#CART Services
Text

Just a bit off our patch, but as NWS Huntsville does cover DeKalb & Jackson Counties in the #WDEFNews12 viewing area, we wanted to make sure any deaf/hard of hearing viewers were aware of the severe weather workshop coming up in Huntsville on Tuesday, Feb 6, 2024 at
AIDB Huntsville Regional Center
4092 Memorial Pkwy SW suite 105. It is nice to see this kind of outreach from the NWS.
ASL Interpreters & CART Services will be provided.
More information available at weather.gov/hun
#severe weather for the deaf community#NWS Huntsville#National Weather Service Huntsville Alabama#Deaf And Hard-Of-Hearing Severe Weather Workshop#Huntsville AL#Severe Weather Safety#Severe Weather Seminar#weather.gov/hun#ASL Interpreters#CART Services#AIDB Huntsville Regional Center#DeKalb County Alabama#Jackson County Alabama
0 notes
Text
Through Cart Services, we convert spoken speech into written text by stenography. With the professionals that have trainings and certifications. Know more!
0 notes
Text







some liner looks i remembered to save… watermelon is from today 🍉💚
(they/them only)
#me#sorry theyre all hella filtered… without it the colors dont show up as bright as they look irl 😭#1 lady said she didnt like my watermelon look bc of the meaning behind it & i was like idgaf if u complain one more time im invoking my#right to refuse u service for harassing me for my beliefs in store & she shut right up lol#probably bc her cart was huge af & she told me she was in a rush… loser !!!#also… if anyone knows if any place sells liner pencils in bright purple that isnt run by pos… pls lemme know lol 😭
68 notes
·
View notes
Text

"Specialty store benefits have also been decided one after another! Each of the 4 stores has a different illustration 🥰 💚" agu_knzm [x]
Volume 2 cover! And the first bonus benefits editions are trickling in....
Gamers – Limited Edition – acrylic keychain with newly drawn pick charm and sticker*
Melonbooks – Limited Edition Set – acrylic stand keychain + clear poster (A2)*
Melonbooks – Limited Edition A – acrylic stand keychain
Melonbooks – Limited Edition B – clear poster (A2)
Toranoana – Limited Edition – acrylic keychain + double pocket clear file*
Animate – Limited Set A – acrylic keychain + clear file*
Animate – Limited Set B – clear file
Amazon.jp – Book only and likely least expensive option
Mangaoh – Print card benefit
#ok that was all I could dredge up tonight#*what I pre-ordered#sorry I kept updating the same post#these all so far seem to work with buyee if you need a proxy service#toranoana pre-order was tricky because you have to put the book in the cart and then the benefits in the cart or it won't go through#the guy she was interested in wasn't a guy at all#arai sumiko#green manga#manga#yuri
36 notes
·
View notes
Text
i think if logan hadn't died, gerri would have hooked up with roman just to mess with him
#it's giving 'you need to BANG THAT KID'S MOM!' from community#you need to bang that billionaire who fired you after 30 years of loyal service's son who's obsessed with you!!!!!!!!!!!!!!#i'm just saying that's the sort of revenge that the woman smiling derangedly at roman from that golf cart would enact#and roman's ever so poised to jump logan ship after the unfortunate wedding firing debacle#in this au conditions are perfect; the stars are aligning#p.s. i love the unhinged romcom version of this show that exists in my mind#sorry jesse armstrong et al#dollsome's deep thoughts#romangerri#roman x gerri#gerri's revenge
56 notes
·
View notes
Text

Delivery service at the Au Bon Marché luxury department store in Paris
French vintage postcard, mailed in 1925
#bon#tarjeta#1925#postkaart#paris#sepia#store#march#historic#photo#postal#briefkaart#delivery#luxury#photography#the au bon marché#mailed#vintage#ephemera#ansichtskarte#old#postcard#french#department#postkarte#carte postale#au#service
5 notes
·
View notes
Text
Ok let me preface by saying I am absolutely terrified of dogs. Not just nervous it's a genuine phobia. Even small dogs make an insane amount of anxiety shoot through me. Once a dog got off it's leash around me and it didn't even come running at me, just got loose in general and I started hyperventilating and crying.
And u know what got me to go close to a hyper dog? My friends gently coaxing me into just being near a known friendly dog? Someone holding hyper dog still so I could pet it? Trusted coworker bringing their dog around work and I wanted to talk with CO worker so hid my anxiety around dog??
No to all of those
A customer's dog got loose and ran up to a group of people and the owner didn't notice somehow -_-
So when I went to grab the leash I 100% yelped when that thing came running toward me barking but also I still grabbed the leash and brought it to the owner without having an anxiety attack so I genuinely think I deserve brownie points for that
#yall i genuinely am completely different when at work#it was not the thought of a close friend that made me go near a hyper barking dog#it was the fact that im a manager and getting the dog away from other customers was my main priority -_-#“how do u work when your fear is that bad arent service dogs a thing”#yeah and service dogs are fine cause theyre behaved and if i step aside its not gonna come toward me#dogs in carts or in purses are fine cause theyre not coming AT me
4 notes
·
View notes
Text
i've said a few times that my story ideas would actually get written if i could just pay someone to sit me down for half an hour each week and ask me questions about my wip to get the brainstorming juices flowing and help me figure out stuff i'm stuck on and then watch me write for 15 minutes to make sure i don't get distracted. if i just had that in my life then i could join the rest of the writeblr people who actually write and i might get a complete first novel draft done for the first time in my life. but alas.... 😔
#also if i had someone like that and then got published i wonder if there would be a legal issue with like...are they technically a co-author#would there be crediting problems#but i'm putting the cart way before the horse since i don't know if such a service even exists
13 notes
·
View notes
Text
I am in the TRENCHES fighting the USPS website tooth and NAIL 😭😭😭
#PLEASE PLEASE PLEASE STOP FORGETTING WHAT I ENTER LONG ENOUGH FOR ME TO MAKE A CUSTOMS FORM#I BEG YOUUUU#I love the united states postal service but this is RIDICULOUS#I can't even finish the FORM without taking EIGHT TRIES#and then when I FINALLY get it done the CART WON'T LET ME CHECK OUT#I click 'proceed to payment' and it loads and it does NOT proCEED#AUGH#tomorrow I will call someone about this and figure it out#I just needed to yell into the void about it
20 notes
·
View notes
Text
So I’m watching through Phineas and Ferb and as someone who worked at a deli I am LOSING IT over Doofenshmirtz buying an entire deli’s worth of food to make a soup-powered inator. Especially because not only did I work at a deli there was indeed a pharmacy like a block away so I’m just imagining the workers trying to explain why they have no stock like, “yeah this guy from the pharmacy came in and bought everything in the case and the coolers in the back and all of our soup for some reason. Yeah that includes the whole chickens and the fried chicken dude really should have called ahead we don’t get another delivery for like four days so I guess we’re closed. This totally beats out the time a woman bought the entire block of New York sharp cheddar cheese.”
Oh my word that’d be great for the weeks we had to clean the case tho. Like we tossed all the meet and cheese into shopping carts and wheeled it back to the cooler so we could clean the deli display case imagine this dude shows up and is like “hey can I buy this stuff” “... do you want it sliced?” “no I just want the entire cart.” “.... you know what, sure.” ajkhglfjsdgfadjgsf I am DEAD
#phineas and ferb#dr. doofenshmirtz#why is this so funny to me#food service#asking for his name and address so we can send all the angry customers there xDD#'do we have to cook all of this chicken' 'HE DIDN'T SPECIFY SO NO' *dumps 10 boxes of raw chicken into a cart*#'well at least he didn't ask for like 5 pounds of islays ham chipped this is better'#'why does anyone need all of this food' 'Idk man who cares we don't have to slice any of it'#*throwing the 'deli closed' signs up at like 4pm* 'SORRY WE HAVE NOTHING GO CHASE DOWN THE PHARMACIST IN THE PARKING LOT'#dude made all the worker's days because they could just go home#meanwhile the customers are forming a lynch mob
12 notes
·
View notes
Text
[LIBRE SERVICE] Carte interactive


Démo : https://1019-code.forumactif.com/h1-demo-carte-interactive-libre-service
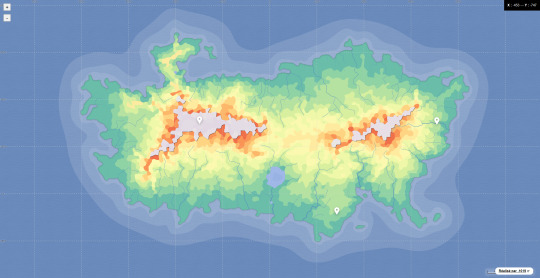
Carte interactive
Vous souhaitez présenter votre monde à vos membres ? Ou l'intérieur de la ville où se passe l'intrigue de votre forum ? Voici le libre-service qu'il vous faut !
Introduction
C'est le premier libre-service que je crée ! ✌
Je précise que j'ai pas forcément toujours fait attention à comment je codais, surtout côté JavaScript. Y a quelques couacs (par exemple moi qui demande un "id" dans le JSON alors qu'il y a déjà une clé unique), j'ai souvent codé tard dans la nuit, je me suis pris la tête avec trois librairies différentes et je suis même pas satisfait de celle que j'ai utilisé là maintenant, mais bon tant pis.
Si jamais vous remarquez des problèmes d'optimisation ou autre, faites-moi signe (plutôt sur Discord, je passe rarement sur tumblr).
Installation
Cette documentation est rédigée pour un projet hébergé sur ForumActif. Vous aurez besoin d'un compte administrateur.
Ce libre-service s'installe en deux parties :
Une page HTML,
Un code JavaScript.
Vous trouverez ces sections dans "Modules", sur le panneau d'administration de votre forum.
Modules > HTML & JAVASCRIPT > Gestion des pages HTML
Modules > HTML & JAVASCRIPT > Gestion des codes JavaScript

Pour télécharger la page HTML et le code JavaScript, rendez-vous dans ma boutique Ko-Fi. C'est gratuit ! Il vous suffit simplement de rentrer "0" dans la case du prix (ou un prix de votre choix si vous souhaitez me soutenir 😊)
Installation du code JavaScript
Nous allons tout d'abord installer le code Javascript. Nous n'allons pour l'instant pas y toucher, ni le commenter plus qu'il ne l'est. Nous y reviendrons plus tard : c'est juste pour nous assurer que notre page HTML fonctionnera correctement.
Copiez le code JavaScript du document "CARTE - Code JavaScript - JSON de données (commentaires).json" dans un nouveau code JavaScript.
Pour se faire :
Allez dans "Gestion des codes JavaScript",
Activez la gestion des codes JavaScript si ça n'a pas déjà été fait,
Appuyez sur le bouton "Créer un nouveau JavaScript".

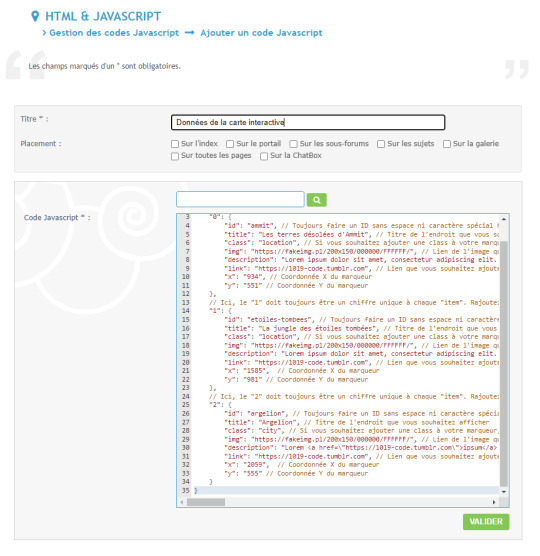
Vous allez vous retrouver face à un éditeur de code. En guise de titre, vous pouvez écrire par exemple "Données de la carte interactive". Quant au "placement", décochez toutes les cases. Ce ne sera pas nécessaire de le placer où que ce soit.
Vous devriez obtenir ce que vous présente la capture d'écran suivante :

Vous allez vous retrouver à présent face à la liste de vos codes JavaScript. C'est la section "URL" de ce nouveau script qui nous intéresse, mais nous y reviendrons plus tard.
Installation de la page HTML
Nous allons maintenant installer la page HTML. Elle contiendra votre carte, carte dont vous devez tout d'abord avoir une image, si possible en haute qualité (dont la largeur et la hauteur sont assez larges, ne prenez pas des images de 1000px sur 600px).
Si vous n'avez pas de carte sous la main, prenez le temps de regarder du côté de ces différents sites ou générateurs :
Inkarnate, qui vous permet de créer vos propres cartes,
Azgaar's Fantasy Map Generator, qui génère une carte aléatoire,
Cartes de Callum Ogden, cartes de pays et continents en libre-service dans un style fantasy.
Dans l'exemple ici, j'utilise une carte générée par Azgaar's Fantasy Map.
Une fois la carte en votre possession, hébergez-la sur un hébergeur d'images fiable et rapide. À titre personnel, j'utilise imgur.
Maintenant que vous avez toutes les données nécessaires pour construire votre carte, passons au code ! Copiez le code du document "CARTE - Page HTML.html" dans une nouvelle page HTML.
Pour se faire :
Allez dans "Gestion des pages HTML",
Appuyez sur le bouton "Création en mode avancé (HTML)".

Vous allez vous retrouver face à un éditeur de code. Vous donnez le titre de votre choix. Si vous n'avez pas d'idée, vous pouvez tout simplement l'appeler "Carte interactive".
Vous devez cocher "Non" à la question "Voulez-vous utiliser le haut et le bas de page de votre forum ?". Quant à la question "Utiliser cette page en tant que page d'accueil ?", c'est à vous de voir mais je vous le déconseille puisque ce n'est pas dans l'habitude des utilisatrices et utilisateurs que d'être accueillis par une carte.

Dans l'éditeur de code, collez le code que vous avez précédemment copié. La carte devrait devrait bientôt fonctionner mais nous avons besoin pour cela de modifier quelques informations.
Modifications des données
Aux lignes 11 et 12, vous allez retrouver du CSS et plus spécifiquement cette partie-là :
--widthMap: 2560px; /* Largeur de la carte */
--heightMap: 1316px; /* Hauteur de la carte */
Changez la valeur de --widthMap par la largeur, en pixels, de l'image de votre carte. Faites de même pour la valeur de --heightMap, mais avec la hauteur en pixels de l'image de votre carte.
Ici donc, il suffit de changer "2560" par la largeur de votre image et "1316" par la hauteur.
Une fois ceci fait, rendez-vous aux lignes 372 et 374. Vous allez arriver dans du JavaScript. Si vous n'y connaissez rien, pas de panique : vous n'avez normalement pas besoin d'y toucher. Vous allez être nez-à-nez avec cette partie de code :
// Ici, vous devrez ajouter le lien URL vers votre JSON. Attention, l'URL change à chaque modification du JSON.
let url = "https://1019-code.forumactif.com/10227.js";
// Ici, vous devrez ajouter le lien URL qui mène à la carte que vous souhaitez afficher
let imageUrl = "https://i.imgur.com/D5DNjGk.png";
Comme vous pouvez le lire dans les commentaires, il vous suffit de changer les liens par ceux du code JavaScript et de votre image.
Modifier l'URL du code JavaScript
La première valeur à modifier est celle-ci : "https://1019-code.forumactif.com/10227.js".
Souvenez-vous : lorsque vous avez installé votre code JavaScript, je vous ai signalé que la section "URL" était ce qui nous intéressait. Copiez l'URL et remplacez le lien déjà présent dans le code, sans enlever les guillemets.
Modifier le lien vers la carte
La seconde valeur à modifier est celle-ci : "https://i.imgur.com/D5DNjGk.png".
C'est le lien vers l'image de votre carte. Il vous suffit de copier le lien qui mène donc vers l'image de votre carte. Remplacez la valeur, le tout sans enlever les guillemets.
Appuyez sur "Valider".
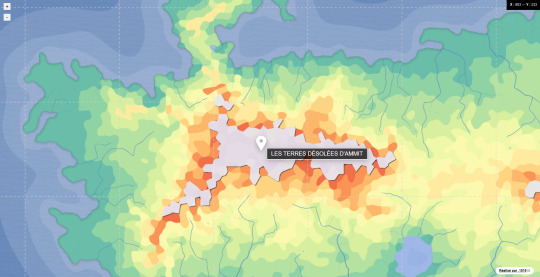
Voilà ! Votre carte est installée et devrait être fonctionnelle ! Cependant, les informations qui sont dedans ne sont pas celles que vous souhaitez voir affichées. Nous allons régler ça immédiatement.
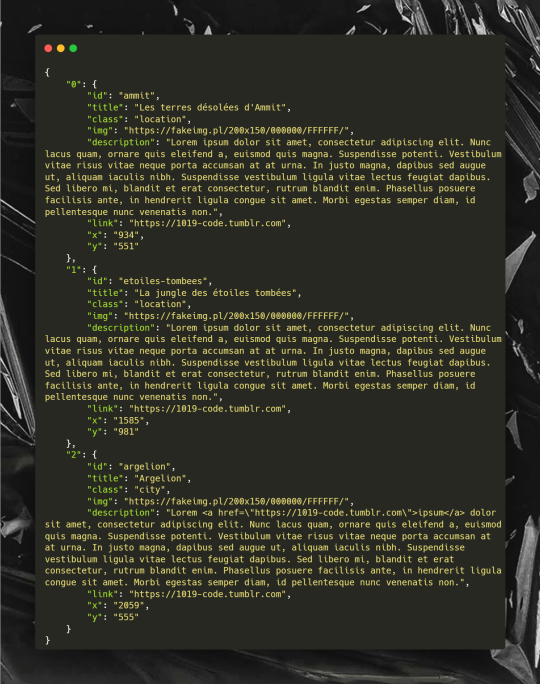
Le code JavaScript : qu'est-ce qu'un fichier JSON ?
Avant de plonger dans le vif du sujet, je dois vous expliquer que le code JavaScript que vous avez copié est ce qu'on appelle un fichier "JSON".
Un fichier JSON, c'est un fichier qui contient des données, fichier qui doit suivre quelques règles pour pouvoir être lu correctement par le code. C'est en quelque sorte une base de données dans notre cas.
Toute série de données qu'on souhaite ajouter au JSON va s'appeler un "objet" ("item" en anglais). Il a toujours ce qu'on appelle une "clé" ("key" en anglais). Dans notre cas, ce seront des chiffres qui augmenteront à chaque objet mais ça pourrait techniquement être n'importe quoi. Je vous recommande malgré tout de rester sur les chiffres pour l'instant.

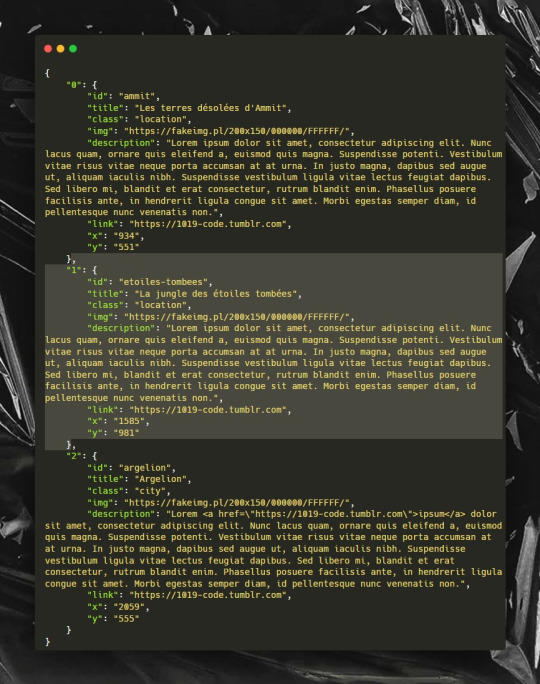
Les fichiers JSON, comme vous le voyez ci-dessus, sont relativement lisibles pour nous les humains : on a des objets, qui ont des clés différentes à chaque fois, qui s'incrémentent. Dans ces objets, on retrouve plusieurs propriétés et valeurs. Dans cet exemple, on a un ID, un nom, un âge, un métier,...
Le principe, c'est que la propriété ("id", "name", "age", "work",...) et la valeur ("joshua", "Joshua", "25", "Développeur web",...) soient tous les deux entourés de guillemets, tout comme la clé.
Vous pourriez mettre n'importe quel nom de propriété si vous le souhaitez, en créer de nouvelles, etc.
À partir de là, il n'est pas bien difficile de comprendre ce que signifie le code JavaScript que vous avez copié / collé :

Ce sont donc les données de votre carte !
Mais une petite description des différentes propriétés déjà installées dans le script que vous avez copié / collé s'impose, pour que vous puissiez savoir quoi mettre où.
ID
La propriété "id", dans ce JSON-ci, sert à rajouter un ID personnalisé à la boîte de dialogue qui s'ouvre au clic sur un marqueur. Il est nécessaire puisqu'il permet de lier un marqueur à une boîte de dialogue en particulier. Attention : ne rajoutez pas de caractère spécial, ni d'espace dans la valeur de ce champ. Seuls les caractères - et _ sont autorisés.
Title
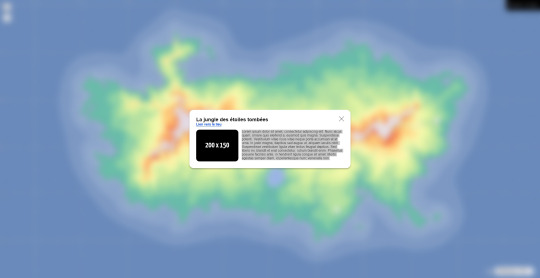
La propriété "title" permet d'afficher un titre dans la boîte de dialogue. Il est aussi utilisé pour le bloc qui s'affiche au passage de la souris sur les marqueurs.


Class
La propriété "class" permet d'ajouter une class à votre marqueur. Par exemple, vous pourriez avoir envie d'afficher une couleur de marqueur différente selon si c'est une ville, un village ou un point d'intérêt. Dans ce cas, la class vous sera d'une grande aide, afin de modifier en CSS vos marqueurs.
Img
La propriété "img" sert à afficher une image dans la boîte de dialogue qui s'ouvre au clic sur un marqueur.

Description
La propriété "description" c'est tout le texte qui s'affiche dans votre boîte de dialogue. Vous pouvez rajouter du HTML dedans, mais attention à bien échapper les guillemets ! Car en effet, si vous rajoutez des double-guillemets comme ceux qui entourent le code, le code ne fonctionnera plus (par exemple si vous voulez ajouter un lien, vous allez devoir faire : <a href="#">, donc avec des double guillemets). Pour échapper un caractère, il suffit de mettre avant ce-dit caractère un "anti-slash" :
"description" : "Salut ! <a href=\"https://1019-code.tumblr.com\">Mon Tumblr</a>"

Link
La propriété "link" permet d'ajouter un lien, qui ici a été placé sous le titre mais pourrait être utilisé ailleurs si vous bidouillez un peu. Vous mettez le lien de votre choix bien sûr.

X
La propriété "x" indique la coordonnée "X" de votre marqueur. Pour connaître cette valeur "x", votre carte, que vous pouvez d'ores et déjà visualiser, a en haut à droite un petit bloc d'informations où est marqué "X" et "Y". Si vous cliquez sur votre carte à l'endroit où vous souhaitez placer votre marqueur, vous obtiendrez les coordonnées "X" et "Y". Il vous suffit de les copier / coller.
Y
La propriété "y" indique la coordonnée "Y" de votre marqueur. Pour connaître cette valeur "x", votre carte, que vous pouvez d'ores et déjà visualiser, a en haut à droite un petit bloc d'informations où est marqué "X" et "Y". Si vous cliquez sur votre carte à l'endroit où vous souhaitez placer votre marqueur, vous obtiendrez les coordonnées "X" et "Y". Il vous suffit de les copier / coller.

Installer des marqueurs personnalisés
Bon ! Maintenant que vous savez tout sur le JSON, vous êtes prêt·e·s pour installer vos propres marqueurs.
Pour se faire, vous allez devoir modifier le JSON que vous avez copié / collé.
Attention : les codes JavaScript sur Forumactif changent d'URL à chaque modification. Il va donc falloir changer l'URL dans la page HTML à chaque fois que vous modifiez le JSON. Pour cela, revenez à l'étape "Modifier l'URL du code JavaScript".
D'ailleurs si ce comportement vous emmerde, j'ai fait un sondage sur le forum des forums pour que les URL puissent devenir fixes sous certaines conditions...
Pour modifier le JSON, il vous suffit de modifier simplement les valeurs des différentes propriétés que vous avez.
On rappelle que dans l'exemple de l'objet 0 :
"id" : "ammit",
"id" est une propriété, "ammit" est sa valeur. Les deux doivent toujours être entourés de guillemets, mais ça vous le savez déjà.
Pour les modifier, c'est simple : la section juste au-dessus vous donne déjà toutes les infos pour le faire correctement et vous explique champ par champ ce à quoi chaque chose correspond. Attention à ne modifier que les valeurs et non pas les propriétés.
Rajouter un objet
Ok, c'est super, vous avez trois objets. Mais comment rajouter de nouveaux objets, donc de nouveaux marqueurs ?
Pour cela, après un objet, rajoutez une virgule, un chiffre entre guillemets (en lui rajoutant +1 par rapport au précédent par exemple), deux points ( : ) et des accolades ouvrantes et fermantes.
// ...
},"3" : {
// ...
}

Bravo ! Vous avez créé votre premier objet !
Maintenant, pour le remplir, je vous propose de simplement copier / coller l'intérieur du précédent objet et de modifier ses valeurs, comme vous l'avez fait au début.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour et vous avez normalement un nouveau marqueur.
Supprimer un objet
Si vous souhaitez supprimer un de vos objets / marqueurs, rien de plus simple : vous devez simplement sélectionner l'objet et sa clé qui ne vous intéressent plus et le supprimer entièrement.
Attention : il est nécessaire de supprimer l'une des virgules. Ne laissez jamais deux virgules entre deux objets ou une virgule en fin de fichier JSON. Cela risquerait de faire bugguer votre fichier.

Ne faites d'ailleurs pas attention si vous passez d'une clé "0" à une clé "2" pour l'objet suivant. Ce n'est pas important. Votre fichier sera tout de même lu correctement.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour et vous avez normalement supprimé un marqueur.
Rajouter des propriétés
Si les propriétés déjà présentes ne sont pas en assez grand nombre pour les informations que vous souhaitez afficher, vous pouvez créer de nouvelles propriétés !
Pour se faire, il vous suffit de rajouter une virgule après la dernière propriété de votre objet, de donner un nom à votre nouvelle propriété entre guillemets (sans espace ni caractère spécial !), rajouter deux points ( : ) et mettre votre valeur entre guillemets.
Si vous rajoutez une propriété à un objet, n'oubliez pas de le faire pour tous les autres objets, sinon vous allez vous retrouver avec des "undefined" qui vont s'afficher partout sur votre carte, quitte à mettre des valeurs vides ( "" ) si vous ne souhaitez rien mettre dedans pour certains de vos objets.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour, mais votre nouvelle propriété ne s'affiche nulle part pour l'instant. C'est normal ! Nous allons voir ça ensemble dans "Personnaliser la carte et les données affichées".
Supprimer des propriétés
Attention : je recommande de ne pas toucher aux propriétés de base du fichier JSON si vous n'avez pas les bases en HTML. Ne supprimez pas la propriété "id". Elle est nécessaire pour le fonctionnement du script.
Si certaines des propriétés ne vous plaisent pas ou ne correspondent pas à ce que vous souhaitez, rassurez-vous : il est possible de les supprimer.
Pour se faire, sélectionnez la propriété, sa valeur, la virgule au bout de la ligne et... supprimez !

Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour, mais si vous avez supprimé une propriété de base ou une propriété que vous avez déjà faite afficher, vous allez voir apparaître des "undefined" à l'endroit où se trouvait sa valeur. C'est normal ! Nous allons voir ça ensemble dans "Personnaliser la carte et les données affichées".
Personnaliser la carte et les données affichées
Bien ! Maintenant que votre JSON a vos propres données, nous allons pouvoir jouer avec l'affichage de la carte et la personnaliser.
Personnaliser les valeurs qui s'affichent
Vous avez peut-être rajouté des propriétés ? Ou alors vous en avez supprimé et vous aimeriez que les "undefined" qui sont apparus disparaissent ? Vous êtes dans la bonne section !
Rendez-vous à la ligne 452 (si vous n'avez pas modifié le code), où vous trouverez une variable JavaScript appelée "content" :

Vous trouvez entre deux caractères "accents graves" ( ` ) toute une partie composée de HTML et de variables JavaScript sous cette forme :
${json.nomPropriete}
Ne touchez pas aux aux accents graves.
Mais comme vous l'aurez compris, ces variables JavaScript sont des variables qui vont aller chercher des informations sur votre JSON.
Donc si jamais vous avez supprimé une propriété, il vous faut aussi supprimer les variables qui portent son nom dans cette page HTML.
Si, au contraire, vous souhaitez en ajouter, il vous suffit de les rajouter où cela vous semble bon, sous la forme citée plus haut.
Exemple : vous avez rajouté une propriété nommée "citoyens". Vous souhaitez l'afficher en-dessous de la description. Retrouvez la variable ${json.description} et rajoutez ci-dessous, avec le HTML que vous désirez :
${json.citoyens}

Personnaliser l'apparence de la carte
Je ne compte pas, dans cette section, vous expliquer en détails comment personnaliser le CSS ou le HTML de votre carte. Ces deux langages étant largement utilisés sur ForumActif, je considère que vous avez plus de possibilités d'avoir quelqu'un dans votre entourage qui s'y connaît assez pour produire une carte personnalisée. N'hésitez pas à jeter un coup d'oeil aux tutoriels sur comment utiliser du CSS ou HTML si vous le souhaitez !
Le CSS
Par contre j'ai inclus quelques variables CSS pour modifier facilement les couleurs de la carte ! Et c'est ce dont je vais vous parler maintenant.
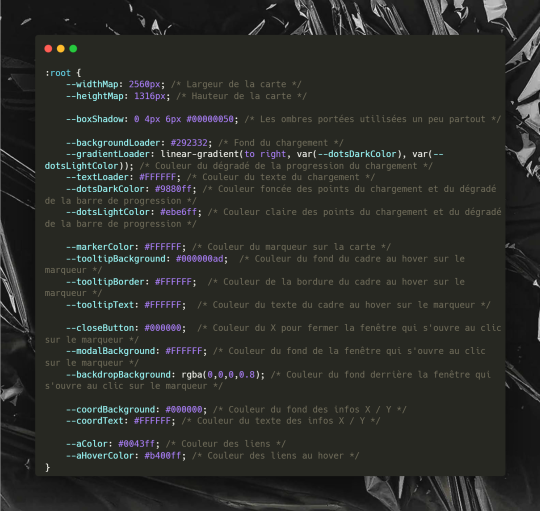
De la ligne 10 à 36 vous allez trouver :root et ses variables CSS.

(je n'ai pas réussi à partager cet extrait de code autrement qu'en capture d'écran, Tumblr a du mal avec ce copié / collé, désolé !)
Comme vous le voyez sur la capture d'écran ci-dessus, vous avez un tas de variables qui ont chacune une description en commentaire. J'ai gardé des couleurs relativement simples (blanc et noir principalement) pour que ce soit le plus neutre possible. N'hésitez pas à les personnaliser !
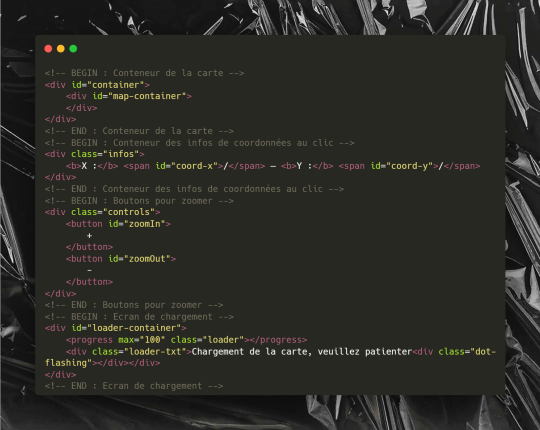
Le HTML
Vous remarquerez que dans le HTML, il n'y a pas grand chose, comme le montre la capture d'écran ci-dessous :

C'est normal : les marqueurs et les boîtes de dialogue se trouvent en réalité dans le script en-dessous.
Pour personnaliser ces éléments, je vous invite à rejoindre la ligne 452 (si vous n'avez pas modifié le code), où vous trouverez une variable JavaScript appelée "content" :
let content = `(...)`

Vous trouvez entre deux caractères "accents graves" ( ` ) toute une partie composée de HTML et de variables JavaScript sous cette forme :
${json.nomPropriete}
Ne touchez pas aux variables ni aux accents graves, mais si vous voulez rajouter des class ou bouger des div, c'est le bon endroit pour le faire !
N'hésitez pas à modifier le texte du lien également, si "lien vers le lieu" ne vous convient pas.
Quelques informations supplémentaires :
<button> correspond au marqueur. Le <span> à l'intérieur, au bloc qui s'affiche au passage de la souris sur le marqueur.

<dialog> correspond à la boîte de dialogue qui s'ouvre au clic sur le marqueur.

Responsive
Normalement, la carte devrait être lisible sur téléphone. Je ne dis pas cependant qu'elle sera jolie. Elle sera surtout lisible.
Avancer plus loin pour les plus expérimenté·e·s
J'ai utilisé la librairie panzoom de timmywill. Vous y trouverez la documentation nécessaire pour rajouter les options que vous souhaitez.
Si vous souhaitez réaliser de nouvelles fonctionnalités sur base de cette carte, vous avez quartier libre. N'hésitez pas à les partager sur Tumblr ou ailleurs, en libre-service ou pas ! C'est toujours sympa de découvrir ce que vous faites !
Vous avez le droit d'utiliser ce libre-service dans vos commandes payantes. Vous pouvez aussi créer des "skins" / "thèmes" pour cette carte, qu'ils soient gratuits ou payants.
Vous pouvez modifier l'URL qui mène vers le JSON par un autre lien externe (par exemple, vous pouvez l'héberger sur github). Ca vous évitera de devoir changer l'URL dès que vous modifiez le JSON, mais malheureusement vous serez la ou le seul·e à pouvoir le maintenir, si le reste de votre staff ne maîtrise pas git.
Si vous préférez un JSON de base sans commentaire, le voici :
Crédits
(EDIT 25/02) Après longue réflexion, je vous invite à retirer le crédit sur ce code ! Tant qu'il est affiché quelque part dans le code en commentaire ça me convient, je n'ai plus volonté de l'afficher directement sur la carte :)
Merci !
62 notes
·
View notes
Text
Y'all I am so tired. So unbelievably tired of people abusing the civil rights of disabled people. Tired of having to assume that every single dog we unvested in public (and half the ones with cheaper vest options) are at best untrained and at worst fully aggressive. I'm exhausted from having businesses tell me they "can't do anything" about fake service dogs, dirty pets, aggressive dogs, and dogs in shopping carts.
It is so so so DRAINING to be trying to do the best I can with my SDiT and end up triggering my issues because I'm forced to be hypervigilant literally Every Single Time we go into non pet friendly spaces.
And I know. I. KNOW. That fully trained service dogs are extremely good at ignoring distractions (including other dogs). Hell my girl is 18mo and she's doing great in that regard.
But pets being where pets don't belong is dangerous. It's abusive to dogs who aren't prepared to be in stressful environments. It's a potentially lethal distraction for disabled people who rely on service dogs. An attack can be career ending for SDiT.
So please. Please please please. If you take your pet into SD Only places: STOP
If you know someone who does this: educate them and irritate and pester them until they STOP
Leave. Your. Pets. At. Home
#service dog#be respectful#educate#service dog training#working dog#respect the vest#service dog in training#dogs#service dog handler#esa does not have public access#esa equals pet#esa is not service#leave your pets at home#leave working dogs alone#disability rights#disability advocacy#grocery stores are not pet friendly#no dogs in carts#fake service dogs#service dogs don't ride in carts#service dogs have standards#service dogs have training#long post
24 notes
·
View notes
Text
would it kill all y’all to be nice to me
#Customer service is not the vibe today#Got pissed at by an old lady literally as I was loading groceries into her cart#Which isn’t in my job description#At all#but I was like “I’ll go above and beyond for the customer to make them feel nice” wrong she felt like snipping at me#Why be nice when you could be rude and passive aggressive I guess#“All smile and no brain” Go. Fuck. Your. Self.
2 notes
·
View notes
Text
Things to do in Jensen Beach
Introduction
Jensen Beach, a hidden gem on Florida's Treasure Coast, attracts visitors with its relaxed charm and wide range of outdoor activities. Whether you're an experienced explorer or a family in search of tranquility, this coastal haven has something for all. To discover the delightful downtown area especially, think about renting a golf cart and meandering through the streets bordered by pastel cottages and local stores.

Beaches and Water Sports
No trip to Florida is truly complete without lolling in the sun on the beautiful beaches. Jensen Beach offers a variety of stunning shorelines, each with its charm. Walton Rocks Beach, a local gem, provides gentle waves ideal for families with young children and includes a special dog park so your furry mate can enjoy the beach too. For a more hidden retreat, visit Waveland Beach to relax under swinging palm trees and listen to the soothing sound of the ocean.
The real enchantment of Jensen Beach lies in its waterways. The Indian River Lagoon, a protected estuary overflowing with marine life, is a paradise for water lovers. Rent a kayak or paddleboard for a peaceful adventure through the mangrove forests. You may find playful dolphins, graceful manatees, and a variety of bird species. For an exciting experience, consider hiring a fishing boat to challenge your fishing abilities against the diverse marine life. The Indian River Lagoon is famous for its plentiful game fish, making it a must-visit destination for fishing enthusiasts.

Explore at Your Own Pace
The beaches are quite long in length, and I know you don’t want to walk all the way from your hotel to the beach. While exploring Jensen Beach, consider renting a golf cart for a unique and convenient way to navigate the town. Imagine cruising through the streets in a 4-seater golf cart in Jensen Beach, enjoying the fresh air and soaking in the sights at your own pace. This is particularly advantageous for families with young children or those who may find walking long distances challenging. Rental golf carts offer the freedom to explore hidden gems, charming shops, and tucked-away restaurants, all within the comfort of your electric vehicle.
Nature Trails and Parks
Jensen Beach is a haven for outdoor lovers. Discover the picturesque paths of Savannas Preserve State Park, a vast 5,000-acre sanctuary filled with a rich collection of plants and animals. Trek or cycle through the vibrant scenery, watching for gopher tortoises, sandhill cranes, and various bird species. To add a special touch, take a guided airboat tour through the mangroves. This exciting adventure offers a close look at the fragile ecosystem and provides insights into its significance.

A Touch of History and Culture
Jensen Beach offers more than sun, sand, and surf. Immerse yourself in the region's rich history with a visit to the Mansion at Tuckahoe, a meticulously restored historic landmark. Explore the beautifully preserved rooms and learn about the area's captivating past. For a touch of whimsy, head to the Artist Cottages, a charming enclave where local artists showcase their talents. Browse through vibrant paintings, handcrafted jewelry, and unique souvenirs, taking home a piece of Jensen Beach's creative spirit.
Sunset and Vibrant Nightlife
As the sun dips below the horizon, Jensen Beach transforms into a haven for relaxation. Enjoy a delicious seafood dinner at a waterfront restaurant, taking in the breathtaking views of the Indian River Lagoon. Downtown Jensen Beach comes alive in the evenings, with its charming boutiques and art galleries staying open late for relaxed browsing. Catch some live music at a local bar or enjoy a delightful performance of Music at the Mansion series, held at the historic Mansion at Tuckahoe.
Conclusion
Jensen Beach offers an unforgettable escape, catering to every traveller's desires. From action-packed water adventures to serene beach days and cultural exploration, this charming coastal town promises an experience that will leave you yearning for more. Don’t forget to go for a 4-person golf cart rental near you in Port St. Lucie to save your money on Uber or walking all day long on the roads. With wheels secured, you'll be cruising towards unforgettable memories in Jensen Beach in no time!
2 notes
·
View notes
Text
it’s VNC ch59 emotional thoughts sharing time 😈
#also i need to start opening a damn book (read: manga) after this /sighs\#additionally i’ve read today’s chap on manga up and have used up 60 XP since it’s a three-part chapter like ???#next month (if there’s no break) i won’t be using it and will just straight up read at google drive#thanks to retracexcviii for the google drive services 🫡#mela just texted#vnc#vanitas no carte
10 notes
·
View notes
Note
I have a question about your tags if that's cool! You were a captioner for phone calls, I've been thinking about doing this. Did you like it? If you're comfortable responding what was your official job title? I've been coming up empty-handed searching for work like this in canada, but maybe i'm searching wrong?
hi! i had mixed feelings on it lol a lot of the bad stuff was more w the company itself like micromanaging issues and stuff
this might be more info than u wanted but here we go lol:
the way we captioned the phone calls was mostly through voice recognition plus some macros on the screen/keyboard and occasional typing
later a newer version of the software was implemented that would auto-generate the captions and we would just correct them as they came up on the screen
they assured us that this wouldn't be replacing us but then laid off literal thousands of employees lol
the pay was also not great it started at 11 dollars an hour iirc but at least hourly and not by the minute
most of the conversations were p mundane but sometimes you'd have to caption some pretty messed up stuff from like a lot of truly vile racist bs and on occasion someone actively threatening to harm themselves/others. we weren't allowed to do anything/report anything
my job title was captioning assistant
also i tried looking up caption phone calls in canada and from what i saw it looks like captioned telephone services aren't currently available in canada? here's an article on it (there's also a link to a petition to bring captioned telephone services to canada)
i did find this tho it's not phone calls and you'd need to be/get CART certified if u aren't already but the pay is typically wayyy better and less likely to replaced by ai
#i worry that transcription/captioning is a dying field w AI around#but if u do want to continue work in captioning/transcription jobs that require CART certification definitely seems like the way to go#like providing captions for lectures would be such a good job imo#my job captioning phone calls was v thankless tbh#it was better than customer service at least since there was no direct communication w customers
10 notes
·
View notes