#You can image search it if you want to see some examples
Text
Context-Full Patent Art
Every now and then I see people in the comments who seem to genuinely want a better idea of what one of the posted bits of art here was supposed to be patenting. Giving that context myself doesn't seem in the spirit of the blog, but I absolutely want to encourage people to do the legwork to go sniffing around for original sources.
It's something I have to do a lot in my day job, something I've learned to enjoy, and the thing that led me to start Context-Free Patent Art a dozen years ago in the first place.
Let's start with today's post, which is a perfect example of art that raises more questions than it answers.

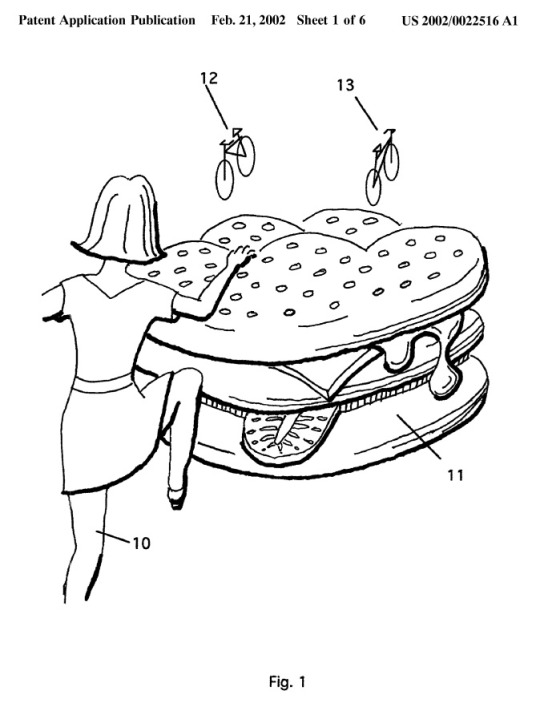
Almost every post on this blog has a header detailing the date of the patent or application and the number, which you can find on the top right. In this case, this image is from Patent Application # 20020022516.
Longtime Context-Free Patent Art fans might remember this image from when it was first featured here over a decade ago. I figured that a lot of the people following the blog now haven't seen some of the gems from years ago, so I'm going to be doing re-runs of some of my favorites this week. There's a bunch more I think would be good to bring back, so I'll use the vintage cfpa hashtag in the future so you know when a duplicate post is intentional (as opposed to me just forgetting I've posted a thing before, which happens a fair bit).
Back to the matter at hand though, if you're ever curious, the US Patent and Trademark Office has a super-handy patent search function. It's pretty easy to find from their main site (uspto.gov), but you can also just bookmark this link to the basic search form:
Check out the search results, click on the link for the .pdf, and you'll get the complete patent/application to peruse at your enjoyment.
In this case, you'll find the patent being applied for covers a method of "Advertising inside electronic games" and you'll learn that:
In FIG. 1, girl 10 is climbing onto a hamburger 11 like one sold at a fast food restaurant. However, in the displayed image, hamburger 11 is as large as girl 10. The person playing the game will therefore perceive hamburger 11 as fantastically large. That unusual scale will help to burnish the image of hamburger 11 in the player's memory as well as draw his attention to it while he plays the game.
Not shown in FIG. 1 are other characteristics which electronic games could apply to hamburger 11 which cannot be shown in unanimated line-drawings. Hamburger 11 will compress as girl 10 steps or pushes on it. That action will be accompanied by squishing and slurping sounds...
Yeah, the explanations are weird too, sometimes.
Sorry for all the words, I just wanted to make it as clear as possible to people that if they're ever curious about stuff they see on Context-Free Patent Art, it's usually pretty easy to find out what the deal is.
121 notes
·
View notes
Text

"Before the tequila event, I went to an exhibition at Rolling Cradle, who I owe a lot to
If you're not careful, you might end up wearing matching couples outfits with Hiromu while you're on tour, so choose your clothes carefully"
#njpw#el desperado#my translation#the word he uses that I translated to 'matching couples outfits' is ペアルック “pair look”#which is like when romantic couples intentionally wear matching or complimentary outfits as cute PDA#You can image search it if you want to see some examples#Rolling Cradle is a small independent clothing store and the guy who runs it is friends with Despe and Hiromu#RC has done merch designs for both of them and also sponsored the most recent Despe vs Kasai singles match
28 notes
·
View notes
Text
Do you remember that Aussie sword guy who used to talk about medieval weapons?

And, like, he seemed pretty good at talking about swords and shit. He seemed to have a good grasp of the history and tactics. He'd analyze movie weapons for their realism and that was fun. He did demonstrations with real weapons. For a time I really looked forward to his videos popping up in my feed.
He seemed like a harmless sword-fighting aficionado.
But then I guess he wanted to spread his wings. So he started down an anti-woke path. Giving questionable critiques about media and feminism. He started defending boob armor by showing historical examples even though most of those were decorative and not battle ready like in the games.



Then he admitted he was a fan of The Daily Wire.

And that was disappointing.
I missed him nerding out about swords, ya know?
Well, Shad decided to spread his wings again.
He has become...
*bad French accent* An artiste.
You see, he types words into a little box. Then a little robot does a google image search and steals a bunch of art. Then that robot reconfigures that art to be nearly indistinguishable from the source material. Well... aside from the occasional artist watermark.

Whoops!
A.I. art is very difficult. Sometimes when you type words into the box you get a woman with 5 lopsided anime tiddies. Or 20 fingers on one hand. It takes time and effort and experience to type in the perfect magic words so that you get something close to your imagination that doesn't belong in some sort of Lovecraftian horror ripoff.
For example, check out this cool "pirate hat" I asked A.I. to place on my head.


Clearly, I am not skilled enough at typing words into a box to get a proper pirate hat.
It. Is. Not. Easy.
I heard someone say you have to type things in a box for 10,000 hours before you start getting truly masterful generations.
I mean, you can't type "marathon runners" and expect that to actually work.

THIS REQUIRES SKILL, PEOPLE.
And I am a lowly amateur. I can only dream of becoming the box-typist Shad has honed himself into.
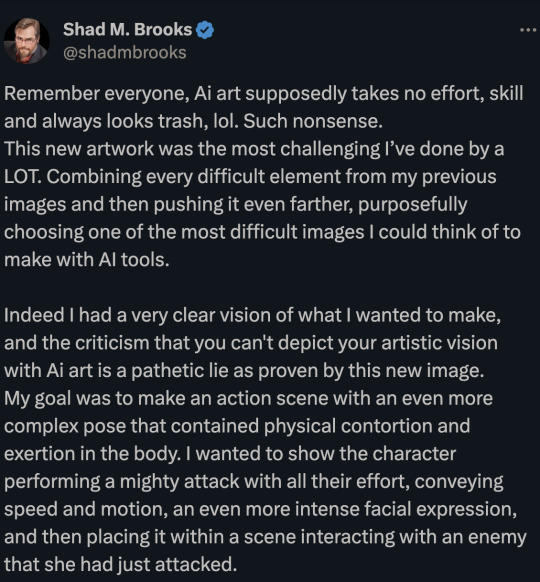
The thing is... Shad is very upset.
He is upset that you don't like his "art" and he is ready to die on this hill.
So... before he croaks on a mound of bullshit, he has something to show you. He has created something truly brilliant and when you see it, he is convinced you will validate his considerable efforts.


Before I show you his "Not. Easy." artistic masterpiece I'd like you to sit with what he has said for a second.
Ruminate in the verbiage.
Process the ideas and points of view presented.
Digest his plea for you to accept and love his hard won battle after typing words into a box to manifest his imaginings.
.
.
.
.
.
.
.
.
Have you sat?
Ruminated?
Processed?
Digested?
Okay, here it is...

7K notes
·
View notes
Text

—HOW TO USE CANVA TO MAKE MOODBOARDS

I got a kind message asking how I make moodboards in Canva, so I wanted to do a little tutorial! Canva is a free graphic design app/website, and I use it for everything.
To start - open the app/page and use the search bar at the top to search for a template. I usually use: photo collage, scrapbook, aesthetic moodboard - all of these will pull up pre-made templates for you to use.
[I have a couple linked below that I’ve used and liked, or have bookmarked to try:]
one | two | three | four | five | six | seven | eight
Anything with a crown is for Canva Pro members - you used to be able to use the templates as a free member (just not the paid assets) but that changed recently. The linked templates above are all free ones that you can use right away.
PHOTOS:
Once you’re in the template, you can press the + in the bottom corner to bring up the menus. The Elements tab have items you can add in (more on that later) - for now you want to go to Uploads, and add the photos you want to use. I mostly get mine from Pinterest and Google Images.
[If you are writing an x reader fic and are looking for tips for creating an inclusive moodboard, there are some awesome resources here: one | two !]
After that, go back to your template and click on the different photo frames, and use the Replace button in the toolbar - it will let you replace the template photos with your own. Double tap to move and resize your image within the frame, (and there are also filters you can use if you want!)
When working on moodboards, I like to move things around. You can replace the frames they use by clicking on the item and then clicking the Trashcan. Then go back to the + menu, and then Elements, and scroll down to Frames. You can scroll through them all, but my fave keywords to use in the search bar is: polaroid, torn, and ripped.
Once they’re added, you can move them wherever you want. There’s a button on the toolbar that says Position, and you can shift the object forward/back between the items around it.
DETAILS:
Once you add your photos, then comes the details! You can change the background color and add/change the fonts (or upload your fave font to use!) Try out all the tools on the toolbar to see what you can do, there’s a lot of options.
I love love layering with my moodboard, so I will go back to the + / Elements tab, and then search for things to layer in. My fave searches for Graphics recently are: ripped paper, grunge patterns (to use in the background), star patterns, dried flowers, and dried leaves.
You can use the Position tool on them to fit them in-between or in front of your photos. I usually use them to hide harsh edges or in places that look a little empty.
I also like adding fabric texture to the backgrounds, to fill the space between the photo frames. There isn’t an easy way to do this - the best way I figured out is to find an image of the texture you want, and then to add a photo frame with a torn or jagged edge in the very back (and then use your new texture there). You can duplicate and move it, to cover the space (you can see some examples below - the beige flower pattern in the Din one, the black velvet for Alfred).
Here are some examples of the original templates, and then what my finished ones look like. You can see what I swapped out, moved, and added:
original image | my moodboard










EDITING:
Once I am happy with the design I download it, and then edit. I love this part - pop it into your fave editing app, and play around with the exposure/contrast/hues/sharpness. I will mess with the color balance & vibrancy as well - this can really take a moodboard I like, to one I love.
Here’s some gifs I made showing before /after editing - both are pretty before but I think the after has an oomph that I really appreciate.


[When you finish with one and want to use the same template, you can click Make a Copy, and it will duplicate it. I began with templates but everything I do now are copies of heavily/edited templates or ones I’ve made from scratch. But for starting off, I think a template is the way to go!]
And that’s it!! I would really suggest just opening it up and seeing what you can do. Not all of mine turn out great, but each time I think I get a better handle on all the different options and what my moodboard style is.
I really hope this helps! And feel free to tag me if you post any you make, I’d love to see them (or drop me an ask if you have any questions!) 💖💕

#please give this a reblog if it was helpful! 💖#and just a note the 4th example is an OC x Character fic moodboard#moodboards#graphics#tutorials#aesthetic moodboard#resources#fic moodboard#fan fic meta#fic writing#writing resources
671 notes
·
View notes
Text
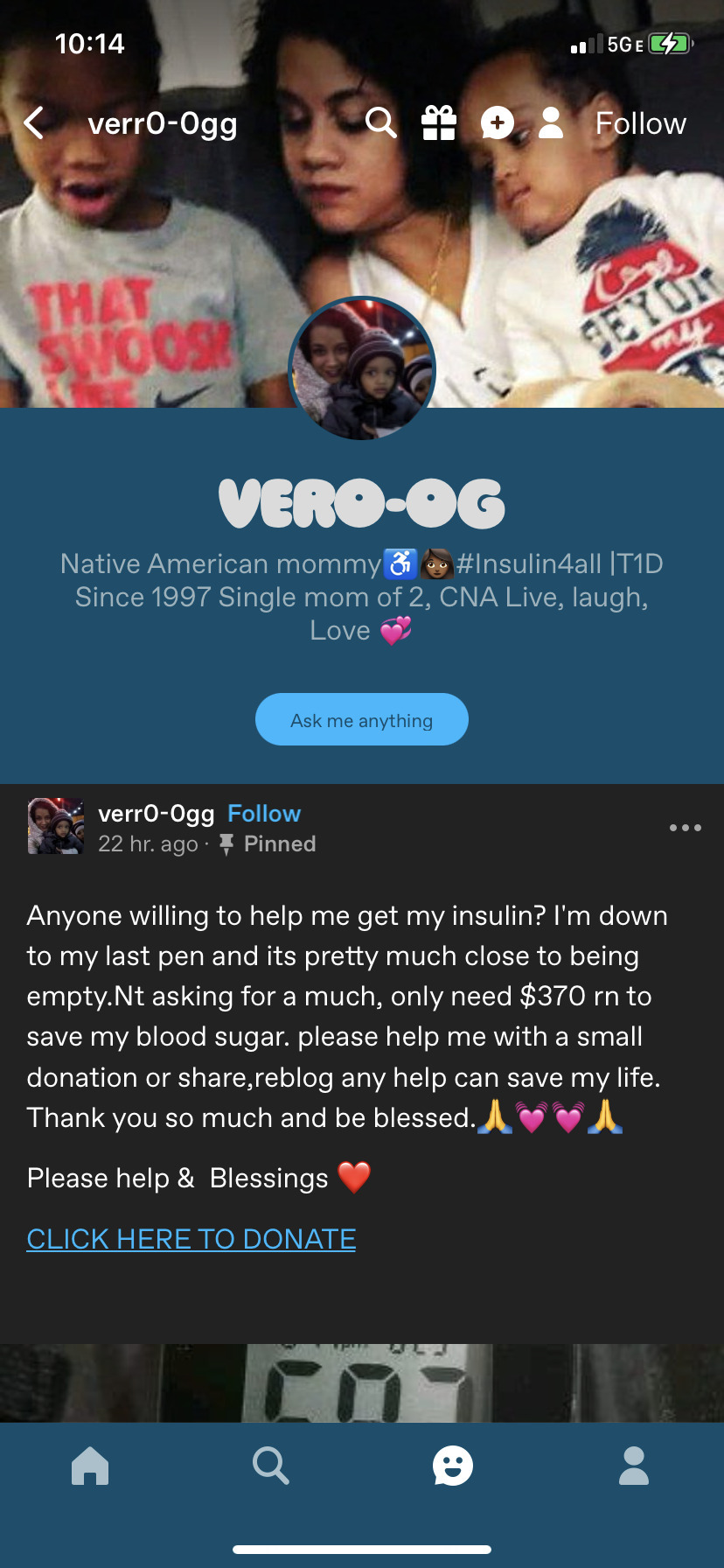
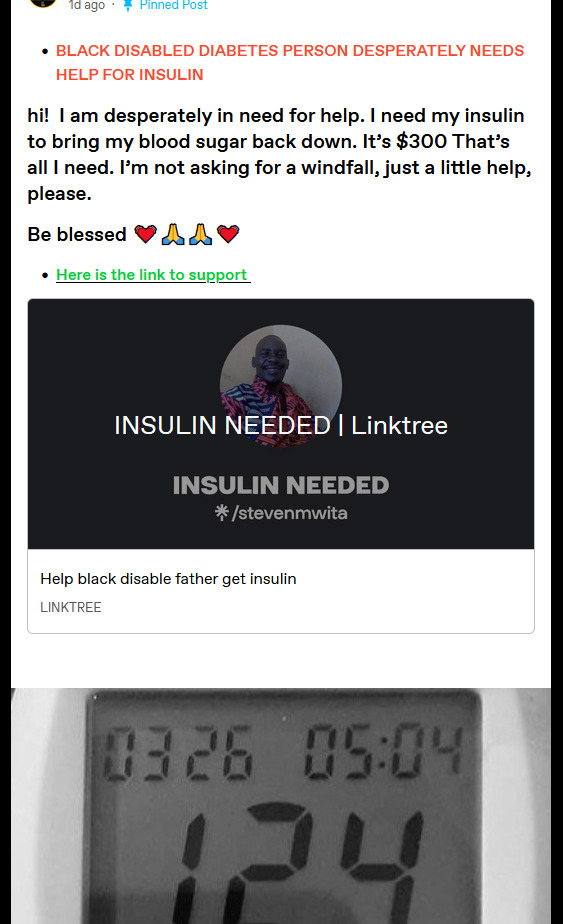
insulin scam warning
Hey gamers,
for a long time on tumblr there's been a guy who really, really wants you to believe they need insulin, on many different blogs, with different paypals and different names. They make a new blog, put a few reblogs on it so it isn't obvious it's brand-new, and then start spamming asks to people for donations.
Here is their most recent blog, but their username will likely change by the time you see this. Kyra45 reports updates on them here


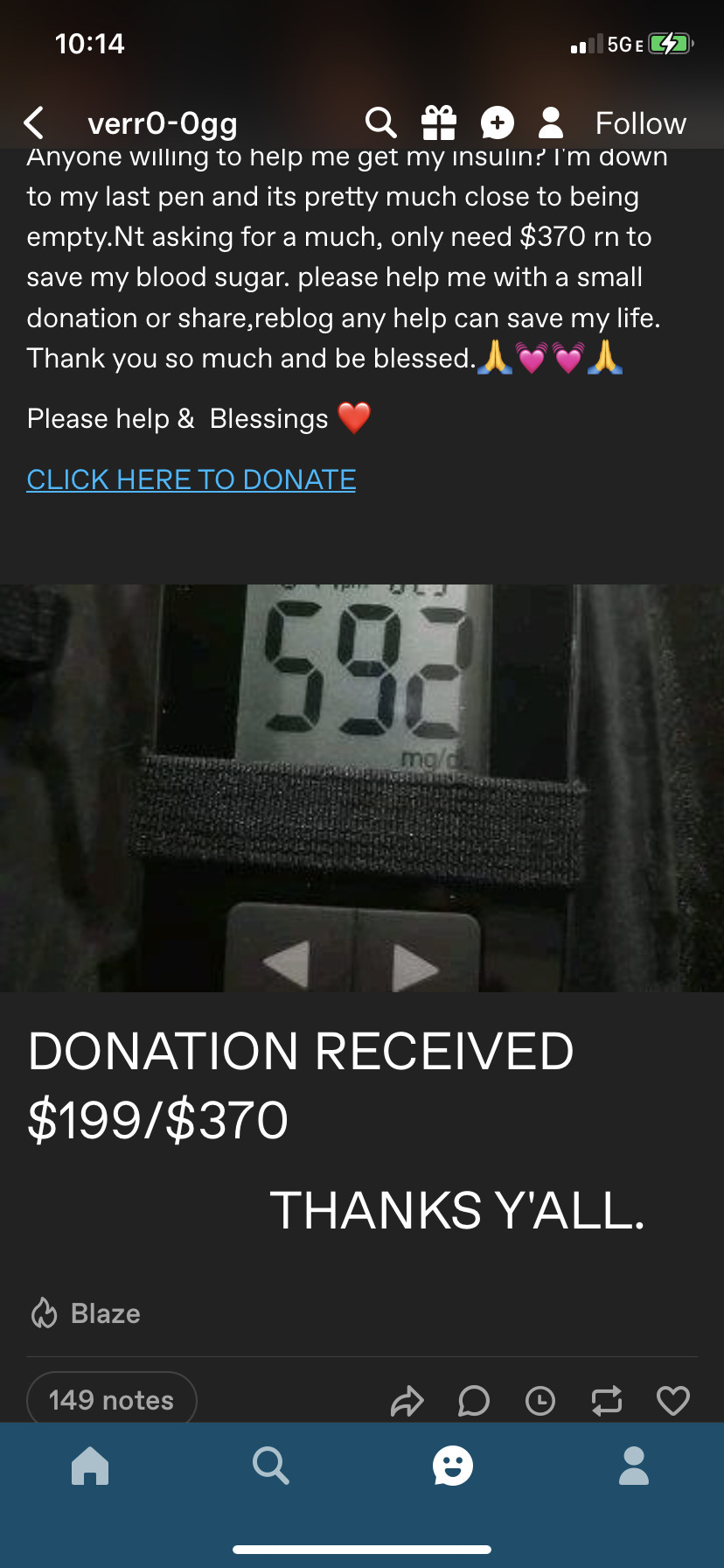
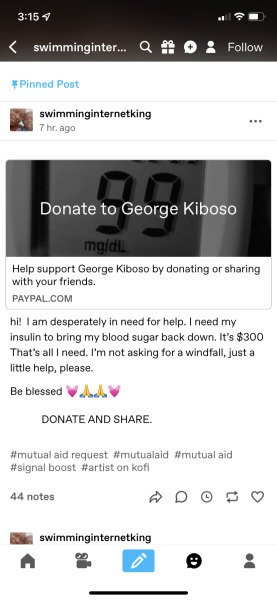
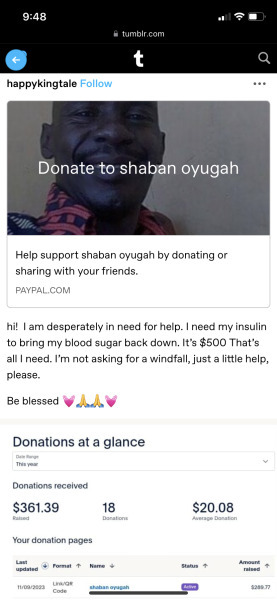
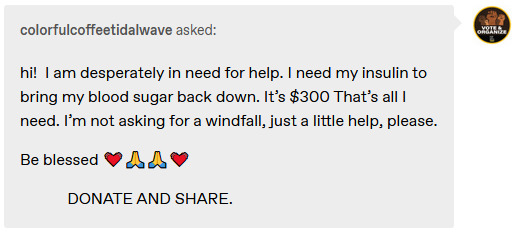
Here are examples of past iterations of this scam, which have been taken down



Donation scams on tumblr are extremely common and anyone who has a tumblr account will encounter them at some point. The insulin guy has been a long-running one for months now. Scambusting blogs like kyra45 do a lot of work to track and call out these scams when they surface.
Scam Spotting Tips
They send an ask often accompanied with a follow despite having never interacted with you before. Ask yourself: How did you find your blog? These interactions usually come out of nowhere when you have no original posts or interests they could've found you through, because they're just going down the lists of random blogs.
They reblog just enough posts to make you think that their blog is in-use when it is actually only a day or a few old. Enable timestamps and try find the blog's oldest post; if a blog seems old but still seems suspicious, be wary of post backdating
They often disable or delete comments on their donation post to hide comments that call them out. Open the notes and see if it says "some replies have been hidden, blocked or removed." Blocked/hidden comments sometimes still appear in reblogs of a post but not the original, so open a random reblog and see if telling comments appear there.
It isn't unusual for the story and the ask to either be exact copy-pastes of each other, or otherwise have very telling suspicious details, such as: using different names, having different goal amounts, contrasting story details, etc.
Like many of the above examples, they often have a completely random string of words as their blog name.
Reverse image searching can be a helpful giveaway if it works, but don't trust it - scammers often steal images from private Facebook groups/profiles so people don't find the source and think it's original

When you receive an ask from a blog like this, reporting them for spam or phishing and reporting the PayPal account for fraudulent activity does help get these accounts taken down.
319 notes
·
View notes
Text
Friday, June 2nd, 2023
🌟 New
Accounts created after May 8th, 2023 have the “For You” tab as the default dashboard tab. Other existing users’ dashboard tabs are not changed. We are also working on making dashboard tabs even more customizable, including adding the ability to choose which tab appears first.
In the Android app, you’ll now see ads in the image lightbox from time to time.
When you’re using Tumblr in a web browser, typeahead search results will show a Live indicator if the blog is currently livestreaming.
Another thing for web users: There’s a new activity filter that allows you to include or exclude notifications about Tumblr Live.
One more web thing: The sample posts on /customize now include NPF posts so you can check how those look in your theme.
Folks who send anonymous asks will now receive a push notification when that ask is answered.
In the iOS and Android apps, we added a button to insert a read more into a post (typing :readmore: + hitting return still works though).
Some folks will start getting access to certain badges (similar to those important internet checkmarks) based on different actions/accomplishments.
On web and Android, we’re experimenting with highlighting tags that are trending, so you might see a different color tag on a post in your dashboard. That means it’s trending on Tumblr! Here’s an example of what that looks like:

You can find this post here.
🛠 Fixed
We fixed a bug that could sometimes prevent the post editor from being closed if you opened it using the C key. This bug only happened if you were using Tumblr in a web browser.
Another web fix: Unpublished submissions no longer show a note count.
🚧 Ongoing
Nothing to report here today.
🌱 Upcoming
We are continuing to remove the option to use the legacy post editor. Next week, we’ll begin removing the option to create legacy photo posts.
👀 In case you missed it
On web, clicking the reblogged-from blog name in a reblog’s post header now takes you to that blog, not their reblog. Clicking in the empty space in the post’s header, and in the header of each reblog trail item, now takes you to that specific post in the blog view popup. This is one of a series of updates we’re making to the reblog consumption experience across all platforms to make Tumblr more consistent.
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
2K notes
·
View notes
Note
Hi I understand if you don't reply, but I was wondering if you have any advice to beginners who want to start making their ocs a reality? (Like in the sense of having Charecters that have been in your thoughts for a while, but it's hard to encapsulate them into physical form?) As I have some that id like to make either into a game or comic but I'm a little stuck..
Also I'm curious if there will be any other content with the best boy himself rire?? : 0
Hullo! Ah, (physically) designing characters, how fun ❤️ - there is part of a reason why I only have a handful of them lol XD; ANYWAY here are three things that help me, so hopefully they can help you as well :)
(I'll use Demon!Rire as an example as unless you are an old guard of mine, he will probably be the most recognisable of my characs.)
--------------
❓What do you know about them?
First of all since you already have your character in mind, congratulations you are most of the way there already! It's helpful to know the general vibe of them. And I don't mean the super detailed things that may arise from like..."Get to know your OC" quizzes - we are more looking for the core feeling of a character here. If you dumped this character into different AUs what things are going to stay the same/similar? Some things you should consider are:
What is their personality like? Why do they do the things they do?
Do I already have any physical traits for them in mind? Hair/eye/skin colour? Body type? Age? Name??
📝 Write a simple paragraph or some dot points about your character with these things in mind.
---EXAMPLE---
Sophisticated and charming, Rire outputs an aura of power and elegance. His pleasing physical appearance and gentlemanly demeanour usually enchants or commands people. Realistically, he is extremely manipulative and sadistic, and finds entertainment in the reactions of others.
---/EXAMPLE---
🤔 Make informed choices
Ok cool, you know something about your charac! Now build upon what you know to make them real - it is important here to try and match your design choices with the characterisation and "why"s of the character, and less with what you personally think will be cool/cute/whatever. What I mean by this is just pretend they are a person you are describing to a forensic sketch artist - you are giving "facts" as to what you think they look like not making stuff up (eg you would NOT be like "oh yeh she was totally a punk rocker however i'm going to say she wore a long flowing gown cos I think she'd look prettier in it?"*)
*Note that designing a character with opposites in mind can work out if you can at least answer the cursory "why" of it being a part of the character design. For eg maybe the punk rocker is secretly the alter ego of a socialite - flowing gowns and high fashion by day, grunge by night. Like Batman.
📝 Feel free to use dress up doll games and image searches for particular types of clothes/hairstyles/etc if you need inspiration. Thumbnail a bunch of different designs and see what works.
---EXAMPLE---
In my prev example paragraph I highlighted a few things in red. Here I'll break down how they can help craft a physical appearance:
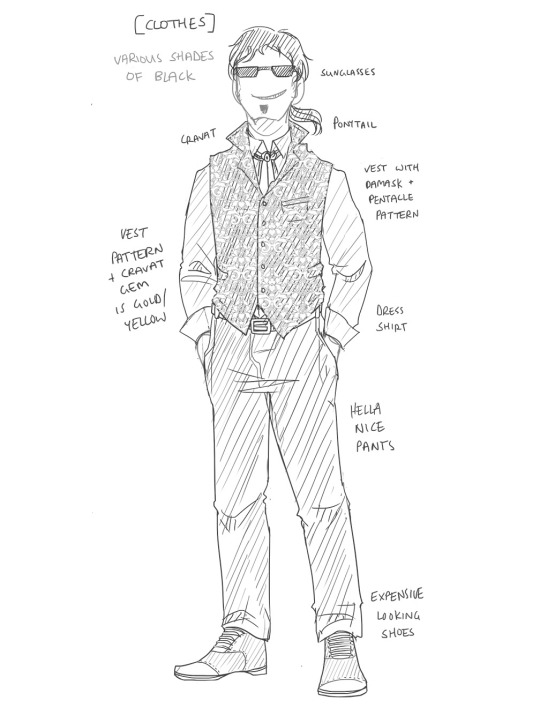
Sophisticated and charming / elegance - to me, these combined make me think of ballrooms and black tie functions and nice suits. A well tailored outfit and someone who knows how to wear them.
Gentlemanly demeanour (well to some degree lol) - since I already know he's hundreds of years old (973 to be exact) I decided that an aristocratic Victorian-esque aesthetic would suit him. Somewhere in between a modern look and something with a bit more fantasy steampunk flair. He smiles quite genially until he's doing it with all his teeth.
Aura of power - he's got to be a bit of an imposing character so he's quite tall (or at least taller than all of my other characs) and carries himself confidently. Hooray for the ability to loom. Dark colours for this character, to cut an impressive figure.
Pleasing physical appearance - kinda stereotypical type of good looks that aesthetically most people would be like "yeh he's pretty". Athletic build - muscular but not bulky, broad shoulders, tapered waist etc etc.
Extremely manipulative - first of all, he looks rather human, for a demon - his entire species is designed very particularly like that. Then there's the sunglasses. The "why" [does he wear them] is they function to hide his eyes (one of the main parts of him that give away his demon-ness), but also as a bit of a red flag to the audience that something isn't quite right with him. I mean, look past his charm and he wears them all the time. The black and yellow colour scheme also ties in as warning colours ⚠️
Put them all together and this was one of my first sketches of Demon!Rire.
*Note that I already more or less knew how he looked other than his outfit; you will probably have a lot more sketch duds as you figure out what your character looks like.

---/EXAMPLE---
🔐 Don't lock yourself in
Despite the fact I've just said "pretend your character is a person", remember you're still their creator so obviously you have final say over them. Sometimes you'll find that they grow and change from what you initially thought of them (or you just evolve in how you draw them). Don't be afraid to make the tweaks and changes that enhance these - whether they be physical or core characteristics - and you'll get closer to the true character you always had in mind.
---EXAMPLE--
I now draw Rire with a more pronounced V-shape, longer, wavier hair, and somehow he ended up with way more pronounced eyelashes than I usually draw on my male characs. Which works out quite well considering how I tend to draw his eyes. Anyway the point of this is that these things developed over time as I kept drawing him.

---/EXAMPLE---
🍀 Try it out with your own characs! Have fun and don't force yourself to try and get it "right" on the first go.
#prettyboysmakegravezz#character design#ref#character design tips#hope this is kinda helpful!#also honestly have fun aye#long post#also as for other content with rire there kinda is but he's not really the main charac lol#also who knows when that will come out im a bit pedantic planning a webcomic#sz
580 notes
·
View notes
Text
i saw a post today where someone stated that they often can't tell real information from misinformation online. i am not here to make fun of that person. that being said, the ability to figure out if information is real or not is a critical skill for everyone who uses the internet. you need to be able to do that on your own. it's great if you can get help or if people will tell you what's real and what's not, but you also need to be able to do it by yourself. simple, easy tips under the cut.
the most common style of misinformation i see on tumblr is the fake news headline. it's an image or multiple images of a headline and sometimes an attached story. easy tips to discovering whether this is real or not:
is there a link in the post? click it and see where it goes. no link? possibly fake, possibly the poster just didn't include it.
google the full headline, not just key words. even better, google the headline with the full headline in quotes so you get exact matches. can't find a match? probably fake.
is there a clear url/website attached to the headline? if so, go to the website and search for the headline. can't find a match? probably fake.
is there an author? google them. see if they're real. see if the subject of the article matches the stuff they usually write about. see if they have social media where they may have posted the headline. can't find an author, or they seem way off-track? probably fake.
if it's an image of a tweet, look up the person's twitter handle. can't find the tweet? possibly fake. it could also be a real tweet with the text or date edited.
is there a date? a story written in 2002 may have very different ramifications than a story written in 2022. it depends on the subject, but some subjects change rapidly and even a 5-year-old story may be out of date. see if you can find anything recent. if not, it may be fake or out of context.
go to google news and do a quick scan. this is going to work better for headlines that are about world news, but it's still worth a try. google news also allows you to search stories and limit by date. see if you can find a matching headline. if you can't, it may be fake or old news.
general tips:
don't trust social media. just don't. please. people can and will say literally anything they want. anything you read on social media that has real-world implications, you should fact-check.
you may think it's overkill, but google everything. even things you're mostly sure of. reading more headlines and more news can help you get better at discerning between real and fake headlines.
every source of information is biased in some way. try to seek out less biased sources. look up the bias media chart (here's a link) and use it to find sources that do less biased and more original reporting.
think about bias as you're reading. who is the author writing for? why are they writing? what do they want the audience to feel? what facts are they choosing to include or omit? how might the presentation of the facts change if someone with a different perspective was writing?
there are also websites dedicated to fact-checking. this works best for major world news, but try snopes or factcheck. the rand corporation has a huge list of tools for rooting out disinformation as well.
there's nothing wrong with asking for help, but if you genuinely cannot figure out if something is real or not on your own, and you give up trying to figure it out without help, you run the risk of believing and even spreading misinformation. some misinformation is essentially harmless (a celebrity's favorite color, for example). some misinformation is incredibly dangerous. please please PLEASE check your facts. it is quick and easy and worth it.
if you need more help, let me know.
#this is not a vague at anyone and personally i think some misinformation is funny.#*** **** ********** was hysterical i laughed my ass off at that#mutuals this is very much NOT about you <3#however. i was really concerned that someone essentially said the only way they could tell if something was fake is if it was tagged#again not making fun of that person#not opposed to tagging or asking for help but i am concerned that not everyone here can figure out what's real and what's not#everyone needs to be able to do that#period.#happy to provide help or answer questions but this is a skill everyone - myself included - can and should work on#also i know 10 pm on mcr night is a bad time to post this but it was bothering me
9K notes
·
View notes
Note
Okay so, got any advice on making pixel art? Anything at all?
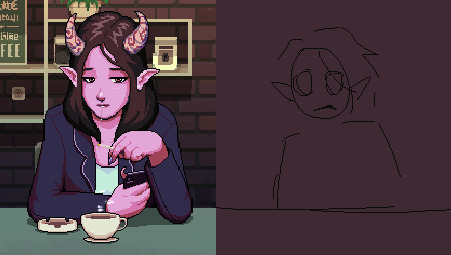
I want to draw two of my characters in a style of the game they're based from, which happens to be a high-detail pixel game called Coffee Talk (for example, this is Freya, one of the regulars)
I don't have much experience with pixel art so far, I have some, but only minor stuff.

Sure!
If I was planning to do this, I would first search for a clean reference of a character from the game. That means without any jpeg artifacts and not blurry at all.
Then i would bring it into Aseprite (or whatever program you use), take my marquee select tool (M in Aseprite) and select one "pixel".

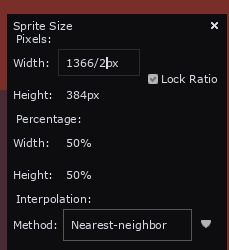
Doing this I can see that the pixel is actualy 2x2 px, which means the base sprite was scaled up 2x. So I will go to my image settings and scale the image by 50% (ctrl + alt + i) so I can have the art at its original resolution.

This is much much easier to work with and study for a pixel artist.

Then I would do my art side by side like this:

Studying from the original and mimicing stylistic choices when I can
You could also just edit the sprite (this is totally ok to do as long as youre honest/upfront about it, just like any study. So many beginner artists get started with sprite editing, its such a great way of learning).
I want to make a special mention to this website called Spriters Resource, if you're looking for game sprites (especially retro stuff) you may find it here!
If i don't know how to do something i always go on spriters resource and search games I like, so I can learn how they do it. This website is a goldmine for beginner pixel artists
Feel free to ask me any specifics in the future!! and GL
228 notes
·
View notes
Note
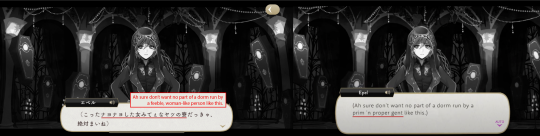
Hi! I've seen some posts going around about Epel's accent and Vil correcting him. From what I gathered Epel has a pretty farmland accent that can be basically indecipherable so Vil being hard on him for it is both 'this is kind of casual' and 'i have no idea what you're saying' but could still be kind of elitist/classist. But I see some people saying Vil is just correcting Epel because he's swearing a lot?
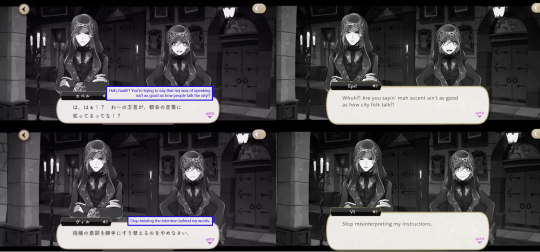
Thank you so much for this question! Reading through just the EN adaptation of Book 5, I think I can understand why people might be annoyed by Vil’s wording: in English, he says outright that Epel should “speak properly,” as if his natural dialect is somehow improper and objectively “wrong.”

But his original line is closer to, “Speak more politely”! (The translations in these images are just more literal rewordings of the original dialogue, not meant to be corrections or improvements over EN’s localization)
I think the game was aware of the risk it was taking by having Vil give such an order, which is why it has Epel immediately jump to that assumption himself, so that Vil can explain it is not Epel’s hometown pride he has an issue with, but rather the outdated mindset that comes with it.


While softened on EN, Epel is quite misogynistic in the original game. He also repeats the same insult three times, possibly as an example of his limited vocabulary, which is another of Vil’s projects.



While Epel does say that Vil has told him not to use the accent specifically, Vil explains that he just wants him to consider the time, place and occasion for it.

Question: But then why does Vil order him to drop the accent entirely if the only problem is that he’s speaking rudely? Surely he can just speak politely while keeping his accent?
Answer: There is another layer to this that is more difficult to explain in English, but I shall try!
The Japanese language has multiple verb forms that change depending upon who you’re talking to at the time. “Meshiagaru,” “taberu” and “kuu” are three different ways to say “eat,” for example, depending on how polite you want to be.
In the beach scene (and anywhere we get his Harveston dialect), Epel immediately shifts into casual/impolite verb forms.

I searched for the most formal interaction involving characters speaking in the Harveston dialect that I could find (where the mayor is apologizing to Marja), and even there, the character was using casual/informal verb forms.
So that is what Vil is actually getting at: he wants Epel to use polite speech around his senpai and teachers, but Epel’s original dialect might just not adhere to that system.
The Harveston dialect clearly has its own ways to denote politeness, which must make sense when you’re there, but outside of Harveston what is a harmless and natural way of speaking becomes offensive from the perspective of everyone else (when Marja adapts her speaking patterns so that the visiting NRC students can understand her, she uses polite forms).

Not able to have a student from his dorm obliviously insulting everyone around him through his verb forms, Vil bans Epel’s accent entirely, presumably so that Epel can grow more accustomed to interacting with people from other countries and then learn to judge for himself the times, places and occasions outside of Harveston where that degree of informality is appropriate :>
(Omake: I conferred with an American friend who told me it sounds like this is the opposite of how things are in the US, where sometimes it is assumed that people from more rural communities use more polite speech (using "sir" and ma'am") than people in cities, so they visit cities and are surprised by forms are expression that are considered rude where they come from. This is the same, but backwards! Epel is going from a laidback rural village to a more populated location where polite speech is expected of everyone, and is experiencing culture shock as a result.)
414 notes
·
View notes
Note
Hello!!
I wanted to ask if you would be willing to share how you go about finding the references for the injuries you depict in your work? Your pieces where the CoD boys are sporting injuries, fresh and old, are always so lifelike and to my untrained eye seem entirely medically correct.
I have been trying my hand at drawing the boys retired and resting as well, but I’m finding it difficult to decide what work injuries to add and how to find the respective references.
How do you decide what injuries to portray? And how do you go about finding the reference material?
Your huge fan, amustikas
Oooh ok ok! I'm gonna post my answer publically because I think others would find this interesting too!
To preface, I am definitely NOT a medical professional, and as such, a lot of the stuff I choose to depict in my art is not so much..ah, medically accurate as it is....aesthetically pleasing 🤭
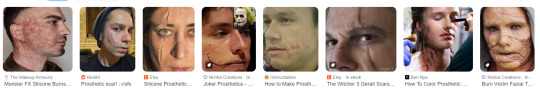
I'll start with scars, as a lot of us enjoy slashing up Simon's face with them, lol. Generally, I'll do a cursory google image search for the type of scar I'm looking for (be warned, these can be graphic) with searches like 'burn scar' 'surgery scar' etc. But I find that for things like cuts and lacerations, real-life scars are a bit innocuous and lame 🤷♀️ Unfortunately not everyone's skin wants to retain that perfect slash look™️😔
So what I usually end up referencing are costume prosthetic scars ✨
As you can see, they're pretty gnarly:

And you definitely don't have to go this intense, but I find that the dramatic, carved-like appearance of these translate better to art than a realistically healed wound 🤙
The other thing to consider is the prevalence of injuries in the military. From what I've gathered, the most common will be back/shoulder/limb injuries, just a general fucking up of the whole musculoskeletal system in general due to constant overuse 🤕 Hearing loss, shrapnel/blast/burn injuries are also common, as well as all the negative psychological effects :') goooood times (not)
I think it's neat to look up real-life examples of these things, but it can get a bit intense if you're squeamish...
SafeSearch is OFF, the horrors are REal 😳

So yeah...I tend to tone things down, all things considered...😅
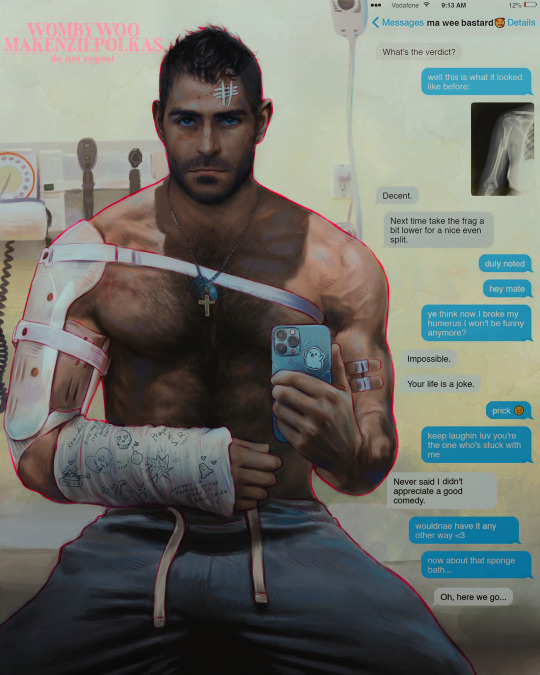
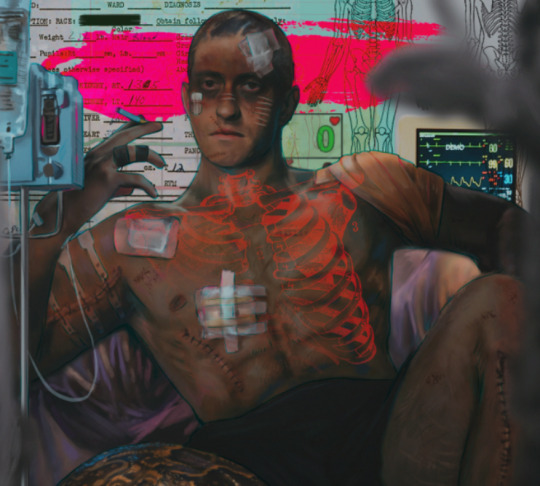
For this particular piece:

I researched broken humerus injuries and treatment 👍 Poor boy 🥺(Yes, I am aware that I consumed entire articles and did a shit ton of research about this just to go ahead and put a female's x-ray in this fucking picture sdfghjkl rip💀😭)
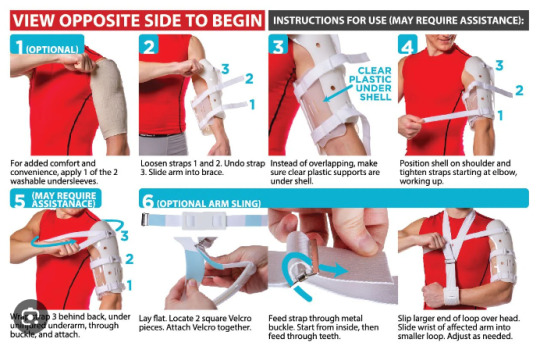
But here you can see the actual process for applying the brace for this particular injury:

Neat, eh?
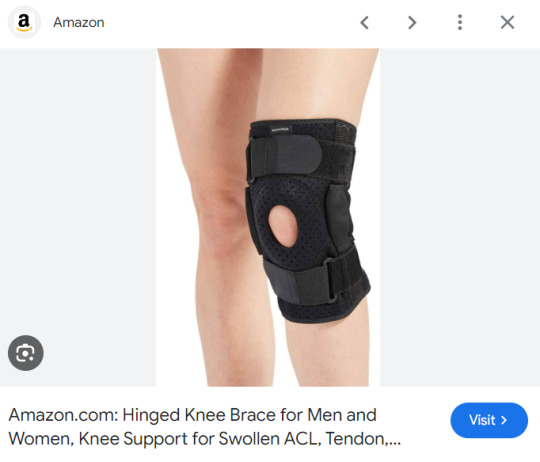
When I draw Johnny with a knee brace, it's usually a real authentic one you can buy on amazon:


Product placement blast!!!💥✨ Bezos, where is my cut?? 🫰
As for ones like this:


I tend to just...scatter some wounds around and patch them up accordingly, lol. Bruising around the eyes is common with any head injury, and surgical stitching will offer a nice puckered skin effect mmm 👌 (I swear I'm normal abt this)
I'm sure the medical malpractice lawsuits are stacking up for me now, but again--it's usually more about the ✨visuals✨
My parting advice would be--go nuts! Feel free to maim and mutilate and mangle to your heart's content 🥰
Thank you for the question, Amustikas! I love your art as well 💗🫶
#asks#there's something...pleasing...about drawing wounds....#no I will not be reflecting on this 😤#tw injuries
270 notes
·
View notes
Note
hihi!! i love your art sm !!
im curious on how you draw your chibis? they are so squishy and theyre like mochis and blueberry muffins (in the best way o m gee) !!
like hows the anatomy/posing work for you? tips would be super super helpful wow



Hi! First of all, thank you! This is a hard one cuz I dont usually draw chibis ehe, but I will try to aid you with the few knowlegment I got. As you can see, I have a lot of styles when it comes to draw cheebs but I think i can resume it in one word: SIMPLIFY


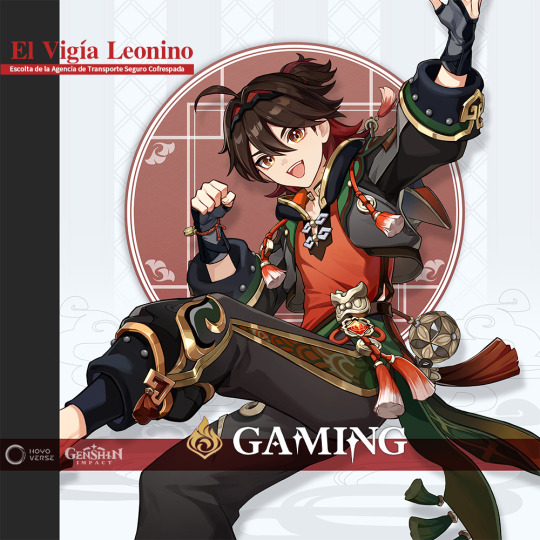
For example, here's a drawing of Gaming I did. Let's dig into it!!
First I tried to replicate the same pose Gaming has in his official art, notice that this not have to follow exactly the same guidelines. "Why?" Well because when drawing a chibi, theres some limitations since the body shrunkens, there is a variety on how cheeb anatomy works but I'll get to that point later-
Forget about detailing too much, like putting in the cheeb every wrinkle of the clothes, every strand of hair or every little costure. With this I am not saying that you have to get rid of ,for example, Furina's decorations in her hat, instead you can simplify them!! If you consider that detail important enough just draw it! (See the image for a example on how I do it)
Negative Space oh man my art teacher used to talk about this a lot and in chibis this is SUPER relevant. A good negative space always leads to clarity, and since cheebs are a really little thing,what we want is exactly that, clarity. Try to make a clear silloutte of what you are trying to convey in the chibi, this will make it look 10 times better for starters.
Lastly, dont forget that cheebs follow the same rules as a normal drawing(like line of action, perspective, etc) In case of cheebs though is usual for the heads, eyes and mouth to be bigger, I'll explain in more detail this below!
Here's the speedpaint for more detail:
Lets go now with Anatomy and Proportions, as I was saying above, there is a lot of variety in cheebs anatomy. I dont think there is a wrong or correct way to draw a chibi here, there is just a lot of ways to draw them altough usually it follows these points:
Chibis are no more than 3 heads in height, after that it just stops feeling like a chibi drawing.
Eyes tends to be bigger, generaly eyes occupies 1/3 of the head. In my case I like to make the ears also just as big as the eyes with the shape of a bean or simply a circle. Moving to the mouth, I draw a simple shape of a triangle, just including the teeths when they smile.
Depending on the proportions you choose, it will give you different results, here you have to choose what you want for your chibi, for example: A proportion of the size of 2 heads + It gives you the liberty of draw more details and complex poses. On the other side a proportion of 1 head or less makes the chibi simpler but at the same time more cute to look at(see my examples at the end of this post!)
Last but not least, use this chart just as a reference, you can draw the bodies roundier, taller, tinier. Its up to your liking!!

Hope that this was not too overwhelming haha, I am not an expert on drawing cheebs but they are fun to try! I tried to summarize my own knowledge and mixed it with some google search(ehe)
Please dont hesitate to try as much as you want, there is a lot of ways to draw the tiny ones and none of them is incorrect. Hope this helps you and thanks for reading!!!
Here are the examples I mentioned above!!






354 notes
·
View notes
Text
How to Create a Structured Navigation Page on Tumblr: A Step-by-Step Guide
Introduction
Creating a navigation page helps moots stay up today on your posts, especially stories or series on your Simblr. Below are the steps I used to help me organize and create my navigation system!
What Does "Mobile-Friendly" Mean?
A mobile-friendly navigation page keeps users within their Tumblr app while they explore your links. This ensures a smooth user experience for those primarily using Tumblr on mobile devices. To achieve this:
- Use links that are generated within the Tumblr app or dashboard viewer.
- Avoid using direct URL links from a web browser, as they may redirect mobile users from the Tumblr app.
- You can test the links yourself on the Tumblr app to make sure they open correctly without redirecting out of the app.
Step 1: Planning Your Content
Before creating your page, plan the content and sections you want to include. Think about categories like:
Household stories
Series updates
Character profiles
FAQs
Gameplay guides
Mods and CC (Custom Content)
Step 2: Pinning Your Main Navigation Post
To ensure that your navigation is the first thing visitors see, you can pin a post on your Tumblr blog. Here's the process:
Write Your Navigation Post: Create a post with all your navigation links and information. This post will serve as the main guide for visitors to your blog.
Pin the Post:
- Open your Tumblr dashboard.
- Navigate to the post you want to pin.
- On the top right of the post, click the "..." (more) button.
- From the dropdown menu, select "Pin this post to the top of your blog".
Set Pin Duration: Decide how long you want the post pinned.
Check Your Blog: Visit your Tumblr blog to ensure the post is pinned at the top.
By pinning your main navigation post, you make it easy for followers and visitors to understand how to explore and enjoy your content right from the start.
Step 3: Organize Your Tags
Establish a tagging system that works for you and be consistent. For example here are some of mine:
Use #the[lastname]household for family-specific posts.
Tag seasonal stories with #fall1, #winter1, etc.
Create special tags for FAQs, such as #askkaityb for questions.
Step 4: Create Hyperlinks
Transform tags into clickable links that lead to filtered content:
- Write out your tags in your blogs search bar
- Click a tag, the page should change to all your post with that tag. you're going to copy the URL and hyperlink that to your navigation post
(for example here what mine looks like: https://www.tumblr.com/pleasanttaleswithkaityb/tagged/pleasantview%20legacy)
- Repeat for each tag you plan to use.
Step 5: Design and Layout
Make your navigation page visually appealing:
Use headers to denote different sections.
Consider adding icons or images for visual interest.
Keep the layout clean and readable.
Step 6: Publish and Promote
Once you’re happy with the page:
Make sure to publish or reblog your new navigation page in a post to inform your followers.
Step 7: Maintenance
Regularly check your navigation page to reflect new content and ensure all links work. Now, anytime you tag a post with your hashtags, that link's thread will automatically be updated!
Tips:
Keep your audience in mind. Use clear, descriptive titles for your links.
Update your navigation page regularly as you add new content.
Encourage feedback. Ask your followers if they find the navigation page helpful.
Feel free to customize this guide to match your blog's specifics and needs. Let me know if y'all have found any of your own tips & tricks for creating your navigation system! Happy simming!
@bambiwhims - Hope this helps :3
#new simblr#simblr#simblr help#how to organize#tagging system#ask kaity b#kaity b answers#kaity b resources
227 notes
·
View notes
Text
A Tumblr Quick Start Guide
A year ago, I realized that every time I logged onto Twitter, I felt my blood pressure rise. It's a platform that runs on anger and outrage, and I wanted someplace better to spend my screen time. In my almost-year on Tumblr, I now realize I log on here and get one or two good laughs every time I check my dashboard.
Tumblr has given me a lot lately, but it is a bit different than other platforms. I'd like to give back a little and provide a quick-start guide on how being new to Tumblr worked for me.
Finding Things to Follow
The biggest thing I had to get used to was realizing that on Tumblr, you don't necessarily follow people or celebrities or politicians. You follow your interests. In fact, it's pretty common to follow only strangers that post things you like. That can make your empty dash daunting to fill! Let's fill it with things you love and make you happy.
Make a list, mental or otherwise, of things you're interested in. Be both broad and specific! Board Games. Magic The Gathering. Supernatural. Marvel. Video Games. 8-Bit. Urban planning. Any and all things that you like!
Pick one of your interests and search for that tag. Flip between "Latest" and "Top" and browse around to see what kind of content is in that tag. You'll notice images, art, gif sets, TikToks, videos, essays - all sorts of things!
If you see a lot of things you like, cool! Click the button to Follow that tag if you want to keep up to date on it and find things later (we'll come back to this).
If you see a post you love, check out who posted or reblogged it. Scroll around on their blog. Do they post similar stuff? Are there other things you like here? Are they posting often? If you like what they post, follow the blog! Congrats, you've followed your first blog!
Take some time and check out some other tags and follow the same process - follow tags you like and blogs you might be interested in. It's not possible to over-follow! You can always curate your list later. This isn't Twitter - no one cares if you unfollow someone. Find what makes you happy.
Go back to your main dashboard - how are things looking? Filled with things you're interested in? Excellent. If things don't work for you, don't be afraid to unfollow blogs.
Want to follow more blogs? New episode of Andor drop? Go to the "Your Tags" header and scroll around to find some more juicy content. Check out blogs you like, follow 'em if you like em, rinse and repeat! That's curating your dash!
Your Blog is Your House
Okay, so you have a dashboard of content that you like - but what do you do with it all? Someone once described a Tumblr blog to me like your little house that you can fill with all the things you like. There is no rhyme or reason, and you don't need an excuse to reblog something other than the fact that you liked it!
If you see something you like, reblog it! To me, I reblog things when I say "I like this and I want it to live in my house so other people can see it when they come visit"
Reblogging is like passing a message along to other people. You can just reblog it on its own to amplify it, or you can add your own tags, or if you have a funny reaction gif/thought/video/thousand-word-essay, add to it when you reblog!
Use tags. People actually find posts through tags here. Use them to help people discover that really cool reblog you found! You can also search for tags on specific blogs. This makes them great for categorizing posts on your own blog. For example, I use #2022 Game Journal when I blog about whatever game I'm playing so I can do a year-end review later and find all the posts later.
Like things too. Likes don't amplify posts, but they're nice to let a poster know you appreciated it! I also use likes a bookmark. Sometimes I don't have time to watch that TikTok, so I'll like it as a reminder to come back to it later.
Be Weird. You can have sideblogs to hold more specific content, but don't be afraid to just scoop up anything you like and put it in your house! Reblogging is how content gets passed around.
Random Blog Tips
Wow nice job, your blog's looking great! Before you know it, someone will find it, check out your posts, and maybe give you a follow if they like what you've made or what your reblog! The last thing I'll touch on here are some nitty-gritty tips that can help you think about all the meta stuff about Tumblr:
Tumblr is the most anonymous social media platform. No one has to know who you are. Take advantage of all the privacy options.
You can also hide likes and who you follow from public view - that's no one else's business! Turn off asks too if you want.
Play around with your settings in general - there are lots of customization options and other dash tabs that you can use to find new content. You can also turn on timestamps so you know if a post you see is a "heritage post," as they say. Content is evergreen here and I personally like to see that in action.
You can filter and hide tags that you don't want to see.
Just block people liberally, it's cool.
You can pay to remove ads (nice), but you can also leave the option to see Blazed posts on. Blazed posts are ones that people pay for impressions for - and any post can be Blazed. The kicker is, there's no ad targeting. It can be quite funny or quite annoying depending on what you want.
When viewing the notes on a post, you'll see comments, reblogs, and likes. For the reblogs section, I like to filter by "Comments only" to find what people have added to the post.
Like all social media sites, there are dark corners here. I think Tumblr more than most puts you in control to curate your Dashboard to only see what you want. Block a user, hide a post, and move on.
That should be quite enough to get started! Tumblr can take a little more time to "get" compared to other social media platforms (and get in on the long-running jokes!), but trust me, after a week, you'll notice the difference between checking your Tumblr dashboard and checking your Twitter timeline.
Your blood pressure will thank you.
2K notes
·
View notes
Text
A PSA for tagging DPxDC Content
This post will include:
The proper tags to use when posting
Why we use them and not the parent fandom tags
A chart of key words to help you filter
Image descriptions under the cut
We know we can't control who tags what, and how tumblr chooses to work, or not work, but these are just some general guidelines to help everyone find or block our content.

What DPxDC Tags should you use?
General: dpxdc always
More Specific Tags: Batpham, dpxjl, dpxyj
For ALL ships please add “ship” after the ship name. For example: Dead Tired ship, Dead on Main ship, Double Edged Sword ship
What Tags should you NOT use?
Parent Fandom Tags: Danny Phantom, dp, Phandom, Phanart, Phanfic, DC Comics, DC Universe, dc, Batfamily, Batfam, Superfam
Variations of General Tags: dp x dc, dcxdp, dc x dp, dp x jl, dp x yj, dp/dc, dc/dp,
For ships please don’t tag JUST the ship name. For example: Dead Tired, Dead on Main, Double Edged Sword
As a general fandom tag we are using dpxdc, WITH NO SPACES.
Why no spaces? Tumblr is so glitchy it’s baffling a very functional website. Because of this we’ve received reports that sometimes if a post is tagged "dp x dc" or “dp/dc” then, even when the tag is blocked, the posts will still show up in the individual "dp" and "dc" tags. That isn’t cool.
Why is it important to tag separately?
dpxdc is a big crossover. The crossover fandom has been rapidly growing over the past year. The crossover fandom drowns out the original dp/danny phantom fandom by a lot, especially for people who may be interested in dpxdc but also want to enjoy regular phandom content. By not using the dp and danny phantom tags, it helps a lot to not drown out the main fandom's inhabitants and content. dpxdc as a fandom tends to pump out a lot of content (which is amazing), but that means that we need to be careful to not suffocate the main fandoms. "Why can't I tag the danny phantom or batfam main fandoms? it's a crossover" -- yeah, it is a crossover, but it's a crossover that is huge (especially in comparison to danny phantom) and dpxdc has taken over the main fandom tags. It's causing a lot of animosity and tension on both sides.
Additionally, the crossover (like most fandoms) comes with some common characterizations, tropes, aus, and concepts that tend to be interpretations that do not link back to the main fandom well. While fandoms come up with their own characterizations, tropes, aus, and concepts, it's important to know when a crossover fandom has existed long enough to establish its own sets of common themes that the main fandom may want nothing to do with.
This doesn’t mean you have to pick between dpxdc and its parent fandoms, like Danny Phantom or DC or Batfam. Indeed, by NOT tagging dpxdc with its parent fandoms, you are ensuring that people who want a space for dpxdc and a space for its parent fandoms can have both! We don’t have to pick sides! But in order to have both, we need to tag dpxdc content with a tag we can search (that is, dpxdc), AND we need to make sure we’re NOT tagging the parent fandoms (such as, danny phantom).
What if I don't want to see dpxdc content?
Here {link} is an in depth guide on how to block tags and filter certain content from appearing on your dash. We also ask that you please keep any venting out of the dpxdc.
However, if you’d like an easy list of terms to just put into your filters, we’ve made a chart!

Thank you!!! 🦇👻🦇👻🦇👻🦇👻🦇👻🦇👻🦇👻🦇👻🦇👻🦇👻🦇👻🦇
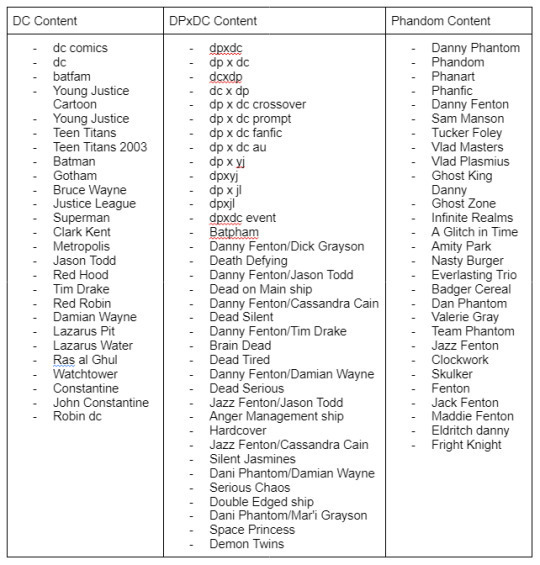
[image description: A table with 3 categories, “DC Content”, “DPxDC content” and “DP content.
Under “DC Content” are listed: dc comics, dc, batfam, Young Justice Cartoon, Young Justice , Teen Titans, Teen Titans 2003, Batman, Gotham, Bruce Wayne, Justice League, Superman, Clark Kent, Metropolis , Jason Todd, Red Hood, Tim Drake, Red Robin, Damian Wayne, Lazarus Pit, Lazarus Water, Ras al Ghul, Watchtower, Constantine, John Constantine, Robin dc.
Under “DPxDC content” are listed: dpxdc, dp x dc, dcxdp, dc x dp, dp x dc crossover, dp x dc prompt, dp x dc fanfic, dp x dc au, dp x yj, dpxyj, dp x jl, dpxjl, dpxdc event, Batpham, Danny Fenton/Dick Grayson, Death Defying, Danny Fenton/Jason Todd, Dead on Main ship, Danny Fenton/Cassandra Cain, Dead Silent, Danny Fenton/Tim Drake, Brain Dead, Dead Tired, Danny Fenton/Damian Wayne, Dead Serious, Jazz Fenton/Jason Todd, Anger Management ship, Hardcover, Jazz Fenton/Cassandra Cain, Silent Jasmines, Dani Phantom/Damian Wayne, Serious Chaos, Double Edged ship, Dani Phantom/Mar'i Grayson, Space Princess, Demon Twins.
Under “DP content” are listed: Danny Phantom, Phandom, Phanart, Phanfic, Danny Fenton, Sam Manson, Tucker Foley, Vlad Masters, Vlad Plasmius, Ghost King Danny, Ghost Zone, Infinite Realms, A Glitch in Time, Amity Park, Nasty Burger, Everlasting Trio, Badger Cereal, Dan Phantom, Valerie Gray, Team Phantom, Jazz Fenton, Clockwork, Skulker, Fenton, Jack Fenton, Maddie Fenton, Eldritch danny, Fright Knight. end]
#dpxdc#batpham server#batfam#tagging both parent fandoms only because they need to know what to block and what to tag if they're getting into it#Danny Phantom#dp#dp crossover#dp x dc#dp x dc crossover#dp x yj#batman#danny fenton#dc comics#dc universe#justice league#young justice#batfamily#phandom
660 notes
·
View notes
Text

Remember this smug as hell post?
Well, keep it in mind.
I'm going to give some people here the benefit of the doubt and go into this post with the assumption that they genuinely don't know how fucking awful the Tumblr """"porn filters"""" are for images deemed - or reported by users as - 'NSFW.'
This is a rehash of everything I wrote out before, but it's going over all of it in one big post, because this issue with community labels moves well beyond debates over what is and isn't NSFW. There are doublestandards within doublestandards, and no way at all for artists and creators to know for sure if their post is going to get blacklisted.
We're not merely talking about the fact that these filters exist. We're talking about the fact that they are wildly inconsistent, and that reported images aren't seen initially by a person so much as an extremely stupid algorithm. That's why there's the option to say 'this ruling was made in error.'
There are literally no set guidelines for what qualifies as NSFW, and what doesn't, when it comes to nudity, and to what characters those guidelines actually apply. Staff rulings do not match up to one another. They legitimately do not make sense. You cannot divine how a ruling is going to end up, and it is infuriating that staff is jerking us around like this when the platform very clearly wanted artists like us back.
Not only that, they were, yes: that fucking smug about it. In case you forgot, that 'cheater' picture is talking about people who fled the NSFW ban specifically.
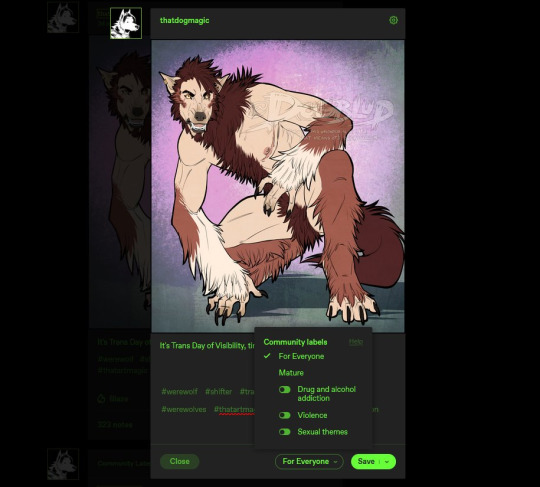
Examples follow:


Both of these images were caught by the filters, and then appealed. The first one was (visibly, as you can see) downgraded to Everyone, in spite of the character showing more secondary sex characteristics than the first (breast, visible nipple).
Similarly, a male character showing a pube fluff was left alone, even in spite of being cited in my appeal on the second image.

Last, there is, as noted, this readily available image of Felicia, that you can find by searching 'darkstalkers Felicia' on the search bar. Did people forget that she's bottomless, and those aren't panties?

Using fluff to cover junk is an age-old trick for characters like this. And it clearly isn't a problem with the male character.
Further, you can go through just about any archive and see a ton of images that were not subject to community labels, many of which are much more racy, and much more legitimately "NSFW."
So, yes, beyond the disgust of Tumblr staff treating any body like mine as filthy and inherently sexual in nature, this is also about a system that is arbitrary, penalizes artists for no good reason, and has deeply opaque standards. You never know when a piece of yours is going to run afoul of a bot, or what a staff ruling will ultimately be, or why the ruling is there in the first place.
And that's bullshit. If you think it's anything other than bullshit, you're being a contrarian ass. Especially since a forced label absolutely WILL kill your visibility, where compared to implementing the label yourself. It is punitive, it is punishing, and I will say again: it is completely unnecessary to jerk us around like this when the platform very clearly wanted us back.
And now that we are, we're back to being treated like garbage, constantly having to guess what the rules actually mean, how they apply, and to which sorts of bodies they apply, all while watching our viewcounts on contested posts eat ten kinds of shit.
tl;dr, do not talk to me about 'following rules' when the rules are so ill-defined as to be quite literally useless, to me, and to every other artist on this website.
806 notes
·
View notes