#the hunter’s cabin
Text


71 notes
·
View notes
Text


34 notes
·
View notes
Text



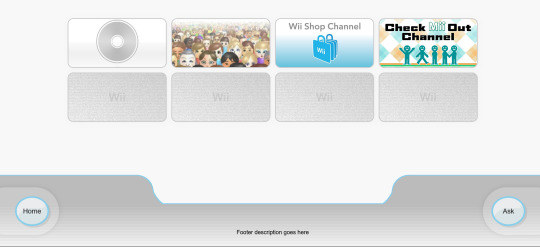
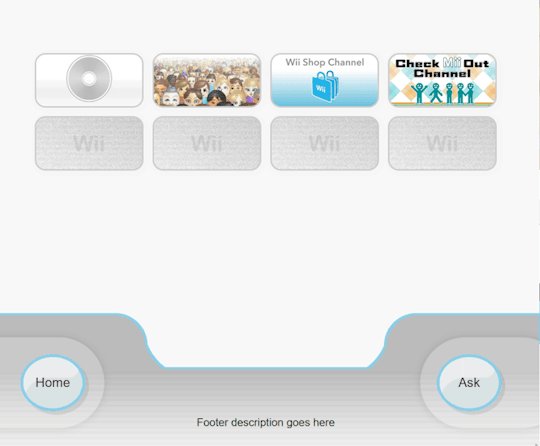
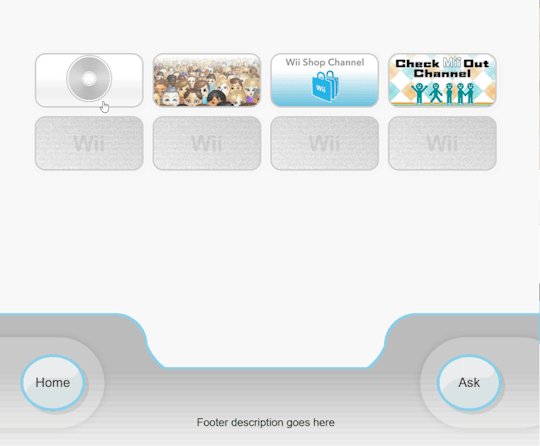
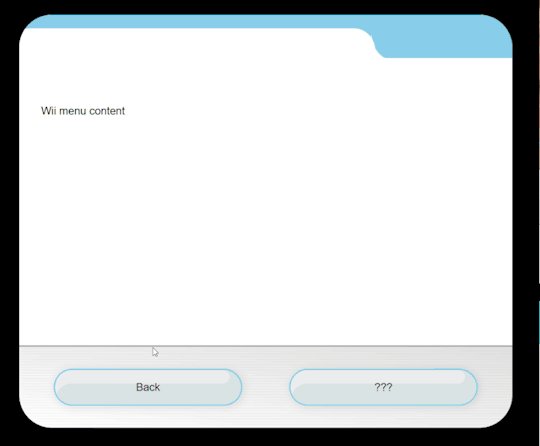
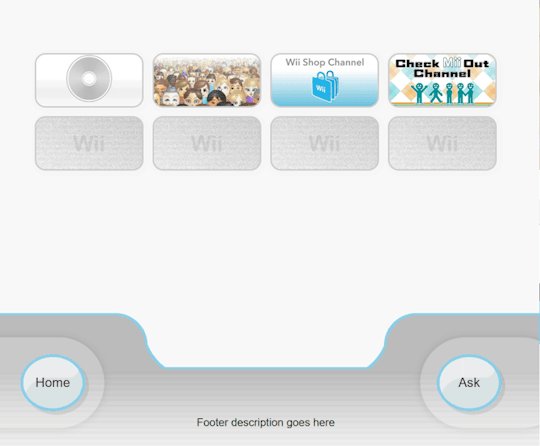
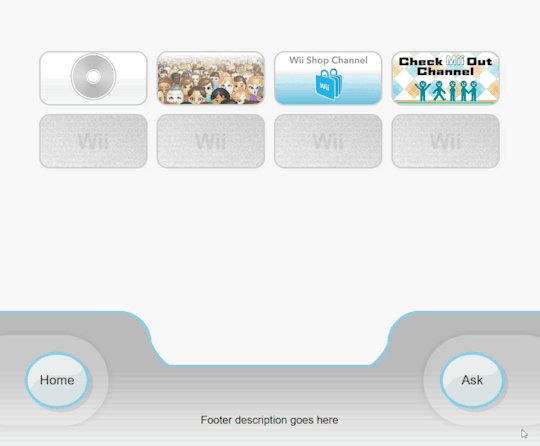
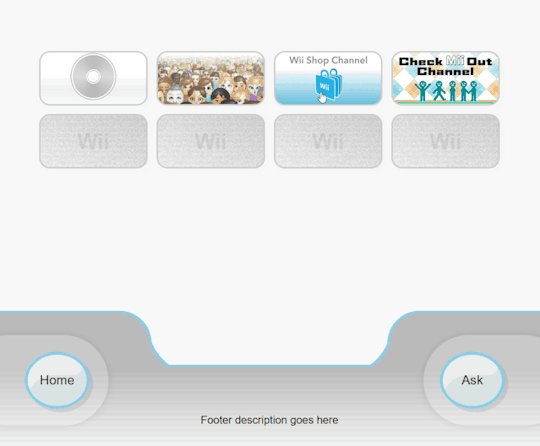
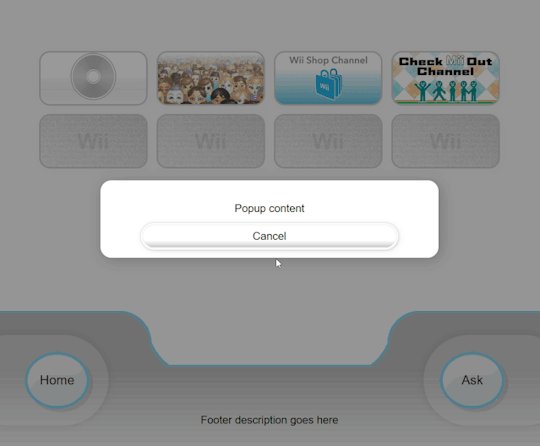
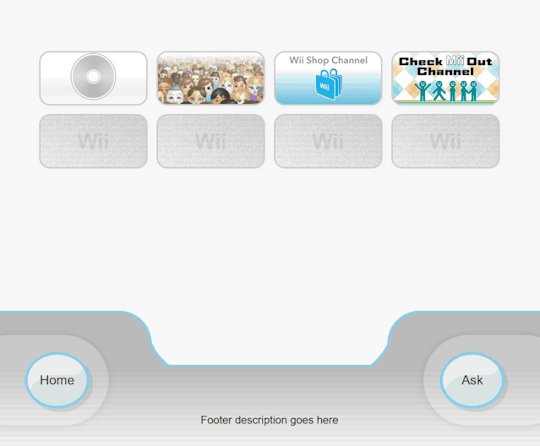
Wii Menu Page
preview + code and guide
I posted about this silly little experimental page a few days ago and was not expecting so many people to be interested in it. It's a very simple page and was basically already done, so I'm releasing it!
There is no JS used in this page (the popups are done with CSS), so you do not need to wait for permission to be able to use it.
1K notes
·
View notes
Photo


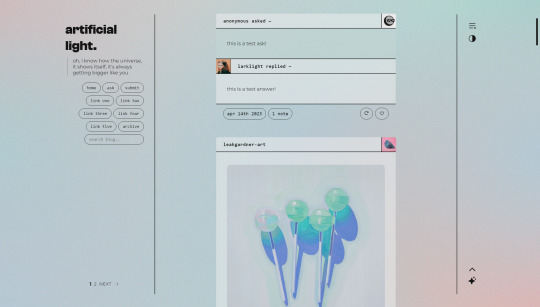
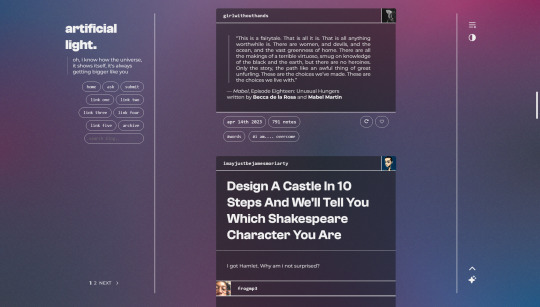
artificial light; preview — code
simple theme designed for a clean, contemporary aesthetic.
includes:
minimal sidebar with title and (optional + concealable) description and a search bar
up to five links
customizable post widths
custom font sizes
lots of color options!
dark mode (which responds to browser settings)
semi-responsive layout for mobile use
(optional) infinite scroll
jump to top button
full credits in the code! please like or reblog if you plan on using!
#tumblr theme#code hunter#coding cabin#tumblr themes#theme hunter#codingcabin#my themes#anyway i am free#i've proven to myself that i can do this#which was mostly my aim here
2K notes
·
View notes
Text
No other god has taken as many Ls as the twins have in the entirety of the Riordanverse
#the titan's curse#ttc#pjo#percy jackson#heroes of olympus#hoo#artemis#apollo#i mean yeah hermes had it bad with luke but#artemis had to deal with the loss of two hunters in a week#after having to hold up the literal sky for days#and she lost a ton of other hunters too bc of orion#cabin 7 was decimated during the wars#there was. the entirety of toa apollo had to deal with#these two literally can't catch a break holy shit#my art#lonely thoughts
889 notes
·
View notes
Text

stranger tides cover comm for @childlikegoblinqueen!
⭐ kofi | comms | inprnt ⭐
#the owl house#the owl house fanart#huntlow#lumity#veesha#masha#toh masha#vee#toh vee#vee noceda#gus#toh gus#gus porter#hunter#toh hunter#hunter noceda#willow#toh willow#willow park#toh cabin 7#luz#toh luz#luz noceda#amity#toh amity#amity blight#toh#toh fanart#owl house#owl house fanart
240 notes
·
View notes
Text
Headcanon that the Hunters of Artemis are banned from visiting Target ever since that one time they shot every single Target logo and ended up wrecking the store
#hunters of artemis#artemis#cabin 8#headcanons#percy jackson#pjo headcanon#percy jackon and the olympians#pjo#pjo series#pjo tv show#pjo fandom#pjo disney+
196 notes
·
View notes
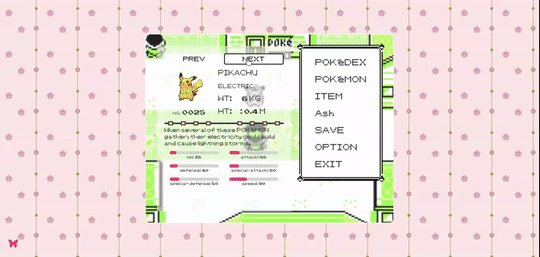
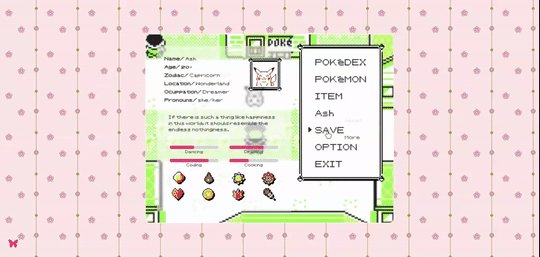
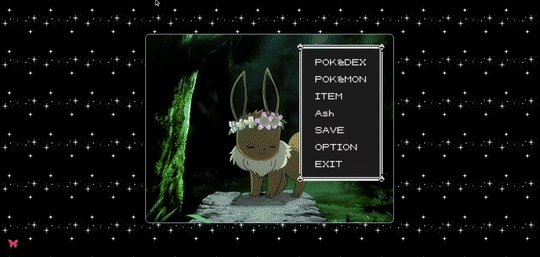
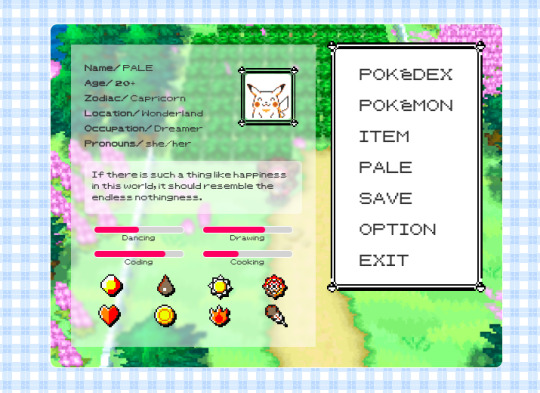
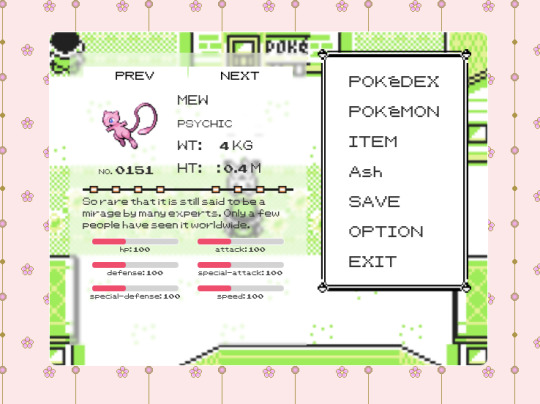
Photo





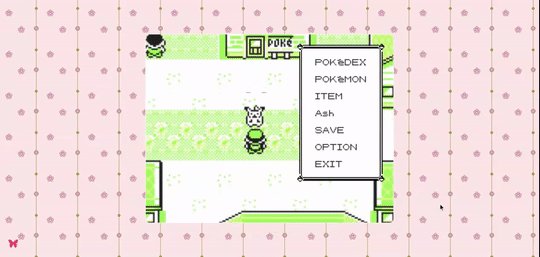
Page 04: POKÉDEX 98
Preview | Code
An about page that is also a Pokédex mini web application, based on the Pokémon Yellow interface design. Why? Because is having a Pokédex in your blog is cool! (。◕‿‿◕。)
Read the customization guide here.
Features:
A full functional Pokédex. You can search any of the current 1000+ existing pokémon.
Set your dream team easily.
Change the language of the Pokédex.
About section.
Tags/Links section.
Extra section that can be used for more information, terms of use, FAQ, etc.
Toggle Light/Dark Mode and customize it, too.
Add background music and switch on/off.
Select between ultra retro or modern sprites for your team.
Responsive on mobile.
More info:
This page retrieves all the pokémon information through the services of the Poke API. The Poke API is a full RESTful API linked to an extensive database detailing everything about the Pokémon main game series. This means this page does not have coded any information of the pokémon, instead every time you search a pokémon the app connects to the API and gets the information back.
Notes:
This is the first version of the page, but in the future I will add more functionalities! Recommendations are always welcome.
The Pokémon nformation is dependant of the Poke API database, so if there is some information missing or wrong the Pokédex page can’t control that.
Make sure you have Javascript enabled on your blog.
Credits on code.
Inspiration came from Pokémon first generation games and also the page was inspired by @nyctothemes beautiful first generations themes! Check them out!
Please reblog/like if using! :3
#themes#theme hunter#coding cabin#pages#free pages#pokemon#pokedex#pokemon yell#retro page#retro aesthetic#90s
703 notes
·
View notes
Text
Ω PJO DEMIGOD HEADCANONS: 🌕 ARTEMIS: Goddess of the Hunt and Wilderness, Archery, Moon, Maidenhood and Childbirth 🏹
author's note: I had a sudden idea about writing some headcanons Camp Halfblood demigods being claimed and what it's like for each respective god and cabin, followed by a small blurb afterwards. Thank you for reading and please like and reblog! The order is not in order of the cabin numbers. [PJO DEMIGOD HEADCANONS MASTERLIST]
You’ve become one of Artemis’ ‘children’ as you joined the hunters of Artemis and became part of the sisterhood.
For the most part, it’s a pretty nomadic way of living. You’re constantly on the move, hunting animals and monsters with your fellow sisters and companions. It's pretty comfy and the tents they set up are great (they also have full blown washrooms somehow, so no need to forgo running water) so it feels like glamping. But every now and again, Artemis takes you guys to stop by Camp Half-blood.
Say what you will, there's something being stationary and sleeping in an actual building, in actual beds.
You see the curious eyes watching you and your group, but they keep their distance given boys are off-limits and girls either look at you with awe or disdain.
Y'know how the Apollo cabin often has archery matches with the Huntresses? Although they don't particularly become any closer, there is some sort of connection between your cabins. Probably because Artemis and Apollo are twins, and Apollo's children don't seem particularly attracted to your group, so there's something there.
You take part and help out with the annual recruitment at the Camp. Teaching other potential maidens about what it's like being a Huntresses. You're told that they always have one interested individual that joins them by the time they leave camp.
Braids are often a common hairstyle among the hunt, aside from ponytails. Being on the move doesn’t allow much time to dwell on hair aside from basic hair care, so keeping it in a braid is often more of convenience. There’s usually a mass hair-washing station and it becomes a group bonding experience. All the hunters help braid your hair and teach you other styles along the way, and it’s not uncommon to see a hair braiding train. This often also leads into storytelling time and devolving much like a sleepover, bringing a certain sense of nostalgia.
You know you’ve become part of the hunters when Artemis asks you to help braid her hair. Your hands will shake and you will stutter, but as she encourages your hands to weave her hair, you feel honoured and the barrier between her and you is less daunting.
Other than Dionysus, people feel envious and are curious what it’s like being around a god so often. Artemis accompanies you on your hunts more often than not, and usually is not around when she has to attend a council with the other Olympians or tend to her nightly duties. It’s a see-saw of perception being around Artemis; on one hand, you’re aware of who she is but on the other hand, when you’re hunting together or when she joins you with the other hunters, you forget she’s a deity.
If you joined in when Zoe is a lieutenant, she is strict but fair. She is the ultimate big sister of the sisterhood. She may seem a bit cold to you but as she helps guide your shooting stance and gives you tips, tells you to zip up your parka or checks your supplies, you know she cares for you like a sister. In fact, you notice she seems more at ease as she looks after you and your sister…it makes you think if she had biological sisters.
When Thalia is now the lieutenant, it takes some time to get used to. There’s a bit of friction and gap, since Zoe was in that position for over 2000 years. However, Thalia is confident and has the qualities of a leader, so her stumbles become sprints. She is different from Zoe in how they bond with the sisterhood, but if Zoe was the cool, proud sister, then Thalia is the fun, laughable sister that wouldn’t hesitate to give you a noogie.
You looked upon the silver lady, her entourage of people behind her. The moon was full behind her head, bestowing a glow on her and you were just in awe to be in her shadow.
A tall and graceful girl stepped forward and she regarded you with a pointed look. “If you wish to join our lady and our hunt, you must pledge yourself from romantic love and swear loyalty to Lady Artemis and our sisterhood.”
You nodded as she nodded back. “Recite this oath: I pledge myself to the Goddess Artemis. I turn my back on the company of men, accept eternal maidenhood, and join the Hunt.”
You recited this pledge and the girl with moonlike qualities smiled. “I, Artemis, accept this pledge. Welcome sister to the Hunt. As long as you remain as one of my Hunters, and are not slain in battle, you will not die under my watch.”
The other hunters cheered for you as you nodded. The other girl stepped forward with a warmer smile and held out her hand to you.
“My name is Zoe Nightshade, lieutenant of Lady Artemis. Welcome to our sisterhood.”
#pjo fanfic#pjo imagine#percy jackson and the olympians imagines#pjo#pjo imagines#pjo x reader#demigod#demigod imagines#demigod h/cs#demigod headcanons#demigod reader#Artemis#hunters of artemis#zoe nightshade#pjo reader insert#cabin 8#zoe nightshade imagine#artemis cabin#percy jackson and the olympians imagine#percy jackon and the olympians
182 notes
·
View notes
Text



50 notes
·
View notes
Text



# theme 0112 ㅤ *ㅤ all american bitch.
— ㅤㅤfeatures.
personal / single muse theme.
different font sizes and options.
visible source link.
best viewed on chrome.
lights on.
— ㅤㅤdimensions.
sidebar ( solid ): 290x320.
side png: 290x320.
icons: 40x40, each.
navigation: 280x170.
muses: 50x50, each.
oc profile: 100x110.
outfit: 200x315.
small accessories: 90x90, each.
shoes: 190x120.
— ㅤㅤterms of use.
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have you blocked. do not repost. do not use as inspiration.
#rp theme#indie theme#tumblr theme#rph#rpc#coding cabin#theme hunter#paid theme#contained theme#premium theme#* ( patreon ) themes.#queue: not here / will be back soon!
211 notes
·
View notes
Text




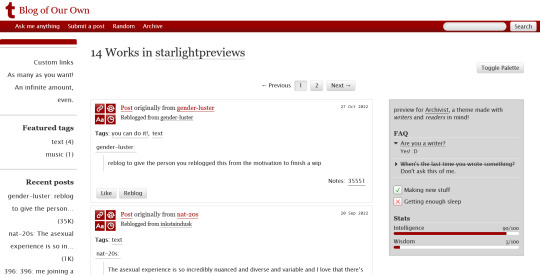
THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
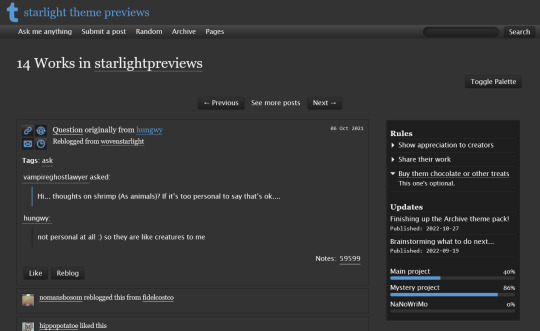
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
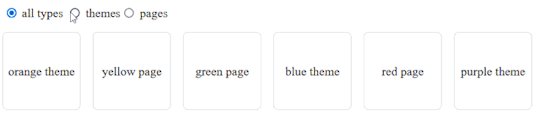
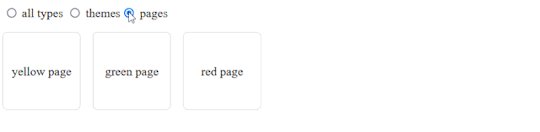
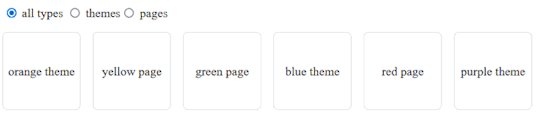
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
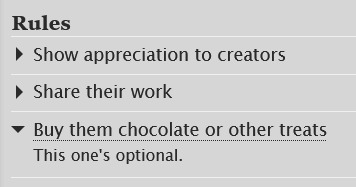
Rules and FAQ
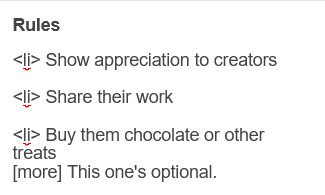
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

Updates
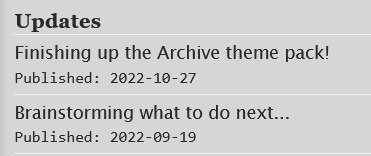
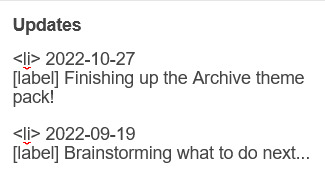
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

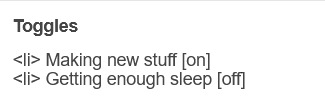
Toggles
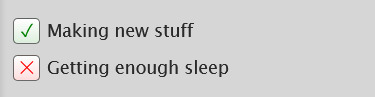
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

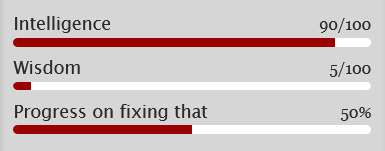
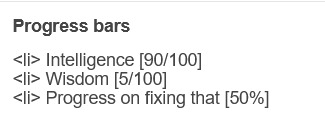
Progress bars
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text

Theme #10 : Excess [Preview]
Blog Theme. You will love each other.
↳ [GITHUB] | [THEME GARDEN]
Features:
Full height sidebar with image, title, user info and description
3 Social links & 4 extra custom links
Accent colors (Blog author, link post, chat lines, audio meta, ask background, links background)
3 Custom Google Fonts, font size, weight, line height
Post width selection: 300, 400, 500, 540 & 700px
Mobile responsive
Credits:
Feather Icons
Meyne Textur font by Peter Wiegel
Sidebar image by Jon Tyson on Unsplash
Avatar image Jeremy Bishop on Unsplash
Dummy texts are lyrics by HEALTH and Perturbator
Edit and customise to your liking. Don’t repost/redistribute and/or claim as your own. Do not use as a base code. Leave the credit, thank you.
As always, explanations are in the code. I’ll be updating them from time to time. If you are having issues, take a look at this themes FAQ, or my general FAQ. Not finding anything? Send me a message. Please report any bugs to me by either opening an issue on GitHub or sending a message.
#theme#tumblr theme#coding cabin#theme hunter#blog theme#nnspc codes#i have been listening to nothing but lustful sacraments for the past few days#blog
1K notes
·
View notes
Text

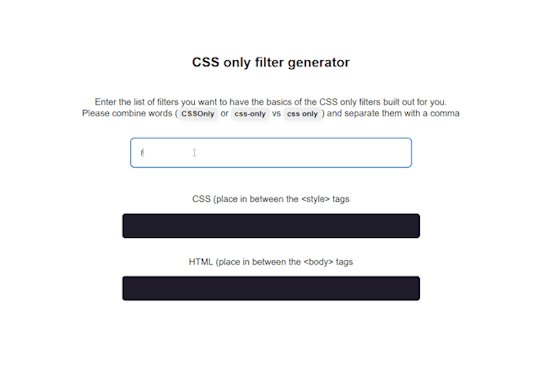
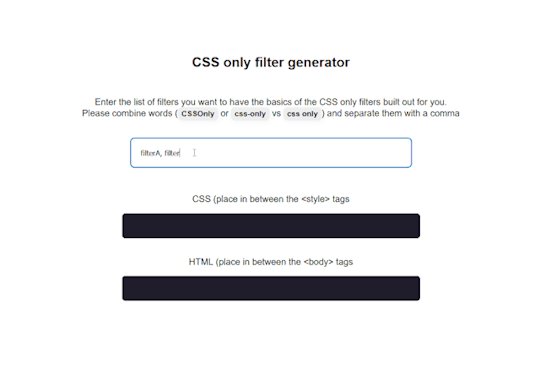
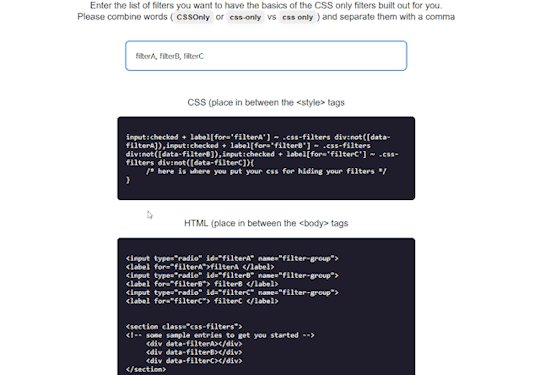
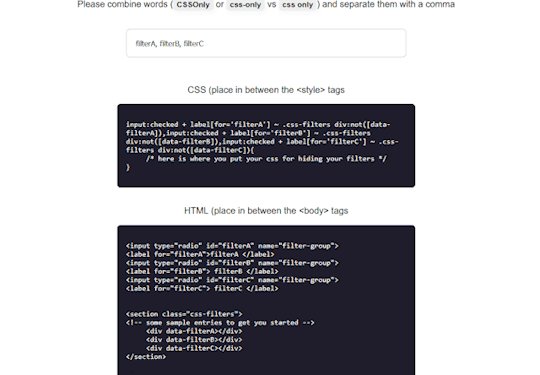
So this evening I've been working on a way to make it easier to add filters to blog pages without JS. This is mainly an alternative to isotope, commonly used in icon, media, downloads, and portfolio pages. CSS only solutions, especially like this, can be intimidating to look at even if you're not new to CSS.
I'm hoping this will take care of the bulk of the work/the more complicated parts so that you can make more complex custom pages without the user having to wait for permission to use JS.
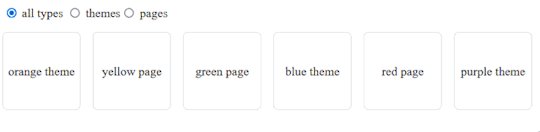
Here's a simple example with just display: none added to the CSS

And on my preview page, I've used the same code and added multiple filter groups and some CSS animations.

If you are familiar enough with HTML and CSS, you can try out what I currently have, but keep in mind you will still need to write most of the HTML and CSS yourself. I want to make a more detailed guide so that it's easier to use soon!
#this feels very niche so idk how useful this actually is buuut if it helps some people that's all that matters !#tumblr pages#custom pages#blog pages#theme hunter#coding cabin#egg resources#blog
577 notes
·
View notes
Photo


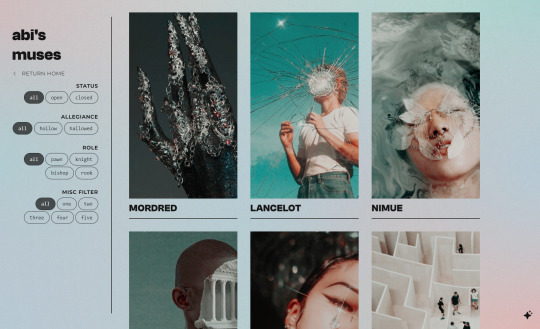
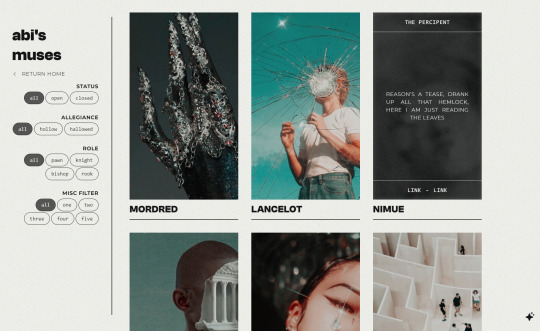
common sentiments — muses page
preview — code
includes:
multi-filtering isotope!
hover to reveal a blurb and links + misc info
customizable gradient background OR monocolor background
variables for easy customization
430 x 230 image size
includes javascript
full credits are inside the code, along with instructions for how to set up and tweak! if you have any problems, feel free to shoot me an ask!
please like or reblog if you use! <3
#theme hunter#theme network#coding cabin#rp theme#muse page#muses page#page theme#free rpc theme#abi theme dot jpeg
2K notes
·
View notes
Text
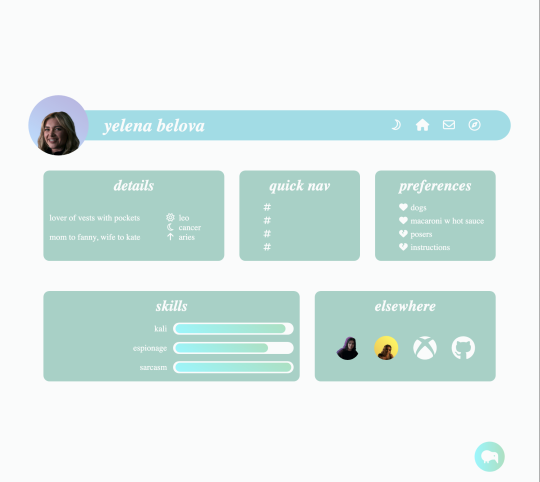
so, i made my first code!


compact - an about page theme by bumblebeatrice
preview || code
please like and reblog if you enjoy the code and/or want to use it! as this is my first code, i'd also appreciate feedback :)
features:
darkmode/lightmode toggle
icon change on darkmode toggle
details section
quick nav
likes/dislikes
skills list
elsewhere section
notes:
i owe a huge thanks to @vitaminholland for letting me use her tooltip code as a reference, it really helped me out :) please give her some love on her blog!!
i do not claim ownership of any scripts, icons, fonts, etc in this code that i did not create. i only claim ownership of my creations. please contact me if i have used your creation as a reference and you would like me to remove it.
compact page resources
full resource list
please contact me if there are any issues
#kiwicodes#about page#about page theme#themehunter#theme hunter#free theme#coding cabin#coding haven#mine#mine/themes#themes/pages#pages/about
191 notes
·
View notes