#made this to learn stuff
Text





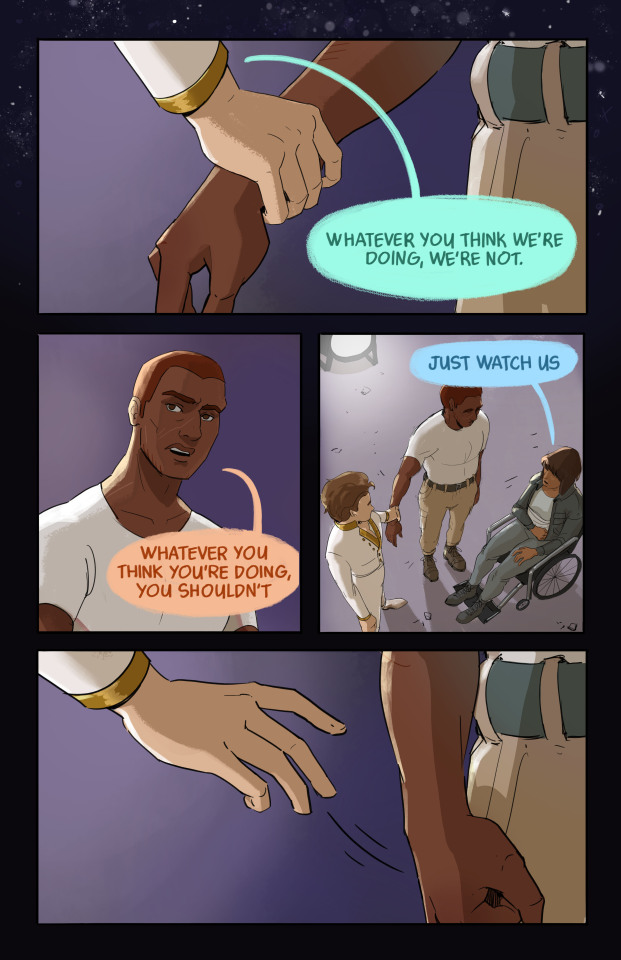
"Pyrrha crossed over to the truck, to Nona, and leant heavily into the interior; Nona could see that she was sweating, in exactly the same way she had sweated after the bottle of bleach. She mumbled 'You knew this was happening. You knew this was happening months ago,' and when Nona put her hand on Pyrrha's, it was like Pyrrha hadn't even noticed her."
#'call me' - pyrrha dve#my art#nona the ninth#nona the ninth spoilers#pyrrha dve#camilla hect#palamedes sextus#yknow drawing this made me think a lot about pyrrha dve and MAN....#she lost everything and then she lost everything#the locked tomb#the locked tomb fanart#tlt#comics#made this to learn stuff#what did i learn? drawing comics is REALLY hard lollllll
8K notes
·
View notes
Text




Delivering mail to the furthest corners of the server ✉✈


#IF YOURE WONDERING WHERE IVE BEEN BTW THIS HAS TAKEN UP SOOO MUCH OF MY TIME IM SORRY I BECAME A HERMIT#i spent two weeks learning cpm and blockbench to make this! every animation is made from scratch#there's still a lot more to do too! but im very happy with how it's turned out#I also whipped up an origins datapack that allows people to ride on my back and to scale the eye height and stuff properly#like uhh. i still wanna make a blink anim. and a low health state that makes an engine catch fire. and clean up some anims im unhappy with#if anyone knows how the animated textures function works on cpm btw... pls let me know ;_;#big shoutout to hazel for helping me with a lot of the technical issues btw! <3#minecraft#modded minecraft#mineblr#aberrations#oc:strata#airplane dragon
5K notes
·
View notes
Text

EMOTIONAL WIN ! ! the bug lets his emotions make decisions for once !
#when ur bug has rsd#mf needs affirmations after everything man#ppl expect a mystery fantasy drama but its gonna end up being a story abt learning how to experience being yourself#a whole story just about experiencing emotions and how amazing and beautiful that can be#( with a side serving of heavily autistic experiences)#get praaaaankeed#i really dont get kissing but here it sorta made sense i think#kissing with mandibles must be a bit difficult#shoutout to unhinged jaw#chasing stars au#adventure time#fionna and cake#adventure time au#Sīdus the Fallen star#prismo the wishmaster#the carmine cavalier#scarab the god auditor#prohibitedwish#this technically has a part 1 but i didnt line it or anything- i may add it onto this later if i feel like it#Sīdus is the one to usually instigate stuff but he makes sure Carma is the one to go further#kinda just letting him know that hes there for him but no matter what he gets to choose what hes comfortable with-#when hes in such an unfamiliar situation
4K notes
·
View notes
Text
IT'S FINALLY FUCKING OUT AND I CAN FINALLY POST THIS!!!! (Go watch it NOW)
Thank you so much to @ohno-the-sun for hosting the map, this was the most fun first experience I've had with being a part of one :D
#nebula animates#fnaf sun#fnaf moon#fnaf dca#fnaf daycare attendant#dca map#daycare attendant#fnaf sundrop#fnaf moondrop#fun fact this. wasn't shaded until literally a couple weeks ago#sun wasn't even properly colored he just started out with a base color until i started shading#honestly with the time i spent on this (literally. less than a month) besides the shading job i did#im so fucking proud of this man#like. sure i could've been more dynamic with movements#but with what i have? i couldnt be more happier#PLUS!! in the time i finished it versus now#i've learned stuff because of it :D#i've gotten better at figuring out animating and messing with toon boom nodes#and i couldnt be happier with the progress ive made
1K notes
·
View notes
Text


@mcyt-yuri-week day 1 Sun/Moon awooga awooga
(Aiko - Star/スター) (Lyrics TL)
(Yeah you're only gonna see GemPearl from me)
#mcytyuriweekvalentines#ignore the fact that the song name is star and not sun or moon........ it made me think of gempearl a lot alright#gempearl#shinyduo#shiny duo#pearlgem#this isnt as good as I wanted but look. Theres a lot of yuri to draw this week so Im gonna have to stop myself at some point#to have enough time to post them. And it'll keep me from overstressing about every little detail haha#again. trying new stuff!!! So my art wont look the way I want it to when I do but no shame in trying. Always learning baby#trafficshipping#hermitshipping#trafficblr#writing is in alt text if the cursive is unreadable sorry!! Literally picked the most readable one I had haha cursive fonts are painn#tubby art
667 notes
·
View notes
Text
Your Ancient History, Written In Wax
-
Danny knew he should have put better security around the Sarcophagus of Eternal Sleep. It wasn’t even Vlad who opened it this time! The fruitloop was too busy doing his actual mayor duties because for some godforsaken reason, the man got re-elected.
No, it wasn’t Vlad. And it wasn’t Fright Knight, either. Nor the Observants. Who opened the Sarcophagus, then? Danny didn’t have time to find out as Pariah Dark promptly tore open a hole in reality and hunting Danny down.
The battle was longer this time. He didn’t have the Ecto-Skeleton, as that was the first thing Pariah had destroyed. The halfa had grown a lot over the past few years, and learned some new tricks, but apparently sleeping in a magic ghost box meant that Pariah had absorbed a lot of power. The bigger ghost acted like a one-man army!
Amity Park was caught in the middle of the battle, but the residents made sure it went no further than that. Vlad and the Fentons made a barrier around the town to keep the destruction from leaking. Sam, Tucker, and Dani did crowd control while Danny faced the king head-on.
Their battle shook the Zone and pulled them wildly between the mortal plane and the afterlife. Sometimes, residents noticed a blow from Pariah transported them to the age of the dinosaurs, and Phantom’s Wail brought them to an unknown future. Then they were in a desert. Then a blazing forest. Then underwater. It went on like that, but no one dared step foot outside of Amity. They couldn’t risk being left behind.
It took ages to beat him, but eventually, Danny stood above the old ghost king, encasing his symbols of power in ice so they couldn’t be used again. He refused to claim the title for himself. Tired as he was, Danny handed the objects off to Clockwork for safe keeping and started repairing the damage Pariah had done to the town. The tear he’d made was too big to fix, for now, so no one bothered. They just welcomed their new ghostly neighbors with open arms and worked together to restore Amity Park.
Finally, the day came to bring down the barrier. People were gathered around the giant device the Fentons had built to sustain it. Danny had brought Clockwork to Amity, to double check that they had returned to the right time and dimension.
Clockwork assured everyone that they were in the right spot, and only a small amount of time had passed, so the Fentons gave the signal to drop the shield.
Very quickly did they discover that something was wrong. The air smelled different. The noise of the nearby city, Elmerton, was louder and more chaotic. Something was there that wasn’t before, and it put everyone on edge.
Clockwork smiled, made a remark about the town fitting in better than before, and disappearing before Danny could catch him.
Frantic, Danny had a few of his ghost buds stay behind to protect the town while he investigated.
He flew far and wide, steadily growing horrified at the changes the world had undergone. Heroes, villains, rampant crime and alien invasions. The Earth was unrecognizable. There were people moving around the stars like it was second nature and others raising dead gods like the apocalypse was coming. Magic and ectoplasm was everywhere, rather than following the ley lines like they were supposed to.
Danny returned to Amity.
The fight with Pariah had taken them through space and time. Somewhere along the way, they had changed the course of history so badly that this now felt like an alien world.
How was he supposed to fix this?
-
In the Watchtower, The Flash was wrapping up monitor duty while Impulse buzzed around him, a little more jittery than usual. The boy was talking a mile a minute, when alarms started blaring an alarming green. Flash had never seen this alarm before, and its crackling whine was grating on his ears.
Flash returned to the monitor, frantically clicking around to find the issue, but nothing was popping up. No major disasters, no invasions, no declarations of war. Nothing! What was causing the alarm?
Impulse swore and zipped to a window, pressing his face against it and staring down at Earth. “Fuck! It’s today isn’t it? I forgot!”
“What’s today?” Flash asked. He shot off a text to Batman, asking if it was an error. The big Bat said it wasn’t, and that he would be there soon.
“The arrival of Amity Park. I learned about this in school; the alarm always gives me headaches.”
Flash turned to his grandson, getting his attention. “Bart,” he stressed. “What are you talking about?”
Impulse barely glanced over his shoulder. Now that Flash was facing him, he could see a strong glow coming from Earth. “The first villain, first anti-villain, and the first hero,” he said anxiously. “They all protect the town of the original metas. They’re all here.”
“Here? Now??”
“Yeah? They weren’t before, but they are now. The first hero said there was time stuff involved, which was what inspired me to start practicing time travel in the first place.”
“I’m not following.”
“It’s okay. We should probably go welcome them before they tear apart Illinois, though. The history I remember says that some of them freaked and destroyed a chunk of the Midwest during a fight with each other.”
“WHAT?”
#dpxdc#pondhead blurbs#liminal amity park#I’ve seen stuff like this in the mhaxdp fandom and I eat it up every time#basically the fight with Pariah caused the town to jump through time a little#and while they THOUGHT they were keeping everything in#shit leaked out and tainted those points in time#so technically#historically and genetically speaking#Amity Park is the origin point for the meta gene and Danny made history as the first hero#because Clockwork is a little shit#everyone embodies a basic ability and it has grown from there#the flash family are direct descendants of Dani (speed force Dani for the win)#Dash is the reason super strength exists#so on and so forth#go buck wild#bart learned about it briefly in history class in the 30th century#practically hero worships them#booster gold knows about them too but in contrast to Bart’s excitement#booster is fucking terrified because there was a period where Amity Park rebelled against the US government#and he’s from that specific time#he learned to fear phantom because he lived during that part while Bart is from farther in the future when those issues got resolved#guess who’s chosen to welcome the town? >:)#if you’re wondering what happened to the GIW#they turned into the branch Amanda Waller runs#Danny is the first hero#Vlad the first villain#and Dani the first anti hero#there’s an arc where Danny is trying to fix things but clockwork won’t let him into the timestream and all the heroes are horrified#because yeah Danny is the OG but if he goes back in time to fix his ‘mistake’ what will happen to them?
411 notes
·
View notes
Text
Prompt 171
Danny would like everyone to know it was a complete accident. Look, normally he was really good at not altering the timeline! He was!
But the dude was definitely not in the right Time, and he had to get his trust which took so long, like damn he thought he had anxiety. Seriously though, kevlar in the 1700s? Yeah that wasn’t right, and Peepaw always complained about the messes that the speedsters caused, so he was trying to prevent a mess by tugging the dude away and helping him out.
Falling in love maybe a little, was not in the plan. But honestly the man had a worse sense of self preservation than he did as a teen and was also straight up adorable, in a wet cat who could kill you sort of way.
So maybe he helped the dude grab a child that was going to be drowned. It wasn’t like anyone else saw them! Even if similar situations might’ve happened a few different times.
Still, no one saw them!
So why is there now a small cult who worships the Shadowed one and Radiant one, aka his companion (who would not give his name save for B, which, fair, probably didn’t want to accidentally wreck the timeline either) and well, him?! At least they worship them as guardians of children, but uh. Should he maybe, perhaps, fix this…?
#dcxdp#dpxdc#prompts#Spirit Halloween#Danny is in fact an Adult in this#He helps CW out with time stuff & getting stuff that fell through natural portals back to the Zone#Does Danny ever mention his affection for Bruce during their travels together? No.#Was it obvious to literally everyone else who was not Bruce? Yes#Danny is inwardly dying while learning about the cult he accidentally made because they decided that the Radiant One & Shadowed One are lov#Tim has a way easier time proving Bruce is in the past when he stumbles across one of the organization’s meetings#The cult-isn’t-exactly-a-cult and more like a minor religion focusing on the protection of children#Bruce is going to have a headache when he gets back to modern day#Hey he at least still has that cloak of shadows that his travelling companion (Call me D then.) gave him to help hide his not time appropri#League: Batman is dead#RR barging in: Batman is alive & in the past & definitely met some sort of higher being or spirit or something#League: Who the fuck are you-
808 notes
·
View notes
Text

Happy 20th Anniversary!
#happy dannypocalypse!!! I did not prepare#bought a new tablet (huge moves)#downloaded opentoonz (rough)#trying to teach myself how to animate too late in my life (it's never too late!)#but hey just a little hair practice to try to learn the program and the tablet#jazz fenton#danny phantom#myart#animation#yippee!!!! I love making stuff#and idk what the scenario is here#something something jazz finding danny after he went on a rampage or before going to the final battle#I made it with angst in my heart so whatever you want#dannypocalypse
534 notes
·
View notes
Text

#February is for learning how to use csp PROPERLY this time lol#96% CSP#all the fancy blending and mixing is fun but also confusing for a simple procreate enjoyer#anyway it's been a while since i made fanart so i don't have much to post here#i hope you'll accept my humble doodles#for the time being anyway#sky 星を紡ぐ子どもたち#sky children of the light#sky cotl#sky fanart#fanart#nedeii sky#thatskygame#skyblr#ファンアート#thatgamecompany#been thinking about making a separate tumblr for my practice paintings and other stuff that i don't think suits this place#we'll see we'll see
570 notes
·
View notes
Text
youtube
I might’ve spoiled the plot of Natlan | Genshin Impact THEORY
In which I read so much lore that I gained the power to see the future (maybe)
This ended up being a real challenge to make - but it was also really fun! Please do lemme know what you reckon of these ideas, and whether y’all wanna see me pattern-recognition my way into several corkboards worth of theories about any other topics sometime down the line! (^^)/
(also: HAPPY NEW YEAR! 🥳🎉 Here's wishing y'all every good thing for 2024)
#artists on tumblr#abd illustrates#genshin impact#natlan#game theory#idek how to tag this one i've never made a vid like this before uhm-- sgdfksdf#anyway oh my GOD i have had so many brain bees about this topic for the longest time#ik making a half hour video about it is unhinged enough but the fact that nobody else seemed to be talking about some of the patterns#was drivin me BONKERS#im so normal about this lore y'all mhm#but also silly tho the energy of this one is#im really proud of it! it was wierdly scary to branch out from my usual content like this#so i do sincerely hope it's a fun watch (^^)/#i'd love to make more off-the-wall and like deep-dive type stuff like this sometime if it goes over well 💖#it also took-- sO LONG TO MAKE#full time video essayists are to be feared i have learned#Youtube
897 notes
·
View notes
Text
Man I feel like a lot of leftist activists would do a lot better to just use common fucking language to talk about things rather than dense academic shit that's only understandable to people with PhDs and people who spend 95% of their waking life on Leftist Twitter lmao
Like, you're talking with other academics? Great, use academic language. You're a social media account trying to interact with the general public? Don't say "decarcerate", say "find alternatives to imprisonment". Don't say "collective liberation", say "freedom for all". By GOD don't say "bodymind autonomy", say "the ability to have control over our own minds and bodies".
Yes it takes a little more effort to explain shit in common language but I promise you people will stop looking at you like you have two heads and dismissing everything you say as Woke Bullshit if you like, actually get on their level, goddamn it. Not everyone has the privilege to have a graduate-school level understanding of this type of language or spend so much time reading leftist theory that they can perfectly understand this stuff.
#being a public health student has made me even more passionate about this too#like. You want to make a change? You have to make sure the general public UNDERSTANDS WTF YOU'RE TALKING ABOUT FIRST#Like for example I think Project LETS is a great concept and is doing great stuff#But my god their public outreach needs some MAJOR work#By using this type of language you are isolating the type of ppl who can benefit from your services to 'college educated Twitter leftists'#Social justice is a MAJOR INTEREST OF MINE and even I struggle with making sense of some of the shit y'all say!!#Like I have to translate it in my head to normal speak#And like. These types of spaces constantly talk about accessibility for disabled people? Bullshit man#What about those with intellectual disabilities or cognitive impairments who struggle with this shit?#What about people who are just learning English? What about people who work full time and don't have the time to learn this terminology?#Goddamn#It's all performative!!!!
1K notes
·
View notes
Text
Mentioned this before but as much as I adore the medic Leo headcanon, my favorite type of it is when it’s basically just Leo knowing the most surface level of stuff and carrying around a super basic first-aid kit in his pack. So he knows how to use gauze, and he’s got a ton of Jupiter Jim branded bandaids, and if you really needed it then he can hit you up with some ibuprofen but other than that? Nothing.
But. I love the idea that that changes post-invasion.
They’re pretty sturdy, all of them, so they can take more than one beating and really only need a bandaid for the fun of it. But the invasion hit harder than ice packs and “lots of rest” would help with, and I can bet that a post being beaten to a pulp Leo would have a lot of time on his hands to reflect and, maybe, learn a thing or two as he waits to get better.
It’s nothing excessive, not at first, but he watches veterinary videos, and live surgeries, and other videos in that same realm (because the books are, uh, a bit too jargon-y for him) multiple times over. Just so he knows. Just in case he needs to know.
In his pack, there’s a first-aid kit. With the use of a mini portal for extra space, the kit has grown to include everything from scalpels to butterfly stitches to sutures to even fiberglass patches.
And obviously the Jupiter Jim brand bandaids stay too.
#rottmnt#rise of the teenage mutant ninja turtles#rottmnt headcanons#medic leo#I especially like the idea that his want to learn more medical stuff is also pushed by him actually wanting to be a better hero too#like if they gotta rescue squishy humans then it’s probably good for them to know how to do basic care just in case!#Leo’s portals would come in clutch for easy access to necessary medical tools#I doubt Leo would be AMAZING at it especially not so young and inexperienced and without proper teaching#but idk I like the idea that the bro who wields the only weapon specially made for killing is the one who is the medic#it’s interesting to me!#and tbh I bet all the bros learn basic first aid too#April DEFINITELY knows it#splinter absolutely knows#but yeah I just really like the hc that Leo holds the bandaids and that’s about as much medical knowledge he’s got and LATER he learns more#like the idea that little Leo desperate to figure out how to contribute wanted to be a medic but then he came to the realization#that he and his family were all WAY TOO STURDY and never really got hurt 💀#most of the time his bandaids went to Mikey who wasn’t ever hurt he just likes colorful stickers and at that point that’s all bandaids were
429 notes
·
View notes
Text
why Aurora's art is genius
It's break for me, and I've been meaning to sit down and read the Aurora webcomic (https://comicaurora.com/, @comicaurora on Tumblr) for quite a bit. So I did that over the last few days.
And… y'know. I can't actually say "I should've read this earlier," because otherwise I would've been up at 2:30-3am when I had responsibilities in the morning and I couldn't have properly enjoyed it, but. Holy shit guys THIS COMIC.
I intended to just do a generalized "hello this is all the things I love about this story," and I wrote a paragraph or two about art style. …and then another. And another. And I realized I needed to actually reference things so I would stop being too vague. I was reading the comic on my tablet or phone, because I wanted to stay curled up in my chair, but I type at a big monitor and so I saw more details… aaaaaand it turned into its own giant-ass post.
SO. Enjoy a few thousand words of me nerding out about this insanely cool art style and how fucking gorgeous this comic is? (There are screenshots, I promise it isn't just a wall of text.) In my defense, I just spent two semesters in graphic design classes focusing on the Adobe Suite, so… I get to be a nerd about pretty things…???
All positive feedback btw! No downers here. <3
---
I cannot emphasize enough how much I love the beautiful, simple stylistic method of drawing characters and figures. It is absolutely stunning and effortless and utterly graceful—it is so hard to capture the sheer beauty and fluidity of the human form in such a fashion. Even a simple outline of a character feels dynamic! It's gorgeous!
Though I do have a love-hate relationship with this, because my artistic side looks at that lovely simplicity, goes "I CAN DO THAT!" and then I sit down and go to the paper and realize that no, in fact, I cannot do that yet, because that simplicity is born of a hell of a lot of practice and understanding of bodies and actually is really hard to do. It's a very developed style that only looks simple because the artist knows what they're doing. The human body is hard to pull off, and this comic does so beautifully and makes it look effortless.
Also: line weight line weight line weight. It's especially important in simplified shapes and figures like this, and hoo boy is it used excellently. It's especially apparent the newer the pages get—I love watching that improvement over time—but with simpler figures and lines, you get nice light lines to emphasize both smaller details, like in the draping of clothing and the curls of hair—which, hello, yes—and thicker lines to emphasize bigger and more important details and silhouettes. It's the sort of thing that's essential to most illustrations, but I wanted to make a note of it because it's so vital to this art style.
THE USE OF LAYER BLENDING MODES OH MY GODS. (...uhhh, apologies to the people who don't know what that means, it's a digital art program thing? This article explains it for beginners.)
Bear with me, I just finished my second Photoshop course, I spent months and months working on projects with this shit so I see the genius use of Screen and/or its siblings (of which there are many—if I say "Screen" here, assume I mean the entire umbrella of Screen blending modes and possibly Overlay) and go nuts, but seriously it's so clever and also fucking gorgeous:
Firstly: the use of screened-on sound effect words over an action? A "CRACK" written over a branch and then put on Screen in glowy green so that it's subtle enough that it doesn't disrupt the visual flow, but still sticks out enough to make itself heard? Little "scritches" that are transparent where they're laid on without outlines to emphasize the sound without disrupting the underlying image? FUCK YES. I haven't seen this done literally anywhere else—granted, I haven't read a massive amount of comics, but I've read enough—and it is so clever and I adore it. Examples:


Secondly: The beautiful lighting effects. The curling leaves, all the magic, the various glowing eyes, the fog, the way it's all so vividly colored but doesn't burn your eyeballs out—a balance that's way harder to achieve than you'd think—and the soft glows around them, eeeee it's so pretty so pretty SO PRETTY. Not sure if some of these are Outer/Inner Glow/Shadow layer effects or if it's entirely hand-drawn, but major kudos either way; I can see the beautiful use of blending modes and I SALUTE YOUR GENIUS.
I keep looking at some of this stuff and go "is that a layer effect or is it done by hand?" Because you can make some similar things with the Satin layer effect in Photoshop (I don't know if other programs have this? I'm gonna have to find out since I won't have access to PS for much longer ;-;) that resembles some of the swirly inner bits on some of the lit effects, but I'm not sure if it is that or not. Or you could mask over textures? There's... many ways to do it.
If done by hand: oh my gods the patience, how. If done with layer effects: really clever work that knows how to stop said effects from looking wonky, because ugh those things get temperamental. If done with a layer of texture that's been masked over: very, very good masking work. No matter the method, pretty shimmers and swirly bits inside the bigger pretty swirls!
Next: The way color contrast is used! I will never be over the glowy green-on-black Primordial Life vibes when Alinua gets dropped into that… unconscious space?? with Life, for example, and the sharp contrast of vines and crack and branches and leaves against pitch black is just visually stunning. The way the roots sink into the ground and the three-dimensional sensation of it is particularly badass here:

Friggin. How does this imply depth like that. HOW. IT'S SO FREAKING COOL.
A huge point here is also color language and use! Everybody has their own particular shade, generally matching their eyes, magic, and personality, and I adore how this is used to make it clear who's talking or who's doing an action. That was especially apparent to me with Dainix and Falst in the caves—their colors are both fairly warm, but quite distinct, and I love how this clarifies who's doing what in panels with a lot of action from both of them. There is a particular bit that stuck out to me, so I dug up the panels (see this page and the following one https://comicaurora.com/aurora/1-20-30/):

(Gods it looks even prettier now that I put it against a plain background. Also, appreciation to Falst for managing a bridal-carry midair, damn.)
The way that their colors MERGE here! And the immense attention to detail in doing so—Dainix is higher up than Falst is in the first panel, so Dainix's orange fades into Falst's orange at the base. The next panel has gold up top and orange on bottom; we can't really tell in that panel where each of them are, but that's carried over to the next panel—

—where we now see that Falst's position is raised above Dainix's due to the way he's carrying him. (Points for continuity!) And, of course, we see the little "huffs" flowing from orange to yellow over their heads (where Dainix's head is higher than Falst's) to merge the sound of their breathing, which is absurdly clever because it emphasizes to the viewer how we hear two sets of huffing overlaying each other, not one. Absolutely brilliant.
(A few other notes of appreciation to that panel: beautiful glows around them, the sparks, the jagged silhouette of the spider legs, the lovely colors that have no right to make the area around a spider corpse that pretty, the excellent texturing on the cave walls plus perspective, the way Falst's movements imply Dainix's hefty weight, the natural posing of the characters, their on-point expressions that convey exactly how fuckin terrifying everything is right now, the slight glows to their eyes, and also they're just handsome boys <3)
Next up: Rain!!!! So well done! It's subtle enough that it never ever disrupts the impact of the focal point, but evident enough you can tell! And more importantly: THE MIST OFF THE CHARACTERS. Rain does this irl, it has that little vapor that comes off you and makes that little misty effect that plays with lighting, it's so cool-looking and here it's used to such pretty effect!
One of the panel captions says something about it blurring out all the injuries on the characters but like THAT AIN'T TOO BIG OF A PROBLEM when it gets across the environmental vibes, and also that'd be how it would look in real life too so like… outside viewer's angle is the same as the characters', mostly? my point is: that's the environment!!! that's the vibes, that's the feel! It gets it across and it does so in the most pretty way possible!
And another thing re: rain, the use of it to establish perspective, particularly in panels like this—

—where we can tell we're looking down at Tynan due to the perspective on the rain and where it's pointing. Excellent. (Also, kudos for looking down and emphasizing how Tynan's losing his advantage—lovely use of visual storytelling.)
Additionally, the misting here:

We see it most heavily in the leftmost panel, where it's quite foggy as you would expect in a rainstorm, especially in an environment with a lot of heat, but it's also lightly powdered on in the following two panels and tends to follow light sources, which makes complete sense given how light bounces off particles in the air.
A major point of strength in these too is a thorough understanding of lighting, like rim lighting, the various hues and shades, and an intricate understanding of how light bounces off surfaces even when they're in shadow (we'll see a faint glow in spots where characters are half in shadow, but that's how it would work in real life, because of how light bounces around).
Bringing some of these points together: the fluidity of the lines in magic, and the way simple glowing lines are used to emphasize motion and the magic itself, is deeply clever. I'm basically pulling at random from panels and there's definitely even better examples, but here's one (see this page https://comicaurora.com/aurora/1-16-33/):

First panel, listed in numbers because these build on each other:
The tension of the lines in Tess's magic here. This works on a couple levels: first, the way she's holding her fists, as if she's pulling a rope taut.
The way there's one primary line, emphasizing the rope feeling, accompanied by smaller ones.
The additional lines starbursting around her hands, to indicate the energy crackling in her hands and how she's doing a good bit more than just holding it. (That combined with the fists suggests some tension to the magic, too.) Also the variations in brightness, a feature you'll find in actual lightning. :D Additional kudos for how the lightning sparks and breaks off the metal of the sword.
A handful of miscellaneous notes on the second panel:
The reflection of the flames in Erin's typically dark blue eyes (which bears a remarkable resemblance to Dainix, incidentally—almost a thematic sort of parallel given Erin's using the same magic Dainix specializes in?)
The flowing of fabric in the wind and associated variation in the lineart
The way Erin's tattoos interact with the fire he's pulling to his hand
The way the rain overlays some of the fainter areas of fire (attention! to! detail! hell yeah!)
I could go on. I won't because this is a lot of writing already.
Third panel gets paragraphs, not bullets:
Erin's giant-ass "FWOOM" of fire there, and the way the outline of the word is puffy-edged and gradated to feel almost three-dimensional, plus once again using Screen or a variation on it so that the stars show up in the background. All this against that stunning plume of fire, which ripples and sparks so gorgeously, and the ending "om" of the onomatopoeia is emphasized incredibly brightly against that, adding to the punch of it and making the plume feel even brighter.
Also, once again, rain helping establish perspective, especially in how it's very angular in the left side of the panel and then slowly becomes more like a point to the right to indicate it's falling directly down on the viewer. Add in the bright, beautiful glow effects, fainter but no less important black lines beneath them to emphasize the sky and smoke and the like, and the stunningly beautiful lighting and gradated glows surrounding Erin plus the lightning jagging up at him from below, and you get one hell of an impactful panel right there. (And there is definitely more in there I could break down, this is just a lot already.)
And in general: The colors in this? Incredible. The blues and purples and oranges and golds compliment so well, and it's all so rich.
Like, seriously, just throughout the whole comic, the use of gradients, blending modes, color balance and hues, all the things, all the things, it makes for the most beautiful effects and glows and such a rich environment. There's a very distinct style to this comic in its simplified backgrounds (which I recognize are done partly because it's way easier and also backgrounds are so time-consuming dear gods but lemme say this) and vivid, smoothly drawn characters; the simplicity lets them come to the front and gives room for those beautiful, richly saturated focal points, letting the stylized designs of the magic and characters shine. The use of distinct silhouettes is insanely good. Honestly, complex backgrounds might run the risk of making everything too visually busy in this case. It's just, augh, so GORGEOUS.
Another bit, take a look at this page (https://comicaurora.com/aurora/1-15-28/):

It's not quite as evident here as it is in the next page, but this one does some other fun things so I'm grabbing it. Points:
Once again, using different colors to represent different character actions. The "WHAM" of Kendal hitting the ground is caused by Dainix's force, so it's orange (and kudos for doubling the word over to add a shake effect). But we see blue layered underneath, which could be an environmental choice, but might also be because it's Kendal, whose color is blue.
And speaking off, take a look at the right-most panel on top, where Kendal grabs the spear: his motion is, again, illustrated in bright blue, versus the atmospheric screened-on orange lines that point toward him around the whole panel (I'm sure these have a name, I think they might be more of a manga thing though and the only experience I have in manga is reading a bit of Fullmetal Alchemist). Those lines emphasize the weight of the spear being shoved at him, and their color tells us Dainix is responsible for it.
One of my all-time favorite effects in this comic is the way cracks manifest across Dainix's body to represent when he starts to lose control; it is utterly gorgeous and wonderfully thematic. These are more evident in the page before and after this one, but you get a decent idea here. I love the way they glow softly, the way the fire juuuust flickers through at the start and then becomes more evident over time, and the cracks feel so realistic, like his skin is made of pottery. Additional points for how fire begins to creep into his hair.
A small detail that's generally consistent across the comic, but which I want to make note of here because you can see it pretty well: Kendal's eyes glow about the same as the jewel in his sword, mirroring his connection to said sword and calling back to how the jewel became Vash's eye temporarily and thus was once Kendal's eye. You can always see this connection (though there might be some spots where this also changes in a symbolic manner; I went through it quickly on the first time around, so I'll pay more attention when I inevitably reread this), where Kendal's always got that little shine of blue in his eyes the same as the jewel. It's a beautiful visual parallel that encourages the reader to subconsciously link them together, especially since the lines used to illustrate character movements typically mirror their eye color. It's an extension of Kendal.
Did I mention how ABSOLUTELY BEAUTIFUL the colors in this are?
Also, the mythological/legend-type scenes are illustrated in familiar style often used for that type of story, a simple and heavily symbolic two-dimensional cave-painting-like look. They are absolutely beautiful on many levels, employing simple, lovely gradients, slightly rougher and thicker lineart that is nonetheless smoothly beautiful, and working with clear silhouettes (a major strength of this art style, but also a strength in the comic overall). But in particular, I wanted to call attention to a particular thing (see this page https://comicaurora.com/aurora/1-12-4/):

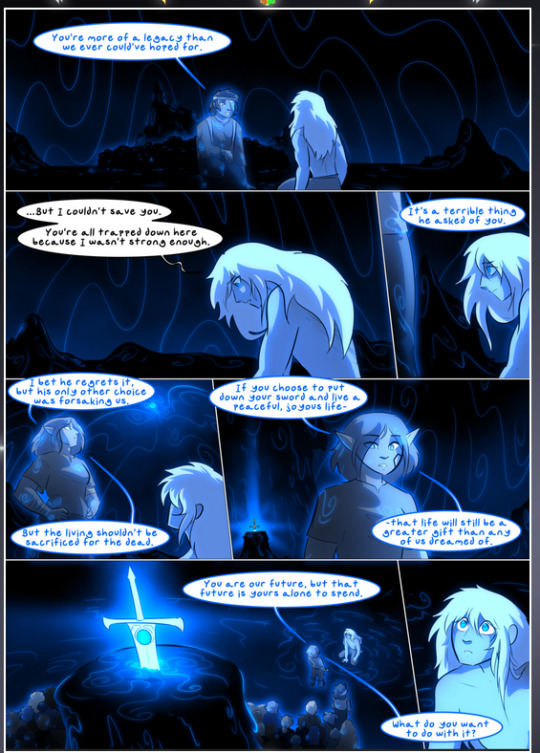
The flowing symbolic lineart surrounding each character. This is actually quite consistent across characters—see also Life's typical lines and how they curl:

What's particularly interesting here is how these symbols are often similar, but not the same. Vash's lines are always smooth, clean curls, often playing off each other and echoing one another like ripples in a pond. You'd think they'd look too similar to Life's—but they don't. Life's curl like vines, and they remain connected; where one curve might echo another but exist entirely detached from each other in Vash's, Life's lines still remain wound together, because vines are continuous and don't float around. :P
Tahraim's are less continuous, often breaking up with significantly smaller bits and pieces floating around like—of course—sparks, and come to sharper points. These are also constants: we see the vines repeated over and over in Alinua's dreams of Life, and the echoing ripples of Vash are consistent wherever we encounter him. Kendal's dream of the ghost citizens of the city of Vash in the last few chapters is filled with these rippling, echoing patterns, to beautiful effect (https://comicaurora.com/aurora/1-20-14/):

They ripple and spiral, often in long, sinuous curves, with smooth elegance. It reminds me a great deal of images of space and sine waves and the like. This establishes a definite feel to these different characters and their magic. And the thing is, that's not something that had to be done—the colors are good at emphasizing who's who. But it was done, and it adds a whole other dimension to the story. Whenever you're in a deity's domain, you know whose it is no matter the color.
Regarding that shape language, I wanted to make another note, too—Vash is sometimes described as chaotic and doing what he likes, which is interesting to me, because smooth, elegant curves and the color blue aren't generally associated with chaos. So while Vash might behave like that on the surface, I'm guessing he's got a lot more going on underneath; he's probably much more intentional in his actions than you'd think at a glance, and he is certainly quite caring with his city. The other thing is that this suits Kendal perfectly. He's a paragon character; he is kind, virtuous, and self-sacrificing, and often we see him aiming to calm others and keep them safe. Blue is such a good color for him. There is… probably more to this, but I'm not deep enough in yet to say.
And here's the thing: I'm only scratching the surface. There is so much more here I'm not covering (color palettes! outfits! character design! environment! the deities! so much more!) and a lot more I can't cover, because I don't have the experience; this is me as a hobbyist artist who happened to take a couple design classes because I wanted to. The art style to this comic is so clever and creative and beautiful, though, I just had to go off about it. <3
...brownie points for getting all the way down here? Have a cookie.
#aurora comic#aurora webcomic#comicaurora#art analysis#...I hope those are the right tags???#new fandom new tagging practices to learn ig#much thanks for something to read while I try to rest my wrists. carpal tunnel BAD. (ignore that I wrote this I've got braces ok it's fine)#anyway! I HAVE. MANY MORE THOUGHTS. ON THE STORY ITSELF. THIS LOVELY STORY#also a collection of reactions to a chunk of the comic before I hit the point where I was too busy reading to write anything down#idk how to format those tho#...yeet them into one post...???#eh I usually don't go off this much these days but this seems like a smaller tight-knit fandom so... might as well help build it?#and I have a little more time thanks to break so#oh yes also shoutout to my insanely awesome professor for teaching me all the technical stuff from this he is LOVELY#made an incredibly complex program into something comprehensible <3#synapse talks
743 notes
·
View notes
Text

behold, sonic and knuckle climbing a cliff. what will they do
#sonic the hedgehog#knuckles the echidna#sonic#animation#idk how to animate honestly i just wanted to do it and went to find some prompts and it said 'climbing' so that's what i made#im actually quite proud since i think you can kinda see what's going on here hehe#art#digital art#fanart#be nice to me i haven't tried this in years?? blinks cutely or somethin#im not goinna finish this btw i dont even know how xdd#at least i dont think i will#or will i#i'd have to learn a bunch of stuff#do i have time for that...#i dont but thats never stopped me before#knuckles&sonic
3K notes
·
View notes
Text
I have a new uquiz for you, go on a pilgrimage with me. discover who you are.
#don't you want to go on a nice medieval pilgrimage?#don't you want to rest a little? answer some questions? learn something about yourself?#this was originally a pentiment medieval quiz and now it's this#it's pretty good imo though. i had a lot of fun researching it#yes there really is a biblio. ill write it up soon but its parts of the pentiment biblio plus some stuff i found myself#really thank you to everyone who made pentiment. you know how sometimes you find a piece of art at exactly the right time?#well i discovered pentiment just as my interests perfectly intersected with it. (those interests being history historiography and grief)#have fun etc. tag your results#that's always great#quiz#uquiz#pentiment#medieval#mine#sorry for being absent for a bit. holidays kind of suck#sorry abbie i couldnt fit the saw bathroom in thisone. i couldn't think of a way to do it naturally#i listened to SAVED! and SINNER GET READY the entire time i was writing this so yeah there's a ref. sue me
422 notes
·
View notes
Text

weird (not quite) autumn- one layer practice Mae with some vague leaves stuck on for funsies
#nitw#night in the woods#night in the woods fanart#nitw fanart#mae borowski#mae nitw#mae night in the woods#nitw art#night in the woods art#my art?#i have neither the hands nor the spoons for proper lined stuff so I’ve just been messing around w lineless maes in different colors#i do know she doesn’t have a tail but i did not consult a ref and also she should. tails r fun#she remains one of the hardest things for me to draw and this didn’t rly help with that but i Did actually learn to draw simple leaves#which has also been a difficulty for many years#so I guess that’s something#i seem to have severely damaged my right arm/elbow trying to Sleep. life is so much fun rn.#i literally just lightly leaned on it and bam three days of screaming stabbing pain why are my limbs made of fucking glass this is absurd#anyways. look a rare fanart appears#at midnight. because i simply cannot be arsed anymore
827 notes
·
View notes