Text
ASTROGIFS: PAYHIP WAS DELETED.
our payhip account hosting ALL of our original gif packs were deleted. for those who've downloaded and purchased packs of ours, please consider taking a moment to email them to us at [email protected]. creating gifs has provided a secondary income for us and to lose nearly 60 packs, some of which were incredibly large projects, is devastating. please boost this post by reblogging and sharing in gif pack servers if you're able to do so. thank you, guys! <333
50 notes
·
View notes
Note
hii, which app do you use to do this? i want to make a portfolio for a project, but i can't find the apps or sources that people use.
Hello! I think most if not all theme makers code by scratch. I don't know of any apps that make layouts/themes/etc!
I personally code everything on a blank/test blog and I'm pretty sure everyone else does too, sorry!
1 note
·
View note
Text

KAY: RP PAGE BY ETHEREAL THEMES
View on payhip ($6.50), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
Modular Grid RP Universe Page
Navigation: Home, ask, + 6 links
Masonry + Isotope Filtering
Color options for: background, topbar, all content boxes, links, text, two accents + more
Content Info:
Two box styles, with and without text areas. How-to and two blank section text files are included
By default, filters are set up with location + residents as the main categories (can add as many as you want). Filtering for locations are individual neighborhoods, building type (house, health, shopping, etc) and the status (for rent, for sale, help wanted). Filtering for the residents are gender (male, female, trans, etc) and the status (taken, wanted, npc, etc).
*By default, this theme is for a location rp to show off locations and residents, but the filtering can easily be edited or altered to feature only locations, only characters, etc.
Building the Grid:
Use rows and columns to create your sizes (up to three 180px row/column per image totaling up to 560px). For example, a 1col/2row image would be a short rectangle (360X180), while a 3row/3colum would be a large square (560X560).
A 1col/1row image would be a small square (180X180).
Copy/paste to add as many as needed, will automatically keep grid layout
Do edit any feature to make it your own.
Don’t use as base code, remove credit or claim as your own.
Advanced HTML to edit colors and information as this is only available as an HTML page; box + table size changes not recommended. Let me know if you come across any issues.
12 notes
·
View notes
Text

NEW TEMPLATE AVAILABLE
Hannah: Character Template
Purchase on payhip ($4.50), or download on Patreon, free with a subscription!
You can use this template for your rp blogs! Use for your character pages or as post images for characters, wanted fcs, skeletons, etc. Simply copy/paste your images on the template, then change colors and the psd if needed, then add your characters info.
This template will open up exactly like its preview image and comes with the coloring psd, borders, textures, doodles, etc (as shown in the individual design) and are all organized in folders to keep the file tidy.
The fonts you'll need to download and info about this template are listed in the template notes so you can download them to use.
#roleplay resources#resources#character psd#template#character template#rp#dearindies#templates#premades#my templates#character skeleton#templates*
26 notes
·
View notes
Text

KAY: RP PAGE BY ETHEREAL THEMES
View on payhip ($6.50), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
Modular Grid RP Universe Page
Navigation: Home, ask, + 6 links
Masonry + Isotope Filtering
Color options for: background, topbar, all content boxes, links, text, two accents + more
Content Info:
Two box styles, with and without text areas. How-to and two blank section text files are included
By default, filters are set up with location + residents as the main categories (can add as many as you want). Filtering for locations are individual neighborhoods, building type (house, health, shopping, etc) and the status (for rent, for sale, help wanted). Filtering for the residents are gender (male, female, trans, etc) and the status (taken, wanted, npc, etc).
*By default, this theme is for a location rp to show off locations and residents, but the filtering can easily be edited or altered to feature only locations, only characters, etc.
Building the Grid:
Use rows and columns to create your sizes (up to three 180px row/column per image totaling up to 560px). For example, a 1col/2row image would be a short rectangle (360X180), while a 3row/3colum would be a large square (560X560).
A 1col/1row image would be a small square (180X180).
Copy/paste to add as many as needed, will automatically keep grid layout
Do edit any feature to make it your own.
Don’t use as base code, remove credit or claim as your own.
Advanced HTML to edit colors and information as this is only available as an HTML page; box + table size changes not recommended. Let me know if you come across any issues.
#rp page#rpt#character page#rp theme#dearindies#codingcabin#character theme#page#filtering#masonry#pages#kay#ethemes#premium#filtering*#character*#rp*#locations*
12 notes
·
View notes
Note
hey im so sorry to bother you and i hope you can help me. i have a silly problem with the vega theme, when i answer an ask with a gif, the gif appears very small. the gif appears normally in a regular text post. is there any way to fix the issue? thank you so much for your time!
Hi! Not a bother at all :)
I had this issue before, it's my fault! I think I put like "img" as a whole instead of the individual section in the coding, so it resizes all question images to match the avatar of whoever asked the question.
Let me check into the code and I can update the code on Payhip. However, if you've already edited the theme, redownloading + installing will reset any of the sidebar stuff or anything you've added manually (on the custom HTML).
If that's the case for you, you can come off anon (I'll answer privately) and send me your edited code to my email and I can apply the fix to your code too.
If you haven't edited, then redownloading installing won't be a big deal!
0 notes
Text

COMMISSIONS OPEN FOR MARCH!
Hello! Just wanted to make a quick post letting everyone know that my that my commissions are open again!
I mainly make themes for personal, rp and fansite blogs, but I'm open to all types of syles. You can view my commission info here. Feel free to contact me if you have any questions!
Thanks so much for the support and thanks to everyone who’s commissioned me in the past! If you have any questions about the themes, forms, etc, please let me know!
View my: past commissions, payhip shop, themes, patreon
5 notes
·
View notes
Text


[Premium] Theme — Time And Time Again by tanaka-drew
Preview/Purchase on Ko-Fi or Payhip for $7
Features:
260x150px sidebar image
70x70px icon image
custom blog title
seven custom links
search bar
option for 450/500*/540px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9*/0.8rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
A sister theme to Riptide.
* denotes default features.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise.
See full credits @ tanaka-drew.tumblr.com/credits.
38 notes
·
View notes
Text



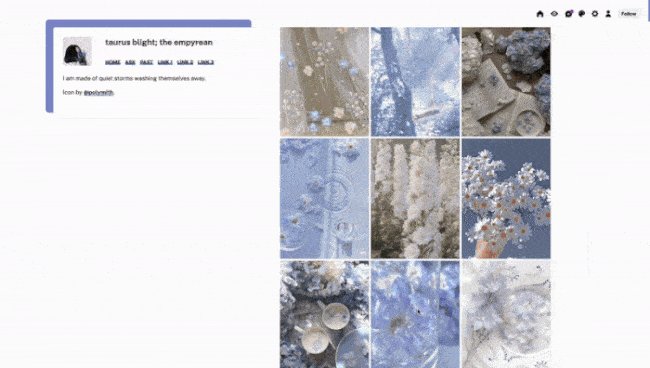
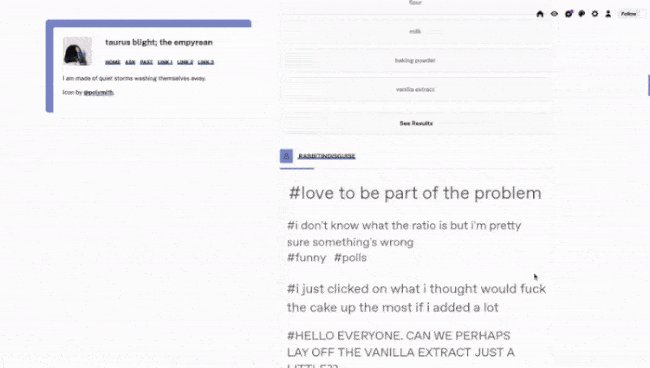
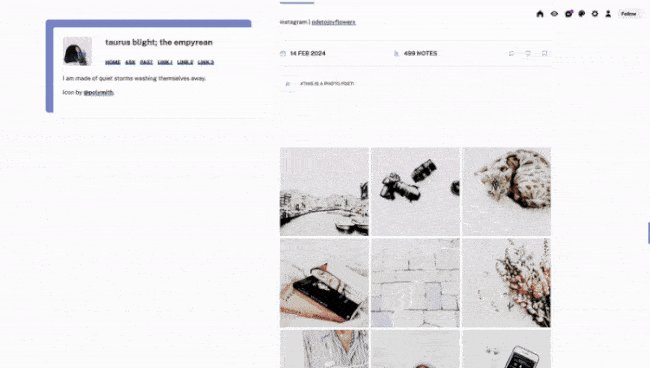
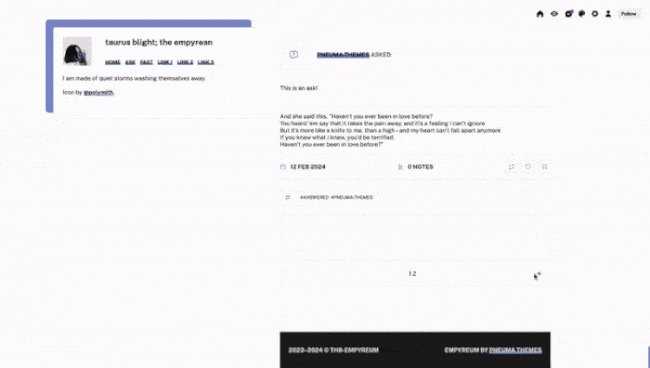
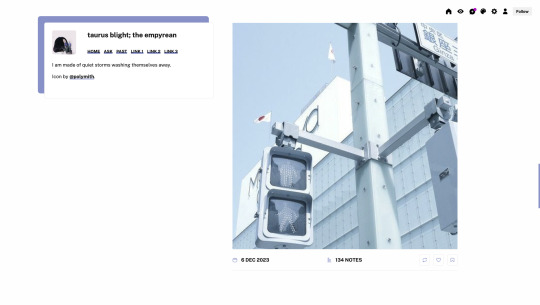
Theme #08: Empyreum by @pneuma-themes
I am made of quiet storms washing themselves away.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [Github]
A simple sidebar theme in a similar vein to Theia. I made this as an answer to an ask I answered not too long ago (it definitely feels like forever ago though). Suitable for all kinds of blogs.
Features:
Customizable post widths and font sizes. The live preview uses 600px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
Customizable photoset gutter.
One accent color, 8 color options
A 64x64px icon on the sidebar. Any square image will resize automatically.
3 custom links.
Notes:
This theme uses the new NPF theme base. Everything should work as expected, except for some things, particularly reblogged quote posts. See below for an explanation.
A quote reblogged via the new editor will be, unfortunately, displayed as a usual blockquote. This is a Tumblr bug. I have tried my best to support both legacy and new quotes while the legacy editor is still in use, but as we slowly transition to the new editor, design choices have to be made, and for the time being that choice is made for us theme makers by the staff.
Credits:
Icon: @polymith
Unblue polls, npf audio player: @glenthemes
customAudio.js: @annasthms
photoset.css: @annasthms, @eggdesign
Flexible video resize: @nouvae
NPF-reverse compatible template: @eggdesign
Icon fonts: Akar Icons
Font: Public Sans @ bunny.net
Please like and reblog if you like or are using this!
225 notes
·
View notes
Text




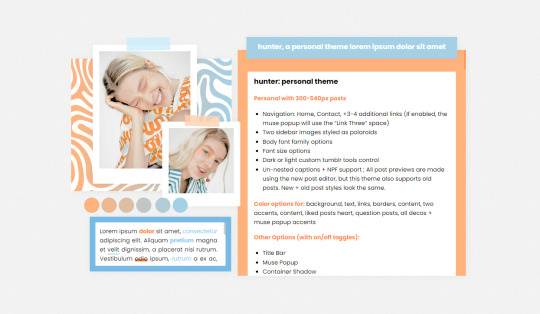
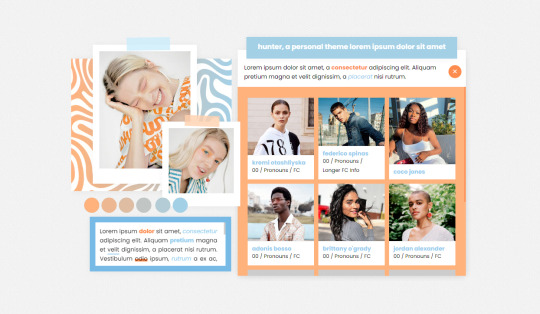
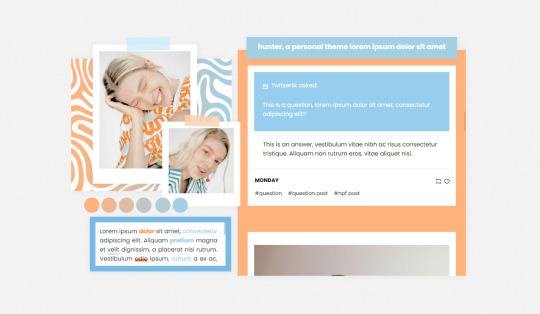
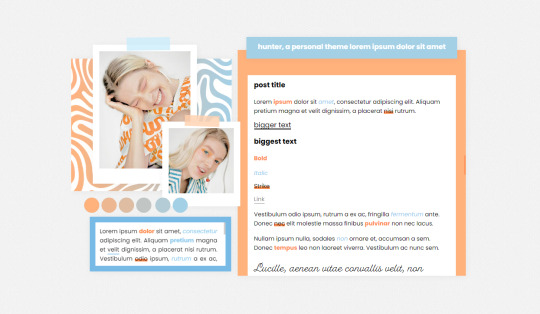
HUNTER: PERSONAL THEME BY ETHEREAL THEMES
View on payhip ($4.50), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
Personal with 300-540px posts
Navigation: Home, Contact, +3-4 additional links (If enabled, the muse popup will use the "Link Three" space)
Two sidebar images styled as polaroids
Body font family options
Font size options
Dark or light custom tumblr tools control
Un-nested captions + NPF support ; All post previews are made using the new post editor, but this theme also supports old posts. New + old post styles look the same.
Color options for: background, text, links, borders, content, two accents, content, liked posts heart, question posts, all decos + muse popup accents
Other Options (with on/off toggles):
Title Bar
Muse Popup
Container Shadow
Do edit any feature to make it your own.
Don’t use as base code, remove credit or claim as your own.
Everything you see can be edited including colors, texts and much more. This theme was made with personal (and muse / rp) blogs in mind.
Basic HTML to edit, all info is on the main editor except the muse popup content, but if disabled, then no html needed! Please reblog or like if using. And let me know if you come across any issues.
34 notes
·
View notes
Photo


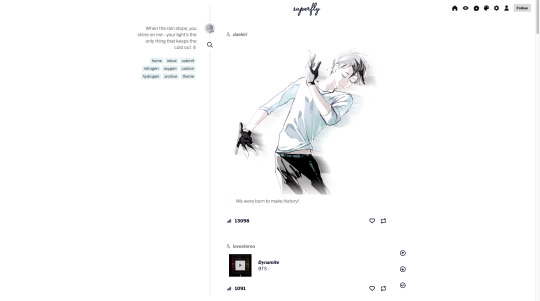
Theme - Unparalleled; [static preview] [code] [magnusthemes]
Revamp of Stagiaire (updated Feb 2024). Full-width header theme.
Features:
Full support for NPF posts!
Theme is (mostly) responsive!
1, 2 or 3 columns of posts
7 choices of post size from 250 to 540px
Pagination or infinite scrolling with optional manual load
3 header panels (description, navigation and an optional extra tab for updates and stuff), choose which one is shown by default
Optional fading/monochrome images
Search bar in the header
Notes:
The header is 100% the width of your screen.
The header height can be edited by changing the value in the “header height” text box. You can use a percentage value (e.g. 50vh), a pixel value (e.g. 600px) or a mixture of both (e.g. calc(100vh - 160px)). Please put spaces before and after the operator.
Octagonal icon is 100x100 in size. Any square image will do.
To insert links into the menu, simply create a page and check “show a link to this page”.
Please keep your title and subtitle/quote short.
Inspiration credits go to pohroro’s Mad As Rabbits theme
Please like and/or reblog this post if you use or plan or using this theme, or just if you like it (: Thank you for your support!
2K notes
·
View notes
Text

COMMISSIONS OPEN FOR MARCH!
Hello! Just wanted to make a quick post letting everyone know that my that my commissions are open again!
I mainly make themes for personal, rp and fansite blogs, but I'm open to all types of syles. You can view my commission info here. Feel free to contact me if you have any questions!
Thanks so much for the support and thanks to everyone who’s commissioned me in the past! If you have any questions about the themes, forms, etc, please let me know!
View my: past commissions, payhip shop, themes, patreon
5 notes
·
View notes
Text




Completed commission for @katebeckets
6 notes
·
View notes
Text



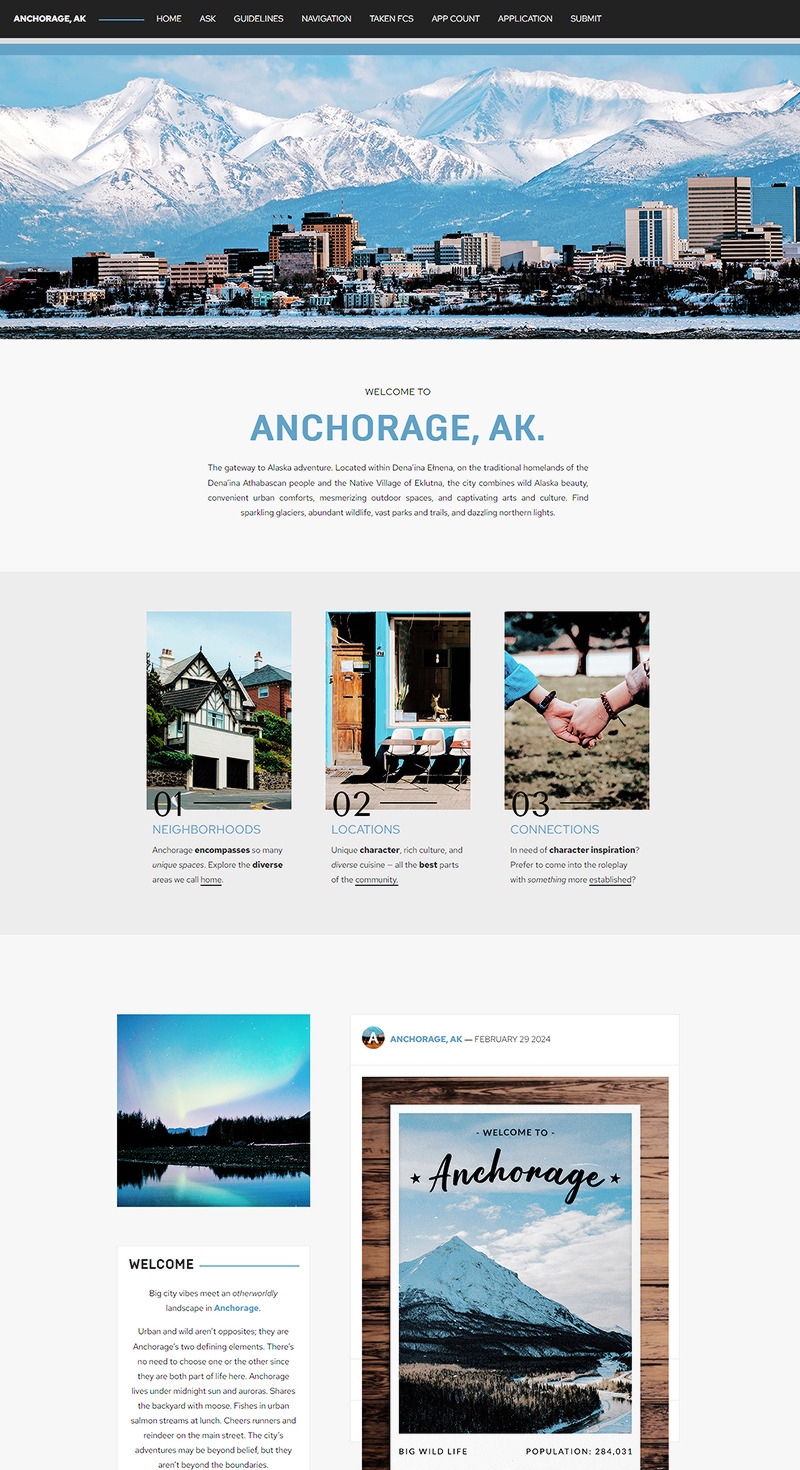
Completed commission for @anchorageroleplay
3 notes
·
View notes
Text


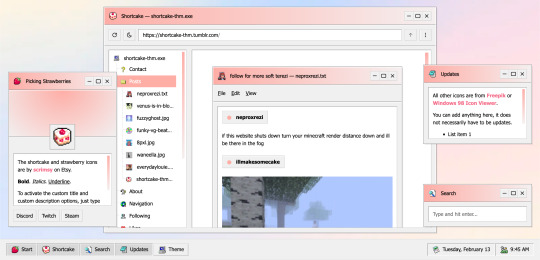
Strawberry Shortcake: Theme Pack #01
A theme pack inspired by the Windows 95 File Explorer! I've been working on this for the past couple of months, and after changing the design several times, it's finally completed!
[ Shortcake: Theme #12 ]
Previews: 1 + 2
Buy ($10)
A responsive all-in-one contained theme with draggable windows. The theme contains 6 sections: blog posts, an about me, navigation links, the ask and/or submission box, your current following, and recently liked posts. Like the rest of my themes, Shortcake comes with a day and night toggle button that will stay in the selected mode until it is turned off. Additionally, it also supports NPF posts and page links.
To view the full list of features and options, you can head over to the theme guide!
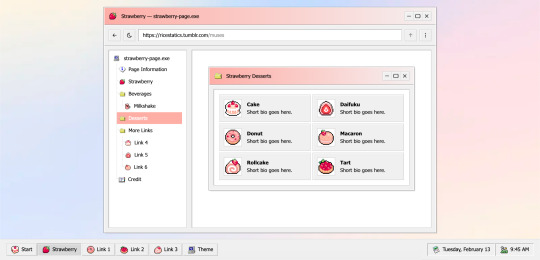
[ Strawberry: Muses Page #01 ]
Static Preview + Buy ($2)
A matching muses or character page to go with Shortcake! Like Shortcake, Strawberry also has a day and night toggle button that will stay in the selected mode until it is turned off. You can pretty much add as many muses or characters as you want and label them by group.
Head on over to the page guide for more information on how to customize the page!
Credits
The strawberry dessert icons (excluding the daifuku) are from scrimsy on Etsy. All other icons are from Freepik and Windows 98 Icon Viewer. You can view my full list of credits here.
417 notes
·
View notes
Text

Theme - Flutter; [preview] [code] [magnusthemes] [buy me a coffee?]
Deceptively Basic™ theme with deceptively-many options
Features:
Full support for NPF posts
Theme is responsive!
Like/reblog buttons
Custom post size from 250px to 540px
Menu options: Always show or slide out (hamburger)
Border options: Color or image
Posts options: Infinite scroll, manual load or pagination
Notes:
Built with JSON - thanks to @eggdesign's base code!
To use the minimal mode, set the posts, borders and background all to be the same color.
To insert links into the menu, simply create a page and check “show a link to this page”.
Please turn off the default mobile theme in Advanced Options if you want to use the mobile version!
Icons cheatsheet: here
Full list of credits: here
Please like and/or reblog this post if you use or plan or using this theme, and consider buying a coffee to support me! Thank you c:
355 notes
·
View notes
Text

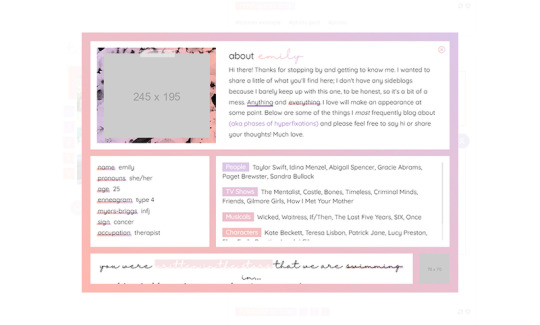
MENDES: ABOUT PAGE BY ETHEREAL THEMES
View on payhip ($2.50), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
About Page
Navigation: Home, ask, + 5 link icons
Variety of hover effect to move, zoom, shift, etc!
Color options for: background, text, three accents, topbar, content, all decos + more
Page Includes:
Four images - 100x100 icon, 200x200 avatar, 250x250 portrait + 250x300 deco image
Large deco name
About / Bio
Profile
Links
Faves, likes, dislikes + "currently"
Do edit any feature to make it your own.
Don’t use as base code, remove credit or claim as your own.
Advanced HTML to edit colors and information as this is only available as an HTML page; box + table size changes not recommended. Let me know if you come across any issues.
20 notes
·
View notes