#dailyresources
Text

BRIDGERTON SEASON 3 ICONS link here
like if you save. reblogs are appreciated.
commission · tips
#icons#bridgerton#bridgerton icons#kate sharma#kate sharma icons#kate bridgerton#kate bridgerton icons#benedict bridgerton#benedict bridgerton icons#bridgerton resources#eloise bridgerton#eloise bridgerton icons#penelope featherington#penelope featherington icons#francesca bridgerton#francesca bridgerton icons#dailybridgerton#dailyresources#completeresources#userbecca#dailyiconsedit#iconsnetwork
37 notes
·
View notes
Text

Not everyone likes using torrents; So here is a copilation of websites for direct downloads of movies, shows and more.
SCNRC (Apps, Books, Games & More)
DownArchive (Apps, Books, Music, Games & More)
PSA.wf
DeeJayPirate
MKVKing (Streaming available)
PelisGratisHD (Spanish, Streaming available)
AvaxHome (Anime, Books & Apps)
WarezForums (Apps, Anime, Books, Music & Games)
DDLValley (Apps, Anime, Books & Music)
RapidMoviez
HDEncode
MegaDDL
SoftArchive (Books, Games & Apps)
TFPDL (Books, Games & Apps)
MovieSeriesTV
PelisHD4k (Spanish)
Sharemania (Music videos, interviews & live performances)
625 notes
·
View notes
Note
hi i'm sorry to bother you but do you have any tips on giffing dark indoor scenes? yours always look so good!
hi there! not a bother at all :) i can definitely try to explain the steps i usually take under the cut!
this tutorial will assume that you already know the basic steps of gif-making — if you don't, there are lots of great tutorials floating around on this site that can help you out! :)
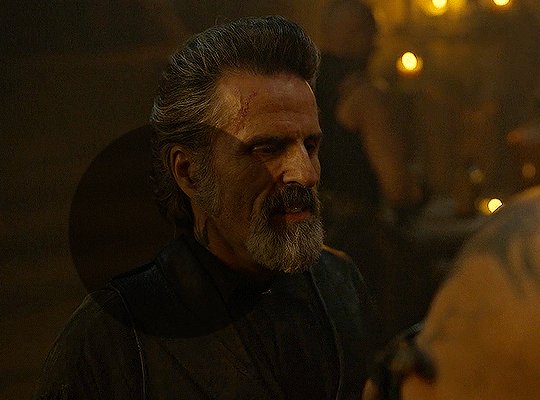
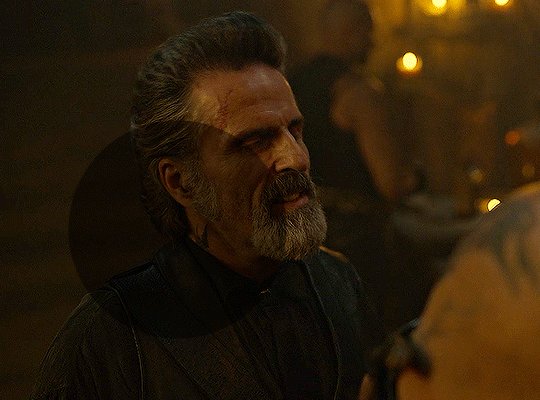
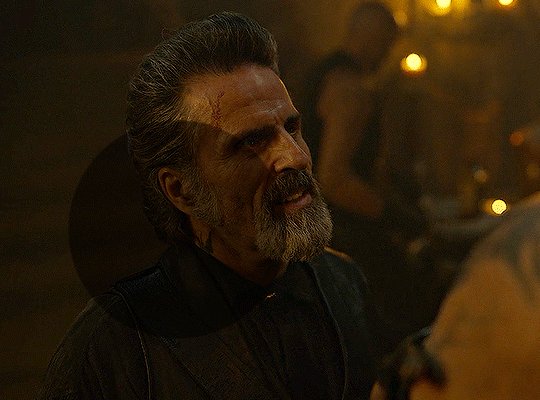
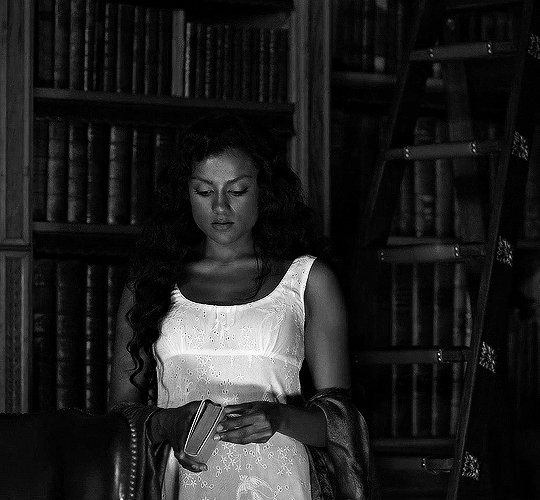
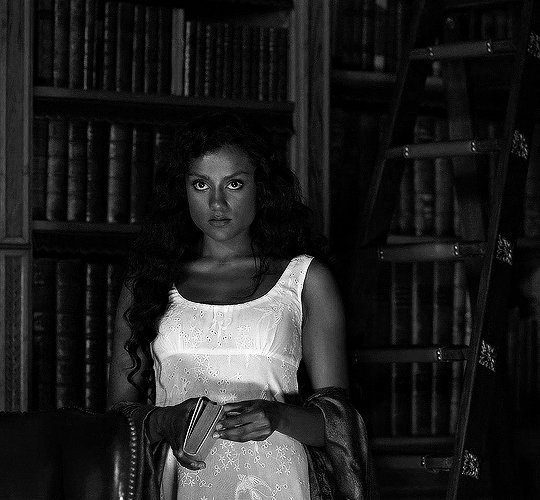
here's the gif i'll work with to explain my steps, the bottom being the original and the top being the coloured/brightened version.

before we start, a general tip i recommend keeping in mind: if you want to brighten a dark scene, you'll want to get your hands on the highest quality download you can find. 1080p is decent, but if your laptop can handle 2160p 4k hdr files* without sounding like it's about to explode, that'll get you even better results!
(*colouring hdr 4k files requires a different set of steps — the scene will appear washed-out on photoshop, so you need to make sure that you don't end up whitewashing anyone if you do choose to work with this type of file.)
since most of my downloads are 1080p, i'll use this type of file in this tutorial.
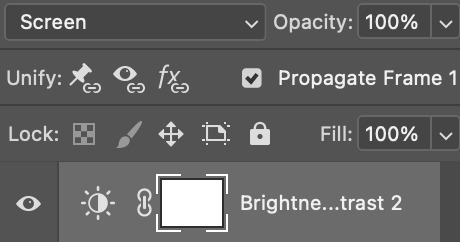
the first step of my gifmaking process with 1080p files is almost always the same no matter what scene i'm giffing. i make a brightness/contrast layer and set the blending mode to screen:

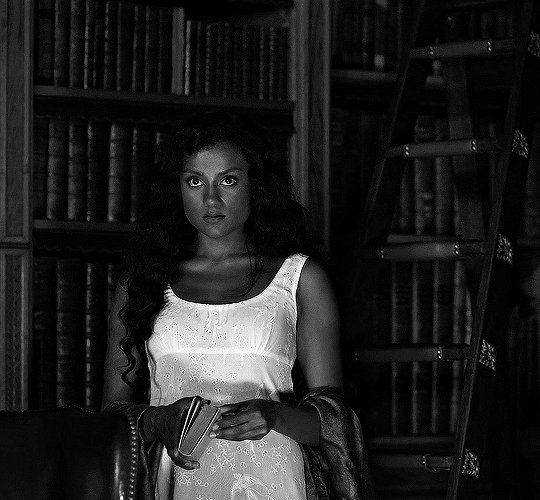
now my gif looks like this:

depending on the scene and how washed out it looks after this layer, i'll play around with the opacity. for this gif, i didn't touch the opacity at all. use your best judgement for this, because every scene is different!
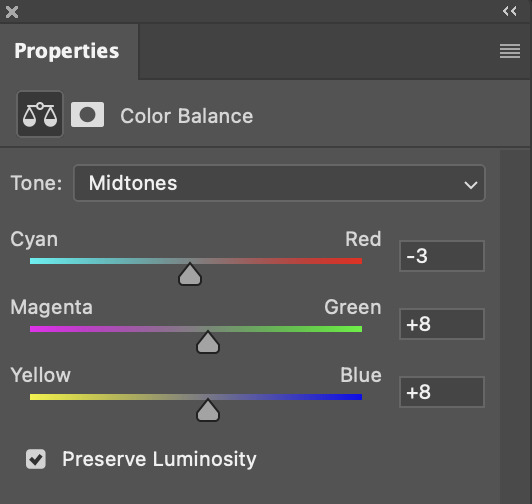
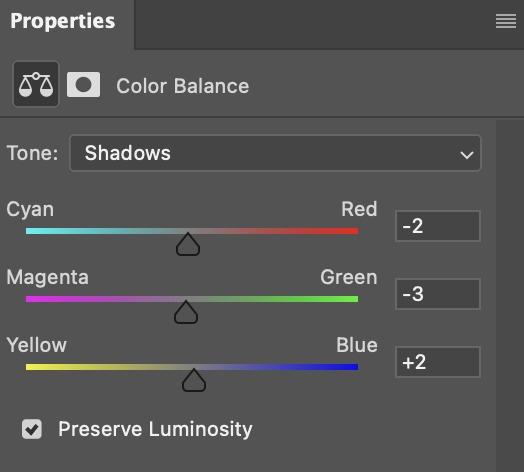
i find that dark indoor scenes are usually tinted in yellow or green. one of my first goals is to try to fix the undertone of this scene before focusing on brightening it any further. i go to colour balance for this, and play around with the midtones, shadows, and highlights.
again, every scene is different, so the amount to which you use colour balance will differ, but for this specific scene, my goal was to neutralize the yellow. i focused particularly on the midtones and shadows of the colour balance layer, moving the scales to the opposite of the reds.


doing so will help with neutralizing the yellow. the only reason i moved the scales towards magenta and blue (therefore making it a bit more red than less) rather than green and yellow in shadows was because i wanted a darker contrast in the blacks. moving them to green and yellow made the overall scene more yellow since there were so many dark spots that shadows affected. (you'll see what i mean when you start experimenting with your own gif — this part of the process really just depends on your preferences!)
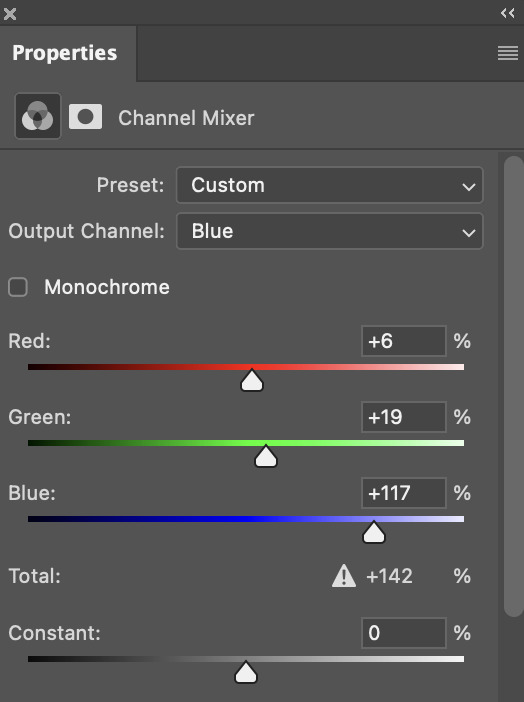
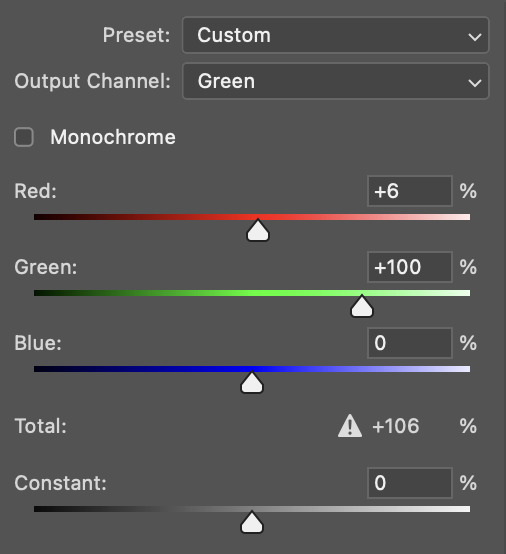
our gif might not look that much better yet, but it will soon! our best friend channel mixer is gonna help us out. for an in-depth post about how to use this adjustment layer, i recommend checking out this tutorial.
i'm someone who prefers to make more than one layer for the same adjustment layer for a reason i can't even explain (i just find that it helps me stay more organized). so don't think of this process like i can only use this layer once so i MUST fix it NOW. you can create multiple layers of the same adjustment layer, because every layer on top will affect the ones underneath it.
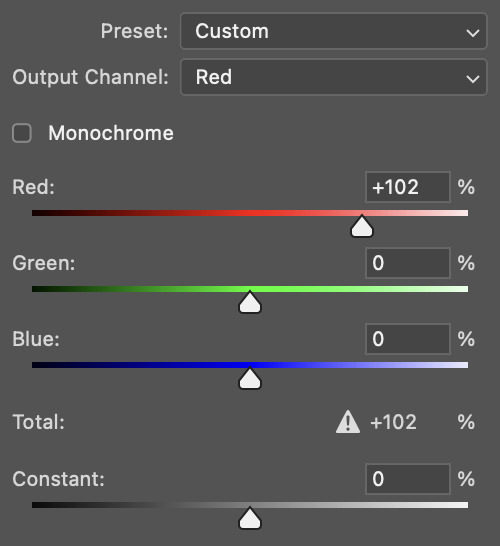
since my priority is getting rid of the yellow tint, i went to the Blue section of the channel mixer and increased it in all of the scales:

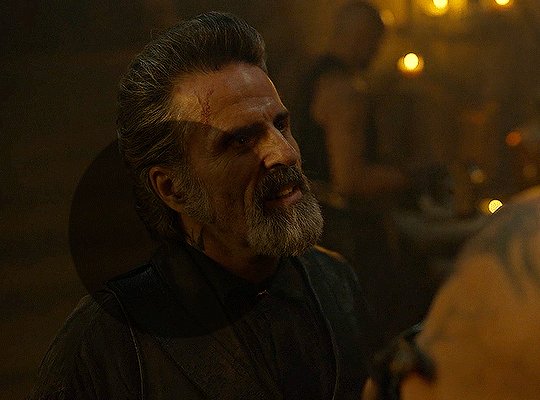
this step alone has helped us out so much, because look at our gif now!

not only does the background look less yellow, but so does izzy's skintone.
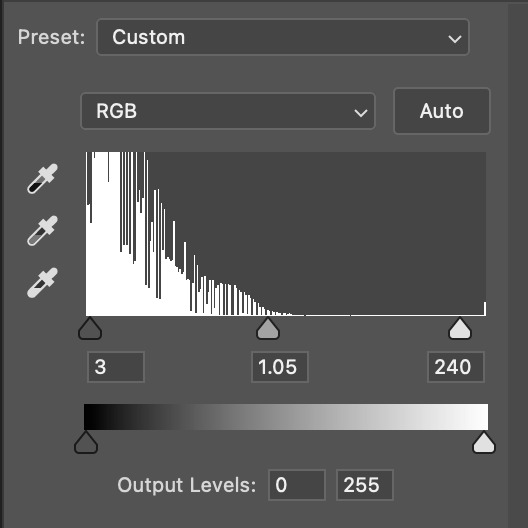
now i'm going to focus on trying to brighten the scene even more without destroying the quality. the levels layer can actually help out a lot with this.

the amount to which i move each toggle differs per scene, and i think experimenting depending on your gif works best for this layer.
side note: i prefer not to use the ink droppers on the side because the contrast in the result usually ends up feeling too strong for my preferences, but if you find that this works better for you, then go for it! basically, the first dropper with the black ink should be clicked before you select the darkest part of the scene that you can find, and vice versa for the third dropper with the white ink — click it, and then select the brightest part of your scene.
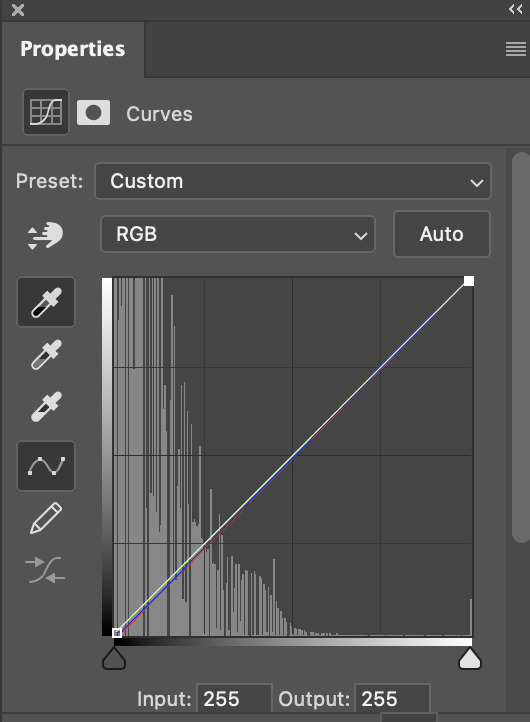
curves is the next layer that does fantastic work! unlike the levels layer, i do actually use the ink droppers for this. it's the same concept, with the first dropper being used on the darkest part of the scene, and the third dropper on the brightest.
try to think of curves as something that not only further brightens your scene, but also helps with the colour neutralizing process.
i grab the first dropper, then click the darkest parts of the gif that i can see. depending on the undertone of the blacks that you're clicking on, the tint of your gif might actually change significantly. this is why i prefer to click once, then undo the action if i don't like what it gives me. izzy's leather jacket was the sweet spot for this gif.
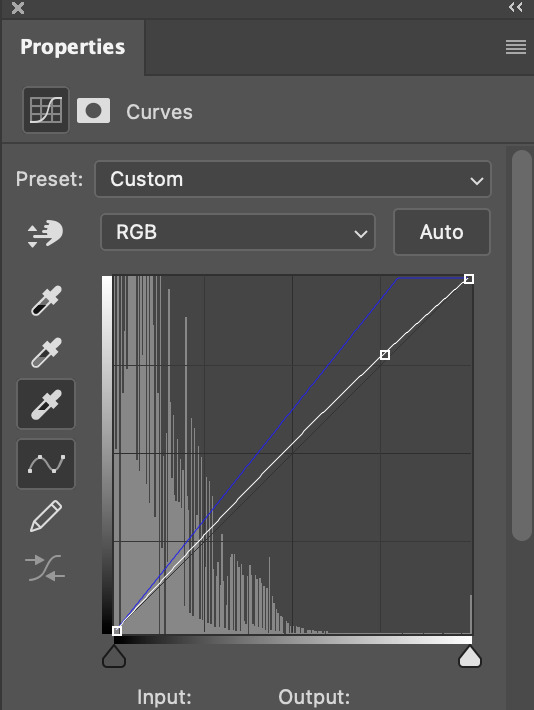
when i'm satisfied, i make another curves layer and use the third dropper to click the bright/white parts of the scene. for this gif in particular, the lights in the background were a good fit because they carried a yellow undertone — this meant that my curves layer actually helped to further neutralize the yellows in the scene as a whole!


(i manually dragged the curves graph upwards for the third dropper to make it brighter. i don't need to do this if the dropper does this for me automatically, but since the lights were pretty bright, it only changed the tone of the scene and didn't increase the brightness — hence the manual step.)
pat yourself on the back, because this is what our gif looks like now!

this is good, but it's not great — there's still just a bit too much yellow in the scene for my liking (sorry, i'm picky! :P)
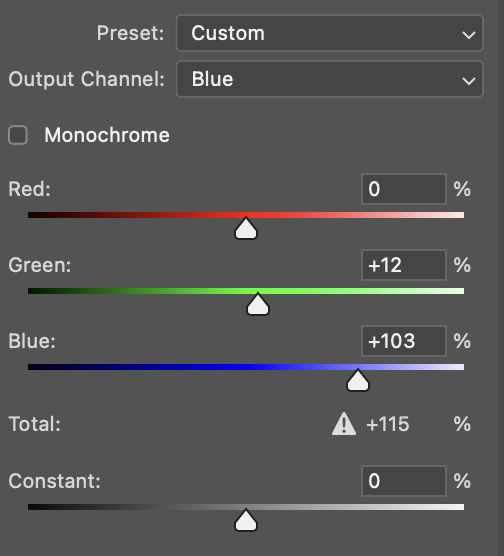
i created another channel mixer layer and played with the toggles until i was satisfied:



ta-da! the gif as a whole is much less red/yellow now:

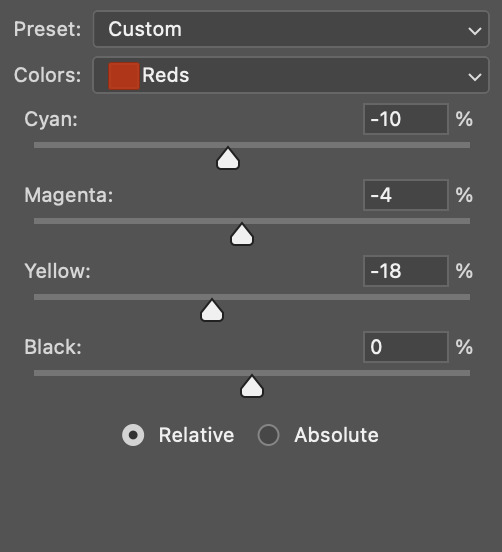
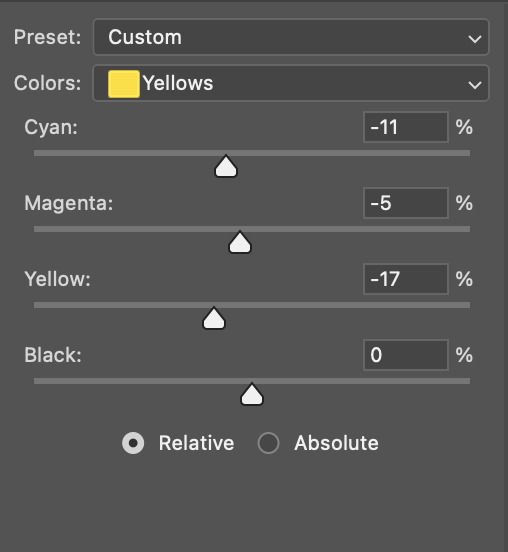
this is when i start fixing the colouring now — namely, his skin tone. selective colour will be your best friend here. i wanted to make his face just a tad brighter and less of a yellow-ish magenta shade, so i focused on the reds and yellows.


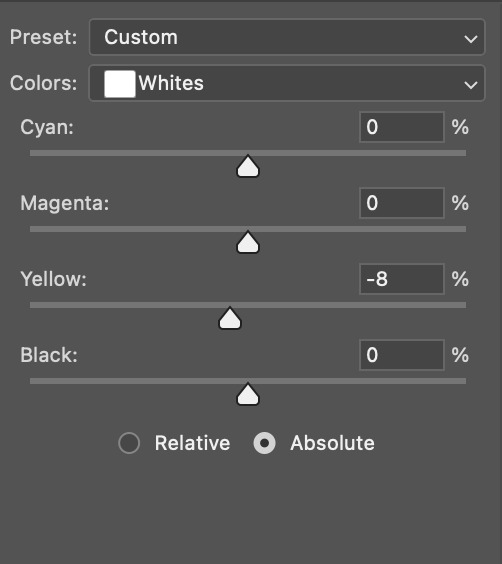
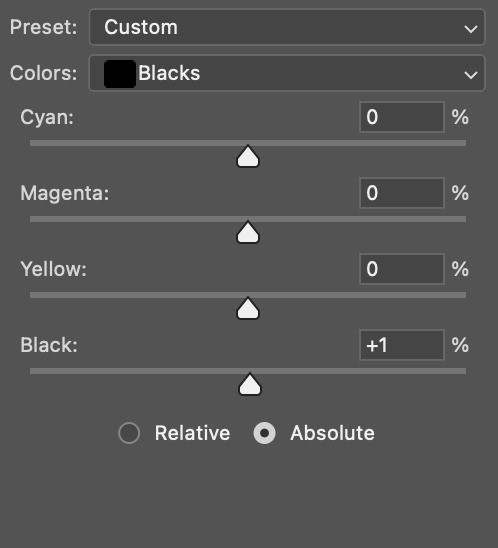
then, out of habit, i created another selective colour layer and took out more of the "yellow" in the whites to make them whiter, and increased the black (just by +1, since the contrast is pretty good enough already).


note: i switched to "absolute" for these two colours. basically, relative = less vibrant colour manipulation, and absolute = more vibrant/stronger colour manipulation. i prefer to stick to "relative" for fixing skin-tone since "absolute" can be a bit too strong for that.
our gif looks like this now!

his face looks brighter and much less yellow, so i'm satisfied!
this next step is not mandatory at all — again, i'm just picky and despise yellow-tinted scenes. i personally believe that indoor scenes that are yellow/green tinted make them look more dark than they actually are, so i do my best to get rid of these colours.
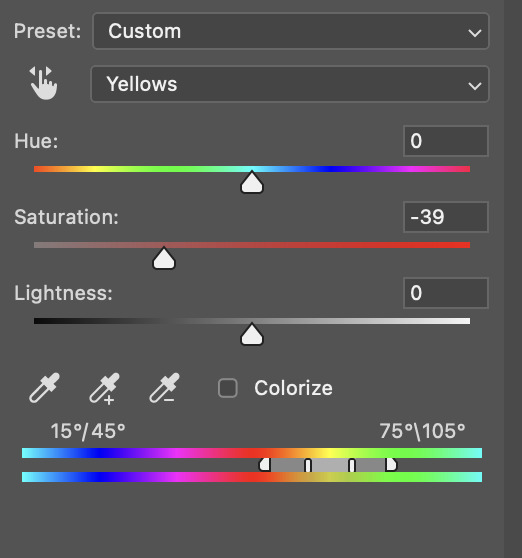
i also don't always do this, but for this gif, i just simply went to hue/saturation, selected the yellows from the drop-down menu and decreased its saturation.

be careful not to do this too much. depending on the quality of your download, this can significantly decrease your gif quality. i tend to worry less about this when i'm working with 2160p files, but again, those files require an entirely different set of steps when it comes to brightening/colouring.
since this was a 1080p file download (and one that was actually less than 1GB, oops, don't do that), i played it safe and decreased it by -39 only.
note: you also want to be cautious of colour-washing skintone when it comes to this step. i find that another selective colour layer can help perfect the skintone in case the yellow drains out of it too much, but skip the hue/saturation step if it's too difficult to work with — better to be safe than sorry.
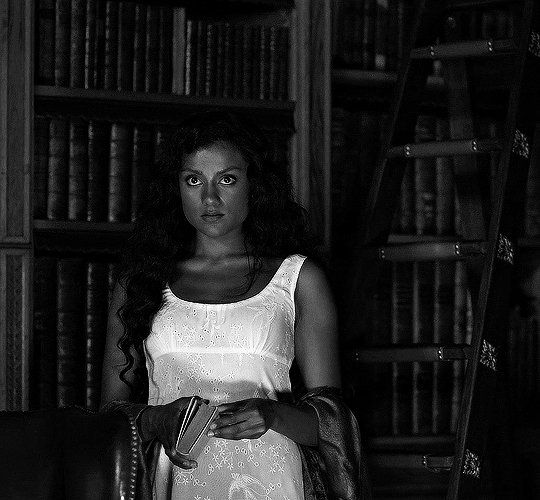
anyway, this is the final gif!

that's usually what i do when it comes to colouring dark indoor scenes! i hope this tutorial makes sense, and if you have any further questions, don't hesitate to reach out! :)
#tutorial#gif tutorial#resources#completeresources#coloring tutorial#allresources#dailyresources#userraffa#userdean#uservivaldi#alielook#usercats#usermoonchild#usernaureen#userbarrow#userabs#useraish#useralison#userisaiah#*mytutorials#i am so sorry if this is incoherent#it’s so hard to explain things coherently 😫
609 notes
·
View notes
Text

Hello!! A couple years ago I posted this tutorial for making gifs with a moving overlay effect. In the two and a half years since I made that tutorial, I've learned some new tricks for this gif effect but most importantly I've learned how to explain things better.
For that reason, I've created this new and improved tutorial for my overlay gif effect. The basics are the same but it's simpler, I go into more detail, give better explanations, and have more comprehensive instructions.
The easiest way to do this effect with this method is to use smart objects and work in timeline. For this tutorial, I’m assuming you know the basics of giffing like cropping, resizing, colouring, etc. If you need help with this I’d suggest you look at some other tutorials and guides!!
First, we’re going to start off with three things.
1. A completed gif converted into a smart object that is going to be the base gif. I'm going to call this "gif1". You’ll want this gif to be at least 3 seconds because it needs to last as long as the overlay plus a little bit of extra time in the beginning.
This is the base gif I’ll be using in the example (except I trimmed it so that I could meet the size limit).

2. A second completed gif converted into a smart object that is going to go over the base gif. We’re going to call this "gif2". This gif should be at least 2 seconds but I’ve made it work with shorter. Gif2 needs to be the same dimensions or bigger than gif1.
This is the gif I'll be using in the example (except I trimmed it so that I could meet the size limit).

3. An overlay in video form. These can be found on tumblr and youtube by search for overlay or transition packs. For this example, I'll be using an ink drop overlay I found on youtube.
Step 1: Turning the overlay video into an overlay gif
Most overlays aren’t going to instantly fit the gif effect you’re trying to achieve right away. This is the overlay I got from youtube and as you can see it’s too slow and needs a crop/resize to be usable.

To fix it, I sped the frame rate up, cropped the overlay, and resized the overlay so it fits over my base gif. I also sharpened the overlay (500% amount, 0.3px radius) so that the edges were smooth. This is the new overlay gif and the one I’ll be using for the gif effect.

A tip: I also like to add a brightness/contrast layer to get rid of the grey on the overlay gif. Because we’re working with blending modes to achieve this effect, any parts of the overlay that are grey will be a blended mix of gif1 and gif2. If you think this will look good for your gif effect then don't worry about it!
Another tip: try to get the entire overlay movement to fit into a 2-3 second window. Anything longer than that will likely be cut off when you have to trim your gif to meet the upload size limit and it would suck to only have half of the overlay.
Step 2: Creating the gif effect
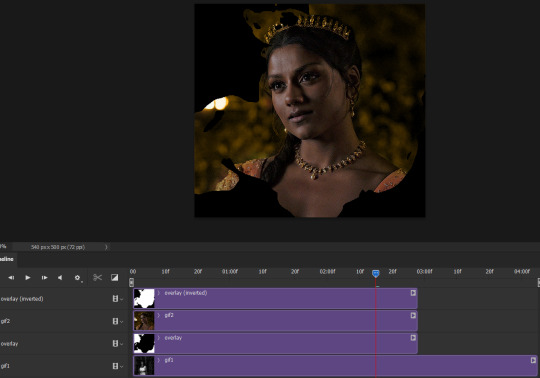
Drag a copy of gif2 and a copy of the overlay gif onto the gif1 canvas. I like to use Ctrl+Shift+V so that the layers are pasted in the same position as they were on the previous canvas. MAKE SURE that both overlay layers are in the same position on the canvas. If one of the overlay layers is higher/lower/etc. than the other then the effect won't work properly.
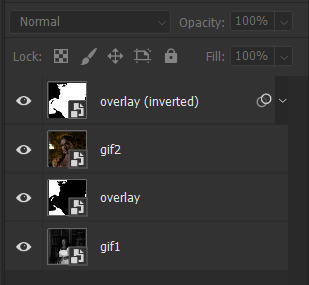
Then, make a second copy of the overlay and invert it (Ctrl+i). These are the layers you should have:

Before you go any further, trim gif2 and both overlay layers so they are all the same length.
Now, we need to rearrange the layers and set blending modes. The top layer should be whichever overlay goes from black to white. This is because when we change the blending modes, the white part of this layer will disappear and look like its being replaced by gif2. In this case, that is the overlay (inverted) layer. Then we want gif2, the other overlay layer, and then gif1.

A tip: this process can be done the other way where the top layer is the overlay that goes from white > black however, you are much more likely to have an error where there is a grey/black line around the overlay effect in your final gif. In order to avoid that, I always use the black > white layer on top.
Next, set the top overlay layer to darken. You should only see the black part from the overlay and gif2 should fill in the white part. Here’s how that looks in my example.

Next, select the top overlay layer and gif2 and convert both layers into one smart object. Your layers tab should look like this now.

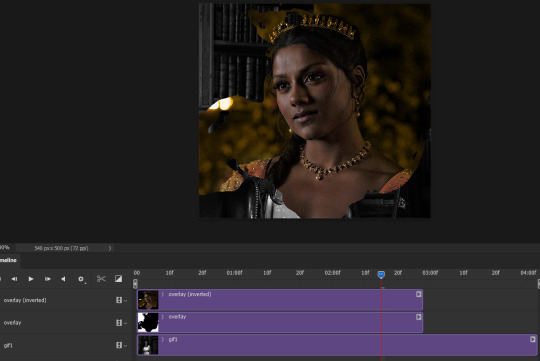
Now, set the new layer’s blending mode to lighten and the overlay layer’s blending mode to darken. Once you do this, you should be able to see gif1 as well as the overlay gif.

Step 3: Timeline and exporting
At the moment, gif1 is still significantly longer than the overlay gifs. Since this gif is just over 10 mb (which is pretty small for this effect) I’m going to trim about 1/4 of a second off the end of gif1 and then drag the overlay layers so they all end at the same time.

Now you’re free to export the gif! This is the finished effect for the example gif!

A tip: sometimes, when I convert to from timeline to frames, the gif becomes a little longer and slower. It has to do with different frame rates across the videos and photoshop but I'm not smart enough to understand it. If that happens, just set all the frames with the overlay layers to 0.04 speed instead of 0.05.
And we're finished! I hope that was helpful and made sense. If you have any questions feel free to drop them in my inbox or send me a message!! <3
#gif tutorial#allresources#completeresources#dailyresources#chaoticresources#ps tutorial#photoshop tutorial#usertreena#tuserssam#usernik#tuserabbie#tuserace#userk8#usershreyu#uservalentina#useryoshi#userannalise#userrobin#usersalty#uservivaldi
1K notes
·
View notes
Text


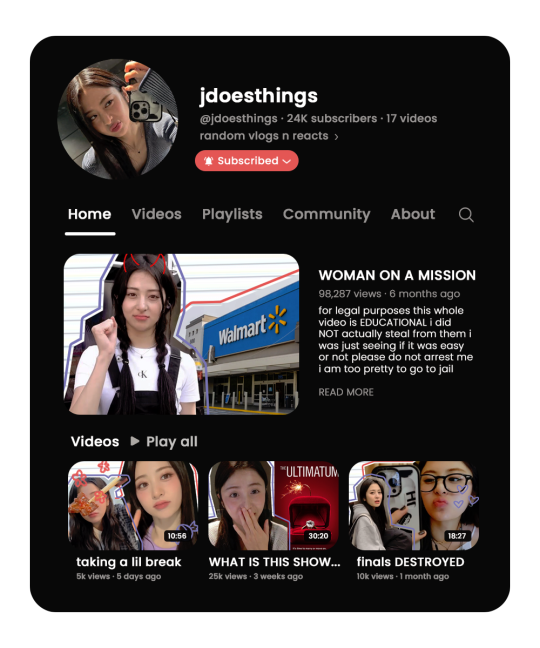
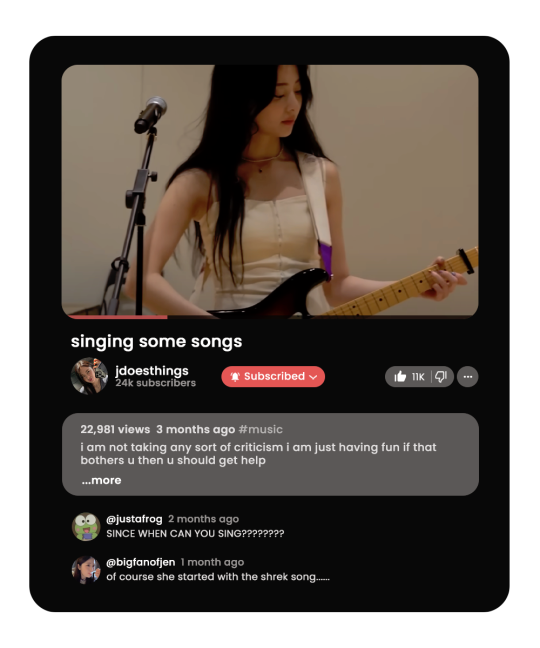
⁽ ⠀ ♡ ⠀ ⁾ ⠀ ⠀ strawberry soda ⠀ / ⠀ * ⠀ a youtube template .
download can be found in source link . this is my first template so apologies if it's not the most user-friendly one but i tried keeping everything fairly organised , but please message / send an ask if you're having any issues ! general guidelines apply , feel free to edit it but do not claim it as your own . the only font used was poppins . please do credit if possible <3
likes & reblogs are very appreciated ! this template is free but here is my ko-fi .
note: taking suggestions for other templates , just send me an ask <3
#character psd#character template#template psd#rph#rp resources#dailyresources#completeresources#psd template#free template#*#colouring is fireflies by explosivefeels !!!!
818 notes
·
View notes
Photo


rats / queen for queen / necessary evil / soft / untouchable / not my type / the ladder / voices / LOUD / 570 / hourglass / eternally yours
i do not take ownership of any of these fonts, so there’s no need to credit me — but please reblog this post if you found it helpful at all! :)
#resources#fonts#font packs#font#font pack#gifmakerresource#completeresources#dailyresources#usertj#userangelic#usertiny#userallisyn#userspacey#userridge#userraffa#tuserheidi#mystuff#myfontpacks
374 notes
·
View notes
Text

⠀⠀⠀ ⁀⠀⠀⠀PEARL ⋆ a 𝐜𝐨𝐥𝐨𝐫𝐢𝐧𝐠 psd
a free coloring psd for those that prefer something light . this coloring is poc friendly & more focused on adjustment + contrast than recoloring . it can be used alone or as a base for heavier colorings . download link is in source . if you have any questions , my inbox is always open ! happy editing ! ♡
⠀⠀⠀ credit not necessary , like + reblog appreciated .
#coloring psd#coloring#psd template#template psd#character template#rp template#dailyresources#rph#rpc#rpt#psd#template#free template#free psd#🎀
701 notes
·
View notes
Text




WNJUNHUI'S SHARPENING ACTION PACK
i thought that some people might benefit from these actions so i'm sharing them here. these are pretty generic sharpening settings, but i hope you find them useful.
action 01 | regular sharpening: works well with most gifs, pretty much the default sharpening settings
action 02 | noise sharpening: i use it mostly for kpop music videos, it gives the gifs a nice style, while helping the quality look better.
action 03 | smooth sharpening: if you want to go for a dreamy feeling, this is a great way to do it. i also find it useful when the quality of the footage is not great.
download here
#dailypsd#psdresources#allresources#sharpening action#dailyresources#psd resources#psd action#mery.creations#userzaynab#heymax#userbloomingwarrior#niniblr#usershreyu
419 notes
·
View notes
Text

Thank you @cobbbvanth for asking me for this; I’ve never been more flattered! ☺️ I’ve only been making gifs for a little more than 2 years, so I’m really still only figuring Photoshop out, and my colouring owes everything to other people’s tutorials (some of which can be found here). To be honest, I was only asked some tips, but I have no clue what to include and what to leave out; so, here’s my complete (if random) colouring process.
NOTE: This is a colouring tutorial, not a gif-making one. The tutorial that taught me everything I know about that (and to which I am eternally grateful) is this one by @hayaosmiyazaki.
I. SHARPENING
My standard sharpening settings are:
One Smart Sharpen filter set to Amount: 500 | Radius: 0,4
A second Smart Sharpen filter set to Amount: 10 | Radius: 10
One Gaussian Blur filter set to Radius: 1,0 and Opacity: 30%
One Add Noise filter set to Amount 0,5 | Distribution: Gaussian
II. BASIC COLOURING
This is the part where I add most of the adjustment layers available and just play around with them. Obviously different settings work for different scenes, but I do have some standard ones.
Brightness/Contrast
I usually up the Brightness to +10-30, and the Contrast to about +10.
Curves
For the first Curves layer I go to Auto Options > Enhance Brightness and Contrast, and then adjust the opacity until I’m happy.
I might repeat the above step if the gif still looks too dark to me.
I add another Curves layer, I go to Auto Options and this time I pick either Find Dark & Light Colors or Enhance Per Channel Contrast, and check or uncheck the Snap Neutral Midtones option, until I see something I like. I will then adjust the opacity.



Levels
I add a Levels layer that usually looks something like this:

Exposure
I add an Exposure layer, where I usually set the Offset to around -0,0010.
Selective Color
To make the faces look okay, I create a Selective Color layer, select the Reds and usually add some Cyan (+10-20%) and play around a little (±5%) with Magenta and Yellow too. I might also add another layer, select the Yellows and make slight tweaks there too.
III. FUN COLOURING
About colour manipulation: PiXimperfect just uploaded a tutorial that explains everything so much better than I ever could, so I highly recommend you go watch it. It’s made for static images though, and things are more complicated with moving images, so I also recommend @elizascarlets’s tutorial.
The reason I usually go for a softer colouring is that a more vivid one requires a lot of patience and precision, and I honestly can’t be bothered. Instead, I try to tweak the colous only a little, so that the edges can be a little rough without it looking too wrong.
One thing to remember is that each gif is different, and there isn’t one foolproof way to do this, so you will need to use a different technique depending on the gif you’re working with.
Okay, so, after I’ve decided what colour I want my background to be:
1. I create a Hue/Saturation layer and change the greens, cyans, blues and magentas to that colour. That’s easy enough, since it doesn’t mess with the face colour. I then set the blending mode to Color. If your background doesn’t include any yellow or red, you might be done here, like in the case bellow:


2. To change the yellows and reds, I create a new Hue/Saturation layer, select the yellows/reds, move Saturation to 100 (temporarily) and then play around with the sliders until the face colour isn’t affected. I then change it to whatever I’ve chosen and change the blending mode to Color.
3. If for whatever reason step 3 doesn’t work (the background is white or black for example, or just too red), I might create a Solid Color layer set to whatever colour I want, set the blending mode to Color and then select the layer mask and carefully paint with a soft, black brush over the people’s faces/bodies. I will then lower the Opacity, to whatever looks smooth enough. If there’s a lot of movement in your gif, you might have to use keyframes (see elizascarlets’s tutorial linked above). However, my main goal is to avoid using those; that’s why I try my hardest to tweak around as many Hue/Saturation layers as needed and not have to create a solid color layer.

4. Once my background looks the colour I want it, I might add a Selective Color layer that matches my background color and then try to make it look more vibrant. For this Aziraphale gif below for example, I’ve selected the Cyans and then set Cyan to +100%, Yellow to -100% and Black to +60, then created another one, selected the Cyans again and then set Cyan to +20 and Black to +20.



5. If the gif has a white area, I create a Solid Color layer with a colour that matches the rest of the background and then set the Opacity low. I might also create a Selective Color layer, increase the Black and then play around with the colours.
IV. FINISHING TOUCHES
I create a Vibrance layer and set the Vibrance to around +30 and the Saturation to about +5.
I create a black and white Gradient Map layer (with black on the left end of the spectrum and white on the right), set the blending to Luminosity and the Opacity to about 20-30%.

AAAND that’s about it I think! This ended up way too long and perhaps a little incoherent. I tried to make it as general as possible, so you might have to mix and match for best results. Feel free to ask me for further explanations about any one of these steps, and please tell me if you want me to go through the colouring of a specific gifset (although, as I said, I'm by no means an expert). Happy gifmaking!
#gif tutorial#allresources#completeresources#dailyresources#photoshop tutorial#chaoticresources#uservivaldi#userdanahscott#usersanshou#userfanni#userbuckleys#userrobin#tuserjen#userdavid#userzaynab#tusermimi#thingschanged#tuserju#usertj#userhallie#tutorial#minee
265 notes
·
View notes
Photo




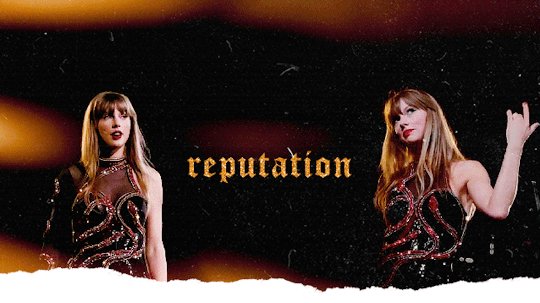
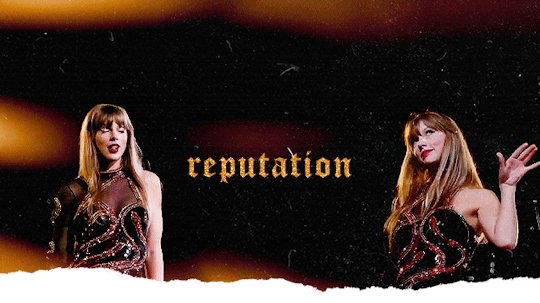
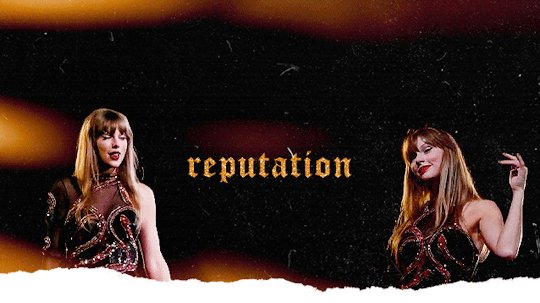
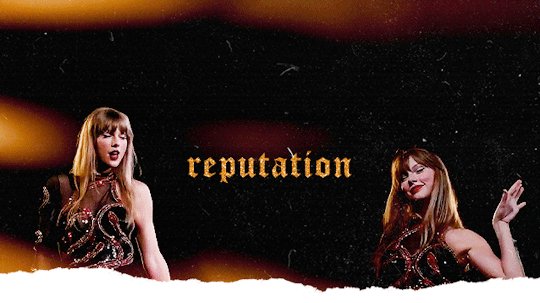
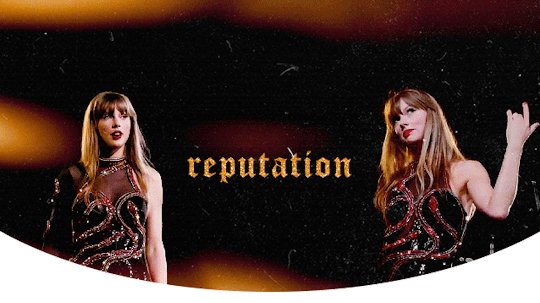
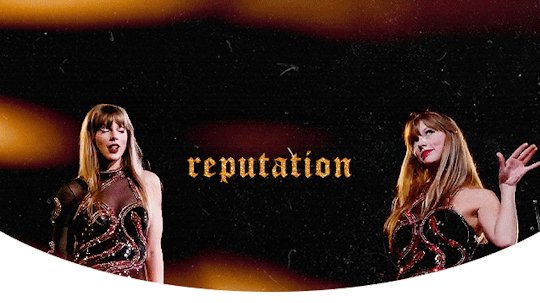
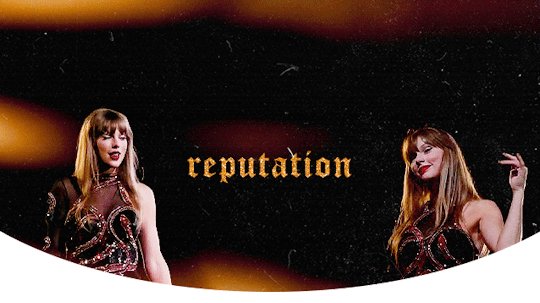
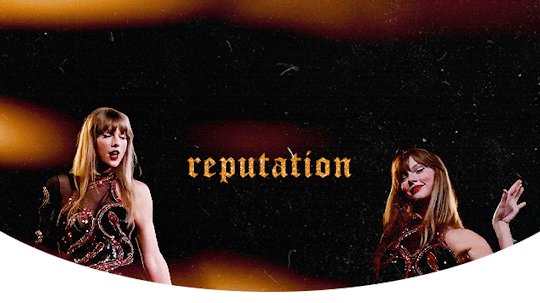
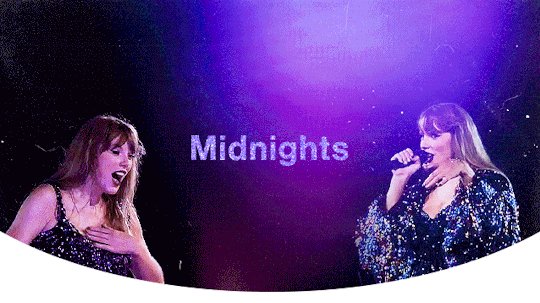
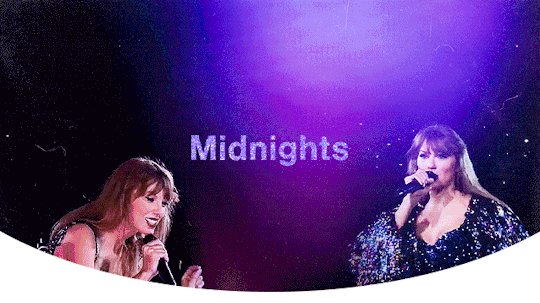
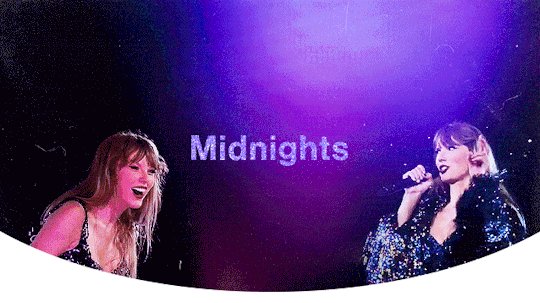
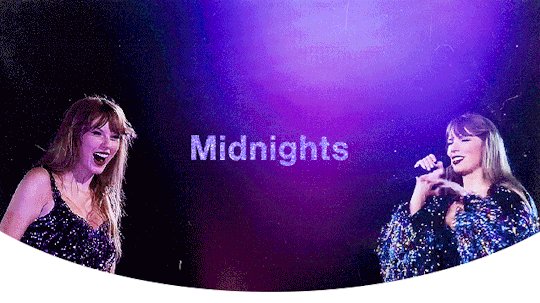
Taylor Swift gif headers + The Eras Tour part 1 (part 2) (requested by anonymous)
twenty headers, 640x360px
click to load full size
to save gifs in high quality: on desktop, right/control click and open the gif in a new tab or window, go to the end of the web URL and change the “.gifv” extension to “.gif” and refresh the page, then save
please like and reblog if using or saving
do not re-edit or repost
set mobile background to white or black for headers with dividers
headers with black and white dividers under the cut:
















#tswiftedit#userelena#tusertara#userleah#tusersilvia#taylor swift#the eras tour#tswiftgif#dailyresources#eras tour#gif#gif headers#my headers#mine
1K notes
·
View notes
Text






#4 FONT PACK by jessource.
Digipixel
FancyText
Monument Extended
2peas Arizona
Notted
Miquella Sienanta
#rp resources#font pack#fonts#rp font pack#font#dailyresources#itsphotoshop#yeahps#fontpack.#mypacks.#*
734 notes
·
View notes
Text


theme thirty-four ♡ by userbru
live preview | code | support me on ko-fi?
540px posts
300px sidebar image (optional) /*if you don't want a sidebar image, just don't upload one
50px desktop icon (top menu)
5 sidebar links
custom desktop title & description
very minimal customization needed ♡
credits on code
recommend doing a theme reset before installing this theme
how to change sidebar link icons
i accept theme commissions ♡ for more information, dm me on my main @fadeintoyou1993
here's a masterlist of all of my themes w/ the npf fix (updated 09/april)
#theme#theme hunter#tumblr themes#dailyresources#themehunter#codingcabin#ccnet#kosmique#maziekeen#usersage#ricecodes#allresources#tuserdee#userbecca#completeresources#userdavid#*#1/3 themes posted :)
159 notes
·
View notes
Text

I had to delete my previous bokeh overlay pack because zight died on me and I no longer had the file, so here is a new one.
Please like or reblog if you use
Do not repost
Download
#completeresources#sadresources#onlyresources#usergif#allresources#gifmakerresource#gif overlay#hisources#dailyresources#overlay#*#textures
251 notes
·
View notes
Text

ETERNAL PSD COLORING by @loviestudio
This coloring was made in Photoshop CC, and it will work better on it!
CONTENT
1 Photoshop file (PSD) with the coloring.
TERMS
Like and/or reblog to help a creator.
Don’t repost, re-upload or put it on packs and/or google drive. Don’t claim my resources as your own.
Don’t use my resources as a base or copy them.
Credits are not mandatory, although I’d love to see your edits!
My resources are free for personal/non-commercial use only. For commercial use, you must pay for the download. If you paid for the download, you are authorized to use it commercially. Reach out to me for more info or if you have questions about my resources license.
Follow me for more resources! ♡
This is a free resource, but you can buy it with points on DeviantArt to help out a creator or download it for free on Ko-Fi. Thank you!
I don’t own any of the pictures used to make the preview and I have no intention to violate the copyright rules. If any picture in the preview belongs to you and you want me to remove it, please, contact me!
#dailypsd#supportcontentcreators#dailyresources#allresources#completeresources#dearindies#psd coloring#psd download#psd for icons#photoshop resources#photoshop psd#resources#for icons#psds#psd#coloring psd#icon psd#psd: vibrant#psd: dark#psd: brown#free resources#free
217 notes
·
View notes
Text



Theme #08: Empyreum by @pneuma-themes
I am made of quiet storms washing themselves away.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [Github]
A simple sidebar theme in a similar vein to Theia. I made this as an answer to an ask I answered not too long ago (it definitely feels like forever ago though). Suitable for all kinds of blogs.
Features:
Customizable post widths and font sizes. The live preview uses 600px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
Customizable photoset gutter.
One accent color, 8 color options
A 64x64px icon on the sidebar. Any square image will resize automatically.
3 custom links.
Notes:
This theme uses the new NPF theme base. Everything should work as expected, except for some things, particularly reblogged quote posts. See below for an explanation.
A quote reblogged via the new editor will be, unfortunately, displayed as a usual blockquote. This is a Tumblr bug. I have tried my best to support both legacy and new quotes while the legacy editor is still in use, but as we slowly transition to the new editor, design choices have to be made, and for the time being that choice is made for us theme makers by the staff.
Credits:
Icon: @polymith
Unblue polls, npf audio player: @glenthemes
customAudio.js: @annasthms
photoset.css: @annasthms, @eggdesign
Flexible video resize: @nouvae
NPF-reverse compatible template: @eggdesign
Icon fonts: Akar Icons
Font: Public Sans @ bunny.net
Please like and reblog if you like or are using this!
#themehunter#theme hunter#dailyresources#html#tumblr theme#*mine: theme#*mine: all#*theme: empyreum#it's been 3000 years...#well let me know if something is wrong
213 notes
·
View notes
Text
gif tutorial
i was asked to make a tutorial for this set i made, so let's get right into it!

first things first, i downloaded the music videos from youtube in 1080p using 4k video downloader. unfortunately, the quality of youtube videos always seems... not great, to put it simply. plus these music videos are from the 90s, so they've been upscaled to 1080p after the fact. all of this works against us, but i've definitely worked with videos of lesser quality than these, so at least there's that!
when i gif, i import video frames to layers rather than screencapping. this comes down to personal preference. after everything has loaded, i group all my layers together and set the frame delay to 0.05. i then cropped my gif to 540x500.
the next step in my process is sharpening. i did play around with my settings a bit given the quality of the footage and the dimensions of the gif. i compared both @hellboys low-quality video gif tutorial to my regular sharpening action and my vivid sharpening action and in this case, i preferred my normal vivid sharpening action. i used this tutorial to create the action for myself, and you can find other sharpening tutorials here. this action converts my frames to video timeline and applies sharpening.
once my gif is sharpened and i'm in timeline, i begin coloring. i wanted to simplify the amount of colors used in these gifs, again because of the video quality -- i knew it wasn't going to have the crispness i would normally like for my gifs. here are my coloring adjustment layers and their settings (not pictured: my first layer is a brightness/contrast layer set to screen) (explanation in alt text):






all of these layers and their settings will vary depending on your footage and its coloring (and obviously, feel free to make the gradient map whatever colors you like if you aren't going for this exact look).
pretty basic coloring, especially with just slapping a gradient map on top (my beloved), but at this point, i still didn't like the quality of the gif, so i added a couple textures/overlays.


i put the left one down first and set the blending mode to soft light and the opacity to 8%. depending on what look you're going for, you could increase or decrease the opacity or play around with different blending modes. i like using this texture with lower quality footage because even when it's sized up a bit, it adds some crispness and makes things feel more defined. for the second texture, i set it to overlay and 75% opacity. we love and respect film grain in this house.
now for the typography! sometimes i really enjoy typography and other times it's the bane of my existence for the sole reason of just how many fonts i have installed. anyway, here are the settings i used for this set:

make sure the color of your font is white and then set the blending mode to either difference or exclusion. i can almost never see a difference between the two, but for this set, i used exclusion. below are the blending options (double click on your text layer to bring up this menu or right click and select blending options).


now we have to add the warp effect. with your text tool still selected, click this icon at the top of your screen:

from the dropdown menu, select twist. these were my settings, but feel free to play around with different warp options and their settings. the ones i use most often are flag, fish, and twist.

this last step is completely optional, but it's an effect i use in most of my sets with typography. duplicate your text layer (select the layer and ctrl+j), turn off the layer effects (click the eye icon next to effects), and set the blending mode to normal. right click on the layer and select rasterize type. right click on the layer icon itself and choose select pixels.

at this point, you should see the moving black and white dotted line showing that only your text is selected. then go to edit > stroke. here are the settings i almost exclusively use.

this is what your text should look like now:

using ctrl+T, move the layer off the canvas so you can't see any of the text anymore. you should be left with only your outline. click anywhere on your canvas to de-select the text we just moved. use ctrl+T again as well as your arrow keys to nudge the outline over to the left 2px and up 2px. this is personal preference as far as the positioning, but i almost never move it any other way. you can leave it like this, which i sometimes do, or you can set the blending mode to soft light like i did for a more subtle effect.
and that's it! rinse and repeat for each gif in your set or use a different warp effect on each gif to switch it up! if you have any questions about this tutorial or would like me to make one for anything else, please feel free to ask any time!

#gif tutorial#my tutorials#gifmakerresource#completeresources#dailyresources#chaoticresources#userdavid#coloring tutorial#typography tutorial#tutorial#photoshop tutorial
168 notes
·
View notes