#codecademy
Note
hi there, i'm trying to get into the coding community so to speak. what sites can i join to discuss/do coding related stuff? I know about stack overflow, github and leetcode but i'm sure there are more, do you have any advice on which spaces are worth joining? thanks!
Communities To Join For Coding/Programming

Yeah I can help! In terms of "which spaces are worth joining" would depend on you. What I see as a place worth joining is a place where I can teach others - I like giving knowledge back on what I learnt so some places that I listed don't work well for me to do that and some others I prefer the most like the discord servers I'll mention. So, you'll have to skim through these and see if they're something you like!
Anyhoo, here are some places I found:
Reddit: There are many subreddits dedicated to coding, such as r/learnprogramming, r/coding, and r/programming. You can also find subreddits dedicated to specific programming languages or technologies so you can get specific help or provide the help to those languages etc.
Codecademy Forum: They have a forum and a discord server where you can talk about the courses and get buddies to do projects together who are at the same level as you!
FreeCodeCamp Forum: This website offers free coding lessons and projects, and also has a community forum where you can ask for help and connect with other learners. I met 2 developers from there who helped me a lot.
Dev.to and Medium: Both a community where developers come to share their knowledge and experiences through blog posts and discussions. Developers sometimes gain good writing experience by writing these posts (great way to move towards being a technical writer). I've made a Dev.to account and I'm slowly adding my programming posts from here to there and I want to start using Medium too 🤔
Discord: There are many Discord servers dedicated to coding, where you can join discussions and get help with coding problems. I made a whole post with a list of discord servers I'm part of and would recommend it if you want to get into it! I made lots of developer friends from the discord servers. Intimidating at first but slowing you'll like it I think! I'm mostly there to help people with HTML and CSS problems and you can help people the same with whatever. you're strong in!
In the end, the websites and communities you choose to join will depend on your interests and goals. I recommend exploring a few different options and finding the ones that work best for you - I did that and I preferred the discord servers over the subreddits 😅
Good luck with your coding journey! 😸👍🏾💗
#my asks#coding#programming#studying#codeblr#progblr#studyblr#reddit#Codecademy#freecodecamp#dev.to#comp sci#computer science#discord#discord servers#programmer
191 notes
·
View notes
Text


after a week of studying i've completed my first course about HTML!! so far i've learnt the basic facts and syntax about html, like <!DOCTYPE html>, <html> and <body> on top of any html document you build:)
Forms were the most interesting part to me of that course, it makes the website way more interactive and it's so much fun to play around with it.
My next step is to learn more about CSS and designing the website to my liking. I'm excited!
#codeblr#100 days of code#coding#programming#codecademy#htmlcoding#htmllearn#html css#html tags#html#studying#studyblr
111 notes
·
View notes
Note
What is a great place that is free to learn coding and to see which language I need?
I mainly used Codecademy when I was first starting out. They have both free and premium courses. I'd also recommend checking out Processing, which is a great tool for creating cool visuals even when you're just starting out. It also makes it simple to export your "sketches" to an Android device.
41 notes
·
View notes
Text
My motivation...
Since I last posted, I started a kickstarter Python course with CodeFirstGirls and I am continuing my learning with SheCodes, Codecademy and Cisco learning...
Sometimes I have days when I take time off...which helps the brain re-set.
But, if ever I wonder 'why' I continue to code...it's because I want a good job and I want to be able to earn enough to own a small animal rescue.
Yes, I love coding and all the puzzles that come with it...but also, I want to be able to support myself enough to save the animals that need saving. It's what keeps me alive inside. It's what keeps me going...knowing I can do good.
Until then, I'll keep cleaning beaches of the ghost netting I find and doing the little bits until I can do something *more*.
#codeblr#coding#learning to code#programming#shecodes#codefirstgirls#codecademy#animal rescue#life goals#career goals#what motivates me
8 notes
·
View notes
Text
sighhh
i love coding sm but at the same time it is sooooo overwhelmingggg PLS I JUST WANNA CODE CUTE STUFF!!! Codecademy is amazing tho
23 notes
·
View notes
Text
Spook's Coding Diary Entry 2
In my last entry post I talked about trying Codecademy.com and wanted to try freecodecamp.org instead. well, for the past couple days I have been doing just that. Here are my thoughts so far.
Pros:
Freecodecamp is completely free. It runs on donations, and you are encouraged to donate if you can, but if you can't you're not expected to and there are no consequences to not donating. You get all the features either way.
They offer free certifications. From what I understand, certifications are useless and unnecessary when it comes to getting a job. But if you want or need one for whatever reason, you can get them here for free at the end of the courses.
They offer free interview prep and career prep including projects, interview questions, etc.
Its self paced and goes one step at a time. Each little piece of the lesson is one step and it saves each one so if you want to leave and come back you can just click the last step highlighted and pick up where you left off.
They offer a larger selection of lessons and more projects than you can get from codecademy for free.
Cons:
The lessons are explained a little bit less. You have to go out of your way to look up why you need to do things sometimes and what the purpose of different steps are. The lessons also don't include a "frequently asked q&a" at the bottom like codecadmy. This can also be see as a pro though as it challenges you a little bit more and forces you to be a little more independent in your learning.
I might update this list as I use the site more. This is just my first impression but so far I do like freecodecamp and I believe it is a good option if you need a very structured lesson plan and can't afford to purchase or subscribe to anything :)
#code#html#web design#chaotic academia#web development#learn to code#css#html css#learning to code#academia#studyblr#studying#stemblr#stem academia#coding#stem student#freecodecamp#codecademy
4 notes
·
View notes
Text
Step-by-Step Guide to Coding for Beginners
Coding is a valuable skill in today's digital world, and it's never too late to start learning. Whether you're looking to switch careers, build websites, or create apps, coding is a great place to start. This guide will help you get started on your coding journey, covering the basics of coding and providing a roadmap for further learning.

What is coding, and why is it important?
Coding is the process of writing instructions for computers to follow. It's the language that computers use to communicate with each other and with humans. Coding is important because it's a fundamental part of the technology that drives our daily lives. From websites and apps to software and automation, coding plays a crucial role in nearly every aspect of our digital world.
What do you need to get started?
To start coding, you'll need a few things: a computer, an internet connection, and a text editor. A text editor is a program that allows you to write and save code. There are many free text editors available, including Sublime Text, Visual Studio Code, and Notepad++.
Once you have your tools set up, it's time to start learning!
Getting started with coding
The first step in your coding journey is to learn a programming language and learn what are do's and don'ts of coding. There are many programming languages to choose from, but some of the most popular and widely used include HTML, CSS, JavaScript, Python, and Java. HTML (HyperText Markup Language) is used to create the structure of websites. CSS (Cascading Style Sheets) is used to add styling and design to HTML pages. JavaScript is used to create interactive elements on websites. Python is a versatile programming language that can be used for a wide range of tasks, from data analysis to machine learning. Java is a popular language for developing Android apps and building enterprise-level applications.
Once you have chosen a programming language, it's time to start learning! There are many resources available to help you get started, including online courses, books, and tutorials. Some popular resources for learning HTML, CSS, and JavaScript include Aspire Coding, Codecademy, W3Schools, and Udemy. For learning Python, try Codecademy, Udemy, or Coursera. And for learning Java, check out Udemy, Coursera, or Oracle's Java tutorials.
Practice, practice, practice
The best way to learn coding for beginners is by doing. As you learn the basics of your chosen programming language, start experimenting with small projects. Try creating a simple website, building a calculator app, or writing a program to automate a task. The more you practice, the better you'll get, and you'll soon find that coding becomes second nature.
Take your learning to the next level
Once you have a solid understanding of the basics, it's time to take your learning to the next level. Consider taking an online course or enrolling in a bootcamp to learn more advanced concepts and skills. You can also participate in coding challenges and hackathons to put your skills to the test and learn from other coders.
Final thoughts
Coding is a valuable skill that can open up a world of opportunities. Whether you're looking to switch careers, build websites, or create apps, coding is a great place to start. With this guide and the resources available, you'll be well on your way to becoming a coding pro. Remember to practice regularly, take advantage of online resources, and never stop learning!
13 notes
·
View notes
Text
Alright I decided on Javascript because it's in pretty high demand and it's more in line with the project (i say, as if im ever going to actually finish it)
I have finished module one on Codecademys JavaScript course and it seems good so far. The first module included two lessons - Introduction to JavaScript and Variables - and the mini projects Kelvin Weather and Dog Years.
#the coding brainrot hasnt fully set in but i suspect it wont be long#learn to code#codeblr#coding#study blog#studyblr#javascript#codecademy
2 notes
·
View notes
Photo

Codecademy study session 🖤
8 notes
·
View notes
Text
Devlog Prelude 2
So nothing has really started so far aside from beginning to learn C# through Codecademy and learning more about unity. With that said, I am currently looking into an engine called Corgi Engine (Apparently it was used for Rogue Legacy 2 which is neat)
youtube
In my time learning Game Maker, way before yoyo games was ever a thing, the community really drove into me that using another persons engine was akin to cheating and it's kind of a bad mind set I need to break because it couldn't be further from the truth. So many studios use engines so I do not know why there I feel so much shame around that idea even though logic dictates there is nothing wrong with it.
Bummer mindset aside it honestly looks really powerful and has a lot of tools that I may or may not end up using! The gravity options especially look fun but currently I have no plans for an area that would make use of them. Still, tons of cool features.
In terms of stuff relating to the game I actually found an old sketch up I did of the main character, Kero, and figured I would throw it up here. This was sketched when I was toying around with GBStudio so she was drawn with glasses here but you get to see her freckles again. I plan to relatively soon re-draw her so I can get some good references to work with. (Note, I am not an artist XD)

Aside from that, currently sick with a cold (So far Covid Negative, knock on wood that does not change) and so will have plenty of time at my desk to work on stuff as the Work from Home workload of my job is pretty light right now.
Anyway, not much of a large update but just wanted to get a little bit out there. Catch you for the next Dev Log. I plan to continue to do "Preludes" until actual game development starts.
#gamedev#indie games#devlog#Cyborgirl Kero#Spudnik Games#unity engine#corgi engine#codecademy#Youtube
3 notes
·
View notes
Text
Heard of Emojicode?

Hiya! I was on Codecademy looking at some of their free courses, when I stumbled upon a free course about "Emojicode" and I was confused "Wait, what is that?". I clicked on the course and oh my goodness me - a whole programming language using mostly emojis! I never thought it was even a thing? So, I'm here to tell you about it~!


Emojicode (link to the official website) is an innovative programming language that replaces traditional syntax with a delightful array of emojis. Yes, you read that right! Instead of typing complex lines of code, you can express your programming logic using a combination of emojis!
Don't let the cute emojis fool you~!! – Emojicode is a fully-fledged programming language with a strong type system, support for objects and classes, and an extensive range of built-in functions.
Code Example

Now I got this code from the Codecademy's course! Here's how to read the code:
Almost all the code in an Emojicode program will live inside a 🏁 block.
🍇 to indicate the start of the code block
🍉 to indicate the end of the code block
We wrap the thing we want to print with a 😀 at the start and a ❗️ at the end.
🔤Hello, World!🔤 is a string.
Funky. I know there are plenty of other weird programming languages out there but this one is the first "Oh wow okay 😮" to me and wanted to share it!
Link to Codecademy's course on it!
That's all, have a nice day/night and try it out!
#codeblr#coding#programming#progblr#studying#studyblr#comp sci#tech#computer science#emojicode#codecademy
98 notes
·
View notes
Text

03.july23,mon ; internship
i had my first work-day today at my internship and my brain started melting alreadyyy D: i knew they were using PHP for their websites so i started off with learning HTML and CSS so far. Why does PHP seem so complicated compared to those two?:,)
I also didn't understand the connection between PHP and MySQL yet? can someone explain?
i decided to use my free night to begin the codecademy tutorial about PHP and just do that until i fall asleep, hopefully it will open my eyes a bit more than the website they provided me with. wish me luck(pls)<3
#codeblr#programming#coding#html#html css#htmlandcss#htmlcoding#studyblr#100 days of code#codecademy#php#php training#phpwebsitedevelopment#php web application development#phpmyadmin#mysql#webdevelopment#website#web developers#phpdevelopment#learn to code#code job#internship#skull internship
34 notes
·
View notes
Text
who the fuck already took the username TurntechGodhead on codecademy IM GONNA FUCKING STEAL UR SOUL
7 notes
·
View notes
Text
Sunday To Do:
Things to do today:
Finish my 'Code Foundations' skills pathway on Codecademy.
Finish week 2 of SheCodes.
Try and start week 3 of SheCodes (I'm behind!!)
Practice my violin for 1 hour.
I've taken a bit of time off coding in the last week as I hit a bit of a mental block...but I'm making sure that it only lasts a week and I'm getting myself back on some kind of routine.
I've found that having a little routine definitely helps!
I'm constantly picking up little hints and tips about other people's routines, and I love reading about how folk maintain their level of study motivation :)
Rest is important, but it's also important to know when to get back on the study and not leave it lingering in the background for too long. I definitely am guilty of saying 'oh, I'll pick it back up tomorrow', and then when tomorrow comes, I say ... 'mmm, I need more rest'.
7 notes
·
View notes
Text
Wow, I can’t believe it. I actually just got thru a Codecademy project without screaming or crying or tearing my hair out. And I only got, like, 3 error messages before before I was done. I may be able to figure this out, yet.
3 notes
·
View notes
Text

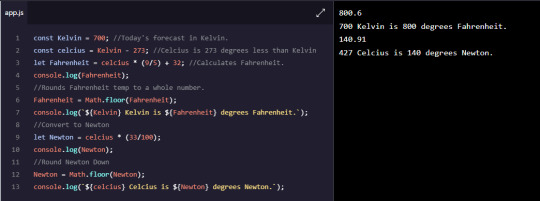
I've been starting to learn Javascript via codecademy.com, and I just got through the exercise where I code a converter for Kelvin > Fahrenheit and Celcius > Newton, and that feels really neat!
It's the small victories. It's really cool when I learn a bit and can look at someone else's code and be able to understand more parts of it when I read it.
6 notes
·
View notes