
Yikes
She calls V supersize: YIKES
Marcy’s being a dick to V and V just goes, “you have food stuck in your teeth, chocolate ex-lax maybe?” i love this so much
Patch is at the library…
V’s like “i’m trying to read the title he’s checking out...how to be a stalker?” lmao i love V
V thinks patch is following nora but she’s kind of into it lmaoooo
Nora’s like he’s alluring but also fucking scary
She hits someone during a storm on the way home
He’s wearing a ski mask?!??!?!?!?
The car died oh my gooooooood
He’s tearing the door off??!?!?!!?
He punches through the window!!!!!!!!!
CHAPTER 4
She’s like totally freaking out but doesn’t wanna tell V that a dude almost tore the door off the car
She goes to V’s to avoid being alone
When she and v examine the damage...there is none…
She realizes the eyes behind the ski mask were black like patch’s eyes
She can’t remember hardly anything about the crash which is freaking her out
They meet some dudes called elliot and jules who is SIX FOOT TEN
They are probably other fallen angels that are after nora, and then elliott says he just transferred to their school from the prep school as of today, so yeah, this is what’s happening
Also...it’s fucking april. Who transfers schools in april
“You smell good” “it’s called a shower” lol
They’re having like an “are you following me” talk during the quiz
“I wanted my life to go back to the way it was before patch barged into my life”
I truly don’t know if it’s the delivery of the audiobook narrators that is making this issue SO GLARING to me but jfc
She confronts him after class to talk patch into asking to switch seats but he’s like “nah you’ve grown on me”
V really wants to sleuth around and read Patch’s file
CHAPTER 5
they go to the nurse’s office using nora’s iron pills as a distraction to get into the files in the front office
Nora needs to register her iron pills with the nurse...it is april...she has been taking pills out of her backpack all year...no one cared???
She says this is all because she thinks patch is stalking her - which no shit he admitted to taking pictures of you…
V called in a bomb threat from the pay phone outside!!!!!!! I’m fucking crying
Also if you guys don’t know what pay phones are, let me know
She’s trying to punch through the window in the door!!!!! V is the fucking greatest
IT WAS UNLOCKED ANYWAAAAAAY I’M SCREAMING
“As patch’s biology partner, i had a right to know”
The principal caught her but doesn’t suspect her
She meets back up with v at a mexican restaurant
The one patch works at!!!!!!
He asks her what she’s doing sunday night
“You’re getting cocky. I like that, angel” - bleck
“Not on a date, not alone” a hot thrill upon speculating what a night alone with patch would entail
Bitch!!!!!!! You just committed a crime to find out if this dude is STALKING YOU but you still wanna fuck him???????????
“Did you just call me angel? I don’t like it.” “it stays, angel” negging asshole
He brushes his thumb on her mouth and says “you’d look better without lipgloss” HARDIN SCOTT HAS ENTERED THE CHAT
“Interested? We’re talking about you, i’m fascinated.”
“You aren’t ready to know me”
I looked in your student file - BITCH. NORA. IF HE IS STALKING YOU. AND YOU FOUND OUT SOMETHING SERIOUS IN HIS FILE. THAT GIVES HIM SOOOOOO MUCH CAUSE TO LIKE...MURDER YOU?!
It’s totally empty. “I’m going to expose you” “i look forward to it”
“Why are you looking at me?” “because you’re nothing like what i expected” “neither are you, you’re worse”
CHAPTER 6
Elliott is in her gym class
The fog seemed to clog my lungs...fog and clog...don’t like it
Marcy miller… “that’s because you haven’t met anyone better, like me.” marcy twisted her hair around her finger. “You’ll hear all about me soon.”
He calls her gray, her last name, which is a trope i thoroughly enjoy
We describe marcy’s smile as toxic twice in 2 paragraphs
Elliott comes up behind her to help her with her batting stance
“Let me show you, like this, you feel that? Relax” EXCUSE ME
She hears her name in her mind said in someone else’s voice, it’s patch
“Batting lessons, nice touch” elliott is TOTALLY a rival angel guy
“I told myself i imagined the words because the alternative was considering that patch held the power to channel thoughts into my mind. Which couldn’t be. It just couldn’t.” this type of stuff makes me roll my eyes.
“Not yet” she hears in her mind, and ends up slamming it out of the park
She gets smashed in the head with the glove and ball, ouch
Elliott blows on her scraped kneeeeeeeee
“Had he talked directly to my thoughts? Was there some inexplicable link between us that allowed it happen? Or was i losing my mind?” meh
Elliott “i’m not gonna chase after an unavailable girl”
He invites her on a date
CHAPTER 7
There’s a convo with the housekeeper about “reinventing the sexy side” and not changing yourself for a boy…
V calls and is like “let’s go to the party on the coast”
Driving moccasins?
Damn V is like “you look like a boy, put some lipstick on”
And Nora isn’t wearing makeup because patch planted the idea in her mind - NEGGING!!!!!!!
The delphic coast sounds like a blast
The new ride is called the arcangel lmao
Patch is at the arcade omg
Jules looks as enthusiastic as three day old meatloaf - this is a very weird metaphor but i don’t mind it much?? It would have bothered me in crave but there haven’t been many in this book so far so it’s not like completely pulling me out of the moment
It’s a new day, and today, the name patch is really irking me. It sounds like a dog
V is STIRRING THE POT between Elliott and Patch god i love her soooo much
Elliott wants to talk to patch about leaving nora alone!!!!
V is a messy bitch who lives for dramaaaaaaaa
Nora goes to talk to patch so elliott won’t start shit
“He was tall and lean and hard and i was sure he had street fight scars under his clothes...not that i wanted to look under his clothes” LMAO
She asks what he’s playing and he says, “baseball, wanna stand behind me and give me a few pointers?” LMAOOOOO he hates elliott so muuuuch
Patch challenges her to a pool game, she punches his arm, he says “Careful they might think we’re flirting” this guy is MADDENING
“Part of me wanted to run away from him screaming fire, the other wanted to see how close i could get without...combusting” AHHHHHHH
He’s talking to her in her thoughts and then being like, “you know that sounds crazy don’t you?” GASLIGHT CENTRAL
“You scare me, and you’re not good for me” “i could change your mind”
“Meet me at the arcangel, i’ll be waiting”
CHAPTER 8
Nora goes to get cotton candy and sees the arcangel, and she goes
She gets the “cold heart-stopping feeling that someone is watching her” and spots a hooded figure
She runs into patch and he’s like “if you keep running away from me, you’re never gonna figure out what’s going on” and she’s been drinking dumb bitch juice so she’s like OHKAY.
Now she’s not scared of the arcangel because patch makes her feel safe...no he DOESN’T?!?!?!?!?
“If you ride without screaming, i’ll get coach to switch our seats” why do i feel like this is gonna be that scene in the movie fear where they hook up at the top of the ferris wheel
“I don’t scream, not for carnival rides.” not for you is her inner voice i assume and ommggggg
He sits in a car that shows demons ripping the wings off an angel, an angel sitting on a gravestone and watching children, then possessing a little girl
Okay foreshadowing
“Scared, angel?”
Our car flew demonically fast - we get it
Her seatbelt came undone and she fell out!!!!!!!
Oh wait...she didn’t? She ended up grabbing him and screaming??
CHAPTER 9
He offers her a drink from his soda can and she’s like “ooh my mouth where his mouth is”
Her phone is dead so she hitches a ride with patch...did he kill her phone with angel powers somehow??
V had left her!!!!?????
Ooh or did the boys kidnap her??
So she’s sure the mind-talking is real but not sure if the guy in the mask or the falling off the coaster is real…
Patch rides a motorcycle because ofc
He takes her home and then has her keys in his hand somehow
He is totally fucking with her, the key won’t turn if she uses it but he can get it to work
“Go ahead, i’m home alone” immediately i realized it wasn’t a smart thing to say
Self preservation has left the chat!!!!!!!! The same boy you thought was stalking you 3 days ago, you just told him you are home alone...dumb bitch juice
“Dorothea will be here soon. She’s old but strong, very strong” You would absolutely be the first to die in a horror movie, nora
He comes inside without her inviting him so he can make her tacos
He...knows where her kitchen is...fuck no
She is scared of him having a knife but also...goes over to him so he can show her how to make tacos…
So idk if most teens are so horny they’re literally willing to die for it, because i was on antidepressants when i was grace’s age and i had no desire to get busy...please let me know in the comments below if you ever went from scared of a dude to wanting to bone him at breakneck speed the way nora continually does in this book
“I’ll answer your questions if you make tacos”
This is a VERY horny scene where he stands right behind her and like whispers in her ear how to cut the tomato…
“Did you follow me to the library?” he smiles and she’s like OH FUCK I WANNA KISS HIM RIGHT NOW
NORA!!!!!!!!! FOCUS
“Scared?” “no” “maybe i’m just scared of -” “liking me?” “yes...wait no”
“I feel a scary attraction to you”
He lifted her onto the counter!!!!!
“You should go” “go here?” his mouth went to my shoulder “or here?” it moved up my neck AHHHHHHHHHHH
Her mom calls and she’s like “can i call you back?” her mom says “sure what’s wrong” and she HANGS UP LMAOOOOOOO
UMMMM THOUGHT HER PHONE WAS DEAD?!?!?!?
CHAPTER 10
V calls her and is like “i was looking for you all night” and nora is like “ummmm no you fucking left me???” and v’s like “DID Y’ALL KISS?!”
“I’ll pick you up at 4” “thought we were meeting at 5?” “circumstances have changed” lmao V for president tbh
We get a weird story about lionel dorothea’s godson daring nora to lick a broken piece of glass, “falling for patch would be like licking that shard”
This is the WEIRDEST analogy i think i have ever heard…
This is a first draft analogy for sure
She acknowledged that her phone had been dead so wtf happened
They go to victoria’s secret and she’s like “ooh sexy stuff ooh patch” wait i shouldn’t be thinking about dangerous patch
“I secretly enjoyed the attraction between us but the eeriness outweighed it” ma’am are you trying to lie to yourself or the reader because 1. It’s not a secret, 2. We (i) keep SCREAMING at you to have a shred of self-preservation but you threw it away for tacos
I’m going to flush patch out of my system like a detox diet, except last time i did that i binged” welp...i’m sure that’s not a sign…
Lmao V tries to take the clearance stickers off the clearance bras and puts them on the nice ones I LOVE HER SO MUCH
The hooded guy is watching her from outside…
But he’s gone before V sees him
V develops a diversion to get the hooded guy to follow her...but they can tell it’s actually a girl…
V gets hurt?!?!?!?!
CHAPTER 11
V is in the hospital with a BROKEN ARM THAT NEEDS SURGERY!!!!!
Patch is absent…
She goes to the new school psych...WHY ARE THERE SO MANY NEW PEOPLE COMING IN APRIL!!!!
She’s def also an angel
She brings up that nora is supposed to be tutoring patch and is like “all tutoring should be under adult supervision, and i don’t want you meeting alone” um...thank you for being reasonable because this dude is creepy but ALSO. Just...don’t have her tutor him…?
She goes to the computer lab in the library to look up reviews but then she’s like “i should google patch” but nothing
“No facebook, no myspace” OH MYSPACE!!!!!
She comes across a kinghorn prep article about a hanging, and finds out elliott was with the victim on the night of her death
Elliott is right behind her!!!!!
“Something cold flushed through me, like a blush, only opposite”
He’s like “Call your mom and tell her you’re taking too long at homework” and she’s like STRANGER DANGER
~~~
#hush hush#becca fitzpatrick#patch cipriano#nora grey#cringe review#cringe books#negative review#book review#booktube
2 notes
·
View notes
Text
[RS] PV 2
youtube
it’s ya boi back with more commentary. and hopefully fewer screencaps bc i don’t actually have as much time as my wordy and useless rambles as well as the quarantine situation might suggest alas
- who’s talking in the opening line? kela?? if so, the voice is totally off, but the theme of “the world belongs to the strong” is consistent with quotes from him and themes from that whole arc
- i guess this is a dream / unconscious sequence... i’m sad to see him like this. also one of the analyses i read was like you can track when in the movie a scene probably takes place by the progression of the markings on his skin, which is very obvious and i should be paying attention to that more -

^ i really like this visual. and i like how the galaxy eyes designs are all so distinct

^ Alliance soldiers i think, guessing from the uniforms? bc I thought the Eyes had all black uniforms. but i’m not sure. actually it prob makes more sense it’s the Eyes. rip the one guy facing the wrong (?) direction

^ actually these shoes are consistent with Eyes designs i think. nvm. also is that the announcer robot guy?? why is his body so small is that his real body or something??? what’s happening to him rip

^ what the FUCK is with this tattered cloak design?? it was definitely not tattered before? he would definitely look better with just like, a normal cloak, his cloak would never get tattered unless intentional, this is just a really weird and creepy image. then again ig if it’s part of the dream sequence, but this is implying that this is redeye’s actual design, and i don’t like it. tbh s1 redeye outfit with the short cloak was great

^ kiss kiss ki-


hope we see more of jupiter, the city design is tbh quite cool. though i wonder what exactly this Eye thing is supposed to be? is it part of the tower and just always here?

THE ENEMY’S GATE IS DOWN

flashback scene! but what about? the golden cube or the engine maybe? but i was hoping for something more interesting.

AW FUCKING HELL THIS FUCKER IS BACK.
FUCK.
ARGHHHHH.
ngl im really disappointed that they decided to bring kela back, i think that defeats the narrative significance of an especially significant arc. we’re already done with this antagonist! let’s move on! it isn’t cool or hip or logical to bring back antagonists when their story arcs have come to such a clean end! throw trash away when you’re done! ughhhhhhhhhhhhhhhh i have more to say but i should move on maybe i’ll write another post/rant or something

yo what the fuck is going on here though. i don’t even know what planet that is jesus


wait is this. a hypothetical or like. an actual. planet.

ok so. WHOMST THE FUCK is this??? another galaxy eyes secretary? or someone higher rank? surely not the head honcho bc if so i will be super disappointed. actually his vibe kind of reminds me of kela. we’ll see i guess, hope he brings something interesting to the table.

it’s the guy from the poster! ppl say most likely he’s involved with auroras’ backstory somehow. our four major protag backstories all had like mentor figures, so maybe this is auroras’? but following that logic he shouldn’t be here in present day tho, so.
wonder what the pink smoke is tho, and also why he’s being shot down, and also everything about him :0

but what’s with the shattered... glass? rock? tornado thing around maidang? hmm. and they’re all just watching... and it’s in the arena with that ox man statue

white eye. in action!

AAAAA so i got 2/3 right. so weird seeing ox man just walking tho lmao his proportions look wack he’s way skinnier than i expected.
hey, hey. kela. look at me.
bitch.


i like this cut. is it significant? who is this galaxy eyes person OH WAIT if the rumor is true that aur was formerly Eyes then he must be story related to this guy somehow... maybe he was sold to medici or something who knows

this was so cool!!! like sanji from one piece. i dig it.

this actually almost looks 3D modeled for some reason haha

wait so is this... the finals of the tournament?
what. is the context of everything in this set i’m so curious aaaa


is this a) a cool app of diya’s abilities b) the Eyes guy from earlier attacking but what is that supposed to do, capture magically? c) aur/diya (jidi) moment???
... yeah somehow this whole scene looks 3D modeled. maybe it’s the lighting.

fun char designs to look at?


damn those muscles. but yeah i think a lot more markings appeared after this moment in his revival fight


mmmm.

red eyes... and is the stone purple now?? ahh.
also the cut from this to redeye was really cool! their eyes were like overlapped in positions. so cool. i wonder if this was intentional

maidang has gotten so much better at fighting, like, the basics. i dig it.

emotional but this just reminded me god i miss s1 diya. competent. cool. occasionally sassy. the movie just made her worry about maidang and weak, it’s like her only personality trait. (actually is this shot from the first movie? i don’t remember.)

god the more i think about it the more the jidi agenda feels like a thing. anyway what’s he blowin up hm.

i kind of wish we got backstory on why this is a bee haha but i like how it’s so distinctive




so cool!!!

beat his ass!!!

tUrBUleNce also gudong so worried :(

:0

cool new power app??? is this her power. i just thought it was but maybe that one shot of her wasn’t her using her power. who knows.
also the cut from this to aur doing basically the same thing..... (adjusts glasses)

see?? the shading looks fake. hhh
AIGHT ok that’s all. actually there were sound/voice/line comments which i will edit in later.
ok it is later.
- “i just saw the galaxy eyes fleet surrounding jupiter” sounds like tang wude actually! so im excited, that’s reason for him to get back here in time?
- “i already knew the eyes wanted to destroy solar” sounds like medici...?
- “people need heroes, and to become a hero one must pay a price” ok i really like this line it’s super cool, but i can’t say who is or might be saying it. one of the new antagonistic chars possibly?
- “there is a word called ‘miracle’” sounds like medici, as does “the era of new heroes”, though the latter could be someone else
- rest of the lines are all either maidang or diya or gudong
other thoughts:
ppl kept commenting in chinese on the youtube vid like whens the release like it says right there! on the video! in chinese!
still no medici (visually) or shu, huh.
sound quality for the trailer was wack tbh. hopefully the movie won’t be like that.
i’m a little worried, actually, that this has lost the core of what made it so good. that it’s become cheap. but only time will tell. i’ll still have hope.
anyway countdown continues let’s goooooooooooo (pls let me be able to watch...)
3 notes
·
View notes
Text
How Do I Make Gifs? - A Photoshop CC Giffing Tutorial
(for @elektrawwf, and anyone else interested in how I make gifs I guess, lol)
So, I feel like I should preface this by saying that I'm certainly no expert on this, nor am I a Professional Giffer™, but I’ve been making gifs for a few years now, and have developed a pretty standard system for doing so. Hopefully it works for you like it’s worked for me! :)
Basic Tutorial Steps:
Step 1 - Recording the scene you want to gif
Step 2 - Importing, deleting, and cropping your gif frames
Step 3 - Adding adjustment layers
Step 4 - Resizing your gif and setting the frame delay
Step 5 - Converting and sharpening your gif
Step 6 - Trimming and saving your gif
BONUS STEP - Adding text (OPTIONAL)
-
Programs Used/Needed:
- QuickTime Player
- Photoshop CC 2018
-
The finished gif that I’ll be making:

This tutorial is VERY screenshot-heavy, so the rest of it will be below the cut. Happy giffing!
STEP 1 - Recording the scene you want to gif.
All gifs start as videos. I use the Screen Recording feature on QuickTime Player to create videos of whatever scenes I want to gif. If you have a Mac, you can find QuickTime in the Applications folder:

Right click, then select New Screen Recording.

You can then play the scene you want to gif on your computer, and your screen with the video on it will be recorded. Hit the stop button when you want to end the recording, and then save the video.
It’s best to not record more than a minute or two at a time - basically, just record the exact scene that you’re looking for - because the longer the video is, the harder it’ll be to select the portion of it that you need for giffing.
You can technically screen-record any type of video, but I (and most giffers) vastly prefer videos that are 1080p, which is the best kind of HD. That’s why I usually don’t gif things unless I can find them either on Netflix, Youtube (in HD) or the CW site (or NBC, CBS, whatever). There are definitely other (less legal) ways to get your hands on HD videos, but I’m just not super comfortable using those lol.
That being said, 720p videos are usually okay for smaller (268px-wide) gifs - they’re just less ideal (I wouldn’t really recommend using them to make 540px-wide gifs, but you can still technically do it).
STEP 2 - Importing, deleting, and cropping your gif frames.
Now that you have your video, you have to import it into Photoshop. Once you open Photoshop, you need to go to File > Import, then select Video Frames to Layers.

A window will pop up, where you can set the amount of frames that you want Photoshop to import, and select the exact section of the video that you want to import. Here are my settings:

The two little toggles below the video are meant to be dragged around, and you use them to section out the specific Range of the video that you want to turn into a gif. Once you have all of this set up to your liking, hit OK.
-
NOTE: The selection of Limit To Every 4 Frames is more my personal preference than anything else. If you want Really Smooth Gifs, then you can uncheck that box and simply import every single frame in your Selected Range. This is what High Quality Giffers always say to do. Unfortunately, while those gifs do end up really smooth, they also end up being really short, which I don’t particularly like.
So basically, I’m personally willing to sacrifice some smoothness in favor of an increased gif length, but you do NOT have to do that if you don’t want to. Choose whichever option you like best - these Steps work no matter which one you do. (We’ll come back to this later though, once we get to setting the frame delay in Step 4).
-
Okay, back to the tutorial.
Once the scene is imported, you can delete any extraneous frames at the beginning and end of the frame animation Timeline, which can be found at the bottom of the screen.

As you can see, I have the first 6 frames selected. Those are the ones I ended up deleting (among some others at the end of the Timeline).
You can also go to the Layers panel on the right, and delete the corresponding layers from there, once you’ve deleted the frames. This isn’t technically necessary, but it might help free up some computing space if you’re deleting a lot of frames.

Next, you need to click the Selection Tool in the top left corner of the screen. Then, set your selection preferences (circled below) as follows:

Style: Fixed Ratio
Width: 540
Height: 250
This is specifically the ratio to set for a 540 x 250px sized gif, which are the dimensions of the example gif I’m making. If you want to place two gifs beside each other in a gifset, each gif needs to be 268px wide. (The heights can be whatever you want them to be.)
Use the Selection Tool to select the area that you want to be your gif, and then go to Image > Crop.

STEP 3 - Adding adjustment layers.
Now it’s time to make your gif look pretty™. For this part, you’ll be using the Adjustments panel above the Layers panel.

Adjustments will affect all the layers below it, so you want to make sure that your adjustment layers are placed above all of your gif layers.

These are the adjustment layers that I used for this specific gif, but they’re also just generally the same three adjustments that I use for every gif I make. (I also usually add a Hue/Saturation adjustment to my gifs, which I set to +15 Saturation, but since this scene was already so heavily saturated, it didn’t need it.)
Here are the specifications for the Brightness/Contrast and Levels adjustment layers:

Regarding the Curves adjustment layer (pictured below), if you click on the RGB dropdown menu, you can single out specific colors in order to color-correct the gif, which I did here (by removing a lot of extra reds and yellows).

While these are good general adjustment examples, just take note that the values pictured here won’t be exactly the same for every gif, and you need to toggle and play around with them to make every new gif look its best.
Here’s the example scene before any adjustments:

And here’s the scene after my adjustments:

STEP 4 - Resizing your gif and setting the frame delay.
To resize your gif, go to Image > Image Size, and then change the gif’s width (in this example, I change the gif’s width to 540px).


As long as Resample is checked the you’re working with Pixels, the gif should resize properly. Hit OK.
Next, to change the Frame Delay of the gif (basically how fast it goes), look for this button in the right corner of your Timeline, then click it and Select All Frames.

Once all the frames are selected, you can hit one of the little downward arrows next to the 0.02 values, and select Other.

Now you can set your new frame delay. I always set my delay to 0.09 seconds, which produces gifs that are a bit slower than the Professional Gif Standard™. This is due to a combination of personal preference (I just like slower gifs) and an effort to maintain as much smoothness as possible, given how I choose to import my frames.
-
NOTE: Remember the NOTE from Step 2? Now, if you chose to import every frame, rather than “Every 4 Frames” like I do, then you should set your frame delay to 0.04.
Doing so will produce a final gif that looks like this:

Notice how this gif is smoother and faster, but also shorter than my example gif? Yeah. Like I said, whichever style of gif you choose to make is up to your own preference.
STEP 5 - Converting and sharpening your gif.
You never quite realize how blurry a gif really is until you Sharpen it. To do this, you first need to convert your Timeline from a Frame Animation to a solid Timeline. You can do this by making sure all your frames are still selected, and then clicking the Convert to Timeline button in the bottom left corner of the Timeline.

Now your Timeline should look purple, like it does in the picture below.
Next, you need to select all of your layers (MINUS the adjustment layers) on the right side of the screen. Once all of your layers are selected, go to Filter > Convert for Smart Filters.

Once your gif layers have been compressed into a Smart Object (see circle below), you can select Filter > Sharpen > Smart Sharpen.

The first time you select Smart Sharpen, you need to set all the parameters for it. But once you do that the first time, you shouldn’t have to set them again. Basically, make sure your window looks exactly like this one:

Then hit OK.
You’re going to do this TWICE (so you’re going to end up with TWO Smart Sharpen layers below your Smart Object layer). Then, you need to click the button to the right of the top Smart Sharpen layer, and change the opacity of that layer to 30%. (Otherwise, your gif will be way over-sharpened.)

STEP 6 - Trimming and saving your gif.
You’re almost done! It’s time to save your gif.
To save a gif, you must go to File > Export > Save For Web (Legacy).

However, this gif has a problem.


This number in the bottom left corner of the Save For Web window tells you the current size of your gif. As you can see, this gif’s size is currently 3.541 MB. That size wouldn’t be a problem if you were intending to upload this gif to Twitter, because Twitter has a gif size limit of 5 MB.
Tumblr, however, only has a size limit of 3 MB. So, to get your gif to work on tumblr, you need to Trim it.
Trimming is the process of changing the length of a gif without actually deleting any part of it permanently. This gives you the freedom to edit your gif and pick the portion of it that you like best.
You can easily trim your gif in the Timeline, by clicking the dragging the Gray Sliders at each end of it (see the arrows below). Wherever you leave the stoppers will become the new beginning and end of the gif. You can make this process more precise by using the Blue Slider (circled below) to choose where you want your stopper to go before you drag it there.

The Timeline pictured here has already been trimmed.
Trimming your gif will often require some trial and error. Whenever you want to check the length of your gif, simply go to Save For Web again and check the amount of MBs in your gif. (Click Cancel if your gif is still too big.)
Once your gif falls below 3 MB, you can finally save it!

The last thing you need to do before saving is change your Looping Options from Once to Forever in the bottom right corner of the window. Then, click Save.
You now officially have a finished gif!
Mine looks like this:

-
BONUS STEP - Adding text (OPTIONAL)
Now, I’ve just shown you how to make and save a gif. But what if you want to add text to that gif? I’ll show yow how to do that too.
First off, you should only add text after the rest of your gif is completely done and ready to be saved (basically, once you’ve already completed Steps 1-5). Then, before you save it, you can click on the Text button on the left side of the screen.
Click on the gif to create a new Text layer, and then type whatever you want. Generally, dialogue captions are placed in the middle of a gif towards the bottom, while other, more artistic types of Text can go wherever you want.

Now that you have a Text layer, you want to make sure of a few things. First, make sure that your Text layer is your TOP layer on the right side of the screen, above all of the Adjustment layers.
Next, you want to make sure that your Text layer spans your entire gif Timeline. Notice how my Text layer (depicted as a purple rectangle in the Timeline) doesn’t reach the Gray Slider on the left? To fix this, simply click and drag the Text layer until it extends past both Gray Sliders.
And finally, I always add Effects to my Text. You can do this by hitting the fx button in the bottom right of your screen. Specifically, I use the Stroke and Drop Shadow effects to make my gif stand out from whatever background it happens to be on.
My Stroke is always set to 1px thick, and my Drop Shadow settings are as follows:

As a final note, if you want your text to look exactly like mine, then you need to use the font Myriad Pro in size 14, which I then italicize and bold. You can also open Window > Characters, and make sure that your preferences look like this:

ALRIGHT. Now that you’ve added your extra text, you can FINALLY go to Step 6 and save your gif.
Now, your finished gif should look like this:

I hope this tutorial was helpful! I tried to be as thorough as possible to avoid any confusion, but if you have any additional questions, you should always feel free to ask me!
Have fun giffing!! :)
#my tutorials#my gifs#idk what else to tag this lol#gif tutorial#personal shit#long post#I'm so sorry to anyone on mobile with no read more
55 notes
·
View notes
Text
Who are You?
The Brief
Overview.
Without the use of words produce a series of connected images that visually illustrate who you are?
Create.
Exploring the work of other photographers and/or artists will help you develop a ‘visual story’ for your own work.
Give some thought to the things that are important to you. Everything you have ever done, the places you visit, the music you love, the stuff you keep, the memories and mementos carefully stored away are all part of what makes you unique. Consider how you might best illustrate who you are?
Produce.
1. Relevant research, planning and development of your work in your blog page.
2. One A3 ‘triptych’ portfolio quality print.
(The three images must include:
a. A self-portrait.
b. A place you’re connected to.
c. An object significant to you.
3. Three Individual full res 300ppi jpg files uploaded to My City.
4. An evaluation of the project in your blog page.
What is a Triptych in photography?

Modern photographic triptych
A photographic triptych is a common style used in modern commercial artwork. The photographs are usually arranged with a plain border between them. The work may consist of separate images that are variants on a theme, or may be one larger image split into three.
Source: Wikipedia https://en.wikipedia.org/wiki/Triptych
Research
Examples:

Alex Efimov “Three persons? Not sure” 2009
Source: https://www.artmajeur.com/en/e-gallery/artworks/3842743/triptych
I like this set up and treatment to portray 3 different sides of the one character.

Dimitri Mais
Source: https://www.dimitrimais.com/about-2
Could my Triptych show my self-portrait from behind and my 3 images? (including the self-portrait) as 3 images in a gallery space (which could be my special place?)
Concepts
Having researched other photographers work using Triptychs, I observe they often tell a story and when using self-portraits, use their images to convey their characters (inwardly and outwardly.) I like the concept of a single image spanning 3 panes with white between, which allows your mind to complete the picture in the unseen areas and when well executed (as in the picture used for the brief) can cover the portrait, place and object sections of the brief in a single, well composed image split into 3.
My concept is to incorporate my self-portrait into all 3 frames of the Triptych in an attempt to convey the 3 different roles I play on a daily basis The “Family Man” (centre frame with portrait shot from behind showing me looking at a photograph of my family (or objects that show I’m a father…Father’s Day gifts?), casually dressed – CENTRAL (and selfless represented by the back of my head shot focusing outwardly on my family) on to everything I do and matter most to me), “Business Man” (left hand frame in profile, looking to the right in an office/corporate environment, looking an object that typifies the business I work in - Still life of Sharpie, LX tape, open MacBook showing set visual? - dressed in business attire) and “Student” (right hand frame, in profile, looking to the left showing the College in the background, which would be the place that means a lot to me as it’s where I’m leaving the old businessman on the left frame to re-educate to be the photographer and new businessman on the right frame.
On reflection, some of the above concepts are fairly basic and possibly overly self-explanatory so I need to think of objects that more subtly hint at the message I’m trying to convey to the viewer and allow them to draw their own conclusions…
Treatment of 3 images:
I could maybe have the image on the left fade or become slightly out of focus to represent the fact that this part of my life is slipping into the past and have the image on the right-hand side coming into focus and sharpness to represent the future… How do I achieve this? Colours and tone of all 3 shots need to be sympathetic to each other, similar feel/family. Slow shutter speed on images left and right to show blurred action in the background and demonstrate fast paced action of both student and business?
Specific examples relating to the 3 stills I’m looking to shoot:
Possible type of shots for student portrait


Possible type of shots for business portrait

Possible type of shots for family portrait

Possible type of shots for family portrait



“Old School” photo album from ‘70’s

Father’s Day gifts
Today’s shoot captured the “Place” aspect of the project
This is my home studio where I spend time writing and recording music. Usually for pleasure, but occasionally for video projects or live events I’ve worked on over the years. This is my creative place that means a lot to me.
These are my favourite 2 shots...


Contact sheet from this shoot:

Today I shot the “Stiil life” part of the project and the “Self portrait” shots. Below are the contact sheets from these sessions:


Individual shots chosen for first attempt:

I chose this one as I thought it would work better with the still life shot as it was sharper with the focus being on the mixing desk, rather than using the shallow depth of field shot I had previously chosen above.

I liked this shot as it encompassed the various aspects of my life in ID cards and a business credit card, with the lanyard encompassing everything, hopefully showing it’s importance in the shot.

This, quite subtle silhouette portrait, was chosen as I wanted to show myself working in my office to demonstrate the business part of my life.
Full Colour Triptych

I thought the 3 images would work together better if I made the outside 2 square.
Black & White Triptych
I wasn’t happy that the tonality of all three images worked together well, so I converted them all to black and white in Photoshop. This helps with the tonality, however, I think it’s probably a bit of a cop out so need to look at better ways of making the 3 images work together as a triptych.

Class and lecturer Feedback
The feedback I received from my class mates was comments like “They are a working man”, “Productive lifestyle”, “Workaholic - puts a lot of energy into their work”, “Hard working person, enjoys studying and is passionate” and other very similar comments. This feedback was really useful as it showed I had conveyed part of the message of “Who am I” but also highlighted that I had not conveyed the family part of my message and should look at using the full versions of some of the original shots, which show the other aspects of my character and life. I had constructive feedback from my lecturer too, which gave me ideas on how to improve the shots and hopefully make them “hang” together better as a triptych.
Second attempt at triptych shots




My initial feeling is that while these images MAY be ok individually (although I am no longer happy with the self portrait as I feel it’s too dark), by the time they are put together as a triptych, there is just WAY too much going on in them and no real flow to them. I need to have a re-think and maybe look at shooting 3 more images that work well together, tell the story, as per the brief and I am happy with creatively. A better self portrait could be the answer, so I will re-shoot that this week.
Final shoot for triptych
Contact Sheet:

I realised today, that the best way to make sure all 3 images worked together tonally well, was to shoot them in the same place. Although I was reasonably happy with the still life, it was out of place in the triptych so I decided to drop that shot (along with the very dark and not too obvious) self portrait. The only shot I was happy with was the “place” one, so today, as the natural light coming into my studio/office was really nice and golden due to the time of year and cast interesting shadows, I decided to shoot the portrait there, in the next section of the room and the final “object” shot in the last part of the room, as the sunlight moved and illuminated the different areas in interesting ways.
For the portrait, I selected a shot I thought would work well, used in portrait format, in the centre of the triptych. I think the shot is fairly enigmatic and works quite well with the effects created by the sunlight and shadows. I would have liked better catchlights, however, I think the fact they aren’t prominent lends an air of mystique and maybe even sadness to the portrait.

For the “still life”, I decided to show my object as my iMac, as this is where I spend a lot of time working on content for my events, studying photography and viewing pictures of my family over the years. I dropped in several shots on the monitor on the left to show family are a large part of my life, however, finding a shot that tonally worked and didn’t look really cheesy and posed was not possible so, unfortunately, I dropped that idea from my final triptych and used a shot I think still told a bit of the story but really worked much better to give the flow I was looking for (and the picture within a picture). I really like the shapes in this image and think it works quite well.

Final Triptych

Evaluation
My initial research didn’t really give me anything in particular I wanted to emulate or I thought would work particularly well, with the concept I was trying to portray. The first 3 images (apart from the “place” one), were a bit literal and “corporate” and that was the message I got from the feedback (rightly so). I am happier with my final 3 images as I think the flow together in this triptych much better than the previous 3 which I realised were not only quite detached from each other but also were WAY to busy to allow the viewers eyes to view as single images but more importantly, as one overall image that wasn’t confusing but hopefully interesting, balanced and intriguing. I think that I am so used to thinking in terms of individual images rather than how they would all work together as a series, I found this brief quite hard, however, I am happier with my final triptych and look forward to feedback.
Today I had feedback with my lecturer who suggested cropping the self portrait as a square as he thought this would work better and show more of a relationship between the centre and right images, I did this and think it helps and gives a better balance. Below is the square portrait edit and beneath that, my final revised triptych.


2 notes
·
View notes
Text
Fic Rec February!
So sorry for skipping January’s Fic Rec Friday! It’s finally the first Friday of the month again, so here goes!
As always, alphabetical by author & my ramblings under the cut!
Water and Sunlight by antheiasilva - 12k, QuiObi (tcw era, they’re adults), wip
In the last year of the Clone Wars, Qui-Gon watches over an injured General Obi-Wan Kenobi. Feelings ensue. Will they be able to move from one kind of relationship to another?
untitled by incognitajones - 1k, RebelCaptain, complete
From the prompt: “Cassian is the little spoon”
Hands in the Dirt, Head in the Sun by naberiie - 1.5k, Gen, complete
Finn's been having nightmares. Kix has similar shadows of his own, and officially-unofficially takes Finn under his wing. Their pasts mirror each other, and Kix hopes that Finn's recovery might mirror his own as well.
untitled by pandora15 - 700 words, Gen, complete
Whumpmas Day 9 Prompt: Severe Infection/Sepsis
Leia, afraid by weary-hearted-queen - 700 words, Gen, complete
As a child, Leia Organa had been fearless.
keep reading to listen to me yell~
Water and Sunlight by antheiasilva: I was sold on this fic from the very first chapter. Qui-Gon and Obi-Wan are very much contrasted in terms of their ideas about the Jedi Code and what is appropriate, and I’m always such a sucker for hurt!Obi-Wan convinced that he doesn’t deserve to be snuggled and looked after, and of course Qui-Gon lets him know that that’s rubbish. Whenever I see the tag “Obi-Wan Needs A Hug” the pressing question on my mind is...WILL HE GET ONE?? And this story does not disappoint! I also thought the QuiObi issue (that is, the fact that they were once master and padawan) is very conscientiously handled here, even though it’s hard for Obi-Wan to accept Qui-Gon’s boundaries. Can definitely recommend for high quality snuggle time and discussion of feelings!!
untitled by incognitajones: This is such a tender moment between the two of them! What really stands out to me is how well Jyn and Cassian understand each other, and how even though Jyn has exactly 0 patience for Cassian not wanting to take care of himself, she also knows his boundaries. The hurt as well as the comfort is visceral in this fic, I loved the image of pain dulled “like touching a blade insulated by a thick blanket”. Anyone who knows me knows I live for the hurtcomforty details of a fic, tell me where it hurts and what makes it feel better, especially if it’s their loved one’s touch. This little one-shot hit all those buttons for me.
Hands in the Dirt, Head in the Sun by naberiie Um hello, this is adorable? I’m in love with the idea of Kix in the Resistance and I melted at the thought of his experiences echoing Finn’s, and the bittersweet discussion of the scars it has left on both of them, but they have one another, and Kix just understands in a way Finn didn’t know he needed and I loved, loved, loved watch them both take steps towards healing over the course of the story. You couldn’t ask for a sweeter ending. XX
untitled by pandora15: Ok, confession time: sepsis is the end-all be-all of hurtcomfort for me. You’ve got the injury/infection, usually one that’s been hidden or not treated for some time. You’ve got the fever, the chills, the delirium (this fic is a bolt straight to the heart on that one, poor Obi-Wan and his disastrous visions of horrors he can only imagine), you’ve got the angst, the life-and-death drama, the hospital stay, but you also more than likely have a happy ending too, because antibiotics are wonderful and the GFFA has bacta galore. I particularly loved the image that we are left with (look away now if you don’t want spoilers), Obi-Wan safe now but still suffering, and Anakin by his side until the morning, when hopefully poor Obi will feel better. This is sooo sweet and gentle and if you like it you should also peruse Pandora’s Whumpmas Masterlist because let’s be honest, it’s ALL fantastic.
Leia, afraid by weary-hearted-queen: Wow. All I have to say about this is wow. I included this fic for the emotional hurt/comfort, but I think the character study of Leia is really the shining aspect of this, the conflict between Leia the Person and Leia the Symbol of the Rebellion. I loved the quiet support from Luke and Han, and the beautiful, flowy narrative. It’s moments like these that I remember why Leia has always been my favorite character in the series. I love how this highlights the before and after, Leia before the destruction of Alderaan and Leia after, how things will never quite be the same again. Just gorgeous writing. <3
25 notes
·
View notes
Text
a complete gif tutorial
hi! so i was requested by @popalice007 to make a tutorial on how to make gifs and i am very happy to oblige! this will cover pretty much everything, from capturing frames to saving the final product. this is just how i personally do it, and there are loads of other ways to gif, and i recommend looking at other gifmakers’ tutorials to get a more well rounded view on how to gif. please continue reading if you are interested, and please like/reblog if you find it useful!
disclaimer this is going to get really wordy as i try to explain where to find things and how to do them and my thought process behind why i do them, but please send me a message/ask if something needs clarified!
also some of the pictures can be viewed in full size by clicking on them!
part 1: required materials and other tips
just another heads up, i have a pc, and while i believe most of this should be the same whether you have a mac or a pc, i could be very wrong as i’m not a computer expert and have never really used anything besides windows.
so the two programs i use are kmplayer and adobe photoshop cs5 portable. kmplayer can be downloaded for free here. i have the 32 bit version for windows, so that is what i’m going to be providing the instructions for, since the 64 bit version seems to be a little different. photoshop is pretty expensive, but thepiratebay has several torrents for it, and other downloads and torrents for it do exist. i downloaded mine quite awhile ago so i don’t remember exactly where and how i did it so it might require some researching. i would just double check the comments and instructions to make sure the download will work. there are also dedicated photoshop tumblrs that will probably have links to downloads.
if you are giffing a scene from a tv show, movie, video, etc, you also need to have the video saved somewhere on your computer/flashdrive/whatever. hd-source is a good source for tv shows, and there are tons of other sources. i download a lot from thepiratebay using a program called utorrent (i just use the free version) but beware because since you are downloading copyrighted materials it isnt legal, and while i have never had a problem, i have heard of people getting warning letters from their internet providers. you can also download youtube videos and videos from other places and there are lots of other ways to get videos that i won’t cover.
no matter where you get your video, you want it to be pretty high quality, since the higher quality the video is, the clearer and nicer the gif will turn out to be. most of the time you want 720p if you can get it. 1080p is nice and if you can get your hands on it without the video size being enormous you can certainly utilize it, but it isn’t a necessity and usually i don’t bother. anything lower than 480p can get to looking pretty grainy especially if you are doing full size 540 px gifs, but if you are giffing something from a convention panel video taken by a phone, for example, you don’t really have an option.
additionally, if you are giffing dialogue, find a script online somewhere or find subtitles. you can transcribe it yourself if you want, but if a character is mumbling or has an accent or something i like to be sure of what they are saying.
and finally, have some patience! a lot of the popular gifmakers have been doing this for years and have streamlined their process so it doesn’t take hours, but as a beginner it takes time to get everything right,so it is totally normal if you get to feeling frustrated.
part 2: capturing the frames
first you will want to have an idea of what scene you would like to gif. before i get started i create a new folder where i want the captured frames to go, and i name it something memorable so i can find it again later. kmplayer does also automatically create a folder called capture that you can use if you want. if you are doing a gifset like this, i would have 8 different folders and gave each of those gifs/scenes their own folders.
however, the example i’m going to be using throughout this tutorial is going to be a dialogue scene, specifically this one here, just because they can get a little more complicated imo (plus i want to show how i use the text tool etc). if i’m giffing a scene where characters are talking, even if the scene is a long one with back and forth dialogue, i usually like to cap it all at once and put it in the same folder, and then i separate it out later in photoshop. you can also plan ahead and put all the different bits in different folders, thats up to you and your personal preference.

next i open up kmplayer. kmplayer likes to update pretty regularly and will let you know when you open it if it wants to update. it doesn’t usually hurt to ignore it if you are in a rush, but i usually let it do its thing and make sure i don’t also download whatever browser service, etc. it also wants to install. sometimes ads show up on the right side, you can close them by hitting the little arrow between the ads and the video screen
to open the video, click on “kmplayer” in the upper left hand corner and then click on “open files”. search for your video file and double click it to open it

kmplayer will then open the video, and if its 720p often i have to make the window smaller because it fill up the entire screen and i need to be able to see other windows besides the video. if i remember correctly when you first download kmplayer it isnt automatically set to keep the aspect ratio the same, so if you need to, hit the f2 key to open the preferences or click the lightning bolt on top next to kmplayer, and then click on preferences. under general and then screen on the sidebar, and then under general again i have my settings like so, and hopefully that resolves that issue if you have it. you might have to reopen the video again for that to kick in but i’m not positive. if it still doesn’t work try to google it. i’ve had the problem a couple times and the answer is out there but i’m no tech pro.

anyway, i then locate the beginning of the scene that i want to gif. you can click around on the bottom along the progress bar, as well as using alt+left or right to jump forward and back a minute, the left or right arrow key to jump 5 seconds, or the f key to go forward a single frame. every frame counts, and it is preferable to have too many frames and have to delete them later than to find out your gif will only be 10 frames long because you started capping in the middle of the scene, or because you stopped capping too early. i typically will watch the clip a few times so that i have a set idea of where i want to start and stop.
once you are paused at the beginning of the scene you want to gif, press ctrl+g to open kmplayer’s frame extraction window. click on the folder icon so that you can locate that empty folder you had made earlier. this is where kmplayer will save the screencaps. i then set my settings to png, continuously, original size, and every frame, like so

now we are ready to start capturing! click start on the frame extraction window, and then click back over to the video (this is why i make the video window smaller, so that i can see the video and the frame extraction window at the same time). once i’m back on the window, i hold down and/or tap the f key. kmplayer will capture the frames as you go along. the audio plays along with it albeit choppily which is why i watch the clip several times beforehand, because it can be hard to follow and is disorienting. you can also click the play and pause button, but, again, the audio tends to play at a different rate and it gets confusing, so for me frame by frame is the way to go. keep tapping f until you get to end of the scene/wherever you want to stop. i keep the folder where the caps go open usually so if i mess up or change my mind on where to start/end, i can delete the whole folder and create a new empty one to start over again. this process takes practice and is often dependent on what you are trying to gif and its not a big deal if you have to try it a couple times to get it right.
once you have reached the end of the scene, click back over to the frame extraction window and click stop. if you are giffing multiple scenes from the same video you can click the folder icon and select a different folder to save frames into and then repeat the process of finding the scene and capping it, or if you want to cap from a different video, you can open a new video and cap from there. then if you are satisfied and have all your caps, you are free to exit out of kmplayer.
part 3: making the gif
now it is time to actually make the gif! go ahead and open photoshop, and if it is your first time you can play around and familiarize yourself with where things are. basic gifs don’t require a lot of the tools that photoshop has, and you can customize some as to what windows and panels are open. below is what my workspace typically looks like so that i can get to certain things quicker, but i will explain as i go along where the controls normally are found in the toolbar. also, if you hover over a control photoshop will tell you what it is and what it does.


to open the frames, go to file, then scripts, then load multiple dicom files. then find your folder of caps, select it, and then click OK to open

be aware that depending on the number of frames in that file and the size of the images it sometimes can take awhile to fully load. once they are loaded, you should be able to see all those screencaps as layers on the right hand side of the screen. if not, go to the top where it says windows and click on layers. i frequently accidentally cap a couple extra frames where the scene shifts and i go ahead and delete those layers by highlighting them (use the shift or ctrl key to highlight several at a time) and then clicking on the trashcan at the bottom of the layers sidepanel.
next we are going to turn these layers into gif frames! i have combined this step into an action that i use to automatically do this for me to save time since i gif on a semi regular basis, but the steps are as follows.
first, make sure the animation bar is open. if it is not then go up to window and click animation, and then it should open at the bottom of the screen. you also have to be in frame animation mode. on the upper right hand corner of that panel is an icon with four lines and and an arrow. click on that and then click on convert to frame animation. then in the same menu click make frames from layers.

this can also sometimes take some time if there are a lot of caps but when its done loading there will be frames in the animation bar. in the animation menu click select all frames. then, underneath any of the frames, there will be an arrow beside where it says 0 sec. click it and change the frame delay. what you set it to can be up to personal preference. i typically set mine to 0.07 or 0.08 which seems a bit slow, but i find when i convert the gif to a smart object (we’ll get to that) that seems to speed it up a little so i’ve just stuck with it. feel free to change the delay if you find later that that is too slow for your taste. also in lower left corner of the animation bar is where you set how many times the gif loops. change it from once to forever. the controls to play the gif are also below the frames.

since i gif a scene like this all in one big long take, it is now time to separate it into separate gifs if need be. if you are making a gifset like this you can skip this part because you most likely capped frames from different scenes and gave them their own folders, so they shouldnt need separating.
sometimes you have to get creative on how you split apart the scene, and there arent really any hard and fast rules. here are some things i like to keep in mind:
the camera angles - this is the most important for me. if the camera goes from showing one character to another, or from one angle to another, i separate those into separate gifs pretty much no matter what.
the length of the gifs - this is dependent on the size you are going to crop to, how much movement the scene has, how much color, etc., but i typically try not to go over 80-100 frames in a 265px width gif. they can be trimmed down later, but if it takes 200 frames for the camera to switch to the other character, don’t make that one gif
the dialogue - if there is a natural break in the dialogue, that is a good place to end a gif. you don’t need 50 frames of no one speaking if you are doing a gifset with dialogue.
how many gifs you are making/size - at some point you have to decide how wide your gifs will be and how many of them. if your gifs will be 268 px wide (2 columns of gifs) then you have to have an even number of gifs, and you will need to separate to account for that
going along with the first tip, i’m going to separate the frames by camera changes. i do this first so that way when i crop the gifs, i get things centered how i like.

you can see here by looking at the thumbnails of the layers what i mean by the camera changing angles.
first, press ctrl+n to open a new blank image. if the preset doesn’t say dicom files, click on that menu and click dicom files, that way the new image will be the same size as the original. hit ok.
next, highlight the layers in the original that are going to be the new gif. hold shift while clicking the first and last layer that you want to be in the new gif to do that. click on them, hold, and drag them over to the new document. they will probably be off center and/or invisible. if the layers are invisible click an empty box next to one of the layers so that an eye appears and the layer shows up. then click the move tool and move the layers around til the fill the document correctly. be sure not to stretch/transform the layers by dragging on the edges and corners. as long as all the layers are still highlighted they should all move at once.


next, scroll to the bottom of the layers and delete the blank layer. then repeat the steps to make frames and set the time delay and there is your new gif!
the layers for that new gif are still in the original document, so go ahead and hit the trashcan to delete them, as well as the now blank frames. continue opening new documents and splitting up the scene until you have a new gif for every camera change. the last gif i leave in the original document. i ended up with 5 camera changes so 6 gifs to start with
at this point i crop each gif. tumblr has a guide for image sizes, and the width is the most important thing to follow there. the height is really up to you. if i’m only doing two or four gifs i tend to make them taller than if i do 8 or 10 gifs just because it looks better to me. i’m going to probably end up with 8 gifs because a couple bits are a little long, so i’m going to go with 268 px as the width and 175px as the height. again, the 268 part is the important part to get right since i’m doing two gifs across. to crop, find the crop tool on the left and set your dimensions at the top. make sure when you enter your dimensions, it is in pixels/px and not inches or centimeters.

click, hold, and drag to stretch to create a shadow for what you cropping. i usually go as big as the edges of the image will allow, and then bring the corners in a tad, since occasionally i get a video that has a black outline and i don’t like to have that in the gif. either hit enter or the checkmark in the upper right corner of the toolbar to crop.

you might have to zoom at this point and resize your window. in the bottom left corner there is a percentage you can change, and now that the gif is cropped it will be small enough that you can set it to 100% if it isn’t that already. continue to crop the remaining gifs to the same size. after this i usually play through each one to make sure i have everything in the frame and roughly centered. if you need to undo, press ctrl+z or ctrl+alt+z and recrop or redo whatever needs redone. there is also a history you can pull up under windows, and you can use that to backtrack multiple steps.
next i figure out if i need to break up any of the gifs because of their length. with a gif this size i can probably get away with having more frames and i can trim them later, but if a gif has more than 100 frames i look and see if i can either trim it down now because there is a lot of frames without talking or movement, or if there is a natural break in dialogue where i can split it into two gifs. there are also times when the gifs are really short that you can sometimes combine with a gif before or after that one. that’s your perogative ultimately and what you think looks good but will fall under the 3mb limit, and takes practice and experience to get an idea if a gif is going to be too large. sometimes i go back and rewatch the scene to figure out where to split things up. i also keep in mind that i want 8 gifs for this scene and right now i have 6, so i need to create 2 more, whether i separate two gifs in half, or separate one gif into three new ones.
ultimately i decided to split my largest gif of 180 frames into 3 gifs because it has quite a bit of dialogue, and the other gifs are either already under 80 frames or can easily have some frames deleted out of it. between using the script, rewatching the scene a few more times, and trying to lipread what the doctor was saying, i decided to separate between frames 65/66 and 120/121 so that way they were roughly the same number of frames. the process to separate them is the same as it was when we had the big original gif. i selected the last frame i wanted to include in the new gif so that way the eye appears next to the corresponding layer in the layer panel, and this is how i know which layers to drag to the new document. for example, in the picture i’m moving frames 1-65 to the new document, so i select frame 65, then find that layer and select all the layers below and including that layer and drag them. then repeat the steps to make the frames, etc.

go ahead and delete the empty frames, as well as any frames on the other gifs you may want to delete to trim them up.
so now we should have all of our gifs laid out! my next step is to sharpen them, and i do this using smart objects, and the steps are as follows. (i also made this into an action.)
first, select all the frames and all the layers in the gif. if you deleted some frames but didn’t delete the corresponding layers, don’t worry about it, it doesn’t matter and doesn’t affect the final product.
next, click on convert to timeline animation. this is in the animation menu where we earlier found convert to frame animation.
then, at the top go to filter and click on convert for smart filters. this creates a smart object and turns all of the frames and layers into just a single layer/object. this allows us to sharpen the whole gif at once instead of having to sharpen each frame one at a time (trust me that takes forever if you don’t have an action or do it this way).

next under filter again, then under sharpen, click on smart sharpen. this brings up a window with a bunch of settings. these are what mine are:

repeat this for every gif. look how much better they look already!
at this point, if you haven’t saved yet, do it now! this is a good time to save and take a break. go to file and then save. the format should be set as photoshop/.psd. i go ahead and rename the files too, for example, dwshades1 and so on. i number them too so i can get the order right when i upload them. with it saved as a psd, you could close out and reopen it later and the layers will all be there.
next is coloring! this is technically optional, but is usually the most fun part of giffing in my opinion, and i tend to find uncolored gifs rather boring and bland. this is where you can do some brightening, color correcting, make gifs black and white, and more! its time to get creative with those adjustments.
as there are so many ways to color things, and whole tutorials dedicated just to coloring, i’m only going to show the basics of where to find the adjustments and some of the different adjustment layers that i use most. my first step always though is to create a group just for the coloring layers. the button to create a group is at the bottom of the layer panel and looks like a folder. the button to the left of that is the one that contains the different adjustments you can make.

the black and white circle contains a list of different adjustments you can make. the two i like to use most are curves and vibrance. curves is really useful to brighten gifs and vibrance obviously adds vibrance. my advice is to just play around with all the settings, and look at coloring tutorials. a lot of gifmakers also have psds that you can download. you can either use them as is to apply to your gifs and credit the maker, or just study what they did and learn from it.
anyway, i went ahead and colored my gifs. here is a before and after look, as well as a list of adjustment layers i added:



in this case the before gif doesn’t look bad, but that isn’t always the case, sometimes they start out super dark and colorless. and i like the tone and colors of the colored gif better (you can see how much i like purples and blues lol). again, all personal preference.
whether you color or not, if you have dialogue in your gifs, the next step is adding it in! if the gif doesn’t have a dialogue or if you don’t want to add text, you can skip this next bit.
first, select the text tool on the left side toolbar, it looks like a T. next i choose my font, font size, and color at the top. here are my settings, the key thing is to make it easy to read.

there are more settings like bold and italics under window and then character. these are my settings.

after these are set, click in roughly the middle of the gif and start typing the text that goes with that gif. i usually start with white for the first person to speak, and then change to yellow for the second person and so on, so that way its clear who is speaking, but that’s up to you. when the text starts to go off the edge of the gif, i hit enter to start the next line until i’m out of text. otherwise photoshop will allow you to type right off the edge of the gif.

a little hard to read, right? that’s why i add stroke, which outlines the text. to do this, make sure the text layer is highlighted, and then click the fx button at the bottom of the layer panel, and then click stroke.

these are the settings i use. usually i only have to change the size from 3 to 1px. hit ok.

so much easier to read! also, double check to make sure that the text layer is above the coloring layers.
next, i want to move the text to where i want. select the move tool on the left, and first move the text layer all the way to the bottom. photoshop has it so that it is kind of magnetized to the edges. i then go back to the character menu and change the baseline shift setting to 5 pt.

however, when you click to a different gif it doesn’t reset back to 0, so manually reset it back to 0 before moving your text layer, then change it to 5 again.
next, to center it on the gif. first select the gif layer, then hold ctrl while you select the text layer. the order is important, if you select the text then the gif, the gif will be moved to center itself around the text. then, with the move tool still selected, click this button on the top tool bar to align horizontal centers.

great! now save your gif again, and repeat all these steps for the text for every gif that you are adding text to. most of the time i type the text on each gif first, and then move the text that way i’m not switching tools a dozen times, but it really doesn’t matter.
your gifs are officially done! time to save them in a format that you can upload to tumblr. go up to file, and click save for web and devices. these are my settings, but you can play around with some of the ones on the upper right side. however, you want to make sure that it is a gif, and that it is set to loop forever. those are circled. hit save, name your gif however you want, and save it somewhere you can find it later. do this for all of your gifs.

the other thing i circled in the document size. tumblr does not allow you to upload images that are above 3mb. if yours is above this, you have a few options to cut down on the size. changing the settings on this window such as going from diffusion to pattern, or reducing the number of colors can change the size, but if you reduce the number of colors, you lose some quality. you can also change your coloring layers around, because making a bright gif with a lot of colors can increase the size. black and white gifs tend to be smaller.
the option i tend to go for if i want to keep the colors and quality, is to reduce the number of frames you have. its a little trickier to do in timeline mode than it is when the frames are all there, but this is how to do it. if your gifs are all under 3mb, you can skip ahead to uploading.
in the timeline animation bar, there are blue rectangularish sliders you can move at the beginning and end, as well as a triangular one that shows where you are within the gif. decide the new place where you want the gif to start and end, and move the rectangle sliders there, like so. one tick over does not equal a frame, so i use the triangle indicator to figure out how many frames over i’m moving.

then in the animation bar menu, click trim document duration to work area. this will set your gif to begin and end where those sliders were. at this point you can try saving again to see if your gif is below 3mb. if so, then save it! if not, continue to move the sliders and trim until your gif is below the limit.
so now all your gifs are saved and ready to be uploaded! upload them like you would any other photo post. i always save as a draft first so i can make sure they upload right and so i can look them over again to be sure they are looping correctly and have no typos. only then do i close out of photoshop. tag with the appropriate edit tags (for example, dwedit for doctor who) or tag popular blogs for maximum exposure, but be aware that only the first 5 tags count and will appear in the tags. post and you are done! congrats!
#popalice007#yeahps#completeresources#chaoticresources#gif tutorial#hey look something original#my resources
47 notes
·
View notes
Note
Your gifs are beautiful and so clear! Have you ever done a tutorial on how you get them so flawless and well lit? Like esp DS9 and TNG gifsets! I love your work so much!
@maylovelies
Wow! Okay, for starters: Thank you so much! I really, REALLY appreciate the kind words and the time you took to send this! I really enjoy making gif sets and I’m always so glad to hear that people like how I edit mine.
To answer your question, yes, I have made a tutorial post in the past, but the method I used back then I’ve strayed from a bit, recently. Some of it I still use, but in reference to lighting and getting them to look a little more high quality, there are some other techniques I’ve been working with lately and really enjoying the results…
I can walk you through with a new example.
Here’s a quick gif from a scene of DS9:

and I’ll do a rundown on how I got it to look like this:

Going to put the rest of this below the cut, though, because it’s significantly longer than my last tutorial-based answer…
So! One trick is to not be afraid to stack up a few adjustment layers of the same variety, sometimes even duplicates of the exact same layer, on top of each other. The reason I do this is because wild adjustments on a single adjustment layer are a lot less controlled and will often effect the wrong parts of the scene’s lighting (by that I mostly mean shadows v highlights).
I edit for light first, personally. Here’s where I am after doing those corrections

Already looking a lot better and clearer. This was done using three adjustment layers.

The curves layer is just a basic “lighter” preset that you can find from the drop down menu once you open a new curves layer

The levels layer I start by using the preset “lighten shadows”

at that point the image looks very washed out and grainy

(still image)
so from there i just messed with the layer a bit until I liked it a little more, added some contrast and adjusted the distribution of light, etc.

which got the image looking like this

(still image)
But I still thought that looked kind of washed out and flat, so, lastly, I added a completely custom exposure adjustment layer where I pushed up the gamma correction and exposure settings (you can also push the offset into the negative to get a secondary effect similar to gamma correction, but it’s very harsh and temperamental, at times. I wouldn’t recommend it for first-time use)

that gets us back to this lightness corrected gifset, which I’ll post again now

You can actually get a similar look by using just curves adjustments and their presets. Here’s what happens if you take three (3) layers with the same curves “lighter” preset (see above) and then one (1) curves layer with the “medium contrast” preset.


and the results are pretty similar

Each technique lends itself better to different scenes. And obviously with either method (or a combination of both as tends to be the case on super dark scenes - cough, mirror-universe episodes, cough) you can customize a lot from these presets to get the desired effect. They just give you a good jumping-off point…
Now the first thing I always notice about adding brightness to these scenes is that the tones get very warm and muddy, so from there I usually like to color correct next.
I like to bump my vibrance and saturation sliders up before color correcting, but I know a lot of people do it after. That’s really just a matter of personal preference.
There are a handful of ways to color correct, and, just like with the lighting methods above, I tend to mix and match the various adjustment layers. I’ll use Color Balance (as illustrated in my previous tutorial) and I’ll also now use Hue/Saturation layers and Selective Colors layers.
Honestly, color correcting / color grading alone could be its own tutorial so I won’t go very in-depth on that here. But just play around with the settings and find a method that works for you. (If you feel like you’d want a specific run through on that, just shoot me an ask and I can cover it some other time in more detail.)
My one recommendation to help you avoid the big rookie mistake I made when I first started doing this is that with the hue/saturation layers, never use the Master slider option; instead, click the drop down menu and work on each color individually.

So here’s where we’re at once I bumped up the saturation and then did my color corrected.

You may notice how sometimes color correction darkens an image and undoes some of the work you did earlier (in my experience, this usually happens when you have to add a lot of blue in the color balance layer) You’ve got two options here. Either go back in to the previous brightness adjustment layers and lighten up some of the contrasts, or put a new layer over top of latest color edits to add brightness back in over top. Again, this comes down to personal preference. Experiment with either version and do whichever works best for you.
Here’s after I brightened it back up a little again.

Subtle difference, but it’s how I prefer it for this scene. Plenty of times scenes don’t end up needing it at all.
So the gif is looking pretty solid from there. In some cases, I’d actually stop right here and just add the quote text to the bottom and call it a day. But if you really want to make it look HQ, there’s a few additional steps…
Firstly, it helps to keep the images smaller (a retread of something I said in that other tutorial too, I believe) but after that, there’s a way to sharpen all the layers and frames at once while also reducing “noise,” both of which improve the quality of a gif.
To do that, take your frames timeline at the bottom of photoshop and click the little icon that looks sort of like a funnel going through a bar graph…

If you have history window open, it’ll say “Convert to Timeline” after you’ve done this, and instead of frames you’ll see a bunch of short purple lines instead of the gif’s individual frames. Don’t panic! That’s supposed to happen.
From this point, go to your layers window and select all of the layers that are frames of your gifs, which you can do by clicking the first layer - holding shift - then scrolling up to click the final layer - then releasing shift. They should all have the little eyeball icon on next to them, indicating that they’re all active. Then, right click the top layer and from the pop-up menu click “convert to smart object”

When you do this, all of the layers compress into one Smart Object with the name of the top layer.

Again, don’t panic!, you didn’t lose the other layers they’re just now all going to be affected by the sharpen filter instead of having to be edited one at a time.
Now, go to the top ribbon in Photoshop and in the drop down menus, go “Filter” > “Sharpen” > “Smart Sharpen…” and click that.

A little window will pop up that gives you a preview of how this filter will impact your image.

**notice that the smart sharpen preview does not show color and lighting corrections; that’s fine & because we are not applying this smart filter to any of our adjustment layers.
And what you do from here is again a matter of personal preference. Raise the sharpening amount too much and the image starts to look crinkly, have the noise reduction too high and all the detail gets smudged away.
Here’s an example of what happens if youwere to crank both the sharpness and the noise reduction all the way up:

(still image)
And I guess there’s maybe a place and time where something with this aesthetic would work for a particular scene or edit, but generally, I like to keep the settings pretty low. Sometimes, less really is more…
For a 268x200px gif of an 80′s or 90′s Trek show, I keep Reduce Noise at 10% and have the sharpening anywhere from like 85-150, depending on how much I’ve cropped in on the original camera crop. But for this gif, where I didn’t zoom in very much at all and pretty much kept it how the original videography framed her, keeping it around 95-115 works nicely.
When you’re done, click OK.
Now that Smart Object looks like this

And that’s pretty much it! Now, when you export your gif from Photoshop, it’ll look something like this:

The one thing you have to remember about this technique (and this is something that still trips me up from time to time, myself) is that when you export, it doesn’t automatically set the gif to loop forever. Instead, it’s set to “Once.” To fix that, when you click through “Export” > “Save to Web (Legacy)” and the Web window pops up, go to the bottom right corner and above the “Save” button there’s a drop down menu in the “Animation” section. Click there and switch from Once to Forever.

And there you have it! Start to finish, that’s how I make my HQ gif sets!
I know it seems like a ton of work for one lousy gif and super overwhelming at first and hard to remember, but once you get into the swing of things it all becomes very second nature.
So thanks for asking and thanks for reading. Hopefully this was helpful, please let me know if you got anything out of it.
And, of course, feel free to reach out with any other questions or requests. I’ll always try to do the best I can and answer. ♥
#gif tutorial#gif making#photoshop#photoshop tutorial#ds9#tutorial#answer#gif making tutorial#hq gifs tutorial#maylovelies
93 notes
·
View notes