Text
Theme 2: Levii's Jeans
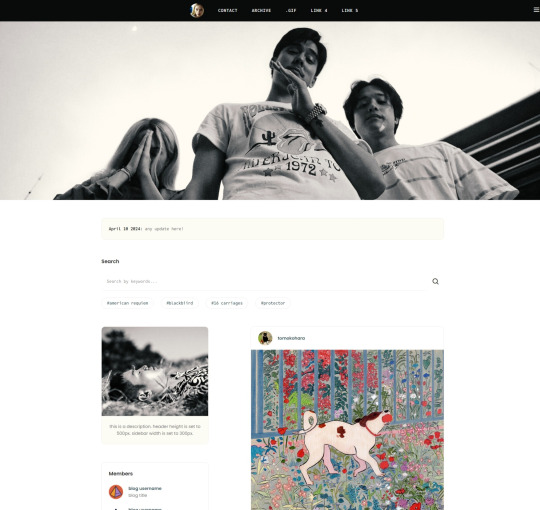
Live preview / Code
Desktop view

Features:
supports npf posts
responsive
supports mydramalist widget
Read full guide below
Mobile View


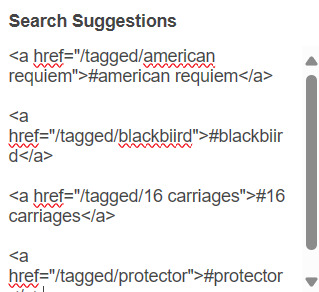
1. How to create quick links under the search box like in the live preview?

follow the following format:

2. How to edit the "members" and "affiliates" sections?
make sure you have these toggled on:

go to the code, search for <div class="container members"> if you're editing members (or <div class="container affiliates"> if you're editing affiliates), edit the block of code i highlighted:

3. How to add the MyDramaList widget?
go to mydramalist.com on Desktop -> settings -> Widgets -> customize your widget and once you've pressed Create, paste the code into this box:

4. Credits:
Poppin & Reddit Mono fonts by Google Fonts
Phosphor font icons (https://phosphoricons.com)
Tippy.js (https://atomiks.github.io/tippyjs)
NPF images fix v3.0 (https://glenthemes.tumblr.com/post/659034084446748672/npf-v3-2021)
Pixel Union photosets (https://shythemes.tumblr.com/post/113728114758/tutorial-pixel-union-photosets)
Modified PXU Photoset (https://bychloethemes.tumblr.com/post/155956945114/modified-pxu-photoset-script-modified-by)
resizing videos (https://shythemes.tumblr.com/post/134536748863/tutorial-resizing-videos)
customaudio.js (https://annasthms.tumblr.com/more/js/customaudio/new)
npf audio player (https://glenthemes.tumblr.com/post/722160746171072512/npf-audio-player)
78 notes
·
View notes
Text




𖥨 ̟⊹♡ gradient objects pack !
hey cutie patooties ! just lil ol' me popping in for a goodie pack for my patreon fam . i've complied 30 different gradient objects to be used for edits , icons , and other visual projects ! there are five categories with five objects each : butterflies , orbs , abstract shapes , flowers , and hearts ! i don't take any credit for these elements , i simply compiled them for ur use .
this pack is for patreons only . interested ? click the source to check out my patreon and start supporting ur fave capricorn and her silly little content !

18 notes
·
View notes
Text




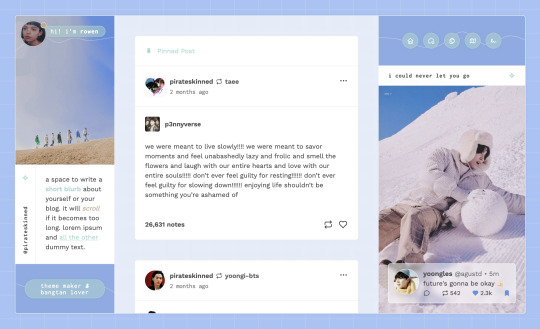
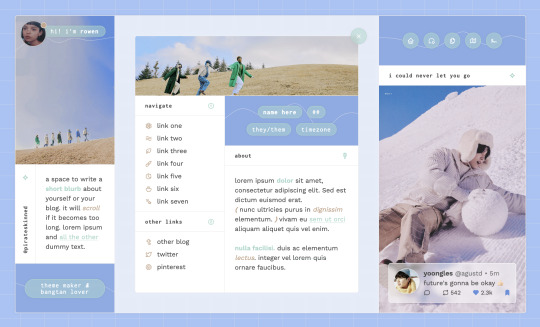
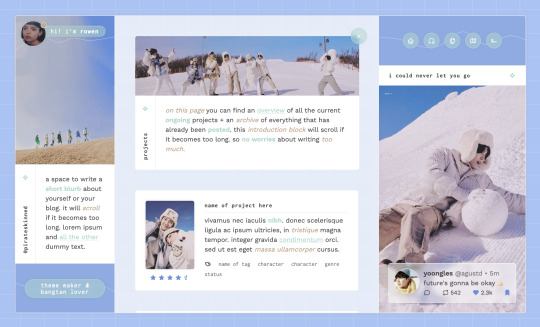
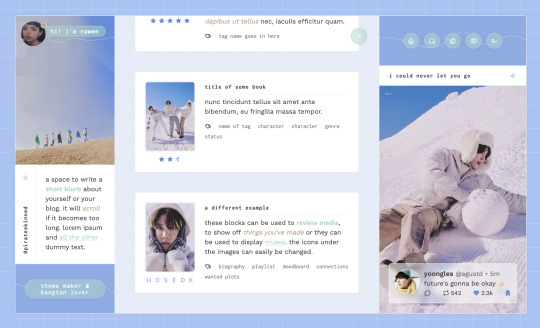
theme 88 / preview - code
contained theme with custom post and font size, unnested captions and a lot of colour options. dashboard-inspired post styling with full npf support.
left sidebar with an icon (50x50), name, image (200x300), description and short highlighted text.
right sidebar with links, title, image (300x460) and tweet.
navigation popup with header image, unlimited links, basic stats and about text.
projects popup with header image, intro text and separate blocks for every project with an image (100x140), rating, title, text area and tag links. can be used to show off projects, wips, media and/or muses.
read my terms of use. please reblog if you plan on using!
251 notes
·
View notes
Text


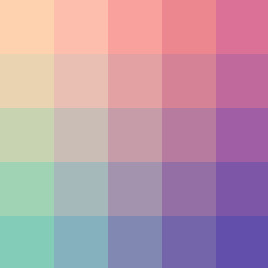
fed1af - db7197 - 83cdb8 - 624eab
822 notes
·
View notes
Text



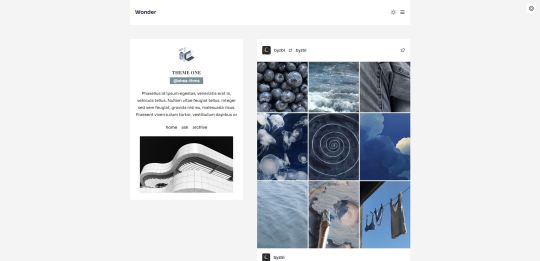
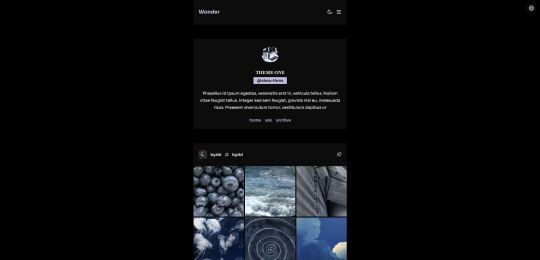
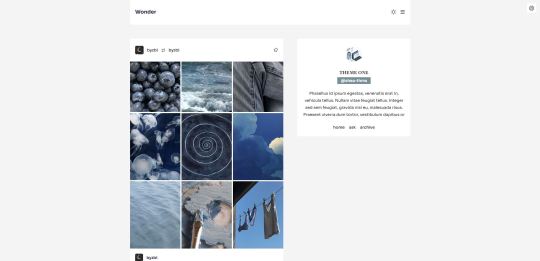
[1] Wonder by sheathemes
preview | code
Features
full support for NPF posts
responsive to all screen sizes
post sizes between 350px - 500px
unlimited amount of custom links
like and reblog buttons
Optional
right/left sidebar position or sidebar as a header option
sidebar image
tags on all display or by toggle
custom links
dark mode
search bar
Important
full credits are here
sidebar image is 350px x 200px
you will use google fonts to change the main font. Search for the font of your choosing and copy/paste the title of said font into the appropriate text field
223 notes
·
View notes
Text

Thank you for the 1k follows! I had never expected that I would make it this far. I am incredibly humbled by this, and I hope that I can keep making themes and pages that people like and love :)
Thank you for staying with me this far, your presence is much appreciated!
4 notes
·
View notes
Text

Anon requested a masterpost for resources and here it is. My favorites have a *.
GENERAL
@allresources *
@completeresources *
@sadresources
@onlyresources
@hisources
@gifmakerresource
PSDS
@dailypsd *
@miniepsds
@wallflowerps
@loviestudio
@harupsds
TEXTURES
@evanbukley *
@jenneferofjengaberg
@natasharomanovf
@evenstarss *
playedtilmyfingersbled
@jaehos
wicked-fate
waretote
behindmylove *
dearestsoul
saharas *
thisslight *
@chaoticroad (by me)
GRADIENTS
@dirrtylady *
wildfireresources
@rossalinesenty *
311 notes
·
View notes
Note
hi! do you know of any tutorials for making your own custom themes? i know html + css + basic js, but whenever i look at the code for tumblr themes i get a little lost LOL
Hi there!
There are several good tutorials to get your own theme going, but I have to warn you that these are at least 5+ years old and may no longer be relevant now that Tumblr is implementing NPF. But! They should at least be able to give you a good start at coding Tumblr themes (especially the variables):
How to make a theme by @eggdesign
Theme 101 tutorial set by @octomoosey
After that, it's mostly about tinkering. Base codes are a good place to start and you can find plenty at @theme-hunter.
Good luck in your theme-making journey! c:
3 notes
·
View notes
Text


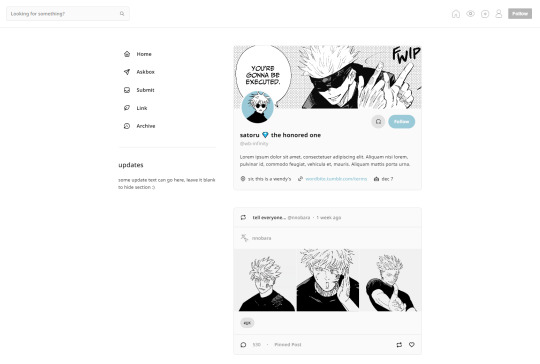
infinity by wordbite
a responsive, single column, twitter-inspired theme! features custom fonts, icons, colours & post sizing / spacing. fully npf supported!
preview / code
175 notes
·
View notes
Text

+ 130 spring icons requested by anon
> 200x200px
> reblog or like this post if using
> do not edit, steal or claim as your own
> find them here
87 notes
·
View notes
Text

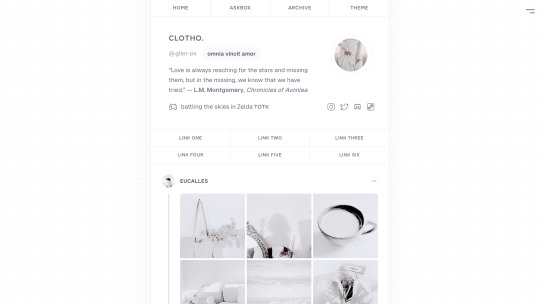
Theme [39]: Clotho by glenthemes
🪡 ── preview / code / guide / credits 。
「 Clotho 」 is a minimal, single-columned theme inspired by threads.net, with functional menus on each caption or comment.
🪡 ── theme features ‣
top nav: 4 default links with hover text
header: title, username, subtitle, description, status, avatar image, up to 4 social links with icons and hover text
custom links: up to 6, with customizable columns
posts: 300px – 700px • flexible format • supports NPF posts • like & reblog buttons • infinite scroll (or use page numbers) • click-to-view tags • shortened notes display • shortened timestamp • "Copy Link to Post" button • pinned post indicator
post menus: “View Blog”, “View Post” and “Reblog” links
🪡 ── how to edit this theme ‣
Please read the guide I put together! (人^▽`)
🪡 ── terms of use / ask a question / tip jar ☕
450 notes
·
View notes
Note
Empyreum is so gorgeous!!! is there a way to add a scroll to top button?
Hi Anon!
Thank you for the kind words! I've added one for your convenience. You can reinstall the theme here or here.
0 notes
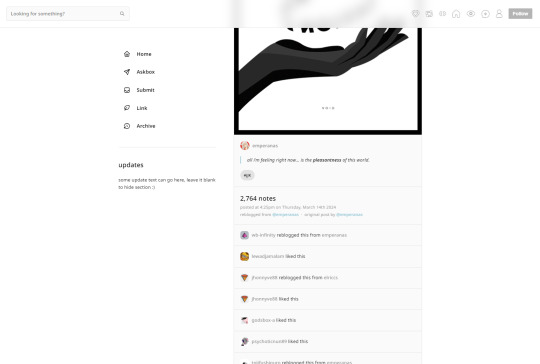
Text



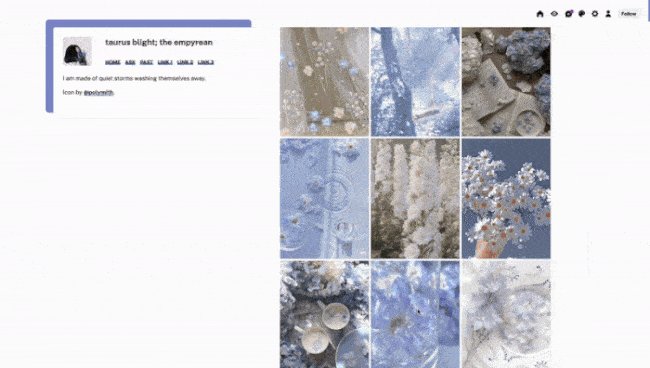
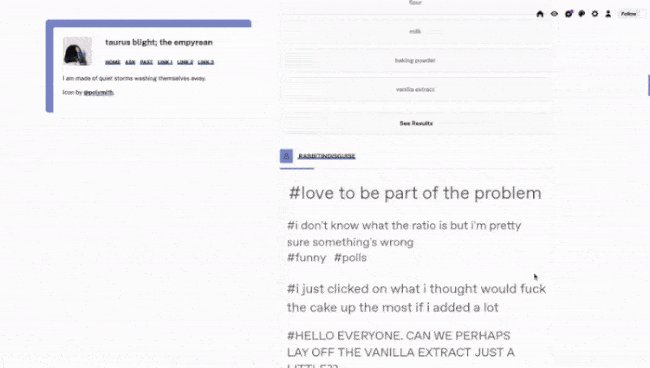
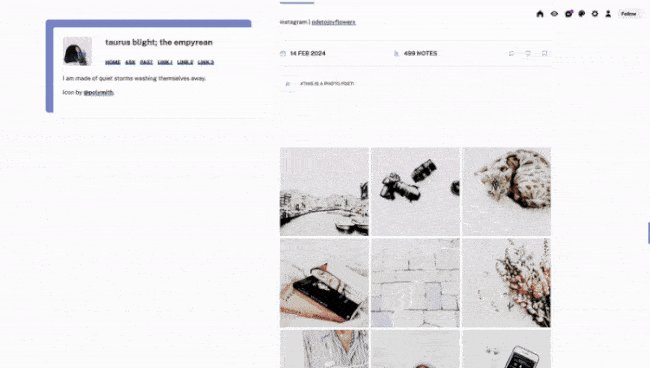
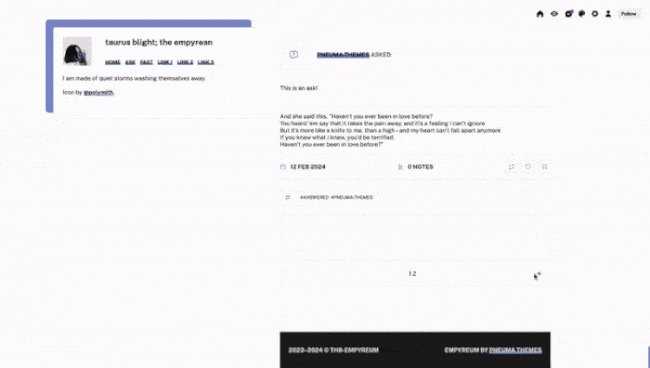
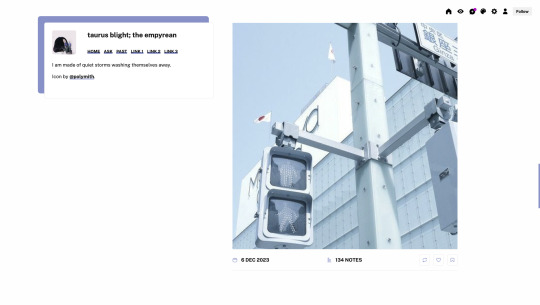
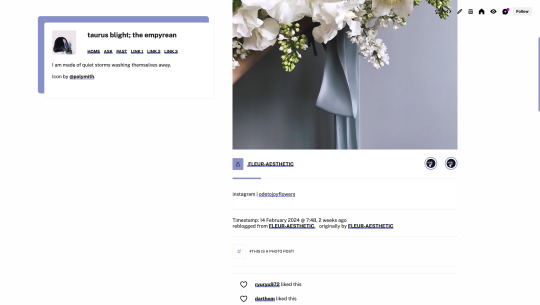
Theme #08: Empyreum by @pneuma-themes
I am made of quiet storms washing themselves away.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [Github]
A simple sidebar theme in a similar vein to Theia. I made this as an answer to an ask I answered not too long ago (it definitely feels like forever ago though). Suitable for all kinds of blogs.
Features:
Customizable post widths and font sizes. The live preview uses 600px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
Customizable photoset gutter.
One accent color, 8 color options
A 64x64px icon on the sidebar. Any square image will resize automatically.
3 custom links.
Notes:
This theme uses the new NPF theme base. Everything should work as expected, except for some things, particularly reblogged quote posts. See below for an explanation.
A quote reblogged via the new editor will be, unfortunately, displayed as a usual blockquote. This is a Tumblr bug. I have tried my best to support both legacy and new quotes while the legacy editor is still in use, but as we slowly transition to the new editor, design choices have to be made, and for the time being that choice is made for us theme makers by the staff.
Credits:
Icon: @polymith
Unblue polls, npf audio player: @glenthemes
customAudio.js: @annasthms
photoset.css: @annasthms, @eggdesign
Flexible video resize: @nouvae
NPF-reverse compatible template: @eggdesign
Icon fonts: Akar Icons
Font: Public Sans @ bunny.net
Please like and reblog if you like or are using this!
#themehunter#theme hunter#dailyresources#html#tumblr theme#*mine: theme#*mine: all#*theme: empyreum#it's been 3000 years...#well let me know if something is wrong
225 notes
·
View notes
Photo





𝐩𝐚𝐭𝐭𝐞𝐫𝐧 𝐩𝐚𝐜𝐤
sooo here are sum very hd very tiny patterns for recoloring! i just wanted to have a full range of my style of patterns for anything i might need & i thought others might too
pattern details are very small so they fit nicely onto textures. all are seamless just requires some moving around! it aint edge to edge seamless..
patterns are from spoonflower and pinterest. i edited them however
〰️
2000px png files
comes w 12 flannel patterns and a matching color palette
credit me if u use please!
〰️
𝐝𝐨𝐰𝐧𝐥𝐨𝐚𝐝
color palette under the cut
Keep reading
3K notes
·
View notes
Photo









9baab1 - b6bdbe - d2d1cc - a4b4ba - bcc3c4 - dcdbd7 - aebfc3- c9d1d2- e5e4e2
330 notes
·
View notes
Photo


→ "what are your favourite fonts?” is a question i get very often, so here is a selection of script, decorative, sans serif & serif fonts i like to use! —t.k.
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11
[+] answered design questions | more infographics
3K notes
·
View notes
Note
Hey so absolutely no one wants this AI partnership, but if it's going to happen despite that, what can users do other than use the "oh hopefully our partners honor this if you ask nicely so cross your fingers" toggle that's off by default to keep their stuff from being scraped? And if my blog is marked to prevent it, and someone who reblogs my art isn't, can my art then be scraped from that reblog? Because that defeats the entire purpose of marking my blog in the first place, and I'd just rather take my art elsewhere if sharing it means I'm feeding AI.
You're gonna want to send this to Support to get the official answer - I don't know exactly. But based on how it seems similar to the "don't index" setting, my read is that it will literally hide your content regardless of if it's a reblog or not.
4K notes
·
View notes