#//((I had to sit on this one for a while
Text
lesbian werewolf call that dykeanthropy. is this anything
#lesbian#werewolves#shitpost#quoth the bird#this one came to me while watching the great British bake off and i just had to sit to myself without telling the other people around me
14K notes
·
View notes
Text
Okay but Gojo raised two children at 17/18 alone with like zero experience on how to be a good parent while he was training to become the strongest and shortly after loosing his best friend who had also been the one he had been in love with in one of the most horrendous and cruel ways possible all while keeping up an incredibly cheerful and carefree personality.
You can't tell me that this man wasn't emotionally, mentally and probably also physically exhausted during that time.
#Doing all of that is honestly so impressive#And doing so while being at a bad place in life/struggling with mental health makes it even more difficult to manage#I like to think that Nanami and Shoko kept checking on him frequently despite him saying that he was fine and didn't needed any help#He was just 17/18 at that time. He was so young.#Hc: When he had a moment for himself in the evening when the kids were already in bed he would just sit in bed and stare holes into the air#he would do so for nearly one hour unless one of the kids would call for him which happened rarely#shoving only tiny parts of headcanons which aren't bsd related into the posts which aren't bsd related so that I can still publish them#Listening to sad songs while my mental health is getting worse again really sets the mood for this one#satoru gojo#gojo satoru#gojo saturo#saturo gojo#megumi fushiguro#tsumiki fushiguro#fushiguro tsumiki#geto suguru#suguru geto#satoru x suguru#satosugu#jjk gojo#jjk spoilers#jujutsu kaisen#jjk#not bsd related
1K notes
·
View notes
Text

who even are these guys.
#i had the very shaded one sitting in my files for a while actually#only colored it just now#tf2#heavymedic#tf2 heavy#tf2 medic#drawingz
548 notes
·
View notes
Text


















Pokemon Legends Arceus fan comic, where Jirou has disappeared and Volo has complicated feelings about it. (And maybe figures out that there's a bit of a God in that little phone of Jirou's)
#pokemon#volo#adaman#irida#sabi#pokemon legends arceus#original character#ocs#Jirou#fanart#mine#tagging all the characters because I caaaaaan#hhrhhghhg#I've been sitting on this idea for a while ever since I noticed in one playthrough that NPCs acknowledge quest markers on the Arc phone#And I thought about how Volo might want his hands on that#I had a week off from work and what I did with that time was Draw A Lot#I didn't expect this to turn into an 18 page monstrosity#I expected like 8 or 10 at most#but I got to draw Volo a lot. And Jirou. It was fun#this has been brewing for a while and I finally did something with it#Kinda proud about that#Finished a big project!#Now I'm mortified about showing it to people! oh well!#I only watched House MD while drawing and I got to the end of Season 3#that's a lot of hours spent drawing
374 notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro
a. natural gif colouring goals
b. very very basic colour theory
2. super simple colouring (the essentials)
a. curves
b. selective colour (and skin tone correction)
c. hue/saturation
d. saving and reusing colouring
e. another simple colouring example
3. other adjustment layers
a. brightness/contrast
b. levels
c. vibrance
d. colour balance
e. channel mixer
4. troubleshooting
a. curves
b. saturation
5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset
loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible.
aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
398 notes
·
View notes
Text


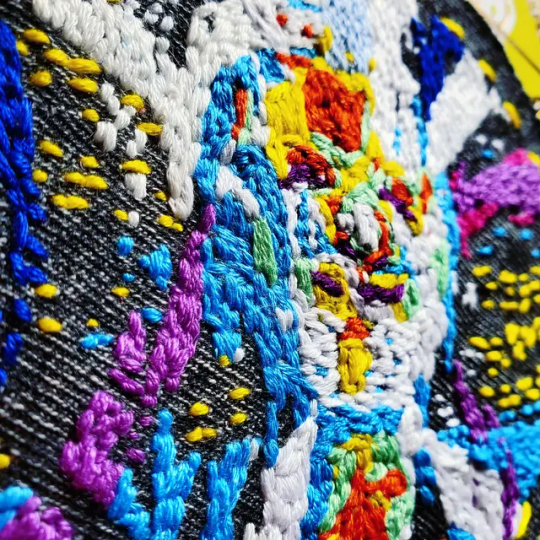
MEGA RICH LIGHT-BENDING GUY - "Something's amiss. The light beams bend around his face and scatter in a thousand directions. It seems the laws of physics do not apply here. They are suspended, distorted, an echo."
Number 4 in my series of Disco Elysium patches 🪡
#my art#disco elysium fanart#disco elysium#mega rich light bending guy#patches#embroidery#textile arts#sewing#video game fanart#surprise im not dead#i just havent made art in like. a year. due to i moved across the country and blew up my life#stabilizing again tho#ive actually had this done for a while but forgot to post#i have no idea what to do with these patches btw. i have conceptualization on my jean jacket#crab man was for my partner. and shivers is just. sitting in my desk bc i dont know what to do with it#this one too#if i sold them tho it would be stupid expensive bc of labor and no one would buy bc of the price tag#meh. what can you do
187 notes
·
View notes
Text
in return for the fic recs i got last month, here are a few fics i read recently that i want to absolutely yell about from the rooftops:
Iron, Fire, Mirror-Glass by PurpleSoot: an early batman days AU where, while slowly healing from a spine-shattering injury, bruce finds an old book about the fae. in a fit of desperation he attempts a Summoning to try to heal his spine. enter: robin.
this story is fantastic—the kind of longfic with a plot so good and satisfying that finishing it leaves you on a reading high for at least a week. one of the best early days bruce fics i’ve ever read, with honorable mentions to excellent alfred and clark and jim and selina characterizations—but robin (dick) really takes the cake here. the balance of chilling, otherworldly, not-quite-human vs. playful, earnest, Still Just a Child…chef’s kiss. the way robin’s character arc drags bruce kicking and screaming through his own emotional growth is so well-paced and well-wrought that i already want to reread just so i can experience it again. this is one of those god-tier longfics that i can’t believe i got to read for free on the internet.
mid-reading testimonial:

The Lone Ranger Never Had to Deal with Bruce Wayne by @theskeptileptic: a tim-joins-the-family-early fic in which tim decides to do everyone (his parents) a solid by faking his own death and running away to canada, except his weirdo neighbor bruce wayne keeps butting in and messing up his plans.
this is one of the rare stories where tim doesn’t know batman’s identity yet, and even rarer stories where that somehow makes the whole thing even more compelling. this fic has two of my favorite things: small, lonely, moderately unhinged tim drake pov, and really good pangs—pangs that are expertly teased out through flashbacks that add context to the present action at exactly the right moments. also, a very fun cameo near the end. i had a blast reading this one, physically clutched my chest more than once, and am already looking forward to rereading.
mid-reading testimonial (feat. @cairoscene):

equivalent exchange by scribblemetimbers (wip): an au set during tim’s robin days in which tim discovers 1) crossroads demons are a thing and 2) people can make deals with them. deals that include bringing people back from the dead, so long as you’re willing to pay the price with your own life.
this fic is so…🤌‼️ it feels like everything i want in a fic so far, down to two incredibly specific concepts i love (bruce, in his grief, saying something harsh to robin!tim with disastrous consequences later + tim making a big secret sacrifice gambit) which are both done so so well, within a larger plot that is also done so so well. the way this fic cuts in and out of scenes at the exact right moments for max tension feels like a masterclass in causing me to tear my hair out (in the best way), and instead of assorted pangs reading it is just one big Pang. it currently leaves off on an agonizing cliffhanger but, again, in the best way. highly recommend. (thank you again @owlbats for the rec!)
exchange between me and my friend after i sent the link, which about sums it up:

and to cut this angst with some humor:
IRIS Log #1548 by @deadchannelradio: a night on patrol as recorded by the bats’ audio logs, centering around red hood getting flung into a ditch and everyone, eventually, getting home safe.
one of the top ten funniest things i’ve ever read—spiritually up there with send to all (and if you’ve seen my fic rec tag you’ll know what a compliment that is). this makes use of the audio log format SO well. the dialogue shines, the jokes land with excellent timing, and it moves at such a clip that it’s pretty much impossible to stop reading once you’ve started. every character shines in this, and i’ve randomly choked on laughter remembering the phrase ‘good god he got thrown like a corn hole beanbag’ like twenty times in the past few weeks.
mid-reading testimonial:

#every time i sit down to do a general reclist it gets so long and i get overwhelmed because i want to write an essay for each one#i had a rec thread going on twitter for a while and it was also getting so long even though i stopped months ago#i should do these monthly. there are so many fics i would love to yell from the rooftops about#anyway these rock!! happy reading!!!#batfam#fic rec
366 notes
·
View notes
Text





Kana may, in fact, be named Kana because it is a simple name but also I know where I started, I'm borrowing that name with great respect u___u
#doodles#one piece#one piece art tag#oc art tag#roronoa zoro#cat burglar nami#tashigi one piece#nico robin#blackleg sanji#tony tony chopper#monkey d. luffy#again don't worry about it don't worry about it it's fine just. woe. child be upon ye#in nami's case u know vivi was part of the decision ok#i will get to drawing that i HAVE SO MANY IDEAS#i do have interactions between mikan baby and other crewmates planned#as well as sillies with kana#actually kana might get a backstory for real bc i had Another Idea but i have to let it sit in my brain a while#this won't be the last u see of these critters ok#anyway here u go have the stuff that's been rattling around in my brain!!! enjoy!!!!!!
191 notes
·
View notes
Note
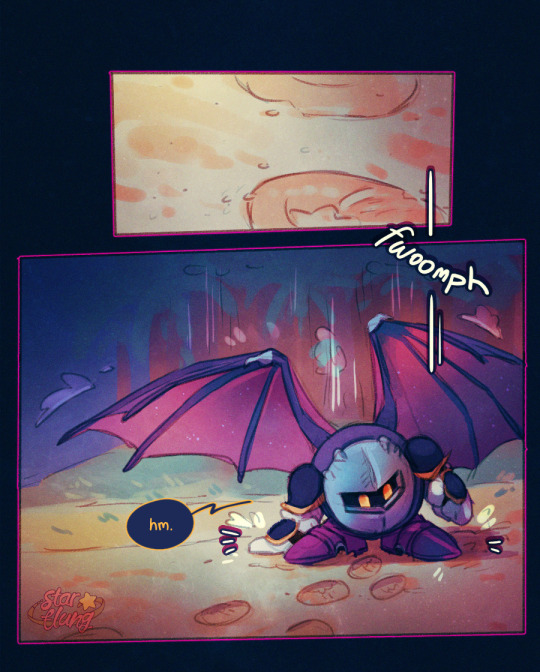
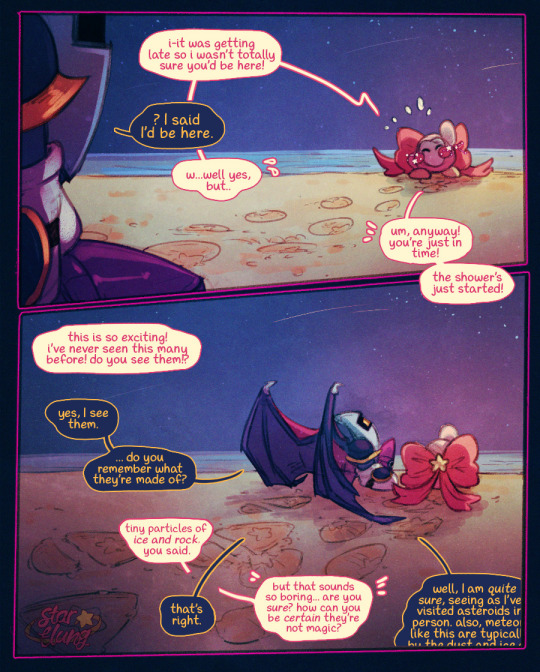
Oooo starstruck dee has little stars at the bottom of her feet! Are they just aesthetic or would they make imprints into the ground? (like pawprints)
exactly like that! though she's not the only one...



edit: might need to add some additional dialogue to this to make it more clear, but a clarification in the interim; he knows about his own footprints. he's just surprised to see something similar already there when he knows he's only just landed. he lifts his own shoe to confirm that they're not identical (and also to reveal this to the viewer). seems his stoicism beat off the clarity in this one, sorry 😭
#meta knight#starstruck dee#have had this one sitting around for *months* while i bit my nails on posting it#and then i thought maybe i *shouldn't* during the shipaganza bc it's not a direct prompt; though i do think you can read it that way#and for ~Reasons~ i needed to post this one sooner rather than later so i had to bite the bullet.#though meta knight has understandably been the second most prompted. they do indeed have the Funnest Possible Dynamic for it#stoic guy and the bug eyed little Creature he doesn't really trust as far as he could throw her (long long way)#so just to clarify this one is NOT for the shipaganza but you can read it that way if you want to#this is just a canon scene between them from her storyline. this is just something they canonically share. starry eyed idiots.#also fwiw i think i probably picked up the shoe-patterns for the knights from postitnotes7#been a headcanon in the back of my mind for a long while but i'm pretty sure i osmosis'd it from their work#especially after drawing post's designs so much for the hnkss. i temporarily forgot how i used to draw their armour ngl#and also btw starstruck deetectives psspsps#i'm planning a much better post about this later (probably in march) but i'm going to start using this tag for Important Posts for y'all#🎀🔍#<- for the starstruck deetectives when there's something significant in the post.#i worry about making it 'too easy' but also want stuff to be accessible. it's just for fun? the OC lore game! ARG but it's just my oc.#that would be fun right? maybe? is that too indulgent? i could probably pull it off if folks were actually interested enough to participate#anyway!! go to bed starflung#also if you read this far: anon is open again! still open for shipaganza prompts but i'm not gonna be finished them in february 😂
192 notes
·
View notes
Text

from the second episode of "The Battle for Planet Earth", you can listen to it here
#transformers#maccadam#transformers g1#megatron#optimus prime#this also has been sitting in my drafts for a while#tf g1#g1 megatron#g1 optimus prime#he said it in a bit different way than i portrayed here#but i think its funnier this way#megop#because why not lmao#i had fun rendering this one :)
719 notes
·
View notes
Text
So, despite some faults, I really enjoyed totk, and on its anniversary I want to say something about it. Other people have said similar things before but it’s really important to me and actually a big part of why the story of totk was meaningful to me, so I want to also say it:
Zelda needed to come back from draconification. The story needed that. It wasn’t lazy and just ignoring “consequences” because (imo) that was the *point*
The point is to feel like there are going to be terrible consequences and then say actually, no. You can come back from this, with the help of other people.
To me at least, that was the theme of the whole story.
If botw was about how the world goes on past loss and grief and starts to heal (how flowers grow in the ruins and the world can be beautiful again, be worth saving, even if it has changed)…then totk was about a more personal kind of healing.
The weight of the world should not be on your shoulders alone…you, alone, should not have to fix everything…you should not have to sacrifice yourself, but when you do, someone will be there to save you from it.
This turned into a really long ramble so:
You (Link) gained so much and now it’s gone. It feels like you’re back to where you started and yet you know you have to do it all again…you were weak and you failed and you’re weaker now…but
You go down to the surface. Monsters swarm across it once again. Other people are fighting them too though. You help, but it’s not just you…
You go to the Rito, the Gorons, the Zora, the Gerudo…just like with the divine beasts, there are friends who help you save each region. But this time, part of them comes along with you when you leave. It’s nice, you realize, the first time one of them protects you from a monster you weren’t prepared for. You’re still weaker than you were before, but someone has your back…
When you go up to the sky you see a strange new dragon there. There’s something about them that feels familiar. You try not to think about it.
You go down to the depths too. It’s terrifying at first. You hate it. You only want to get what you came for and get out of the dark….but slowly, the light grows. You get stronger. The dark feels like a challenge you can face (and someone has your back).
There are spirits down there. You don’t know when they’re from, but some part of you wonders…are these all the people you let die in the Calamity? (You help them find rest from their wandering. The weight on your shoulders feels a little less heavy).
There’s so much gloom. The first few times the sky turns red and hands chase you (a reminder of what you’ve lost, how you failed) you just run. Eventually though, you have to fight. It feels like the (second) worst day of your life again. But you manage to get free of the grasping gloom and stand and fight, as wild and desperate as it is. Beneath the manifestation of your worst fears, there’s another thing to fight, but this time it has a face (a voice in the back of your head says…you know this isn’t all on you and your failure…it’s really Ganon’s fault right?). You get through it.
At every turn in your travels, it seems like something reminds you of Zelda. Her passion, her curiosity, her kindness. You miss her.
At first, the tears you find reassure you. She may be in the past, but she’s safe. She’ll come back somehow…but then you hear the word draconification for the first time. You want to believe she wouldn’t do it but you know her and the fear sits cold inside you. (Zelda is a lot of things. She’s been allowed to be more of them, since she was freed from her hundred year battle, without her father holding her back. But deep down inside her, there’s a vein of self-sacrifice that still runs strong. It’s what saved the world before, after all).
She did it. She really did it. She’s gone from you (from Hyrule) forever, and it’s all your fault. If only you hadn’t failed so utterly in the battle (you can hardly even call it that) under the castle. If only you’d caught her. If only you hadn’t let the sword break. You should have protected her you should have been better it’s all your fault and now she has to live with the consequences, forever. Everything really is on you, you should have been better.
(Zelda POV: you couldn’t call upon Hylia’s power in time, you were too content to let it wither and fade away from you, ready to be free of it. You shouldn’t have. He got hurt, the sword got hurt, it’s your fault…Sonia and Rauru help you channel it again, Sonia helps you learn how to turn back time…but you don’t save her. She dies because you couldn’t save her. Rauru dies not long after. There is no one left to guide you, once again. You could spend years trying to figure it out on your own. But you did that last time. It didn’t work. Self-sacrifice, stepping in front of someone you love, that worked. (You do what you can, to call upon the sages, to help Link in the future, first). And then you swallow the stone. You’ve come a long way, in the past five years, allowing yourself to exist. But in the end, self-sacrifice worked last time. It’ll work this time too.)
You (Link) go down beneath the castle. You were supposed to bring the sages but you didn’t. It’s nice, for someone to have your back. But no one else should get hurt to fix your mistakes.
They follow you anyway. They fight with you, against the hordes, against the greatest enemies you defeated together, along the way. They’ll have your back, even if you don’t think you deserve it.
You fight Ganondorf, and then the demon king, in the hardest battle of your life. You think it’s over and then the demon king decides it’s better to lose himself completely than let you win. You’re exhausted and afraid of yet another battle, but up there in the sky, when you’re falling, the Light Dragon catches you (you wonder why she changed her path to catch you, you wonder if there’s still something of Zelda left in there to save). With her help, you win.
And then you’re in some other realm. The spirits of Sonia and Rauru are there. You remember how the two of them and Zelda channeled such incredible power together. You think about Recall. Turning something back to the memory of what it was before, like Sonia said. You stand with them and you allow yourself to hope. Maybe the Light Dragon can remember the form she took so long ago, the person that she was.
And then you’re falling, and Zelda is falling, but this time you catch her. You catch her. She’s back home with you, finally, finally.
And maybe, one mistake doesn’t have to be the end of the world. You don’t have to be perfect. Sometimes, someone else can stand with you, and it’ll all turn out alright. (You can put the weight of the world on your shoulders, you can sacrifice yourself, but someone will be there to catch you, someone will be there to pull you back to yourself, when all is said and done).
#loz#tears of the kingdom#Link#Zelda#I will say also that I think part of the reason totk is special to me is very personal#like when it came out I was still struggling with the worst burnout of my life#I had had a few months of exhaustion between January and March and in May that exhaustion was still sticking to me#it was hard to get out of bed hard to do anything I felt so tired that I almost felt sick but I wasn’t sick#and the thing is Zelda games are my biggest special interest#and having a new one to play like genuinely I’m not joking it gave me bsck so much energy#I was doing really badly but when totk came out I played it for an entire weekend straight basically#and like my mom came to visit me and help me out with basic life stuff#and like sit with me while I played just like enjoying being together#and that was really nice#over that summer and the fall after I started getting to know someone I work with better#largely over conversations about totk at first#and they’ve become a good friend#(and become someone that I feel safe to be fully myself around)#and so I just have this really strong personal connection to totk#like I will not claim to be impartial about it#there are definitely criticisms that I can acknowledge#in particular I don’t like that they un-amputeed Link let Link be disabled#and also ganondorf’s characterization was shallow and one dimensional#and I’m sure there’s other things I could think of#but the overall narrative#including Zelda becoming the light dragon and then turning back in the end#I really like that#it felt like a narrative of healing to me#and playing it at the time that I did felt really healing to me too
110 notes
·
View notes
Text

I am not immune
#i was going to hold off posting for a while but then he won number 1 robot husband and i had this sitting in my wips so.#congrats to him btw he's the only one that deserved to win#ultimate robot husband#transformers#maccadam#transformers earthspark#tf earthspark#earthspark soundwave#soundwave#tf soundwave#i dont fucking know tags i feel like i say this every art post but i genuinely have no fuckinv idea what to tag#eyestrain#earthspark#fanart
2K notes
·
View notes
Text



You know I gotta have my bio-adaptive reuptake inhibitors in the morning- and make sure not to trigger the memories of the person you lobotomized yourself to forget until after you’ve taken that first sip!
#Gideon the ninth#the locked tomb#harrow the ninth#this was a LOT of fun to make but I had to to SO much math#but all of this was my first try too!#gideon nav#nona the ninth#coffee shop au#harrowhark nonagesimus#griddlehark#tlt#I feel like the mug has Waffle House energy which I love#bari star#catch that star after the bari heehee#also the Gideon skull specifically hidden beneath the cup#again the math to get that in one#it is completely hidden all the way around while sitting on the saucer
216 notes
·
View notes
Text




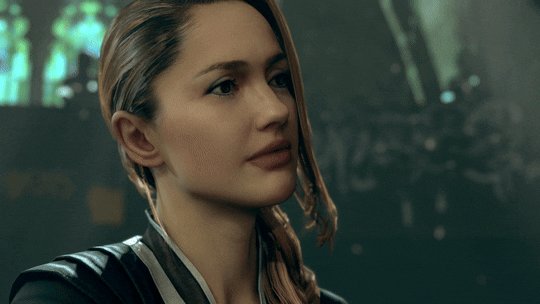
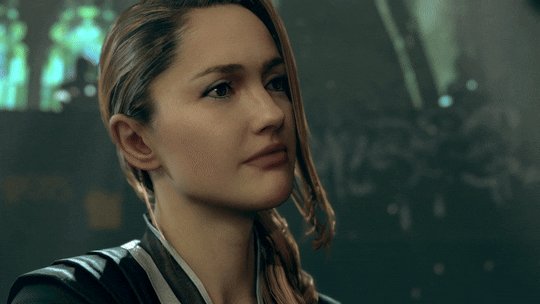
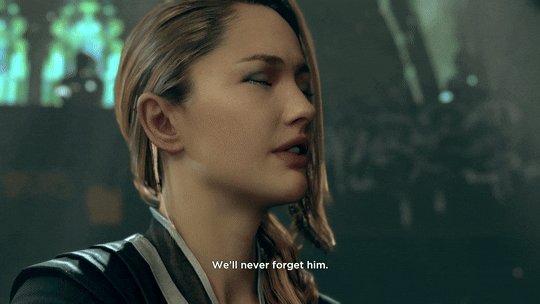
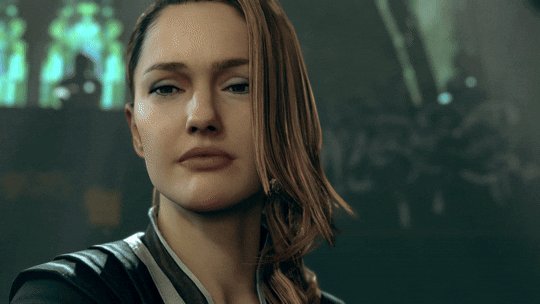
"I know how important Markus was to Jericho... and to your people. He's the one who opened my eyes... showed me who I really am."
"He gave his life for us... He gave us the hope we'd lost and the courage to fight... We'll never forget him."
#detroit become human#dbh connor#dbh north#connor rk800#north wr400#one thing that i love is how different they sit depending on connor or makus being there#north and markus sit so close to each other#while north and connor are on the opposite ends#also i forgot i had this in my drafts for like weeks#dbh#dbh gifs#my gifs#dbh gif#detroit: become human#rk800#dbh rk800#wr400
108 notes
·
View notes
Text

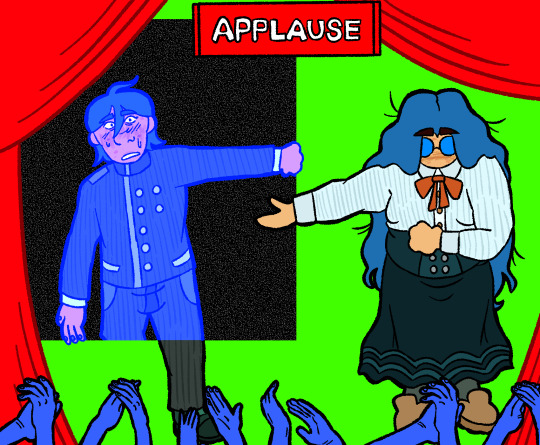
the 4th wall
[ID: a digital drawing of shuichi saihara and tsumugi shirogane from danganronpa v3: killing harmony. shuichi is stepping out of a black box, onto a bright green background. he is holding the side of the box and has a confused, slightly horrified expression on his face. to the right of him, tsumugi is bowing and gesturing to him. there are red curtains to either side of them, and a bright red "applause" sign above them. below them are a series of bright blue hands, clapping. END ID/]
#danganronpa#drv3#danganronpa v3: killing harmony#ndrv3#danganronpa v3 killing harmony#drv3 killing harmony#shuichi saihara#tsumugi shirogane#one of those pieces where i had a bunch of different titles i wanted to call it#took me a while to like it#i have another finished version of this sitting in csp#that i didn't use because it looked. bad. lol#i love it when stories make you painfully aware of your role as the audience#and when it makes you complicit in suffering. sooo good#4th wall breaks man!!! they're really good sometimes!!!#joeys art#image described
74 notes
·
View notes
Text
saw some speculation on FranklyDear in relation to the audios and i want to toss my two cents in
so all the thing's i've been seeing have been people talking about how they're a couple, but they're not acting like it, so that must be Playfellow's influence making them put distance between each other
but i immediately interpreted it as - they're not there yet. there might be feelings, but they aren't Together. cause in the 14 bug audios, i feel like it's pretty clear that these are snapshots of the neighborhood outside of the show. cameras aren't rolling, there are no influences, it's the neighbors just Existing on their own dime
'cause the conversations are more natural! the characters seem more nuanced! there aren't any sound effects! so if FranklyDear is already established, wouldn't we have "seen" that in their shared audio 8-14? wouldn't Eddie have just called Frank Frank, without the immediate (and somewhat flustered) correction to Mr. Frankly? and wouldn't Frank call him Eddie instead of Mr. Dear? plus, idk about y'all, but that scene was a lil romantically charged. a little flirty - especially from Frank's side. the kind of tension you get from budding emotions, not fully-realized ones
they just seem to be in a before state. the beginning stages. and anyway, i remember Clown saying that revealing FranklyDear as an endgame couple was sort of an Accident? i think we were meant to watch it evolve and figure it out along with the characters, the way we will with any other relationships (that we Definitely are not aware of / confident about yet).
we're still only in the prologue of the story, so it'd make so much sense if Frank and Eddie are not yet Involved. we're on this journey With them
#in a parallel universe there are people arguing over whether or not frank & eddie are a Thing#im kinda thankful that's not our reality lol#i think it's going to be fun just sitting back Fully Aware and watching these two Go Through It#i just highly highly HIGHLY doubt they're already together#plus how much more fun would it be to watch it Happen?#to see them experience the conflict and feelings and realizations and how their interactions will likely Change Accordingly#homebogging#welcome home theory#welcome home speculation#before the audios i had a feeling that it would be eddie being the more up-front flirty go-getter of the two#based on clown's art of them & such#but then with the audios eddie is a little more... reserved isnt the right word....#polite? restrained? trying to keep things Amicable and Professional?#cause in 8-14 frank was the more relaxed teasing one while eddie was a bit of a flustered mess#which might've been because of the bug#but yk... he Did rush to correct himself on how he addressed frank...#and the way frank spoke... idk it just sounded like a slightly different Tone than what they usually speak with#more of a casual drawl. more forward - there was a Weight to it#and the 'you don’t need to be that familiar with them in order to get to know them better'#imo that line stuck out as a kind of a wink wink nudge nudge thing#like a Hey. We Could Get To Know Each Other.#twas a classic 'talking about one thing while saying another' phrase - again imo#oh and also its just occurring to me#if the bug audios are 'present day' like i suspect#its entirely possible that franklydear can only 'now' develop bc theyre - well theyre not exactly Free#but playfellow is no longer 'ruling' over them. the influence and pressure - no matter how subconcious it was - is no longer there#freeing them up just enough to maybe... just maybe... truly Feel and perhaps Express interest in each other#just a thought!#that would be another tally in the box explaining why their interaction in the 8-14 audio was Different#there isn't anything holding them back anymore beyond their (possible) own internalized biases & fears & expectations etc
246 notes
·
View notes