#Combo Theory
Text


tiny jason warmup sketches
#I also happened to have the same hoodie/jacket combo when I was like 11 lol#jason todd#dc comics#batfamily#digital art#fanart#sketch#testing my theory that my low effort art does better if this gets >300 notes I'm gonna break something lmao
2K notes
·
View notes
Text
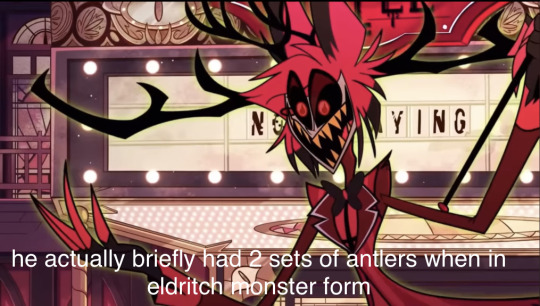
Anatomy of Alastors demonic forms






#Alastor#hazbin hotel#we know he got shot in the head by a hunter and that’s how he died#and that that’s prob tied to why he’s a deer demon#and radio dial eyes is obv because of his ties to being a radio host in life and now in death#but do we know anything about the stitches and broken neck#in a lot of scenes we see him twist his neck violently#and in his demons forms it’s always crooked#did his neck get snapped during or after he was shot?#I guarantee you that if we ever get a scene where Alston’s neck is bare it will have a fucked up scar or something#I’ve heard theories that the stitches on his mouth could be tied to his constant smile#either that his smile is such an important feature that it became permanent in death#or that whoever he made a deal with made it so he’s not able to actually talk about it#could be both even because in some scenes there’s only stitches in the corner of his mouth and in the deal scene they’re all the way across#personally the stitches in combo with the deer form and the fact he was killed by a hunter makes my mind go to taxidermy#it kind of looks like he was stuffed and stitched up#I’ve also seen people compare his stiches to those voodoo dolls#but I dont know enough about them to make any kind of comparison
519 notes
·
View notes
Note
dear microwaver..... how do you feel about benn beckman..... and would you ever draw him again (I am Not Normal about your beckman and dragon kissing scene)
i’m actually the uncontested number one benn beckman enjoyer, founder of the fanclub- (mid speech i get pulled backstage by a cane to the neck like a cartoon character)
as for drawing him again… ABSOLUTELY YESSSS


converting one person at a time to the benn x dragon club hihihi
#microwave ding!!#ask!!#RAAAA IM SO DOWN BAD FOR BENN HE’S SO EFFORTLESSLY COOL AND SWAG#maybe its the ponytail tight shirt combo…. on the floor#saw one person mention a traitor benn theory and i was devastated. oda plz#i can handle rat shanks but benn??? killing my slef#benn beckman#my art!!
55 notes
·
View notes
Text


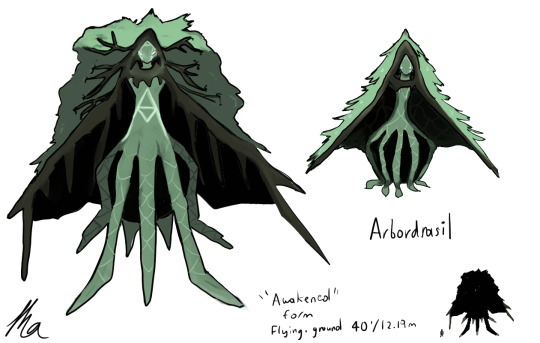
Arbordrasil = arbor (tree in latin; arbor - garden alcove with trees/vines over the framework) + yggdrasil
Here's a little roughly made concept of the "A mon" based on the fan theories for fun. Tried to emphasize on the "A" motif through its contour. I could not help but give it a hooded figure design because they're cool. Besides that, I'm no good at making stats lol, I'm more into the designing and lore compartment.
If you want to check out more of my works, feel free to visit my kofi!
#pokemon fanart#pokemon#pokemon legends#pokemon legends z-a#pokemon legends za#fakemon#fakemon art#my art#pokemon xy#legendary pokemon#pokemon x and y#fakemon design#concept art#it is also partly based on ogerpon's and Mistilteinn's (crown tree from kirby) designs :)#since zygarde's perfect form looks like transformer#I tried to give A some humanoid aspect in its awakened form but not too much (e.g. its roots that look like both the letter A and legs)#At first I was just drawing a simple tree mage until my mind thought of expanding it further as an “A legendary” from the theories.#name sounds a mouthful but it is steeped in lore :)#it can also levitate#it's like a combo of Xerneas Yveltal & Zygarde - tree typing roots
47 notes
·
View notes
Note
caper of euros, what do you have stored on your puppet chamber pearls?

#rain world#rw#oc tag#iterator oc#rw iterator#oc: caper of euros#my art#excuse mua i really wanted to have fun with this one#those FUCKIN umbilicals though oh my god.#93 years old is still considered baby iterator... he Is pokin at his own theories and stuff ofc but since his opinions and knowledge arent-#-all that developed and wide spread hes trynna study up mostly. euros goes smarter about this than pebs GJKSDMLK#tho mostly cuz his first mechanic was a bad combo of a tiger mom and a helicoper parent
130 notes
·
View notes
Note
CAPTAIN HOSTAGE EXCHANGE HAHAHA IM CRYING IM SO HAPPY FOR YOU DRAGONS LMAO
LISTEN I WANTED SOMETHING CELEBRATORY BUT NOT TOO SPOILERY for the first week and figured this was a good in between! Like we won fam - we really won. after two years and 11 months of hoping and praying. we got it. we got our hostage exchange, we got our dark magic use, we got our "i would do anything for you" coming to fruition - and it seems like it's just the beginning. literally just swapped out aaravos for finnegrin i had my head in my hands i was losing my mind. iconic behaviour. always


like never should've doubted you for a second CHET thematically love u sweetie mwah
#cube hostage exchange theory#rayllum#s5 spoilers#arc 2#predictions achieved#a combo of tags that will mean nothing except to my followers#wishlist achieved#rayllum fandom#memes#mine#dragons rambles#thanks for asking#afishes#5x08#tdp spoilers#the dragon prince#tdp#personal fave#sometimes i think i'm funny
82 notes
·
View notes
Text
head in hands like "maybe i should have realized this about myself sooner" as i am surrounded by neon flashing signs that Very Clearly Indicate the thing i should have realized about myself sooner
#anyway i'm just mulling about the 'tism skdjfhgljhdfg#thinking about how i've been having a hard time on site with my internship because i struggle to make small talk with my superiors#and everything is uncomfortable and terrible all of the time and i feel so so out of my depth#but talking with my university superior about the methodology of our profession#has me feeling like i'm playing just dance on extreme and i'm nailing every single beat w#like quite literally is like one of those rhythm games where when you get a combo it plays a cool sound effect#and i'm playing so well the sound effects are overlapping and the screen is just an explosion of stars w#so yeah i am. very comfortable talking academics and theory and things but. shit in social situations.#when i don't have that to rely on whoops#anyway it's just another thing on the incredibly long list of things i have building in my mind of#'why i should have realized i'm probably on the spectrum sooner'#the thrilling sequel to 'how did i go 20+ years without realizing i have ADHD' w#(speaking of)#(the way my ADHD has been leaping into the spotlight this week)#(biggest highlight was being jumpscared not once)#(not twice!!)#(but THREE times by food i had bought for myself)#(put down briefly)#(and then forgotten about for upwards of 30 minutes to 5 hours)#(like the other day i bought myself a little pastry on the way home as a congrats for surviving another week)#(and i put it on the table when i came inside)#(but i. forgot i did that. and went like 4 hours without even thinking about it)#(until i got up and left my room and saw the bag and went '! ! ! ! ! ! ! OH MY GO D MY PASTRY NOOOOOOO')#(the adhd and the autism . . . . they are attacking my ass . . . . . )
27 notes
·
View notes
Text
thinking abt national teams is always so crazy to me bc. what do you mean remco wout jasper all in the same team. what do you mean primoz and tadej and matej in the same team ?!!? wdym mikkel and mads and jonas and skjelly (in theory) in the same team ??? mathieu and dylan van baarle and olav kooij in the same team?!?!??! and it just like happens once a year ?!?! this is insane
#it's sooo crazy to me !!!!!!!!#added the (in theory) with the danish team bc i dont think it has actually happened before#like that combo#but like !?!?!?#YKNOW?#it was hard to come up w a crazy combo of the dutch team like i just threw dylan in there bc like. why not#but olav and mathieu kinda fun
19 notes
·
View notes
Text

i destroyed the bond of friendship
and respect
between the only people left
who'd even look me in the eye
now I laugh and make a fortune
off the same ones that I tortured
and the world screams;
"Kiss me, Son of God"
#my art#undertale#chara dreemurr#gaster#w.d. gaster#chara#very Them song i think. they were both hailed as prominent figures to monsterkind#while not (thinking of themselves as) being... the best people#i think they both have that wombo combo ''im so great i cannot be messed with'' mental schema while being... fairly self loathing#which in turn becomes a self fulfilling prophecy as they justify future negative behaviors because theyre 'not a good person anyways'#ah. but thats all conjecture. and personal theories. but still#thanks for reading my tag ramble
25 notes
·
View notes
Text
trying to imagine what a Welcome Home ending would look like (which is extremely stupid lmao considering we dont know shit about jack yet), and it's just... huh.
i doubt it's going to take the "the puppets are turned into humans and they join the real world" route (and if it does, then cool! that'd be sick as fuck!), so what would a happy ending look like for them? would they get a little sanctuary to live freely in? is there a secret world of living puppets out there somewhere?
what if its a tragic ending? the puppets either are repurposed for a new show, or stripped of their Awareness, or become inanimate objects - normal puppets? what if they just straight up fade away?
or a bittersweet ending? they renew the show in order to stay alive and together, but they're forced to return to their old lives & routines? or it's ambiguous and we don't actually see what happens after a certain point - where the ending for the audience comes before the puppet's real endgame; it's not for us to see/know, they get an unobserved close to the story.
its simultaneously fascinating and distressing to think about.
#i have an inkling its gonna be that last bittersweet one but WHO KNOWS NOT FUCKIN ME!!!#for all we know theres a secret option none of us will ever consider#and then clown'll pull it outta thin air and we'll all be like OHHHHHHH HOLY SHIT!!!!#yknow? yah?#plot twist: wally turns the entire world into puppets#i just!!! i just have thoughts!#thinking about WH ending gives me that specific bittersweet/nostalgia/dread/anticipation emotion combo i still cant name#i have to shake myself by the shoulders and screech You Have Literal Fucking Years Before It Ends. Probably. Shut The Fuck Up And Vibe.#unfortunately my brain is Incapable of shutting up and i have the compulsive need to guess the ending of everything i watch/read/enjoy#welcome home theory#welcome home speculation#honestly thinking about that last option makes me so emotional#bc it is what they deserve. they were constantly Observed and Watched and theyre still being Watched and they deserve peace and freedom#BUT AGAIN WHO KNOWS!!! WE DONT KNOW HOW THIS STORY IS GONNA UNFOLD!#what twists and turns and Developments and Evolutions it'll take#i need to chill. i need to calm down about this project. i need to go camping for a week with not a hint of cell service#i need to be on a train north. please. please-
84 notes
·
View notes
Text
As a Jon Snow stan, I love love love the theories about the Targs literally sharing some part of their dna with dragons and the Starks literally sharing some dna with the Others. Then Jon would lowkey be part dragon and part Other. Like that’s a THOUSAND TIMES COOLER than him sitting on some silly pointy chair
#jon snow#asoiaf#sawry the iron throne just kinda sucks and isn’t cool#but imagine sharing dna with the two magical extremes in the series#like literally being part ice and part fire#that’s such an incredible combo and we don’t talk about these crackpot theories enough#like!!!#jon dreamed of himself wielding a flaming sword but armored in black ice HELLOOOOOO#ice and fire magic becoming a part of jon snow let’s chew on that a lil but pls#hate that a lot of the theories surrounding jon have become so stale and boring#let’s broaden imaginations a lil bit yeah
65 notes
·
View notes
Note
While I do like the Eldritch MK theory, someone suggested that instead of being the reincarnation of a past enemy, MK is instead a sacrificial lamb for an enemy to come back (with him being referred to as harbinger).
Which raises a whole other question of who he is meant to be a sacrifice for.
Baby MK overall gives off the kind of vibes where he was created to be destroyed, doesn't he? I mean, why else create a "simple creature, with no past, no family, and no name". If something was just born (from a stone or not) of course it doesn't have any of those things—why specify it? You would only specify a detail like that if it was significant to why MK was created in the first place.
Which, this thought is not exclusive to Eldritch Abomination MK or to Harbinger MK, overall that feels like the implication. MK was made to be sacrificed in one way or another, whether that's to stop a past enemy, a returning one, or some other thing.
So, with MK being a sacrifice to chaos, I'm wondering why he would be given so much power. *throws dart at my idea board* Maybe he was made as some sort of ticking time bomb, created to destroy himself plus whatever threat he was meant to be a sacrifice for. *throws another dart* Or, perhaps he was created to be able to go toe to toe with whatever ends up being the embodiment of chaos!
Just to throw another dart at the wall: maybe MK was made as a counter measure to chaos itself! "There's a reason you were at the center of all these stories", that reason being to maintain balance and prevent the end of the world (of which he's done like, 4 times over now). "You don't use a weapon...you ARE a weapon!" aka MK is the ultimate weapon against literally any big bad.
Of course I'm partial to my own theory, but this is definitely a neat idea!
#just throwing shit at the wall o7#I hope I contributed literally anything to this conversation#but you know I'm ALL about MK being a herald of Chaos.#like MK being created to be destroyed has a certain je ne sais quoi. He really is the doomed by the narrative blorbo#You also then gotta wonder then like. HOW he got all that power/what power was used to make him#Because like. Azure creating Camel Ridge sucked all of the life out of the surrounding area right#And with MK having the amount of power he does—where did that power come from#perhaps it was just similar to how Monkey King was born. But idk man MK seems to have even more power than SWK does#Maybe it was like...a combo. Using the good ol' stone egg and something else they made a fucked up dude who could fulfill whatever purpose#who knows man#asks#lmk#lego monkie kid#lmk theory
71 notes
·
View notes
Text
''It's recommended to teach your runaway circle mage recruits a healthy variety of applicable life skills''

(pt1)
#dragon age#dragon age origins awakening#dragon age awakening#dragon age fan art#nathaniel howe#Anders dragon age#velanna dragon age#warden mahariel#pov you just discovered op s favorite color combo for drawing backgrounds lmao#also my thought progress about this was that well#yes spirit healers have some herbalism skill#but i am assuming that would only be learned through books etc not any kind of real specimens#because poultices are not something that would be needed within the circle#and skills that are useful outside the circle are not something templars ever allow#maybe MAYBE if a spirit healer is indoctrinated enough to be trusted with leave#coughwynnecough#maybe they would be allowed to learn how to make poultices just in case of emergency#but i highly doubt someone like anders ever would hfjgsdfg#anyway thats the theory slash meta for today like and subscribe fjdhgg#riverdraws
233 notes
·
View notes
Text
OKAY WAIT
So there’s weird time stuff going on and the Upside Down is stuck on the day Will went missing…
And @will80sbyers made a great post breaking down some of the weird inconsistencies about the Byers’ house and UD that makes it seem like the time things are even more strange than I thought.
Remember Flickergate? We know that lights flickering in Hawkins = lights being interfered with in the UD. And this sparked a discussion about the lights that flicker over the Wheeler’s garage, and the idea that maybe a future Will and Mike cause the electricity to go haywire when they visit that same spot in the UD.
Another thing: I’ve always wondered how Will knew to use music to save himself.
Because maybe it’s just a coincidence since Jonathan played him music when Lonnie was being a sick so it’s a coping mechanism. But!! We also know music has the power to prevent people’s minds from being attacked by Vecna. This is knowledge the Party gains in S4, which in hindsight, makes the coincidence with Will look a lot more purposeful…
So if we’re dealing with time travel into the day Will went missing, and the Party now has the knowledge of how to avoid being attacked by Vecna:
What if Will from the future is the one who saved his younger self? Armed with new knowledge about how the UD and Vecna work, and knowing the UD is stuck on the day he vanished, maybe the key to solving all of this has to do with that day? And the way Will is somehow recovered from the UD?
Remember how Will is found by someone/something in Castle Byers and it fades to black before we see who it is, and he’s there singing Should I Stay Or Should I Go?
Just saying…maybe it’s some kind of time loop phenomenon that only Will can tap into.
#I’m so!!!#idk if this made sense but that post really has my brain going…#the combo of the weird time stuff and the flickering lights is making me so intrigued#i really do think that will is the key to defeating vecna for good#and that it’ll have to do with his initial vanishing and how he survived in the ud#posted this in the tags of that post originally but thought I’d flesh it out a bit better here#recoverypointgate#flickergate#byler#stranger things#st5 theories
71 notes
·
View notes
Text
Building a Canon-Compliant, Consistent and Comprehensive Scheme for Constructing Glyph Combos
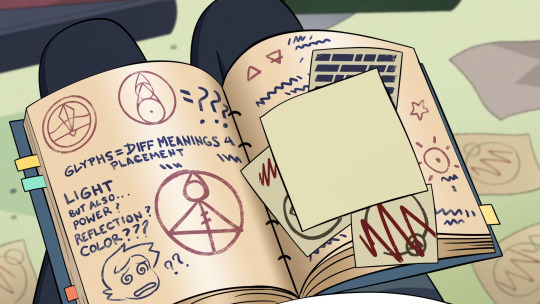
Tl;dr: Yes, I did cram as much alliteration into that title as possible. Anyway, I set out to create my own system for making glyphs from scratch, using the basic concepts we’re shown in the show, here is my thought process all laid down along with the results. Since this has expanded over time to become a monstrous dissertation, the layout for this will be Basic Concepts, where all the basic concepts from the show are listed as the foundation for this system, followed by Basic Vocabulary, where the words for the glyph ‘language’ are made up, proceeded by Grammar Rules, where I think up the rules of the system and use what I’ve got so far to analyse the simpler combo glyphs made by Luz and co. The penultimate section is Shortcuts and Misc. Stuff, where I take a look at Philip’s WIP glyphs (seen at the start of Them’s the Breaks, Kid), attempt to figure out what they could mean in this system to yield the canon effects, and work in the miscellaneous stuff that appears on them. And lastly Conclusion, where I use this system to build a glyph combo from scratch for a spell that appears in the show.
Also, here's an Imgur album for every illustration coming up in this post.
I’ve gone pretty deep into this, so if something that I think makes perfect sense makes absolutely no sense to you, please comment and ask for clarification or something. Also, if you know of another system someone made for this, I couldn't find it, so I'd love to see those as well.
Quick note before I begin: This literal essay is not me attempting to figure out how the actual system within the show works. To be honest, I don’t even think there is a fully worked-out system behind the scenes. Glyph combos were highly underutilised in the show, especially compared to single-glyph usage, so there wouldn’t be much point in building an entire system of rules for constructing them if you’d only need to use it in a few instances. Instead I think the crew simply put together some glyphs that intuitively felt like they’d work for the few glyph combos we do get, and then added some extra doodads for each to hint at the existence of a complex ruleset that would allow for four glyphs to reproduce every possible spell.
So yeah, I’m not setting out to make a system that perfectly explains every glyph combo we see, especially the advanced ones Philip uses (it feels weird to say Belos is using glyphs, dunno why). You certainly won’t see me crying in bed after this if what I come up with doesn’t fit perfectly with everything. Instead I’ll be taking the basic concepts the show has laid out for us, take some aspects/cues from the show’s glyph combos, and build a system with that for my own needs (I’m writing a crossover with Harry Potter and I want to have a consistent system for turning HP spells into glyph combos). Though I will at least attempt to budge things around to have the simpler glyph combos work out with whatever I come up with, and I’ll also see how closely I get the more complicated combos once that’s done. If things do happen to work out, then consider me a happy guy.
(Edit from me after having written everything out, about a day later: I did actually manage to read all the glyph combos from the show and get a meaning that corresponds to what happens in canon, so that was a very pleasant surprise. Except the teleportation glyph. I’m not even going to attempt reading it so I don’t actually know if that one would work with this system or not. But hey, here’s a nice prospect to look forward to if you attempt reading what has become a dissertation lol: some actual decent results).
Update: I removed the redundant secondary elements from the 2- and 3-mergers and added more useful ones.
Basic Concepts
Let’s list the basic concepts we can use from observing the show first.
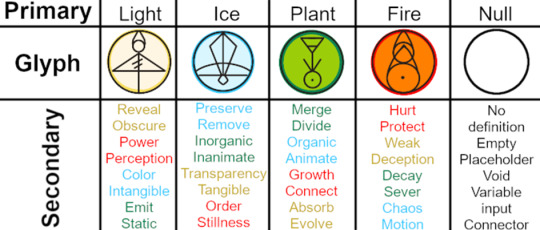
a.1) There exist four basic glyphs, each with an elemental meaning: Light, Ice, Plant, and Fire. Though I’d like to say that Life is a more accurate descriptor for Plant, just that plants are the easiest living things to imagine and grow when using it (And growing sentient things might be a bit iffy).
a.2) There also is a fifth sorta glyph that I'll call a Null glyph, which has a glyph border but no symbol inside. Philip used it in his most complex glyphs and Luz used it in her mist generating glyph.


I think a glyph that has no meaning on its own can be quite useful as a building block, either when a glyph is needed somewhere but you don’t want to use any of the actual glyphs, as a way to indicate absence, or as a place to input external variables (Interesting fact, on the golden glyph bubble thing Luz conjured as a Titan-hybrid there are five connected glyphs evenly spread out over it. You can see Light, Plant, and Fire most of the time, with Ice visible below as one of the two obstructed glyphs later, leaving the final one as Null if the trend of no repeats continues).


b) Glyphs can have small variations to their symbols, changing their effects slightly. Glyphs can also have a single or double border.
c) While size determines the power behind a glyph’s effect, intent also plays a large role, primarily in how and when a glyph activates, where/on what it generates its effect, and what shape and direction its effect has.
d.1) Glyphs can also have secondary meanings, which are related to their element. The only examples we get are Power, Colour and Reflection for the Light glyph (from the notes near the start of Echoes of the Past), though judging by the question marks they weren’t sure if those were the right words either, and Reflection fits less with Light and more with Ice imo.

d.2) We also know which meaning a glyph has ‘diffs 4 placement’, whatever that means.
e.1) Glyphs can be chained together into closed circuits, which can technically be any shape (rectangular in Luz’s neon shop sign) but are preferably circular. This allows for glyphs to be activated simultaneously.
e.2) Chaining multiples of the same basic glyph together allows for multiple separate instances of the same element to be summoned simultaneously.
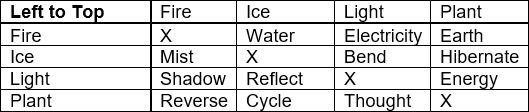
e.3) Putting two different glyphs in a circuit can yield a new, merged, secondary element (like Doodle God or Little Alchemy or whatever floated your boat back then), the only known example from the show being Mist from Fire and Ice.
e.4) The basic glyphs are always drawn in the same orientation within glyph combos, with one known exception that I’ll ignore because it occurs in the teleportation glyph.
f.1) Glyphs are like a language that describe what you want the ambient magic to do, with the basic glyphs being the words and circuits being the sentences, though this seems distinct from how circuits function from e.2. This also seems to be closer to a natural language than something like a coding language, as there’s an actual being that you talk to which casts the magic for you (I’m assuming that using glyphs communicates telepathically with a subconscious part of Papa Titan’s soul, since it stops working once his soul isn’t there anymore to respond and use his magic in the way the glyphs instruct him to. I’m also saying his subconscious because having him consciously hear and act on magic instructions would be hell).
f.2) Context clues, synonyms, metaphors and subtext thus play a role in reading glyphs, as they do with natural languages. Though with intent added to the mix to disambiguate, though you can't just press a single glyph and expect your intent to do everything (God, wouldn’t it be nice if sending intent along with what you say was a thing we could do. So many avoided miscommunications).
f.3) Glyphs overlapping will cause confusion and glitches in the language, like overlaying text or saying words at the same time.
g) With these 4(/5) basic glyphs, chaining glyphs in circuits, and whatever rules, secondary elements from merging, and secondary meanings of glyphs exist, you can reproduce any spell a Boiling Isles witch can cast.
And with that out of the way, let’s get started.
Basic Vocabulary
First things first, a vocabulary of only four words (a.1) is far too little to make a decent system out of, so it’s a good thing we have point d.1 to take from. Sadly we’re seriously lacking in any confirmed secondary meanings to have a decent vocabulary, so I’ll already have to resort to thinking up my own. See below what I've come up with.

For the four basic glyphs I added four sets of pairs of secondary meanings. To add my own twist and to make things feel more cohesive, each meaning is paired up with an opposite, colour-coded here with the glyph it’s paired up with. Three sets of pairs are paired up with meanings from one of the three other glyphs, and the fourth set is a pair of opposites from the same glyph.
And since this acts as a language (f.1) we should also add in the ability to use word types. In this case, nouns, verbs, adjectives and adverbs. From the word types, pronouns aren’t needed, and prepositions and conjunctions can be figured out through context or some indicator. So, for each meaning we can add the noun, verb, adjective and adverb variations where it’s possible in the above. And let’s also add the ability to use close synonyms when needed (f.2). Like Evolve being interchangeable with Change or Transform as a verb. Or the noun version of Obscure, Obscurity, being interchangeable with Secret. The intent of the user and context can be what decides which synonym is used (c).
Speaking of, we also need a way to indicate which form of word is being used for each glyph, so let’s bring in point b for this.

Let’s have the standard design of the glyph symbols indicate a noun, and the variant design of the symbols can indicate a verb (changing direction of diagonal stripes for Light, the kite to triangle for Ice, and the dot to small circle for Plant and Fire), and I’ll also add a use for the double border, which I’ll call the ad-der, since I’ll have it change the noun design into its adjective meaning and the verb design into the adverb version (it would’ve fit better if nouns were called jectives, or adjectives were called adnouns, but we can’t have everything). This probably won't perfectly match up, especially since some glyphs have more alternate designs, but that's a concession I'll make.
Also, just ignore how the secondary meanings in the first table aren’t all in noun form, I just put in what type of word fit best, but assume that the noun version applies to the standard design.
Now we have a small vocabulary built up, but from first glance it’s still missing a bunch of useful words that we’ll want this language to have to describe every spell (g), and only using words related to one of the elements will always keep this limited, even if you add more.
So let’s pull in point e.3 and see what words we can come up with when merging the four elements. Once again this will require coming up with things from scratch, since the only confirmed case is Fire and Ice into Mist. See my confusing attempt at a table below.

Since using multiples of the same glyph just allows for getting multiples of the same effect (e.2) I kept those combinations out. And since I want as extensive a vocabulary as possible, let’s allow for the order of combining elements to be important as well.
With the only instance of merging elements being with two, I’ll take the opportunity and make three-mergings possible as well, see my further confusing attempt below.

I once again added a restriction of not allowing multiples of the same element in a merging, to at least somewhat restrict the extent of this (since I don’t like leaving blanks).
As you can see, there aren’t as many traditional elements in these combinations, and a lot of abstract stuff, which does make things feel quite similar to the secondary meanings I already defined. But as I said before, you couldn’t get these abstract concepts just from associated meanings of one basic element, and there are a few new elemental things here too.
I also attempted going up one more time by using all four basic glyphs in mergings, trying to figure out combos between the 3-mergers and the final unused element, as well as pairing up 2-mergers with the ones coming from the two other unused elements, but those combinations had no decent solutions that I could come up with, so I’m keeping it to this.
Side-note, playing Doodle God when your base set has only one of the traditional elements (Fire) is actually pretty annoying and restrictive. Like, what useful, distinctive natural element can you come up with by combining Ice with Plant or Light, or Fire with Plant? Coal isn’t exactly a useful element to have in this vocabulary.
Either way, with that all done, we have built up a decent vocabulary. Now we can start setting up some basic ‘grammar’ rules and see how to put these words together.
Grammar Rules
Let’s start with figuring out how we can indicate which secondary meaning a glyph has. All we know is that secondary meaning ‘diffs 4 placement’ (d.2). As I see it, there are only two possible interpretations. Either it means the placement of one glyph relative to the others decides meaning, which would get far too complex as a basis to build rules on (And just imagine, in the case of a small combo of five glyphs you’d already have twenty total relative positions to take into account, i.e. twenty possible different meanings).
So with that option discarded, the one remaining is that the specific position of a glyph on one of those circles/circuits is what determines meaning, like the circuit being divided into equal sectors (eight in this case, since I have eight secondary meanings per glyph). This can explain why all glyphs are typically drawn in the same direction, so the general orientation of an entire construction is set and the location of a glyph is easy to determine from a glance. It also explains why circuits are preferably drawn as circles rather than something like rectangles, since on a circle divided into equal sectors it’s much easier to spot which sector/angle a glyph is in, compared to using a rectangle or some other weird shape.
And since we have very little examples of glyph combos in the show, let alone explicit confirmation of which placement would be which meaning, let’s once again assign the placements ourselves, though with some reference towards the simple glyph combos we see in the show. See my attempt at making a usable diagram below.

As another twist to add something more interesting, I have the pairs of opposite meanings sitting on opposite ends of the circle.
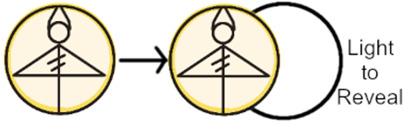
In this way, a glyph without a circuit is simply its elemental meaning, but when you want a secondary meaning, you can indicate which one you want by putting the associated basic glyph on the specific sector of the circle (f.2), more specifically centred exactly on one of the cardinals or the diagonals, meaning top, right, bottom-left etc. (a neat consequence from using eight secondary meanings, and another reason for me to not expand that specific vocabulary). See an example below.

So now let’s get to the meat and potatoes, how a basic glyph combo is set up.
The first observation is that glyph combos almost always have some glyph at the centre. This central focus or anchor seems to determine what element is used in the spell, or how the spell is expressed, similar to being the core word of a sentence. For example, the Light glyph in both the invisibility spell and safety hover bends light in the first case, and emits a soft glow when active in the second.

For Fire, Philip’s teleportation glyph emits a pillar of flame when activated.

As a side-note, we also see from Philip’s later glyphs that, in my interpretation, a secondary meaning can also be used as a focus/anchor (Fire on bottom-left for water fountain (Motion) and Plant on bottom-left for monster arm (Evolve/Change)). I’ll get to them later, but merged elements can also be used as the central point. A Null glyph can also be a central glyph, and doesn’t have to be drawn since context excludes any other option of being the centre instead (f.2).
I also think that, in general, Ice and Plant glyphs will enact a spell more gradually, while Light and Fire glyphs will do so quickly/almost instantaneously. Also, Plant and Fire glyphs make a spell grow over time, while Ice and Light glyphs don’t. But that’s just an idle thought.
To make actual sentences with other words, however, we also need to add further descriptors on what this central/anchored word should do. This is where the glyph circuits come in, forming concentric circles centred on the central glyph. All glyphs and their corresponding meanings on this circle are direct descriptors for the central glyph that apply at the same time (e.1). Let’s call these descriptor circuits.
One quick note, with this setup we can run into the problem of needing two different glyphs to be at the same location, causing an overlap (f.3). To avoid this, let’s add the ability to draw a circle tangent to this point, keep one of the two glyphs on the tangent point as a ‘tangent glyph’, and move the other to somewhere else on the circle. See illustration below. Let’s call it a spacer circle/circuit. In the case of three or even all four glyphs overlapping, all can go somewhere on the circle. The position of the glyphs on this circuit doesn’t matter, but at least one should be off-grid, i.e. not centred on cardinals or diagonals (to clear up distinction issues later).

We also see from the teleport glyph that you can have multiple descriptor circuits all concentrically surrounding the central glyph. In the case of a second circuit, I’ll take it as meaning that the glyph combination it encircles can already count as its own nested spell, and this second circuit applies to the entirety of the enclosed spell. The reading order for this would thus be from centre to edge. I also think each added layer of circuit to the central focus produces a spell that can technically function on its own, even if it might be too unwieldy or useless or have dangerous side-effects without further description.
But what if there’s a nested spell that’s separate from the one already built up from the central glyph, an entire spell that needs to be applied to the main spell along with other descriptors in the same circuit? In that case we could attach a different glyph combo, like a nested sub descriptor circuit (subcircuit for short), onto one or more of the main descriptor circuits (if more exist). This subcircuit has the same rules as the main circuit, except it may not have a central glyph if it matches that of the main one, and might only work on other spells. In short, it's like a subroutine (if we’re pulling in coding language).
To also distinguish it from the previous spacer circle, let’s specify that a subcircuit has a glyph on an intersection point with other circuits, an ‘intersecting glyph’, rather than on a tangent point as a ‘tangent glyph’. We can also use this by saying that the glyphs on a subcircuit that occupy an intersection with another circle indicate that the subcircuit applies to those other circles. In order to line things up, you’d have to play with the size and location of the circle in relation to the main circle. Though you’d also have to keep in mind that glyphs on an intersection could have multiple meanings with their different placements for each of the different circles, which may be unwanted. To combat that, let’s add a rule that a glyph on an intersection always applies its meaning only to the more nested or otherwise smallest circle of the intersection, unless specified otherwise (we’ll get back to that later), and if there’s no other way you could use a Null glyph to add a connection (a.2).
With the main descriptor circuits, subcircuits, and spacer circuits, there’s only one more that is needed to make sure every bit of the vocabulary can be applied.
To add the merged/secondary elements from before, let’s add a merger circuit, which has the two or three elements you want to merge to form the secondary element, and let’s have them all equally spaced, reading the order of elements from left-most and moving clockwise.
To make sure this can be distinct from the sub- and spacer circuits, let’s say that, unlike the prior two, it has both a glyph only on an intersection point (or multiple) and at least one of the glyphs on a merger circuit is off-grid. In the case of 2-mergers that’d have to be both, and for 3-mergers you’re guaranteed to have at least one off-grid anyway (The joys of matching up a circle divided into equal threes with a circle divided into equal eighths). So now a subcircuit only has an intersecting glyph (or more) and all glyphs on the grid, spacer circuits only have a tangent glyph (or more) and at least one glyph off-grid, and merger circuits only have an intersecting glyph (or more) and at least one glyph off-grid.
This actually leaves open another useful combination, a circuit with only a tangent glyph (or more) and all glyphs on-grid. Let’s call this last combination a specification circuit, which adds extra descriptors onto only the glyph at the tangent point. It’s not a spell on its own, but adds adjectives and adverbs to the noun or verb it’s tangent to the other circuit with.
As a quick overview for some visualisation, here’s a glyph spell I put together, containing each of the circuits I’ve mentioned above, and with glyphs randomly thrown in. Though this was just set up for explanation purposes, let’s also try an attempt at reading said glyph with the rules I’ve set up and see if anything reasonable pops up (and keep your look-up diagrams with you. Can’t believe I made actual look-up diagrams).

Surprisingly, though maybe it’s just me spotting patterns in nothing, this isn’t complete gibberish, and I’d interpret this spell as being something that connects memories that are in danger of being absorbed by someone else to light balls, but also using it to order them and move them around, as long as the subject is aware of it happening. Sounds a bit like a mindscape defence against mind-reading.
So yeah, that’s the basics out of the way.
Let’s see how this works out with the basic glyph combos in the show.
Invisibility glyph:

Lightened (centre, adjective) coloured (top-left, adjective) transparency (bottom-right, noun) order (bottom-left, noun) → Subject becomes lightened by coloured transparency through order → Invisibility through camouflage. Side-note, the bottom-left glyph can be absent and the glyph still works, as seen in its first instance. But I think the ‘order’ allows for multiple to be camouflaged by the one glyph.
Safety hover glyph:

Light (centre, noun) stillness (top-right, noun) movement (bottom-left, noun) → Use light on movement to make stillness → Stop subject’s movement instantly.
Snow/Command glyph (copyright, Lilith):

Null (centre, not drawn, surrounding circle isn’t a merger circuit (repeats of Ice) so isn’t acting as central glyph, meaning the empty space is an implied Null glyph) power (top, adjective) weakness (bottom, noun) preserved (left, adjective) removed (right, adjective) → The external object touching the centre is removed, this process is powered through weakness, yet the object is preserved → Break down this object through sheer power but keep the debris (In the case of the ice blob, break it down and powder it into snow)
So that turned out pretty well (Though I did already say I ordered the diagram with secondary glyph meanings to at least make sense of the basic glyphs).
Let’s go one final step further and see what we can use from what Philip eventually used in his glyphs.
Shortcuts and Miscellaneous Stuff
Let’s add one more concept to this entire system before that though.
h) Condense and simplify glyphs as much as possible.
Obviously, for usability it’s always best to find a way to get the same spell/effect with a glyph that’s easier to draw. And since this system is like a language, it’s like saying there are multiple ways of saying the same thing, with some faster to say than others.
But more than that, it’s also like shortening actual sentences with contractions, abbreviations, and finding that one specific obscure word in the Thesaurus that you previously had to use several words for to describe. For example, if you have multiple non-concentric circuits you could attempt orientating them to have multiple instances of the same glyphs overlap and work from there.
Another thing that was mentioned a while back was how glyphs on intersections only apply to the smaller circuit, unless specified. Well, let’s say this can be specified by drawing a straight line from the intersection glyph to the central glyph of the bigger circle, indicating it contributes simultaneously to both circles with two separate meanings.
This way of using straight lines to show a glyph is pulling double- or triple-duty can also be applied to drawing a line between two glyphs on the same circuit. This would make use of the previously discarded concept for how glyph meanings are ‘diff 4 placement’, indicating that the connected glyphs also have additional meanings based on their relative placement to one another.
For example, let’s take Philip’s petrification glyph.
Petrification glyph:

Iced (centre, adjective) removed (right, adjective) [Change (relative bottom-left, noun)] preserved (left, adjective) organism (bottom, noun) [Stilled (relative top-right, adjective) inorganic (relative top, adjective)] → Organism is removed but preserved, by having changed the stilled organism into something inorganic.
That already works amazingly on its own, though there’s also this funky plant glyph that’s unconnected to a circle but still connected to other glyphs by straight lines.
Something that hasn’t been tackled yet is how to actually use the primary meaning of the basic glyphs outside of being the central focus, because there’s no other place in the current rules for the basic glyphs to apply their elemental meaning on anything. So let’s make it so that a basic glyph that’s disconnected from a circle still has primary meaning, and is applied to other glyphs with straight lines. In this case that would add that iced life is preserved.
…This obviously doesn’t work too well since in canon the petrification is permanent and kills the petrified person, but I’ll gladly hop onto the convenient lifeboat that is the context of this glyph being incomplete. I’d say Philip was originally experimenting with a way of turning someone into stone as a defensive spell, but a) didn’t know how to express stone yet, and b) didn’t want it to be permanent, since that would be pretty iffy unless he already has all the power over the Boiling Isles and nobody attempting to question him for killing people. So this original glyph just turned the subject ‘inorganic’, which is apparently just some weak dust, so the preserving of life to make it reversible is pretty useless here anyway. Clearly not complete yet. In the completed, proper petrification glyph, the small Plant glyph with the two connections would be gone to make it irreversible, and a merger circle of Fire and Plant (Earth) with the two glyphs intersecting with another, appropriately sized merger circle with Ice as the third glyph (Hard), bringing a total circuit for (Hard Earth = Stone).
Either way, let’s add elemental modification to the toolkit.
Let’s go to the other three of Philip’s WIP glyphs and try to make sense of them, plus whatever extra features were added. First up, water fountain.
Water fountain glyph:

Sever (centre (top-left), verb (there’s no real noun for ‘sever’, and no double border so all that’s left is verb)) tangible (top-left, adjective) still (top-right, adjective) transparent (bottom-right, adjective). We also have some funky spiral lines connecting the three to the central point. My current translation would be ‘sever something here that’s tangible, still, and transparent’. My guess is that my boi Phil was trying to make a glyph that could isolate groundwater and get it out of the ground, probably for survival purposes since groundwater would be drinkable compared to the Boiling Sea and Rain (Luz assumes the glyph is meant to make a water fountain, but that’s just what she sees the glyph doing, not what its intended use is). Obviously he didn’t know how to properly express ‘groundwater’ at this point, or thought it was too bulky to write down that way, and went with a vague description of ‘tangible but transparent and still (not moving in the ground)’ instead. I think the spiralling lines here are supposed to provide a direction for the motion (there’s no motion glyph in here, i.e. Fire bottom-left, but severing water from the ground would probably push it up and give it some motion regardless, so the lines help direct it). It would make sense, since just bringing water straight up would make it fall back down on the ground, so you need a little trajectory to have it land in a gathering bowl next to the glyph. That said, let’s add motion lines.
Next up, monster arm:

The new feature here is a partial circle segment capped off by two fire glyphs. The first thing that comes to mind for me is that this is supposed to be an abbreviation for when you have to draw the same glyph on neighbouring locations of the circuit. So instead you only draw the correct glyph at the ends of the sequence and let the line imply the rest of the meanings involved. In this case: Evolution/Change (centre (bottom-left), noun) Protect Decay Weak Motion Hurt Sever Deception (right-to-top (clockwise), nouns), and on a second circuit ring, Evolution (bottom-left, noun). My current thoughts are that the ground or whatever sits at the central circle undergoes a change into something that can protect, move, hurt, sever, and deceive. And whatever that thing becomes is then told to continue evolving/changing/adapting.
What I think makes this glyph a failed WIP is that, though the segment already excludes Chaos (top-right), which would be pretty detrimental for a construct you want to order around, it does still include Weak and Decay (bottom and bottom-right), which makes the monster arm physically weak, prone to damage and slowly breaking down over time, as demonstrated in the episode. But Philip didn’t want to let go of using the segment to draw only two Fire glyphs instead of five either, as further breaking up the segment would isolate the Fire glyph on the right, which would separate the glyph from the system and turn it into a separate one that happens to occupy the same space, and a full circuit would require drawing five glyphs too). I think a good solution that Philip probably used in the completed version would be to use the Null glyph to further exclude the meanings that aren’t desired while keeping the full line segment intact.
Definitely useful to simplify the drawing process, so let’s add sequence segments as well.
Last of the WIP glyphs: the tornado glyph, which is the only one that actually works decently, on a small scale anyway, and saved for last for good reason.

We now have some sort of combination of circle segments positioned in layers, and direct line connections with both disconnected and connected element glyphs, as well as straight radial lines coming from the central glyph.
Since these Fire glyphs are on actual circular segments, let’s begin simply with the normal secondary meanings.
Tornado glyph: Icy (centre, adjective) Emitted (bottom-left, adjective) Sever (top-left, verb) Protection (right, noun) Weakness (bottom, noun).
Alright, so it took a while, but if I really want to make sense of this I’ll have to budge some parts of the word type indicators in the right direction. In this case, the bottom glyph will be changed to the adjective version, and the right glyph turned into its verb version.
To start with, as a circle segment, the line trajectory is only associated with Fire, and with the radial line segments in the bottom-left and bottom-right we’ll add those meanings as well. And the connection to the bottom-left Light glyph means something as well. So we now have Emitted (Light, bottom-left) Movement (Fire, bottom-left) Weak (Fire, bottom) Decays (Fire, bottom-right), so ‘an emitted movement that’s weak and decays’. It’s also connected to the circle segment one layer deeper, which has Protect (Fire, right) Decay (Fire, bottom-right). So we have ‘an emitted movement that’s weak and decays, but is protected from decay’. Since the line segment connects the outer circuit line (with the Light glyph) to the central glyph, and the outer glyphs apply to the inner ones, we also add some directionality. So now it becomes ‘an emitted, weak movement that decays as it moves inwards, but is protected from slowing down in total’. That’s probably just me budging everything, but that sounds like how the movement within a vortex of air behaves.
Lastly, the top circle segment has Sever (Fire, top-left) and Chaos (Fire, top-right), and has no connection between the outside circuit and the central glyph. So I’d say ‘sever chaos’ i.e. counteract the chaotic movement of the already existing air, and thus making it organised when it begins moving. Altogether, this glyph describes an ‘emitted, uniform motion that decays as it goes inwards but remains stable overall’. It might’ve been a bit wonky to get here, but none of the rules I’ve made have been contradicted yet and it actually got a decently accurate reading out of it.
Conclusion (plus an attempt to make a glyph from scratch for an existing spell)
So yeah, that’s literally all there is, and I think I got a cohesive system together that fits all the concepts I listed at the start, even if it’s certainly got a lot of cogs, but that’s to be expected when your system is described as a language.
Technically I could also cover Philip’s Teleportation glyph or the unlocking glyph Belos used to enter the Grimwalker area in the Skull, but that’s a) too much effort and probably doesn’t match up with my meanings for the former, but it can be left up as an exercise to the reader. And b) the additional rules the latter glyph could imply would probably be far too complex and unnecessary for this post, or for making glyphs altogether. We gotta keep in mind that that glyph is from someone who’s been experimenting and drawing for 400 years, so the previous simplifications/tricks I covered in the last section would be far more amplified and complex.
Either way, with that all finished up, let’s use it to build a glyph from scratch that mimics a complex spell we see used in canon but doesn’t have a glyph counterpart.
For this, I’ll use the ‘quick-step’ spell we see Eda and Lilith use, where they turn into flame and quickly move elsewhere, reappearing at the end. Hunter does something similar with Flapjack, but there it’s done with light.
So, the central component of this entire spell will be moving. And the descriptor circuit for that movement will be something like ‘[move] a person quickly along a path’. ‘Quickly’ here can be made with a merger circuit. Then, if I want to recreate the spell accurately, the path needs to be specified to be somewhat short, so you can’t just use it to teleport somewhere far away. This can easily be done by specifying that it has to be visible for the caster before they cast it, using a specification circuit.
The next component will be the turning the person into fire. This sounds like a spell on its own, even if it’s pretty deadly, so it’ll be a nested spell that links to the main circuit through a subcircuit. The subcircuit will then be something like ‘change person into fire’. Since this spell is still very much deadly on its own, it’ll also need its own specifier saying that the person should be preserved during the change, for protection.
Lastly, it still needs a way to reverse this change from fire back to person once the spell has reached the end of the connection. In this case, ‘Reverse’ and ‘Ending’ can both be made from merger circuits.
Now we just need to add all those circuits together, making sure each type of circle has the right border glyphs and glyph positioning (tangent or intersecting, on-grid or off-grid), and lastly the condition of ‘reverse transformation spell at end of trajectory’ needs to be properly linked up.
And with that we get the final Quick-Step glyph below.

Some additional notes. The top circuit didn’t technically have to go at the top-right, but it did need to intersect with the main circuit through one of its glyphs. The only other place where it wouldn’t have overlapped with the main circuit’s glyphs would’ve been in the top-left, with the merger circuit for ‘Fast/Quick’ needing to rotate down on the main circuit a bit to accommodate. But in that case the series of connected circuits for the ‘reverse at end of trajectory’ would’ve been impossible to draw compactly. Either they’d go straight over the main circuit, or going around the circuit would require giant circles.
And then there’s also the inside line segments of the subcircuit. I haven’t established the rules for how those would work, and I’m playing it a bit loose there, but basically the places where the circles jump down in layer (shorter radius) is where the glyphs on the outside ring slot in. If the segment had jumped down a layer where a glyph from the outside hadn’t been connected into it, then it would’ve been the corresponding definition for the Fire glyph at the start of the circuit. The reading order here is also from the Fire glyph towards the centre. And lastly, the outside circuit of the spell ‘organism change inorganic’ does need disambiguation, since it could also be read as ‘inorganic change organism’. The direction of how the inside circuit approaches the middle helps disambiguate that, giving it a defined reading order, which is then read in reverse once the ‘Reverse’ circuit comes into play.
And…wow, I think that’s all. I’ve spent an entire day typing this out (plus way too many days of experimenting with things and coming up with some rules), and few people will probably see this, but damn that was satisfying to write out.
For those of you who read all the way to the end, or God forbid actually took the time to take it all in, thank you very much!
…I’m going to bed.
#the owl house#owl house#glyphs#glyph magic#theory#analysis#discussion#toh#owl house theory#glyph combos
57 notes
·
View notes
Text
Have we considered that it's not the Collector putting Luz into the horrible "I'm Belos" nightmare, but instead it's Belos possessing her? I'm just saying, the backdrop looks a lot more like what's going on with Raine than whatever bright funland theme the Collector's running.
#although! to be fair! it might be something belos SUGGESTED to the collector and is them working together! best of both worlds#the only thing really giving me pause on this theory is the puppet theme going on with her friends#tbh it makes most sense for it to be a collector and belos combo attack#toh#toh spoilers#toh theories#the owl house#luz noceda#watching and dreaming
140 notes
·
View notes