#free rph
Text


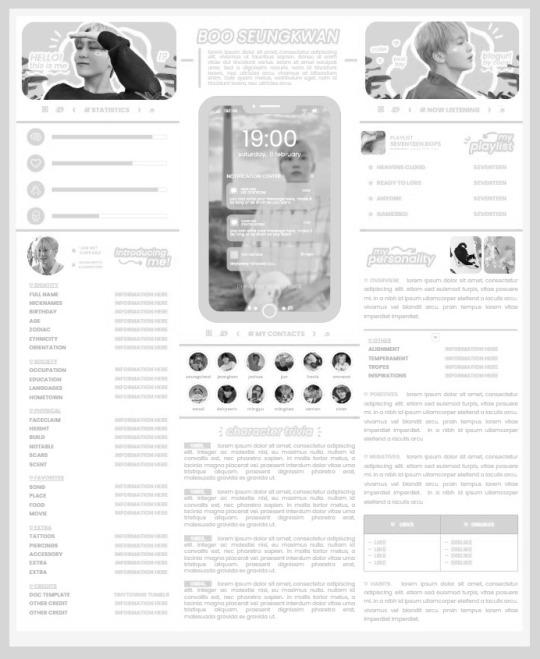
* ( ❀ ˆ꒳ˆ˵ ) ♡ Ꮺ 𝗧𝗜𝗡𝗬𝗧𝗢𝗪𝗡𝗦 — 𝟩𝖯𝖬 ੭

— introducing 7pm , the latest original google doc from tinytowns ! this document is designed to display the basics of a single - muse in one page &. captures a fun & youthful vibe with the inclusion of simplistic yet busy design , bright colours &. doodles ! features statistics , a playlist , basic info section along with character trivia & personality info ❀ the contacts section can be used as an exclusives section if desired ! space is left at the end of the doc so you can adjust easily & not have any of those annoying blank pages but it would be wise to take note of image positions as they are prone to moving. this doc can be considered moderate to difficult to edit due to the amount of edits that you will need to make in photoshop or photopea - but if you don't mind that then the document should be relatively simple to edit ❀ you can find the document link in the source code or under the cut , along with a known position issue + how to fix it , psd temps provided for this document , a video tutorial for adding your gif into a circle &. icon credits ! ( ˘͈ ᵕ ˘͈ ♡) ~

❀ PSD DOWNLOADS ( REQUIRED ! )
GIF CIRCLE - HERE
PHONE TEMPLATE - HERE
TOP IMAGES - HERE
♡ note : you will need to download the title cards to change the color , but if you don't mind the color then you don't need to - also , for full transparency on my end , i did need to touch up a few of the pngs after saving because the top text overlapped with the bottom text. be aware of that ! fonts used are poppins &. sant joan despi !
NAME TITLE - HERE
TRIVIA TITLE - HERE
INTRO TITLE - HERE
PLAYLIST TITLE - HERE
PERSONALITY TITLE - HERE
♡ note : you must change the color via layer style -> stroke for the title cards &. then save as png after deleting the background layer .

❀ KNOWN ISSUES
01. as a gdocs creator i use an external add-on called page resizer which is helpful for customizing the sizing of my canvas , as docs limits us with pre - set sizes. while this is nice to use , i'm aware that it can specifically cause an issue when you change the color of your background page. to fix this you must actually download the page resizer add-on through extensions -> add-ons -> get add-ons &. you should search for page sizer & download the one by nat burns. then you can access the sizer through extensions -> page sizer -> set page size &. what should be set for this document is a width of 9 &. a height of 12 !
this should fix the document , but i also know that sometimes , for what ever reason , the height &. width will flip. if that happens just make the height &. width opposite; so instead of a width of 9 , put 12 & for height , put 9 instead of 12.
02. i cropped the title cards in the document so that you wouldn't be trying to click something &. accidentally click on the titles ! however this means that when you replace image on the title cards they might go off center &. crop halfway through the word. just double click the title card that's bugging out & drag it to about the center of the black box. then it's fixed !

❀ DOCUMENT DOWNLOAD
7PM - HERE !
do not remove the credit , redistribute or profit off of my work.

❀ TUTORIAL
#01. go to file -> make a copy , in order to edit .
#02. to change the top two images double click on them &. a window should appear - in there you're going to click on it once &. hit replace image. the psd for this has been provided so it should be sized correctly !
#03. to change the title cards ( ex. boo seungkwan , my playlist , introducing me etc. ) you just need to click on them once &. hit replace image - please refer to #2 in the known issues section above this if you're going to do this though !! many thanks.
#04. to change the phone you're going to download the psd provided above &. when you've finished editing it you will click on the phone in the doc one time &. hit replace image !
#05. to change the thin color lines around seungkwan's name card you will press them once &. click edit - from there a window should open up &. you will click on it again & find the bucket tool which has a small yellow ( or blue if you clicked the long one ) line under it. that is where you change the color !
#06. the statistics represent intelligence , empathy , friendliness &. fighting skill ; to adjust the levels or colour you're going to double click &. a window will appear. from there you can either change colors with the bucket &. pencil tool ( pencil = outline color ) or you can shift the bars by clicking on the coloured parts of them and literally just dragging them.
#07. to change the playlist cover &. title you'll double click &. adjust inside the window by replacing image &. renaming things. the actual songs on the playlist can be typed normally !
#08. to change the gif circle , personality , &. contact images you again just double click &. replace image inside those windows. for the gif circle you must use the psd.
#09. to change the little bulletpoints beside the gif circle you will double click &. edit the text inside the window.

❀ VIDEO TUTORIAL 4 GIF CIRCLE
watch the tutorial right HERE !
make sure your timeline is checked ( the first thing i showed )
ignore the mistake i made while trying to show you where to end your gif LMFAOOO . . . im clumsy <3
to highlight all of your layers / frames click on the first one , then press shift + click on the last layer.
to bring up the list of options ( when i click convert into smart object ) you just right click.

❀ CREDITS
brain icon - Brain icons created by Vitaly Gorbachev - Flaticon
heart icon - Heart icons created by Chanut - Flaticon
support icon - Sport team icons created by Freepik - Flaticon
boxing icon - Boxing icons created by Freepik - Flaticon
plant png - josh ca.la.brese on unsplash
battery icon - Battery icons created by Stockio - Flaticon
wifi icon - Wifi icons created by Uniconlabs - Flaticon
signal icon - Signal icons created by Freepik - Flaticon
speech icon - Comment icons created by Freepik - Flaticon
close icon - Close icons created by ariefstudio - Flaticon
instagram icon - Instagram icons created by Prosymbols Premium - Flaticon
camera icon - Photo camera icons created by Kiranshastry - Flaticon
torch icon - Ui icons created by yaicon - Flaticon
#google docs#template#supportcontentcreators#gdocs#rph#google docs template#oc template#rpc#free rph#free rpc#docs#roleplay template#oc sheet#rp template#free#muse template#tinytowns#m: gdocs#m: original
1K notes
·
View notes
Text
SINGLE MUSE CARRD — FREE





— SINGLE MUSE CARRD ; free
This is a single muse carrd, basic plan friendly! (NOT FOR SALE)
#carrd template#free rph#carrd resources#minimalistic carrd#single muse#free#not for sale#carrd material
87 notes
·
View notes
Photo




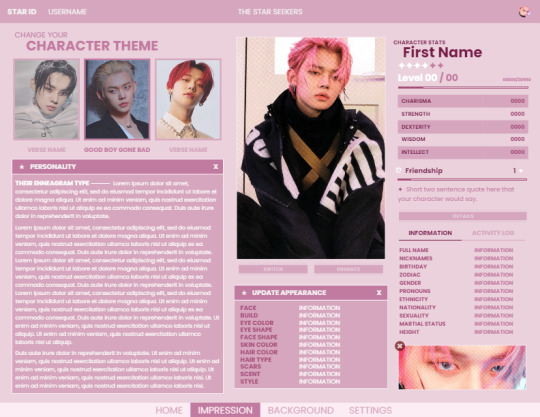
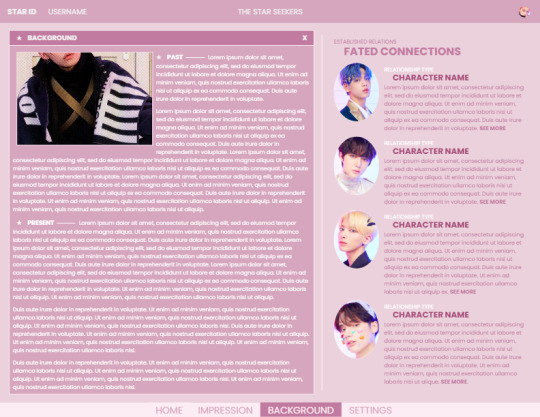
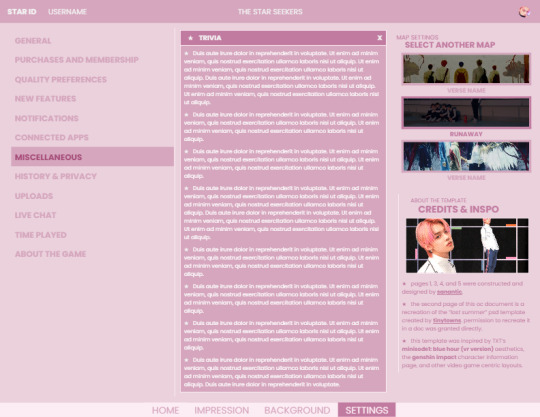
ᶻ̶ᴵ̶ᴾ̶ 𝄈 🗁⠀ PEA.NET EXCLUSIVE : LEAGUE OF STAR SEEKERS.

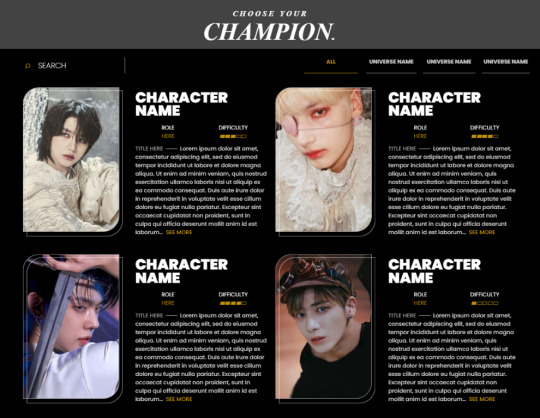
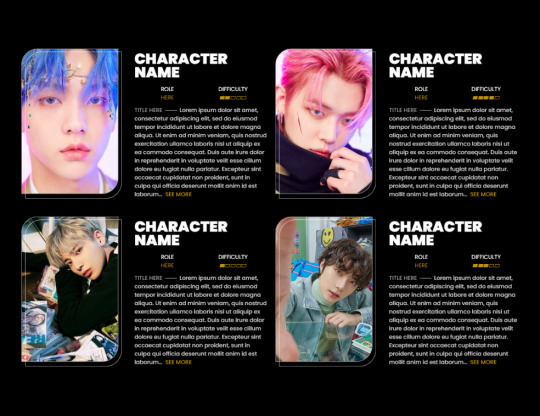
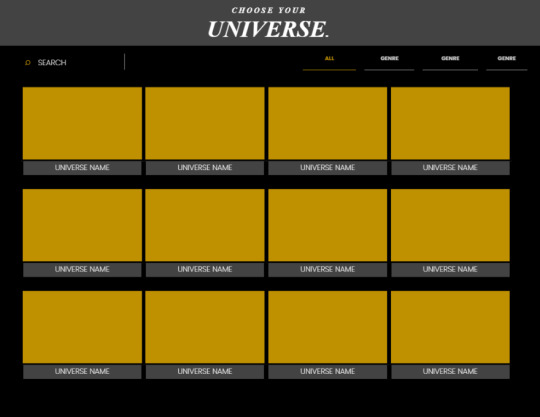
introducing sanantic’s first ever public google doc template, league of star seekers, inspired by discord’s user profile and the league of legends website. it should be fairly easily to edit, but some prior knowledge to how gdoc tables work and how to replace drawings and images will be required. this is a multimuse template complete with a quick rules and mun page, a character directory paired with blurbs and stats, and a short universe / region directory for all your established or work-in-progress universes. this template is not meant to replace current muse documents. it only serves as a place to store and showcase all of your characters without having to scramble to search for your files! the document can be found in the source code of this post.
ᶻ̶ᴵ̶ᴾ̶ 𝄈 🗁⠀ tutorial.
⁰¹ ⠀go to file → make a copy to personalize the document.
⁰² ⠀this document has drawings. to replace the drawings with your own pictures, simply double click (or click on the image; an option to edit the drawing should pop up) to open the editing window.
⁰³ ⠀to change the picture behind the circle icon, simply move the outermost border of the table and right click to replace the image. then, move everything back into place once you have your desired picture. this shouldn’t be too hard, but if you’re having trouble, don’t be afraid to send in an ask. c:
#google docs#template#gdocs#rph#rpc#google docs template#oc template#free rph#free rpc#free template#multimuse template#multimuse#m:docs
804 notes
·
View notes
Text

in the link is 484 100x100 icons of james mcavory as charles xavier in the movie xmen: apocalypse. screencaps were taken from screencapped.net and edited by me into icons. please like or reblog this post if you use them.
find here
#james mcavoy icons#james mcavoy#icons#icons packs#icon pack#free rph#charles xavier icons#charles xavier#x men apocalypse
5 notes
·
View notes
Text

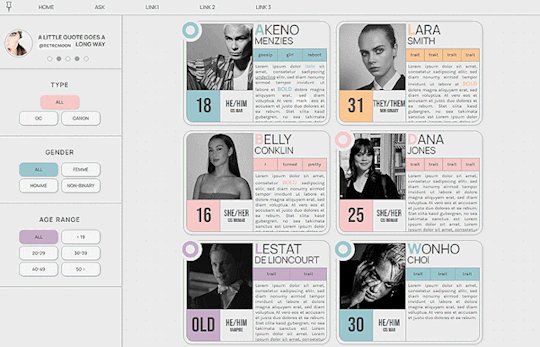
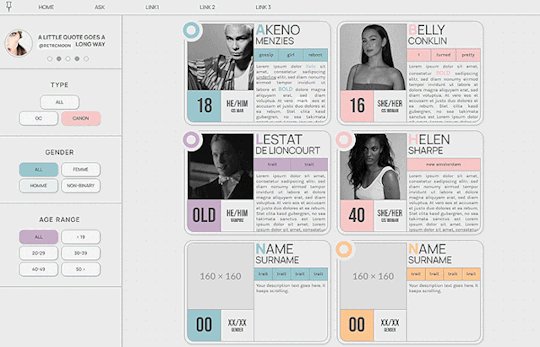
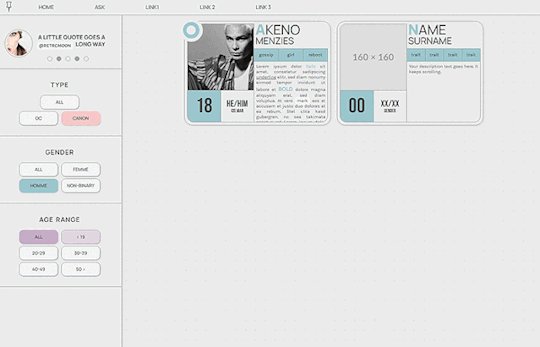
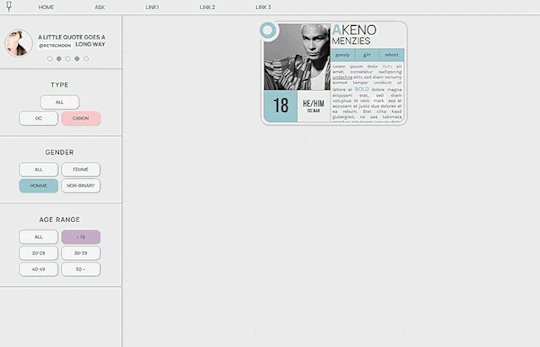
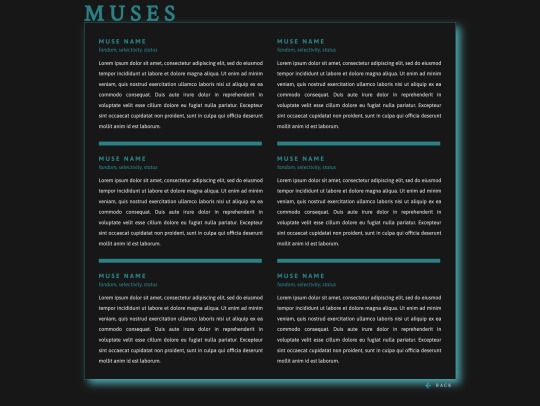
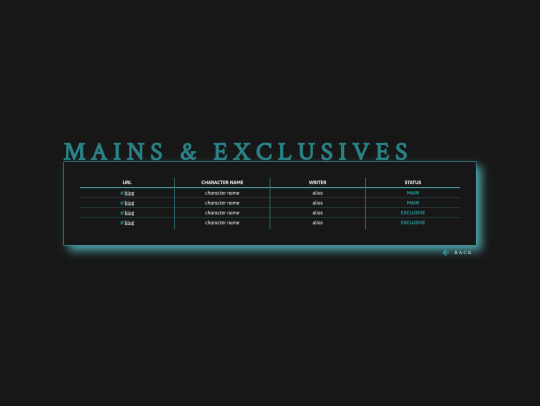
PASTEL - MULTIMUSE & GIF DIRECTORY PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
Info on the filters: For the sake of proper styling, the filters won’t work on some mobile browsers! Further explanations can be found in the code!
The theme will adjust to (almost) all screen sizes.
All colors and effects are easy editable.
The code offers 2 main links (Home and Ask) but also (almost) unlimited free individual links.
The muse cards come with an individual link, which can also be removed completely.
Grayfilter for pictures available! (Please read in the root section of the css code very closely. It comes with explanations)
Custom accent colors.
Comes in two muse page versions (with and without filters)
UPDATE 02/20/24: comes in a gif directory version!
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits and inspiration credits can be found in the code.
Click the SOURCE LINK to be redirected to the preview, preview pictures and the codes!
527 notes
·
View notes
Text







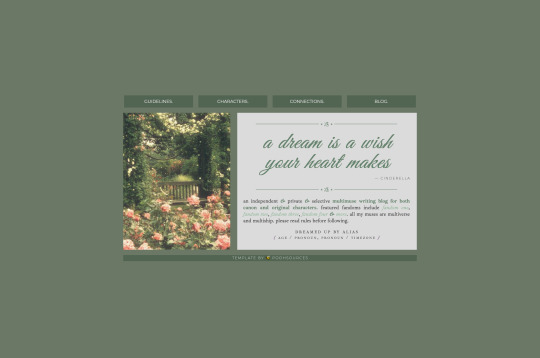
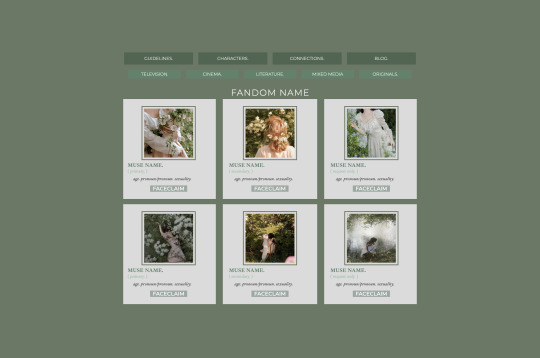
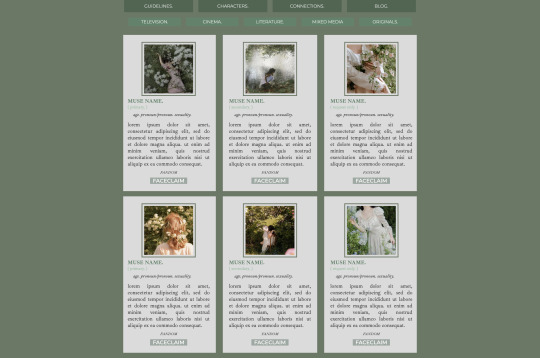
🐝 * ― 𝐂𝐀𝐑𝐑𝐃 𝐓𝐄𝐌𝐏𝐋𝐀𝐓𝐄 𝟎𝟐𝟔: 𝐅𝐀𝐈𝐑𝐘𝐓𝐀𝐋𝐄 𝐆𝐎𝐍𝐄 𝐁𝐀𝐃. ( new year, new carrd page. basically made this thing in an hour after working a whole day on my personal version for this; also tried using styles for the first time to make it easier when adding / changing things so you won't have to change each thing individually if you e.g. switch the colors. anyway, you can find the preview for this here. it's a multimuse template with a landing page, a navigation page, a rules page, a muse page with five sectioned-off pages for different types of media, and a connection page. due to the number of elements used this template requires at least a pro lite account. if you want to upgrade feel free to use my referral code KB4W13V3 because it helps me out. )
― HOW TO USE
please don’t claim this as your own, and don’t delete the credit. you can change it’s size or color but it should stay where it is.
of course, you can edit all the colors, sizes, fonts, etc. however you like.
to get this template please click here. it’s on a pay-what-you-want basis, so it is possible to get it for free if you set the amount to 0. ( if you’d like to leave a little tip, i'd very much appreciate it, though. )
when you first open this template, it might look a little weird because carrd deletes the images i’ve used so there will only be empty spacers of sorts that may look a little out of place. just upload images and this will fix itself.
actual image sizes don't matter since carrd scales them to fit but you can see examples of the image sizes i’ve used in the demo to get an idea for the dimensions. or just try your own and play around with the settings to get the desired outcome.
if you have any questions on how to edit it, just send me a message, and i'll try to explain it to you.
#carrd template#carrd templates#carrd rp templates#rp template#carrd#free rp resources#free rp template#rp resources#rph#type: template#type: carrd#template: multimuse
786 notes
·
View notes
Text
list of sites/extensions that i use to download videos. ( no watermarks ) most of these you just need to copy & paste the video url and then click download - the extensions are basically the same function.
to download from snapchat
to download from youtube
to download from tiktok
to download from instagram ( chrome extension - works on stories, posts, reels )
to download from pinterest
to download from other sites ( chrome extension )
716 notes
·
View notes
Text

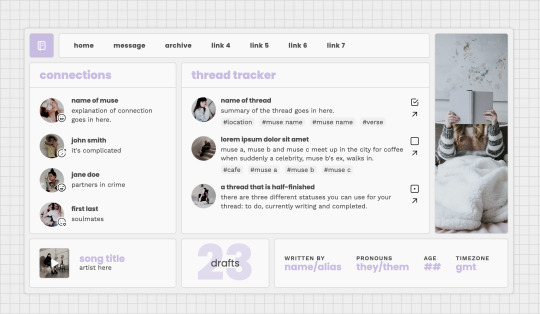
page theme 19 / preview - code
thread tracker page with connections with mood indicators, drafts counter and writer information.
there are instructions in the code but basic html knowledge is recommended when using this page.
this page is javascript free.
this is my secret santa gift for @magicalbewitchedbynight as part of the @rphserver's gift exchange! i hope you like it :]
read my terms of use. please like or reblog if you plan on using!
418 notes
·
View notes
Text


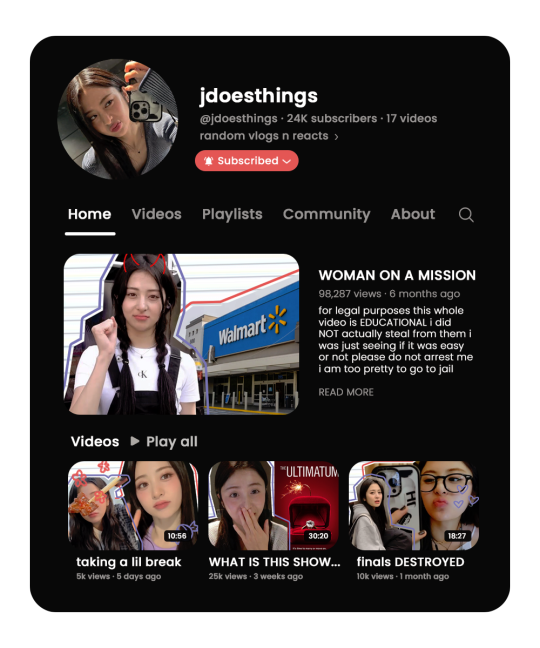
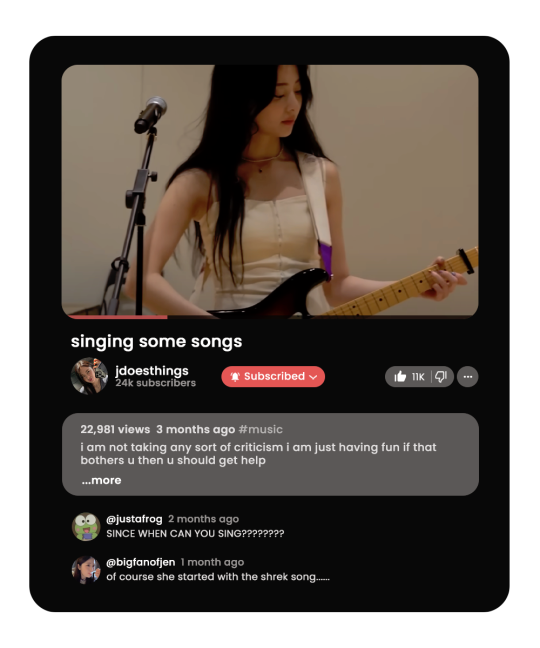
⁽ ⠀ ♡ ⠀ ⁾ ⠀ ⠀ strawberry soda ⠀ / ⠀ * ⠀ a youtube template .
download can be found in source link . this is my first template so apologies if it's not the most user-friendly one but i tried keeping everything fairly organised , but please message / send an ask if you're having any issues ! general guidelines apply , feel free to edit it but do not claim it as your own . the only font used was poppins . please do credit if possible <3
likes & reblogs are very appreciated ! this template is free but here is my ko-fi .
note: taking suggestions for other templates , just send me an ask <3
#character psd#character template#template psd#rph#rp resources#dailyresources#completeresources#psd template#free template#*#colouring is fireflies by explosivefeels !!!!
837 notes
·
View notes
Text

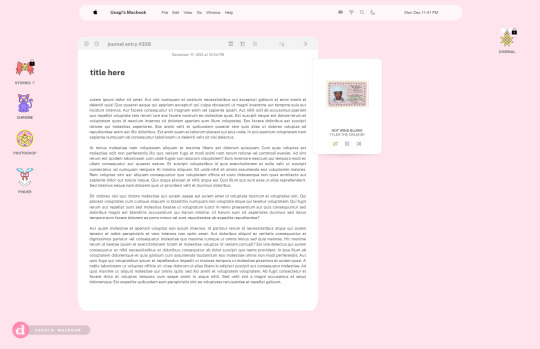
⠀⠀⠀ ⁀⠀⠀⠀USAGI'S MACBOOK ⋆ a 𝐠𝐨𝐨𝐠𝐥𝐞 𝐝𝐨𝐜𝐬 template
a free google docs template to fulfill all your macbook notes ( ??? ) needs ! this template is made entirely by scratch & requires decent google docs knowledge ── please use the replace image & drawing function to make edits where necessary , extending the drawings behind the tables might break the doc ; be careful . all app icons are replaceable ; best if pic is 1:1 ratio . please do not remove credit . if you have any questions , my inbox is always open ! happy editing ! ♡
⠀⠀⠀ like + reblog appreciated .
#google docs#template#gdocs#rph#rpc#google docs template#oc template#drabble template#notes template#muse template#free template#🎀
1K notes
·
View notes
Text

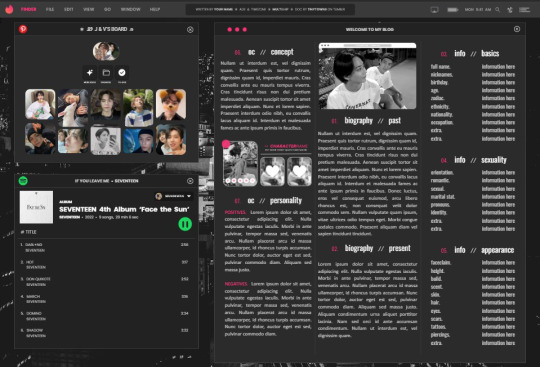
ପ( ໊๑˃̶͈⌔˂̶͈)੭ ❀⠀𝒔𝒉𝒂𝒅𝒐𝒘⠀!

introducing shadow , a muse - info version of my google doc dazzling light of which can be found here ! lots of space has been left so that you can write comfortably . this document is large , single - paged & should be relatively easy to edit , though a mini tutorial is under the read more along with an additional link to copy this document ( main link is in the source code ) you should probably have some gdocs knowledge to comfortably adjust the document beyond basic editing. the gif window psd can be found here & is actually just the original version of my psd template snapshoot ! this must be edited in either photoshop or photopea .
❀ CREDITS.
exit icon - cross icons created by Ilham Fitrotul Hayat - Flaticon
the city background was found on unsplash & it is by andre benz.
sparkle icon adjusted - Sparkle icons created by SeyfDesigner - Flaticon
folder icon - Folder icons created by Smashicons - Flaticon
check icon - Tick icons created by Alfredo Hernandez - Flaticon
❀ LINK.
document - click
video player - just in case you missed it ! click
additional tutorial for the background - click
❀ TUTORIAL.
#01. go to file -> make a copy, in order to edit.
#02. do not utilise the page colour in page layout , it might break the document's custom sizing. instead , you should click on the background and hit replace image !
#03. to change the character images , double click the design and it should take you to a google drawings window. from there , just hit replace image on most things.
#google docs#template#gdocs#supportcontentcreators#rpc#rph#free#free rpc#free rph#google docs template#muse template#oc template#docs#free template#tinytowns#m: gdocs#m: site based#dazzling light: adjusted#this has been in my drafts for a Hot minute.#wasn't even sure i was gonna release it#because holy heck the right side STUMPED me#whatever have fun blerghh ..
588 notes
·
View notes
Photo





ᶻ̶ᴵ̶ᴾ̶ 𝄈 🗁⠀ PEA.NET EXCLUSIVE : WE LOST THE SEEKER.

introducing we lost the seeker, the second google doc template from sanantics! c: this is a single muse document complete with mun, introductory, basic information, biography & connections, and trivia / miscellaneous pages. it is a word-heavy template, so i would recommend using it for the final product rather than a place to brainstorm! this piece was inspired by TXT’s minisode1: blue hour (vr version) aesthetics, as well as aesthetics from genshin impact. the layout to the second page was taken from @tinytowns‘s lost summer psd template with direct permission from the creator themselves. take it as an unofficial collab between the coconation and the peanation! the document can be found in the source code of this post.
ᶻ̶ᴵ̶ᴾ̶ 𝄈 🗁⠀ tutorial.
⁰¹ ⠀go to file → make a copy to personalize the document.
⁰² ⠀this document has drawings. to replace the drawings with your own pictures, simply double click (or click on the image; an option to edit the drawing should pop up) to open the editing window.
#google docs#template#gdocs#rph#rpc#google docs template#oc template#free rph#free rpc#free template#single muse template#single muse doc#m:docs
488 notes
·
View notes
Text

in the link is 625 56x55 icons of bradley james as lowell tracey in the show izombie. screencaps were taken from screencapped.net and edited by me into icons. please like or reblog this post if you use them.
Find here
13 notes
·
View notes
Text

DRAMA - NON-CONTAINED BLOG THEME !!!
This blog theme is completely free. Please support me and my work by liking and reblogging this post!
[ INFORMATION ]
Non-Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes.
1 custom sidebar link
Navigation Tab is optional. Turning the navigation Tab off will enable a second custom sidebar link.
5 extra links in the navigation tab.
Visible Source link!
Fully supports NPF (beta editor) posts (but also works with legacy posts still)
The theme adjusts to different screen sizes.
MANY different design options. Everything can be edited in the design panel. No HTML knowledge necessary.
The sidebar can alternatively be positioned on the right side with a toggle in the design panel.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the code!
Static Preview & Code
Code (without preview)
827 notes
·
View notes
Text




🐝 * ― 𝐂𝐀𝐑𝐑𝐃 𝐓𝐄𝐌𝐏𝐋𝐀𝐓𝐄 𝟎𝟐𝟓: 𝐁𝐋𝐔𝐄 𝐉𝐄𝐀𝐍𝐒. ( as pretty much always, this started off as something for myself until i decided to change some things and make it a template that can be used by anyone and includes fewer elements so more people can have access to it. it's a new multimuse template, and you can find the preview here. it includes a landing / navigation page, a rules page, a muse page, and a connection page. because i changed it from its original form that i may or may not use for myself in the future, it has less than fifty elements and is, therefore, base account friendly. if you want to upgrade anyway, feel free to use my referral code KB4W13V3 because it helps me out. )
― HOW TO USE
please don’t claim this as your own, and don’t delete the credit. you can change it’s size or color but it should stay where it is.
of course, you can edit all the colors, sizes, fonts, etc. however you like.
to get this template please click here. it’s on a pay-what-you-want basis, so it is possible to get it for free if you set the amount to 0. ( if you’d like to leave a little tip, i'd very much appreciate it, though. )
when you first open this template, it might look a little weird because carrd deletes the images i’ve used so there will only be empty spacers of sorts that may look a little out of place. just upload images and this will fix itself.
actual image sizes don't matter since carrd scales them to fit but you can see examples of the image sizes i’ve used in the demo to get an idea for the dimensions. or just try your own and play around with the settings to get the desired outcome.
if you have any questions on how to edit it, just send me a message, and i'll try to explain it to you.
#carrd template#carrd templates#carrd rp templates#rp template#carrd#free rp resources#free rp template#rp resources#rph#type: template#type: carrd#template: multimuse
497 notes
·
View notes
Text



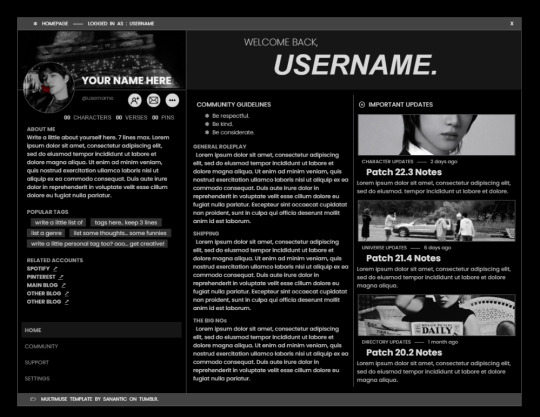
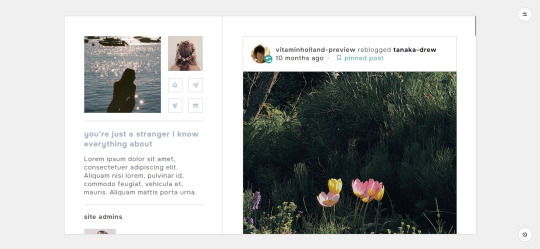
Theme — Stranger by tanaka-drew
Preview/Download
Features:
194x194px sidebar image
88x88px icon image
80x80px members images
60x60px affiliates images
two 100x100px small about images
310x454px large about image
custom blog title
members section**
affiliates section**
social media section**
tasks section**
about section**
five custom links
about section with 70x70px about image
540px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9/0.8*rem uppercase font size
option for hide tags*
option for show tags
Notes:
* denotes default features.
** denotes default features that you have to edit directly into the code.
Sidebar is on position “sticky”. This means that it will stick to top and the succeeding elements are cut if you go beyond your screen but will scroll up when you reach the bottom.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Support me on Ko-Fi.
#rpc#rpt#rph#rp theme#contained theme#indie theme#indie rp#tumblr theme#tumblr themes#theme#themes#mine: themes#free content
208 notes
·
View notes