#htmlcoding
Text

I made a portfolio website for @kaylasartwork! Here's a snippet of it. It isn't live because I can't get Github Pages to work, so any help would be great! (It's having issues verifying the DNS .-.)
Edit: it works now because I'm stupid
#lgbtq#lgbtqia#art#artists on tumblr#artwork#digital art#digital artist#website#web design#github#github pages#web development#htmlcoding
190 notes
·
View notes
Note
Hiii, im still fairly new to tumblr and I was wondering how do you get the pretty text colors in your blogs? Are they images or are you changing the color of your text?
Sorry if this is a weird question-..
Thank youuuu
hey ♡
no, it’s not a weird question at all! i‘ll give you a guide.
✿⠀all about coding
for the colour in my texts i use html coding and hex codes.
to simplify this, html is used to design or structure your texts (you know, the size, the colour, if it’s italic or bold,…) the hex code then determines the colour you choose for your text.
unfortunately, you cannot edit your texts' colours on your phone but make sure to do it on your laptop/computer.
✿⠀in steps
example · let’s say i want to edit my post and want the header to say "hello!" in a pinky shade (let’s use the hex code #c98ba3). this is what i would do ...
go on the tumblr website on my laptop
click create
choose text
click on the gear icon on the upper right corner
scroll to text editor and select HTML
click anywhere on the screen to make that page disappear and return to my post
switch from preview to HTML
type in the code <p><span style="color: #c98ba3">hello!</span></p> in the second row, not where it says "title"
switch back to preview and boom! now my text that says "hello!" is pink :)
✿⠀notes
if you are looking for colours to use and their associated hex code, just know that google's "colour picker" shows up once you look for a hex colour picker.
⠀⠀⠀i hope this could help you ♡
#not loa related#IVE BEEN WAITING FOR THIS ONE#coding#html#html codes#htmlcoding#hex code#help#how to use html#how to use hex codes#asks
326 notes
·
View notes
Text
06&07.july23, fri; internship
my last day at the internship AND the "final" stage of my To-Do List with PHP, HTML and CSS:
add tasks by adding a date, the task, choosing a priority and "+" for submitting
tick off tasks you did with a checkbox
delete tasks
(make it look a lil bit prettier with CSS)
i had to present it (nightmare) to my coworkers at my internship today and it was... quite amazing? i could perfectly explain almost all of the data i put in the code and was able to answer ... most of their questions! :o it was SO amazing they even offered me an apprenticeship???? ahhhhhh (that's what i wanted i'm so so so so happy jkokjrjejjddkfkdkdkd)
#codeblr#programming#coding#html#html css#htmlandcss#htmlcoding#studyblr#100 days of code#code#coder#learn to code#codergirl#php training#php developers#phpdevelopment#phpwebsitedevelopment#phpmyadmin#php#htmllearn#css#skull internship
105 notes
·
View notes
Text
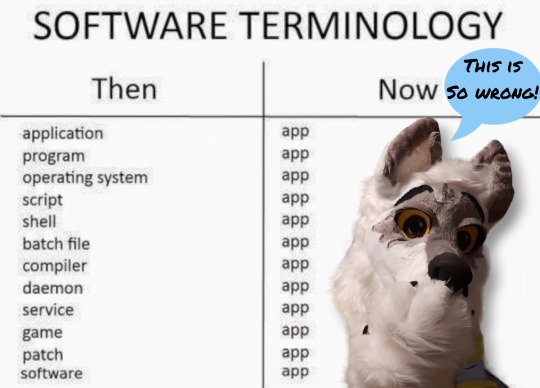
This does not compute!
As an old-school website designer with self-taught HTML skills through Telnet and FTP clients, this makes my eye twitch.

#wolves#furry#anthro#big bad wolf#half wolf#wolf#fursona#anthropomorphic#fursuit#programming#htmlcoding#applications#web design#software#operatingsystem#terminology#time marches on#meme#funny memes#old school#gray muzzle
10 notes
·
View notes
Text
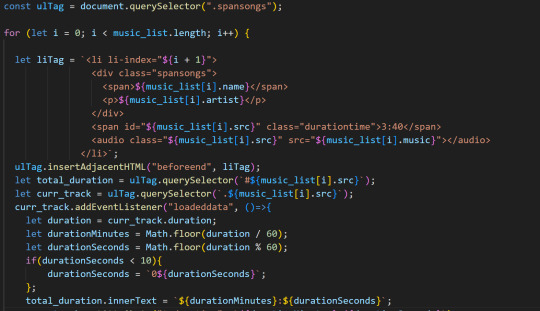
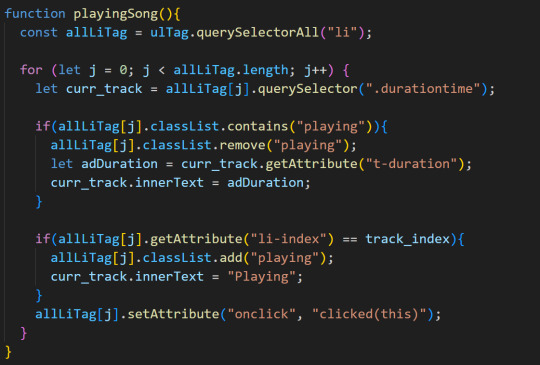
time not showing up & i'm sadly taking a pause🩷

i have been focus on this that i don't know anymore what's wrong 😭😭 I follow everything the tutorial show
youtube



i don't wanna focus on this anymore I GIVE UP!!!!!!!

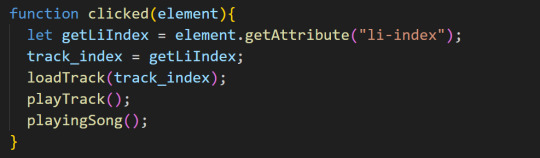
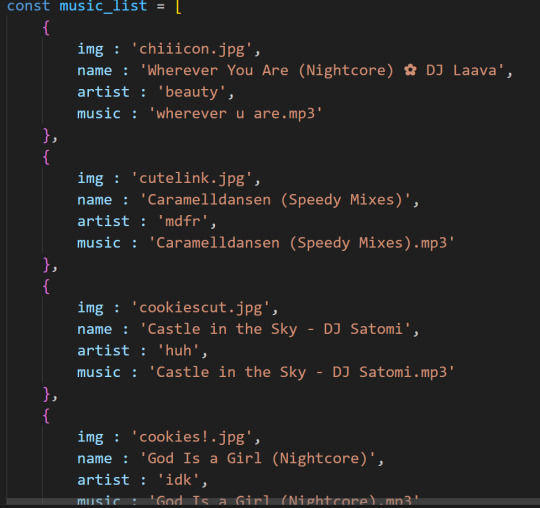
I want to focus on something else on my website, but this stops me!! I wanna make a gallery and I still haven't started it. I really did love this idea sadly I'm not experienced enough in javascript. But if anyone in the community knows how i can make this.

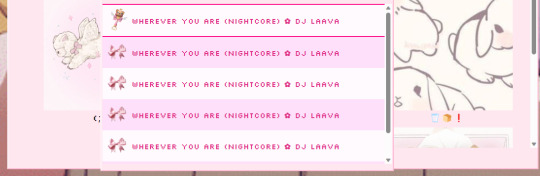
like i want the song that is playing to be border and have an image that shows that it playing (like in the picture). I just want all the song name to show up and the playing song to be border in hot pink.

I can't really lol I'm taking a pause 😭😭😭 I try everything but somehow it just doesn't work so I'm taking a pause and gonna focus on other stuff 🤗🤗

15 notes
·
View notes
Text


Hi everyone,
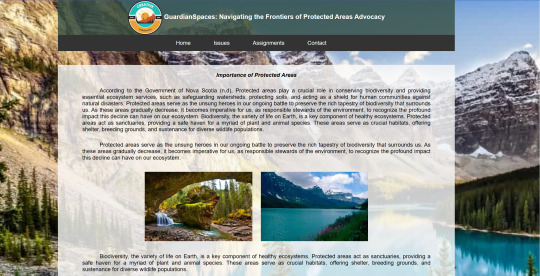
I'm sorry for the late update on my #coderchronicle blog. For my second assignment, we were tasked to create a webpage tackling Issues on Protected Areas.
I noticed improvements in my coding as time went on. See the screen capture of the HTML file in this post.
I am open to any comments and suggestions (positive or negative).
#programming#coding#devlog#learntocode#software engineering#html5 css3#html css#htmlcoding#frontend#html5#html#css3#coderchronicle
11 notes
·
View notes
Text
only valid reason to learn code/programming is so you can have your entire desktop doc ock themed
#struggling with a code rn but reddit is surprisingly useful#one of the only times reddit comes in handy#doc ock#otto octavius#doctor octopus#marvel#doctor octavius#htmlcoding
9 notes
·
View notes
Text
Heeyyyyy webmasters and html nerds-
How do yall figure out what your website is gonna look like?
Cause I've been wanting to work on my website again, only thing is that I want to know what my layout is gonna look like before I attempt it.
Do you guys like...plan it out? Like...draw it or something? Or do yall choose when your in the process of coding?
Lemme know pleaaaseeee pleaaaaseeeee pleee-
#buddy talks#html#htmlcoding#html css#css#webmastery#webmaster#neocities#coding#html help#coding help
8 notes
·
View notes
Text















some Alola Pokemon gifs 4 Spacehey cause I need the links ^_^ (yes there's a bigger and smaller version of Lycanroc shh)
#pokemon#shiny pokemon#pokemon gif#spacehey#page decor#2010s nostalgia#htmlcoding#gif#alola#pokemon alola#alola region
6 notes
·
View notes
Text

A question to people who know HTML coding:
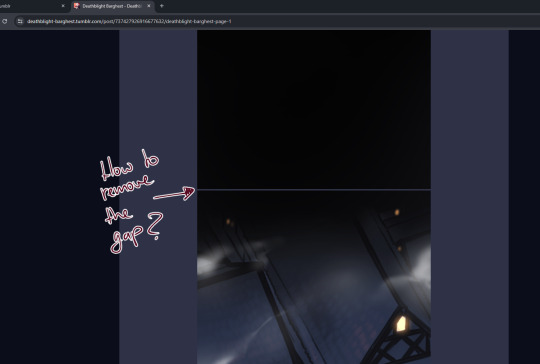
I would like to set up a Tumblr blog for our currently running webcomic "Deathblight Barghest".
Thing is, this comic goes with the long page scroll format from webtoon, which means if I throw in the page as a whole, it looks blury and unreadable, so I figured it's better to upload the page in cuts.
This however causes it to have small gaps inbetween the parts and I wondered if there is a way to remove that on the blog itself?
(I'm using "Simple Webcomic Theme (V4)" for the blog, if that helps)
And yes, I also read the FAQ of the theme I'm using, but as a layman it's a bit hard to understand, so I think there's nothing in the FAQ that explains what I'm looking for
7 notes
·
View notes
Text
In Ao3 say you are making a newspaper clipping. Or a fake essay for your character to write. Whatever you need a title for this is how you do it in HTML.
First, make sure you are in HTML in the text box and you will need to put the title that you want (or you really just want some big text. I won't judge) and put a < h1> without the space at the beginning of it. So for example
< h1> Hola
Again without the space. Then at the end of the text, you will put < /h1> again without the space. example
< h1> Hola < /h1>
Now say you think this is too big for your liking. Or you need a subheading for whatever reason. Well, you can use the same basic format: <h_> and </h_> all the way up to six.
Now you may be thinking "Wait I want it to be smaller. Why would I go bigger in number? Won't it be bigger?" No, the bigger the number in this case would be smaller the text. So a little bit of a guide if you are still confused or you just want it. Without the space.
< h1> </h1> Heading
< h2> </h2> Sub Heading
< h3> </h3> Sub Sub Heading
< h4></h4> Sub Sub Sub Heading
< h5></h5> Sub Sub Sub Sub Heading
< h6></h6> Sub Sub Sub Sub Sub Heading
You can only go up to (down to?) 6 with the heading stuff.
I hope this helped!!
#coding#html tutorial#html#htmlcoding#htmllearn#ao3#ao3 stuff#archive of our own#ao3 coding#ao3 html#fanfic writing#fanfic#fanfiction#ao3 author#ao3 fic#ao3 fanfic
26 notes
·
View notes
Text

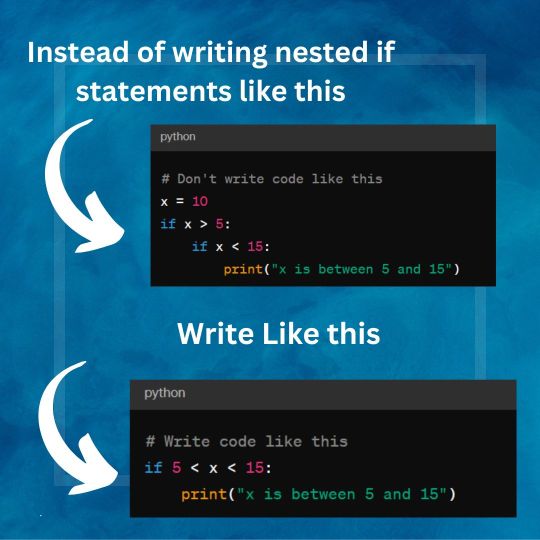
Always write clear and consice code ! Here How -
#code #programming #coding #python #codemagnet
#coding#artificial intelligence#frontend#software engineering#html5 css3#python#learn to code#css3#htmlcoding#html5
4 notes
·
View notes
Text


after a week of studying i've completed my first course about HTML!! so far i've learnt the basic facts and syntax about html, like <!DOCTYPE html>, <html> and <body> on top of any html document you build:)
Forms were the most interesting part to me of that course, it makes the website way more interactive and it's so much fun to play around with it.
My next step is to learn more about CSS and designing the website to my liking. I'm excited!
#codeblr#100 days of code#coding#programming#codecademy#htmlcoding#htmllearn#html css#html tags#html#studying#studyblr
111 notes
·
View notes
Text
Compare Different Video Players Efficiently | CompareDaPlayer

-> comparedaplayer.odoo.com
#web design#vimeo#youtube#video#hosting#wistia#embed#website#wix#HTML#code#tech#art#technology#illustration#html css#html5#htmlcoding#html5 css3#frontend#learn to code#css3#Video player#Style#Compare#Comparison#Comparing the player#compare da player#graphic design#Gumlet
2 notes
·
View notes
Note
how tf did you do that to your text? pls tell me🥲 it’s cool asf!
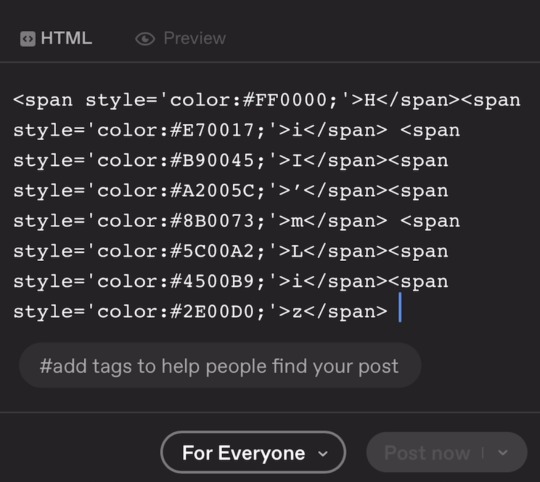
Thank you!! For the colorful text you need to use HTML which is easy I promise. To use the HTML formatting you need to use the tumblr website and press create new post like below 👇 

Then you press the settings button on the top right corner and do what I did below 👇
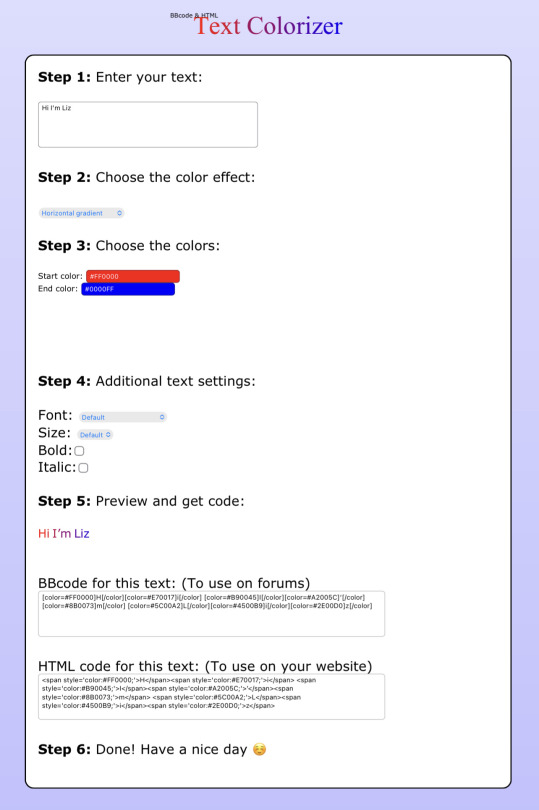
Then you go to this website and type the text you want. For the rest it tells you what to do and what I’ll look like.

After that you copy the HTML ^ code and paste it onto your tumblr post and you’re done 🥳


If there is something that doesn’t make sense, feel free to ask I’ll be more than happy to help!
9 notes
·
View notes
Text
I've found myself immersed in programming, and I'm once more interested in studyblr lool... also it's been far too long since I've been here. I'm going to try to be more active, for real this time 😭
#artists on tumblr#art blog#fanartist#artwork#self improvement#coding#programming#javaprogramming#html css#html5 css3#htmlcoding#python#computer
2 notes
·
View notes