#Fansite Header
Text

Completed Header Request ● queen.ofstars.org // full image
↳ order? // portfolio
2 notes
·
View notes
Text

Completed Header Commission for @ballumshouse
2 notes
·
View notes
Photo

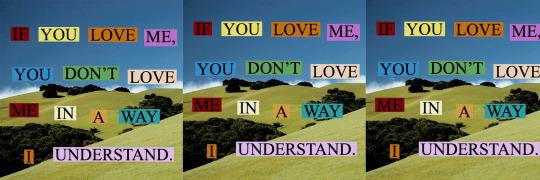
Header for Austin Butler (WilOhmsfordhasmyheart)
Want a header? Then order HERE
#Austin Butler#Austin Butler Header#WilOhmsfordhasmyheart#Header#Headers#Fansite#Fansite Headers#Fansite header#Austin Butler Headers#Edits#Themes
5 notes
·
View notes
Text







໒꒰ྀི * -×-꒱ྀི heekki
©heed_heejin & jeonheejinmohae
#jeon heejin#heejin#icons#loona#artms#loona 1/3#scorbunny#cinderace#pokemon#fansite preview icons#headers#haseul#cho haseul#kim lip#kim jungeun#jeong jinsol#jinsoul#choerry#choi yerim#odd eye circle#kpop#girl group icons#kpop icons#girl group#ggroup icons#kpop girlgroup
13 notes
·
View notes
Text









ㅤㅤ ㅤㅤㅤㅤㅤ ˚.꒷ ꜆ 🌈 𖧧࣪ ˒ colorful packs ˖࣪ ゲ! ִ ˓𖥧࣪⸼
ㅤㅤㅤㅤ⠀⠀⠀⠀⠀⠀⠀⠀ㅤㅤ↝ ུ۪۪ 𝗹𝗶ke 𝗼r 𝗿𝗲bl𝗼𝗴 ٬ . ࣪. ˓
#p1harmony#p1h#p1h jiung#choi jiung#p1h icons#p1harmony icons#jiung icons#p1h packs#jiung packs#kidcore#colorful layouts#messy headers#black headers#rainbow aesthetic#fansite icons#random layouts#lq icons
47 notes
·
View notes
Text



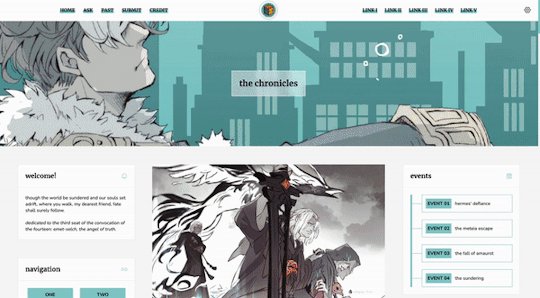
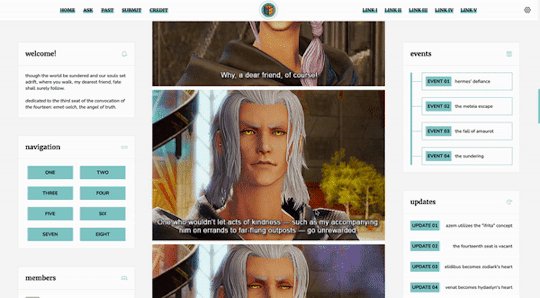
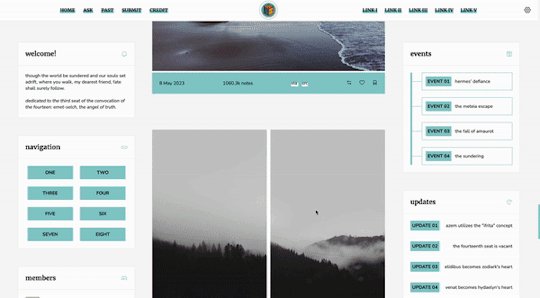
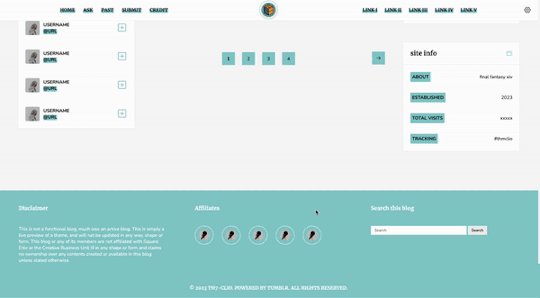
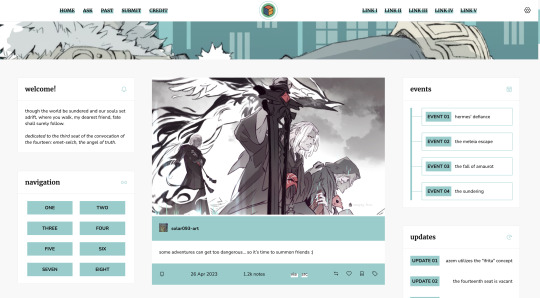
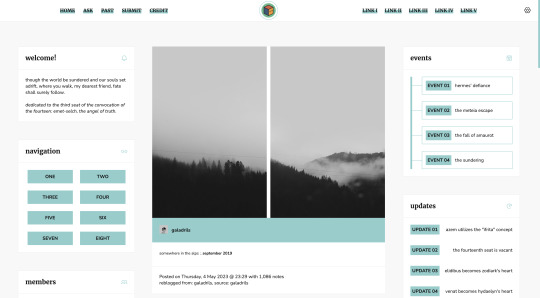
Theme #07: Clio by @pneuma-themes
Where you walk, my dearest friend, fate shall surely follow.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [github]
This is intended to be a fansite! I am finally happy with how this turned out after a few iterations. This theme features Emet-Selch from Final Fantasy XIV. Be warned going into the live preview as this theme heavily features content that can be found on various points of Shadowbringers and Endwalker, which may or may not be a spoiler!
Features:
Customizable post widths and font sizes. The live preview uses 650px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
One accent color, 7 color options
Option for title alignment (centered/lefthand side/righthand side) to accommodate for the chosen header image.
Option to display or hide the blog title.
Built-in dual sidebar layout. All the boxes on the sidebar (members, events, updates, and site info) and the footer (disclaimer, about, and search box) can be edited from the code directly.
5 custom links at the topbar with additional 8 links on the navigation box.
Customizable photoset gutter. The live preview uses 10px gutter.
A header image. The size of the header (w x h) is the width of your screen x 350px. So if your screen width is 1900px, then the size of your header should be 1900 x 350px.
Notes:
This theme uses @eggdesign's NPF reverse-compatible template. Everything should be working as expected, except for some things noted below.
As we slowly transition into the new editor, posts made by the legacy editor will eventually break. This is particularly evident in a quote post reblogged via the new editor, in which the post will be rendered as a text post with blockquote and cannot be styled similarly to a legacy quote post. This is a Tumblr bug as far as I am concerned and from what other people have told me, so unfortunately there is nothing I can do about it.
I've written a short guide on how to set up this theme here. Everything else is annotated in the code, so do read through them before shooting me an ask!
Credits:
NPF reverse-compatible template: @eggdesign
Header: ユズリコ❂ (yuzuriko_red @ Twitter)
Icon font: Phosphor Icons
Icons (affiliates, members) and toggle tags on click: @alydae
Fonts: Nunito, Merriweather @ Google Fonts
customAudio.js: @annasthms
photoset.css with lightbox: @annasthms and @eggdesign
Search box, minified spotify player: @glenthemes
Toggle-able tumblr controls: @seyche
Shorten note count: @shythemes
Responsive video script: @nouvae
Please like and reblog if you like this theme or are using it!
#themehunter#allresources#chaoticresources#completeresources#*theme: clio#*mine: theme#*mine: all#still ugly crying over emet-selch and hythlodaeus and azem
638 notes
·
View notes
Photo








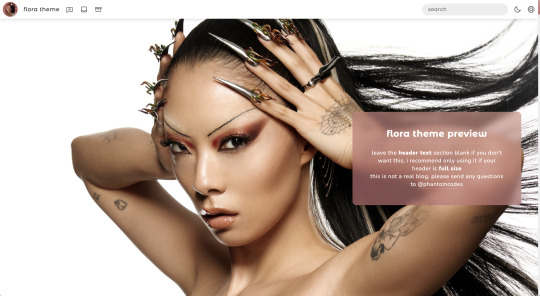
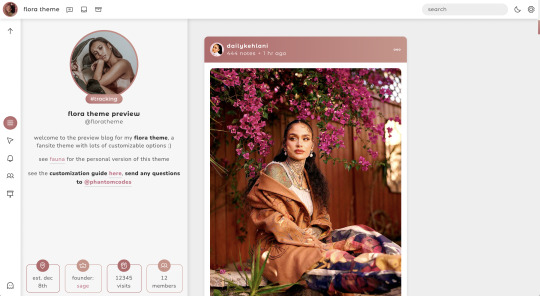
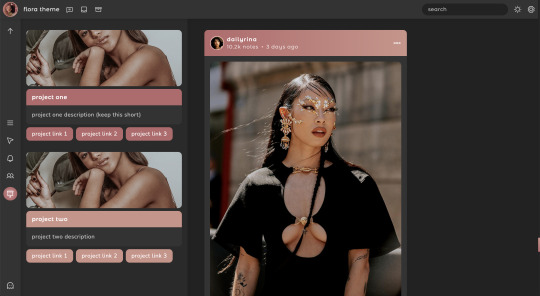
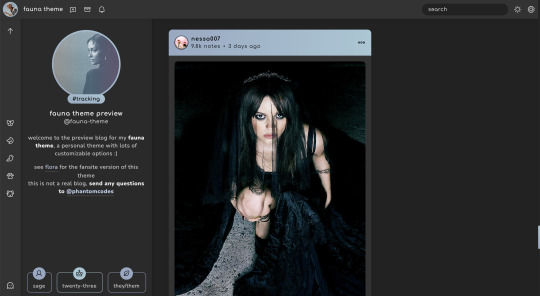
flora & fauna | themes by sage
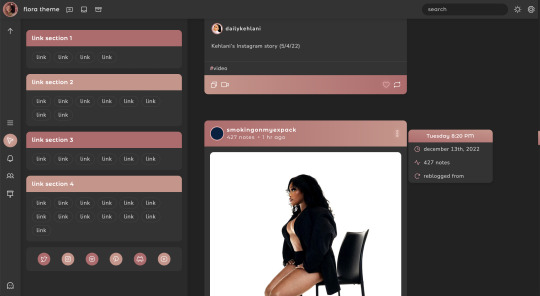
flora is a header fansite theme ($5) - code: live preview / ver. 2
fauna is the personal version of flora (free) - code: live preview
nothing needs to be changed in the codes, everything can be changed in the customize panel!
features in both (more info below the cut):
headerbar with blog icon, blog title, links, search bar, day/night & tumblr controls buttons
responsive design, scroll to top button, uploadable sidebar image
3 border radius (corners) options, optional glow effect, optional tags on click
customizable: description, colors & gradient, body & title fonts, font size, & blog title
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
flora
optional uploadable header image with 3 size options, optional header text
carousel sidebar including panels for navigation, updates, members, & projects
toggle: header, group blog, members & projects sections
detailed customization guide
fauna
up to 5 sidebar icon links
toggle: updates tab
up to 6 updates each with an icon and text
more theme details
if you still have questions see my faq before asking!
#themehunter#theme hunter#themes#tumblr themes#tumblr codes#tumblr resources#completeresources#allresources#codehunters#phantom theme#phantom code#userbru#usernik#userdre#useraashna#tuserlucie#flora#fauna#fansite theme#tumblr theme
806 notes
·
View notes
Text

GUIA COMPLETO DE COMO EDITAR FOTOS EM ALTA QUALIDADE (HQ)!
oiê, bem vindos(as)! à pedidos, estou trazendo um tutorial bem abrangente sobre como editar fotos no geral para icons, headers, etc., em alta qualidade. neste guia/tutorial trarei dicas, truques e informações gerais sobre o que é preciso para editar em hq. lembrando que o conteúdo deste guia é sobre como eu edito, a maneira que funciona comigo e meu progresso e aprendizado ao longo de quase 12 anos editando icons, ou seja, o que contém neste guia pode — e deve — ser adaptado à sua maneira e ao software de sua preferência. aproveitem e se divirtam!
nota: este tutorial está bem longo, então, se possível, veja este guia pelo pc/notebook!
O QUE VOCÊ VAI ENCONTRAR NESTE GUIA
softwares necessários com links para download;
onde e como baixar as fotos para as edits;
métodos de edição e passo a passo;
como melhorar a qualidade de uma foto;
como salvar a foto corretamente para postar;
dicas de actions e outros resources.
clique em “continuar lendo” para ver o tutorial.
1. SOFTWARE
photoshop
eu recomendo fortemente o uso do photoshop cc na versão mais recente, ou outra versão com camera raw ou filtros neurais suportada pelo seu pc ou notebook.
você também pode usar o photopea como alternativa (eu particularmente prefiro o photoshop pois acho que as edits ficam com mais qualidade). se você preferir o photopea, algumas dicas desse guia poderão não funcionar devido à falta de algumas funcionalidades que o photopea não oferece (ex: camera raw, galeria de filtros, filtros neurais e outros).
eu uso a última versão do photoshop (atualmente, a versão 25.5.1) e uso a versão paga (obrigada adobe pelo desconto de estudante!!!!!), mas vou deixar alguns links para você baixar o photoshop gratuitamente caso você não seja estudante e/ou não tenha condições para assinar um plano.
atualmente eu uso um mac mini 2014 para editar, mas sempre usei windows, então, as dicas e os links valem para os dois sistemas operacionais.
links
macos: 1, 2 & 3.
windows: 1, 2, 3 & 4.
2. BAIXANDO AS FOTOS
galerias de fotos
muitos artistas têm fansites com galerias de fotos e você pode achar facilmente digitando no google: “nome da pessoa + gallery”.
o artista que eu quero não tem galeria própria e agora? tranquilo, ainda temos galerias de fotos de famosos variados como hqdiesel, hqsource, hq-pictures e até mesmo o theplace.
em último caso você pode usar o gettyimages e usar um removedor de marca d’água ou um site como o gettyimages downloader.
instagram
para artistas estrangeiros que tenham apenas instagram e/ou não tenham fotos em galerias de imagens, eu recomendo o instagram pessoal da pessoa.
você poderá fazer o download das fotos com extensões de navegadores como o image downloader for instagram (para firefox e google chrome), ou sites como o saveig, o snapinsta ou o igdownloader.
eu recomendo baixar pela extensão do navegador, pois ela baixa a foto direto do site do instagram no computador, diferente dos sites que você precisará ir foto por foto, copiar o link e colar no site para fazer o download.
mas, caso a extensão esteja indisponível, com algum erro ou pare de funcionar, o site é uma excelente alternativa (só precisa ter mais paciência).
nos sites para baixar fotos do instagram, geralmente eles dão a opção para você escolher o tamanho da foto. você deve sempre selecionar a resolução maior da foto (acima de 1000px é o melhor).
pinterest
em casos extremos de artistas low profile, sem instagram, sem aparições públicas, sem galerias de fotos, nadica de nada, eu recorro ao pinterest.
porém, é preciso ter muito cuidado ao fazer download de fotos do pinterest, porque são muitas fotos repetidas e muitas com baixíssima resolução e qualidade.
se você for baixar fotos do pinterest, escolha a foto com maior resolução (imagens maiores que 500px já são ok para editar icons), e depois de baixar a foto, eu recomendo fazer um tratamento na foto para melhorar a qualidade dela, como vou ensinar.
3. EDITANDO
3.1 importando a foto no photoshop
apertando ctrl+o ou cmd+o uma guia vai abrir no programa, onde você vai até a pasta onde a foto foi salva. selecione a foto e clique duas vezes nela para abrir.
3.2 cortando a foto nas dimensões desejadas
muitos tutoriais de edições de icons sugerem que você copie a imagem e cole ela em um documento novo já do tamanho da sua edit, mas eu não recomendo essa opção, pois ao redimensionar a foto com a ferramenta de transformar (ctrl+t), ela dá poucas opções para manter a qualidade da foto e se você não souber o que cada opção faz, poderá perder a qualidade da imagem. então, eu sempre faço o recorte na própria foto para não alterar muito a qualidade dela.
aperte a letra c no teclado para abrir o atalho da ferramenta de corte. (se o seu photoshop for alguma versão do cc, eu recomendo que você marque a opção para usar o modo clássico de corte, assim fica mais fácil e você tem um controle maior sobre a ferramenta!). para fazer essa alteração é simples, vá no ícone de engrenagem, clique e marque a opção “usar modo clássico”.
para fazer icons, você deverá cortá-lo usado dimensões quadradas, ou seja, 1x1, e para headers 15x5. você pode mudar as dimensões na caixinha da ferramenta de corte.
3.3 redimensionando a foto
nessa parte você precisará prestar atenção, pois ao redimensionar a foto, você poderá perder ou ganhar um pouco mais de qualidade na foto, e para isso você usará uma opção chamada reamostrar (ou resample se seu photoshop estiver em inglês). deixe a opção marcada para usar as definições.

3.4 explicando as definições do reamostrar e qual definição usar de acordo com o resultado que você quer






bilinear: a melhor opção para redimensionar gifs, mas para fotos não é tão bom pois dependendo da foto algumas partes ficam nítidas, outras mais suaves e se você for aplicar action de nitidez, pode ficar com um aspecto de “craquelado” com as bordas granuladas, o que eu pessoalmente acho que fica um pouco estranho.
bicúbico mais suave (ampliação): como o nome já diz, ele deixa a foto mais suave, ou seja, os pixels “craquelados” e granulados da foto ficarão mais suaves. é uma ótima opção tanto se você for aplicar actions de nitidez ou actions mais desfocadas e mais suaves.
bicúbico (gradientes suaves): pode parecer a mesma coisa do bicúbico mais suave, mas esta opção além de suavizar a imagem, cria um “desfoque iluminado” nas transições das cores da foto. é a melhor opção para fotos sem muita qualidade e principalmente se você for usar actions suaves e desfocadas, sem muita nitidez.
bicúbico mais nítido (redução): acentua os pixels e as arestas nítidas da foto, ou seja, essa definição redimensiona a imagem mas preserva a nitidez da foto. se você usa actions de nitidez que não tem desfoque nas configurações, essa é a melhor opção de reamostra. (mas cuidado, se sua imagem ficar muito nítida com essa definição, você precisará usar outra opção. caso contrário, quando você aplicar a action, a edit poderá ficar muito exagerada e/ou com aspecto áspero.)
preservar detalhes (ampliação) com redução de ruído: esse em especial é ótimo para quando você precisar redimensionar uma foto para deixá-la maior sem distorcer tanto a imagem. você pode ajustar a redução de ruído para deixar a foto mais suave, sem perder muita qualidade. (obs.: essa opção não deve ser usada para redimensionar imagens muito pequenas, por exemplo de 200x200 para 400x400, ou a imagem vai ficar muito distorcida. ela deve ser usada quando a diferença de pixels não é muito grande, por exemplo, você cortou a foto e ela ficou no tamanho 370x370, aí sim você pode redimensionar para maior sem perder muito da qualidade. então você pode ir ajustando a qualidade com a porcentagem da redução de ruído).
pelo mais próximo (arestas sólidas): essa é uma opção traiçoeira, pois não fica bem em quase nenhuma imagem (a menos que seja um pixel art). essa definição redimensiona a imagem e mantém os pixels nítidos, ou seja, a foto fica menor mas tudo nela que tem aspereza vai prevalecer. é muito usada para redimensionar pixel art, pois preserva as bordas ásperas. pode ocorrer de ficar boa em uma foto aleatória mas não será possível aplicar action, ou a imagem ficará exagerada.
3.5 aplicando a nitidez depois de redimensionar
depois de escolher a foto, baixar, redimensionar de acordo com o estilo da action da sua escolha, está na hora de aplicar.
eu fiz duas versões para mostrar como fica com cada tipo de action:


assim, os dois icons tem uma alta qualidade usando actions diferentes, graças a remostragem ideal para cada tipo de action :)
4. TRATAMENTO DE IMAGEM PARA MELHORAR A QUALIDADE
nesta parte, é muito importante que você tenha baixado uma versão do photoshop com neural filters e/ou com o camera raw, mas caso você não tenha, tudo bem também, vou ensinar como fazer uma melhoria na foto de três jeitos: com camera raw, com neural filters e com desfoques. a melhor forma vai depender de quão ruim está a qualidade da sua foto. em geral, apenas fazendo ajustes no camera raw você já tem um ótimo resultado na maioria das fotos.
camera raw
se seu photoshop tem o filtro do camera raw, ele vai estar em filtro > filtro do camera raw...
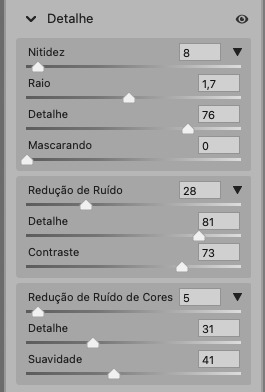
tudo que iremos fazer será na aba de “detalhe”, ali você deve dar mais atenção ao ajuste de redução de ruído, pois é ele que vai remover o ruído da imagem e melhorar a qualidade dela.
vá mexendo nas configurações de redução de ruído até que a foto fique mais suave. ajuste também o detalhe e o contraste da redução de ruído.
essa parte será mais no olhômetro mesmo, pois as configurações vão variar de foto para foto, mas eu recomendo muito você mexer também na nitidez para não deixar a foto tão desfocada, mas nada muito intenso para não interferir na action que você irá usar.
eu mexo também na redução de ruído de cores, porque dependendo da foto, algumas cores estarão saturadas ou com muito ruído. só cuidado para não colocar um número muito alto, pois esse ajuste pode tirar a saturação da sua foto e deixá-la apagada.
enfim, aqui está uma comparação da foto original com o tratamento feito com o filtro do camera raw e depois já com a action de nitidez aplicada:



e essas foram as configurações que usei nessa foto em específico:

como eu disse antes, as configurações irão variar de foto para foto, a depender da qualidade de cada uma e de quão ruim a foto está, mas com essa configuração básica, você já vai conseguir melhorar algumas fotos.
neural filters
se a versão do seu photoshop vem com neural filters (ou filtros neurais), ele estará em filtro > neural filters...
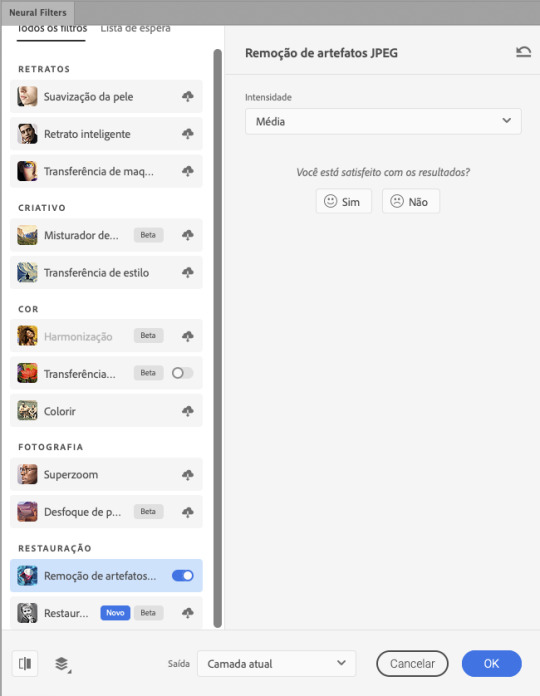
irá abrir uma janela com vários filtros mas o que a gente irá usar vai estar em “restauração”, com o nome “remover artefatos jpeg”. se precisar, faça o download do filtro.
eu recomendo usar a intensidade sempre média, a menos que a foto esteja muito ruim, aí você usa a intensidade alta. mas em geral, a intensidade média ou baixa já dá conta do recado.
a saída deve sempre estar na camada atual, ou seja, na camada da foto selecionada.
assim:

e aqui está uma comparação da foto original com o tratamento feito com o neural filter e depois já com a action suave com desfoque aplicada:



a opção do neural filter é uma ótima alternativa ao camera raw, o único contra é que ele deixa a foto com uma textura áspera, e quando você usa uma action de nitidez eles ficam muito visíveis e acaba não ficando muito legal.
porém, um bom jeito de contornar isso é adicionando ruído na foto. eu uso o efeito de granulação do camera raw para adicionar ruído no icon (você também pode adicionar o ruído em filtro > ruído > adicionar ruído..., mas eu prefiro o camera raw pois ele dá mais opções para ajustar o granulado do jeito que eu preferir).
no primeiro icon abaixo, dá para perceber a textura áspera que o neural filter deixa depois de melhorar a foto e adicionar nitidez; já no segundo icon eu mostro como eu adicionei o ruído e contornei esse defeito.


as configurações de ruído que usei no camera raw foi 12 de granulado, 35 de tamanho e 20 de aspereza.
lembrando que, se você for usar uma action de desfoque e/ou remoção de ruído, não será necessário adicionar a granulação, pois a própria action já vai suavizar a textura do neural filter (a menos que você queira adicionar o ruído, claro).
redução de ruído + desfoque
caso a sua versão do photoshop não tenha nenhuma das opções de camera raw ou neural filter, caso você use um photoshop mais antigo, photoshop portable ou prefira usar o photopea, essas alternativas podem ser úteis.
mais uma vez, irei me basear no olhômetro, de acordo com a foto e irei ajustando as configurações de acordo com o que eu quero e acho necessário.
vamos começar com a redução de ruído! ele está em filtro > ruído > reduzir ruído...
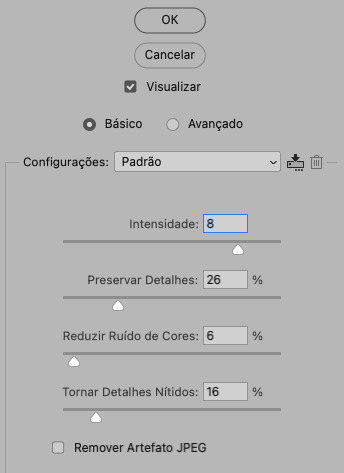
na janela de redução de ruídos você verá alguns ajustes que são: intensidade, preservar detalhes, reduzir ruído de cores e tornar detalhes nítidos e vou explicar cada um para que você possa saber ajustar eles de acordo com sua foto:
intensidade: o número de 1 a 10 irá definir a intensidade da luminescência, a intensidade do filtro e o quanto da imagem você quer preservar ou extinguir, sendo 1 o mínimo da intensidade do filtro e 10 o máximo;
preservar detalhes: o número digitado irá definir a porcentagem de detalhes a serem preservados. quanto maior o número, maiores serão os detalhes mantidos na foto, como ruídos, manchas e outras aberrações da foto;
reduzir ruído de cores: o número digitado irá definir a intensidade e reduzir o ruído cromático, ou seja, vai reduzir as aberrações cromáticas, como por exemplo, fotos que distorcem as cores. preste atenção na porcentagem inserida, pois quanto maior o número, menos saturação sua foto terá e poderá ficar com aspecto de foto envelhecida;
tornar detalhes nítidos: o número digitado vai definir a porcentagem de nitidez para restaurar pequenos detalhes da foto. quanto maior a porcentagem, maior vai ser a intensidade dos detalhes da foto. preste atenção na porcentagem inserida, pois se a intensidade da nitidez for muito alto, vai afetar a sua action, seja ela de nitidez ou de desfoque.
sendo assim, para a foto usada eu fiz estes ajustes:

obs.: se você for um usuário mais avançado do photoshop, poderá explorar a opção avançado, que possui as configurações básicas para melhorar a foto e também as configurações para remover ruído das cores primárias (vermelho, amarelo e azul) individualmente. mas, mesmo se você não for um usuário expert, eu recomendo você dar uma olhada nessa opção e explorá-la, mexendo nas configurações e ir ajustando e aprendendo, pois o resultado poderá ficar ainda melhor nos ajustes avançados.
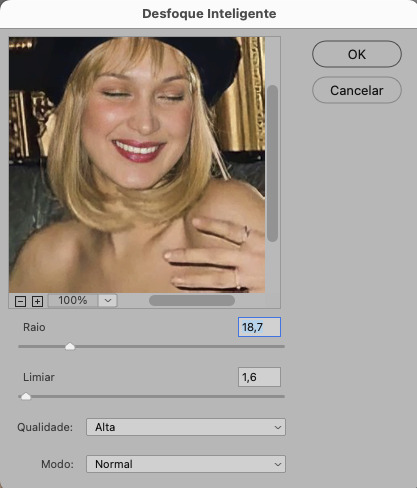
aplicado a redução de ruído, vamos partir para o desfoque! eu estarei usando o desfoque inteligente antes do desfoque de caixa. você vai achá-lo em filtro > desfoque > desfoque inteligente...
na janela que abrirá, você verá os ajustes: raio, limiar, qualidade e modo. vou explicar eles:
raio: vai determinar o tamanho da área que será considerada para o desfoque. quanto maior o número, mais detalhe serão preservados;
limiar: vai determinar a diferença dos pixels entre si antes de serem alterados pelo desfoque.quanto maior o número, maior será a área em que o desfoque será aplicado;
qualidade: vai determinar a qualidade e intensidade do desfoque. ao escolher a opção mais alta, mais partes da foto o desfoque atingirá;
modo: vai determinar o traçado das linhas de bordas que o filtro identificar. o modo normal aqui é o ideal, pois os outros modos “somente arestas” e “sobrepor arestas” irão identificar somente as bordas da imagem.
sendo assim, esses foram os ajustes:

após o desfoque inteligente, partiremos para o desfoque de caixa! ele está em filtro > desfoque > desfoque de caixa...
(você também poderá usar o desfoque gaussiano a depender da foto, mas para esta em questão, o desfoque de caixa funcionou perfeitamente)
a intensidade do desfoque de caixa, assim como do desfoque gaussiano, é medida em pixels e o mínimo é 1 pixel, e para icons é uma intensidade forte, então eu coloco o número mínimo (1, no caso) e depois de clicar em OK e aplicar o desfoque, vou em editar > atenuar desfoque de caixa... e ajusto a porcentagem de acordo com a foto. nessa foto deixei a porcentagem em 33% e ficou ótimo.
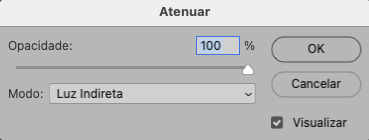
no entanto, infelizmente, por não ser o melhor método para melhorar a qualidade de uma imagem, ela ficará um pouco desfocada demais. mas podemos contornar isso usando o filtro alta frequência para devolver um pouco da nitidez e detalhes na foto. você encontrará esse filtro em filtro > outros > alta frequência...
o filtro de alta frequência, assim como os desfoques, é medido através de pixels e quanto maior o número, mais detalhes passarão despercebidos, ou seja, menos detalhes e menos nitidez sua foto terá. eu recomendo em torno de 2px se você quiser mais detalhes e em torno de 5px se você quer mais suavidade.
a primeira vista esse filtro parecerá estranho e distorcido, mas dará tudo certo, você só precisará mudar o modo de mesclagem. para isso vá em editar > atenuar alta frequência e mudar o modo de mesclagem para “sobrepor” ou “luz indireta” se você quiser que fique mais suave. se preferir, poderá também ajustar a opacidade para os detalhes ficarem mais ou menos intensos.
assim:

assim fica o resultado sem o filtro de alta frequência e com o filtro:


sendo assim, fica a seu critério usar o filtro ou não.
aqui está a comparação das fotos com o tratamento de redução de ruído + desfoque com e sem o uso das duas actions:



5. SALVANDO A EDIÇÃO
e chegou a melhor parte: salvar a edição para postar!
seja a edição um icon, uma header, ou qualquer outro gráfico estático (edições não animadas), a melhor opção é sempre, sempre, SEMPRE, salvar no formato PNG!
o formato jpg ou jpeg não preserva a qualidade original como o formato png preserva. então, sempre escolha esse formato ao salvar suas edições estáticas!
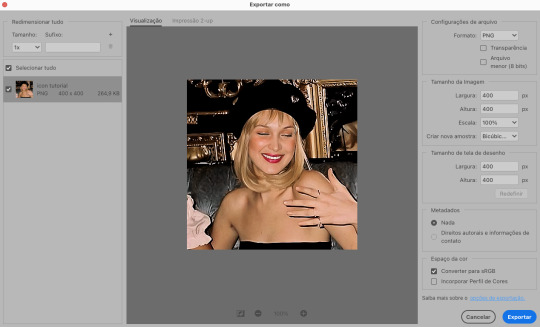
a melhor forma de salvar uma edição em alta qualidade é exportando ela. sendo assim, vá em arquivo > exportar > exportar como...
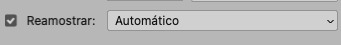
em “configuração de arquivo”, selecione o formato PNG e desmarque a opção “transparência” se sua foto não é uma imagem com fundo transparente; em “tamanho da imagem” deixe como a altura, a largura e a escola como estão, apenas mude a opção em “criar nova amostra” para BICÚBICO AUTOMÁTICO; e em “espaço da cor” marque a opção CONVERTER PARA SRGB, porque assim, independente da calibração do seu monitor, a foto ficará com as cores originais e não sofrerá alteração.
assim:

no entanto, se você tiver um pc ou notebook lento, ou apenas não tiver paciência para salvar sua edit em exportar, você pode salvar no modo normal, indo em arquivo > salvar como... OU arquivo > salvar uma cópia..., no entanto, se você for usar essa opção, não esqueça de marcar a caixinha para “incorporar o perfil de cores srbg”, essa opção geralmente fica na parte de baixo da janela que abre quando você vai salvar a edição.
6. ACTIONS & RESOURCES
para facilitar pra vocês, todos as configurações de filtros usados neste guia, estarão disponíveis para download em uma pasta de action. para fazer o download é só clicar aqui: ★. já a dupla de actions usadas (a de nitidez & a de desfoque suave) estarão disponíveis para download na lista de dicas abaixo.
dicas de actions de nitidez
– premium & gratuitas (free)
lovie potion by @loviestudio [premium]
action #26 by @harupsds [premium]
action #25 by @harupsds [free]
01 action by @harupsds [free]
cherrie by @loviestudio [free]
action #11 by @miniepsds [premium]
face action by @miniepsds [premium]
crispy by @nebulies [free]
scarlett by @l-agallerrie [free]
eight action by @peachcoloring [premium]
bubblegum by @hisources [free]
kendall by @hisources [premium]
hekate by @hisources [premium]
sharpen by @l-agallerrie [free]
#01 action by @buntterflies [free]
dicas de actions “suaves”
– premium & gratuitas (free)
teddy bear by @loviestudio [free]
action ten by @peachcoloring [premium]
caelestis by @miniepsds [premium]
fleuriste by @hisources [free]
angel by @loviestudio [free]
action #13 by @harupsds [premium]
action #12 by @harupsds [premium]
wild action by @hisources [free]
outras actions
– premium & gratuitas (free)
denoise action effect — remove o ruído das fotos sem perder muita qualidade by @loviestudio [premium]
photopea quality action — action para melhorar a qualidade da foto no photopea by @loviestudio [free]
exclusive hq actions — um conjunto com as actions que foram usadas neste tutorial by @girasois, @loviestudio [free]
denoise and sharpen actions — conjunto de actions para melhorar a qualidade da foto automativamente by heavnsent
7. BÔNUS: DICAS EXTRAS
a adobe cc learn tem muitos tutoriais que você pode dar uma olhada e aprender muito mais sobre o photoshop e outros programas da adobe!
o youtube é outra fonte incrível para você aprender edição no photoshop, lá você encontra tutorial para quase tudo de edição de fotos e muito mais! se você entende inglês, eu recomendo muito os canais piximperfect e brendan williams tutorials.
para fonte de inspirações, o tumblr é o lugar certo! se jogue nas tags para se inspirar e nos blogs de photoshop para ver muito mais tutoriais e muito mais resources.
o blog @looksgreat infelizmente não é mais atualizado, mas você ainda pode encontrar muitos tutoriais sobre quase tudo de edição, e o melhor, todos os tutoriais são em português!!
ainda recomendo outros tumblr brasileiros de resources e tutoriais: @miniepsds, @harupsds, @peachcoloring, @gmfioart, @colour-source, @l-agallerrie, @wasirauhlpsds, @hisources, @opulenceps, @sunshinepsds, e @loviestudio; e no deviantart: jungrainsoul, rockjealous, heavnsent, aureangels e rohdossantos.
8. CRÉDITOS E INFORMAÇÕES
crédito colorings
off hearts + whimsy by @miniepsds ♡
informações
antes de tudo eu gostaria de pedir desculpas pelo tamanho deste guia, mas eu quis abranger o máximo de dicas possíveis para vocês e deixar o tutorial super completinho.
em segundo lugar eu gostaria de agradecer todo o carinho de vocês, isso me motiva muito a continuar. obrigada, de coração!
enfim, é isso! minha ask estará sempre aberta para dúvidas, sugestões, pedidos e mensagens fofas (sempre com educação e respeito, claro)!
#tutorial#photoshop tutorial#tutoriais#tutorials#resources#hq tutorial#tips#useful#ptbr#adobe photoshop#photopea tutorial#tutorial tips#dicas#dicas de edição#dicas de actions#guia completo#guia#guia de edição#guia de edits#edits tutorial#edit tag#masterpost#long post#editing tips#icon tutorial#header tutorial#hq edits
66 notes
·
View notes
Text


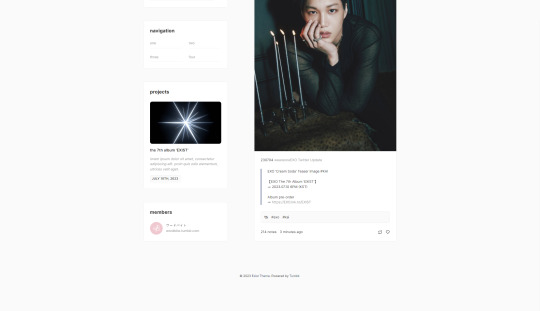
exist by wordbite
a single column fansite theme. features a header image, projects & members section, custom fonts, colours & post sizing / spacing. fully npf supported!
preview / code
184 notes
·
View notes
Text
hello bffs making a new updated post bc its neverending but if u dont know im autistic and have a few disorders that i take some v expensive meds to treat at the same time that i have to like. afford college and house bills and etc and commissions online r pretty much my main source of income at the moment. SO! if u would like to support and help:
my commissions are open! i accept commissions for tumblr themes (both main blog / fansite blogs), layouts (headers, icons, sidebars, etc), psds, gifsets (even for fandoms i am not in), templates, tutorials, redbubble designs (this one i don't charge for the design and the price is the standard product price on the website)
this is my resource blog if you'd like to check it out <3
if you don't wanna commission anything but would still like to support me, this is my ko-fi & this is my paypal.me!
signal boosts are extremely appreciated, thank u 💓🍒
341 notes
·
View notes
Photo


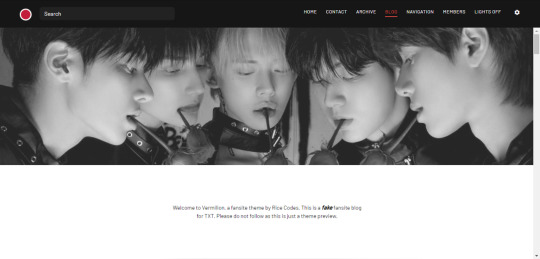
[ Theme #09: Vermilion ]
Live Preview + Static Preview + Code
A fansite theme with a built-in F.A.Q., navigation, and members sections. To learn how to customize the theme, please read the theme guide!
Features:
Day and night button that will stay in the selected mode until it is turned off.
A dark mode option is also available for those who prefer a dark color scheme on their blogs instead of the default light color scheme. When you toggle the option on, the day and night mode button will change according to the scheme you are using.
Header image that can be full-screen or half the height of your screen.
Sidebar with five sections for your about me, current project, updates, schedule, statistics, and blog status. You can choose to show or hide each individual section, depending on what kind of content you want to display.
Semi-responsive. It is responsive across desktop screens, but not on mobile.
Like and reblog buttons
Supports most (if not all) NPF post types.
Searchbar
Options:
Post size (small, medium and large)
Custom title and/or description
3 about images
Show or hide tags
The font size and font family are customizable. To change the font family, please refer to this site!
Notes:
Basic HTML knowledge is necessary to edit the F.A.Q., navigation, and members sections, but I also included instructions in the code to offer some additional help. There is also the theme guide that I linked earlier in the post.
You do not necessarily have to be a fansite blog to use the theme!
The searchbar will be hidden if you have the option to hide your blog from search results enabled.
Credit:
Vertical Carousel by @yeoli-thm
NPF Images Fix by @glenthemes
See full list of credits here.
879 notes
·
View notes
Text

Completed Header Request ● lafilleenrouge.com // full image
↳ order? // portfolio
2 notes
·
View notes
Text


Completed Header Commissions for @theonewithallysblog
2 notes
·
View notes
Photo


Premade Header Austin Butler
Want a header? Then order one HERE
If you use please like and reblog this post.
1 note
·
View note
Text
TEMPLATES : rp icon border . (114)
MINE : all resources . (89)
TEMPLATES : google docs . (65)
TEMPLATES : character psd . (47)
REBLOGGED : vocab . (43)
COLORING : coloring psd . (38)
TUTORIAL : textography . (37)
TEMPLATES : promo template . (36)
MINE : out of resources . (29)
TEMPLATES : dash icon . (25)
MINE : photopea tutorial . (24)
REBLOGGED : websites . (22)
TEMPLATES : banner . (21)
REBLOGGED : social media psd . (20)
REBLOGGED : important public service announcement . (20)
TEMPLATES : carrd . (19)
REBLOGGED : coloring tutorial . (18)
THEMES : all themes . (14)
REBLOGGED : gif tutorial . (13)
long post tw (13)
MINE : website recs . (12)
MINE : answered ask . (12)
REBLOGGED : photoshop action . (12)
THEMES : main theme . (11)
MINE : formatting tutorials . (11)
REBLOGGED: writing help . (10)
REBLOGGED : plot ideas . (10)
MINE : indie roleplay tutorials . (9)
MINE : discord tutorials . (9)
REBLOGGED : discord tutorial . (8)
TEMPLATES : header . (8)
TEMPLATES : answered ask banner . (7)
REBLOGGED : ask meme . (7)
TEMPLATES : pinned post . (6)
REBLOGGED : font pack . (6)
TUTORIAL : formatting . (6)
TUTORIAL : photoshop . (6)
TEMPLATES : discord . (6)
TEMPLATES : admin pack . (6)
REBLOGGED : stats templates . (6)
REBLOGGED : tumblr updates . (5)
REBLOGGED : character aesthetic masterlist . (5)
flashing gif tw (5)
MINE : textures . (4)
GIFS : gif pack . (4)
TUTORIAL : manip . (4)
REBLOGGED : discord servers . (4)
skull tw (4)
COLORING : base coloring . (4)
REBLOGGED : plotting help . (3)
REBLOGGED : name masterlists . (3)
TEMPLATES : google spreadsheet . (3)
REBLOGGED : gif texture . (3)
MINE : photoshop action . (3)
FACE CLAIM : danielle rose russell . (3)
COLORING : color correction . (3)
PROMOS : indie group verses . (3)
pinned post (3)
TUTORIAL : google docs (3)
REBLOGGED : writing advice . (3)
TUTORIAL : google sites . (3)
flashing tw (3)
REBLOGGED : smile happy tag . (3)
REBLOGGED : face claim directory . (3)
REBLOGGED : editing tips . (3)
REBLOGGED : color schemes . (2)
MINE : stats templates . (2)
FACE CLAIM : sabrina carpenter . (2)
MINE : google docs . (2)
reshare (2)
MINE : private promo commission . (2)
REBLOGGED : admin help . (2)
REBLOGGED : textures . (2)
TEMPLATES : google slides . (2)
REBLOGGED : deaf . (2)
REBLOGGED : hard of hearing . (2)
REBLOGGED : character development questions . (2)
TEMPLATES : text psd . (2)
TUTORIAL : gif sharpening . (2)
THEMES : about theme . (2)
REBLOGGED : guides . (2)
REBLOGGED : fc directory . (2)
REBLOGGED : tag style masterlist . (2)
gif tw (2)
REBLOGGED : photoshop tips . (2)
REBLOGGED : edit inspo . (1)
TEMPLATES : google presentation . (1)
REBLOGGED : google search . (1)
REBLOGGED : google . (1)
REBLOGGED : discord server template . (1)
REBLOGGED : job masterlist . (1)
REBLOGGED : all masterlists . (1)
MINE : private icon border . (1)
REBLOGGED : ptsd . (1)
MINE : filmora 9 tutorial . (1)
REBLOGGED : reblog . (1)
REBLOGGED : cptsd . (1)
REBLOGGED : outlining a novel . (1)
REBLOGGED : discord tip . (1)
THEMES : fansite theme . (1)
MINE : gradients . (1)
REBLOGGED : discord tupperbot . (1)
REBLOGGED : rph help . (1)
PROMOS : positivity messages . (1)
MINE : roleplay help . (1)
REBLOGGED : discord emoji . (1)
MINE : templates . (1)
REBLOGGED : firefox . (1)
REBLOGGED : dash icon . (1)
MINE : practice manips . (1)
REBLOGGED : mental health . (1)
REBLOGGED : about roleplayer . (1)
REBLOGGED : tumblr etiquette. (1)
REBLOGGED : tumblr tips . (1)
REBLOGGED : how to play . (1)
REBLOGGED : substance abuse disorder . (1)
REBLOGGED : Character naming . (1)
REBLOGGED : lgbtq . (1)
REBLOGGED : hex codes . (1)
MINE : coloring psd . (1)
REBLOGGED : gif settings . (1)
REBLOGGED : character voice . (1)
REBLOGGED : canva tutorial . (1)
REBLOGGED : ship inspo . (1)
REBLOGGED : character development and creation . (1)
photoshop action (1)
MINE : credits . (1)
TUTORIAL : gif effect . (1)
REBLOGGED : chrome extensions . (1)
REBLOGGED : psd making tutorial . (1)
PROMO : rph blog . (1)
REBLOGGED : dnd roleplay style . (1)
TEMPLATE : netflix . (1)
TUTORIAL : tumblr . (1)
REBLOGGED : screencaps . (1)
TV SHOW : Cobra Kai . (1)
MINE : tumblr tutorials . (1)
TEMPLATES : paid . (1)
REBLOGGED : quote . (1)
REBLOGGED : smut guide . (1)
TUTORIAL : icon sharpening . (1)
REBLOGGED : labels masterlist . (1)
REBLOGGED : hand to hand combat . (1)
TUTORIAL : icon tutorial . (1)
REBLOGGED : locations . (1)
MINE : carrd examples . (1)
REBLOGGED : png pack . (1)
MINE : gif pack . (1)
REBLOGGED : topaz . (1)
FACE CLAIM : peyton alex smith . (1)
REBLOGGED : rp etiquette. (1)
REBLOGGED : instagram psd . (1)
FACE CLAIM : rebecca breeds . (1)
REBLOGGED : character alignment . (1)
MINE : video walkthroughs . (1)
MINE : pngs . (1)
FACE CLAIM : jenny boyd . (1)
MINE : base icons . (1)
REBLOGGED : google sites tutorial . (1)
TUTORIAL : coding help . (1)
TUTORIAL : screencapping . (1)
ICONS : rp icons . (1)
MINE : shout out . (1)
MINE : photoshop tutorial . (1)
TUTORIAL : photopea . (1)
THEMES : navigation theme . (1)
MINE : screencaps . (1)
MINE : playlist tutorial collection . (1)
388 notes
·
View notes
Text
📂 | RECRUTAMENTO SKZ-FILES:
estamos a procura de alguém que saiba — apenas — editar icons e headers [packs], não estamos aceitando outros tipos de edições no momento.
• Tenha 18 anos ou mais [não aceitamos menores de idade, não minta a sua idade].
• Saiba editar: icons, headers.
• Tenha disponibilidade de horário, sabemos que todos nós temos obrigações e afazeres fora do blog, mas realmente precisamos de alguém que tenha disponibilidade para ajudar.
• Não edite fotos de fansite.
• E por último, é mais importante, tenha respeito pelos meninos e seja OT8!
preencha com atenção e cuidado, por favor, tenha comprometimento ao enviar a ficha. Boa sorte! 🎱
16 notes
·
View notes