#visuel
Text

5K notes
·
View notes
Text
☆~Wonyoung is loved by the thai people i notice that on gda in Bangkok ✨️❤️✨️💫🌐~♡
They re such sweetheart with wonyoungie
Im happy for that wonyoung deserve only love in this cruel world .I have seen many cheer toward our girl wony




They called her miss univers 🌌 lol
Ive was just 3 but they were such cutie


#wonyoung#kpop#ive#gif#thailand#gda 2023#golden disc awards 2023#visuel#songwriter#blackpink#bts#red velvet#itzy#jang wonyoung#bangkok
8 notes
·
View notes
Text
Récit Vidéo polygraphie
vimeo
3 notes
·
View notes
Text
L’Ouverture Senso-esthétique (SAO) dans le contexte de l’e-learning fait référence à la capacité et à la préférence des apprenants à apprécier, à être ouverts et réceptifs aux aspects esthétiques et sensoriels des matériaux d’apprentissage en ligne. Cela inclut la manière dont les contenus sont présentés visuellement (comme la mise en page, l’utilisation des couleurs, la qualité des images et vidéos) ainsi que l’expérience utilisateur globale offerte par la plateforme d’e-learning.
Un public sensible à la SAO
Les personnes avec une forte SAO sont plus susceptibles d’être influencées positivement par des expériences d’apprentissage enrichies sur le plan esthétique, trouvant motivation et engagement à travers la qualité visuelle et la conception sensorielle des ressources pédagogiques. Elles peuvent percevoir l’apprentissage en ligne non seulement comme une tâche éducative mais aussi comme une expérience agréable et stimulante sur le plan esthétique.
Dans le domaine de l’e-learning, l’incorporation des aspects esthétiques et sensoriels joue un rôle crucial pour enrichir l’expérience d’apprentissage en ligne. La création d’une interface utilisateur harmonieuse, dotée d’une palette de couleurs cohérente et attrayante, ainsi que d’une mise en page épurée, facilite la navigation et rend l’exploration du contenu plus intuitive.
Construire une palette de couleurs cohérente et attrayante
Chaque couleur évoque des émotions et des associations différentes. Par exemple, le bleu peut transmettre la confiance et le calme, tandis que le jaune peut évoquer l’optimisme et la créativité. Définir l’émotion ou l’impression que vous souhaitez susciter est un bon point de départ.
Choisissez une couleur principale qui reflète l’identité de votre marque ou l’ambiance de votre cours. Cette couleur sera le pilier de votre palette et devrait être celle que les utilisateurs associent le plus à votre produit.
Sélectionnez quelques couleurs secondaires qui complètent votre couleur principale. Utilisez des outils en ligne comme Adobe Color ou Coolors pour trouver des combinaisons harmonieuses. Ces couleurs peuvent être utilisées pour les éléments d’accentuation, les boutons, les liens ou les highlights.
Ajoutez des couleurs neutres (gris, noir, blanc) pour l’équilibre. Elles serviront de fonds, de textes et pour d’autres éléments fonctionnels. Les neutres réduisent la fatigue visuelle et améliorent la lisibilité.
Assurez-vous que votre palette offre un contraste suffisant pour une lisibilité optimale, en particulier entre le texte et son arrière-plan. Des outils comme le WebAIM Color Contrast Checker peuvent vous aider à vérifier la conformité aux normes d’accessibilité.
Pensez aux utilisateurs avec des difficultés de vision ou des daltonismes. Évitez les combinaisons de couleurs problématiques, comme le rouge/vert, et testez votre palette avec des outils comme Color Oracle pour vous assurer qu’elle est accessible à tous.
Utilisez votre palette de façon cohérente à travers tous vos matériaux pour renforcer la reconnaissance de la marque et offrir une expérience utilisateur fluide. Documentez et partagez les guidelines de la palette avec tous les membres de votre équipe pour garantir cette cohérence.
Avant de finaliser votre palette, recueillez des feedbacks de votre public cible. Cela peut vous aider à ajuster les couleurs pour mieux répondre à leurs attentes et améliorer l’expérience utilisateur globale.
Test d’une de mes présentations
Les ratios de contraste sont les suivants :
Le contraste entre le texte en noir et l’arrière-plan blanc est de 21:1.
Le contraste entre le texte en noir et le décor vert est de 9.48:1.
Le contraste entre le décor vert et l’arrière-plan blanc est de 2.21:1.
Selon les directives WCAG, pour que les éléments textuels soient conformes, un ratio de contraste d’au moins 4.5:1 est nécessaire pour le texte standard, et 3:1 pour les gros textes. L...

View On WordPress
0 notes
Text
https://upload.wikimedia.org/wikipedia/commons/e/ec/Poids_et_mesures_-Tableau_dress%C3%A9_conform%C3%A9ment%C3%A0_la_loi_du_11_juillet_et_au_d%C3%A9cret_du_28_juillet_1903.jpg
0 notes
Text



PERSONAL BRANDING
Travaux d'école - Supdecom'
Il était une fois, SAVY
©Chloé Thys tous droits réservés
#personal branding#branding personnel#com#communication#visuel#visual#graphic chart#charte graphique#valeurs#infographic
0 notes
Text
youtube
0 notes
Photo

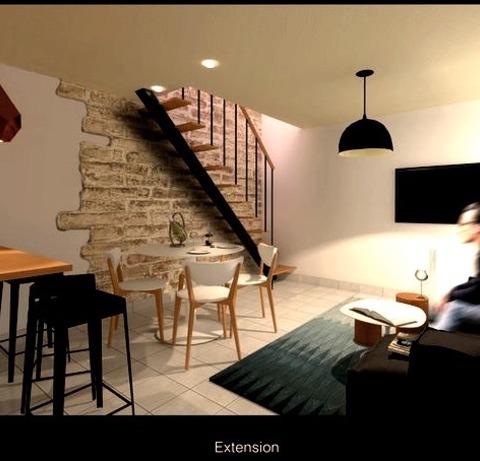
Living Room Home Bar
Mid-sized trendy open concept ceramic tile and gray floor living room photo with a bar, white walls, no fireplace and a wall-mounted tv
0 notes
Photo

PERPI DUB NIGHT #6 C'ÉTAIT COMPLÉTEMENT OUF !!!! C'EST PAS FACILE POUR SE REMETTRE D'UNE TELLE AMBIANCE, D'UNE TELLE ÉMOTION, DE SI BELLES VIBRATIONS ! OULA LA LA !!! LARGE LARGE UP À TOI, TOI, TOI, ET PUIS TOI, TOI ET TOI AUSSI ET PUIS ................. MERCIIIIIIIIIIIIIIIIIIIIIIIIIIII Picture by @gwenbonaque_photo AlexDub / @culturedub @elmediator_perpignan @bieulesjulien @alphasteppa @awafall.official @manon.kaya @guru_pope_ @jonath.morton.3 #perpidubnight #soundsystemculture #soundsystem #lion #dub #Steppa #stepper #vibes #ambiance #picture #public #decor #visuel #bass #CultureDub #music (à Elmediator) https://www.instagram.com/p/CqToyzzsf5I/?igshid=NGJjMDIxMWI=
#6#perpidubnight#soundsystemculture#soundsystem#lion#dub#steppa#stepper#vibes#ambiance#picture#public#decor#visuel#bass#culturedub#music
1 note
·
View note
Text
Si elle a une photo où elle penche la tête, c’est non.
Si elle a une photo où elle fait du yoga sur la montagne, c’est non.
Si elle a une photo où elle pose à côté d’une œuvre d’art, c’est non.
Si elle a une photo où elle tire la langue, c’est non.
Si elle a une photo où elle fait un bisou, c’est non.
Si elle a une photo où elle fait du cheval, c’est non.
Si elle a une photo où elle pose sur un voilier, c’est non.
Si elle a une photo où elle pose devant des ailes peintes sur un mur, c’est non.
Si elle a une photo d’elle dans une piscine à bulles plastiques, c’est non.
1 note
·
View note
Text

17.01.2023
Artwork for Threads*Rosa Parks 33 w- CORE TEXT
Infographie
0 notes
Photo

🧴 Packagings + Visuels réalisés pour les shampooing solides @assali.pur. #visuel #stickers #agadir #casa #assali #morocco #artisanat #handmade #illustrator #adobe #smile #logo #logodesign #akhtist #graphicdesign #communication #professional #image #instagram #like #share #comment #follow Using @photoshop | Created by me @akhtidesign 🖥 Pour toutes prestations graphiques contactez-nous via notre formulaire de contact sur notre site web akhtist.com ou directement par e-mail à l'adresse [email protected]. 🧠 Design unique réalisé par : ©️ Akhtist | Creative Brain. 🦋 La Papillonnerie | www.akhtist.com (à Morocco, North Africa) https://www.instagram.com/p/CjqGgdVo4n7/?igshid=NGJjMDIxMWI=
#visuel#stickers#agadir#casa#assali#morocco#artisanat#handmade#illustrator#adobe#smile#logo#logodesign#akhtist#graphicdesign#communication#professional#image#instagram#like#share#comment#follow
0 notes
Photo

Peinture sur carton toile annees 30 signée DELORME.Post impressionniste .#Peinture #Art#Dessin#Visuel#Graphisme#Impressionniste#Oil#Old#Paint#Pictures#Beaux-arts#Plasticien# https://www.instagram.com/p/Cf1F0NfIOPu/?igshid=NGJjMDIxMWI=
0 notes





