#rph free
Text






CARRD TEMPLATE: 004. Deep Space. [free / pwyc — suggested $12]
"Deep Space" is a template that I have personally used and tweaked overtime. The idea is to have a versatile and easy to navigate page for different purposes.
Features of "Deep Space":
Pro-Lite Recommended
Four different types of pages with the option to add more depending on personal needs
Features a "To the Top" button which are perfect for long, infographic like pages, or multimuse roleplaying blogs
Features a relationship page that you can easily duplicate by hitting the duplicate button
Features a page for character biographies or sectioned infographics
Live Demo: https://9da4280edab63179.demo.carrd.co/
HOW TO GET IT:
purchase it through ko-fi! once purchased you should receive a link — if not, DM me and i’ll send you the build link.
feel free to customize it to your liking or use it as a base — just don’t remove the credit, thanks!
if you’re having trouble with the layout, message me and I’ll help however way i can :)
#carrd commissions#carrd template#carrd resources#free carrd template#carrd#rpc commissions#rp commissions#indie rp#rph#rph free#graphics#rp resources
117 notes
·
View notes
Text

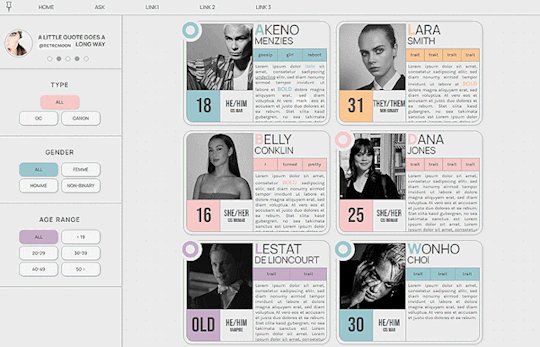
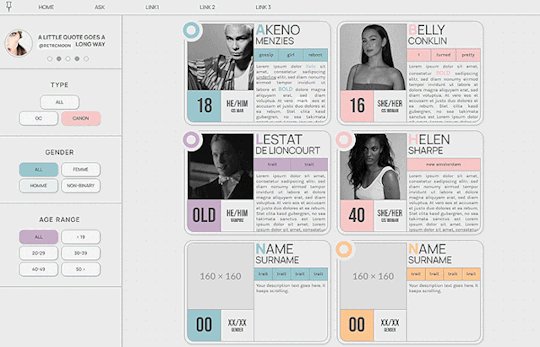
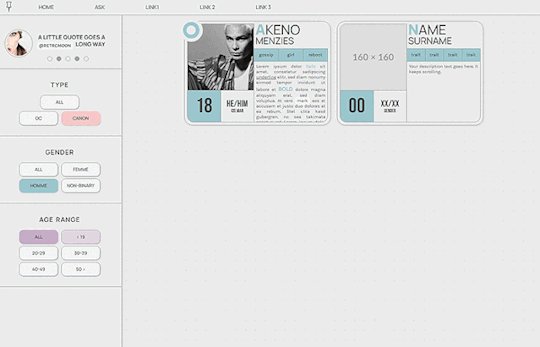
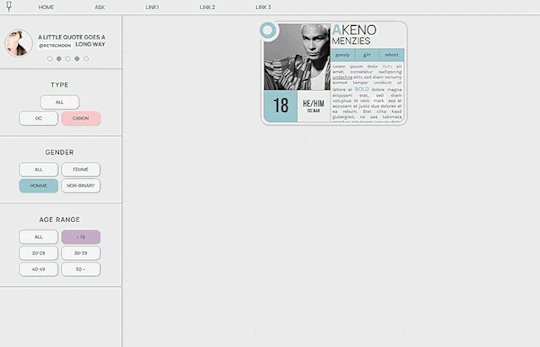
PASTEL - MULTIMUSE & GIF DIRECTORY PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
Info on the filters: For the sake of proper styling, the filters won’t work on some mobile browsers! Further explanations can be found in the code!
The theme will adjust to (almost) all screen sizes.
All colors and effects are easy editable.
The code offers 2 main links (Home and Ask) but also (almost) unlimited free individual links.
The muse cards come with an individual link, which can also be removed completely.
Grayfilter for pictures available! (Please read in the root section of the css code very closely. It comes with explanations)
Custom accent colors.
Comes in two muse page versions (with and without filters)
UPDATE 02/20/24: comes in a gif directory version!
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits and inspiration credits can be found in the code.
Click the SOURCE LINK to be redirected to the preview, preview pictures and the codes!
527 notes
·
View notes
Text







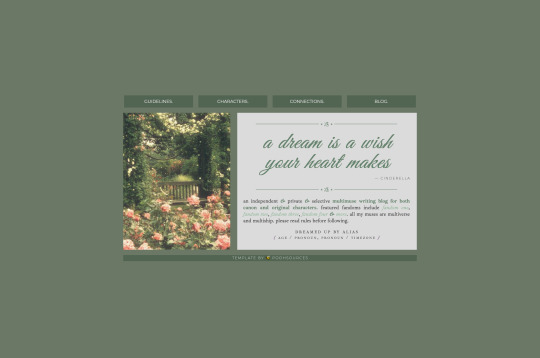
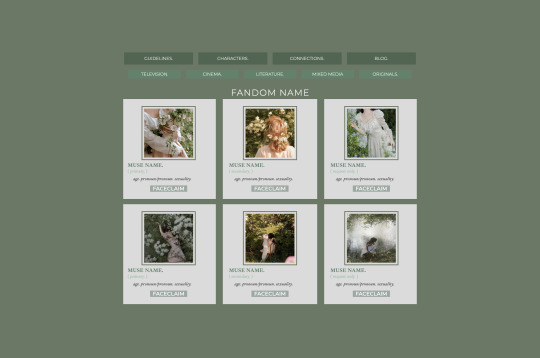
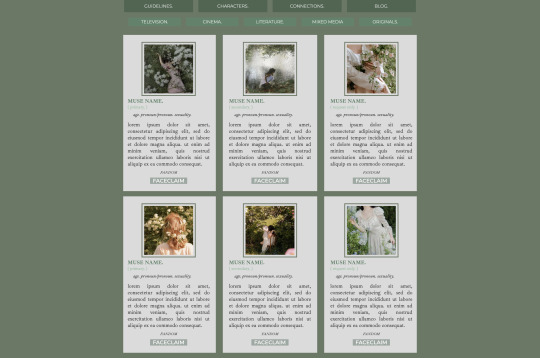
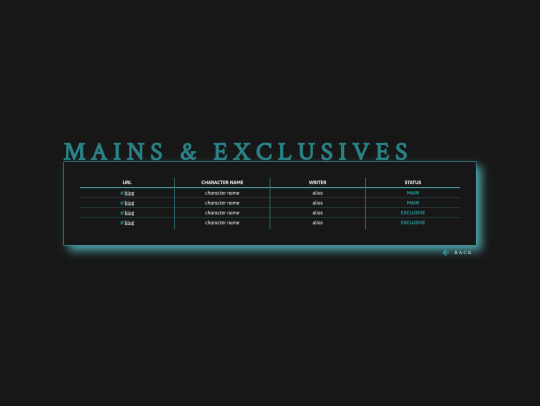
🐝 * ― 𝐂𝐀𝐑𝐑𝐃 𝐓𝐄𝐌𝐏𝐋𝐀𝐓𝐄 𝟎𝟐𝟔: 𝐅𝐀𝐈𝐑𝐘𝐓𝐀𝐋𝐄 𝐆𝐎𝐍𝐄 𝐁𝐀𝐃. ( new year, new carrd page. basically made this thing in an hour after working a whole day on my personal version for this; also tried using styles for the first time to make it easier when adding / changing things so you won't have to change each thing individually if you e.g. switch the colors. anyway, you can find the preview for this here. it's a multimuse template with a landing page, a navigation page, a rules page, a muse page with five sectioned-off pages for different types of media, and a connection page. due to the number of elements used this template requires at least a pro lite account. if you want to upgrade feel free to use my referral code KB4W13V3 because it helps me out. )
― HOW TO USE
please don’t claim this as your own, and don’t delete the credit. you can change it’s size or color but it should stay where it is.
of course, you can edit all the colors, sizes, fonts, etc. however you like.
to get this template please click here. it’s on a pay-what-you-want basis, so it is possible to get it for free if you set the amount to 0. ( if you’d like to leave a little tip, i'd very much appreciate it, though. )
when you first open this template, it might look a little weird because carrd deletes the images i’ve used so there will only be empty spacers of sorts that may look a little out of place. just upload images and this will fix itself.
actual image sizes don't matter since carrd scales them to fit but you can see examples of the image sizes i’ve used in the demo to get an idea for the dimensions. or just try your own and play around with the settings to get the desired outcome.
if you have any questions on how to edit it, just send me a message, and i'll try to explain it to you.
#carrd template#carrd templates#carrd rp templates#rp template#carrd#free rp resources#free rp template#rp resources#rph#type: template#type: carrd#template: multimuse
777 notes
·
View notes
Text
list of sites/extensions that i use to download videos. ( no watermarks ) most of these you just need to copy & paste the video url and then click download - the extensions are basically the same function.
to download from snapchat
to download from youtube
to download from tiktok
to download from instagram ( chrome extension - works on stories, posts, reels )
to download from pinterest
to download from other sites ( chrome extension )
716 notes
·
View notes
Text

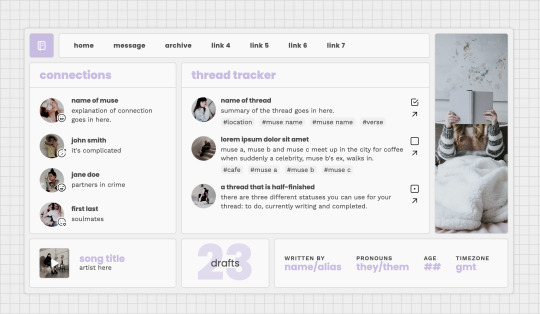
page theme 19 / preview - code
thread tracker page with connections with mood indicators, drafts counter and writer information.
there are instructions in the code but basic html knowledge is recommended when using this page.
this page is javascript free.
this is my secret santa gift for @magicalbewitchedbynight as part of the @rphserver's gift exchange! i hope you like it :]
read my terms of use. please like or reblog if you plan on using!
417 notes
·
View notes
Text


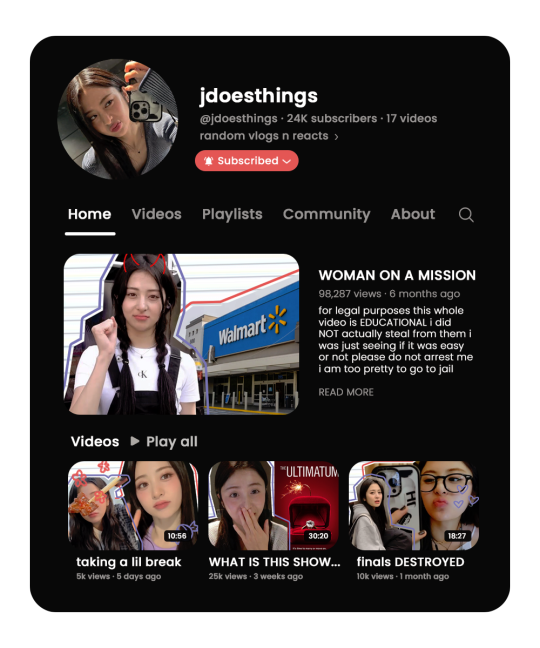
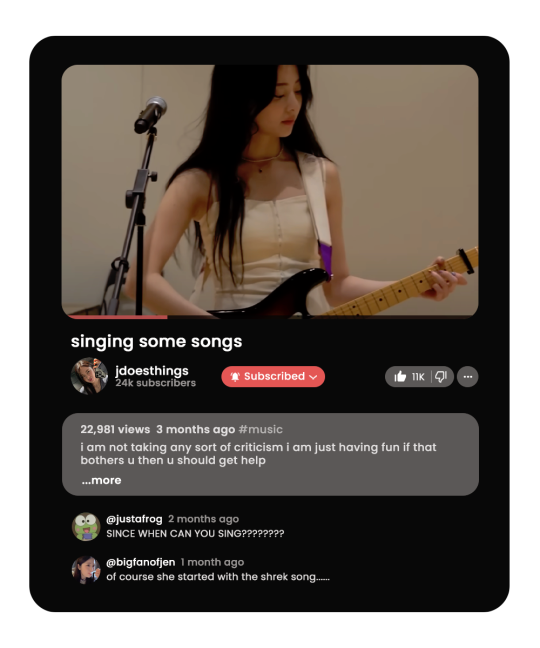
⁽ ⠀ ♡ ⠀ ⁾ ⠀ ⠀ strawberry soda ⠀ / ⠀ * ⠀ a youtube template .
download can be found in source link . this is my first template so apologies if it's not the most user-friendly one but i tried keeping everything fairly organised , but please message / send an ask if you're having any issues ! general guidelines apply , feel free to edit it but do not claim it as your own . the only font used was poppins . please do credit if possible <3
likes & reblogs are very appreciated ! this template is free but here is my ko-fi .
note: taking suggestions for other templates , just send me an ask <3
#character psd#character template#template psd#rph#rp resources#dailyresources#completeresources#psd template#free template#*#colouring is fireflies by explosivefeels !!!!
834 notes
·
View notes
Text

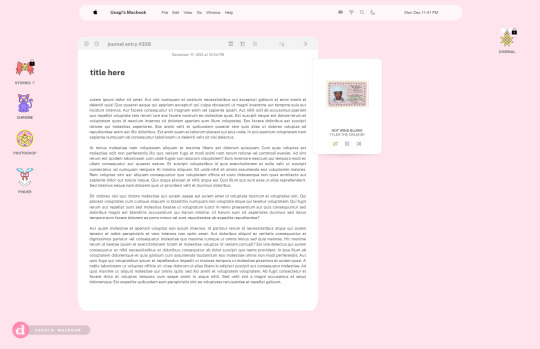
⠀⠀⠀ ⁀⠀⠀⠀USAGI'S MACBOOK ⋆ a 𝐠𝐨𝐨𝐠𝐥𝐞 𝐝𝐨𝐜𝐬 template
a free google docs template to fulfill all your macbook notes ( ??? ) needs ! this template is made entirely by scratch & requires decent google docs knowledge ── please use the replace image & drawing function to make edits where necessary , extending the drawings behind the tables might break the doc ; be careful . all app icons are replaceable ; best if pic is 1:1 ratio . please do not remove credit . if you have any questions , my inbox is always open ! happy editing ! ♡
⠀⠀⠀ like + reblog appreciated .
#google docs#template#gdocs#rph#rpc#google docs template#oc template#drabble template#notes template#muse template#free template#🎀
1K notes
·
View notes
Text



Theme — Stranger by tanaka-drew
Preview/Download
Features:
194x194px sidebar image
88x88px icon image
80x80px members images
60x60px affiliates images
two 100x100px small about images
310x454px large about image
custom blog title
members section**
affiliates section**
social media section**
tasks section**
about section**
five custom links
about section with 70x70px about image
540px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9/0.8*rem uppercase font size
option for hide tags*
option for show tags
Notes:
* denotes default features.
** denotes default features that you have to edit directly into the code.
Sidebar is on position “sticky”. This means that it will stick to top and the succeeding elements are cut if you go beyond your screen but will scroll up when you reach the bottom.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Support me on Ko-Fi.
#rpc#rpt#rph#rp theme#contained theme#indie theme#indie rp#tumblr theme#tumblr themes#theme#themes#mine: themes#free content
206 notes
·
View notes
Text
*✶ no words

a template by cozysip.
by clicking in the source link you’ll find 04 different dash icon templates made by me from scratch. credit is not needed , but do not claim as your own ! if you enjoy this or you use it, please reblog or like this post . thank you !
#01. PSD TEMPLATES : mine.#dash icons psd#dash icons template#dash icons#dash icon#icon template#free template#template#psd template#free psd template#free icons#free graphics#free resources#rpc#rph
197 notes
·
View notes
Text

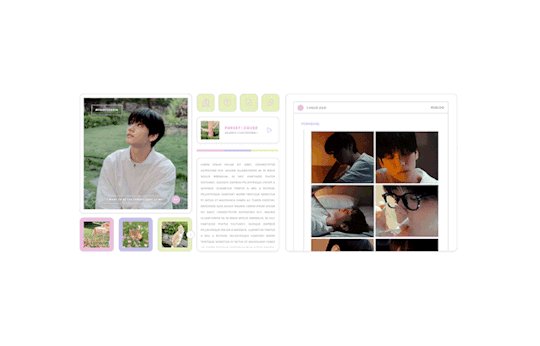
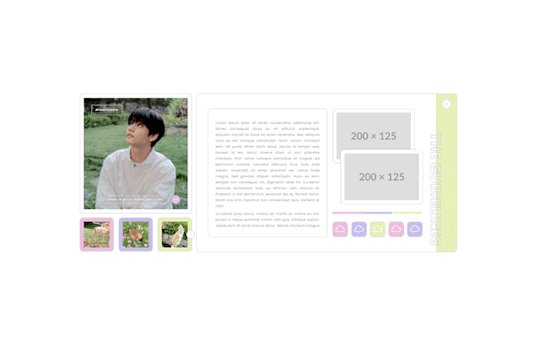
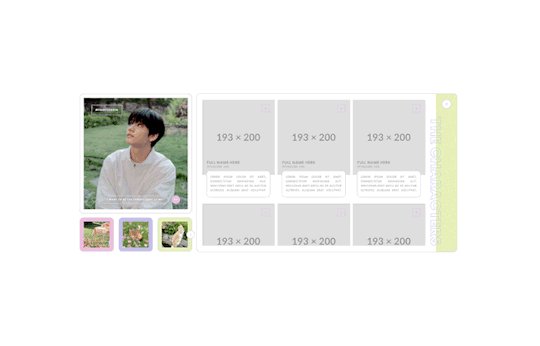
( 🫧 ) - SPRING DIARY : CONTAINED THEME !
In celebration of PINKFAIRE'S kofi reachin' 143 followers (it went up to 160+ the past month) here's the promised FREE THEME for my lovely followers/supporters! This is also an announcement of my discord server openin' and a massive thank you to those who had been so kind to my resources with all the compliments received. I don't say it as much, but I do appreciate it. I hope you have as much fun usin' this theme as I do while makin' them. Have a nice day.
FEATURES . .
1 Main Photo.
3 Extra Photos.
1 Description.
2 Popups: Rules & Muses.
OTHERS . .
Photo sizes stated once installed.
GUIDES . .
REBLOG the post if you use, honestly. The ONLY request I ask for.
DO NOT share the codes with ANYONE once purchased/received.
DO NOT claim as your own/use as base codes/mix with others.
DO NOT remove the credits.
DO NOT take any of the edited photos I use in the previews.
Find related links: Preview. Code.
This is a FREE THEME.
P.S/ If you don't have discord or isn't comfortable to be in a server, feel free to hit me up in DMs for the codes! Make sure to REBLOG this post first, or I won't entertain the DM at all.
#rph#indie rp theme#free rp theme#free theme#rp theme#contained theme#mine : all#mine : themes#( be kind to me ok ; im in my anxious chihuahua state atm )#( i wanted to make one for a solo muse ; but not quite sure#lmk if that's smth you want! )
341 notes
·
View notes
Photo







CARRD TEMPLATE: 003 wanderer. [free / pwyc]
With a growing number of mobile only users and myself leaning also using my phone a lot nowadays, I've noticed a lot of pages aren't mobile friendly — or if they are, they will often sacrifice either the aesthetic looks and/or the accessibility of it.
"Wanderer" is designed with mobile users in mind but also still remain functional and legible on the desktop.
Features of "Wanderer":
Basics Friendly
Easily customizable fonts
A page made with "friend list / kin list / RP muse lists" in mind (picture, name/header, & description area)
Default only 2 pages are made but can easily be turned into 4, or customized into more
Live Demo: 436ab46a8068f664.demo.carrd.co
HOW TO GET IT:
purchase it through ko-fi! once purchased you should receive a link — if not, DM me and i’ll send you the build link.
feel free to customize it to your liking or use it as a base — just don’t remove the credit, thanks!
if you’re having trouble with the layout, message me and I’ll help however way i can :)
#carrd template#carrd#rp carrd#free carrd template#rph#rph free#wanderer#the wanderer#scaramouche#carrd resources
251 notes
·
View notes
Text

DRAMA - NON-CONTAINED BLOG THEME !!!
This blog theme is completely free. Please support me and my work by liking and reblogging this post!
[ INFORMATION ]
Non-Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes.
1 custom sidebar link
Navigation Tab is optional. Turning the navigation Tab off will enable a second custom sidebar link.
5 extra links in the navigation tab.
Visible Source link!
Fully supports NPF (beta editor) posts (but also works with legacy posts still)
The theme adjusts to different screen sizes.
MANY different design options. Everything can be edited in the design panel. No HTML knowledge necessary.
The sidebar can alternatively be positioned on the right side with a toggle in the design panel.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the code!
Static Preview & Code
Code (without preview)
826 notes
·
View notes
Text




🐝 * ― 𝐂𝐀𝐑𝐑𝐃 𝐓𝐄𝐌𝐏𝐋𝐀𝐓𝐄 𝟎𝟐𝟓: 𝐁𝐋𝐔𝐄 𝐉𝐄𝐀𝐍𝐒. ( as pretty much always, this started off as something for myself until i decided to change some things and make it a template that can be used by anyone and includes fewer elements so more people can have access to it. it's a new multimuse template, and you can find the preview here. it includes a landing / navigation page, a rules page, a muse page, and a connection page. because i changed it from its original form that i may or may not use for myself in the future, it has less than fifty elements and is, therefore, base account friendly. if you want to upgrade anyway, feel free to use my referral code KB4W13V3 because it helps me out. )
― HOW TO USE
please don’t claim this as your own, and don’t delete the credit. you can change it’s size or color but it should stay where it is.
of course, you can edit all the colors, sizes, fonts, etc. however you like.
to get this template please click here. it’s on a pay-what-you-want basis, so it is possible to get it for free if you set the amount to 0. ( if you’d like to leave a little tip, i'd very much appreciate it, though. )
when you first open this template, it might look a little weird because carrd deletes the images i’ve used so there will only be empty spacers of sorts that may look a little out of place. just upload images and this will fix itself.
actual image sizes don't matter since carrd scales them to fit but you can see examples of the image sizes i’ve used in the demo to get an idea for the dimensions. or just try your own and play around with the settings to get the desired outcome.
if you have any questions on how to edit it, just send me a message, and i'll try to explain it to you.
#carrd template#carrd templates#carrd rp templates#rp template#carrd#free rp resources#free rp template#rp resources#rph#type: template#type: carrd#template: multimuse
494 notes
·
View notes
Text


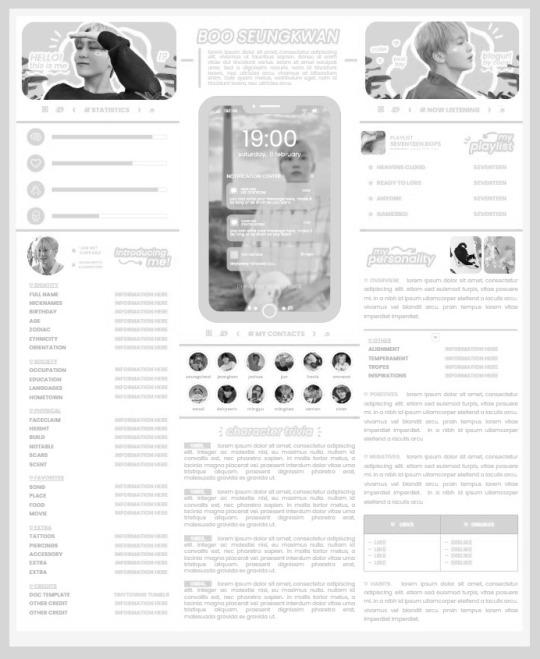
* ( ❀ ˆ꒳ˆ˵ ) ♡ Ꮺ 𝗧𝗜𝗡𝗬𝗧𝗢𝗪𝗡𝗦 — 𝟩𝖯𝖬 ੭

— introducing 7pm , the latest original google doc from tinytowns ! this document is designed to display the basics of a single - muse in one page &. captures a fun & youthful vibe with the inclusion of simplistic yet busy design , bright colours &. doodles ! features statistics , a playlist , basic info section along with character trivia & personality info ❀ the contacts section can be used as an exclusives section if desired ! space is left at the end of the doc so you can adjust easily & not have any of those annoying blank pages but it would be wise to take note of image positions as they are prone to moving. this doc can be considered moderate to difficult to edit due to the amount of edits that you will need to make in photoshop or photopea - but if you don't mind that then the document should be relatively simple to edit ❀ you can find the document link in the source code or under the cut , along with a known position issue + how to fix it , psd temps provided for this document , a video tutorial for adding your gif into a circle &. icon credits ! ( ˘͈ ᵕ ˘͈ ♡) ~

❀ PSD DOWNLOADS ( REQUIRED ! )
GIF CIRCLE - HERE
PHONE TEMPLATE - HERE
TOP IMAGES - HERE
♡ note : you will need to download the title cards to change the color , but if you don't mind the color then you don't need to - also , for full transparency on my end , i did need to touch up a few of the pngs after saving because the top text overlapped with the bottom text. be aware of that ! fonts used are poppins &. sant joan despi !
NAME TITLE - HERE
TRIVIA TITLE - HERE
INTRO TITLE - HERE
PLAYLIST TITLE - HERE
PERSONALITY TITLE - HERE
♡ note : you must change the color via layer style -> stroke for the title cards &. then save as png after deleting the background layer .

❀ KNOWN ISSUES
01. as a gdocs creator i use an external add-on called page resizer which is helpful for customizing the sizing of my canvas , as docs limits us with pre - set sizes. while this is nice to use , i'm aware that it can specifically cause an issue when you change the color of your background page. to fix this you must actually download the page resizer add-on through extensions -> add-ons -> get add-ons &. you should search for page sizer & download the one by nat burns. then you can access the sizer through extensions -> page sizer -> set page size &. what should be set for this document is a width of 9 &. a height of 12 !
this should fix the document , but i also know that sometimes , for what ever reason , the height &. width will flip. if that happens just make the height &. width opposite; so instead of a width of 9 , put 12 & for height , put 9 instead of 12.
02. i cropped the title cards in the document so that you wouldn't be trying to click something &. accidentally click on the titles ! however this means that when you replace image on the title cards they might go off center &. crop halfway through the word. just double click the title card that's bugging out & drag it to about the center of the black box. then it's fixed !

❀ DOCUMENT DOWNLOAD
7PM - HERE !
do not remove the credit , redistribute or profit off of my work.

❀ TUTORIAL
#01. go to file -> make a copy , in order to edit .
#02. to change the top two images double click on them &. a window should appear - in there you're going to click on it once &. hit replace image. the psd for this has been provided so it should be sized correctly !
#03. to change the title cards ( ex. boo seungkwan , my playlist , introducing me etc. ) you just need to click on them once &. hit replace image - please refer to #2 in the known issues section above this if you're going to do this though !! many thanks.
#04. to change the phone you're going to download the psd provided above &. when you've finished editing it you will click on the phone in the doc one time &. hit replace image !
#05. to change the thin color lines around seungkwan's name card you will press them once &. click edit - from there a window should open up &. you will click on it again & find the bucket tool which has a small yellow ( or blue if you clicked the long one ) line under it. that is where you change the color !
#06. the statistics represent intelligence , empathy , friendliness &. fighting skill ; to adjust the levels or colour you're going to double click &. a window will appear. from there you can either change colors with the bucket &. pencil tool ( pencil = outline color ) or you can shift the bars by clicking on the coloured parts of them and literally just dragging them.
#07. to change the playlist cover &. title you'll double click &. adjust inside the window by replacing image &. renaming things. the actual songs on the playlist can be typed normally !
#08. to change the gif circle , personality , &. contact images you again just double click &. replace image inside those windows. for the gif circle you must use the psd.
#09. to change the little bulletpoints beside the gif circle you will double click &. edit the text inside the window.

❀ VIDEO TUTORIAL 4 GIF CIRCLE
watch the tutorial right HERE !
make sure your timeline is checked ( the first thing i showed )
ignore the mistake i made while trying to show you where to end your gif LMFAOOO . . . im clumsy <3
to highlight all of your layers / frames click on the first one , then press shift + click on the last layer.
to bring up the list of options ( when i click convert into smart object ) you just right click.

❀ CREDITS
brain icon - Brain icons created by Vitaly Gorbachev - Flaticon
heart icon - Heart icons created by Chanut - Flaticon
support icon - Sport team icons created by Freepik - Flaticon
boxing icon - Boxing icons created by Freepik - Flaticon
plant png - josh ca.la.brese on unsplash
battery icon - Battery icons created by Stockio - Flaticon
wifi icon - Wifi icons created by Uniconlabs - Flaticon
signal icon - Signal icons created by Freepik - Flaticon
speech icon - Comment icons created by Freepik - Flaticon
close icon - Close icons created by ariefstudio - Flaticon
instagram icon - Instagram icons created by Prosymbols Premium - Flaticon
camera icon - Photo camera icons created by Kiranshastry - Flaticon
torch icon - Ui icons created by yaicon - Flaticon
#google docs#template#supportcontentcreators#gdocs#rph#google docs template#oc template#rpc#free rph#free rpc#docs#roleplay template#oc sheet#rp template#free#muse template#tinytowns#m: gdocs#m: original
1K notes
·
View notes
Text

theme 89 / preview - code
theme with custom post and font size, unnested captions and a lot of colour options. dashboard-inspired post styling with full npf support and sticky post headers.
sidebar with title, two icons (60x60), basic info, description and one extra link.
read my terms of use. please reblog if you plan on using!
286 notes
·
View notes
Text

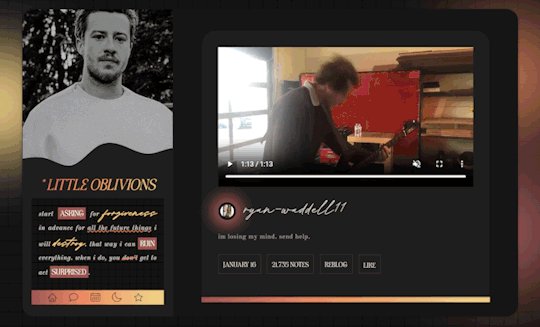
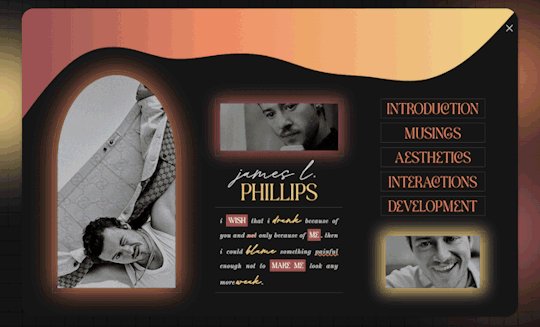
THEME 001 - LITTLE OBLIVIONS
LITTLE OBLIVIONS is a free rp theme best suited for single muse and personal blogs. if you want to see more free rp themes from me, please support me by liking and reblogging this post!
terms & conditions
feel free to edit as much as you want for personal use. dm me directly if you notice any bugs, and i'll help you privately. do not claim as your own. do not remove or move the credits. do not use as a base. do not takes parts of the code and put it into other themes. do not redistribute. because this theme is meant to be free, do not use for paid theme makeovers.
theme information
large contained theme with many color options and 540px posts.
all text in this theme is 14px or larger for accessibility.
lots of fun with gradients, grids, waves & blobs.
left sidebar with a custom title & description, basic links, and one image (318x250px). image should resize automatically.
navigational popup tab with another custom title & description, five more links, and three images (250x450px, 250x100px, 200x110px). images should resize automatically.
supports old & new post styles (legacy & npf-friendly).
live preview / get the code
#rp theme#indie rp theme#indie theme#free rp theme#tumblr theme#contained theme#indie rp#rpc#rph#tumblr themes#blog theme#blog themes#theme#themes#free theme#free themes#my codes#dearindies#supportcontentcreators#theme hunter#themehunter#codehunters#dailythemes#themesearcher
313 notes
·
View notes