#text effect tutorial
Video
youtube
Canva Splice Text Effect Tutorial: Create Stunning Visuals!
#youtube#Canva tips#Canva tutorial#Canva design#canva text effect#text effect#Splice text effect#graphic design#design tutorial#learn design#tutorial#text effect tutorial#Canva designer#typography
0 notes
Text


#same, lewis, same
#lewis hamilton#valtteri bottas#f1#valewis#grill the grid#remy.gif#i completely forgot how to do text effects and spent two hrs looking for tutorials n then another hour doing it#i'm on the phone w hera right now and i've cried so many times while she's just laughing#n e way. here it is.
288 notes
·
View notes
Note
YOUR WORK IS SO COOL!! I do have a question: as a novice artist myself, what do you use to make your animatics look so clean? What software do you use for drawing/editing, how do you upload it, etc. I’ve been trying to figure it out but am having a hard time. Could you explain it to me as if talking to a drooling baby ? Thank you sm 😂♥️
They look clean because i treat each frame as if they were lineart for a fanart (instead of considering them animatic frames(tm) where it would be okay for them to look a lot more rough)
i honestly don't recommend this approach ATRFFYHGJGJHHVGJ XD
Anyway here's how i make animatics!
first i make screen-sized rectangles with the lyrics on the bottom (depending on how i want the animatic to look like, i leave more rectangles for each lyric) (and if that's for a short ~25 seconds video, i don't bother writing the audio below the rectangles)

Then sketch out the ideas until im satisfied with the plan

dedicate a folder for each frame

draw the frames

then i upload all the frames + the audio into Adobe after effect (i have no idea how after effect works but i try my best XD)

then BAM ya got yourself an animatic!
#val looks SO rough here aaaaaaaaah#generally my roughs are not THAT rough lol you can tell i kinda struggled with him on that time XD#roughs are made to be well... rough(tm) tho so that's okay#also thank goodness for the existence of after effect tutorials on youtube#OH i used toon boon harmony for the lil animation at the beginning of that animatic#but it was very execptional so i didn't put it in the main text here#ask
76 notes
·
View notes
Text

CSS Gradient Text Stroke
#html css#css text stroke#css text effects#css#html#frontend#css3#neduzone#css tutorial#frontenddevelopment#css tricks#html5#css effects#css gradient#css gradients#gradient text stroke
4 notes
·
View notes
Note
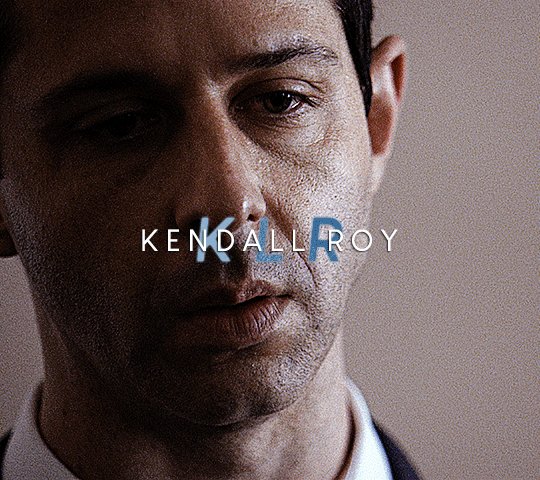
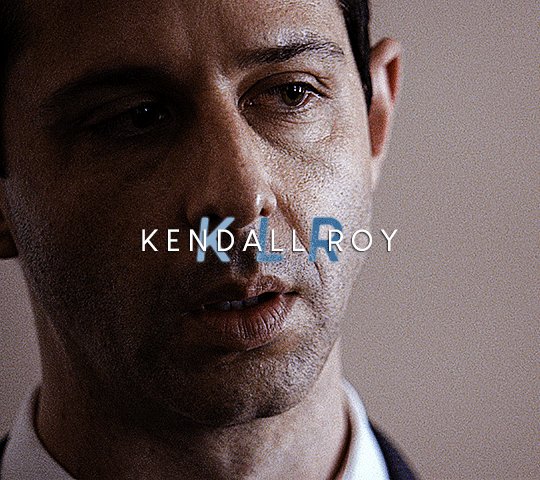
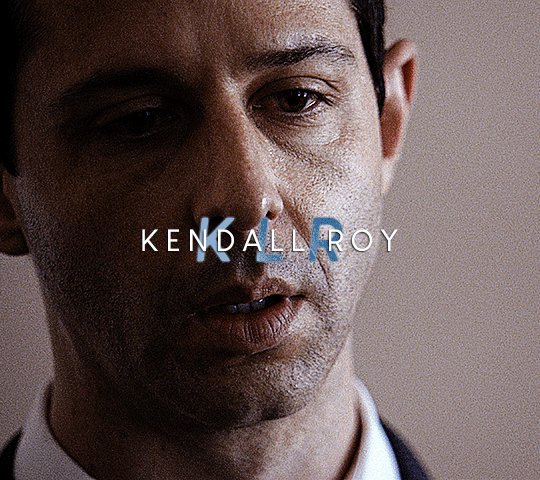
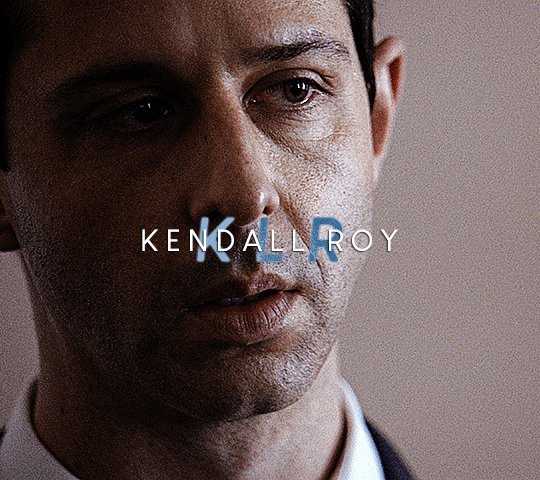
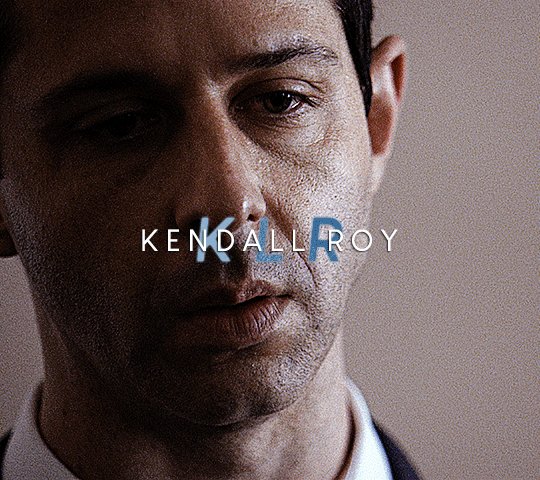
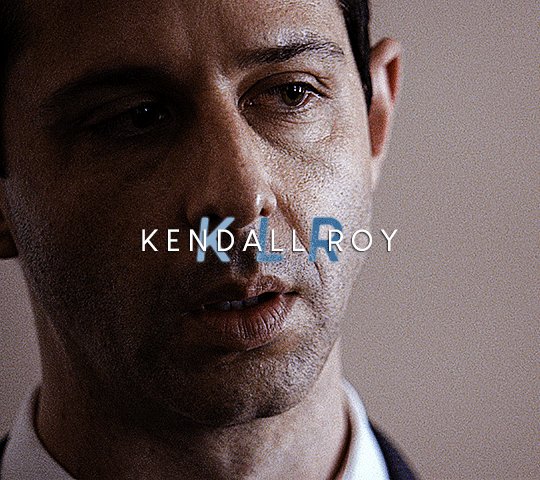
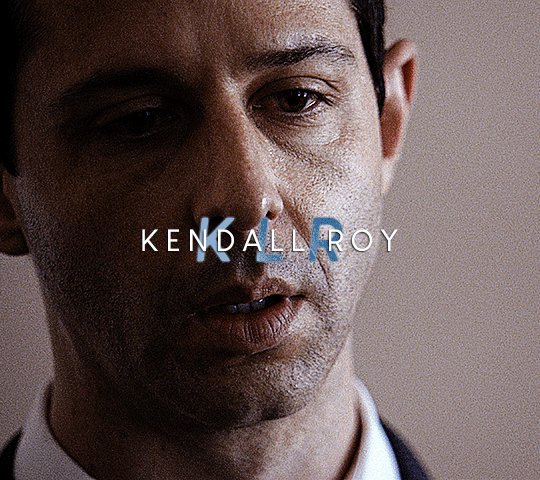
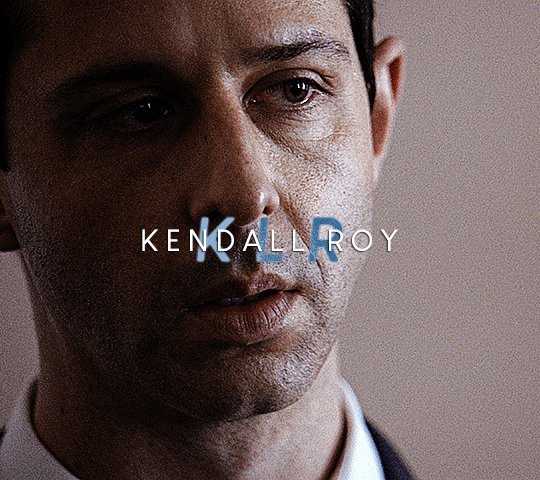
hey clara how did you do this text /post/721568963713269760/claras-2k-followers-celebration-favorite the one that say Kendall Roy
sure! here's how i did the text for this gif:

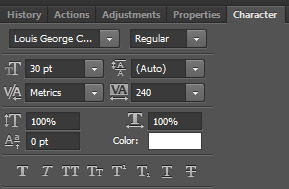
first make the regular name. i used the Louis George Cafe font with these settings:

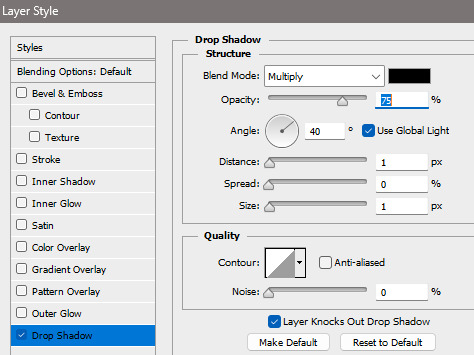
i also added a shadow with these settings (right-click the text layer, click Blending Options, then check off Drop Shadow)

that gives you this:

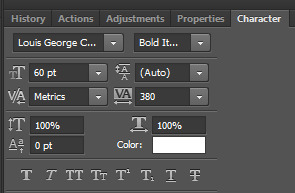
to add the initials behind it, make a similar layer with these settings, the style set to Bold Italic. and make sure the color is white! (i hid the other name layer just for now)


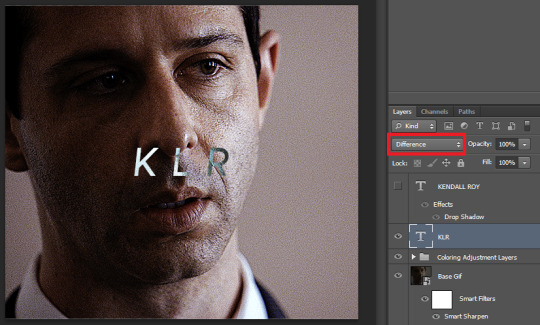
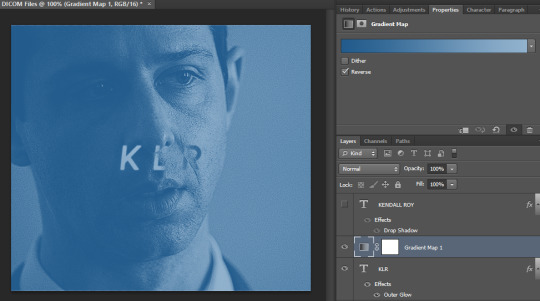
then change the Blending Mode to Difference:

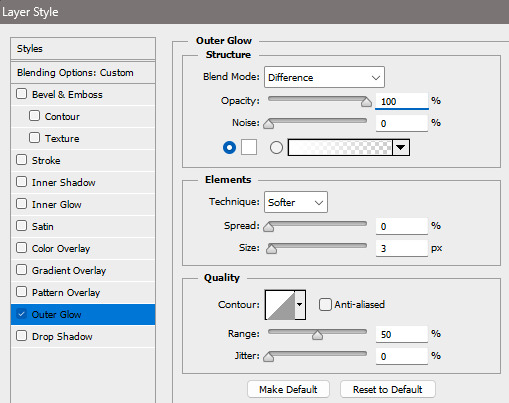
now add the glow effect by right-clicking the layer, clicking Blending Options, and checking off Outer Glow. use these settings and make sure the Blend Mode at the top is also set to Difference.


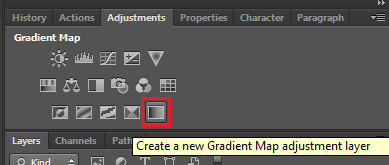
now instead of being black and white, i want it to be blue. to do that, create a Gradient Map adjustment layer by clicking this button:

click on the gradient preview at the top right to change the colors. you have to set it to the darkest and lightest colors you want.

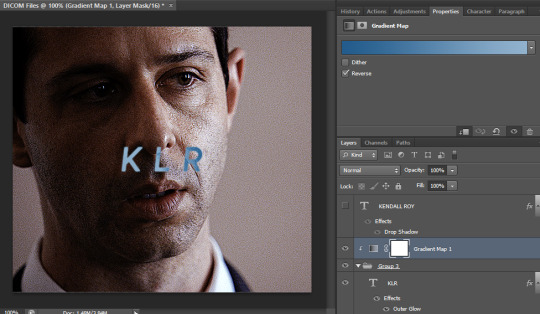
now, make a layer group and put just the initials text layer into it. put the Gradient Map layer right above the group, right-click it, and click "Create Clipping Mask"

now unhide all your other layers and you're set to go!

i hope this helps! let me know if you have any other questions :)
#ask#anonymous#tutorial#resource#this is my fave text effect i've ever done actually lmao#so thanks for the ask! <3
17 notes
·
View notes
Note
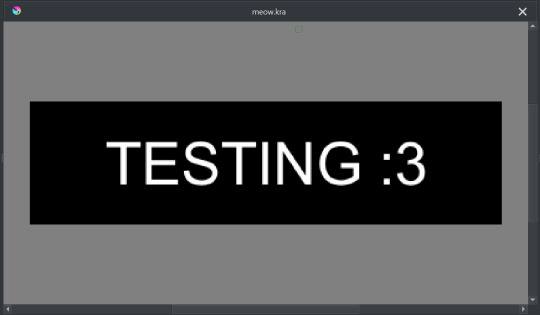
how did you replicate the style of the cof menu text? :0 is it a font?
it's editing!
the font here is arial, or at least that's what it looks closest to it i think

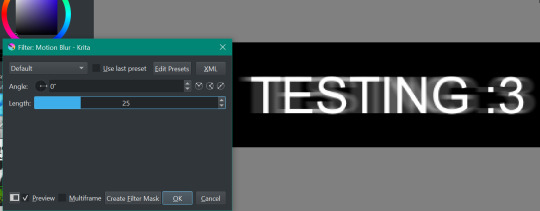
i took the text, duplicated it and used motion blur in krita [i don't have photoshop or anything and this is p much what i use for making stuff]
let's show it visually!
1. type whatever in your editing program in arial [make sure it's all caps bc that's how it's stylized in the logo]

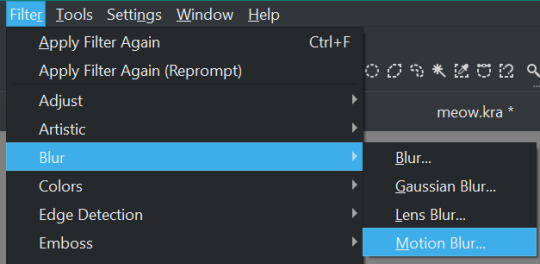
2. duplicate and go to wherever your blur filters are. you wanna use motion blur. for krita, it's filters > blur > motion blur

3. blur the bottom text layer to your liking! if it doesn't look blurred enough for you, you can duplicate the regular text and blur again

you can also space the letters out to make it look more like the logo but i didn't
12 notes
·
View notes
Video
youtube
Affinity Designer Tutorial - editable text effects with symbols
There are a lot of text effects available for Photoshop [and Illustrator] but most of them have compatibility issues due to different or missing functions in Affinity Designer. In this video, I show you how to create complex editable text effects in Affinity Designer using multiple FX in stacked groups with symbols at the base.
Get the 'Text styles' for FREE from my Gumroad page. Just enter a 0 [zero] as the price you want to pay.
https://2dgameartguru.gumroad.com/l/cavho
https://2dgameartguru.gumroad.com/l/sphyh
https://2dgameartguru.gumroad.com/l/jniij
#youtube#tutorial#video#affinitydesigner#affinitybyserif#vector#vectorart#illustration#graphic design#text effect#effects#free
2 notes
·
View notes
Text

still I rise
#im just playing around w some text effect tutorials I found this ones fun tho I like it#f1#formula 1#lewis hamilton#kyle.graphics#kyle.gif#f1edit
21 notes
·
View notes
Text

Product Card Text Overlay
Join Telegram
#product card html css#product card text overlay#css animation tutorial#css animation examples#css animation#html css#css tricks#cool css effects#cool css animation#divinector
2 notes
·
View notes
Video
youtube
How to Make a Vector Halftone Dot Effect Inside a 3D Text Effect | Adobe Illustrator Tutorial
#youtube#How to Make a Vector Halftone Dot Effect Inside a 3D Text Effect#3d text effect#graphic design#illustrator tutorials#adobe illustrator tutorial
3 notes
·
View notes
Text
i <3 sending debug messages to the output console. Just a thing about me
#i think i got basically the code for tutorials popping up and automatically being dismissed after a few seconds done#but with the interacting ones i still need to figure out how to dismiss them immediately before they time out#lest they overlap with a hypothetical text box (i still havent. made normal text boxes yet)#(i got too excited about my tutorial popups. they have a typewriter effect now)#i am pouring all of my heart and soul into what could easily have been like 2 sentences in a readme file#that only tells you information that could easily be guessed if you had ever played a game before ever.#but im having fun i suppose...im sending debug messages to the output console...so awesome...#mypost
4 notes
·
View notes
Text
youtube
Quick Tip: Expanding and Contracting Text in Green Screen by DoInk
Welcome to our quick tip tutorial on expanding and contracting text in Green Screen by DoInk! This tip also applies to other segments used in the App, like photos or animations! In this blog post and accompanying video tutorial, we'll explore how to dynamically animate text to create engaging visual effects. Whether you're a teacher adding flair to educational videos or a content creator enhancing your projects, mastering this technique will elevate your productions and captivate your audience.
What you will learn:
Introduction to expanding and contracting text in Green Screen by DoInk
Quick tip guide on animating text for visual impact
Tips and techniques for creating smooth and eye-catching text animations
Real-world examples showcasing the versatility of animated text
Elevating your projects with captivating typography
With Green Screen by DoInk, creating dynamic text animations is both easy and impactful. Whether you're highlighting key points, emphasizing titles, or adding visual flair, mastering this technique is essential for crafting captivating visuals that leave a lasting impression.
#Green Screen by DoInk#Text Animation Tutorial#Quick Tip Tutorial#Visual Effects with Green Screen#DoInk Tutorial for Educators and Content Creators#Creating Dynamic Text Animations#Smooth Text Transitions#Captivating Typography Techniques#Do Ink#DoInk#How to use DoInk#DoInk App#Youtube
0 notes
Video
youtube
Spooky Halloween Text in After Effects Tutorial
0 notes
Text

CSS Text Animation
#css text animation#css animation tutorial#html css#css animation examples#codenewbies#frontenddevelopment#html5 css3#css#pure css animation#css text effects
0 notes
Text

CSS Text Hover Animation
#text animation#css text animation#text effects#css text effects#css tutorial#css hover animation#html css#frontend#css#html#css3
2 notes
·
View notes
Text
Advance Title Animation In PowerPoint | Creative School
In this tutorial, I have shown you, how to create advanced-level text animation using PowerPoint. After watching this tutorial, you can create this text animation using PowerPoint. I have attached the download link of the text animation template that you are watching in this video below. Download Link: https://drive.google.com/drive/folders/1-6PqHepKXirvtLcwk3uP1-sanMCVQ9w7?usp=sharing 00:00 Intro 00:40 Start the tutorial 01:33 Apply the animations 05:56 Apply the animation on a video 08:44 Outro =========== Tags ============= Advance Title Animation In PowerPoint, Text Animation In PowerPoint, PowerPoint animation tutorial, Animated PowerPoint titles, Typography in PowerPoint, PowerPoint animation, PowerPoint text animation, PowerPoint animation effects, advanced PowerPoint animation, PowerPoint tutorial, PowerPoint tips & tricks, PowerPoint animation tricks, animation tutorial, PowerPoint animations, PowerPoint 2019, PowerPoint tutorials, Creative School =========== Hash Tags ============= #powerpointanimation #powerpointtutorial #powerpoint2019 #powerpointanimations #powerpointtemplates #powerpointtextanimation #powerpointtitleanimation #powerpointadvanceanimation #creativeschool #creativeschoolrb
#Advance Title Animation In PowerPoint#Text Animation In PowerPoint#PowerPoint animation tutorial#Animated PowerPoint titles#Typography in PowerPoint#PowerPoint animation#PowerPoint text animation#PowerPoint animation effects#advanced PowerPoint animation#PowerPoint tutorial#PowerPoint tips & tricks#PowerPoint animation tricks#animation tutorial#PowerPoint animations#PowerPoint 2019#PowerPoint tutorials#Creative School
1 note
·
View note