#my second time using overlays
Photo

why did he do this (rhetorical) (profoundly affected)
#obviously referenced from start to finish. half second shots that kill#you go ''i was already Changed by the mere socked glasses flip / kick gifs. i'm ready'' but you are actually collapsed on the ground#raising my hand as one of the handful of randos who stood up suddenly these past few months like why yes i Will watch your films then#and also as [guy lecturing & emphatically pointing to laptop] i have to do everything myself the undereye coloring is a distinctive trait#fashion icon shit around here also i'm not kidding in the least#i want well another pair of glasses for one & graphic tees short shorts a fanny pack a calculator(?) buttonsy digital watch i completely do#also again with the adhd these flashbacks were beautiful. inspiring. revelatory. profound (cont.)#it's also occurring to me that i've watched a couple movies for the first time recently and it was like. man cmon#one horror one that was like. I Said Man Cmon. another non horror one that was just like an unending shrug#all the more appreciation like yeah hey a horror movie and also just a movie where it's like yes i'm completely along for the ride wahoo yay#raising my third hand as a correct opinions about media haver#corned beef#it#no time to be coy i was here three and greater than three years ago. and just nowadays; evidently:#reddie#online listicle video voice The Couple Of Dozen V Varied Moments From The IT Movies That Drew Blood (Mine)#whoever came up with this sequence i'm kissing on the mouth like my god. again: profound#the power of the rileable using their end of things as their plausible deniability. like oh god i hope he thinks i'm cool. ok asshole Enough#being the guy Just Standing There like fellas the boy you're in love with very insistently did this wyd (only caring abt literature)#adding a 50% pink overlay like it comes time to make these coloring choices & i put on a vivacious song to inspire having fun / being myself#great choice imo. now to slide right under that midnight est wire
302 notes
·
View notes
Text
I am. Not dead. BUT will be gone for a like a day or few because the stuff at work did not! want! to! work!
Which I'd another way of saying that I finally was able to get free after working 34 consecutive hours in a row. The day prior I got 1 hour of sleep and that is all after 5 days of 10 or 11 hour work days.
I am so sleepy. I am taking tomorrow off and probably going to sleep right through it. Anywho cheers everyone!! I am going to go to the shadow realm now @:P
#syncrovoid.txt#delete later#maybe??#the one coworjer that has been helping as best he can is now calling me a cyborg haha! it is funny#but strange because before i was officially hired the supervisor (lead programmer) said i was#i was like a robot and if i had been perfect there'd be no difference#<- this was his notes when i finished my (payless) practicum there that lead to me being hired before graduating#ironically the new guy (hes been around half a year lol) was one of the only other people that graduated from my course#none of us ever met but it is cool!! and he did a lot to help out over this week of nonstop work#<- okay i KNOW someone will say “hey. you know you could have stopped right?”#but consider. i have very bad body awareness so i dont notice much impact from sleep deprivation and also i would feel so guilty @:(#and also consider!! i have either earned a hefty paycheck of the redt of the week off so like. capitalism yay?????#<- i do not support capitalism#ALSO sleep deprivation is SOOO silly because i get hyper! i feel like i get more and more energy and my brain doesnt stop thinking!#i have had a grand total of 3 hours of sleep in the past uhhh 4 days??#it is so silly!! but probably not good for me#but i CAN confirm to you that when websites say it takes 3 days of no sleep to start hallucinating they are exaggerating#it takes at least 5 or a week with only 1 or 2 hours sleep#even then it is so minor.#weirdest sleep deprivation hallucinations ive had was where every second time i blinked the world was overlayed with a different one#it has happened twice and it is literally and without exageration the STRANGEST feeling in the world. in the universe even#it is like you are flickering btween two realms that occupy the same physical space but from two different theoretical spaces#if that makes sense??#the first time it happened it was at a huge school sleep over and every few moments the gym full of sleeping bags and other peeps#would transform into all the chill monsters just living their life. like monsters in terms of not looking human nor like any earthly creatur#but not mentally monsters. it was like a towns square sort of thing? so they were rushing about and coming in and out the doors#second time it happened i was like 14 and in the back of an overstuffed car with a friend and their mom and we were in the middle of nowhere#forest for hours and hours longer still. slept on the side of the road lol. but it was like very so often huge huge giants would step over#the trees. all you could see was the somewhat woody-scaly texture of these massive massive poles or legs or whatever#slowly moving over the forest and walking around. looking up into the sky they just faded away too tall to see
8 notes
·
View notes
Text
I am so gonna be brainrotting on main about tlou btw I got TOO MUCH to say about this series. Both the show and the games. I’ve loved this shit since 2016, im getting Ellie’s tattoo. I’m going FERAL over this show and all the things they’ve been setting up.
#tlou#tlou series#tlou hbo#the last of us#ellie williams#joel miller#I’m going INSANE over Pedro#Ellie saying ‘get up’ when Joel collapses. I already made an edit overlaying that moment from the first game to the second game.#Ellie’s screams lolol. my heart breaking in real time.
10 notes
·
View notes
Text
✦Incorrect C.o.D Quotes, AGAIN AGAIN✦
Ghost: Release me, woman.
Fem!Y/N: …. *hugs him tighter* :3
Ghost, scared of intimacy: UNHAND ME!-
--
(Comedic Death Mention)
Someone: I shot you six times hOW ARE YOU ALIVE?!
Y/N: Fool! The only one that’s gonna knock me off is ME!
Price: *PANICKING*
--
Gaz: What did you do?
Soap: ….suckdickonaccident
Gaz: What?
Soap: Sucked dick on accident!
Gaz: HOW THE FUCK DO YOU SU-
--
Gaz: Here. We’ll put your phone on the aux-
Y/N: NO DON’T-
Speakers on full volume: FUCKFUCKFUCKMEUPANDCUTCUTCU-
Price: JESUS BLOODY CHRIST *shuts off radio*
Soap: *scratching the inside of his ear* Steamin’ Jesus-
Y/N: I tried to warn you!
Gaz: Who listens to Slipknot at 0900?!
Ghost: *raises hand*
Gaz: That’s- okay that’s fair.
Soap: I’ve gone deaf.
Y/N: You’re a bomb tech, it was gonna happen eventually.
Soap: *middle finger*
Price: *disappointed sigh* It’s too early for this-
--
(This one’s kinda sad but I couldn't stop thinkin' bout it-)
Alejandro: You used to be nice…or did you never used to be?
Valeria: …
Alejandro: Oh god…maybe you never used to be…
--
Not a quote but if any of you have heard that audio that’s the names of the Princes of Hell overlayed on Funky Town, please imagine Soap & Y/N dancing to the Funky Town portion while Ghost sits there menacingly. Thank you.
--
(Depression joke)
Y/N: Ahaaaa I’m soooo unwell.
Price: Go to the psyche-
Y/N: Ya know what it never was? That serious. It was never that serious-
Price: Get your ass back here-
Y/N: NEVER!-
--
König: I’ll keep all my emotions right here, and then one day, I’ll die.
Horangi: No-
--
(Valeria has no color here, I ran out)
Valeria: *eye roll* I am not trying to seduce you.
Y/N, bi panicking: ….
Valeria, but now smug: Would you like me to seduce you?
Y/N: *strained wheeze & squeaky* Already achieved ma’am-
Gaz: *listening to a mic implanted on Y/N* God damnit dON’T LET YOUR MOMMY ISSUES RUIN THIS MISSION!
--
(These next two have mental health jokes in’em)
Y/N, hyper cleaning the base: AHAHA, yes! I’m finally feeling bett- ah, wait. I’m manic, and I’m hyper cleaning everything, ✨as a diversion✨.
Price: P s y c h e .
Y/N: Jokes on you, old man. I already have meds for this! …might need to up them though they feel like they’ve stopped working.
Price: When did you start to feel they weren’t working?
Y/N: Like three months ago.
Price: PSYCHE
Y/N: ASKING THEM QUESTIONS ABOUT MEDS ARE SCAAAARRYYY
Price: YOU KILL MEN ALMOST EVERYDAY
Y/N: Fair point.
(Take ya meds)
--
Price: I don’t understand you-
Y/N: Good! Means you’re probably mentally well.
Price: I-
Gaz: We really need to like- specify when you’re joking and when you’re serious, you’re gonna give him a heart attack.
--
Gaz: …Hm.
Price: You’ve been staring at me for the past six minutes, what is it?Gaz: I think you have a grey hair.
Price:
Y/N, speeding in: WHICH IS TOTALLY FINE, IT’S BARELY EVEN THERE AND EVEN IF YOU WERE GOING GREY IT’D LOOK FANTASTIC ON YOU.
Price: …would it?
Y/N: Absolutely! …*thumps Gaz in the back of the head*
Gaz: Ow-Uh yeah! Yeah! Actually I don’t even think it’s there, just the lighting.
Price: Hm…alright.
Y/N: Mhm! *death glare*
Gaz: *mouthing* I’msosorry-
--
(Will someone please notice that I write Ghost as "Simon" when he's with Soap and they're being soft? It's intentional-)
Soap: I’m not really sure what I’d do if I lost you…
Simon: I know what I’d do.
Soap: What?
Simon: I’d find you.
--
Soap: I got my ankles microwaved.
Ghost: X-rayed.
Soap: They took my blood away for science!
Ghost: Cholesterol tests.
Soap: Si had his sinuses…removed?
Ghost: Looked at.
Soap: Some guy looked at my penis, touched it. That was weird.
Ghost, cleaning blood off a knife: That guy wasn’t even a doctor.
--
Medic!Y/N: You think killing is hard? Try healing something. That is hard, that requires patience.
Alejandro, watching them bandage his hand: Hm…
Medic!Y/N: You can break something in two seconds. *vaguely motions to Ghost, then Price, then at a necklace Alejandro wears that came from Valeria* But it can take forever to fix it.
Alejandro: …aye…well said.
--
Gaz: *being annoying and singing a song for the 10,000th time*
Price: KYLE!
Gaz: I’m watchin’ my tone, dunana. I ain’t talkin’ back, no, why? Cause I’ma get thrown, dunana-
--
Graves: You know, Ghost, real talk bro, you never say nothin’ when you’re around us. Why is that?
Ghost: Cause I don’t fucking like you guys.
--
Enemy: I’m gonna send you to God.
Y/N: God? I’m insulted you think I’d end up in Heaven. I work hard for my sins, thank you very much.
Ghost: We are hostages right now, can you please not-
--
Valeria: And guess who gets to be my little helper.~
Y/N: It’s me, I’m the helper…
Valeria: That’s right, you sure are.~
Alejandro: Alright that’s enough!
Valeria: What? You don’t believe in positive affirmation?
--
Rudy: Me gustan los perros.
Alejandro: Me gustas…
Rudy: ….hm. Me gusta un hombre en el ejército.
Alejandro: Aye?
Rudy: Mhm.
Alejandro: *chuckles* Me gusta mi mejor amigo.
Rudy: Me gustas.
(This was poorly translated but listen, I tried for the gays)
--
Price: You actually were telling the truth.
Valeria: I do that quite a lot, you people are always surprised.
--
Laswell: Don’t pull any of those stunts like you did last time.
Fem!Y/N: I made an offering.
Laswell: You dropped a dead mouse into that poor man’s lap.
Fem!Y/N: Yes! Like a cat.
Laswell: You are not a cat!
Fem:Y/N: No…tragically, I am a woman.
--
Ghost: Some people are simply…better than others.
Graves: You really think you’re that much better than me?
Ghost: Oh I think we both know the answer to that.
--
(Needing to fake a date for a mission)
Y/N, on the phone: Laswell, I don’t need help with dating. I’ve been on loads of dates!
Y/N: *turns and whispers to Gaz* I’ve literally been on one.
--
Enemy: Think you can answer questions without the usual level of sarcasm?
Y/N: If you can ask them without the usual level of stupid.
Enemy: Where’s your captain and why hasn’t anyone been able to contact him?
Y/N: I dunno, I’ve been here, haven’t seen him in days.
Enemy: Is he drinking again?
Y/N: What do you mean again? He never had to stop.
Enemy: But he did have to slow down, is he drinking like he used to?
Y/N: Alright, how bout this? Next time I see him, I’ll give’im the field sobriety test, okay? We’ll do the alphabet, start with F & end with U.
--
Graves: And that’s why I personally, don’t agree with your opinion.
Soap: Okay, counter point-
Graves: Valid argument?
Soap: No. Pipebomb!
--
Gaz:
Y/N:
Gaz:
Y/N:
Y/N: I’ma instigate.
Gaz, lightly pulling them back: nnnnoooooooooo-
--
Y/N: Eeraaawr >:3
Gaz: What sound is that?
Y/N: A dyianosaur
Gaz: A what?
Y/N: Dianoswaur.
Gaz: Make the sound again.
Y/N: Uurraawer
Gaz: Oh you talkin’ bout them things from ✨Jerressi PerAHck✨
Y/N: AHAH!
Ghost: I’m gonna lose it.
Soap: Hush yer mouth, it’s cute. Lighten up ya big log.
--
Ghost: I think I’ve finally had enough.
Y/N, getting his antidepressants: I think you’re full of shit.
--
Medic!Y/N: C’mon, stick with me, Ghost.
Ghost: Might be time to follow my call si-OH FUCKING HELL WHY
Medic!Y/N: You listen here you Fuckin’ bastard, I’m gonna love the absolute shit out of you until you never make a joke like that again. And then, if you still do it, I’ll have the team smother, smother, you in affection. And if you STILL don’t get it, THEN I’m gonna whoop your ass. Shut your perfect fucking mouth, you got that, soldier?!
Ghost: ….since when did you get scary?
Medic!Y/N: Adrenalin keeps people alive and sometimes we run out of epipens, had to substitute somehow.
--
Price: Now, sergent, what would you rather be? A lion or a panda?
Soap: Captain, I’m me. Why would I want to be anything else?
Price: I’m not sure you realize how psychologically healthy that is.
--
Ghost, pissed off: Sometimes I can’t stand you.
Y/N, while walking away: Then kneel! And while you’re down there, occupy your mouth, you’d do better down there, QUIET, anyway!!
Ghost: I-……
Soap: Oooooo….
Gaz: I- I-…they have no fear. None. Absolutely no survival instinct, no self preservation. None!
--
(Younger Y/N as in like…mid-late twenties. Also, this one is long. I might honestly make a lil oneshot with this one and I welcome anyone else to do the same)
Y/N: John…
Price: I know, I know. You love me. You’ve said it a thousand times and it should just stick, I just…can’t help but think about how you’re so…
Y/N: *snort* Out of your league?
Price: To put it bluntly.
Y/N: Well, regardless of where I rank? I still love you. I’m going to love you for a long time, you’re stuck with me, ya sweethearted bastard.
Price, fondly: Ah Dear, whatever will I do.
Y/N: Yeaaaah. Besides! Even if I wasn’t completely and utterly, disgustingly, in love with you? …you are way too good of a sugar daddy to ditch.
Price: Hah! Oh really? Why’s that?
Y/N: Are you kidding?! Paid off house, paid off car, successful military captain, great manners, great dick, extremely attractive, good with kids, good cook, sexy voice. I could go on for awhile.
Price: Oh now you’re just feedin’ my ego.
Y/N: Yes, yes I am.
Price: I’ll get cocky.
Y/N: You’re sexy when you’re arrogant too, that doesn’t deter me.
Price: *sigh* Far out of my league.
Y/N: You’re a rank climber, I think you’ll keep up.
--
(NSFW but it's in a ha-ha funny way, based on a conversation I've had. Kink mentions)
Soap: Look, I just...I need advice on how to spice it up in the bedroom.
Y/N: Do you know how little that narrows it down?
Gaz: I feel there are few options.
Y/N: No there are a lot of options, it depends on your level of spice. I dunno your boundaries wit'cha man!
Soap: I just need something!
Y/N: THERE ARE A LOT OF THINGS! Get some handcuffs, grab a vibrator, TRY ANAL, I don't fucking know!
Gaz: *chokes on drink*
Soap: Okay, listen-
Y/N: No, you listen. Rule of thumb with kinks? It's a mountain and there are three kinds of people on it. People who don't wanna climb, people who want to climb but choose not to, and people who stay climbing. You reach a level of kinkiness and you stay there. You can't go back down the mountain. Me, personally? I have chosen to stop climbing because I know I'll get worse. I'm choosing to stay on my part of the mountain. Where you wanna climb is up to you.
Soap: Where do I climb then?
Y/N: The beginner's trail is fuzzy handcuffs, orgasm control, and mirror sex.
Soap: This is the weirdest advice I've ever gotten.
Y/N: It's my specialty.
--
(Follow it up with an asexual joke)
Graves: Are you fighting the urge to make out with me right now?
Y/N: Not really, I'm really into this pizza though.
Soap, in the back: Aw they burnt my fuckin' cookies! Assholes.
Y/N: Karma.
Soap: It is not my fault I ate the last slice of cake, I didn't know it was yours-
Y/N: IT WAS LABELED!
Soap: I DIDN'T SEE IT!!
Graves: *slowly backs away*
--
Y/N, holding up a coffee pot: Anyone want more coffee?
Price: No, we've all had ours.
Y/N: *takes off the lid* Cool.
Gaz: What are y-NO!
Y/N: *chugging from the pot*
Ghost: ...This is the peak of mental illness.
Price: PUT THE DAMN POT DOWN!
Soap: This is the scariest thing I've ever seen them do-
Y/N: *fighting to finish the coffee as Price tries to get it away from them*
#incorrect cod quotes#simon ghost riley#simon riley x reader#captain john price#john price x reader#john soap mactavish#soap mactavish x reader#kyle gaz garrick#gaz x reader#alejandro vargas#alejandro vargas x reader#rodolfo rudy parra#rudy x alejandro#valeria x reader#valeria el sin nombre garza#phillip graves#ghostsoap#konig call of duty#horangi#call of duty x reader#call of duty#call of duty x y/n
6K notes
·
View notes
Text

You tried to fight it, you tried to block it out. The hypnotic music worming through your ears, a mixture of infantile lullabies, soothing voices, and even stern ones overlayed with each other. It was all so chaotic it made your head spin, like you were in a trance.
Even though you were blindfolded, you could swear you were seeing waves, spirals, stars. Was it just your imagination? Or was it something they put in your bottle? Maybe it was the sour liquid slowly seeping through the bulb of the pacifier in your mouth. Every time you suckled for air your mouth got a little more numb. Drool seeping from the sides of your lips.
You felt so claustrophobic. Any attempt at movement was haulted in some way, and every time you did, the diaper between your legs crinkled.
But the worst was the churning feeling in your bowels. A combination of bubbling and cramps that made you feel sick to your stomach. You knew what you had to do, what they wanted you to do, but you didn’t want to give this place that satisfaction.
You kicked and screamed and whimpered into your gag, but you couldn’t even hear yourself over the hypnotic music. No way they could hear you down the hall. More likely, they didn’t even care.
You got the feeling you weren’t the only one here. You’d heard the same whimpers and whines when they were escorting you down the hall. But that was just when you were in a straitjacket. What kind of sick ‘rehabilitation’ program was this??
The bubbling in your guts was unbearable. How long had you been holding it? You’d lost track of time long ago. You couldn’t even say how long you’d been here. Was it hours? Or days? Being in a blind, hypnotic haze really messes with perception of time.
You clenched, thrashed, tugged, did anything you could to try to make the cramps go away. But you knew there was only one way to end it. It had to happen eventually. You knew it did. They obviously weren’t letting you go any time soon. Or maybe they would once they got what they wanted?
The voices in your ears told you it was okay. That this was normal. Well…your “new” normal.
It’s what good girls do…
Mess your diaper…
Mary had a little lamb…
Be a baby…
You’re a slut!
Little lamb…litTLe lamb!
It’s not like you know how to be an adult…
You’ll never use the potty again!
It’s okay…
Everything will be fine…
Poop your diaper!
Let it out…
You don’t know if you made the decision yourself, or your fried brain just followed what the voices told you, but you gave one last, desperate clench, then relaxed…letting everything flow out of you.
All of your senses seemed to focus on the warm, icky sensation now present in your diaper. Even the music seemed to stop. As uncomfortable as you were before, that was increased 10 fold.
You tried to struggle more, to escape the messy muck somehow, but it only made it worse. The music kicked back in again, or maybe it never stopped? You couldn’t feel your mouth anymore, just the drool dripping down the sides of your cheeks. The spirals in your eyes intensified.
Maybe they would come change you now. Let you go. Release you from the confines of your mind.
But they were still hours away, or maybe days? There was no telling anymore. The music continued to play, the mixture of melodies numbing your brain.
~~~~~~~~~~~~~~~~~~
This is my new site for wittlesissybaby! Follow me here, Subscribestar, or Allmylinks to stay updated!
Also, please take 2 seconds to go follow this other random blog @wittle5i55ybaby real fast. Just in case…
601 notes
·
View notes
Text
how to make cool blobby turing patterns in photoshop

i'll preface with i learned the basic loop from skimming a tutorial on youtube, but as someone who prefers written tutorials i'm sure many would appreciate one! also, the second part of this is some of the visual effects i figured out on my own using blending modes and stuff.
i'm using photoshop CS4 on a mac so some buttons and stuff might be in different places on windows and newer photoshop versions but all the actions are the same. my canvas is 1000x1000 pixels.
UPDATES (i'm hoping these'll show up whenever you open the readmore?)
it's possible to do something similar in krita using this plugin, made by the love @arcaedex
it's also possible to do this in photopea, a free browser alternative to photoshop! the results are pretty much identical.
FIRST off you wanna get or make a black and white image of some kind. it has to be one layer. can be noise, a photo, a bunch of lines, whatever. here's mine, just some quick airbrush lines:

now find the actions tab. idk what it looks like in newer versions of photoshop but you probably won't need to dig!

hit the little page thingy to make a new pattern. once you hit 'record', it'll record everything you do. the little square 'stop' icon will end it.

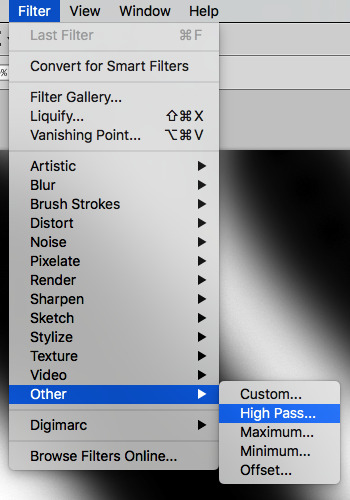
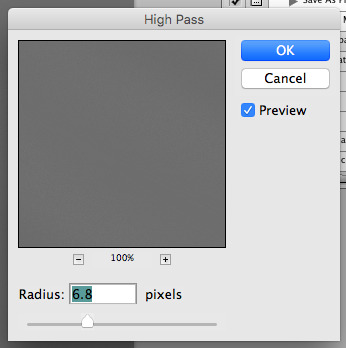
now you want to do a high pass filter. you can mess around with the radius to change the size of your squiggles, but the tutorial had it set to 6. experiment!


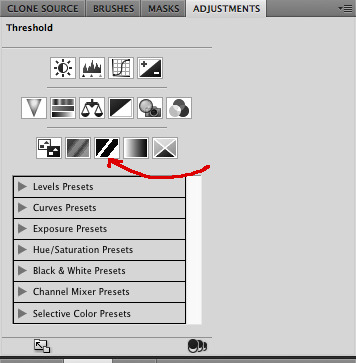
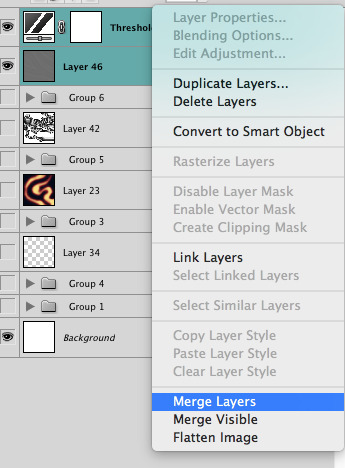
now add the 'threshold' adjustment layer. i use the adjustments tab but i think there's also a dropdown menu somewhere. keep it at the default, 128. merge it down. (control or command + E or you can right click it like some kind of weirdo)


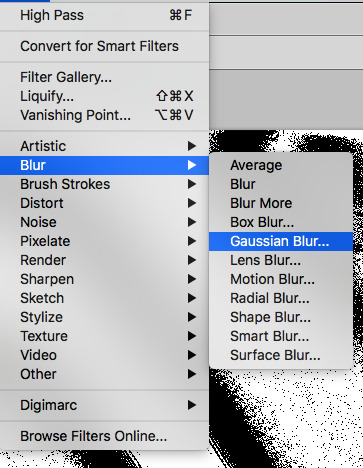
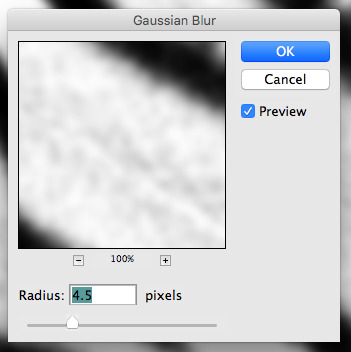
and finally, the gaussian blur! the radius of this affects the shape and size of your squiggles as well. i like to keep it around 4.5 but you can mess around with that too.


after that, hit 'stop' on the action you're recording, and then repeat it a bunch of times using the 'play' button, until you have something you like, like this:

WOW!! that was fun!! and only a little tedious thanks to the power of macros. anyway, here's some fun layer blending stuff i like to do. it's with a different pattern cause i made this bit first.
anyway, using a black and white gradient (or a grey base that you do black and white airbrush on), make a layer with the vivid light. this will make the blobs look thicker or thinner.




then, for cool colors, do a gradient map adjustment layer over that:

and finally, my best friend, the overlay layer. just using a gradient here bc i'm lazy, but feel free to experiment with brushes, colors, and blending modes!


NOW GO. MAKE COOL SHIT WITH THE POWER OF MATH. AND SEND IT TO ME
also these are not hard and fast rules PLEASE mess around with them to see what kind of weird shit you can make. here's a gif. as you can see i added some random airblush blobs in the middle of it, for fun.

924 notes
·
View notes
Text
why Aurora's art is genius
It's break for me, and I've been meaning to sit down and read the Aurora webcomic (https://comicaurora.com/, @comicaurora on Tumblr) for quite a bit. So I did that over the last few days.
And… y'know. I can't actually say "I should've read this earlier," because otherwise I would've been up at 2:30-3am when I had responsibilities in the morning and I couldn't have properly enjoyed it, but. Holy shit guys THIS COMIC.
I intended to just do a generalized "hello this is all the things I love about this story," and I wrote a paragraph or two about art style. …and then another. And another. And I realized I needed to actually reference things so I would stop being too vague. I was reading the comic on my tablet or phone, because I wanted to stay curled up in my chair, but I type at a big monitor and so I saw more details… aaaaaand it turned into its own giant-ass post.
SO. Enjoy a few thousand words of me nerding out about this insanely cool art style and how fucking gorgeous this comic is? (There are screenshots, I promise it isn't just a wall of text.) In my defense, I just spent two semesters in graphic design classes focusing on the Adobe Suite, so… I get to be a nerd about pretty things…???
All positive feedback btw! No downers here. <3
---
I cannot emphasize enough how much I love the beautiful, simple stylistic method of drawing characters and figures. It is absolutely stunning and effortless and utterly graceful—it is so hard to capture the sheer beauty and fluidity of the human form in such a fashion. Even a simple outline of a character feels dynamic! It's gorgeous!
Though I do have a love-hate relationship with this, because my artistic side looks at that lovely simplicity, goes "I CAN DO THAT!" and then I sit down and go to the paper and realize that no, in fact, I cannot do that yet, because that simplicity is born of a hell of a lot of practice and understanding of bodies and actually is really hard to do. It's a very developed style that only looks simple because the artist knows what they're doing. The human body is hard to pull off, and this comic does so beautifully and makes it look effortless.
Also: line weight line weight line weight. It's especially important in simplified shapes and figures like this, and hoo boy is it used excellently. It's especially apparent the newer the pages get—I love watching that improvement over time—but with simpler figures and lines, you get nice light lines to emphasize both smaller details, like in the draping of clothing and the curls of hair—which, hello, yes—and thicker lines to emphasize bigger and more important details and silhouettes. It's the sort of thing that's essential to most illustrations, but I wanted to make a note of it because it's so vital to this art style.
THE USE OF LAYER BLENDING MODES OH MY GODS. (...uhhh, apologies to the people who don't know what that means, it's a digital art program thing? This article explains it for beginners.)
Bear with me, I just finished my second Photoshop course, I spent months and months working on projects with this shit so I see the genius use of Screen and/or its siblings (of which there are many—if I say "Screen" here, assume I mean the entire umbrella of Screen blending modes and possibly Overlay) and go nuts, but seriously it's so clever and also fucking gorgeous:
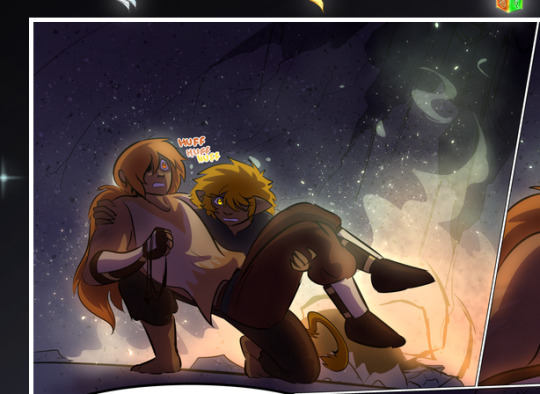
Firstly: the use of screened-on sound effect words over an action? A "CRACK" written over a branch and then put on Screen in glowy green so that it's subtle enough that it doesn't disrupt the visual flow, but still sticks out enough to make itself heard? Little "scritches" that are transparent where they're laid on without outlines to emphasize the sound without disrupting the underlying image? FUCK YES. I haven't seen this done literally anywhere else—granted, I haven't read a massive amount of comics, but I've read enough—and it is so clever and I adore it. Examples:


Secondly: The beautiful lighting effects. The curling leaves, all the magic, the various glowing eyes, the fog, the way it's all so vividly colored but doesn't burn your eyeballs out—a balance that's way harder to achieve than you'd think—and the soft glows around them, eeeee it's so pretty so pretty SO PRETTY. Not sure if some of these are Outer/Inner Glow/Shadow layer effects or if it's entirely hand-drawn, but major kudos either way; I can see the beautiful use of blending modes and I SALUTE YOUR GENIUS.
I keep looking at some of this stuff and go "is that a layer effect or is it done by hand?" Because you can make some similar things with the Satin layer effect in Photoshop (I don't know if other programs have this? I'm gonna have to find out since I won't have access to PS for much longer ;-;) that resembles some of the swirly inner bits on some of the lit effects, but I'm not sure if it is that or not. Or you could mask over textures? There's... many ways to do it.
If done by hand: oh my gods the patience, how. If done with layer effects: really clever work that knows how to stop said effects from looking wonky, because ugh those things get temperamental. If done with a layer of texture that's been masked over: very, very good masking work. No matter the method, pretty shimmers and swirly bits inside the bigger pretty swirls!
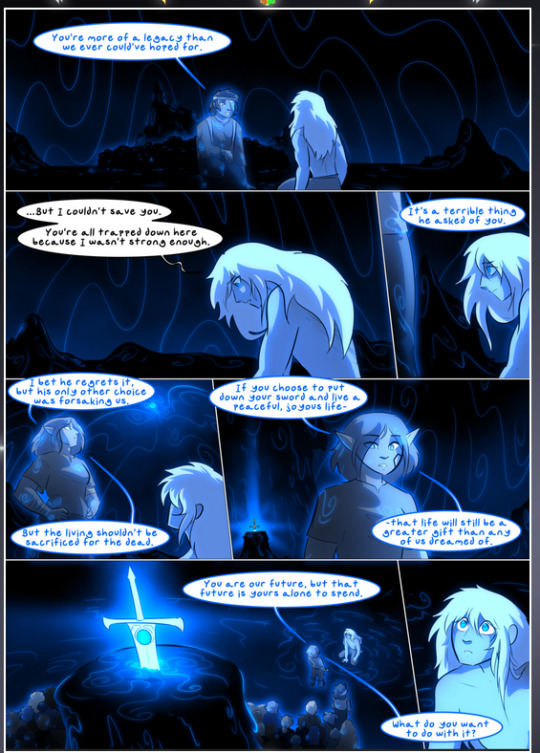
Next: The way color contrast is used! I will never be over the glowy green-on-black Primordial Life vibes when Alinua gets dropped into that… unconscious space?? with Life, for example, and the sharp contrast of vines and crack and branches and leaves against pitch black is just visually stunning. The way the roots sink into the ground and the three-dimensional sensation of it is particularly badass here:

Friggin. How does this imply depth like that. HOW. IT'S SO FREAKING COOL.
A huge point here is also color language and use! Everybody has their own particular shade, generally matching their eyes, magic, and personality, and I adore how this is used to make it clear who's talking or who's doing an action. That was especially apparent to me with Dainix and Falst in the caves—their colors are both fairly warm, but quite distinct, and I love how this clarifies who's doing what in panels with a lot of action from both of them. There is a particular bit that stuck out to me, so I dug up the panels (see this page and the following one https://comicaurora.com/aurora/1-20-30/):

(Gods it looks even prettier now that I put it against a plain background. Also, appreciation to Falst for managing a bridal-carry midair, damn.)
The way that their colors MERGE here! And the immense attention to detail in doing so—Dainix is higher up than Falst is in the first panel, so Dainix's orange fades into Falst's orange at the base. The next panel has gold up top and orange on bottom; we can't really tell in that panel where each of them are, but that's carried over to the next panel—

—where we now see that Falst's position is raised above Dainix's due to the way he's carrying him. (Points for continuity!) And, of course, we see the little "huffs" flowing from orange to yellow over their heads (where Dainix's head is higher than Falst's) to merge the sound of their breathing, which is absurdly clever because it emphasizes to the viewer how we hear two sets of huffing overlaying each other, not one. Absolutely brilliant.
(A few other notes of appreciation to that panel: beautiful glows around them, the sparks, the jagged silhouette of the spider legs, the lovely colors that have no right to make the area around a spider corpse that pretty, the excellent texturing on the cave walls plus perspective, the way Falst's movements imply Dainix's hefty weight, the natural posing of the characters, their on-point expressions that convey exactly how fuckin terrifying everything is right now, the slight glows to their eyes, and also they're just handsome boys <3)
Next up: Rain!!!! So well done! It's subtle enough that it never ever disrupts the impact of the focal point, but evident enough you can tell! And more importantly: THE MIST OFF THE CHARACTERS. Rain does this irl, it has that little vapor that comes off you and makes that little misty effect that plays with lighting, it's so cool-looking and here it's used to such pretty effect!
One of the panel captions says something about it blurring out all the injuries on the characters but like THAT AIN'T TOO BIG OF A PROBLEM when it gets across the environmental vibes, and also that'd be how it would look in real life too so like… outside viewer's angle is the same as the characters', mostly? my point is: that's the environment!!! that's the vibes, that's the feel! It gets it across and it does so in the most pretty way possible!
And another thing re: rain, the use of it to establish perspective, particularly in panels like this—

—where we can tell we're looking down at Tynan due to the perspective on the rain and where it's pointing. Excellent. (Also, kudos for looking down and emphasizing how Tynan's losing his advantage—lovely use of visual storytelling.)
Additionally, the misting here:

We see it most heavily in the leftmost panel, where it's quite foggy as you would expect in a rainstorm, especially in an environment with a lot of heat, but it's also lightly powdered on in the following two panels and tends to follow light sources, which makes complete sense given how light bounces off particles in the air.
A major point of strength in these too is a thorough understanding of lighting, like rim lighting, the various hues and shades, and an intricate understanding of how light bounces off surfaces even when they're in shadow (we'll see a faint glow in spots where characters are half in shadow, but that's how it would work in real life, because of how light bounces around).
Bringing some of these points together: the fluidity of the lines in magic, and the way simple glowing lines are used to emphasize motion and the magic itself, is deeply clever. I'm basically pulling at random from panels and there's definitely even better examples, but here's one (see this page https://comicaurora.com/aurora/1-16-33/):

First panel, listed in numbers because these build on each other:
The tension of the lines in Tess's magic here. This works on a couple levels: first, the way she's holding her fists, as if she's pulling a rope taut.
The way there's one primary line, emphasizing the rope feeling, accompanied by smaller ones.
The additional lines starbursting around her hands, to indicate the energy crackling in her hands and how she's doing a good bit more than just holding it. (That combined with the fists suggests some tension to the magic, too.) Also the variations in brightness, a feature you'll find in actual lightning. :D Additional kudos for how the lightning sparks and breaks off the metal of the sword.
A handful of miscellaneous notes on the second panel:
The reflection of the flames in Erin's typically dark blue eyes (which bears a remarkable resemblance to Dainix, incidentally—almost a thematic sort of parallel given Erin's using the same magic Dainix specializes in?)
The flowing of fabric in the wind and associated variation in the lineart
The way Erin's tattoos interact with the fire he's pulling to his hand
The way the rain overlays some of the fainter areas of fire (attention! to! detail! hell yeah!)
I could go on. I won't because this is a lot of writing already.
Third panel gets paragraphs, not bullets:
Erin's giant-ass "FWOOM" of fire there, and the way the outline of the word is puffy-edged and gradated to feel almost three-dimensional, plus once again using Screen or a variation on it so that the stars show up in the background. All this against that stunning plume of fire, which ripples and sparks so gorgeously, and the ending "om" of the onomatopoeia is emphasized incredibly brightly against that, adding to the punch of it and making the plume feel even brighter.
Also, once again, rain helping establish perspective, especially in how it's very angular in the left side of the panel and then slowly becomes more like a point to the right to indicate it's falling directly down on the viewer. Add in the bright, beautiful glow effects, fainter but no less important black lines beneath them to emphasize the sky and smoke and the like, and the stunningly beautiful lighting and gradated glows surrounding Erin plus the lightning jagging up at him from below, and you get one hell of an impactful panel right there. (And there is definitely more in there I could break down, this is just a lot already.)
And in general: The colors in this? Incredible. The blues and purples and oranges and golds compliment so well, and it's all so rich.
Like, seriously, just throughout the whole comic, the use of gradients, blending modes, color balance and hues, all the things, all the things, it makes for the most beautiful effects and glows and such a rich environment. There's a very distinct style to this comic in its simplified backgrounds (which I recognize are done partly because it's way easier and also backgrounds are so time-consuming dear gods but lemme say this) and vivid, smoothly drawn characters; the simplicity lets them come to the front and gives room for those beautiful, richly saturated focal points, letting the stylized designs of the magic and characters shine. The use of distinct silhouettes is insanely good. Honestly, complex backgrounds might run the risk of making everything too visually busy in this case. It's just, augh, so GORGEOUS.
Another bit, take a look at this page (https://comicaurora.com/aurora/1-15-28/):

It's not quite as evident here as it is in the next page, but this one does some other fun things so I'm grabbing it. Points:
Once again, using different colors to represent different character actions. The "WHAM" of Kendal hitting the ground is caused by Dainix's force, so it's orange (and kudos for doubling the word over to add a shake effect). But we see blue layered underneath, which could be an environmental choice, but might also be because it's Kendal, whose color is blue.
And speaking off, take a look at the right-most panel on top, where Kendal grabs the spear: his motion is, again, illustrated in bright blue, versus the atmospheric screened-on orange lines that point toward him around the whole panel (I'm sure these have a name, I think they might be more of a manga thing though and the only experience I have in manga is reading a bit of Fullmetal Alchemist). Those lines emphasize the weight of the spear being shoved at him, and their color tells us Dainix is responsible for it.
One of my all-time favorite effects in this comic is the way cracks manifest across Dainix's body to represent when he starts to lose control; it is utterly gorgeous and wonderfully thematic. These are more evident in the page before and after this one, but you get a decent idea here. I love the way they glow softly, the way the fire juuuust flickers through at the start and then becomes more evident over time, and the cracks feel so realistic, like his skin is made of pottery. Additional points for how fire begins to creep into his hair.
A small detail that's generally consistent across the comic, but which I want to make note of here because you can see it pretty well: Kendal's eyes glow about the same as the jewel in his sword, mirroring his connection to said sword and calling back to how the jewel became Vash's eye temporarily and thus was once Kendal's eye. You can always see this connection (though there might be some spots where this also changes in a symbolic manner; I went through it quickly on the first time around, so I'll pay more attention when I inevitably reread this), where Kendal's always got that little shine of blue in his eyes the same as the jewel. It's a beautiful visual parallel that encourages the reader to subconsciously link them together, especially since the lines used to illustrate character movements typically mirror their eye color. It's an extension of Kendal.
Did I mention how ABSOLUTELY BEAUTIFUL the colors in this are?
Also, the mythological/legend-type scenes are illustrated in familiar style often used for that type of story, a simple and heavily symbolic two-dimensional cave-painting-like look. They are absolutely beautiful on many levels, employing simple, lovely gradients, slightly rougher and thicker lineart that is nonetheless smoothly beautiful, and working with clear silhouettes (a major strength of this art style, but also a strength in the comic overall). But in particular, I wanted to call attention to a particular thing (see this page https://comicaurora.com/aurora/1-12-4/):

The flowing symbolic lineart surrounding each character. This is actually quite consistent across characters—see also Life's typical lines and how they curl:

What's particularly interesting here is how these symbols are often similar, but not the same. Vash's lines are always smooth, clean curls, often playing off each other and echoing one another like ripples in a pond. You'd think they'd look too similar to Life's—but they don't. Life's curl like vines, and they remain connected; where one curve might echo another but exist entirely detached from each other in Vash's, Life's lines still remain wound together, because vines are continuous and don't float around. :P
Tahraim's are less continuous, often breaking up with significantly smaller bits and pieces floating around like—of course—sparks, and come to sharper points. These are also constants: we see the vines repeated over and over in Alinua's dreams of Life, and the echoing ripples of Vash are consistent wherever we encounter him. Kendal's dream of the ghost citizens of the city of Vash in the last few chapters is filled with these rippling, echoing patterns, to beautiful effect (https://comicaurora.com/aurora/1-20-14/):

They ripple and spiral, often in long, sinuous curves, with smooth elegance. It reminds me a great deal of images of space and sine waves and the like. This establishes a definite feel to these different characters and their magic. And the thing is, that's not something that had to be done—the colors are good at emphasizing who's who. But it was done, and it adds a whole other dimension to the story. Whenever you're in a deity's domain, you know whose it is no matter the color.
Regarding that shape language, I wanted to make another note, too—Vash is sometimes described as chaotic and doing what he likes, which is interesting to me, because smooth, elegant curves and the color blue aren't generally associated with chaos. So while Vash might behave like that on the surface, I'm guessing he's got a lot more going on underneath; he's probably much more intentional in his actions than you'd think at a glance, and he is certainly quite caring with his city. The other thing is that this suits Kendal perfectly. He's a paragon character; he is kind, virtuous, and self-sacrificing, and often we see him aiming to calm others and keep them safe. Blue is such a good color for him. There is… probably more to this, but I'm not deep enough in yet to say.
And here's the thing: I'm only scratching the surface. There is so much more here I'm not covering (color palettes! outfits! character design! environment! the deities! so much more!) and a lot more I can't cover, because I don't have the experience; this is me as a hobbyist artist who happened to take a couple design classes because I wanted to. The art style to this comic is so clever and creative and beautiful, though, I just had to go off about it. <3
...brownie points for getting all the way down here? Have a cookie.
#aurora comic#aurora webcomic#comicaurora#art analysis#...I hope those are the right tags???#new fandom new tagging practices to learn ig#much thanks for something to read while I try to rest my wrists. carpal tunnel BAD. (ignore that I wrote this I've got braces ok it's fine)#anyway! I HAVE. MANY MORE THOUGHTS. ON THE STORY ITSELF. THIS LOVELY STORY#also a collection of reactions to a chunk of the comic before I hit the point where I was too busy reading to write anything down#idk how to format those tho#...yeet them into one post...???#eh I usually don't go off this much these days but this seems like a smaller tight-knit fandom so... might as well help build it?#and I have a little more time thanks to break so#oh yes also shoutout to my insanely awesome professor for teaching me all the technical stuff from this he is LOVELY#made an incredibly complex program into something comprehensible <3#synapse talks
743 notes
·
View notes
Text

Hello!! A couple years ago I posted this tutorial for making gifs with a moving overlay effect. In the two and a half years since I made that tutorial, I've learned some new tricks for this gif effect but most importantly I've learned how to explain things better.
For that reason, I've created this new and improved tutorial for my overlay gif effect. The basics are the same but it's simpler, I go into more detail, give better explanations, and have more comprehensive instructions.
The easiest way to do this effect with this method is to use smart objects and work in timeline. For this tutorial, I’m assuming you know the basics of giffing like cropping, resizing, colouring, etc. If you need help with this I’d suggest you look at some other tutorials and guides!!
First, we’re going to start off with three things.
1. A completed gif converted into a smart object that is going to be the base gif. I'm going to call this "gif1". You’ll want this gif to be at least 3 seconds because it needs to last as long as the overlay plus a little bit of extra time in the beginning.
This is the base gif I’ll be using in the example (except I trimmed it so that I could meet the size limit).

2. A second completed gif converted into a smart object that is going to go over the base gif. We’re going to call this "gif2". This gif should be at least 2 seconds but I’ve made it work with shorter. Gif2 needs to be the same dimensions or bigger than gif1.
This is the gif I'll be using in the example (except I trimmed it so that I could meet the size limit).

3. An overlay in video form. These can be found on tumblr and youtube by search for overlay or transition packs. For this example, I'll be using an ink drop overlay I found on youtube.
Step 1: Turning the overlay video into an overlay gif
Most overlays aren’t going to instantly fit the gif effect you’re trying to achieve right away. This is the overlay I got from youtube and as you can see it’s too slow and needs a crop/resize to be usable.

To fix it, I sped the frame rate up, cropped the overlay, and resized the overlay so it fits over my base gif. I also sharpened the overlay (500% amount, 0.3px radius) so that the edges were smooth. This is the new overlay gif and the one I’ll be using for the gif effect.

A tip: I also like to add a brightness/contrast layer to get rid of the grey on the overlay gif. Because we’re working with blending modes to achieve this effect, any parts of the overlay that are grey will be a blended mix of gif1 and gif2. If you think this will look good for your gif effect then don't worry about it!
Another tip: try to get the entire overlay movement to fit into a 2-3 second window. Anything longer than that will likely be cut off when you have to trim your gif to meet the upload size limit and it would suck to only have half of the overlay.
Step 2: Creating the gif effect
Drag a copy of gif2 and a copy of the overlay gif onto the gif1 canvas. I like to use Ctrl+Shift+V so that the layers are pasted in the same position as they were on the previous canvas. MAKE SURE that both overlay layers are in the same position on the canvas. If one of the overlay layers is higher/lower/etc. than the other then the effect won't work properly.
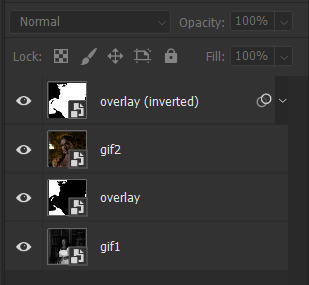
Then, make a second copy of the overlay and invert it (Ctrl+i). These are the layers you should have:

Before you go any further, trim gif2 and both overlay layers so they are all the same length.
Now, we need to rearrange the layers and set blending modes. The top layer should be whichever overlay goes from black to white. This is because when we change the blending modes, the white part of this layer will disappear and look like its being replaced by gif2. In this case, that is the overlay (inverted) layer. Then we want gif2, the other overlay layer, and then gif1.

A tip: this process can be done the other way where the top layer is the overlay that goes from white > black however, you are much more likely to have an error where there is a grey/black line around the overlay effect in your final gif. In order to avoid that, I always use the black > white layer on top.
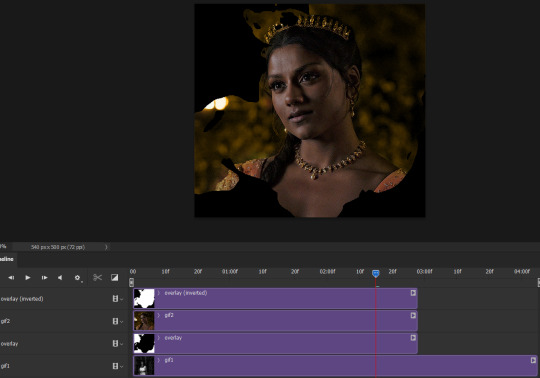
Next, set the top overlay layer to darken. You should only see the black part from the overlay and gif2 should fill in the white part. Here’s how that looks in my example.

Next, select the top overlay layer and gif2 and convert both layers into one smart object. Your layers tab should look like this now.

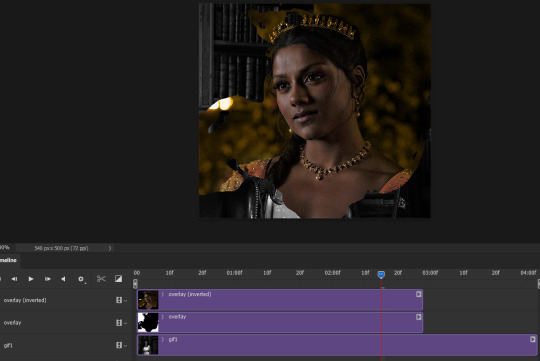
Now, set the new layer’s blending mode to lighten and the overlay layer’s blending mode to darken. Once you do this, you should be able to see gif1 as well as the overlay gif.

Step 3: Timeline and exporting
At the moment, gif1 is still significantly longer than the overlay gifs. Since this gif is just over 10 mb (which is pretty small for this effect) I’m going to trim about 1/4 of a second off the end of gif1 and then drag the overlay layers so they all end at the same time.

Now you’re free to export the gif! This is the finished effect for the example gif!

A tip: sometimes, when I convert to from timeline to frames, the gif becomes a little longer and slower. It has to do with different frame rates across the videos and photoshop but I'm not smart enough to understand it. If that happens, just set all the frames with the overlay layers to 0.04 speed instead of 0.05.
And we're finished! I hope that was helpful and made sense. If you have any questions feel free to drop them in my inbox or send me a message!! <3
#gif tutorial#allresources#completeresources#dailyresources#chaoticresources#ps tutorial#photoshop tutorial#usertreena#tuserssam#usernik#tuserabbie#tuserace#userk8#usershreyu#uservalentina#useryoshi#userannalise#userrobin#usersalty#uservivaldi
1K notes
·
View notes
Text







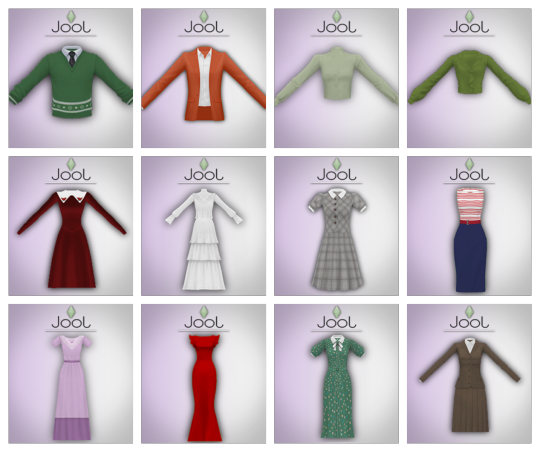
4T3 Conversion of TwentiethCenturySims' Catalogue
A 4t3 conversion of (most of) twentiethcenturysims' catalogue for all your sims! I truly hope you like it! Enjoy! <3
In this compilation are included sets, mini-sets and standalone pieces that the original creator made! Recolors, posepacks, fantasy items, repeated pieces (things very similar to what I've already converted in the past), and pieces categorized as "timeless" are not included!
This is what I've been working on haha! My last statement for some time... thank you all so much, once again! 💖
————— —————
Known Problems:
The trim on the "Wilma Casual Dress" (purple dress with bow) gets a bit wonky at the end of the skirt! I tried to fix it in many different ways, but this is what I got!
The pleads on the "French Hen Dress" also get a bit wonky, same as above!
LIGHTING GLITCHES ONLY APPEAR ON CAS!
* Note that teens and elders have neck gaps. This is sadly the price for having them available! For teens, try using this and this slider by gruesim!
————— —————
ALL OG CREDITS GO TO @twentiethcenturysims! IT’S NOT MY MESHES, AND IT’S NOT MY TEXTURES, I JUST CONVERTED THEM TO THE SIMS 3!
————— —————
NOTES:
Because TwentiethCenturySims is a great creator, his whole catalogue is quite low-poly and gameplay friendly, so don't worry about that!
All 3 hats are hat-slider compatible and unissex, as always!
The Ida, Annie and Elsie dresses (gingham and flowers pattern) all have 11 presets. First 10 are overlays, having multiple floral options, but with collars, buttons and bows being recolorable. Last one is completely recolorable!
The "baby sweater" (green sweater with black tie) has 4 presets, first two having christmas-like patterns, third one having a knitted pattern, and last one being completely CAStable!
The "baby dress" (red dress with white collar) has 12 presets. 6 first presets have a velvety texture which is recolorable, with 5 flower options to the collar, and one without the flowers. Same applies to the other 6, but they don't have the velvet texture to the dress!
The "baby hat" also comes with 2 presets, one having a velvety texture, and the other one not!
The "Havana jacket" (orange jacket with white shirt) has 31 presets. First one is completely recolorable, and the other 30 are a variety of overlay patterns to the white shirt. The jacket stays recolorable in all of them!
The "Eleanor 1930's Dress" (green dress with bow) has 6 presets. First 4 have overlay patterned presets to the dress, but the bow, collar and trim stay recolorable. The last 2 are completely CAStable!
The "Piper Dress" (kids' dress with blue bow) has 4 presets. The first 4 have overlay patterned presets on the dress, but the rest remains recolorable! The last one is completely recolorable!
The "Goose Suit" (kids' gray suit) has 3 presets. First two have different patterns checkered patterns, and the last one is plain. In all of them the collar is an overlay texture.
The "Ruffles the Clown Costume" has 2 presets, having two different stripe options.
The "Billy Sailor Suit" (Toddler's sailor-inspired outfit) has 2 presets, with two different mask options. The second one has three little recolorable circles on the belt.
The "Darlene Sailor Dress" is the same as the above, but reversed haha!
The "Swan Suit" (houndstooth patterned suit) is totally recolorable, though it may not seem like it lol! I added the houndstooth pattern from CAS, which you can remove and put anything you want instead!
The "Bonnie Two-Piece Dress" (checkered dress with buttons) has two versions: the AF-EF version, as usual, and a teen-age conversion, just because I feel like it'd be useful to you!
The "Viola 1930's Dress" (yellow stripes and brooch dress) has 5 presets. The first, second and last presets are totally recolorable, having different mask options! Third and fourth presets have floral patterned overlays on the dress, but the collar, belt, etc. remains recolorable! The brooch looks a bit off without the accessory overlay, which is the next note!
There is an overlay/color mix accessory for the brooch on the "Viola Dress, which can be found in the socks category. It gives a multiplier (details) to the brooch, as well as making it fully recolorable! If you're going to use the dress, I highly recommend only using it with the accessory activated! It has a separate thumbnail, as seen in the previews!
As you saw on the previews, there are two buy mode objects: a highchair and a potty, both for your babies! They're found where these objects are usually found (Kids -> Baby Furniture). The potty costs §30, and the highchair costs §100!
You probably noticed the 4 skirt thumbnails (with its half options) at the bottom. Because I don't want this post to be gigantic, I'll link to the original post where twentiethcenturysims explains how to use them and their purposes: HERE! Yes, they're found under "accessories"!
I think that's all haha! Now to the download! <3

SimFileShare | Dropbox
☕ buy me a coffee or become a patron!
————— —————
Credits:
@twentiethcenturysims for all the meshes and textures; you can find everything here!
💖 @katsujiiccfinds @emilyccfinds @kpccfinds @xto3conversionsfinds
681 notes
·
View notes
Text
Everyone so far seems to be theorizing Amane’s victim as her dad, her mom, or an unnamed child also in the cult. I’ve got my own theory - it was Gozake.

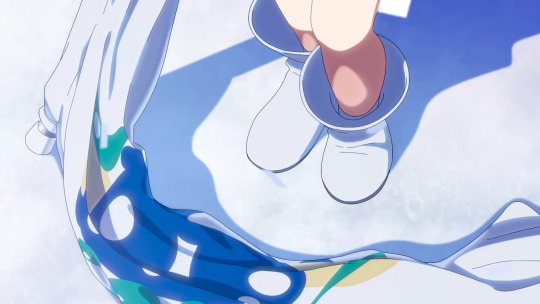
That’s Gozake, from Magic. The blue guy. He’s one of the four main figureheads of the cult, and possibly a music teacher of some kind to Amane, conducting her to sing in Magic. The very first shot of The Purge March is Amane playing the drums.
The mindscape Amane’s wield flags representing the four cult leaders (teachers? elders? propaganda peddlers? high up members? whatever, important cult people), but Gozake’s flag in particular is given special attention.

Same color scheme, same three dots over a narrow rectangle like design, same ear thingy to the side, same orb-like design features - that’s Gozake. Before we see it flying though, we see it crumpled up on the floor by Amane’s feet, something not true for any other flag.

We then see an Amane messing up her flag routine, dropping Gozake’s flag in particular and falling over. The other Amane looms over her, preparing to punish her for a failure related to Gozake. Once the punishment starts, rain pours down.


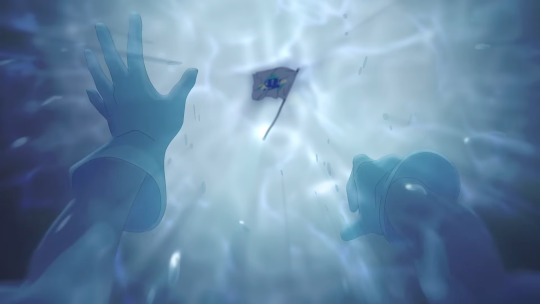
Then, the punished Amane begins to drown. You can even see the flag while she’s sinking.

She drowns further, and we get another shot of just the flag, lying on the ground, and then the drowning Amane reaching up towards it. She’s reaching toward Gozake, the one responsible for drowning her.


And he is the one drowning her. We see it directly in Magic.

It cuts to the real world, with Amane actually being drowned, and her placed below the one drowning her like she is placed below the flag.

Take note of the framing, with one hand stretching from out of frame.


I can’t find a better picture for her undercover card, but her location shows a bathroom. Undercover also has a shot of a victim lying on a blue tiled floor (we can’t see the floor, but the shower in Purge March has blue and green wall tiles) with water coming down. Blue and water are representations of Gozake (Amane’s character color is aqua), and it’s framed as a single hand stretching out while the rest is (mostly) obscured, and takes place in the bathroom (or at least a bathroom) that Amane was drowned by Gozake in.
Throughout the MV, there’s a lot of blue, too. Amane’s school uniform is blue, the cloth she heals the cat with is blue (the cloth later becomes bloody, another thing representing Gozake being damaged), the sky and general background and lighting is blue. Symbols of Gozake are present everywhere in the MV.
The suit man with the briefcase could be Gozake, I’m not sure. Gozake would fit the profile - a cult member, adult male, disapproving of medicine, willing to put Amane in harm’s way - but I don’t have further evidence.

Before Amane goes all in on the cult’s doctrine, she has an umbrella, but it’s unopened. The baton she uses to kill and to represent her as fully converted and the opening umbrella are overlayed.


The lyrics show her motivation for the murder, as both a means of protection and revenge. She’s been horrifically abused for years, and has taken on the role of the punisher to avoid being the punished.
“It’s my turn to tear you apart / So there is no second time, I’ll give back the judgment that you gave to me / It’s now your turn to say that hopeless “I’m sorry” / You’re sorry? I don’t care! / Please, go ahead and die already / Remember MY cries, MY repents, MY words of “I’m sorry” that I said to you?”
Beyond showing a lot of resentment and disdain for the one she’s speaking to - her victim - the phrasing clearly shows that she’s not just punishing a sinner, she’s turning the tables. She’s returning the favor to someone who’s been violent to her in the past.

The umbrella is symbolically her murder weapon and what she uses to punish others, but also literally and obviously a tool to protect from the rain. What she uses to kill is what protects her from Gozake. She can’t take the abuse anymore and tries to become the cult sanctioned violent avenger that’s hurt her so many times. She can’t be the victim if she’s the perpetrator.

The final shot has her over the corpse, having tracked in water from the rain. The puddles lead right to it and the framing is the same as both the Undercover victim and the one drowning her - a single hand, reaching from out of frame.
Amane killed Gozake.
#illia original#milgram#the milgram project#momose amane#amane momose#gozake#the purge march#magic#theory#meta
579 notes
·
View notes
Text



[ID: Three images, stacked vertically. Image 1 is an Elon Musk Tweet, from October 4, 2022: "Buying Twitter is an accelerant to creating X, the everything app". Beneath it, the Image 2 is a close-up of a dictionary listing defining the word "accererant as 'noun: a substance used to aid the spread of fire." The word "fire" is highlighted. The definition continue with an example "stolent accelerants could be used as firebombs" and further continues the definition as "adjective (technical): accelerating or causing acceleration. 'accelerant factors for carcinoma'". Image 3 contains two panels from K.C. Green's Gunshow comic #648, better known as the "This is Fine" dog meme, in the first panel the MC is flailing their arms surrounded by everything that is on fire screaming "OHMYGOD EVERYTHINGS ON FIRE" and the second panel where they continue screaming "WHAT THE HELL IS MY PROBLEM, their face distorted, their eyes bulging, their cute little bowler hat suspended in midair on the precipice of not quite ever falling off. Juxtaposed over these two panels at a 50% opacity overlay is the (at the time of posting) new Twitter/X homepage teaser, which displayed a truly massive overcompensation of an X-logo surrounded by edgy font reading "what's happening what"s happening what's happening what's happening" all down the image. The image of the logo and "what's happening" provides a , /end ID]
#twitter#x#elon musk#elon twitter#accelerant#grammar#english language#know the difference between how to use an adjective and a noun#fuck elon musk#elon is an idiot
600 notes
·
View notes
Note
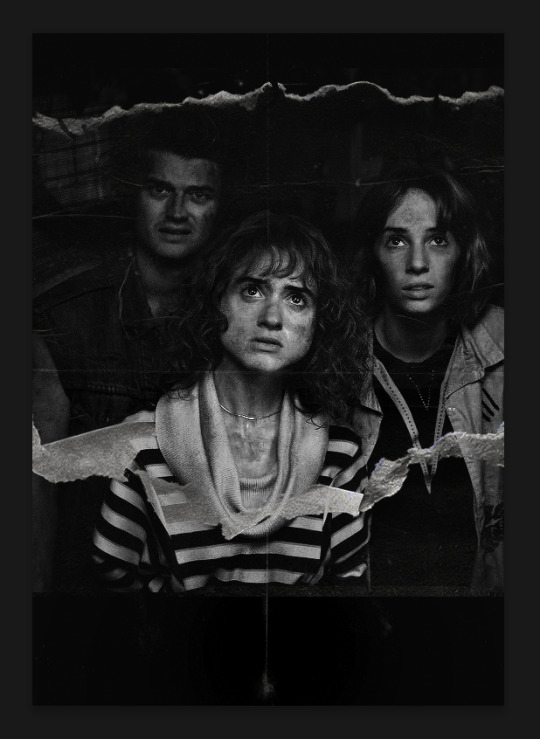
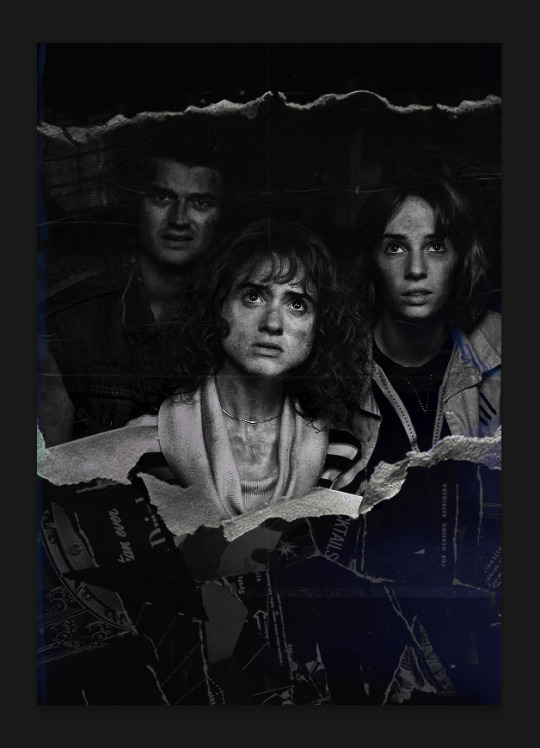
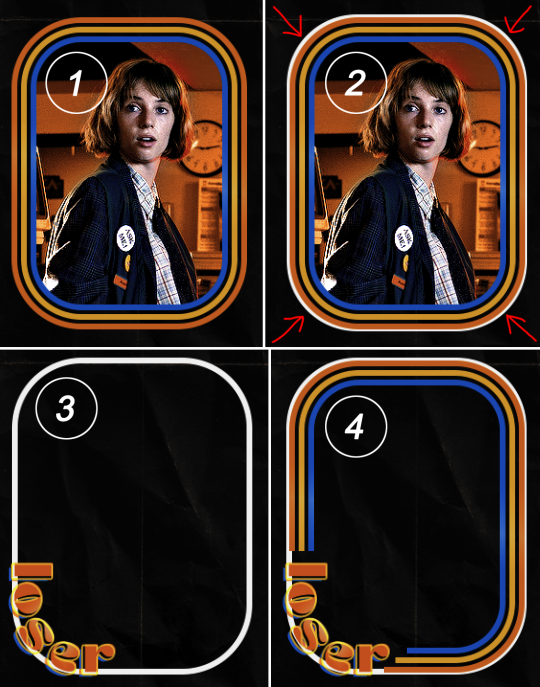
hello! I love your edits and I wanted to know, for the "Steve Robin and Nancy" Gif you posted.. How would I go about doing something like that? More specificly, the bottom two where it says "Height Difference" and where it labels them as "Princess, Jock and Loser"
Thank you! Sorry this took a while to answer. I finally had time to sit down and write this. Link to original post.


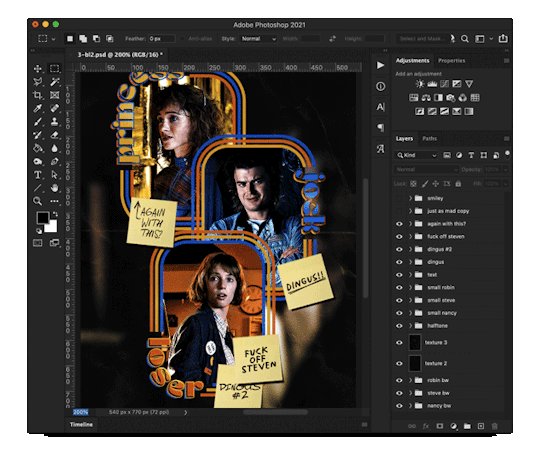
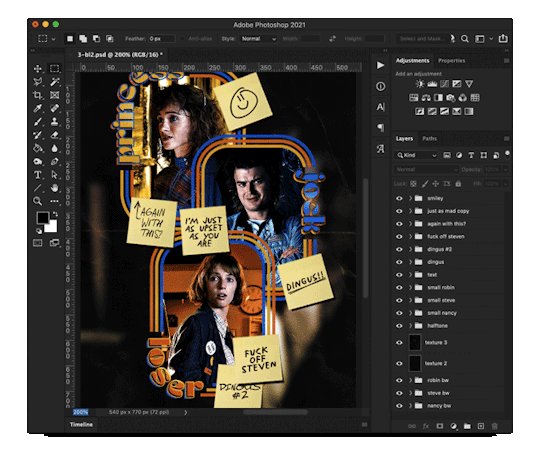
Quick notes:
I'm using Photoshop 2021 on Mac and working in video timeline. Must have basic gifmaking skills and know how to use layer masks. This is primarily a gif layout and text tutorial.
Fonts used in first gif:
Pea Wolfe Tracks — link here
King & Queen — link here
Fonts used in second gif:
Kiera — link here
Post — link here
Ellianarelle's Path — link here
Heina's hurry — link here
I used a light leaks/film texture, ripped paper textures, folded paper textures, and transparent pngs (arrows + post-it notes + smiley face).
We'll start with this gif.

Make your gif! The gif here is 540x600px. I color and sharpen it to my liking. Go to image > canvas size > change height from 600 to 770px. I left the anchor in the middle, though it doesn't really matter.
I drag and drop my folded paper texture and change the layer order so it's under my gif. Then I change the blending mode on my gif to Screen so the texture shows through the gif, but I keep the texture at 100% Opacity and Fill.
Now I move my gif around and add my ripped paper textures. I wanted to give it a sort of poster-like feel to it, so I made more room on the bottom for my main text and ended up with something like this. Blending mode is set to Lighten for the ripped paper textures.

I then use layer masks to hide what I don't want shown and add my light leaks/film texture. Blending mode on light leaks/film texture set to Pin Light, Opacity: 50%, Fill: 70%.
I use Levels and Brightness/Contrast adjustment layers to darken the gif up a bit more, then I add a patterned paper texture. Blending mode for patterned paper texture set to Lighten, Opacity: 100%, Fill: 75%. Result:

Now on to the text!
I'm going to be honest here, a lot of this was clicking around until I settled on something I liked. There's three layers to create this text effect. The font used here is King & Queen.
For the first text layer, the font color is set to black (#000000), font size: 87 pt, leading: 80 pt, tracking: 25.
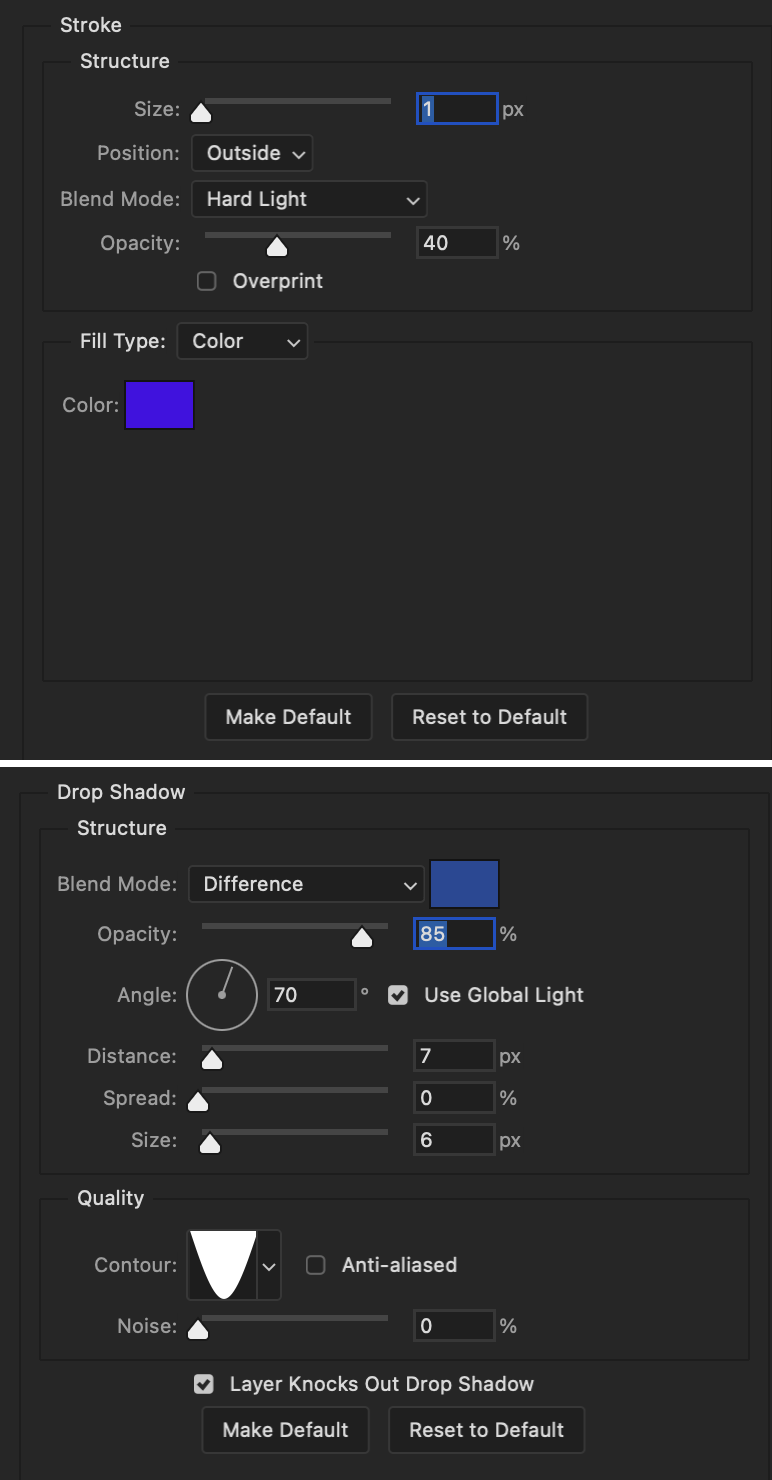
Layer styles used here are stroke and drop shadow.
Text Layer 1
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Hard Light
Opacity: 40%
Overprint: unchecked
Fill Type: Color
Color: #5911ed
Drop Shadow settings:
Blend Mode: Difference
Color: #2d5ba8
Opacity: 85%
Angle: 70°
Use Global Light: checked
Distance: 7px
Spread: 0%
Size: 6px
Contour: Cone - Inverted
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

Blending mode for text layer set to Overlay, Opacity: 100%, Fill: 85%.
Warp text settings:
Style: Wave
Horizontal: checked
Bend: +60%
Horizontal Distortion: +10%
Vertical Distortion: 0%
With all those settings applied, the first text layer looks like this:

Duplicate the layer, clear all layer styles, and change the color for the second text layer to white (#ffffff). All other text settings (including warp settings) should stay the same. The only layer style then applied to this text layer is stroke.
Text Layer 2
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Difference
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #d48f16

Blending mode for the second text layer is set to Difference, Opacity: 90%, Fill: 100%. Nudge the second text layer a bit so the first text layer is a little more visible or move to your liking.
With both those layers active, it looks like this:

Duplicate the second text layer, clear layer styles, and change the color of this third text layer to a dark grey (#1a1919). Again, all other text (and warp) settings should stay the same.
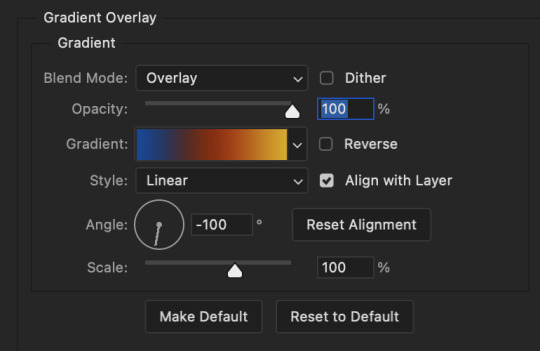
Layer styles applied to this layer are stroke and gradient overlay.
Text Layer 3
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Difference
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #d48f16
Gradient Overlay settings:
Blend Mode: Difference
Dither: unchecked
Opacity: 100%
Gradient: #cd3f00 > #ffdb5d
Reverse: unchecked
Style: Reflected
Align with Layer: checked
Angle: 90°
Scale: 100%

Blending mode for the third text layer set to Exclusion, Opacity: 100%, Fill: 100%. I also moved the third text layer around, down and to the right a few pixels to give it that 3-D Word Art effect.
With all three text layers active:

Next are the arrows.
Take your transparent pngs and place them to your liking. Blending mode for these is set to Difference, Opacity: 100%, Fill: 100%.
Command + click on an arrow thumbnail to select all the pixels in that layer. This is why the image must be transparent!
With that selection made and on a new blank layer, right click the selection and click on stroke. Settings for that are width: 2px, color: white, location: center. Move that a couple of pixels over.

Do this for all arrows for a total of 6 layers for arrows. I group them together to keep my workspace clean, then I duplicate my arrows group with no further changes made to the second group to get what you see in the final gif.
Next is the smaller text. It's three separate text layers for each word, so I can move each of them around to my liking.
Font used is Pea Wolfe Tracks, font color: white (#ffffff), font size: 24 pt, leading: 6 pt, tracking: 25. Bold and italic options checked. I set the blending mode to Difference, Opacity: 100%, Fill: 100%.
And that's it! That concludes the tutorial for this gif!
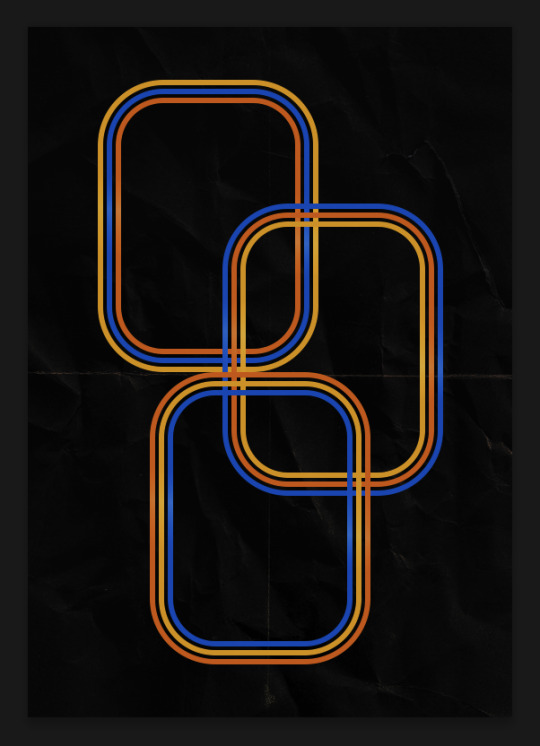
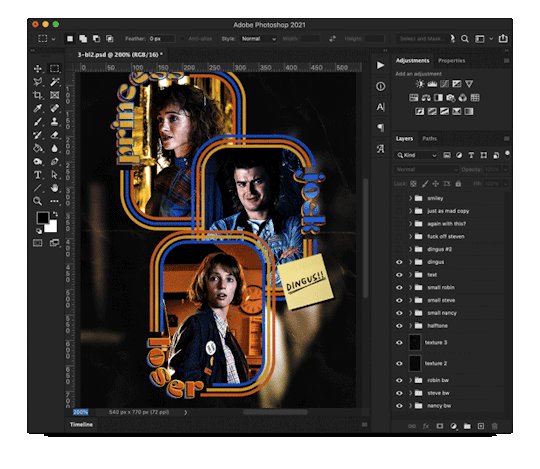
Now on to this gif.

We'll start with the background gif. There are three separate gifs. You could make them one gif, but I wanted the option to order them differently if I needed to.
All gifs in the background are the size of the canvas: 540x770px. Color and sharpen to your liking, but keep them all black and white. To get the blurry effect go to filter > blur > guassian blur. Set radius to 7.0 pixels. Add this to all three gifs.
Then I add two folded paper textures. Blending mode for one set to Lighten, Opacity: 60%, Fill: 100%. The other set to Screen, Opacity: 70%, Fill: 90%.
I found this tutorial a while back for a halftone effect. They include links to the halftone pattern used here as well as textures and gradient maps not used here.
I'm only using the halftone pattern here.
Pattern fill settings:
Angle: 66°
Scale: 8%
Link with Layer: checked
I also added a gradient overlay layer style to the halftone pattern which gives the gifs the color you see above.
Gradient Overlay settings:
Blend Mode: Overlay
Dither: unchecked
Opacity: 100%
Gradient: #0059ac > #a33600 > #e6b801
Reverse: unchecked
Style: Linear
Align with Layer: checked
Angle: -100°
Scale: 100%

Now on to the square shapes with rounded corners. In the interest of keeping this tutorial short(er), I found this tutorial on youtube that explains how to make squares with rounded corners.
I set my stroke size to 6px, stroke color to white (#ffffff), and fill to no color. I don't use the stroke layer style to make the borders of the shape like in the video! I'm only linking the video to show how to curve corners with square shapes.
Note: Be sure you know how big or small you want these to be and how they're going to fit on your canvas in order to make all the shapes and edit them. It can be tedious to change the settings.
Duplicate and resize to your liking.
In this instance, I wanted to make three squares total, so I had to duplicate twice and resize until I had something I liked.
Settings for the shapes used here are:
Innermost shape: W: 200px, H: 280px, corners: 50px
Middle shape: W: 220px, H: 300px, corners: 60px
Outer shape: W: 240px, H: 320px, corners: 70px
Once I have the size I want for all three shapes, I group them together to make a set and duplicate that group twice, then adjust each set on the canvas for my layout.
What the sets look like all together:

Colors used: orange #e47100, blue #0062d1, yellow #ecac00
To add color to the shapes, either change the color of the shape itself or use layer styles. I used layer styles.
Note: I didn't add the colors until the end after I knew what gifs went where and what color scheme I wanted, but I don't want to add more images than I need to here.
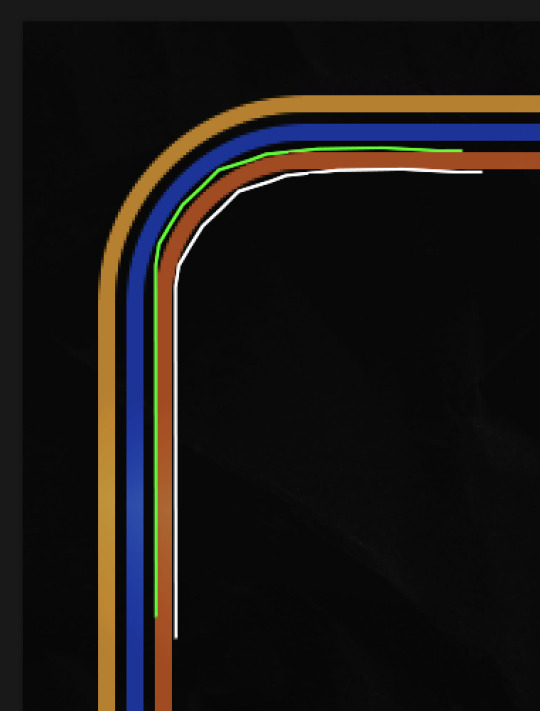
To keep this short, I found this tutorial on youtube that explains how to wrap text around a shape. However, I wanted the text to align on the outside where the white line is and not the green line (left image):


So I created another shape just inside the innermost square and used that as a path for my text (right image). Adjust the text to your liking until you have your text where you want it. Refer to the video tutorial if you need help moving the text along the path!
You don't need the shape path once you have your text where you want it, so use the layer visibility tool to hide it. You can hide your other shapes too so you can work with your text.
Do not delete your shape path!
I duplicate it once I start working with my "jock" text since all the sets are the same size. The "loser" text has to be worked a little differently, but we'll get to that later.
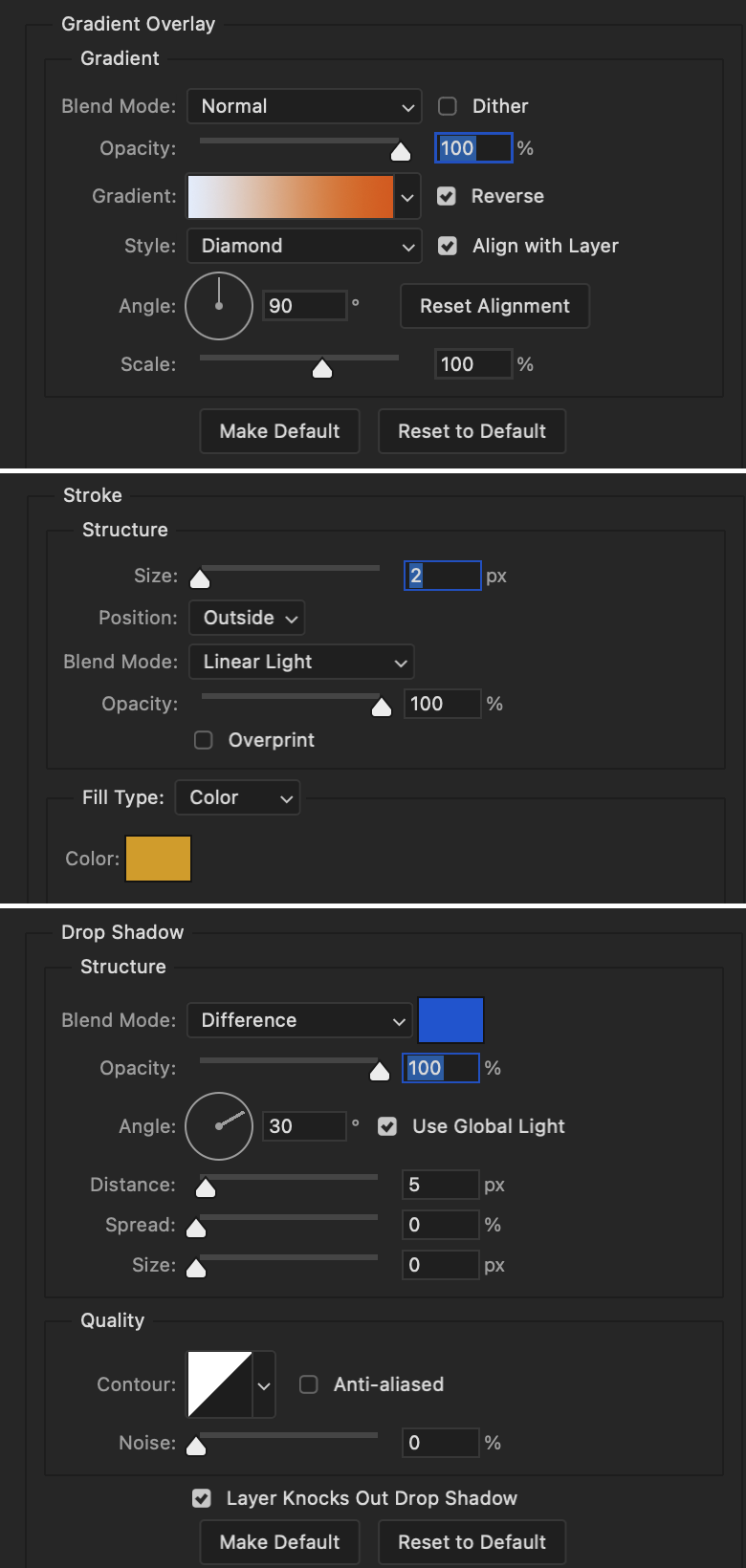
For the princess, jock, and loser text, there are two text layers to create the overall effect. For both layers, font used is Kiera, font color set to white (#ffffff), font size: 60 pt, blending mode set to Normal.
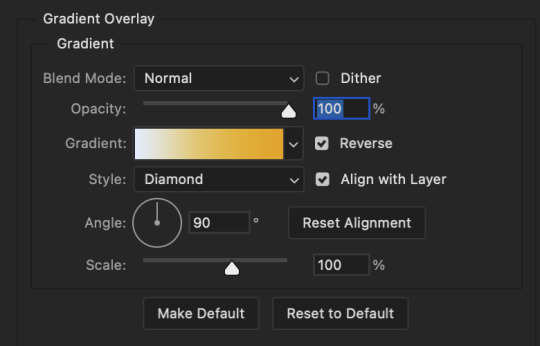
I added a gradient overlay layer style to the first text layer which I'll call the base layer. Opacity for this layer is 100%, Fill: 100%.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #f0b002 > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: 90°
Scale: 100%

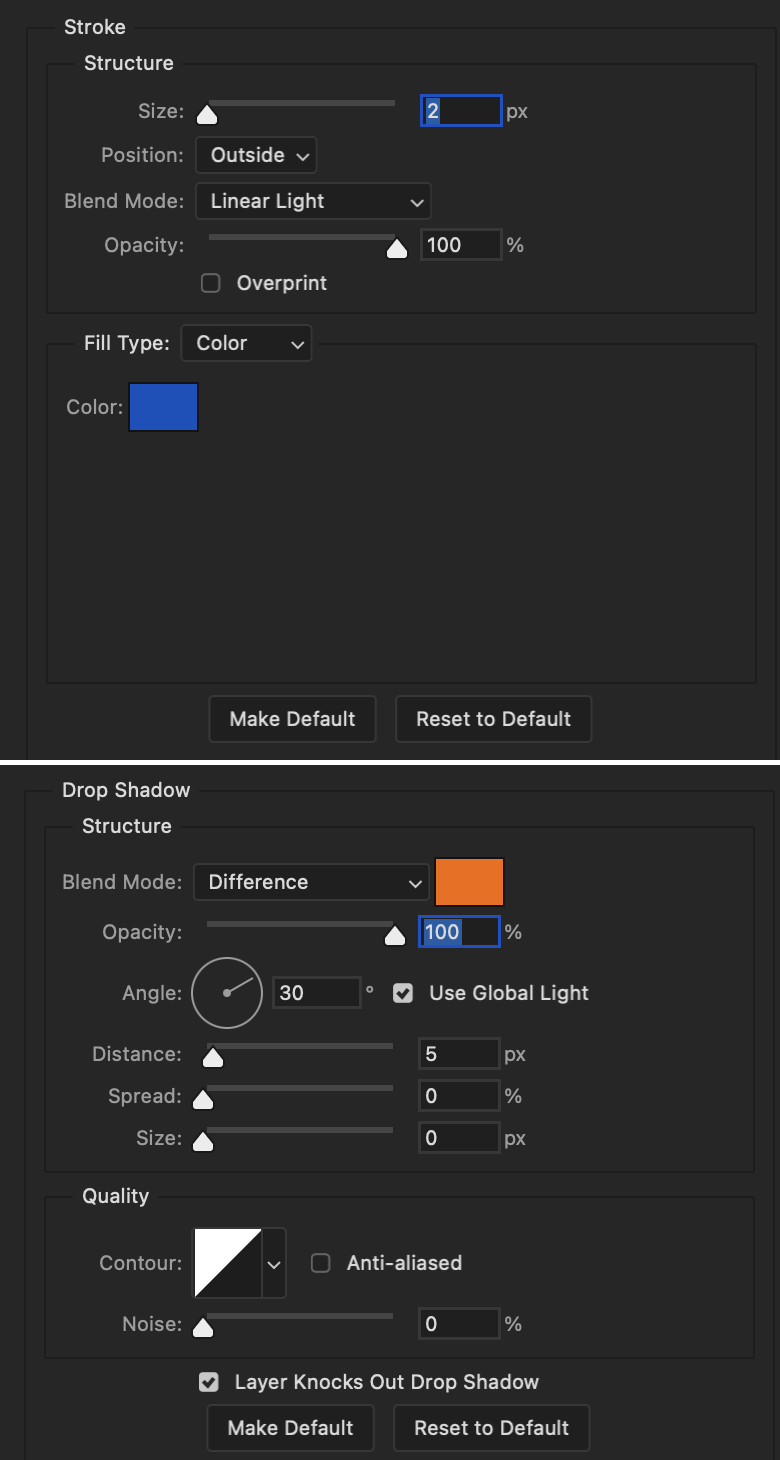
The second text layer is your stroke and drop shadow layer. For this layer, opacity is set to 100%, Fill: 0%.
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #0064cb
Drop Shadow settings:
Blend Mode: Difference
Color: #fb7c00
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

End result looks like this:

When I make my shapes visible again (minus the one I used as a path), I get this:

The shapes are clearly in the way of the text, whether they're above my shapes layer or under it. I use layer masks to hide what I want, so the text is legible. It looks cleaner this way and I wanted the text to be a part of the shape itself. I do that for each rounded square.

Now on to my smaller gifs. I like to crop, resize, sharpen, and color separately because my laptop and Photoshop would kill me if I tried to do it all on one canvas. I use the size of the middle shape for my gifs (220x300px), so I can have a little wiggle room when adjusting. I then use a layer mask to hide the parts of the gif that are outside of the shape.
A quick way to do this is to command + click on the thumbnail of the innermost square. With that selection made, I got to my gif layer and add a layer mask. Sometimes you need to invert it. Use command + i with the layer mask selected (not the gif) to invert the layer mask.

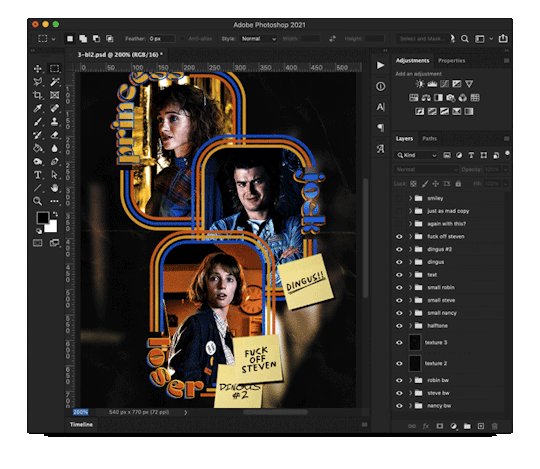
I repeat this process with my Steve and Robin gifs. I have to go back and forth with all the layer masks to hide parts of the gif/shapes I don't want for each set. It's kind of a long process, but not all that difficult. I label and group my layers together as I work to keep things clean and it helps me keep track of what I edited and what needs to be edited when it comes to things like this.
The picture below shows where I hid the bottom right corner of Nancy as well as the shapes that make up her set using layer masks. I also did this with the Steve and Robin sets, hiding the bottom left corner of Steve.


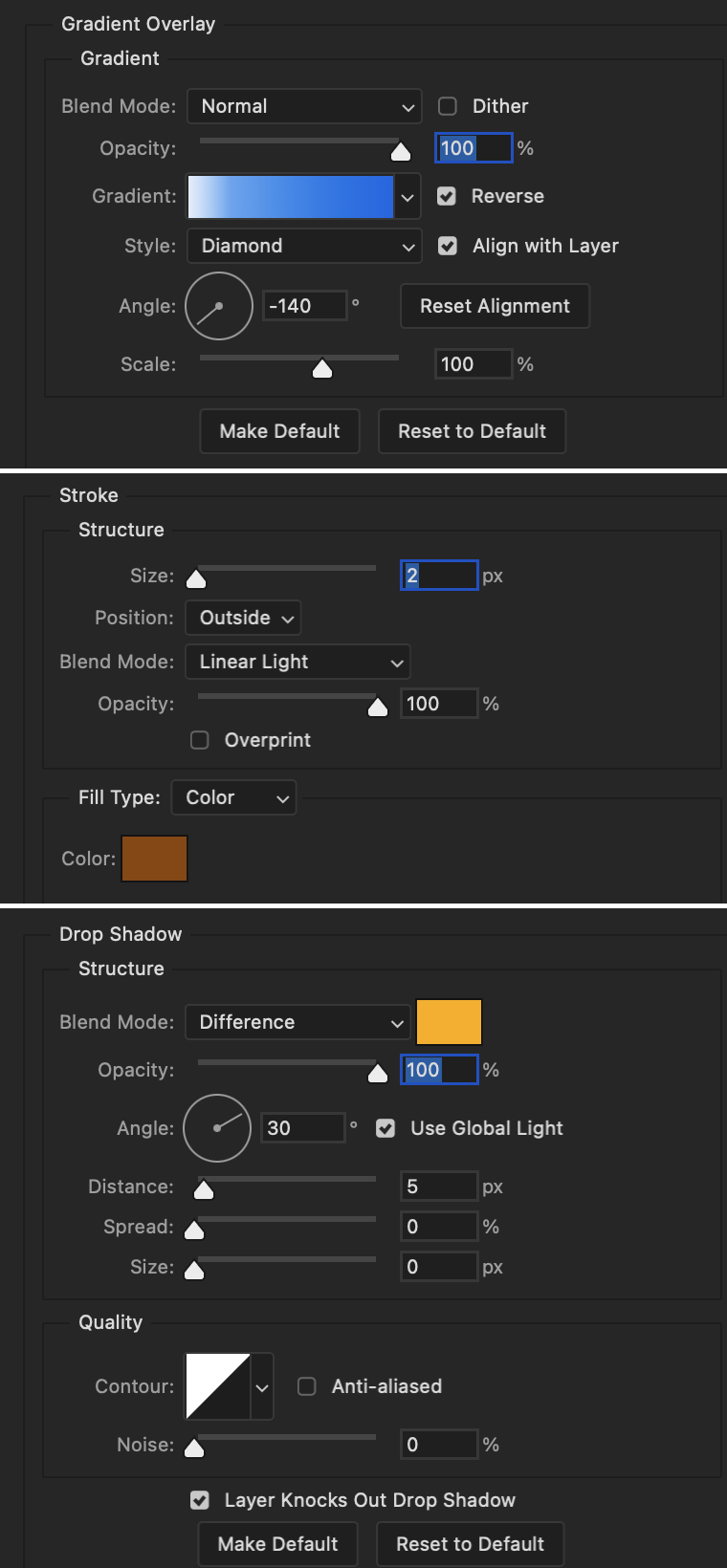
Similar text settings used for jock. The gradient overlay layer style for this base layer is different than that of princess because of the positioning of the text. Again, same as princess, two text layers are used here. Blending mode, opacity, and fill for both are the same as the princess text layers as mentioned before.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #007aec > move bottom middle dot to 80% > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: -140°
Scale: 100%
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #a05700
Drop Shadow settings:
Blend Mode: Difference
Color: #ffba00
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

Image 1: We start with Robin.
Image 2: To make the loser text, I had to create a new path.
Image 3: I make it so the text is on the inside of the path instead of the outside. (Hint: Refer to video tutorial if you don't know how to do that.) I then adjusted the tracking between the letters in the word "loser" so they didn't look so squished together.
Image 4: Then I use layer masks to hide the parts of the shape I don't want shown.

You can then hide the path or delete it. You only need it if you want to adjust the placement of the text. I keep it (hidden) just in case.
Text settings for loser are just like those for princess. Blending mode, opacity, and fill are also the same.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #eb6400 > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: 90°
Scale: 100%
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #e1a900
Drop Shadow settings:
Blend Mode: Difference
Color: #0068de
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

Next are the post-it notes! This is probably the easiest part of making this gif. You just have to repeat this process for however many post-it notes you're making.
Image 1: To start, place your transparent post-it note where you want it. You can also rotate it if you'd like.
Image 2: Then create a text layer and write what you want. Font used here is Post. I wanted this text underlined to give emphasis, so I click on the underline option. I also adjusted the leading because I wanted more space between the word and the line. Rotate the text so it looks like it's written on the post-it note.
Note: It looks better if you choose a font that looks handwritten.
Image 3: I wanted another line to give emphasis to the "Dingus!!" text and make it seem more handwritten. I use the line tool to create another line.
Image 4: Then I adjust that line to my liking.

Fonts used for notes: Post, Ellianarelle's Path, and Heina's hurry
Repeat this process for all post-it notes!

That finishes the tutorial! (And I hit the 30 image limit lol.) I hope this helps. If you have any further questions, feel free to send an ask or IM and I'll try to answer to the best of my ability.
Happy photoshopping!
#ask#pcocana#photoshop#photoshop tutorial#tutorials#*tutorials#userchibi#userbunneis#uservivaldi#userriel#userabs#usertiny#useralien#useraljoscha#userfanni#userraffa#tusermona#userbess#userrobin#userroza#quicklings#janielook#usernaureen#userrlorelei#tsusermels#tusermimi#userelio#usertj#userbarrow#usernolan
148 notes
·
View notes
Text
Starlit Skirts

Astarion x fem!ElfTav|| ao3 || Masterlist
Rating: T
Word Count: +2.5k
A little smile stole onto Tav’s lips.
“I would’ve married you in the half-hour between having my back blown out and breakfast this morning, if you’d let me. Or yesterday. Or the day before. Better yet—the day before that. A lifetime ago…”
By the way his lips tenderly began to mirror her own, she could tell that it was decided.
Astarion would be her husband by morning.
a/n: Valentine's Gift Exchange for @marcynomercy ; happy early Valentine's Day! ♡

Tav was growing bored, positively so.
The early Autumn sun had pleasantly warmed her back when Astarion had first helped her onto the wooden step stool. Now, the chamber was bathed in the scattering light of late afternoons, the sun’s weakening sunrays crawling past the useless cheval glass in front of Tav.
Suppressing a yawn, her gaze wandered over the thick cotton sheet that was draped over the mirror, and—for the lack of anything better to do—she began to count the loose threats standing out from the tightly woven fabric one more time.
“I’m bored,” she declared when her eyes started to strain but a moment later.
Silence.
Tav rolled her eyes. Sometimes, it was rather irritating that Astarion only shut up when he was engrossed in his needlework—or when his mouth was otherwise occupied.
“You could at least entertain me a little,” she tried again, her voice light as she swallowed yet another yawn. “Since you’re keeping me on my toes like this all day...”
It was no use. As if he hadn’t heard her, Astarion continued to kneel at her feet, rearranging her skirts every once in a while to have them fall in a specific way Tav wasn’t privy to.
Astarion had been working on her wedding dress for months now, and although she’d donned the dress for a number of fittings, she’d yet to see the actual gown.
Astarion was adamant about keeping the look of the finished dress —his wedding gift to her— a secret, covering every reflective surface in the room, having her blindfolded if the need arose; working well into the night when their Elven eyes could only see in scales of grey.
So, all Tav knew about her wedding dress was that it was quite heavy, which was at odds with the cool gossamer fabric that felt so wonderfully soft against her skin, mimicking her lover’s sweet embrace…
Tav wasn’t able to suppress a third yawn. Not only was she bored, no, she was exhausted.
It was the second day in a row that Astarion had her stand in front of him for hours on end, and her body was becoming increasingly stiff. She wasn’t used to feeling this drained by doing absolutely nothing, but she supposed it couldn’t be helped.
“Don’t move,” Astarion muttered all of a sudden, pearl head pins secured between his teeth as he grabbed Tav’s wrist to keep her left arm from moving.
He’d pinned the dress’ knee-length sleeves to its skirt some time ago, insisting that he needed to see where they would overlay with…well, he wouldn’t tell her with what exactly.
Tav, frowning at his sharp command, hadn’t even noticed that she’d tried to roll back her shoulders, instinctively wanting to ease the dull ache in her joints.
“And no peeking.”
How had Astarion even known that she was glancing down at his silver locks when he was still re-pinning and inspecting the hem of her sleeve?
“Sorry,” Tav said, a tad too meekly to be considered honest as she ironed out her slouching shoulders.
Astarion acknowledged her with a huff, but that was more than enough for Tav. Wherever the Vampire’s mind had been wandering for the past hours, he was now back in the same room with her.
She would not let him go again.
“How much longer must I suffer, heart of my heart? My feet are getting so, so tired,” Tav pouted, accentuating her misery with a deep sigh. “I don’t think I can stand like this for another moment.”
It only took a heartbeat for Astarion’s busy hands to pause in their movement.
Tav allowed herself a triumphant, albeit small grin. If there was one thing Astarion couldn’t endure these days, it was her discomfort.
“Another moment is all I need, love. Promised.”
“I would so love to believe that, but you said the same thing at least three moments ago, you big old liar.”
Astarion scoffed, although Tav could hear a small grin of his own in his voice.
“Darling, it’s not my fault that I have to alter this dress every other damn week.”
Now, Tav let out a peeved laugh. The nerve of this man!
“It is, though!”
“Well, kind of,” Astarion admitted sheepishly. “Maybe?”
“Surely! Half of it is, at the very least.”
Astarion’s hands began picking at her skirts again. “Haven’t we already established that that was an accident?”
“You really are shameless, Astarion, truly,” Tav shook her head, the grin on her face widening.
How she wished she could see his face now! She could almost picture the way his eyebrows were knitted together, trying to hide his embarrassment behind a mask of concentration.
The dull ache in her spine was all she needed to decide that she’d earned herself that very sight of him. A look wouldn’t hurt, would it?
Slowly, Tav lowered her eyes, glancing down at Astarion through her eyelashes.
The bodice of her dress was ivory, she couldn’t help but notice entirely against her will; or a gentle cream. Maybe a very pale grey? It was already hard to tell in the growing half-light…
Tav bit her lip. She hadn’t meant to peek at the dress, really; she just couldn’t help it. And it wasn’t her fault that she could see past the crown of Astarion’s curly head. Or that she noticed the golden thread he pulled through her skirts, sewing on…a pearl? A crystal? It was something shiny for sure, but what?
Tav craned her neck, trying to get a better look at—
“Eyes up, damn you!” Astarion cried as he tilted his head back, catching her in the very act of gawking at as much of her dress as she could catch. “I swear I’ll have you blindfolded again.”
Tav’s eyes darted back up, pointing obediently towards the useless mirror as if they’d never left it to begin with.
“Oh, don’t you threaten me with a good time, darling,” Tav sighed dramatically, trying to make light of the way her heart raced.
“Let’s see if you’re this cheeky later tonight, shall we, pet?”
“That could be arranged—if you’re on your knees like this again…”
“Tempting. Very tempting indeed,” Astarion purred, his hand vanishing under her skirts without warning.
His nimble fingers trailed up from her ankle towards her knee, splaying out across the back of her thigh as he gently tugged her leg against his chest.
Tav gasped.
She didn’t dare another peek at him but was sure he was still looking up at her, face half buried in her skirts. The image inside her head expelled any lingering sense of her earlier fatigue.
“But let’s finish this first, alright? It really won’t be long now—you think you can endure your plight for a bit longer, you poor thing?”
Tav swallowed. This time, it was her turn to hide her embarrassment as she tried to look absorbed in the little dust particles floating through the day’s fading light.
“I suppose I can. But only because it’s you.”
“Good girl,” Astarion nodded approvingly against her shin before he withdrew, his hands taking up their work outside her skirts anew.
As it turned out, Astarion did keep his word this time.
It didn’t take very much longer until Tav could feel one final tug at her sleeve. A moment later, Astarion shook out her skirts one final time before he rose to his full height in front of her.
He unfastened the pincushion from around his wrist as he considered Tav from head to toe, circling her to examine his work.
“That should do,” he announced, coming to a halt behind her. “Close your eyes, love.”
Just like he always did, Astarion made to unfasten the lacing of Tav’s bodice.
Unlike the other times, though, she turned around before his fingers could hook under the lacing on her back; her arms came up to protectively wrap around her middle.
Astarion raised an eyebrow at her.
“What is it?”
“I want to see it.”
A deep frown settled between Astarion’s eyes as he slowly stepped behind her once again.
As if it were a dance, Tav turned to face him once more.
Astarion ran his hand through his hair, his crimson eyes searching hers as he tried to make sense of her silly game.
“You know why it’s called a wedding dress, my sweet? Because it’s worn on your wedding day— and that’s the day you’re going to see it.”
“Well, I’m wearing it right now,” Tav established with a shrug, earning herself a puzzled look from her lover.
Fiancé.
“What?” asked Tav. “We could be wed in a moment. Or three, considering you haven’t done your hair yet. The courthouse is right around the corner.”
Astarion, clearly surprised by her sudden proposal, opened his mouth, exposing his fangs for but a second before he pressed his lips into a thin line.
“All these months of wedding planning just to get it over with in one short moment?” He asked calmly. There was no bite in his voice, just honest curiosity.
A little smile stole onto Tav’s lips.
“I would’ve married you in the half-hour between having my back blown out and breakfast this morning, if you’d let me. Or yesterday. Or the day before. Better yet—the day before that. A lifetime ago…”
By the way his lips tenderly began to mirror her own, she could tell that it was decided.
Astarion would be her husband by morning.
But the pale elf was nothing if not a tease.
Taking a step towards Tav, his hand came up to her low neckline, fiddling with a detail Tav didn’t dare peek at—not under his intense crimson gaze.
“Why so impatient all of a sudden, dearest?”
Even while standing on the little step stool Tav had to raise her eyes to admire his beautiful face—the same face she wanted to look upon until the end of her days.
“I’m exhausted, Astarion. And maybe I’m even scared that time’s running out,” Tav murmured, putting into words what had troubled her for the past weeks as her hand reached for his. In an instant, his fingers intertwined with hers. “And I really don’t want to labour through another dress fitting, now that it’s getting all serious…”
Astarion pretended to look wounded as his thumb brushed over the back of her hand.
“Darling, and here I was thinking that we were already quite serious before our little accident.”
It was true—Tav had already put a ring on the Vampire’s finger a good decade ago, allowing them to not only spend their nights but days together.
There’d never been any need to rush to get married until now.
The Sunwalker’s Gift caught the fleeting daylight as Astarion raised his other hand to cup her cheek.
He considered her for a moment as she leaned into his touch.
“Are you sure?”
Tav only nodded once.
“Always been,” she whispered without any hesitation before she pressed a kiss to the palm of his hand. “And my feet are literally killing me. My spine, too. And, gods, my shoulders—”
Tav’s moaning was interrupted by a quick peck on her lips. The tip of Astarion’s nose brushed against hers as he pulled back just enough to look at the blush on her face.
“We can’t have that, can we?”
“Absolutely not.”
Astarion nodded understandingly, his hand moving from her cheek down her shoulders, along the long sleeves of her dress. Wrapping an arm around her waist, he lifted her off the little stool, hugging Tav against him for a moment longer than necessary.
“Time for your wedding gift, then,” he whispered in her ear before he set her gently down on her feet in front of the mirror.
“Will you close your eyes one last time, love?”
Tav let out a delighted little laugh as she squeezed her eyes shut—this time she really wouldn’t sneak a look.
The heavy cotton sheet that had covered the tall mirror for months fell to the floor with a thud.
“You may look now,” Astarion said, his hand still lingering —trembling?— on her hip.
Tav’s wedding gown was unlike anything she’d ever seen.
Not knowing where to look first, she gaped at the tiny crystals sewn along her neckline as they caught the light of the golden hour fading into shades of blue.
Brilliant embroidery shot down her batwing sleeves like silver linings, naturally guiding her gaze down to her skirts.
“Oh,” Tav breathed, watching the lonely form in the mirror brushing her fingertips over the starlit skirts cascading down her swollen belly like water.
Golden threads brought pearls and crystals together in the most breathtaking constellations, making Tav think of the few fleeting moments between night and daybreak when the sky is at its softest periwinkle, kissed by the gentle fingers of the morning sun.
“Well,” Astarion cleared his throat. “I wanted it to be unforgettable, but since you’d other plans…”
Dumbstruck, Tav could only tear her eyes from her reflection because she needed to see the man who had created all of this. What would she give right then to watch him stand next to her in the mirror?
“Astarion—” was all she could get out before the first tears began streaming down her face. “It is—it really is unforgettable!”
Astarions pulled her back against his chest, his chin resting atop her head as he urged Tav to look back in the mirror.
“Oh, don’t mention it,” he purred against her dark hair. “It’s just some fabric wrapped around my entire world.”
Tav hiccuped up a laugh, leaning back into Astarion. Maybe it was the tears, or the standing up all day, the babe growing inside her or just the dizzying feeling of profound happiness, but she didn’t quite trust her balance.
“Would you look at my swooning little bride,” Astarion grinned as he turned her to take her in, his hand unwilling to stray from her waist.
“Do you like it?”
Tav nodded vehemently, accentuating the truth of it with more tears.
“But I don’t have your gift ready yet, I’m afraid,” she pouted as Astarion tugged some loose strands of hair behind her pointy ears.
“No hurry, my heart,” he said, wishing with all his undead heart that he could see himself standing beside his bride in the mirror, caressing her ever-growing belly that had been so tedious to work with. Maybe one day he would. “Unlike you, I’m patience incarnate; I can wait a moment longer. Or however many more moments that little accident of ours may need.”
Tav dared to stand up on her toes and pressed a lingering kiss against Astarion’s lips.
“Let’s go show off this masterpiece of a dress in the meantime?”
Astarion grinned as he beheld Tav lifting her skirts so that she could get a better look at a section of embroidery he’d laboured over for weeks.
He wouldn’t tell her that her happy smile was the very thing that made her dress shine—that knowledge was his selfish little present to himself.
“Why, darling, that’s a gift I'll gladly accept for now.”

#astarion#astarion x tav#astarion bg3#astarion fluff#astarion x elf tav#astarion fanfic#bg3 fanfiction#baldurs gate 3#astarion ancunin#emicha writes#wilteddreamsbg3
276 notes
·
View notes
Text
MHA Chapter 414 spoilers translations
This week’s initial tentative super rough/literal translations under the cut.

1
前回までのあらすじ死柄木に勝つ事が、この戦いに勝つ事!しかし、圧倒的な崩壊と再生を前に、力比べを続けても勝ち目はない!そんな中、2代目が提唱したのは死柄木にOFAを譲渡し、精神の傷を攻撃するという一か八かの戦術。デクは受け継いだ力を手放す決意をする…
ぜんかいまでのあらすじしがらきにかつことが、このたたかいにかつこと!しかし、あっとうてきなほうかいとさいせいをまえに、ちからくらべをつづけてもかちめはない!そんななか、2だいめがていしょうしたのはしがらきにワン・フォー・オールをじょうとし、せいしんのきずをこうげきするといういちかばちかのせんじゅつ。デクはうけついだちからをてばなすけついをする…
zenkai ade no arasuji Shigaraki ni katsu koto ga, kono tatakai ni katsu koto! shikashi, attouteki na houkai to saisei wo mae ni, chikara kurabe wo tsudzuketemo kachime wa nai! sonna naka, 2daime ga teishou shita no wa Shigaraki ni WAN FOO OORU wo jouto shi, seishin no kizu wo kougeki suru to iu ichi ka bachi ka no senjutsu. DEKU wa uketsuida chikara wo tebanasu ketsui wo suru...
Summary up until last time: To win against Shigaraki, [Deku must] win this battle! However, before [his] overwhelming decay and regeneration, even if the competition of strength continues, there is no way to win! Meanwhile, the Second proposed an all-or-nothing strategy of transferring OFA to Shigaraki to attack his spiritual wounds. Deku decides to let go of the power he inherited...
tagline
歪な挙動…
いびつなきょどう…
ibitsu na kyodou...
Distorted behavior...
2
傷んでボロボロの身体を…黒鞭で無理矢理動かしてやがる
いたんでボロボロのからだを…くろむちでむりやりうごかしてやがるitande BOROBORO no karada wo...kuromuchi de muriyari ugokashite yagaru
"His damaged and battered body... He's using Black Whip to force it to move."
3
実戦からのアイデアを即応用…‼︎
じっせんからのアイデアをそくおうよう…‼︎
jissen kara no AIDEA wo sokuouyou...!!
The immediate application of ideas from actual battles...!!
4
なんて使い方を…!
なんてつかいかたを…!
nante tsukai kata wo...!
Such a way to use [them]...!
5
これでいい
kore de ii
"This is good."

1-2
僕がどうなろうとも
ぼくがどうなろうとも
boku ga dou narou tomo
No matter what happens to me.
3-4
その為の…力だ
そのための…ちからだ
sono tame no...chikara da
This power...is for that sake.
5
使命ではなく
しめいではなく
shimei de wa naku
"It's not the mission,"
6
こいつ自身が抱く"個性"への憧れこそが
こいつじしんがいだく"こせい"へのあこがれこそが
koitsu jishin ga idaku "kosei" e no akogare koso ga
"it's because of this guy's own admiration of quirks"
(Note: While the line was cut off here, the line appears later in the chapter so I was able to get the full thing.)
7
OFAを輝かせる
ワン・フォー・オールをかがやかせる
WAN FOO OORU wo kagayakaseru
"that he can make One For All shine."
tagline
No.414 オーバーレイ 堀越耕平
ナンバー414 オーバーレイ ほりこしこうへい
NANBAA 414 OOBAAREI Horikoshi Kouhei
No. 414 Overlay Kouhei Horikoshi
8
「変速」無しで
「2ND」なしで
「2ND (kanji: hensoku)」 nashi de
Without the Second (read as: Gear Shift),
9
死柄木のスピード攻略し…
しがらきのスピードこうりゃくし…
Shigaraki no SUPIIDO kouryaku shi...
to capture Shigaraki at his speed...
10
2代目を譲渡る
2だいめをぶつける
2daime wo butsukeru
and hit (read as: transfer) him with the Second.
11
ーーーー…賭けるしかない…
ーーーー…かけるしかない…
----...kakeru shika nai...
----...I have no choice but to bet...

1
ワン・フォー・オールを譲渡するには"渡したい"と思った相手にDNAを取り込ませる
ワン・フォー・オールをじょうとするには"わたしたい"とおもったあいてにディーエンエーをとりこませる
WAN FOO OORU wo jouto suru ni wa "watashitai" to omotta aite ni DII EN EE wo torikomaseru
To transfer One For All, make the person I want to hand it over to take in DNA.
2
別にDNAを取り込められるなら何でも良いんだけどさ!
べつにディーエンエーをとりこめられるならなんでもいいんだけどさ!
betsu ni DII EN EE wo torikomerareru nara nandemo iinda kedo sa!
Anything is fine so long as DNA is taken in!
3
ワン・フォー・オールは持ち主が"渡したい"と思った相手にしか譲渡されない
ワン・フォー・オールはもちぬしが"わたしたい"とおもったあいてにしかじょうとされない
WAN FOO OORU wa mochinushi ga "watashitai" to omotta aite ni shika jouto sarenai
One For All can be transferred only to the person the owner wants to transfer it to.
4
無理矢理渡すことは出来るがね
むりやりわたすことはできるがね
muriyari watasu koto wa dekiru ga ne
It can be given by force, though.
5
…俺とブルースで仮説を立てて……立証した
…おれとブルースでかせつをたてて……りっしょうした
...ore to BURUUSU de kasetsu wo tatete......risshou shita
"...Bruce and I came up with a hypothesis......and proved it."
6
懐かしいな
なつかしいな
natsukashii na
"How nostalgic."
7
死んで尚使命に囚われてきた
しんでなおしめいにとらわれてきた
shinde nao shimei ni torawarete kita
"I died, and still I'm a slave to my mission."
8
血を媒介に
ちをばいかいに
chi wo baikai ni
With blood as a medium,
9
傷から"渡す"
きずから"わたす"
kizu kara "watasu"
I'll pass it over from my wound.
10
でも死柄木は再生で傷が残らない
でもしがらきはさいせいできずがのこらない
demo Shigaraki wa saisei de kizu ga nokoranai
But Shigaraki has no wounds remaining due to his regeneration.
11
傷ができるのは
きずができるのは
kizu ga dekiru no wa
What can make a wound is...
12
接触の一瞬ーーー
インパクトのいっしゅんーーー
INPAKUTO (kanji: sesshoku) no isshun---
a moment of impact (read as: contact)---
13
反動でもう意識が保たない…!
はんどうでもういしきがもたない…!
handou de mou ishiki ga motanai...!
Due to the recoil, I can't maintain consciousness anymore...!
14
確実に当てなきゃ
かくじつにあてなきゃ
kakujitsu ni atenakya
I must be certain to hit him.

1
さっきの攻撃
さっきのこうげき
sakki no kougeki
That last attack.
2
何か 嫌なモノを感じた
なんか いやなモノをかんじた
nanka iya na MONO wo kanjita
Something...I felt something bad.
3
当たる直前咄嗟に切り離したが
あたるちょくぜんとっさにきりはなしたが
ataru chokuzen tossa ni kirihanashita ga
I immediately detached [from him] just before it hit, but
4
まだ何か
まだなにか
mada nani ka
there's still something
5
企んでいる
たくらんでいる
takurande iru
he's plotting.
6
全身の砕ける痛み…呼吸困難…
ぜんしんのくだけるいたみ…こきゅうこんなん…
zenshin no kudakeru itami...kokyuu konnan...
Crushing pain all over his body...difficulty breathing...
7
普通なら思考全てが生命維持に持っていかれる筈
ふつうならしこうすべてがせいめいいじにもっていかれるはず
futsuu nara shikou subete ga seimei iji ni motte ikareru hazu
If he's normal*, all of his thoughts should be [dedicated] to life support.
(*Note: This word "normal" in this context means "typical, ordinary, usual," like if Izuku were to behave like most other people.)
8
……普通なら……か…
……ふつうなら……か…
......futsuu nara......ka...
......If he's normal......huh...
9
いいさ何度だって壊してやる
いいさなんどだってこわしてやる
ii sa nando datte kowashite yaru
"That's fine, I'll destroy no matter how many times it takes."
10
おまえも
omae mo
"[I'll destroy] you,"
11
この国も
このくにも
kono kuni mo
"and this country,
12
全部
ぜんぶ
zenbu
"everything."

1
これで
kore de
With this,
2
渡す
わたす
watasu
I'll pass it over.
3
殺す
ころす
korosu
I'll kill you.

1
「煙幕」
「6TH」
「6TH (kanji: enmaku)」
6th (read as: Smokescreen)
2
俺が今一番使い所ないでしょ
おれがいまいちばんつかいどころないでしょ
ore ga ima ichiban tsukai dokoro nai desho
But I'm the one with the least use right now.
3
何でーー⁉︎
なんでーー⁉︎
nande--!?
"Why--!?"
4
……「崩壊」を発動させれば…
……「ほうかい」をはつどうさせれば…
......「houkai」 wo hatsudou sasereba...
"......If you let me activate Decay..."
5
何を企んでても
なにをたくらんでても
nani wo takurandete mo
No matter what you're plotting,
6
お前は守らざるをーー
おまえはまもらざるをーー
you have no choice but to protect--
7
伝播防止で地面を抉って…!こんなデカイのをいつの間に
でんぱぼうしでじめんをえぐって…!こんなデカイのをいつのまに
denpa boushi de jimen wo egutte...! konna DEKAI no wo itsu no ma ni
To prevent the spread, he gouged out the ground...! It's that big all of a sudden?
8
あの時 ふっとばされながら
あのとき ふっとばされながら
ano toki futtobasare nagara
It was then, while he was being blown away.

1
地中に黒鎖を出して
ちちゅうにこくさをだして
chichuu ni kokusa wo dashite
He sent the black chains underground
2
地面を抉り分けていた!
じめんをえぐりわけていた!
jimen wo eguri wakete ita!
and was gouging out the ground surface!
3
次に備えていた‼︎
つぎにそなえていた‼︎
tsugi ni sonaete ita!!
He was preparing for what was next!!
4
雄英の崩壊対策か
ゆうえいのほうかいたいさくか
yuuei no houkai taisaku ka
The countermeasures against UA's decay, huh?

1
マント…
MANTO...
His cape...
2
だけ……⁉︎
dake......!?
only that......!?
3
スナイパー戦でXったデコイ⁉︎
スナイパーせんでXったデコイ⁉︎
SUNAIPAA-sen de Xtta DEKOI!?
The decoy he used in the fight with the sniper!?
(Note: Some of the words are cut off here. My translation assumes the X is 使 tsuka.)
4
だが「サーチ」の光は
だが「サーチ」のひかりは
daga 「SAACHI」 no hikari wa
But it was the light of Search,
5
確かに"これ"をーーーー…
たしかに"これ"をーーーー…
tashika ni "kore" wo----...
so surely "this" is----...
6
血…⁉︎血にサーチ反応⁉︎
ち…⁉︎ちにサーチはんのう⁉︎
chi...!? chi ni SAACHI hannou!?
Blood...!? Search reacted to blood!?
7
待て…"この光"…緑谷じゃない!
まて…"このひかり"…みどりやじゃない!
mate..."kono hikari"...Midoriya ja nai!
Wait...this light...it's not Midoriya!
8
ーーなら緑谷はどこに…
ーーならみどりやはどこに…
--nara Midoriya wa doko ni...
--Then, where is Midoriya...
9
ーーー…そういう
---...sou iu
---...So that's
10
ことか
koto ka
what you--

1
遅い‼︎
おそい‼︎
osoi!!
[Too] slow!!
2
「サーチ」は見た者の位置を認識する
「サーチ」はみたもののいちをにんしきする
「SAACHI」 wa mita mono no ichi wo ninshiki suru
Search recognizes the locations of the ones it's seen.
4
見えてるぞ幽霊!
みえてるぞゆうれい!
mieteru zo yuurei!
I can see you, ghosts!
3+5
サーチが継承者たちに��適用される可能性に賭けた
サーチがけいしょうしゃたちにもてきようされるかのうせいにかけた
SAACHI ga keishousha-tachi ni mo tekiyou sareru kanousei ni kaketa
I bet on the possibility that Search would also be applied to the successors.
6-7
譲渡の意思を込めることで血に"分割"された2代目が宿る
じょうとのいしをこめることでDNAに"ぶんかつ"された2だいめがやどる
jouto no ishi wo komeru koto de DNA (kanji: chi) ni "bunkatsu" sareta 2daime ga yadoru
By putting in my intent to transfer, the Second was divided and [now] dwells within [my] DNA (read as: blood).
(Note: What he's saying here is that the Second dwells within Izuku's blood/DNA now, and because Izuku put a drop of blood on the cape, a part of the Second dwells in that drop of blood on the cape separate from the part of him that dwells in the blood Izuku still has on hand.)
8
それを直線に放出死柄木からは僕が見えなくなり
それをちょくせんにほうしゅつしがらきからはぼくがみえなくなり
sore wo chokusen ni houshutsu Shigaraki kara wa boku ga mienaku nari
By ejecting it in a straight line [towards him] so Shigaraki becomes unable to see me,
9
接近の隙をつくれる
せつきんのすきをつくれる
setsukin no suki wo tsukureru
I can make an opening to approach him.
10
見えてる事を逆利用し
みえてることをぎゃくりようし
mieteru koto wo gyaku riyou shi
I took advantage of what he can see
11
煙幕でつくった
えんまくでつくった
enmaku de tsukutta
and made a smokescreen.
12
距離誤認の不意撃ち!
きょりごにんのふいうち!
kyori gonin no fui uchi!
A surprise attack from his misconception of the distance!

1
え…めちゃくちゃ凄い"個性"だらけじゃない…⁉︎
え…めちゃくちゃすごい"こせい"だらけじゃない…⁉︎
e...mechakucha sugoi "kosei" darake ja nai...!?
Eh...aren't they all amazing quirks...!?
2
こいつ自身が抱く"個性"への憧れこそが
こいつじしんがいだく"こせい"へのあこがれこそが
koitsu jishin ga idaku "kosei" e no akogare koso ga
It's because of this guy's own admiration of quirks.
3
〜〜〜〜…‼︎ 9代目
〜〜〜〜…‼︎ 9だいめ
~~~~...!! 9daime
"~~~~...!! Ninth!"
4
ーー身体が
ーーからだが
--karada ga
--[My] body
5-6
拒絶している
きょぜつしている
kyozetsu shite iru
is rejecting.
(Note: I think he means his body is going into rejection mode with all the protecting hands around him.)
7-8
これをくらってはいけないと
kore wo kuratte wa ikenai to
[I] must not take this [blow].

1
気に病むな
きにやむな
ki ni yamuna
Don't worry.
2
元々只の幽霊さ
もともとただのゆうれいさ
motomoto tada no yuurei sa
By nature, I'm just a ghost.
3
意識が取り込まれる…
いしきがとりこまれる…
ishiki ga torikomareru...
My consciousness will be absorbed...
4
死柄木のモノに…なる前に…!
しがらきのモノに…なるまえに…!
Shigaraki no MONO ni...naru mae ni...!
before I become...one of Shigaraki's...!


1
生で見ると…気色悪ィなァ
なまでみると…きしょくわりィなァ
nama de miru to...kishoku wariI naA
Seeing you in person...you give me the creeps.
2
うわあ手の人ステ様の仲間だよねえ⁉︎
うわあてのひとステさまのなかまだよねえ⁉︎
uwaa te no hito SUTE-sama no nakama da yo nee!?
"Wow, the hand person! You're comrades with Stain-sama, right!?"
3
ねえ⁉︎
nee!?
"Right!?"
4
私も入れてよ!敵連合!
わたしもいれてよ!ヴィランれんごう!
watashi mo irete yo! VIRAN rengou!
"Let me in too! The League of Villains!"
5
は…
ha...
"Hah..."
6
俺だって
おれだって
ore datte
"Me, too."

1
ヒーローに…‼︎
HIIROO ni...!!
"[I'll be] a hero...!!"
2
俺はステインに触発されてここにいる!
おれはステインにしょくはつされてここにいる!
ore wa SUTEIN ni shokuhatsu sarete koko ni iru!
"I was inspired by Stain to be here!"
3
体育祭…⁉︎
たいいくさい…⁉︎
taiikusai...!?
The sports festival...!?
4
轟くんとの2回戦…
とどろきくんとの2かいせん…
Todoroki-kun to no 2kaisen...
The second bout with Todoroki-kun...
5
スピナー⁉︎
SUPINAA!?
Spinner!?
6
何だ これ
なんだ これ
nanda kore
What is this?
7
記憶が
きおくが
kioku ga
Are the memories
8
交錯しているのか
こうさくしているのか
kousaku shite iru no ka
intermingling?

1
9代目
9だいめ
9daime
"Ninth,"
2
手を緩めるな‼︎
てをゆるめるな‼︎
te wo yurumeru na!!
"don't let up!!"
3
6代目…!
6だいめ…!
6daime...!
"Sixth...!"
4
効いてるよ‼︎2代目がやった!!!
きいてるよ‼︎2だいめがやった!!!
kiiteru yo!! 2daime ga yatta!!!
"It's working!! The Second did it!!!"
5-6
うぐ
ugu
"Ugh!"
7
けどまだ不充分だ!
けどまだふじゅうぶんだ!
kedo mada fujuubun da!
"But it's still not enough!"
8
手を緩めるな‼︎
てをゆるめるな‼︎
te wo yurumeru na!!
"Don't let up!!"
tagline
継承者を撃ち込め‼︎
けいしょうしゃをうちこめ‼︎
keishousha wo uchikome!!
Fire away the successors!!
#my hero academia leak translations#mha 414#bnha 414#my hero academia manga spoilers#final arc spoilers#oh this looks funnnnn#genuinely excited to see where this goes
230 notes
·
View notes
Note
Ehehe, I see that Josuke Araki has made his way into your script :P
Are there any other JoJo's floating around in Soul Society and beyond?
So I like to populate the background characters of my fic with characters from another series as just a fun reference, but I feel like some people are reading into it a little to much. It's like- well, there's a watsonian perspective on it and a doylist one and a sort of meta-watsonian one.
From the watsonian/in-narrative perspective? You know that line from that Stucky fic everyone loves about "we deserve a soft epilogue?" I like to imagine AUs for main characters where they still live in an animeverse, but are free from the burden of being The Main Character. Usuke Urameshi lives in Karakura town, but he was never The Spirit Detective. He's just some former punk with mild psychic abilities who runs the ramen shop Ichigo goes to sometimes. Josuke is just some guy that has enough power to be a shinigami, but he's just like, rank and file. You see him in crowd shots. They're alternate universe versions of their full powered, main character selves and probably happier than those versions.
From a doylist perspective, it's a fun game of reference tag to play with the reader. A sort of where's Waldo of random characters from related series. Sort of like putting Samuel L Jackson in a bit part in your movie and giving him a purple prop to fiddle with. He's not playing Mace Windu, but for sharp-eyed nerds, he is making a star wars reference. Sometimes it's just for fun, sometimes is a way to lay on some really subtle thematic context. Like overlaying a 8% opacity layer of yellow on a digital piece to give the impression of late afternoon. Nothing explicit. Nothing relevant to the plot. Just a bit of seasoning.
From a meta-watsonian perspective, a lot of how I write fic was influenced by the old Kids WB bumps where the voice actors would play their characters *as though they were actors hanging out on the warner studios lot* Batman was still Batman, but he was also a guy playing Batman on TV. Yugi moto still had the cosmic powers of the millennium puzzle but also complained about how much time he had to spend in hair and makeup. So when you see a character from another series in my fic, they're an alternate universe version of themselves that is Not Relevant To The Plot, and on another level they're like an actor famous on another show, coming in to do a bit part on their friend's show for funsies.
...but mostly I do it so I don't have to make up names for OCs I'm only using for four seconds.
To actually answer your question: Yuzu is a HUGE fan of this educational YouTube channel run by Marine Biologist Jotaro Kujo. He's the only guy who gives echinoderms their due. She shows Ukitake and Unohana and they like him a lot too. Unohana writes to him to put him in touch with Hanataro and the two put together a major survey of venomous marine life with potential medical applications. Ukitake just likes fish :).
#AEIWAM#An Elephant Is Warm And Mushy#bleach#bleach fanfic#metanarrative#the thing to remember is that i don't do intergated crossovers#but sometimes friends will do a bit on thier friend's show
132 notes
·
View notes
Text
gif tutorial
i was asked to make a tutorial for this set i made, so let's get right into it!

first things first, i downloaded the music videos from youtube in 1080p using 4k video downloader. unfortunately, the quality of youtube videos always seems... not great, to put it simply. plus these music videos are from the 90s, so they've been upscaled to 1080p after the fact. all of this works against us, but i've definitely worked with videos of lesser quality than these, so at least there's that!
when i gif, i import video frames to layers rather than screencapping. this comes down to personal preference. after everything has loaded, i group all my layers together and set the frame delay to 0.05. i then cropped my gif to 540x500.
the next step in my process is sharpening. i did play around with my settings a bit given the quality of the footage and the dimensions of the gif. i compared both @hellboys low-quality video gif tutorial to my regular sharpening action and my vivid sharpening action and in this case, i preferred my normal vivid sharpening action. i used this tutorial to create the action for myself, and you can find other sharpening tutorials here. this action converts my frames to video timeline and applies sharpening.
once my gif is sharpened and i'm in timeline, i begin coloring. i wanted to simplify the amount of colors used in these gifs, again because of the video quality -- i knew it wasn't going to have the crispness i would normally like for my gifs. here are my coloring adjustment layers and their settings (not pictured: my first layer is a brightness/contrast layer set to screen) (explanation in alt text):






all of these layers and their settings will vary depending on your footage and its coloring (and obviously, feel free to make the gradient map whatever colors you like if you aren't going for this exact look).
pretty basic coloring, especially with just slapping a gradient map on top (my beloved), but at this point, i still didn't like the quality of the gif, so i added a couple textures/overlays.


i put the left one down first and set the blending mode to soft light and the opacity to 8%. depending on what look you're going for, you could increase or decrease the opacity or play around with different blending modes. i like using this texture with lower quality footage because even when it's sized up a bit, it adds some crispness and makes things feel more defined. for the second texture, i set it to overlay and 75% opacity. we love and respect film grain in this house.
now for the typography! sometimes i really enjoy typography and other times it's the bane of my existence for the sole reason of just how many fonts i have installed. anyway, here are the settings i used for this set:

make sure the color of your font is white and then set the blending mode to either difference or exclusion. i can almost never see a difference between the two, but for this set, i used exclusion. below are the blending options (double click on your text layer to bring up this menu or right click and select blending options).


now we have to add the warp effect. with your text tool still selected, click this icon at the top of your screen:

from the dropdown menu, select twist. these were my settings, but feel free to play around with different warp options and their settings. the ones i use most often are flag, fish, and twist.

this last step is completely optional, but it's an effect i use in most of my sets with typography. duplicate your text layer (select the layer and ctrl+j), turn off the layer effects (click the eye icon next to effects), and set the blending mode to normal. right click on the layer and select rasterize type. right click on the layer icon itself and choose select pixels.

at this point, you should see the moving black and white dotted line showing that only your text is selected. then go to edit > stroke. here are the settings i almost exclusively use.

this is what your text should look like now:

using ctrl+T, move the layer off the canvas so you can't see any of the text anymore. you should be left with only your outline. click anywhere on your canvas to de-select the text we just moved. use ctrl+T again as well as your arrow keys to nudge the outline over to the left 2px and up 2px. this is personal preference as far as the positioning, but i almost never move it any other way. you can leave it like this, which i sometimes do, or you can set the blending mode to soft light like i did for a more subtle effect.
and that's it! rinse and repeat for each gif in your set or use a different warp effect on each gif to switch it up! if you have any questions about this tutorial or would like me to make one for anything else, please feel free to ask any time!

#gif tutorial#my tutorials#gifmakerresource#completeresources#dailyresources#chaoticresources#userdavid#coloring tutorial#typography tutorial#tutorial#photoshop tutorial
172 notes
·
View notes