#also I keep thinking I can get into gifmaking and then I remember how long it takes and I'm like how do y'all do this
Text
moot appreciation & 1000th post ❤️
to celebrate the end of predebut era, zb1's debut, my lovely 5ever moots, and my 1000th post! (also bc this ask has been sitting in my inbox for a few weeks now and i figured it's time!) it's been a few months since i joined zumblr and i wanted to shout out a few people who have made this experience so fun and lively and wonderful and whose friendships i really treasure ❤️ i love all of you mwah now let's goo!!

💌 cherrie // @cherriegyu 🍒
cherrieee tietie 🫶 when i first came on tumblr you were one of the only ppl i talked to and you made me feel so welcome in the community- i loved discussing lex's hp ideas with you, our bias lists and being a zerorat (💀) imy and love you lots <3
💌 moni // @taerrrrrae 🐨
moni you're always so sincere when reading and reacting to other ppl's works, responding to asks, and letting other ppl know you're thinking of them, that i find it so inspiring~ i mean who else would compose poems for their moots?? you're such a sweet person a 7 star hallabong fr <3
💌 riri // @chxrrymxxnlight 🌛
ririii my fav riyangi fangirl!! you're so cute and i appreciate how you always keep me up to date about zb1 stuff (like within 0.1 seconds of them posting, insane) even tho we always miss each other cuz we live in opposite timezones 😭 i hope u only have happy days ahead and i'm so excited to hear more about this story you're writing and drawing!! <3
💌 tee // @haesunflower ⛳
teee! i'm so glad you sent me that message when we first became moots bc it's so much fun talking to you~ remember the gyuvin cheeto ask i sent you? 💀 and all those times you were thirsty over wrote about zb1 ahem. i love discussing fic ideas with you because you simply give the best reactions and i'm so happy you get to live out your y/n fantasy fr fr 😭 <3
💌 rose // @ohdudedhesflirting 🐝
ah yes rose one of the only other seokryus that i know on tumbles 😭 your thirsty reactions to posts are so funny and always crack me up~ i'm sooo glad you started writing more bc i love reading your fics!! still mad you didn't tag me in the first one 😤 but it's ok since it literally wrenched my heart out ;; i hope you're doing better now and that you had a wonderful bday <3
💌 lex // @bp-zb1fics 🦇
lex i know you haven't been as active lately but it doesn't feel right to not include you in this since you were literally my d-1 bestie when i first started this blog- i loved discussing fic ideas with you and joking around making silly posts and sending each other twts and telling each other about our dreams and reading all the wonderful stuff you wrote! i hope you're doing well now, i'm thinking about you <3
💌 venom // @zerobaseonefics 🕸️
you were one of the first people i talked to when i arrived at zumblr and i remember thinking wow she seems cool i wanna get to know her! little did we know that was the start of a century long feud however thankfully we can say war is over now that you've admited defeat 😇 fr tho, you're such a talented writer and i really admire how you always make time to listen to and talk to everyone~ your love for spiderman is sooo cute you act cool all the time but you're actually the cutest yk? thank you for encouraging me to post my art back then, i really don't think i would've started posting my bday series if it weren't for you and ilysm <3
💌 hazel // @hanbeanz 🔮
aka the don 😎 hazel i think you're such a talented gifmaker and the way you include your stream of consciousness always cracks me up lolol i think you're an awesome leader and it's fun discussing ideas for zb1net tg, don't feel too discouraged and i also hope you don't get too burnt out either<3 also that time you sent me an ask about your emoji tag still cracks me up hahaha <3
💌 alma // @gunwookstan 🐭
my fav fav fav mattwook fangirl almaaaaa <3 i'm so happy you messaged me bc we are literally kindred spirits when it comes to reacting to our boys LOL it was sooo funny that one time i was scrolling twt and accidentally found your account and you were like sweats uhhh that's not me ok sure 👀 talking with you always brightens my day ily sooo much mwah <3
💌 rin // @jjanguri 🐳
rininining!! my sweet, kind, open-hearted friend who can't help but cry from simply existing 🥺 from our first interaction i could tell you were gonna be lots of fun to talk to~ i love being spymasters tg, hearing ab your feud with your cubicle mate, the tattoos you plan on getting, your reactions to hao, and your love of eating bricks and concrete <3 bc of you "goobert" and "monch" are imprinted into my mind LOL and also i think it's soo impressive how you churn out 10 gifsets every day even tho you're so busy all the time~ idk what's up with the whole ss and meow agenda you've been cooking up lately but grrrr i'm keeping my eye on you 👀 thanks for being such a fun but also calming presence my lovely friend and i hope you know i'm here for you when the going gets tough <3
💌 iana // @taeraex 🦖
iana our cute adorable bb <33 it's funny that your bias is taerae bc both of you could stand still doing nothing and i would still think it's the funniest thing LOLL i love talking to you about astrological signs and your stalker behavior and being petty and your random bursting out into song and playing codenames with you (we fr are connected to the same wifi bc it's crazy how similar our instincts are) it's always such a fun time when you're around 😛 you could talk for hours and hours and i would love listening to every second of it you're just so funny and endearing and cute <3 also thank u for always supplying the cute cat pics bc there is a SEVERE drought going on 🙏 i hope u get some sleep bc i'm always worried ab you y'know <3
💌 lili // @y--eontan 🦎
o lilicat how i adore you, you're so funny and brazen and sweet and every time i see you lurking in chat i just wanna go pspspsps 😽 before we started talking i remember seeing your emoji gifset and i remember thinking this is so cool i can't wait to see the part 2!! and then you messaged me and i was like :0 your reactions to gunwookie are soo cute that i just wanna spam you with every noot noot/cheek pic i see~ it's so funny the way you complain about stuff and block people you have no patience for lmaooo i am seated for our next complaining sesh 🫡 your comments and little quips always catch me off guard bc you're so deadpan and i love your sense of humor haha also when you drew that lil orange puppy on the art i made for you? *bursts into tears* <3
💌 hope // @zeroze 🕊️
my cute hopieee i'm so sorry i called u buzz lightyear when all u wanted to be was bubbles 😭 it's so much fun theorizing ab zb1 concepts with you bc we share one mind when it comes to our music tastes and thank you for always looking out for me and asking if i'm gonna watch stuff with you and making sure i go to bed at a reasonable hour 🫶 you're so sweet and kind and funny (thinking about the time you banned iana 💀) even tho you never let me have my own cute emoji reacts :'( i hope your exhibition wraps up well and you can fiiiinally have the break you deserve! and i also hope you have the best time in japan/korea (if we don't end up meeting up!!) and i SWEARRR i'll go to bed earlier (just for u 😚) <3
💌 maria // @sunghanbinie 🌺
aka jiff, lieutenant mario, and the other half of our shared braincell -- i love how we can talk about anything and everything, from when we wake up to when we go to bed, you've simply been there for everything. even though you torment me day-to-day with monkey allegations and thirsty matt gifs, you're also always there to listen to my troubles and check up on me when i'm feeling down - i appreciate you so so much from playing 49584 games together every night and spilling tea to fangirling over zb1 and giving me gif advice. you are my constant <3 i think you're so smart and funny and such a talented gifmaker and writer. i love our little jokes and making fun of each other at every opportunity, and i truly don't think being on zumblr would've been the same without you <3 i love you sooo much mwah mwah mwah <333
finally, a shoutout to moots who i haven't spoken to as much but who i want to get to know better because i just think they're so talented and cute and cool: @jinkiseason // @zb1s // @zerobaseone // @seokmatthewz // @sung-hanbin // @yunacoeur // @keiwook // @cinnajun // @juyomiao <3
this was written from the heart at like 4am and i hope you all know just how much i love and appreciate each and every one of you <3 1000 posts and 10000 more to go! can't wait to spend the next 2.5 years with y'all 😁
#this post is littered with heart emojis LOL#i swear when my gifmaking skills improve i'll make a nicer graphic#anyways i said what i said! 😤#lub u all <3#nina thinks
31 notes
·
View notes
Note
Hi hi! I love your gifs and especially love the typography and was curious if you knew of any good tutorials or had any tips you'd be willing to share for novice gif makers. All I find when I search is typography on stationary images so I'm probably not getting the right words in. Thanks!
hi dear! ❤️ sorry this is a bit late but i hope it'll still be useful!
first of all, speaking of tutorials: i feel like @anya-chalotra has some really great tutorials on fonts, typography and all the neat text effects you see on gifs these days. outlined text, gradient text, blending modes and a lot of great general font guides. diving in there is a) really helpful and b) very inspiring. a lot of the stuff i'm doing with my text, you can probably find there (and better explained than i ever could).
the rest is under a cut because it got a bit longer. so if you’re interested in anti-aliasing, justification of text, putting your text in a circle or a path, combination of fonts and stuff like that, keep on reading.
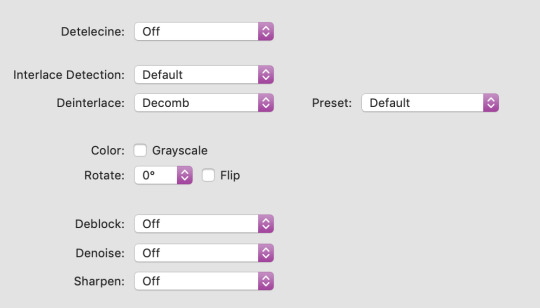
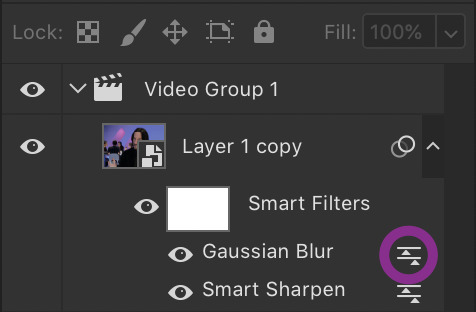
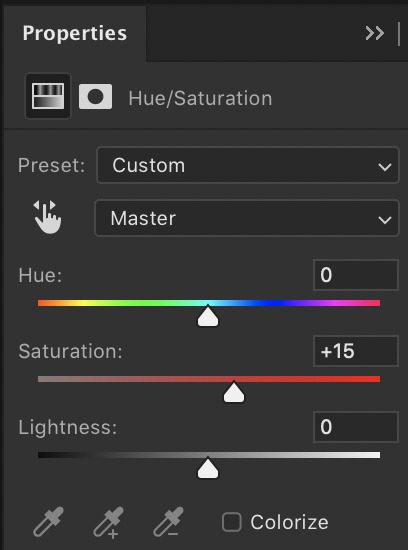
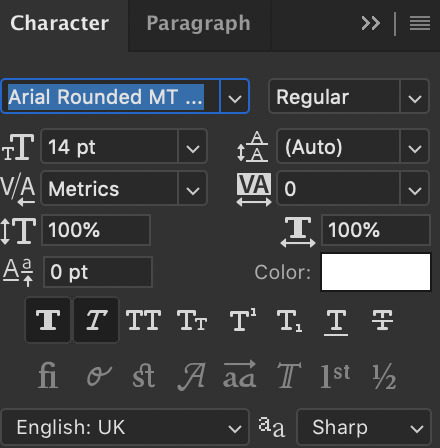
as for tips (i’m always super willing to share but i also have the memory of a goldfish when doing a general post like this—so, please, if you ever see something you’d like to have me explain, just let me know): i think one of the most important settings, before we even get into style or effects, is anti-aliasing your text:


i usually go with “smooth” but as you can see, there’s not a huge difference between sharp, crisp, strong or smooth. so choosing between those is more a preference or dependent on the font you’re working with.
(there is, however, a big difference when you use “none”—it makes the edges look jagged and not pretty. so, always use anti-alias, kids!)
i play around with my settings a lot, especially the font style, spacing and the usual suspects like bold, italic, capital letters etc. also, if your font comes with glyphs (special versions of a character or an extra combined version of two characters) that’s also fun to play around with. if your font package contains glyphs and you highlight a character there should be suggestions of all possible versions of this highlighted character—but you can also find the available ones under that second “A” in your task bar.

combining fonts is actually the most fun (but also sometimes the most time-consuming) part of gifmaking and what i like to do is just throw some non-serif fonts together with either handwritten, serif or brush fonts and see what sticks—the part of the quote or lyric i want to emphasize usually gets the bigger and flashier font and more effects (like a gradient or colour fill etc.), like so (for this one i added shadows, set the blending mode to “difference” and added a gradient overlay—that’s my usual go-to mode for typography):

there are times when two flashy fonts work well together but i would advise to be careful with it as it can get overwhelming to look at. this is very much a trial and error process. lots and lots of trying, looking for new fonts, remembering the ones i already have and then just seeing what looks good to me.
how to justify your text:

this skips in the middle because my typing seems to be slow as fuck but basically what you do is, you drag your textbox over the image, start typing and then start playing around with your paragraph settings. (you can choose justify right, left or center or full justification—that basically defines how the last line will look like.)
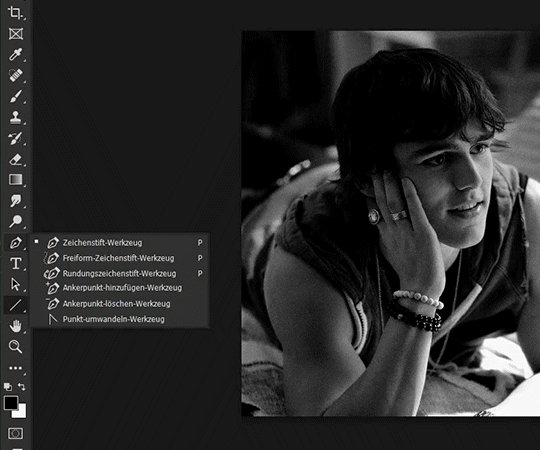
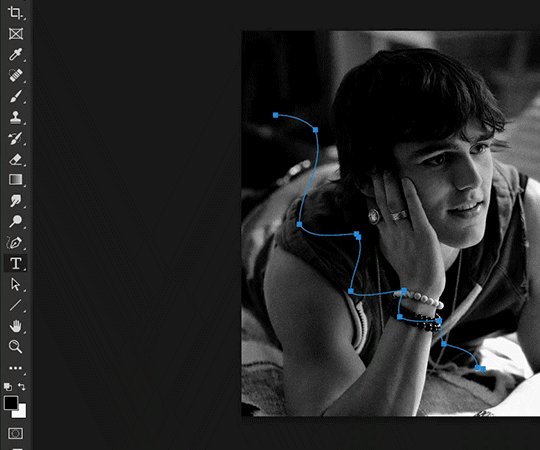
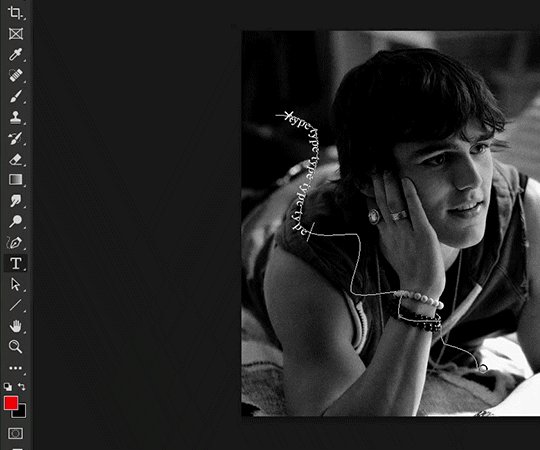
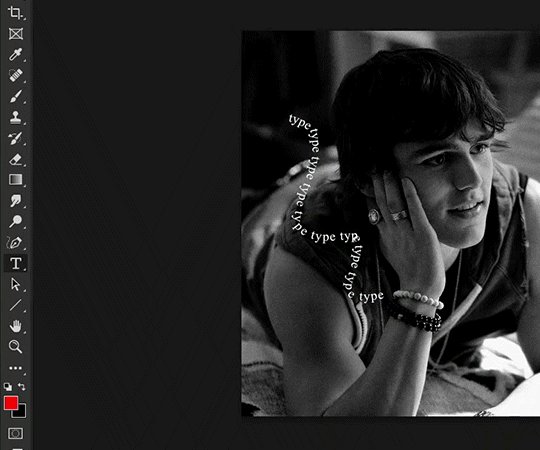
how to put your text into a shape or path:


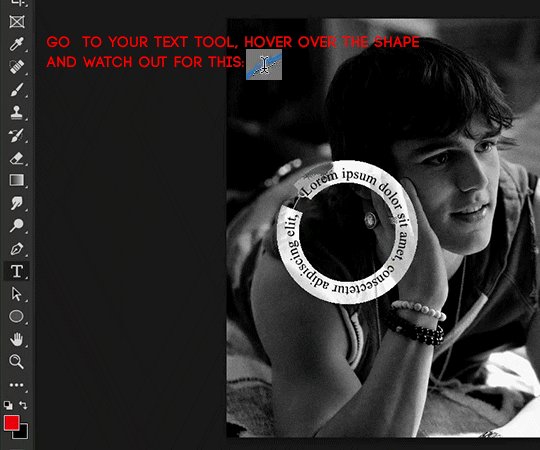
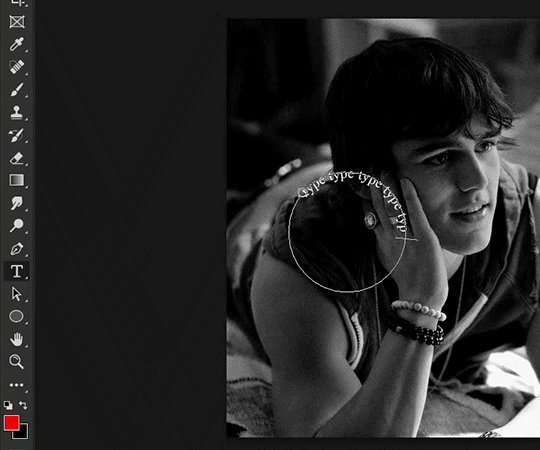
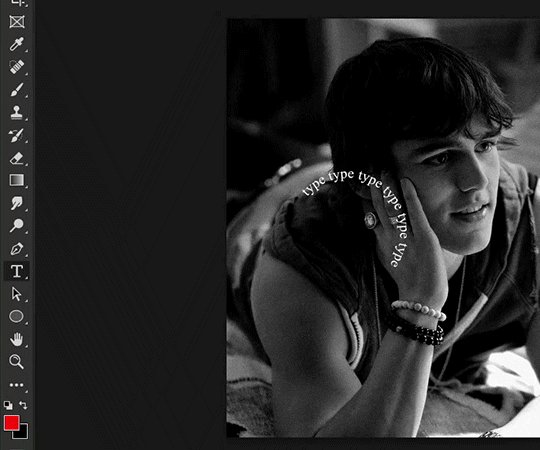
for this you can either use the shape tool or the pen tool to create a shape/path to your liking. create the shape without a colour fill or outline and then select your text tool—when you hover over the shape you should see your normal text cursor with a little “wave”. click on your shape and then start typing (keep an eye on your text alignment and that everything is legible) et voilà, your text is following the path of your shape. super easy, super fun.
aaaand i think that’s it for now as this is already quite long.
this is honestly just the tip of the iceberg and there’s so much more fun stuff to do with text, typography, all kinds of fonts. i can only just once again stress that it’s absolutely okay (welcome, even!) to ask me about anything—about a specific gif or edit or what have you. my askbox is always open and i do my best to answer as soon as i can! ♥
71 notes
·
View notes
Note
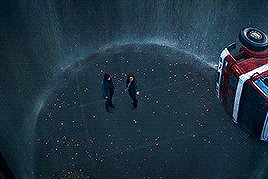
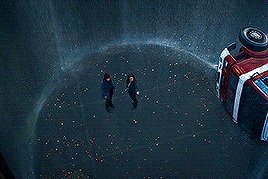
Watching the first half of the last episode took me a lot longer than it's supposed to take. It was my third time rewinding Taejoon's "I love you" to the coach and I didn't know another "I love you" was about to hit me, by Junghwan. Haha.
Oh I would LOVE to see a gifset dedicated to Yumin's close up shots, focusing on her expressions (or all the things we have so far). Like when she stares at the other team right before starting the match, when she observes other characters from afar, when she won the game and hugged her partner and waved to her dad (I'll stop here.)
I like how everything has its own pace and vibe. (Like how Taejoon trying to figure out his sister's and Taeyang's relationship also dealing with the emotions he's feeling every time new information drops.) I like the curiosity and uneasiness I feel throughout the episode since there are also tons of great scenes, I don't mind waiting for reveals.
Things were a bit exaggerated in the last episode, the comedy scenes and mistreatment of his parents towards Taejoon. But there were some messages given while delivering the scenes so I think I'm fine for now.
They used Taeyang's name in literal sense to make him call her My Sun and later to make her draw the Sun and write "me" on it.
What do you think about what Taejoon (and Taeyang, individually) will do when he (and she) finally connects the dots?
Also very excited about the gifsets that are about to come. Other gifmakers also do an amazing job that I'm so glad and happy to see all the contents!!
I never expected Junghwan to continue the "I love you" lmao. that was a nice one.
I am making yumin-centered sets! Thank you for the prompts hahahah it'll help me remember which scene to focus >.<
Very curious of the reveal and how they're gonna pan out for the rest of the eps!! It does keep me watching since they're revealing bit by bit. I have taken the bait to continuously look forward every week.
Taejun is king of cringe! he probably had that in mind for a long time and finally gets to use it for her now they're official, a precious boy.
I think Taejun will somehow remains the same because even when he kinda knew taeyang/junyoung and junghwan(?) relationship he still treats taeyang as the person she is and continues to keep up with his sis (i dont' think i saw resentment from him that junyoung left which says a lot). I don't know about taeyang tho, she still have this guilt and she might feel "betrayed" that taejun never mentioned anything even when he knew. That's where they can build some angst?
Oh I'm as happy as you to know there are a lot of amazing creators who are making sets for this drama!! Always nice to know you are creating contents along with other ppl who are enjoying it too and the tags are never empty hehehe
0 notes
Photo









anyways, stream 50 Ways to Lose Your Lover by @pallasperilous (aka the first fix-it fic that made me laugh instead of cry, much needed at the time)
for @dadstiel and @hellodean’s fic celebration weekend
#this celebration is so cool and hopefully will be able to submit a couple more posts for it too!#also I keep thinking I can get into gifmaking and then I remember how long it takes and I'm like how do y'all do this#spnficwritercelebration#ntjdmakesthings#destiel#destieledit#spnedit#spn fic#destiel fic#50 ways to lose your lover#pallaperilous#also there is alt text in the the images
707 notes
·
View notes
Note
hey can i ask how you get the bg into such a smooth green of you run on 'Most girls don’t last a month chasing him around because he’s boring.' i think most people use soft brush but mine always looks too much and not soft at all
Hi, I indeed use soft brush! It's not very difficult but it takes a bit of practice to understand how it works so I'd recommend using shots with a plain/neutral background at first because it is easier to make a smooth background out of it! Another tip is to use a shot in which there isn't a lot of movement (especially no camera movement!!!!)
As for coloring the background, I think you need to be patient and play with the brush settings (size and opacity) as well as your layers settings (blending modes and opacity). I'd also say that some colors might be quite difficult to master and each gifmaker have their own preferences. I personally feel like blue/cyan and yellow are easier to blend (which is why I make a lot more gifsets with those colors). However, there's no universal way to do it and that's why you need to experiment a bit!
The post will be long so you’ll find the process for this gif from this gifset below the line!

Here's Seongyeom's shot before I colored it. As you can see, the background is quite plain around his face so it will make my process easier. As I said before, having a solid and static background help a lot so keep that in mind!

First step: base layers
My first step is to make the background more even so I pick a color from the background and paint over it with a soft brush. You can see on the right that there are different columns of colors in the background: since I knew I wouldn't be able to make the very fine rusty brown line disappear completely (at one point, his face goes over the line, which means I would have to paint over his face/hair and it would ruin the smooth background, right?), I decided to pick a color between that brown line and the lighter one on its right. Here's the result:

Second step: color
Now that we're done with our base layers, it's time to color! I initially meant the background to be cyan so it would be harmonious with Seongyeom's jacket, that's why you'll see me using cyan at first. Once again, I add a new layer on which I paint the background blue with a soft brush. I don't have any fixed settings as it varies with my gifs but I'll tell you what you can use for a big gif such as mine here! Obviously, you need to set your brush's hardness to 0% but also keep in mind that the bigger your brush is, the smoother your result will be! I don't remember what exact size I used when I was making the gifset so I made some tests while making this ~tutorial and I used a 374px brush. This might seem to be very big and weird because Seongyeom's face will end up blue but don't worry!!
Here are some tips about this step:
Don't forget about the eraser tool! It's fine if you paint over your character because you can erase it. It's usually easier to paint the background and then clean up your character with the eraser tool later. Also, you can lower your eraser's opacity (it is quite useful!)
If your character is moving and it's hard to get a smooth background, you can use multiple layers of soft brush painting! You don't need to paint over the whole background to have a smooth background, you just have to color it gradually. Sometimes, playing with the layer's blending modes can help (we'll get to that later)
I actually usually like to use a soft brush with a 100% opacity on the sides of the gif and then a brush with a lower opacity when I get near the character's face
Basically: play with opacity!
Back to my gif: I'm done with the first soft brush layer! I like using gradients instead of only one color so I actually painted a bit of green on the bottom left (left image below). When I've done my painting, I can play with blending modes. Usually, I like setting it to overlay, soft light or vivid light but I actually really loved the result saturation gave me here so I ended up setting the blending mode to saturation.
Blending mode set to normal (left), blending mode set to saturation (right)

So... cyan is gone. Let’s make the background green! I pick a light green and a darker one and I will add more soft brush layers with those colors! Here, I used 3 additional layers. I will detail their settings but I can't explain in details why I've used those because that's just how I go: I improvise and experiment until I feel satisfied with my result. Keep in mind that I like using gradients so that's why I picked two colors but it's not necessary! The darker green will be on the bottom left corner and the light one on the opposite side.
First green layer: blending mode set to overlay (result shown on the right)

Second green layer: blending mode set to soft light (result shown on the right). I've only painted on the left side because I wanted to make it slightly darker and more saturated

Third layer: blending mode set to linear dodge and opacity to 42%. I wanted to make the right side of my gif more vibrant so I mostly painted the top right corner! Here's what it looks like now:

I feel quite satisfied with how the background looks so I apply regular coloring layers and we're done!
Here's the final result:

#itsphotoshop#fyeahps#ps help#coloring tutorial#i really hope everything is clear#bc im not very great at explaining#don't hesitate to drop any question if there's something i need to explain further#this post took me so long to make im sorry!!!#*photoshop#reply#anon#*
41 notes
·
View notes
Note
not sure if you’ve answered this before, but what’s your process look like when you make an amv? i’m just curious and in constant awe of ppl who can make videos like you do :)



hello all!!! i have answered this before and i have a vid help tag with other asks i’ve gotten about stuff like this! but i’ve gotten several more messages along these lines so i’m just going to answer a bunch of them together (under a cut since i love to ramble about editing lol). i do just wanna say i’m definitely not the authority on video editing and obv everyone has their own techniques!
edit: i just finished typing all this up and it’s SO long so sorry in advance LMAO god bless anyone who reads this entire thing
so i work in news tv and we have a very specific workflow for writing scripts, sourcing video, producing, and editing. i’ve just applied that to making amvs! for every video i make, i copy the song lyrics into a google doc and adjust them to match the song i’ve cut (i often will trim songs for time and/or content purposes). then i start planning! i’ll mark down what clip i want to use for each lyric next to that line, and any sound bites i want to use (with episode numbers!). i’ll color code between video and sound bites and lyrics, so my scripts end up looking something like this (for my honeybee amv):

doing the planning ahead of time makes everything much easier when it’s a video that spans the whole show or involves a lot of sourcing, like honeybee or sports analogies. that way when i get to the actual editing process, i already know what i’m going to do and have a game plan. for videos like happy ending or believe it or not, where i’m mainly just pulling from a few episodes, i can just plan it in my head as opposed to writing it all down, and produce as i edit. obviously i do make in-the-moment decisions while editing—sometimes a shot doesn’t work the way i thought it would, or i go where the video takes me—but planning ahead definitely helps. i know some people use spreadsheets as well, with columns for lyrics, video clips, and sound bites if applicable. once you find a system that works, it actually goes pretty quickly.
as for sourcing clips themselves/finding clips within episodes, i talked about that here and kind of here. the short version is that transcripts are a must, and the supernatural wiki is hugely helpful by cataloguing all the hugs, prayers, phone calls, etc. in the show. gifmakers that tag episode numbers on their posts are your friends. it gets easier the more video you make—that’s another huge reason i make the google docs for each video (even the ones i plan in my head, i end up going back and making a loose script with episode notes just for reference). if i can’t remember where something is but i know i used it in another video, i can easily reference past scripts!
i also cut all my videos in the same project in premiere pro, so i can flip between them easily. instead of checking a past script, i can just go to the video sequence itself and copy the clip i’m looking for! this was especially helpful when i match cut together the 5x18 and 4x22 wall slam shots for my bestie video, and then stole it from myself for honeybee hahaha. at any given time i have at least 8 sequences open:

because of the sheer volume of videos i make, it’s worth it for me to download the entire show—i have all 327 episodes in HD, plus deleted scenes. if you think you’re only going to make a few videos, i’d start with scene packs. you can usually just google “destiel [or whatever ship/character you’re looking for] scene packs” and there will be any number of ones you can download. if you need other specific scenes, you can always download/torrent individual episodes or screen record netflix (that’s what i did before i got HD download links). i’m happy to share my links if you DM, but be warned it’s a lot of disk space (about 500GB on my hard drive). someone also compiled every destiel scene, downloadable here.
having every episode already loaded in premiere for all my projects also makes it a lot easier to source clips. once i use a clip in a video, i’ll put a marker on the episode file, so that after a while i have most of the important scenes/lines marked to easily find them. to give you an idea, this is my episode file in premiere for 12x10 lily sunder has some regrets (markers at destiel scenes, the car fight, hot girl cas, etc.). markers are the green tabs along the bottom:

premiere also lets you color code and name markers, so ONE DAY i will go back and color code them all. the ones above are all the same color, but in a perfect world, i’d have a myraid—for destiel shots like hugs, touches, looks; for important pieces of dialogue; for action shots; etc. but for now this works ok for me, so that’s a project for another time!
between detailed scripts, one giant premiere project, markers, the wiki, and my own memory, i have so many points of reference that i can usually find any clip i need in about 2 minutes max. sound bites are often harder to start out, or tiny specific shots i haven’t used before, and that’s when i turn to tumblr gifsets or beloved mutuals to crowdsource. but if you’re as obsessive about marking/keeping neat scripts as i am, it gets easier and easier with every video you make. that’s part of why i’m able to cut videos together so quickly. (also i want to stress i do this for a living and have to produce/edit a new piece for my show every day so i’m used to it. and compared to constantly updating content/sources and news that changes every day, 327 highly documented episodes that never change are much easier to handle hahaha)
this is all great for me since i make so many videos and plan to continue doing so, but if you’re only making a few, this level of work isn’t worth it imo. really it’s all about developing a system that works for you. whatever you do with episodes/sourcing, though, i cannot recommend planning things out in a script ahead of time enough.
everything i just mentioned is producing, though. for the editing process, i usually do it in this order:
music first. any parts i want to cut, i make sure it all sounds smooth
then soundbites. i usually try to weave them into the lyrics—i have characters talk in breaks between lines or instrumental sections as much as possible. i’ll sometimes go so far as looped/extending an intsrumental part to make room for the soundbite i want there lol. if i do have dialogue over a line, i do the sound mixing/levels at this point as well to make sure everything is audible/one doesn’t overpower the other. (also i always include the video that goes with these bites when i drop them in, and decide later if i want to show the character speaking or have other clips cover the dialogue)
once i have all the audio locked in, then i bring in all my other video clips. sometimes i edit completely chronologically, sometimes jumping from section to section—it depends on the song or how i’m feeling
double check sound mixing. i usually listen to my videos through a few times, with headphones and without to make sure it’ll sound good no matter how people watch it
once i have picture and audio lock, i go through and color correct my clips. i’m basic and just use lumetri color in premiere, and usually just play with brightness, saturation, temperature, and tint until i like it
render and export! :)
i always have several audio tracks, but i try to keep my video tracks condensed. i’ll drop clips on a V2 level, and edit a section there, and drop the whole chunk down to V1 so i know it’s finished. that way when i leave and come back i can know where i left off/what’s done/etc. to give you an idea, this is the timeline for my what the hell video:

i always render as H.264 with high bitrate, and make sure to check “render at maximum depth” and “use maximum render quality” for the best quality. i’m sorry, but i don’t know what the equivalent options are in final cut, imovie, kdenlive, etc. i post on youtube mostly so i don’t have to sacrifice quality, but usually just using a lower bitrate will get you under the tumblr file size limit and it’ll still look good.
as for the anon who asked about “polishing”: first of all, thank you!! second of all, it’s in the details. all of this is a matter of taste and my own insanity, but here are some little things i always try to do:
after i color correct, i blur out any credits from the starts of episodes. i use gaussian blur for this, but really any blur tool works
as much as possible, i avoid clips where we see a character’s mouth move but don’t hear the words. in tv/film we call it “lip flap” and i just think it looks messy. also i’m trained to avoid it at all costs at work hahaha. it’s more for serious videos that this matters a lot to me (e.g. i think i did a really good job eliminating lip flap in my happy ending amv)—for comedy videos i don’t sweat it as much
i put audio fades on the start and end of every single audio clip i use, even if i don’t think i need it, to make sure everything sounds smooth
i use markers for timing, especially in action-y videos like what the hell. i’ll put a marker on the clip i’m using at the exact moment a punch lands, and in the song on the beat. if i have the magnet/snap in timeline tool on i can just easily snap them together instead of having to spend time finagling it
this is such a small thing but i dip/cut to black for a tiny bit at the start and end of every video. this way if i post with tumblr video player, there’s black between the loops, and it gives you a beat before the video restarts. i do this even on videos i post on youtube, just because i think it looks nicer/more professional
this is 1,500 words so i’m going to stop myself before i pull something. if you have follow-up questions feel free to ask and i’ll continue to add them to the vid help tag, but any more questions about sourcing clips or my process in general i’ll just link this post going forward. anyone who made it this far, i am sending to a telepathic kiss. thank you for reading and happy editing!
75 notes
·
View notes
Note
“Is that my shirt? ” for Burzek!
22. “Is that my shirt? ”
I had MANY ideas how to take this, but I decided on this...which turns out to be the best idea since this is a full on fic!!! It's 2.2k words long (actually, technically 2222 which is a neat fact) and I so, so hope you enjoy!!! This is your treat for being such an amazing person + gifmaker who I appreciate so much!
Nerves pooled in Kim’s stomach as she watches Adam standing in her new living room, looking around at it. He’s not looking critically, or with any real interest, Kim would bet, but the way his eyes scans the room makes her feel weirdly exposed, in display.
It shouldn’t. He may have never been in this apartment before, but he’s been in her old apartment, he’s seen how she decorates the place, the photos she keeps on display, how she organises things. Hell, they even lived together. She shouldn’t feel so nervous, so anxious to have him in her home. She hadn’t even felt this way the first time he was in her previous apartment.
But logic doesn’t factor in, no matter how much she wishes it did. This was the first time they’ve been alone in such an intimate way since the break-up. This apartment doesn’t even feel particularly new to her; she moved out of her old one a month after the breakup. But Adam’s never been here, never stood in here before. She’s had this place for months and this is the first time he’s seeing it.
They’ve been alone, since. The locker room, interrogation room, Molly’s, at Kev’s when he pops out for a minute. They’ve been tentatively rebuilding their friendship, and so there’s been times they’re alone, especially when they work together. But like this? Alone, in her place, no one else around, and not even an hour since they kissed? This is a whole other level of intimacy, and it’s wrecking havoc on her nerves.
Kim shouldn’t have invited him back here. But he was undercover, and Kim was oh so worried. He was gone, and she didn’t know if he was okay, when he’ll be back, if she’ll ever get the chance to apologise for how she ended things and her subsequent actions after. And then he was there, calling to her, talking to her.
Emotions were high, all she could think when he was gone was about how much she missed him, how much she wanted him, about how he was the best thing she ever had. Then they were kissing, softly at first, then deeper, firmer, and the taste of him was so good, so strong and Kim needed more, craved more.
Before she knew it, after they pulled away for breath, she was inviting him back to hers. To talk, she had quickly added after, trying to ignore how the words came out as a breathy whisper. A ghost of a smile had danced on Adam’s lips then.
To talk, he said, smiling. Yeah, I’d like that.
Adam had then told her he needed to talk to Voight first, and Kim had given him her address, heading home to await his arrival. Her nerves had doubled, tripled as she waited, gnawing at her nails as she questioned the decision to have him over.
And then he had knocked on the door, leading to him being here, in her apartment, standing in front of her.
“Do you want something to eat? I was going to put something on, but I thought I’d wait for you.” Kim asks him. Adam stops looking around the room, instead, looking right at her. He shrugs a little.
“Sure, I guess.” It’s awkward. It makes the air feel tense, suffocating, and all Kim wants to do is alleviate all the awkwardness, to make it feel good, natural between them again. Her stomach twists with worry, fearing that the only way she’d be able to do that is if she could turn back time.
“How did it go with Voight?” She tries a different question. Kim’s curious about this herself, with Rixton being here now. They rather, her and Kev, got the impression that Voight was pissed at Adam, and with how tight Voight and Rixton seems, she worries about what that means for Adam.
Adam’s jaw tenses, flexing slightly before he answers. “Bad. He’s angry with me. Replaced me, as I’m sure you know.”
“Rixton’s not temporary?” Kim says.
“That his name? Rixton? Yeah, he’s not temporary. Here to stay, apparently. There’s no room for me, now.” Adam’s voice is collected, and because Kim knows him, because he was her fiancé, because they were to be married, she knows how much restraint he’s welding right now to not outwardly show his frustration. He sighs, sitting down on her sofa.
“What does that mean for you? I mean, he can’t just kick you out, right? You went undercover, you did a good thing for this city.” Kim takes a couple steps towards him before halting herself. She wants to be near him, to comfort him, but she gave up that right.
Adam lets out a dry, humourless laugh. “You’d think. No, apparently because I took off without telling him, that means I’m out. Even though he pretty much implied that if I had just asked, he’d have let me. So I’m on patrol duty now. Guess it’s only right,”
“Adam,” Kim sighs, her heart aching for him. Intelligence is his life, and this, this is devastating for him. And it’s all because of her, because she broke it off, because she didn’t try hard enough to make sure he was okay with her moving upstairs.
“I’m sorry, Adam. That’s... that’s not fair. You don’t deserve this.” She says, approaching him, and tentatively sitting on the sofa cushion beside him. He waves her off.
“It’s fine, really. I should’ve asked, this is my fault.”
“No, it’s not.” Kim tells him, firmly, instinctively reaching out to rest her hand on his arm, giving it a comforting squeeze. Adam’s looking forward, but his head jerks around at the touch, looking at where her hand touches him. She pulls away, inwardly cursing herself for being too casual, too familiar with him.
“This is on me. I’m sorry, if I hadn’t...if I hadn’t broke up with you, if everything that happened hadn’t happened, you wouldn’t have needed to go undercover. And now, because of me, you’re... you lost your place.” Kim’s voice breaks slightly, something she berates herself for. This is about him, telling him this, apologising and trying to amend things. Not about her, and her feelings, and her hurt and ego.
“Kim, no,” Adam shakes his head, turning in the seat to look at her. “Listen to me, this isn’t on you. Look, okay, I’m not going to argue with you that had things between us happened differently, I wouldn’t have gone undercover. But I made the choice not to tell Voight. I should’ve, but I was worried that if I told him I needed time away that he’d bump me down—ironic, really. Or that he wouldn’t keep you upstairs, and I couldn’t live with myself if that happened. So I ran. And now I’m paying for it, and that’s on me.”
Kim gives him a smile. “Look at you. You just lost your job and you’re concerned about me. You’re a good man, Adam Ruzek. I must’ve been crazy to let you go.”
The last sentence fell out of her mouth before she can stop it. It was merely meant to just be a wistful thought for her mind alone, but her mouth had betrayed her, the nerves weakening her filter, and now the words are out there.
They stare at each other, neither one knowing how to respond to what she just said. The air between them becomes awkward once more, but also thick, tense, and Kim knows that the kiss they shared is heavy on both of their minds.
Adam clears his throat. He moves back as he does so, alerting Kim to realise that they had both leaned in to each other. “Uh, you said something about dinner?”
His voice is a little raspy, and she tries not to focus on how it makes her feel, how it sends shivers down her spine, how it makes her ache for him, how the air thickens with intention. Instead she moves back herself, taking his out.
“Yeah. Should I make your favourite? I’ve got the ingredients.” Kim offers. Adam flashes her that gorgeous, heart fluttering smile of his.
“I’d like that. If you don’t mind.” Kim smiles at him.
“I don’t mind. It’ll be my pleasure.” She says. Her mind goes back to the first time she ever cooked him dinner, and she wonders if he’s thinking about that moment too.
“Uh. Also, if you don’t mind. Can I use your shower, before dinner? I feel a bit ugh.”
“Yeah, sure you can. It’s this way. Come, I’ll get you some towels too.” Kim leads him through her apartment, and into her bedroom, her heart skipping a beat as she does so.
“The bathroom is through that door there, and I’ll get you those towels.” Kim indicates. She expects to see him gone, in the bathroom by the time she turns back around with the towels, but he’s not. He’s still standing in her bedroom, staring off, to the right of her.
“Is that my shirt?” He asks before she can even wonder what possibly could’ve caught his eye. Kim spins, quickly turning to look at what he’s spotted, her face no doubt turning a fierce share of red. Lying hung over her chair is one of his old shirts, and Kim’s face burns redder as she remembers tossing it there this morning after wearing it to bed.
“Uh, um..” Kim stammers. She’s turned back round to look at him, eyes wide, feeling ever so much like a deer caught in headlights. She sighs, knowing there was no way out of this, no denying it. After all, before she nabbed it from him, way back when they first started dating, it was his favourite shirt. No doubt why he recognise it with ease.
“Yeah. It is.”
Adam looks at her strangely. “I assumed you tossed any other items of my clothing that you found at yours—after giving me back everything. I noticed I still didn’t have stuff and I just assumed.”
“I—uh—that was never a consideration. And this, me having this, it isn’t a accident, you know? I deliberately didn’t give it you back. I know that doesn’t make sense but I couldn’t let all of you go.” Kim admits.
A few months ago, the thought of admitting this would be impossible for her, but that was before, this is now. This is happening after Adam went undercover and she learnt what life could be like without him in it in any capacity. This is happening after they kissed for the first time since the morning they broke up. This is happening when all Kim wants is to turn back time, to have him forgive her and take her back.
Something dawns on him. She can tell, because his expression shifts, because she knows his face, his expressions, everything so well. She had wished that she’d forget, but it’s etched so deep into her mind she knows she never will.
“You never stopped loving me, did you?” He asks. Adam’s looking so shocked at her, and it makes her realise she still has so much to learn exactly what the breakup did to him, how it made him feel, what he thought.
“No, I never did. I couldn’t. Some days I wished I did, because it’d be simpler. But I don’t think I can ever stop loving you.” Kim tells him. She then takes a deep breathe, knowing this is it, knowing that this is her moment. “And I never want to. I love you, Adam Ruzek, and I want us to be us, again.”
Adam stares, shocked, unblinkingly, frozen at her. Kim’s heart pounds, and she quickly begins to speak again.
“I know I don’t deserve another chance, and I know we have a lot to work out, a lot to talk about, a lot for me to apologise for. And I know I was selfish, but I want to be selfish again, because I want you, Adam. I want you so, so much. I’ve been sleeping in your shirt, wishing it still smelt like you. So, if there’s any chance—” Kim rambles, and then Adam is moving, striding towards her, interrupting her as he softly grabs at her, as he kisses her with all he has.
And then Kim is kissing him back, pressing her body against his. Tasting him, touching him, needing him. She’s been craving him, and now she’s got him kissing her again, she wastes no time in getting her fix. Kim knows her kisses are filled with desperation, with desire. She’s holding nothing back, holding no passion from the kiss, moaning wantonly as she does so. She doesn’t care, all she cares about is him, kissing him, having him.
Adam pulls away, and Kim moans at the loss of contact. Only of their lips, as he’s holding her as tight as she’s holding him. They breath hard, out of breath from the prolonged kiss, looking deep into each other eyes.
“If that didn’t give you any indication, darlin’, let me be perfectly clear: I want you, I need you, I love you and you most definitely going to be able to have my shirt smell like me. And I’m never letting you go again.”
#Reese's asks#lexi tag#burzek#chicago pd#kim burgess x adam ruzek#ree writes#ree.prompts#ree's.writing
29 notes
·
View notes
Photo

GIFFING 101 - YOUR ULTIMATE GUIDE ON HOW TO GIF
I have gotten many, many asks before about how I gif and I finally decided to make a tutorial. This is going to be very long, very image heavy and with a lot of details and examples. I mean it, I’m going through every, single aspect of giffing that I can possibly think of. From start to finish. And please read the disclaimer at the very start.
* I use a macbook pro but this should probably work on windows too!
I hate doing this but if this helped and you want to, please consider donating to my ko-fi or if you want, commission a theme or page from me at @amaanat <3
tutorial under cut, I hope it helps!
★★★★★
- CONTENTS
disclaimer
what will you need to create gifs?
how to download videos?
extracting your scene from handbrake using VLC / built in video player
opening in photoshop
trimming, cropping and resizing videos
sharpening
colouring and psds
masks
adding subtitles
editing frames / timeline speed
multiple gifs in one grid.
actions
exporting the gif
last minute tips and extra links.
★★★★★
- DISCLAIMER
First off, this is not meant as a post where I am saying look here, this is the only and perfect way of giffing. Not at all. When I started out, there were many tutorials available that helped me figure out how to gif, and I slowly developed my own style and I would like to create an in depth tutorial that helps you grasp the basics. Heck, make your gifs whatever way you want, go absolutely crazy on colours or whatever, this tutorial is just here to guide you through the process of gifmaking, because I know it can be very intimidating to people who are just getting into it. That is why I made this and why I spent 8 hours writing this, because I want others to know too and this is the kind of in depth tutorial I needed when I was starting out 4 years ago. Thanks for reading, hope it helps and go crazy ahhh go stupid.
★★★★★
- what will you need to create gifs?
photoshop. I use photoshop CC 2020 on a mac and I pay monthly bc of student discount. There are many, many links you can find on @completeresources for downloads. You can use any photoshop you like, as long as you have the timeline option.
Handbrake. This nifty program is used mostly to convert MKV files to MP4, but I also use it to quickly extract the part of the video I want, because opening an entire movie in photoshop can quickly clog up space bc of cache and it’s a pain to find that one second scene you want with that tiny scrollbar. Download it from here.
your video (downloading explained down below)
extras: VLC, just to find how many seconds the scene is at, so we can input the time in Handbrake. You can use any other player though for that step, I use VLC or Quicktime. Download VLC from here.
★★★★★
- how to download videos
Ok so I will quickly go through a few methods here for getting your clips.
1. t*rrenting.
This is the most popular method for getting your film or tv episode. I personally get my t/rrents from rarbg dot to or if I am having trouble finding one, I go to 1337x dot to, because they compile them from different sites. I copy the magnet link and go to the qbittorrent application, import magnet link, choose the files I want and it downloads. Remember, the higher the seeder leecher ratio, the quicker it will download.
But which file should I choose?? there’s so many? Well yes there are many many files for different movies. On RAR, I found more than 40 t/rrent files for Endgame. I think that generally, the 4/5 GB 1080p copies are just fine. I have compared giffing with a 60GB Interstellar Remux (which is directly ripped from bluray) file to giffing from a 4GB 1080 file, it literally gave me the same quality and the 1080 looked crisper. So yeah don’t kill your computers space, just go for those 3/4/5GB files.
hot tip - don’t download from yify, the quality is way worse.
2. movies from twitter accounts such as logolessHD.
these accounts post MEGA links to movies and shows, but you will have to request to follow them to be able to get the links. Then you can download the movie from there. The accounts you can get these links from are here: 1 - 2 - 3 - 4. The quality can be a bit less though compared to t/rrents. Here is a link to a tumblr blog with these kinds of downloads too.
3. downloading from youtube.
ok, use 4kvideodownloader for this. It is incredibly easy to use, you just need the youtube link. Always Always go for 1080p, if you can’t then 720 at the most because otherwise quality gets really bad really fast.
4. netflix / screenrecording
If you don’t want to download / can’t find something, try using netflix and screen recording. In my experience, SC only works on google chrome and not safari so jsyk!! Here is a tutorial on how to screen record on mac (or for quick access, click command+shift+5) and windows.
NOTE: quicktime screen records at 60fps, which is nearly thrice the frame rate of movies and shows, so at the end you may end up with duplicate frames in the timeline of photoshop, so you will have to delete those frames one by one sorry.
★★★★★
- extracting your scene from handbrake using VLC / built in video player
muahaha here’s where the magic starts to happen. Open handbrake and import your video. For this part I am going to use a scene of Keanu Reeves from the 2019 movie Always be my Maybe. I will demonstrate with that scene up until colouring, because then I will show how I colour different scenes!
So when you have opened the image in HB, you get this layout. (link to imgur)
it is a bit intimidating, I know. So basically, first, click on where it says chapters near the top right and click seconds. then, input the time you want to extract from the entire video. For the Keanu scene, that scene starts at 00:57:18 and ends at 00:57:21. These are not exact timings, I usually add an extra second so the entire scene is captured and I heavily recommend you do the same.

Now down below, you can click browse and edit where your new video will be saved and you can also change the name of the new clip. Always ALWAYS remember to keep the .mp4 ending do not cut that part out!!! If the ending says .m4v change it to mp4!!

Ok then I undertake the following steps to ensure the video that will be exported is of the highest quality possible:
Firstly, I uncheck all these three boxes:

Then you see this bar here right? Well I will edit the dimensions, filters and video now. You don’t have to do anything for audio, subtitles or chapters so leaving that alone is best. Lets go to dimensions first.

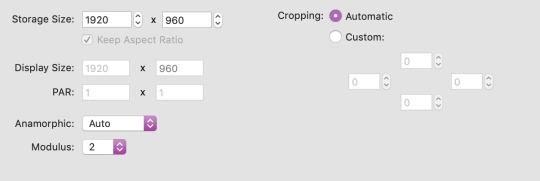
Here are my settings for dimensions:

The storage size depends on if your file is 1080p or 720p. Most movies are shot in a ratio of 2.35:1, so if it does not say 1920x1080 like a 1080 file should be, don’t fret. The cut off parts are just the black bars you see when watching the movie. Handbrake doesn’t recognise nor convert them so that’s one less thing we have to worry about.
Now onto filters. Literally do NOT change anything there. Leave the settings as they are, which is like this:

Finally, go to video. You will see this kind of window and these are my settings (imgur)
Firstly, leave video encoder at H264 or 265 depending on how your video is encoded. For the FPS, choose same as source for the framerate and click constant instead of variable!!! This will ensure your video is smooth. For quality, bring the slider all the way to the right. RF0 means it will be at the best quality possible. I didn’t edit the settings at the bottom at all so just leave them be.
Now click this green icon (imgur) at the top and your video will start encoding! It does not take long at all and then your video is ready to made into a nice lil gif!
★★★★★
- opening in photoshop
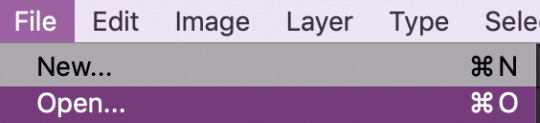
woohooo we got our video!! Ok now open photoshop. Click on file -> open:

now search for the file you extracted from VLC and import it! Now your screen will look like this (imgur). With a different video, of course lol.
★★★★★
- trimming, cropping and resizing videos
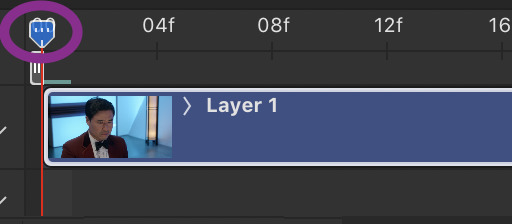
ok so firstly, we will trim the video. As you can see in the image I linked in the step before, the screencap you see is of someone else in ABMM, not Keanu, like I want. So use this slider:

and click and drag it to where your scene begins and shows up in the window. Then, click the following button to split at playhead.

This will split the clip and so the timeline and layers section will look like this (imgur) (mine has three sections because there was space before and after the keanu scene so I cut two parts which made three clips)
so now all there is left in trimming is delete the layers of the video you do not need! For me in that image it was layer 1 and 3!
cropping and resizing
This depends on the kind of gifset you want to make. This picture is a handy guide for resizing:

This post is also very very useful for resizing info
Ok now I will crop my gif. Click on this tool:

and now my interface looks like this. I am using the ratio 6 by 4 but you can use whatever you want.

Ok now you may need to crop some black bars but since I don’t have to, I just moved the crop area around a bit and clicked enter to crop it. Just play around with sizes and whatnot, and get a feel of what you like!!
cropping tip: crop as close as you can to the edges. The more you zoom in, the more pixels that will be visible and it will make your gif extremely grainy!!
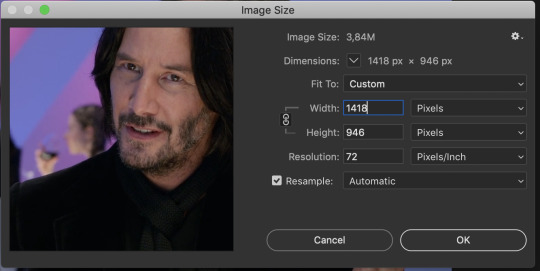
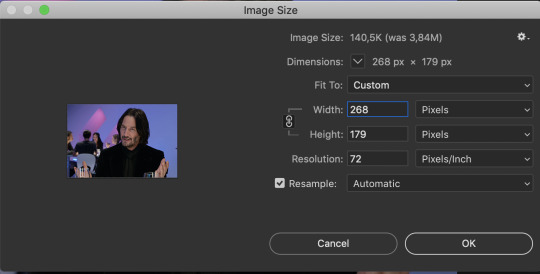
So now for resizing, go to image -> image size or click command-shift-i

and you will get this window.

A LITTLE NOTE - I personally do not use automatic but a friend who shared her sharpening psd would prefer if I kept it secret, but automatic is what most people use and it is what I used up until november 2019 and it worked just fine.
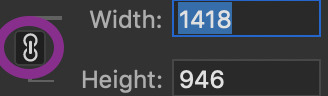
Ok anyway now I want to make my gif 268px wide so I will input that as width and make sure you click this!! It makes sure your height and width are proportional!

ok now we have this. After you’ve done that, click ok!

congrats, you just resized a gif!! Your gif probably looks smaller now in the main window once you click ok, just zoom in to it! don’t worry about it looking bad quality, sharpening is next!
This is how my gif looks with trimming, cropping and resizing (with 0.05 speed)

★★★★★
- sharpening
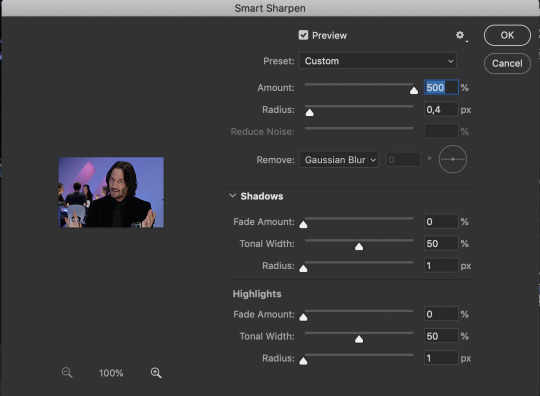
Now we sharpen! Make sure your layer is selected Go to filter -> sharpen -> smart sharpen and this window will pop up:

These are my settings which most people use. Just remove gaussian blur

I have more accurate and use legacy checked too!

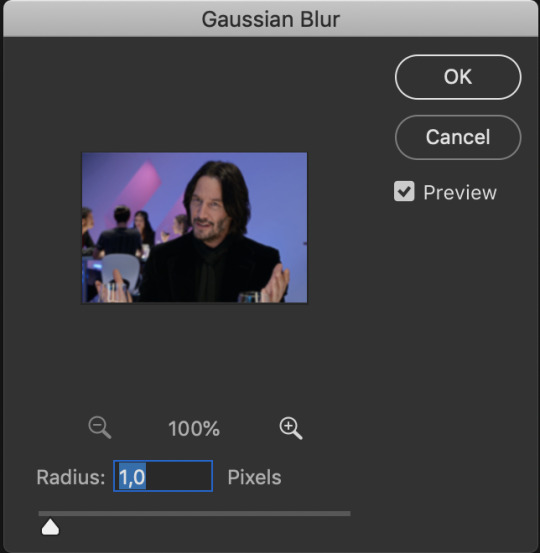
click ok! Now ... your gif might look a bit oversharpened. That’s why we use a bit of gaussian blur. Go to filter -> blur -> gaussian blur.

now I think most people also use a 1.0 radius so set that and click ok.

But now your gif looks too blurry. Lets fix that. Double click the icon below in the layers panel

and adjust the opacity! My go to is between 25 to 35, just so the gif looks smooth!

Now we’re done with sharpening! This is how our gif looks with sharpening with 0.05 speed:

sweet right? Now .... the best and hardest part ... colouring!!!!
★★★★★
- colouring and psds
First I will shortly talk about psds. They are photoshop files, that save the entire document which means you can share it with someone after uploading it and when they download and open it, they can edit the layers, tweak things just like they made the file in the first place. Many people upload psds of gifs with colouring so others can use that colouring. You can find so many psds on completeresources (I only linked gif psds but they have psds for icons and headers too) or allresources. I do not use psds but colour from scratch every time so I will not be explaining them further, sorry.
So for colouring, I will go very in depth into different styles. Here are the main types of colouring I have noticed people use on here:
simple - I normally use this for scenes with people in it
vibrant, bright - I use this for scenes with lots of colours in them
pale
black and white
gradients - I use this to spice scenes up a bit
colour palette
I only go for simple, vibrant and gradients and never do cp, pale or black and white, but I will link a few tutorials by talented creators who do and after that I will explain the three ways I colour by showing you three different examples :)
Some useful tutorials I have found for pale/bw/cp colouring are:
this pale tutorial by @samecoin. Especially useful read because Tippy explains how to avoid whitewashing in pale edits.
this pale tutorial by @kateausten. Very easy to read and to follow.
this colour palette tutorial by @freddyfreemen. They explain the basics and provide a psd too.
this colour palette tutorial by @stenbranlons. Very image heavy which guides you through every step of the way.
A blog dedicated to pale resources is @finesources and is definitely worth checking out!
this tutorials page by completeresources has many many tutorials on how to do different kinds of styles
Btw, this is a useful website that explains all the different adjustment layers in photoshop if you’re still getting the hang of them
ok now onto my examples for the colouring. I will first do simple colouring for which I will use the keanu gif. For vibrant and gradient I will use two different gifs. I usually put my colouring into a group so first, close the video group layer and click this to make a new group which will contain the adjustment layers for our colouring:

SIMPLE COLOURING
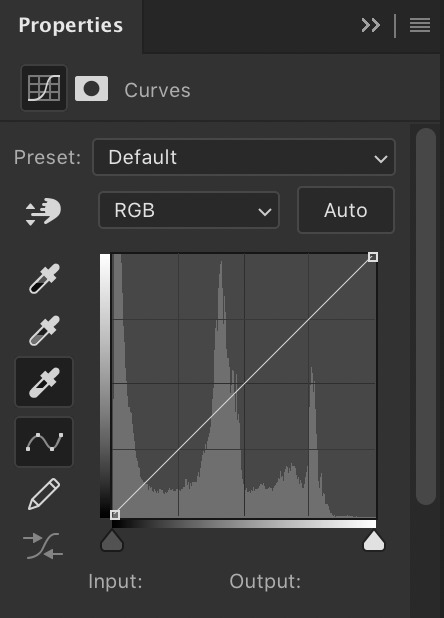
First I will brighten the gif up with some curves. That is this tool:

Then you get this window:

As you see, I have selected that white eyedropper tool. Using that I will brighten the image. Basically, you want to click on the whitest part of the gif using that tool. This is because wherever you click, the eyedropper will turn that part into white and adjust the entire gif that way so if you click somewhere dark, you’ll get this white bright fuzzy mess. So I clicked on the lightest place which imo is the white specks near the glass in front of his hand and now my gif looks like this:

Ok now if you look at the above image, there is a black eyedropper two steps above the white one. You want to use that to click on the darkest place of the gif bc it’ll turn that to pure black. Here is my gif when I did that:

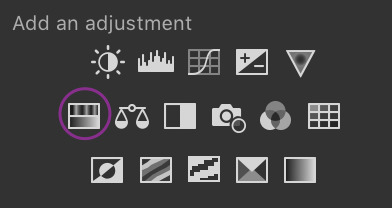
not a massive difference but it balances things out. Now I will add some saturation. Click this icon:

which brings up this window. I have already set saturation to around 15 to make it a bit warmer:

and the gif looks like this now:

I think it looks nice, but I would like to add something extra. That is why I am going to play around with selective colour to make the background pop a bit and make the black colour more dark. So click this icon:

and you get this window and these colours (imgur). You can play around a lot with selective colour and manipulate colours! So if I turned the black dial on reds to +100, they would become wayyyy darker. However because I want the background to pop, I would use the colours magenta and blue (and black for the final touch). For those my settings are this: 1 - 2 - 3 (imgur). So now my gif looks like this:

And now i think we are done! For comparison, this is what the gif looked like with absolutely no colouring or sharpening:

And that was all for simple colouring!! Lets move on to vibrant colours!!
VIBRANT COLOURING
For this I will use an example from Thor: Ragnarok bc thor is my soft bb. I did not do much for this first example except play around a lot with selective colour and I used the exact way of adding saturation and curves as shown before. Honestly just playing around with selective is the best bet to get vibrant colouring. The gif without sharpening etc was this:

the gif after colouring and sharpening is this:

pretty sweet huh? Just play a lot with saturation, hue and selective colour and channel mixer and you can create a lot of styles that way!
GRADIENT
for this I will use another clip from Thor, but from The Dark World. It is a bare clip where it is raining and I will add a gradient on it. This is the gif without colouring nor sharpening:

now we will do the sharpening and colouring. I already applied a basic curves and saturation layer so now it looks like this:

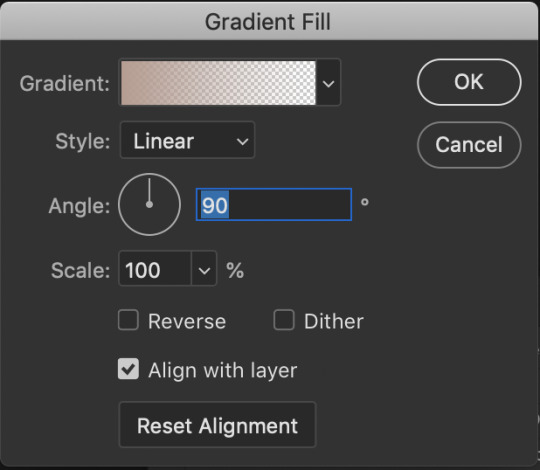
It looks a bit better right? Ok lets get that gradient applied. Click here:

and click on gradient, NOT gradient maps bc those are different things and I honestly dont know how maps work.

now this is what will appear, I haven’t changed anything to this yet:

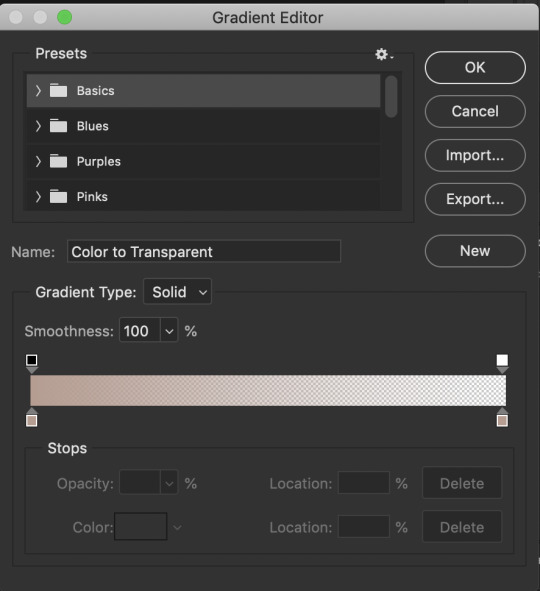
What style, colours, angle you choose is up to you. I personally am going for 0 angle because I want it going right. Now, to choose colours, double click on the colour shown next to the word gradient. This window will show up:

The fun part is you can do what you want here. Just experiment, click the buttons, adjust opacity etc. When you click at the bottom of the bar somewhere another stop marker appears meaning you can have even more colours! Just click on the bottom markers and edit to your hearts content! Use the top button to adjust opacities. Personally I went for this gradient:

Ok but now we have a problem because our gradient is fully covering the image and you can’t see anything. That is where blending modes come in. Right click on the gradient layer and click blending options. This window will pop up (ingur). When you click blending mode, these options appear (imgur).
Here is a good guide explaining the blending modes
I just recommend playing around seeing which one suits you. I went for overlay, which makes my final gif look like this:

and that was that on colouring!! Let me know if u have questions about it! Onto the next part, masks!
★★★★★
- masks
I will not go in depth here, but instead I will link some tutorials but the amazing @thepunisher who has explained it much better than I ever will be able to. The tutorials are all in this link. If you have any questions do lmk but idk how I could explain it.
★★★★★
- adding subtitles
although we wish we could, we can’t all lip read so we need subtitles also I’m hard of hearing and need them anyway but yeah, I will quickly highlight how I add subs! I use the font Arial Rounded MT Bold Regular.
I will first link to this post because it helped me a lot and may explain stuff better than I do.
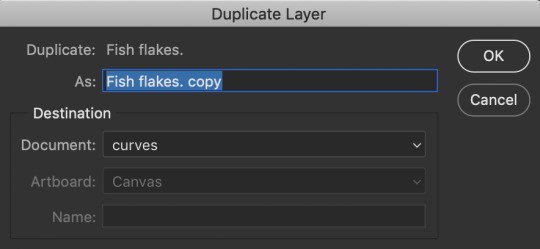
Lets take the keanu gif we had earlier. In it, he says ‘fish flakes’. Now what I do is this. Click on this icon:

and drag a box around the gif fully. Add your text. Mine looks like this now:

Well that ... does not look like a subtitle. BTW my settings are:

*when there are two people speaking I change the colour of the second person to #ffff00 - also for 540px gifs I usually use 12/13px text.
Ok now I will add the stroke and drop shadow. Right click on the layer of text, click blending options and change your stroke and drop shadow settings to this and this (imgur). Now just click the move tool or hit V on keyboard to select it and drag the gif down wherever you want. Now my final gif looks like this:

Ok, now if you have two gifs and you want them to be the same distance from the bottom, right click the text layer of the first gif document, click duplicate layer and you will get this window:

now click on destination and depending on what files you have open in PS, you will get this window:

now just choose where you want the text to go and if the gifs are the same sizes itll appear exactly where it did in the first one and you can edit the text for the second. You can do this with adjustment layers, groups etc too!!
Now text is done! Off to the next part!
★★★★★
- editing frames / timeline speed
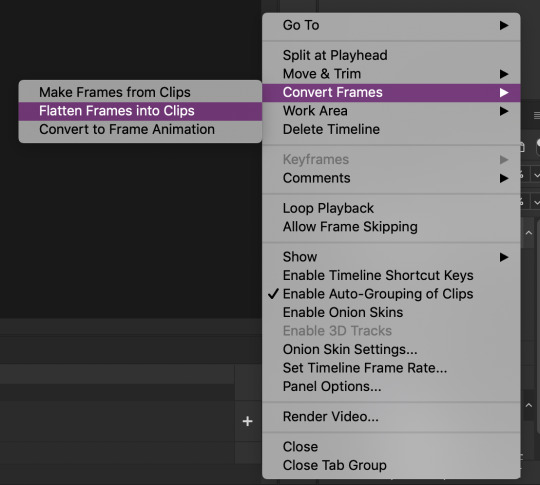
We are done editing, now time to convert to frame animation and edit the speed!
Ok click on the four bars on the right side of the video timeline. It will bring up a menu. From there, select this:

This will make individual layers of every frame into clips. Now, click this at the bottom left side of the video timeline:

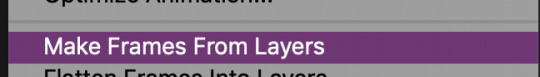
This will convert your video timeline to a frame animation timeline. Now it looks like this (imgur). you’re probably wondering wait where the heck did my layers go well don’t fret, lets click the four bars on the right side again and click this:

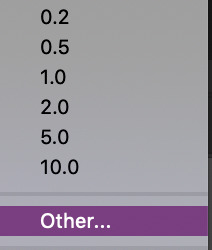
now look! We have got all our frames into the timeline! Just delete the excessive frames at the front. Now click the four bars again, select all frames and then click the number at the bottom and change it to 0.05 or 0.06 or whatever speed you want:


Now we are done with this step!
★★★★★
- multiple gifs in one grid
I myself am not going to explain this, instead here are links to a few amazing tutorials that will help you further
this tut by @brolinjosh
this tut by @futurist
★★★★★
- actions
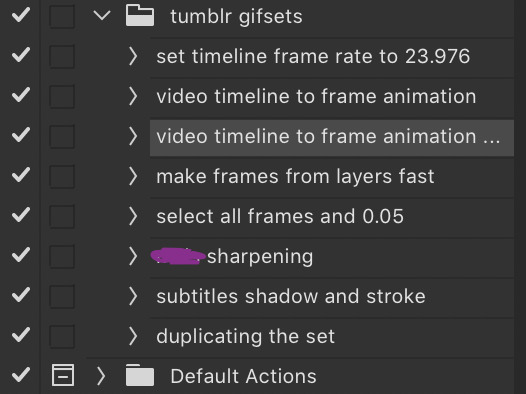
Now actions ... man they make everything so much easier. Basically actions are a sequence of steps you undertake in photoshop that are recorded which you can then save and use on multiple files. This makes the giffing process much much faster!!! For instance, these are the actions I have saved (mind the doubles lol I am experimenting a bit!)

As you can see, I have one for undertaking the entire video timeline to frame animation process and one for sharpening and the subtitles. It has saved me around 75% of the original time I put into creating sets before which is a lifesaver.
I cannot explain how to make actions bc I am really bad at explaining stuff, but here are some tutorials:
- https://helpx.adobe.com/photoshop/using/creating-actions.html
- https://completeresources.tumblr.com/post/66560261468/how-make-action-%D0%B7
- https://completeresources.tumblr.com/post/50583786863/how-to-use-an-action
- https://completeresources.tumblr.com/post/50362731526/how-to-use-actions-on-gifs
https://www.creativebloq.com/adobe/create-own-photoshop-actions-61411918
★★★★★
- exporting the gif
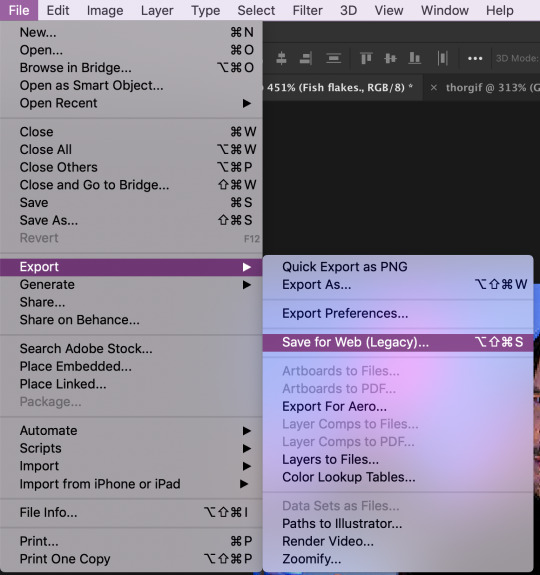
now we’re at the final stage! When you have your gif ready, go to file -> export -> save for web legacy

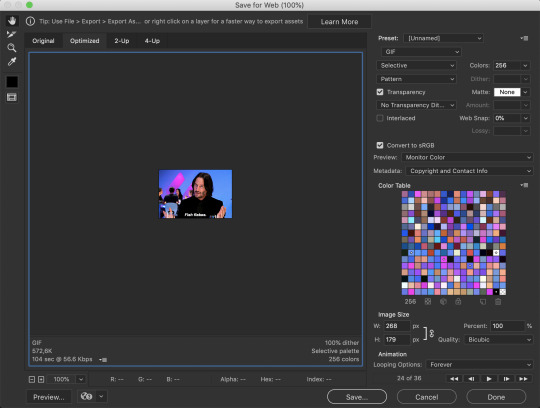
ok now the next window is this which looks intimidating I know

Well basically, those are my settings above. Make sure the looping option is set at forever. Also on the left size you see how big your gif is, make sure it is under 8mb but tumblr is unstable so keep it under 5MB and it should be fine.
I use different exporting types at times. Sometimes I use selective and pattern, sometimes diffusion or adaptive+dif. Just remember that the gif size depends on which you choose so keep that in mind. Here’s the difference (if u can even spot it).
selective + pattern

selective + diffusion

adaptive + diffusion

Personally I mostly only use selective + pattern!
btw make sure your matte is at NONE!!! This is because otherwise you have those whitish transparent borders on your gif, esp noticable on dark gifs, like shown in this tutorial by the talented @joewright !
And congrats, you have officially made a gif! Now go experiment, have the time of your life and do whatever the heck u want with your gifs. And if you want me to see them, tag me!! I track #usernums !!!
★★★★★
- last minute tips and extra links
man idk what to say here really but here goes:
@completeresources and @allresources are amazing places to learn more about gifmaking, pls take advantage of the opportunity
reminder: quicktime records at 60FPS, so unless you want a laggy gif delete the extra duplicate frames in the frame animation timeline!!
When opening import video frames to layers, do not click skip every second frame!! do not!!!!
Do not steal gifs. Try making them. I know it takes time and it can get frustrating but don’t post someone elses gifs as your own. Even the ugliest gifset in existence made originally by someone is better than a stunning set put together full of stolen gifs from various users. Don’t be that person
Don’t be afraid to ask for help pls just go on anon if u want!!
use the tumblr dimensions!!! I cannot stress enough how important this is because if you don’t, your gifs will look stretched af and lose quality so like .. don’t do that
1K notes
·
View notes
Note
Pls share your thoughts about the gays in THAT scene… I would love to read them!
Ahh you are too kind, I am but a little swiss cheese brain but I'll try my best to sum up my thoughts, I have too many! I wanted a chance to grab some screenshots too! I'm going to put a read more because this is a long one buckle up lads.
So obviously the whole punishment for Hickey is designed to humiliate him (I would imagine this is one of the reasons his punishment isn't explained to him, because if Hickey truly was a naval petty officer he would know, and I think it's another way for Crozier to essentially say "I see you" and not in a good way). The fact we're not shown the other whippings shows the importance lies in the scene with Hickey.
I've seen a bit of discussion about his charge of "dirtiness", which isn't listed initially when we see him being questioned by the Captains, and whether or not it alludes to homosexuality but on a quick cursory search it does seem to have been used as a euphemism where an outright accusation of sodomy would mean a death sentence. The way Crozier throws it out there, no doubt to heap the humiliation onto Hickey and add crimes to the list to cover the fact he added lashes on to the punishment essentially for a bruised ego (but that's another matter), suggests a whole lot of venom to the accusation. Hickey's pointed look at Irving and Irving's quick shift of his gaze down suggests they both know exactly why Crozier has listed this among Hickey's list of crimes, and Hickey looks furious for it.


But I think this is also ultimately where the panic begins to set in. Again, there are far greater minds than me who have made excellent posts about queer coded characters in the terror, and I think it's no surprise that most of them are the faces that are focused on in this scence. It is clear long before this moment that Crozier's leadership is lacking, and people have already begun to voice concerns fairly loudly. Tozer for one is livid in the wake of Heather being injured, and the marines have clearly started distancing themselves from both the officers and the men. I feel like this scene, for a lot of characters is a point of major shift in either allegiences or character.
Tozer and the Captains are the first faces that are panned to in this scene and I think the expressions speak for themselves.

Tozer is visibly upset/concerned after the first lash. I do think guilt probably has a part to play, in that is was him whole told Hickey where Silna was, and presumably approved enough of the plan to not rat him out to anyone. Again, very probably part of Tozer's anger at Heather being injured due to what he sees is Crozier's poor management. Fitzjames is stoney faced, but is also the only one looking. As a man who many have noted pushes himself to pick emotional scabs, I think it would make sense for someone who is also notably queer coded and stuggles with trauma to make himself look directly at someone being whipped for a crime he himself might commit. Crozier isn't even looking, whether out of suddenly doubting his harshness or simply triggering something in his own memory it's not clear. I think the end of this shot also speaks for itself.

(Fig 1. Three Concerned (very likely not straight) men contemplate)
The lads at the back behind Mr. Johnson are all looking Directly At the whipping as it is taking place. Interestingly none of the men at the front near the table are looking. This is the stewards, officers, and marines. Whether out of respect or also Concern at their own skins (I think every one of these characters has been addressed as being queer coded at some point, minus the marines who are all, except Tozer, fairly nameless characters).

I'm not a gifmaker which is unfortunate for this section, though this is what is gifed in the beautiful gifset by sashneeka I reblogged (x). Tommy is also visibly upset, whether because he knows Tozer was involved in the plot to kidnap Silna and is concerned for him and any of the rest of the crew who had assisted in someway or voiced support. Billy interestingly does look briefly, and sets his jaw after in a way that suggests he's trying to fight the guilt of being the one to tell Irving about the whole affair with Hickey to paint himself in a better light. It could just as easily be Billy there on that table being lashed, but he somehow rationalises it in his head (probably because Hickey is a little bastard) that he was right in what he did. He does look down fairly guiltily after this, so maybe he hasn't quite settled on an opinion. Jopson also looks incredibly concerned/unsettled, and interestingly looks at Hickey right up until the whip hits where he flinches, and not for the only time in this scene. From what we know about Jopson's past, though not at this point, it may well be he is remembering similar punishment/mistreatment and like Fitzjames looks enough to pick the scab open and flinch from his own trauma.
The closeup of Hickey shows the full extent of his rage and humiliation building, and as I think Adam himself said, they whipped something out of Hickey that day and let him reach this potential that lay inside him (to become an even bigger bastard). He's fully severed all ties and feelings of loyalty after this and it becomes full on train to manipulation station from this point. I have a lot of Thoughts about Hickey also (which I am sure you are all aware of) but I think there was some semblance of Hickey attempting to start afresh on this journey, or at the very least keep his head down and go unnoticed. The trouble is, he notices Crozier as a flawed man, and one not from the upper classes like himself, and his ego can't help but think we're not so different, that could be me with the right connections. Well surprise lads, its murder time now and he's gonna make this old man pay for not recognising initiative but punishing it. I do wonder if Crozier wasn't booze sick and rattled from losing even more men under his command, would he not have come down so harshly for someone clearly defying the Articles to do what he thinks is right and save the men (a la Crozier and his fuck you I'm directly contradicting an order and leading this rescue party myself).

Tozer gets another wee closeup here and again looks like he has resolved something in his head too. Most likely that he thinks Crozier an unfit leader, and admiring Hickey for having the balls to do what he did (Hickey also never reveals anyone else who came with him, and when he talks about Hartnell and Mason's part in taking Silna it highlights their skill and bravery and (he thinks) commends them to the Captain. It's probably the only time we see him building up and applauding others). He looks dead ahead here and seems to have a very steely gaze, like yep fuck it looks like I'm going it alone now. It is interesting that Tozer goes from this to notably disliking Hickey (both at the start and when they are packing up - "you've just given me an excuse to give a big shove". This might be anger at Hickey having caused all the issues with Silna after the fact when Heather gets killed at Carnivale), but still follows him in the end. Hickey has the ability to kill, manipulate, steal, basically do whatever needed for their group to get ahead, which means Tozer can be part of the group and not have to dirty his own hands. I think Tozer probably has a complicated relationship with Hickey, but he does fall for the charm hook, line, and sinker, and the fact he seems concerned for him here suggests how easily he is sympathetic to those he sees as being wronged.
Gibby getting Hickey's blood on his hand (ayy) seems to visibly make him blanch, and I do find it interesting that the shot then pans to Tommy as though they are looking at each other when they are stood side by side. The similarities between them maybe? (I've seen and reblogged a lot of discourse about Tommy loving Tozer, maybe another nod to no one being so different to the man on the table?) Irving doesn't get much of a close up in the rest of this scene but bless him he looks equal parts terrified and guilty (another man who has been noted as having a list of many things to distract from the Gay Thoughts like why do you need to distract from Gay Thoughts Irving?). He also has the Far Off Look of trauma about him, probably because he too could just as easily be on that table.
I have many many thoughts about the way Hickey turns to look (and fucking smile???) at Crozier next, which is when Crozier is looking directly at him and Fitzjames looks at him. Like if I were Crozier I think my fucking blood would chill, look at this man. Being humiliated and lashed still hasn't broken him, if anything he has just become fully unhinged and looks at Crozier as though to say "did you really think this would work?". I would also say, this man has fairly quite for someone who is at this stage something like 22 lashes in? Like what the actual fuck Hickey?? I fully belive Hickey to be a psycopath, and most of what he does in the beginning of the series is an attempt to stay hidden until they get to Hawaii and he can ditch the crew, but I think it is fairly safe to say he isn't hiding it any more.


And he knows this is going to make the men doubt Crozier - I can't do a proper search because I am using my work laptop atm, but I seem to remember reading that a punishment greater than 12 lashes required a court martial (probably why Little steps in to say so when Crozier orders his punishment as well as them technically being lost at sea), which would be another strike against him as a Captain. Not only that, but Crozier does seem to grant him some mercy in letting him only be lashed I think 23 or so times? Probably because the tension is fucking palpable in this whole scene and Crozier can either choose to claw back some sense of control on the matter, or deal with the consequences of many people admiring Hickey for what he has done for the crew and start a mutiny. I think this is the first time Fitzjames sees the damage Crozier is doing to himself with his choices as Captain, and is probably just as concerned at the look Hickey is giving him. He knows this has unleashed something in this tiny rat bastard too, and that he will become the physical manifestation of Crozier's self-destructive tendancies. Crozier perpetually comes to everything just a fraction too late to change anything - he never saves any of the men, only comforts them as they die, and a lot of this has to do with his own ego and bad decision making, and I think this is the first example here of the fact his actions are having an effect on others to the point it will be his downfall.
Anyway, to round it off, I think this scene really epitomises the notion that Hickey is a mirror to the rest of the men, and they see their flaws in him. Those who have questioned Crozier's captaincy look concernced knowing they too could be being lashed. They too would have tried to get Silna to stop the Tuunbaq hunting them. Those who are queer or queer coded know they too could be being lashed for it. Crozier himself sees his unwillingness to follow the Articles in him, sees his own insubordination, and feels what Sir John meant when he said his position afforded him deference. Hickey may as well be a metaphor for all the men being lashed, theres not one among them who haven't voiced wanting to do what he has done. Let them without sin and all that. This is make or break for who holds loyalty to the Captain, and the turning point for who is going where. I think everyone except Jopson, Irving and Fitzjames ends up in the mutineers camp, and Irving ends up killed and mutilated by Hickey and Fitzjames is scavanged by them. Theres not one of them that isn't haunted by what happened in this scene, and Hickey would end up being the death of every single one of them. The only one who remains loyal after this is Jopson, who thinks his care and duty to the Captain can outweigh his other sins. Fitzjames and Crozier have a stronger relationship once he recovers from his withdrawal, yes, but Fitzjames also keeps him in check now (I'm thinking of Edward Little being threatened with flogging again because of course I am), and it is another step too late for Crozier's self-destruction. I've seen a Hickey/Fitzjames Christ analogy on here before too, so I hope you'll forgive me in comparing them, but Hickey in this scene really does get punished for everyone else's crimes in this scene, and becomes a sort of Christ-like figure, reborn as a complete version of the worst of himself from the pain of being lashed. They whipped something out of him!! Anyway, that about sums it up!
#long post#thank you for asking I could talk about the nuances of the terror for days#hickey thoughts
16 notes
·
View notes
Note
ok ok i'm done gifmaking for now, which means it's debrief time! this fht felt very chaotic in comparison to others but frankly i think it's just a combination of the pandemic and the fact that i've forgotten the details of the other tournaments jgkfkgddf
obviously ryoyu is a legend and more than deserved the tournament win (i swear to god karl will get it one day!!!!!! ONE DAY!!!!!) - it's kind of a shame that he couldn't become the first double grand slam winner, but also who can begrudge dani huber his first win!!!
i'm slightly depressed about the viability of my "karl geiger for 21/22 overall winner" agenda now, although he's only something like 56 points behind; also, i wish that halvor had been a bit more consistent in the first part of the season so that we could have a proper three way battle for the overall!
lovro was absolutely awesome and i'm so sad about his fall ruining his chances of a fht podium! also, michi and manu have randomly started fucking killing it (i... didn't even notice that manu was in the world cup until bischofshofen dkfgjdfkg) and i hope that michi gets to keep a spot in the world cup team for now.
i'm beginning to get properly stressed out about olympic team selections now - there's a lot of tough choices to be made for loads of the teams (germany and austria in particular have too many strong jumpers), and then even once they've picked five to take, they'll have to narrow it down to four for the competitions and i just know that i'm going to be distressed no matter who does or doesn't make the cut. (also, do you remember the drama on tumblr when stephan and markus were being considered for the last place in the german team for the individual competitions in pyeongchang jkfjgkdfg everyone wanted markus to DIE)
also, holy shit, i can't believe we have to do it all again this weekend! i'm fucking exhausted, so i can't imagine how the jumpers are feeling (although maybe they want the extra competition practice before the olympics?). i'm kind of glad that the sapporo competitions were cancelled - obviously it sucks for people in japan that they won't get that competition, but i feel like the last thing all the athletes (not to mention technical staff!) need is to fly all the way out to asia for a weekend, come back to compete for two more weekends, and then head out to beijing.
(the secret other reason i need a break is that every morning for the past 10 days my dad has asked me what my plans for the day are and i have been forced to mumble "uhhh there's ski jumping on" while he laughs at me and i CAN'T TELL HIM THERE'S EVEN MORE ON THIS WEEKEND)
i have to mentally prepare myself to answere these im sorry it took so long
i literally have no more words about ryouyu it would have been TOO GOOD if he did another grand slam and honestly huber winning was so unexpected but also so overdue??? the pure happiness and the fact that it happened at home (giving me some stephan in willingen vibes) AND THE INTERVIEWS HE DID !!!
i can sense your karl geiger manifesting will come true, remember when pero was always second behind sevi and the next season pero won everything? yeah that
also i feel kinda bad for the germans because they really wanted him to win 20 years after sven's grand slam and on the 70th foru hills but maybe they were making too much pressure?? insert another rant about media here
and yes for lovro, although he seemed really chill about it in the interviews and he kept repeating that his goal was to make all 8 jumps BOY YOU WERE 3RD IN THE OVERALL so i don't think he is even a little bit disappointed but i can see great future for him
AND HOW DARE YOU MENTION OLYMPIC GAMES TO ME like i don't think about it everyday since november ahhhhhh
the decision is gonna be so stressful but i trust horngacher (more than i trusted schuster at that point) to chose the right 5 guys (pain) and then 4 for the team (more pain) and i also keep reminding myself that its JUST the olymoic games that only happen every FOUR YEARS (i really wanted to write a reasonable argument why i should not worry who goes but i can't find it) (also wouldnt it be iconic to go to your 4th olympic games at age 26???)
AND YES i remember that how could i forget??? i was checking the training results and every time sephan jumped good but schuster still didn't chose him for the competition my heart broke a little and at the team comp i was this close to going there myself and hiding markus somewhere just so he would get ONE chance (poor fannis was at the olympic games too and he did not compete once and i did not want that happening to stephan)
we need to stop with competitions during the week, i can't get anything done because my self restraint is not THAT good to miss 4hills which makes me spend 3 hours watching these guys jump - unhealthy
by the way the only day i could watch it without feeling guilty bc i was sick in bed it was cancelled!!
if it makes you feel any better the embarrassement about watching ski jumping for the 10th consequitive day is mutual
5 notes
·
View notes
Note
Hi. First: I love your GIFs! They're pleasing to see on my dash (and sometimes gives me niggling ideas for creating GIFs of my own but almost never do it cuz procrastination and my creativity sucks haha 😅)! Please keep creating! <3
Second, genuine question (and out of curiosity): Why do you self reblog your posts often? People can see your posts on their dash, and even on the search thingy. The search thingy doesn't let people see your self-reblogs (just the original post). Even though I've kinda been on and off of Tumblr for years, I don't really get how it works, so I'm a bit confused as to why you and other bloggers self-reblog your/their own posts?
You don't have to answer if you don't want to, though! I'm just genuinely confused and I don't know who/where else to ask/search 😅. Thanks in advance! Have a nice day! <3
I honestly don't know what I did to get dragged into this discourse
Thank you for polite question, I honestly don't know if I can help you a lot and if my answer will explain it as you expect. I also was on and off tumblr for a long time and often, but I can answer it based on my own experience on this becasue it was confusing to me too when I first met with self reblogging.
Long reply under read more so to not trash other people' dash
first of all self promotion isn't a bad thing and i'm staring to think some of people here see it as a crime
compared to old one nowday t/mblr is a mess, lot of people left this site and most of them were content creators (either artists or gifmakers) and back then it seemd more welcoming to editors? People would rb your stuff no matter your popularity becasue hey it is content from my fav series i wanna see more i wanna keep it on my blog and show it to others so there was no need for people to self reblog becasue it circulated around a lot on its own.
new people who join this app are raised on i/stagram t/itter and/or f/book where LIKES means everything, you show your support by liking posts THIS NOT APPLY TO TUMBLR AND NEVER DID [you can check this amazing post about rebloging]. As nice as it is to get likes on your post becasue it is like a pat on a head - it is only a pat, doesn't mean anything on a long run. Reblog = spreading. If people don't spread it we stay unnoticed and we tend to self reblog more.
another thing that changed is: people no longer scroll from top to the last post they saw before going to sleep, cos why would they? You wake up in the morning open app while eating breakfast or drinking coffee and you sroll past ten or twenty post or an equivalent of hour or two of your absence - you dont go deeper cos it would be a waste of time - again, I say USUALLY, some ppl still do this and it is ok either way - which leads us to main point of self/reblog:
DIFFERENCE in TIME ZONE not all of our followers live in the same time-zone, when I post something in my free time it doesn't mean others have it too, most of them are probably sleeping or in working place at that hour. We self reblog so people who were absent (and we think might be interested in - becasue why not? they follow us for a reason right?) can see it when they get back on here. By reblogging ourself multiple times, that puts the post back on the follower’s dash and hopefully gives them a chance to see it.
most of people follow ton of blogs (one of my friend I met here told me they follow over 1k blogs) imagine even half of these blogs posting regulary, a few things per hour, the dash is messy and crowded OUR EDITS TEND TO GET LOST IN IT. Most of people follow a lot of blogs and might miss our posts becaue their dashes are WAY more active than these who follow five or ten blogs.
t/mblr fandoms aren't welcoming to new creators in my experience, to get notes you need to be popular/have lot of followers but you can't have lot of them if your posts aren't spread/seen and so on and so on it go in circle (a lot of ppl also only reblog popular posts and avoid these with litte of notes - don't know why it is like this, maybe they think these posts are suspicious?) so with self reblog we also give some of these fake notes to make a post more appealing, i guess? this one is just speculation.
the search function you mentioned is very rarely used tbh people don't go to search for things daily, they usually only do this when they join new series/ship/etc to check if there is something. People usually stick to what they see on their dashes. AND most importantly this option doesn't work as it should. It is some type of algoritm that promote post that are alive/active - even if your post is relativy new it might not show in search becasue it died quickly (as if it wasn't interacted with for some time). With search option it is 50/50 your thing either show there or not.
ALSO REMEMBER search option is a terrible promoted thingy that doesn't show you everything so you better stick to /tagged/ thing you can enter manually while on dash if you are using web t/mblr.
people no longer go straight to specific blogs to check if they missed something, they might do it for their besties (as they call it) but other than that DASH is all people see and focus on, so the more often content creators self/reblog the higher chance followrs will see it.
we are not paid for what we do and it come to everything: edits, gifs, arts, writing, video and META POST we are not paid for it and no matter how many people say notes are just numbers these numbers are our motivational payment, the less you get the less you create because you just don't feel the point of sharing your creations if it is not received well or at all.
when I started posting I used to post new content daily even twice a day, nowdays seeing most of my edits not being well recieved in fandom I lost motivation to the point I was thinking of quiting because it didn’t give me joy anymore and I'm still considering it.
I personally never felt bothered seeing self rebbloged post, I follow a bunch of content creators, some of them sr twice a day some each hour, some more or less often. It often helped me to see something I would missed becasue I wasn't here and personally it often give me joy to see the post I remember seeing that had 2 notes when I rb it and now it is 500 or more.
to anyone who read it and still think self reblog is a bother: do not tell people to stop self reblogging. If you genuinely have a problem with self reblogging, just unfollow or block the person who does it and don’t make a fuss over it!
I hope I managed to answer you at least partly? I probably lost the point somewhere between first sentence and second but... well
#chloe.mailbox#long post#anonymous#i keep saying WE as in content creator but honestly i dont feel as if i was part of it
8 notes
·
View notes
Text
#showyourprocess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES — When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
thanks @huigusu for tagging me and explaining your incredible magical gifmaking skills ✨ since i was tagged for the hands through the years piece..uhhh..buckle in cause this is going to be long
Planning
I have to say, i’m very glad i got tagged for this one since now i get to show you my absolutely deranged writing process, so! i started thinking about this as a companion to the first piece, exploring the same concept but through lwj’s perspective. i wrote that one in like two minutes and it was basically fine straight away, but i cannot express how hard it was for me to write this one; at one point i was literally saying sentences out loud trying to hear if they sounded right (which was also probably due to the fact that i was writing my dissertation in an entirely different language at the same time and was v sleep deprived and words just lost all meaning). so what i did was write delirious explorations on my phone notes app and i’m going to subject you to the screenshots right now:

on the left, you can see an early draft of the text, with the art described under every line; I decided to split the piece in three parts, with each one having four beats/illustrations; the first part is wwx’s first life, the middle one their parting and reunion, and the last one their second life together. on the right, you can see me hallucinating characterizations and plot points to try and figure out what lwj was thinking and feeling (for a character I relate to I have a damn hard time trying to write in his voice). I’m not sure anything in there makes sense, but it’s part of the work so it’s going in here.
Sketching
I’m not posting the process for every page or this is going to get even longer, so here’s the very first sketch and very first version of the text for the first page, in my chicken scratch handwriting:

what’s written on this? hell if i know.
Drawing



and these are the (mostly) final versions of the sketches with the text already in its final form (I edited a lot of it while writing it down in the document, yes my process for this piece was absolutely chaotic). I took a lot of references from the show for the moments lwj thinks about in wwx’s first life, because well, the show is beautiful and I like mixing canons together until I’m desperately confused 💫 I also feel like the show has a lot more material in regard to the flashback portion of the story and the growth of their relationship, while the novel is a bit more one sided since the pov is very limited and wwx doesn’t really think about lwj that way until he comes back - which I like a lot but I felt like the show canon fit my purpose better).



And here is the finished lineart!!! In the version i posted i added a paper like texture because idk apparently I was very into textured paper at that point in time? but I like this version much better now, I feel like it looks more delicate. This one also doesn’t have the red robes at the end, which I debated keeping or not - I feel like you can understand it’s their wedding even without the red; but I’m glad I kept them in the final version since I saw people in the tags seemed to like them ❤️ plus I’m obviously a sucker for a black/white/red color scheme.
Posting
I sat on this thing for like a week oh my god, I didn’t like it as much as the first one and kept trying to find what was wrong with it, but in the end I realized I was going to go mad if I didn’t post it. I posted it at like 2am in a daze and went to bed and i vividly remember waking up the morning after, seeing 1000+ notes on my tumblr app and thinking oh my god what did I do
so yeah this piece has had probably the most chaotic process of any of my art to date
Tagging
I’ll tag people here as soon as I can get on the desktop app!! I’ve been very sick and unproductive today so I wanted to get this posted at least~
#showyourprocess#my art#I’m so sick I couldn’t get anything done today so it seems fitting to share this absolutely deranged process 💛
11 notes
·
View notes
Text
A Forgotten Memory
An Alex x OC fic
Chapter 7 babyyyy!
Link to chapter 1 along with the summary here
Reviews appreciated as I'm only human and I would like to improve as a writer
I'm running out of gifs (check out the gifmakers tho they're credited down there)

VII - Alex
"Echo Three-One to Actual. We've infilnitrated the location. But it looked like what we've speculated. It's just a cargo warehouse." Alex lowered his gun and hid it on his holster. They were disguised as local policemen as they're breaching a very public area. Echo Three-One frowned at the sight, he had high hopes that Samantha would be here, and he could rescue her and see her again.
He started to regret that he tolerated her actions last night. In his defense, she was scared and needed his presence. He even loathed himself for sleeping that night. How could he let her escape?!
Hey Alex. Just letting you know that I'm home safe. Maxine's here but she forgot about a whole day worth of memories. Maybe she just went out on a bar with her other friends. Can't say I'm not suspicious about it, but I'll be careful. You can swing by and help me discover what's going on with her if you want.
He remembered every word of her text. What's worse is that it actually didn't send, he found it on her apartment floor when he woke up and came looking for her. He misjudged her by thinking she wouldn't come back to her apartment, because her abductors might still be around. But then again, how would he know what's going on in her mind? She won't even share her life details at him. She just filled her with lies on top of more lies, but it was all okay for him, he respected her that she's good secrets she had to keep. He swore he shouldn't get attached to her but looking at himself now, It looked like he also failed that too.
He silently paced around and examined the whole warehouse. He trusted that the intel is correct and they're not barking at the wrong tree.
"This is Echo Three-One advising all units to locate the premises for other possible entry points." he radioed over the comms sending his team to scatter across the vicinity.
It was not long until one of the agents discovered a secret stairway disguised as a refrigerator door.
"Good job! What made you think about opening the damn fridge?" his friend congratulated with a tap on his shoulder.
"I dunno man, I felt hungry. But maybe it's my spy instinct telling me to open it." He humbly replied, Alex chuckled at the conversation before they began heading down the secret tunnel.
"Clear!" Each unit cleared the hallway full of different rooms on each side. It felt like they quickly abandoned the station, leaving unimportant heavy items that were left on the room. They cleared each door until all that's left is one double door at the far end of the hall.
Alex raised his heartbeat sensor as one pulasting dot bleeped from behind. His heartbeat sped as he believed it to be Samantha on the other side of the door. They carefully breached the room revealing a heavily sedated Samantha, bound on a dentist chair. She was unconscious but tears were falling from her eyes. Alex ordered the others to continue to the hallway while the other team escorts the HVI to extraction.
His hands trembled as he slowly lifter her up and carried her. He couldn't hide his concern toward her as his voice sounded afraid.
"GET A MEDIC. ASAP!" he roared as they make their way back to the entrance, glancing at her the moment her tears touched his arms.
"You're going to be okay..." he whispered.
***
"Yep this definitely reeks CIA." an old man with greying hair walked in front of Alex, dropping Samantha's lab results on the table as it makes it's way to Alex. His expression was worried as he looks intently at Alex.
"So, you think we're against each other now?" Alex raised his eyebrow at his supervisor. Supressing a smirk as he noticed that he cut his hair almost bald.
"Not necessarily... But this kind of drug is one of the abandoned projects from decades ago. The only existing sample of this is locked behind secure bunkers deep within the CIA." he crossed his arms and scratched his beard.
"Whoever we're dealing with here, has strong ties within CIA." He warned as Alex nodded in agreement.
"So, what's our plan?" Alex stood up, looking interested to hunt for the mole. His supervisor smirked and shook his head.
"This isn't your fight, kid. Your job is to ensure our HVI is safe. We still don't know who she is, even our facial scans and fingerprint recognition can't seem to pinpoint her. She's foreign but she doesn't look like one. If she cooperates with you, then we'll get a better lead at the case at hand." he pats Alex's shoulder.
"I trust you kept your professionalism when it comes to her, right?" Alex nodded as his eyes locked against his, he's testing if he's lying. Luckily Alex knows what cues he must avoid.
"Yes, Sir." he nodded, the look in his eyes told him that he passed. If he could conceal such lie, what else can the other people within the CIA conceal?
He'll leave the mole to them while he focused on his HVI, both professional and personal.
"Supply drop every Sunday right here." The older man targeted the area with a laser pen. Alex mentally studied the map. He had no idea what country it will be but a wide aerial viee is all he had to know. A dense forest with rivers stretching from each side. The house itself is like an abandoned log cabin on the outside but it's reinforced with bulletproof walls and other notable security features.
"Guess we're both going hunting in our own way as well." Alex remarked as his Commanding Officer chuckled.
"Hunting for information, that is.." Of course he wouldn't get his joke.
"We'll extract you 0300 hours tomorrow, whether she's unconscious or not. Good luck, Alex."
"Thanks, Jack." they both shook their hands as the meeting dismissed. While waiting for extraction, Alex decided it'd be best to stay by her side. In case her dream state would reveal vital information.
***
Alex stood beside her bed as the extraction team set up her dextrose. It kept her from starving all while she's unconscious to ingest something. The doctors instructed Alex how to refill her bags as she'd been asleep for almost a day.
"What if she wants to pee?" Alex asked the doctor, clearly embarrassed about his query.
"The drug effects that's making her unconscious is almost over. She'll be getting up in about three hours or so... So you don't have to worry about that, Alex."
"Uh.. thanks Doc. Have a safe trip home."
"Contact us if she feels uneasy or weird."
"Will do."
And with that, the medical team made their way out of the safehouse, leaving Alex and Samantha all alone in the middle of nowhere.
#chapter 7#codmwfic#horRAYfic#Alex x OC#Where is this story going#who is jack#I have not done any research but this is fiction so it exists in my mind#Stay professional guys
17 notes
·
View notes
Text
tumblr tag game
thank you so much for tagging me @fredy-carter ❤️
1. Why did you choose your url?
after reading six of crows last year i absolutely fell in love with miss Nina Zenik so I had to have her as my url and we haven’t parted ways since <3 (and this spelling was the closest canon i could get, whoever has nina-zenik saved i would love you forever if you’d grace me with it)
2. Any side blogs?
i’m a member at @dailybridgerton and besides that I have another main blog that i haven’t updated in forever but it’s always funny to go back and see what i reblogged and posted as an edgy teen haha
3. How long have you been on tumblr?
i think i made my personal blog in 2011 and i created this one in 2013 but i wasn’t always active on it
4. Do you have a queue tag?
only a ‘q’ because i can’t be bothered typing out anything longer
5. Why did you start your blog in the first place?
i dont even remember exactly to be honest but i think i just wanted to keep up with the fandoms i was in at the time and participate
6. Why did you choose your icon/pfp?
sour has been playing 24/7 since it came out so it only made sense to have miss Olivia as my icon
7. Why did you choose your header?
i wanted something very simple with a quote that i love and this one resonated with me so much when i read crescent city
8. What’s your post with the most notes?
this text post which somehow reached 200k people despite only having bellarke as a hashtag lmao
9. How many mutuals do you have?
i have no idea to be honest since i’ve been here so long, there are a lot of people that we don’t even share fandoms with anymore but we still follow each other <3
10. How many followers do you have?
i’m almost at 2,9k which i’m incredibly grateful for <3
11. How many people do you follow?
372
12. Have you ever made a shit post?
i think half of my original posts here are shit posts lmao
13. How often do you use tumblr a day?
i basically open it anytime im bored and browse it like its the morning newspaper
14. Did you ever have a fight/argument with another blog?
yes lmao. but lately i’ve been just blocking people instead of trying to argue, they aren’t worth the energy
15. How do you feel about the ‘you need to reblog’ posts?
as a gifmaker i completely agree that if you like something you should reblog it. none of us get paid to be here and create content, spend hours from our free time creating things, be it gifs, fanfics, fanart, playlists, icons, headers or anything else. and seeing 80%-20% like/reblog ratio can be really disheartening, so i understand why so many creators just gave up on it or lost motivation. for me the biggest motivator is seeing people reblog my creations because that means they liked it and while i dont make then for validation it still feels great to know that someone likes what you do so much that they want to show it to others as well. but of course no one has to reblog anything, and i’ll never block anyone just for only liking something (which i’ve seen some people do but i think its rather extreme)
also if you really want to make someone’s day just leave any personal message in the tags, i know i always check them and its an instant serotonin boost when someone say they really love a set
16. Do you like tag games?
yes, even if i forget to do them sometimes, but just know that if you tagged me at anything i’ll love you forever
17. Do you like ask games?
i love them, it’s always great to talk to all of you who follow me <3
18. Which of your mutuals do you think is tumblr famous?
all of you that get random anon messages, asking about your opinions, you are all celebrities in my eyes
19. Do you have a crush on a mutual?
crush? im in love with all of you jk
20. Tags!
@vanserrasvalkyrie @starbornvalkyrie @ladyvanserra @yazthebookish @teamnick @hopemikaelsson @tylorswft @starkkov @helion-ism @arielle-reads @catalinabaylors @oversizedbats @patel-dev and anyone who wants to do it <3
8 notes
·
View notes
Text
2020 content creator tag
RULES: answer the questions and then tag 10+ other creators to answer the questions!
finally got around to do this, terribly late i know and i’m sorry but i swear i wasn’t ignoring all the incredibly talented people who tagged me! thank you so so much for thinking of me guys ♡ probably lost some @ in the process cause my notifs are a mess. @goinesjennifer @juliesmolina @faeryglass @almondchestnut @olisgifs @andyoudoctor @yenvengerberg @iridescentides @juliesmolinas
first creation and most recent creation of 2020: god, i already said this but giffing really became my #1 coping mechanism this year so i have a LOT of stuff just from this year. the first one is this THE WITCHER INTRO CARDS gifset and the most recent is actually my julie’s gifset from yesterday but i’m not satisfied with it so! i’m gonna say this KLAUS AND FIVE PARALLELS gifset instead.
one of your favorite creations from 2020: oof, this is super difficult because i get attached to most of my creations, even if they don’t come out as i initially hoped. i’ll go with this five gifset BIRDS HOVER THE TRAMPLED FIELD just because it’s a perfect example of a rare occurrence aka when both my inspiration and my vision and my skills align and i manage to create something exactly how i first imagined it. and also because i think there’s not better fitting poem for this man.
a creation you’re really proud of: i have a few but maybe this ODE TO NUMBER FIVE gifset just because i had a very specific vibe i wanted to give off and i think i managed alright with the colors, texture and design choices! and then i can’t not mention this YOU WERE ALWAYS GOLD TO ME gifset just because i literally poured all my heart into it. this song and these people mean so so much to me.
a new style you tried this year and a gifset that uses it: my style really evolved at the speed of light starting july and i still can’t believe the things i learned once i just let myself try. i keep having new ideas and trying really hard not to dismiss them and see if they work out, telling myself it’s okay if they don’t! i think this ALLISON HARGREEVES gifset basically has it all: the blending, the font work, the shape play. or even this JATP + BODIES OF WATER type of style, complex blending such as this one WILLEX SUPERSTAR is slowly becoming my trademark and i’m not mad about it, i love playing around with fonts like i did in this ALEXREGGIE gifset even if i know it gets really crowded and hard to read sometimes, or even with lines and block of colors like i did here JATP BORN FOR THIS, i finally got back to play around with textures JATP SCRAPBOOK and even JATP DISCOGRAPHY i also tried my hand at creating entire new “atmospheres” playing with specific visual choices like i did in the HARGREEVES AS PARANORMAL INVESTIGATORS set.
your favorite coloring: okay you guys know coloring is easily my favorite thing to do in the world and i’m usually pretty proud of every outcome because i remember how difficult it was for me, for years i thought i would never learn but i still did it, all by myself just keeping trying like a madwoman lmao basically all my the umbrella academy gifset are my pride and joy because did you see that show? how shitty the lighting is? gifmakers need a miracle every single time. so i’m gonna list a few that i still look at fondly ♥
THE SEVEN HARBINGERS OF THE APOCALYPSE
WILLIE AND CALEB
YOU CAN SET YOURSELF FREE (HARGREEVES)
SEASON ONE FAVORITE EPISODE
ALWAYS GOLD TO ME
THE OLD GUARD + RICHARD SIKEN
a creation that took you forever: basically everything i do ahah just because one way or another i always get stuck on something for hours at end be it the fonts or the colors or the scene choices. but i’d say this STRONGER + HAGREEVES SIBLINGS gifset just because my inspiration went off and i decided i wanted to try a bunch of different techniques all at once and my brain didn’t let me rest until i did it all. to think it all started with just that “everyone will know me by a different name” line, oh my god.
your creation from 2020 that received the most notes: this VANYA + HER SIBLINGS LOVE gifset with 15.406 notes that i kinda hate because what’s up with that font? and the ugly coloring?! totally gonna remake this one because they deserve far better.
a creation you think deserved more notes: oh my god deep down i want to be selfish and say so many because that number never really match the effort i put in most of my gifs but i’ve also learned not to get too bitter about that, few people rb it, even fewer people comment on it but those people are worth more than anyone else. if i had to chose i’d say either the ALWAYS GOLD TO ME set just because it means so much to me, this ALEXREGGIE set that was so fun to make and i love how the colors and the font work came out, this VANYA + EMPATHY set, and this SWEETIE LITTLE JEAN one.
a creation with a favorite scene/quote: i rarely do actual, canonical quotes and i never use just one scene gsjds- so i’ll go with this DIEGO + LOVE FOR HIS FAMILY one even if i don’t like the font and again ALEX®GIE being themselves.
a new fandom you joined and a creation you made for it: considering i was already the umbrella academy and the witcher obsessed i’d say the old guard (YOU KNOW ME WELL) and julie and the phantoms (FAVORITE FRIENDSHIP)
a creation you made that breaks your heart: oh, if you know me even one bit you also know i thrive on angsty feelings, they’re usually my main inspiration not gonna lie so choosing is not that simple! again, this KLAUS AND FIVE parallels gifset because of the sheer tragedy of their lives, this SWEETIE LITTLE JEAN five gifset, this KLAUS HARGREEVES one and this I WANNA BE NUMB AGAIN, this DEAR FORGIVENESS, YOUR BOOKER because this man is a walking tragedy (and this PIECES OF ME DIE ALL THE TIME too for good measure) and then this HARGREEVES SIBS + DAUGHTER gifset.
a ‘simple’ creation that you really love: i have brainworms and once i’ve learned how to do something i never manage to come back to the things i did before so i’ve rarely made “simpler” things lately. maybe this JATP + TIMES OF DAY still qualify.
a creation that was inspired by another one (add both your creation and the one that inspired it!): this FAVORITE JATP CHARACTERS with the circle text inspired by this gifset by the loml @evakant // this JATP ROLES with the triangles technique inspired by this work of art by @anya-chalotra and this WARRIOR JULIE set with the text layout inspired by a lovely gifset that now seems to be deleted :(
a favorite creation created by someone else: i love everything my mutuals make but there are some people who really pushed me to always learn more and their gifs are still my absolute favorite thing to date. for example: this THE OLD GUARD TAROTS set by @milkovivhs // this incredible HARGREEVES SIBLINGS one by @yenvengerberg // this GERALT OF RIVIA masterpiece by @anya-chalotra // this CROWLEY set by the queen of colors herself @meliorn
some of your favorite content creators from the year: really too many to count, my mutuals inspire me every single day, the keep my creativity alive and seeing their creations on my dash is always such a treat! so, all the above for sure and then: i‘m stupidly proud of @sunsetscurving i saw her grow into the giffing process with such speed and such vision, everything she does is so pretty, but all my mutuals are incredibly talented. they don’t do anything half-assed, everything they do perfectly mirrors their efforts! @captainheroism @emeraldphantoms @nora-reid @amandaseyfried @rockyblue @juliesmolina @juliesmolinas @lettersdeeplyworn @jakeperalta @kennyortegas @merceralexs @alexreggieluke @calebcovington @andyoudoctor @almondchestnut @iridescentides @number5theboy @evakant
and for good measure, another a couple more creations of yours that you love: excluding all the above i’ll go with
JATP FAVORITE QUOTE
HARGREEVES AS GREEK DEITIES
YOU ARE HERE TO RISK YOUR HEART
THE JATP GEMSTONE SERIES x / x
SOBRIETY IS OVERRATED
AMOR C’HA NULLO AMATO
IF MEMORIES COULD BLEED
this took me so long that everyone else already did it before me so i don’t think i can tag anyone, if you’re reading this and feel like doing it please feel free!
#text#creator tag meme#ari.txt#my eyes are burning so bad this took SO LONG#aodgsd- how did you guys do it so fast?!#maybe i just gif too much sh*t lmao#love you all with ALL my heart
22 notes
·
View notes