#and then make dinner for my family
Text
we need to bring back inviting people over for cake and coffee. my grandma used to do that all the time and I think it's a lost art
#we would get a nice coffee cake or pie or streusel#and then make a big batch of coffee#and she and my cousins and other family would just sit around chitchatting#and my grandma always said to call it 'cake and coffee'#so the guests didn't expect dinner#it was like code for be gone before dinner
17K notes
·
View notes
Text
“Ares…is a moron.”
I honestly don’t think that anyone is more amused by the whole “this douchebag decided to try and fight the child of the sea god on a fucking beach” of it all than Poseidon.
#not even in a ‘how dare you try to kill my son!’ kind of way#but in a ‘how genuinely dense are you? this is why we needed another war deity’#will be brought up at every family dinner for millennia afterwards#every time ares tries to make a point from then on ‘you fought a son of poseidon by OPEN OCEAN YOU DON’T GET AN OPINION’#pjo tv show#pjo#percy jackon and the olympians#poseidon#poseidad#ares pjo#ares#percy jackson
18K notes
·
View notes
Text
happy first day of spring semester. i was late to my first class, asked to be removed from the waitlist and was told to wait a week or two (so no i will not be removed) and now im hiding in a bathroom stall before my next class to try and breathe through my emotions privately. will reblog with updates about how the other things i have to do today that are anxiety inducing go.
#i have to do one more class today#and then take the bus home#and then make dinner for my family#and then drive my sister (who’s mad at me for no reason) to dance class#and then take my laptop to bestbuy to see if i can get it fixed#and then i’ll probably have homework tonight#and i’ll need to shower#and decompress#and sleep for 8 hours minimum#and try to find time to hang out with friends#and so im very nervous and stressed
0 notes
Text
A Persuasive Argument - dpxdc
"Great!" Danny says, clapping his hands together to get everyone's attention. The dinner table falls silent as everyone looks towards him. It's a full house today and, honestly, Danny's a little nervous. "I'm sure you're all wondering why I gathered you here today."
"It's dinnertime. In our house." Duke mutters, while doing a very bad job of concealing his yawn. He holds his fork poised over the braised beef, but, just like everyone else, still looks towards Danny before tucking in. It's intriguing enough to wait.
"Yeah, no one misses Alfie's dinner." Dick says, with a brilliant smile that Danny can't help but return.
"Precisely! What better time to talk to you all than when you're all actually here!"
"Wait, I thought you came round to work on our English essays?" Tim asks, blinking owlishly.
"I'm afraid I've lured you here under false pretences, Tim."
"This is where I live."
"I would still really appreciate help on that essay though, I mean, what the hell is Hamlet even about? I just don't get that old time-y language, like 'Hark! A ghost hath killed me!' - absolute rubbish, what does that even mean?"
"The ghost never kills anyone in Hamlet, he's there to tell Hamlet that he was murdered. Have you actually read it?"
"No, but it sounds like you have. Tim, I want this guy to help me with my essay instead. I know for a fact that you haven't read Hamlet, either."
"So? We don't need Jason, I've read the Sparknotes."
"Hi Jason, I'm Danny, pleasure to meet you, summarise Hamlet in three sentences or less."
"Am I auditioning to help you write your essays? I can't believe you’ve gone through your whole school life without reading it, it’s good!"
"Hamlet, along with a number of other classics, was banned in our house because it portrayed ghosts as intelligent and sympathetic beings rather than evil, animalistic beasts. I didn’t even get to see The Muppet's Christmas Carol until last year with Tim! It was surprisingly good, and I hate Christmas because everyone always argued and it sucked. But we're getting off topic. I—"
"No, no, please go back to that, because what the fu—"
"Boys, please." Bruce interrupts, looking to the world as if he wants to hang his head in his hands. "Danny, you were about to say something?"
"Oh, yeah, Mr. Wayne! Thanks!"
"Please, call me Bruce."
"Well, that very succinctly brings me to my point, because I'd actually really like to call you dad."
Nobody says a word. Nobody even blinks, all as shocked as the other, watching open-mouthed as Danny pulls his laptop out from beside his chair. Bruce can definitely feel a headache coming on.
"Before you say anything, I've prepared a 69 slide PowerPoint presentation on why you, Bruce Wayne, should adopt me, Danny Last-Name-Pending. Please save your questions, comments, and verdict until the end, thank you."
#dpxdc#batpham#i forget - can we tag the parent fandoms? w/e#immediately alfred's like: while i do appreciate your initiative may i suggest it wait until after dinner?#and danny - who has barely eaten proper homecooked food ever - takes one bite and then absolutely wolfs down the whole lot#after he's finished he's like 'bear with - I've got to add that to the 'Reasons I Would Like to Live Here' section'#danny's powerpoint has tailored sections for each batfam member with lists of reasons why they'd get along#my au thoughts on this is that the fentons disowned danny when he told them he was phantom#and that this is after the ultimate enemy - wherein which he allied himself with the JL to fight against dan#(which didnt really work at all - BUT he knows some of their identities now INCLUDING batman's)#so one of the main reasons why he'd be a great fit is that he knows their vigilante status anyway so they don’t need to worry about secrets#dick just turns to tim like 'he’s your friend. he learnt this from you.'#tim: 'i didn't tell him our identities!! i would never!!'#dick: 'no i know that. it's the stalker tendancies. it's baby tim all over again'#tim: scandalised gasp#they all eat dinner in silence just super subdued and in shock and sending glances to bruce and danny#duke like: 'so i know I'm the last one in the family but like... this isn't how it normally happens right? did any of you make powerpoints?#tim gets all shifty because he absolutely did make a powerpoint he just never actually showed it to anyone#everyone stares at tim because they all know. it was in one of bab's blackmail files she has on him#damian's slide has danny offering to throw down at any time. 'tim says you like to prove yourself with your skills?#how about a real challenge? if i beat you then you have to vote yes to adopting me!'#damian is in two minds about accepting because... 1) look at him damian could take danny in his sleep! but#2) on the off chance that he does win... damian does not want any more brothers#(he takes the bet and its a suprisingly fun fight - and while he'll never say this... he would vote yes even without the wager)#on one of danny's slides there's a picture of ellie: you'll also get my clone sister! two children for the price of one!!#uhhh.... thats it now - I've been having fun with this haha#spent all day with the 'ive lured you here under false pretences' 'danny i live here' line in my head haha#anyway enjoy!!!!!! this was fun#i wanna make these slides so bad
3K notes
·
View notes
Text


I love putting her in funny little outfits
#everytime im sad i just doodle her in some new outfit#just rough couple weeks and i havent seen my family so its only. work and responsibilites at home#and i just wanna relax and have someone else take care of me and make me dinner GKJNFDKJGNFD#but hence my more self pitying posts...just kinda tired#i feel like i havent properly relaxed in weeks because its work -> all home responsibilities on just me -> hormonal issues with meds#also hence my sudden desire for blythe merch. i wish to hold her
863 notes
·
View notes
Text















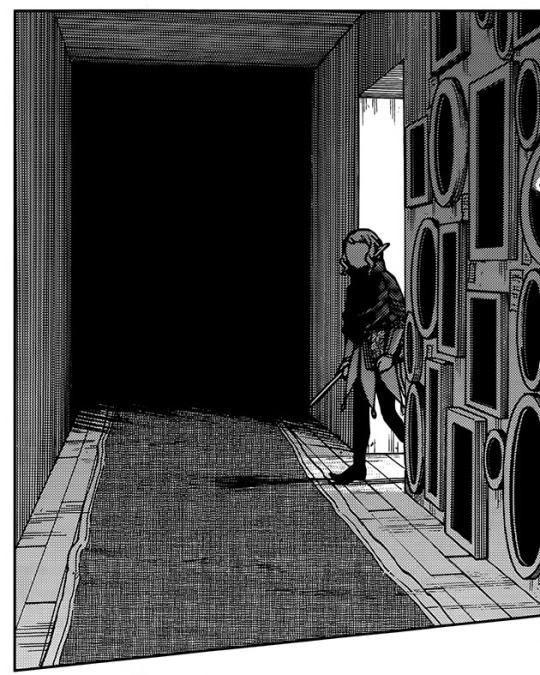
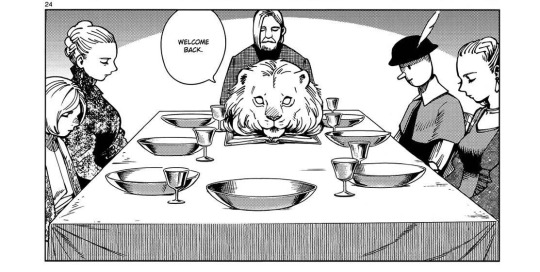
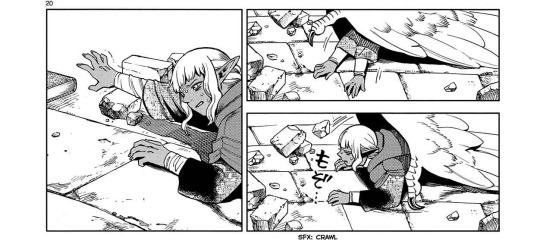
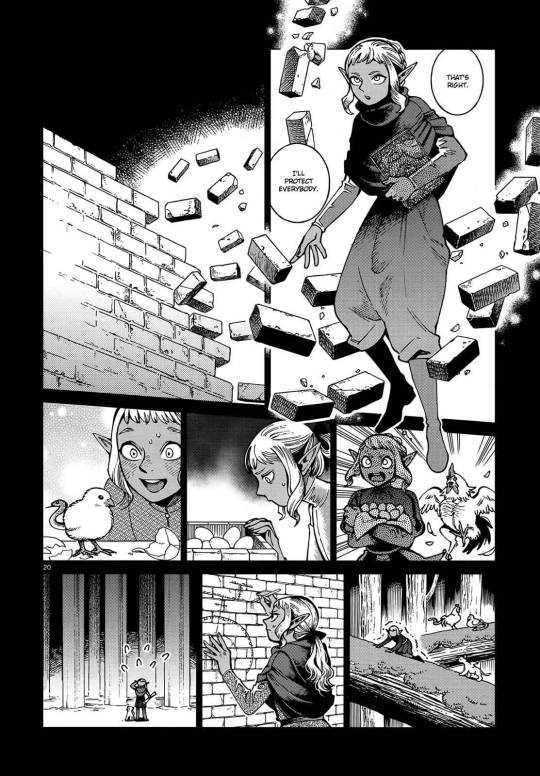
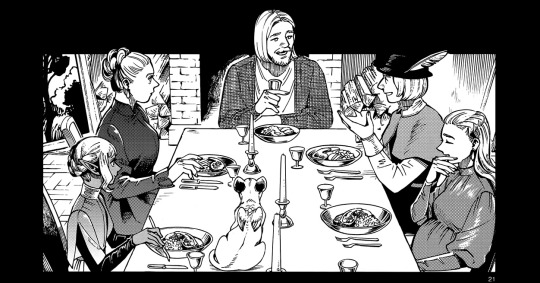
Homegrown
Thistle and Delgal - Dungeon Meshi, Ryoko Kui
^ Fernando Pessoa / Killing Flies, Michael Dickman / A Brother Named Gethsemane, Natalie Diaz / Antigonick, Anne Carson
v Oats We Sow, Gregory and the Hawk



#Dungeon meshi#spoilers#dungeon meshi manga spoilers#thistle#sissel#thistle dungeon meshi#web weaving#web weave#Just in case for sake of transparency: in the ‘what a relief everyone’s safe’ panel I erased a bit of dialogue he originally said#‘What a relief everyone’s BODY IS safe’#But yk. Delusions angst. Dinner table Thistle imagery you are famous to me#delicious in dungeon#Umm go check out my Thistle & Falin fic on ao3 called Slivers maybe idk#Sometimes it does feel like Thistle has an age regression through the manga it’s interesting. Kui what were you cooking#I am a firm believer that Thistle’s an adult and that that doesn’t take anything away from his narrative tho.#He’s the older brother here & that’s the whole point. God dunmeshi family narratives I love youuu#Thistles are a weed… Idk the garden theme for him works great imo. Make that dungeoneum manage that kingdom like an ecosystem
789 notes
·
View notes
Note
Hey I just wanted to say thanks, because idk why this didn't just occur to me, but I've been missing "family" meals, the kind of meals I get to make for people and sit down with people I love since I came out and had to leave my house, and idk why but you posting about having family dinners with your friends where you host them made me realize that like, that's something I can still do. If I don't have the people who will invite me over to eat a meal anymore I can always be the person who invites others over myself and idk, I just wanted to say thanks
this warmed my heart in ways i don’t know how to describe.
family dinner started because i’d get some friends over on tuesdays to watch supernatural prequel the winchesters and i’d make them dinner for their troubles. i was feeding like five people max. but then the show ended and one of my friends got a new job and had to move an hour away so we moved it to the weekend so she could still come.
and then i realized that cooking is actually a form of self care for me (let’s not examine too closely how my self care is still taking care of others, it’s been discussed enough in therapy). so we started inviting other folks. and family dinner went from five people regularly to seven. and then i’d have friends from out of town come and it’d be 15-17. and now it’s not unusual for a dozen people to show up at my house on a saturday night to drink and eat and make merry.
there’s a particular kind of warmth that comes from leaning against the entry to my dining room, glass of wine curled against my chest, seeing so many of the people i love sitting around my table as they laugh and bicker and eat a meal that i used so much love to make. food that i spent hours creating because they gave me the confidence and the desire to learn how to make new things. because the effort it takes for me to make pasta or gnocchi or sauces or broths from scratch is worth it. the hours i will spend standing over a hot stove as i make gumbo or chicken and dumplings or fried everything is worth it. the easy smiles and whiskey-reddened cheeks and raucous laughter and full bellies and warm togetherness is worth the trouble.
it makes me understand the last supper (you know, minus the foreboding of betrayal). there’s a divinity in making a meal to share with those you love.
i’ve yet to find a better way express my devotion than to say, “take this, all of you, and eat of it. for it is my love given up for you.”
because even though the darkness can be chasm-wide and canyon-deep, my love is wider and deeper. it’s the bridge over the consumption of it all.
when people sit at my table and break bread that my hands have tenderly prepared i see the point of it all. loving and be loved in return.
and sometimes that love is stored in poetic words and grand gestures. and sometimes, that love is stored in a stockpot full of soup. but they both accomplish the same thing at the end of the day. warmth and safety and care and devotion.
it’s love. plain and simple and small.
#ayo sorry to get philosophical about making dinner on main#maybe it’s the alabama in me#but i just love cooking for folks#for my family of folks i found along the way#love really is stored in the soup
654 notes
·
View notes
Text

Morning
#something about being lonely every morning#making ur own food and listening to the silence abd ur own thoughts#something so simple as eating breakfast with family or ur parents making u dinner being a concept Teru has forgot since young age#nothingbizzare art#mp100#i can draw food really realistic because when i am hungry in class i draw food and ask my friends what food they want i to draw#mp100 fanart#mob psycho 100#mob psycho fanart#hanazawa teruki#teruki hanazawa
338 notes
·
View notes
Text
it's all about the noises
bonus frames from the vid!




#qiiarts#animation#qiianimates#yo tf is that tag ok anyway#i've enjoyed making this at the high of the hype because xiao noises fuel my core#i set him at jp for years and waiting for two is worth the low guttural “naze omae ma de” cold anger to us he can slice me in half anytime#but he's also very skrungly! and will die immediately in a family dinner gathering#took me 3 days and my entire wrist i will do it again next time#xiao#lumine#traveler#paimon#zhongli#venti#some parts are. definitely missing but hey i already fixed it.......... not in the video <33333#genshin impact#forgot the gnsn tag pls dont maim me
729 notes
·
View notes
Text
Dp x dc idea 163
Danny learns while being held by the Giw that he can in fact make portals. For whatever reason he can call the portal even with anti ecto cuffs. They start out small and unstable. Disappearing with the blink of an eye.
It’s only when he is being dissected it’s a fully formed portal. Only lasting long enough to engulf him. Table and all.
He has no idea where he’ll end up. All he knows is it’s somewhere on earth and he is still strapped to the table.
Some potential places he could end up. The Kent’s barn, in front of Martian manhunter, in the middle of the gala, the middle of a legion of doom meeting, the middle of the justice league, maybe even in the middle of a Wayne family dinner.
#dpxdc#disection#Danny is not having a good time#but hey#he can make portals now#literally could end up anywhere#imagine it’s the gala then the next month brucie Wayne adopted the kid#Martian manhunter. nop he isn’t having that. how dare whoever did this#Superman home for a family dinner. poof heartbeat in the barn#ma and pa will help and take in that child#so many places he could end up#the Giw are gonna have fun pretty soon#my thinking on why it works is cause he was born ghost wise from a portal#he is calling to it#not using his powers#just manipulating what is around#idk#that’s my thought process#tangles ideas
199 notes
·
View notes
Text
i'm thinking abt if/once shane becomes more involved in jas's life (trying to do better by her & stuff) that at events her & vincent will tire themselves out & shane will pick jas up (she's sleeping or almost asleep) & make eye contact with jodi or kent holding a sleepy vincent & it's just. silent understanding.
#i think their families would eventually have dinner together so jas & vince get to have play dates more#shane weirdly is in a position where he relates to jodi & kent but also relates to sam#so despite his anti social behavior if it's just them#he's chill & can handle a convo abt whatever#idk?????#i think there'd be more mutual appreciation#like i think jodi is friends with marnie not like GREAT friends but ye#& shane has always been an enigma but then she sees the look in his eyes once he holds eye contact#she understands#kent also understands but it's a different part of him that he understands#sdv#stardew vally#sdv shane#sdv jas#sdv jodi#sdv kent#sdv vincent#ramblings#IDK if this makes sense but#my headcanons
123 notes
·
View notes
Text












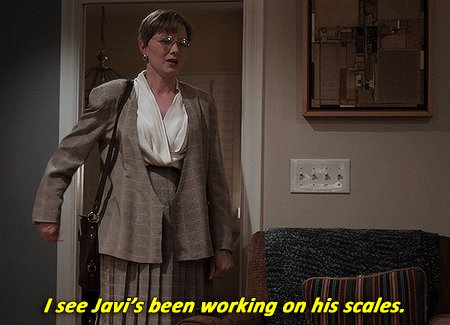
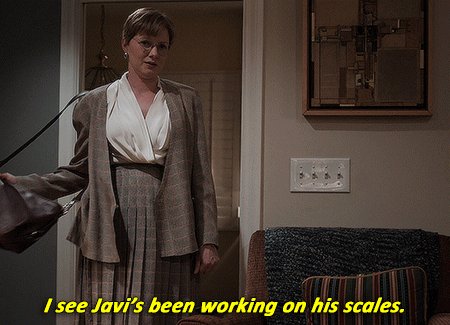
For All Mankind | Tía Margo + palate cleansers
Margo & Javi, 1992 | 3x01 "Polaris"
Margo, Graciana & Javi, 2003 | 4x09 "Brazil"
Requested by @margomadisons
Bonus:

#this was definitely less stressful than the sergei scenes thank u#javi ❤️❤️❤️❤️❤️❤️❤️😭😭😭😭😭😭#aleida's 'you don't get to ask about my family' in 4x08 to smiling as margo hands out tootsie rolls after family dinner in 4x09 pipeline>>>#makes me nuts#I love it for them#she really does go in for beige interior decor though huh#this whole show is very beige tbh#at least earthside#for all mankind#fam spoilers#margo madison#aleida rosales#javi diaz#graciana diaz
130 notes
·
View notes
Text
Poe's Giffing Tutorial (From One Beginner to Another)

Hey, everyone! So, I've been thinking about this for a while, and decided to finally make it happen. This post aims to be a giffing tutorial that isn't a bunch of technical jargon that nobody except experienced giffers understands. This is for the person that I was when I first started out: someone who wants to make gifs, for free, without having to learn the entirety of a new program. As such, if you're already familiar with the basics, this probably won't be super helpful to you.
In this, I'll cover the basics of actually capturing a gif, the how-to of color correction (though without getting into the nitty-gritty detail of it), some basic text effects, and some more decorative effects like overlays and ~fancy coloring. I'll also show you the program I use to resize gifs.
I don't have a fun quip to lead us into the next part, so, uh, let's just dive in.
Tools*:
A PC capable of handling heavy processor loads (I use a mid-range gaming laptop; it's a little slow sometimes, but it works)
Whatever you're giffing (obviously...)
ScreenToGif (a free, basic screencapture program)
Photopea (a free, in-browser Photoshop dupe)
RedKetchup (a free file resizer/converter)
*Note: These are not the end-all, be-all of gifmaking. They may not even be the best tools for the job! But they're free, they work well, and they're relatively intuitive.
Step 1: Capture your gif.
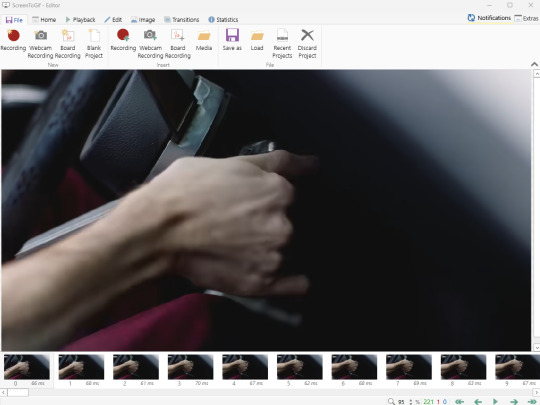
I'm going to use ScreenToGif for this. The first thing I do is open the program and click Recorder, which opens the recording interface.

I click and drag (or manually input dimensions in the boxes next to the recording button in the lower right corner) to set my dimensions, and then I press record. The red "Record" button will change to a blue square that says "Stop," and a timer will appear in the upper right corner, showing how many seconds your gif is.
Generally, I'll pause the video 5-10 seconds before my desired start time, to give myself a buffer (you'll be able to delete those frames later), start the recording, and then start the video. You'll probably find a system that works for you once you do it a few times.
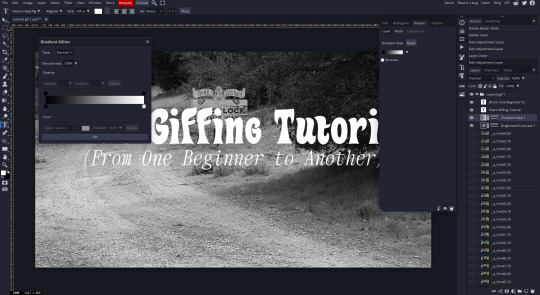
Once the scene that I want to capture is done, I'll click the blue "Stop" button, and the overlay will close itself. A few seconds later, depending on how long/complex/large your gif is, the program will pop up with a new window where you can edit. Here's what it looks like:

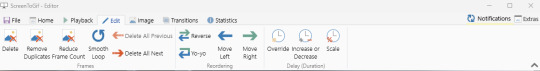
You can do a lot with ScreenToGif, but we'll be using the dead simple stuff today. Click the "Edit" tab, fourth from the left, and this will show up.

"Delete All Previous" and "Delete All Next" are our friends here. Go to the FIRST frame that you want in your gif, using either your arrow keys or just dragging the slider, and select it. Then hit "Delete All Previous." This will make that frame the first frame of your gif. Then, go to the LAST frame of your gif, and hit "Delete All Next." This makes the last frame of the scene that you want the last frame of the gif. You can also use the "Delete" option to delete frames by selecting them with your cursor if you want a more manual option.
Now you have your raw gif! Go to the "File" tab, the first one on the left, and select "Save As" from the menu. You want to make sure that it's saving as a .gif file, not an .mp4 or .apng --- you can check this up at the top. Don't worry, though, as .gif is the default, so unless you change it, you should be golden. Select whatever folder you want to put it in, name it, and save it.
You could absolutely stop here. It is by no means required to color your gifs or slow them down or any other number of things associated with giffing. But if you want to, here's how I do it.
Step 2: Edit your gif.
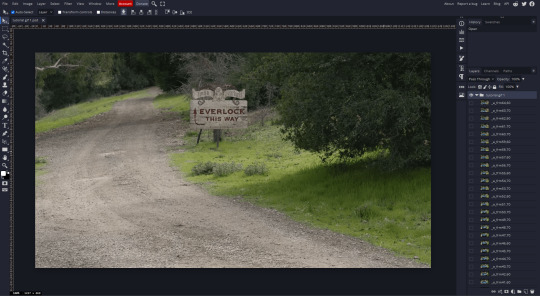
Head on over to Photopea. You'll see this:

What we want is the "Open From Computer" option. Click it, and your File Explorer will show up. Navigate to whatever folder you saved your gif in and select it by double clicking or clicking once and hitting "Open."
It'll open in a new workspace that looks like this.

You may be saying, "Gee, Poe, that sure looks a lot like Photoshop!" Yes, it absolutely does. If you're familiar with Photoshop, you will most likely be able to find your way around Photopea just fine, and can probably go from here. But if you're not familiar with Photoshop, here's the basics.
First thing's first: gifs are frequently pretty fuzzy/blurry. Luckily, sharpening them is easy.
Select all your frames (the list on the right with all the numbered layers) by clicking one end, scrolling up/down, holding Shift, and clicking the other end. Then go up to the tabs and do Filter > Sharpen > Smart Sharpen. This will automatically sharpen each frame using a percentage; the default is, I believe, 150%, and this is usually what I use because I am fundamentally lazy.
If you don't select all your frames, only the one that you're currently on (the one highlighted in a lighter color) will get the effect applied to it. This goes for basically anything you do, so it's good to get in the habit of selecting all.
Now that it's sharpened, we can color it. Go up to the tabs again, and go to Layer > New Adjustment Layer > [whatever you want to adjust]. Most commonly in Escape the Night, you'll have to adjust brightness, because there's a lot of dark, moody scenes; Season 3 is also especially yellow/orange tinted, so you'll probably want to color correct it, too, using the Color Balance adjustment layer. This is a total guessing game based on the exact scene you're doing and my method is just selecting random things and adjusting sliders until it looks good (remember: fundamentally lazy). Honestly, I'm not an expert in coloring gifs, so I won't pretend to be — especially since people can and do write entire posts just dedicated to it. For this gif, I'm just lightening it a little.
And if this is all you want to do — no text, no effects — you're done! Go to File > Export As > GIF. It will take a few moments to load, so don't panic when your page freezes. A new window will pop up that allows you to do things like set looping, time, etc. but you can also just "Save" and you're done!
But let's say you want something fun. Maybe you'd like to overlay a quote or make it a cool color. If that's the case, continue on...
Step 3: Make your gif shine.
Three parts in this: text, fun colors, and overlays. You can combine these three to do some awesome things, and they're all very simple to do, once you know what you're doing. Think of them less like steps and more like a mix-and-match deal. You can use one, two, or all three!
So, here we go.
Option 3a: Add some text.
The easiest option of the three, this one works exactly like you think it does. The uppercase T symbol on the sidebar will create a new text layer where you can type something and set a font, size, and color.

I'll spare you the lecture on typography that I could give you — you can find better ones than I could make. Generally, though, you have a decorative/display font for headings and emphasis, and then a different, more generalized font for subheadings and other things. In this, the display font is Heavy Heap, which was used on the Season 3 tarot cards, and the general font is a relatively generic serif font.
(Sidenote: you can load fonts into Photopea! Just go to a font website like Dafont, download the font you want, and then open it as you would any other file by going to File > Open and selecting it from your files. You should get a message that says "Font [Your Font Name Here] Loaded," and then you'll be able to use it in your design. That's how I got Heavy Heap in there.)
You can change size and color with these, which will show up at the top when you select the text tool. Keep in mind that if you're making changes after you type something out, you will need to select (highlight) the text you want to change — it won't do it automatically.

I will admit that Photopea's text editor is not the cleanest, simplest, or nicest to use, especially at first. I came from Canva where it was much faster and easier. The downside, of course, is that Canva is highly limited with what you can do.
There are also ways to warp the text, change the blending, and do outlines, but I'll leave that for another time as to avoid making this any longer than it already is.
Option 3b: Make it a cool color.
You have a couple different ways to do this. Probably the most intuitive is to go to Layer > New Adjustment Layer > Photo Filter. Select the color box, pick the color you want using the picker or a hex code, select your desired density, and click OK. Boom, color over your gif.

It defaults to this vintage-y orange, but you can pick whatever color your heart desires.
However, I usually use a different method using Gradient Maps. This is also pretty easy; Layer > New Adjustment Layer > Gradient Map. If you leave it black and white, by the way, you get a B&W gif (you can also just select the Black and White option in the Adjustment Layer menu). Click on the gradient, select the white square on the right side of the gradient line, and then select the square down at the bottom of the window and change it to whatever color you want.


For this gif, I'm leaving it B&W.
(You can have a lot of fun with gradient maps. Play around with them!)
Option 3c: Overlay another gif on top.
Ooookay, so, this is the most advanced and tedious of effects to do (at least of the ones documented in this post), but it's worth it, I promise. For this, you'll need at least one other gif. I usually use a base gif that's relatively neutrally colored, oftentimes B&W but sometimes just faded or pastel, plus one (or more than one) colored, brighter gif. These are, of course, just guidelines — combine whatever gifs you want. The only real requirement, per se, is that they have the same amount of frames. If they don't, it'll look weird. (But if you do end up with two gifs that have different amounts of frames, you can delete the difference right in Photopea, so I don't stress about it too much.)
You also generally want to add text after this step, so if you're planning on doing this, save the text for last.
First things first: color your gifs the way you want and then save both of them. Then re-open them both in Photopea. Yes, this is annoying. I did say it was tedious.

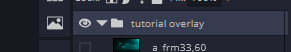
So now I have both of them in my navbar, labeled as "tutorial base" and "tutorial overlay."
Go to your overlay gif and right-click on the gif folder. This is the top layer with a little arrow and folder icon next to the name of the gif.

Select "Duplicate Into" and then pick your base gif in the popup. In my case, it's named "tutorial base."

Now you'll click over to your base gif, and you'll see that your accent has been put on top of your base. Now you get to have fun with blending!
Right click on the overlay gif's folder again. Then, select Blending Options, which is the first menu item. It'll bring up a popup with all sorts of options for styling your layer.

The default setting is Pass Through, which is what we see here. If you want, you could just change the opacity to get your desired effect.
You could also play around with blending options such as Overlay, Color Burn, Lighten, and Screen. Every gif is different, and every gif will look different with different options, so experiment and see what looks best! You may have to go back and recolor it a few times, so I recommend just keeping the project open in your navbar for easy access.
For this gif, I think I'll go with Darker Color at 67%.
One last step, and then you're done with blending!
Go to Layer > Animation > Merge. This will merge each frame of your animation (the gifs) with each other, meaning that they'll play at the same time. If you forget this step, as I do frequently, you'll go to save your gif and find that it plays as a sequence.
Once you've merged your gifs, you can add texts, more effects, PNG overlays, whatever you want! Congrats! You did it!
Step 4: Resize your gif (if necessary).
Maybe you've made a gif, and it's beautiful, and it's amazing, and you wanna show everyone...but it's five million megabytes and you can't send or post it anywhere. Tumblr's max file size is 10 MB, while Discord's (standard) max file size is..7 MB, I think? Either way, if you try to upload something bigger than that, you'll get an error message and the familiar taste of disappointment.
Never fear, Redketchup is here!

This is Redketchup, and it's super simple.
Go to "GIF Resizer" under Animation Tools. Upload your gif, then scroll until you see the Resize GIF section. Input the percentage you'd like to reduce it by (presets are 25%, 50%, and 75% smaller, but you can set it manually, as well).
This is also the step where you can slow it down if you desire if you didn't do it in Photopea — it's in the next section down. Set the speed, if you'd like, and then go down to the bottom and hit Download.

It'll take you to a preview tab where you can check if your gif is small enough. If it is, hit Download again up in the top left, and that's that! Go share your gif with the world!
Conclusion:
Thank you for reading! I am by no means an expert gifmaker, but I want to spread the love and give other people the option to do it. I wouldn't know any of this stuff without the people who taught me, and I'll put a list of tutorials down at the bottom that I referenced when I was first learning to make gifs.
At any rate, if you use this post to make a gif, feel free tag me or send it to me so I can see! And for those of you who are on the fence about learning or starting to gif...
Do it. I double-dog dare you.
:)
References:
Blending Gifs by @the-mother-of-lions
Photopea Coloring Tutorial by @heroeddiemunson
Merging in Photopea by @bellamyblakru
And, though not a specific reference, I frequently browse @usergif for inspiration (they have tutorials there, as well, but I haven't checked them out yet).
#gifset#giffing#gif tutorial#how to gif#how to make a gif#photopea#escape the night#etn#I wrote this instead of socializing at my family's thanksgiving dinner#because that's just who I am
100 notes
·
View notes
Text
I think if I made Dieter Bravo cry it would fix me
#a good cry#a needy overstimulated fucked out cry#make him whine my name yknow#I’m having easter dinner with certain family today and#so I’m indulging in my gay little fantasies during the chatter
20 notes
·
View notes
Text
Getting really tired of the 60+ crowd on social media posting memes like this.

Firstly, Grandpa, you can't cook at all, so something about sexist pots and kettles probably applies here. But secondly, you know what I made for dinner last night?

A recipe I found on fucking TikTok.
#also who is making these memes#why did they turn baby yoda into a karen#and what the fuck kind of dinner is he cooking#i have so many questions#ok boomer#i really should delete my facebook#but it's the only platform some of my (cool) older family members use#sigh
184 notes
·
View notes
Text
in a special hell called "social politeness"
#my rent includes breakfast and dinner bc the family has like 2 young kids so. mightt as well make extra#but i completely forgot that normal people eat fruits i cant take it... i cant stand it... i dont like avocado toast ill throw up#chat
20 notes
·
View notes