#elementor
Text



I
I just
I finished it!!!
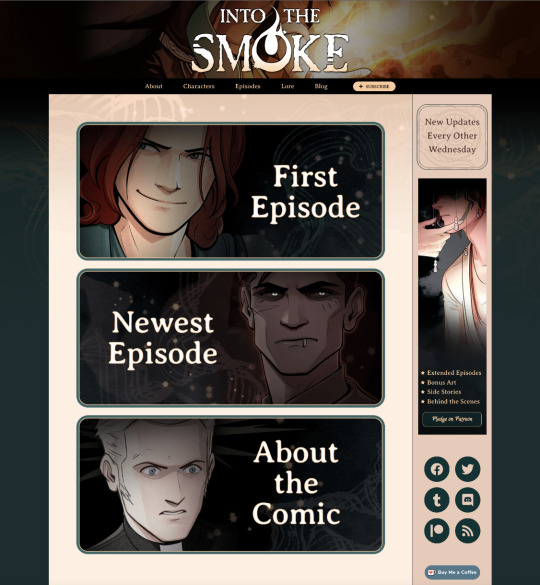
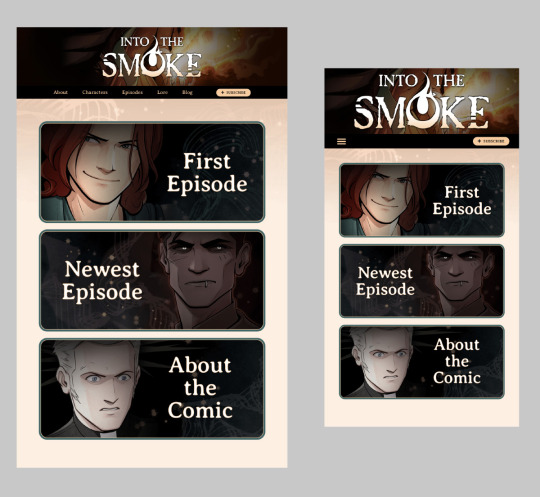
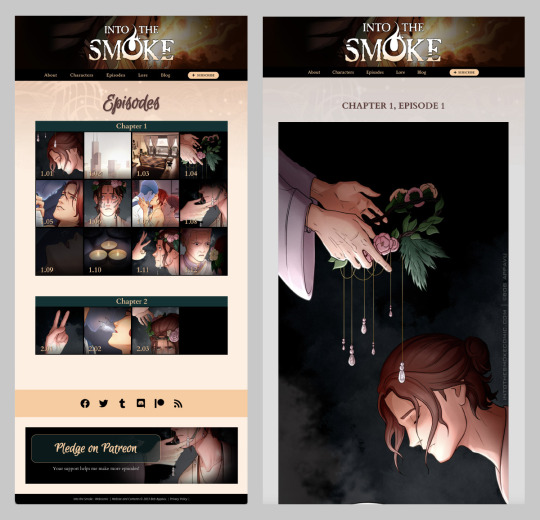
I finished building the entire website. 62 hours of work in 5 days, but I did it. And I'm grudgingly embracing Elementor Pro, since the DOTU website's last major update took me a full month of coding and CSS wrangling and Lynda tutorials and fumbling my way through php since I'm not an actual programmer.
It's also screen reader friendly (I learned to use Mac's built-in voiceover for this), and the episodes have full alt text and expandable transcripts! More on that later...
The episode thumbnails are all placeholders, since I only have the first episode actually "done," and the rest are at various stages of inking or finished pencils. I also ran out of promo art since I've been focusing on pages, so I may swap out images later on. But the actual physical website is fully put together and functional.
I'm not sure when I'll delete all the dummy posts and migrate it from the local development server to the live site. I mean, probably soon, but I need a break. I did this immediately after June's Patreon rewards, so it was an 80-hour stretch without a day off. My brain goes into a very different mode when I do tech stuff, and time ceases to exist, haha.
So yeah, gonna take several days off if I can. I've been living on protein smoothies for a week and I need groceries.
37 notes
·
View notes
Text
Not me revamping an unused character,,
Anyway say hi to Elementor (You can play as him in ultra though!!)

Oh and Eyes is really gay for him because I said so

16 notes
·
View notes
Text
The real reason why Barbie wasn't in love with Ken in the movie is because when she ¨became human¨ she got a job in N-Tek as an intern for then meet her true love...
Elementor!
#this is me!#my ideas#crack ship#crossover ship#my stuff#au#crossover#ship#barbie#barbie movie#max steel#max steel elementor#elementor#air elementor#water elementor#fire elementor#steel elementor#metal elementor#earth elementor#n tek#stupid thoughts#max steel 2000#max steel 2013
21 notes
·
View notes
Text





I love the 5 Elementor! ♥️♥️🥰♥️♥️🤩♥️♥️😍♥️♥️🥰♥️♥️😘♥️♥️
8 notes
·
View notes
Text


FFS, this kind of crap infuriates me to no end.
Elementor is not a CMS. It's a plugin that runs on a CMS, and that CMS is called WordPress.
This the equivalent of saying that uBlock Origin is your favorite browser.

7 notes
·
View notes
Text
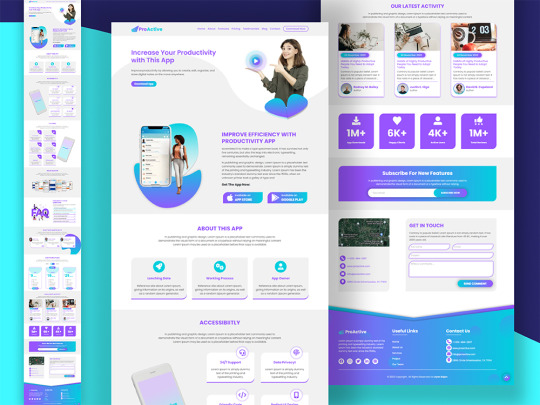
Wordpress landing page with elementor pro, divi theme

Why sales landing page so important?
WordPress Sales landing pages are crucial because they serve as the gateway to converting visitors into customers:
✅ Focused Message: A sales landing page allows you to craft a targeted message tailored specifically to your product or service. This focused message helps in communicating the value proposition clearly to potential customers, increasing the likelihood of conversion.
✅ Call to Action (CTA): Landing pages are designed with a clear call to action, guiding visitors towards the desired action, whether it's making a purchase, signing up for a newsletter, or requesting more information. A well-designed CTA can significantly improve conversion rates.
✅ Reduced Distractions: Unlike other pages on your website, a landing page typically has minimal distractions. By removing navigation links and other elements that could divert attention, you keep visitors focused on the offer at hand, increasing the chances of conversion.
✅ Data Collection: Landing pages are an effective way to collect valuable data about your audience. By using forms or other data capture methods, you can gather information such as email addresses, demographics, or preferences, which can be used for future marketing efforts.
✅ Tracking and Analytics: Landing pages allow you to track the effectiveness of your marketing campaigns more accurately. By integrating analytics tools, you can measure metrics such as traffic, conversion rates, and ROI, providing valuable insights into the success of your marketing efforts.
Overall, sales landing pages play a critical role in the conversion process, providing a focused and persuasive experience that encourages visitors to take action.
If you're looking for a wonderful WordPress Landing Page with Divi. just drop a message.
Direct Email: [email protected]
or Order On
Fiverr.com
Upwork.com
PeoplePerHour.com
Follow me:
linkedin
Behance
#wordpress#wordpresslandingpage#wordpresswebsite#divitheme#AyanSujon#elementorpro#elementor#salespage#sales pannels#landing page#website design#ui ux design#uidesign#graphic design#landing page design#user experience
2 notes
·
View notes
Text

A or B
2 notes
·
View notes
Text

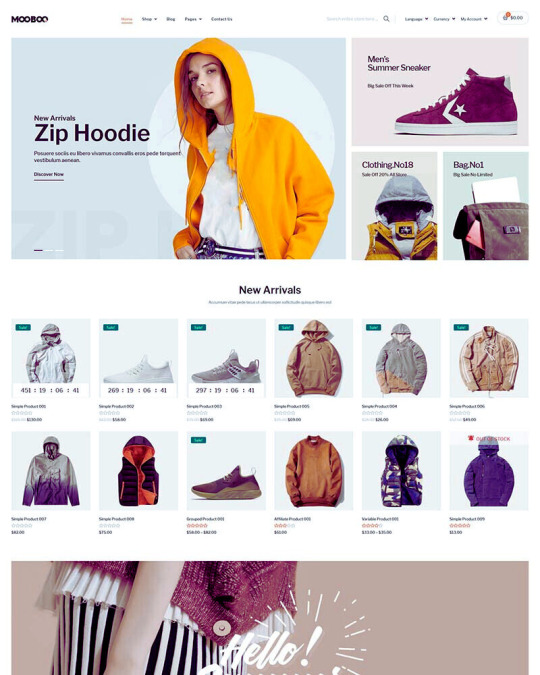
Are you thinking about the business website? 🤔🙄
Contact me and make your dream website. 😊
See my personal portfolio website, https://sohelhossain.com
#wordpress#elementor#web designing#web design#businessgrowth#woocommerce#web developing company#website#website development#ecommercebusiness
4 notes
·
View notes
Text





Remember max steel and da reboot?
Meet plant elementor
They a nice plant
Give them water
#max steel#elementor#max steel elementor#plant elementor#art#oc#max steel oc#fanart#plants#max steel reboot
4 notes
·
View notes
Text
Hello guys, this is the gig image of my landing page.

#landingpage #landingpagedesign #wordpresswebsite #wordpressdeveloper #WordPresslanding #elementorpro #elementorwebsite #elementorexpert #onepageseo #developerrazu
#webdevelopment#webdesign#crocoblock#elementor#website#elementor pro#developerrazu#developer razu#Landing page#one page website
3 notes
·
View notes
Link
4 notes
·
View notes
Text
Do you wish to begin your Health and Gym Training website?
Presenting Prime Fitness, an Elementor Expert Layout Kit designed specifically for fitness center websites. Jam-packed with a diverse assortment of pre-designed templates for showcasing your services, team members, etc.
#fitness#gym#club#Wordpress#elementor#templatemonster#Sport#websitebuild#websitetemplate#workout#bodybuilding#training#templatekit#exercise#healthylifestyle#gymlife#techeshta
2 notes
·
View notes
Text
Ultra Mutant Eyes + Elementor


9 notes
·
View notes
Text
Make Your WordPress Mobile- Friendly
With This Simple Trick
There’s no question that we live in a mobile world. More and more people are using their smartphones and tablets to access the internet, which will continue. As a website owner, ensuring your site is responsive and can be viewed on all devices is important.
The key to making your website responsive is understanding how to design for different screen sizes. When designing a website, you’re creating optimized for a specific width, like a desktop or laptop. But when someone visits your website on a mobile device, the screen is a lot smaller, so that same layout doesn’t work.
So, how do you make your website responsive? It all starts with understanding the width of your website. You need to know the width of your website in pixels, so you can use that to create a layout optimized for different screen sizes.
Once you know the width of your website, you can start to make it more responsive.
Several tools can help you create a device-agnostic website using WordPress.
Plugins such as WPtouch and WPTinyMCE can resize content for different-sized devices automatically.
Additionally, you can customize the theme of your site with CSS Media Queries, allowing you to define breakpoints where certain elements of the page will rearrange, resize or shift to fit different screen sizes.
Using these tools, you can create a website that looks great no matter what device it’s being viewed on.
Ultimately, making your website responsive is an easy way to ensure that all visitors have a great experience when they visit your site.
Unsatisfied?
Read the blog https://bit.ly/3RdBElw
8 notes
·
View notes
Photo




Some Elementors, I like his design very much :>
19 notes
·
View notes
Text
Transform Your Online Presence with Expert Web Design & Development Services! Enhance your digital presence with The Big Shoutout. Our talented team crafts stunning websites with cutting-edge technologies, ensuring superior functionality and user experience. From responsive design to comprehensive services, we'll help you shine and connect with clients worldwide. Ready to make a splash in the digital world? Contact us for a free consultation. Start your digital transition today!
3 notes
·
View notes