#HELP WHY IS THE FORMATTING DIFFERENT ON DESKTOP
Text

Anime Levi #968
Episode 45 - オルブド区外壁 (Outside the Walls of Orvud District)
#shingeki no kyojin#levi ackerman#snk#levi#every levi#anime#anime gif#anime uprising arc#season 3#episode 45#s3e8#anime 968#casual levi#cravatless levi#casual clothes levi#serious levi#mikasa#krista#historia#HELP WHY IS THE FORMATTING DIFFERENT ON DESKTOP#IT'S DRIVING ME CRAZY
65 notes
·
View notes
Note
I'm an A-Level student and so many of my classmates use ChatGPT for essays in Law and RS and stuff - like, they sound proud of themselves, as if they're cheating the system and being clever? Just makes me feel very bleak. What are we doing man
Well, the unfortunate news for them is that they are going to struggle if they make it to uni.
This is the big problem with AI - it cannot analyse a single thing. If I were to say to you "What are the features Tumblr users would most want and why?", you are a human being with a brain and experiences and decision-making skills, and you could probably sit and come up with an answer. You would base that answer on things you personally find lacking, or want to see; you would also base it in things you have seen others bemoaning on the site.
For example, I reckon I'd say something like:
The permanent ability to boop people with a cat paw, which is implemented as opt-in. Also customisable, so you can choose whether you want a random cat paw to appear on your screen each time it happens to you. Also a different animation for super boop/evil boop, and maybe more boop options than those two, and maybe also different paw colours.
Actual enforcement of hate speech rules. We all agree to them when we join, so it's perfectly legal to delete someone for spouting Nazi shit AND YET.
No more banning or censoring queer folks' accounts
More ability to adjust the interface for disabled bloggers, e.g. colour and contrast, font, layout, switching off moving GIFs or other animations by default, etc.
Tag editing, it's frustrating having to delete whole tags.
Tag memory! Where have my tags gone??? For a year now I have slightly better luck on desktop, but for the most part, which of my tags are remembered by autofill and which are never, ever offered to me has been wholly divorced from how often I've used them. And my tags are often lengthy and odd, so it's become much harder to use mobile.
No data scraping. This is the anti-cap site thank you. Also on that note, get rid of the For You section and any other algorithmic tracking, because it's just as likely to show you a Nazi blog as an anti-Nazi one as long as you have spent any time at all discussing Nazism.
Better blocking ability, on that note.
Better search function
I could go on, but you get the idea. That's analysis that I've done, based on discussions I have seen and taken part in, and my own experiences.
I just asked ChatGPT. Here's what it had to say:
"Tumblr users have diverse preferences, but there are several features that many users would likely appreciate:
1. Improved Content Discovery: Tumblr is known for its vast array of content, so improving content discovery mechanisms such as personalized recommendations, trending topics, and enhanced search functionality can help users find more of the content they enjoy.
2. Enhanced Customization Options: Tumblr users value the ability to customize their blogs extensively. Providing more themes, layout options, and customization tools can empower users to express themselves creatively and make their blogs unique.
3. Integration of Multimedia Formats: Tumblr is a platform where users share various types of multimedia content, including images, GIFs, videos, and audio. Enhancing support for different media formats, improving media upload and management features, and optimizing the viewing experience can enhance user engagement.
4. Improved Mobile Experience: Many Tumblr users access the platform via mobile devices. Therefore, optimizing the mobile app for better performance, usability, and feature parity with the desktop version can greatly enhance the user experience.
5. Community Engagement Features: Tumblr has a vibrant community, so features that facilitate interaction among users, such as improved messaging, reblogging, tagging, and commenting functionalities, can foster a sense of community and increase user engagement.
6. Content Moderation Tools: Given the diverse content on Tumblr, providing users with robust content moderation tools, including options for filtering, blocking, and reporting inappropriate content, can help ensure a safer and more enjoyable experience for all users.
7. Monetization Options for Creators: Many Tumblr users are content creators who would appreciate opportunities to monetize their content. Introducing features such as ad revenue sharing, subscription-based content, or integrated e-commerce capabilities can incentivize creators to produce high-quality content and invest more in their Tumblr presence.
8. Accessibility Features: Improving accessibility features such as alt text support for images, screen reader compatibility, and customizable text sizes and color schemes can make Tumblr more inclusive and accessible to users with disabilities.
9. Privacy and Security Enhancements: Enhancing privacy controls, data protection measures, and account security features can help users feel more confident and secure when using the platform, which is especially important given concerns about online privacy and security.
10. API and Third-Party Integration: Opening up Tumblr's API and allowing for easier integration with third-party services and apps can encourage innovation and development within the Tumblr ecosystem, providing users with more options and flexibility in how they use the platform.
Overall, focusing on improving content discovery, customization options, community engagement, and user safety while also providing opportunities for creators to monetize their content can help Tumblr retain and attract users in a competitive social media landscape."
It's possible that feels alright, on first glance. But take a closer look.
Every point made is vague, and disconnected from any real life examples. In the very first point, it thinks we want better search functions (yes!) but also more algorithmic recommendations (no!). It wants us to have personalised recommendations AND better security, in fact, which are incompatible - but an LLM doesn't and can't know that. Monetisation of the platform is something that has historically faced appalling backlash from users, and this thing is suggesting ad revenue sharing and subscription services.
Because, its suggestions are generic suggestions. These are not Tumblr-specific. No mention of queerphobia, no mention of Nazis, and absolutely zero understanding of what the specific users on this site actually want.
... all of which is to say...
It's what is academically known as descriptive work. It lays out some facts, but there's no depth, no analysis, no interpretation of those facts at all. Why would we want third party integration? What apps are we calling for? Give examples. Would that aid ad-blocking? Search functions? In that case, wouldn't third-party integration be tackling the symptoms and not the cause? Shouldn't we work better ad-blocking and search functions into Tumblr at a base level?
And in school - even up to A Level - that's okay. You won't get top marks for that, because it's all too vague and too descriptive, but it's fine. School-level assignments tend to be more broad and less applied, too, which LLMs fare better with.
But in university, you start with descriptive facts, and then you are expected to analyse. If you cannot analyse, you run a very real risk of failing. Which means if you've spent your GCSEs and A Levels not bothering to learn those analytical skills and letting ChatGPT do the work for you, you are going to face an extremely uphill struggle when the expectations of study increase.
So, to round off, try not to get too discouraged. You know you aren't doing it, which means you are the one actually learning and developing and growing. Others will learn eventually, and probably more painfully. You do you!
335 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
If I click on "Photo" from web and open up the editor, here's how it looks:

I went ahead and added three full-width gifs and the editor put them in like so:

You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues:
I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding:
As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile:
In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB:
I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets:
I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text:
Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other:
If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
#gif tutorial#new editor tutorial#completeresources#userphotoshop#resourcemarket#userrobin#userbells#arthurpendragonns#ughmerlin#userbecca#usersameera#usermarsy#alielook#tuserlucie#tutorial
531 notes
·
View notes
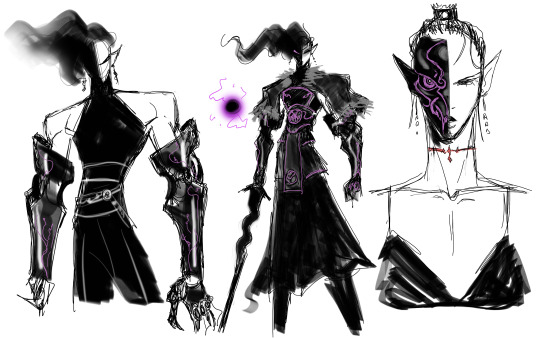
Note
during my daily dommor brainrot i was wondering what mor and dom would be in ocean of cycles. i guessed a myr artist for mor and a dryad/nomad mage for dom?
(edit: idk why tumblr messed up my formatting and won't fix it on desktop no matter how many times i try. Anyway sorry this ended up being a longer post than I wanted 😓)
I haven't touched Ocean of Cycles in a minute cause I'm admittedly stuck on a lot of things, but I did reimagine Dom and Mor as denizens of the Four Realms recently and you were close!





Mor would be a Kobold cleric/bard, and Domi would be a Dryad battlemage (Whisper would be Mor's familiar, an animal I'm designing for the Southern Realm called a Bast Jackal!)
world building things under the readmore
Mor uses Lunar Air magic to summon rain clouds, and probably has quite a few healing and support spells
Dangling off Mor's hip is a family heirloom, unique to Kobolds, that is made of bones. These heirlooms are passed down from generation to generation, extracted from dead elders who have essentially willed their bones to specific descendants. They give Kobolds a very unusual ability to be roused from death. Each resurrection will dissolve a bone
Dom uses Solar Air magic to make her body immaterial, like a shadowy mist. She can use it to evade attacks, or sneak through spaces.
Following her around is an Air Sprite, a being of pure mana that is more commonly found in the East realm. Dryads are known to tame sprites of their same element, but with a different subelement, and the magic synergy between Sprite and mortal gives the dryad access to new spells. Dom's sprite uses lightning magic, and helps her attack her enemies and also give Dom the ability to enchant her weapon and armor
The very loose story revolves around them having a chance meeting, and Dom realizing that Morgan's magic is perfectly tuned to hers to make what's known as an Elemental Celestial-- a form that combines two people's elemental magic together for unfathomable power. Mor gets swept up in the world of the occult, as Dom tries to protect her from dark mages who seek to abuse their joint power
91 notes
·
View notes
Text
I want to roll into a ball
lie in bed and cry
I say it’s my period coming
but it really is my bad habit
— keeping everything inside
I grieve in cycles
like the crimson tides
the moon moves and
draws and I feel the pull
but I do not know the
origin so I punish my
sadness by being more
productive and then I
wonder why I feel so
tired all the time
feeling guilty for resting
or doing something similar
but not actually restorative
is one of the unconscious
habits that hold me hostage
and make my inner child
act up by revenge-procrastination
a break of 30 minutes turns into
2 hours because I’ll get the job done
anyway but I don’t get the resting done
so I do it against my own will and then I
wonder why I cannot trust myself there’s
been a fight taking place inside of me for months
I’ve sold and bought the tickets even been the coach
for both fighters and still I seem to forget all the tricks in the midst
of playing dirty until a thought that doesn’t sound like myself breaks
through
and shines on the truth
that I’m not celebrating
all the hard work that is
existing and wanting it to
mean more than to survive
written for Escapril day 9 — bad habit
A/N: I tried to fix the formatting but couldn't. Depending on the device you'll experience a different version of ~the waves~ (for desktop users reading it from my blog could help)
@moonstruck-writing
Do NOT repost or use my writing in any way
Reblogging is okay
#escapril#escapril 2024#poets on tumblr#poetry#poems and poetry#original poem#original writing#poetic#poem#poems on tumblr#writers and poets#luna writes poetry
7 notes
·
View notes
Text
I wrote a bunch of paragraphs about nothing in particular again so here it is under a readmore so it doesn't take up space.
like 8 years ago when people used tumblr more via desktop browser than its app, I put a 3rd party metric tracker in my desktop theme that logged how people were referred to my blog. it also captured what pages of my blog people viewed.
at one point during this time I reblogged a piece of pixel art from a japanese artist. they came to my blog through their activity page, and then searched my blog in a couple different ways for the terms "ドット" and "ドット絵" ("dot" and "dot art", as in pixel art). I checked those search urls myself to see if they found anything but there were no results because I never used those terms or specifically tagged pixel art in any other way.
ever since then I've made an effort to tag all pixel art I reblog with the term "pixel art". that artist was probably hoping to find more art to check out and it bums me out that my tagging system wasn't thorough enough to help.
this is why I have my current specific tag system lol. it keeps evolving but having the ability to find stuff you're into without jumping through hoops is really handy. (the site-wide post and tag searches return sooo much bullshit. it's a slog sifting through thr noise whenever I use those to fill my queue due to the sheer amount of manga caps, polls, liveblogs, personal posts, and fics posted without readmores...)
if only the way to view all tags you've ever used still worked. I think it caps at 500 or 1000 now and is also chronological so the first 500 or whatever tags you ever used show up in the list. then there's a hard stop and it does not update as you delete posts or use that mass tag editor to remove certain tags for your blog entirely.
I went through my used tag list earlier this year to unify certain tags and remove tags that I stopped using in favor for other ones, but I only got like 400 tagged terms down the list. maybe downloading my blog data would show more. the trick I mentioned uses your desktop blog's archive page. the tags are in its code so you can use "inspect element" to view it. I remember scrolling a lot to load a bunch of posts on the page but cant remember if this was required or I just did it to see if I could access more tags.
it's formatted all fucked and hard to manage but you can copy and paste the long chunk of tags into one cell of a spreadsheet and then use Data options to split them into columns by commas (or whatever punctuation separates them, I forget). a wide list is a huge pain to view so from there you can click on a cell containing data, click ctrl+a to highlight all data in thr row, copy, then paste special as "transposed" to turn the copied row 90° so it pastes as a column. the spreadsheet will wide as fuck from the hundreds of columns so honestly its easier to paste the transposed data into a new tab and delete the original vs clicking in the column to the left of your transposed data and then pressing ctrl+ shift+right arrow to select all rows to the right, then deleting the extra rows.
if you're in Excel you may have to use the "delete rows" option from the "home" tab and then save the sheet using "file > save" (do NOT save via the save button on the upper left corner or ctrl+s). this returns the sheet to a manageable size for scrolling (plus reduces its file size). this piece of shit software usually retains the sheet width/length even after you delete hundreds of columns/rows unless you use this trick of deleting specifically via home tab + saving specifically through the save menu.
I got a round number of tags when I did this which makes me think there's a cutoff.
9 notes
·
View notes
Text

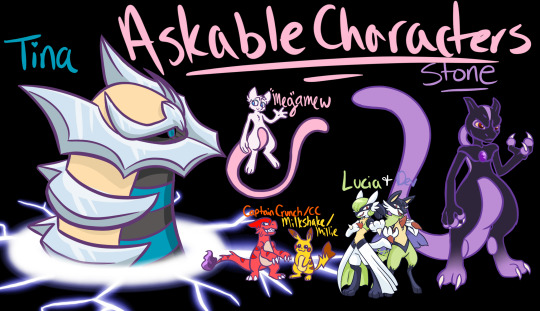
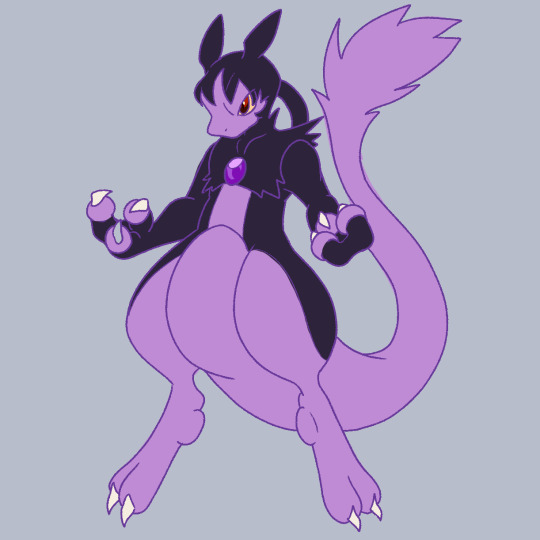
I’ll update this post as things change in blog. This is so everyone can easily see who is here on blog at a quick glance!
Character descriptions and currently known facts will (hopefully) be under the read more! I’m on mobile so some formatting may be a bit off on desktop.
Main Character: MegaMew/Meg: She’s a modified mew. She definitely isn’t neurotypical and has difficulty in many situations but she’s learning! What’s known is that she was a mew before being experimented on. She doesn’t remember more than that as when she woke up she panicked and destroyed her own universe… but her memories are slowly coming through now with help…
Captain Crunch/CC: He was born as a charmander just a tiny bit before Meg woke up, he was experimented on just the same as her and whatever they did helped him survive the universe ending. Now evolved into a slightly odd Charmeleon he’s confident and more than willing to do his best even if his intelligence falls short. He makes up for it in tenacity and pure will power! The most recent development is a suddenly psychic ability and his flames are purple!
Milkshake/Millie: She believes she was born as a pikachu just a tiny bit before Meg woke up, she was experimented on just the same as her and whatever they did helped her survive the universe ending. While she’s a bit sassy she’s super supportive of CC. She also absolutely loves sweet things!
Garatina/Tina: While chilling in their own inverse world they noticed something change. While we haven’t seen what the inverse world looks like it’s still exists as something is the inverse of nothing. Tina has been very caring, looking over the young mons at first. Currently they are watching the younger moms since Meg vanished and hasn’t returned in some time.
Lucia and Dev: They are mysterious fused Pokémon called Lucardevior. So far they’ve been seen tricking trainers so they can swipe their mega stones. But not much else is known yet…
Stone: He is a towering mewtwo at ten feet tall with a gem on his chest to neutralize mega stones…
Things known about the void: It’s tinted purple! So it turns all the line art purple. It also still has an inverse counterpart only for this section where the universe used to be. Meg can open portals here to other worlds and back, this is because of the void’s connection to her but she doesn’t know why. Others can sense that this area of the Void is different and it’s drawn in a couple of people like Oconan the Yellow Two and a little half shiny Mew.
One year after the end of the first universe (AFU 1) a mewtwo named UV assisted the void’s lesser know residents to rest and it’s now a stable universe area with space and time and a lot more purple. A sky has formed in this stability…
((Below are character refs for those not viewable in the picture above. Alt forms, not shown full body, and not updated))








#reference post#megamew au#my art#mewtwo au#megamew#pokemon#pokemon au#art#digital art#mewtwo#mewtwo oc#pokemon oc#mew#twomander#charmeleon#charmander#captain crunch#Pikatwo#pikachu
32 notes
·
View notes
Text
Image IDs: A brief guide
What it is, and why:
Image IDs are a text description of an image. This can also encompass things like GIFs too.
They’re made to allow people with difficulty viewing images to participate in posts! This can include those with low-vision or blindness, neurodivergency, and people with slow internet.
Many people who are blind use screen readers in order to read text aloud to them and few screen readers are able to read images without help, like alt text, which is rarely included. This means many people are unable to engage with significant parts of the internet, particularly on social media.
Image ID 101:
Any image description is better than none- regardless of how short it is.
There’s not a template to creating a good ID, and the level of detail you add depends on how much time you’re willing to spend. They are usually within brackets and ended with /END ID] to show that the ID has been finished. For example: [IMAGE ID: A drawing of a goat /END ID]
Being objective is better- this means no judgements like “crudely drawn“ or “well drawn”on art pieces unless necessary.
Additionally, making text of an ID smaller or placing it beneath a cut makes it less accessible, and should be avoided.
Creating a good image ID:
1. Identify the format (ex. Is it fanart? A gif? A screenshotted textpost? etc). If it’s fanart, identifying the style is helpful- things like chibi, watercolor, or cartoon if they apply.
2. Identify the focus of the image- it’s usually the thing taking up the most space within the image. For example, with the following image, the focus is Pingu, the penguin.

[IMAGE ID: A screenshot of Pingu the penguin shown with his arms crossed /END ID]
3. Provide details about the focus of your image. For example, in a portrait of a person, provide details about their appearance like skin tone, hair color, and facial expression. In the case of the Pingu image above, it could include the details that he is frowning and sitting on a chair.
4. Give information about things outside of the focus of the piece, like what’s behind or around it. Generally I work from left to right and top to bottom when doing this on complex pieces unless something in a different area is taking noticable secondary focus (for example, a second character who may be partially out of frame).
5. End your ID! Happy transcribing. If you have any additional commentary to add to the post itself, include it after your ID.
Resources:
All About Image Descriptions - A good step-by-step style guide with more in-depth explanations.
Keplercryptid’s image ID resource page - Includes many, comprehensive links
Tools to Help Describe Text-Heavy Images - Has both mobile and desktop tools that will transcribe the text in an image. Particularly with tweets or news article screenshots.
Describing Skin Tones
Describing Hair
People’s Accessibility Discord Server - This server can help you find your legs when you start making IDs, and has people who will write IDs for you! Broadly speaking, this was one of the most helpful things for me when I first started describing images.
And if you need an image IDer to answer a specific question, I’d direct you to @keplercryptids, who taught me a significant portion of what I know! My inbox will always be open for accessibility questions as well.
92 notes
·
View notes
Text
Interesting development tonight while trying to make Tumblr work a bit better on my phone while my tablet doesn't want to work with it -I figured out how to fix my blog URL from redirecting to in-dashboard view (tumblr.com/[user URL]) on my mobile browser, regardless of which URL format I use ...and I believe it's a workaround for the issue of Tumblr's login wall popping up in blog-view even for people who have chosen in their settings to keep their blogs viewable to everyone by being able to have your blog work in [User URL].tumblr.com format on mobile.
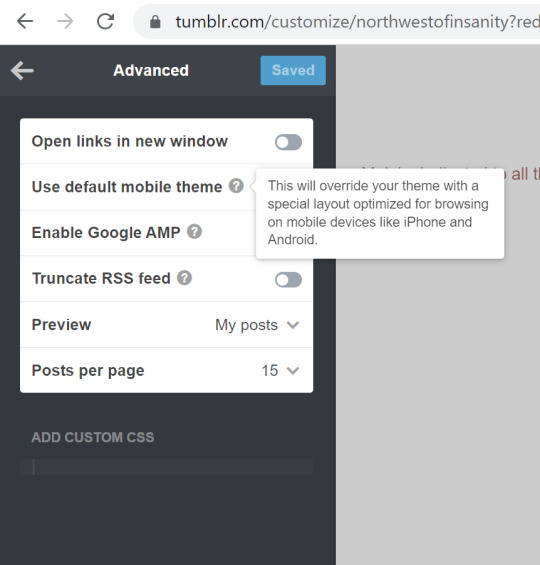
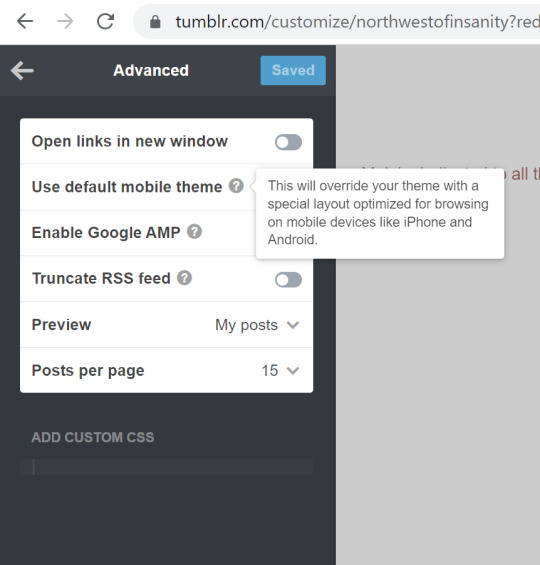
For anyone who wants the ending point first before the context, TL;DR -it has to do with THIS. If you're curious or need the visual of what exactly the difference the "Use Default Mobile Theme" setting makes, and why it might be a problem, context follows:

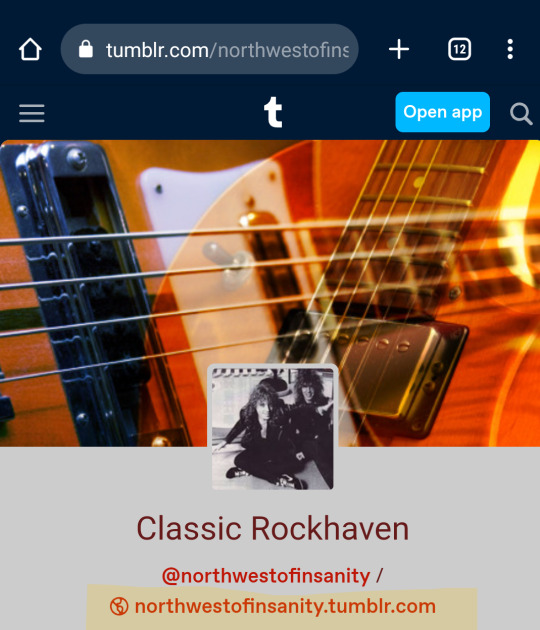
So, for about a year now, the picture below is how my blog -and most other users' who use the basic Tumblr theme instead of a custom blog -comes up on a mobile browser:

It displays under the dashboard header, like I opened it from a post, and the URL stays in the dash-view format - tumblr.com/[user URL]. I could tap on the highlighted, second link for my blog page I had enabled with [user URL].tumblr.com, and it would *still* revert itself into dash view, and the previous URL. Also, this rendered my blog unviewable to anyone without an account, as the login wall would pop up in short order after loading -and I do in fact have friends who I occasionally share some of my Tumblr posts with, but they do not have or want to make an account. (Yes, you may ask me "why not just go with a completely different custom theme so that it has to load properly?" -Well, I do have "custom theme enabled" selected -as one known step for allowing public view -but I stick with the "Official Tumblr Theme" because I like the simplicity and accessibility of it, and I've had a lot of menus not display right or be confusing to find on other people's custom themes, and while it's their choice to use what they like for their own blogs, I want *my* blog to be accessible and easy to navigate, for my own sake as well as anyone else. And it's not like this has always been a problem with my blog theme, right? So, why should it be?)
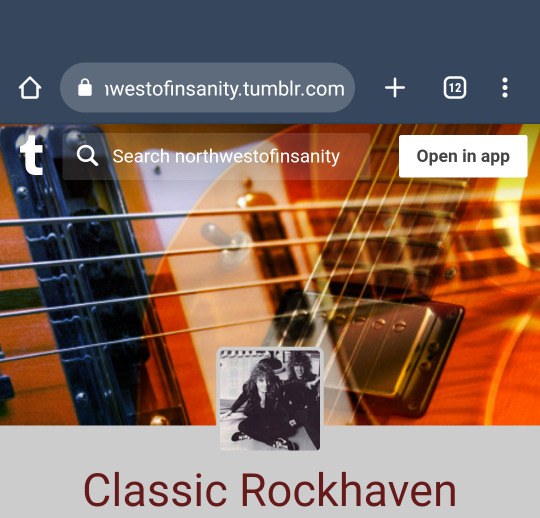
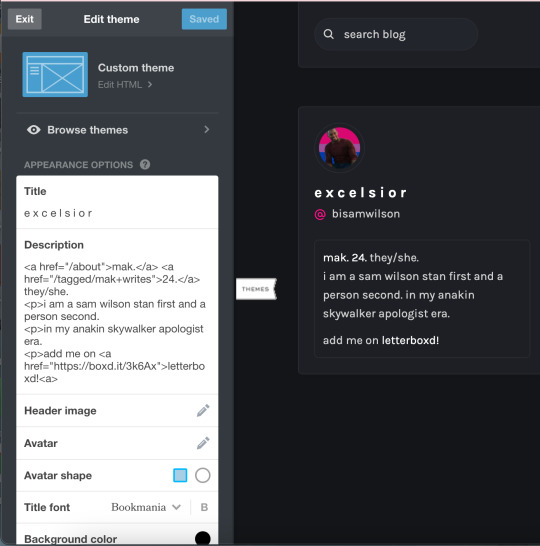
But then I also realized that I have a few users I follow using the Tumblr official theme for at least their mobile site who still had it loading the way it used to for me, and switching properly to [user URL].tumblr.com, and bypassing the login wall as far as I could tell. Now that I've finally figured out how to switch back after what changed about a year ago, when I tap on that second link on my phone browser, it looks like this:

Look! It's the proper URL with the blog search bar at the top. I can share my own posts with my friends who don't have a Tumblr account, and they can *see* it without the login prompt blocking it up if their using a phone. Better yet, I haven't quite figured out this part, but ever since "featured tags" became a thing, my phone mobile browsers won't let me search anything other than featured tags on the search bar in tumblr.com/[user URL] view -I could tap "enter" all day after typing it in, and it just doesn't register or go anywhere at all, and I've yet to get any answers from help requests on that... (Note: I can search blogs on in-dash view just fine on desktop -that's only a glitch on my phone). But that search bar at the top in the proper URL view works like a charm for anyone lucky enough to be dealing with that same glitch, and is so much easier than having to manually type in search or tag URLs for non-featured tags.
So, that brings us to what changed:
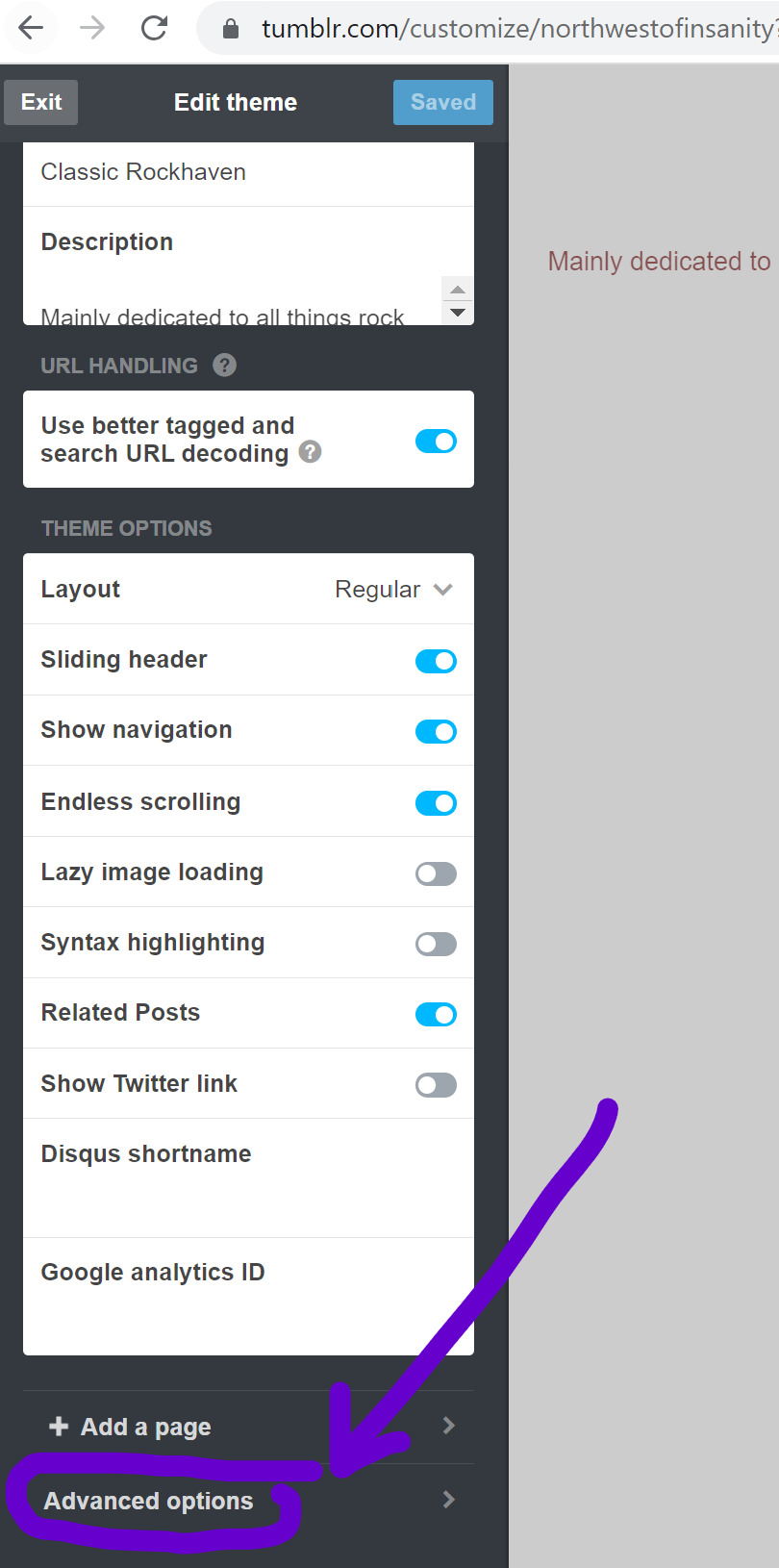
I started digging through my blog and theme settings for *anything* that would possibly fix this, and was even about to resort to switching to a custom theme with the simplest layout possible if necessary (Again, I've had the "custom theme enabled" toggle on for as long as it's existed, as a known step for bypassing the log-in wall despite also allowing public views on blogs.) Then, I finally noticed an "Advanced" panel on the very bottom of the editing tray that led me to the solution


The toggle for "Use Default Mobile Theme" was enabled on my advanced settings -something that did not exist when I designed my blog in 2017. (And aside from a minor tweak to my blog description, that theme has remained the same from that very night forward). As it states, "This will override your theme with a special layout optimized for browsing on mobile devices like iPhone and Android". What it doesn't say is that it will ALSO override the switch to [user URL].tumblr.com, and keep your blog opening in in-dash view on mobile browsers, regardless of your other view settings. As soon as I found that and toggled it off, one of my greatest headaches with using Tumblr on my phone over the last year was cured.
Now, I still can't navigate easily on other users' blogs who have that enabled, whether by choice, or by not knowing how to fix this issue, but again -their blog, their choice. Throwing this out there for anyone who's been as perplexed by this as I have been and might not know you *have* a choice.
#tumblr troubles#tumblr problems#tumblr mobile web#i cannot tell you how much this has been driving me crazy!#hope this helps someone
2 notes
·
View notes
Note
Hiii not to be insanely annoying but how did you 'format' your bio, so that you can have multiple lines and not just one block of text?
hello anon!
in getting this ask TIL apparently if you update your bio from the normal edit appearance screen on the desktop version, it deletes out all your paragraph breaks. we love a hellsite
anyways! to answer your question, i've been on this site for over 10 years now, and, at least at one point, updating my description anywhere but within my desktop custom theme settings would break all my hyperlinks, so i always update my description within my actual custom desktop theme. i have no idea if it still does this but i'm set in my ways now lmao
to get there, i go to bisamwilson.tumblr.com/archive to get to my archive (should work with any blog name), and then, since i'm signed in on my laptop to this blog, it lets me hit this little art palette button to get to my blog's desktop theme. my theme actually has a button on my regular blog page to get here as well, but idk if all themes do so i'm explaining the long way around

this takes me into my theme with a little sidebar for customization, and i can type out my description in html from there (which is how i get both my paragraph breaks and my hyperlinks!) this particular theme actually has different settings for my desktop blog description and my normal tumblr blog page description, which is why "in my anakin skywalker era." isn't on a separate line in this screenshot even tho it is if you saw my blog in the lil auto tumblr blog preview

however, if you don't have a custom theme and don't plan to get one, i played around a bit with a blank side blog that i just keep to redirect an old url to this url, and found that while the paragraph breaks just go away when using them in a blog description on the desktop version of tumblr's appearance editor, they don't if you're editing your description in the tumblr mobile app (at least on iphone). i did, however, find a glitch where after i saved the new description, when i went to edit it again, it would no longer let me hit the return key unless i'd already written something new after where i wanted the line break. e.g, if i wanted "one" on the first line and "two" on the second, i'd have to write "one two" on the same line, move my cursor to before "two" and THEN hit return. but this was only after i saved the blog description once already.
beloved hellsite this place is, truly <3
hope this helps!!!!
#we should bring back the art of the custom theme#i miss seeing the mutuals post like 'just redid my whole blog theme everyone' and then running to go see what new pretty color scheme with#an unreadable font they'd changed to this time#music not autoplaying when you go to a blog anymore is nice tho. always hated that particular popular theme feature#hopefully this helped anon!!! happy tumblring :)#anonymous#ask
2 notes
·
View notes
Note
The template I'm using on my sugarcube game works just fine in portrait mode when I test it on my phone, but when I rotate it to landscape mode, it simply doesn't work. It was not made to support landscape mode, it seems. And I'm afraid that itchio is going to lock it in landscape mode on mobile once I publish it (just like it happned to somoene that is using the same template that I'm going to use), so I'm wondering - is there a way for me to lock the screen orientation to be only in portrait mode on mobile?
I already tried to solve it with some coding myself, but it either did nothing or the desktop version ended up having its body rotated 90 degrees in the orientation of which only someone with a broken neck could read. It's really upsetting :(
Can you please help me out? I really want to use this template, it's beautiful and matches my story's aesthetic.
Hi Anon,
I am glad you find the template aesthetically pleasing.
However, the Simple Book template was always intended for landscape mode use only. This is why in the promotional images it is presented in a landscape mode rather than portrait--and, as such, use the landscape-locking for mobile in the itch settings.

Note: Itch does not lock an orientation by itself but lets the creator choose which orientation to use in the game setting: Portrait, Landscape or Default (I do not recommend the last one, often it's iffy).
I have some questions for you:
Why is locking the orientation to landscape mode not good on mobile?
Is the vibe you are going for in the mobile version just half a page look and on desktop a whole open book look?
While it is possible to edit it to match portrait only (it's just code after all), please note that this was not the intended format for this template and that I have not tested this solution either. And it will only look like a one page spread rather than and open book with two pages.
Pretty much, you want to mess around in the Stylesheet, allll the way at the bottom, in the {@/media } rule. Ideally, you want to have the .parent class have the same width as the .parent class in the CSS widget named "titlepage" or "endpage" (it's the same value, width: calc(100vh*1.33/2) ). In theory that should do the trick.
If not, change the value of width to 100% or 100vw. It won't keep the proportion, but it will fit the screen.
If not, change in that rule the max-height condition to max-width (you might need to mess around with the font sizes of the classes in that rule).
In any case, you want to mess around with the @/media rule, max-height and max-width conditions, and the height and width of the parent class. The rest should move into shape.
Again, I do not recommend using the template in a different orientation aside from a locked landscape. It was meant to look like an open book on both desktop and mobile version.
5 notes
·
View notes
Text
Health in the Digital Age: Patient Experience
Have you ever wondered what the meanings of some of those complicated technical words were?
Have you ever questioned what those baffling technological jargons can do for you?
Here are just a few very basic definitions that should help you understand a few of those concepts and what the experience might mean to you.
First off, it is not necessary to understand the what, when, why, or how a specific device or program accomplishes its goals. Most of us are capable of surviving on a "need to know" basis. In other words, leave the technical stuff to the professionals in that field. You and your doctor can concentrate on getting the best possible results and patient experience.
Digital: This is a format and method for electronic technology, also known as a "digital language," that can create, process, and store data and information. This format/process, also known as a binary code, converts data into readable, alpha-numeric information.
This method of information input and processing is more precise, easily readable, quick, and retrievable, and helps to make better, faster decisions, leading to detailed diagnoses like identifying the illness and consequently more accurate prognoses (outcomes/treatment). In comparison to traditional paper storage, this method uses less space and is better able to safeguard your private and confidential information.
Digital - Online: This term refers to a person (human) or an object (electronic device) that is linked to or operates via the internet.
This makes it possible to access information much more quickly.
Platforms are more user-connected because they typically call for and encourage some level of individualized user communication and interaction.
Digital platforms include, for example, shopping sites like Amazon and eBay, medical offices or clinics, nonprofit organizations, directories, information, research, student education, banking, and more.
An Internet/Web browser, also known as a "browser," is a program that accesses and displays websites using a piece of computer software.
You can travel almost anywhere on the internet using a web browser. On your desktop, mobile device, or other electronic devices, it displays information that has been retrieved from other areas of the World Wide Web. Microsoft Edge, Internet Explorer, Google Chrome, Mozilla Firefox, Opera, and Apple Safari are a few examples of web browsers.
A website is a collection of various web pages with information on one or more subjects linked together under the same domain name, as opposed to a web page, which is a single document on the internet with a specific URL.
a web page: These rely more on information and don't demand private information or one-on-one communication like a platform.
Using a web browser, you can go almost anywhere online. It shows data that has been retrieved from other parts of the World Wide Web on your desktop, mobile device, or other electronic devices. Web browsers include Microsoft Edge, Internet Explorer, Google Chrome, Mozilla Firefox, Opera, and Apple Safari, to name a few.
In contrast to a web page, which is a single internet document with a unique URL, a website is a collection of different web pages with information on one or more subjects linked together under the same domain name.
a website: Instead of requiring personal information or one-on-one communication like a platform, these rely more on the information.
Perhaps using a word symbol or visual aid will make the examples below easier to understand: For instance, the icon or symbol for a text/word document is a blue square with the letter "W" on it; the icon or symbol for WhatsApp is a white phone in a green filled balloon; the icon or symbol for Google Mail is a multicolored "M," and so on. These are made to simplify life for those of us who are less technologically savvy.
Hardware describes a computer's actual physical components. The central processing unit (CPU), also known as the computer's brain, hard drives, USB ports, keyboards, monitors, motherboards, and mice are examples of hardware components. The work is actually done by the hardware. Since the 1960s, hardware has undergone constant improvement, going from heavy, clunky devices to light-weight, portable modern digital gadgets like laptop computers, smartphones, medical equipment, tablets, etc. One of the key factors boosting the demand for technology devices is user-friendliness.
The term "software" describes the applications and other operating data that run on a computer. written originally in a digital (binary) format by computer programmers and used to provide instructions to the hardware of the computers. Applications, programs, and scripts that run on an electronic digital device are generally referred to as software. These instructions govern the work that the computer performs. Once more, user-friendly apps, programs, etc. are a major force behind the development of electronic devices for human use.
In terms of computers, a device is primarily defined as machinery with electronic or digital capabilities. The majority of us are familiar with these gadgets as computers, laptops, smartphones, watches, tablets, etc. Modern medical technology is one of those future paths that is constantly being explored, and the list gets longer and longer with every decade (or less) as the demand for modern technology rises in every aspect of our contemporary world.
Applications (abbreviated as "apps") are primarily made for the digital electronic devices mentioned in item #12 above. An app is a software program that can be downloaded to your devices and is paperless.
The user has a variety of options thanks to these apps. everything from games to studying languages, research, education at all levels, healthcare services, booking hotels, flights, and other travel arrangements, to communication and banking. An "app" has no restrictions on what it can do.
Technology today is similar to riding a bike or driving a car. It is not necessary to know how to make or repair it, but once you get the hang of using it, you will be enjoying a brand-new experience.
We hope that the terms mentioned above will increase your knowledge.
Our products are user-friendly, with simple-to-follow instructions and a logical flow of steps from one to the next. If you would like more information about how RioMed Ltd. can help you create a great patient experience, please get in touch with us or visit our website.
#Digital Healthcare#digital health#Healthcare#Health Care#online doctor consultation#online healthcare#Online doctor appointment#online doctor#electronic health records#website#electronic medical records#Telemedicine#Telemedicine Software#cellma#riomed#Healthcare IT#healthcare information#Hospital Information System#information technology
3 notes
·
View notes
Text
Best SEO Techniques of 2022

What is SEO/Search Engine Optimization and How does it Work?
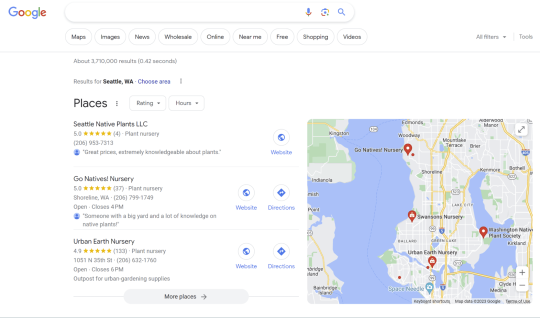
SEO stands for "search engine optimization". In simple, it is a process of improving your webpage to increase its visibility in search engines like Google, Bing, etc. You would get more chances to gain attention when your webpage is more visible in search engine results pages (SERPs).
SEO is a set of practices designed to improve the appearance, positioning, and usefulness of multiple types of content in the organic search results. This content can include web pages, video media, images, local business listings, and other assets. Because organic search is the top method via which people discover and access online content, utilizing SEO best practices is essential for ensuring that the digital content you publish can be found and chosen by the public, increasing your website’s organic traffic.
Why is SEO important?
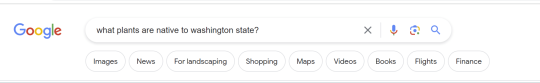
A significant reason that SEO matters is because it helps online publishers appear within the results displayed by search engines. Search engines like Google and Bing each have their own methods of surfacing and formatting the content they display when a user enters a query into a search box, like this:

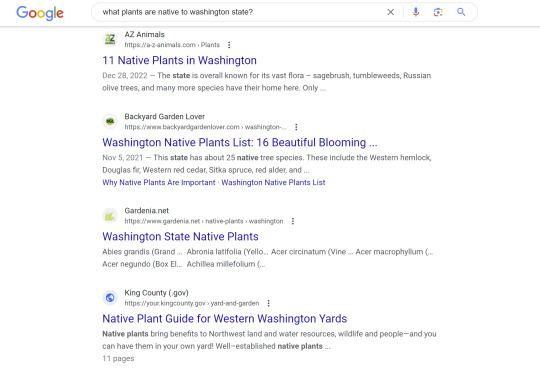
In response to a query like this, a search engine like Google can return a wide variety of results, Let’s look at and label some of the different types of results here:
1. Traditional Organic Results
Google’s most familiar results are the traditional organic results, which consist of links to website pages ranked in a particular order based on Google’s algorithms. Search engine algorithms are a set of formulae the search engine uses to determine the relevance of possible results to a user’s query. In the past, Google commonly returned a page of 10 organic results for each query, but now this number can vary widely, and the number of results will differ depending on whether the searcher is using a desktop computer, mobile phone, or other device. Traditional organic results look like this, with each entry having a title, description, link to the source, and other features like dates and additional links:

2. SERP Features
Beyond the traditional organic results, search engines can surface a variety of other displays which can be categorized under the umbrella term “SERP features”. There are many kinds of SERP features including but not limited to:
Local pack results
Google Business Profiles
Knowledge panels
Sitelinks
Featured Snippets
Image packs and image carousels
Video packs
People Also Ask features
Related searches
Plus additional SERP features for news results, hotel and travel results, shopping, FAQs, job listings, and more.
Local pack results display a list of local businesses for some queries:

Read more click on this link :
1 note
·
View note
Text
Understanding the Importance of Ad Placement in Facebook Ads
Facebook Ads have become a potent resource for businesses aiming to connect with their desired demographic. One crucial aspect of running successful Facebook Ads is the placement of these ads. Ad placement refers to where your ads appear on Facebook's platform, such as in the news feed, right column, or on Instagram. The choice of ad placement can significantly impact the effectiveness of your campaigns. Let's delve deeper into the role that ad placement plays in Facebook Ads and explore some frequently asked questions (FAQs) related to this topic.
1. Why is Ad Placement Important in Facebook Ads?
Ad placement is vital in Facebook Ads because it directly affects visibility, engagement, and ultimately, the success of your ad campaigns. Different ad placements offer varying levels of visibility and interaction opportunities with users. For instance, ads displayed in the news feed tend to receive more engagement compared to those in the right column. Understanding the importance of ad placement helps you make informed decisions to optimize your ad performance.
2. What Are the Different Ad Placements Available on Facebook?
Facebook offers several ad placement options to cater to different marketing objectives and audience preferences. Some common ad placements include:
News Feed: Ads appear directly in users' news feeds, blending seamlessly with organic content.
Right Column: These ads are displayed on the right side of the Facebook interface and are typically smaller in size.
Instagram Feeds: You can extend your Facebook Ads to Instagram, leveraging visual content to engage users.
Audience Network: This placement extends your ads beyond Facebook to reach users on third-party apps and websites.
Messenger: Ads can also be placed within the Messenger app, targeting users based on their messaging activity.
3. How Does Ad Placement Impact Ad Performance?
The impact of ad placement on ad performance varies based on factors such as campaign goals, target audience, and creative elements. However, some general observations include:
News Feed vs. Right Column: Ads in the news feed often receive higher engagement rates and click-throughs due to their prominent placement and native appearance. Right column ads may be less noticeable but can still be effective for specific targeting strategies.
Mobile vs. Desktop: Consideration of device type is crucial, as mobile users may interact differently with ads compared to desktop users. Optimizing ad placement for mobile devices is essential for reaching users on the go.
Audience Network and Instagram: These placements offer opportunities to expand reach but may require tailored creatives to suit the platform and audience behavior.
4. How Can I Determine the Best Ad Placement for My Campaigns?
Finding the best ad placement involves a combination of testing, data analysis, and optimization. Here are steps to help determine the ideal ad placement for your campaigns:
Set Clear Objectives: Define your campaign goals, whether it's brand awareness, lead generation, or sales.
Audience Segmentation: Understand your target audience's preferences, behavior, and device usage patterns.
A/B Testing: Experiment with different ad placements to compare performance metrics such as CTR (Click-Through Rate), CPC (Cost Per Click), and conversions.
Performance Monitoring: Continuously monitor ad performance and make adjustments based on real-time data insights.
Optimize Creatives: Tailor your ad creatives (images, videos, copy) for each placement to maximize engagement and relevance.
5. Are There Any Best Practices for Ad Placement in Facebook Ads?
While the effectiveness of ad placement can vary depending on specific circumstances, following these best practices can enhance your Facebook Ads' overall performance:
Prioritize Mobile-Friendly Formats: With a growing number of users accessing Facebook via mobile devices, prioritize mobile-friendly ad formats and placements.
Utilize Automatic Placement Optimization: Facebook's automated placement optimization feature can help allocate budget effectively across various placements based on performance data.
Consider Contextual Relevance: Ensure your ads are contextually relevant to the placement environment to enhance user experience and engagement.
Regularly Review and Adjust: Stay proactive by regularly reviewing ad performance metrics and adjusting placements and strategies accordingly.
6. What Mistakes Should I Avoid When Choosing Ad Placements?
Avoiding common pitfalls in ad placement selection can prevent wasted ad spend and optimize campaign outcomes. Some mistakes to steer clear of include:
Ignoring Audience Insights: Failing to leverage audience insights and preferences when selecting ad placements can lead to ineffective targeting.
Overlooking Creative Optimization: Neglecting to tailor ad creatives for specific placements and devices may result in poor engagement and conversion rates.
Relying Solely on Default Settings: While Facebook's default placement settings can be convenient, they may not always align with your campaign objectives. Customizing placements based on data-driven insights is key.
Not Monitoring Performance Continuously: Ad performance can fluctuate, so it's essential to monitor metrics regularly and make adjustments promptly.
Conclusion
Ad placement plays a crucial role in the success of Facebook Ads campaigns by influencing visibility, engagement, and conversion rates. By understanding the various ad placement options, conducting thorough testing, and implementing best practices, marketers can optimize their ad strategies for maximum impact and return on investment (ROI). Regular monitoring and optimization based on real-time data insights are key to staying competitive in the dynamic landscape of digital advertising on Facebook.
<ahref="https://www.511digitalmarketing.com/Blog/social-media-marketing/understanding-the-importance-of-ad-placement-in-facebook-ads/?utm_source=backlink&utm_medium=blog+commenting">Visit 511 Digital Marketing!</a>
#affiliate marketing#seo services#social media metrics#branding#marketing metrics#marketing#pay per click#search engine marketing#social media#ctr#ads#facebook ads#facebook marketing#facebook advertising#facebook post#facebook ad boost
0 notes
Text
Detailed Guide to Remove People from Photos in Photoshop

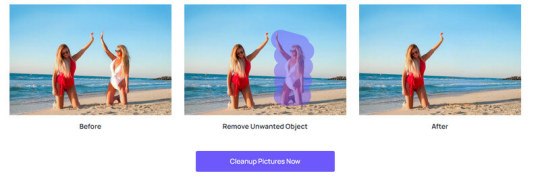
Taking photos is awesome because you get to keep memories and show moments like you saw it from your eyes. However, there are times that the pictures turn out differently than you want them, either due to an obstruction or other reasons. In times like these, you search for a way to remove these people obstructing you or making the picture too populated.
Well, using a removal tool is the solution, and using Photoshop to remove people from photos is better. The questions you might ask are "What is Photoshop?", "Why should I use it for my people removal editing?" Well, we bring all the answers and are here to satisfy your curiosity. So, let us dive into the guide to remove people from photos in Photoshop.
What is Photoshop
Photoshop is a photo editor created by the company you know as Adobe to help you with your image editing needs. It's an innovation that lets you make alterations to images to create an image result that matches your taste. It ranks as one of the best apps out there for editing images, but what makes it so good that it should be considered?
Adobe Photoshop is an image editor that allows you to edit in specific ways that are different from others. You get some editing freedom, which allows you to do more than you think you can on the interface. It also has versatile support that allows you to edit regardless of location.

Benefits of Using Photoshop to Remove People from Photos
Using Adobe Photoshop offers you a variety of benefits that you get to enjoy when removing people from photos. It gives you a great experience on an overall scale, making your time with editing seem more fun and exciting. So what are these benefits, and how do they affect you? Let us check them out and tailor them to your needs.
Mobile and PC Support
The first benefit that Photoshop offers you lies in its platform availability for both desktop and mobile. It means that you can enjoy the features that Photoshop has on either your mobile device or PC. So you can make your edits and remove people from photos anytime and anywhere, creating convenience.
You should note that the interface of both the mobile and PC versions is pretty different due to the nature of the devices. However, you get the features that are compatible with the device version you are using. The mobile version is made to allow you to remove people from photos in a convenient way, while the PC version is more detailed.
Editing Freedom

Adobe Photoshop offers you a high level of freedom when removing people from photos, especially on PC. It pushes forward a variety of tools that help you get the best results when removing people from photos. Your edits become more detailed as Photoshop implements the traditional method of editing to improve accuracy.
The better news is that you get to do much more than remove people from photos in Photoshop with the available tools. You can remove people from photos and replace them with something else without damaging the image. You can also remove yourself and change the entire outlook of the picture while at it.
Versatile
Another benefit is the versatility of the app, to give you even more results than you would expect from it. You can enhance the image and take a direction similar to a photographer's path when editing your images. It is also possible to take a digital artist's direction and create an artwork with the same image after making certain edits.
Looking for a better perk? You can export your final image in different file formats for use on other platforms. Some of these formats are digital and print-ready formats for times when you want more from the edited image. It's unbelievable, but Photoshop is more of a beast when compared to editors who are popular online because of what it offers.
Collaboration Support
Remember when we said Photoshop is versatile? Well, you get more than the multiple formats for saved files. Adobe offers collaboration support with other apps that they have in their creative suite to allow seamless editing operations. That means if you work on an image in Photoshop, you can access it on the other apps developed by Adobe.
The only thing you should note about this is that each Adobe app offers different features and will be different. So, you might not be able to make the same edits in the same way on apps like Photoshop. Nevertheless, it's a great way to increase the general features and edits you can make to your images.
Cloud Storage
The last and very crucial benefit that Photoshop offers is its cloud storage, allowing you to save your images online. Adobe Photoshop cloud storage comes with a subscription to the Adobe Creative Cloud, giving you cloud storage benefits. You get to store your images on the Adobe Cloud and use them in Photoshop on any device and in any location.
It gets better as you can also access the images you have edited and stored in the cloud with other Adobe apps. So, you dont need to keep a drive on you every time you want to remove people from photos in a different location. Doesn't that sound awesome? Well, it should sound awesome to you with these benefits.
How to Remove People from Photos in Photoshop
Step 1: Download and Launch Photoshop
The first step to removing people from photos while using Photoshop is to download and install the software. Visit the Adobe website and sign up with a subscription or free trial to get access to Photoshop. Once you have this done, you should then install the app and launch it on your PC.
Step 2: Upload Your Image
After you have installed and launched Photoshop, the next step is to upload your image from your device for editing. So click file, and then click import, after which you locate the image you want to edit and upload to the editing environment.
Step 3: Use The Remove Feature
The next step is to tap the remove tool since you will need it to remove the person you plan to erase. Brush over the person or people you want to remove from the image and note the edges when marking it. Ensure you click and hold without letting go of your mouse till you have marked all parts of the person you plan to remove.

Step 4: Preview Your Image
If you are done brushing and removing the people from your image, then it is time to preview your image. Check your edited image for any issue and note if it is to your satisfaction.
Step 5: Save and Export
Once you complete the steps above, the last thing you need to do is save the image and export it in the format that you want.
Tips to Remove People from Photos Effectively
Editing might seem too technical, especially if you dont have much experience and aren't a professional. However, it might be easier than you might think despite there being certain intricacies to it. So, how can you get better images when removing people from photos? Well, here are some tips to bridge the experience gap a little and get you great image results.
Use Clear Images

It's essential to use clear images if you want better results when removing people from photos. Photoshop has an assist algorithm that helps predict pixels to efficiently mark out sections for removal. However, clearer pictures make it harder for the algorithm to predict these pixels, making it harder to mark out.
Once you ensure that the image is of clear quality, editing to remove people from it will become easier. So, you should always prioritize taking clear pictures to avoid making editing hard for yourself later on.
Ensure Contrasting Objects are Limited
Another tip you should always have at the back of your mind is to avoid having multiple contrasting sections in your photos. Contrasting sections can cause a jumble in your images, making your editing process harder. It gets even harder if the contrasting blends too much with the areas you want to keep in the picture.
Avoiding these contrasting and blending sections, objects, or areas when taking pictures helps the editing process. However, if your images already have these sections, then you can still edit them, but it will take a bit of time.
Preview Before Exporting
The last useful tip that you should always take note of is to preview the photos you have edited before exporting them. The preview feature lets you see what your image looks like after you have made all your edits. It's like a final image showcase that gives you a chance to apply more edits if it doesn't meet your taste.
However, if you export without checking a preview, the chances are you might not like the results if there is an error. You will still be able to edit the image again if you have saved it, but that is on the clause emphasis that you saved it.
iFoto - AI People Remover Tool
iFoto people remover tool is an image editing tool similar to Photoshop, but it comes with a twist, which is the AI incorporated into it. It implements the use of AI to ease up your editing workflow and, in turn, helps you remove people from photos better. The algorithm it uses analyzes your images for the pixels that match the people you are trying to remove, giving you a clean erasure.
Benefits of Using AI to Remove People from Photos
There are several benefits of using an AI tool to remove people from photos, the main one being its low difficulty. You get to remove people from photos more easily than you would with traditional apps.
Another benefit is that it is great to help newbies with little to no experience get their edits done in a short time. It might sound like a cheat sometimes, but it offers that much, making it a great deal. Should you give AI a chance in your editing workflow? Well, if you prefer a tool that is fast and less stressful, then it is one you should go for.
How to Remove People from Photos With AI Tools
Step 1: Launch Your AI Tool
The first step to removing people with an AI tool is to pick out and launch the tool of your choice for editing. In this case, the tool is iFoto, so you can visit the website and sign up for a free account. You can also choose to set up a paid account if you want a lot more access to your editing.
Step 2: Upload Your Photo
Once you have your account set up, it is time to upload the photo that you want to edit in the iFoto environment. So, click the upload button and locate your photo from your device directory. Ensure the image is clean, clear, and of high quality to help you get the best results.
Step 3: Edit and Remove People
Editing with iFoto is simple since you have AI support and the easy-to-use interface that it brings. Once you have your photo uploaded, all you need to do is select the tool and brush over the person you want to remove from the photo. You will notice the person getting cleaned off as you swipe.
Step 4: Preview and Save
After you have completed all the steps above, it is now time to check if you have done a great job. So, preview your edit and access it if it is to your satisfaction, then make the corrections to the edits where you deem fit. You can then save and download it if you are satisfied with the image.
Conclusion
We have come to the end of the guide you have been searching for to remove people from photos in Photoshop. Are you satisfied with the details we have brought to you? If yes, it's time to get your hands busy and make the edits you have been longing to make. So hop into Photoshop and follow the steps we have prepared for you.
If it still feels complicated or you dont like the stress, then why not opt in for the AI method and save a lot of time? Hope to get into the iFoto design environment and take the easy way out of removing people from your photos. Remember to let us know your experience regardless of the tool you pick for your editing.
Read the full article
1 note
·
View note
Text
Simmtronics S930P PRO 2.5 512GB 3D NAND SATA 2.5-inch SSD

Simmtronics 512GB Sata 2.5 Inch Solid State Drive for Desktop, Laptop & Macbook with Three Years Warranty
About this item
Error Correction Code(ECC): Simmtronics S930P PRO 2.5" SATA applies the LDPC (Low Density Parity Check) of ECC algorithm, which can detect and correct errors that occur during read processto ensure data been read correctly.
Static and Dynamic Wear Leveling: Wear Leveling is applied to extend the lifespan of NAND flash by evenly distributing write and erase cycles across the media.
Bad Block Management: Simmtronics implements an efficient bad block management algorithm to detect the factory-produced bad blocks and manages any bad blocks that appear with use.
SmartZIP: Built-in compression technique of Simmtronics SSD that helps to improve write efficiency and the SSD.
Secure Erase: Secure Erase is a standard ATA command and will write all “0xFF” to fully wipe all the data on SSD. default settings.
Product Description


Simmtronics S930P PRO 2.5 512GB 3D NAND SATA 2.5-inch SSD
Simmtronics S930P PRO 2.5" SATA Solid State Disk (SSD) delivers all the advantages of flash disk technology with Serial ATA I/II/III interface, including being fully compliant with standard 2.5-inch form factor, providing low power consumption compared to traditional hard drive and hot-swapping when removing/replacing/upgrading flash disks. The device is designed based on the standard 7-pin interface for data segment and 15-pin for power segment, as well as operating at a maximum operating frequency of 200MHz with 30MHz external crystal. Its capacity could provide a wide range up to 2TB. Moreover, it can reach up to 550MB/s read as well as 500MB/s write high performance based on 16CE and Toggle 2.0 TLC flash (with 32MB SDR enabled and measured by CrystalDiskMark v5.0).

Hurry up and Say Goodbye to Waiting
Simmtronics S930P PRO SSD adopts the latest 3D NAND technology, the maximum reading speed can reach 550Mb/s, the maximum write speed can reach 500Mb/s replacing traditional mechanical hard drives, upgrading your computer, improving office efficiency and game speed.


FAQ
1. Why can't find an SSD hard disk and read/write data?
The newly bought SSD generally needs to be formatted in Disk Management before use. lt is recommended to format in the windows operating system and use NTFS format.
2. Will this ssd come with screws, brackets, or spacers?
Since each case/system may be a little different, our standard retail package only contains the bare drive.
3. Where should we send the SSD to repair?
Simmtronics S930P PRO SSD will be strictly tested before leaving the factory. If you have any questions or problems with the product, please feel free to notify us in time and we will give you a satisfactory answer.
Technical Details
Brand
Simmtronics
Manufacturer
Simmtronics
Colour
Black
Form Factor
2.5-inch
Item Height
3 Centimeters
Item Width
2 Centimeters
Product Dimensions
2 x 2 x 3 cm; 50 Grams
Item model number
S930P PRO
Hard Drive Size
512 GB
Hard Drive Interface
ATA-5
Hardware Platform
PC
Are Batteries Included
No
Manufacturer
Simmtronics
Country of Origin
India
Item Weight
50 g
Read the full article
0 notes