#product card html css
Text

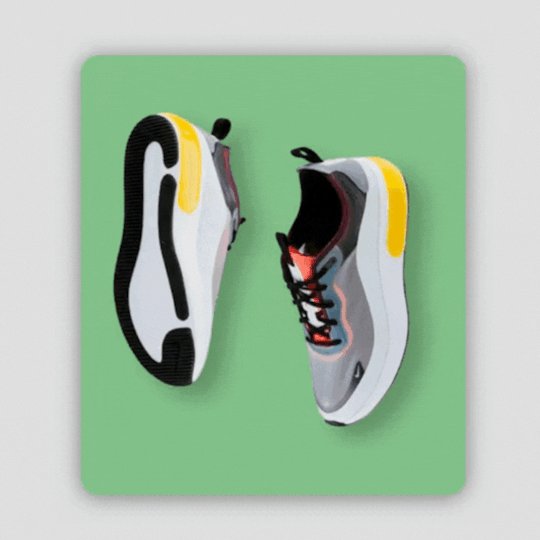
Product Card Text Overlay
Join Telegram
#product card html css#product card text overlay#css animation tutorial#css animation examples#css animation#html css#css tricks#cool css effects#cool css animation#divinector
2 notes
·
View notes
Text

Product Card CSS
#html css#code#product card#css card design#css product card#product card html css#frontend#webdesign#css#html#css3#frontenddevelopment#learn to code#codingflicks
0 notes
Text

CSS Responsive Product Card
#responsive product card#product card css#css cards#html css product card#codenewbies#html css#frontenddevelopment#html5 css3#css#pure css animation#css animation tutorial#css animation examples#responsive web design
0 notes
Text
50+HTML, CSS and JavaScript Projects With Source Code

The 50+ HTML, CSS, and Javascript projects list is a boon for beginner developers who wish to make a career in the field of web development. But for that, developers have to go through a lot of learning and project building, and while on the path of skill enhancement, they take a bit of stress because they don’t easily find the topics on which they create their projects. So in the world of web development, we have curated a list of 50+ beginner-friendly HTML, CSS, and JavaScript projects.
Almost 50 of the most significant projects will be covered in this post; these Web Development Projects With Source Code will help you build a strong foundation. You will gain practical experience with the project and be able to develop new, large projects that involve numerous websites as a result of working on this front-end project.

You Get 50+ Web Development Projects with Source Code for total beginners using HTML, CSS, and JavaScript.
We include projects using HTML CSS and Javascript with source code from beginner to intermediate levels covered in this article.
you get all project source code with code explanation. project is very helpful for practicing coding skills and logic building so you definitely need to create some projects that help you to get a dream job and you can add projects to your CV/Resume.
If you want more frontend projects then don’t forget to visit my 100+ HTML, CSS, and JavaScript Projects with the source code, So Must Visit the article👇.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
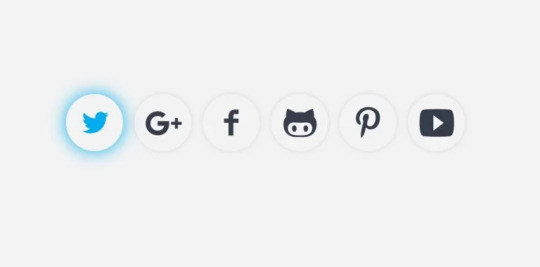
1. Social media share icon animation
Project details – Social media icons are used for the identification of specific social media platforms. Each social media platform has different icons. Social media platforms are used to connect people from faraway places and provide a feeling of closeness. Adding animations to icons provides great user interaction.
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo :

3. Card With Hover Effect
Project Details – Cards are small pages that are used to display product information. Cards with a hover effect provide a great user experience, and when the user hovers over the cards, information about the product is displayed to the customer. These cards are generally used on e-commerce websites.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo:

read full artical and more intresting projects with source code

3 notes
·
View notes
Text
Creative Website Designing And Development Company In Delhi, India Building Brands & Partnerships
What We Stand For
Meentosys Private Limited, founded in 2016, is one of the fastest growing IT companies in Delhi (India). Through innovative design and a relentless focus on the best user experience, we challenge old ways of doing things and assist others in embracing new technology.
We believe that where people, business, and technology meet, new value can be created. As we all know, digital technology has increased transparency and interconnectedness in our world, posing new challenges and opportunities for every business. We assist our clients in capturing that value through the creation of meaningful experiences, products, and services.
Best Web Design And Development Company In Delhi, India
Our Skill Sets
We Provide A Wide Variety Of High-Quality Products.
Graphic User Interface (Gui), Website Design, Homepage Design, Landing Page Design, Website Redesign, Logo, Banner, Business Card Design, Pamphlet Design, Flex Design, Brochure Design, Letterhead Design, Envelope Design, Stickers & Packaging Design, Cd Cover Design, And Many More.
Web Development: -Custom PHP, MYSQL, Framework (CakePHP, CodeIgniter, Laravel,ZEND, Open Cart), CMS (WordPress, JOOMLA, DRUPAL, MAGENTO), CRM, .Net framework, SQL Server, Android, IOS Development,HTML5, CSS3, BOOTSTRAP, LESS, SASS, JAVASCRIPT / JQUERY, AJAX, PSD to HTML, CSS & PSD to WordPress.
Mobile Application Development, Game Development, Software / Desktop development, ERP / CRM Solution, Windows Application, Search Engine Optimization (SEO), Social Media Optimization (SMO), Social Media Marketing (SMM) ,Social Networking / Dating Website, Business website, News Portal, Job Portal, Real Estate website, Office developing, E-commerce Web development, Web Marketing and Multimedia solutions etc.

Our Experience
We guarantee nothing less than excellent for both new and existing clients because we believe in long-term relationships. Our team has been specially trained to engage with their target audience in the most effective way possible, using simple, conversational language that is prevalent on the internet and social media today.
We have completed successful projects for clients in the United States, United Kingdom, Canada, Australia, Singapore, Saudi Arabia, Italy, and Malaysia. Many other countries include the Netherlands, Germany, Austria, Brazil, Norway, and New Zealand. As we strive for excellence, efficiency, and affordability, we have satisfied all of our previous clients.
#Website Designing & Development Company In Delhi#Website Designing & Development Company#Website Designing & Development Company In India#Website Designing & Development Company In Tilak Nagar#Website Designing Company In Delhi#Website Designing Company#Website Designing Company In India#Website Designing Company In Tilak Nagar
1 note
·
View note
Text
Itz Rkma Tech
Join your Online & Offline Courses
(Admission Open)
Certainly! Let’s break down each component:
1. **Digital Marketing**:
Digital marketing encompasses all online efforts to promote and sell products or services using digital channels. It involves various strategies and tactics to reach and engage with target audiences through digital mediums such as search engines, social media, email, websites, and mobile apps. Key aspects of digital marketing include:
— **Search Engine Optimization (SEO)**: Optimizing website content to rank higher in search engine results pages (SERPs) organically.
— **Social Media Marketing (SMM)**: Leveraging social media platforms to build brand awareness, drive traffic, and engage with customers.
— **Content Marketing**: Creating and distributing valuable, relevant content to attract and retain a defined audience.
— **Email Marketing**: Sending targeted emails to prospects and customers to promote products or services and nurture relationships.
— **Pay-Per-Click (PPC) Advertising**: Placing ads on search engines or social media platforms and paying only when users click on them.
— **Analytics and Data Analysis**: Monitoring and analyzing digital marketing efforts to measure performance and optimize strategies.
2. **Web Development**:
Web development involves building and maintaining websites. It encompasses various aspects, including:
— **Front-End Development**: Creating the user interface and implementing the design using languages like HTML, CSS, and JavaScript.
— **Back-End Development**: Building the server-side logic and database interactions using languages like Python, PHP, Ruby, or Node.js.
— **Full-Stack Development**: Combining both front-end and back-end development skills to create fully functional websites or web applications.
— **Responsive Design**: Ensuring that websites work seamlessly across different devices and screen sizes.
— **Security**: Implementing measures to protect websites from cyber threats and vulnerabilities.
— **Content Management Systems (CMS)**: Using platforms like WordPress, Drupal, or Joomla to create and manage website content.
3. **Graphic Design**:
Graphic design involves creating visual content to communicate messages effectively. It includes various elements such as:
— **Typography**: Choosing and arranging fonts to enhance readability and convey the desired tone.
— **Color Theory**: Selecting appropriate colors to evoke emotions and create visual harmony.
— **Layout and Composition**: Arranging elements within a design to achieve balance and visual appeal.
— **Image Editing and Manipulation**: Using software like Adobe Photoshop or Illustrator to edit and enhance images.
— **Logo Design and Branding**: Creating unique visual identities for businesses or products.
— **Print Design**: Designing materials such as brochures, posters, and business cards for print production.
Combining these three disciplines can create powerful digital experiences that attract and engage audiences while driving business objectives. From designing visually appealing websites to implementing effective digital marketing campaigns, the synergy of these skills can help businesses thrive in the online landscape.

#DigitalMarketing#—#SocialMediaMarketing#SEO#ContentMarketing#EmailMarketing#PPC#OnlineMarketing#InboundMarketing#DigitalStrategy#MarketingTips#WebDevelopment#WebDesign#FrontEnd#BackEnd#FullStack#ResponsiveDesign#WebDev#UXDesign#UIDesign#Coding#GraphicDesign#VisualDesign#Creativity#DesignInspiration#Typography#LogoDesign#Branding#Illustration#DigitalArt
1 note
·
View note
Text
The Friendly Guide to Becoming a WooCommerce Website Developer
Are you interested in building online stores? Do you want to help businesses sell their products or services on the internet? If so, becoming a WooCommerce website developer might be the perfect career path for you!
What is WooCommerce, Anyway?
WooCommerce is like a handy toolbox for building online shops. It works with a website system called WordPress, which is super popular. WooCommerce gives you all the tools you need to create a store, add products, set up payment options, and much more. It's kind of like magic for building online shops!
Why Become a WooCommerce Website Developer?
Huge Demand: More and more businesses want to sell online. That means there's a huge need for people who know how to build and maintain WooCommerce websites.
Flexible Work: You could work for a company, or you could be your own boss! Freelance WooCommerce developers often set their own hours and choose the projects they like.
Good Pay: WooCommerce developers can earn a very good income.
Creative and Rewarding: You'll get to use your design skills and problem-solving abilities to create beautiful, functional online stores.
What Does a WooCommerce Website Developer Do?
A WooCommerce website developer is like a builder, designer, and problem-solver all rolled into one. Here are some of the things you might do:
Design and Build Websites: You'll create the look and feel of the store, making it visually appealing and easy to use.
Add Products: You'll help the store owner add their products, complete with pictures, descriptions, and prices.
Set Up Payments: You'll make sure customers can buy things securely using credit cards, PayPal, or other methods.
Fix Problems: If something goes wrong with the store, you'll be the one to fix it!
Keep Things Updated: You'll make sure the store's software is up-to-date and secure.
How Do I Become a WooCommerce Website Developer?
Learn the Basics of WordPress: WordPress is the foundation that WooCommerce works on. You'll need to understand how to use it to build websites. There are tons of free tutorials and courses online to get you started.
Get Familiar with WooCommerce: Start exploring WooCommerce itself. Install it on a practice website and play around with the features.
Practice Makes Perfect: The best way to learn is by doing! Build your own online store or volunteer to help a friend or family member set up theirs.
Learn Coding (If You Want): While you can build basic WooCommerce sites without coding, learning some HTML, CSS, and PHP will give you more flexibility and control.
Find a Mentor or Community: Connect with other WooCommerce developers. You can learn a lot from their experiences and get help when you need it.
Tips for Success:
Stay Curious: The world of web development is always changing. Keep learning new things to stay ahead of the game.
Build Your Portfolio: Create examples of your work to show potential clients or employers.
Network: Meet other people in the industry. You never know where you'll find your next opportunity!
Is WooCommerce Website Development Right for Me?
If you're creative, like problem-solving, and enjoy working with computers, then becoming a WooCommerce website developer could be a great fit for you! It's a challenging but rewarding career path with plenty of opportunities for growth.
Let's Get Started!
If you're ready to dive into the world of WooCommerce website development, don't hesitate! With a little bit of effort and the right resources, you'll be building amazing online stores in no time.
0 notes
Text
ORACLE APEX LIST VIEW

Oracle APEX List Views: A Versatile Tool for Data Display
Oracle APEX (Application Express) offers a powerful and customizable component for displaying data in a clear and organized way: the List View. List Views are essential for presenting data effectively throughout your APEX applications. Let’s dive into the features and use cases of this component.
What is an Oracle APEX List View?
A ListView is a component that transforms data from your database tables into a structured list format on your web page. It is a more flexible and interactive version of a simple HTML table.
Key Features
Customization: Control the appearance of your ListView with various templates (like cards, icons, or simple lists), as well as the ability to include badges, icons, and dividers.
Search: Easily add a built-in search field to let users quickly filter down the list.
Interactivity: Make list elements clickable, link them to other pages, or trigger actions within your APEX application.
Responsiveness: List Views automatically adapt to different screen sizes, ensuring optimal viewing on desktops, tablets, and phones.
Advanced Formatting: With HTML and CSS knowledge, you can unlock even greater customization possibilities for the appearance of your List Views.
When to Use List Views
Displaying data summaries: You can display a list of products, customers, orders, or any other data in your database.
Navigation: Create a list that links your application’s different sections, much like a navigation menu.
Master-Detail Views: Use a List View to represent the “master” records. Clicking on a list item displays more detailed information in a separate region.
How to Create a ListView in APEX
Create a Page: Add a new page to your APEX application.
Add a Region: Add a “List View” region type to your page.
Select a Source: Choose a table or query as the data source for your List View.
Choose a Template: Select a template that suits your display needs (cards, icons, etc.).
Customize: Configure the display options, formatting, and behavior of your List View in the region’s properties.
Example: Creating a Product Catalog
Start with a table called “PRODUCTS” containing the columns ‘PRODUCT_NAME,’ ‘DESCRIPTION,’ ‘PRICE,’ and ‘IMAGE.’
Create a List View region using the “PRODUCTS” table as its source.
Select the “Cards” template to give your list a visually appealing layout.
In the Cards template settings, map the correct columns to the title, subtitle, and image display areas.
Let’s Get Started!
With their power and flexibility, Oracle APEX List Views bring your data to life in organized, user-friendly formats. Start experimenting with them in your APEX projects – they’re an invaluable tool in your developer toolkit.
youtube
You can find more information about Oracle Apex in this Oracle Apex Link
Conclusion:
Unogeeks is the No.1 IT Training Institute for Oracle Apex Training. Anyone Disagree? Please drop in a comment
You can check out our other latest blogs on Oracle Apex here – Oarcle Apex Blogs
You can check out our Best In Class Oracle Apex Details here – Oracle Apex Training
Follow & Connect with us:
———————————-
For Training inquiries:
Call/Whatsapp: +91 73960 33555
Mail us at: [email protected]
Our Website ➜ https://unogeeks.com
Follow us:
Instagram: https://www.instagram.com/unogeeks
Facebook: https://www.facebook.com/UnogeeksSoftwareTrainingInstitute
Twitter: https://twitter.com/unogeeks
0 notes
Text

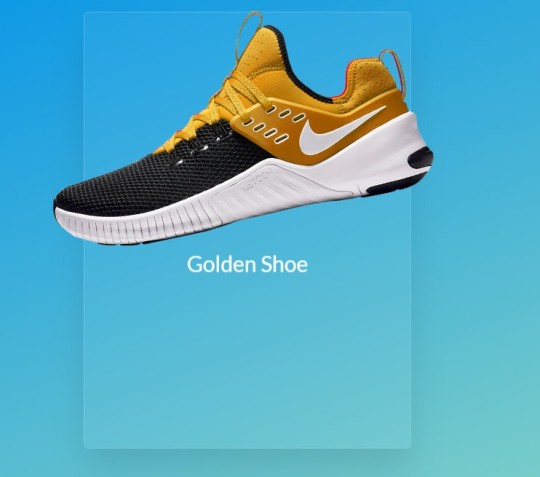
Product Card Design
#responsive product card#product card#responsive web design#css cards#css product cards#product card html css#html css#learn to code#code#css#divinectorweb#css3#html
0 notes
Text
Simple Product Card UI Design Using HTML & CSS: https://codepen.io/sam_garcia2/pen/PozpPRy
More CSS product cards: https://freefrontend.com/css-product-cards/
0 notes
Text
15+ HTML CSS Projects With Source Code( instagram clone)
15+ HTML CSS Projects With Source Code
Hello Coder! In this article, we give you 10+ HTML and CSS projects with source code. We also add mini projects in HTML and CSS with source code so you can learn and practice more.

We will provide you best HTML and CSS beginner projects to advance Project in this article. Whoever practices these projects will be able to understand all of his concepts. They will acquire appropriate skills that are in demand and aid in landing jobs as a result of this. This directly benefits developers in enhancing their skills.
Also, Checkout These 50+ Project Using HTML, CSS, and JavaScript Project With Source Code👇
50+ HTML, CSS and JavaScript Projects With Source Code
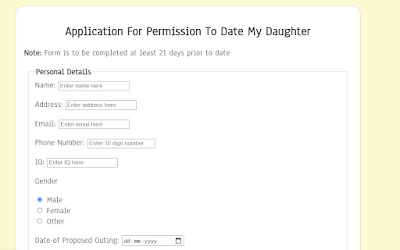
1. Survey form Using HTML and CSS
Input HTML is essentially the only thing the survey form requires. You get knowledge of HTML input such as text-area fields, checkboxes, radio buttons, file uploads, date pick-up input, input validation without JavaScript, and many others with this project..
Every website needs a form to connect its user to the web owner so everyone must know that to create a form. this is the best HTML CSS project for new learners.
Source Code link 👇
Survey form source code

Simple Portfolio Website Using Html And Css With Source Code
2. Parallax website
Using the web design method of parallax scrolling, the website background scrolls more slowly than the foreground. As users scroll down the website, a 3D effect appears, adding depth and making the browsing experience more engaging.
In this project, you learn many things including background images property and scroll property. this is Html Css Project that makes the website 3d scroll.
Source Code link 👇
Parallax website source code

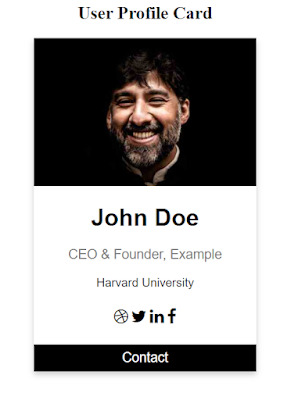
3. User profile card
When we visit any website we see a card on every website but it may be an invitation card, or information card inbox with some short detail.
So in this project, you’ll learn about how to create a simple type of card and also make it better with your CSS skills. this is HTML CSS project that you can use in your portfolio.
But Wait! Before moving on to the source code link, I would like to tell you that we have launched an E-Book “Master Frontend Development: Zero to Hero” Just for You. This E-Book includes hand-crafted lessons on HTML, CSS, Javascript, and on Bootstrap. Not only that, but this E-Book also has hundreds of projects and interview questions. Hurry! limited-time offer, Here is the link to the E-Book — Master Frontend Development: Zero to Hero
Source Code link👇
User profile card

Gym Website Using HTML ,CSS and JavaScript (Source Code)
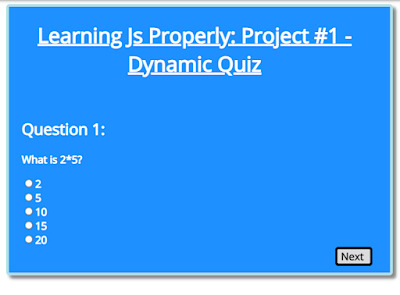
4. Dynamic Js Quiz
It’s a JavaScript project in essence, but the design may be made with only HTML and CSS without any functionality. The project rating will be eliminated if you want to add a quiz option. This project teaches you about radio buttons and how to use JavaScript to add content.
Quiz project source code

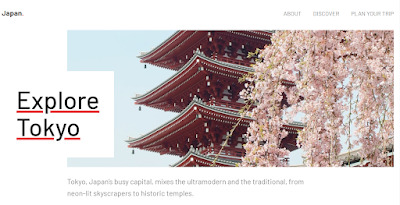
5. Landing page
A landing page is a page that a user arrives at after clicking a particularly targeted hyperlink. Unlike the homepage or any other page on the website, a landing page is a separate page.
It solely fulfills the precise function for which it was designed, which could range from recommending a service to your visitor to selling or promoting a product. For your convenience, we’ve provided a link to a landing page from Codepen below.
Source Code link 👇

Landing page HTML CSS
Ecommerce Website Using HTML, CSS, and JavaScript (Source Code)
6. Instagram home clone
The Instagram home page clone is clearly visible in this project. It’s not responsive, but it’s still one of the greatest projects for someone who knows HTML and CSS.
For HTML/CSS developers, this is an advanced-level project since you learn a lot from it, including how to use Flexbox, grids, positioning, hover effects, 3D effects, and section dividing among many other things. A simple front-end project can be expanded upon by adding backend support to become a full-stack project. For your portfolio, you absolutely need a full-stack clone website.
Source Code link 👇
Instagram home clone

click me and get full article and get complete source code
0 notes
Video
youtube
3D Product Travel Card UI Using Html & CSS
0 notes
Text
Web Designing and SEO: The Dynamic Duo for Online Success
In today's digital age, having a strong online presence is crucial for businesses and professionals alike. Whether you're running a company, offering a service, or showcasing your portfolio, a well-designed website can be your virtual storefront. But simply having a website isn't enough. To truly succeed online, you need the dynamic duo of web designing and SEO (Search Engine Optimization).

Understanding Web Design and Development
Before diving into the importance of SEO, let's first understand what web design and development are all about.
Web Design: Imagine your website as a digital catalog or a virtual business card. The way it looks and functions is all thanks to web design. A web designer is like the architect who plans how your website will look, ensuring it's visually appealing, user-friendly, and professional.
Web Development: Once the design is ready, web developers step in to bring it to life. They use programming languages like HTML, CSS, and JavaScript to create the functional elements of your website, like contact forms, shopping carts, and interactive features.
The Role of SEO
Now, let's introduce our star player, SEO (Search Engine Optimization). SEO is like the marketing strategist behind the scenes, making sure your website ranks high on search engines like Google. Here's why it's crucial:
1. Visibility: When people search for products, services, or professionals near them, you want your website to show up in the search results. SEO helps improve your website's visibility, increasing the chances of attracting visitors.
2. Traffic: SEO not only brings more visitors to your website but also ensures they are the right audience – people interested in what you offer. This targeted traffic is more likely to convert into customers or clients.
3. Credibility: Websites that appear at the top of search results are often seen as more trustworthy and credible by users. SEO helps boost your website's reputation online.
4. User Experience: SEO involves optimizing your website for a better user experience. This includes improving page load times, mobile-friendliness, and easy navigation, all of which keep visitors engaged.
5. Competitive Advantage: In the competitive online landscape, SEO can give you an edge. By outranking your competitors in search results, you'll gain a larger share of the market.
The Synergy of Web Design and SEO
Now that we understand the roles of web design and SEO, it's important to highlight their synergy:
1. Aesthetics and Functionality: Web design makes your website visually appealing and user-friendly, ensuring visitors stay and explore. SEO complements this by driving the right audience to your beautifully designed site.
2. Content Optimization: SEO relies on high-quality content, which is often created during the web design process. Web designers and SEO experts collaborate to ensure content is not only visually appealing but also optimized for search engines.
3. Mobile Optimization: As mobile usage continues to rise, web designers ensure your site looks great on all devices, while SEO experts make sure it ranks well on mobile searches.
4. Speed and Performance: Web development focuses on site speed and performance, critical factors for SEO success. A fast-loading website is more likely to rank higher in search results.
Where to Find Web Design and SEO Services
If you're considering a web design and SEO overhaul for your business or personal brand, there are several options available:
1. Web Design and Development Company/Agency: Many professional agencies specialize in both web design and SEO. They can provide a one-stop solution for your online needs.
2. Freelancers: You can hire individual web designers, developers, or SEO experts to collaborate on your project.
3. Online Courses: If you want to learn web design or SEO yourself, there are numerous online courses available that can teach you the skills you need.
In conclusion, web designing and SEO are the dynamic duo that can propel your online success. While web design creates a visually appealing and functional website, SEO ensures it reaches the right audience and ranks high on search engines. Whether you seek the services of a company, agency, or individual professionals, investing in web design and SEO is a wise move for anyone looking to thrive in the digital landscape.
#website design company#digital marketing company#web development company#website development and designing agency#software services#digital marketing services#web design and development company#digital marketing agency#best digital marketing agency in Nagpur#SEO services#web development services#website development services
0 notes
Text
“Building a Lucrative Career in Freelance Web Development”
This article provides a comprehensive guide to help aspiring web developers embark on a successful and financially rewarding career in freelance web development. It covers essential steps, strategies, and tips for individuals looking to establish themselves as freelance web developers and thrive in the competitive digital marketplace.
Freelance web development offers the opportunity for individuals to leverage their coding skills and creativity to build a lucrative career while enjoying the benefits of independence and flexibility. Whether you’re just starting or looking to take your freelance web development career to the next level, this guide will walk you through the essential steps to achieve success.
1. Skill Development: The foundation of any successful freelance web developer is a solid skillset. Master the key languages and technologies, including HTML, CSS, JavaScript, and popular frameworks. Keep learning and staying updated with the latest trends to remain competitive.
2. Portfolio Building: Your portfolio is your calling card. Showcase your skills by creating a portfolio website featuring your best work. Include a variety of projects to demonstrate your versatility, from simple websites to complex web applications.
3. Freelancing Platforms: Register on freelancing platforms like Upwork, Freelancer, or Fiverr to find your first clients. Initially, you might need to take on lower-paying projects to build your reputation and gain reviews.
4. Networking: Attend web development meetups, conferences, and online communities to connect with fellow developers and potential clients. Building a strong professional network can lead to referrals and collaborations.
5. Pricing Strategies: Determine your pricing strategy. Consider factors like your skills, experience, market demand, and competition. Ensure that your rates are competitive while providing value to your clients.
6. Marketing Yourself: Create a professional online presence with a personal website and active social media profiles. Share your work, insights, and expertise to attract clients and build trust.
7. Client Relationships: Communication and client relationships are crucial. Clearly define project scopes, set expectations, and maintain regular updates with your clients. Satisfied clients are more likely to provide repeat business and referrals.
8. Time Management: Efficiently manage your time by setting clear work hours, establishing a routine, and using productivity tools. Freelancing offers flexibility, but discipline is essential.
9. Financial Management: Keep track of your income and expenses. Set aside a portion of your earnings for taxes and emergencies. Consider investing in retirement savings for long-term financial security.
10. Scaling Your Business: As your freelance career grows, consider scaling your business. You can hire other freelancers to help with projects, allowing you to take on more work and expand your client base.
11. Continuous Learning: Web development is an ever-evolving field. Stay updated with the latest technologies and trends. Invest in your education and consider certifications to enhance your credibility.
12. Persistence and Adaptability: Freelancing can have its ups and downs. Be persistent and adaptable in the face of challenges. Learn from failures and continuously improve your skills and business strategies.
Building a lucrative career in freelance web development is not just about technical proficiency; it also involves effective client management, marketing, and business acumen. By following these steps and staying committed to your craft, you can create a fulfilling and financially rewarding career as a freelance web developer.
0 notes
Photo

Product Card Bootstrap 5
Get Code from divinectorweb website
#bootstrap cards#product card ui design#css product card#html css card#css card design#css cards#responsive#html css#divinectorweb#divinector#webdesign#frontenddevelopment
2 notes
·
View notes
Text
Boosting Conversion Rates with Expert Shopify Plus Store Development Company

If you want to boost your Shopify store’s conversion rates, you need to understand what exactly conversion means. Simply put, a conversion occurs when a visitor to your store fulfills a desired action, such as purchasing, newsletter signup, appointment booking, or contact form submission.
The conversion rate refers to the percentage of visitors who convert. If you have 100 visitors and 10 of them make a purchase, your conversion rate is 10%. A higher conversion rate leads to increased sales and customer acquisition, leveraging the traffic to your store.
Some of the most important factors that determine your conversion rates are:
Offering a seamless shopping experience: Make it easy for customers to find what they need, navigate your store, and checkout.
Having high-quality product photos and descriptions: Help visitors visualize what they're buying by using large, professional photos and detailed specs.
Providing social proof: Feature reviews, ratings, testimonials, and case studies to build trust in your brand.
Optimizing your product pages: Include details like sizes, materials, and uses as well as suggestions for complementary products.
Offering promotions and deals: Run sales, coupons, bundle deals, free shipping offers, or loyalty programs to give customers an incentive to buy now.
Accepting multiple payment methods: Don't limit customers to just credit cards. Accept other popular payment options to encourage sales.
Having a user-friendly checkout process: Keep your checkout simple with as few fields to fill out as possible. Offer a guest checkout and remember customers' information for faster future purchases.
The Benefits of Shopify Plus for Conversion Optimization

To enhance your Shopify store's conversion rates, opting for Shopify Plus is highly recommended. As an enterprise e-commerce platform, Shopify Plus offers powerful features tailored for high-volume merchants that standard Shopify plans lack.
One of the biggest benefits of Shopify Plus for conversion optimization is the advanced storefront API. With this option, you can develop custom storefront experiences that offer a seamless shopping journey for your customers. You can develop unique features like product configurators, augmented reality, and virtual reality using the Storefront API.
Shopify Plus also provides access to Shopify Scripts, a tool for creating customized discounts and promotions. With Scripts, you can set up targeted promotions based on things like cart value, item properties, and customer attributes. Personalized promotions are proven to lift conversion rates.
On top of that, Shopify Plus offers a dedicated success manager, 24/7 support, and access to the Shopify Partners program. Your success manager can help strategize ways to optimize your store for the best conversion performance. They also provide recommendations on the top Shopify Partners and apps to help you achieve your goals.
Shopify Plus truly provides enterprise-level resources for optimization. The powerful features, customizable options, dedicated support, and robust app ecosystem available with Shopify Plus can help increase your store’s conversion rates and take your business to the next level. If boosting conversions is your top priority, Shopify Plus should be at the top of your list.
Leveraging an Expert Shopify Plus Store Development Company

Leveraging an expert Shopify Plus development agency is one of the best ways to boost your conversion rates and drive more sales. They possess the expertise and experience to build a high-performing store that delivers an exceptional user experience.
Custom Design
A reputable Shopify Plus store development company will create a custom design for your store that aligns with your brand. They can implement unique page layouts, eye-catching imagery, custom CSS and HTML, and interactive elements to make your store stand out. A custom design also allows you to create a consistent brand experience across your store, marketing campaigns, and other channels.
Optimized Checkout
The checkout process is critical for conversions, so a Shopify Plus development company will optimize your checkout for speed and simplicity. They can integrate your preferred payment gateways, offer guest checkout and remember me options, show trust badges, and streamline the number of steps and fields in the checkout. An optimized checkout means fewer abandoned carts and higher conversion rates.
Enhanced Search
If customers can’t find what they’re looking for quickly in your store, you’ll lose sales. An expert development team will improve your default search to provide relevant, personalized results. They can implement advanced search filters, recommendations, and predictive searches to make it easy for customers to discover products. Enhanced search leads to higher engagement, more page views, and increased sales.
Seamless Onboarding
The onboarding process right from the first visit to the first purchase is an opportunity to make a great first impression. A Shopify Plus development company will design an onboarding flow that quickly engages new customers by showcasing your products, brand story, and promotions. They can also set up re-engagement campaigns to bring shoppers back to complete a purchase. Optimizing the onboarding experience results in more new customer acquisitions and higher lifetime value.
Leveraging the experience of an expert Shopify Plus development agency is the key to unlocking the full potential of your store. They have the skills and expertise to build a high-performing store that provides an amazing customer experience and boosts your conversion rates. Partnering with a reputable development agency is a smart investment that will drive real business results.
Conclusion
By focusing on these key areas, you'll transform more of your store visitors into happy customers. And happy customers are the foundation of a successful business. If you need to help to improve your Shopify store's conversion rates, consider hiring an expert Shopify development company like CartCoders. They have the experience and skills to optimize your store for maximum sales.
0 notes