#suiomi
Text
Time to Say Goodbye

Hey guys! Hope everyone's doing good.
I'm posting this today as an official "goodbye" from Tumblr.
As much as I've loved creating themes, fonts and other goodies for you guys here, it's finally time to leave that for new creators.
All of my work will remain available, and you can get it all together in Suiomi's Everything Bundle, which includes all of my themes and the full Cappuccicons downloadable font:
Cappucicons PNG
Cappucicons SVG
Rihanna
Karina
Julissa
Nayeli
Nathalia
Kenya
Peyton
Clara
Mia
Get Suiomi's Everything Bundle [here].
I'd like to thank every single one of you who have supported me. It's been at least 10 years of creativity fueled by your love and support. I hope you guys have enjoyed my work throughout all these years.
Thank you so much again, and I hope my work will still make your projects and hobbies shine in years to come.
Stay safe,
Suiomi
186 notes
·
View notes
Photo






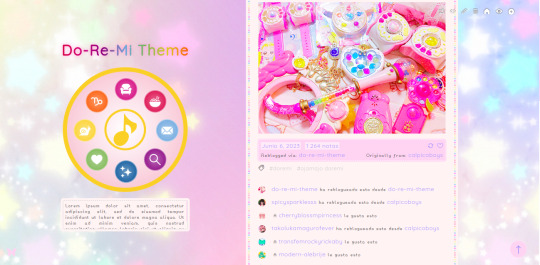
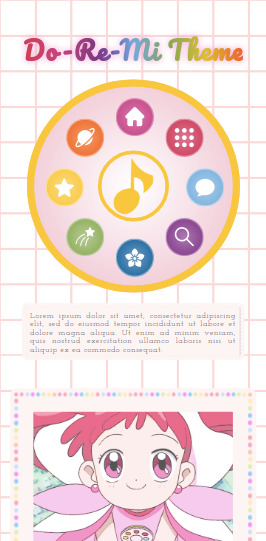
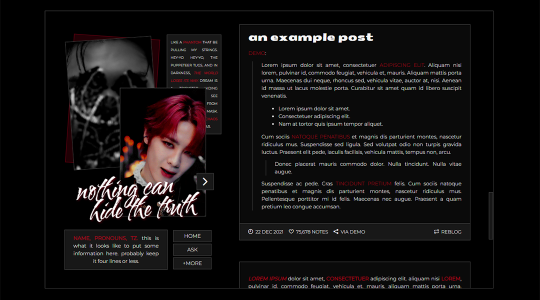
Do-Re-Mi Theme
by Themes By Pale (or Palemomos Themes)
Live Preview | Static Preview 1 | Install with Theme Garden | Code | Guide
Hi! I know nobody asked for this but here is the revamp of my old theme “Magical DoReMi” that is inspired in the anime “Ojamajo Doremi”. The theme comes with new cool customization features and more improvments.
General Features:
Responsive: looks good in all screen sizes.
Navigation Menu is the first Magical Tap from Ojamajo Doremi, if you hover the circle buttons with the cursor an icon will appear.
Custom Background: it can be an image or color, and you can change the repeat behaviour, position and size of the background.
Customization for all colors on the theme!
Choose custom icons for the menu.
Make the icons stay always visible.
Rainbow effect tittle (you can disable it).
Choose between seven cute fonts, and you can choose a different font for the title and for the posts.
Change fonts sizes.
Four custom links (in the menu).
Nice musical cursor (you can disable it).
Choose between one or two columns layout.
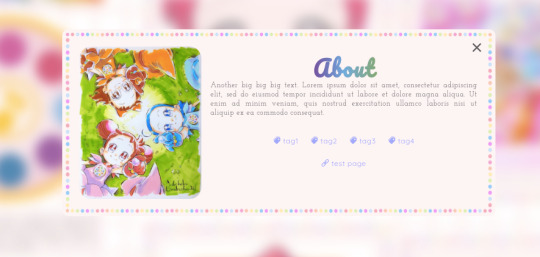
Popup window with a mini about section and a infinite tags and links list.
Search Tab.
And more! Check out the customization guide.
Notes
If you don’t add an image in the popup the text will just adapt.
In mobile version the tap will position on the top of the page, and the icons will be shown by default.
I’ll try to upload this theme to the Theme Garden, hope it gets approved! Meanwhile you can install it with the code.
Credits
Basecode by @seyche
All icons are from cappuccicons.com by @suiomi
Lovely multicolor dots border made by my friend Daniel Dorantes
NPF posts support by @glenthemes
Full list of credits in the code.
If you have any questions or something is not working well please send me a message.
And if you like this theme please reblog and like! :)
PS: More new themes and revamps are coming finally!
466 notes
·
View notes
Text



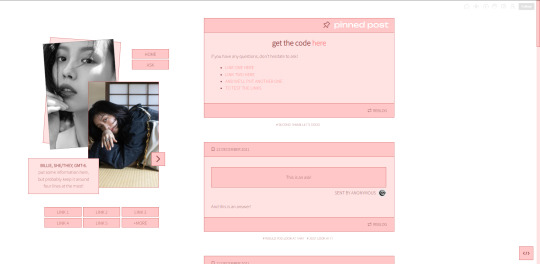
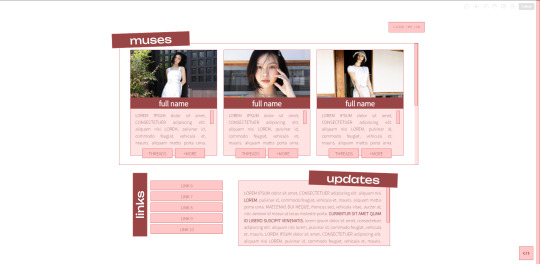
GOOD LIFE — THEME 003
Once again, I tried to make everything as customizable and accessible as possible. Please be kind and give a like/reblog if you use or find it to be useful. If you find any errors or if you have any questions, please don’t hesitate to message me!
FEATURES
non-contained theme with 500px posts.
muse/navigation tab. you can have up to ten customizable links. and there’s a text box that can be utilized for updates, whether you have a personal blog, an indie, or you’re a creator. there’s also a space for muses or works in progress — whatever you find more useful!
accessible source link and scrollbars.
pinned post marker.
GUIDELINES
do not claim as your own.
do not touch or remove any credits.
do not use as a base code or take parts of this code.
feel free to edit and have fun!
CREDITS
base code is made by octomoosey
text font is from google fonts
icons are cappuccicons by suiomi
tabs styling base & script is by valcntines
Click the SOURCE LINK to preview and get the code!
#indie rp theme#rp theme#free rp theme#indie theme#free theme#noncontained theme#rph#rpt#rpc#indie rp#supportcontentcreators#dearindies#theme
426 notes
·
View notes
Text

page 001: juliette — preview + code + spreadsheet
a minimalist responsive character page with no images, but with enough imagination, it can be used as a media or network page. instructions are in the code.
a huge thank you to @nonspace for helping me with the google sheets integration and taking a good look at the javascript part of the code!
features
google sheets integration
css variables
navigation links, toggeable filters menu and hide/show controls
endless muses boxes with a title and an optional subtitle, description, a section for any extra information and a section for love interests and links in each box
responsive
customizable colors (backgrounds, text, gradient, links and accent), font-size, body font and title font, boxes width, optional glow
terms
reblog this post if you like it or use it. reblogs are more than appreciated!
do not edit, move or delete the credit
do not use as a base code and take credit for it
full terms of use
credits and notes under cut:
credits
google sheets integration by @nonspace
masonry layout by desandro (+ tutorial by @suiomi)
isotope combination filtering by metafizzy (+ tutorial by @magnusthemes)
dropdown menu by @acuite
hide/show controls by @seyche
phosphoricons by helena zhang and tobias fried
full list of credits
notes
html/css knowledge are necessary to edit and adapt the code to your needs
instructions on how to integrate google sheets are both in the code and in the spreadsheet, as well as on this page
if you prefer to add boxes manually, you can find the template in the code
to change any of the icons in the code, visit phosphoricons, find the icon you want to use and change the style and icon like in the example:

#rph#themehunter#theme hunter#supportcontentcreators#completeresources#allresources#dearindies#*#* page#* juliette
300 notes
·
View notes
Text

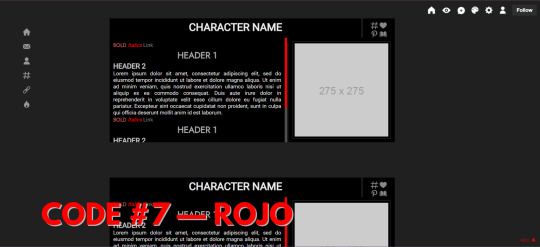
PAGE # 7 — ROJO BY @hellresources
[PREVIEW] • [GOOGLE DOCS]
FEATURES—
1 image [275x275]
Information section that scrolls
4 links per character
Large fonts
INFORMATION—
Selection code by @starious-blog
Tooltips code by @graveyardshop
Cappuccicons Font by @suiomi
Inspired by @glenthemes @nonspace @quickhacked
Message me if you have any problems and please like or reblog if you use it!
#dearindies#themehunter#codehunters#character page#pages#page: character#mine: codes#mine: pages#code: rojo
11 notes
·
View notes
Text


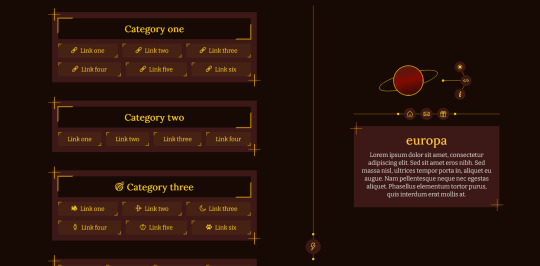
PAGE 1: Europa and PAGE 2: Callisto
Navigation pages designed to match Theme 5: Jupiter.
EUROPA: Preview | Code
CALLISTO: Preview | Code
Features:
unlimited sections with custom widths
custom colors with optional dark/light palette toggle
optional title and background image(s), plus customizable fonts
(europa only) optional description
responsive
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my theme guide, or feel free to send me an ask. Page credits are under the cut.
Credits:
Tippy.js tooltips by atomiks
Cappuccicons by Suiomi
Dark/light mode toggle by eggdesign
Scroll to top by Fabian Lins
Masonry by David DeSandro
#code#page#page 1#page 2#coding cabin#theme hunter#free#custom width#sidebar#topbar#nav icons#bg img#custom font size#tfont#gfont#responsive#color mode#by request
76 notes
·
View notes
Note
I absolutely love your themes and I'm currently using one of yours for mine! I was wondering though, if you knew other theme makers who use rem for font sizes since I've been told that em/rem are more responsive than px.
thank you for using my themes! so for the theme makers who use rem, they're: @pirateskinned, @rachaels, @nonspace, @suiomi and @southcodes
if there are theme makers reading this who use em/rem, please reply to this post, ty!
4 notes
·
View notes
Note
Hi! ive been trying to customize the icons on the sailor moon theme, but when i try to go to the Suiomi website, it sends me to adware instead. Is there another link?
I don't answer these kind of questions since that's not my theme. Please read my FAQ next time.
Either way, you can always search for suiomi's blog through the search engine and access it from there or just type suiomi.tumblr.com. Works every time.
3 notes
·
View notes
Note
Hi there!
I started coding on tumblr about a month ago and noticed that themes are often referred to as either mobile or desktop responsive. What does that mean? Is there a particular difference and do you know any resources that will help me make responsive themes?
Thank you!! 🥰🫶
Hello!
It’s actually self explanatory! Themes that are mobile responsive will automatically resize to fit on most mobile screens while themes that are desktop responsive will automatically resize itself to fit most desktop screens. Most themes posted on Tumblr are actually responsive on both mobile and desktop.
I would suggest reading this tutorial by @suiomi! It’s what I used to get familiar with making my themes responsive!
5 notes
·
View notes
Text
A Much Needed Update
Hello everyone!! Liva here! It’s been... about 7 months, hasn’t it? Here’s a short list of everything that has happened:
1) My parents discovered discord and I lost all my trust in them
2) Went into a depression for the next few months as I worked tirelessly to regain trust and rebuild my mental health.
3) Got an actual boyfriend... more on that later??
4) Turned 16... got my driver’s permit and stuff!
5) Started biblical counselling.... not as bad as it seems... it’s actually changed my life and my biblical counselor listens to all my rants over text and provides me with the best advice ever.
6) Worked hard on finishing college courses and home school work.
7) Began thinking seriously about my future and started changing my plans for my own future.
8) Rebuilt my relationship with my parents.
Okay... I think I covered everything. So lemme redo a quick introduction:
Hi, I’m Liva. I’m a 16 year old christian homeschooler who is entering her senior year of highschool. My pronouns are she/her. I am asexual and omniromantic. I have a boyfriend of 6 months who I haven’t even hugged yet.... pls help me. I’m also a part time college student who is halfway towards gaining her associates degree. I have diagnosed autism, and have been a competitive gymnast for over 5 years.
Alighty... I think that’s mostly everything.
Tagging my friends who have probably been wondering where I went: @sweetxochaco @favonius-captain @enbythemes @eggdesign @bah-codes @lilikags @suiomi
6 notes
·
View notes
Note
Hello! I came across your floating decor (https://seyche.tumblr.com/post/640211894293102592/suiomi-floating-d%C3%A9cor-v2-updated-jan2021)
and clicked on the links to the html and css but it brought me to https://href.li/?//solrainha.github.io/portfolio/floating-decor/floaties.txt instead and I couldn't find the html code.
Hello! Thanks for wanting to use my floating decor. :)
Paste these links on your browser:
HTML: //solrainha.github.io/portfolio/floating-decor/floaties.txt
CSS: //solrainha.github.io/portfolio/floating-decor/floaties.css
Hope that helps!
1 note
·
View note
Photo



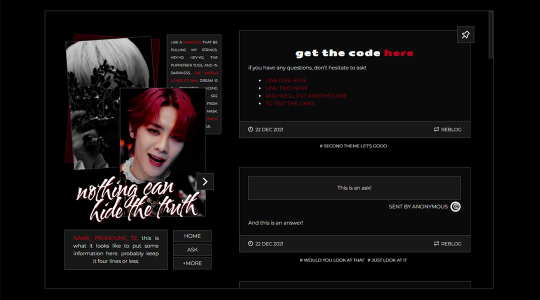
PHANTOM — THEME 002
I’m back with another attempt! (Much improved from a year ago, love that for me!) Once again, I tried to make everything as customizable and accessible as possible. Some of the colors, etc. may need to be changed through the theme coding itself, though. (They should be marked!) Please be kind and give a like/reblog if you use or find it to be useful. If you find any errors or if you have any questions, please don’t hesitate to message me!
FEATURES
contained theme with 500px posts.
navigation tab. you can have up to six customizable links. and there’s a text box that can be utilized for updates, whether you have a personal blog, an indie, or you’re a creator. there’s also a space for muses or works in progress — whatever you find more useful!
accessible source link and scrollbars.
pinned post marker.
GUIDELINES
do not claim as your own.
do not touch or remove any credits.
do not use as a base code or take parts of this code.
feel free to edit and have fun!
CREDITS
base code is made by octomoosey
text font is from google fonts
icons are cappuccicons by suiomi
tabs styling base & script is by valcntines
Click the SOURCE LINK to preview and get the code!
#indie rp theme#rp theme#free rp theme#indie theme#contained theme#rph#rpt#rpc#indie rp#supportcontentcreators#dearindies#theme#pls I'm actually really happy with this one
601 notes
·
View notes
Photo

JUICY BY DRUNKBLUSHED
hi friends! due to demand, here’s a single muse page theme – it’s meant to go along with my other themes, reality and selfish. this can also be used as a theme for teaser blogs. it comes with 4 side links and a google results window that could be used for bios!
♡ — SPECIFICATIONS
230 x 380 phone wallpaper
80 x 80 instagram photos
80 x 150 snapchat photos
200 x 80 search results photo
40 x 40 contact icons
♡ — CONDITIONS
do not combine with other themes.
do not take copy or take parts of this theme.
do not alter / remove the credits and do not redistribute as your own.
please like / reblog if you use this theme!
do not use for smut rps and krps!
♡ —CREDITS
honey bee icon font by suiomi
material icons by google
fonts used is montserrat
Preview: https://drunkblushed.tumblr.com/juicy.
PasteBin: https://pastebin.com/Wx6pjTPC
0 notes
Photo


Theme 11 - Rose - by Drxgonfly
A responsive multicolumn theme that puts the main focus on your posts. The thin sidebar holds your main links as well as an explore link that has a header, avatar, title, description, search bar, custom links, & social media links. I have a simplified version of this theme as well for those of you who just want a theme ‘straight out of the box’ and don’t need to change every single option. This theme was intended for photo heavy blogs (such as photographers).
Main Code Features: Masonry, Infinite Scroll, Unnested Captions, Hidden Captions, PXU Photosets, Hidden & Dark Tumblr Controls, 4 or 5 Columns, background image, custom margins & padding, preloader animation, scroll to top button, pop out navigation, up to 6 custom links & 6 custom social media icons, lots of colors etc. (full list of features & how to use them as well as theme credits can be found in my theme guide!)
Feel free to edit within the code if you know what you’re doing, but don’t remove or change my credit, thanks!
Static Preview / Main Code / Simplified Code / Theme Guide
#multicolumn theme#enchantedthemes#grid theme#themehunter#responsive theme#tumblr themes#free themes#yeahps#themes#shudesigns#annasthms#photography blog#art blog#photo heavy theme#suiomi
362 notes
·
View notes
Photo


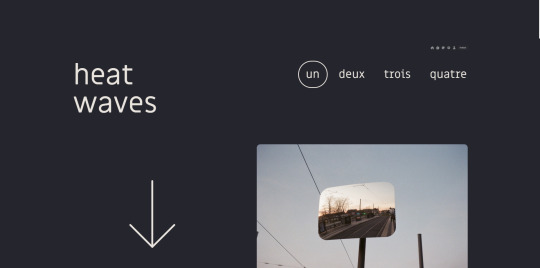
bia theme by okathm
preview i, ii (single column) ― code
a minimalistic, brutalist-esque, and fully responsive header theme.
four color options, seven fonts faces, and a custom text size
four custom links, a header image, and optional tags
optional columns as well as two text align options
credits can be found here.
terms of use can be found here.
#here's that brutalist theme anons!#enchantedthemes#suiomi#completeresources#yeahps#badwolfcodes#odeysseus#resourcehive
94 notes
·
View notes
Photo

theme two: stellae
A THEME BY @mistletoe
theme features
square icon
400px posts
4 customizeable links
theme credits
honeybee font ◦ @suiomi
tumblr controls ◦ @cyantists
poppins ◦ google fonts
icon ◦ @mistletoe
terms of use
please like or reblog if you’re using this! full terms of use are available in the header section of this theme (basically, don’t steal it, use it as a base, or frankenstein it).
― preview theme ◦ view code (install) ―
2K notes
·
View notes