#it took a while
Text





Sometimes we do takes with our phone to use laaaaaater on the other actor's phone. This is one of those times. But it got cut ✂️
#rwrbedit#rwrb movie#red white and royal blue#taylor zakhar perez#tzp#alex#alex claremont diaz#*#my gifs#gifs#i did this while on a zoom#it took a while#bts
630 notes
·
View notes
Text
Thank you to the amazing @thatonefunnyfella for the beautiful edit of my art.
Full comic is below!










#I hope you guys like it!#it took a while#but I’m so happy with the result#rottmnt#save rottmnt#save rise of the tmnt#rise of the teenage mutant ninja turtles#rottmnt fanart#rottmnt leo#rise fanart#riseofthetmnt#rottmnt animatic#rottmnt art#rottmnt comic#rottmnt edit
299 notes
·
View notes
Text

shootout to every single person who saw those cutscenes and immediately started theorizing, i kinda blacked out in each of them bc slutty ilkka got to me 😔
69 notes
·
View notes
Text
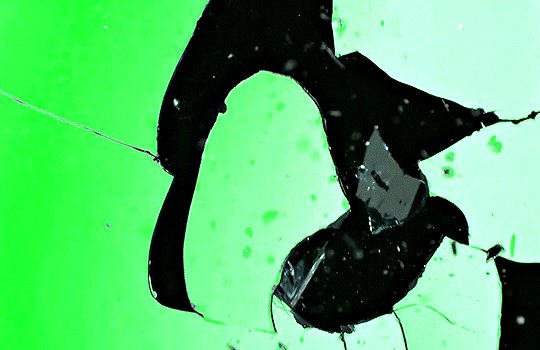
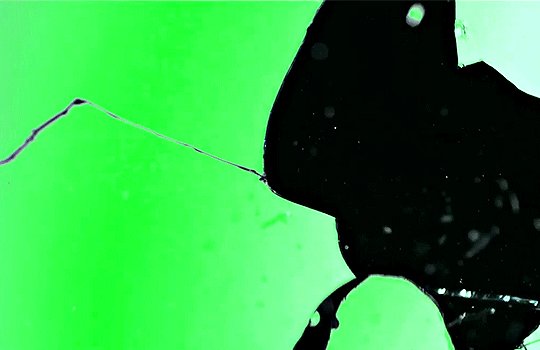
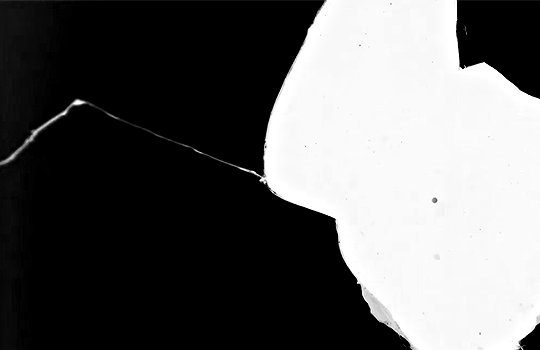
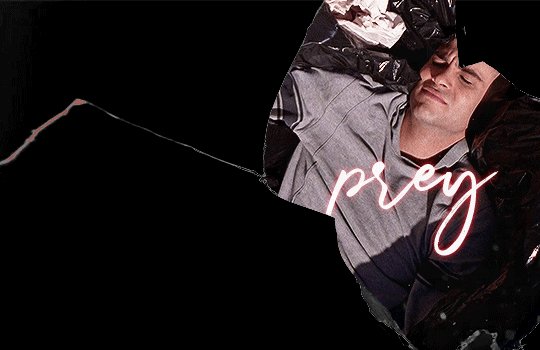
How To Gif: Glass Shatter Effect
By popular demand (ie, 7 people who voted in this poll), here is a tutorial on how to do the glass shatter effect I used to create the first gif in this set.

I use Photoshop CC 2015 (yes I know it's old) for my gifmaking, but you should be able to apply everything to newer versions of Photoshop. For this tutorial I'll be assuming you know the gifmaking basics, but if not, I would recommend this tutorial, which is the process I use to make gifs. Note that this particular process involves saving all of the frames, importing those frames into Photoshop, and then using an action to convert to a smart object.
Keep reading below the cut to learn how to do this effect!
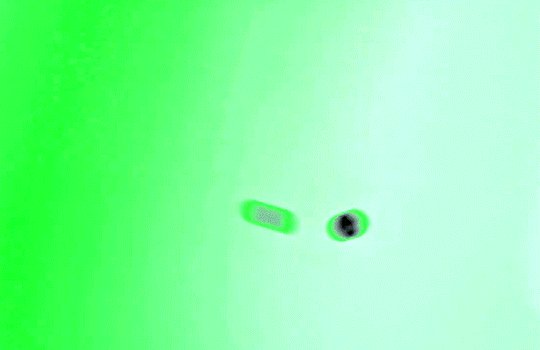
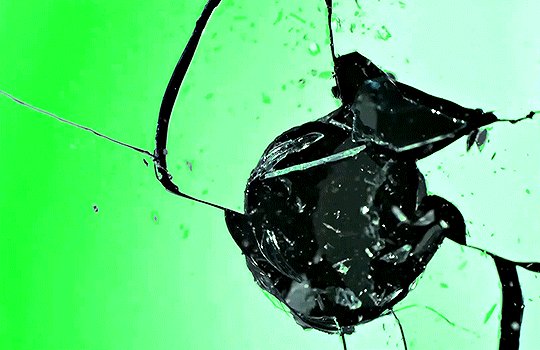
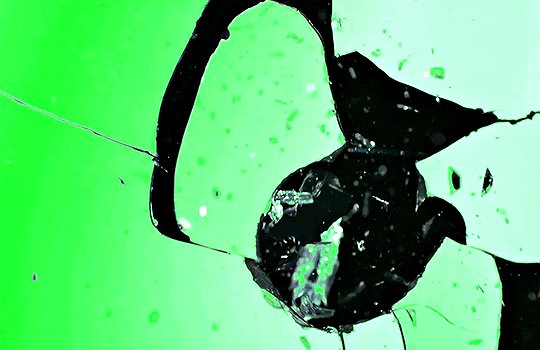
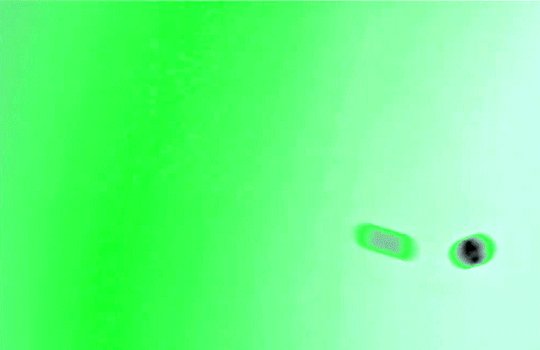
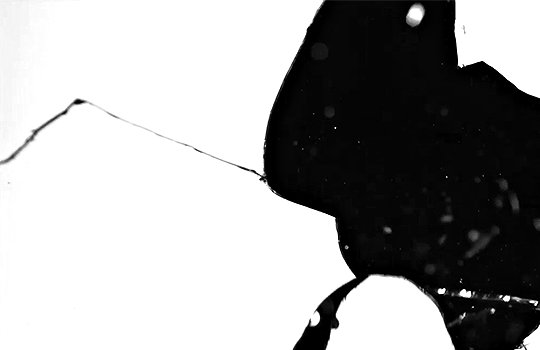
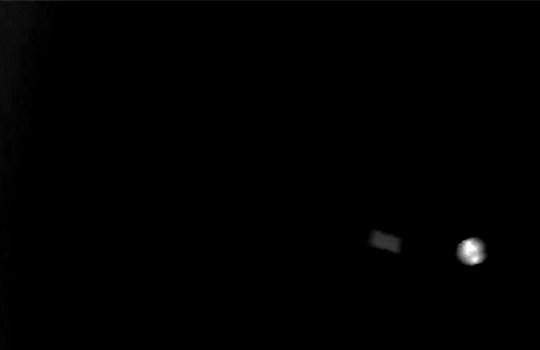
Before I could start making this gif, I needed three things; the two scenes that I wanted to use, and a video of the glass shattering effect. I already knew the scenes I wanted, so then I took to YouTube to find a video which I can't for the life of me find again, but it looked like this:

Something like this is what you want. Ideally the green part would be entirely white, but as long as there are two clearly different colours you can usually work with it.
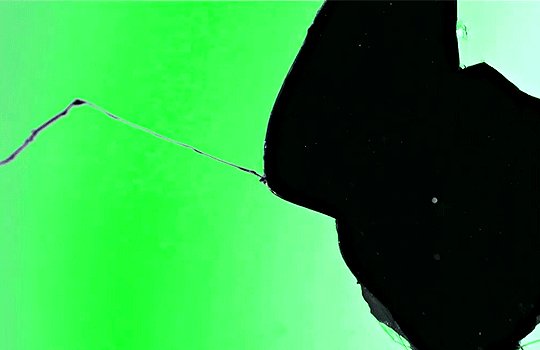
This looks a lot slower than the gif that I made, but that's not because of the frame rate - which is exactly the same above as in the final gif - it's just because there are extra frames in this slower one that I cut out. In the video I used, the glass shattering happened very slowly. I didn't want that, so I ended up skipping several frames when I loaded the frames into Photoshop before using my gifmaking action. I just did this by manually selecting one frame, skipping the next several before selecting another frame, and repeating this until I had selected 60 frames.

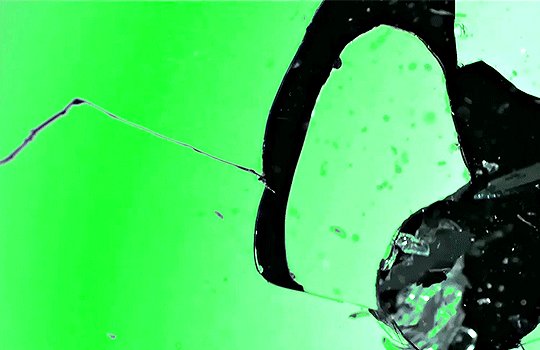
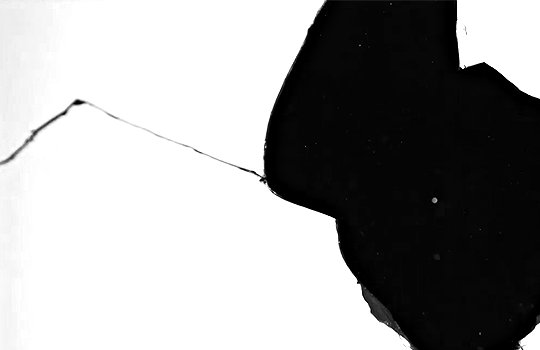
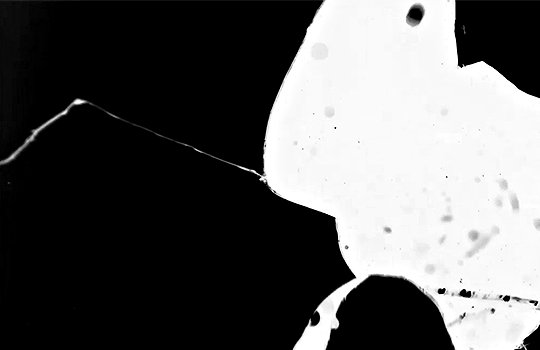
After using my gif action, I had a smart object of the glass shatter effect that looked like this:

That's a much better speed! It still wasn't quite where I needed it to be though. I needed this in black and white, so I slapped a hue/saturation adjustment on the smart object and set the saturation all the way down to -100.

Okay great, I could start putting the gif together now.
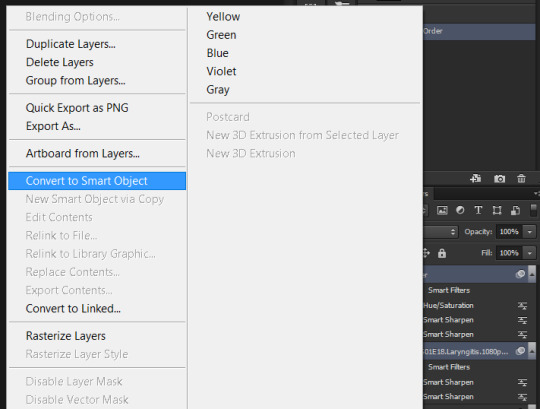
First, I made a copy of the glass shatter smart object, because I'll need that later. Then, I pulled in frames from the scene that I wanted to appear in the hole after the glass shatters, and I used those to create a new smart object with my gif action (we'll call it Scene-bg). I pulled Scene-bg into the same window as the glass shatter objects. Then I created a new smart object by combining one of the glass shatter objects with Scene-bg, which I did by selecting both layers right clicking, and selecting "Convert to Smart Object".

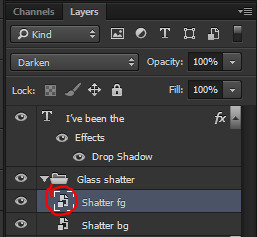
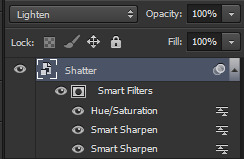
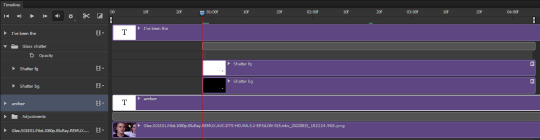
I renamed this smart object to Shatter-fg. I opened it by clicking on the little icon next to the layer name in the layers window here:

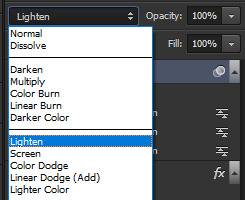
The most important thing here is that the shatter effect object should be the top layer, and I set the mode to "lighten". This will make sure that the lightest colour of either this layer and the layer behind it is displayed; that means that anywhere that's white in our shatter animation will still show up, but anywhere that's black we'll see what's in the layer(s) behind it.


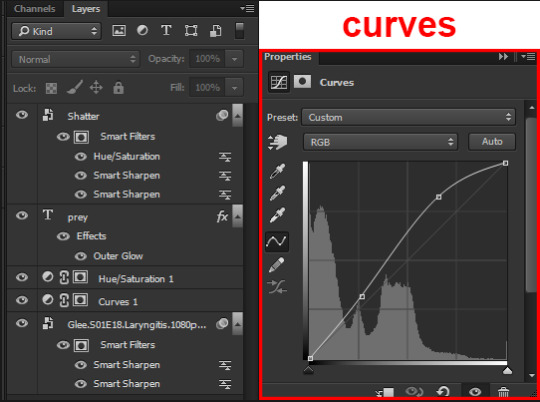
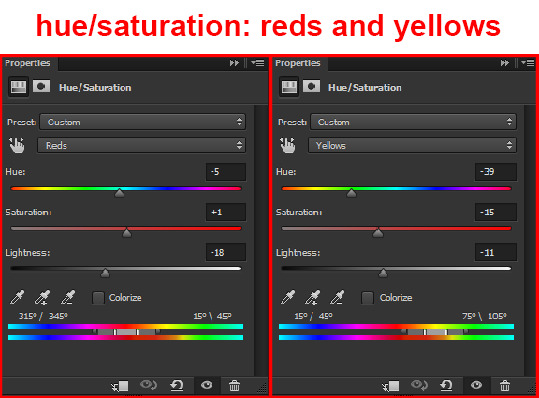
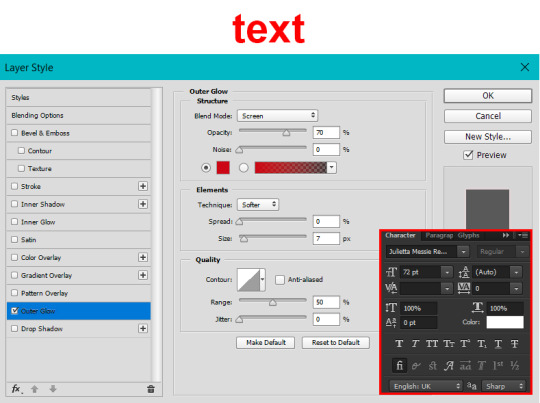
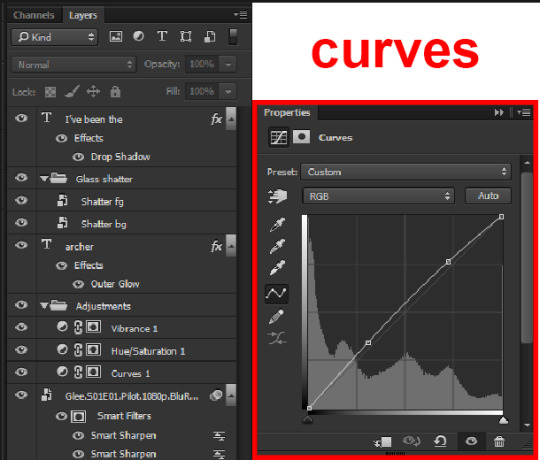
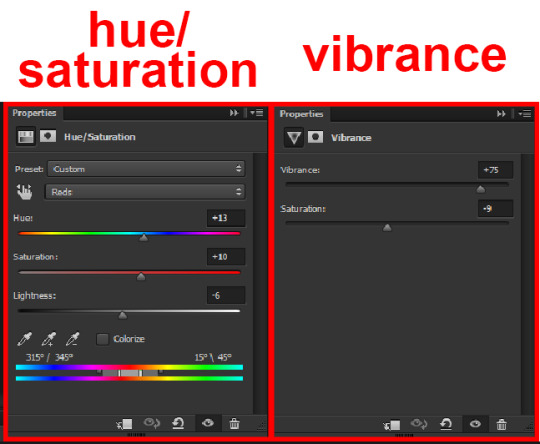
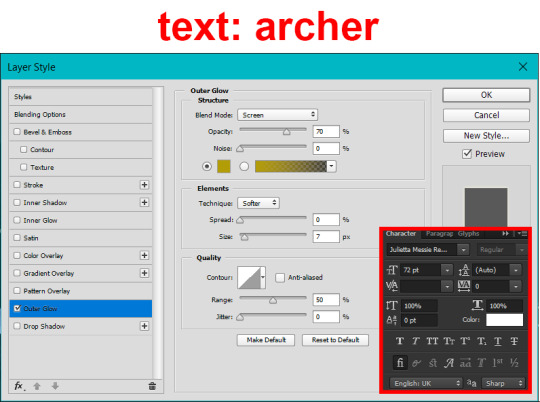
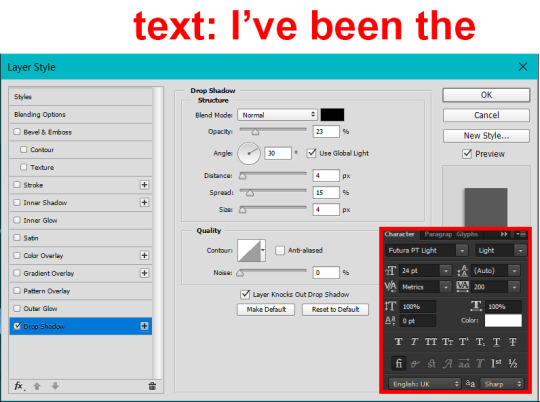
Then I threw some adjustment layers between them to get the colouring I wanted. I used a curves layer, a hue/saturation layer, and I also added text with an outer glow layer effect. Here's what the layer order looked like and the settings I used for each layer:



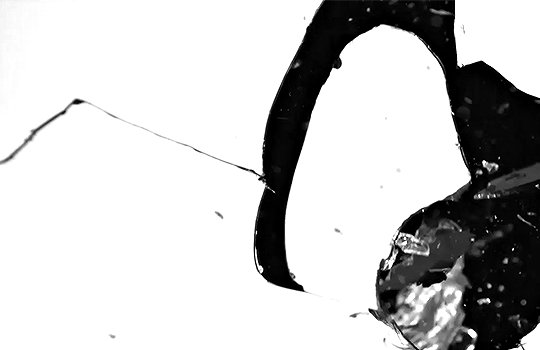
After this process, Shatter-fg looked like this:

Okay nice, this is starting to look like something! I saved this and went back to the main file with the other glass shatter object.
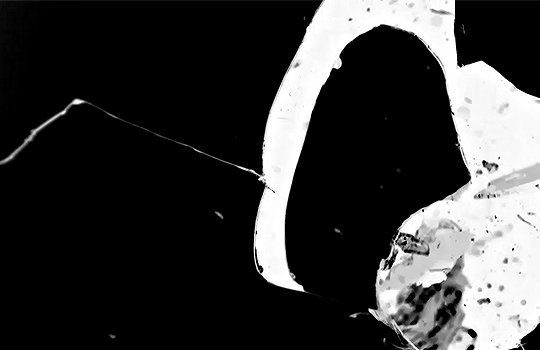
I needed to invert that other glass shatter object. There's a weird quirk with the version of Photoshop that I use where it doesn't like it when I apply specifically an invert adjustment to a smart object (it appears correctly when editing, but not on export) so I did this by creating a new smart object which included a separate invert layer, but if you have a newer version of Photoshop you can probably just apply the invert adjustment directly. Just note that you'll need to do one of these options; it won't work if you add a separate adjustment layer in the main file, it needs to be applied specifically to the smart object (which we'll now be calling Shatter-bg). It looked like this after I inverted it:

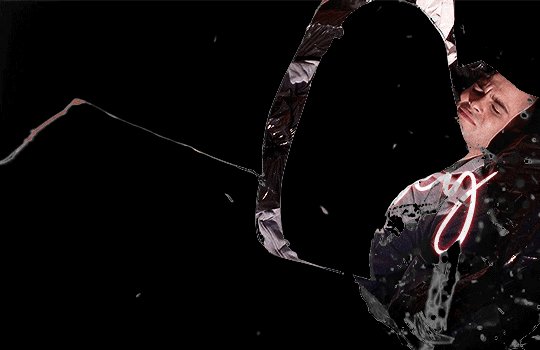
Once that's done, I made sure Shatter-fg was the layer directly above Shatter-bg, and set the mode of Shatter-fg to "darken" and Shatter-bg to "lighten". Since Shatter-fg is set to darken, it will be visible only when it is darker than the layer behind it. By setting Shatter-bg to lighten, I've guaranteed that the layer behind it will always be lighter (ie, white) in the places we want Shatter-fg to be visible, and will be black otherwise. Once I update those settings, this is what the gif looked like:

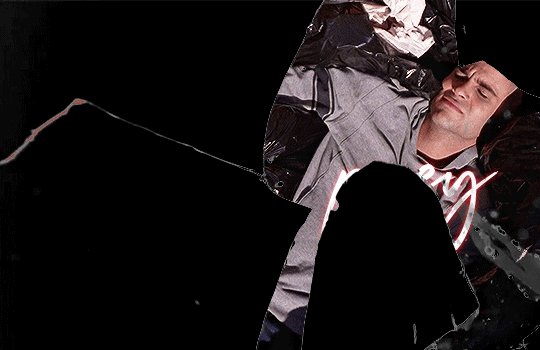
This is all there is to the glass shatter effect itself. Next I pulled in frames from the second scene to fill in the black areas. This layer needed to go below both glass shatter layers, so that it only shows through where the black. Then I added adjustment layers and some text. I used curves, hue/saturation, and vibrance adjustment layers, and I also added the "archer" text below the glass shatter layers so that it would be hidden to reveal the "prey" text. The other text I added above all of the layers, since I wanted this to be visible all the time. Here is the layer order and all of the settings I used for each of the layers:




I also grouped Shatter-bg and Shatter-fg and shifted them on the timeline so there would be some time to see the background gif before the shatter effect starts.

And that's all! Then it''s just a matter of exporting the finished product:

This is the first gifmaking tutorial I've ever made, so I hope I was able to be reasonably coherent and helpful! I'd love to hear if you make anything by following these steps, or even if you just feel like you've learned something reading through this. And if you have any outstanding questions, feel free to reply or send me an ask and I'd be happy to answer!
#gifmaking#tutorials#gifmaking tutorial#gif tutorial#photoshop#photoshop tutorial#usergif#gleesource#my tutorials#mine#how to gif#tw mark salling#mark salling tw#not tagging as glee because it's not actually about that but wanted the tw tags just in case#this was so much more effort to put together than I thought it would be lmao#I was like oh yeah I've already made the whole gif I just need to go back and explain how I did that...#it took A WHILE#anywayyyy it was fun though so I'm glad I did it#would love to know if anyone finds this helpful or interesting or tries out the effect or something similar!#you can also just grab the black/white gif I included above if you want to do the effect since I can't find the video... sorry lol#but yeah you have my permission to steal the black/white gifs for gifmaking purposes if you would like#just don't like. post your own tutorial claiming you made it or something?? but like you don't need to credit me or anything obviously.#ANYWAYYYY#I feel like... a LITTLE pretentious thinking I'm good enough at making gifs to be qualified to make a tutorial#but like it's fineeee everything is fine#gonna finally post this now enjoy byeeee
97 notes
·
View notes
Text

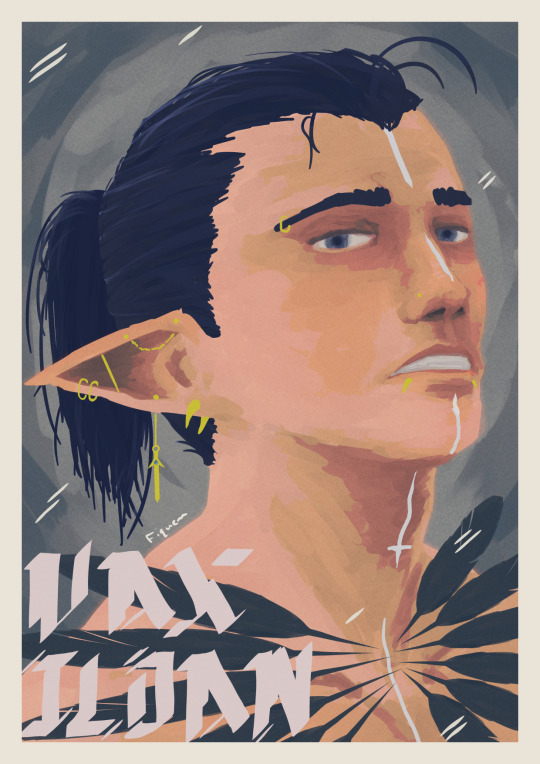
Vax'ildan 🪶👑🗡️
#this started out way differently to how it ended#essentially i just wanted to see if I could draw a face without reference#it took a while#but we got there#it's still a bit off#but happier with it now than when i started#and then i started playing with ~effects~#i wanna make my drawings more interesting#so I'm experimenting with different ways to finish them off#vax'ildan#critical role#critical role fanart
46 notes
·
View notes
Text

GHEGGUdxhiFEZYOKJAAAAARAZDDERFGGCFJigchuHJIJVcGHHHFgGGhJhHjKJgGHEGGUdxhiFEZYOKJAAAAARAZDDERFGGCFJigchuHJIJVcGHHHFgGGhJhHjKJg
Little pale boy caught on fire
#character art#hollow knight#pale king#digital art#im actually so proud of this#it took a while#my art <3
185 notes
·
View notes
Text
Fake collab!
first time doing this, I had a lot of fun! (I made this in like, 40 mins-)
Here, have some Hui Ying and Jin interactions! (I feel like they would get along if they actually met)

This fake collab belongs to @littlethingsrae !
Feel free to ask any questions about Hui Ying at all!
#pls ask questions#lmk oc#drawing#drawing oc#lmk oc art#art improvement#artists on tumblr#my ocs#drawing on paper#sketch#Jin#hui ying#fake collab#digital drawing#artwork#lineart#it took a while#lmk oc x canon#lmk ocs#lego monkey kid oc#lego monkie kid oc
26 notes
·
View notes
Text

I think I should be done with the next part tomorrow ...
61 notes
·
View notes
Text
I’m finally starting to own up to the identity of being trans. I’m gender-fluid but I’m still trans. I just really needed to have it beat into my skull, metaphorically.
21 notes
·
View notes
Text

pathetic wizard sona who is constantly paranoid about not doing their spells right (real)
#my art#original art#original characters#sona#tried out a new way of shading and Holy Shit#it took a while#but it was worth it SKJHDBS
48 notes
·
View notes
Text
looked in my reflection and found, for the first time, that if I met myself, I would be someone I’d be attracted to.
I don’t know what this means, but it’s comforting
155 notes
·
View notes
Text

#silmarillion#the silmarillion#maedhros#melkor#sauron#fanart#my art#art#you know what it's based on#on that photo and on some other nice cursed stuff#poor mae#it took a while#first drawing of 2023
71 notes
·
View notes
Text
I just topped a v2 at my gym 😌
#it took a while#you really have to gun hard for the holds#but they're nice and deep and forgiving#bouldering
18 notes
·
View notes
Text

thinking about karai
my arttober spree kinda got in the way of my schooling but ill still think of this one as a post for it !!
#rottmnt#rottmnt fanart#rise of the tmnt#arttober#rottmnt karai#tmnt karai#karai hamato#okay#i did that#it took a while#not that much#(lie)#it took 8 hours#oopsies#warps oct. journey#warps doodles
15 notes
·
View notes
Text
Hey! Here's my second video on Voices of the Void! Come n join in to watch it.
youtube
#voices of the void#It took a while#I've got more things planned though#video#youtube#professional amateur at work :)#Youtube
7 notes
·
View notes


