#i spent. so long on that source image. y’all better click it.
Text

Source LOOK AT THIS OMG
#why can’t he do that as a job. Donald please reconsider your career choices.#Donald trump#News#furry#trump indictment#unreality#donald trump indictment#top secret documents#Fake-destiel-News#i spent. so long on that source image. y’all better click it.#this is fake news#truth: this is obviously not true‚ trump is not a furry artist
9 notes
·
View notes
Photo

✧ TEXTURES – A TUTORIAL BY EVANSYHELP.
In this (long and image-heavy) tutorial, I’ll be showing you how I make textures, as requested by a very kind anon. I use Photoshop CC 2019 but you should be able to replicate my methods on most editing software. Please like or reblog this post if you find this helpful!
Index.
Ethically Sourcing Your Images.
Finding The Right Image.
Making Your Texture.
Other Tricks I Use.
Quick Recap.
Making Textures Without Images: Speedrun.
Outro.
Ethically Sourcing Your Images.
I will be explaining a couple quick ways to make textures without any images at the end of the tutorial, but since my personal favourite way involves images and that’s specifically what the anon requested, that’s what the majority of the tutorial will be focused on.
The first step, naturally, is finding an image to use. My personal favourite site is Unsplash, but there are plenty of options out there.
What you need to keep in mind is what kind of license the images have. Unsplash is free for personal and commercial use with no attribution required, which makes it perfect for things like this. There are more sites like this in my free for commercial use masterlist (linked at the end of the post), but unless you’re using them in products you’re selling (like graphic commissions), the commercial aspect isn’t something you need to worry about. Just check the site/photographer’s rules to make sure you’re allowed to edit the images for personal use, and whether attribution (credit) is required.
Another important thing to keep in mind is that these sites typically never allow you to redistribute the images as they are. That means you can’t just go to Unsplash’s texture category, save the images without any changes, and reupload them in a texture pack on Tumblr. That’s stealing. We don’t do that.
Finding The Right Image.
Knowing what kinds of images will make good textures is a learning curve. My first couple texture packs are rough compared to what I make now, because I basically taught myself with no guidance and learned through trial and error. But with practice, I learned what worked and what didn’t.
You want your images to be HQ, either with no ‘subject’ (ie. a person) or with a large background. Higher contrast is better but not super necessary. You should hopefully be able to envision what kind of texture you want to make before you even touch the image.
Making Your Texture.
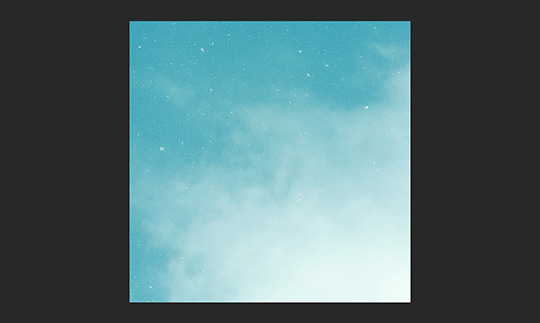
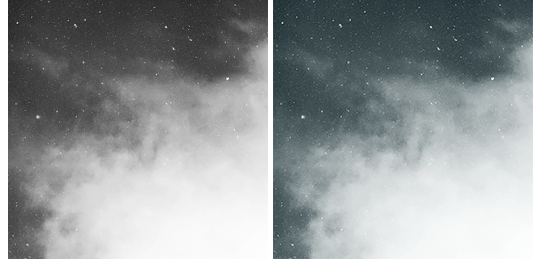
For the majority of the tutorial, this is the image I’ll be working with. Credits can be found in the link at the end of the post.

Open your canvas. You can make specialised textures, like 100px for icons or 540px for Tumblr graphics, but I personally prefer to make them large for versatility. I’m using 800px in this tutorial. Once you’ve chosen your size, upload your full-size image into the canvas. This is where the fun begins!
Drag the image around into a nice position. Or use Edit > Transform to rotate, flip, and warp the image in different ways. Or use Edit > Free Transform (Ctrl+T) to change the size or the angle more precisely. Or probably some combination of all three! With Free Transform, make sure this aspect ratio anchor is selected so you don’t butcher the quality of the image, unless you’re warping it intentionally:

This is all very individual to each image you use. You might want to flip one, shrink another, put another at a 30 degree angle. Just experiment until you end up with something you think would look awesome as a texture. For the sake of providing a good example, I flipped this image vertically, shrunk it to 80% its original size, and rotated it until it looked like the smoke/cloud was coming from the bottom right corner. This is what we have:

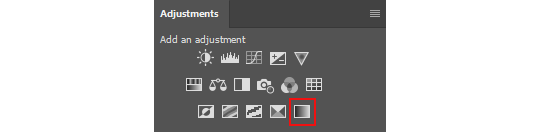
Then we move onto enhancing. Textures work best when there’s a lot of contrast because it’s easier to manipulate the blending modes. So if your image isn’t already high contrast, these adjustment layers (Brightness/Contrast, Levels, and Selective Colour) are your new best friends:

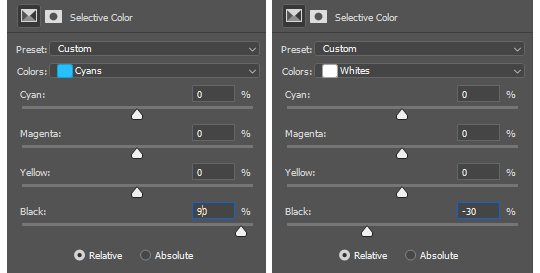
If you don’t see this on your Photoshop, go to Window > Adjustments and it should pop up. Again, just experiment, because different images will require different things. Essentially, you want to make the darks darker and the lights lighter. Something I like to do is add a Selective Colour layer and use the Black slider. Pick out the primary colour of the image, and then Whites, in the drop-down menu, and move the bottom slider (left to lighten, right to darken) until you’re satisfied. Like so:

So with those Selective Colour settings and the following Levels settings, here’s the before and after of my image.


Much better contrast! If you want to end here, you can, but I personally prefer grayscale textures a lot of the time because it makes it more versatile. Instead of being forced to make a blue graphic because this image is blue, I can make any colour graphic I want with one simple black and white Gradient layer. Photoshop does have a default Black & White adjustment feature, but I prefer using Gradients.
Pro tip: if your image doesn’t have a pure black, you can keep the darkest parts of your image dark by using the left slider, shown below.


A lot of the time, I’ll also decrease the opacity of that Gradient layer, to somewhere between 80% and 95%, so just a hint of the original colour comes through. This gives it more dimension in my opinion, while still keeping it mostly neutral. Here’s 100% vs. 85%:

You may find that you want to add a little more contrast after. With this texture, I decided to grab another Selective Colour layer, pick ‘Black’ in the drop-down menu, and pull the Black slider up to +40. I also settled on 95% opacity for the Gradient. And here’s the final product!

Other Tricks I Use.
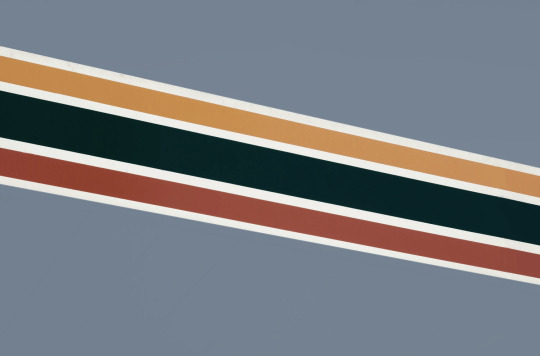
That covers how I make a lot of my easier textures, but here’s a quick run-through of other, slightly more complex tricks. I’ll be working with this image (again, credit at the end of the post):

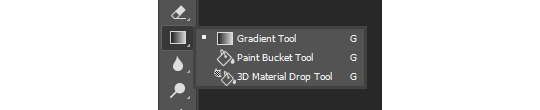
This, of course, is not as obviously texture-worthy as the previous example, but I love textures with strong lines, so here’s how the magic happens! I wanted to get rid of the detail on the bottom half, so I used the Polygonal Lasso tool to select it:

Then I used the eyedropper tool (the 4th symbol under the polygonal lasso in the image above) to select the blue of the sky and, on a new layer, painted that selection completely blue. I decreased the opacity to 90% just so it wasn’t a total block colour, but not enough that you can really see the lines. I repeated this process for the sky, so it looked more consistent with the bottom half.
Then, using the eyedropper tool again and making a new layer for every colour, I went in with a small soft paintbrush and painted out the harsh vertical lines on each segment of the stripes. I didn’t want to make them totally perfect, but I painted over the bulkiest interruptions.
I added a black and white Gradient layer, using the slider tool I showed you before to darken the darks and lighten the lights, and decreased it to 50% so that it wasn’t totally black and white but still more neutral than the original. Here’s the result:

Another fun way to shake things up, which unfortunately will require Photoshop (CS6 should be fine, not sure about earlier versions), is the Filter Gallery. Go to Filter > Filter Gallery, and you’ll find a TON of effects that change your image drastically. Most of the default settings are nightmarish, but you can play around with the settings panel on the right.

Here’s just a few results that are possible with the Filter Gallery, labelled for convenience. You can view the HQ versions in the link at the end of the post.

Quick Recap.
So you don’t have to reread this obnoxiously large tutorial every time you want to reference it in the future:
Choose a HQ image.
Resize, rotate, flip, and/or warp.
Enhance the contrast.
Black and white!
Paint over problem areas!
Filter > Filter Gallery.
Making Textures Without Images: Speedrun.
We’re almost done! There are some tools built directly into Photoshop that can allow you to make textures completely from scratch, and I’ll briefly cover my favourites here.
The first is pattern fill layers. I spent too many years not appreciating the patterns feature in Photoshop, but they’re great. Go to Layer > New Fill Layer > Pattern, click ‘OK’ on the box that pops up, and another box will pop up to let you choose your pattern.
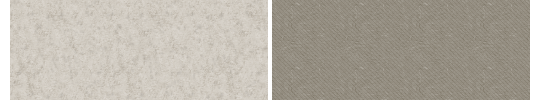
By themselves, they are UGLY. It can take a while to figure out how to use them. But if you change the scale, change the blending mode, and change the opacity, you have thousands of textures at your fingertips. And if you add two or three together? Billions of possibilities. I can do a more in-depth tutorial on patterns if y’all are interested, but here’s two examples I just whipped up in a matter of minutes, using two patterns on each:

The next feature is gradient fill layers, and the gradient tool. Go to Layer > New Fill Layer > Gradient… to select a gradient (or make your own!) and an angle, OR use the gradient tool (featured below) to drag the gradient across your canvas manually. On its own, boom, that’s a gradient texture. Paired with a pattern or put through the Filter Gallery? Even better!


The last is brushes. Brushes can be great for textures because there are so many kinds. You want to make a paint splatter texture? Paint splatter brush sets are everywhere! You want to make a smoky texture? You can get brushes that look like smoke! Smudged? Scratchy? Grunge? Halftone? Light leaks? Torn paper? Brushes have your back.

With all of these features (and things like actions, too!), your saving grace is going to be this little cog wheel shown below, and the list you’ll find under the Reset/Save/Load section. There are SO many more options built directly into Photoshop that you don’t even see right away, because you have to add them manually from this little cog wheel.

And you can download countless more patterns, gradients, and brushes from sites like Brusheezy and DeviantART. A couple tutorials on downloading and installing them can be found in the link at the end of the post, but remember, download these things ethically. If you want to sell products that use a custom brush, it’s your responsibility to find brushes that are free for commercial use. If you don’t want to credit the creator, it’s your responsibility to find resources that don’t require attribution.
Outro.
I think that’s everything, guys! If you found this tutorial helpful or otherwise enjoy my content, please consider supporting me on Ko-fi! I offer exclusive rewards, like custom graphics, to everyone who donates.
Due to Tumblr’s latest rules about links, you can find the credits list, the promised bonus tutorials, other important links, and the full-size HQ versions of the textures made in this tutorial over here.
Thanks for reading!
#rph#allresources#completeresources#itsphotoshop#chaoticresources#photoshop tutorial#photoshop resources#photoshop help#ps resources#ps tutorial#eh#eh: tutorial#tutorial#ps help#texture#*100#*250
365 notes
·
View notes
Text
15 Minutes - P. Parker

So I’ve been stuck in a writing funk for so long, and I got inspired and I’ve been writing this for days until I got it just right and it made me sad and I hope y’all like it and I’ll defs get onto my requests more efficiently now!
TW: Death of loved one, torture, degrading language, abuse, sad Peter, grief, all round angst.
Original story by sarcastically-defensive-17
It was routine. Every day, three times a day. 6AM, 12PM and 5PM. He barely had the chance to recover. Psychologically. Emotionally. Physically.
The machine was cold. The dull grey of the sides reminded him of how alone he was. Deserted. Left for dead, he supposed. No word of contact from any outside source, no hope for a rescue mission. He lost count at 3 months in captivity.
Every single day he had to see her. Had to relive it all. He never once thought that he would physically be transmitted through time and space. The worst part, he knew the woman holding him hostage. One of the most intelligent people on the planet. An expert in Thermodynamics and - so he now discovered - a ruthless person fueled by grief.
A bell chimed followed by an alarm and blinding green light. The glass door swung across the machine, trapping him inside as he stood upright with no way out.
“5, 4, 3, 2...” the countdown rang out, and the green light intensified. His stomach spun, eyes clenched shut at the feeling he will never get used to.
He was back in his apartment. Clothes he hadn’t seen in a long time on his person, his hair a few inches shorter and his reflection almost a stranger to him as is stared back at him in the mirror of their bedroom.
The ringing of his phone was foreign, yet expected. Same schedule.
He lifted the device, holding it to his ear in the same way he had at least 100 times before. Including the day it first happened.
“Y/N,” he breathed. The only thing he enjoyed about the event was the chance to hear her voice again. The breath sigh through the receiver as she strolled through the bustling streets of New York, on his way to her.
“Hey, I cant wait to see you!” Her voice held excitement, the same he had heard over and over. It became his own self indulgent nightmare. He longed for her, he had never held her in this, but he could hear her and feel her near. He could see her laid out on the pavement...
“Me too,” he answered, feigning the joy he felt that day at the idea of her return. She had been in England for the past month and a half, working to quell a growing drug import/export ring. How little she knew that the same work she focused on would be her demise.
After all, she was an ex-cop turned badass avenger. She was known for fearing nobody.
“Im about 15 minutes away from home. I can’t wait to see you!” Peter couldn’t stop the tears from falling from his eyes as he rushed to get his shoes on.
In exactly 26 seconds, his signal would ring.
“Aren’t you a pretty little thing,” a voice snarled in the background of the call, followed by a clattering sound and a muffled shriek.
Peter pushed out a breath, putting his phone on loudspeaker and jumping out of his window.
He had no webs, no mask, no care. He had been over this scenario many times and wasting time with the spidey gear left less time to save her. When he tried it, he was met with her body slumped on the ground, blood flowing from her neck as she choked on the crimson liquid. He didn’t even have time to do the same to her attackers before he was pulled back to the present.
The actions must be damaging to the space time continuum, but the doctor had a lethal artifact in her possession, and she was prepared to do anything in her power to change events.
His ankles painlessly cracked as his feet hit the pavement below the window and he was off. He needed a new detour. He had tried many over the months, but a new one was running through his mind.
He cut down a side alley that would lead him around buildings and directly across from the alley she was pulled into. It was broad daylight in Queens yet nobody cared to see a young woman dragged away by three men.
Peter was just thankful that Y/N didn’t have to suffer in the original telling of the story.
He cut corners by vaulting from the walls of the alley way. He jumped over fences, dodged trash cans and even ignored an elderly lady who had dropped her groceries - a mistake he made by helping her in his first run through of attempting the detours.
He reached his destination in the form of a alley way decorated by versions items of graffiti. The bright colors stood out from the grey brick in the shape of various symbols. He and Y/N had often gone to that alley to observe the work of local street artists. She adored it.
As soon as the rubber toes of his shoes hit the mouth of the painted backstreet, a gunshot rang out and Y/N’s body slumped down on the other side of the busy road.
His heart broke once again at the sight.
He barely had time to step onto the road to get to her before the green light erupted in his vision again. His head reconnected with the thin cushioned pillow in the machine as a roar tore from his throat.
“Failure, once again.” The feminine voice snapped. “Always failing!”
Peters throat was sore. He had spent far too long screaming. His head was pounding, evidence of underfeeding and the sheer transference of his body through time.
He never expected to time travel. He knew how damaging it could be to change history, but here he was. Held against his will to save a woman that he loved so desperately. Forced to watch her death over, and over, and over. To hear her voice and feel the construction of his heart with the knowledge that he most likely wouldn’t be able to save her.
The physical pain of being returned to the day it happened and the image of her dead in various way seared into his mind. Whenever he closed his eyes, he saw her.
The machine slid open, and a boney hand grabbed his face. He was far too weak to fight back, even with his powers.
The eyes of the doctor glared into him, bloodshot and poisoned by grief and ferocity, “Why are you such a failure? We have been doing this for 5 months! There has been no improvement. No chance of saving her, all because you are pathetic!”
“I’m trying,” he mumbled.
The hand left his face, leaving a biting cold in its wake. They always kept him in cold rooms. Part of the torture to encourage him to do better. After all, Peter believed just as the doctor did. He deserved the pain after what happened to Y/N. He should have protected her.
A loud bang echoed through the white room. The fury in the eyes of the Doctor made him almost shrink. He already felt miniature under her gaze, but somehow, he felt worse whenever he came back empty handed.
A hiss left her lips as she cradled the bony hand, Peter assumed she had hit something. “This happened because of you, Parker. You were the one she trusted the most. You were the one who she put her life on the line for countless times on your pathetic missions. You are the reason she is dead.”
“No,” he choked. It was a wet noise, his throat constricting as the mind games took hold again. His hands wove into his hair, tugging harshly. The action had quickly became a coping mechanism of his. He would do anything to distract himself from her words. “No, no, no, no. It wasn’t me. It was them. The gang. Not me.”
“Keep telling yourself that.” She hissed, the eyes staring down at him incredibly similar to the same glassy ones he saw every time he went back. “You were never good enough for her. You were always four steps behind her. Y/N deserved better than you.” The doctor stood up again, the expression on her face void of any emotion as she kept her steely gaze locked on his brown eyes. Her lips turned up at the corners slightly as she watched the tears fall down his face. Her back was straight, regaining the posture she often adopted when addressing those working for her, “Send him back again. Maybe if he does it right, I won’t need to be stuck looking at him in 15 minutes.”
“Ma’am, he needs time to rest. His body can’t handle such a short recovery time between jumps,” a random man in a lab coat told her. He - like Peter - cowered under her gaze.
“Send him back.” She growled with every word, pushing the door shut across the machine and walking back towards the other room.
The green light erupted again and he soon found himself in the same scene from before, although this time he emptied the contents of his stomach on the floor of their house.
His phone rang like clockwork, and he answered, placing it on loudspeaker and reciting the script he wrote for himself on the original date.
He slipped his web shooters onto his wrists before he left, following the same route as his last trip. Everything was the same, down to the exact way he dropped from his windows and bounded through the alley, although this time, he sent a web across the street, pulling himself forward into the alley way.
He collided into one of the men that had Y/N cornered, sending him crashing into the brick wall of the alley.
“Peter?” Y/N shrieked, doing her best to fight the other men off in the same way he had seen her do so in the past. Or, other pasts.
Two of the other men launched at him, both with blunt weapon and scuffed faces. As one swung high, the other swung low. His mind was centered on Y/N and his reflexes were working in overdrive, burning him out faster than anticipated.
It all came to a halt when the two men were on the ground and the sound of a blade slicing through flesh filled his ears. Y/N gurgled on her blood, eyes full of anguish as she stared at Peter with fear on her face.
He only had time to catch her body as she fell before the light overtook him once again.
The overly sterile room greeted him, sobs wracking his body. The door slid open once again and heels clicked against the tiled floor.
The malicious eyes watched him again.
“Please, no more,” he begged, knowing he would be on his knees if not for his fear of moving out of turn. “I can’t do this anymore. It’s torture.”
The hand returned to his face, a soft touch that lifted his wet face to look at the furious glare fixed on his being.
The doctor tutted, patronizing him. “Oh, honey. You think this is torture? You should see what I’m prepared to do to you if I need to spend another month doing this.” Her smile was pure evil, but her eyes held the depth of a woman mourning. The circles under her eyes and the deepening wrinkles fold of her grief, and despite the recurring pain, he felt for the woman. He wanted to apologize to her, had she not disregarded every apology that fell from his chapped lips.
“Please...” he whispered under his breath, feeling the hand leave his face and close the door once again.
“Send him back,” she announced to the other room before turning her attention back to him. “Save my daughter, Peter. Or you’ll wish it was you that died that day.”
The green light flooded his senses once again.
Tag List: @starshonerose @mantlereid @theanswertoeverythingisl0v3 @another-lonely-heart
#peter parker x reader#peter parker#spiderman#marvel#tom holland#tom holland x reader#peter parker angst#spiderman homecoming#spiderman far from home#mcu#Spiderman mcu
61 notes
·
View notes
Text
pls signal boost ! i’m seeing this rp getting recced as the next best place to be, but this is only the TIP of the problem iceberg !
so uhHhHHhhhhHHh hey everyone ! karma got its kiss for me ! we here tonight to present y’all with a kinda callout post for @cityofepcothq - which has committed more crimes this night than being an obvious downgrade from my rp @wdacademyrp !! there really isnt all that much for part one but uh - lets begin !!
let me start by saying- i rly do not give TWO shits abt these people - past problematic members of MY rp who had to leave MONTHS ago - making their own inspired version of it. whatever, man. i sure did NOT invent next gen disney roleplays. they can do whatever they want with their concept stolen rp ( and admin gifs, but who’s counting sins here ), but i’ve got one ( 1 ) problem that needs addressing - and since they’ve yet to answer my im’s and i don’t think they will, we going public w this bitch !
whom the FUCK do y’all think you are for page sourcing a whole FCKING page from MY rp !!!
THE ISSUE: PAGE SOURCE CODE STEALING :
so. after seeing kat’s FINE ASS work on patientshq.tumblr.com with this theme - you can see her page here, and how she edited what were links to be those goRGEOUS pop ups - i decided .. ya know what ? that’s a concept i would like to get in on. i was a MEMBER of patientshq ! i know for a #fact i wasn’t the only person interested in doing the same thing and i hope to FUCK i asked for direct permission from kat back then, but . long story short . i woulda NEVER page sourced directly from her work, even if i wanted to try and achieve the same look.
instead, i spent YONKS tryna make a popup of my own. and then i gave up, bc i don’t do well w html, and i brought in a friend who is a html wizard and spent even MORE time on it - and realized the code i was using in the first place was shit, coded a whole thing from SCRATCH, for me and my rp, and left me instructions on how to do it. she even included a strip of black in the code itself so that the title on the left would have something to rest against, bc with my chosen background image, it was difficult to see.
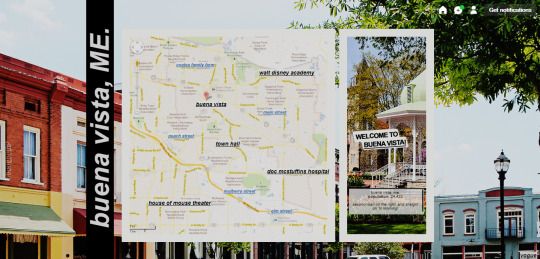
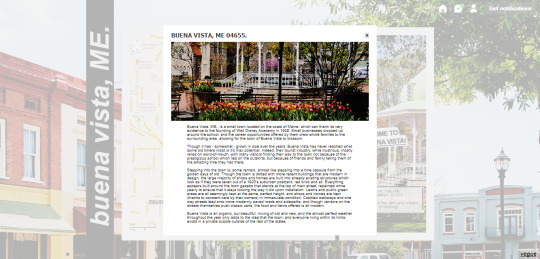
u heard it here FIRST, my dudes. wda’s map page was a concept borrowed from patientshq - but the code we used was coded for us, by a friend, included the color strip down the side, and was NOT posted anywhere for any kinda public use. we weren’t reposting that shit. we ain’t THIEVES tryna cash in on other ppls ideas. we were just ppl who wanted to try and do something cool bc it is cool. and here u go !click here to see our page, live ! and here’s some screenshots !


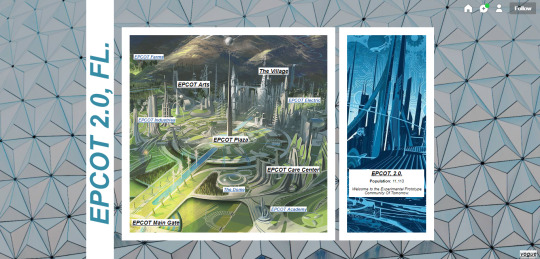
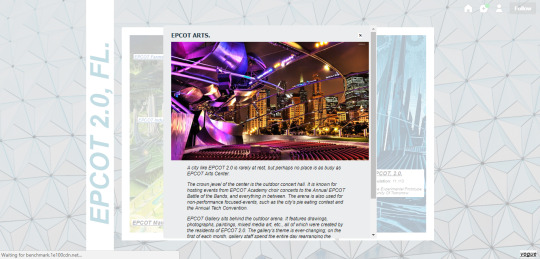
keep what i said in mind about our edited code never being reposted or out for public use, and know that we were NEVER asked for it, or asked could they use any parts of it when they made their rp’s map page - which you can view live ( for now ) by clicking this sentence !

wow : ) that strip of color sure looks : ) familiar : ) so does that sidebar : ) which i had to edit the settings of to make it look right : ) haha : ) i wonder : ) what : ) their : ) popups : ) are : )


how abt we .. put them side By side ..


wow that .. rly doesnt make it look any better .. does it ?? haha
if u click around on both our map pages, you’ll notice real quick on ours there’s a flaw - when you click a popup and then click the ‘x’ to close it, you can’t click another popup first try - you have to scroll away and come back to it. idk if its on every browser ! but it is on mine !
if u needed any more confirmation they certainly didn’t make this code themselves and we didn’t give it to them, then all you have to do is click around on theirs. there’s the same flaw.
i asked ‘em to take it down - that’s still all tf i want and if they stop ignoring me and shia labeouf vc do it - we won’t have another problem ! but if they dont .. we got another callout coming ur way, fam, and this one includes even MORE thievery from walmart wda !
8 notes
·
View notes